如何构建区块主题:2023 年 4 种最佳方法
已发表: 2023-08-22如果您是 WordPress 主题开发的新手,您可能想知道如何构建块主题。 自从引入块编辑器以来,WordPress 主题的构建方式已经发生了变化以适应它。
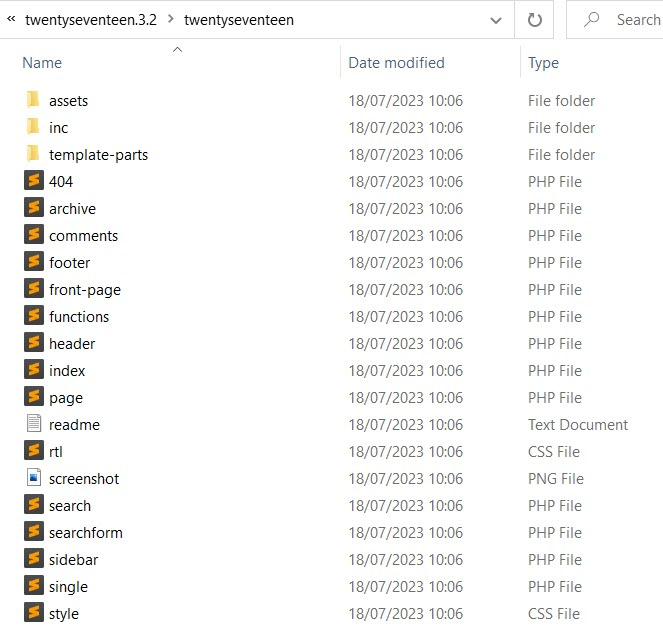
如果您将经典主题(例如,二十七)与块主题(例如,二十二三)进行比较,您将看到许多差异。
主要区别在于,在经典主题中,网页是通过 PHP 模板呈现的。 在块主题中,它们通过块、HTML 模板(在部件和模板文件夹中)和 PHP 块模式(在模式文件夹中)呈现。
您可能还注意到块主题没有functions.php文件; 这在块主题中是可选的。 有一个style.css文件,但除了标题之外是空白的。 主题的颜色和排版是在theme.json文件中处理的。
在这篇文章中,我们将深入探讨如何构建块主题,以便您能够了解利用新的 WordPress 站点编辑器体验是什么样的。
📚目录:
- 为什么要构建块主题?
- 如何使用主题手册构建块主题
- 如何使用 FullSiteEditing.com 构建块主题
- 使用 Blockbase 主题作为起点
- 如何使用创建块主题插件构建块主题
为什么要构建块主题?
👉 构建块主题有几个好处,即:
- 块主题仅加载页面上呈现的块所需的样式,从而提高性能。
- 块主题不需要手动将样式表排入队列。
-
theme.json文件不使用add_theme_support()函数,而是处理特定于主题的方面,例如自定义徽标。 - 无需编写额外的代码来实现辅助功能(例如,跳到内容、键盘导航和地标)。 它们是自动创建的。
- 用户可以自定义主题和块的颜色和版式。
- 用户不需要了解代码来编辑其网站的所有部分。
如何使用主题手册构建块主题
WordPress 主题手册对块主题进行了很好的概述,并将它们与经典主题进行了比较。 自 WordPress 5.9 推出以来就支持块主题。 它们有时也被称为完整站点编辑主题(尽管 WordPress 已经不再使用完整站点编辑器术语)。
要开始构建块主题,您需要一个style.css文件和一个templates/index.html文件。 theme.json文件是可选的,但强烈建议使用。
主题结构示例如下所示。

theme.json文件包含主题的样式设置,包括颜色、排版、布局和间距。 它还控制模板部分在页面上的组织方式(页眉、页脚等),并允许您定义自定义页面模板和全局样式。
站点编辑器使您可以完全控制站点的设计。 要使用它,您的网站上必须有一个活动的块主题。 WordPress 附带了一些,或者您可以通过转到“外观”>“主题”>“添加新内容”并按“块主题”进行过滤来找到更多内容。 将鼠标悬停在所需的主题上,然后单击“安装”按钮进行安装,然后单击“激活”按钮使其成为活动主题。

然后转到外观 > 编辑器以激活站点编辑器。

您可以使用块编辑器界面来更改主题模板。 下面是在《二十二十三》中更改 404 模板的示例:

下面是编辑《二十二十三》中的帖子元模板部分的示例:

您还可以通过选择模板或模板部分并单击半月样式图标来编辑主题样式。 以下是使用“样式”面板编辑调色板的示例:

模板或模板部分 HTML 文件中的文本不可翻译。 如果您希望主题可翻译,则需要创建 PHP 模式块。 块主题手册的国际化页面上给出了一个示例。
您可以使用站点编辑器自定义现有主题并将更改导出为新主题。 建议您使用 WordPress 6.0 或更高版本来执行此操作以获得完整的主题支持。 您可能还会发现下载主题单元测试数据来创建块主题很有用。
编辑主题模板或模板部分时可以使用导出选项。 选择三个点,然后选择“导出” 。

您的主题将与活动主题同名。 因此,在站点上安装主题之前,您应该将 zip 文件重命名为新的主题名称。 您还需要重命名 style.css 文件中的主题名称和文本域,以及style.css和readme.txt中的作者姓名和链接。
👉 您可以使用搜索和替换工具来更改以下内容:
- 翻译字符串中的文本域
- PHP 函数的前缀
- 模式块中使用的段头
如何使用 FullSiteEditing.com 构建块主题
Carolina Nymark 在 FullSiteEditing.com 上拥有关于构建块主题的丰富资源,这使其成为构建块主题的另一个出色工具。
她引导您从头开始构建块主题,从创建style.css 、 templates/index.html 、 theme.json和functions.php文件开始。 您需要安装古腾堡插件才能遵循教程。
您将通过遵循教程并添加给定的代码来了解更多信息,但如果您犯了错误,请不要担心 – 您可以在 GitHub 上下载代码。
theme.json中的设置部分是您定义颜色和版式等设置的位置,样式部分是您将这些设置应用到主题的位置。
Theme.json遵循以下格式:
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } 这是在theme.json中定义颜色和版式后主题的外观:

以下是设置中的颜色定义:
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],以及它们在样式部分的用法示例:
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },以下是样式部分中对页眉和页脚模板部分的引用:
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] 后面的课程将深入研究theme.json语法,向您展示如何:
- 启用和禁用调色板、双色调滤镜和渐变
- 设置边框和链接颜色
- 将颜色应用于元素和块
- 添加字体系列,包括 Google Fonts
- 定义字体大小
- 使用古腾堡流体排版
- 启用或禁用行高
- 禁用以下功能:
- 首字下沉选项
- 字体粗细控制
- 斜体风格
- 文本转换为大写
- 字母间距选项
- 文本装饰控件
- 定义内容宽度
- 启用边距和填充
- 设置blockGap(块之间的垂直间距)
- 添加或禁用自定义间距比例
- 设置组和帖子内容块的最小高度
- 将组块的位置设置为粘性
- 添加悬停和焦点样式
- 添加框阴影效果
- 添加自定义 CSS
- 实施全局样式变化
- 使用 PHP 过滤 theme.json
- 修改块样式变化
您可以全局或按块设置样式。 为了找到正确的块,请查阅核心块参考。
使用 Blockbase 主题作为起点
Blockbase 主题是一个简单的入门主题,您可以自定义。 它需要 PHP 版本为 5.7 或更高版本,以及 WordPress 6.1 或更高版本。
Blockbase 包含以下模板:
- 404
- 档案
- 空白的
- 仅页脚
- 仅页眉和页脚
- 指数
- 页
- 搜索
- 单身的
以及以下模板部分:
- 页脚
- 标头
- 以标题为中心
- 标头默认值
- 标题线性
- 最小标头
- 标题范围
- 后元
- 后元图标
您可以使用站点编辑器修改这些模板和模板部分,或编辑theme.json文件。 您还可以使用“样式”选项修改版式、颜色和布局。
这是将内容宽度修改为 800px:

这是 Ruby Wine 风格的变体:

这是添加到页脚模板部分的版权块:


完成自定义后,请记住导出主题并更改名称和文本域。
在导出的主题中,页脚的代码已使用添加的版权块进行更新:

如何使用创建块主题插件构建块主题
创建块主题的另一种方法是使用由 WordPress.org 团队创建的 Create Block Theme 插件。
它需要 WordPress 6.0 或更高版本以及 PHP 7.0 或更高版本。 您必须有一个块主题作为活动主题才能使用该插件。
安装插件后,转到外观 > 创建块主题,然后从以下六个选项之一中进行选择(我使用的是二十二三主题):
出口二十二十三
[导出带有用户更改的激活主题]此选项创建一个名为二十二三的新 zip 文件。 您需要重命名它才能在网站上使用它,否则当《二十二十三》有更新时它将被替换。
创建二十三的孩子
[创建一个新的子主题。 当前激活的主题将是父主题。]该插件为您提供了一个表格来填写以创建主题。

克隆人二十二十三
[创建一个克隆激活主题的新主题。 生成的主题将包含激活主题的所有资产以及用户更改。]您将获得与子主题相同的表格来完成。
覆盖二十二十三
[将用户更改保存为主题更改并删除用户更改。 您的更改将保存在主题文件夹中。]请注意,如果您选择此选项,则主题更新时您的主题更改将被覆盖。
创建空白主题
[在此站点的主题目录中生成样板“空”主题。]使用您的自定义项填写表单,然后在构建后激活主题。 您的主题附带最少的模板和模板部分 - 只有索引页、页脚和页眉,让您可以添加和自定义它们。 它还没有应用任何样式。

创建风格变化
[将用户更改保存为“二十二十三”的样式变体。]您可以通过填写“变体”字段来创建变体,然后单击“生成”按钮。

当您编辑模板或模板部分时,您的新样式变体将显示在站点编辑器的“样式”面板中。

选择您制作的样式变体,然后转到“颜色”部分编辑颜色并将其应用到主题。

管理 Google 字体
您可以通过转到外观>管理主题字体在创建块主题插件中添加或删除字体。
该列表显示您正在使用的字体。 要删除字体系列或字体变体,请单击删除字体系列或删除链接。

要添加新的 Google 字体,请单击“添加 Google 字体”按钮。 从下拉菜单中选择您想要的字体,然后检查您想要的字体变体。 然后选择将 Google 字体添加到您的主题按钮。

要添加本地字体,请使用添加本地字体按钮并浏览您要在系统上使用的字体。 它应该位于.otf 、 .ttf 、 .woff或 . woff2文件格式。 完成后,单击“将字体上传到主题”按钮。

要在主题中使用新字体,请返回“样式”面板并选择要更改的版式。 在下拉菜单中选择您想要的字体。

完成后,请记住保存您的主题更改。
这就是构建块主题的方法! 🚀
做得好; 现在您已经学会了如何构建块主题。 块主题是 WordPress 的未来,它为非编码人员提供了构建自己的网站并使用块对其进行自定义的机会。
设计师和开发人员将希望学习theme.json语法来创建主题颜色、排版和间距选项,并利用块模式使主题可翻译。
您对如何构建块主题还有疑问吗? 让我们在评论中知道!