如何使用 Divi 构建网站(2024 年教程)
已发表: 2024-06-13您已购买 Divi 并准备好构建您的网站。 唯一的问题是你不知道从哪里开始。 值得庆幸的是,Divi 是最直观的 WordPress 主题之一。 它提供了一个用户友好的拖放式视觉生成器,允许您将设计模块直接放置到前端的网页上,这样您就可以实时看到您的设计。
然而,Divi 不仅仅是一个 WordPress 主题。 它提供了完整的网站建设体验,无需编写任何代码。 在这篇文章中,我们将向您展示如何构建 Divi 网站并提供分步指南,以便您可以轻松地遵循。
让我们开始吧。
- 1 WordPress 和 Divi 入门
- 1.1购买域名
- 1.2注册 WordPress 托管计划
- 1.3安装 WordPress
- 1.4安装 Divi WordPress 主题
- 1.5配置 Divi 主题设置
- 2如何建立迪维网站
- 2.1如何构建 Divi 网站:规划结构
- 2.2如何构建 Divi 网站:创建网页
- 2.3如何构建 Divi 网站:进行设计编辑
- 2.4如何构建 Divi 网站:使用插件增强您的网站
- 3 Divi 擅长制作专业网站
- 4常见问题
WordPress 和 Divi 入门
在我们开始使用 Divi 构建网站的有趣部分之前,让我们确保您已具备必需品。 在如何构建 Divi 网站文章的第一部分中,我们将重点关注购买域名、注册 WordPress 托管计划以及安装和配置 Divi 主题。

购买域名
将您的域名视为您网站在互联网上的地址。 选择一个时,请确保它令人难忘。 您的域名通常是人们在访问您的网站时首先看到的。 精心选择的域名可以创造积极的第一印象,并使您的网站更容易被记住。 使用具有良好搜索功能的优质域名注册商,以便您可以找到最适合您的域名注册商。
强大的域名可以作为您品牌形象的基石。 它应该与您网站的利基和目标受众相关。 例如, elegantthemes.com立即告诉访问者他们可以在我们的网站上找到漂亮的主题。 您的域名越能体现您的品牌,人们就越容易认出并记住您。
另一个需要考虑的因素是搜索引擎排名页面(SERP)。 在您的域中包含相关关键字可以稍微提升搜索引擎优化 (SEO) 效果,让人们在搜索时更轻松地找到您的网站。 某些域名扩展名比其他域名扩展名更适合 SEO,因此最好坚持使用.com 、 .net或.org等扩展名。
选择信誉良好的域名注册商

Namecheap 是最好的域名注册商之一。 它提供了强大的域名搜索功能,因此您可以轻松找到适合您企业的完美域名。 它还提供非常实惠的价格。 例如,您第一年只需花费 5.98 美元即可获得.com域名。 它提供了一个简单的界面来注册您的域、FreeDNS 托管服务和 PremiumDNS,以确保您的网站始终在线。 它通过跨多个边缘服务器分发 DNS 信息来实现此目的,使您几乎不可能成为分布式拒绝服务 (DDoS) 攻击的受害者。
获取名称便宜
注册 WordPress 托管计划
建立 Divi 网站所需的另一件事是优秀的托管提供商。 将网络托管视为您网站的家。 它存储您网站的所有文件并使访问者可以访问它们。 有许多可用的网络托管提供商,包括 Cloudways、Flywheel、Pressable 和 SiteGround。

上面提到的所有托管提供商都提供专为 WordPress 和 Divi 设计的托管。 当您选择优化的 WordPress 托管时,您将采取措施确保您的网站快速、安全且具备良好的运行 WordPress 的能力。 这些主机还旨在完美运行 Divi。 在这四者中,SiteGround 是最物有所值的。
它提供大量免费赠品,包括免费电子邮件、网站迁移、SSL 证书、一键式 WordPress 安装、内容分发网络 (CDN) 等等。 另外,他们的 WordPress 托管计划非常实惠,起价为每月 2.99 美元。 SiteGround 也非常重视网站安全,其人工智能反机器人系统每天可以标记和阻止数百万个安全威胁。 还有强大的 Web 应用程序防火墙 (WAF),可确保您的网站免受黑客、暴力攻击和恶意软件的侵害。
获取 Divi SiteGround 托管
安装 WordPress
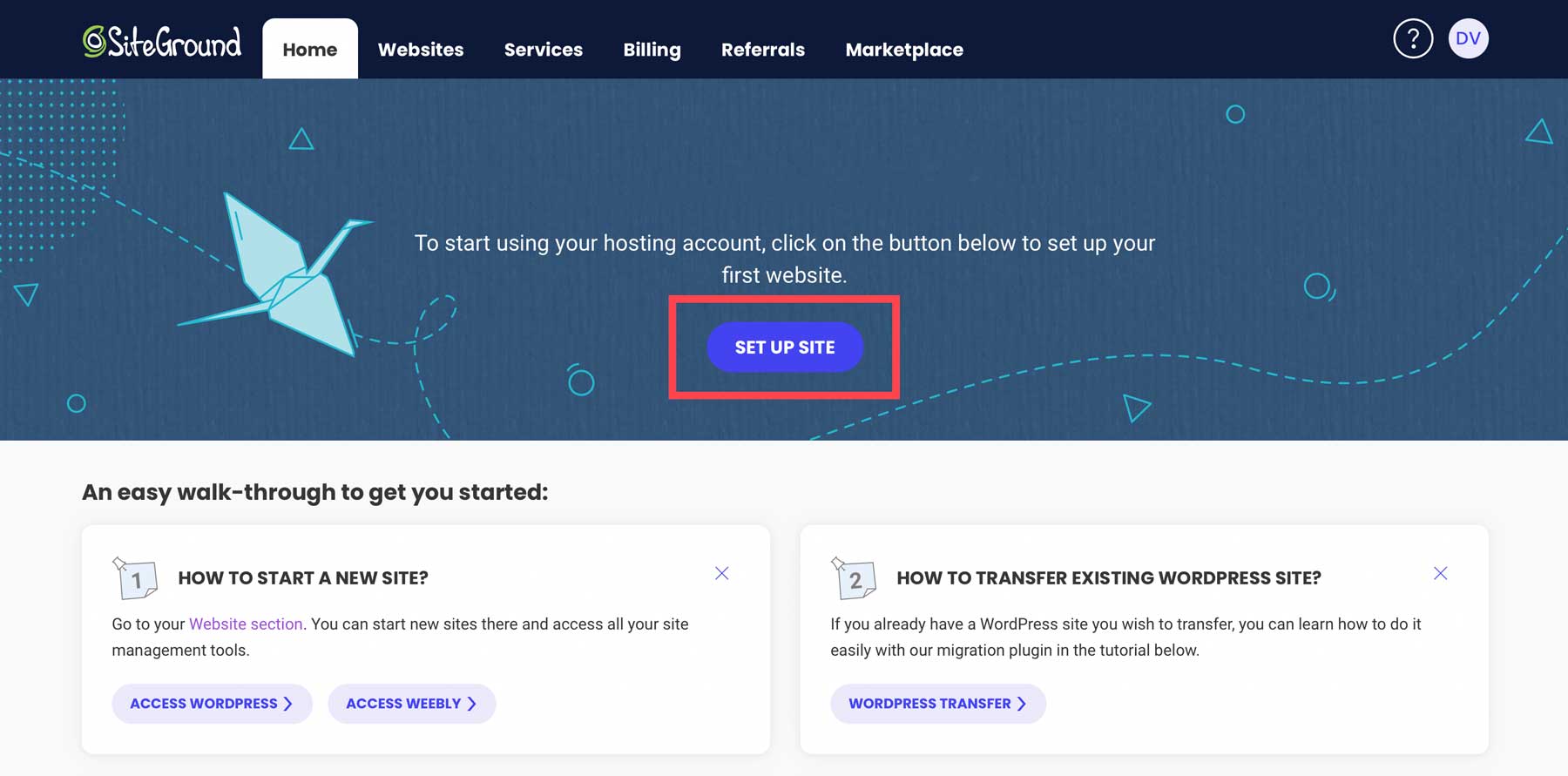
安装 WordPress 有多种方法,包括手动安装。 值得庆幸的是,有了像 SiteGround 这样的托管提供商,这个过程非常简单。 注册 SiteGround 托管计划后,SiteGround 会引导您完成安装 WordPress 的简单步骤。 首先登录您的 SiteGround 帐户。 登录后,您将被重定向到站点工具仪表板。 从那里,单击“设置站点”按钮开始。

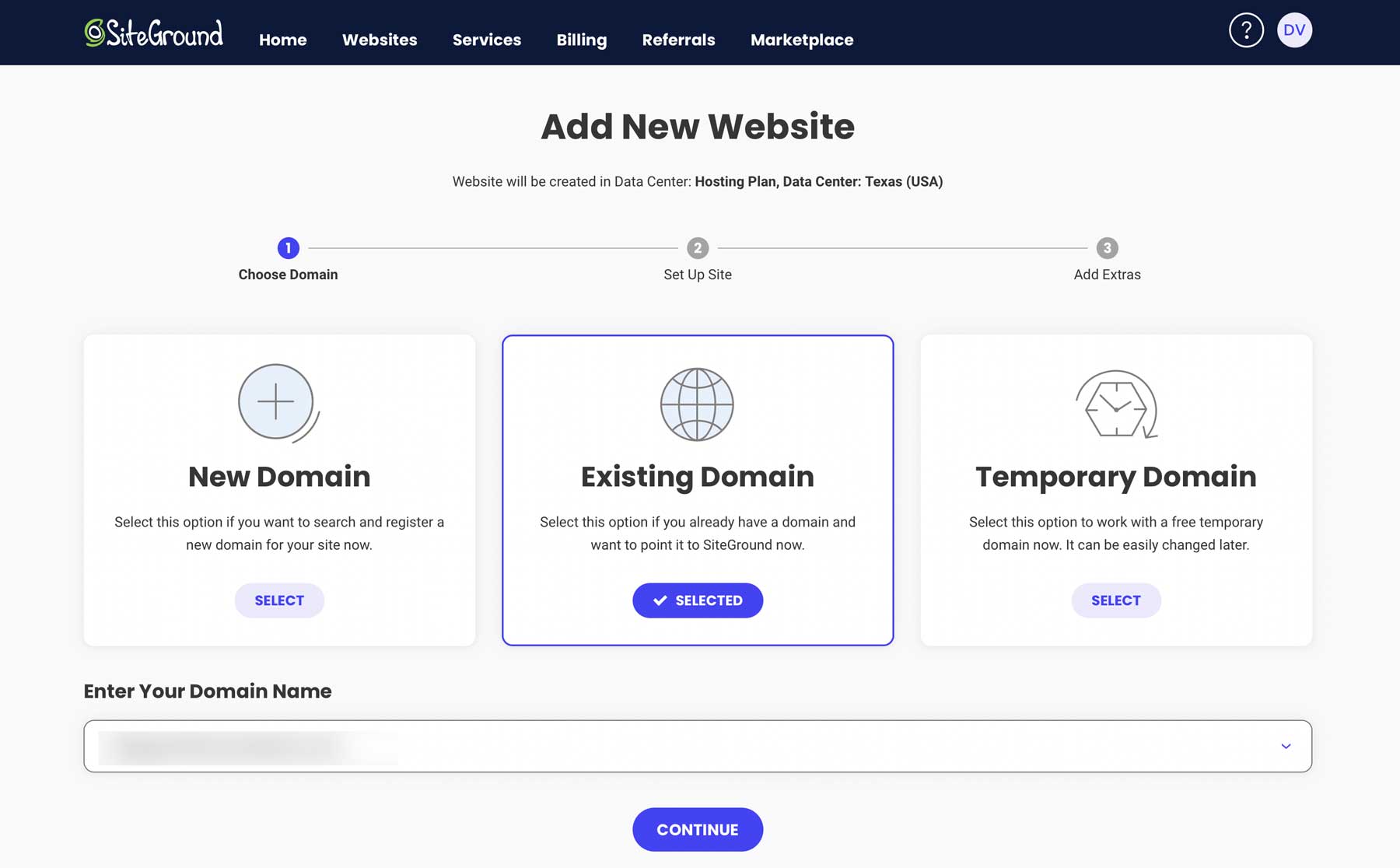
在下一个屏幕上,从新域、现有域或临时域中进行选择。 我们假设您在上一步中从 Namecheap 购买了域名,因此选择现有域名。 在字段中输入您的域名,然后单击继续。

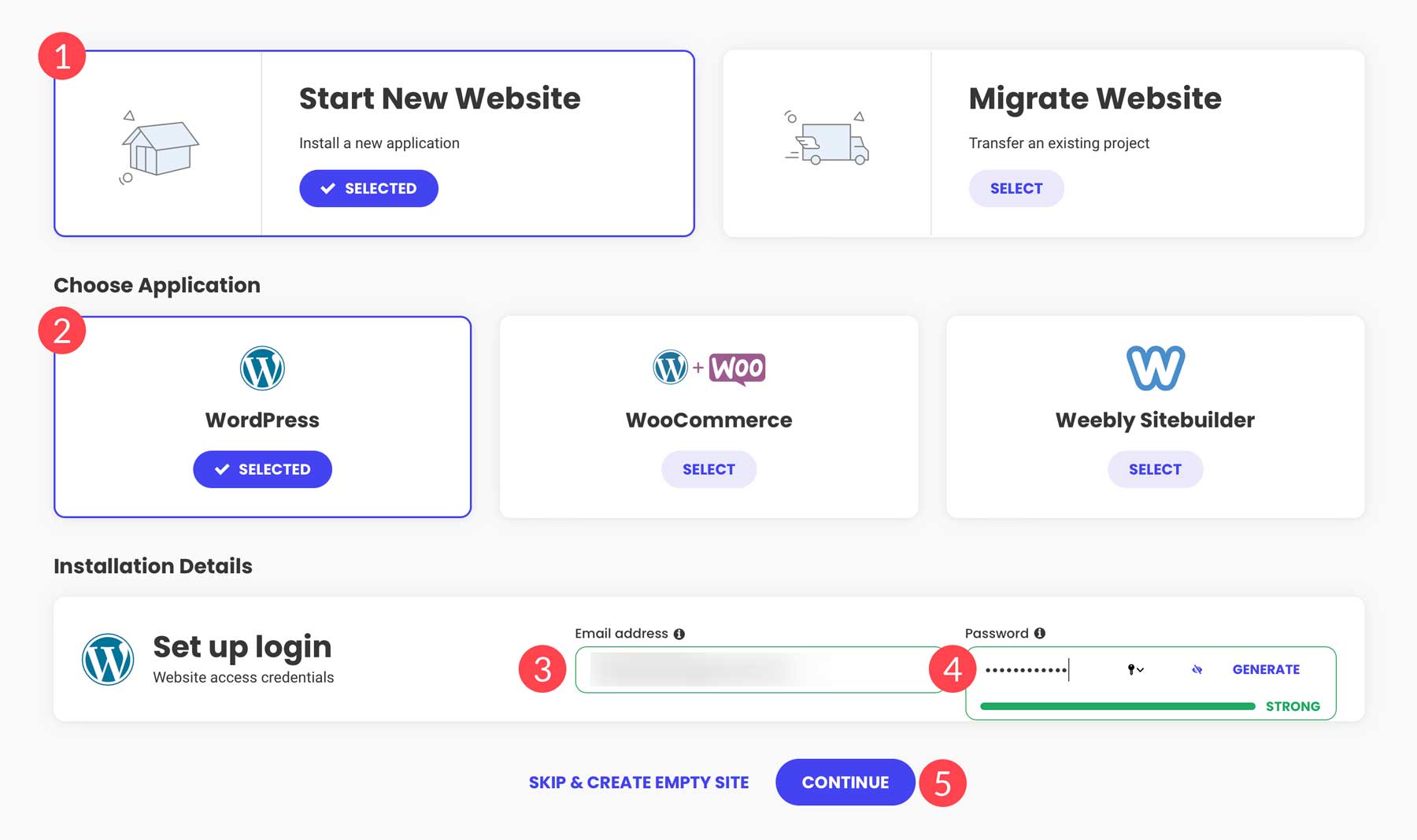
接下来,选择“开始新网站” ,为应用程序选择“WordPress” ,添加电子邮件地址和密码(这是您用于登录 WordPress 的密码),然后单击“继续” 。

在接下来的几分钟内,SiteGround 将设置您的服务器空间、安装 WordPress 并配置其速度和性能。 SiteGround 使用专有的速度优化插件 Speed Optimizer,它可以控制缓存、图像优化等。
安装 Divi WordPress 主题
安装完 WordPress 后,就可以安装 Divi 了。 对于本文,我们假设您已采取步骤购买优雅主题订阅。 因此,在本节中,我们将专注于安装 Divi 以及生成和安装 API 密钥。
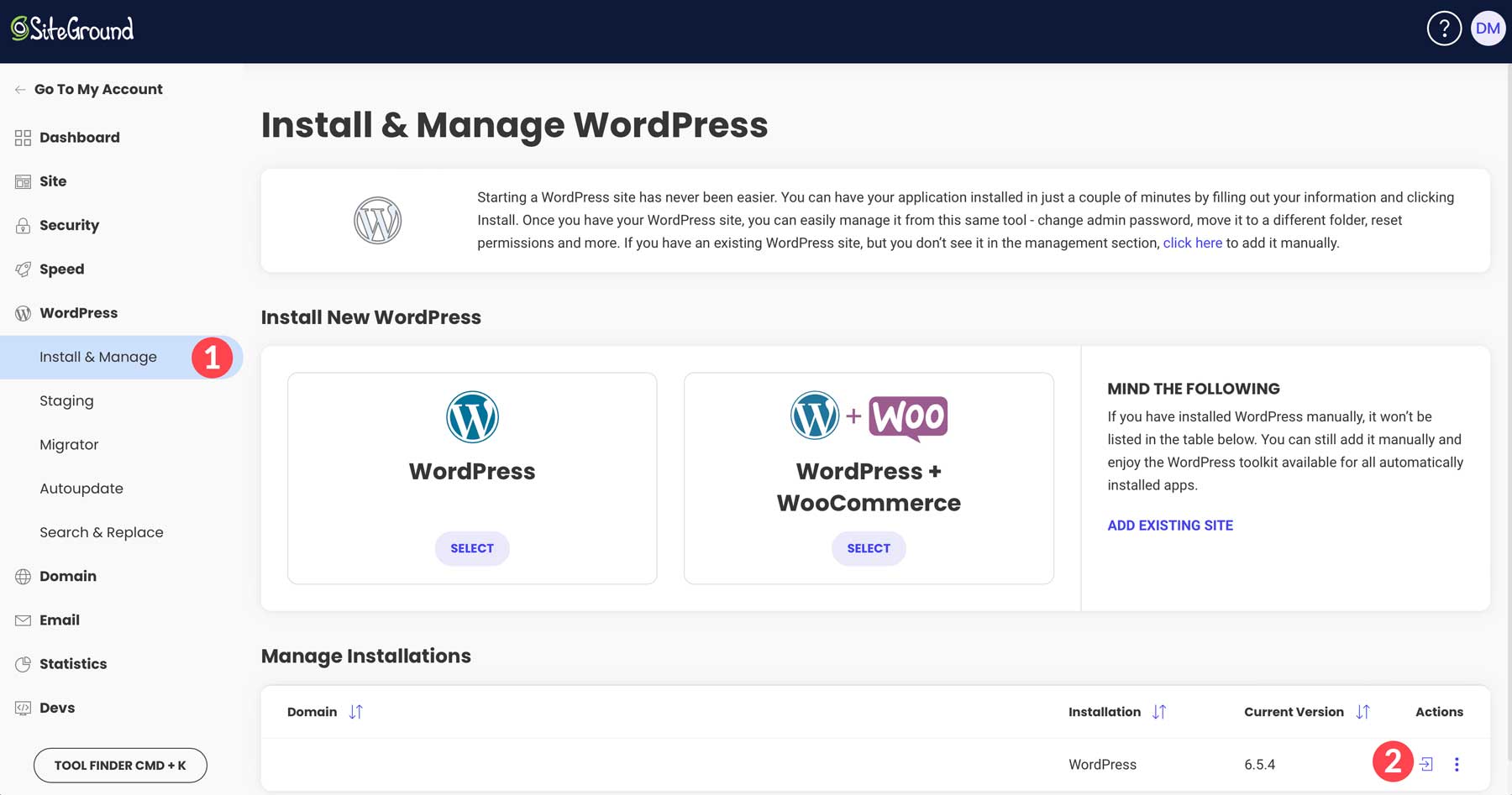
首先导航到您的 WordPress 仪表板。 有两种方法可以访问 WordPress 仪表板:通过 SiteGround 的站点工具仪表板或直接在浏览器中输入www.yoursitename.com/wp-admin (将 yoursitename 替换为您的域名)。

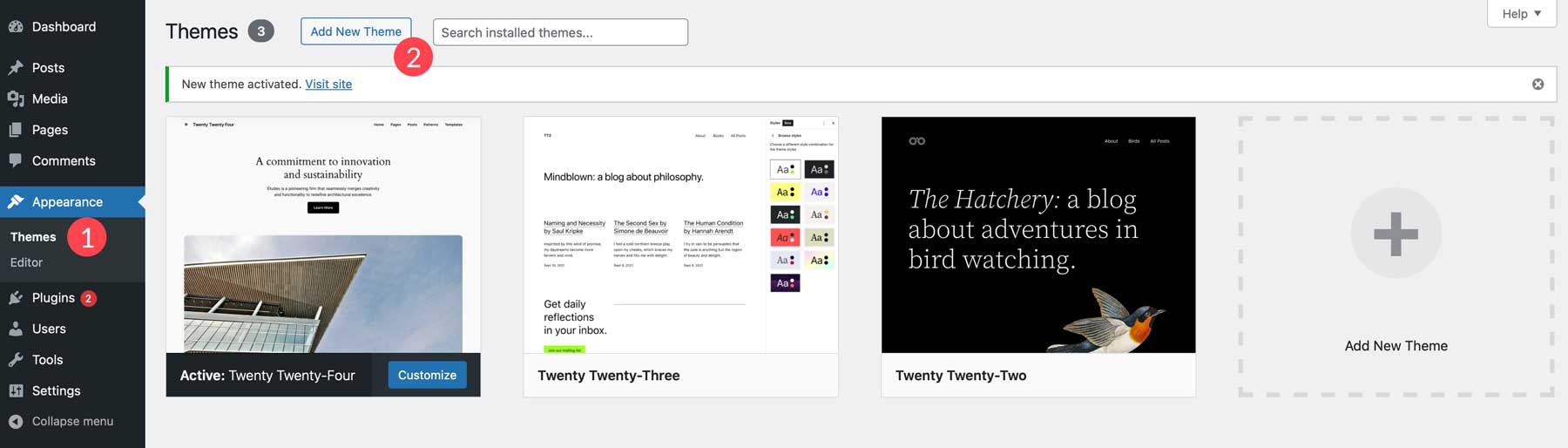
登录后,导航至外观 > 主题。 单击添加新主题。

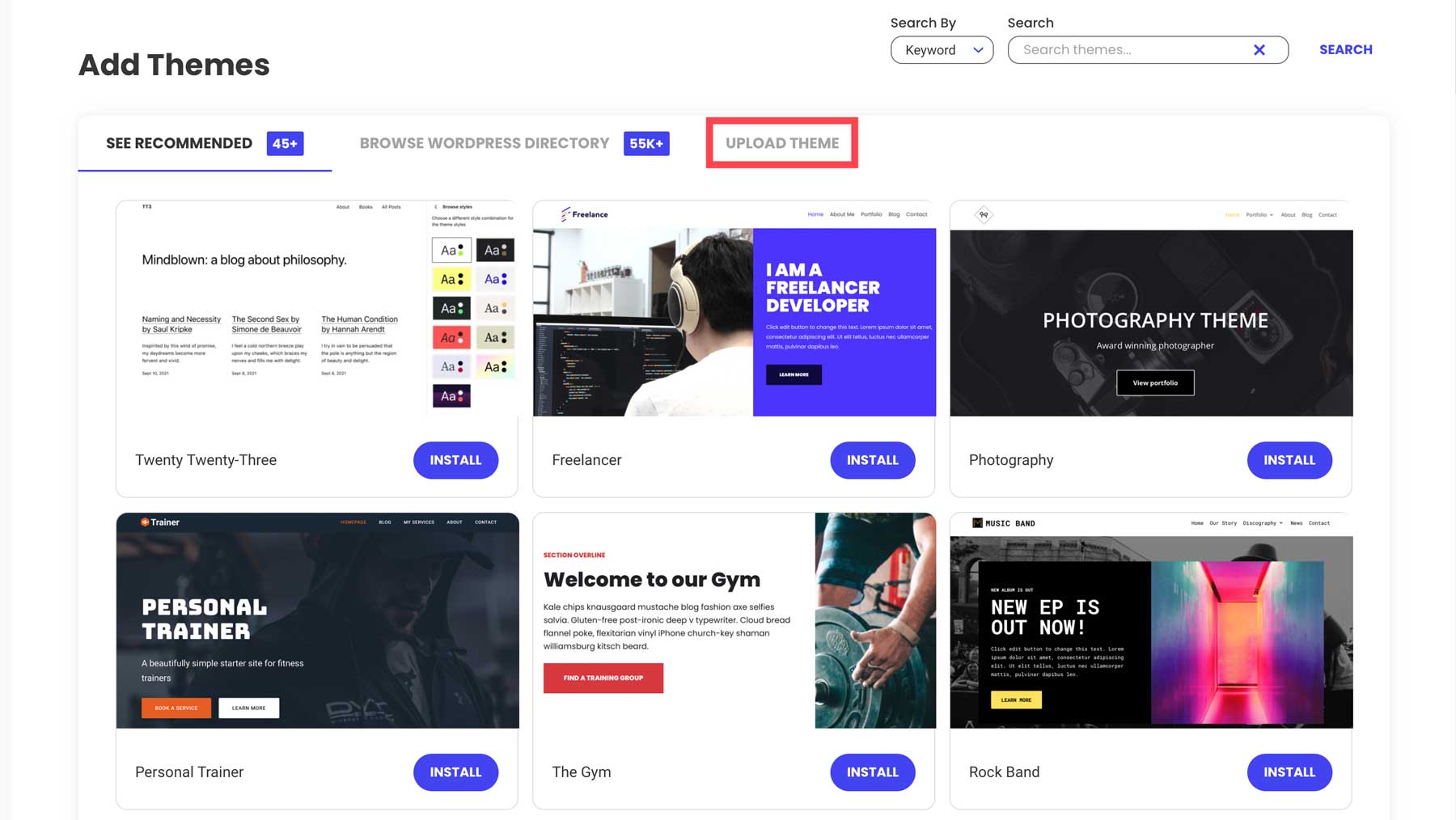
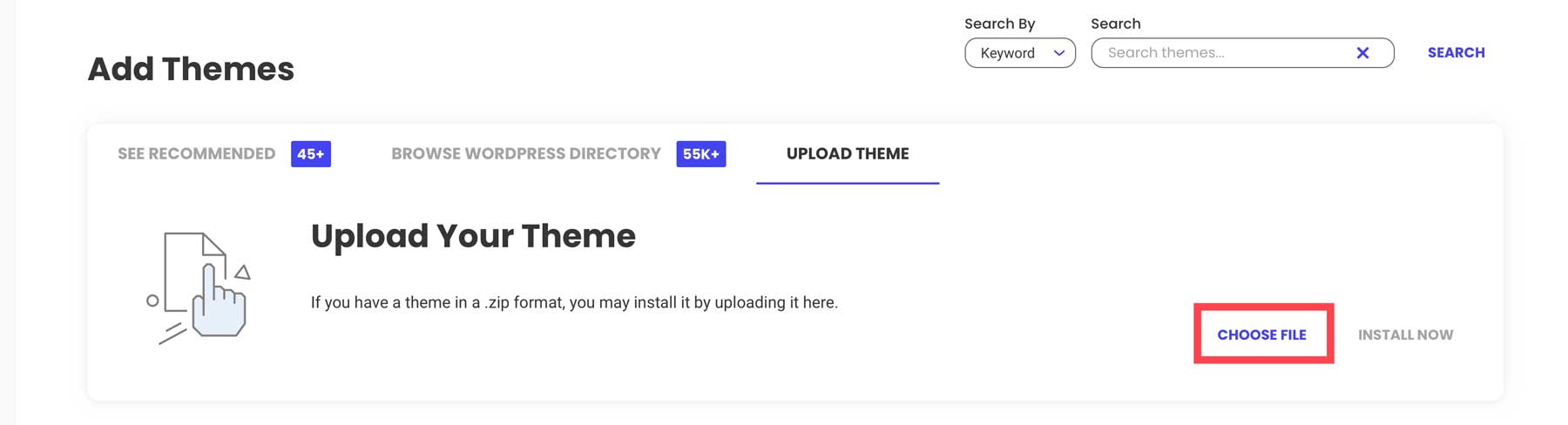
接下来,单击上传主题选项卡。

单击选择文件链接将压缩的 Divi 主题文件加载到 WordPress 中。

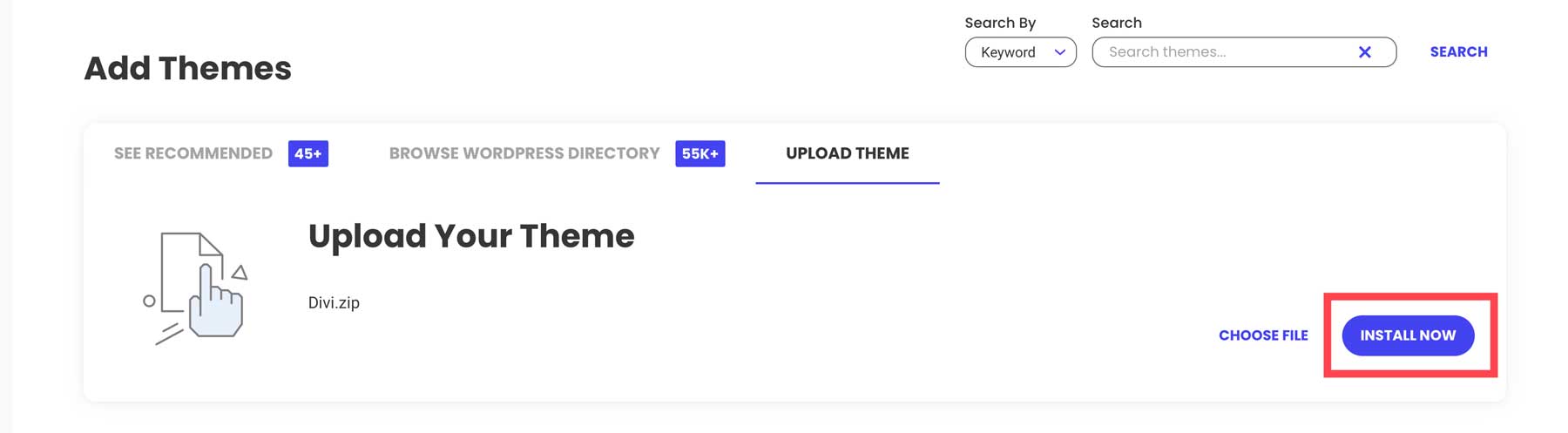
文件上传后,单击“立即安装”按钮在 WordPress 上安装 Divi。

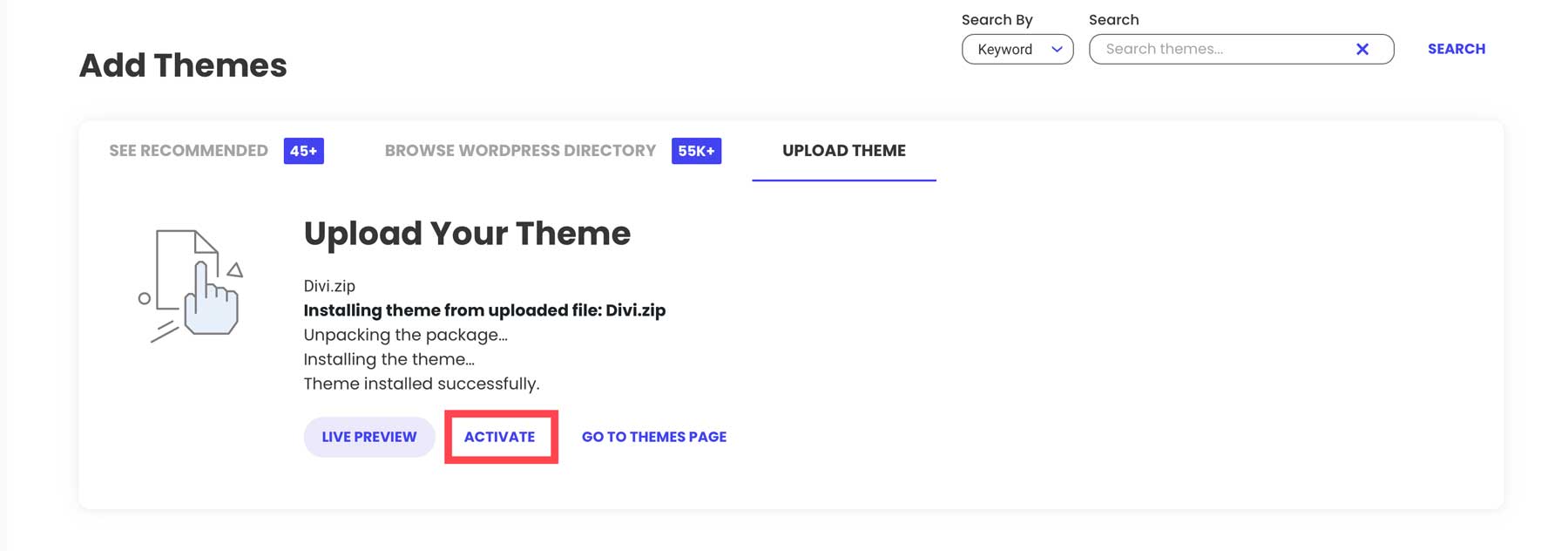
最后,单击激活按钮激活主题。

生成并安装 Divi API 密钥
安装 Divi 的最后一步是生成并安装 API 密钥。 使用 API 密钥可确保 Divi 的核心框架是最新的。 更新对于确保 Divi 平稳运行、安全并允许访问未来功能至关重要。 API 密钥的另一个好处是,它使您可以访问您购买的任何其他产品,并让您可以访问 Divi 的 2000 多种预制布局。
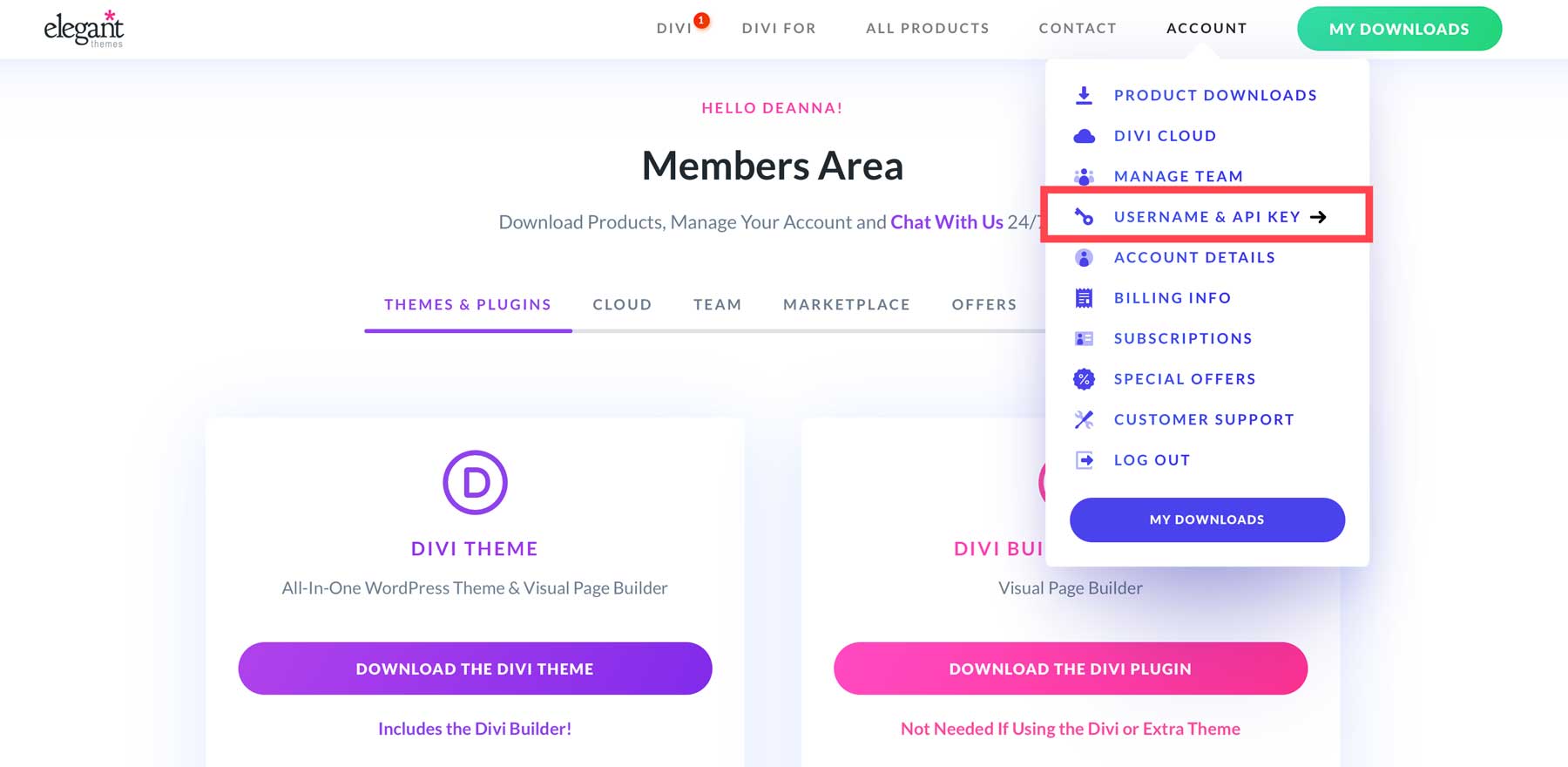
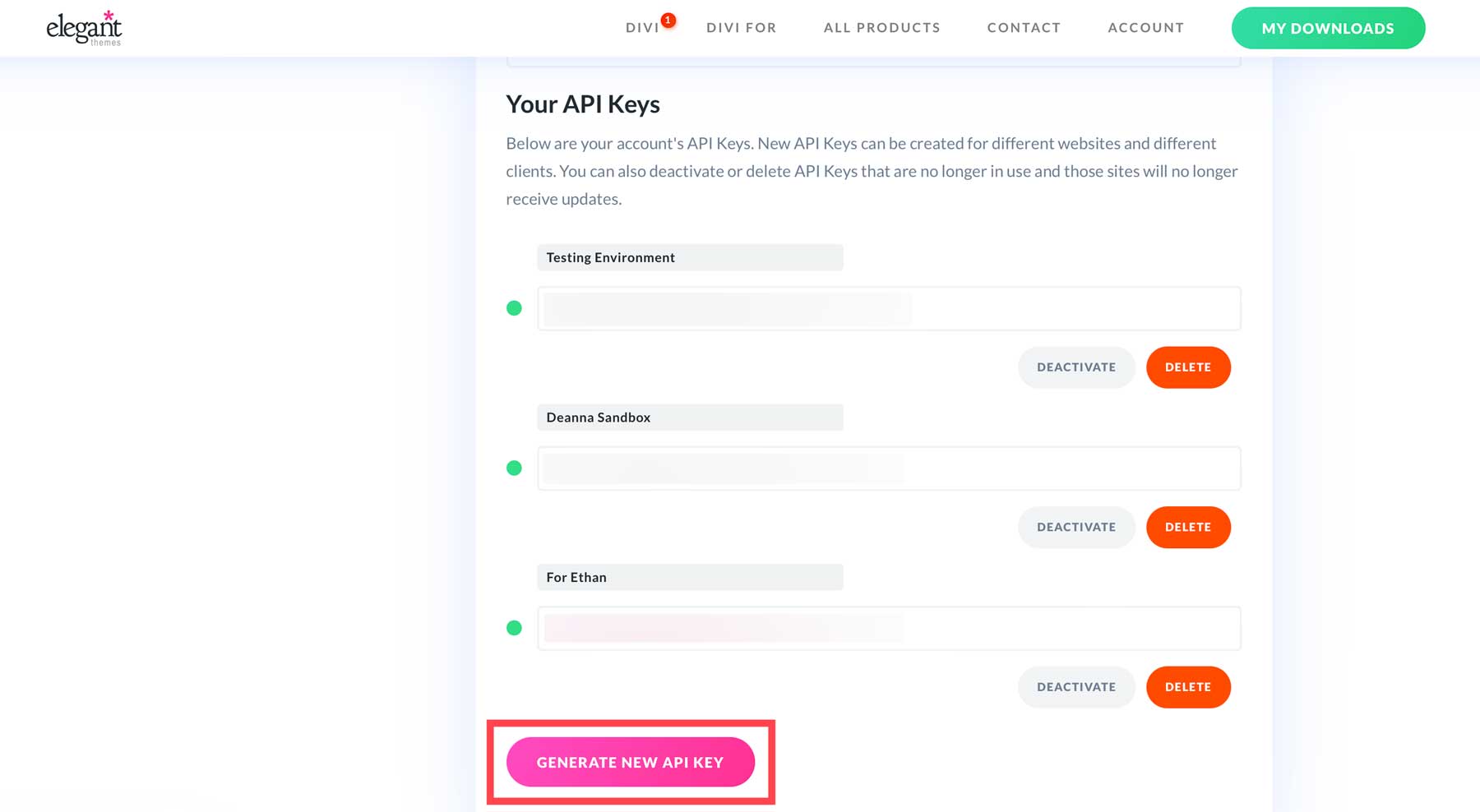
要生成密钥,请登录您的 Elegant Themes 帐户,导航到“帐户”选项卡,然后单击“用户名和 API 密钥” 。

向下滚动,直到看到“生成新的 API 密钥”按钮。

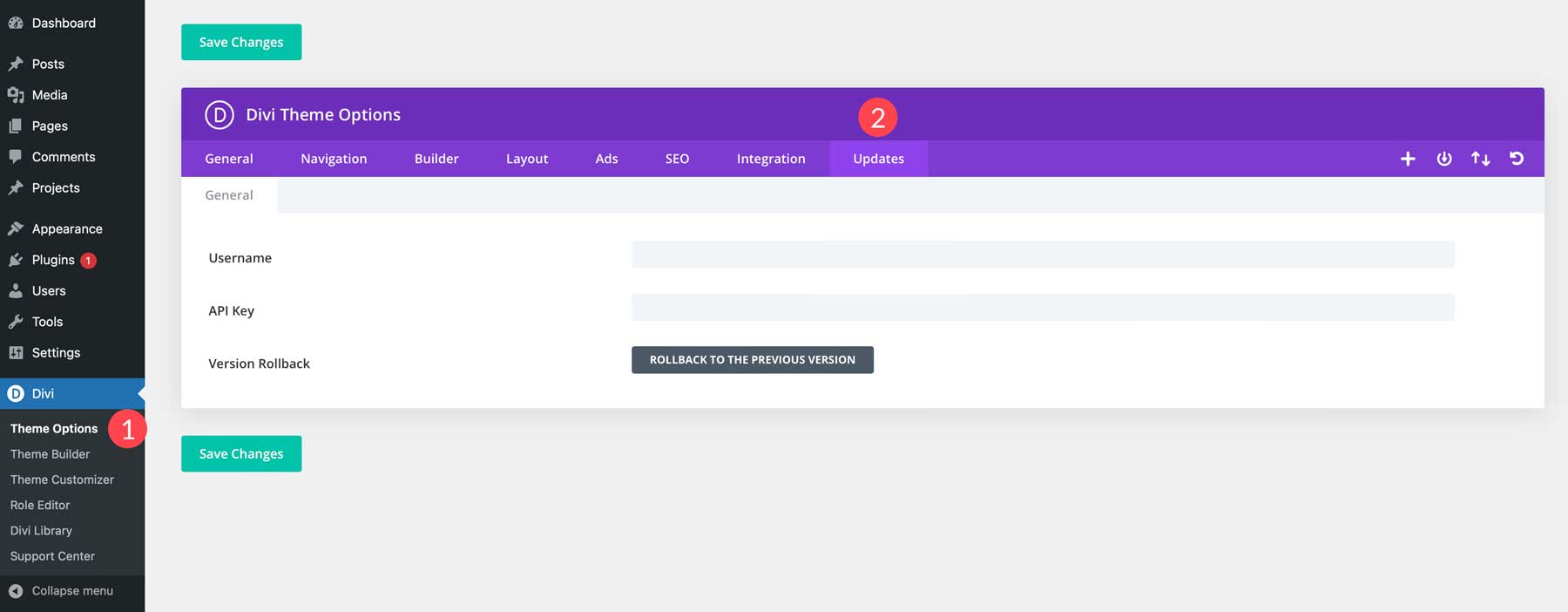
为密钥命名并复制标签和 API 密钥以妥善保管。 接下来,返回 WordPress 仪表板并导航至Divi > 主题选项 > 更新。

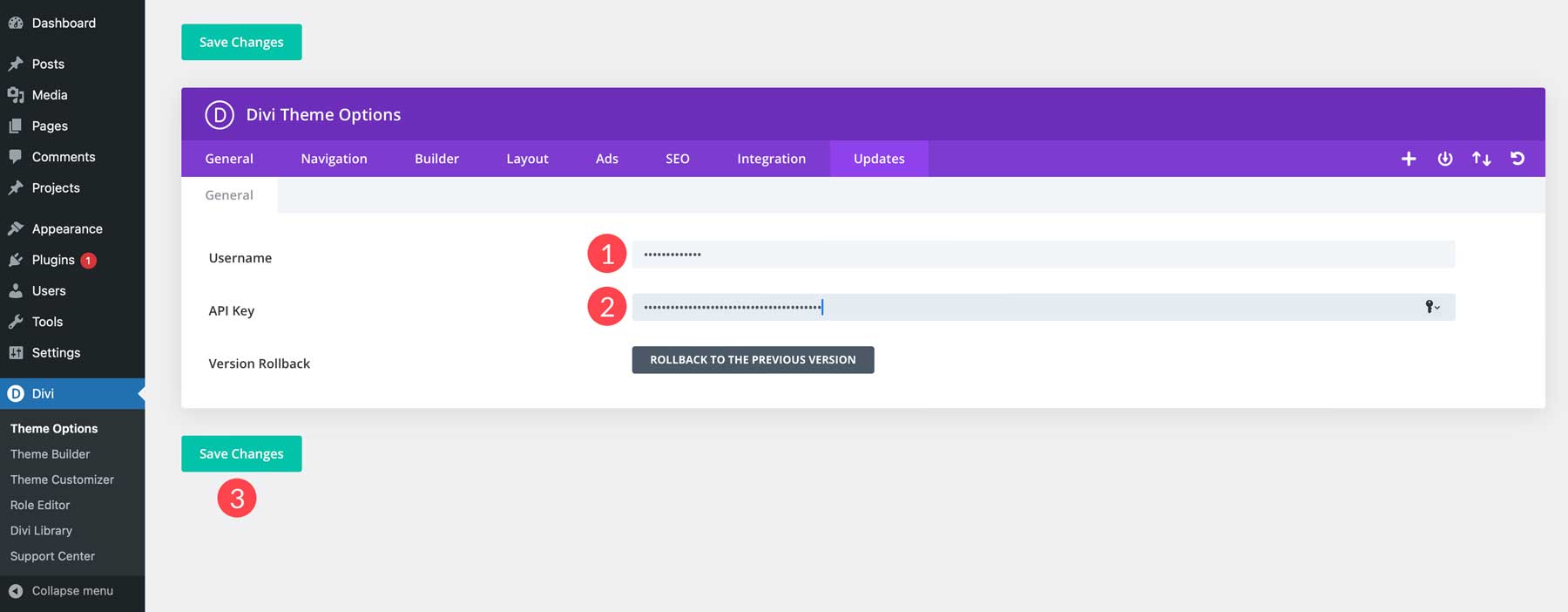
在关联字段中输入用户名和 API 密钥,然后单击“保存更改”按钮。

Divi 不仅仅是一个 WordPress 主题

如前所述,Divi 是一个功能强大的 WordPress 主题,提供直观的拖放页面构建器,即 Visual Builder。 它配备了 200 多个设计模块,因此您可以构建您想要的任何类型的网站。 得益于主题生成器,Divi 还提供强大的完整站点编辑体验。 使用它,您可以创建页眉和页脚、博客文章模板、存档页面等 - 所有这些都可以使用相同的拖放界面。 Divi 的价格也非常实惠,每年的许可起价为 89 美元。
获取迪维

作为额外的好处,Divi 配备了一套令人难以置信的产品来增强您的体验。 Divi AI 是一款人工智能驱动的设计助手,能够编写品牌文本、生成栩栩如生的图像、编写代码和生成模块以及创建完整的网页 - 所有这些都通过简单的文本提示完成。 您可以生成无限的图像、文本、代码和页面,每月只需 16.08 美元。
获取迪维AI

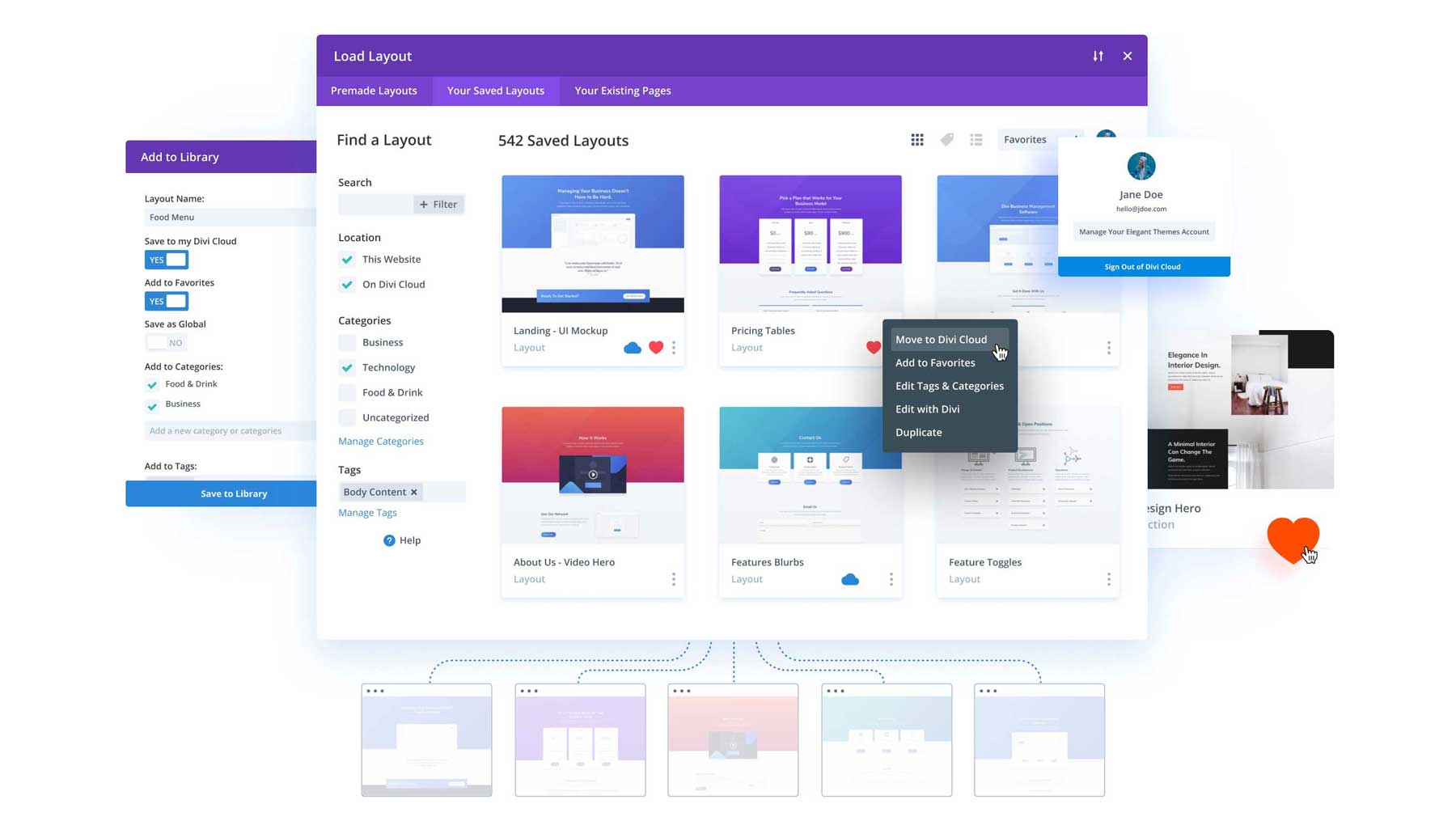
其他产品(例如 Divi Cloud)允许您将所有 Divi 模块、部分和完整布局存储在云中。 这样就无需导出 JSON 或 XML 文件来重用您喜欢的布局。 使用 Divi Cloud,您可以保存您拥有的每个网站的布局,以便您轻松导入和导出您喜欢的布局。 Divi Cloud 的价格为每月 6 美元。
获取迪维云

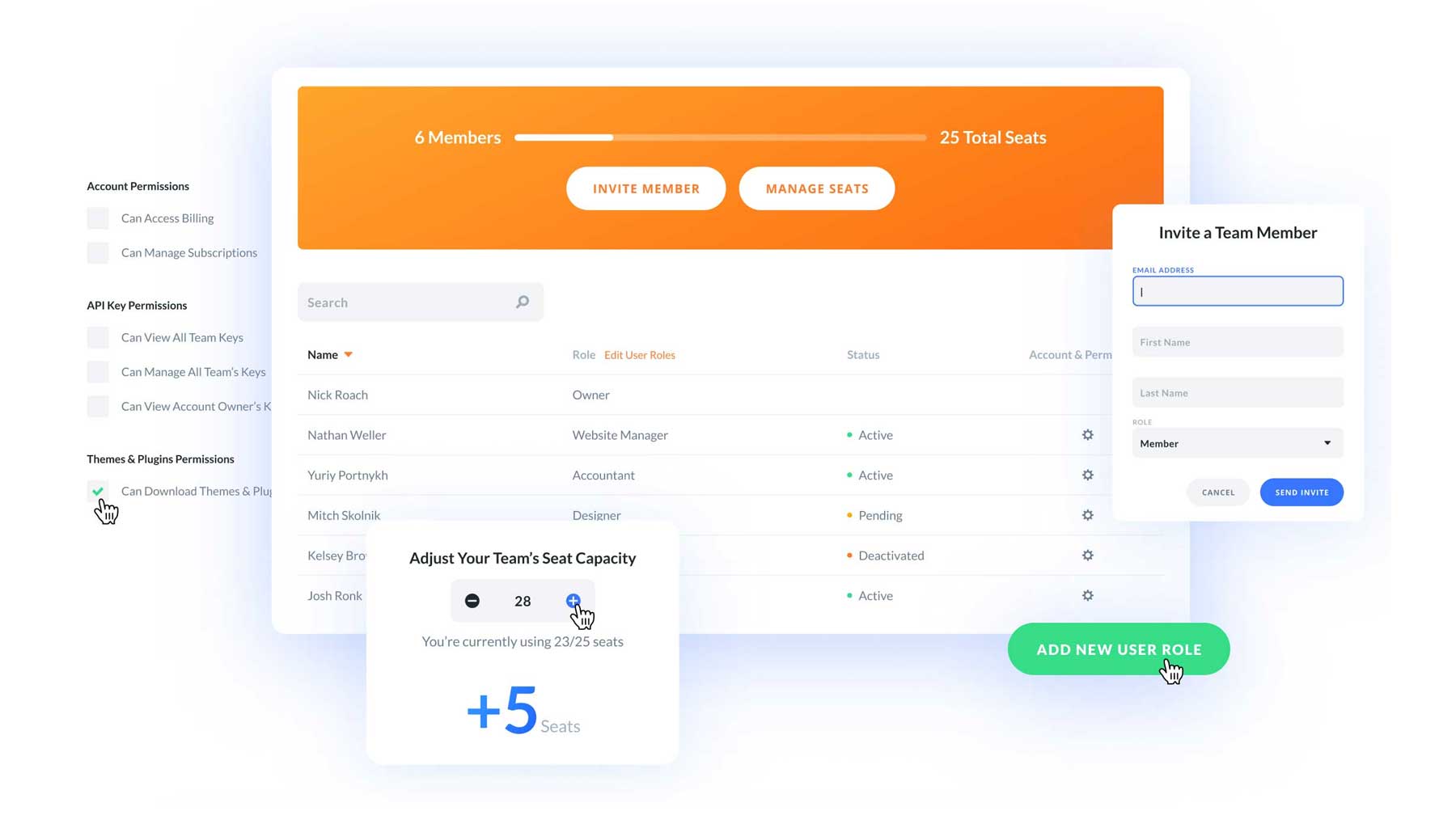
正在寻找一种促进团队成员之间协作并使生活更轻松的方法吗? 这就是 Divi Teams 可以提供帮助的地方。 每个席位每月只需支付 1.50 美元,您就可以授予对 Divi 以及您通过 Elegant Themes 会员专区购买的每件产品的访问权限。 共享对客户计费和 Divi 产品的访问权限、分配用户角色以及轻松访问支持票证。
获取 Divi 团队
配置 Divi 主题设置

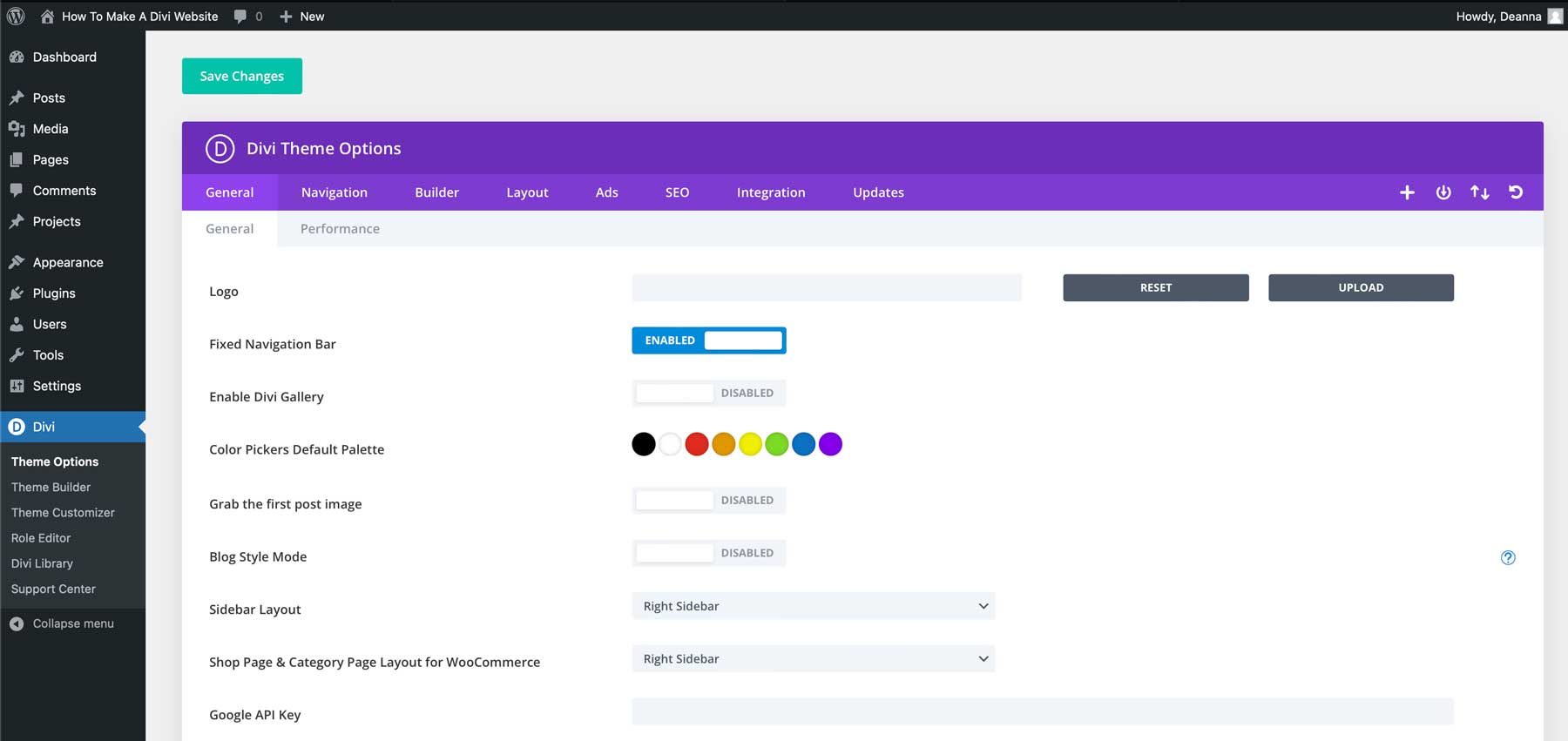
安装 Divi 后,您需要了解几个关键领域。 第一个是 Divi 主题选项。 在这里,您可以添加徽标、配置全局颜色、添加社交媒体链接、调整性能设置等等。 您还可以配置站点导航设置、允许 Divi Builder 使用自定义帖子类型、配置 SEO 设置以及添加脚本以实现额外功能。
还有一个 Divi 主题定制器,可让您调整字体、网站宽度、网站标题和标语等的全局设置。 您还可以分配全局字体和颜色、调整页眉和页脚的颜色和字体、样式按钮、配置移动样式等。
如何建立迪维网站
所有设置工作完成后,我们可以将重点转移到如何构建 Divi 网站教程的第二部分。 本节将引导您规划网站的结构,从页面创建到制作导航菜单。 我们还将探索使用预制布局创建页面并使用 Divi AI 生成页面。 最后,我们将建议一些必要的插件,以使您的网站变得更好。
如何构建 Divi 网站:规划结构
在为 WordPress 网站设计页面之前,您必须先创建它们。 大多数基本的 WordPress 网站都有几个页面,包括主页、关于、服务、博客和联系方式,因此我们将从这些页面开始。 虽然根据您正在构建的网站类型,您可能需要其他页面,但这些页面是一个很好的起点。
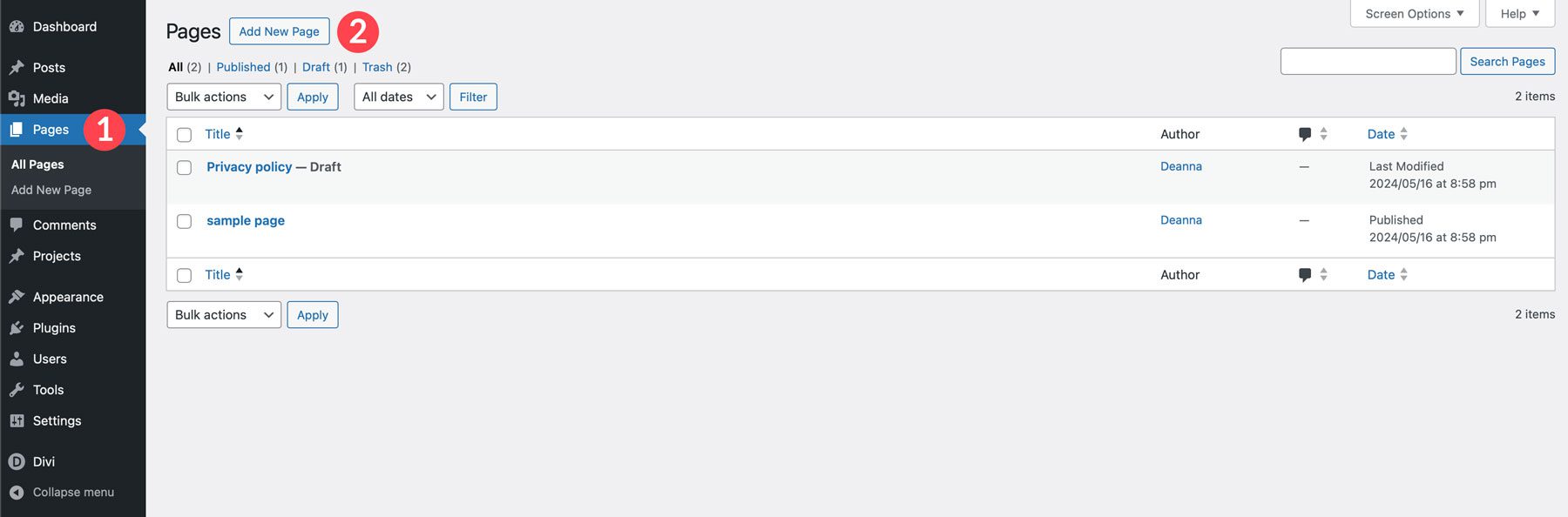
WordPress 页面 页面创建很简单。 导航到页面 > 添加新页面。

为您的页面指定标题,然后单击“发布”按钮创建页面。

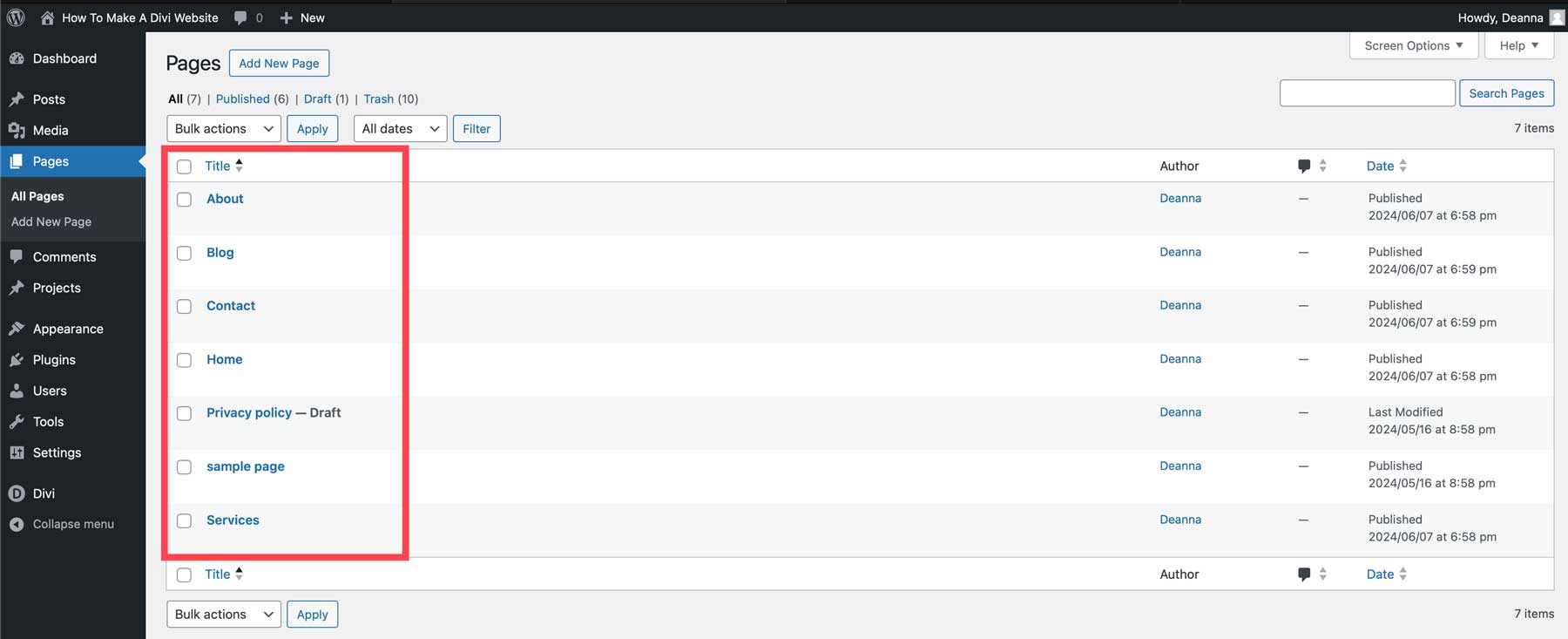
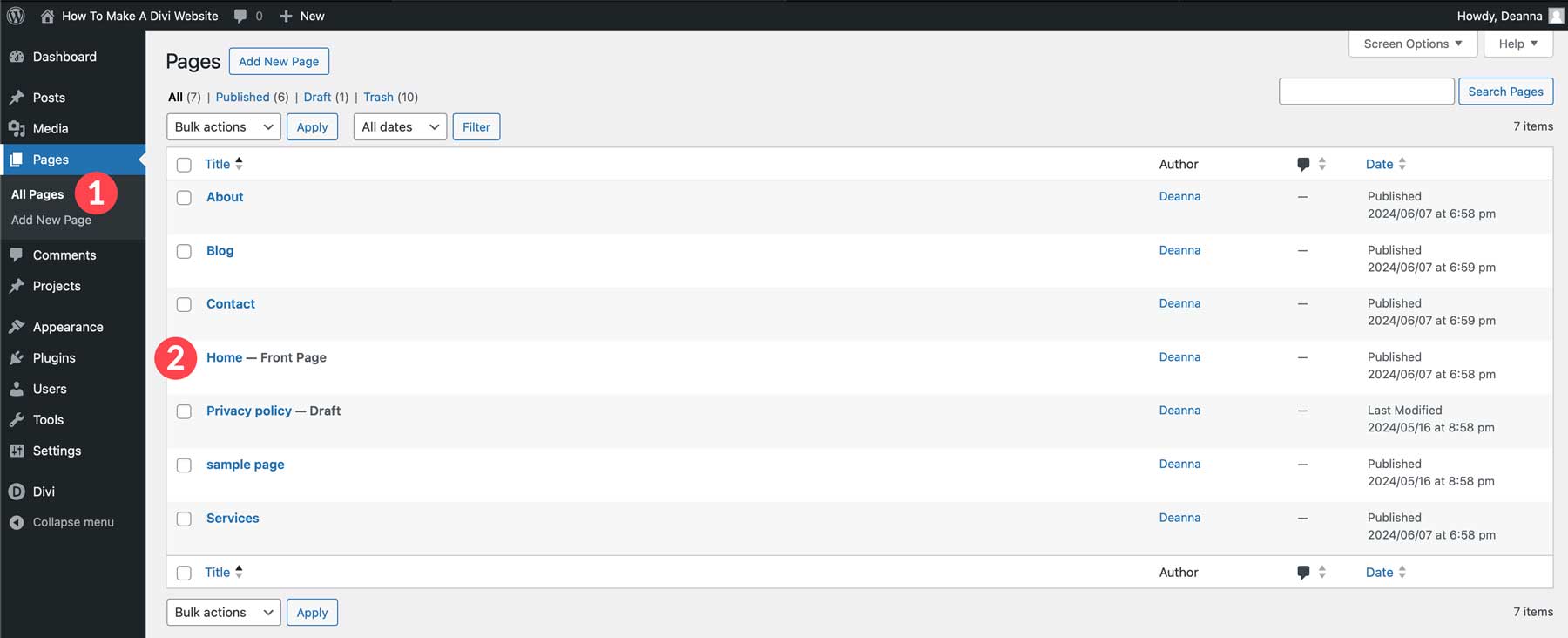
重复上述过程以创建其余页面。 完成后,您网站的页面结构应如下所示。

创建导航菜单
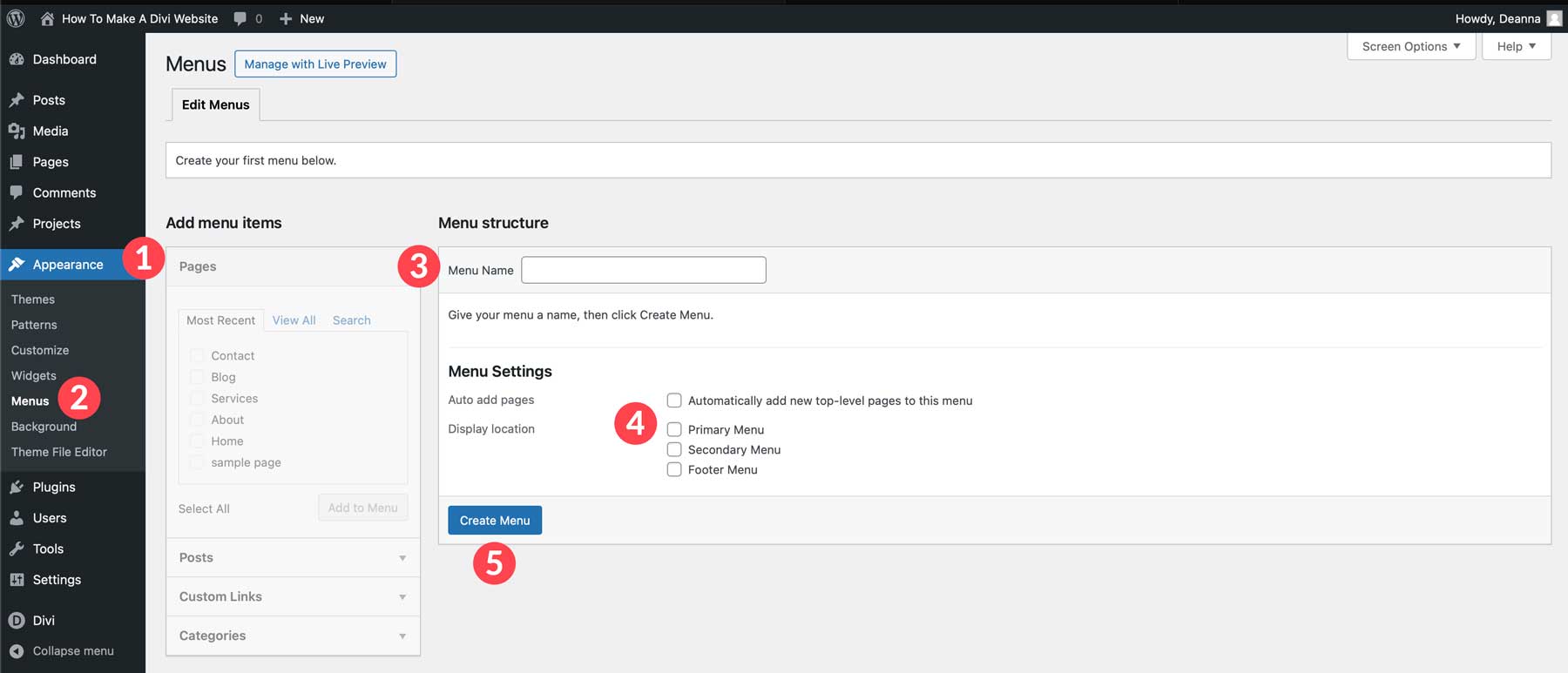
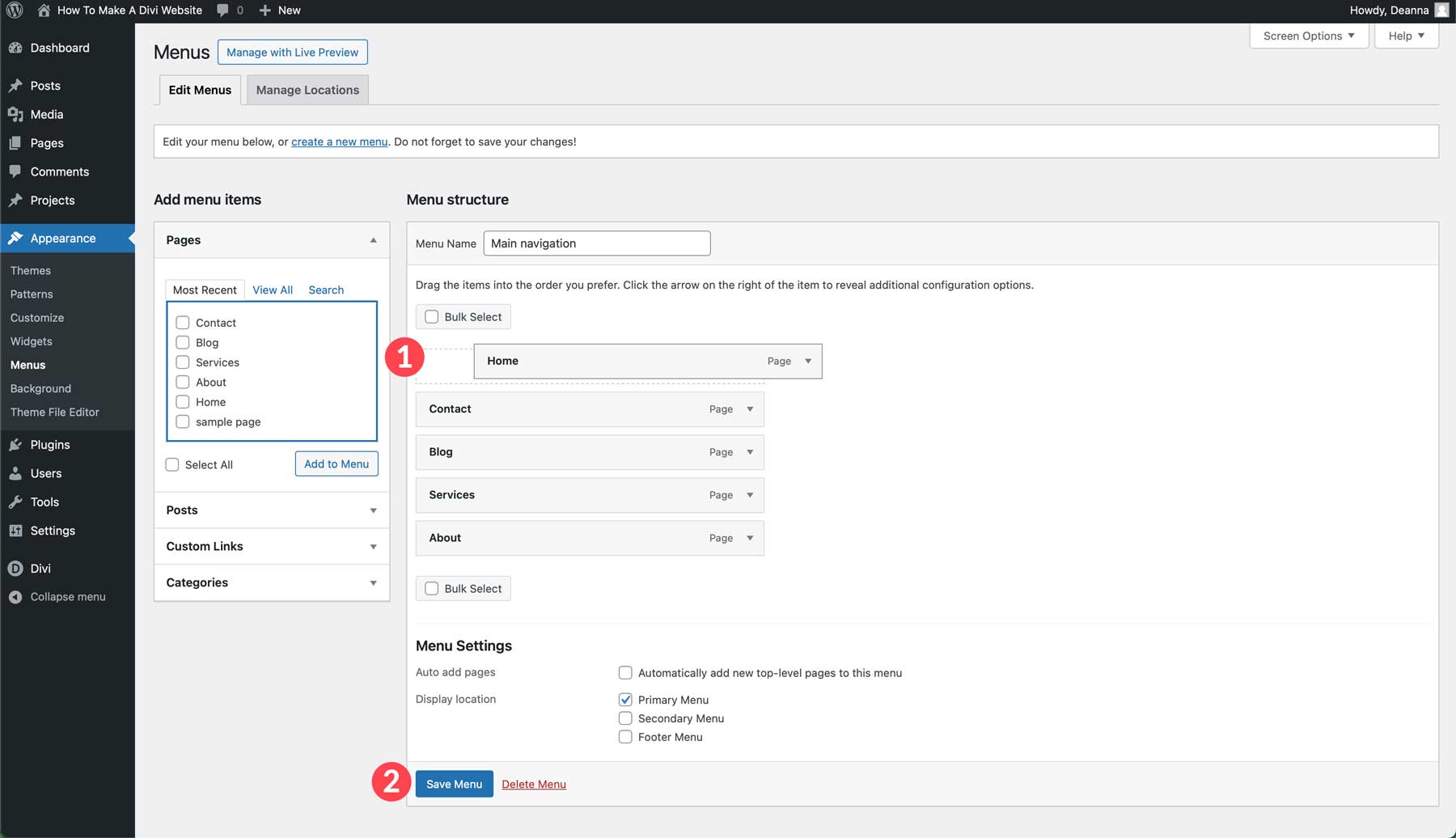
在深入使用 Visual Builder 之前,为网站结构奠定基础至关重要。 这确保了清晰且符合逻辑的信息流,使访问者可以轻松导航并找到他们想要的内容。 要在 WordPress 中创建菜单,请导航至外观 > 菜单。 为您的菜单命名,例如main navigation ,将位置设置为Primary ,然后单击创建菜单按钮。

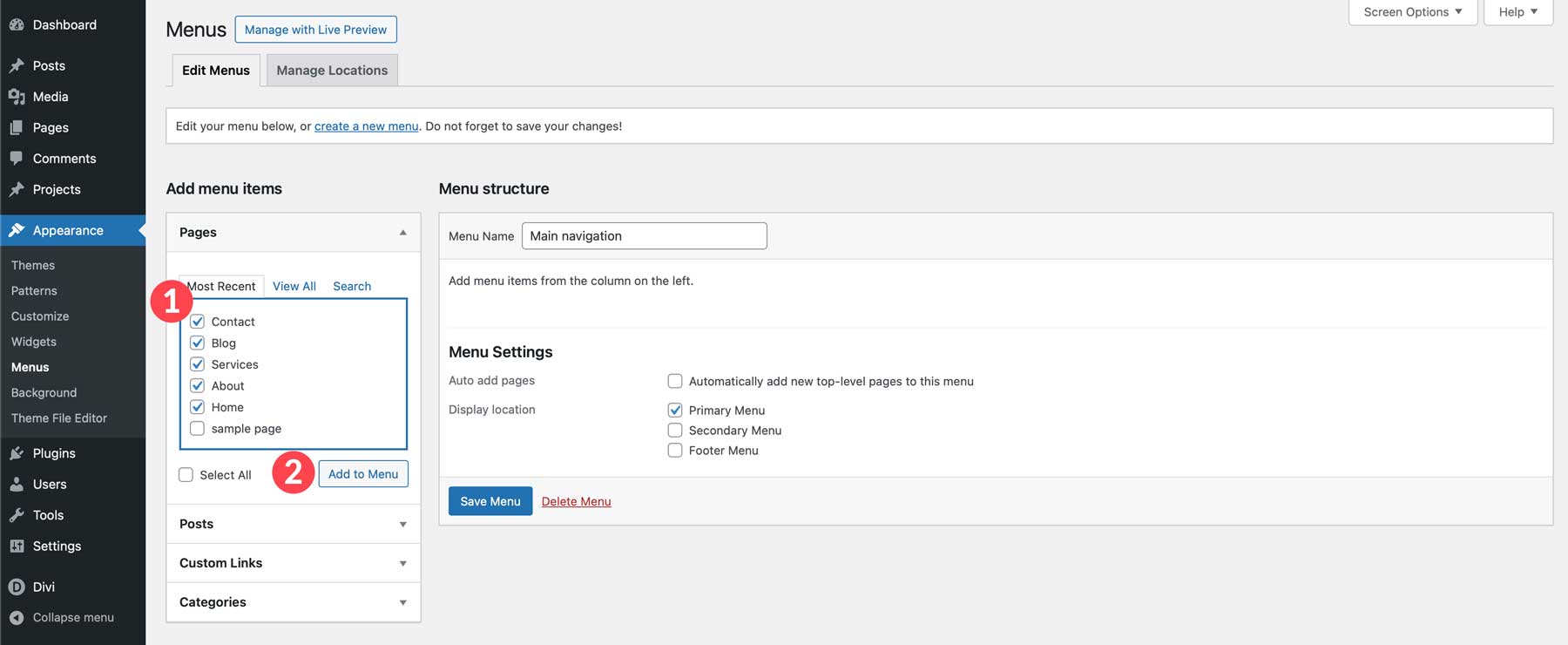
接下来,选择您想要添加的页面,然后单击“添加到菜单”按钮。

最后,单击并拖动菜单中的页面以根据您的喜好排列它们,然后单击“保存菜单”按钮。

在 WordPress 中设置主页
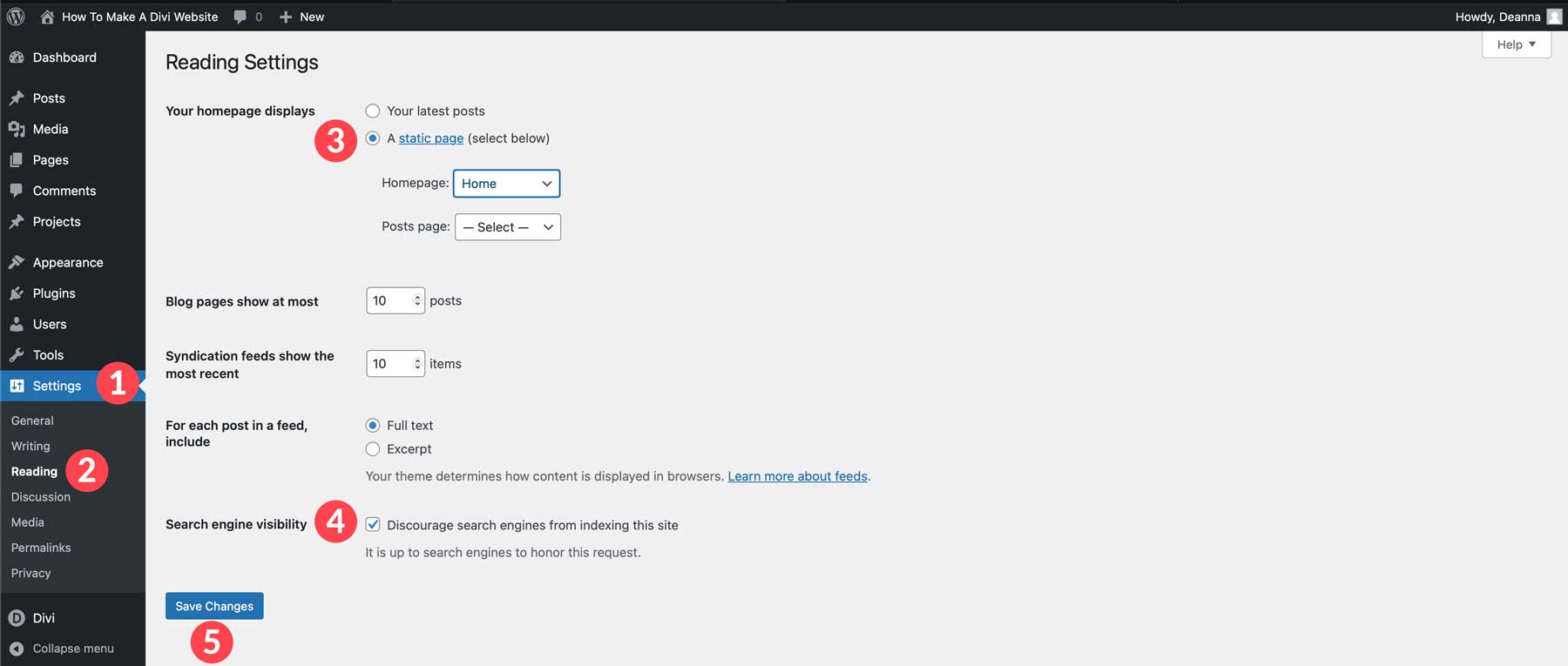
接下来,我们将为 Divi 网站设置主页。 为此,请导航至“设置”>“阅读” 。 选择静态页面单选按钮选项并选择主页。 当您的网站处于开发阶段时,最好检查搜索引擎可见性复选框。 这将使您的网站对搜索引擎隐藏,直到您准备好让全世界看到它为止。 最后,单击“保存更改”按钮以锁定主页。

如何构建 Divi 网站:创建网页
当我们的网站结构就位并设置主页后,我们就可以开始使用 Divi 创建网页的过程了。 有几种方法可以做到这一点,包括使用预制布局、使用 Divi AI 或使用 Visual Builder 从头开始。 在本教程中,我们将为您提供所有三个选项的基础知识,以确保您知道如何创建最适合您的页面。
加载预制布局
使用预制布局创建页面是开始使用 Divi 的最简单方法之一。 有超过 2000 种可用布局,涵盖您能想象到的每个主要类别。 有餐厅、各种商业类型、服务、活动、技术等的布局。 每个 Divi 布局包都包含至少 6 种页面布局,足以创建大多数网站。
要加载预制布局,请导航“页面”>“所有页面” 。 接下来,单击主页进行编辑。

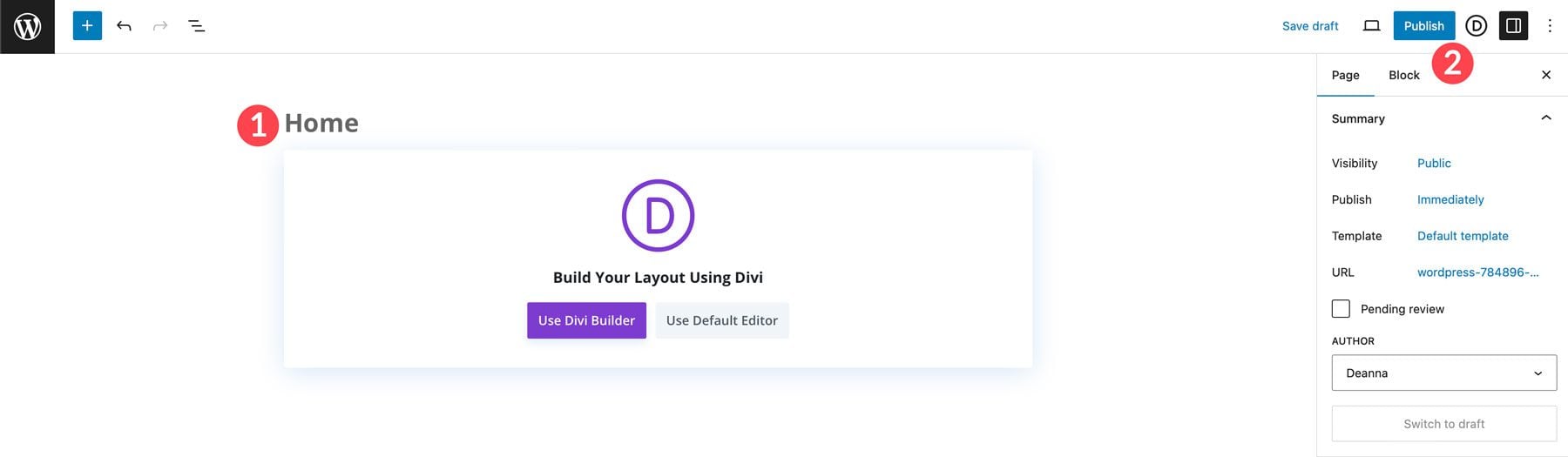
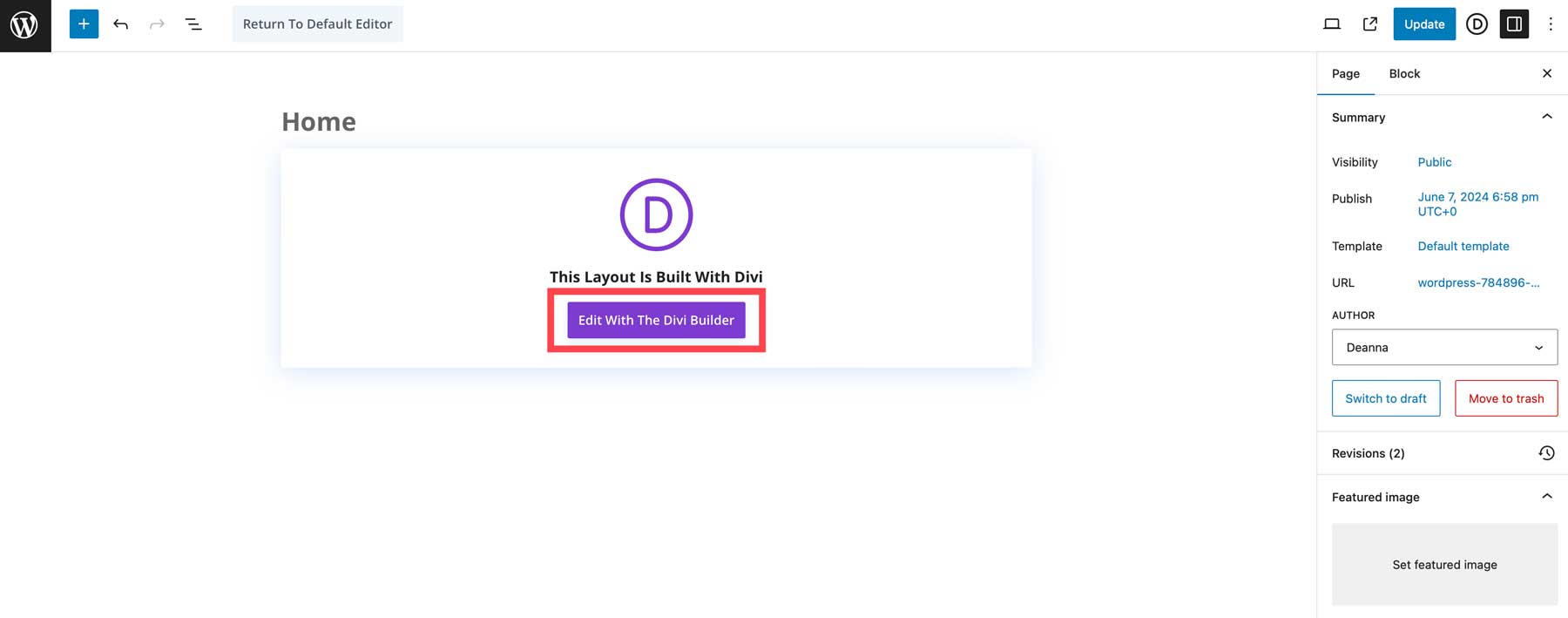
单击使用 Divi Builder 进行编辑按钮。

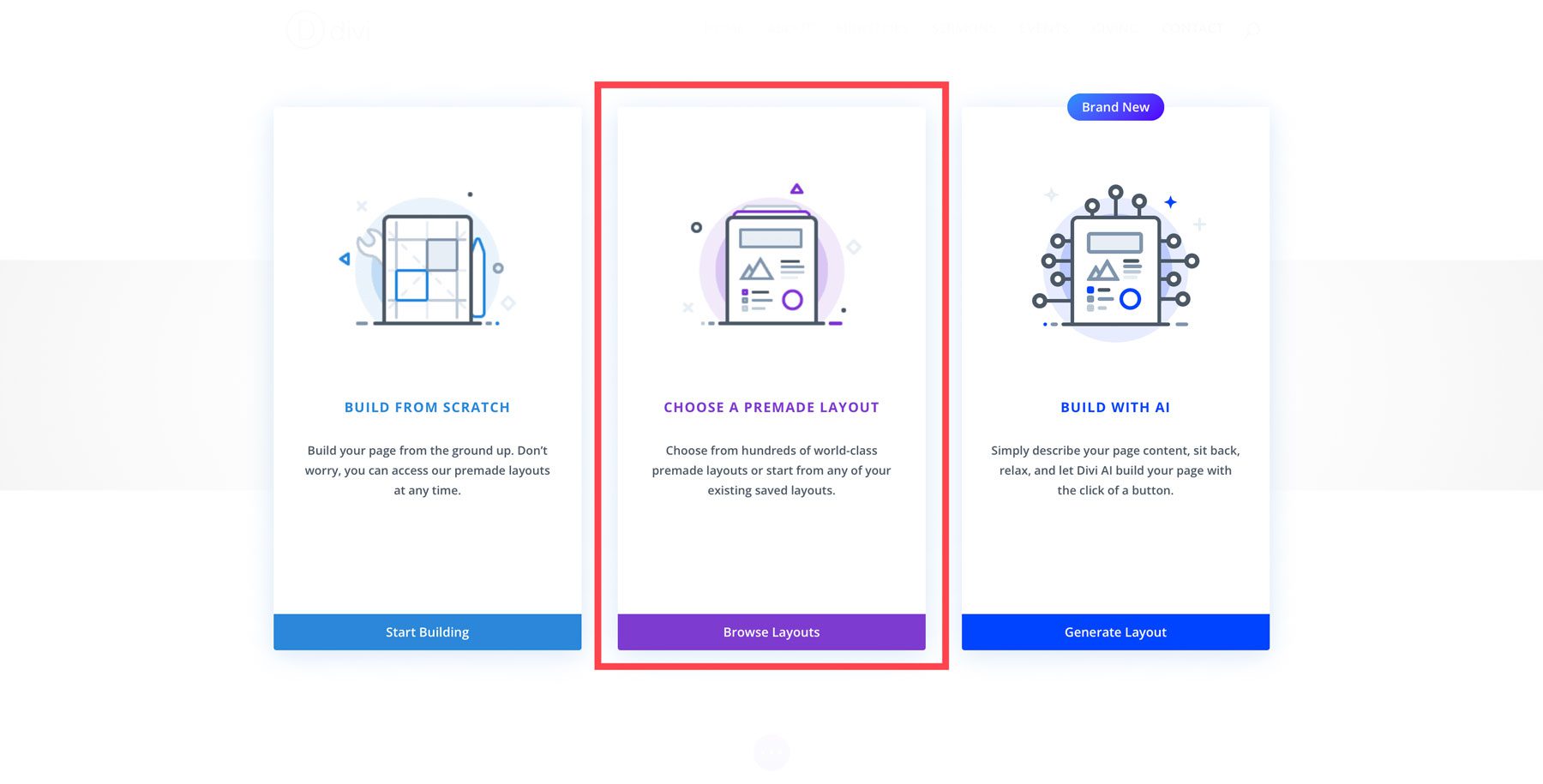
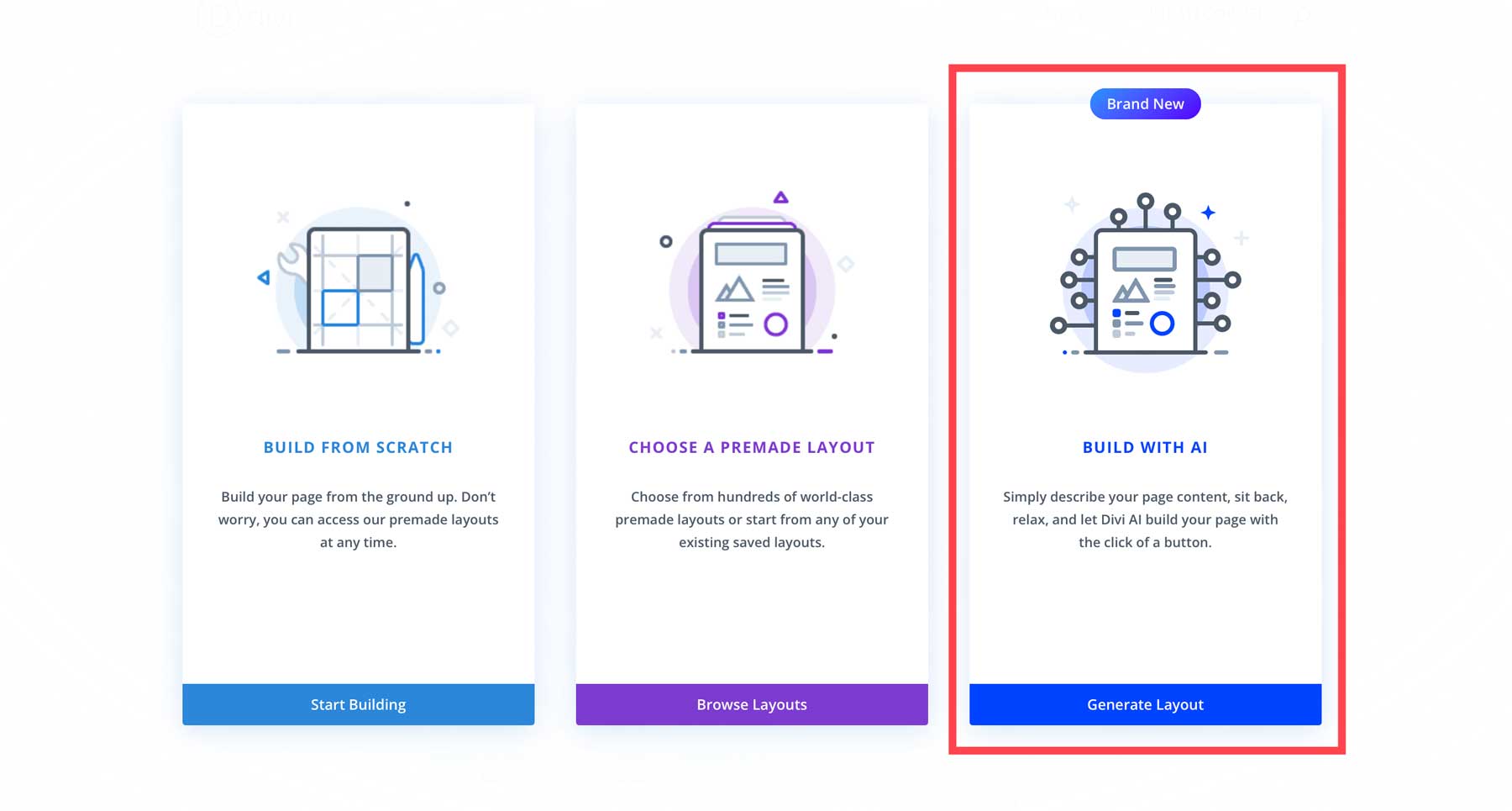
接下来,选择选择预制布局。

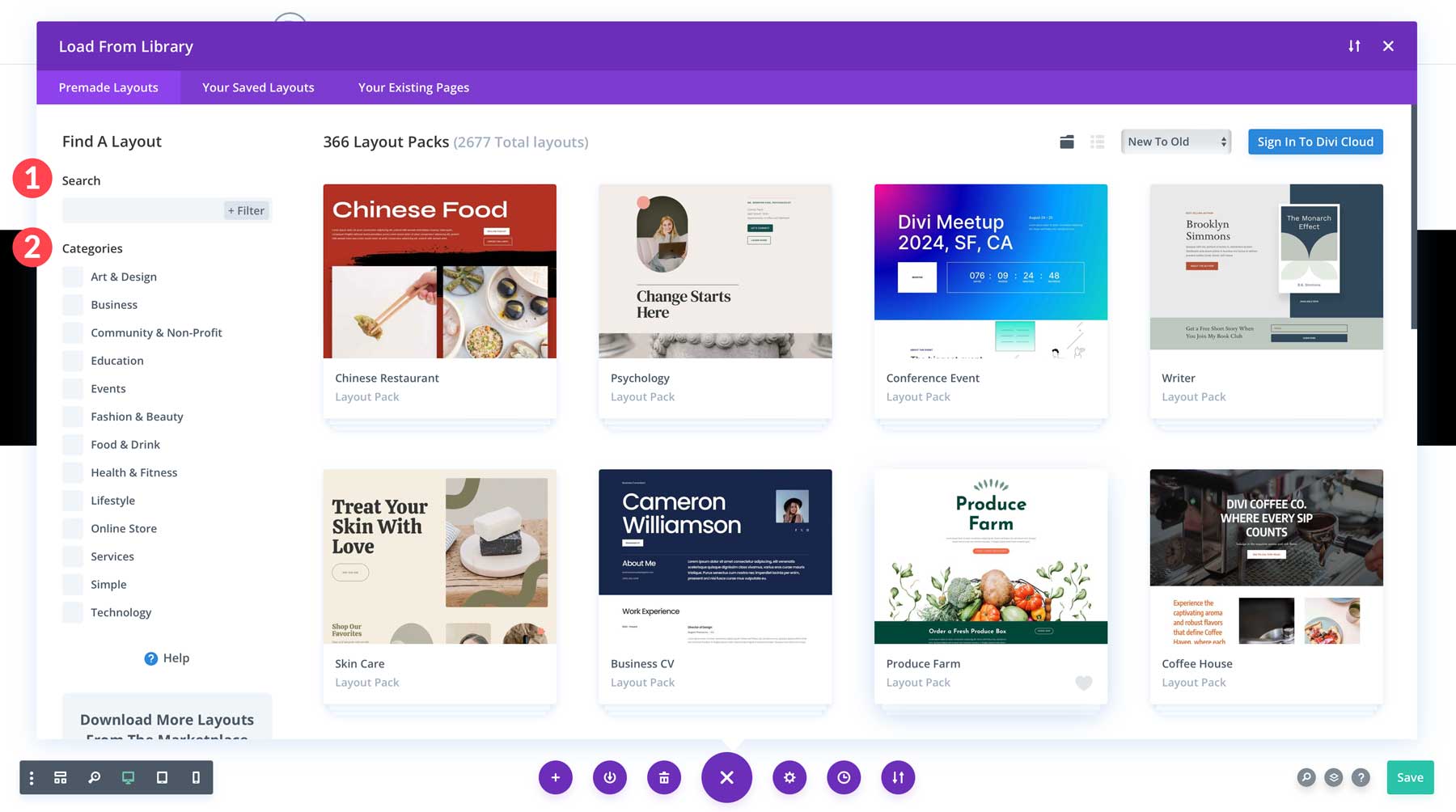
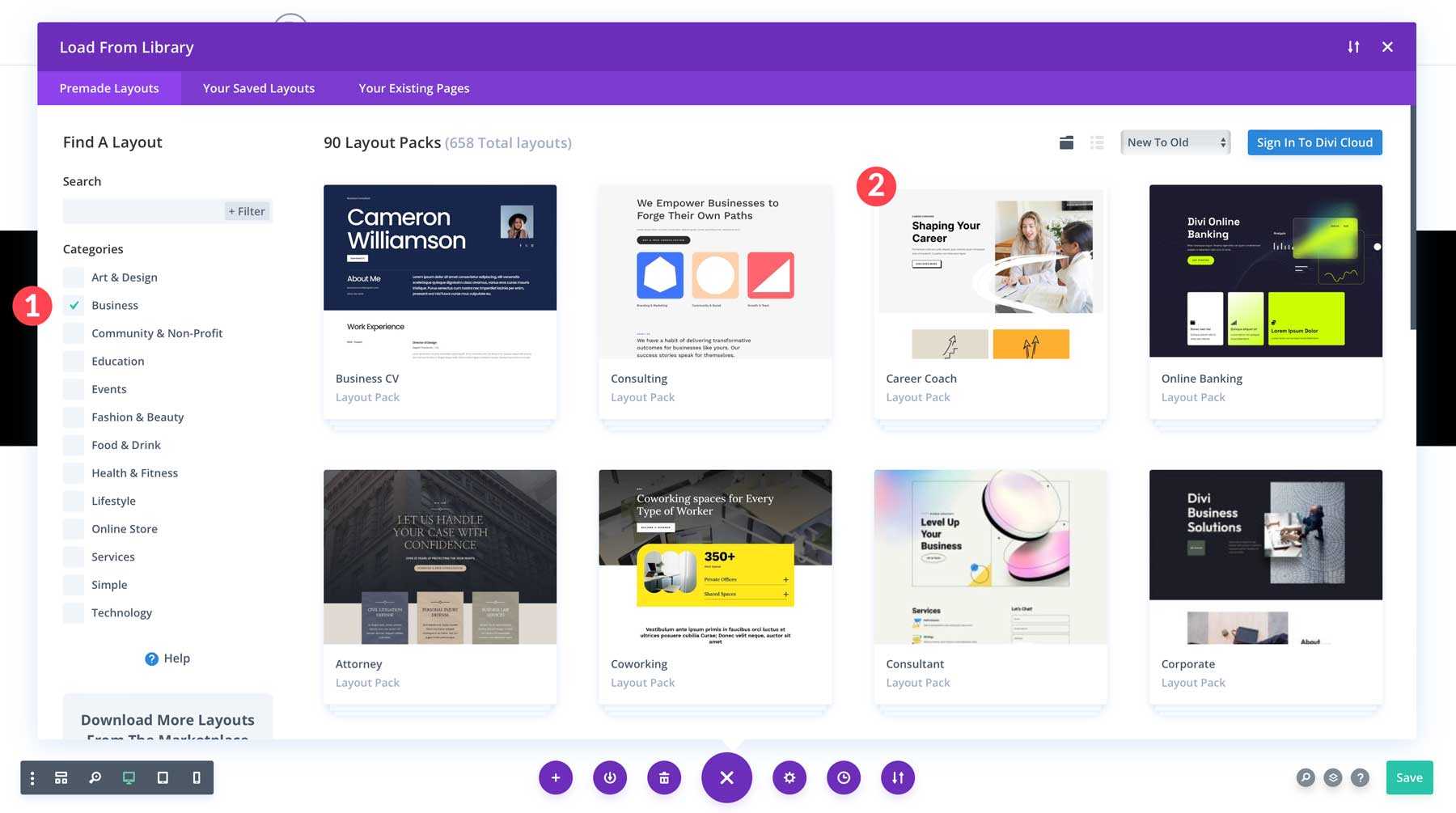
您可以使用搜索栏搜索特定布局或按类别浏览。

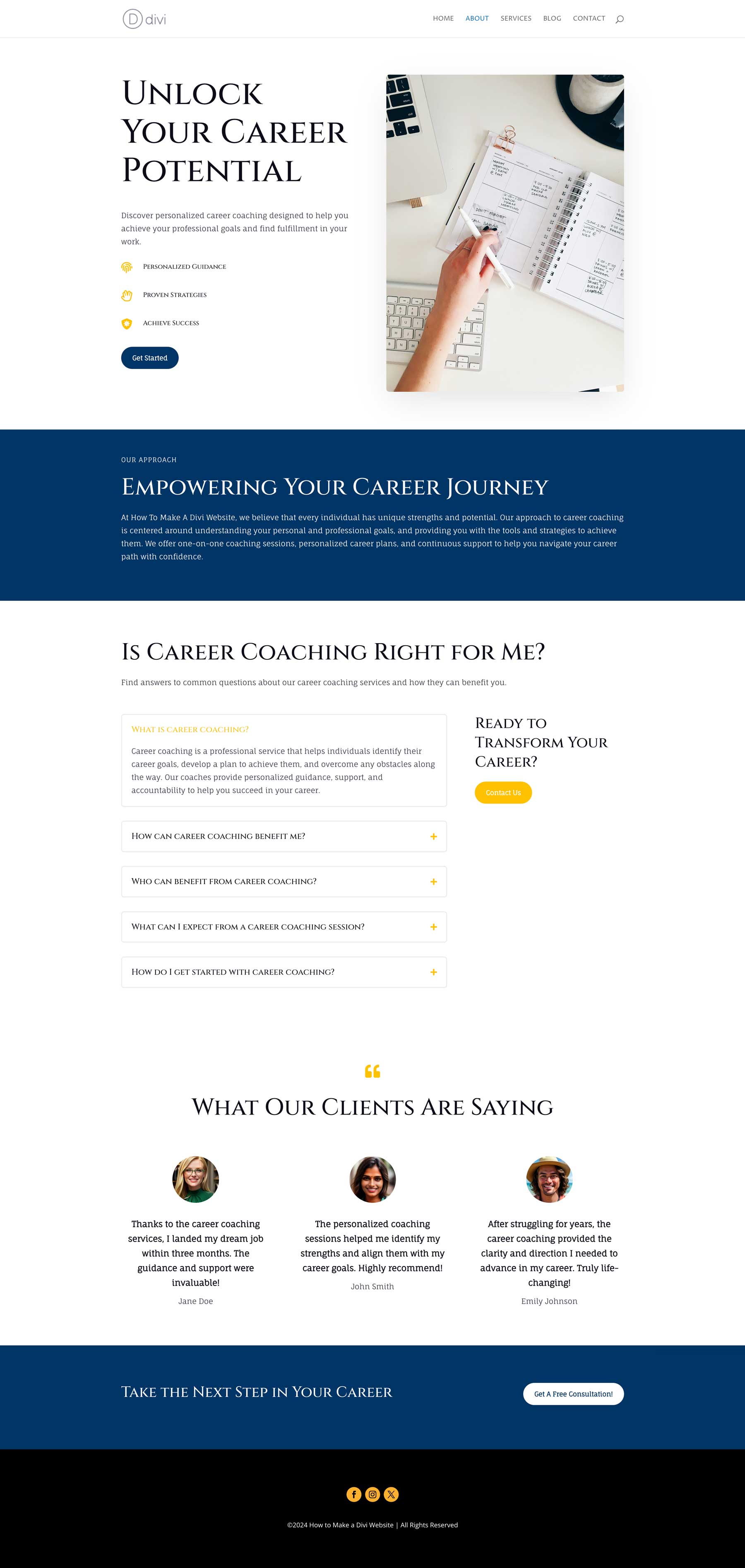
单击业务类别并选择 Divi 的职业教练布局包。

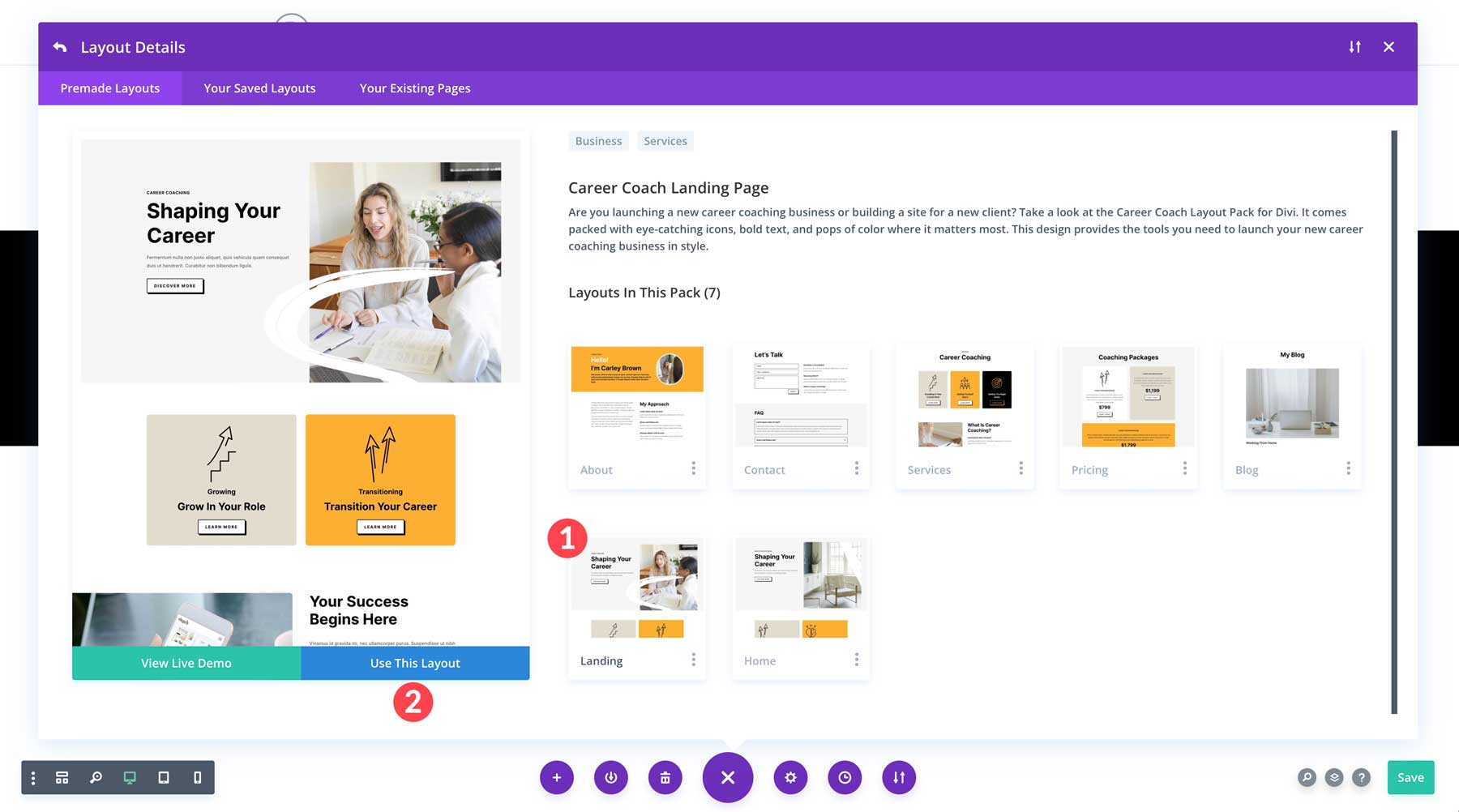
选择登陆页面布局,然后单击“使用此布局”按钮将该布局加载到主页中。

页面刷新后,您可以更改文本和图像,添加新的设计模块,并根据需要自定义页面。

使用Divi AI创建网页
除了使用预制布局之外,Divi 用户还有另一种很棒的方式来设计网页。 Divi AI 是 Elegant Theme 强大的新型人工智能设计助手,可让您生成带有文本提示的完整网页。 只需描述您想要创建的页面类型,为 AI 提供一些支持信息,选择字体和颜色,然后观看 Divi AI 生成完整的网页,包括线框、文本和图像。
要使用 Divi AI 生成页面,请在页面 > 所有页面中选择关于页面。 像上一步一样启用 Divi Builder。 这次,我们将使用 AI 构建页面,而不是选择预制布局。

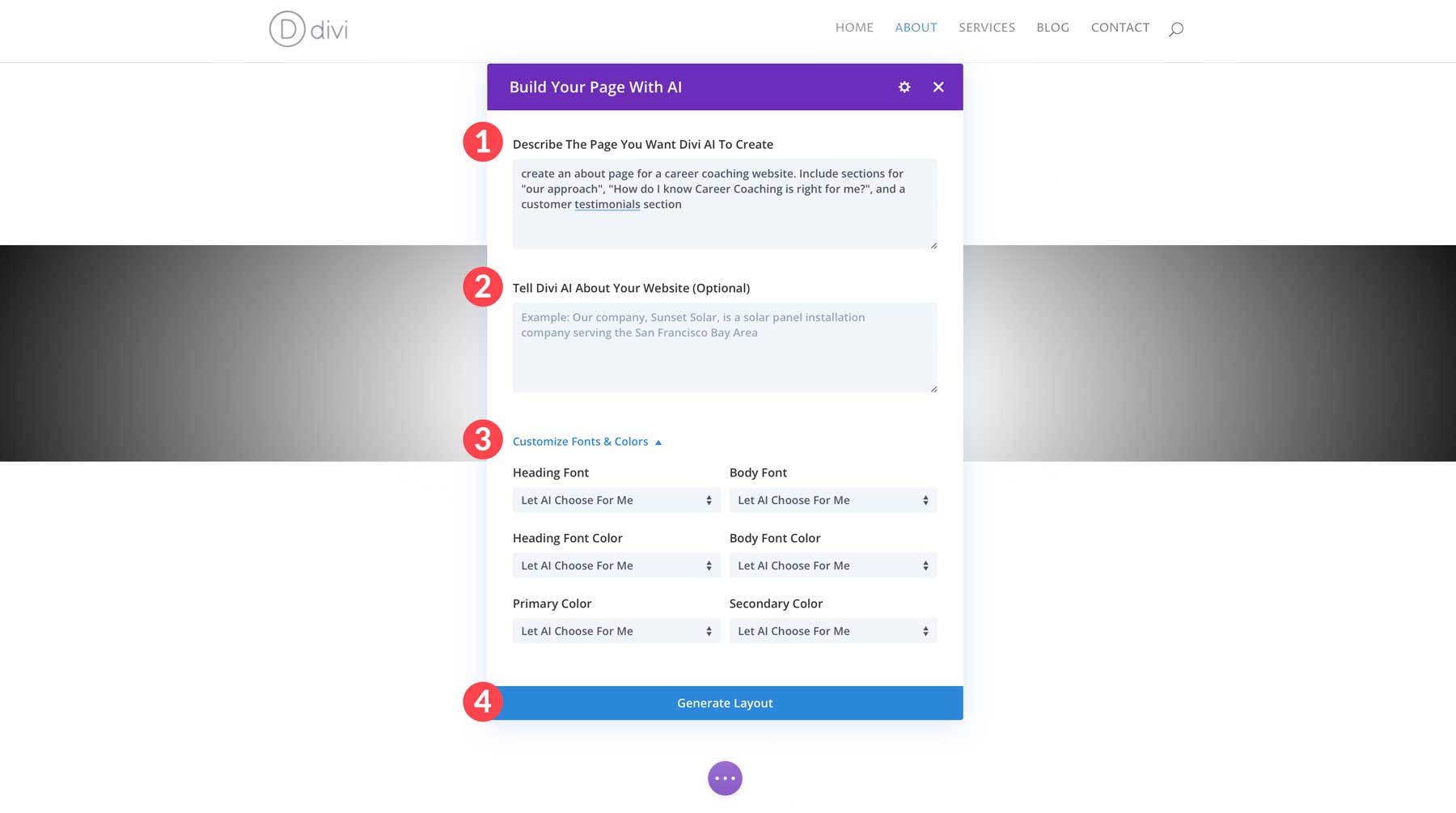
当 Divi AI 对话框出现时,描述您希望 Divi AI 创建的页面,提供其他详细信息,例如使命声明或业务简介,并自定义您的字体和颜色。 您可以让 AI 选择它们,使用网站默认字体和颜色,或手动选择它们。 为了让事情变得有趣,我们将全面选择“让人工智能为我选择” 。 填充所有字段后,单击“生成布局”按钮。

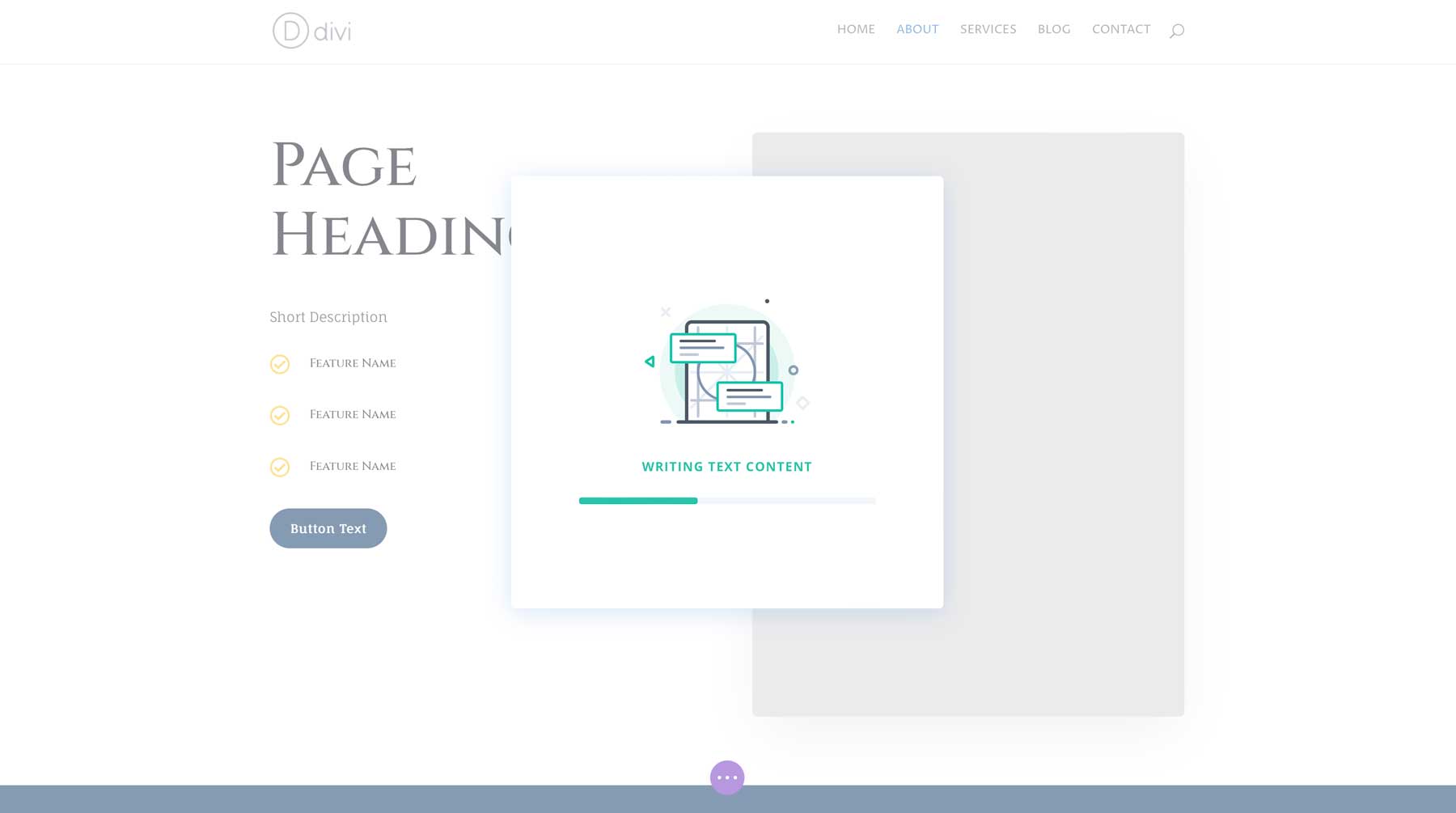
在接下来的几分钟内,Divi AI 将创建页面的线框并在 Divi 设计模块中添加文本和图像。

完成后,您将拥有一个功能齐全的网页,您可以使用 Visual Builder 进行编辑。

如何构建 Divi 网站:进行设计编辑
Divi 使您能够使用庞大的 Divi 设计模块和自定义选项库创建视觉上令人惊叹的页面。 这些模块就像构建块一样,允许您轻松向网站添加各种元素。 即使使用预制模板或 Divi AI 创建页面后,您也可以通过添加额外的文本内容、图像和其他元素来进一步编辑设计。
在如何构建 Divi 网站教程的本节中,我们将展示使用 Visual Builder 和 Divi AI 编辑页面的不同方法。
了解可视化生成器
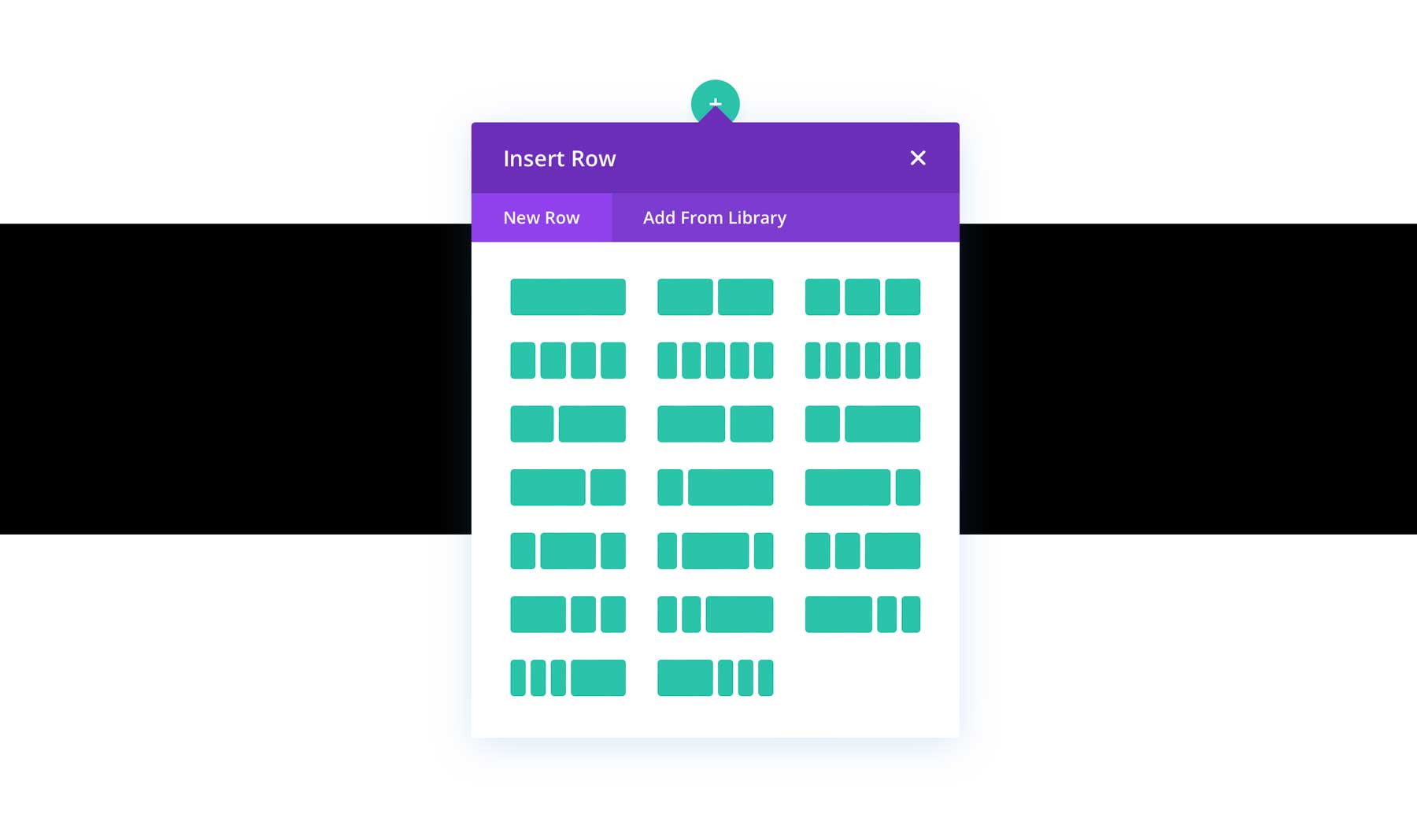
Divi 使用部分和行来定义网页的结构。 部分是容纳行的较大容器,可进一步将内容组织成列。 您可以自定义列数和每行内的间距。

如前所述,Divi 带有 200 多个设计模块,具有各种功能。 您可以创建图像库、选项卡、手风琴、倒计时器等等。

当您拖放元素时,您会看到屏幕上实时反映的更改。 这消除了对复杂代码的需求,并确保您的网站完全符合您的设想。 这就像在构建网站时实时预览网站一样。


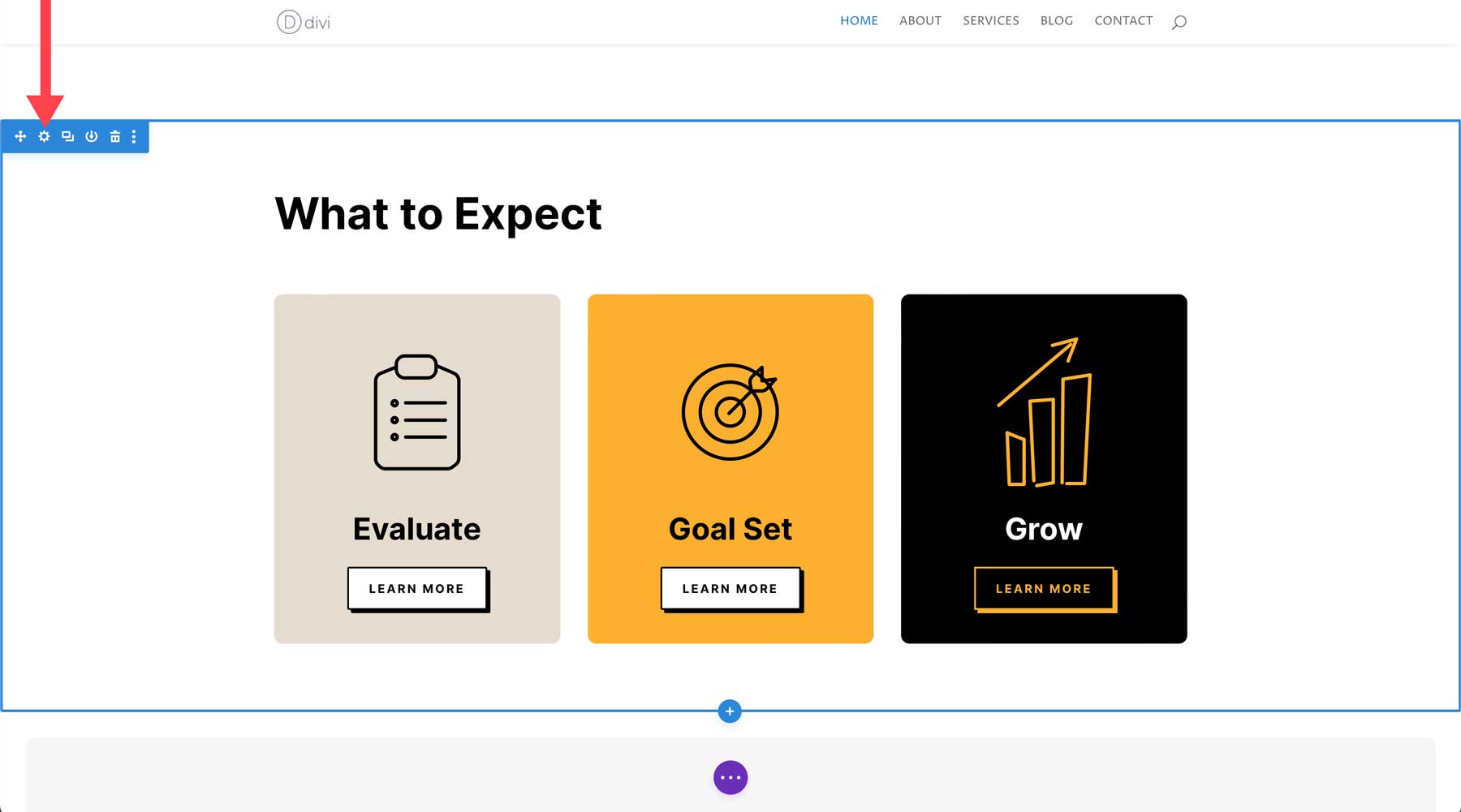
要编辑某个部分,请将鼠标悬停在页面内容上,直到出现蓝色框。 单击齿轮图标可编辑部分。

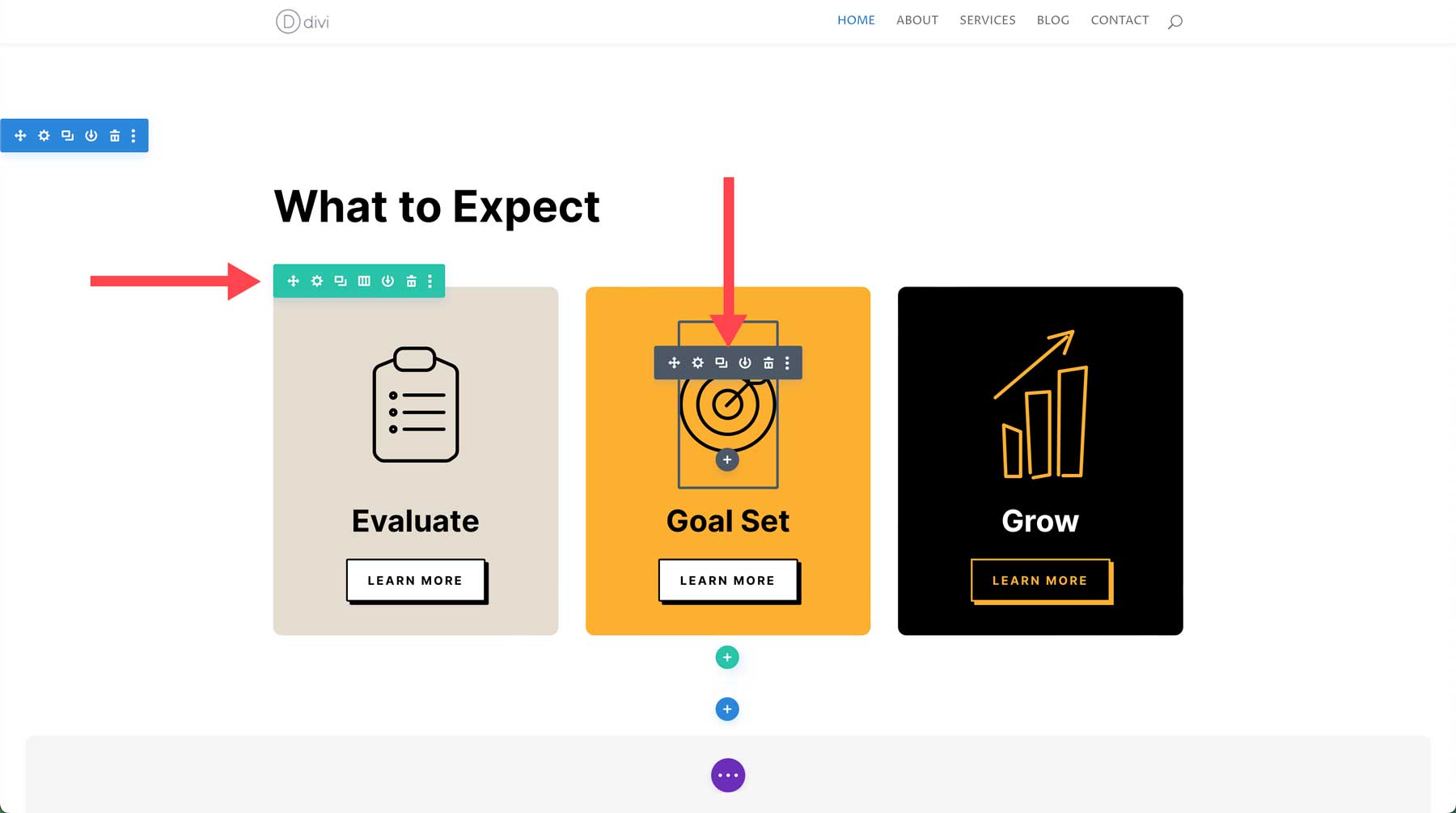
同样,您也可以编辑行和模块。 行以绿色突出显示,模块为灰色。

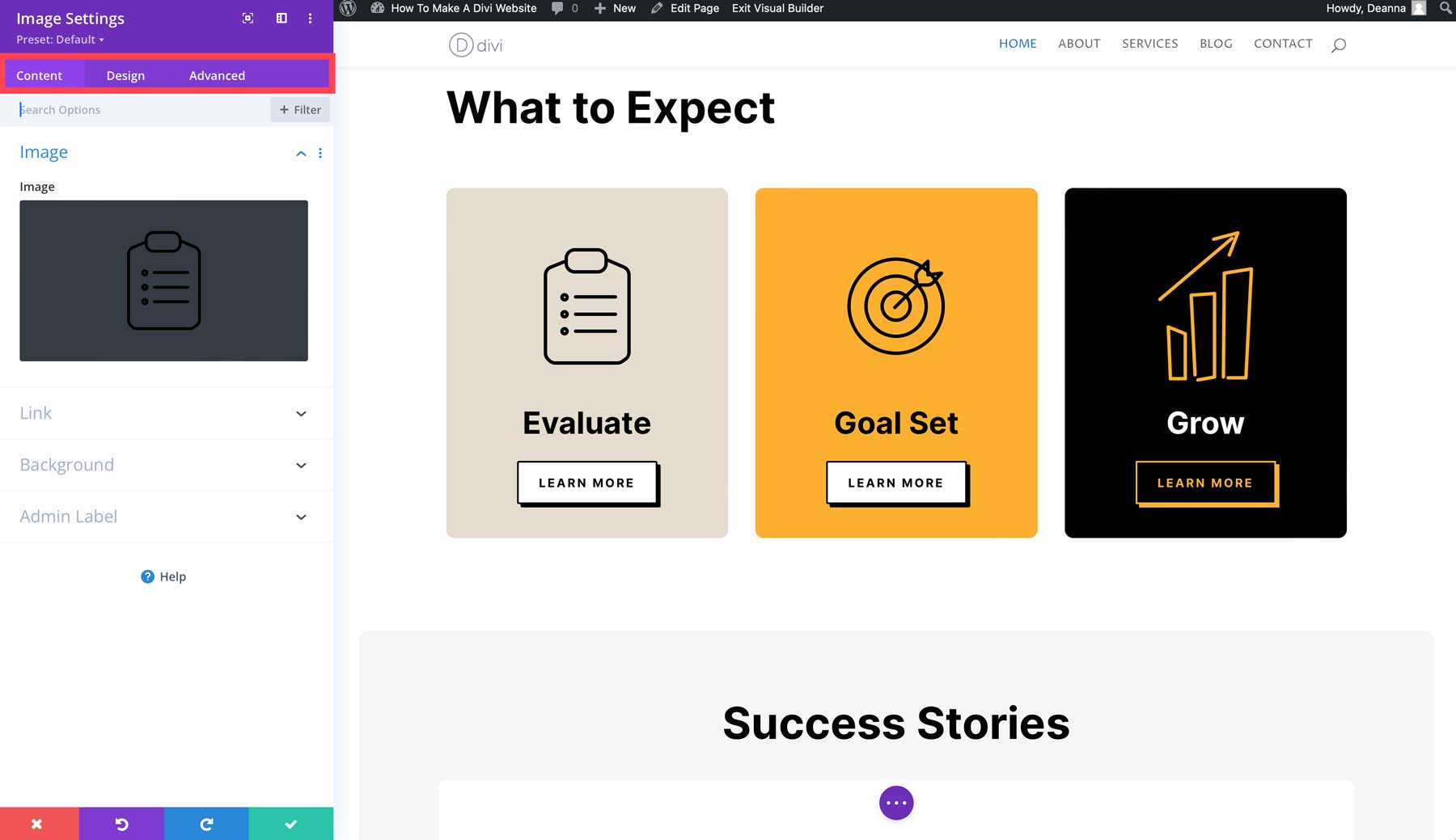
每个 Divi 部分、行和模块都有自己的设置。 共有三个选项卡,包括内容、设计和高级。

通过组合模块、行和部分,您可以创建复杂的布局,并完全控制页面上元素的视觉层次结构和排列。 例如,您可以使用带有全角背景图像的部分,然后添加包含三列的行以在该部分中并排显示您的服务。

借助 Divi 强大的模块和布局选项,创建美观且引人入胜的网站的可能性是无限的。
使用 Divi AI 生成文本
无论您是使用预制布局、Divi AI 还是从头开始制作 Divi 网站,您都可以轻松为您的页面生成品牌文案。 Divi AI 能够生成所有类型的内容,从博客文章标题到产品描述,再到博客文章以及介于两者之间的所有内容。 Divi AI 利用这些知识和对您网站的理解来创建独特且相关的文本内容。
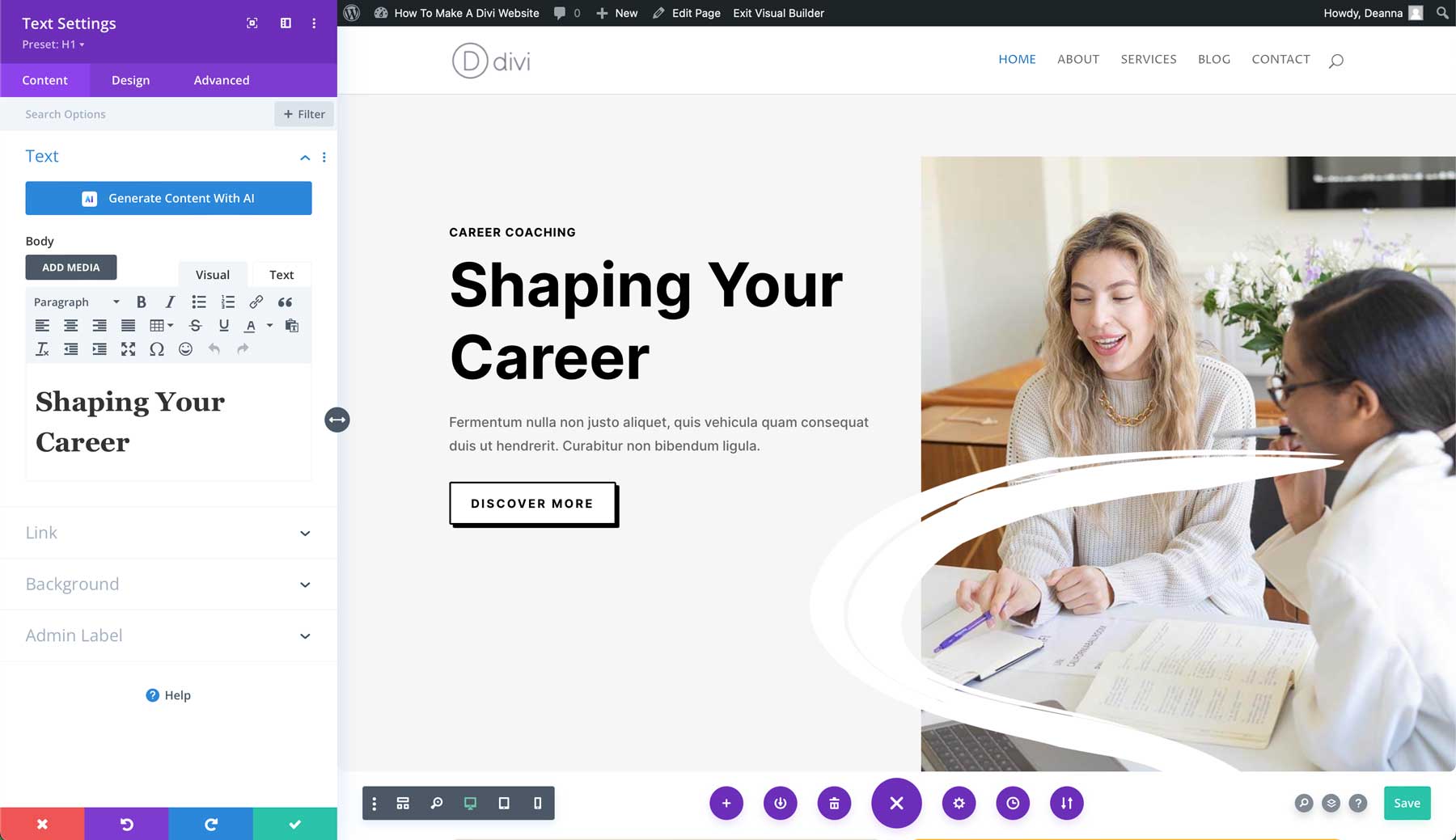
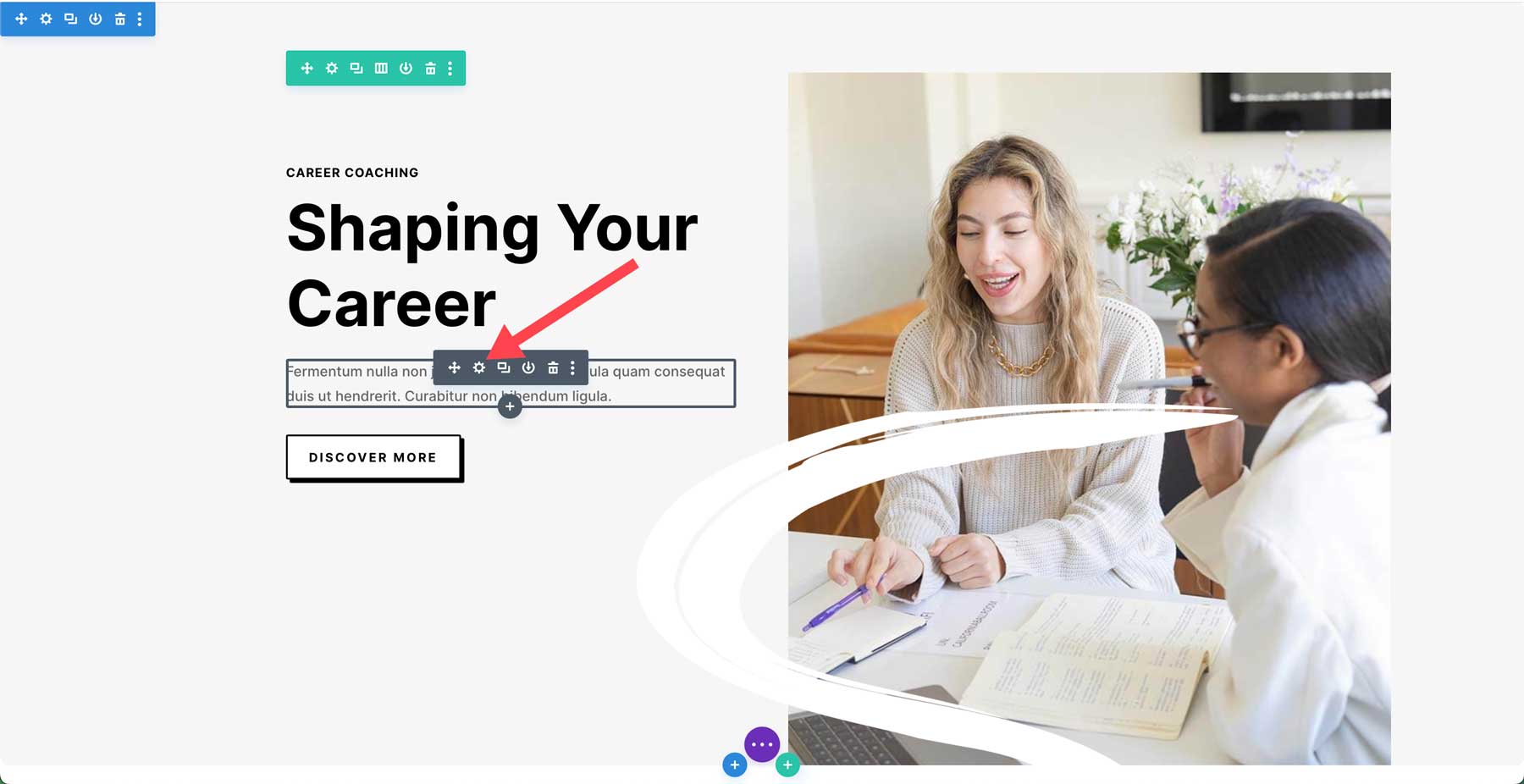
为了演示使用 Divi AI 的文本生成器有多么容易,让我们回顾一下我们使用预制布局创建的主页。 Divi 的布局包带有标题,但在文本模块中插入占位符副本。 让我们编辑英雄部分中的文本模块,并使用 Divi AI 添加一些新副本。 将鼠标悬停在文本模块上并单击灰色图标以访问其设置。

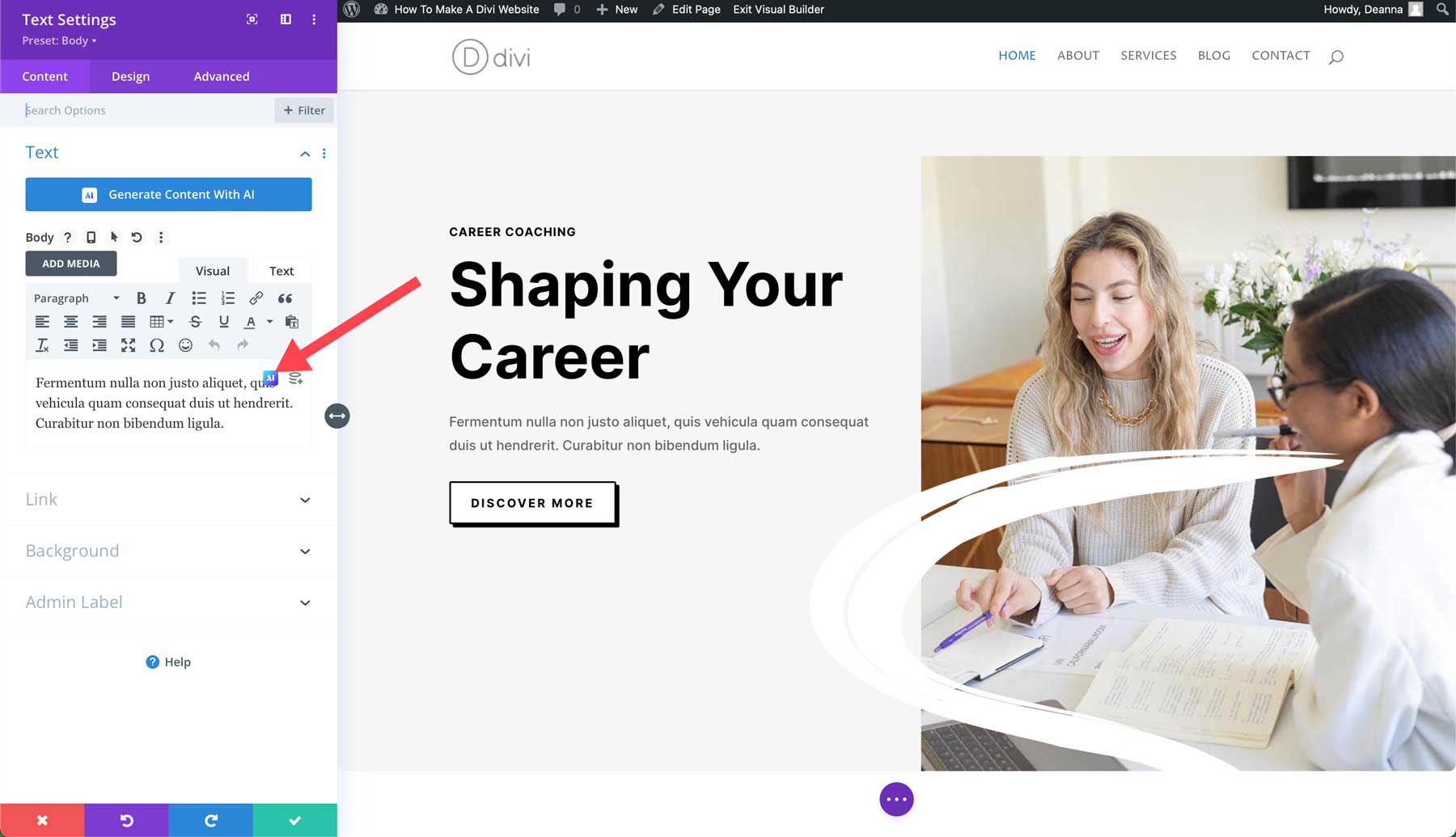
接下来,单击Divi AI 图标以访问 AI 对话框。

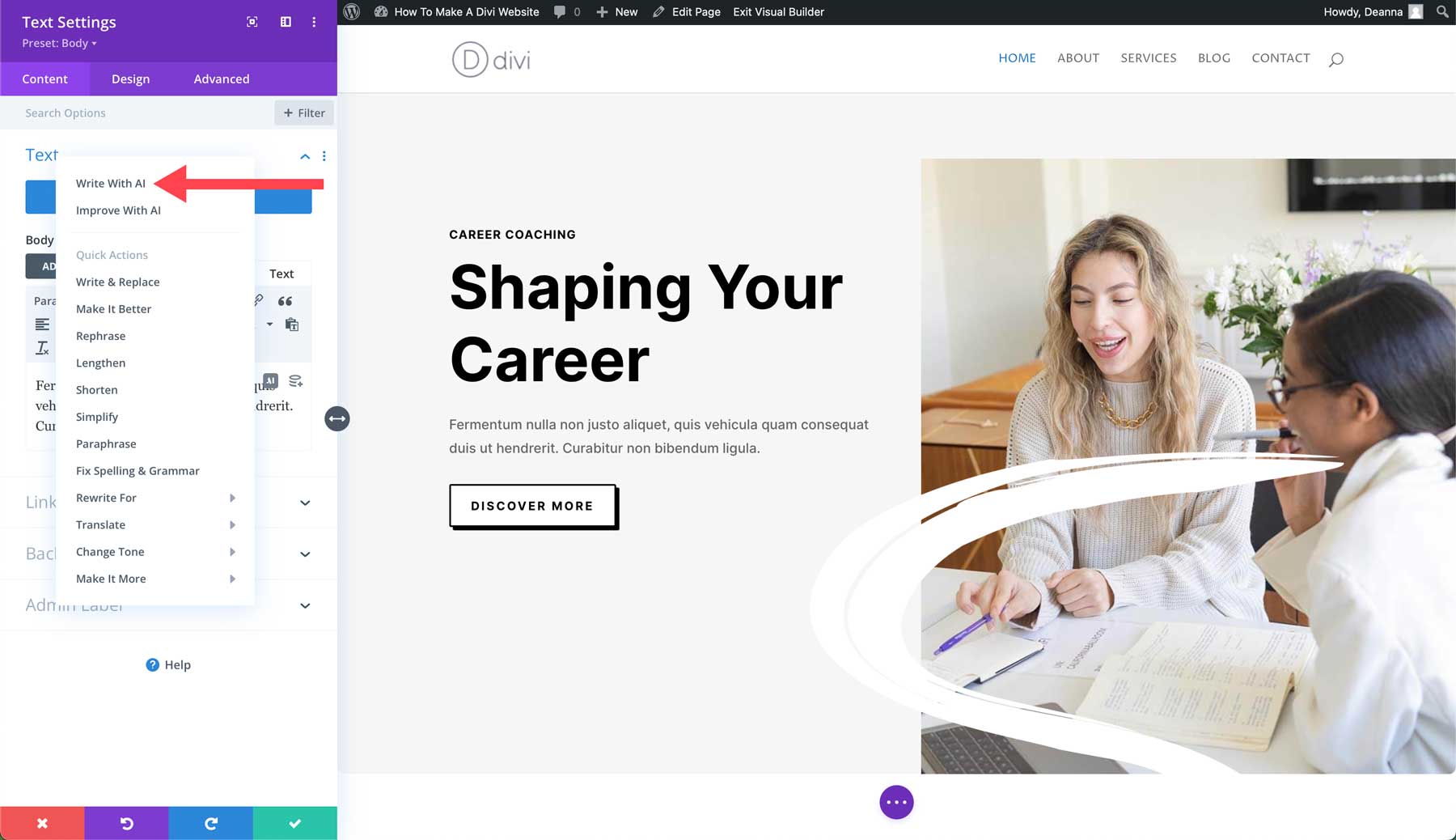
出现弹出窗口时,选择Write with AI 。

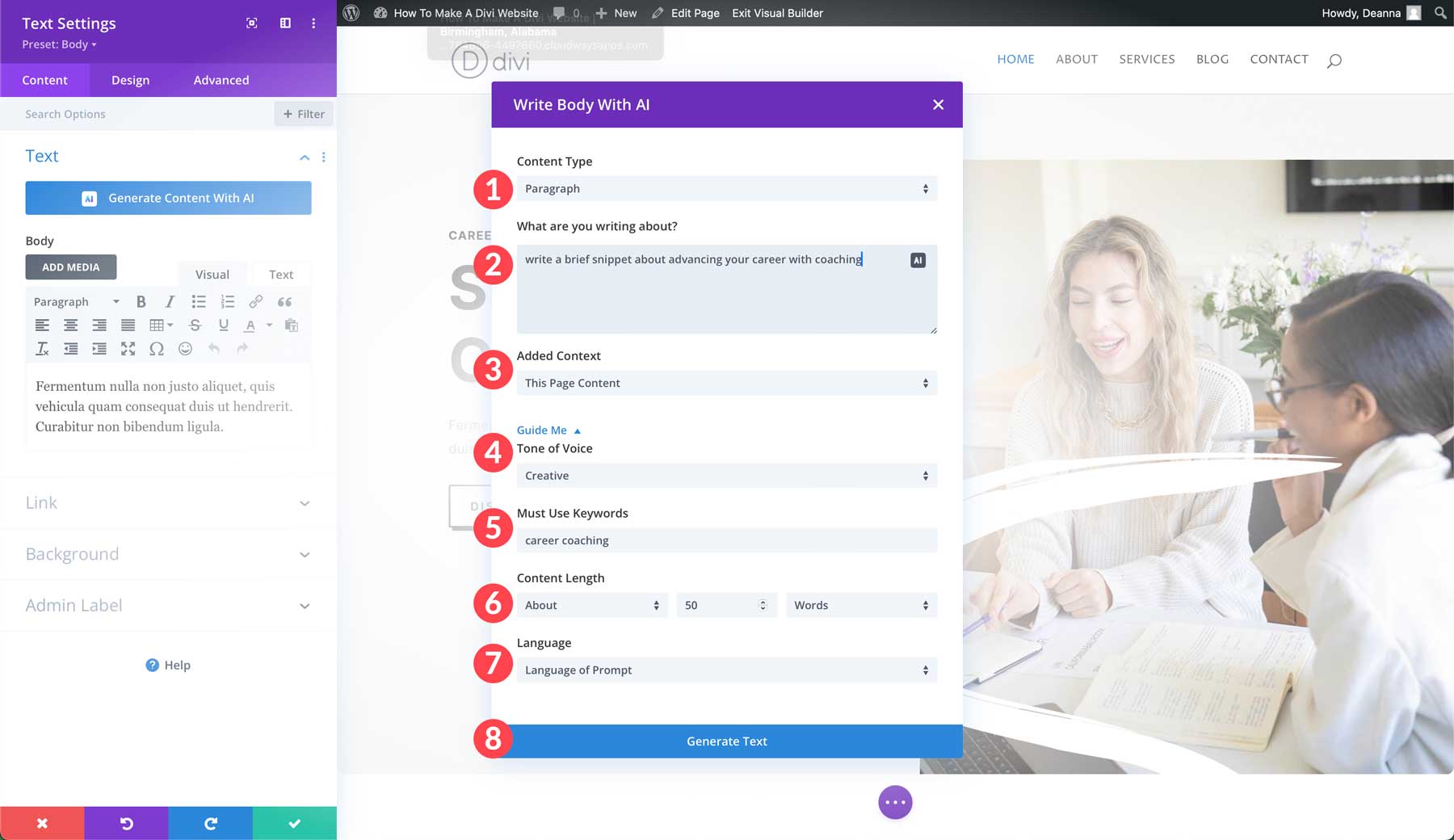
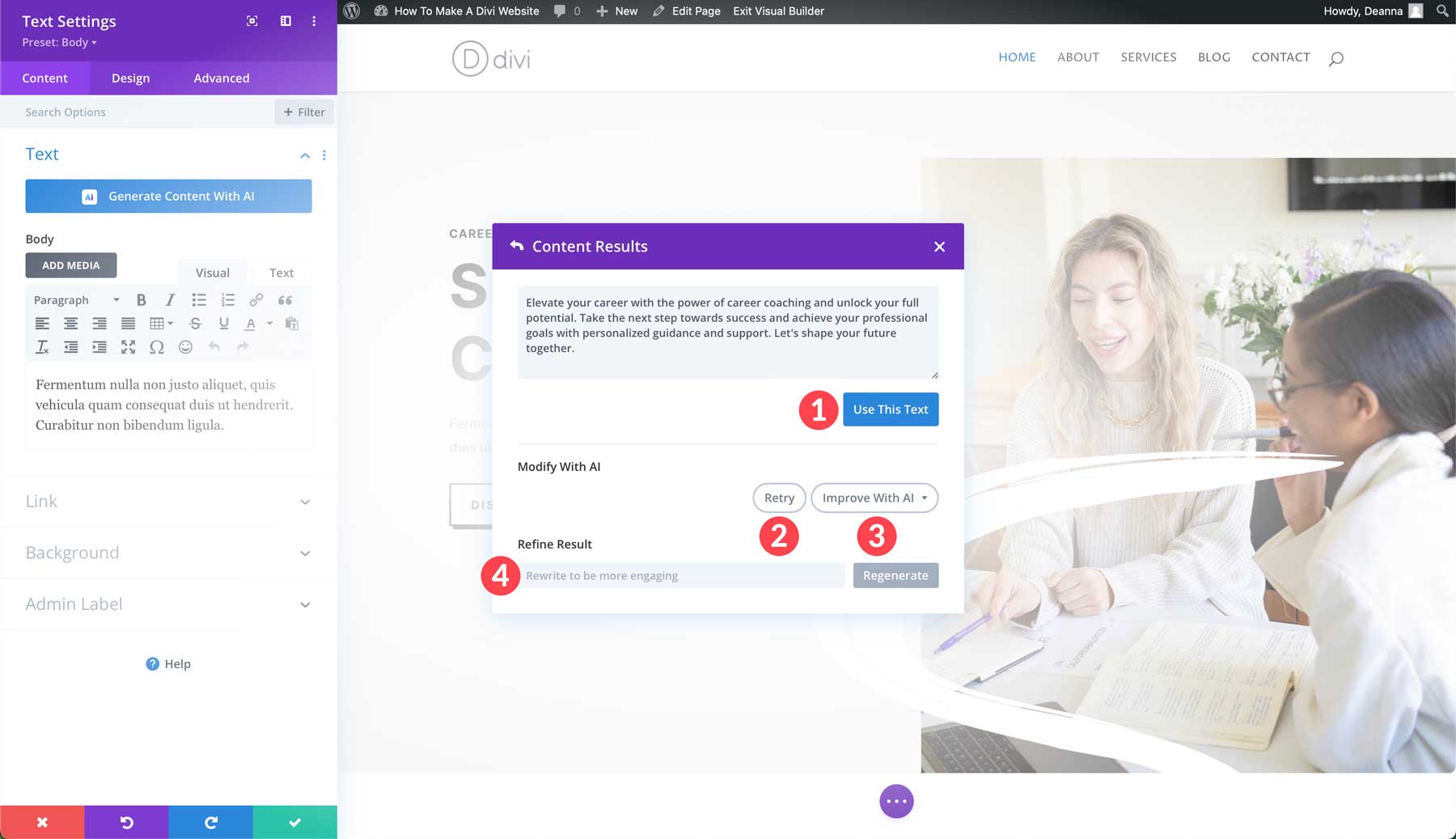
对于内容类型,选择段落。 接下来,向 Divi AI 提供有关您要生成的文本的简短摘要。 指定添加的上下文(本页、本节等),选择语气以及您想要包含的任何必须使用的关键字。 最后,将内容设置为大约 50 个单词,将语言保留为默认设置,然后单击“生成文本”按钮。

Divi AI 将根据您的设置生成内容。 生成后,您可以通过单击“使用此文本”按钮将文本放入模块中。 或者,您可以重试提示,进一步改进它,或者通过添加附加提示来优化结果。

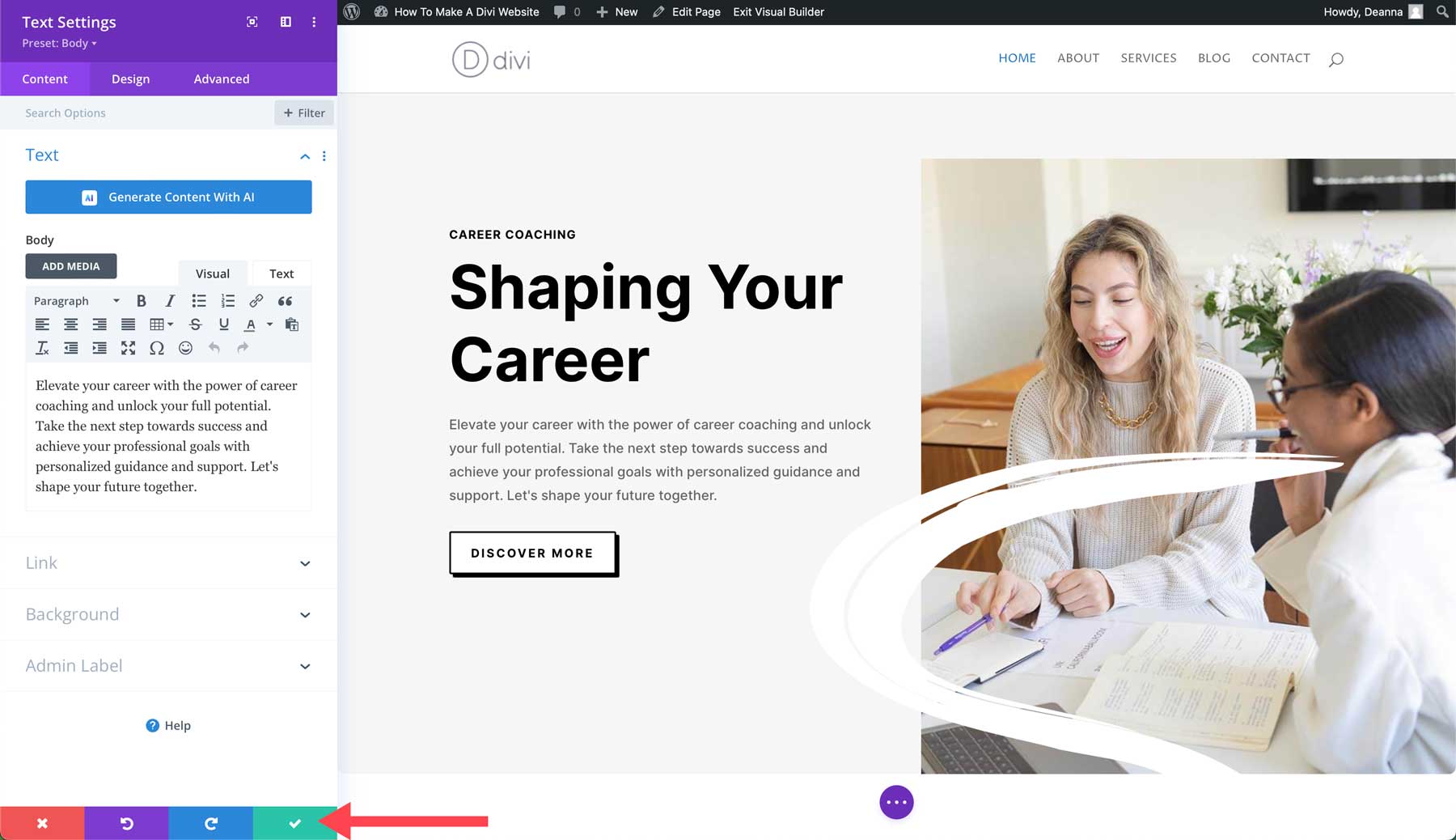
将文本添加到模块后,单击绿色复选按钮以保存更改。

使用 Divi AI 生成图像
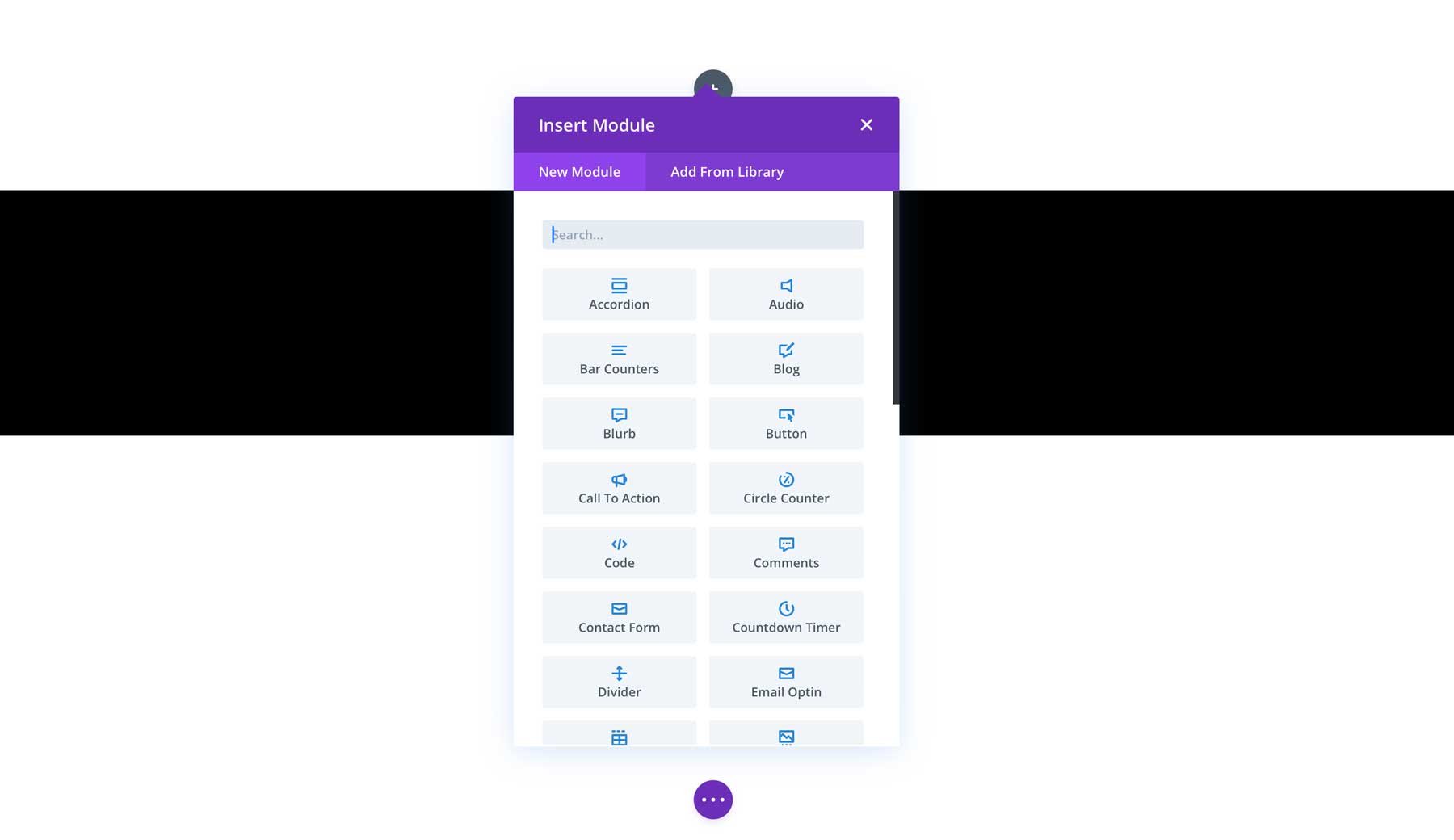
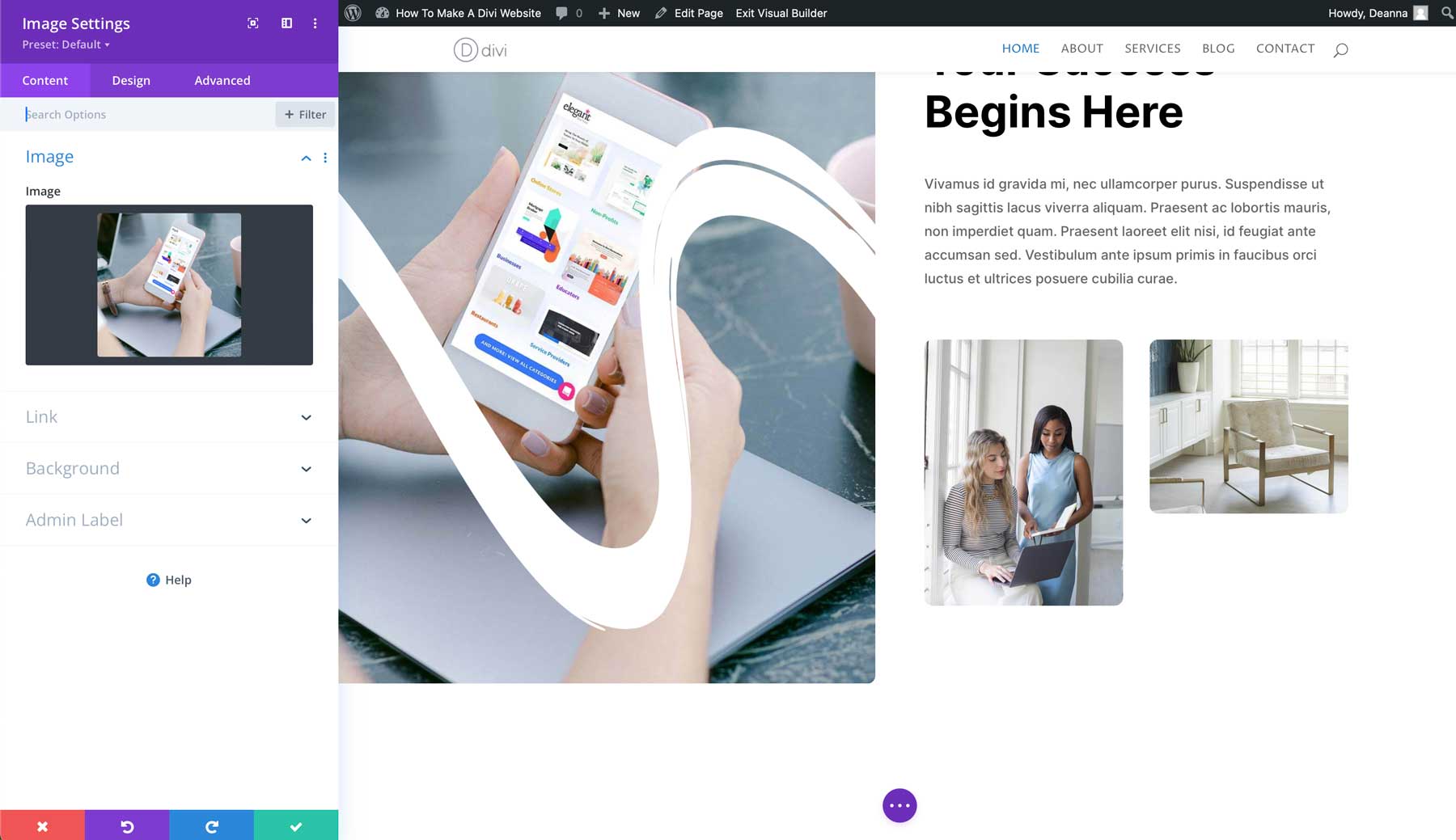
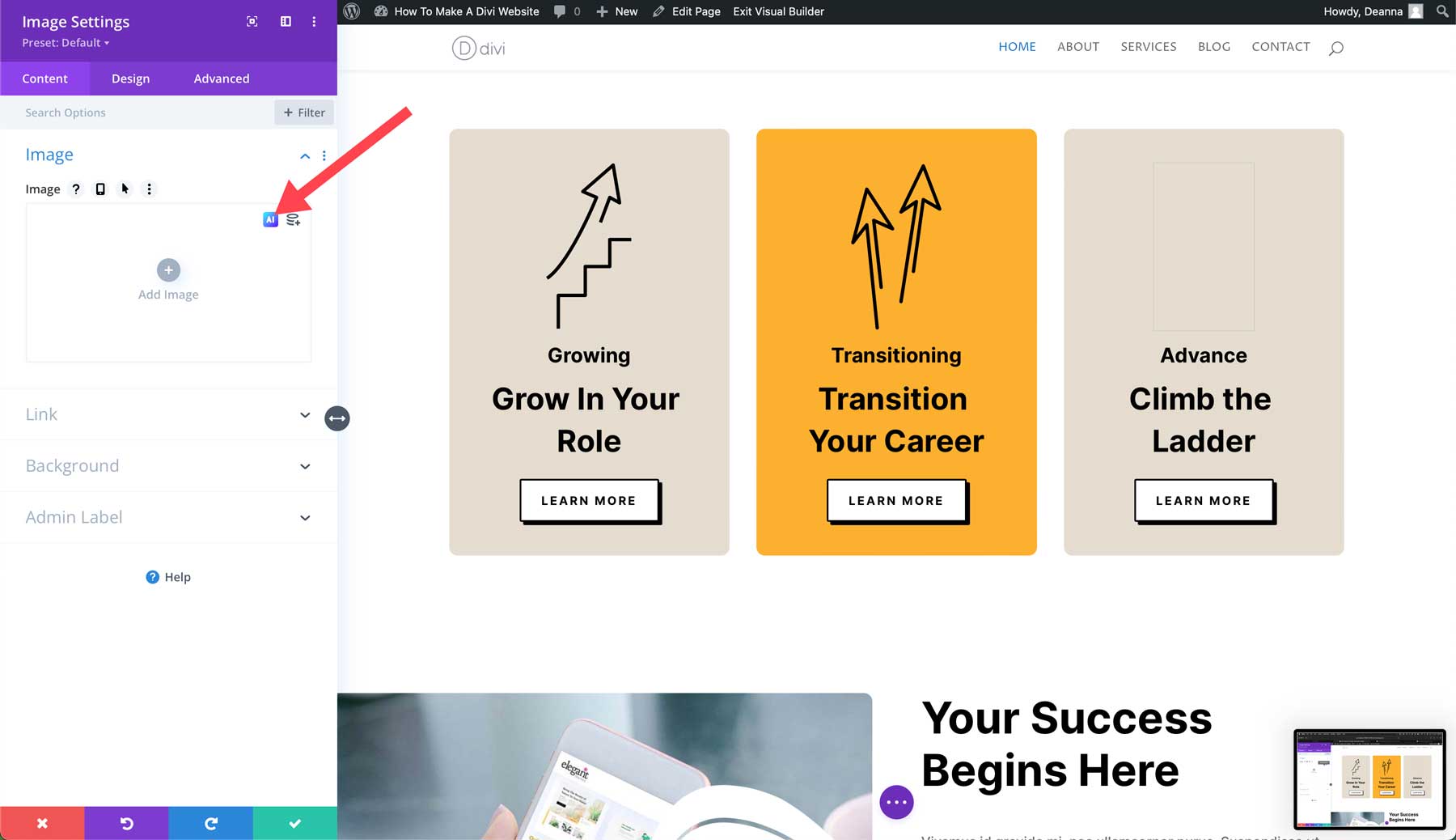
除了文本之外,Divi AI 还可以生成图像。 Divi AI 提供十二种不同的图像风格,包括照片、矢量、动漫等。 生成图像的工作方式与生成文本的方式非常相似,只需输入描述您要创建的图像类型的提示即可。 首先添加或编辑现有图像模块。 当图像模块的设置处于活动状态时,单击 Divi AI 图标以调出 AI 界面。

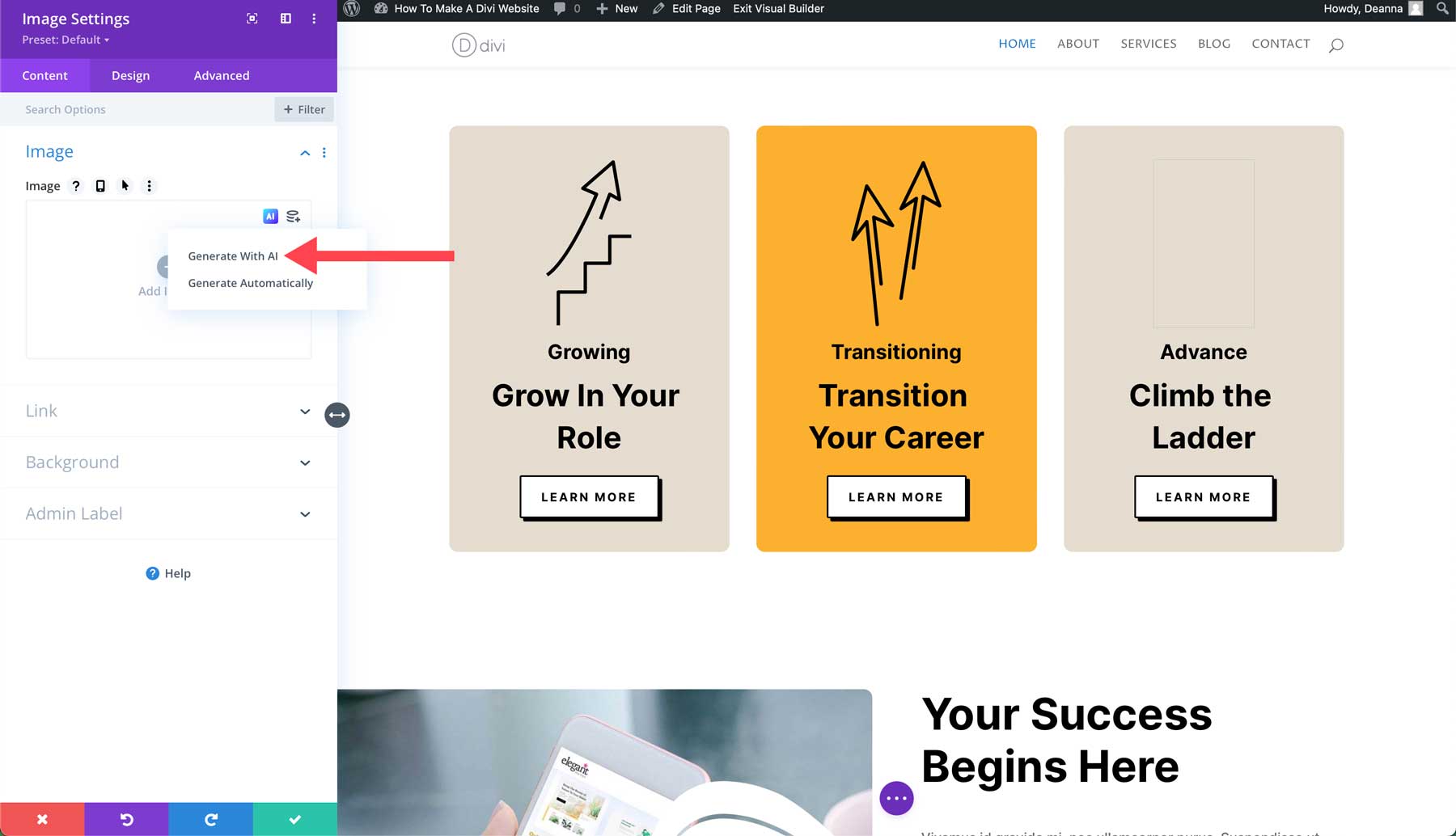
出现弹出窗口时,单击“使用 AI 生成” 。

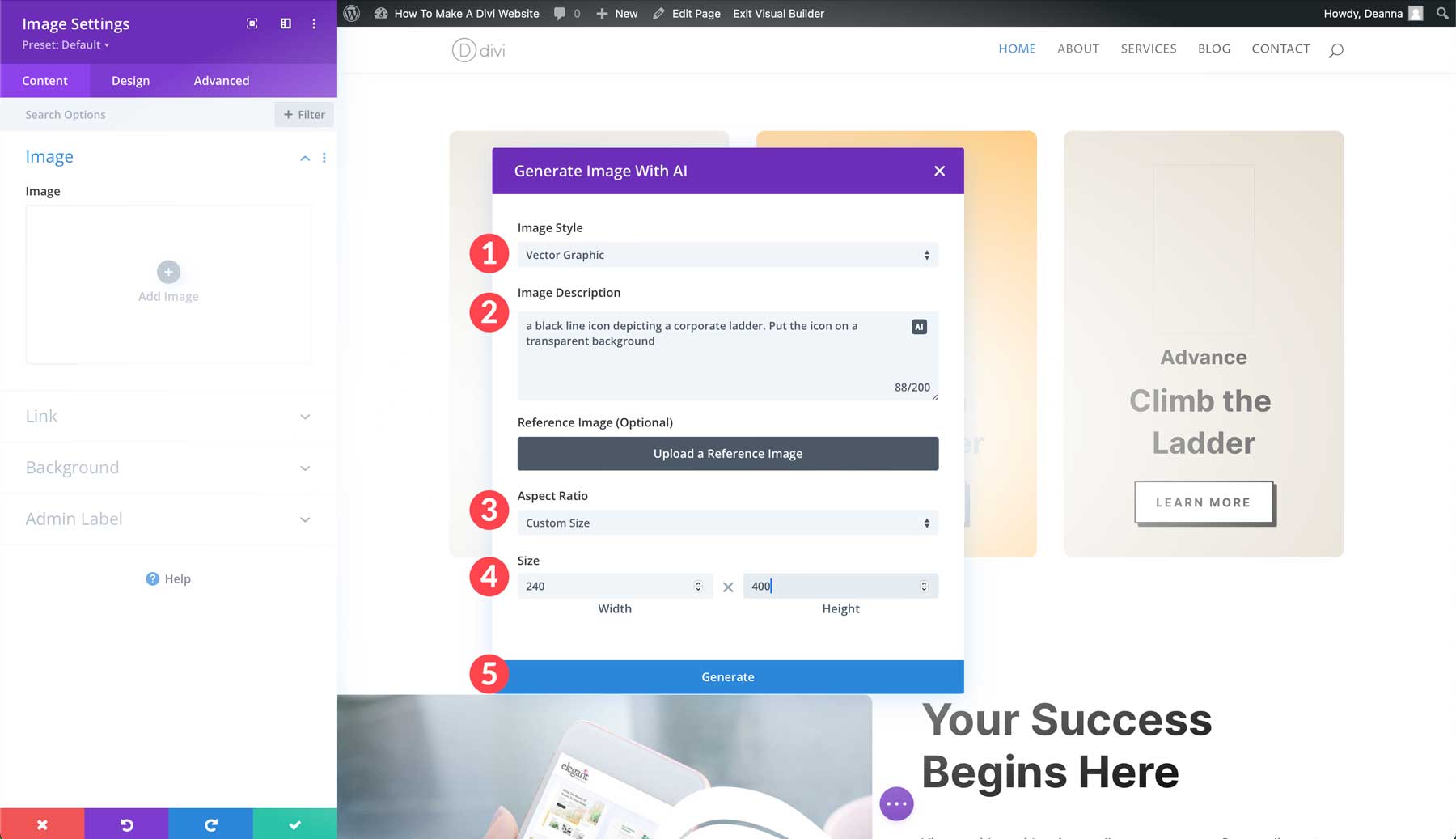
当 AI 对话框出现时,选择矢量图形样式,描述要创建的图像,将长宽比设置为自定义尺寸(240 像素宽 x 400 像素高),然后单击“生成”按钮。

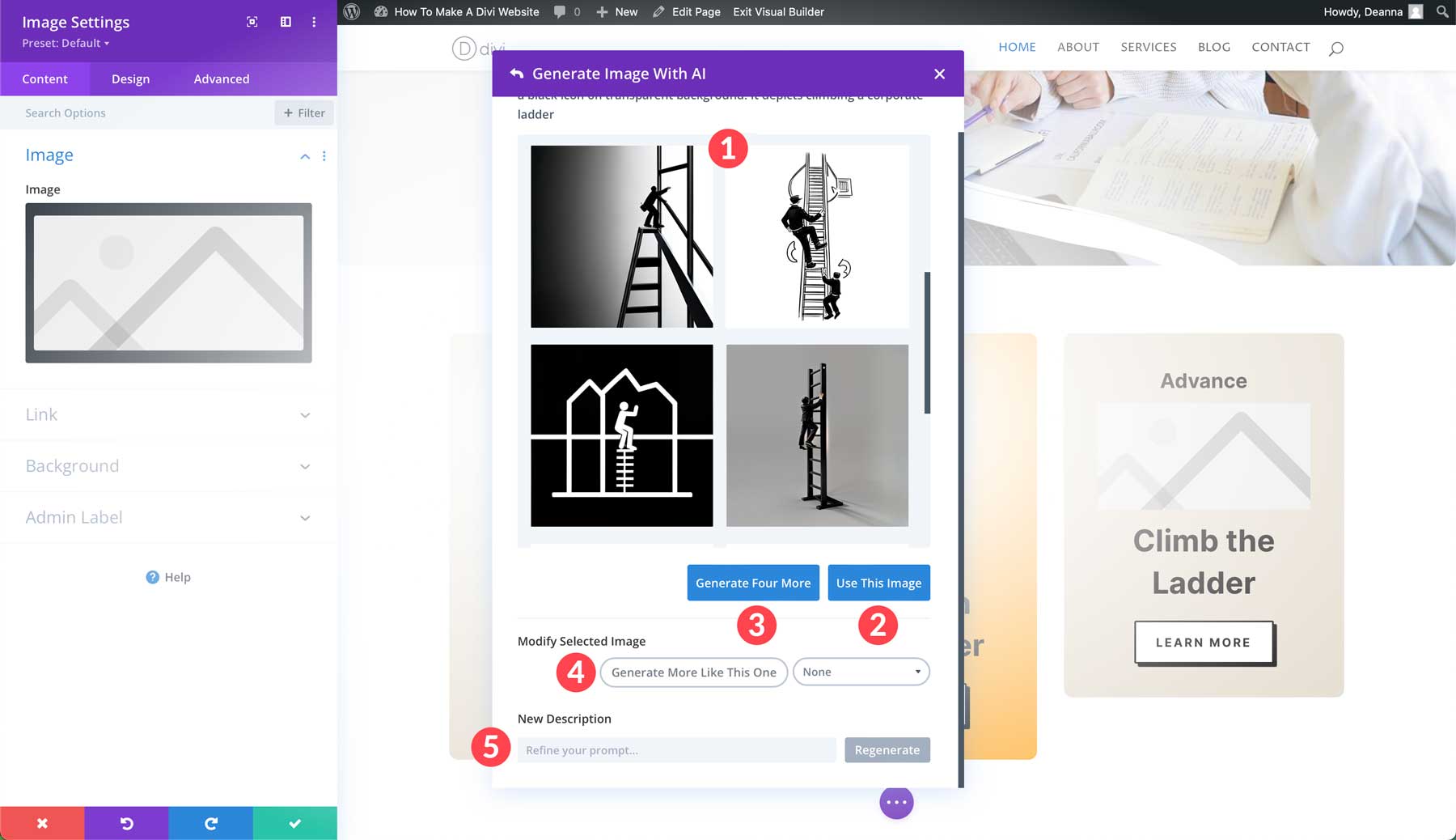
Divi AI 将生成 4 张图像供您选择。 您可以选择您最喜欢的,然后单击“使用此图像”或“生成另外四个图像” 。 您还可以通过生成更多类似图像、选择替代样式或添加新描述来修改所选图像。

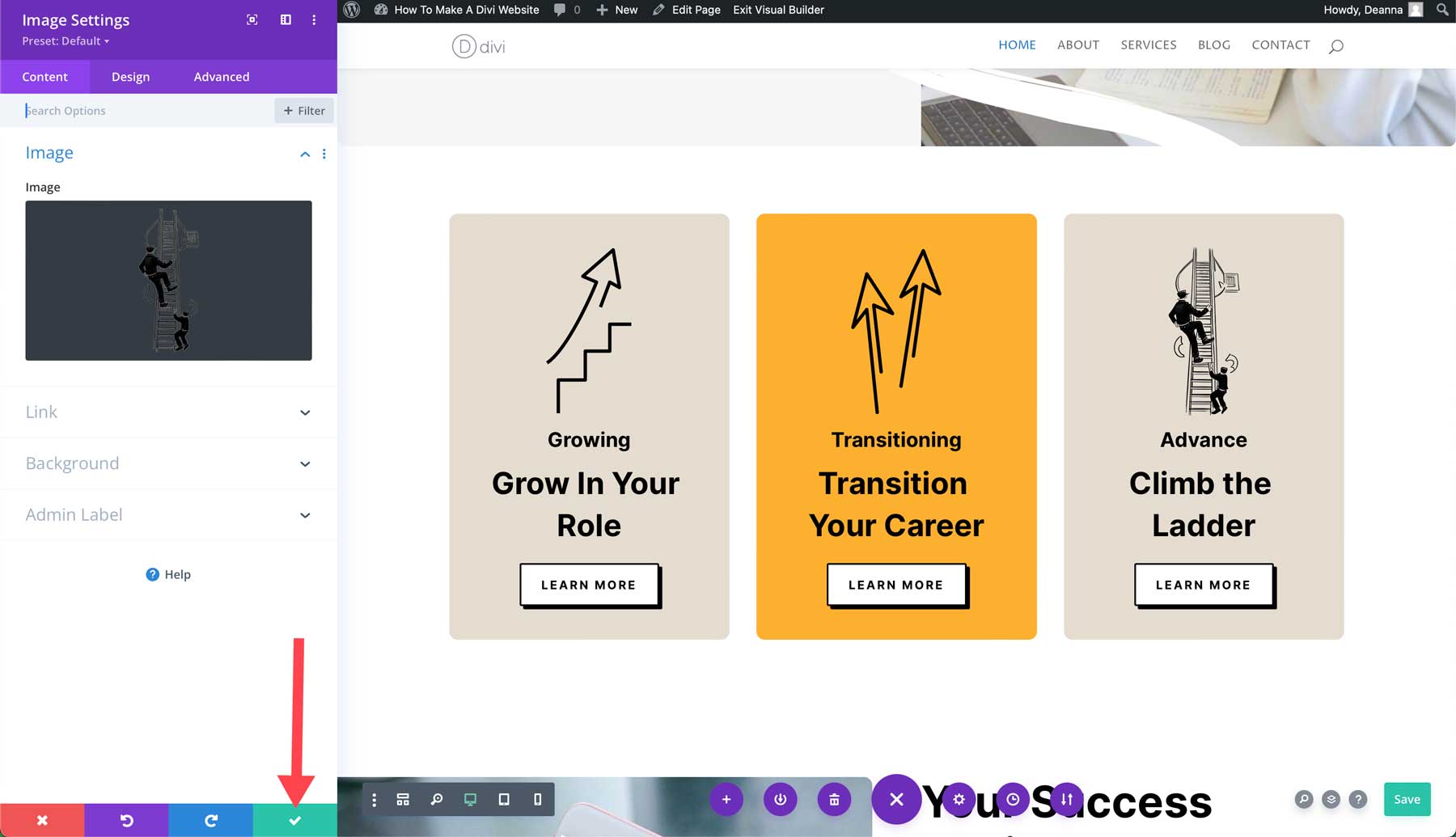
将生成的图像插入图像模块后,单击绿色复选按钮保存。

如何构建 Divi 网站:使用插件增强您的网站
Divi 本身就是一个功能强大的网站构建器,但插件可以将您的网站提升到一个新的水平。 插件添加了额外的功能,并且可以扩展 Divi 已经令人惊叹的功能。 确实,Divi 提供了广泛的功能,但可能有些您需要的特定功能 Divi 可能尚未内置。
以下是您可以添加(或应该)的一些插件示例,以确保您的网站安全、快速运行或提高 SEO:
- 联系表单插件:通过添加用户友好的联系表单插件(例如 WP Forms),简化访问者与您联系的方式
- 电子商务插件:使用 WooCommerce 或 Easy Digital Downloads 等电子商务插件将您的 WordPress 网站转变为在线商店
- SEO 插件:针对搜索引擎优化您的网站以提高自然流量。 Rank Math 等 SEO 插件可以帮助您进行关键字研究、页面 SEO 和站点地图生成
- 社交媒体插件:让访问者可以轻松地使用 Monarch 或 Blog2Social 等社交媒体插件分享您的内容
- 安全插件:大多数托管 WordPress 主机都为您涵盖了这一点,但在选择其他类型的主机时,可能需要安装安全插件。 选择一个好的选项,例如 Solid Security 或 WP Activity Log
集成第三方服务

许多插件和工具将您的 Divi 网站与流行的第三方服务连接起来。 Divi 提供了数十种与流行电子邮件营销软件、分析工具和支付网关插件的集成。 以下是一些需要考虑的因素:
- 营销插件:将 WordPress 与 Active Campaign 等营销插件集成,使用 Bloom 显示弹出窗口,使用 Seriously Simple Podcasting 创建播客网站等
- 分析插件:使用 MonsterInsights 等分析插件获得对网站流量的宝贵见解
- 会员插件:使用 MemberPress 等插件创建功能强大的会员网站
- 学习管理系统 (LMS) 插件:创建一个在线课程网站,与流行的 LMS 插件(如 LifterLMS 或 LearnDash)集成
探索迪维市场

有数百个扩展、子主题和布局包专门设计用于与 Divi 配合使用,扩展了其核心功能并提供了更多的设计灵活性。 除了 Divi 布局包之外,Divi 用户还可以在 Divi Marketplace 中找到丰富的产品。 Divi Life、Divi Pixel 和 Divi Engine 等主要开发商推出了令人难以置信的产品。

Divi Overlays 是 Divi 的终极弹出窗口构建器。 它利用 Visual Builder 创建令人惊叹的弹出窗口和模式。 弹出窗口可以定时、在某些页面上触发,或设置为退出意图以吸引访问者采取行动。 最好的部分? Divi Overlays 附带预先设计的模板,您可以轻松导入和自定义这些模板,以匹配您网站的品牌。 该插件的售价为79 美元,并且一年内可以无限制地使用网站。
获取 Divi 叠加层

Divi Pixel 是 Divi 模块的集合,为 Divi 添加了广泛的强大功能。 您可以使用它们编辑网站的各个方面,包括页眉、页脚、登录页面等。 除了模块之外,Divi Pixel 还包含 40 个独特的网站模板,因此更换网站的外观轻而易举。 Divi Pixel 的年费为 169 美元,网站使用无限制。
获取迪维像素

Divi Ajax Filter 是 Divi 扩展,旨在直接在 Visual Builder 中为您的内容(例如博客文章、投资组合或 WooCommerce 产品)创建过滤器。 它允许各种过滤器选项,包括类别、标签、自定义字段和产品属性。 Divi Ajax Filter 利用 Ajax 技术,无需重新加载整个页面即可进行内容更新。 它与 Divi、WooCommerce 和高级自定义字段 (ACF) 无缝协作。 Divi Ajax Filter 的价格为每年97 美元,网站使用无限制。
获取 Divi Ajax 过滤器
Divi 擅长制作专业网站
Divi 使任何人,无论经验如何,都可以创建一个美观、专业的网站。 凭借其直观的拖放式 Visual Builder、广泛的预制布局库和强大的主题生成器,Divi 能够将您的愿景变为现实。 在这篇文章中,我们为您提供了制作 Divi 网站所需的所有信息。 从使用 SiteGround 购买托管计划,到使用 Divi AI 规划网站结构和设计引人入胜的页面,您现在已经掌握了踏上网站建设之旅的知识。
请记住,Divi 提供广泛的设计风格供您探索。 不要害怕尝试、定制并释放你的创造力。 从 Elegant Themes 博客到 Divi 文档网站,可以找到大量在线资源。 有 Divi 在您身边,一切皆有可能。
想了解更多关于这篇文章中提到的产品吗? 查看下表了解定价和每个链接的链接。
| 提及的产品 | 起始价 | 描述 | 行动 | |
|---|---|---|---|---|
| 1 | 名称廉价 | $5.98/年 | 域名注册商 | 得到 |
| 2 | 站点地面 | $2.99/月 | 托管服务提供商 | 得到 |
| 3 | 飞轮 | $13/月 | 托管服务提供商 | 得到 |
| 4 | 云道 | 12 美元/月 | 托管服务提供商 | 得到 |
| 5 | 可按压 | 37.50 美元/月(按年计费) | 托管服务提供商 | 得到 |
| 6 | 迪维 | $89/年 | WordPress 主题 | 得到 |
| 13 | 视觉生成器 | 包含在 Divi 中 | 页面生成器插件 | 得到 |
| 14 | 设计元素 | 包含在 Divi 中 | 页面生成器插件 | 得到 |
| 16 | 主题生成器 | 包含在 Divi 中 | 全站编辑 | 得到 |
| 15 | 迪维人工智能 | $16.08/月(按年计费) | 人工智能网站建设者 | 得到 |
| 17 号 | 迪维云 | 6 美元/月 | 云储存 | 得到 |
| 18 | 迪维队 | 每个用户 1.50 美元/月 | 团队协作 | 得到 |
| 19 | 迪维贵宾 | 6 美元/月 | 贵宾支持 | 得到 |
| 20 | 工作表格 | $49.50/年 | 联系表格插件 | 得到 |
| 21 | WooCommerce | 免费,提供附加组件 | 电子商务插件 | 得到 |
| 22 | 轻松数字下载 | 免费,89.55 美元/年 | 电子商务插件 | 得到 |
| 23 | 排名数学 | 免费,6.99 美元/月 | 搜索引擎优化插件 | 得到 |
| 24 | 君主 | 包含在 Divi 中 | 社交媒体插件 | 得到 |
| 25 | 博客2社交 | 7 美元/月 | 社交媒体插件 | 得到 |
| 26 | 可靠的安全性 | $99/年 | 安全插件 | 得到 |
| 27 | 活跃活动 | 8 美元/月 | 电子邮件营销服务 | 得到 |
| 28 | 盛开 | 包含在 Divi 中 | 营销插件 | 得到 |
| 29 | 怪物洞察 | 免费,99.60 美元/年 | 分析插件 | 得到 |
| 30 | 会员出版社 | $179.50/年 | 会员插件 | 得到 |
| 31 | 升降机学习管理系统 | $149.50/年 | 学习管理系统插件 | 得到 |
| 32 | 学习达世币 | $199/年 | 学习管理系统插件 | 得到 |
| 32 | 迪维市场 | 价格有所不同 | Divi 的扩展、子主题和布局 | 得到 |
| 33 | 迪维像素 | $169/年 | 迪维模块 | 得到 |
| 34 | 迪维叠加 | $79/年 | Divi 布局、部分和模块 | 得到 |
| 35 | Divi Ajax 过滤器 | $97/年 | 迪维扩展 | 得到 |
经常问的问题
尽管我们的 Divi 网站帖子内容很广泛,但您可能仍然有一些未解答的问题。 查看下面的常见问题解答部分以获得答案。
