如何使用 BuddyPress 和 AtomChat 构建社区网站
已发表: 2022-05-11正在寻找一种使用 WordPress 构建社区网站的方法?
建立自己的社区是增加参与度的受众和创建您拥有的在线空间的好方法。
如果你创建了一个 Facebook 群组,你就是在发展 Facebook 的平台。 但是,当您创建自己的社区网站时,您就拥有了这个平台。
在本分步指南中,您将学习如何使用免费的开源 BuddyPress 插件创建 WordPress 社区网站。
但是,虽然 BuddyPress 包含社区所需的所有核心功能,但如果您想创建一些真正引人入胜的东西,这还不够。
为了解决这个问题,您将进一步了解如何使用其他插件(例如 AtomChat 等 BuddyPress 聊天插件)来提高您网站的社区参与度。
让我们深入挖掘!
您将能够构建的社区网站示例
在开始本教程之前,让我快速为您提供一个示例,说明您可以按照本指南构建的社区网站类型。
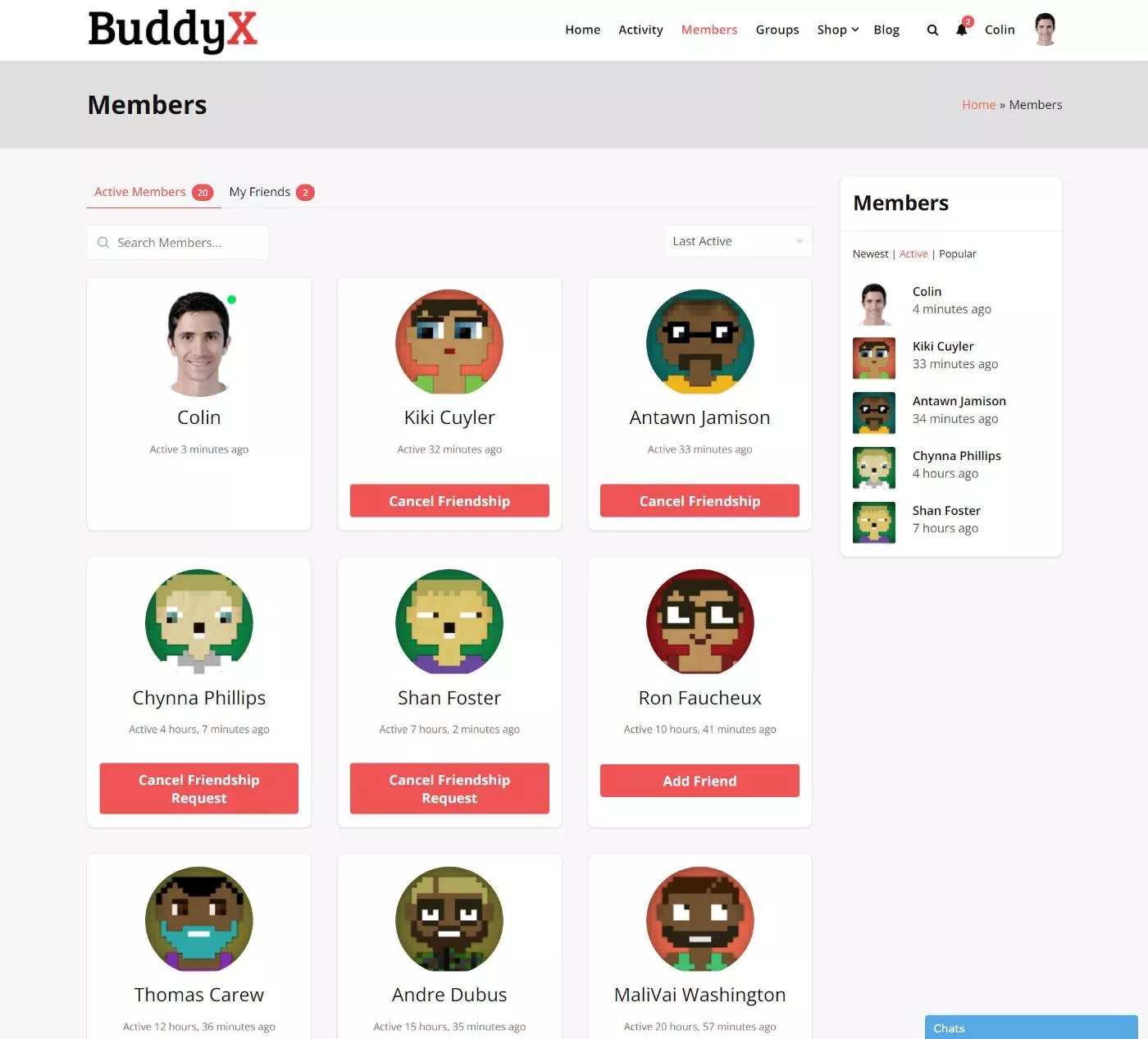
首先,您将能够创建一个列出所有站点成员的页面:

用户可以从该页面添加友谊或打开成员的完整个人资料以查看更多详细信息,例如该用户的活动流。
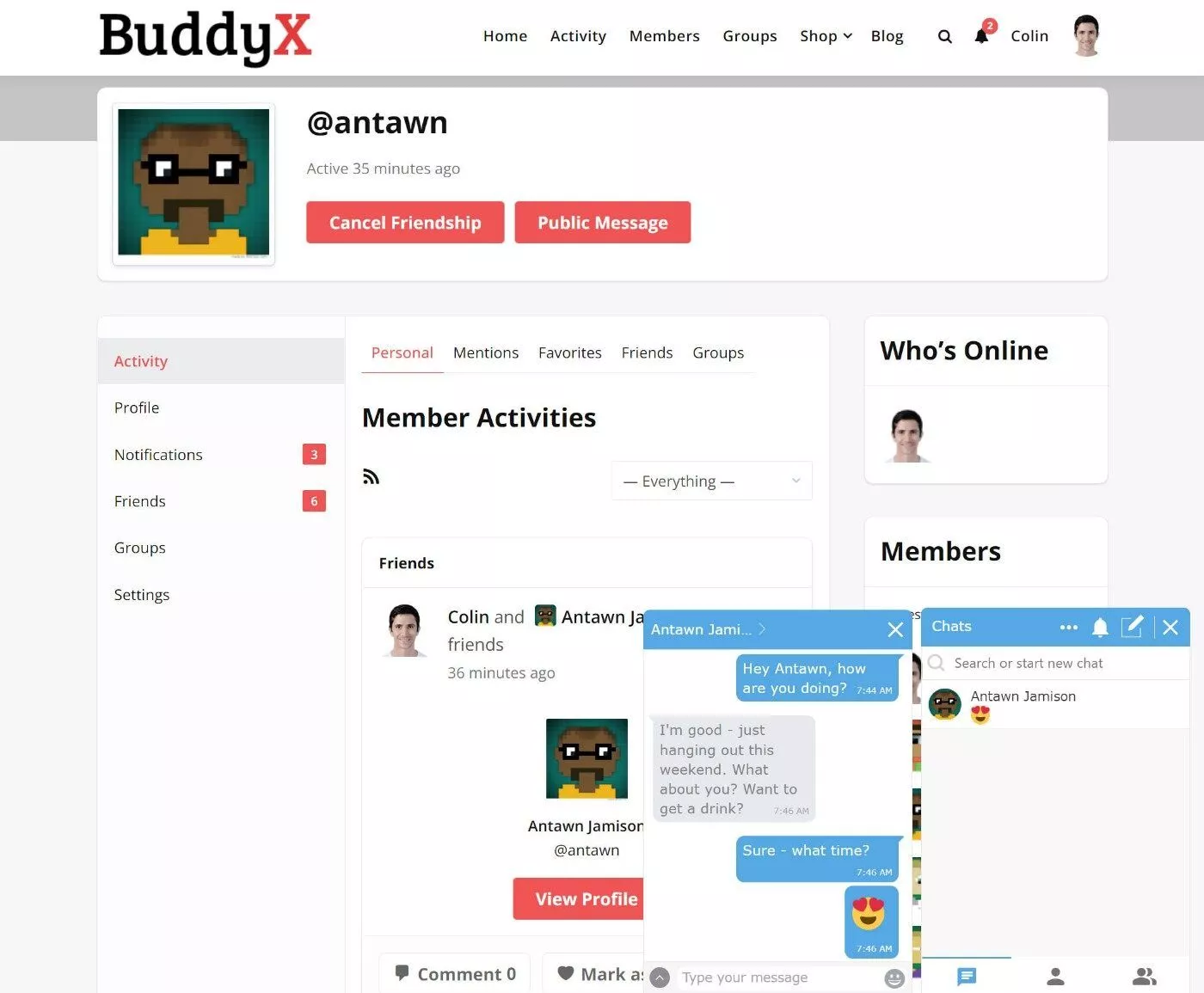
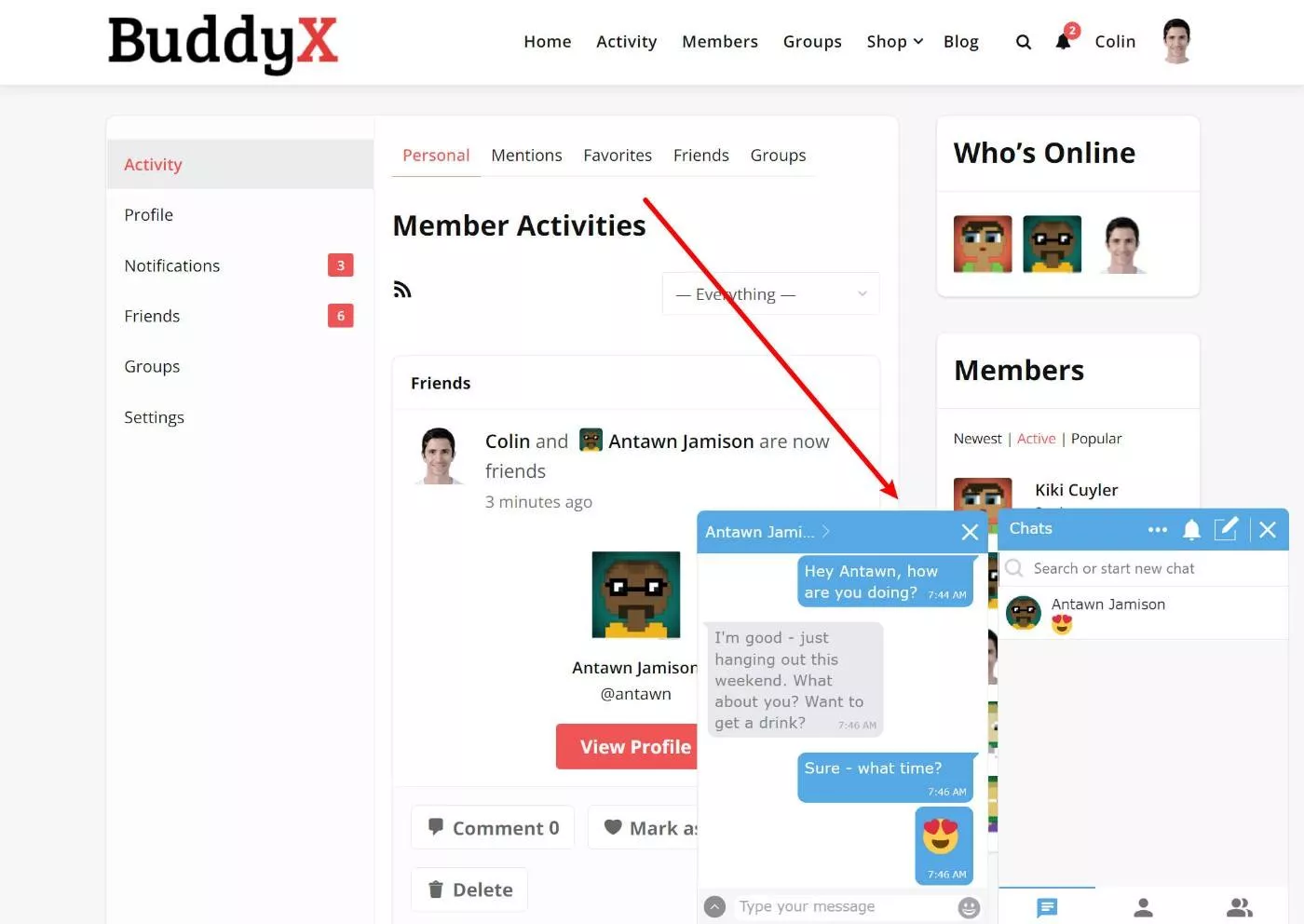
为了促进转换,您将能够使用 AtomChat 添加实时聊天。 默认情况下,成员可以通过文本与其他用户聊天,但您也可以启用音频和/或视频聊天:

要使用您的站点构建子社区,用户可以创建并加入他们自己的用户组。 AtomChat 还将允许群组成员在群组内实时聊天,包括群组音频或视频通话(如果启用)。
这只是一个高级外观,让您了解您可以构建什么。 在您自己的社区中,您将获得大量额外设置来根据自己的喜好对其进行自定义。
如何建立社区网站
现在,让我们逐步了解如何使用 WordPress 创建社区网站。
对于本指南,我们假设您已经能够在您的主机上创建全新的 WordPress 安装。 从那里,我们将带您完成创建 WordPress 社区网站所需的其他步骤。
1. 选择一个以社区为中心的主题
首先,您需要选择一个针对社区网站进行了优化的 WordPress 主题。
由于 BuddyPress 的受欢迎程度,您可以找到很多很棒的 BuddyPress 主题。 这里有两个例子让你开始:
- 好友X
- 阿斯特拉
对于这个例子,我们将使用免费的 BuddyX 主题。
您可以通过浏览主题市场找到更多信息:
- WordPress.org 上的 BuddyPress 主题
- ThemeForest 的 BuddyPress 主题
2. 设置 BuddyPress
一旦你有了你的主题,你就可以从 WordPress.org 安装和激活免费的 BuddyPress 插件了。
启用组件
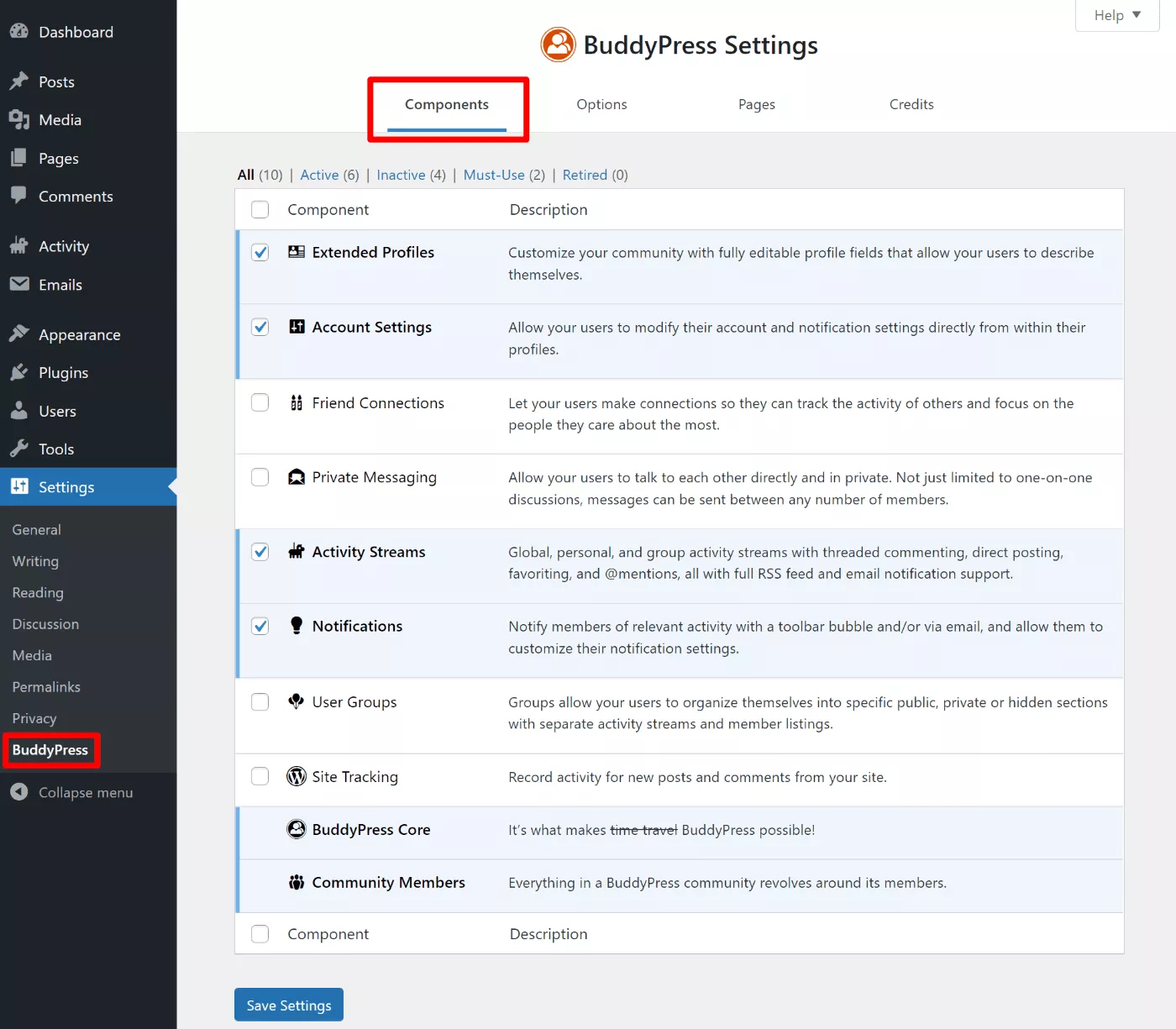
激活插件后,前往设置 → BuddyPress配置其设置。
首先,您需要选择启用哪些“组件”,即核心功能。 例如,朋友连接和活动流。

选择对您的社区有意义的选项。 在下一节中,您将学习如何扩展此功能,例如设置 BuddyPress 聊天插件。
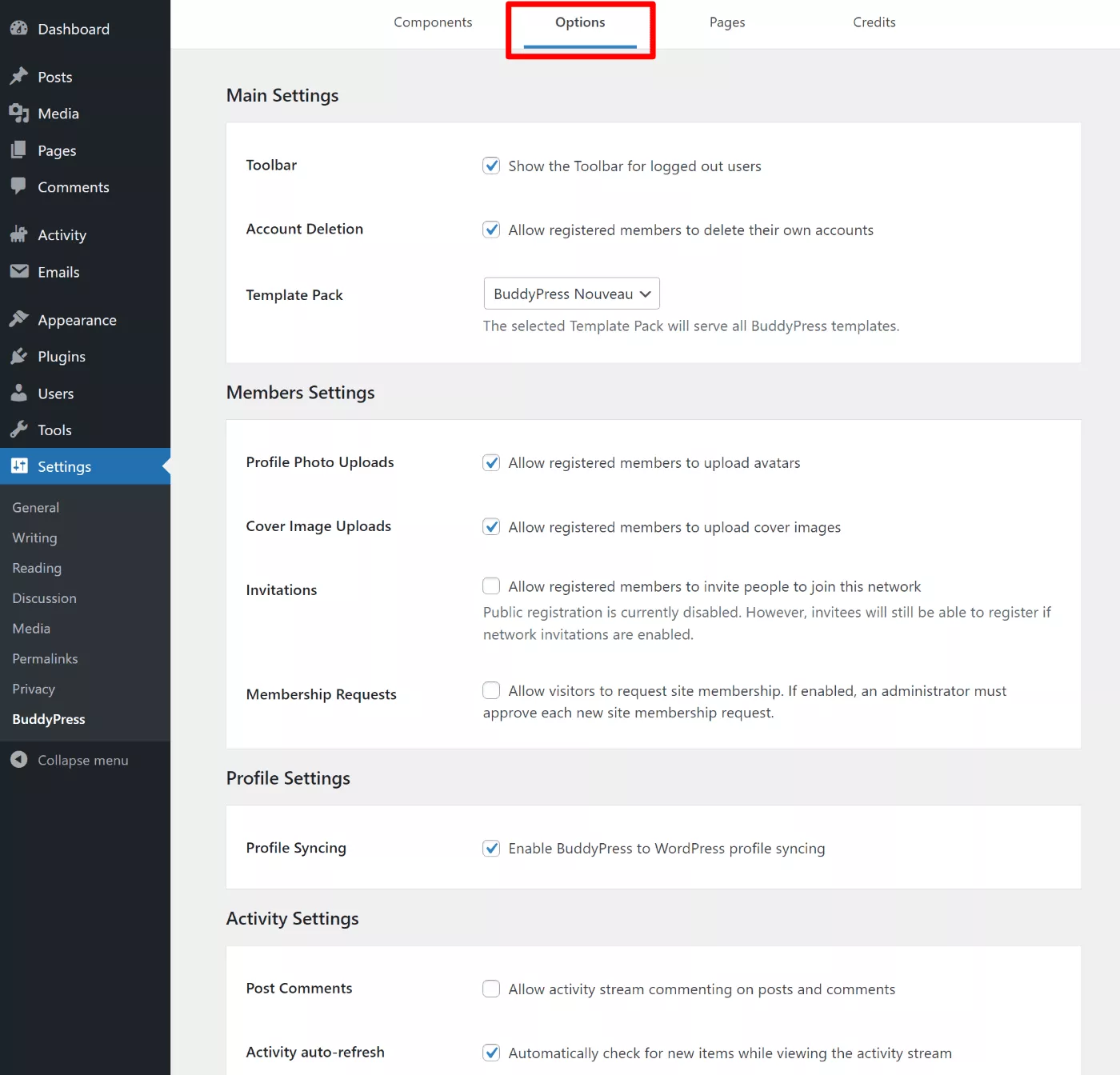
配置选项
接下来,转到选项选项卡为您的社区配置一些基本功能:

这就是基本设置! 您现在拥有一个功能正常但基本的社区网站。
现在,是时候使用功能对其进行增强了,以为您的社区成员创造更好的体验。
3. 为 BuddyPress 添加功能以提高参与度
BuddyPress 充当您的社区网站的基础。
但是,如果您想创建一个充满活力的社区,BuddyPress 本身可能还不够,因为它缺少用户期望的一些功能。
让我们谈谈如何添加三个有用的功能来创建一个更具吸引力的社区网站:
- 实时聊天(很像 Facebook 用户相互聊天的方式)。
- 鼓励用户进行更多互动的游戏化。
- 自动化,例如当用户完成某个操作时自动在活动源中发布。
实时聊天(包括群聊)
您可以改进 BuddyPress 的一大领域是成员之间的沟通。
虽然用户可以互相发送私人消息,但没有实时聊天的选项……这感觉就像你从一开始就强迫人们回到论坛。
用户已经成长为期望更多的实时通信方法。 例如,Facebook 长期以来一直拥有简单的实时消息,甚至 Reddit 也添加了实时聊天系统。
要进行此设置,您可以使用 BuddyPress 聊天插件,例如 AtomChat。 AtomChat 为您的社区添加了一对一的文本聊天,以及您的 BuddyPress 用户组的群聊。
如果您想为成员提供更多参与方式,您还可以启用音频和视频聊天。
以下是如何设置它...
安装并连接到 AtomChat
首先,在您的社区网站上安装并激活来自 WordPress.org 的免费 AtomChat 插件。
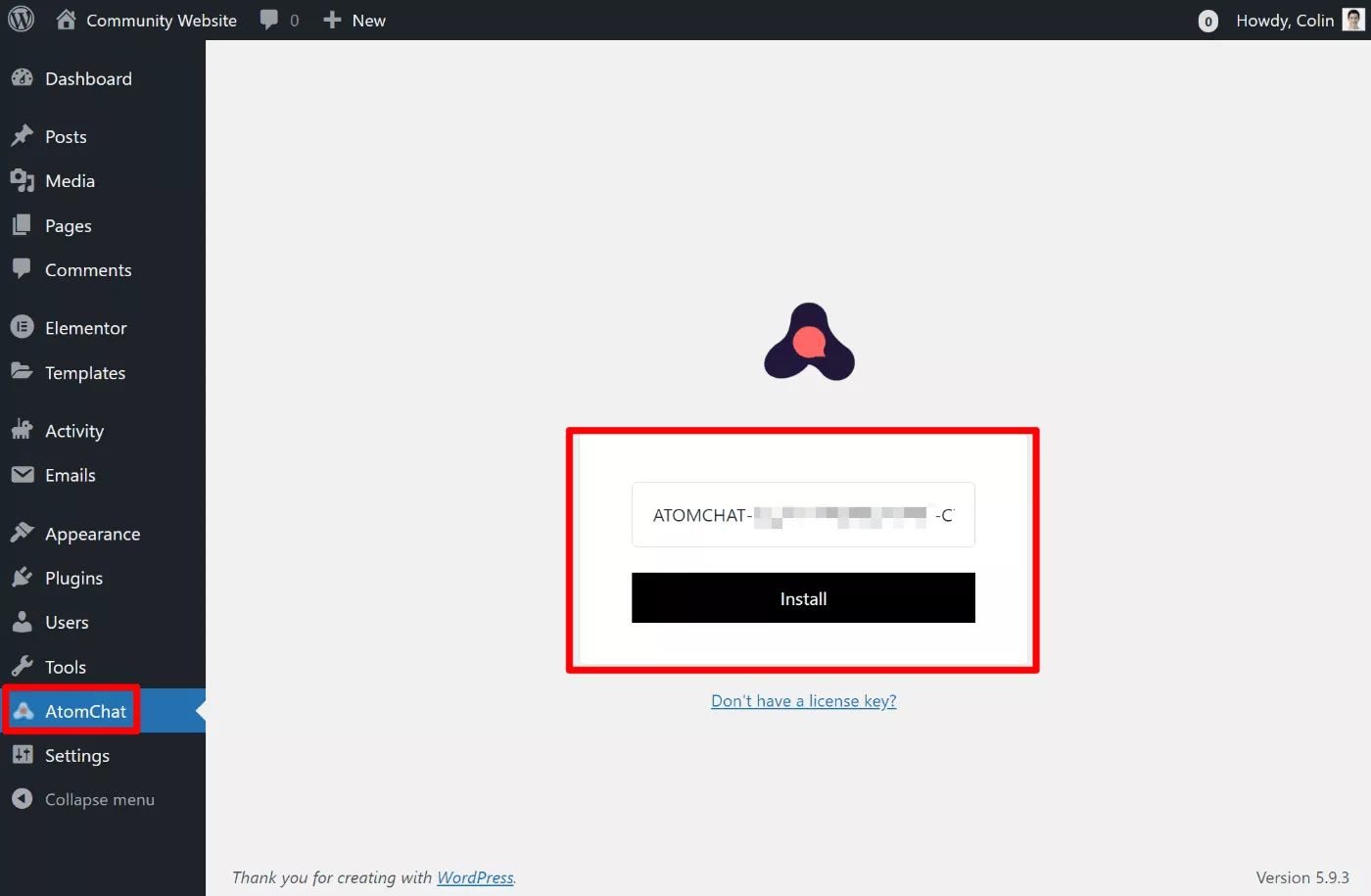
然后,转到 WordPress 仪表板中的新AtomChat选项卡并添加您的 AtomChat 许可证密钥:

您可以通过注册 AtomChat 帐户来获取您的许可证密钥。 AtomChat 是一项付费服务,但您将获得15 天的免费试用期。

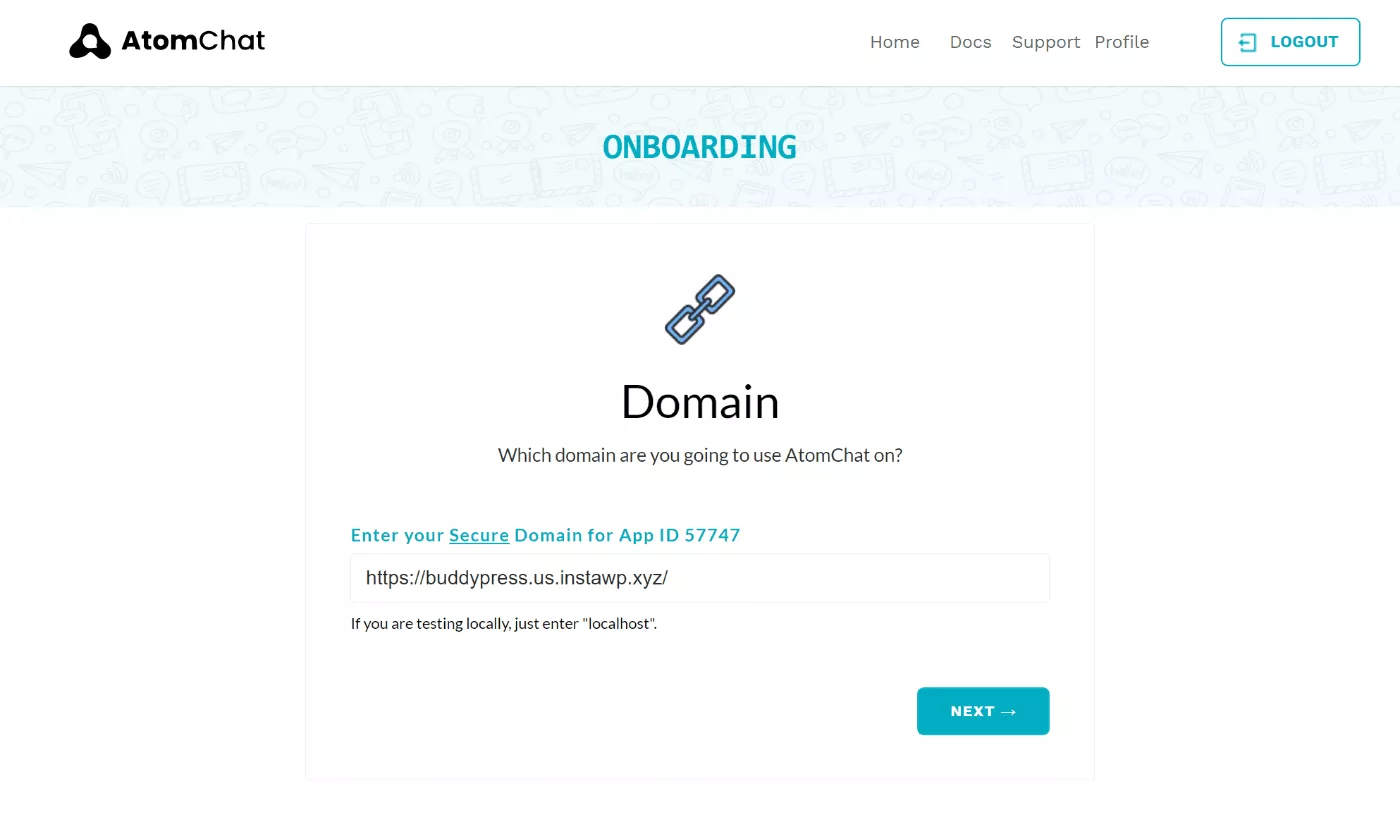
当您注册 AtomChat 时,系统会提示您在一个简单的入职向导中输入社区网站的域名:

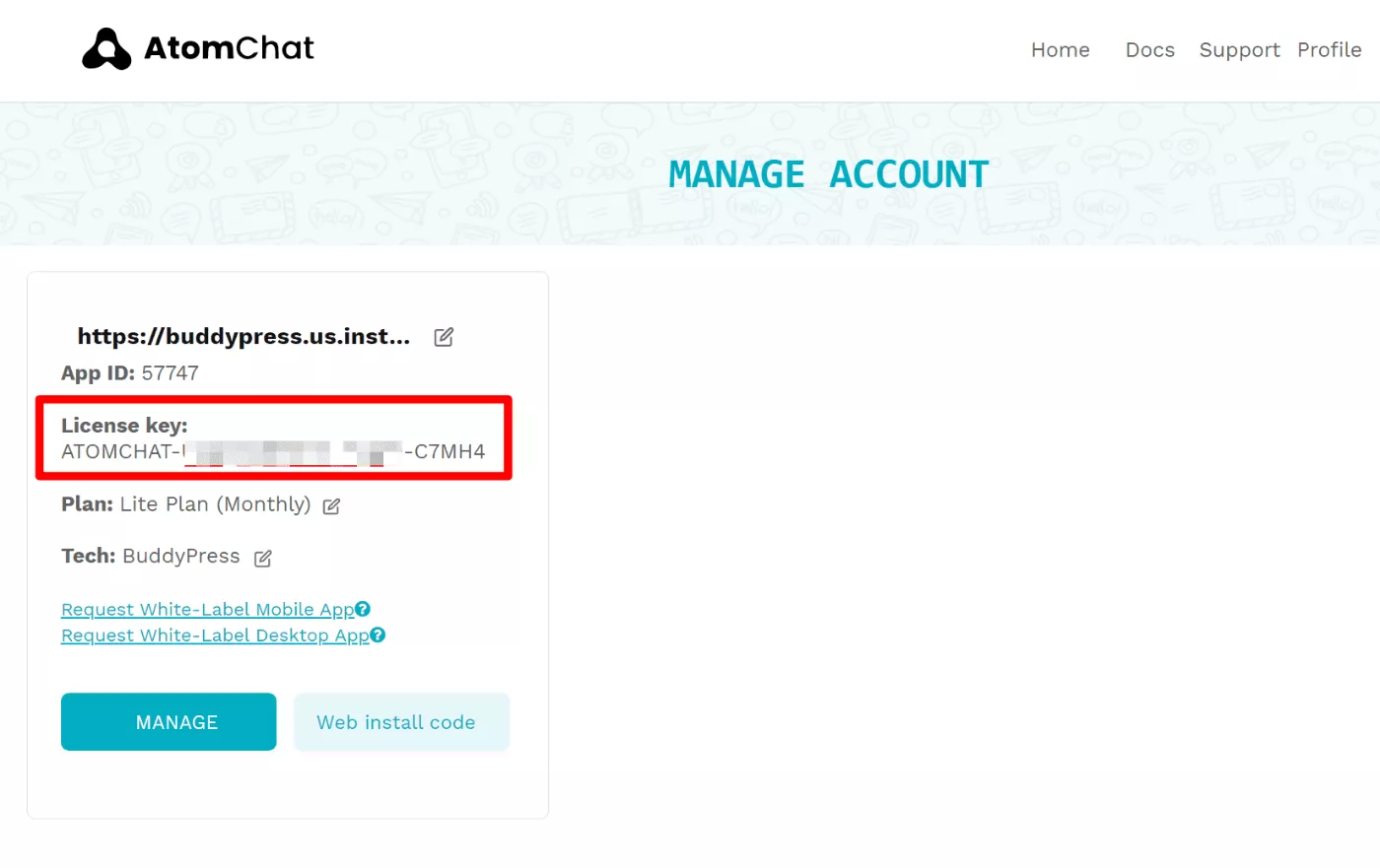
然后,您将看到您的许可证密钥,这是您需要添加到 WordPress 仪表板中插件设置的内容。 您还可以通过访问 AtomChat 帐户中的许可证页面找到它。

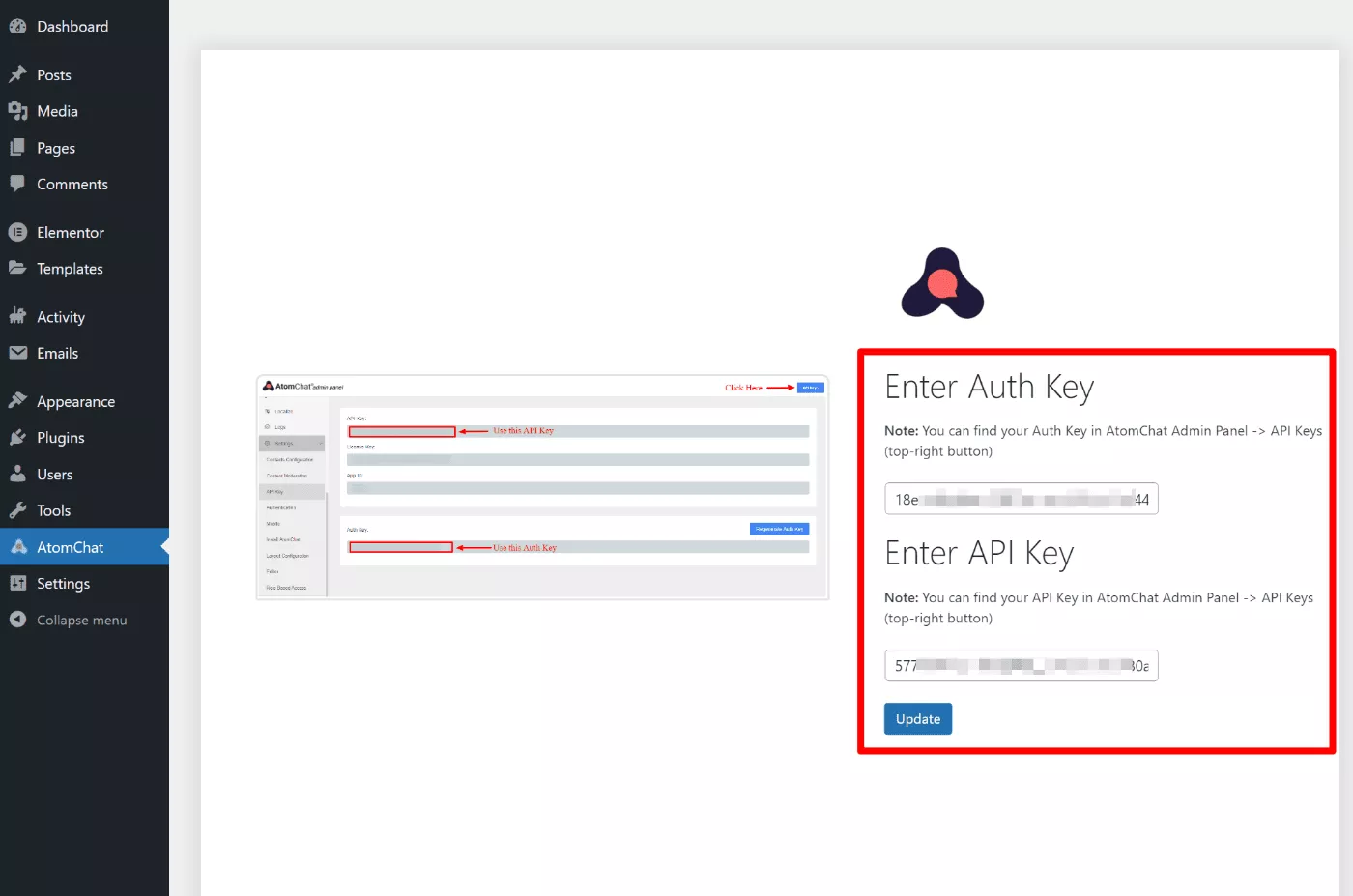
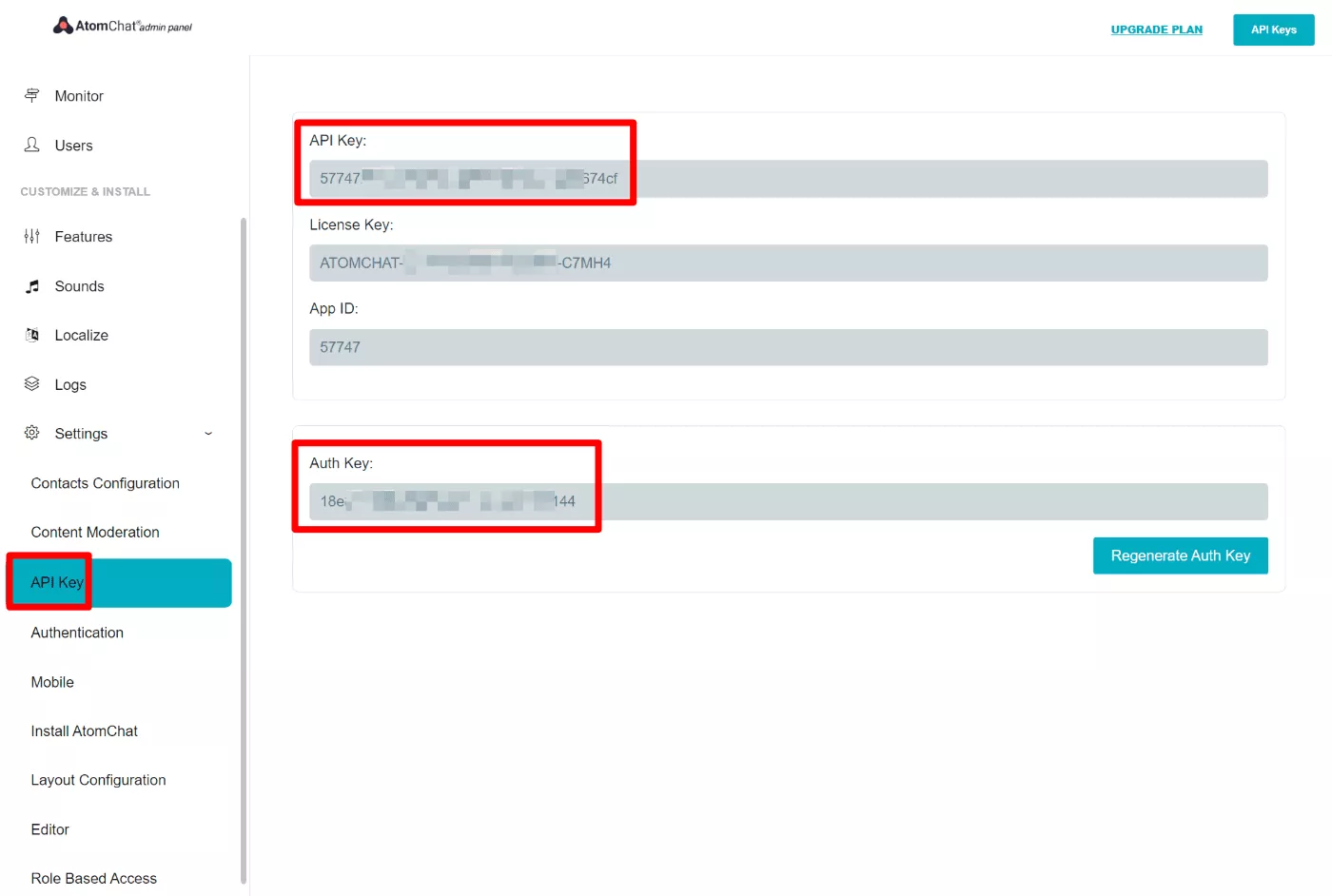
添加许可证密钥后,您还需要添加身份验证密钥和 API 密钥。

您可以在 AtomChat 管理面板中找到它们:

配置 AtomChat 设置
此时,您的 BuddyPress 实时聊天已经处于活动状态。 您可以通过打开网站的前端并开始聊天来测试它:

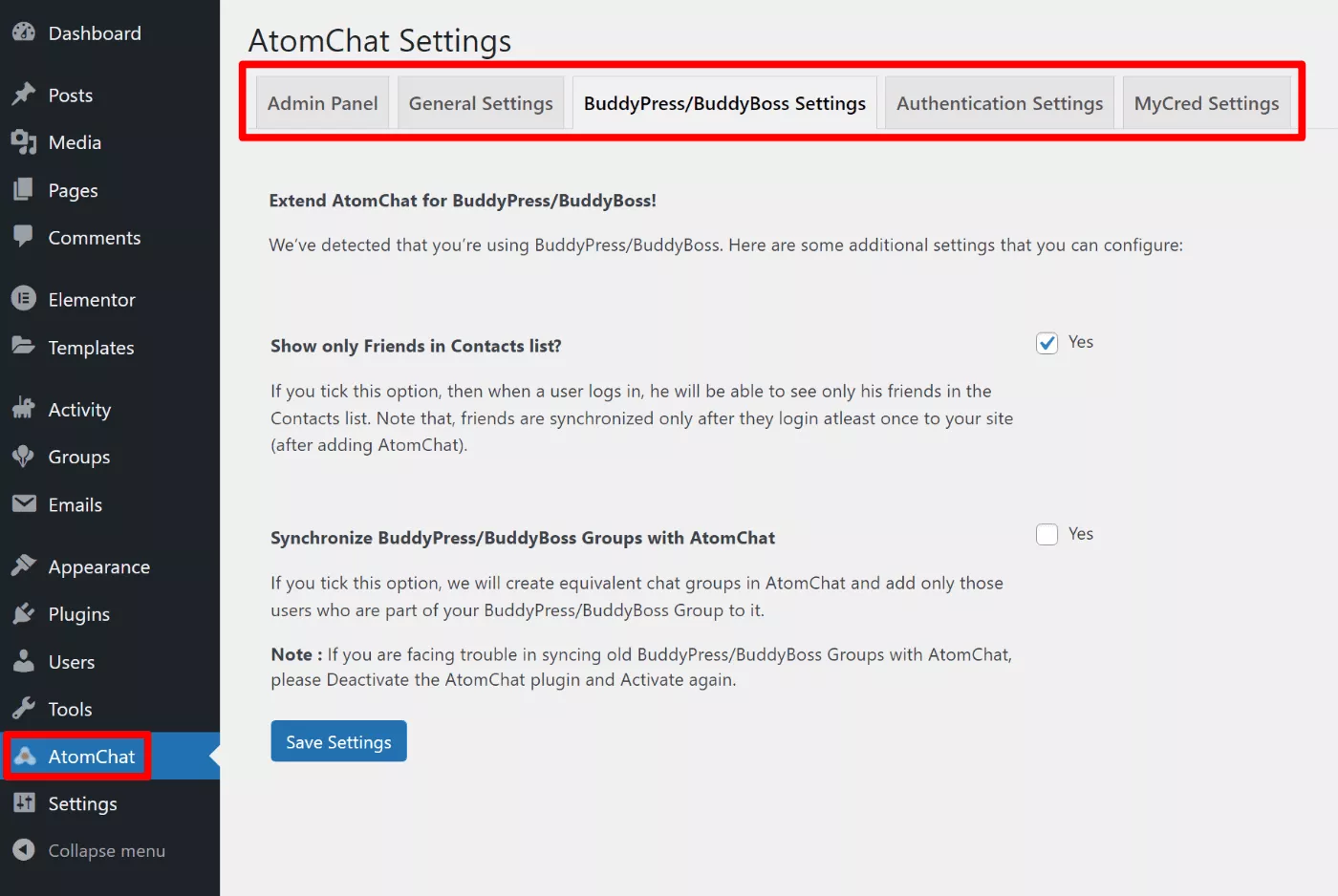
要配置实时聊天功能,您可以通过转到仪表板中的AtomChat选项卡来打开插件的设置。
例如,AtomChat 默认只会在聊天联系人列表中显示用户的好友。 但是,如果您愿意,可以将其更改为显示所有成员:

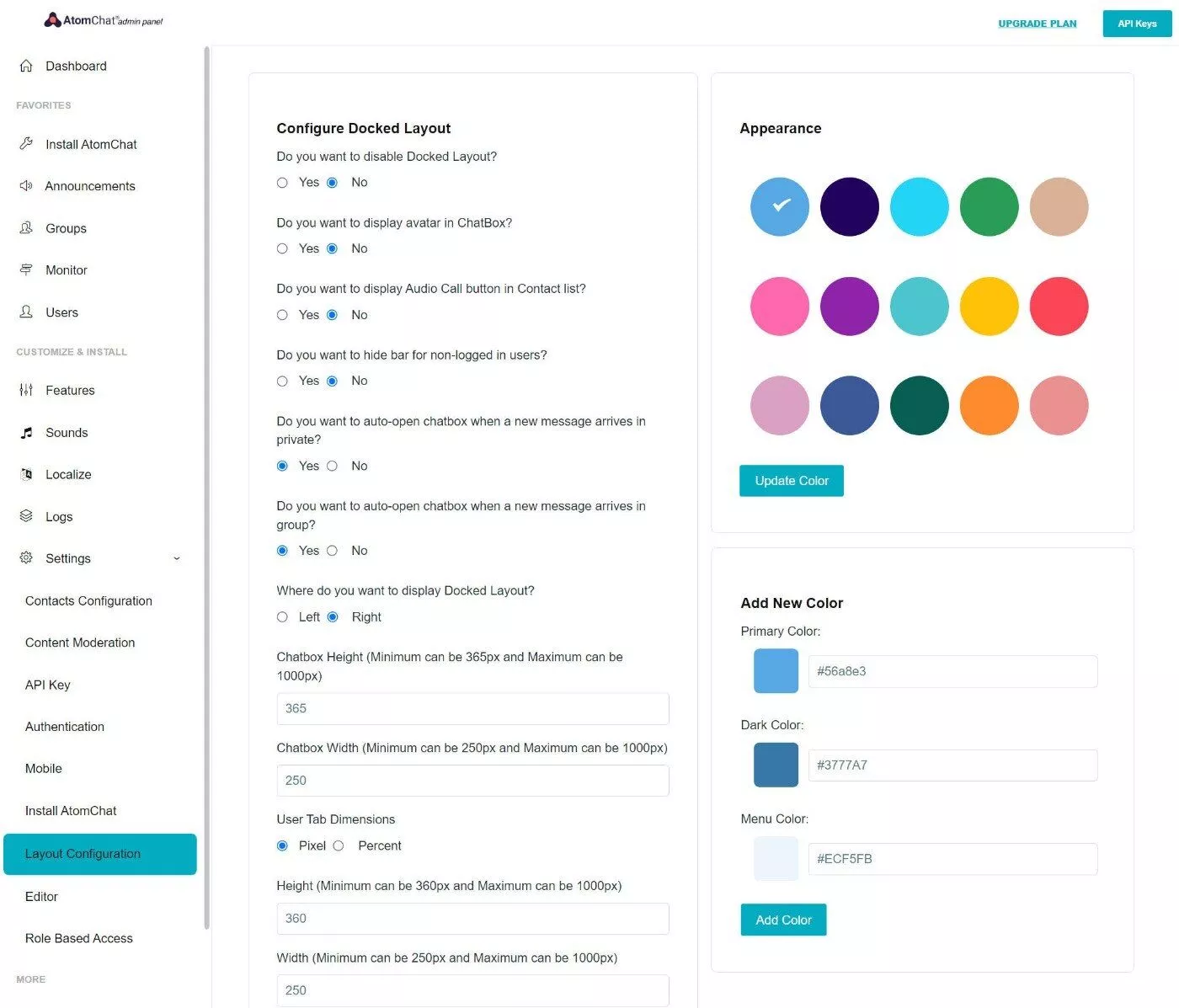
要配置其他详细信息,例如将品牌与您的站点匹配或更改通知声音,您可以使用云 AtomChat 仪表板:

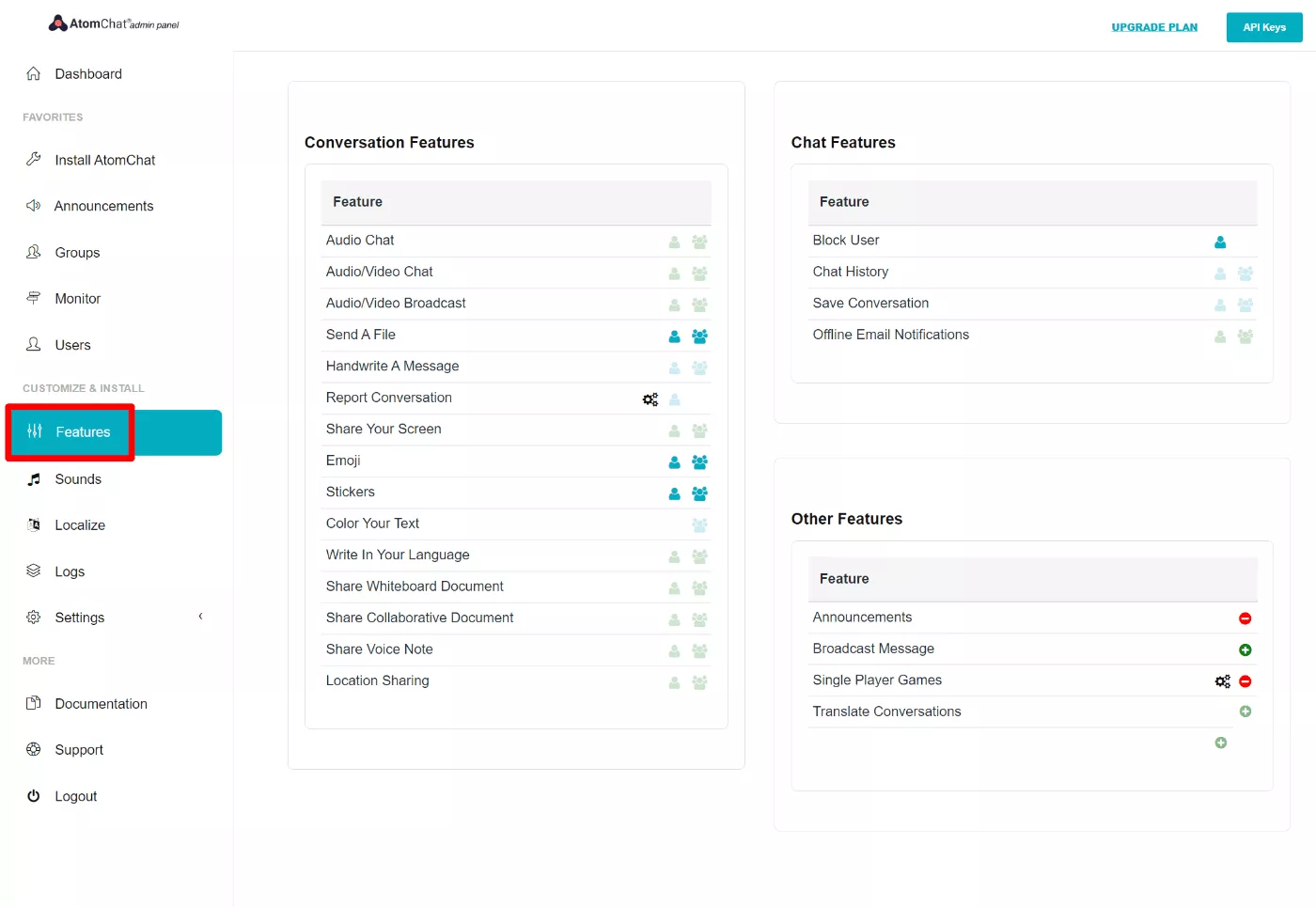
您还可以在“功能”选项卡中启用新功能。 例如音频聊天、视频聊天、文件发送等:

游戏化
您可以提高参与度的另一个领域是为您的社区添加游戏化。 您可以使用 myCred 之类的插件进行设置,该插件与 BuddyPress 有专门的集成。
您还可以将 AtomChat 与 myCred 集成,从而为您提供更多游戏化机会。
自动化
自动化为您提供了另一种提高参与度的方式,方法是发送电子邮件、向用户添加标签以进行定制,以及几乎其他任何事情。
例如,根据用户的操作,您可以触发自定义电子邮件、私人消息、活动状态等。
要进行此设置,您可以使用 Uncanny Automator 之类的插件。
立即创建您的 WordPress 社区网站
至此,您拥有一个功能齐全的社区网站,并具有引人入胜的功能,例如一对一消息和群组的实时聊天。
回顾一下,以下是构建社区网站所需要做的一切:
- 选择与 BuddyPress 兼容的 WordPress 主题。
- 安装和配置 BuddyPress 插件。
- 使用新功能扩展核心插件,例如 AtomChat 等 BuddyPress 聊天插件。
当然,还有一步——添加成员! 要解决这个问题,请查看我们的增加网站流量指南。
一旦您开始吸引会员访问您的网站,您将拥有一个充满活力的社区,会员可以在其中成为朋友、创建群组并通过文本、音频或视频进行实时聊天。
您对如何使用 BuddyPress 和 AtomChat 构建 WordPress 社区网站还有任何疑问吗? 让我们在评论中知道!
