如何构建高转化率 Divi 登陆页面(使用免费的网络星期一布局)
已发表: 2023-12-05在制定有效的数字营销策略时,登陆页面始终是流程的一部分。 着陆页非常适合通过广告吸引潜在客户访问您的网站,也是展示新产品、服务和创意的绝佳方式。 无论新访问者如何到达那里,登陆页面都会鼓励客户购买商品或引导他们完成某项操作。 也就是说,如果它有效的话。 在这篇文章中,我们将引导您完成使用今年网络星期一特卖中高效免费布局之一构建高转化率 Divi 登陆页面的步骤。
- 1什么是着陆页?
- 1.1为什么需要登陆页面?
- 1.2如何在 WordPress 中构建登陆页面?
- 2着陆页最佳实践
- 2.1遵循良好的着陆页结构
- 2.2了解你的受众
- 2.3保持复制简单
- 2.4使用引人注目的图像
- 2.5包括社会认同
- 2.6转换设计
- 2.7注重响应式设计
- 2.8 A/B 测试您的着陆页
- 2.9使用感谢页面
- 3下载免费的 Divi Cyber Monday 网站包
- 4如何使用 Divi 构建高转化率登陆页面
- 4.1第一步:安装App网站包首页布局
- 4.2第 2 步:创建新页面
- 4.3步骤 3:更改布局
- 4.4第 4 步:使用 Divi AI 将文案添加到您的着陆页
- 4.5步骤5:使用Divi AI生成图像
- 4.6第 6 步:进行 A/B 测试
- 5 个Divi Cyber Monday 网站包非常适合创建高转化率登陆页面
什么是登陆页面?
登陆页面是服务于特定目的的网站页面,例如展示新产品或服务,通常包括销售驱动的副本。 他们通常鼓励访问者购买东西、提交用户信息或注册服务。 有效的登陆页面通常包含引人注目的号召性用语 (CTA)、联系表单、引人注目的副本以及强化页面消息传递的图像。
为什么需要登陆页面?
您可能会问自己为什么需要登陆页面。 您可以使用您网站的主页吗? 希望增加销售额或建立电子邮件订阅列表的企业应该使用登陆页面。 这样做的主要原因是为了避免分散网站用户的注意力。 主页非常适合向访问者介绍您的品牌,但如果您心中有特定的业务目标,登陆页面可以帮助您实现该目标。
着陆页通常省略页眉和页脚,包含特定服务或产品的目标驱动副本,并包含相关的 CTA。 这样,您就可以构建一个高转化率的 Divi 登陆页面,引导访问者前往您希望他们去的地方,而不是与网站核心页面上的竞争链接和其他副本进行竞争。
如何在 WordPress 中构建登陆页面?
WordPress 是一个强大的内容管理系统(CMS),允许用户构建他们想要的任何网页,包括登陆页面。 许多 WordPress 主题构建器(例如 Divi)将主题构建器和登陆页面插件合二为一。 通过注册 Elegant Themes 会员资格,您将获得强大的前端视觉生成器和主题生成器的集成,这样您就可以构建网站的各个方面,包括页眉、页脚、登陆页面、电子商务页面和更多的。
登陆页面最佳实践
要构建高转化率的 Divi 登陆页面,您应该在构建过程中纳入一些最佳实践。 其中包括识别您的受众、制作简单明了的文案和图像、忠于您的信息、整合社交媒体以及始终专注于设计。 值得庆幸的是,Elegant Themes 的设计团队在制作布局包时始终牢记这些要点,因此您的工作已经轻松多了。 不过,让我们回顾一下其中的一些最佳实践,以便您更好地了解如何构建完美的着陆页。
遵循良好的着陆页结构

首先也是最重要的,高转化率的 Divi 登陆页面通常遵循经过验证的结构:
- 从一个好的标题开始:标题是着陆页最重要的部分。 一般来说,如果您的标题没有通过眨眼测试(以尽可能快的速度抓住用户),您就已经失去了潜在的销售机会。 始终设计一个引人注目的标题来吸引读者。
- 保持文案激励:与需要大量文案才能成功的核心页面不同,登陆页面不遵循相同的规则。 注重保持文案清晰简洁。 坚持要点,并让这一点早点到来。 人们不会通过阅读书籍来了解你所销售的产品。
- 让 CTA 清晰:不要用无休无止的 CTA 搞乱页面。 坚持一项具体行动。 例如,如果您希望读者致电索取报价,请不要同时给他们填写表格。 多个操作的号召性用语会令人困惑,并且可能会降低您的转化率。
- 删除导航菜单:与网站上的其他页面不同,着陆页访问者应将注意力集中在某一页面的副本上。 从布局中删除菜单和页脚,以便访问者能够留在页面上并完成您想要的操作。
- 保持品牌:创建登陆页面时,保持网站的整体外观和风格。 保持相同的颜色、字体和设计元素以增强品牌知名度。
了解你的受众
高转化率 Divi 登陆页面通常针对特定人群,因此在规划时,请采取措施来识别您的受众。 一定要问自己正确的问题,包括了解目标受众的问题、需求和愿望。 然后,您可以使用该信息来撰写针对该人的文案。
保持复制简单

使用清晰、简洁且相关的文案。 太多的文案会让你的读者打包,而太少的文案会让他们感到困惑和沮丧。 确定你想说的内容并在整个页面中坚持该信息。 您需要帮助让这些创意源源不断吗? 不用担心,因为 Divi 为写作障碍提供了一个很好的解决方案:Divi AI。 您可以使用它在几秒钟内生成品牌文案,以便您可以更加关注美观。
使用引人注目的图像

另一个难题是整合有助于讲述着陆页故事的图像。 图像应该是强大的,唤起感觉和情感,并且与页面内容相关。 值得庆幸的是,Divi 的所有网站包都包含可用于您的网站项目的免版税图像。 但是,如果您喜欢布局的外观,但图片有一些不尽如人意的地方,您可以使用 Divi AI。 使用 Divi 的图像生成工具,您可以简单地描述您想要的图像,并观看 Divi 的板载稳定扩散图像生成器在几秒钟内忙于为您的登陆页面创建图像。
包括社会证明

规划页面时要考虑的另一个重要事项是社交媒体。 客户推荐、评论和案例研究都可以成为强化品牌价值主张的强大工具。 统计数据表明,社会认同至关重要,尤其是对于千禧一代。 Inc.com 的研究人员表示,该年龄段中超过 90% 的人更有可能在阅读社交媒体平台上的评论后进行购买。
转换设计

除了好的标题、引人入胜的正文和支持图片等主要内容之外,您的目标网页还应该针对转化进行设计。 它应该包含设计元素,例如良好的号召性用语、首屏的引导表单、公司的徽标以及引人注目的注册或添加到购物车按钮。 值得庆幸的是,Divi 的网络星期一网站包在设计时就考虑到了高转化率。 它们通常会包含大部分(如果不是全部)这些元素。 然而,由于 Divi 令人难以置信的设计能力,您可以使用 Divi 200 多个设计模块之一轻松添加任何缺失的细节。
专注于响应式设计

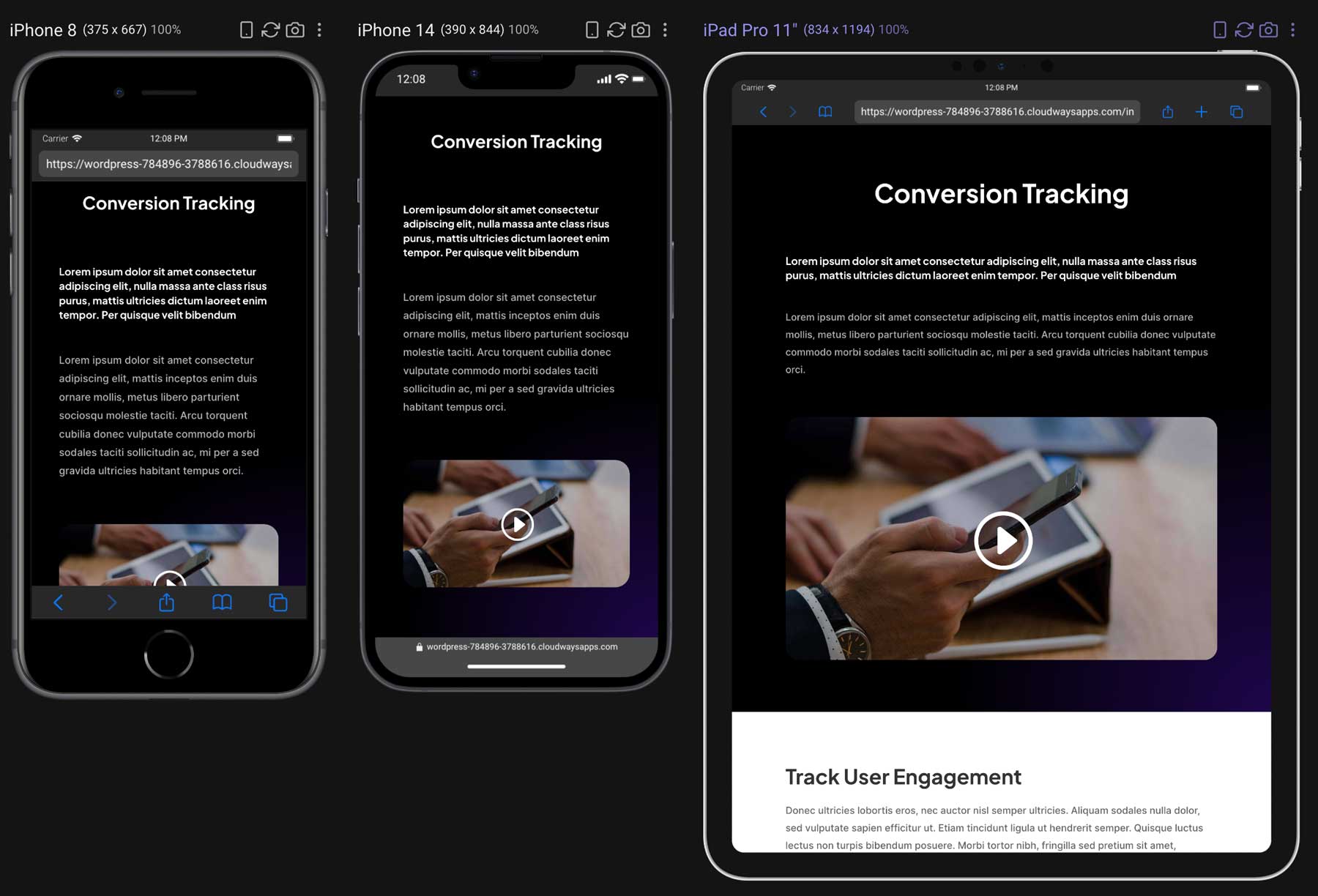
有效登陆页面的另一个重要方面是响应式布局。 响应式网站设计意味着您的着陆页内容在桌面屏幕以及移动和平板设备上可见。 由于超过 60% 的人通过移动设备访问互联网,因此如果潜在客户无法正确查看您的网站,您将错失销售机会。 您会很高兴知道 Divi 的所有免费网络星期一网站包都是 100% 响应式的,这意味着无论您网站的访问者使用哪种设备,它们看起来都很完美。
A/B 测试您的着陆页

制定有效的营销策略的一部分涉及 A/B 测试。 作为 Divi 用户,您拥有 Divi Leads 的完整 A/B 测试套件。 借助 Divi Builder 中内置的强大的对比测试和转化跟踪软件,无需合并令人困惑的对比测试插件。 它允许您测试不同的颜色、图像和内容,以确定哪些有效,哪些无效。
使用感谢页面

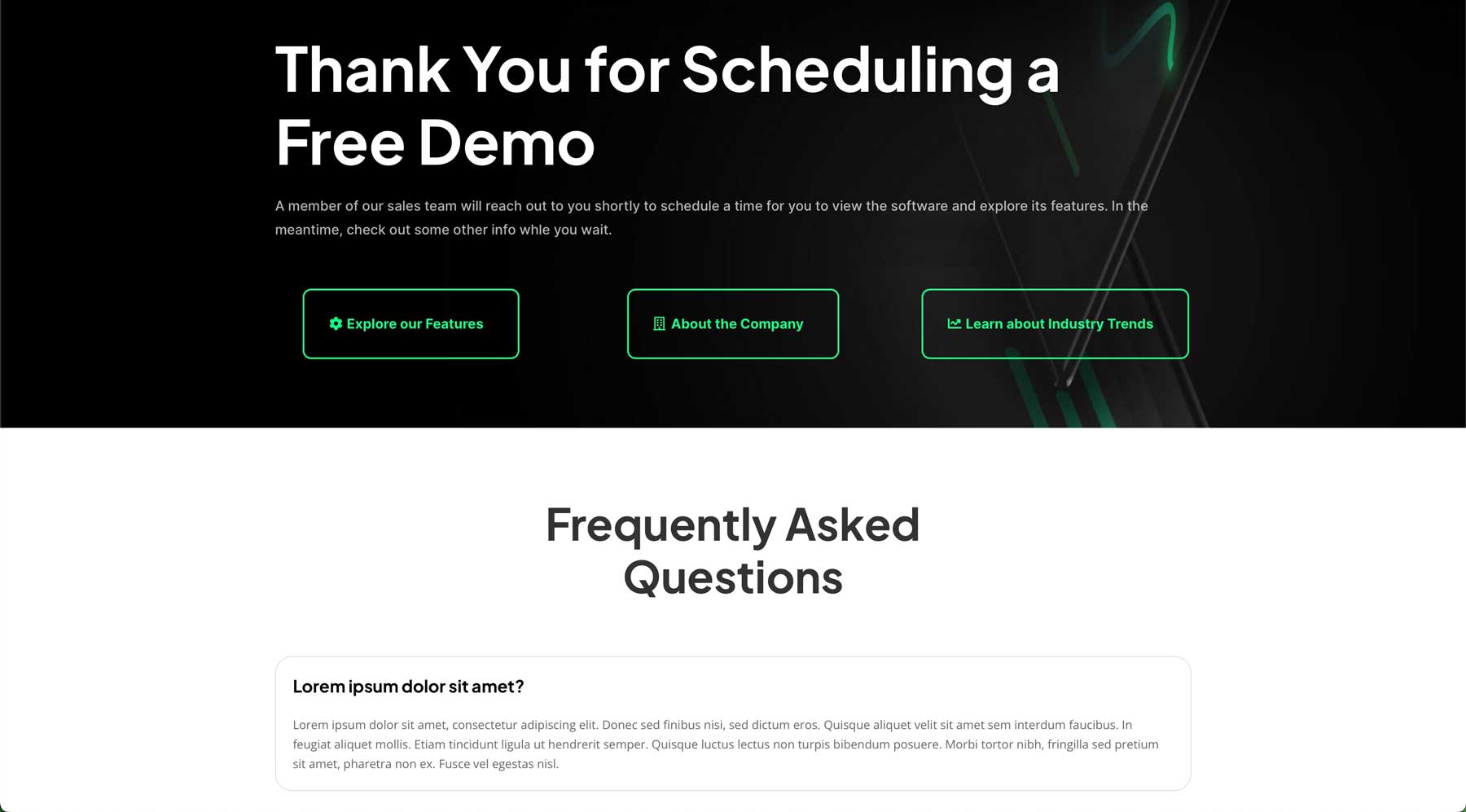
最后但并非最不重要的一点是,每个有效的登陆页面都应该在填写表格或其他 CTA 后将用户重定向到感谢页面。 当然,您可以使用感谢信息,但有多种原因表明这不符合您的最佳利益。 例如,如果您提供用于填写表格的免费下载,那么感谢页面就是展示下载的绝佳方式。 感谢页面也非常适合添加信息,例如重要的博客文章或相关产品。 另外,感谢页面比简单的感谢您向我提供所有信息消息要专业得多。 好消息是,Divi 的网络星期一网站包附带了大量布局,其中任何一个都可以重新用作感谢页面。
下载免费的 Divi Cyber Monday 网站包
Divi 终身会员以及在黑色星期五或网络星期一促销期间购买的会员将可以在其优雅主题会员区访问四个完整的网站包。 首先导航 Elegant Themes 网站并单击“帐户”选项卡。 将出现一个弹出窗口。 输入您的 ET 会员登录信息,然后单击“会员登录”按钮。

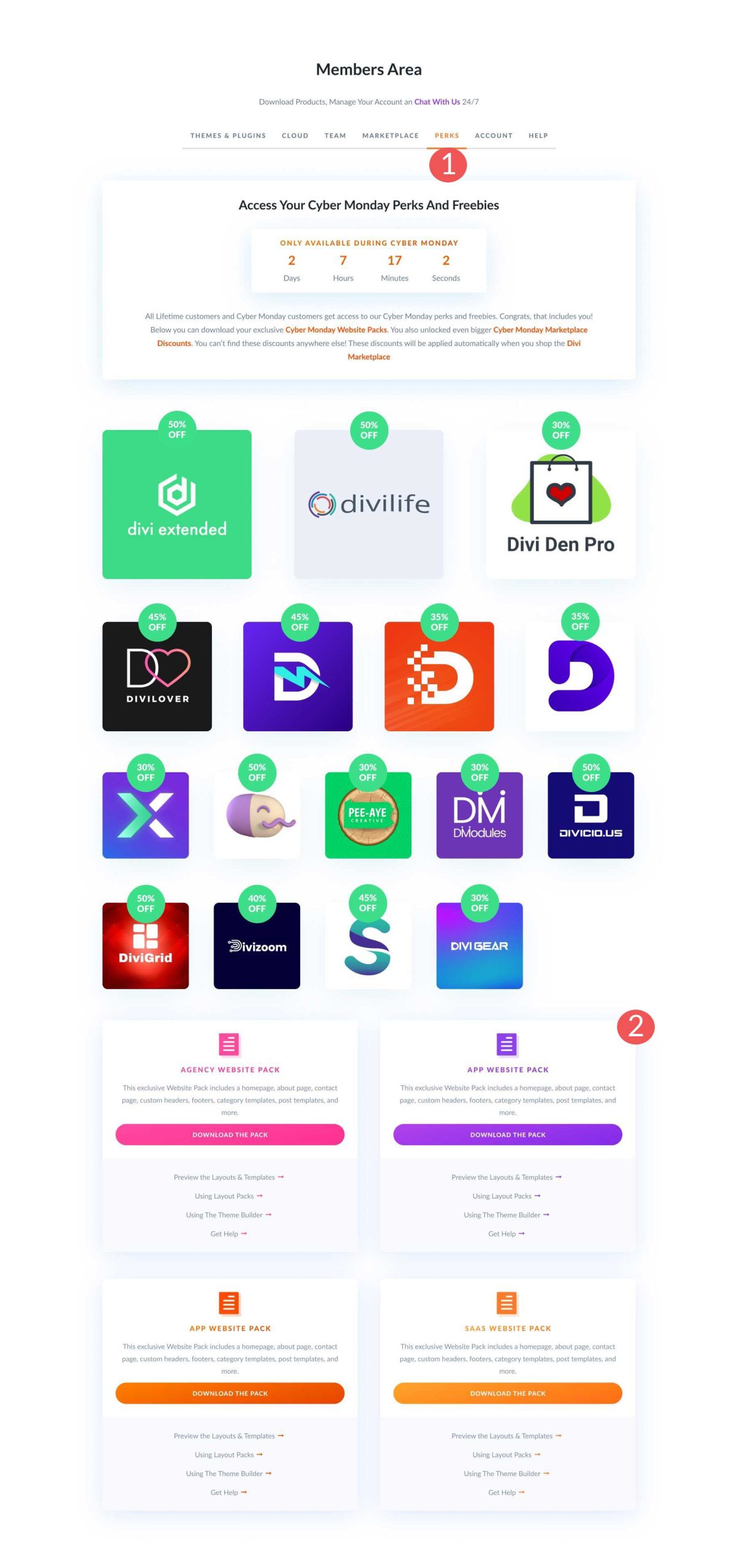
接下来,导航至“Perks”选项卡 (1)。 向下滚动找到网站包免费赠品,然后单击下载包按钮 (2)。

如何使用 Divi 构建高转化率登陆页面
为了演示使用 Divi 创建高转化率登陆页面是多么容易,我们将从网络星期一网站包中的应用程序主页布局开始,然后添加电子邮件选择表单以使其更加有效。
第1步:安装应用程序网站包主页布局
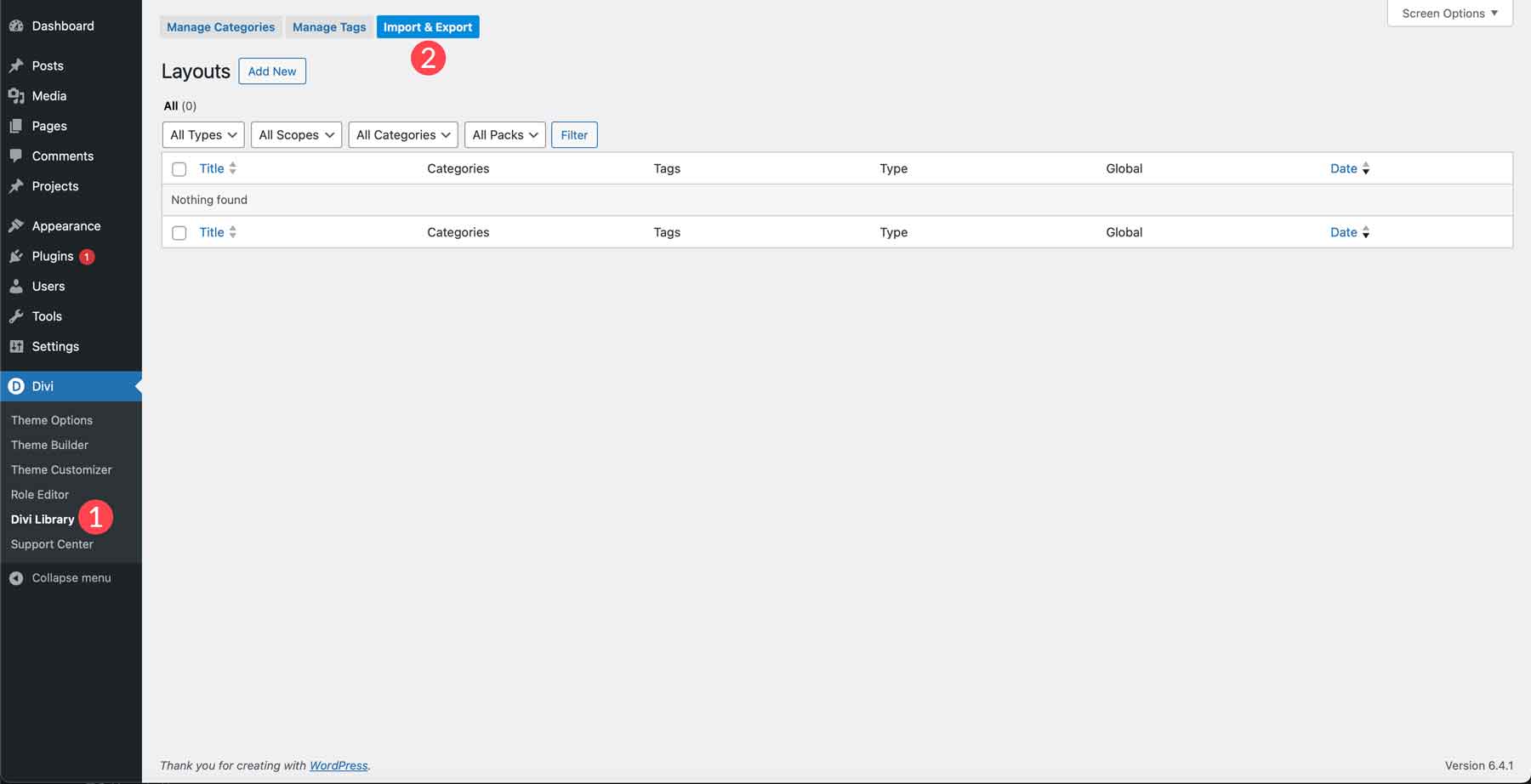
首先,我们必须将网站包加载到我们的 Divi WordPress 网站中。 在 WordPress 管理仪表板中,找到左侧的Divi > 库选项卡 (1)。 接下来,单击导入/导出按钮 (2)。

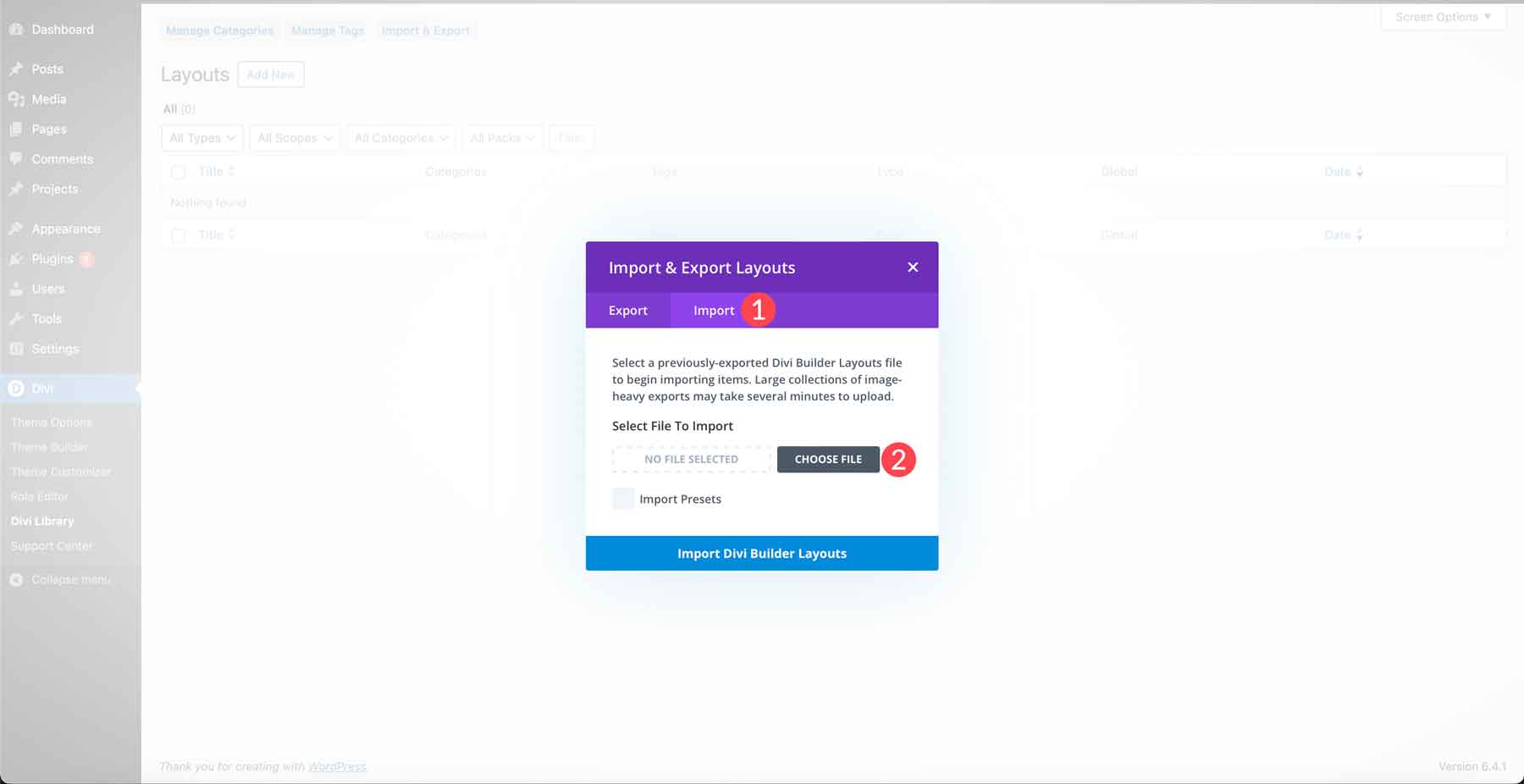
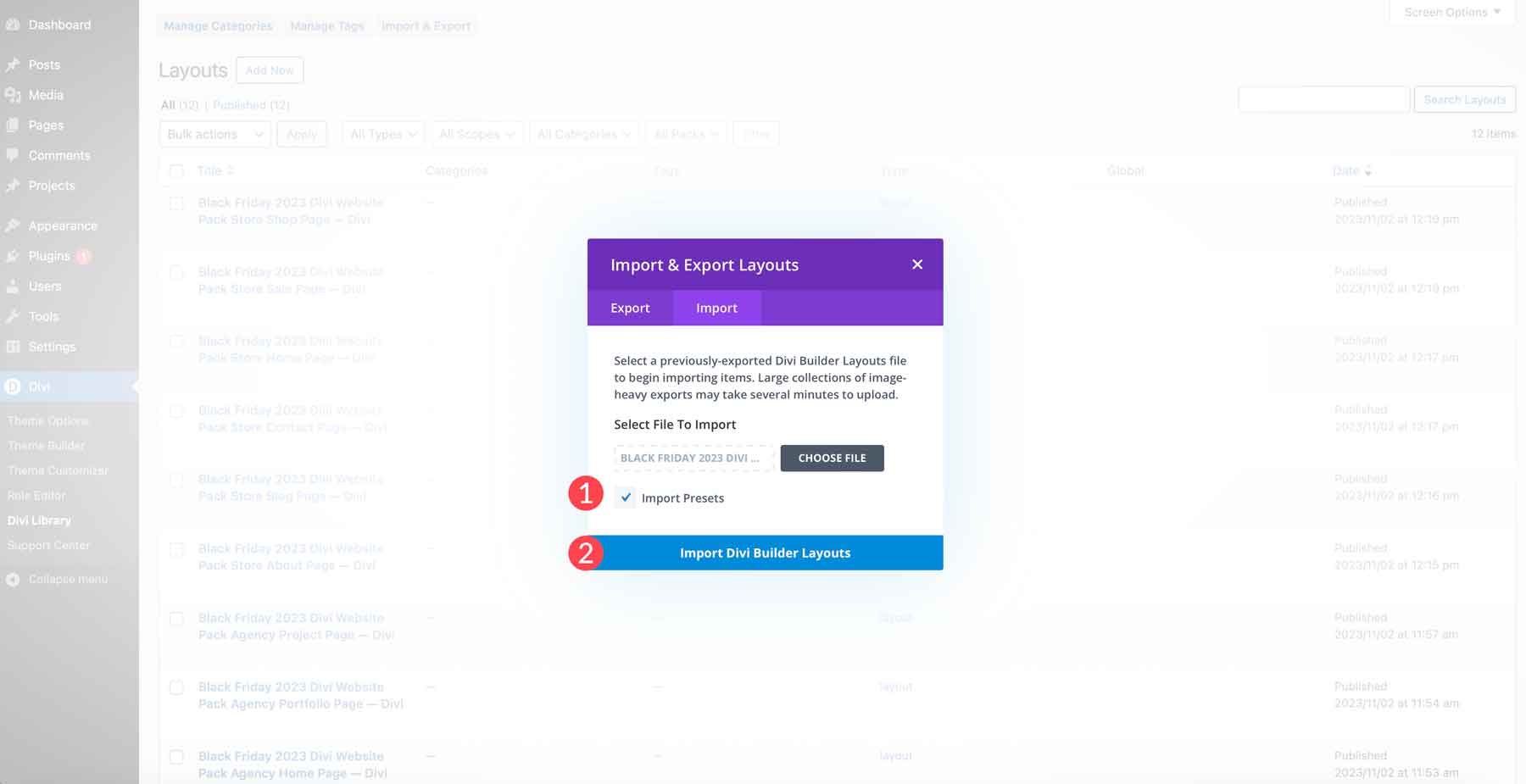
出现对话框时,单击导入选项卡 (1)。 接下来,单击“选择文件” (2) 以选择计算机上的 JSON 文件。

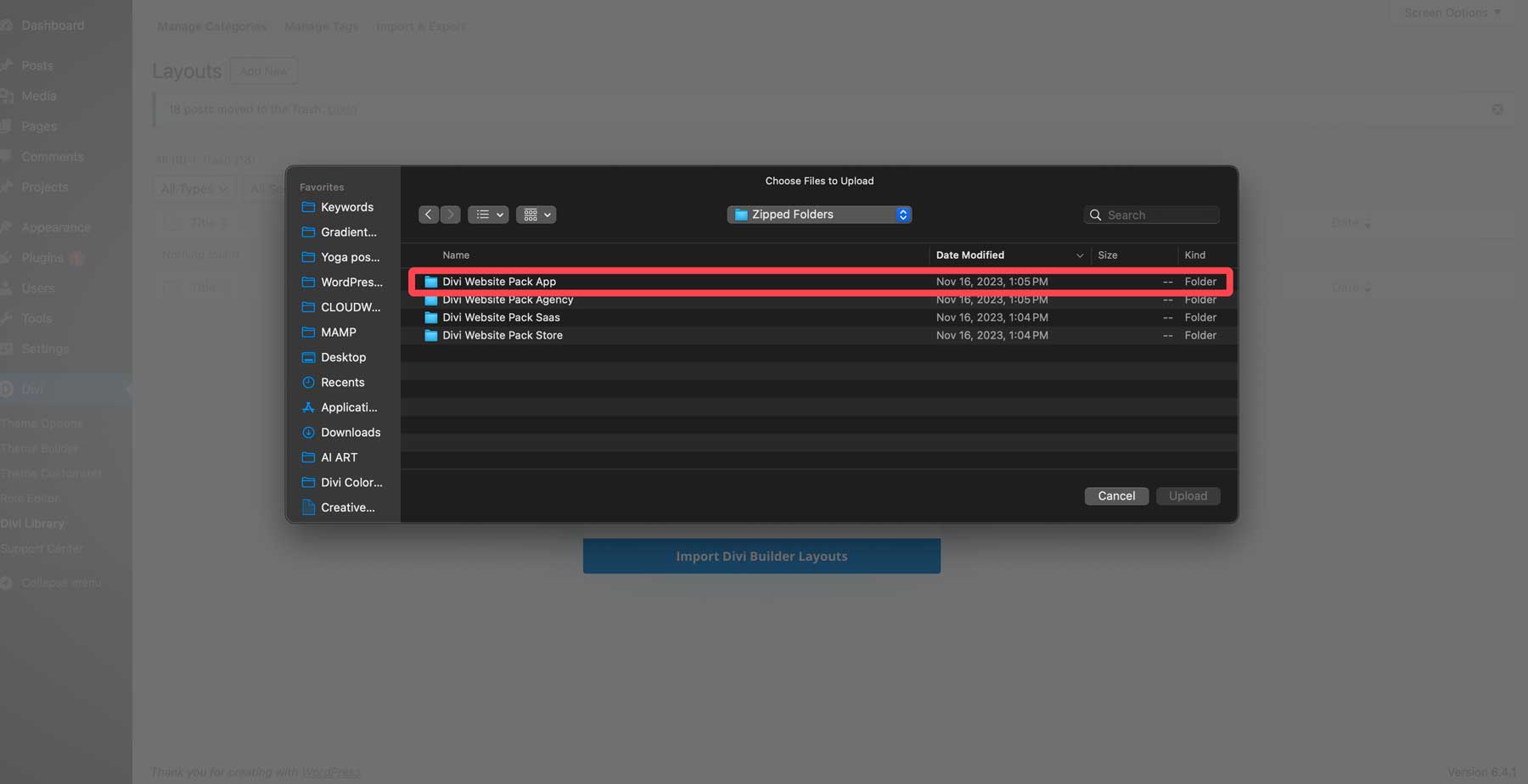
找到下载到您计算机上的 zip 文件。 使用 zip 实用程序解压缩该文件夹,然后双击Divi Website App Pack文件夹将其打开。

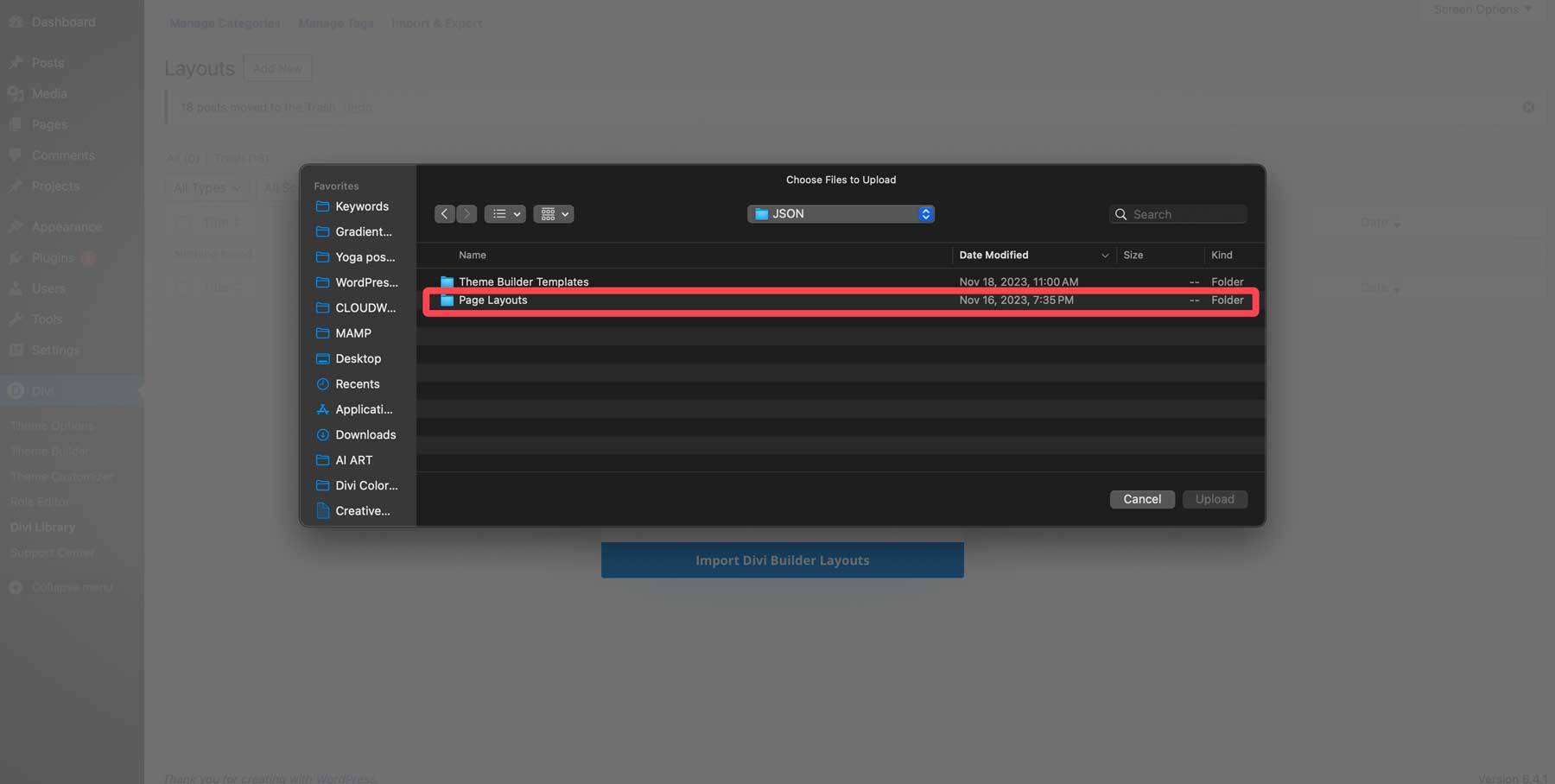
接下来,双击页面布局文件夹。

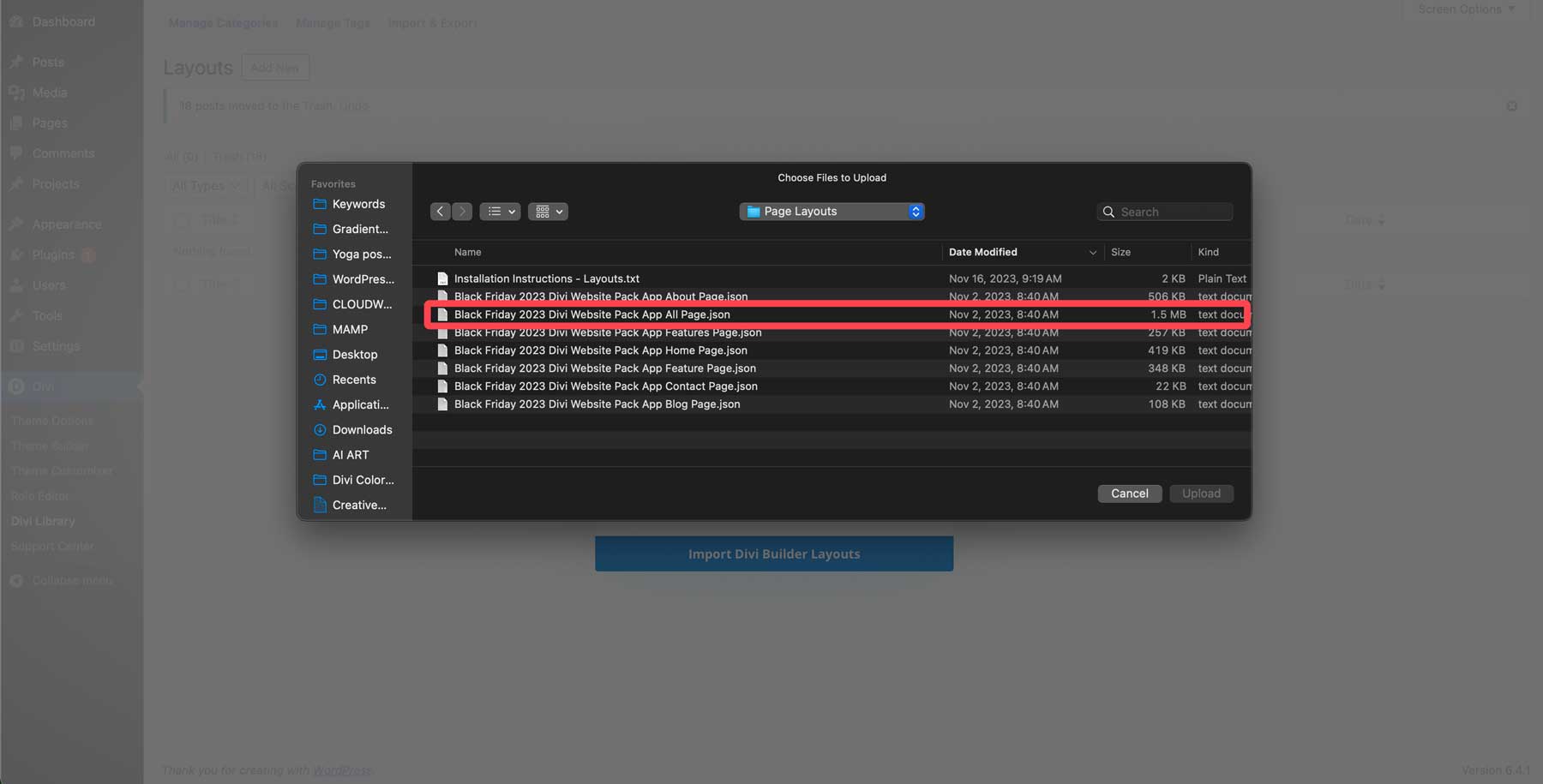
找到Black Friday 2023 Divi Website Pack App All.json文件,然后单击将其添加到导入器。


最后,单击导入预设复选框 (1) 以加载所有带有布局的预设,然后单击导入 Divi Builder 布局按钮 (2) 将布局加载到您的 WordPress 安装中。

第 2 步:创建新页面
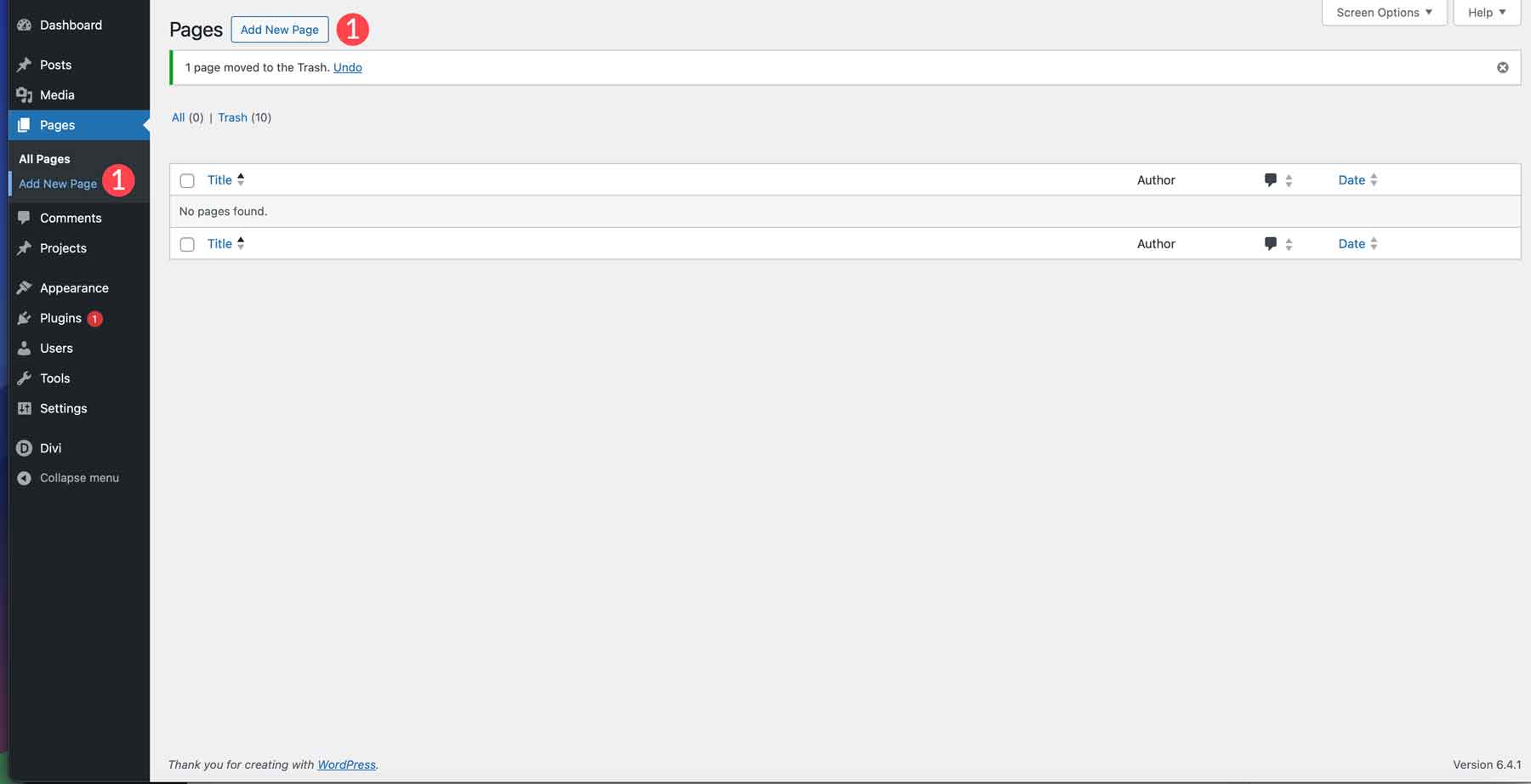
下一步是在您的 WordPress 网站上创建一个新页面。 导航到页面 > 添加新页面。

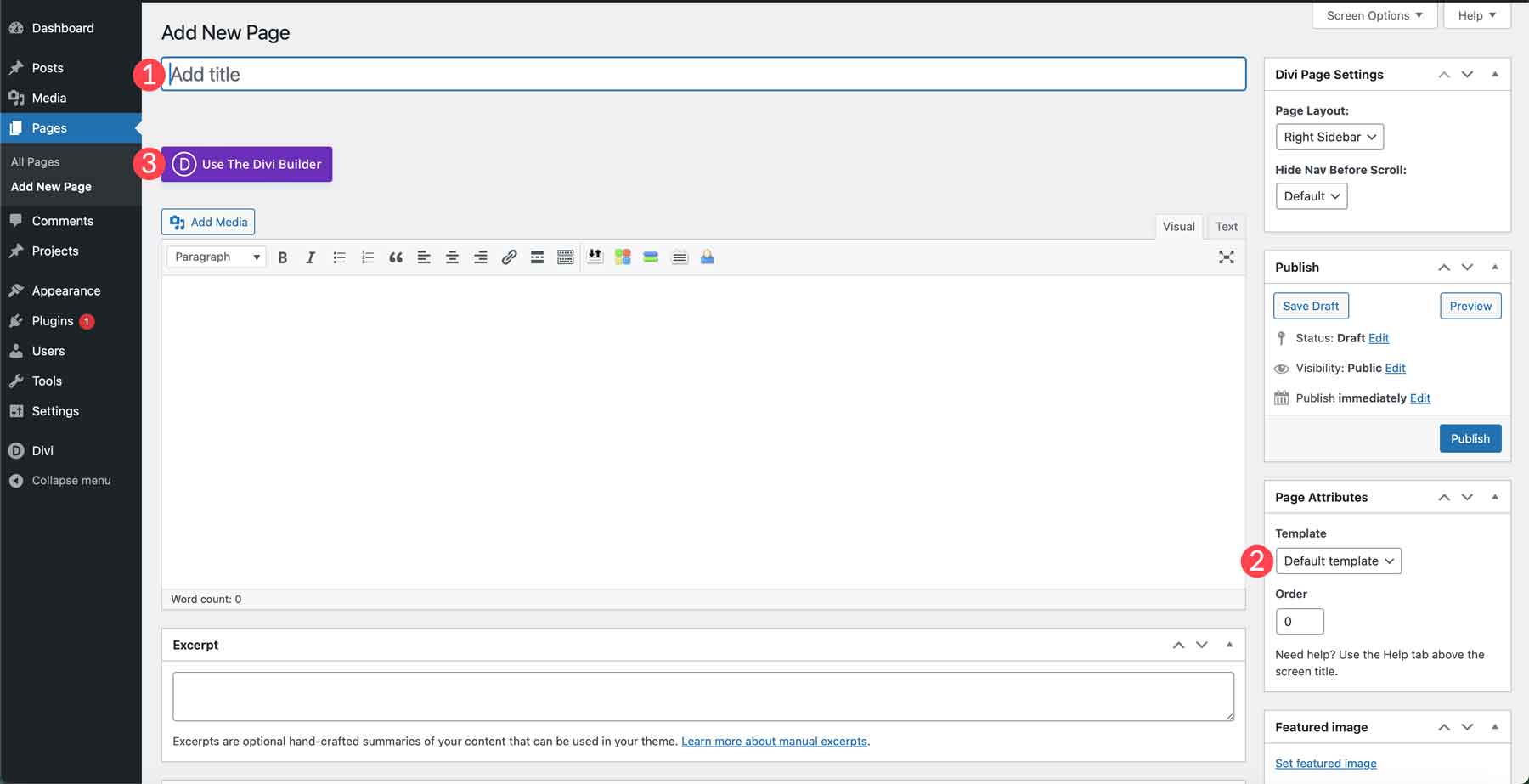
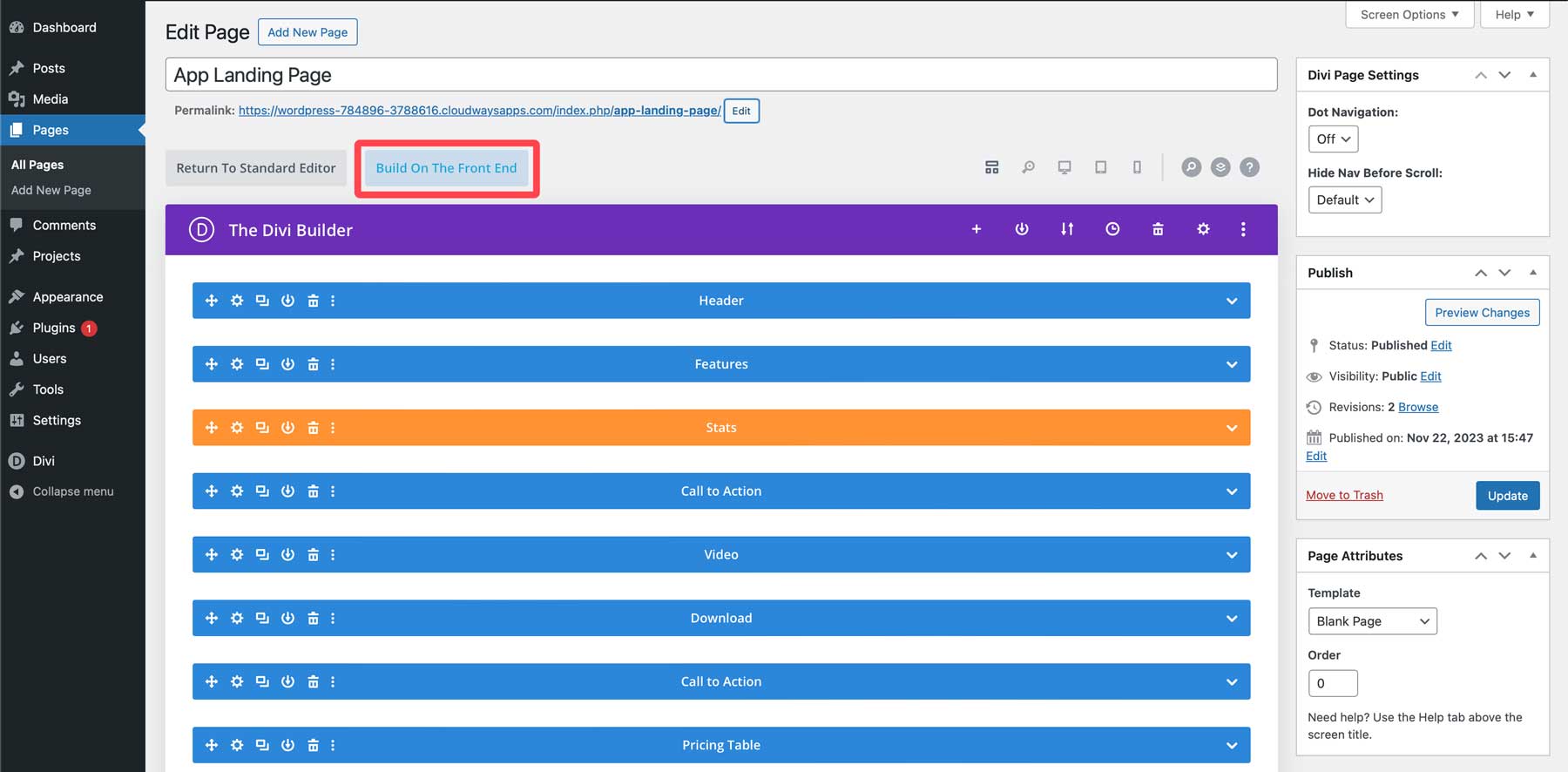
为您的页面指定标题(1),以便以后轻松找到它。 您还需要将页面模板从默认更改为空白(2)。 这将从页面中删除网站的页眉和页脚,以便您可以防止访问者在登陆您的页面时迷失方向。 最后,单击启用 Divi 构建器(3) 按钮,以便我们可以加载网络星期一布局。

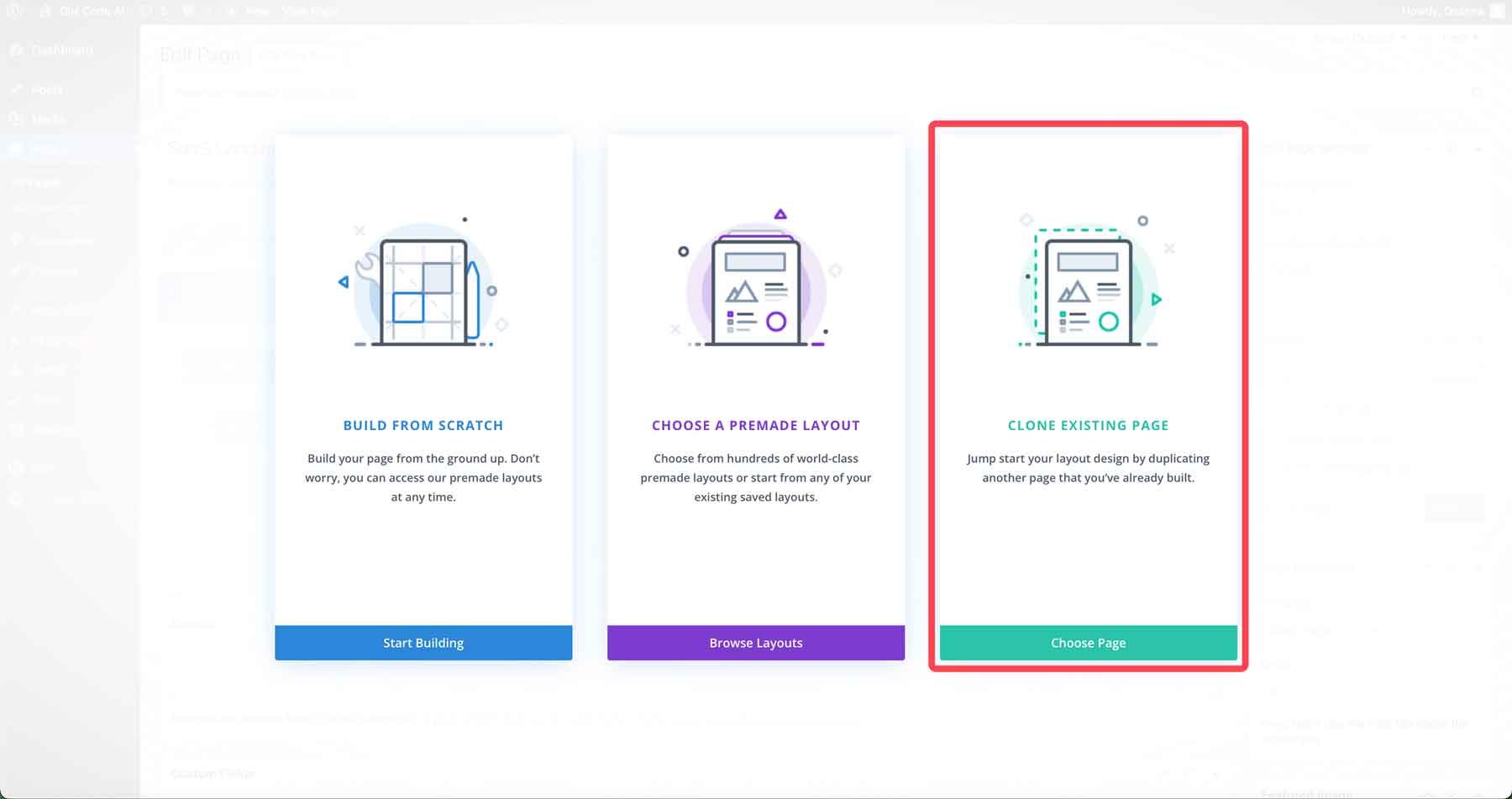
当您的页面刷新时,您将拥有三个用于构建页面的选项。 从头开始构建,选择预制布局,或克隆现有页面。 由于我们是从 Divi 库布局创建的,因此我们选择克隆现有页面。

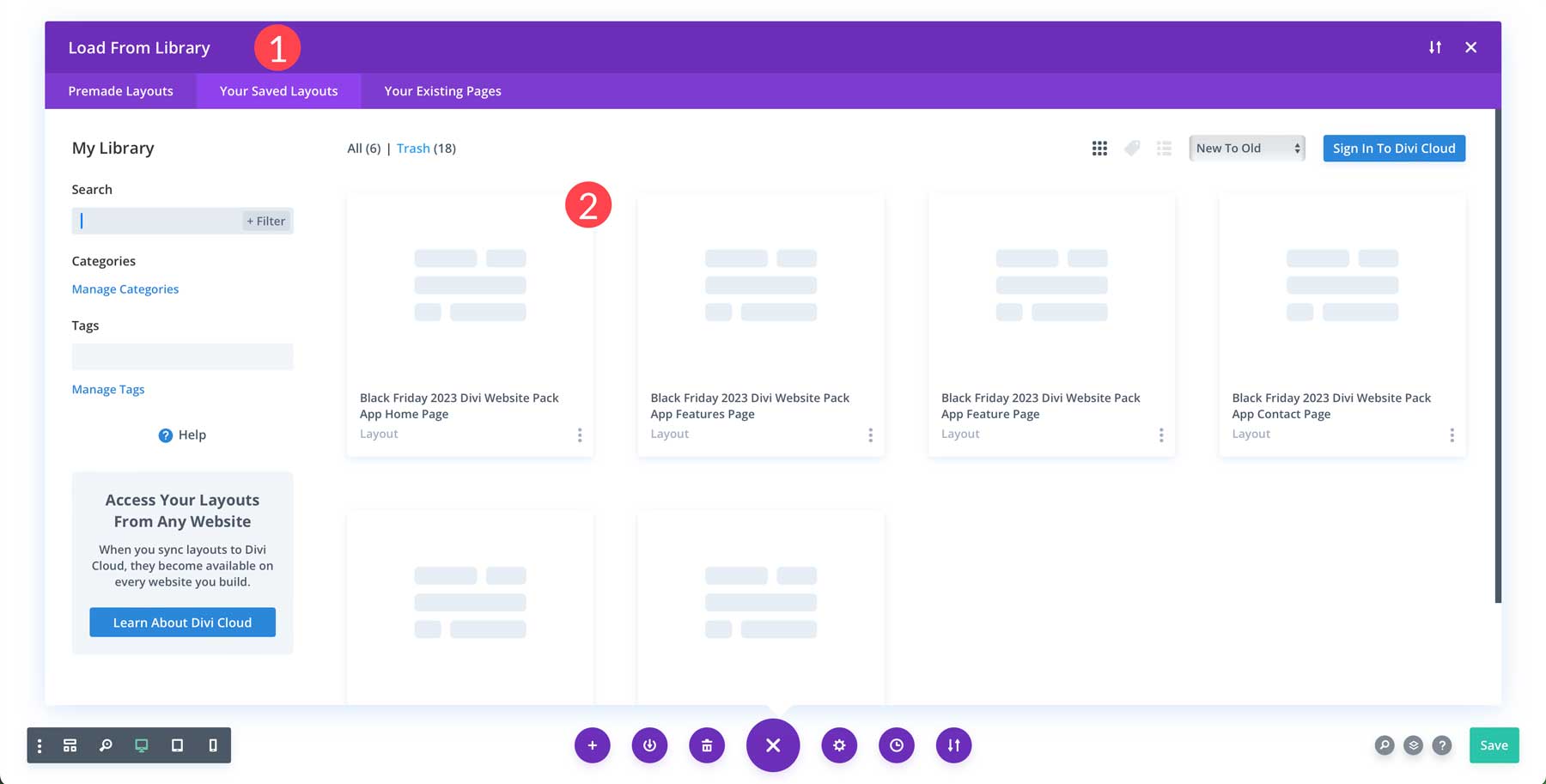
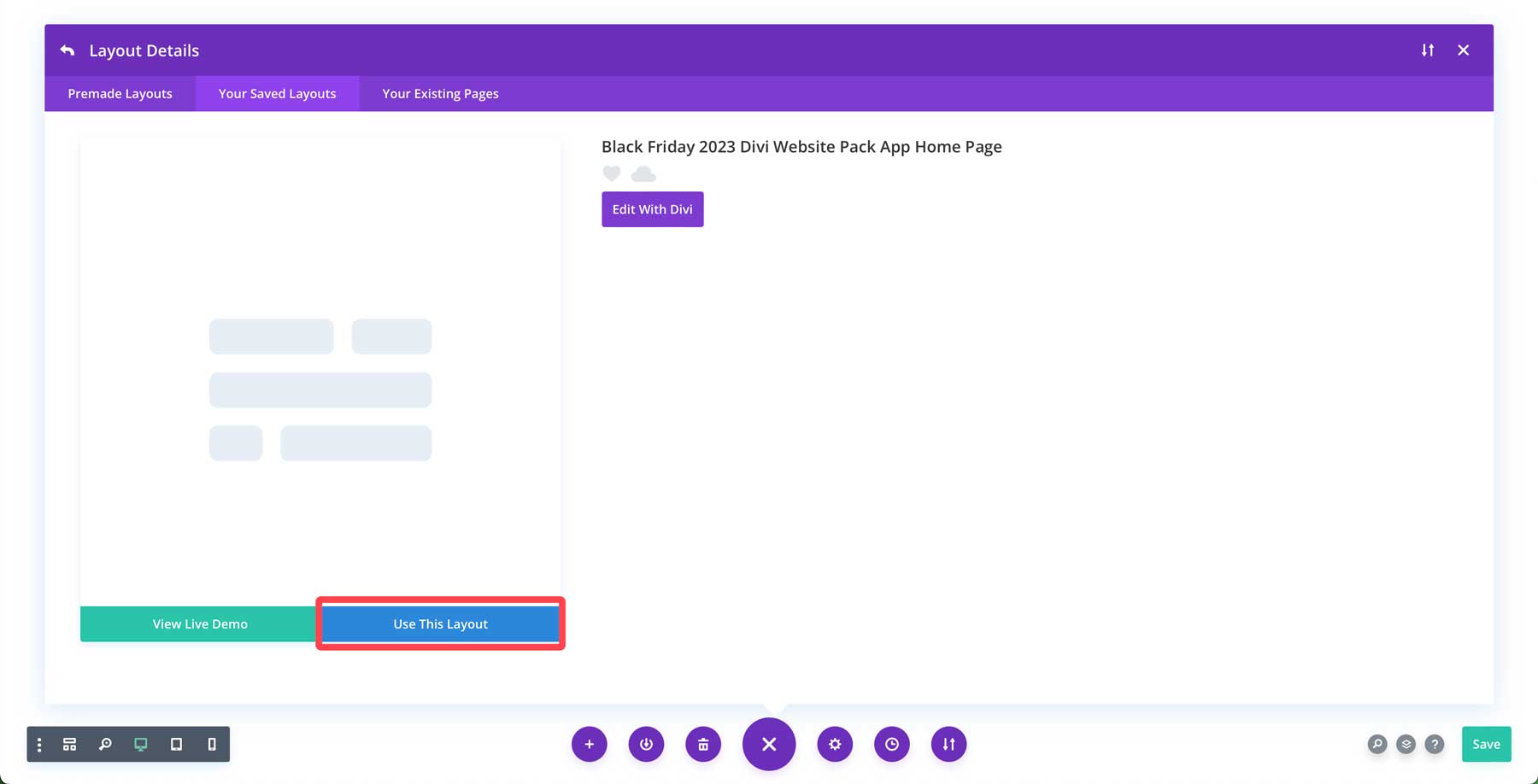
接下来,选择您保存的布局选项卡 (1) 以显示我们在上一步中添加的应用程序布局。 搜索应用程序主页布局并双击它 (2)。

最后,点击使用此布局按钮将App主页布局加载到页面中。

Divi 提供了两种使用 Divi Builder 的方法。 您可以使用 Divi 的设计模块在后端设计页面,也可以在前端实时构建。 对于大多数人来说,前端 Visual Builder 提供了更好的体验,能够在您进行设计更改时查看它们。 因此,让我们单击前端构建按钮来加载 Visual Builder。

步骤 3:更改布局
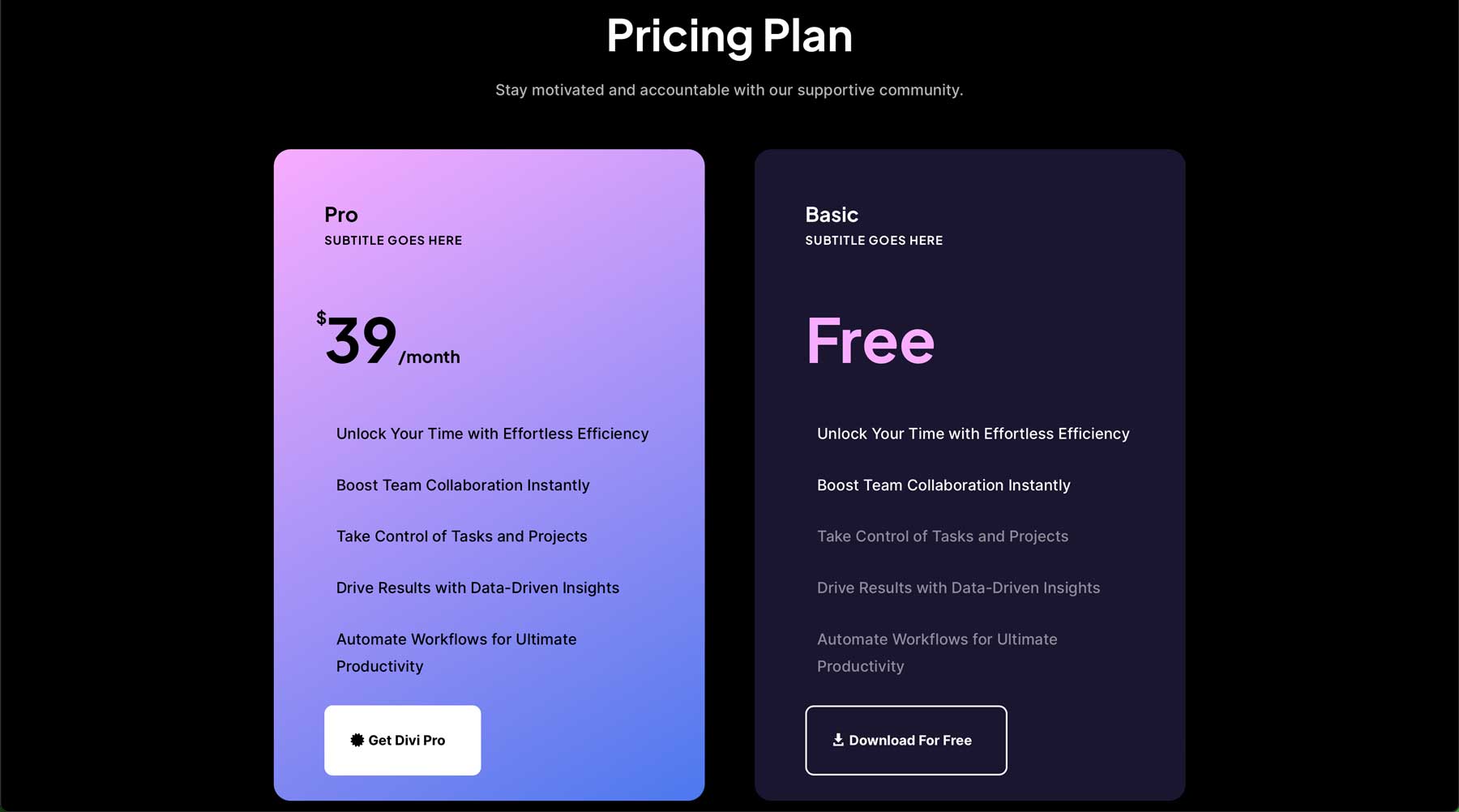
我们可以第一次看到创建的登陆页面的布局。 滚动浏览页面,您会注意到几个元素已经遵循着陆页结构指南。 英雄中有一个突出的标题,整个页面有几个 CTA,一个常见问题解答部分,以及一个有吸引力的定价模块。 然而,我们应该添加一个元素以使其更有效:首屏表单。 我们还应该移动定价模块以避免销售损失。 当您想要构建高转化率的 Divi 登陆页面时,请务必记住将重要信息尽可能靠近页面开头。
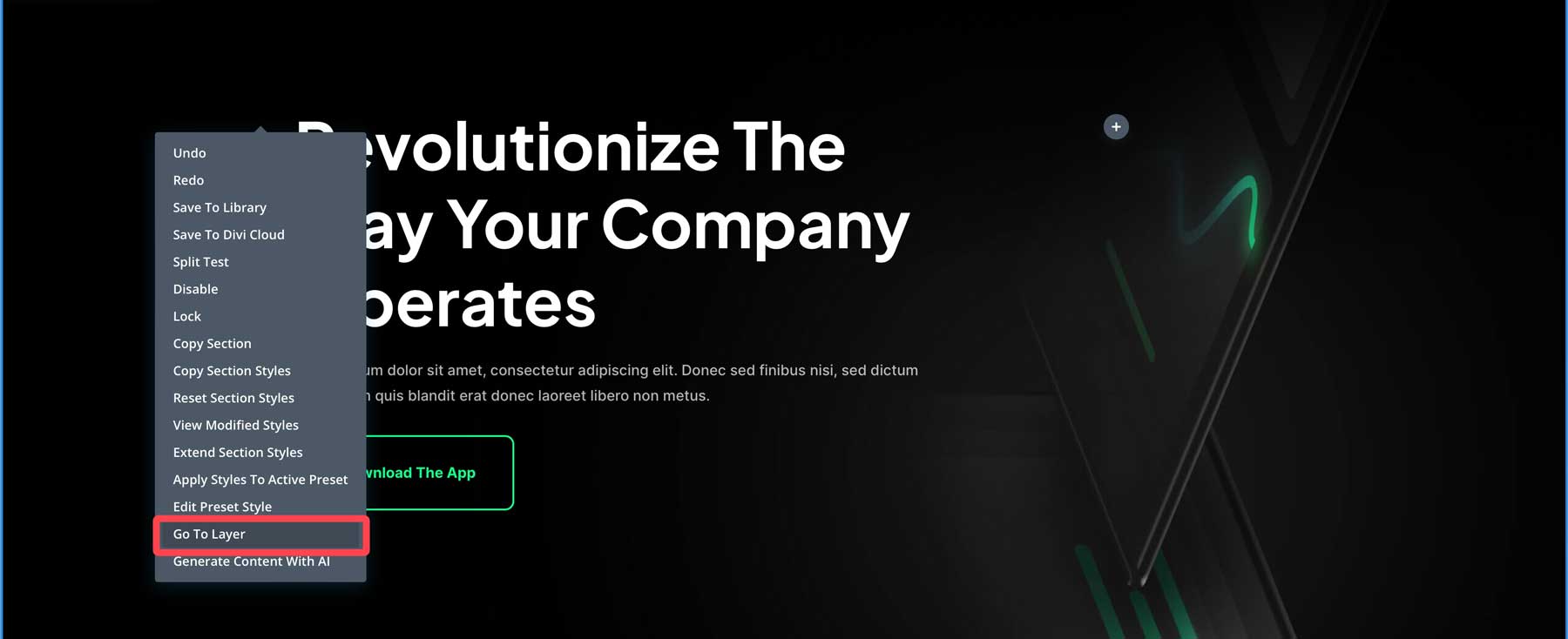
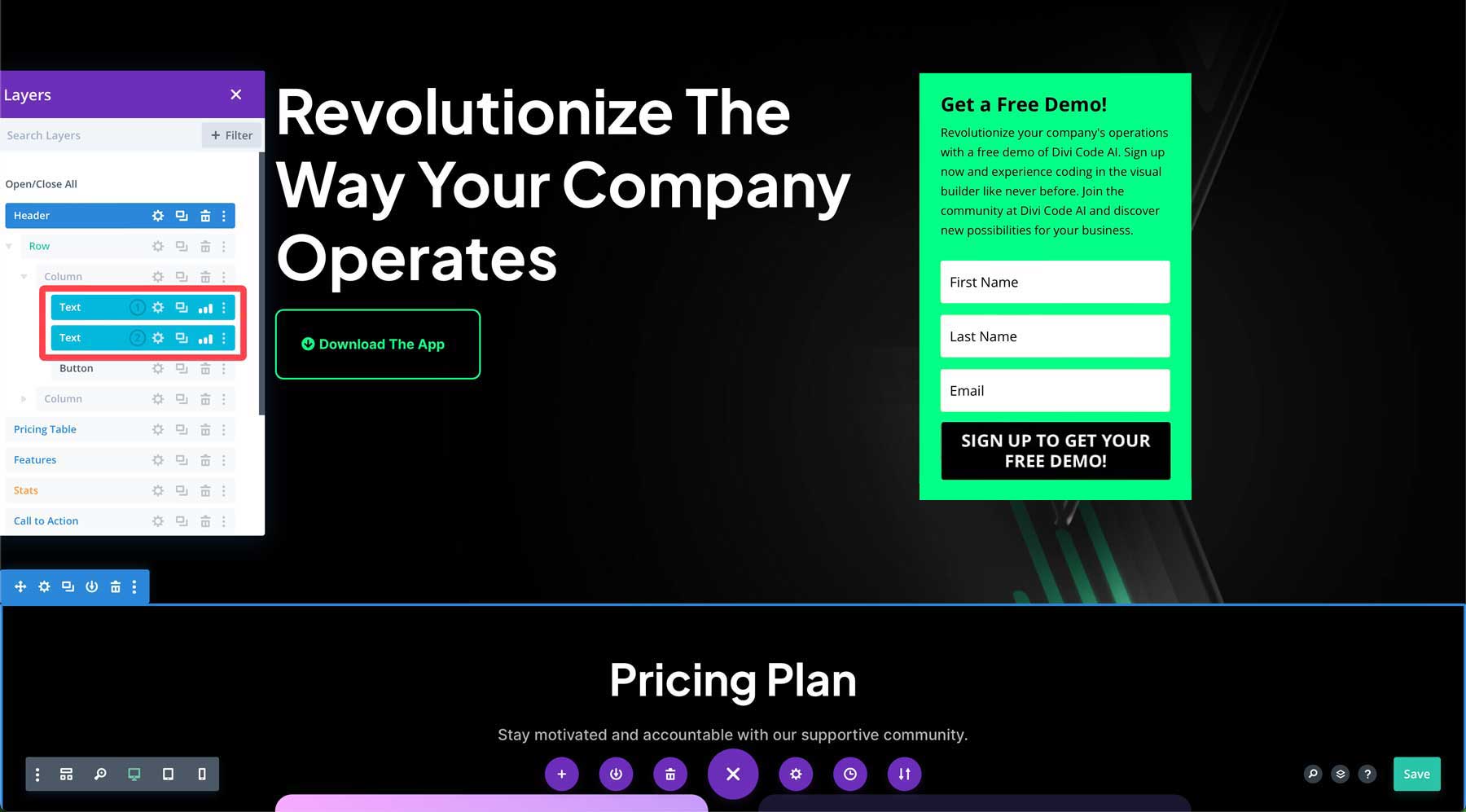
Divi 的图层视图使在整个页面中移动设计元素变得简单。 在启用 Visual Builder 的情况下处理前端时,右键单击页面上的任意位置可打开辅助菜单。 单击“转到图层” 。

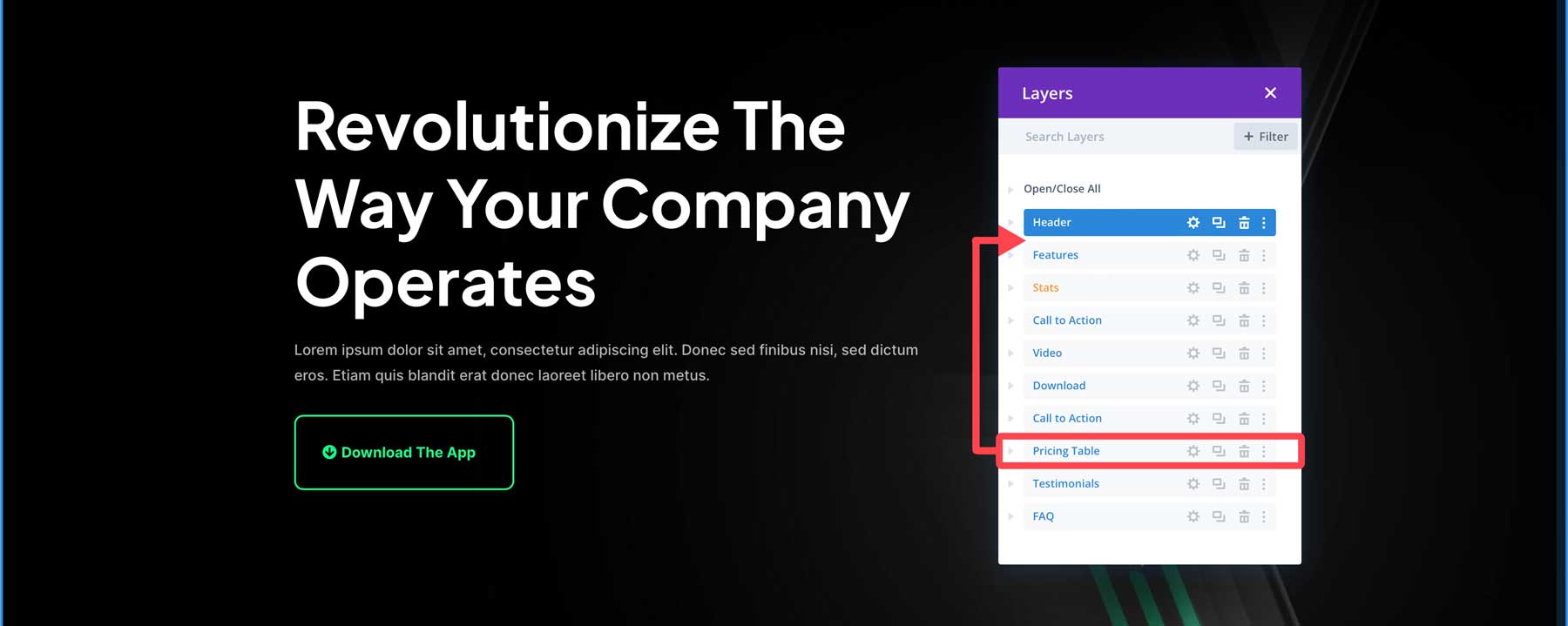
接下来,单击图层视图中的定价图层并将其拖动到标题部分的上方和下方。

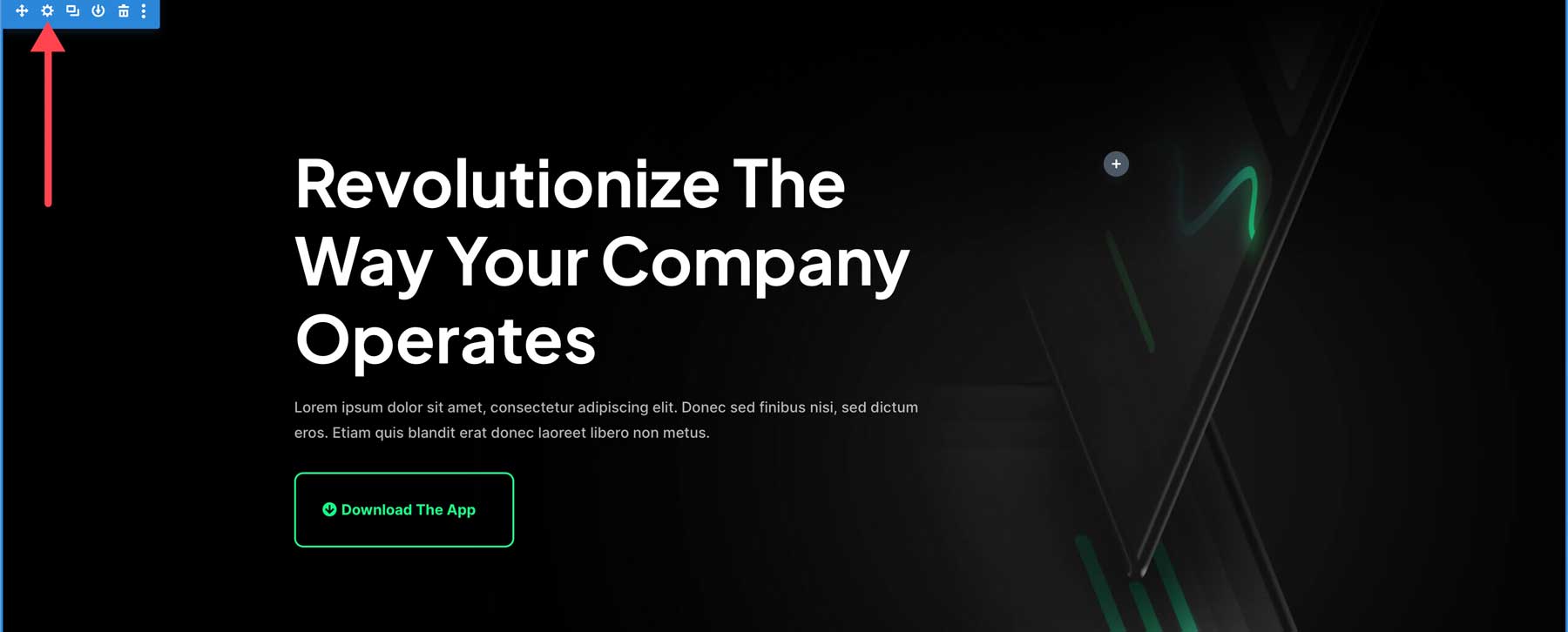
我们希望定价表在首屏可见,因此我们必须修改英雄部分的填充。 为此,请将鼠标悬停在页面的第一部分上,然后单击英雄部分中的齿轮图标。

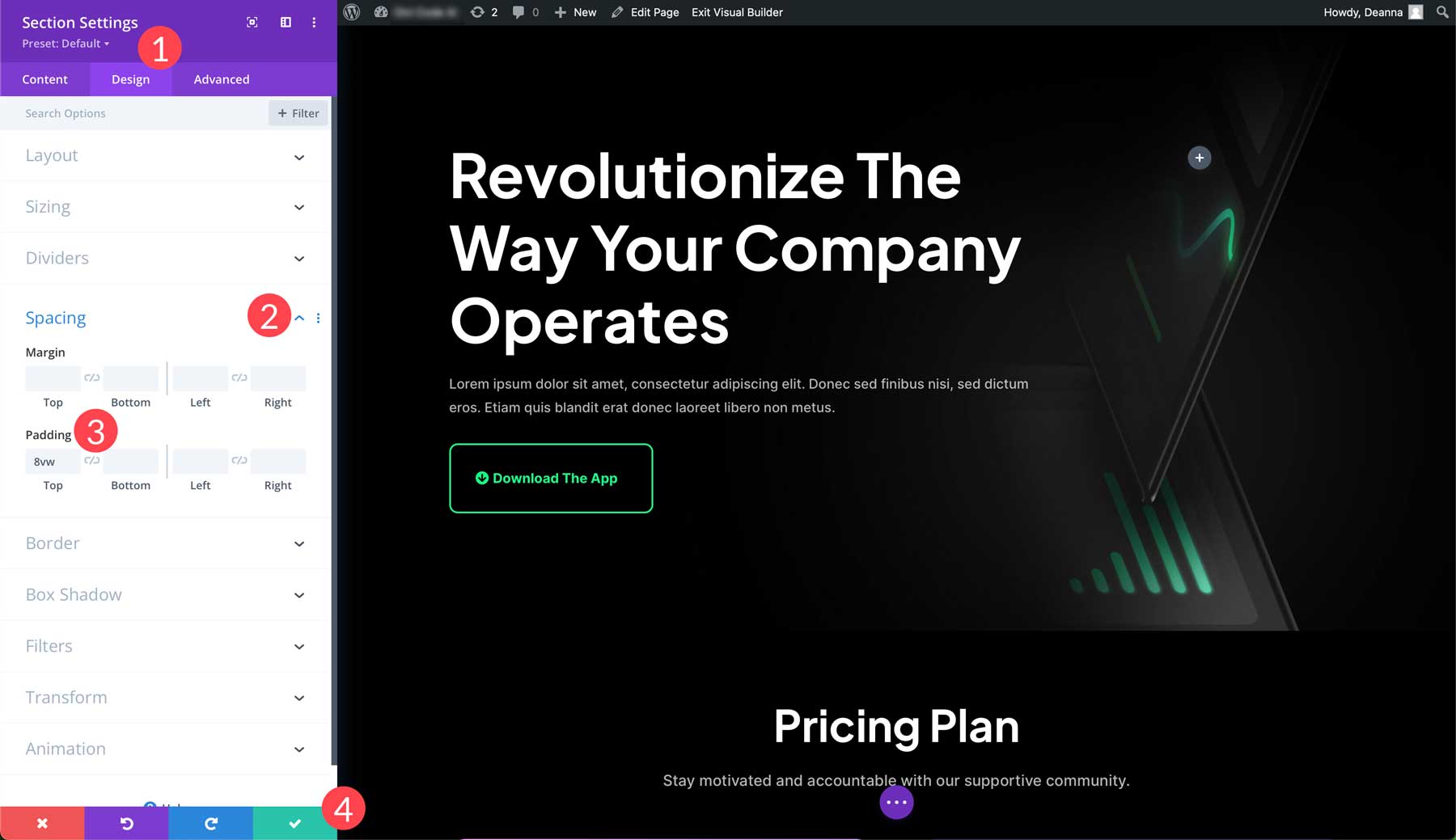
导航到“设计”选项卡(1),然后向下滚动直至找到“间距” 。 单击旁边的下拉箭头 (2) 以显示边距和内边距。 将顶部填充从 8vw 减少到4vw (3)。 最后,单击绿色复选框(4) 保存更改。

调整右栏
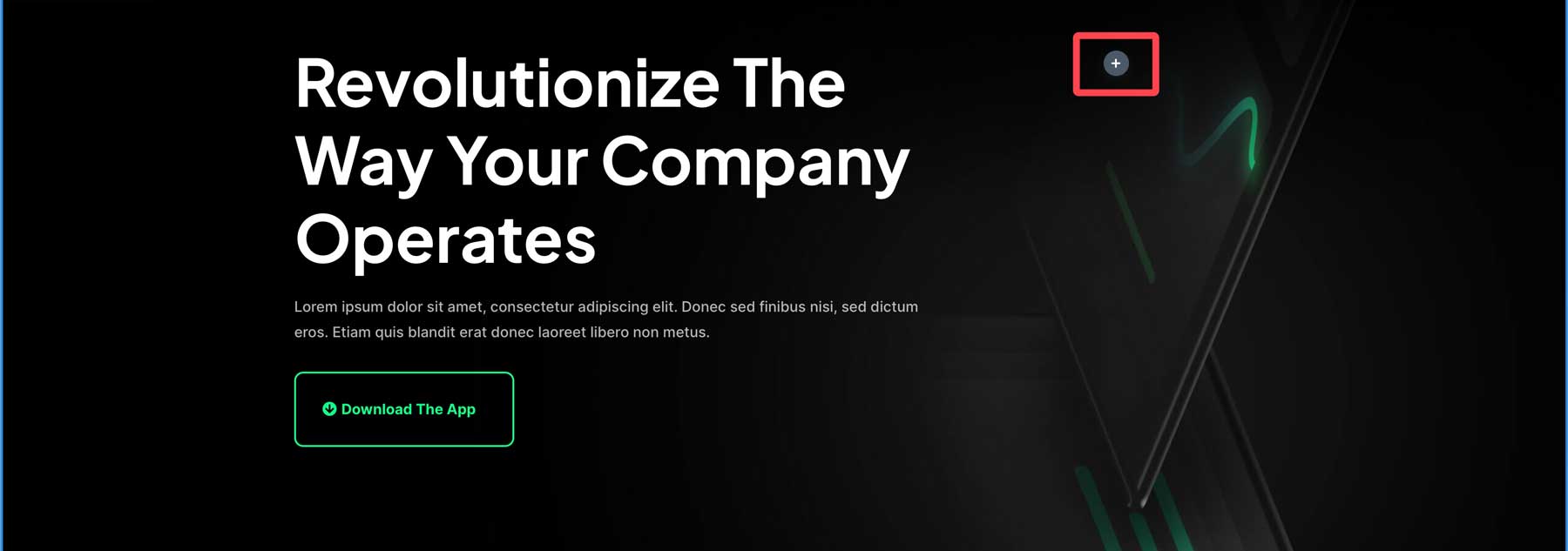
我们需要调整英雄部分以使我们的着陆页更有效。 该部分的第一行是两列行,因此我们要在右列添加一个 optin 表单。 由于我们的登陆页面是为了容纳表单而设置的,因此我们所要做的就是添加它。 要添加新的 optin 模块,请单击右列中的灰色+ 图标。

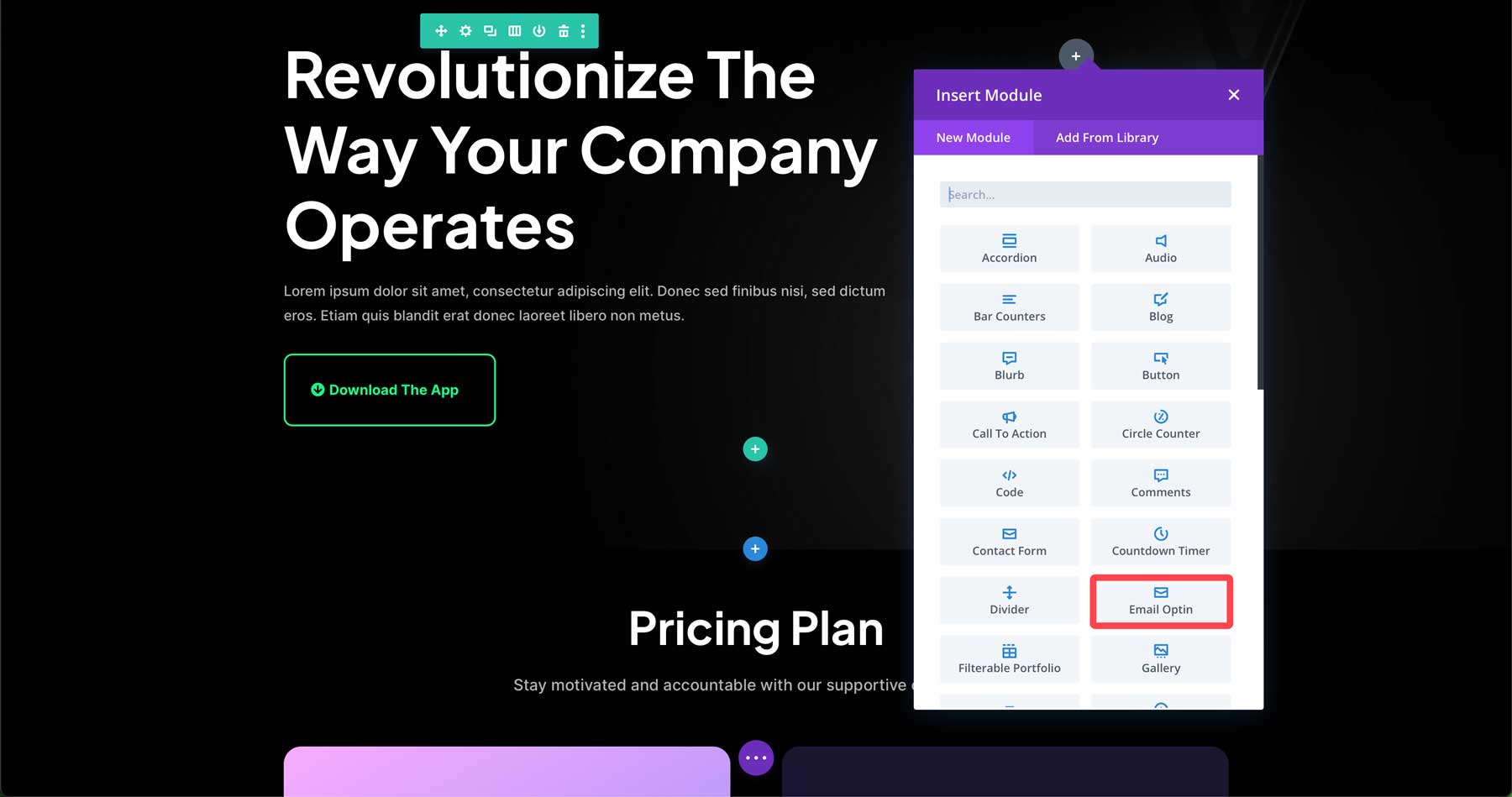
当模块弹出窗口出现时,单击电子邮件选择模块将其插入。

自定义选择加入表格
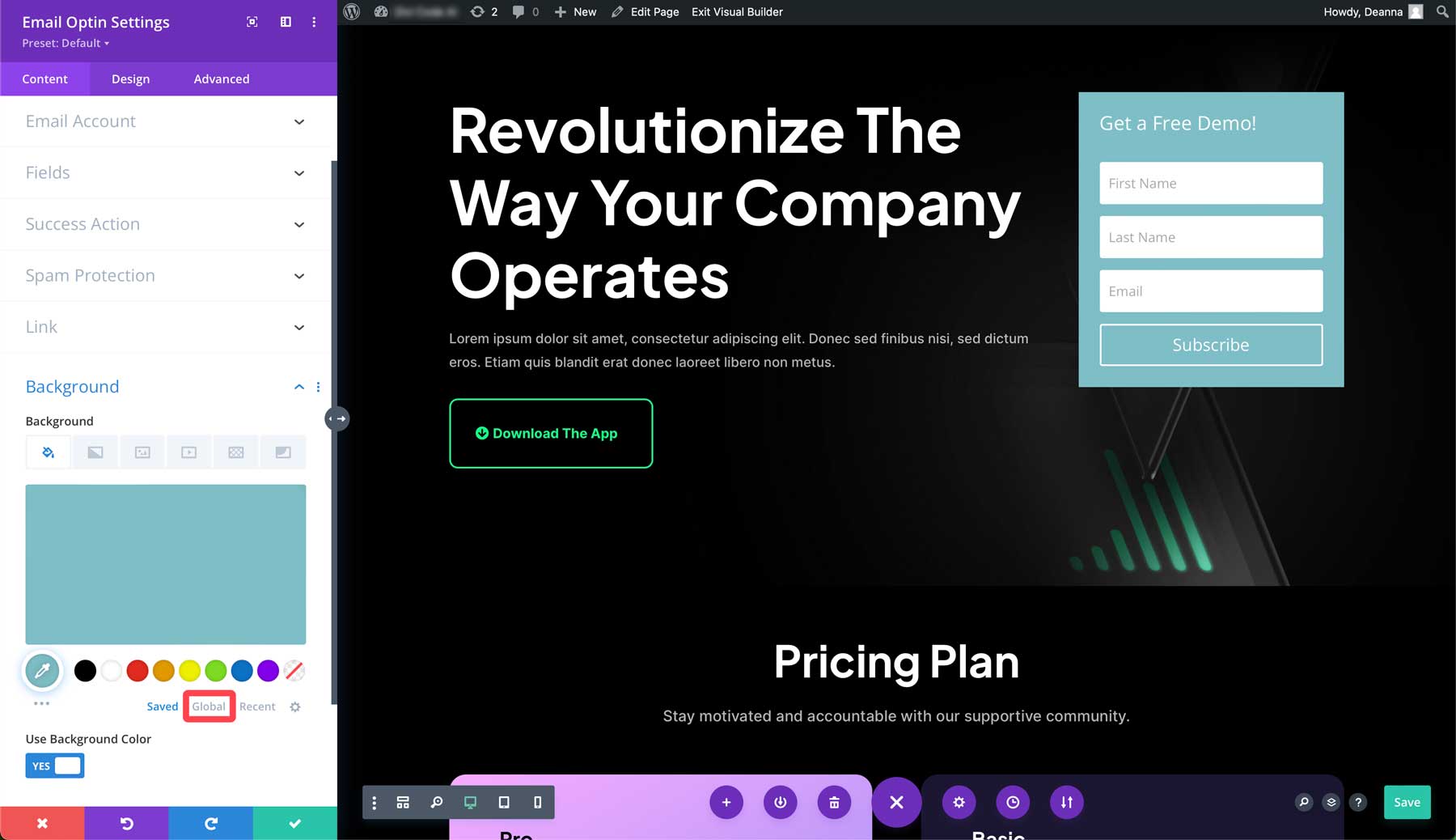
下一步是使我们的 optin 表单与设计的其余部分相匹配。 首先单击电子邮件选择模块设置中的背景选项卡。 默认情况下,Divi 会向选项中的背景添加颜色。 这很好,但我们希望与主题的周围颜色相匹配。 好消息是,布局中的所有颜色都会随文件自动导入。 这使得颜色匹配变得容易。 在 optin 模块的背景部分中,单击全局选项卡。

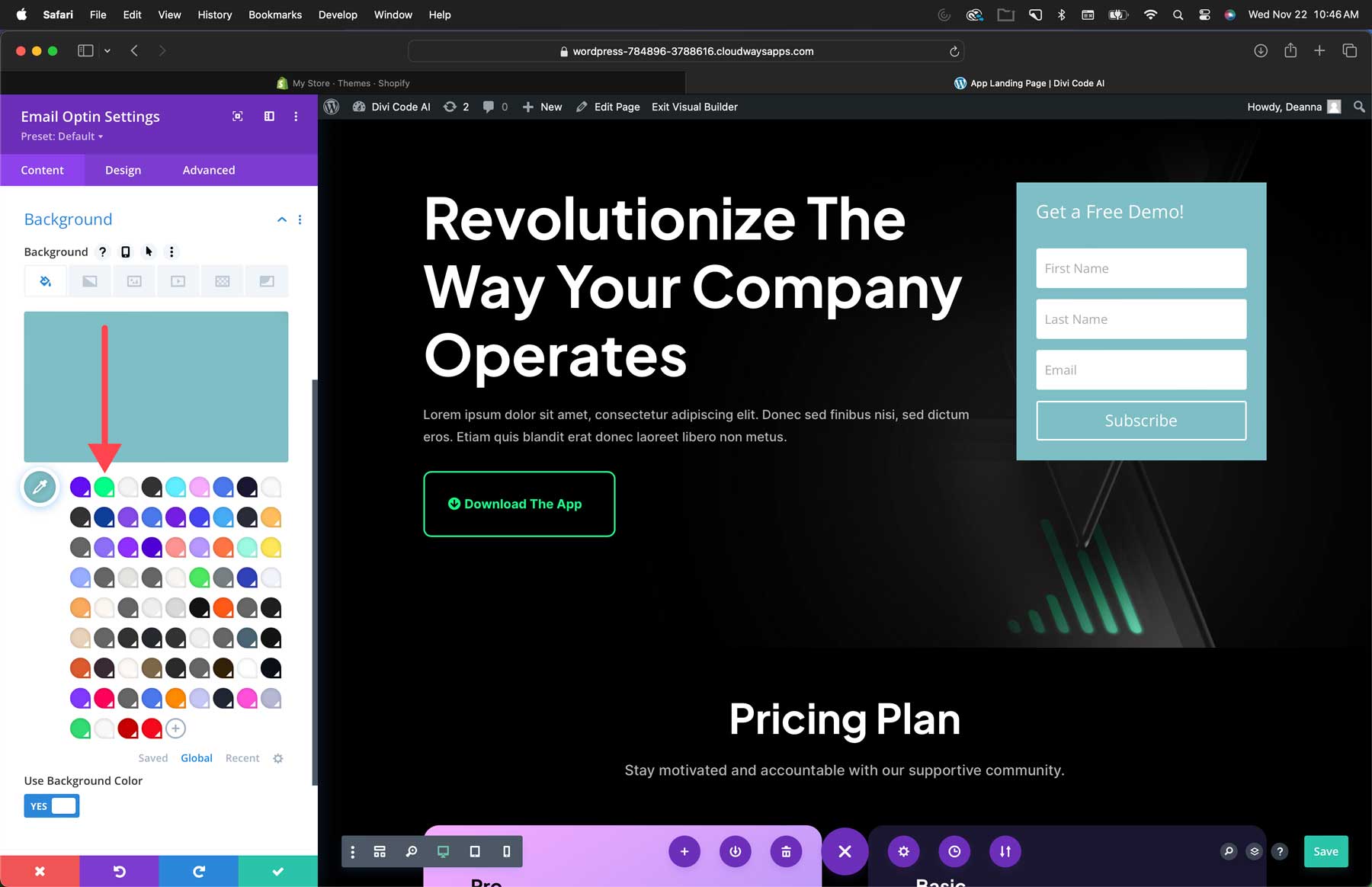
根据您过去导入的布局数量,除了该布局的颜色之外,您可能还存在其他全局颜色。 但是,新颜色会添加到顶部,因此很容易找到正确的颜色。 对于我们的 optin 模块的背景,我们将选择相邻“下载应用程序”按钮的霓虹绿色。

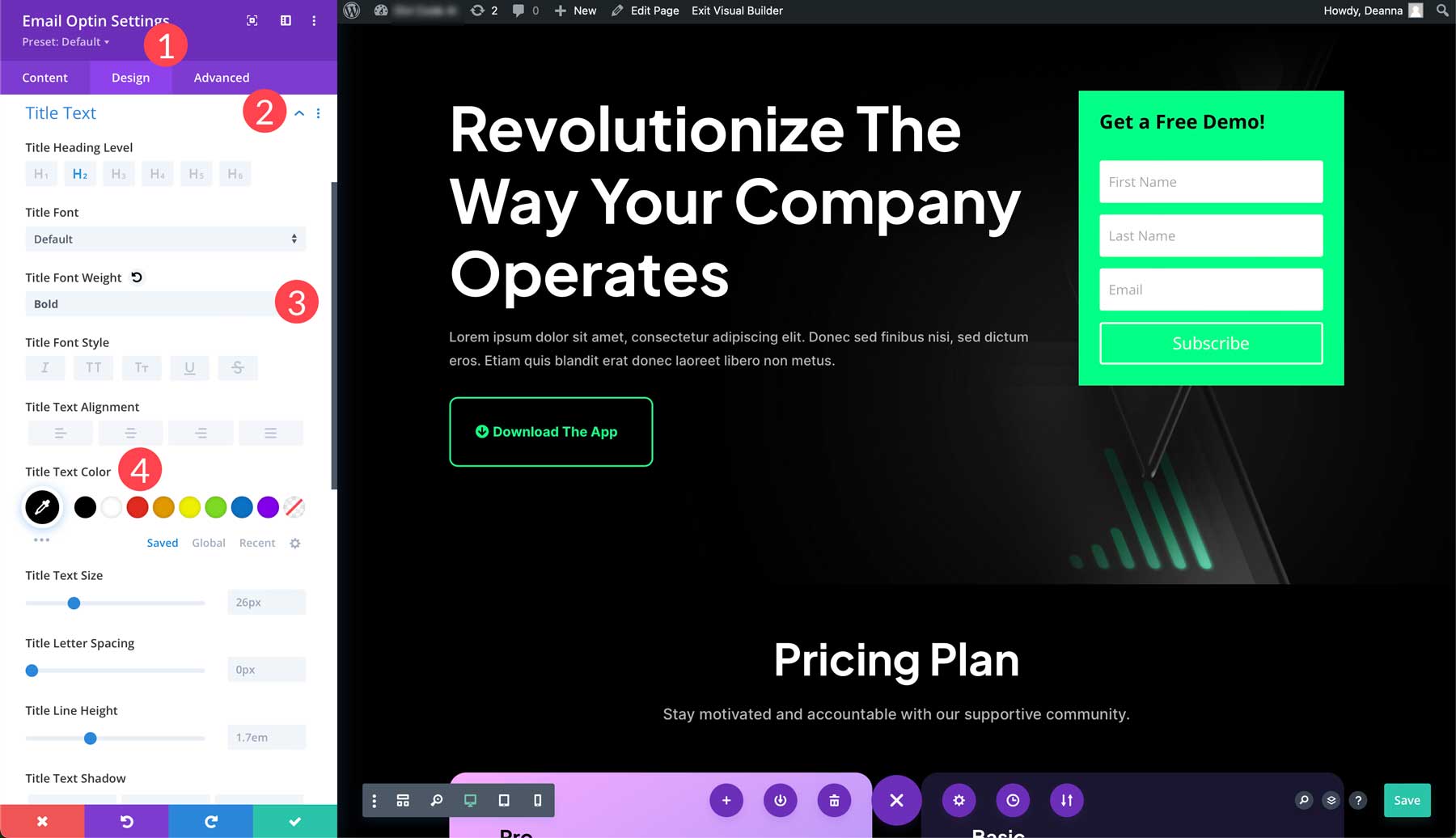
接下来,我们需要更改表单的文本和按钮。 单击设计选项卡(1) 并向下滚动到标题文本。 单击标题右侧的下拉箭头以选择其选项 (2)。 在标题字体粗细下,选择粗体 (3)。 选择标题文本颜色下的第一个样本, #000000 (4)。

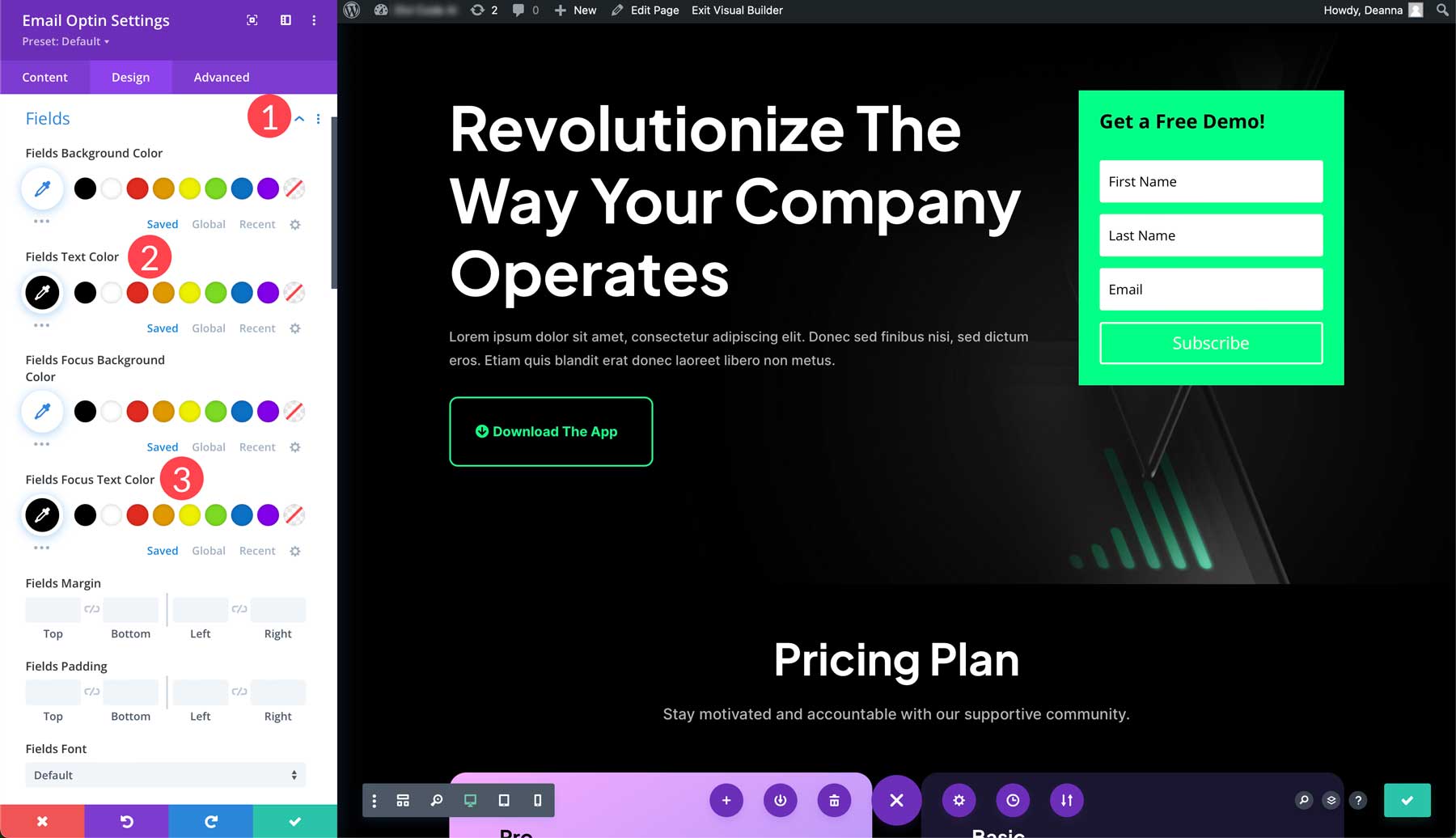
现在选择字段选项卡下拉箭头 (1),并将字段文本颜色更改为#000000 (2),并将字段焦点文本颜色更改为黑色 (3)。

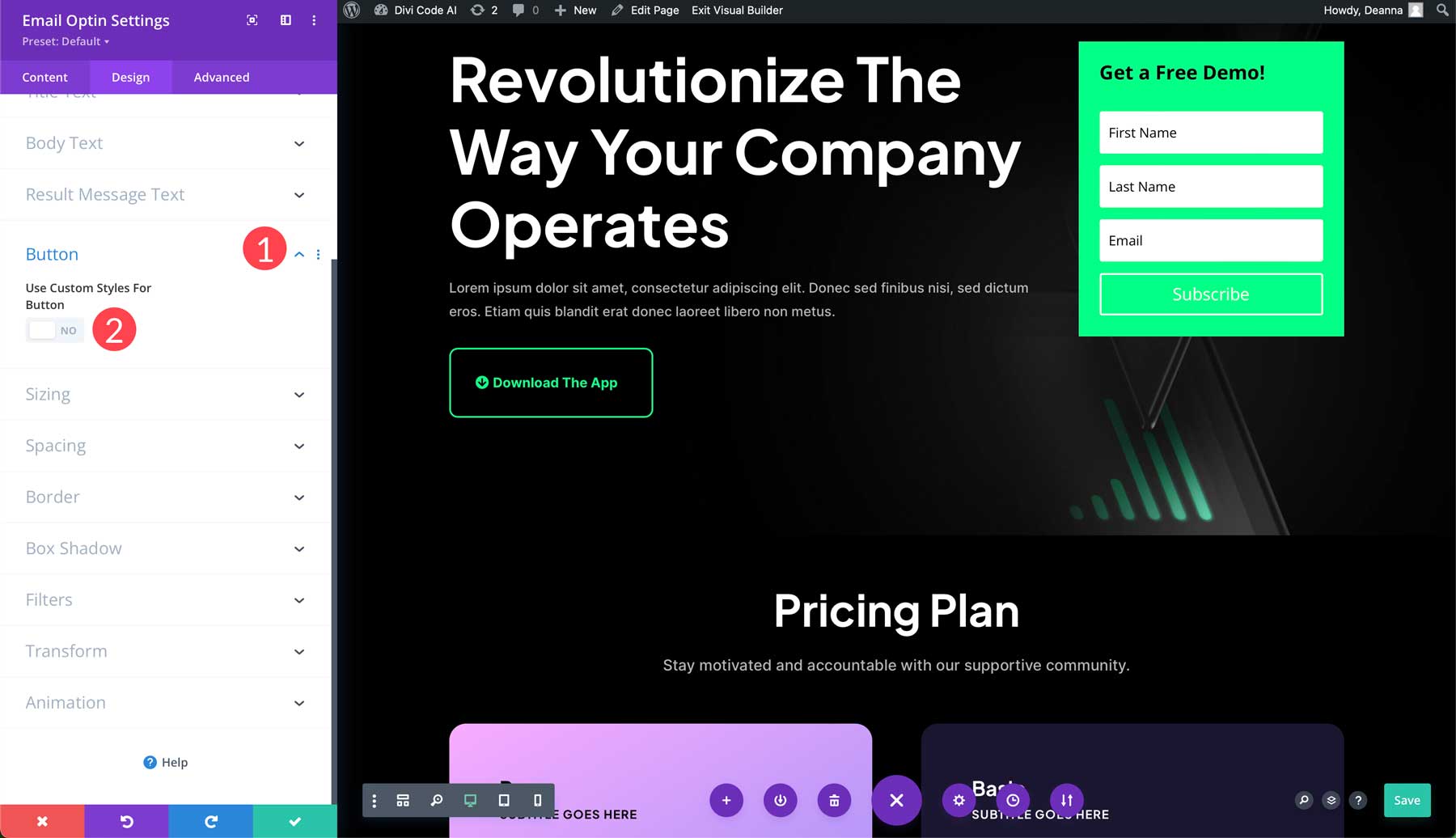
最后,我们需要自定义订阅按钮。 向下滚动到按钮选项卡(1),然后打开按钮的自定义样式(2)。

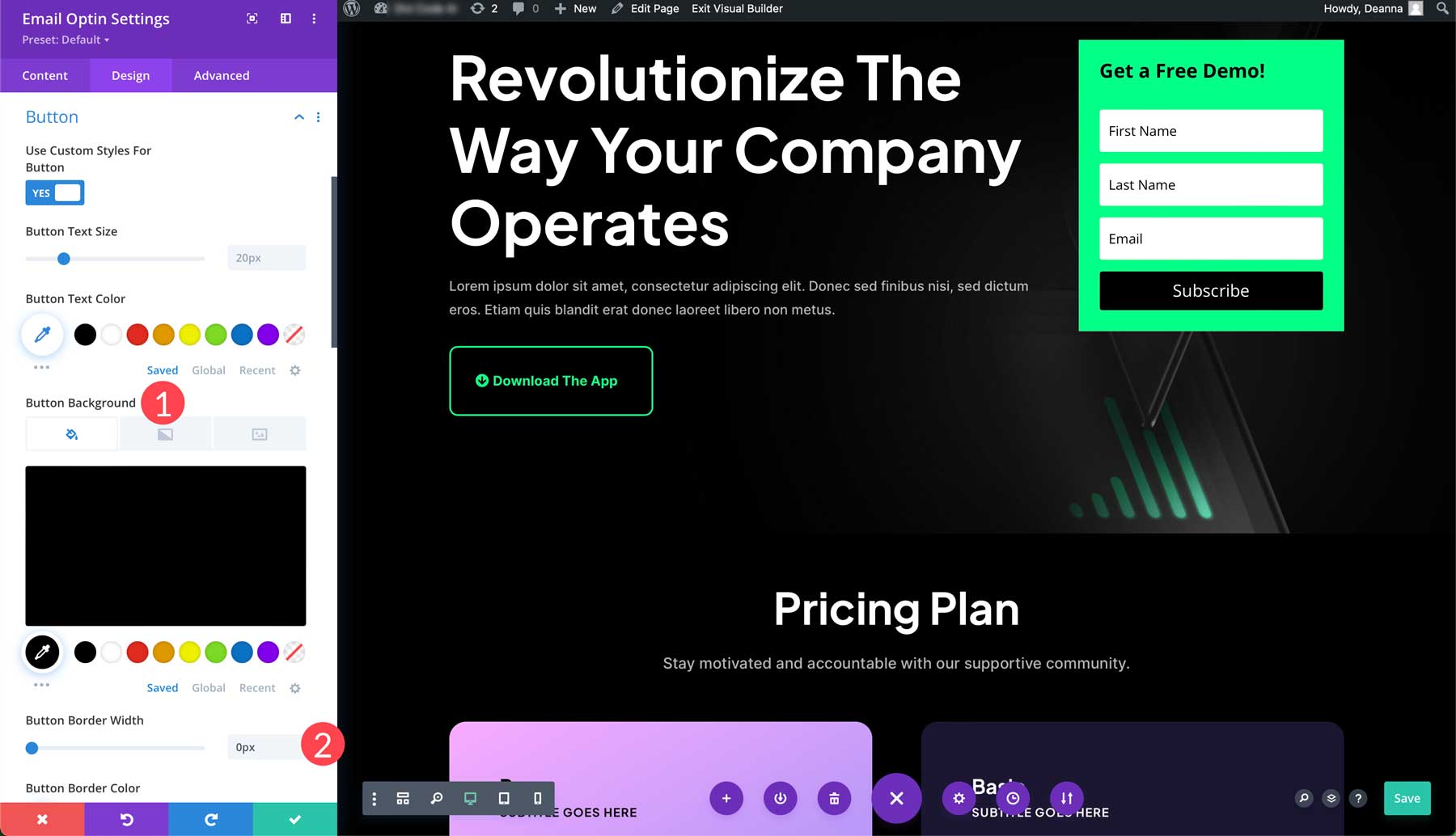
我们将保留文本颜色不变,但为按钮添加黑色背景 (1)。 我们还将边框设置为 0px (2)。

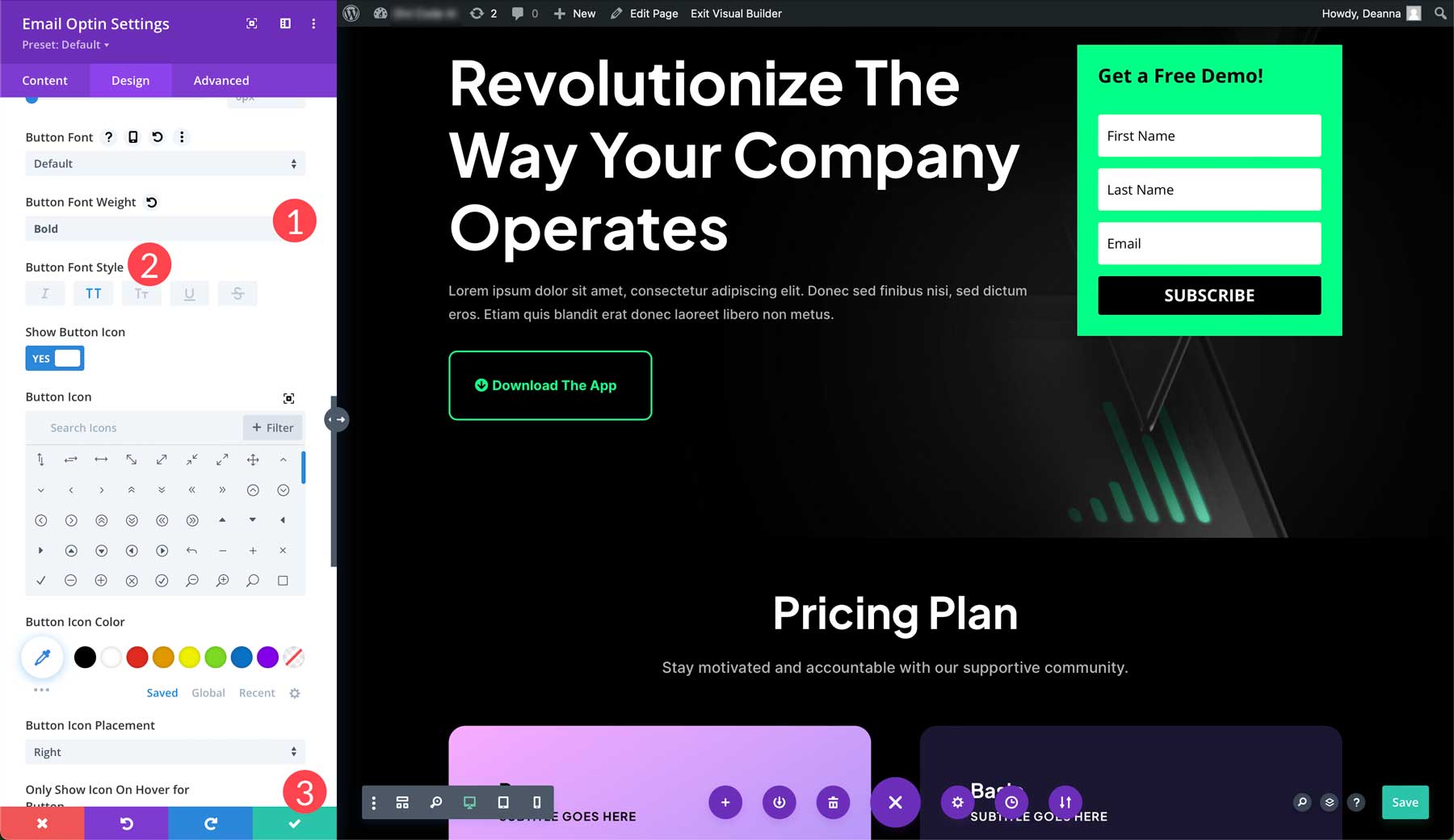
最后,将按钮的字体粗细更改为粗体 (1),并为按钮的字体样式选择大写 (2)。 要保存更改,请单击绿色复选按钮 (3)。

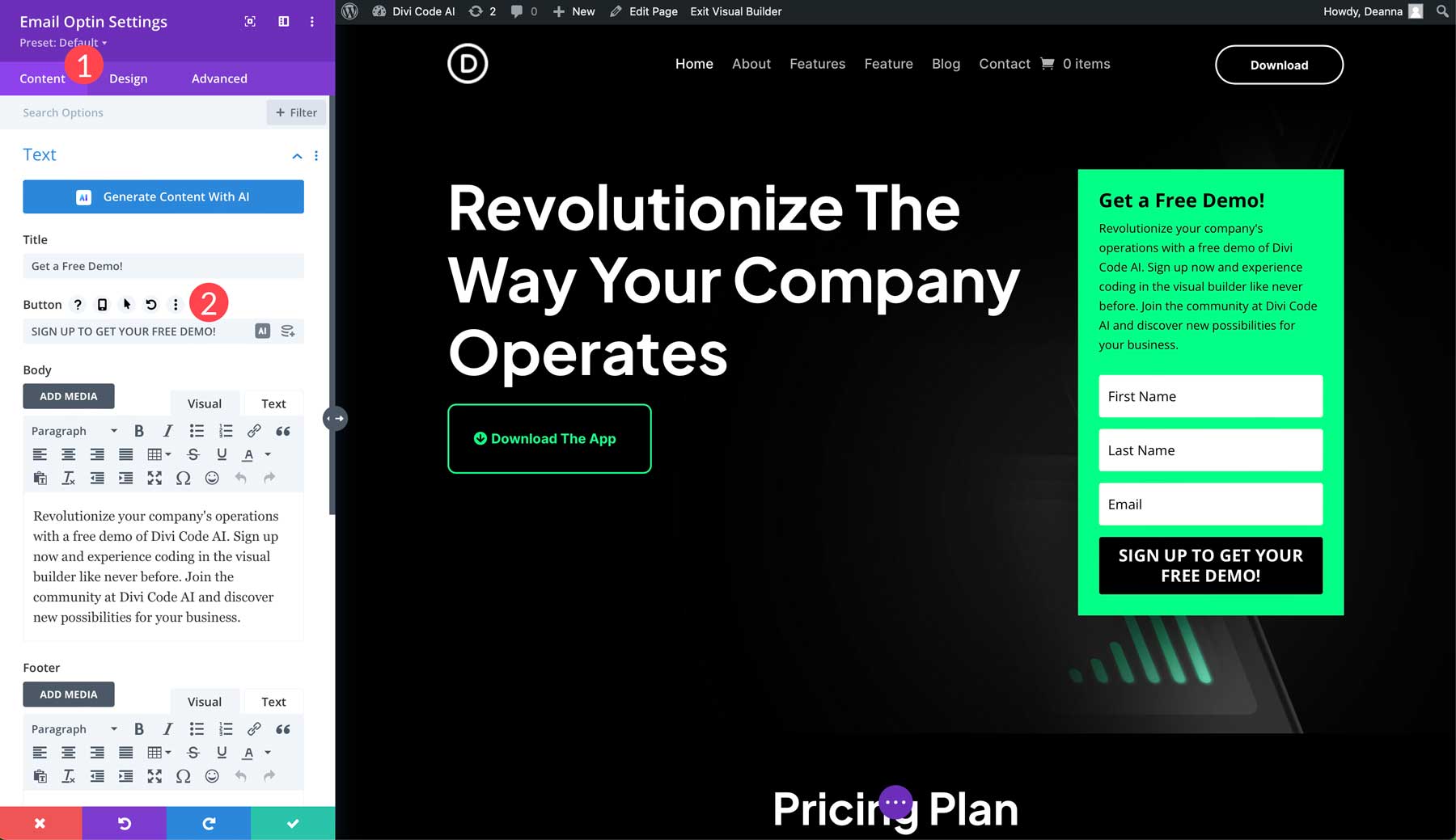
注意:如果您计划将 optin 表单用于新闻通讯订阅以外的其他用途,请不要忘记更改 optin 表单的文本。 可以通过单击内容选项卡 (1) 并更改按钮设置 (2) 中的订阅文本来调整该字段。

第 4 步:使用 Divi AI 将文案添加到您的着陆页
现在我们已经有了报价和首屏号召性用语,我们可以专注于为着陆页创建引人注目的文案。 我们可以聘请一名自由撰稿人或尝试独立撰写文案,但有了 Divi,就有更好的方法。 输入 Divi AI,您的个人文案助手。 借助 Divi AI,编写和改进文案变得轻而易举。 它的工作原理是分析网站上的现有内容,然后推荐相关的品牌文案。
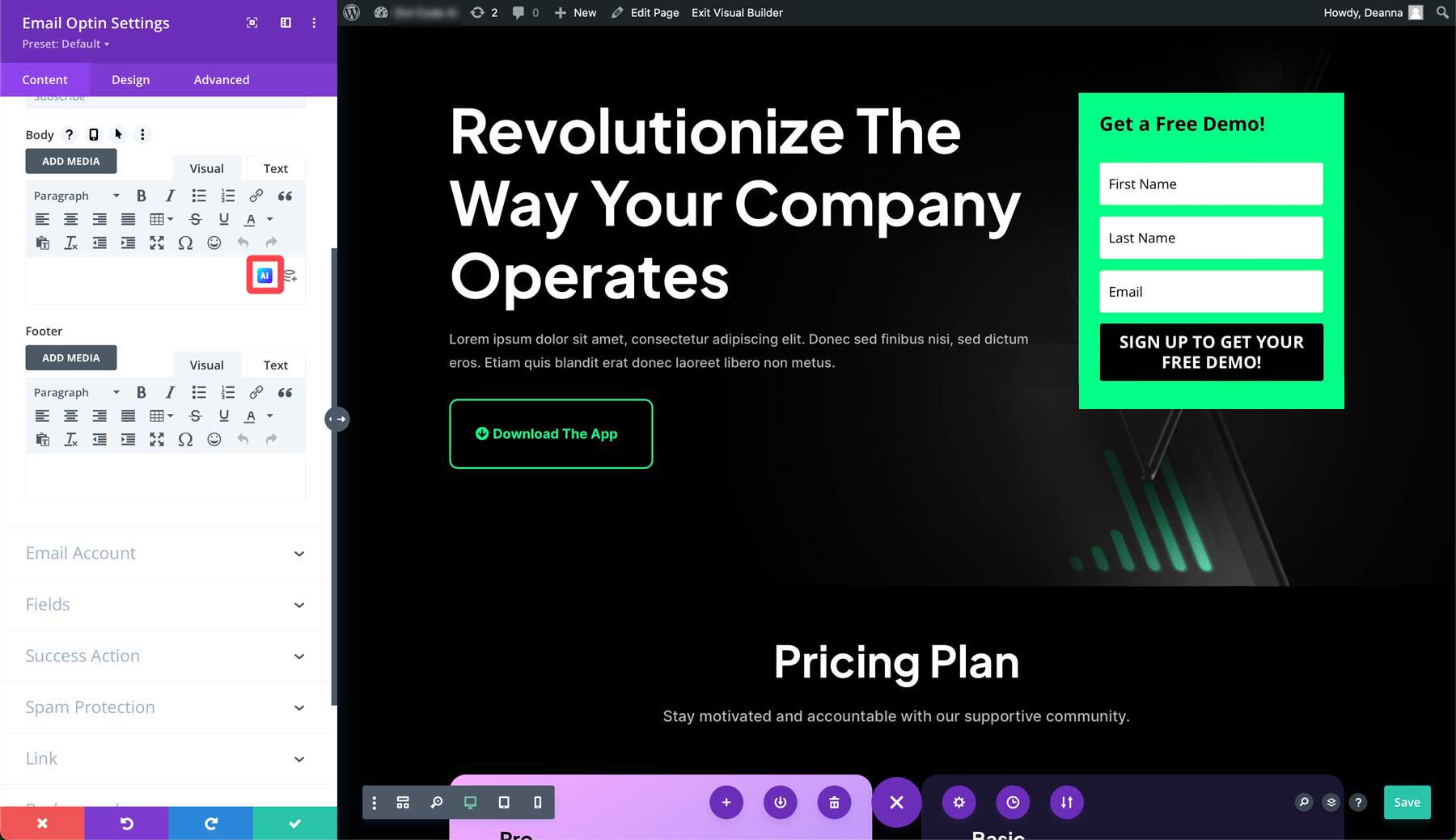
例如,如果我们想在电子邮件选项中添加文本,我们可以要求 Divi AI 根据文本提示提供副本。 打开电子邮件选择设置后,单击正文区域中的AI 图标以激活 Divi AI。

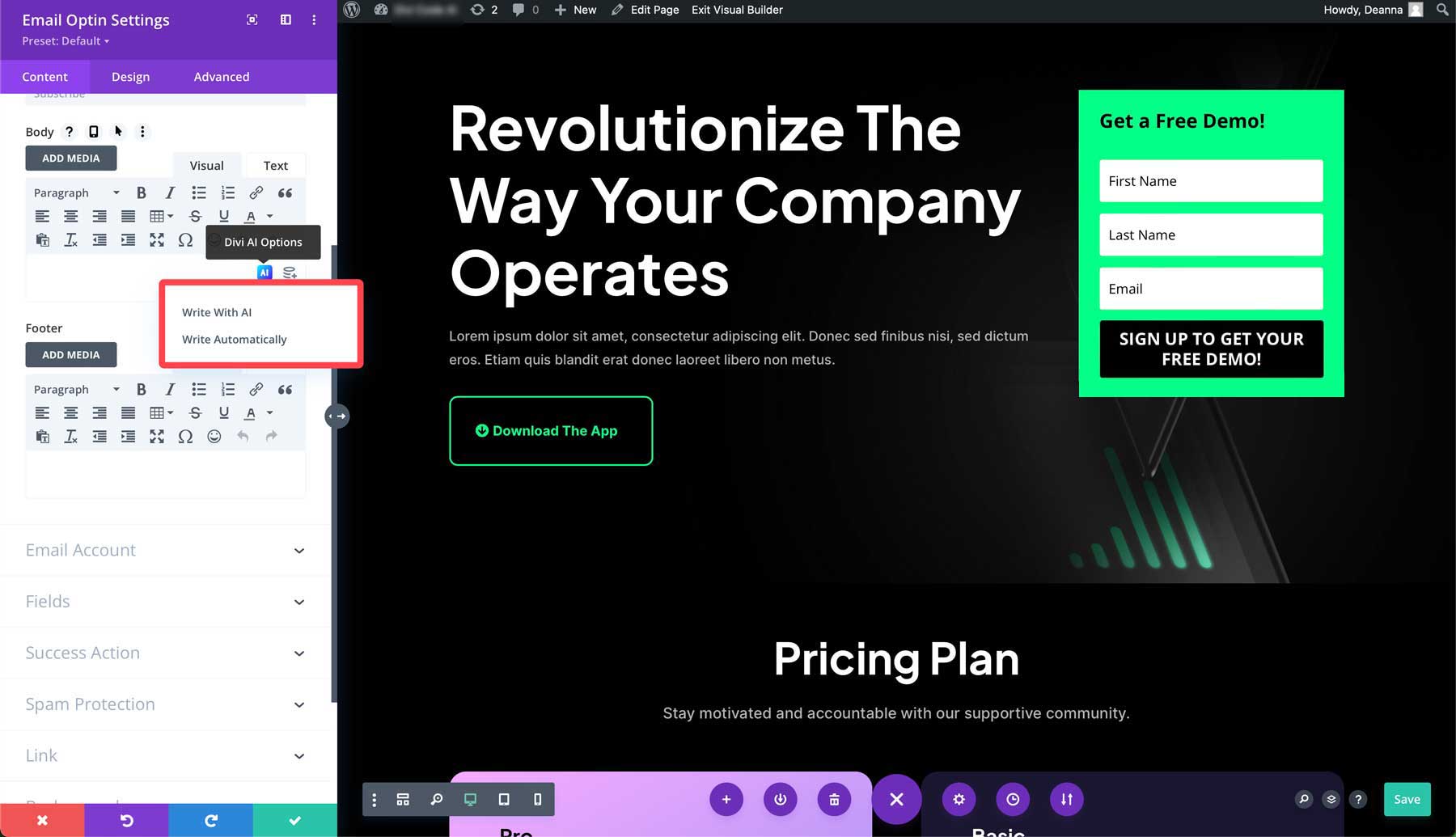
会弹出两个选项,包括AI写入和自动写入。 第一个选项允许您指导 AI 为模块创建副本。 自动写入选项允许 Divi 分析页面上的周围内容并根据其建议内容。 它会考虑网站的标题和标语等内容并提供相关文本。

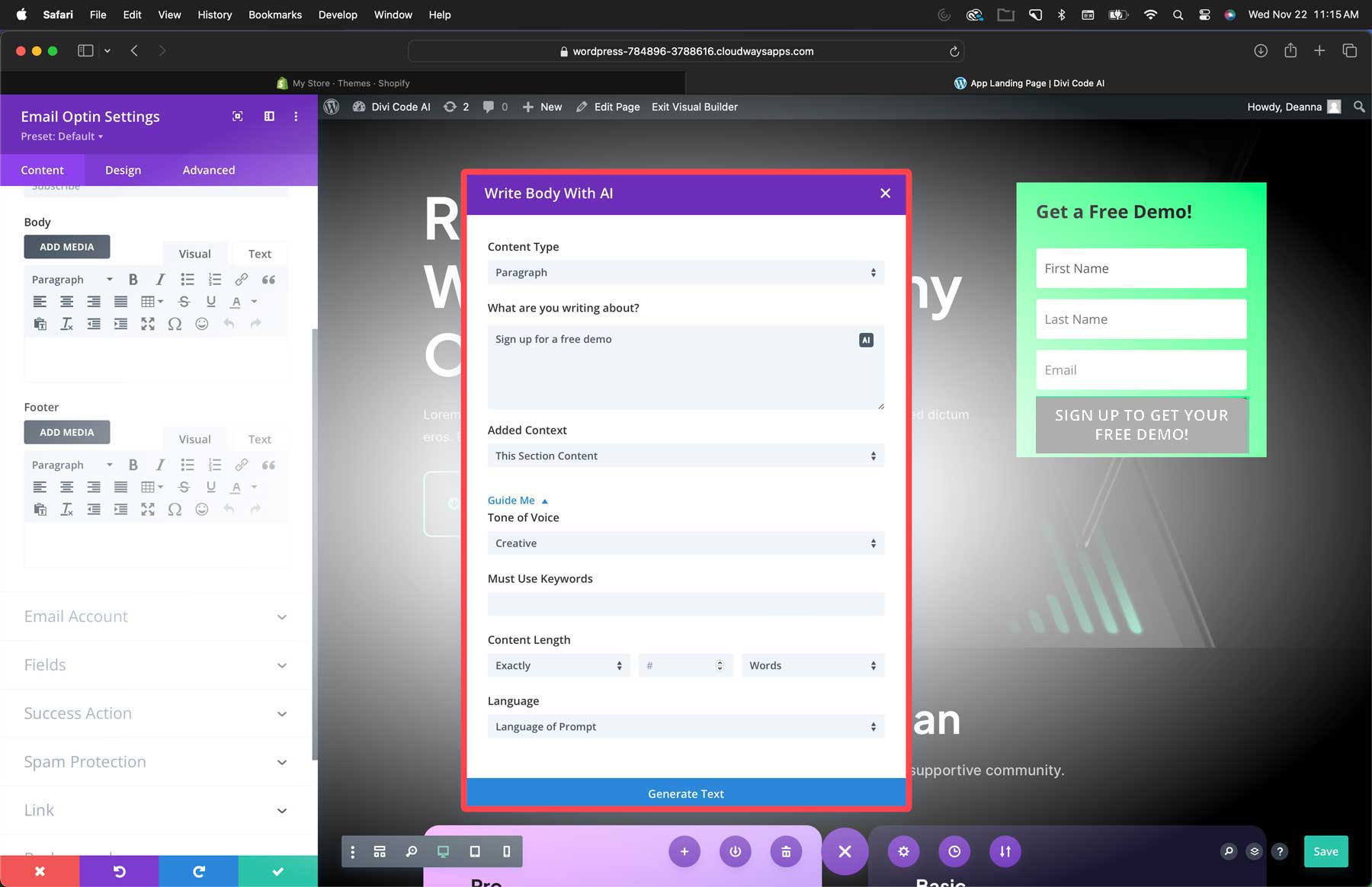
选择用AI写入。 这将调出 AI 界面。 您可以选择内容类型,提供有关您计划写的内容的详细信息,分配上下文,指定语气,添加关键字,选择语言,并告诉 Divi 确切要写多少字。

第5步:使用Divi AI生成图像
如前所述,拥有高质量、相关的图像对于构建高转化率 Divi 登陆页面至关重要。 值得庆幸的是,Divi AI 可以提供帮助。 Divi 的图像生成器具有良好的骨骼。 它建立在 Stable Diffusion 平台上,提供不同风格和长宽比的高质量图像,可以轻松地通过 AI 转换任何 Divi 布局。
使用 Divi AI 生成图像非常简单,但您可以遵循一些很好的提示技巧来充分利用该软件。 最重要的是完善的提示规则:图片风格 > 描述 > 细节 > 构图。
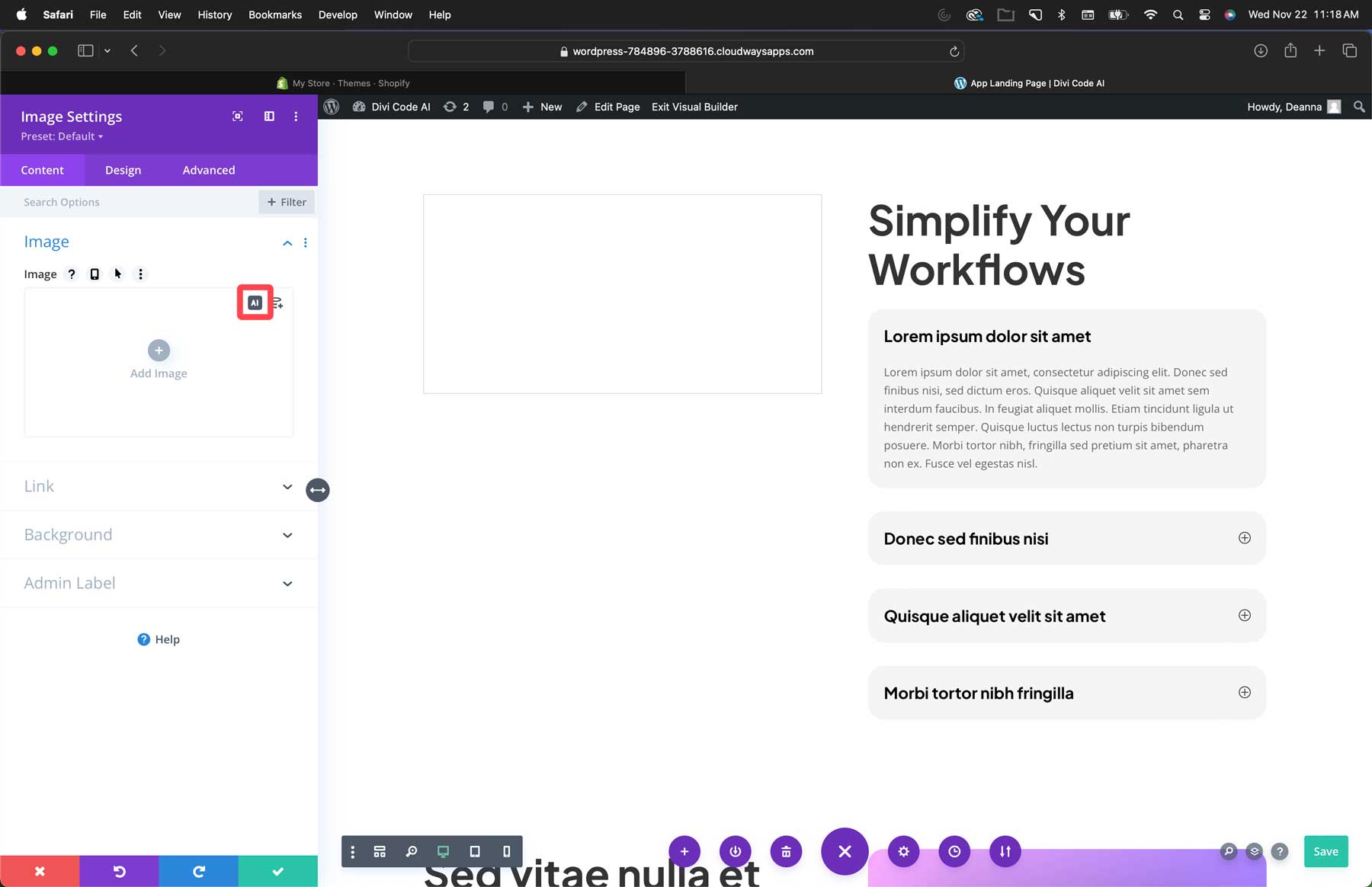
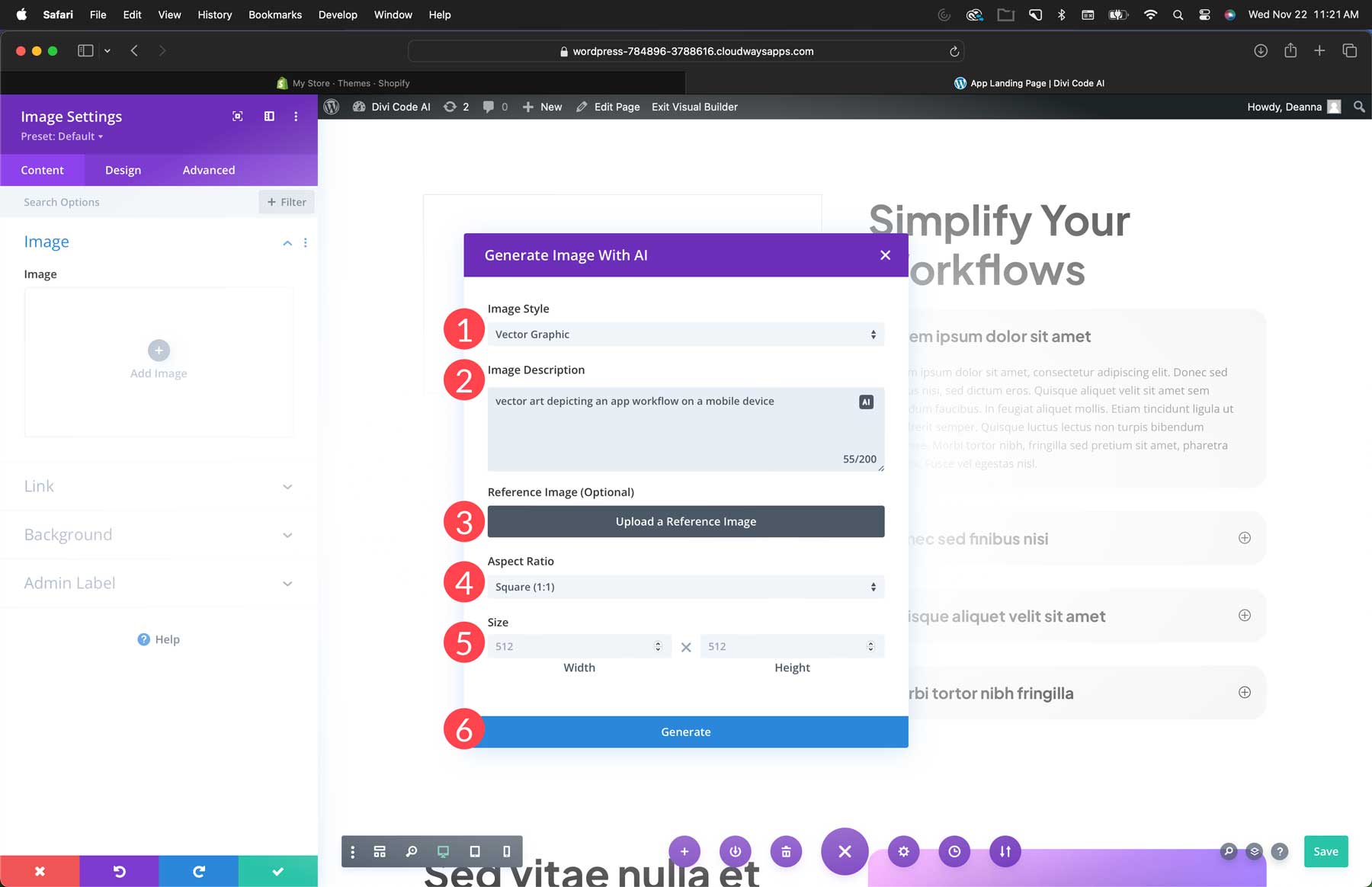
要生成图像,请将图像模块添加到您的着陆页。 接下来,单击图像字段右上角的AI 图标。

从十二种样式中选择一种 (1),添加描述 (2),根据需要上传参考图像 (3),选择长宽比 (4),添加尺寸 (5),然后单击生成 (6)。

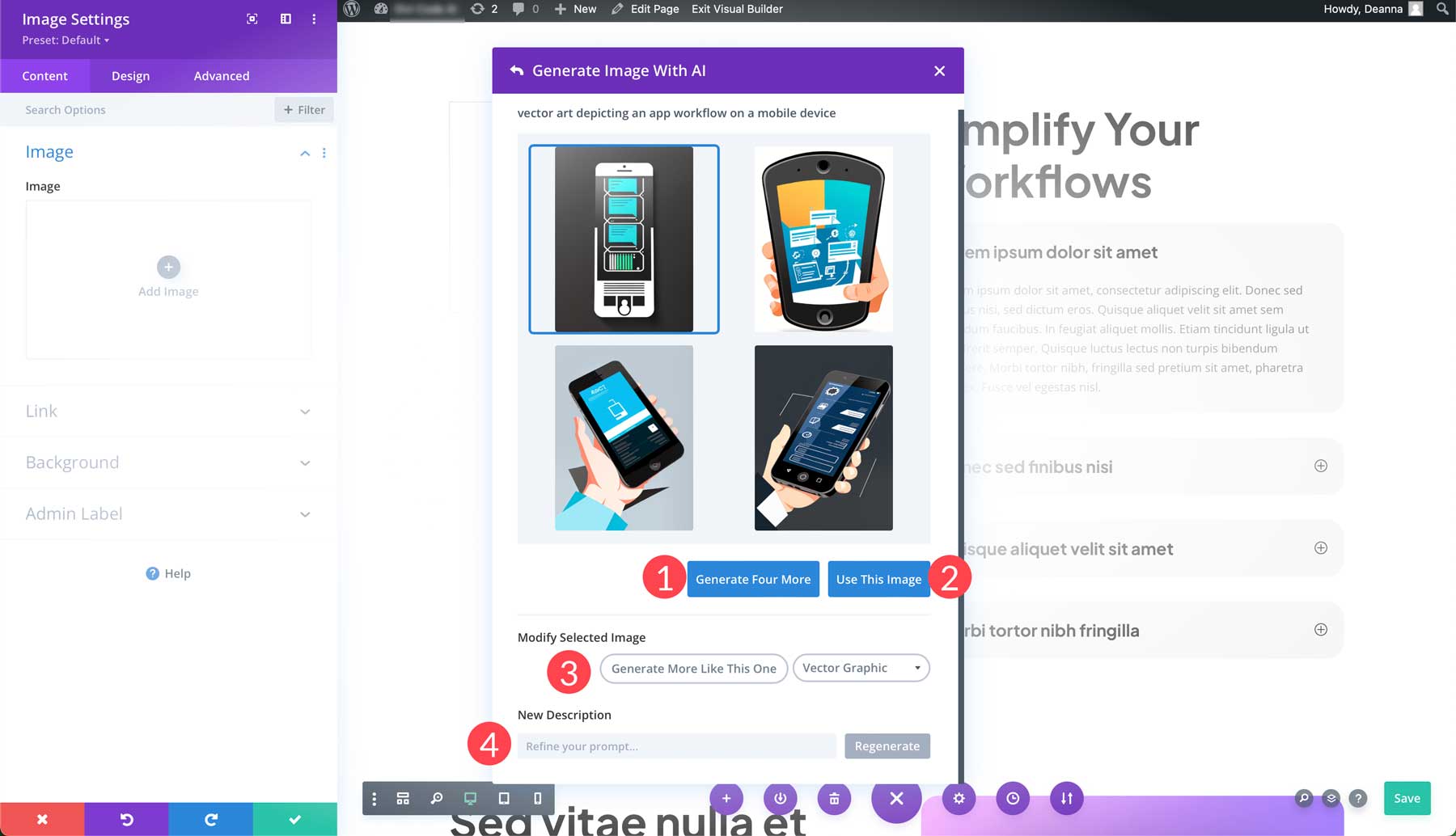
Divi AI将提供4张图片供选择。 从那里,您可以再生成四个 (1)、选择要使用的图像 (2)、修改照片 (3) 或优化提示 (4) 以生成一组完全不同的图像。

第 6 步:进行 A/B 测试
登陆页面成功的另一个关键步骤是 A/B 测试。 它允许您创建页面的多个版本,然后测试哪个版本性能更好。 如前所述,Divi 用户可以通过 Divi Leads 内置此功能。
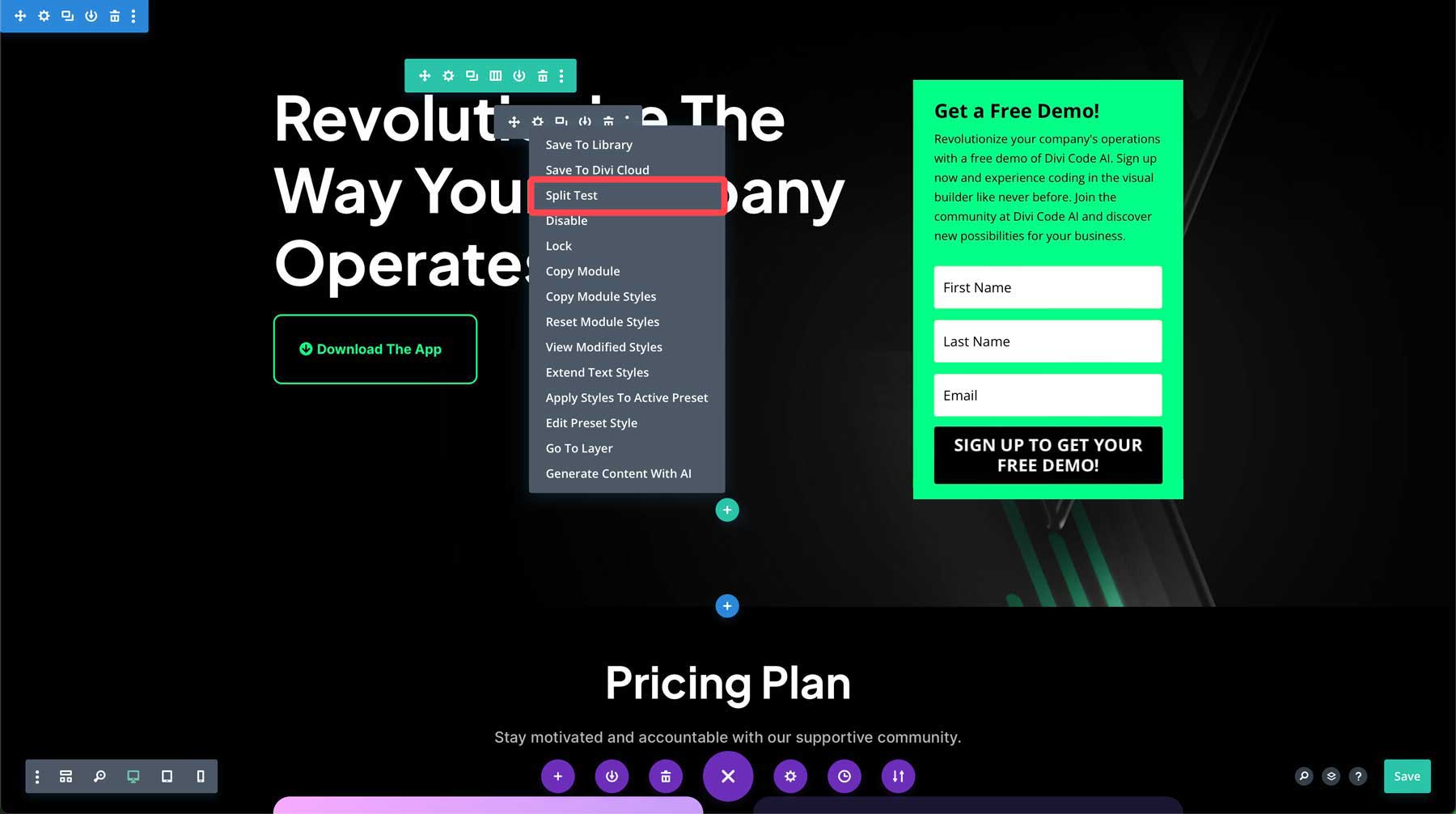
例如,您想要测试目标网页的两个不同标题。 您可以通过右键单击英雄部分中的标题并选择split test来轻松设置。

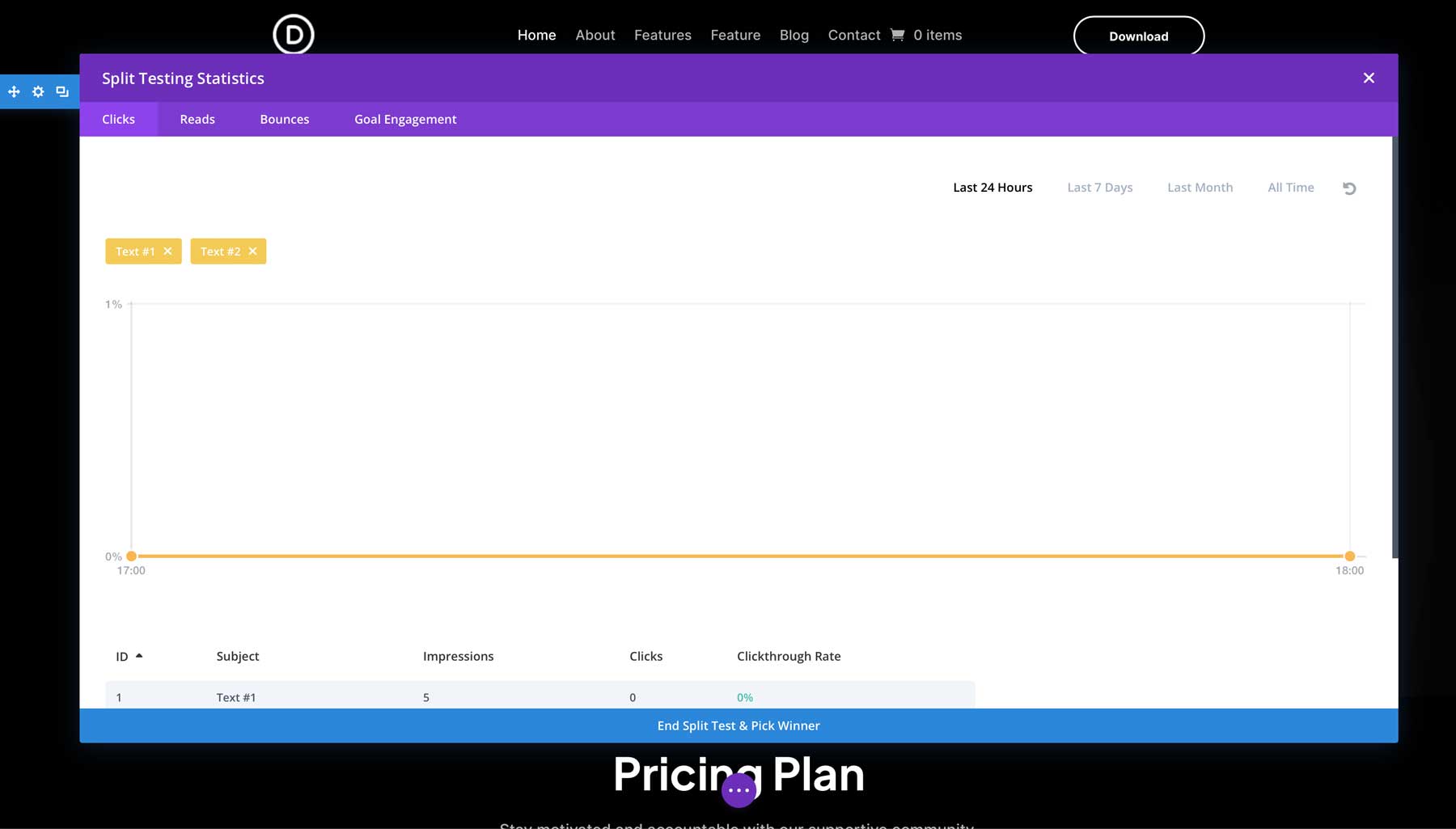
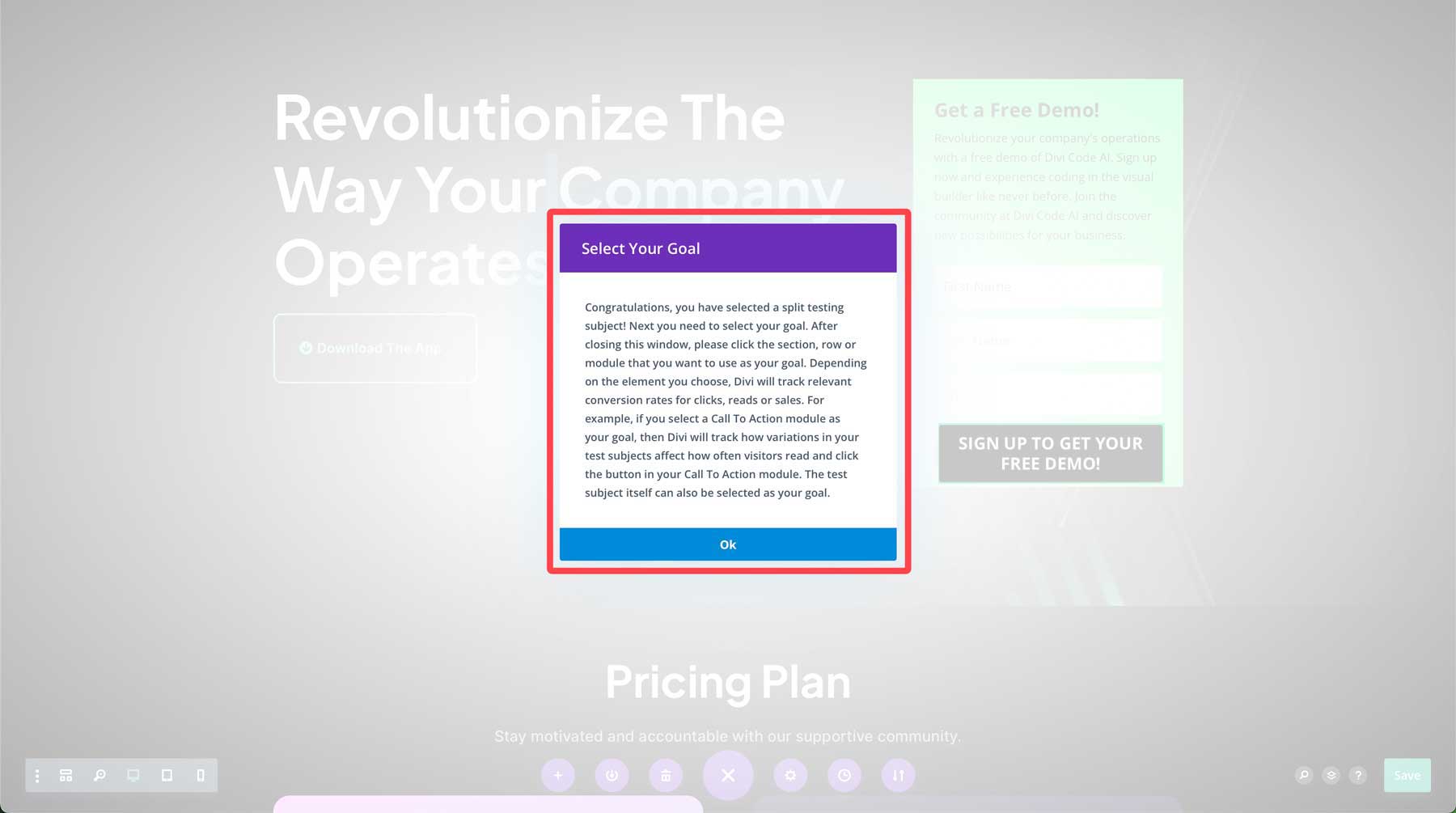
选择拆分测试的标题后,将出现一个对话框,通知您已选择测试主题。 下一步是建立一个目标,以便 Divi 可以跟踪点击、阅读或销售的相关转化率。

您可以单击标题将其设为主题和目标,然后更改第二个标题的文本。 从那里开始,每次用户点击您的页面时,Divi 都会进行测试,并确定哪个版本的标题更有效。 使用 Divi Leads,您可以测试页面上的任何模块,因此没有限制。

Divi Cyber Monday 网站包非常适合创建高转化率登陆页面
正如我们所演示的,Divi 的所有布局包都可以轻松构建高转化率的 Divi 登录页面,您可以使用该页面来展示您希望客户了解的产品、即将推出的销售或新服务。 今年的免费网络星期一网站包也是如此。 通过结合预制布局、Divi AI 和 Divi Leads 的优点,Elegant Themes 成员拥有快速创建有效登陆页面所需的所有工具。
