如何使用自定义徽标打造 WordPress 品牌
已发表: 2024-09-16为您的 WordPress 网站创建独特的品牌标识至关重要,这就是自定义徽标可以拯救世界的地方。它为您的网站赋予了个性化风格,可以立即告诉访问者您是谁。
但不用担心 - 添加自定义徽标并不一定是一件令人头疼的事情。当我深入研究这个过程时,我意识到使用自定义徽标为您的 WordPress 网站打造品牌实际上非常简单。
因此,在本指南中,我将引导您了解如何轻松地将自定义徽标添加到 WordPress 网站和表单中,帮助您轻松增强品牌形象。
如何向您的 WordPress 网站添加自定义徽标
您可以在 WordPress 网站的多个不同位置添加自定义徽标。我将在下面讨论一些最重要的地方的步骤。
- 1. 在网站标题中添加徽标
- 2. 为您的网站图标添加徽标
- 3. 在您的联系表中添加徽标
- 4. 在您的 WordPress 电子邮件中添加徽标
1. 在网站标题中添加徽标
由于大多数新安装的 WordPress 都包含二十四主题,因此站点编辑器对于各种标题自定义(例如添加徽标)非常方便。
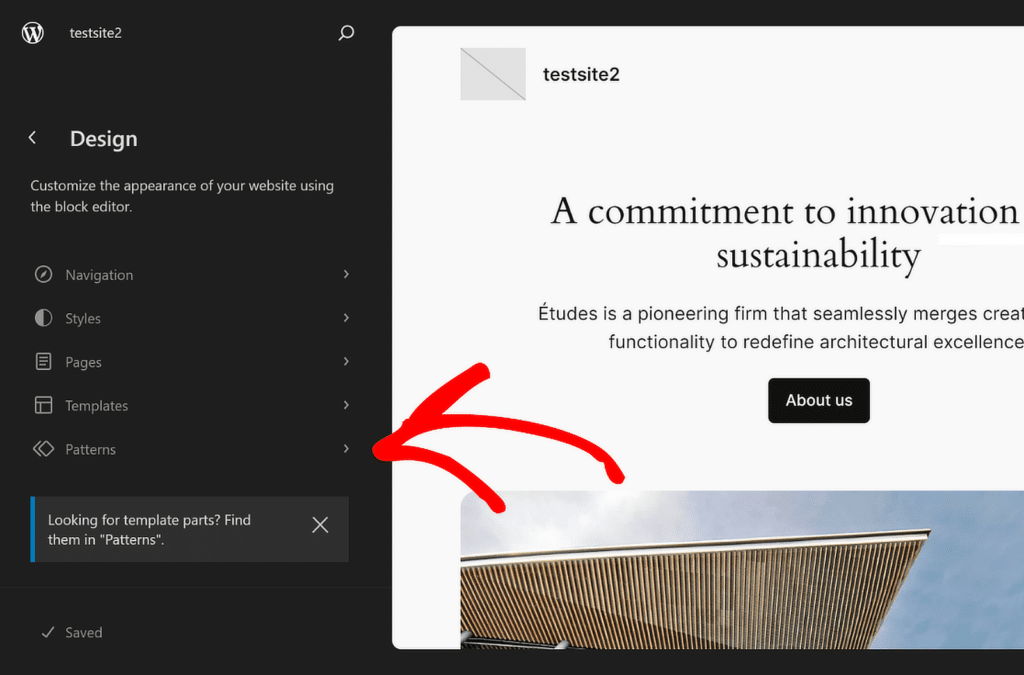
从 WordPress 仪表板中,转到外观并从菜单中选择编辑器。这将带您进入站点编辑器,您可以在其中使用块编辑器添加站点徽标。单击“图案” 。

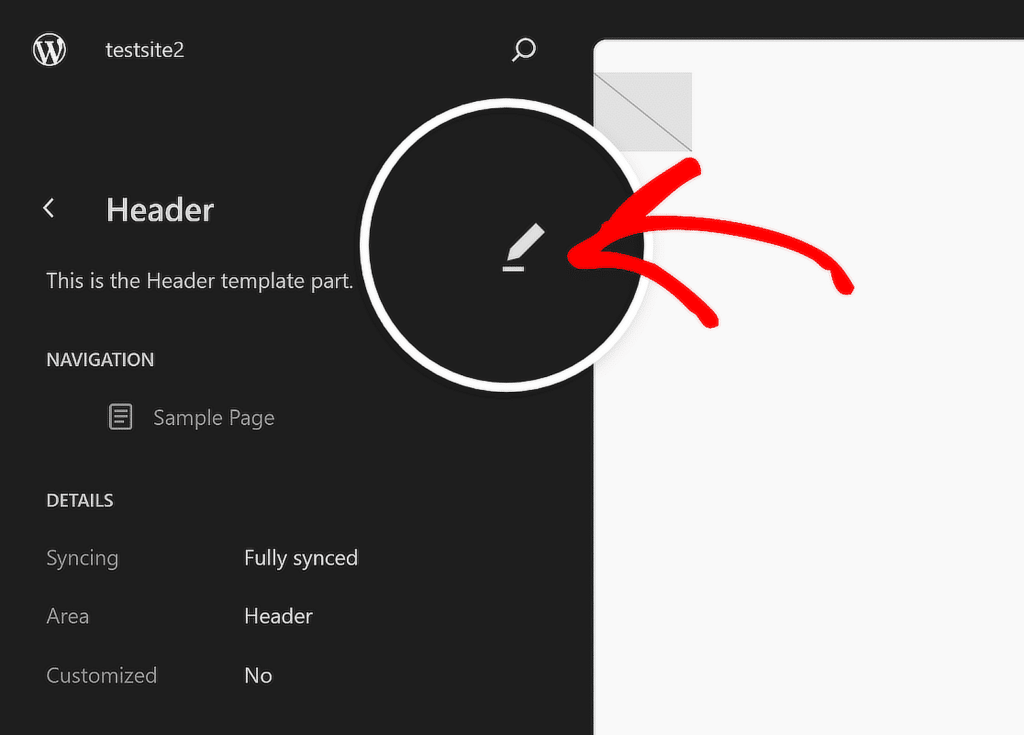
接下来,向下滚动直到找到“模板部件”部分,然后单击“标题”以访问其选项。在右侧,单击标题图像以打开自定义选项,然后选择编辑图标。

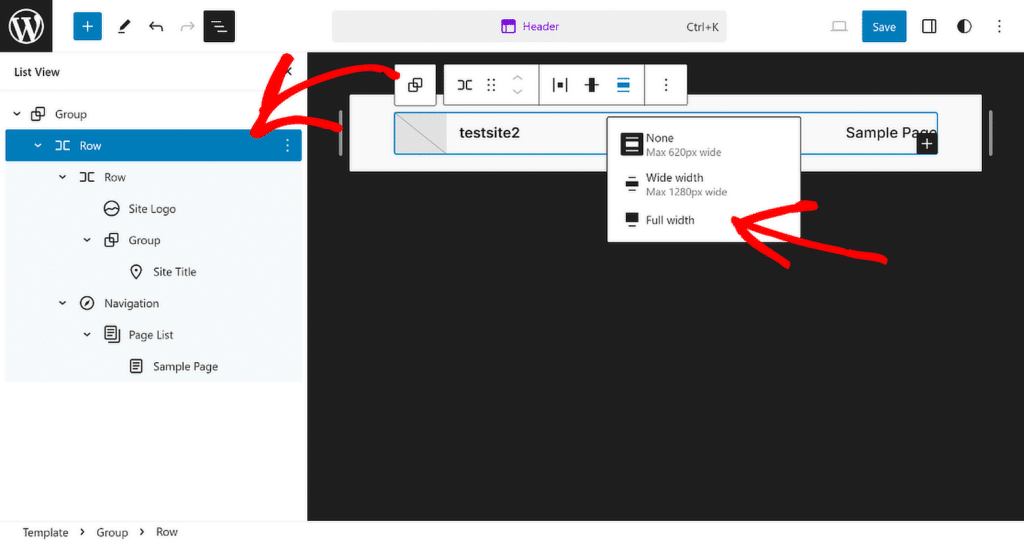
在标题的文档概述中,单击列表视图图标以查看 WordPress 标题中包含的所有元素。
展开列表视图中的所有块,单击第一个行项,并将对齐方式设置为全宽以开始自定义标题模板。

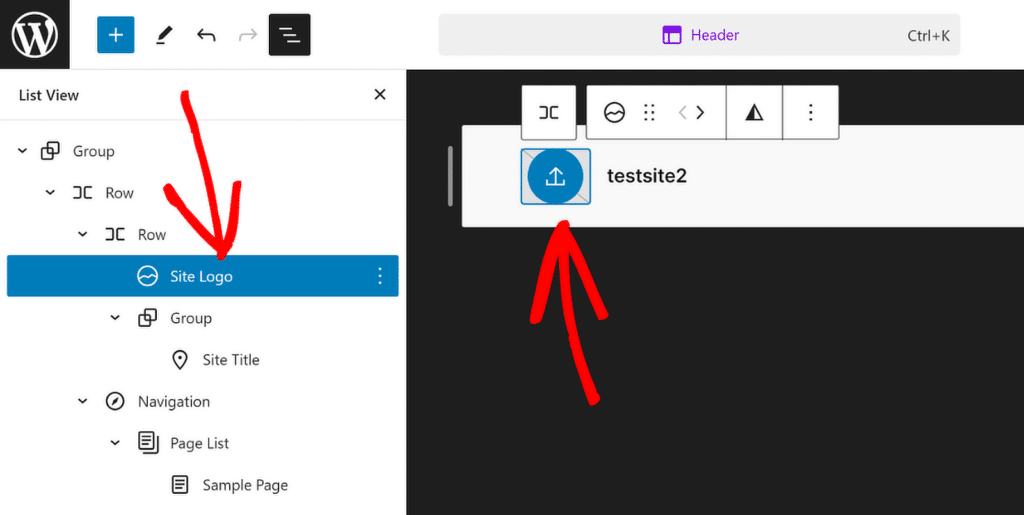
接下来,单击列表视图中的站点徽标选项,然后单击标题预览部分中的上传图标。您可以通过“上传文件”选项卡上传徽标,也可以从媒体库中选择现有文件。

如有必要,请使用“调整点大小”根据您的需要调整站点徽标的大小和尺寸。

如果您需要帮助为您的网站创建有吸引力的标头,请查看本指南,获取有关如何在 WordPress 中编辑标头的分步说明。
2. 为您的网站图标添加徽标
网站图标也称为网站图标,是在浏览器选项卡中代表您网站的小图像。添加网站图标是一种简单而有效的方法,可以使您的网站易于识别。
您的网站图标应该是您的网站徽标,以便在有人访问您的网站时增强您的品牌形象。理想情况下,它应该约为 512×512 像素,以便在所有设备上清晰显示。

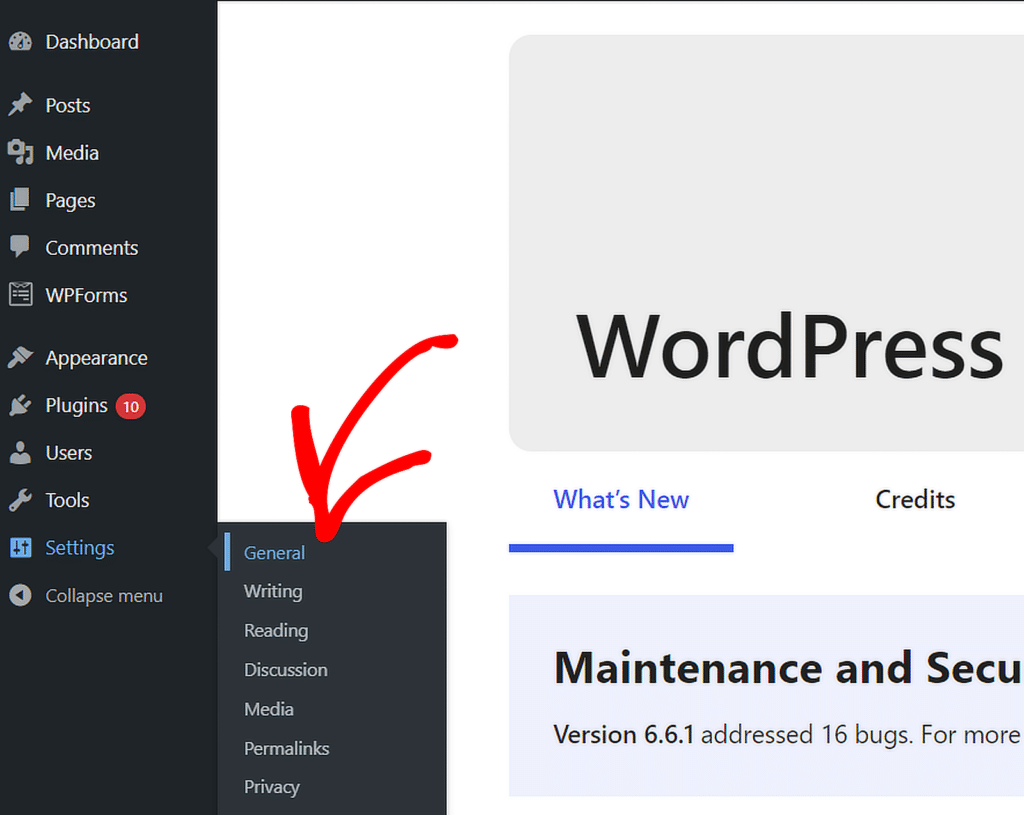
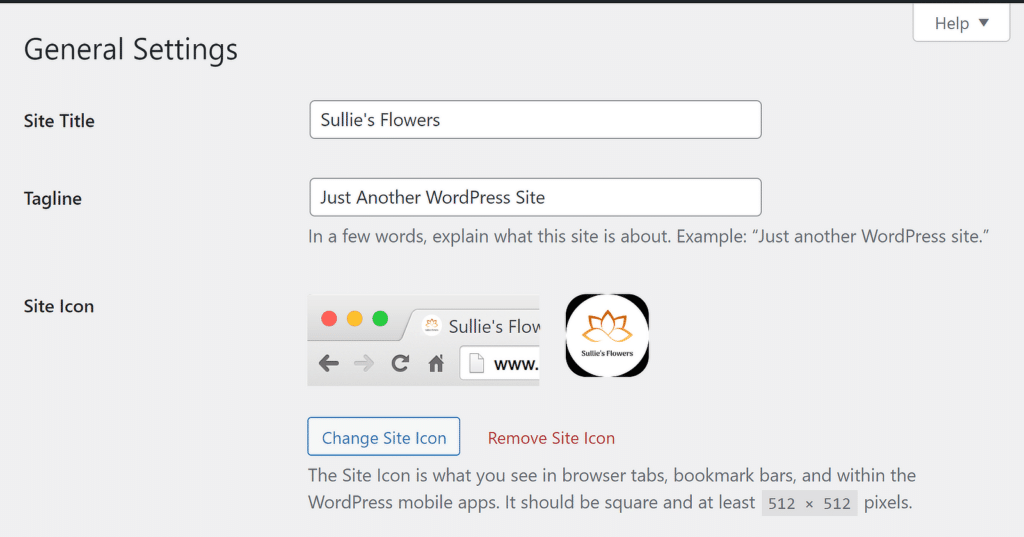
要将网站图标添加到您的 WordPress 网站,请首先转到您的 WordPress 仪表板。导航至“设置” ,然后单击“常规” 。

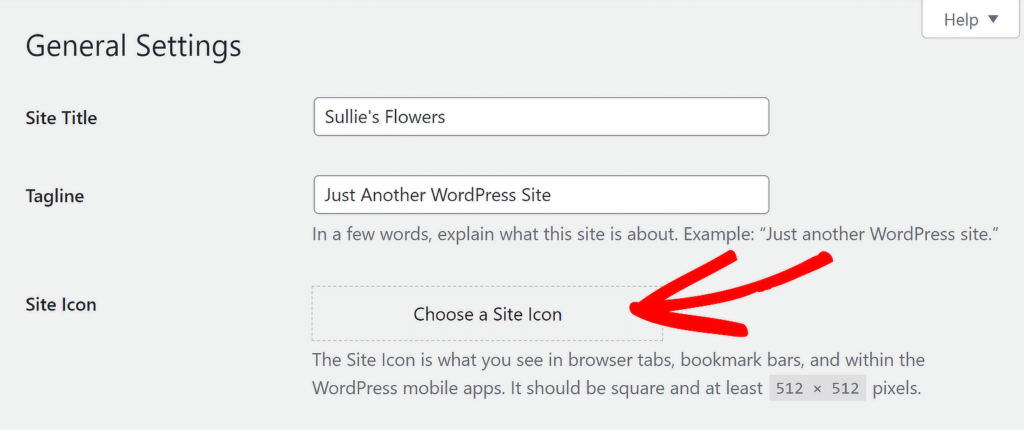
“常规设置”菜单打开后,您可以编辑网站标题、标语并添加网站图标。只需单击“选择站点图标”按钮即可。

然后,您可以选择通过“上传文件”选项卡上传徽标,也可以从媒体库中选择现有文件。完成后,您的网站徽标应显示在预览中,如下所示。

3. 在您的联系表中添加徽标
在联系表单上包含您的徽标是强化您的品牌并使您的表单看起来更专业并与网站的其他部分保持一致的好方法。
要在 WordPress 中向联系表单添加徽标,请首先打开 WPForms 插件。如果您尚未创建联系表单,请继续使用拖放表单生成器创建一个。

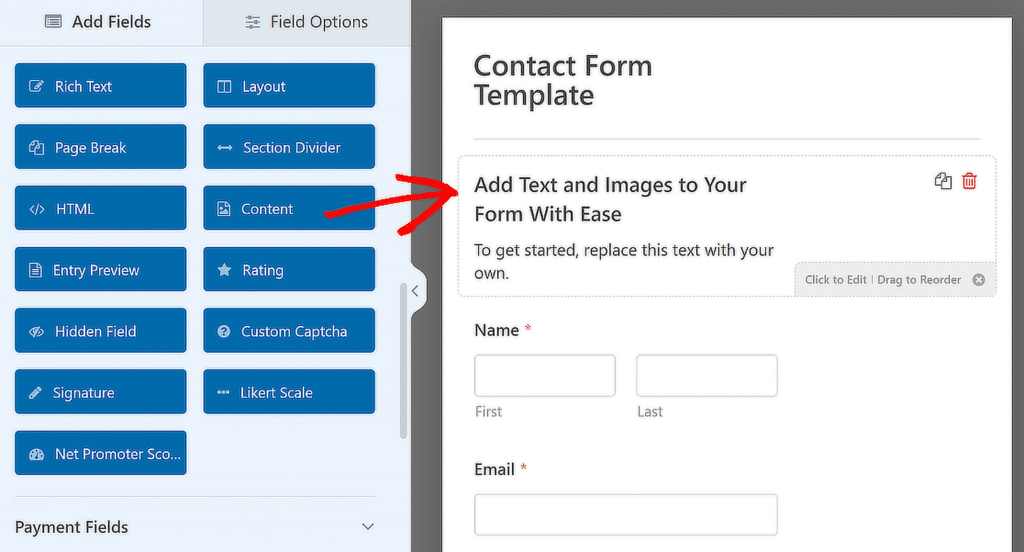
创建表单并添加您喜欢的所有字段后,将内容字段拖放到表单顶部以添加您的品牌徽标。

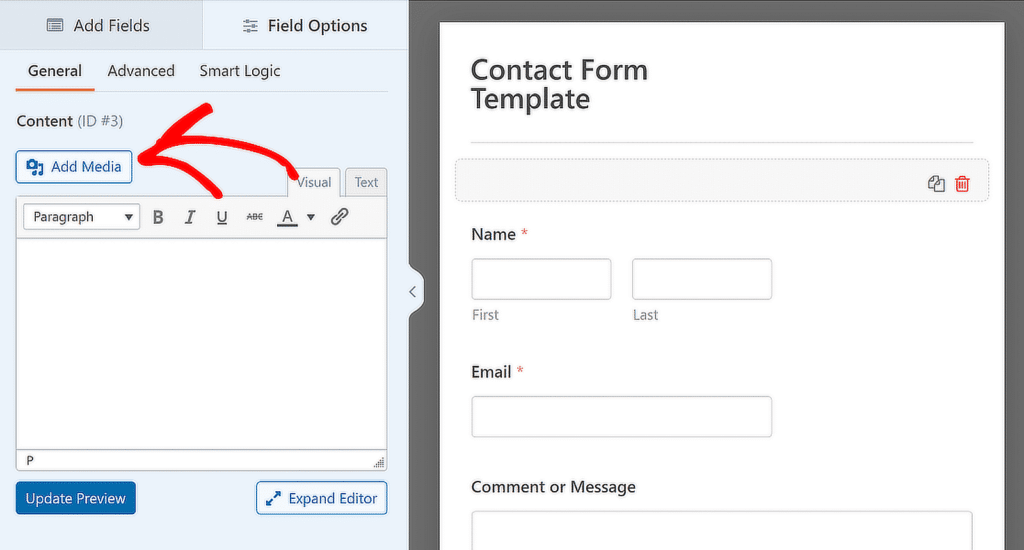
接下来,根据需要修改或替换可视化编辑器中的现有文本,然后单击“添加媒体”按钮将品牌徽标添加到您的表单中。

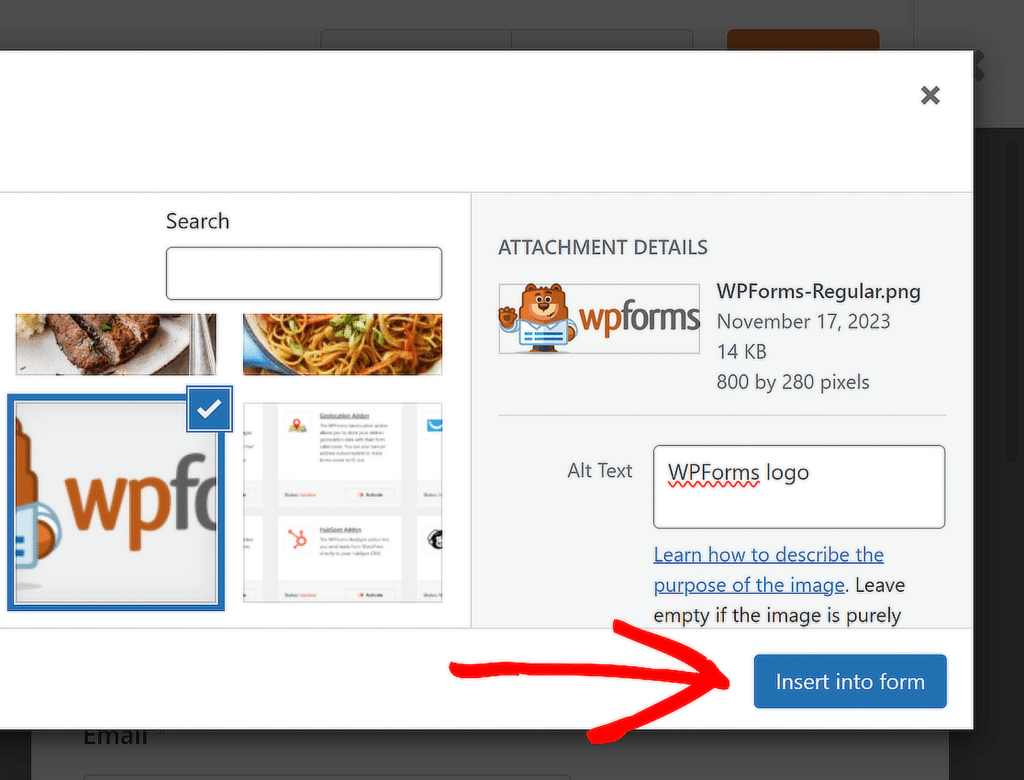
在此窗口中,您可以上传您的品牌徽标,也可以选择它(如果它已在您的媒体库中),然后单击“插入表单”按钮。


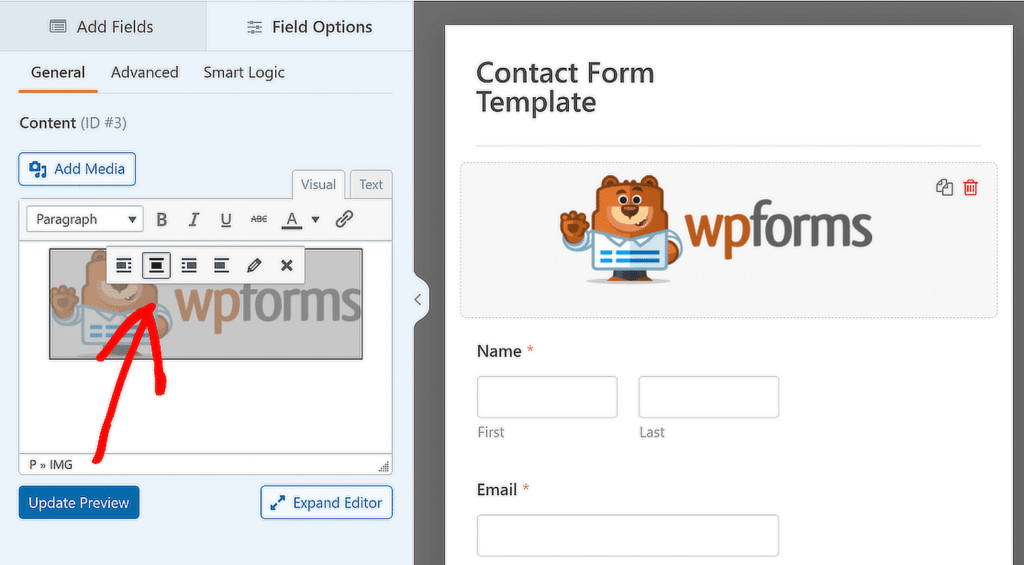
您的徽标现在是您的联系表格的一部分。根据您的喜好调整对齐方式,然后单击“更新预览”以查看表单与您的徽标的显示方式。

如果您想向所有表单添加徽标,请按照本指南中的步骤将您的品牌表单转换为自定义模板以供以后使用!
4. 在您的 WordPress 电子邮件中添加徽标
将您的徽标添加到 WordPress 电子邮件中是创建一致品牌标识的另一种好方法,尤其是当有人从您的网站收到电子邮件时。
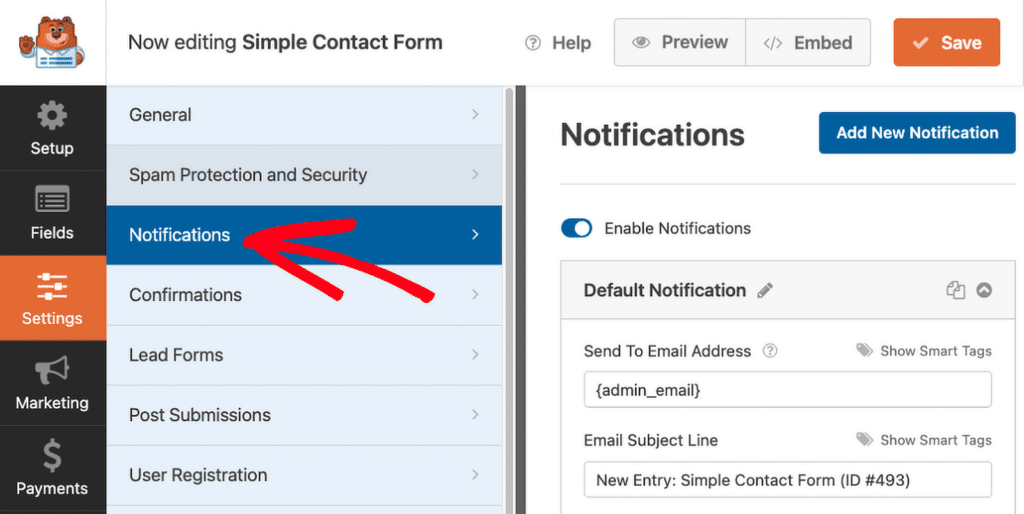
首先,使用 WPForms 创建表单,然后导航到表单生成器中的“设置”»“通知”选项卡以设置基本表单通知电子邮件。

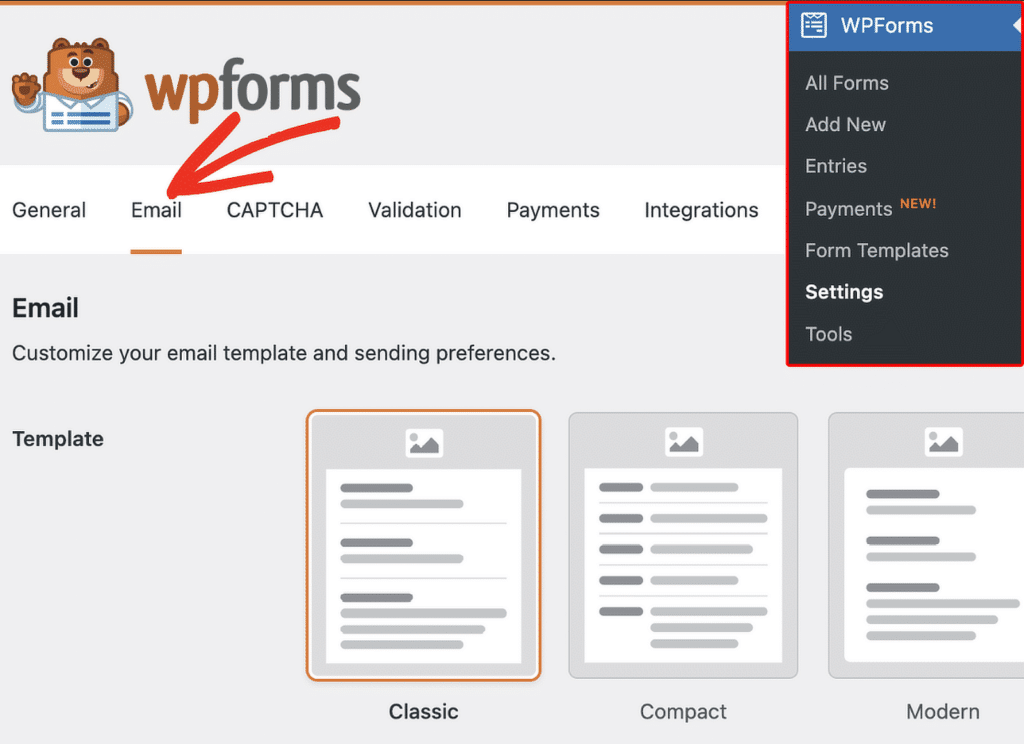
然后,从 WordPress 仪表板导航至WPForms » 设置,然后单击电子邮件选项卡为您的网站创建自定义电子邮件模板。

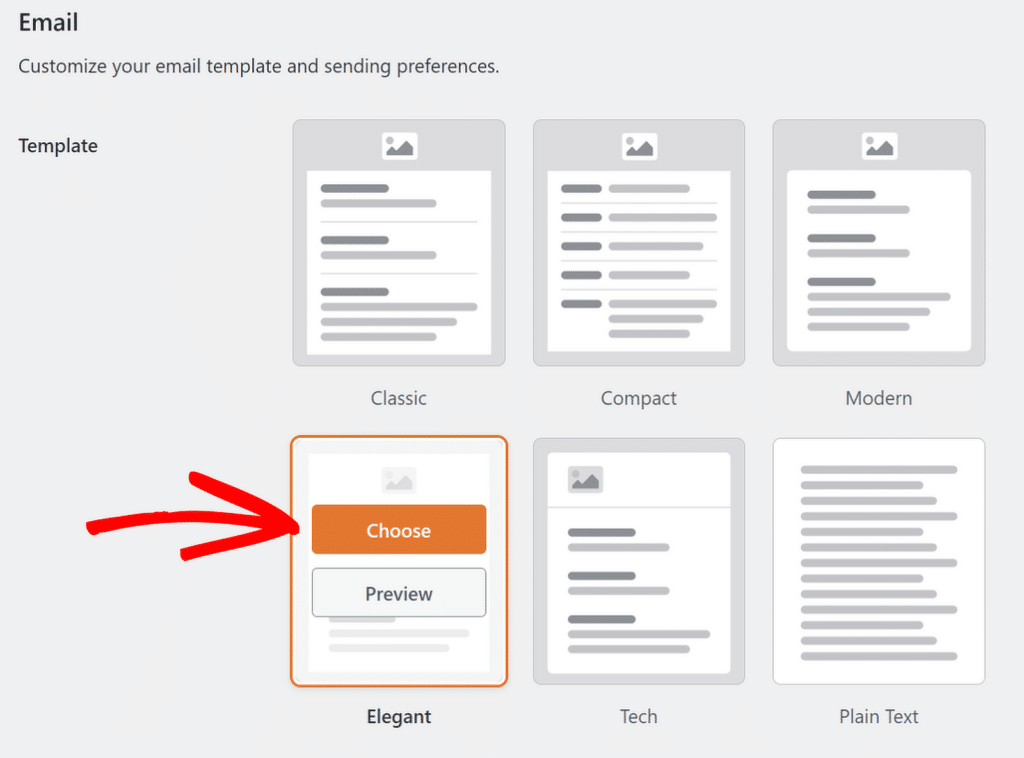
默认情况下,所有表单通知电子邮件都使用经典模板,但升级到专业版后您可以访问现代、优雅或技术模板。

对于本示例,我们使用Elegant模板,但您可以选择最适合您的风格和需求的模板。

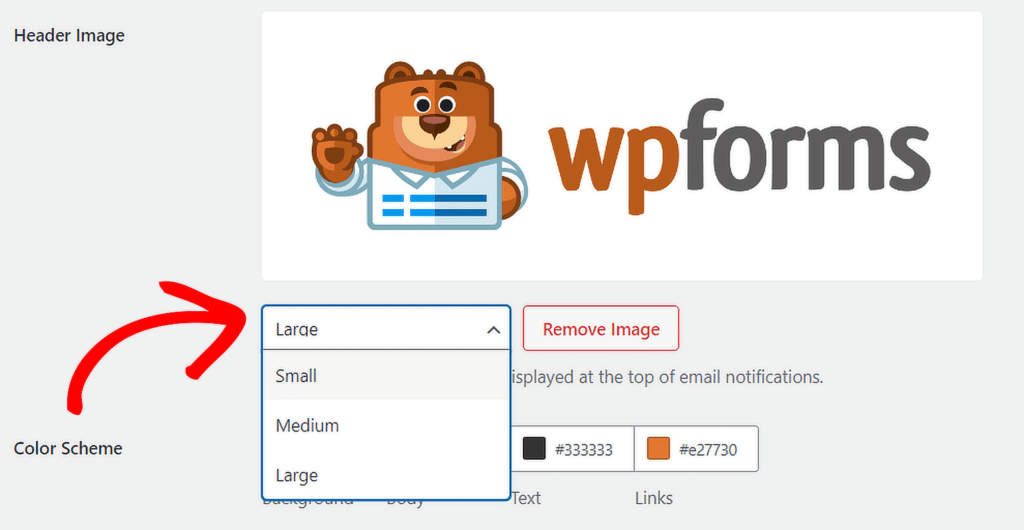
接下来,前往“标题图像”部分,然后单击“上传”按钮添加将显示在电子邮件顶部的徽标。

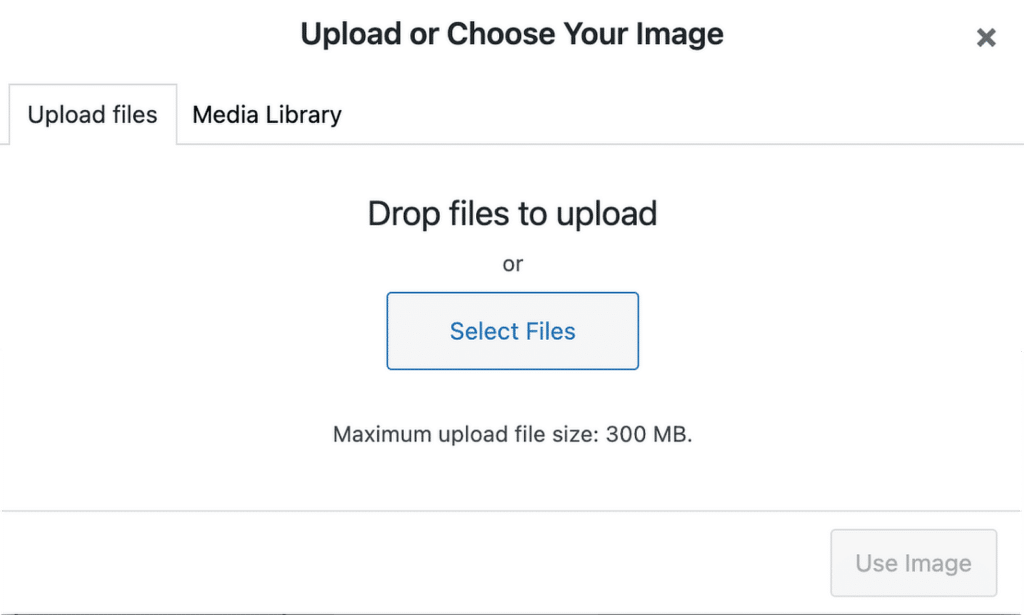
您可以上传新图像或从 WordPress 媒体库中选择一张。选择或上传徽标后,单击“使用图像”按钮。

如果您需要调整徽标的大小,可以使用下拉菜单从“小” 、 “中”或“大”等选项中进行选择。

完成电子邮件模板的自定义后,向下滚动并单击“保存设置”按钮以应用更改。
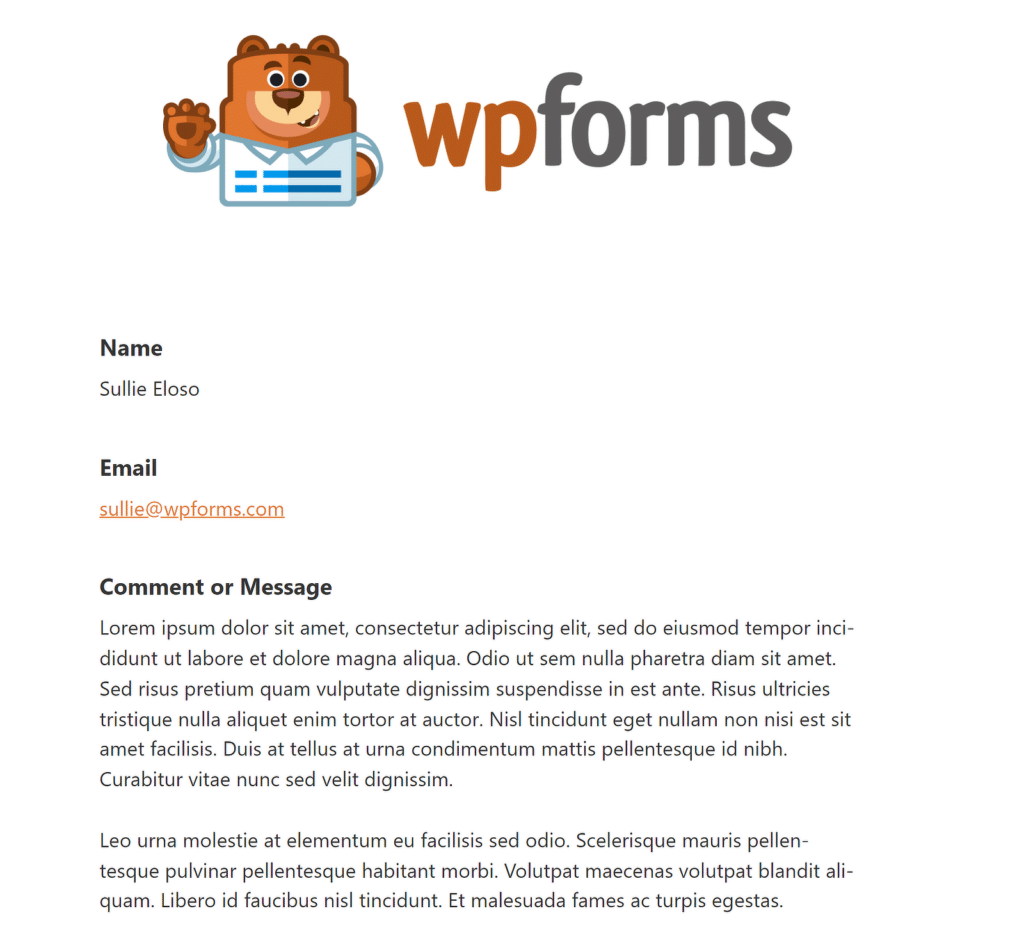
要预览新电子邮件在收件人收件箱中的外观,请单击预览电子邮件模板链接,然后将打开一个新选项卡,其中显示带有您的品牌徽标的通知电子邮件示例。

就是这样!您已成功将徽标添加到网站上的所有重要位置,以帮助您打造品牌并提高网站的知名度。
有关使用自定义徽标打造 WordPress 品牌的常见问题解答
如何向 WordPress 添加自定义徽标?
对于较新的 WordPress 主题(例如“二十二十四”),您可以通过站点编辑器添加自定义徽标。为此,请转到 WordPress 仪表板,导航至外观 » 编辑器。
在站点编辑器中,单击标题部分以打开自定义选项。从那里,您可以通过选择“站点徽标”块来添加或更改站点徽标。
如何在 WordPress 中使徽标可点击?
当您使用 WordPress 中的站点编辑器添加徽标时,该徽标会自动链接到您的主页。这意味着访问者可以单击徽标返回您的主页,而无需任何其他设置。
如果您通过其他方法自定义徽标,请确保将其包含在带有主页 URL 的锚标记中,以使其可点击。
如何在您的联系表格中添加徽标?
要向您的联系表单添加徽标,您可以使用 WPForms。创建表单后,使用拖放构建器将内容字段添加到表单中。使用“添加媒体”按钮在此字段中插入您的徽标,您的徽标将显示在联系表单的顶部。
接下来,WordPress 网站的最佳徽标尺寸是多少?
网站标题的适当徽标大小取决于您的网站主题,这就是徽标大小在网络上变化很大的原因。查看本指南,了解有关 WordPress 网站最佳徽标尺寸的更多信息。
立即创建您的 WordPress 表单
准备好构建您的表单了吗?立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
