如何使用 Divi 的全角标题模块构建英雄部分
已发表: 2022-08-17建立一个英雄部分是一种很好的方式来引起人们对页面上重要内容的关注。 这是一段超大的内容,您可以使用它来讲述您的故事、分享有关您的工作的信息或突出产品或服务。 使用 Divi 的 Fullwidth Header 模块,您可以添加标题、副标题、两个按钮、正文、徽标图像和标题图像。 当然,您也可以利用背景选项来添加和组合图像、渐变、颜色、图案和蒙版。 您可以在一个全角标题模块的设置中编辑所有这些设置,而不必在多个图像、文本和按钮模块之间切换。
在本教程中,我们将向您展示如何使用 Divi 的全角标题模块构建一个引人入胜且引人注目的英雄部分。
让我们开始吧!
抢先看
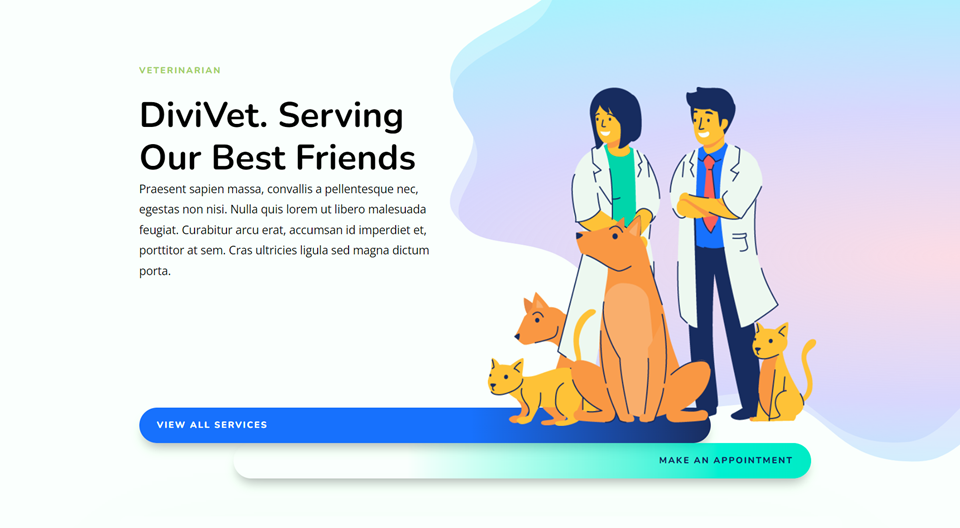
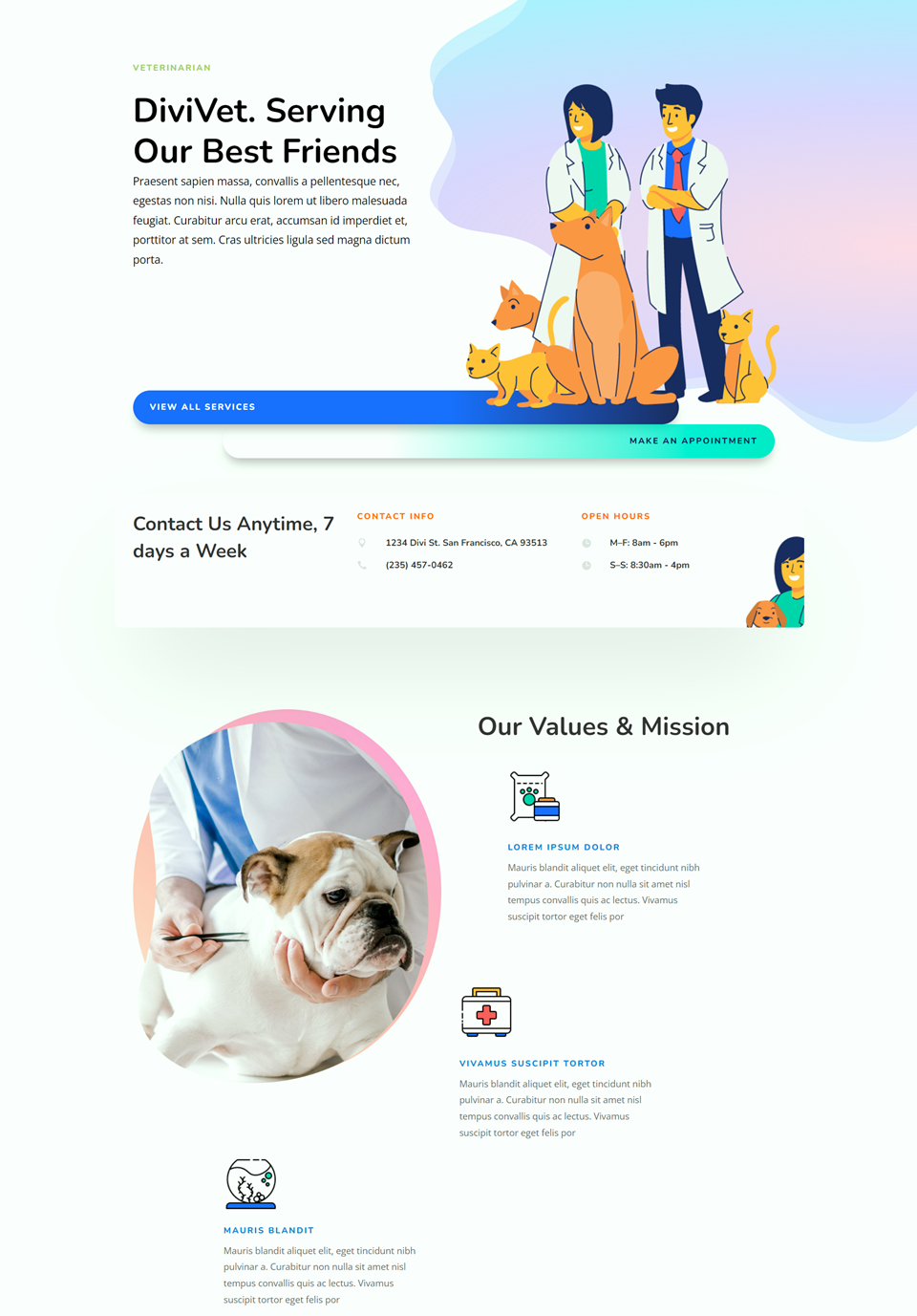
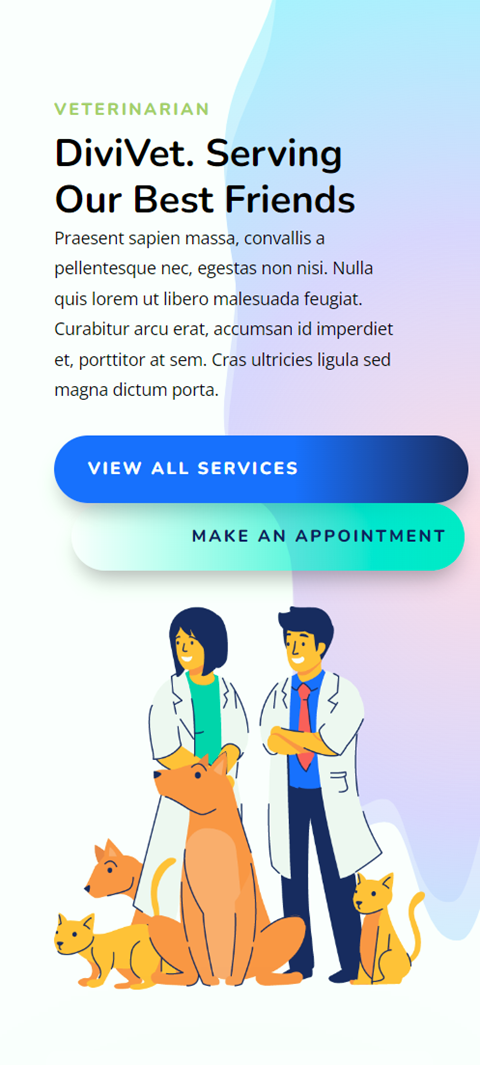
这是我们将设计的预览。


你需要什么开始
在我们开始之前,请确保您的网站上有最新版本的 Divi。
现在,您可以开始了!
如何使用 Divi 的全角标题模块构建英雄部分
使用预制布局创建新页面
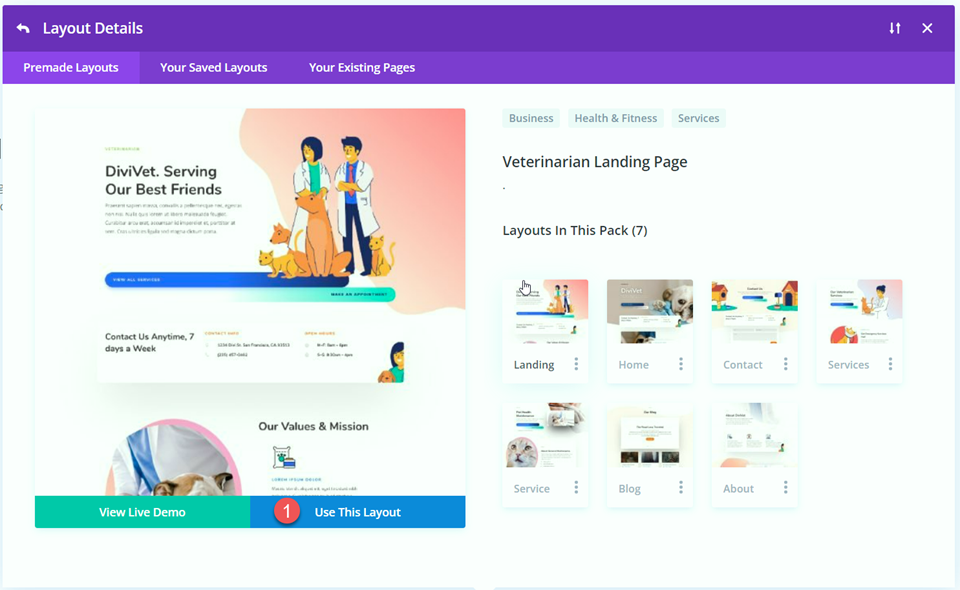
让我们从使用 Divi 库中的预制布局开始。 对于此设计,我们将使用 Veterinarian Layout Pack 中的 Veterinarian Landing Page。
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

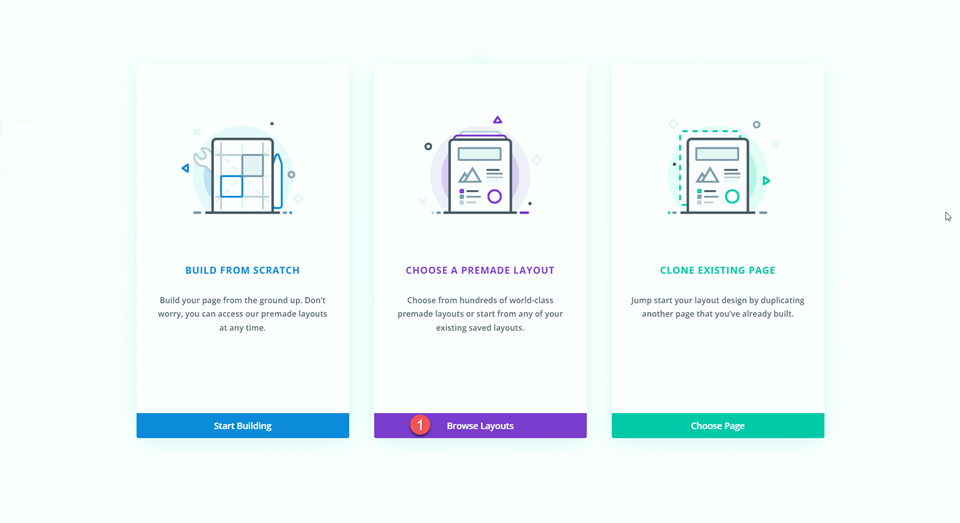
在本示例中,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

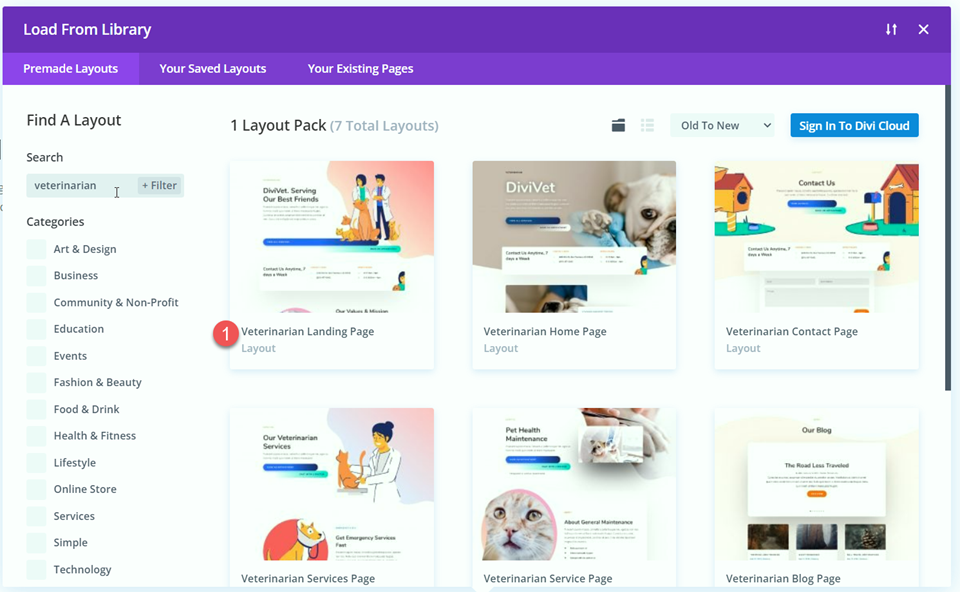
搜索并选择 Veterinarian Landing Page 布局。

选择使用此布局将布局添加到您的页面。

现在我们已准备好构建我们的设计。
添加全角标题模块
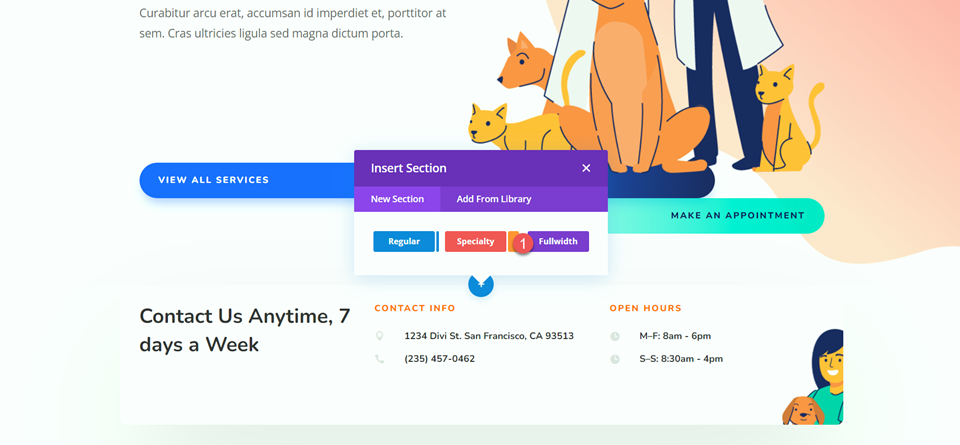
我们将使用 fullwidth header 模块重新创建 hero 部分。 在页面的现有标题下方添加一个新的全角部分。

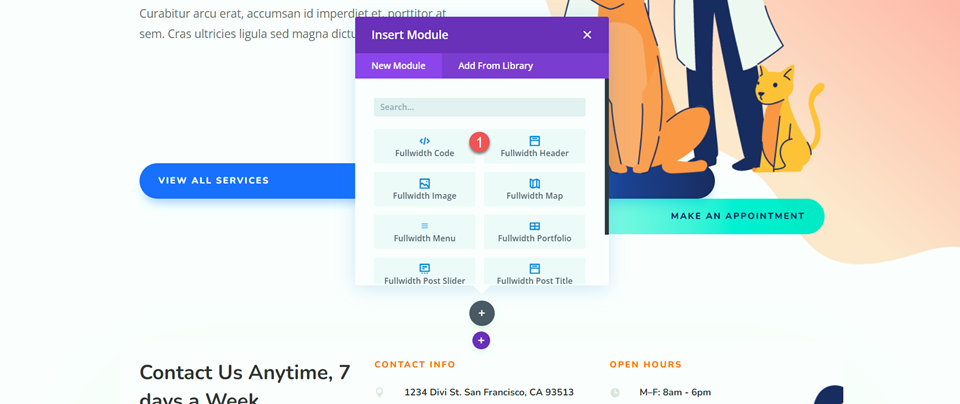
将全角标题模块添加到该部分。

然后,删除原始标题部分。

自定义全角标题模块
添加内容
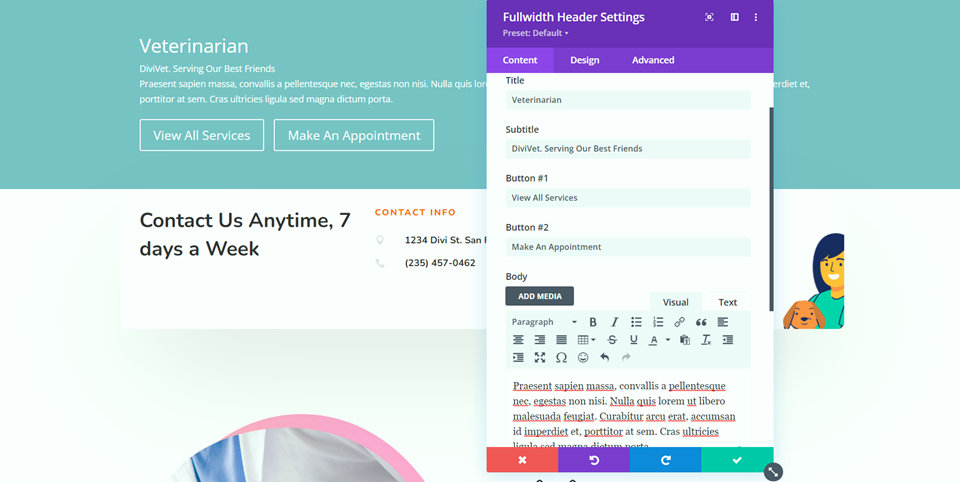
打开全宽头模块设置,在模块中添加以下内容:
- 标题: 兽医
- 副标题:DiviVet。 服务我们最好的朋友
- 按钮 #1:查看所有服务
- 按钮 #2:预约
- 身体:Praesent sapien massa,convallis a pellentesque nec,egestas non nisi。 Nulla quis lorem ut libero malesuada feugiat。 Curabitur arcu erat,accumsan id imperdiet et,sem 的 porttitor。 Cras ultricies ligula sed magna dictum porta。

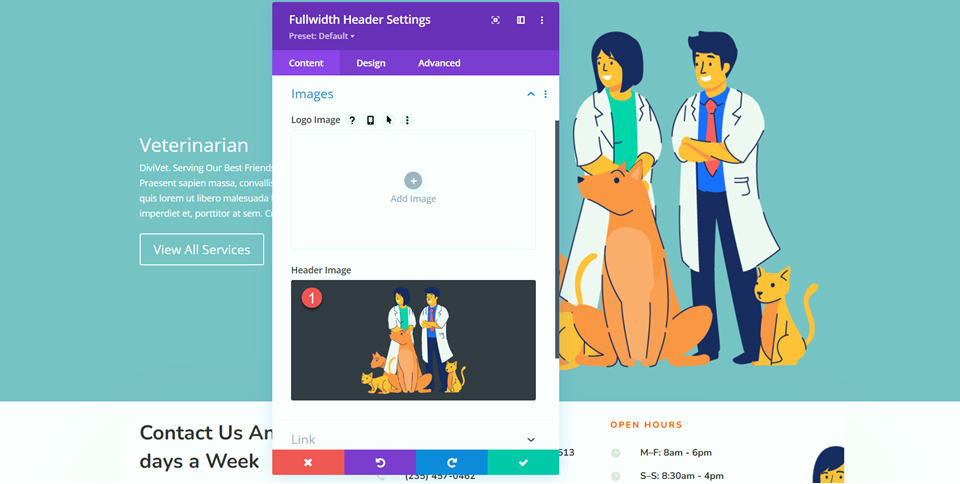
接下来,添加兽医与动物的标题图像。

渐变背景设置
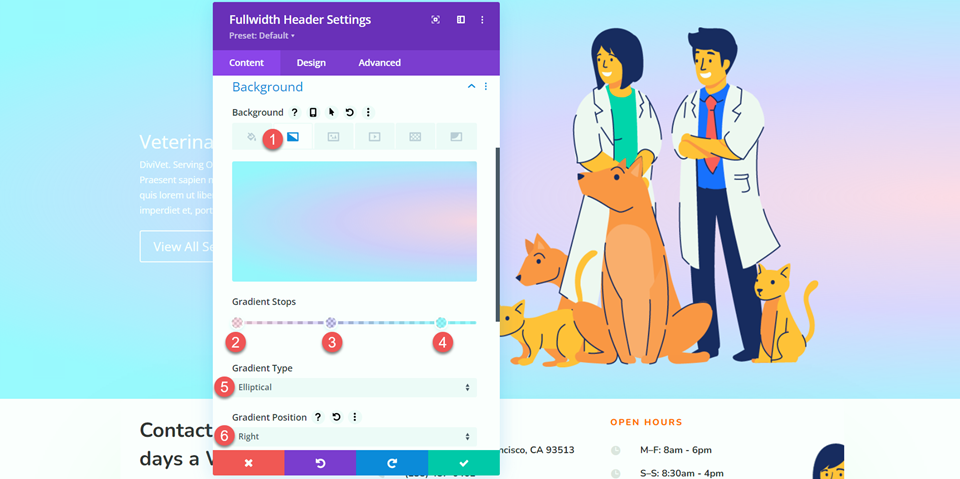
移至背景设置。 删除原始背景颜色,然后添加背景渐变。
- 0%:RGBA(255,170,205,0.48)
- 40%:RGBA(110,66,255,0.24)
- 87%:RGBA(124,239,255,0.71)
- 渐变类型:椭圆
- 渐变位置:右

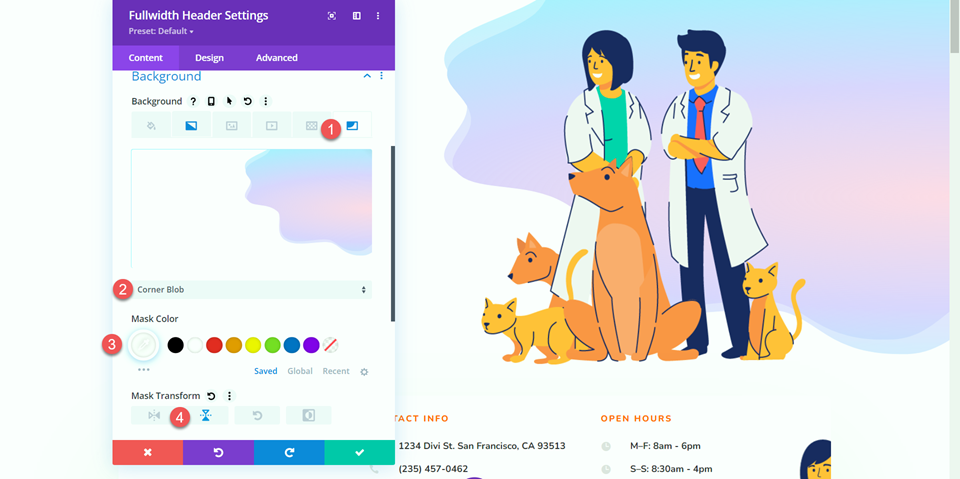
接下来,选择背景蒙版选项卡并将背景蒙版添加到背景中。
- 背景蒙版:角点
- 面具颜色:#FFFFFF
- 蒙版变换:垂直

自定义文本样式
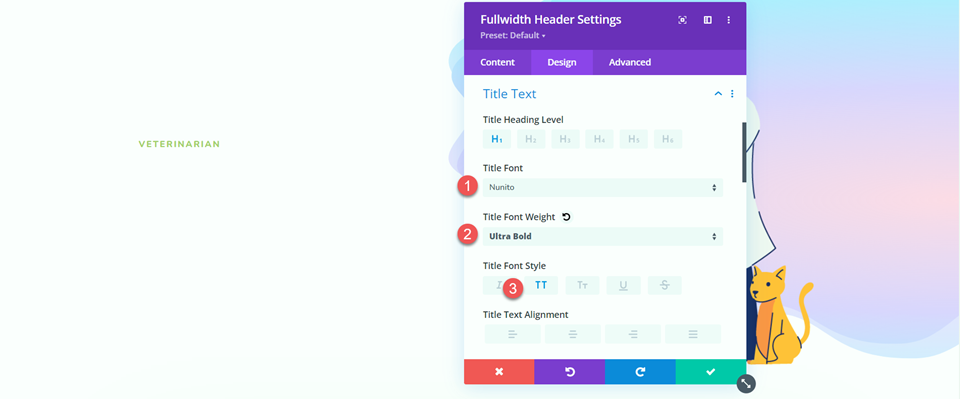
准备好标题内容和背景后,让我们转到设计选项卡以自定义文本样式。 首先,打开标题设置,自定义文字如下:
- 标题字体:Nunito
- 标题字体粗细:超粗体
- 标题字体样式:TT(大写)

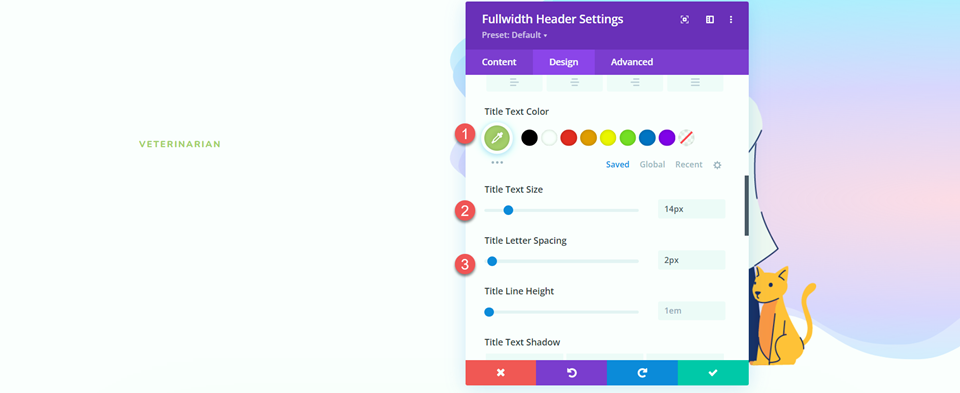
修改标题文本颜色、大小和间距。
- 标题文字颜色:#a9cb6b
- 标题文字大小:14px
- 标题字母间距:2px

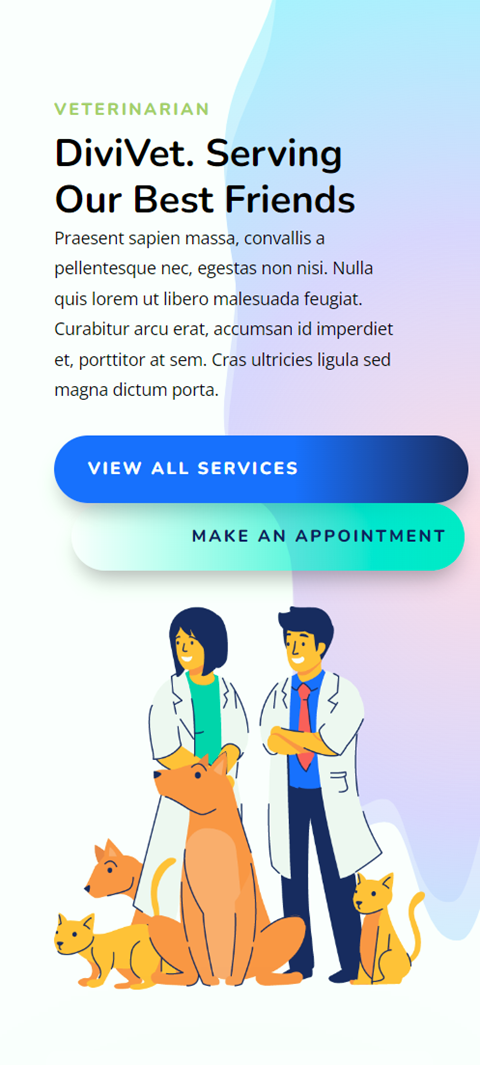
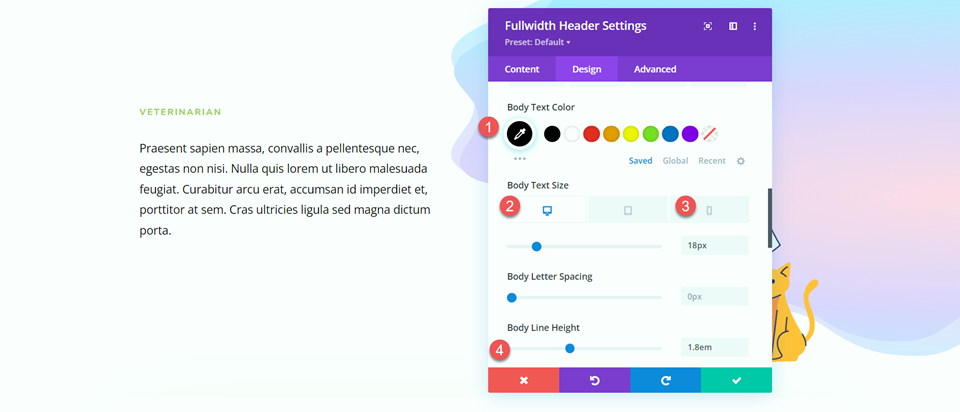
移动到正文部分并自定义字体。 使用 Divi 的响应设置为移动设备添加更小的文本大小。
- 正文文本颜色:#000000
- 正文文本大小-桌面:18px
- 正文大小:手机:14px
- 车身线高:1.8em

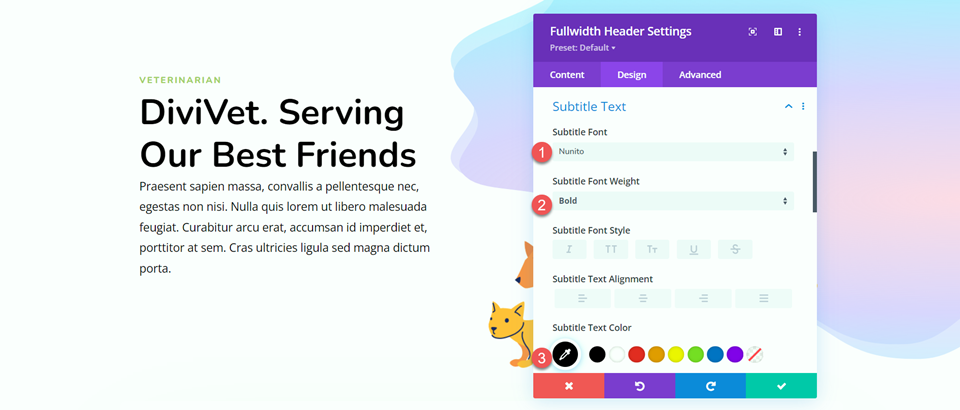
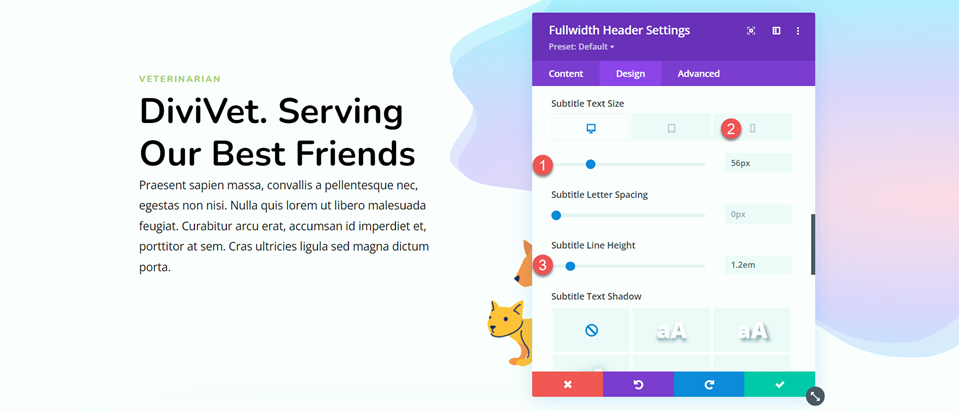
接下来,打开字幕设置并自定义字体。
- 字幕字体:Nunito
- 字幕字体粗细:粗体
- 字幕文字颜色:#000000

最后,更改桌面和移动设备的文本大小(再次使用响应式设置在移动设备上添加较小的文本大小)并调整行高。
- 字幕文字大小–桌面:56px
- 字幕文字大小-移动:32px
- 字幕行高:1.2em

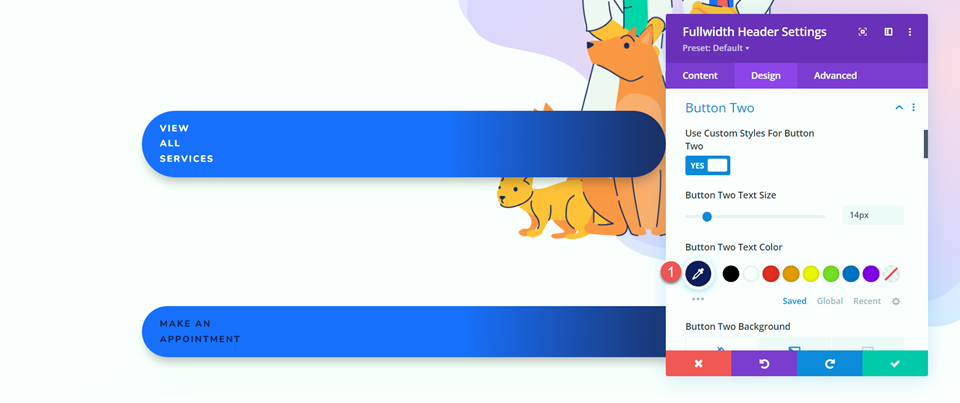
自定义按钮一样式
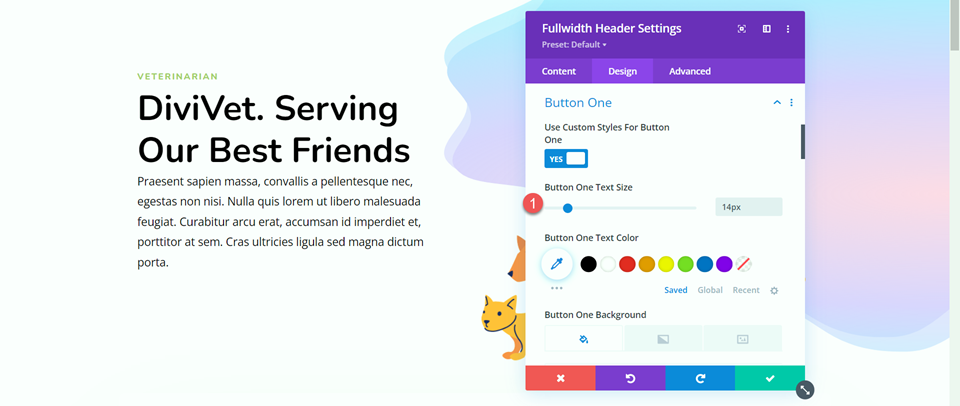
接下来,我们将自定义按钮样式。 首先为 Button One 启用自定义样式,然后调整文本大小。
- 为按钮一使用自定义样式:是
- 按钮一文字大小:14px


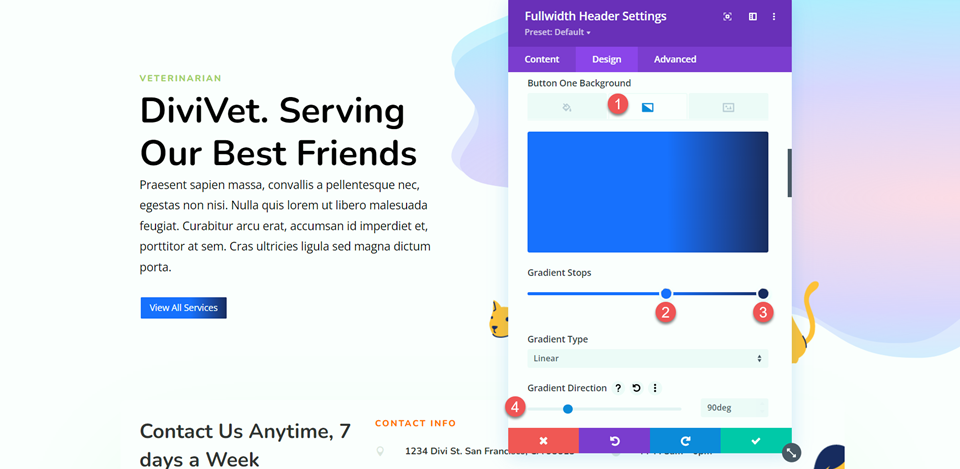
为按钮添加背景渐变。 梯度值如下:
- 58%:#316EFF
- 100%:#1D2B60
- 渐变方向:90度

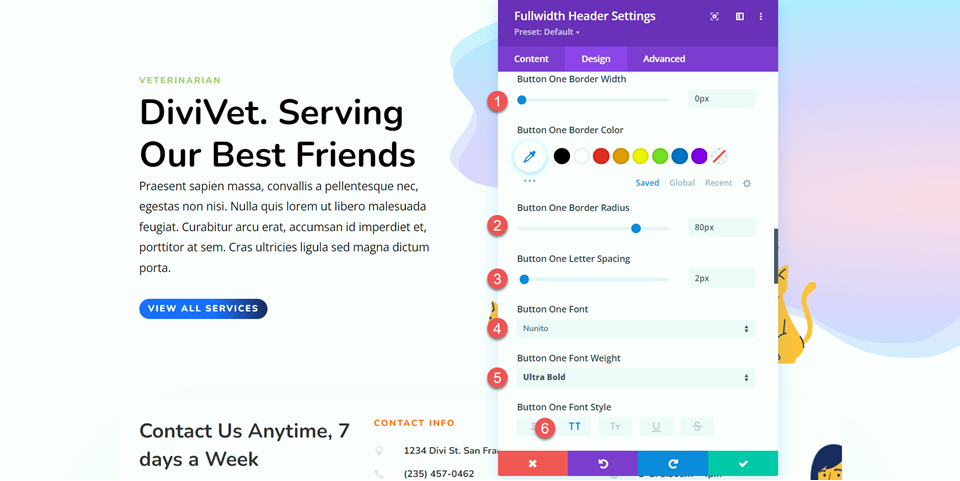
接下来,自定义边框设置和字体设置。
- 按钮一边框宽度:0px
- 按钮一边框半径:80px
- 按钮一个字母间距:2px
- 按钮一字体:Nunito
- 按钮一字体粗细:超粗体
- 按钮一字体样式:TT(大写)

禁用按钮一图标。
- 显示按钮一图标:否
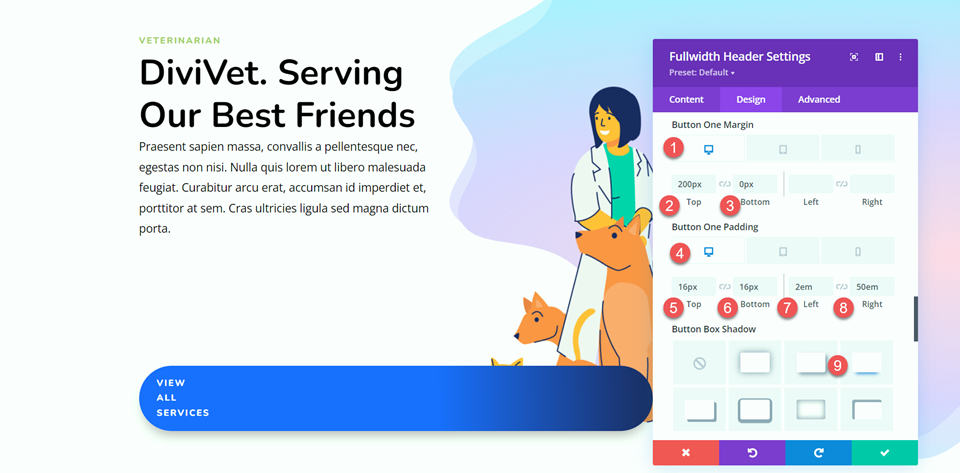
接下来,为桌面设计自定义边距和填充设置并添加框阴影。
- 按钮一保证金-桌面-桌面:200px
- 按钮一个边距-底部-桌面:0px
- Button One Padding-Top-Desktop:16px
- 按钮一填充-底部-桌面:16px
- 按钮一填充左桌面:2em
- Button One Padding-Right-Desktop:50em
- 按钮框阴影:底部

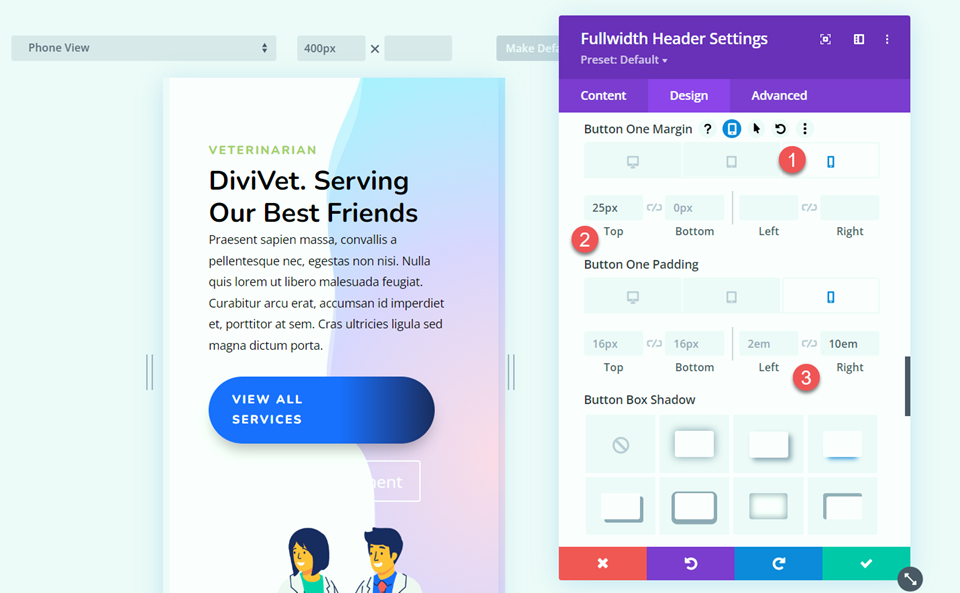
使用响应式设置在移动设备上设置不同的边距和填充值。
- 按钮一保证金顶部移动:25px
- 按钮一填充-右-移动:10em

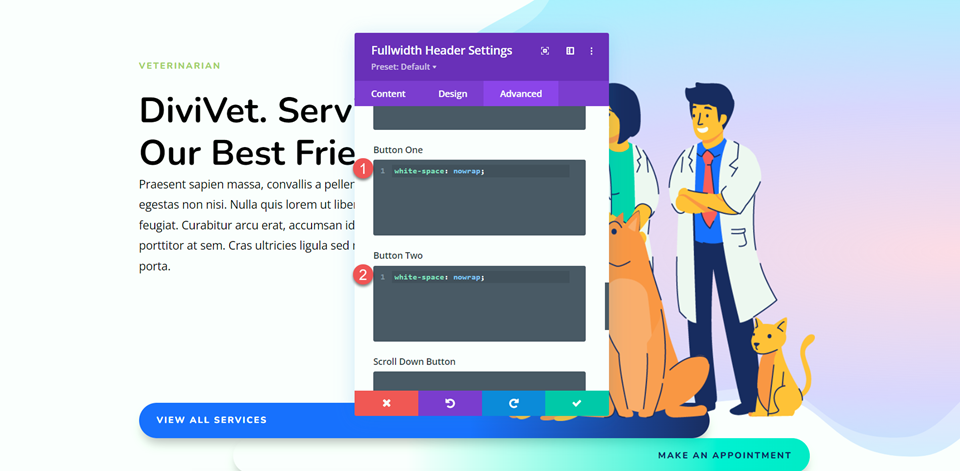
我们的按钮存在一些文本换行问题,稍后我们将使用一些自定义 CSS 进行修复。
自定义按钮两种样式
按钮二有一些不同的颜色和间距,但与按钮一非常相似。 为了省去一些重复的设计步骤,让我们将按钮一模块样式复制到按钮二模块,然后自定义我们需要更改的内容。
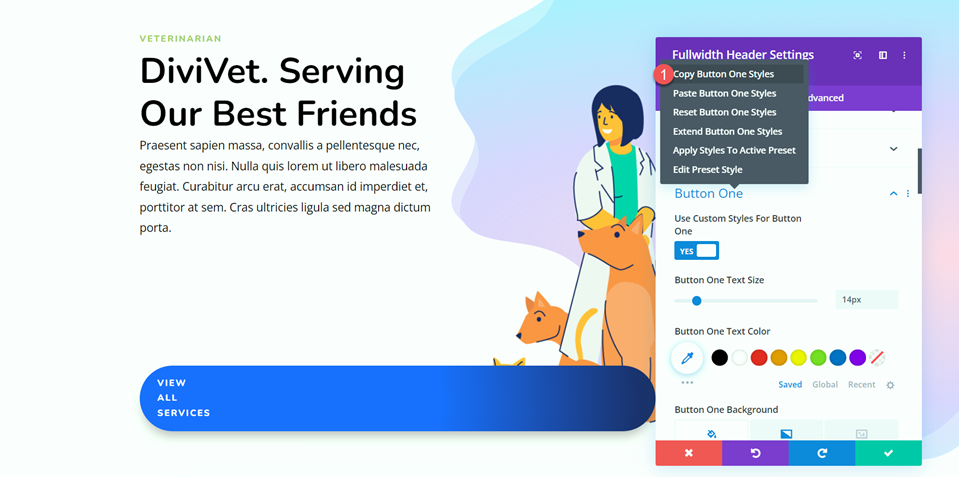
首先,右键单击按钮一部分并复制按钮一样式。

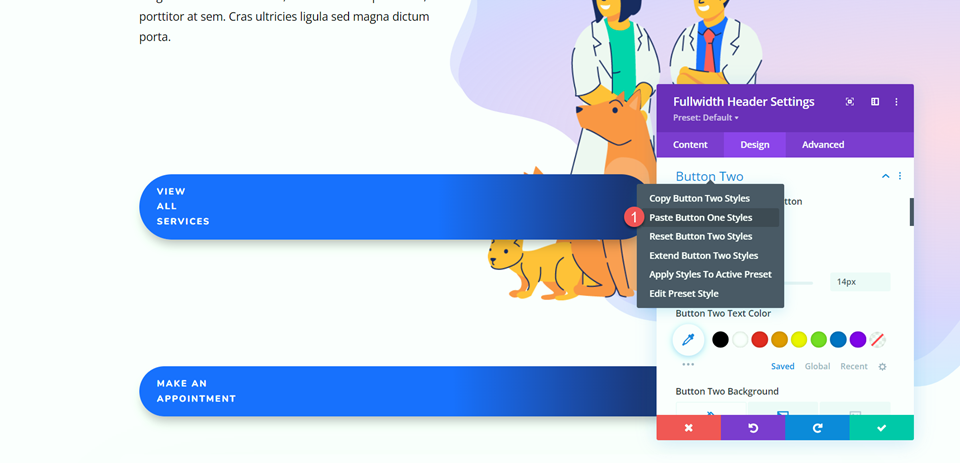
然后右键单击按钮二部分并粘贴按钮一样式。

现在我们可以自定义按钮两种样式。 更改文本颜色。
- 按钮两个文本颜色:#121F60

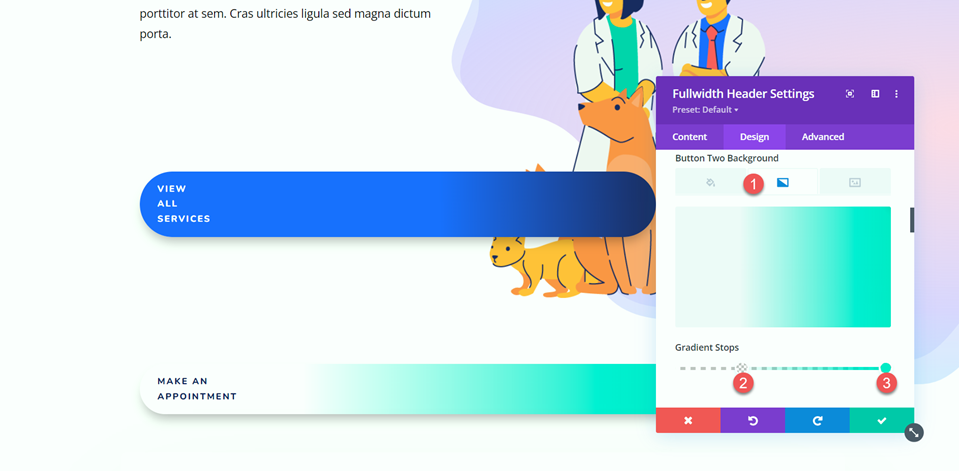
自定义按钮二的背景渐变。
- 30%:RGBA(0,229,198,0)
- 100%:#00e5c6

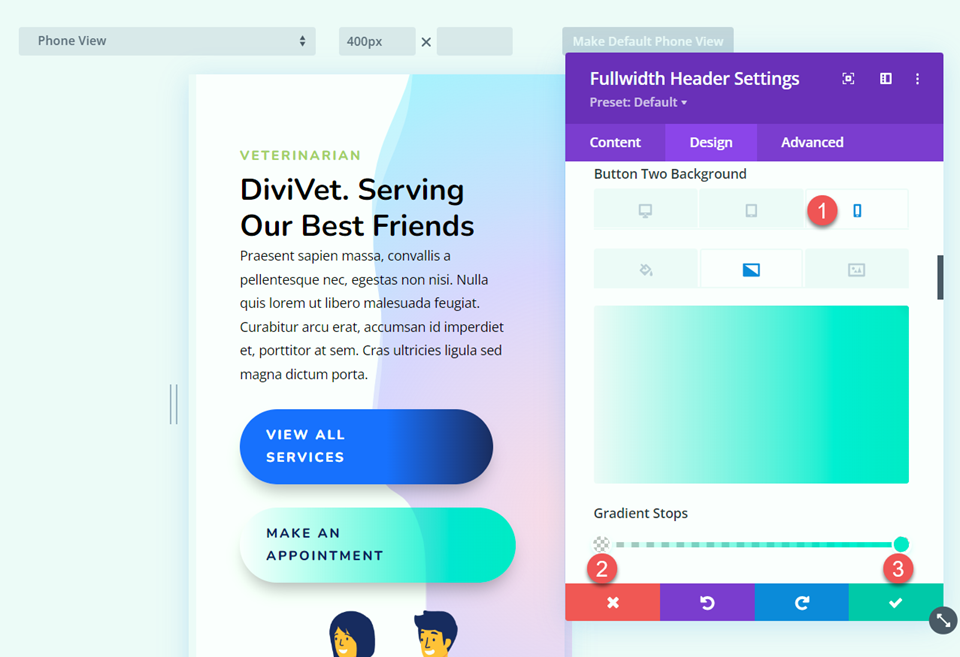
使用响应式设置来调整移动设备的背景渐变。
- 0%:RGBA(0,229,198,0)
- 100%:#00e5c6

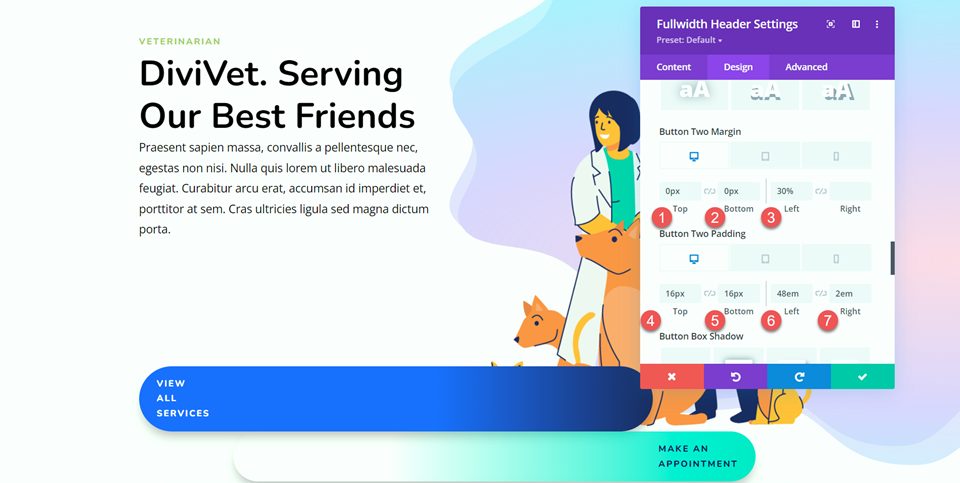
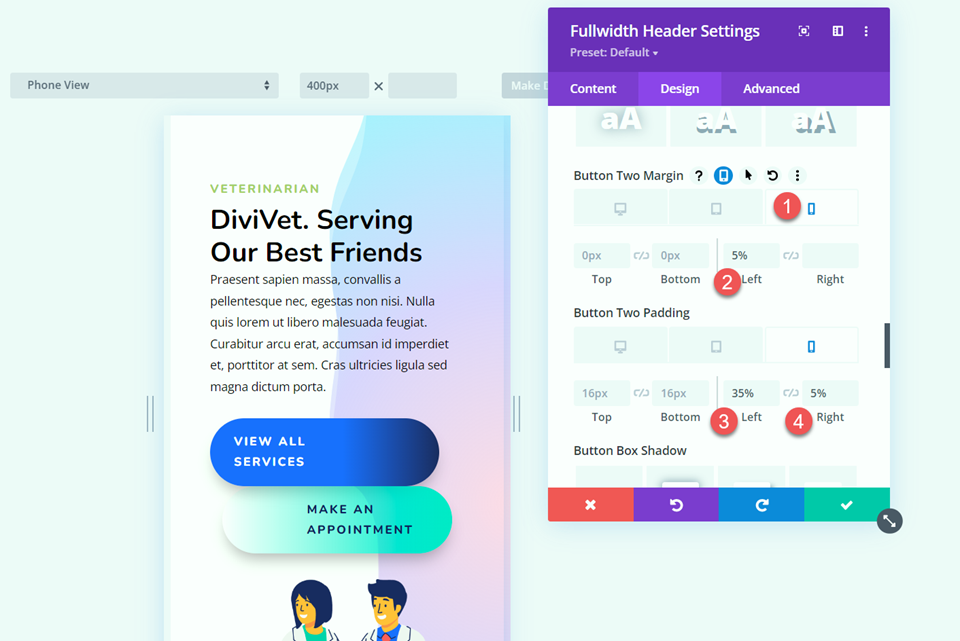
接下来,调整桌面设计的边距和填充。
- 按钮二边距-桌面-桌面:0px
- 按钮两个边距-底部-桌面:0px
- 按钮 2 左边距桌面:30%
- 按钮二 Padding-Top-Desktop:16px
- 按钮二 Padding-Bottom-Desktop:16px
- 按钮 2 Padding-Left-Desktop:48em
- 按钮 2 Padding-Right-Desktop:2em

使用响应式设置为移动设计设置不同的边距和填充值。
- 按钮 2 边距左移动:5%
- 按钮 2 Padding-Left-Mobile:35%
- 按钮 2 Padding-Right-Mobile:5%

自定义 CSS
最后,完成了大部分的设计工作。 现在我们需要添加一些自定义 CSS 来完成设计。 移至“高级”选项卡并打开“自定义 CSS”部分。
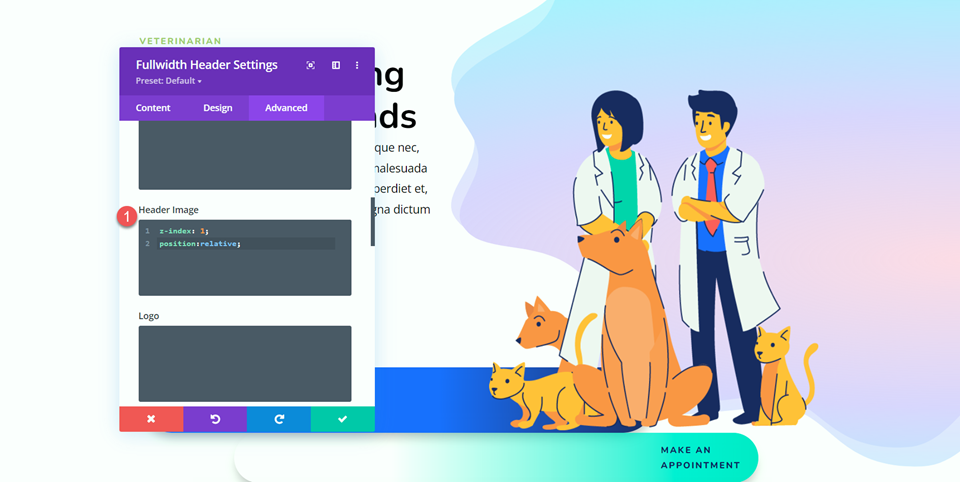
首先,让我们从 Header Image CSS 开始。 此 CSS 允许标题图像显示在按钮上方。
z-index: 1; position:relative;

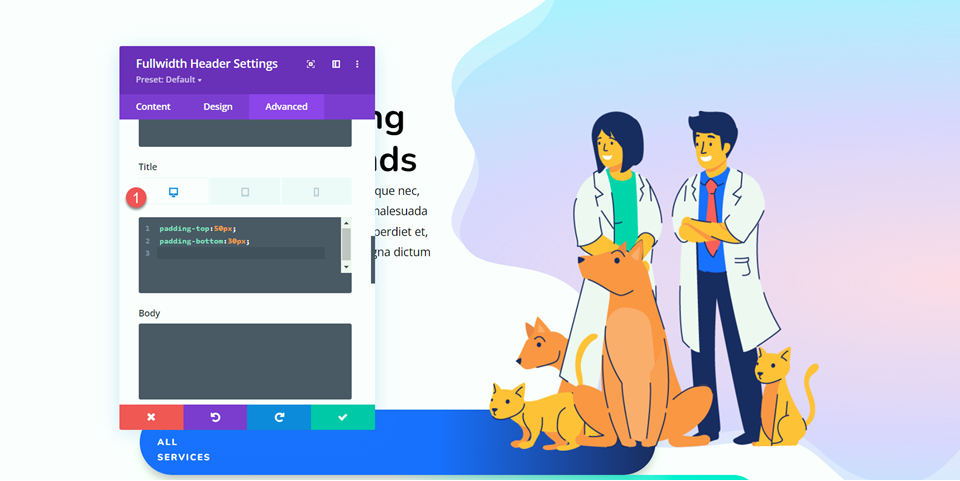
接下来,自定义 CSS 到标题。 我们将使用响应式设置为桌面和移动视图设置不同的值。
对于桌面:
padding-top:50px; padding-bottom:30px;

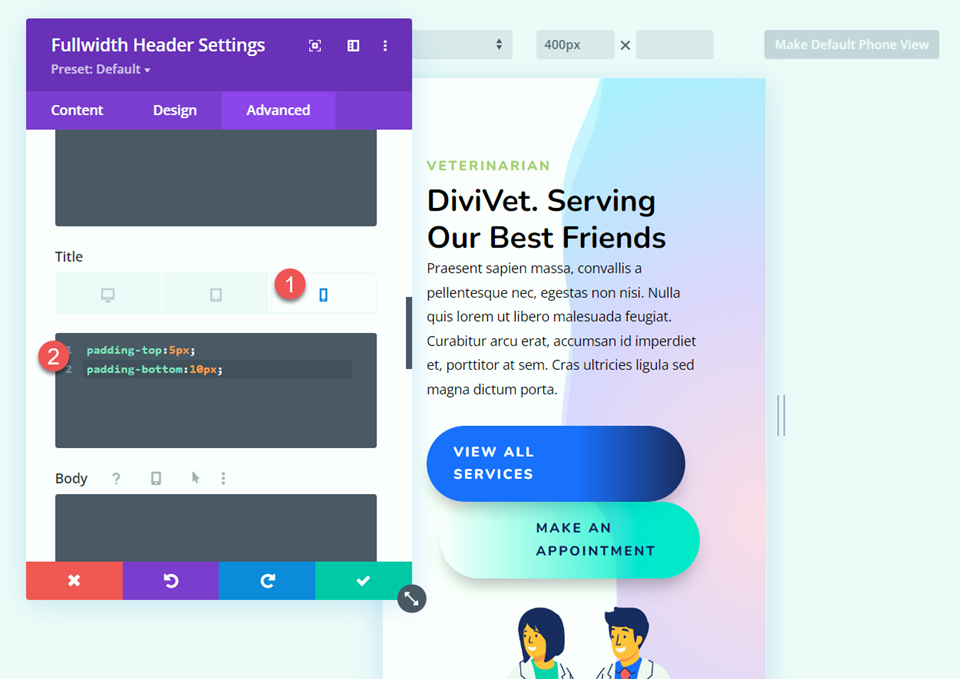
对于手机:
padding-top:5px; padding-bottom:10px;

最后,将以下 CSS 添加到按钮一和按钮二。
white-space: nowrap;

最后结果
这是我们全角标题英雄部分的最终设计。


最后的想法
全角标题模块允许您轻松创建一个漂亮的英雄部分来宣传您的服务并告诉您的访问者您的网站是关于什么的。 内置设置可以轻松自定义标题的各个方面的设计,并且一切都在一个地方,因此无需在多个模块之间切换来构建您的英雄部分。 如需更多独特的英雄部分设计,请查看本教程:如何为英雄部分使用 Divi 的背景蒙版和图案。 您是否使用全角标题模块来构建您的英雄部分? 我们很乐意在评论中收到您的来信!
