如何快速建立一个令人惊叹的作品集网站
已发表: 2024-09-24您是希望吸引客户的自由职业者或创意专业人士吗?作品集网站对于展示您的工作、推荐和服务至关重要。通过使用 Divi 和 Divi Quick Sites,您可以创建一个令人惊叹的作品集网站,帮助潜在客户一目了然地了解您的能力。本指南将引导您完成构建在客户和组织中脱颖而出的高质量投资组合网站的步骤。
- 1为什么需要投资组合网站?
- 1.1您的作品集网站的基本方面
- 2如何通过 6 个步骤制作一个作品集网站
- 2.1 1. 设置您的网站
- 2.2 2. 选择您的主题或网站构建器
- 2.3 3. 建立您的网站
- 2.4 4. 编辑和定制您的作品集网站
- 2.5 5. 使用插件增强您的作品集网站
- 2.6 6. 最后步骤
- 3 Divi 让您轻松构建作品集网站
- 4常见问题 (FAQ)
为什么需要一个作品集网站?
拥有一个作品集网站就像拥有一个数字店面,特别是如果您是一位想要展示自己技能的创意专业人士。这就是您需要一个的原因:
- 展示您的作品:作品集网站可让您在一个地方展示您的项目、技能和专业知识。无论您是设计师、作家、开发人员还是摄影师,它都是展示您最佳作品的完美平台。雇主或客户可以轻松浏览您所做的事情并了解您的风格和能力。
- 个人品牌:网站让您可以控制自己的品牌。这是一个专业的空间,您可以在这里讲述您的故事、分享您的价值观并展示您的独特性。您可以自定义设计、颜色和布局,以反映您的个性和您想要关联的工作类型。
- 可信度和专业性:精心设计的投资组合可以立即为您带来可信度。这表明您对自己的工作很认真,并且花时间专业地展示它。这可能是竞争激烈的行业中使您脱颖而出的决定性因素。
- 可访问性和便利性:您的作品集始终可以 24/7 在线访问。潜在的雇主、合作者或客户可以随时查看。它为您省去了发送文件或引导人们访问分散链接的麻烦。
作品集网站是一个强大的工具,可以将您的工作放在首位和中心位置,帮助您建立专业身份并创造无限的成长机会。对于任何想要在行业中留下痕迹的人来说,这都是至关重要的。
您的投资组合网站的基本方面
要创建有效的作品集网站,请确保包含以下基本要素:
- 简介:写一份关于你自己的简短介绍,包括你的背景、技能和专业知识。让访客知道您是谁以及您的独特之处。
- 作品展示:通过描述、图像和链接突出显示您的最佳项目。 Divi 可过滤作品集模块可以轻松以视觉上令人惊叹的方式展示您的作品。
- 简历:包括可供潜在客户或雇主下载或查看的简历版本。
- 联系表:使用 Divi 联系表模块,让访问者可以轻松地直接从您的网站联系您。
- 推荐:展示满意客户的反馈,以建立信任和信誉。 Divi 推荐模块使添加和管理推荐变得简单。
如何通过 6 个步骤制作一个作品集网站
我不会向您保证一夜成功或一刀切的解决方案。创建作品集网站需要奉献精神,您的旅程可能会有所不同。然而,通过遵循这些步骤,接受学习曲线并保持灵活性,您可以立即制作一个真正代表您的出色的作品集网站。
1. 设置您的网站
在设置您的作品集网站之前,您必须准备好一些东西,即您的域名、托管提供商和 WordPress。
领域
您的域名作为您网站在网络上的地址,例如, beautifulthemes.com 。拥有一个引人注目的域名对于吸引客户并增加收入非常重要。
您可以通过 Namecheap 等域名注册商购买并托管您的域名。但是,如果您选择 Siteground 进行网络托管,您可以直接向他们获取您的域名,以便于管理。
访问 Namecheap
WordPress 托管
每个网站都需要一个托管平台来存储您的网站并使其可以在线访问。由于我们使用 WordPress,因此选择优质的 WordPress 托管提供商非常重要。

Siteground 是完美的一体化解决方案,因为您可以在一个地方设置域名、托管和 WordPress 安装。因此,如果您没有托管提供商,我们建议您使用此平台开始您的网站开发。
获取站点地面
请观看下面的视频,了解如何设置您的域名和 WordPress 托管。
注意:许多 WordPress 托管提供商(例如 SiteGround)在您注册时提供简单的一键式 WordPress 安装。如果此选项不可用,您可以通过托管提供商的仪表板手动安装 WordPress。
2. 选择您的主题或网站构建器
Divi 是一个受到数百万人信赖的一体化网站建设平台。它提供了直观的拖放编辑器、令人惊叹的预构建布局以及完整的自定义选项,让您的创造力大放异彩。使用这个平台,您可以毫不费力地将您的想法转化为漂亮的作品集网站。

当谈到投资组合网站时,Divi 将所有点连接起来:
- 它提供 132 个布局包和 370 种布局。该主题具有可定制的部分,突出显示您的工作、技能、推荐和号召性用语元素,以吸引潜在客户。
- Divi Builder 使您能够使用其直观的拖放界面轻松设计个性化布局。您可以完全自定义网站的字体、颜色、间距等。
- 该主题包括一个推荐模块,允许您在您的网站上展示客户反馈、评论或推荐。
- Divi 作品集模块可让您轻松展示项目或工作样本。设置网站后,您可以在作品集或项目页面上使用此模块。
在 Divi Marketplace 中发现更多适合您的作品集网站的 Divi 工具。您甚至会发现专为创意人士、艺术家和自由职业者设计的儿童主题,例如 Molite Creative Portfolio Layout。
如果您喜欢更快的解决方案,请考虑使用 Divi Quick Sites 通过预先设计的模板在几分钟内构建您的作品集。
购买、下载并安装 Divi
从 Elegant Themes 购买 Divi 有两种灵活的定价选项:年度许可证89 美元或终身许可证249 美元。购买后,请按照以下步骤下载并将其安装到您的 WordPress 网站上:
- 转到 WordPress 仪表板中的外观 > 主题。
- 选择“添加新主题”,然后选择“上传主题”。
- 找到您下载的 Divi .zip 文件,然后单击立即安装。
- 安装后,单击激活将 Divi 设置为活动主题。
现在您的主题已安装,您就可以开始构建您的网站了!无论您是想直接深入了解 Divi Builder 教程,还是使用 Divi Quick Sites 在几分钟内生成一个完全设计的网站,选择权都在您手中。
获取迪维
3. 建立您的网站
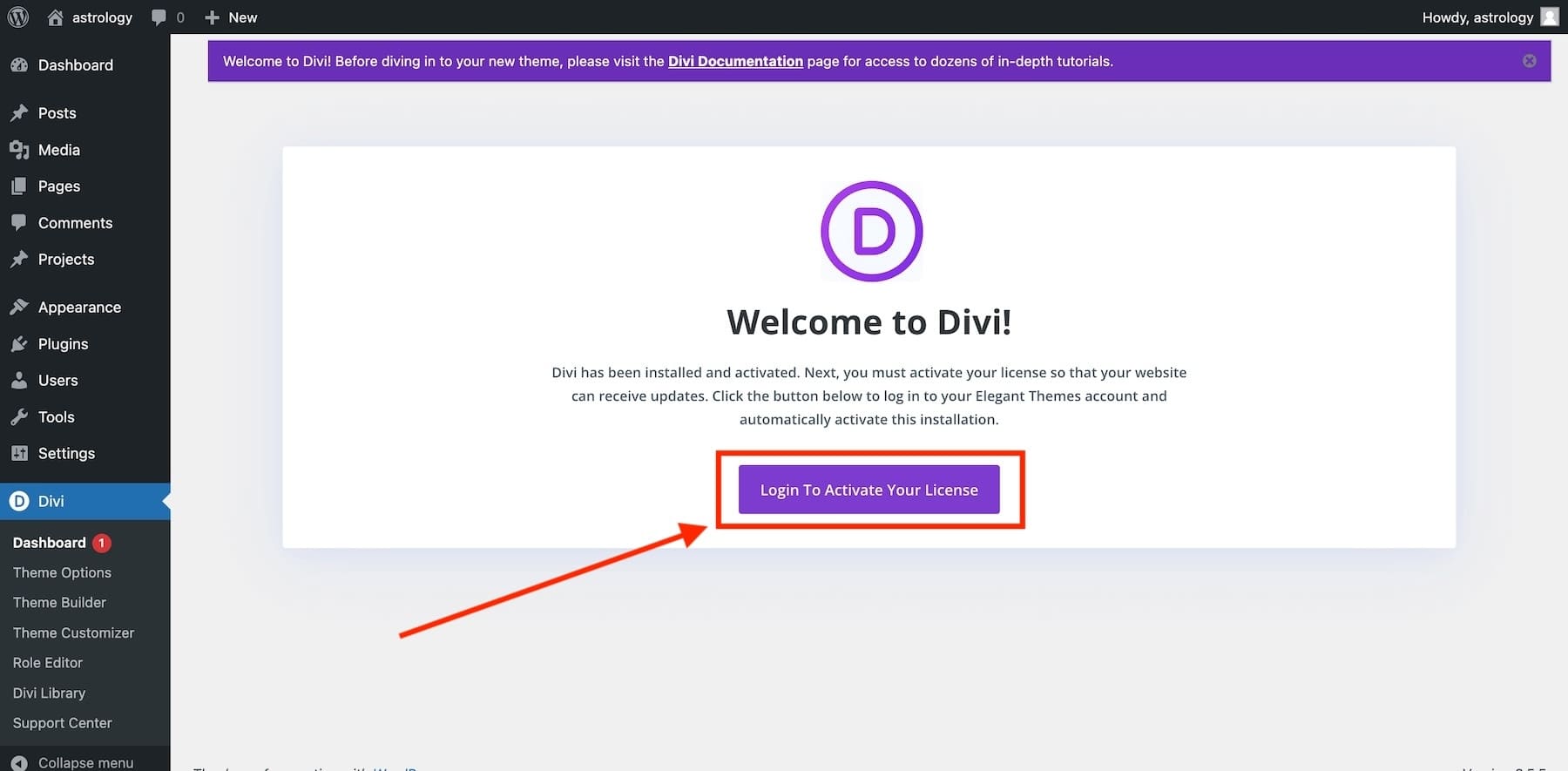
启动入职向导
在 WordPress 中激活 Divi 主题后,您将看到 Divi 的入门向导,它将指导您完成设置过程。只需单击按钮即可登录并激活您的 Divi 许可证。

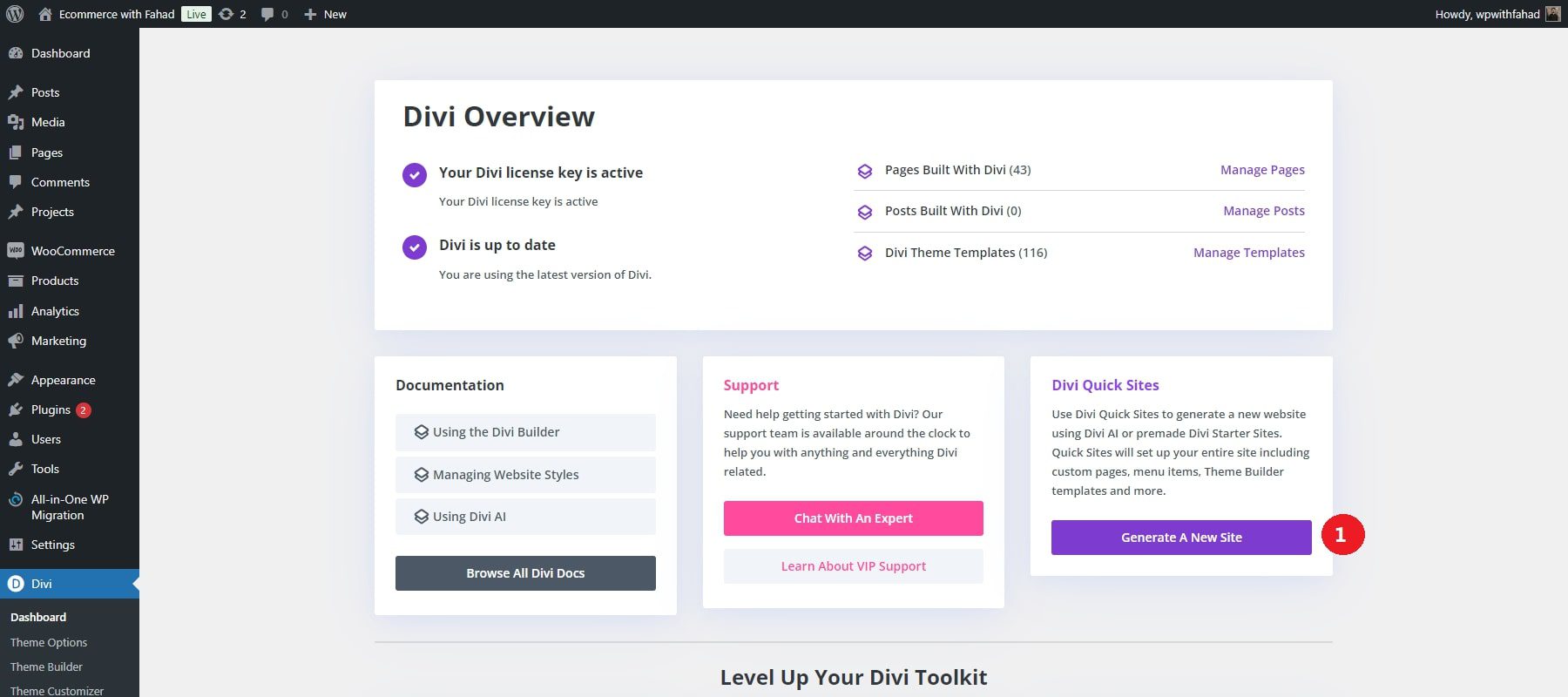
一旦您的许可证被激活,您就可以访问 Divi Quick Sites,该功能可让您在短短几分钟内构建一个功能齐全的网站。首先,前往 Divi 仪表板并单击“生成新站点”。

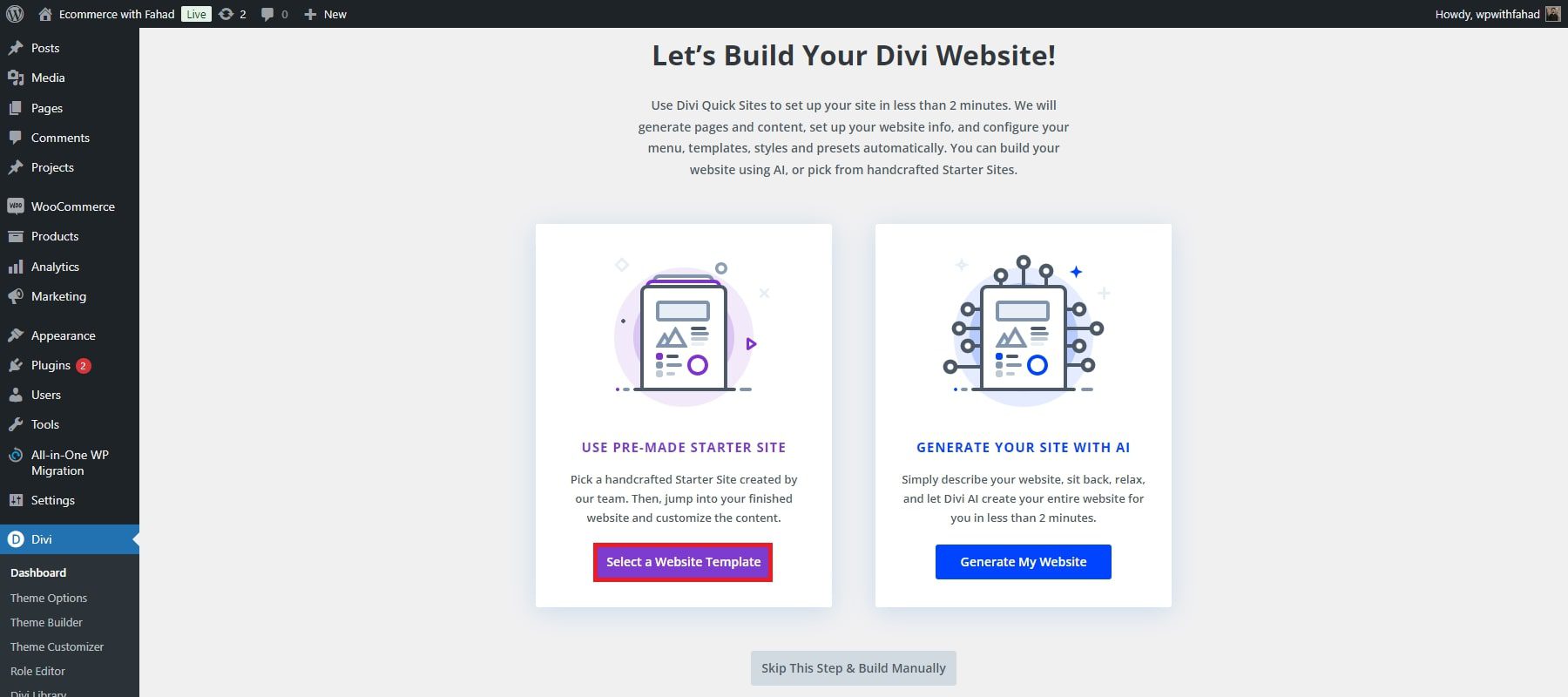
使用作品集入门站点(或使用 AI)生成您的站点
现在,您可以选择是否使用预制的入门模板或 Divi 的 AI 网站构建器来构建您的作品集网站。由于 Divi 提供了令人惊叹的作品集入门网站,因此只需单击“选择网站模板”即可。

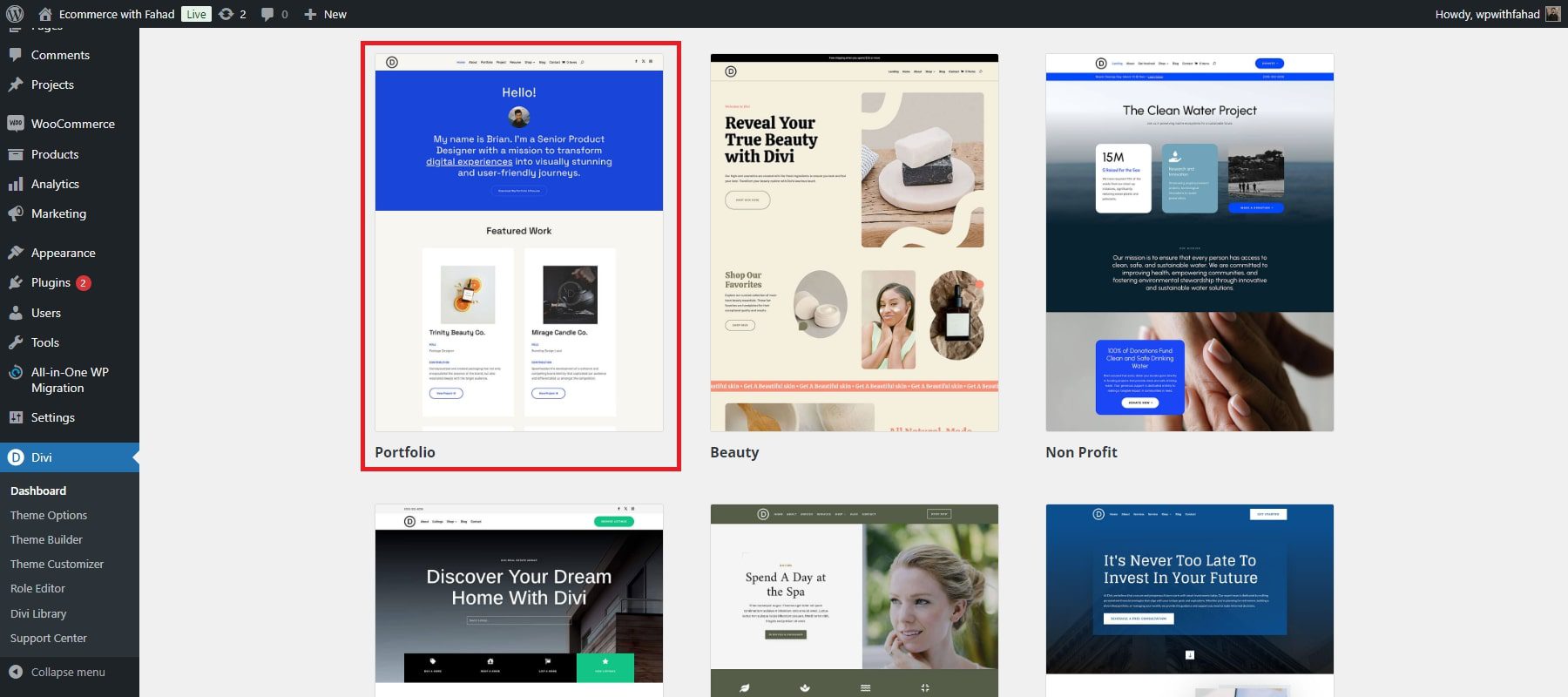
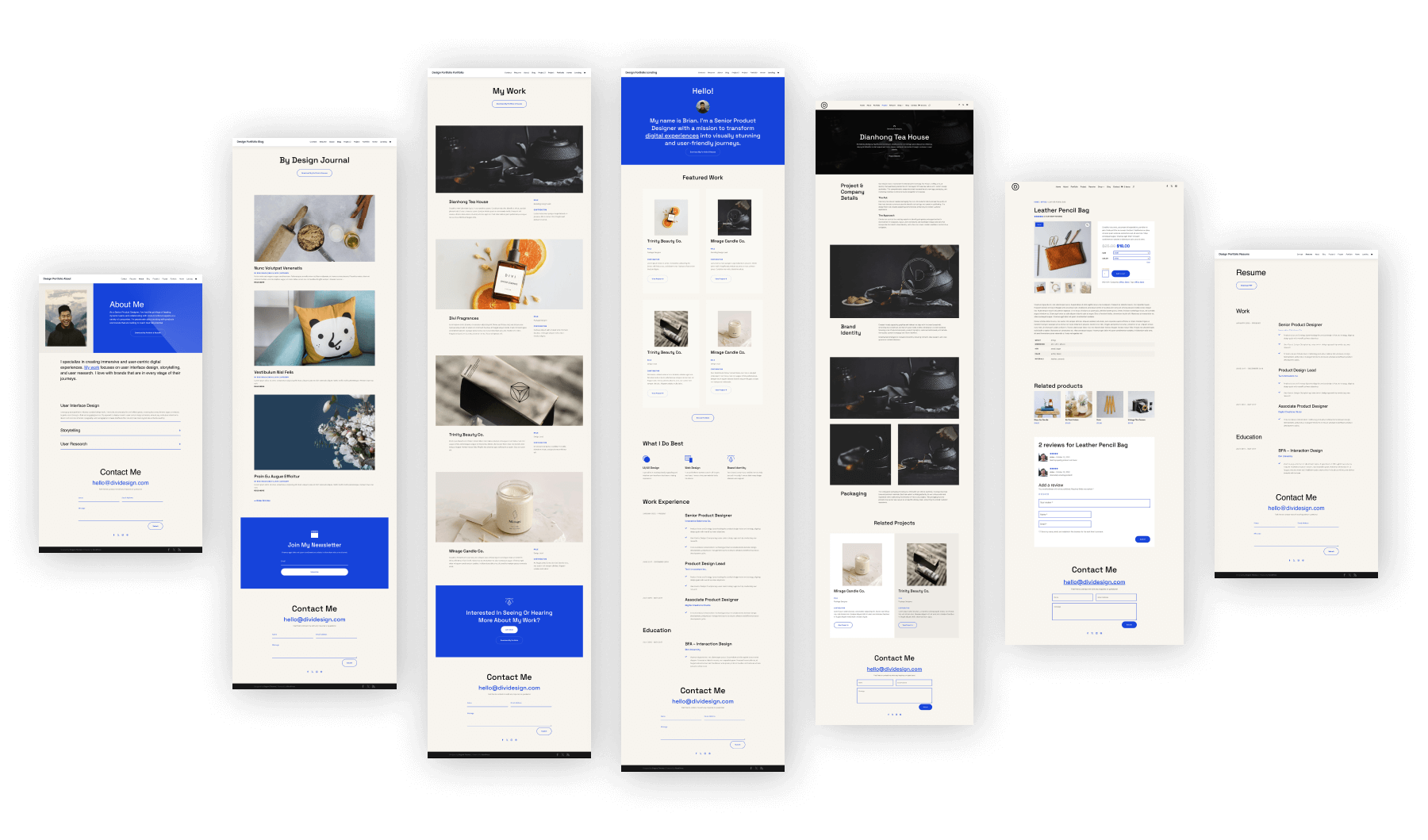
屏幕上显示入门网站模板后,选择作品集入门网站。如果模板与您的品牌不完全匹配,请不要担心 - 您可以稍后完全自定义颜色、字体、文本和图像以适合您的风格。

完成 Divi 快速站点表格和最终设置
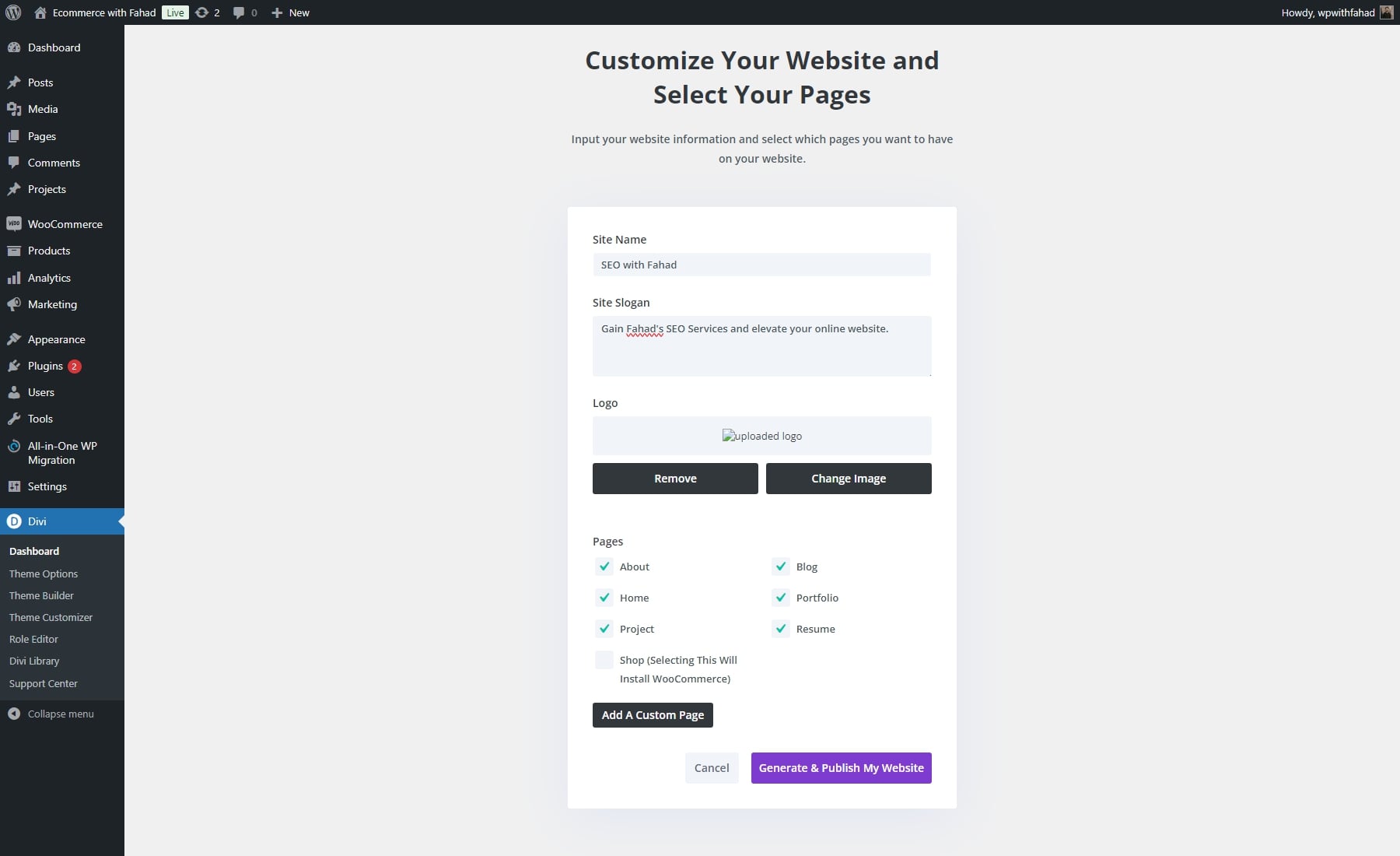
Divi Quick Sites 将提示您输入有关您的网站和要包含的页面的详细信息。只需填写表格:
- 输入您的网站名称、口号和徽标。
- 上传您的徽标,以便 Divi 可以自动将其放置在您的网站上(如果有)。
- 从入门站点中选择所需的页面,并根据需要添加任何其他自定义页面。
- 填写表格后,单击“生成并发布我的网站”按钮。

注意:如果您选择“商店”页面,WooCommerce 将自动安装,创建一个包含产品页面、结帐等的在线商店。但是,由于这对于作品集网站来说不是必需的,因此请随意跳过此选项。
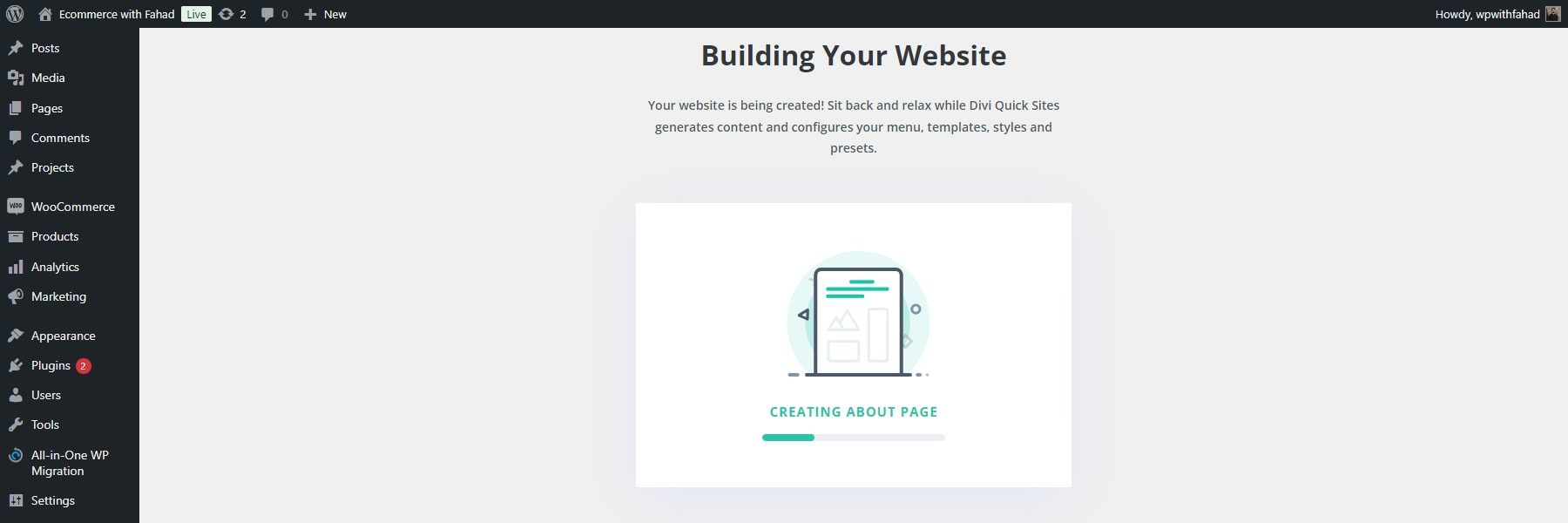
您的网站只需几分钟即可准备就绪
在您提供必要的详细信息后,Divi Quick Sites 将在两分钟内生成您的整个网站。根据您输入的信息,它将自动设置所有内容,包括页面、模板、样式和导航菜单。

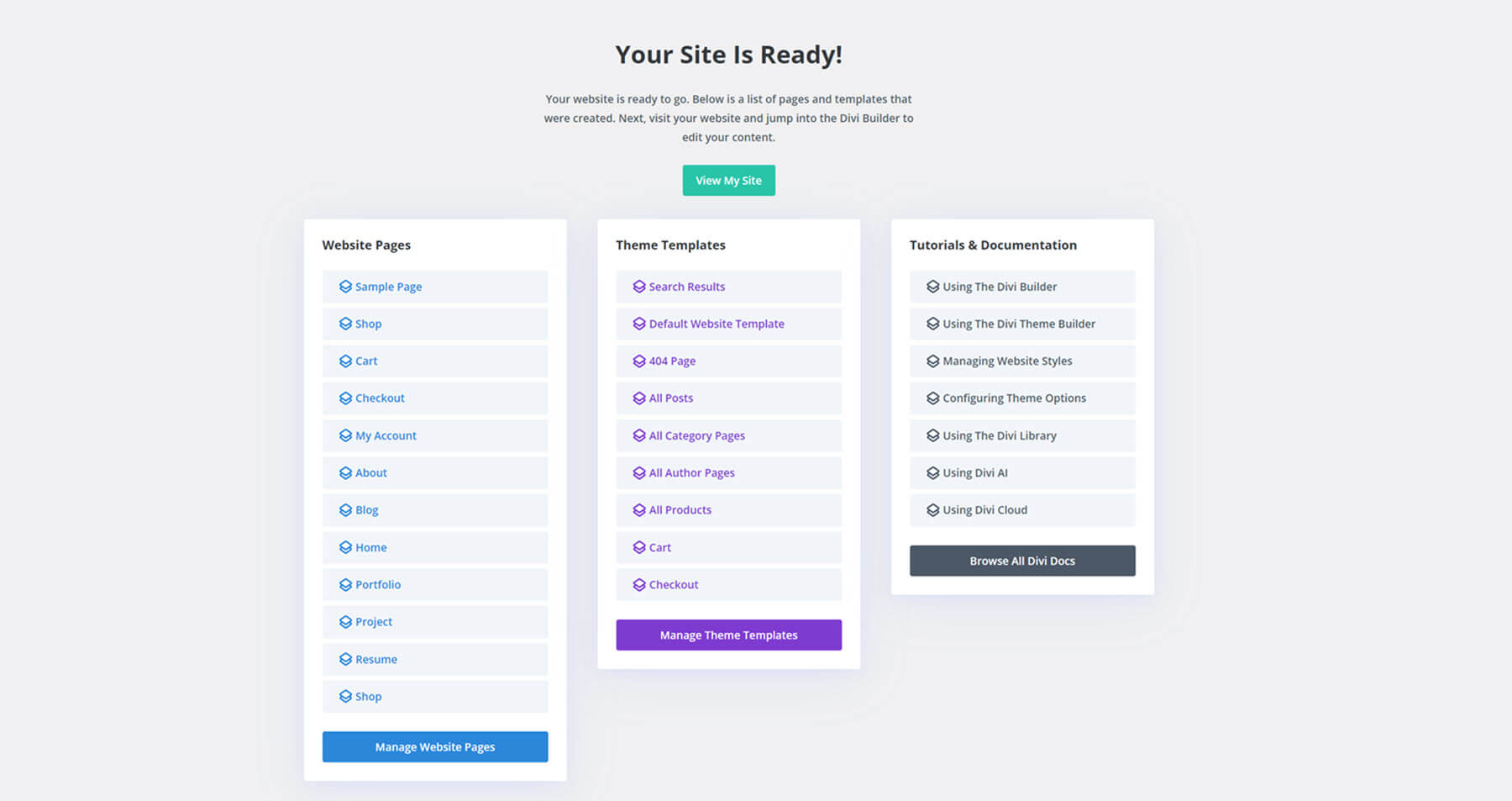
一旦您的网站准备就绪,您将看到一个确认页面,上面写着“您的网站已准备就绪!”此页面还将包括所有已创建的网站页面和主题模板的列表,以及有用的教程和文档的链接,以指导您开始自定义新网站。

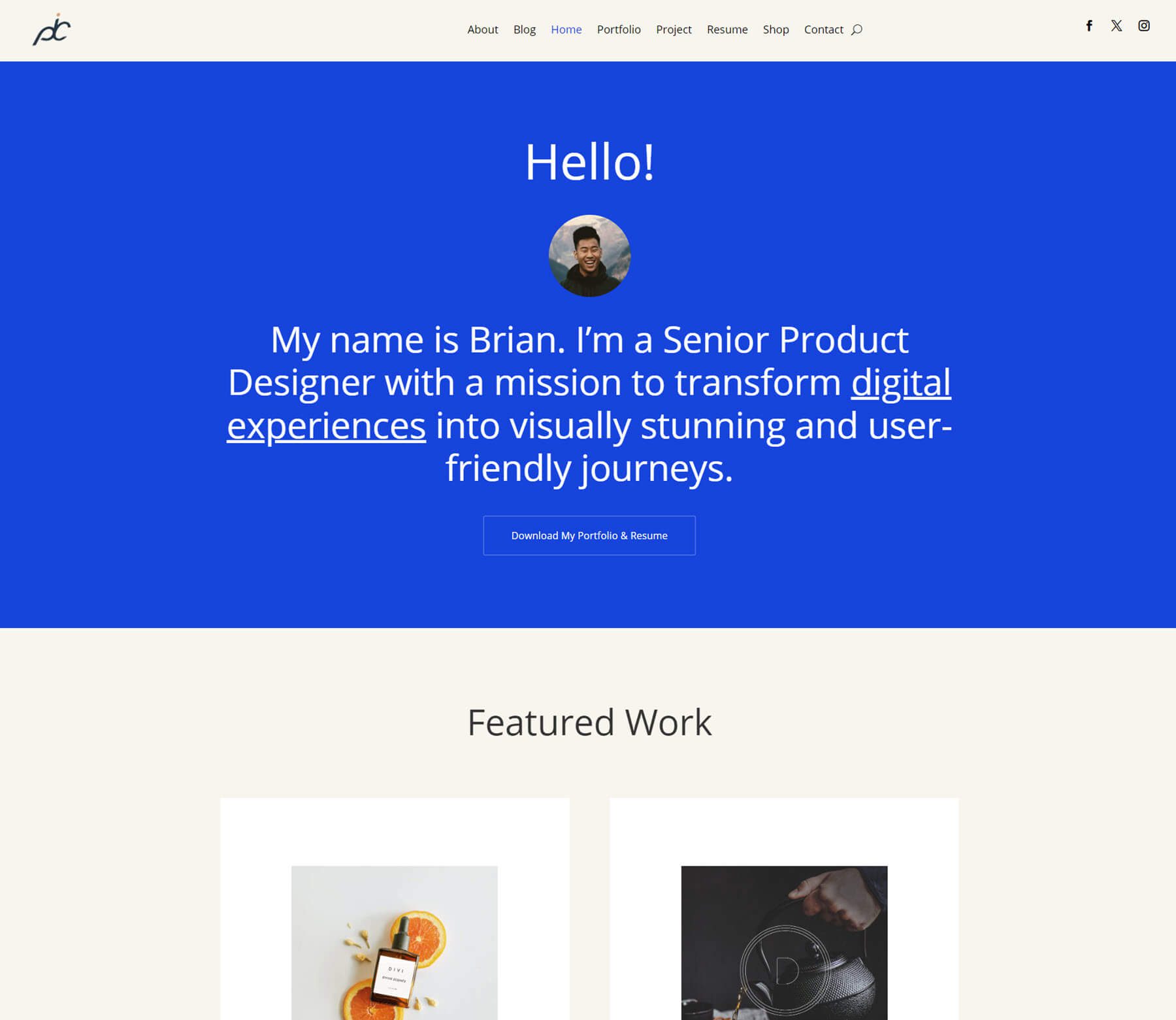
以下是单击“查看我的网站”时生成的网站的外观。


据Divi Quick Sites介绍,新成立的作品集网站核心页面如下:
- 关于
- 博客
- 家
- 文件夹
- 项目
- 恢复
这不包括选择“商店”页面时创建的其他 WooCommerce 页面和模板。
4. 编辑和定制您的作品集网站
现在我们的页面已经设置完毕,我们可以使用 Divi Builder 自定义它们。虽然 Divi Quick Sites 是启动网站设计的绝佳方式,但重要的是要记住,可能仍然需要进行一些调整。对于字体和颜色等品牌元素尤其如此。
编辑全局颜色和字体
每个 Divi 入门网站都包含全局颜色、字体和预设,使您可以轻松自定义样式以适合您的品牌。此功能确保这些布局中的任何模块都可以重复使用。当向页面或部分添加新按钮、标题或 Divi 模块时,设计将保持一致。
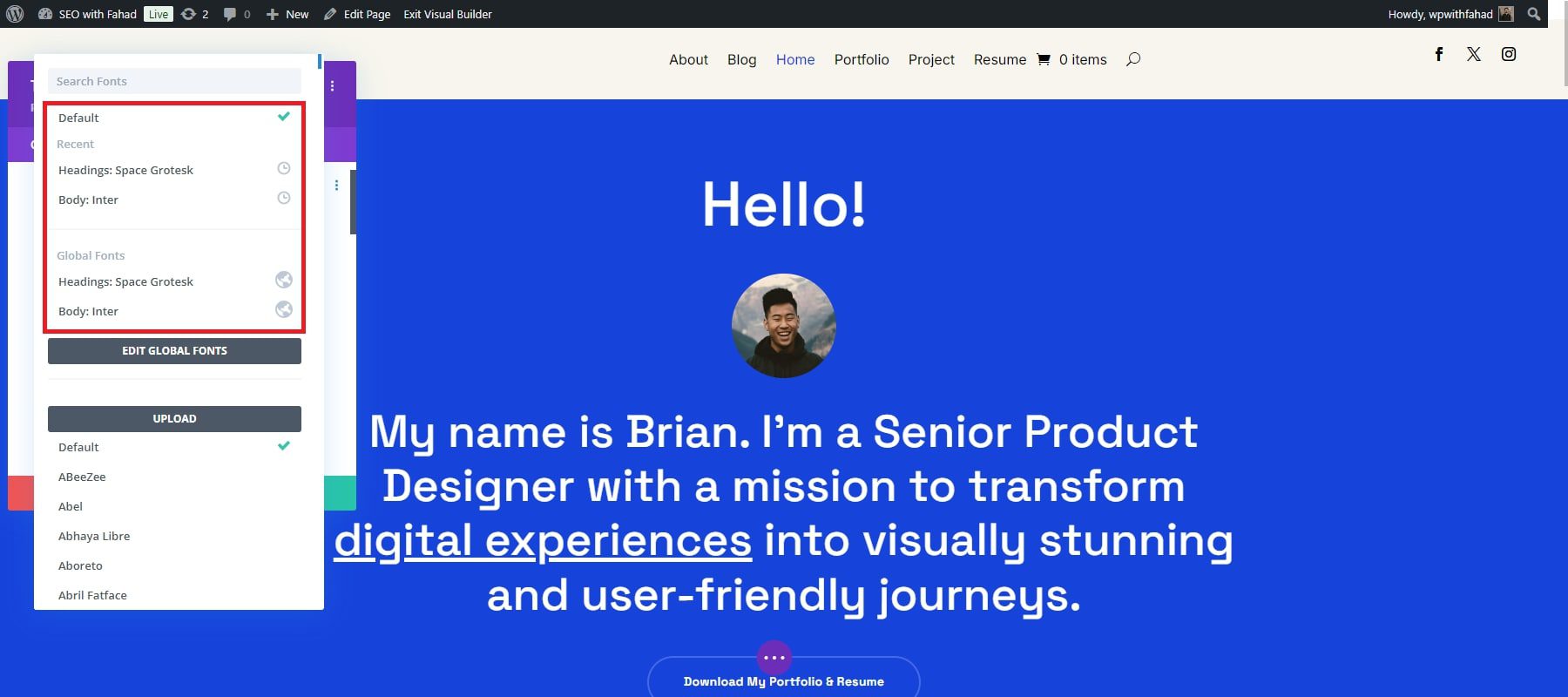
您的作品集网站附带从入门模板中选择的预设全局字体。您可以选择保留这些或添加您自己的品牌字体。使用 Divi Builder 可以轻松自定义全局字体。
选择任意文本模块并打开其设置。导航到“设计”选项卡,向下滚动到“文本”部分,然后单击“字体”。

您可以上传自己的字体或从我们的库中选择,其中包括 Google 字体。
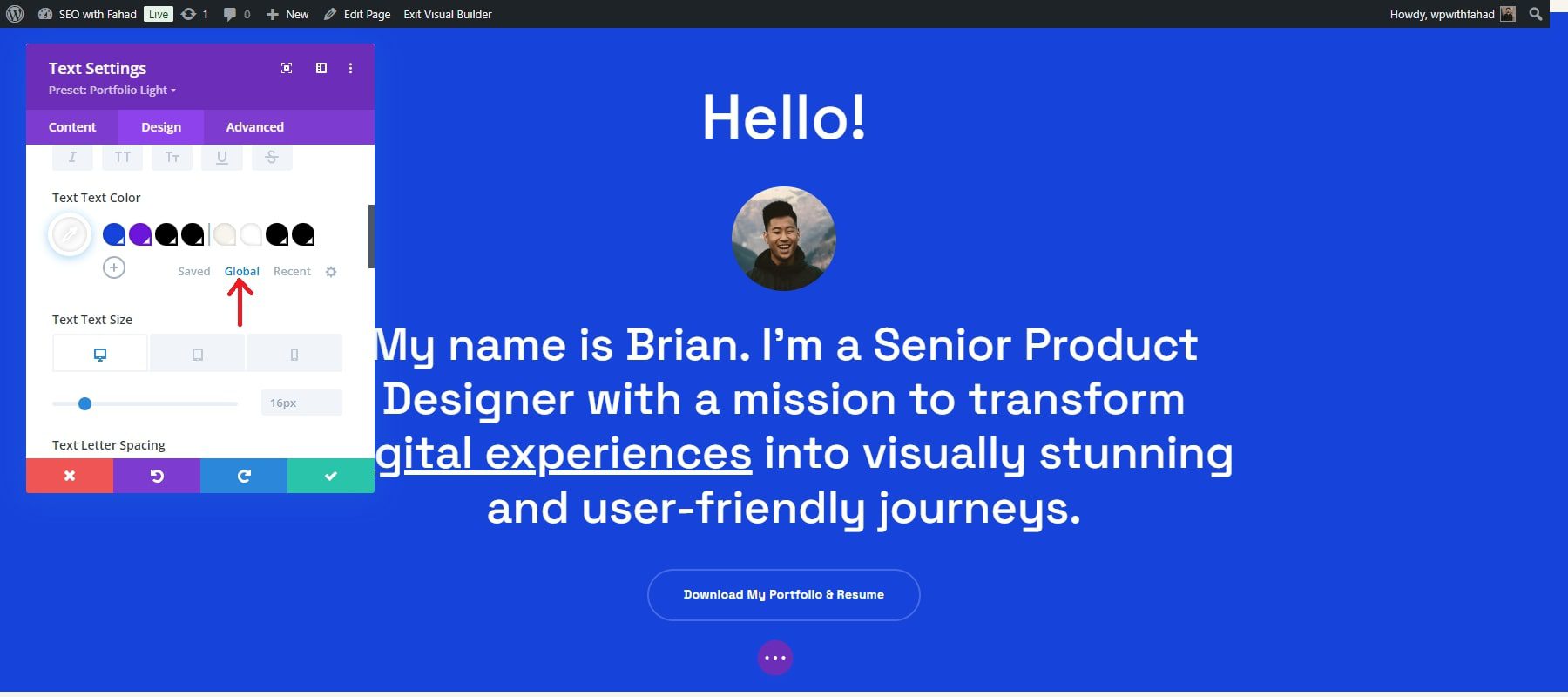
另一方面,您可以通过在文本颜色设置中从保存切换到全局来找到全局颜色。

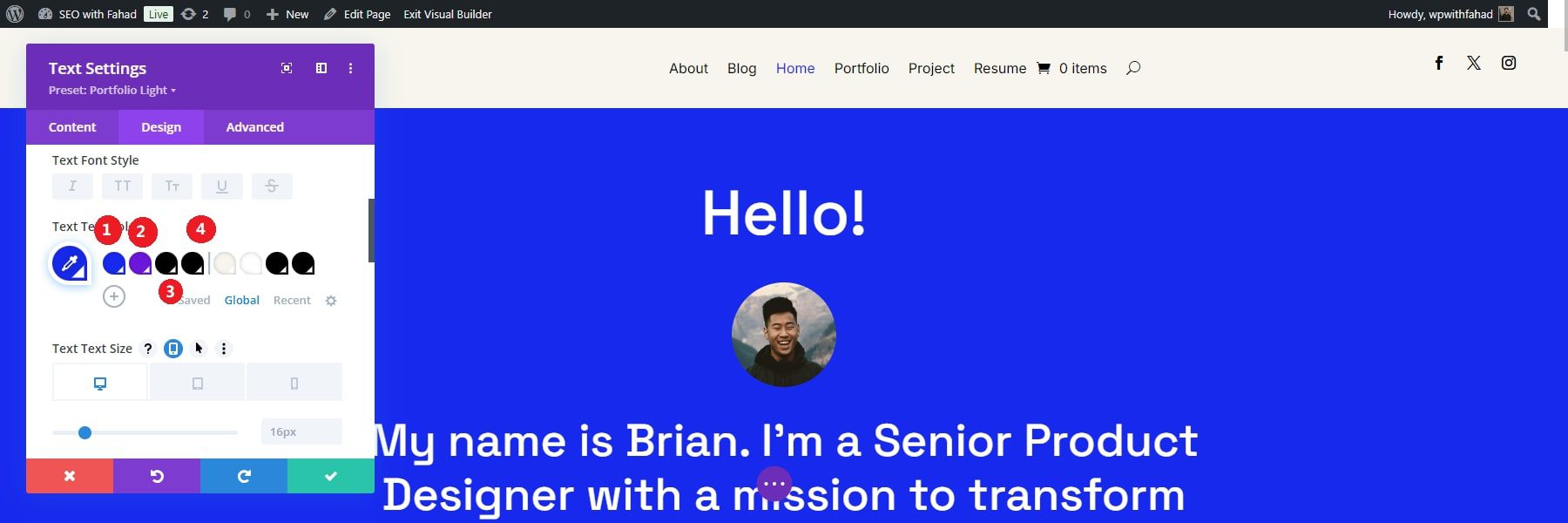
单击全局选项后,您将看到添加到起始站点的全局文本颜色。您的起始站点已添加八种全局颜色,但您可以根据自己的喜好添加更多颜色。模块的主要全局颜色如下:

- 原色
- 次要颜色
- 标题文字颜色
- 正文文字颜色

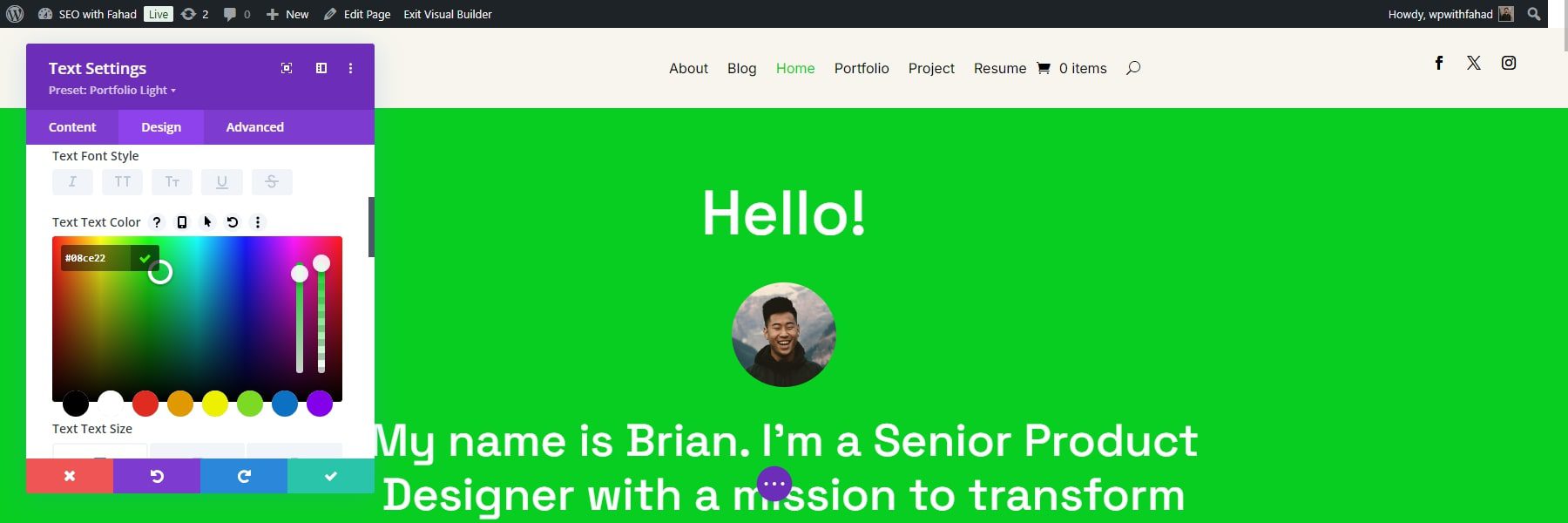
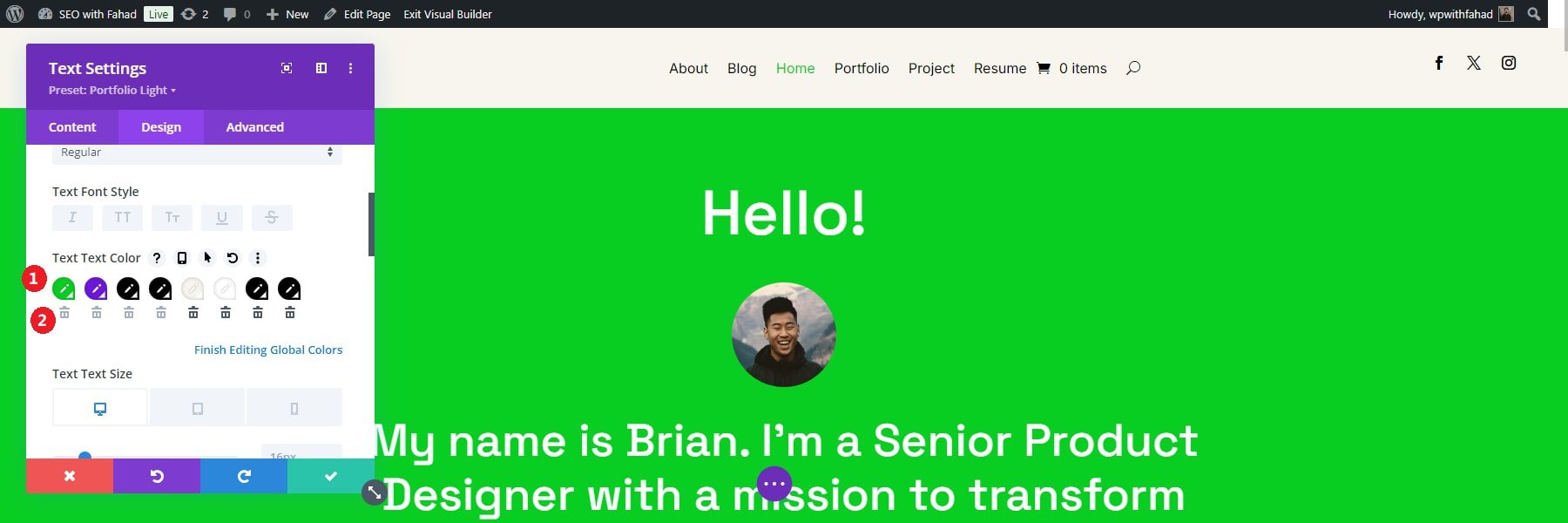
单击网站的任何全局颜色后,您将有多种颜色选项来调整您的选择。您还可以输入自定义颜色十六进制代码。在我们的例子中,我们已将主色更改为绿色,这将在我们最终确定之前显示在主页上。

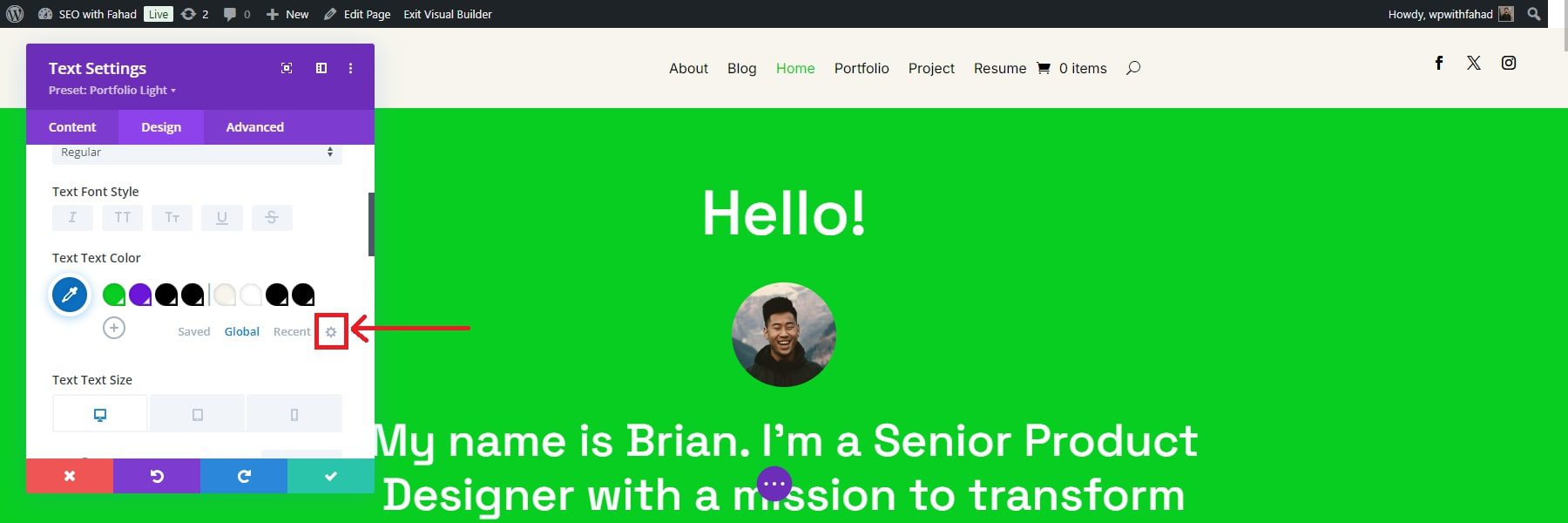
单击绿色复选按钮进行保存。单击绿色复选标记后,将出现一个对话框,要求您确认更改。对于高级更改,您可以单击全局选项卡旁边的设置图标。

单击该图标后,您可以通过单击铅笔图标单独更改全局颜色。您还可以通过单击不必要的垃圾箱图标下方的垃圾箱图标来删除它们。

编辑全局预设
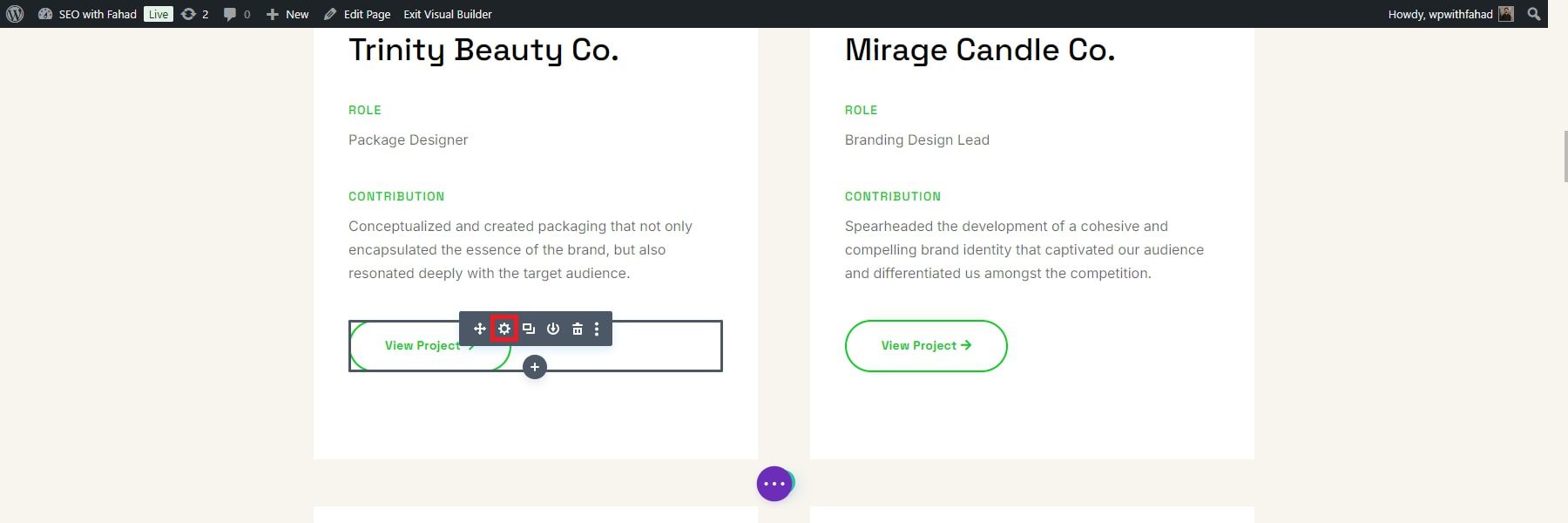
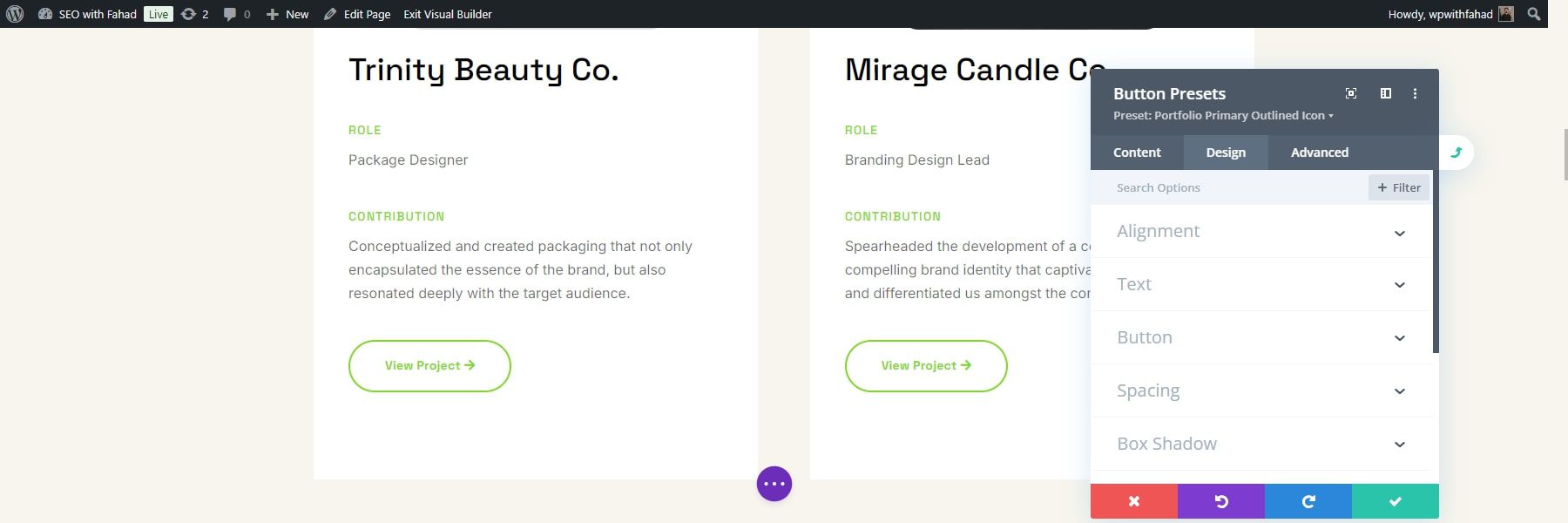
每个 Divi 入门网站中的全局预设都有助于在整个网站上保持一致的设计元素,即使在添加新部分或页面时也是如此。每个模块的预设位于模块内标题部分的下方。对于您的作品集入门网站,查找项目的按钮模块,然后选择设置图标以打开该模块。

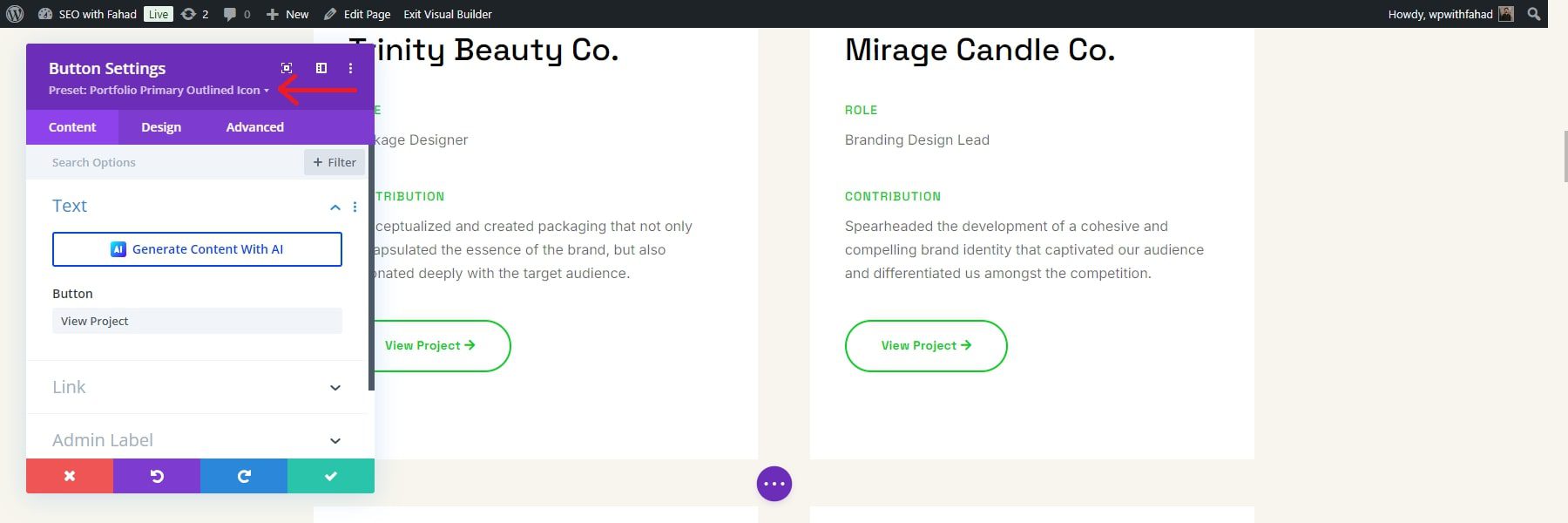
要更改按钮的预设,请单击所选预设旁边的下拉菜单。

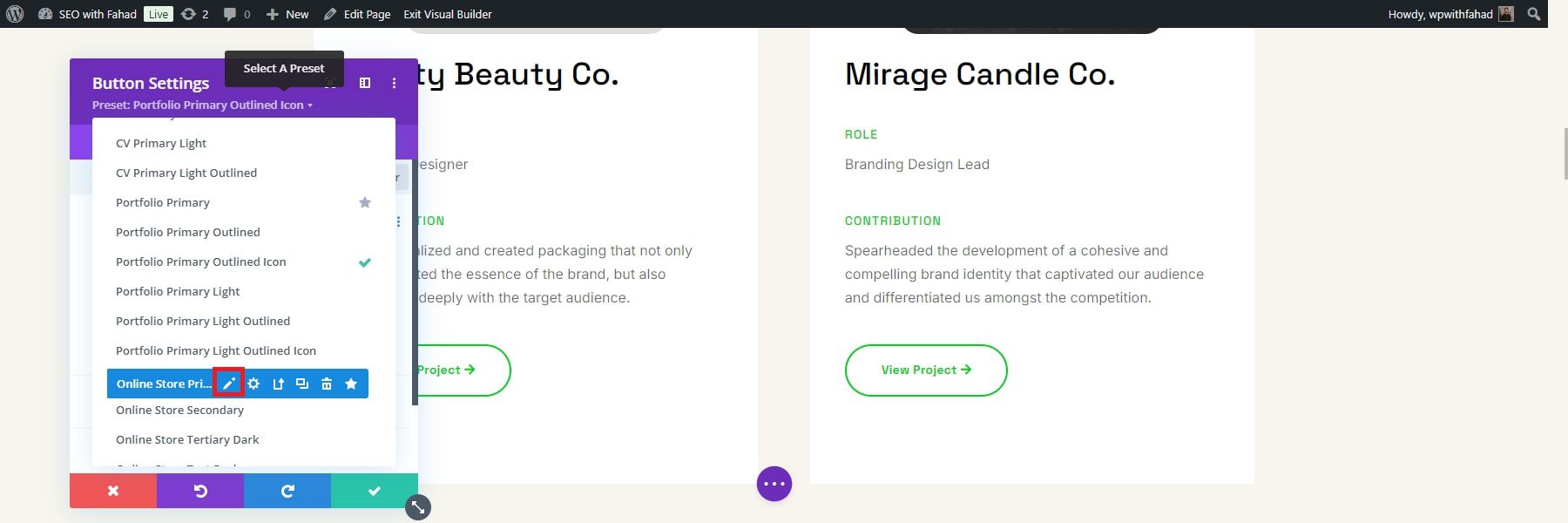
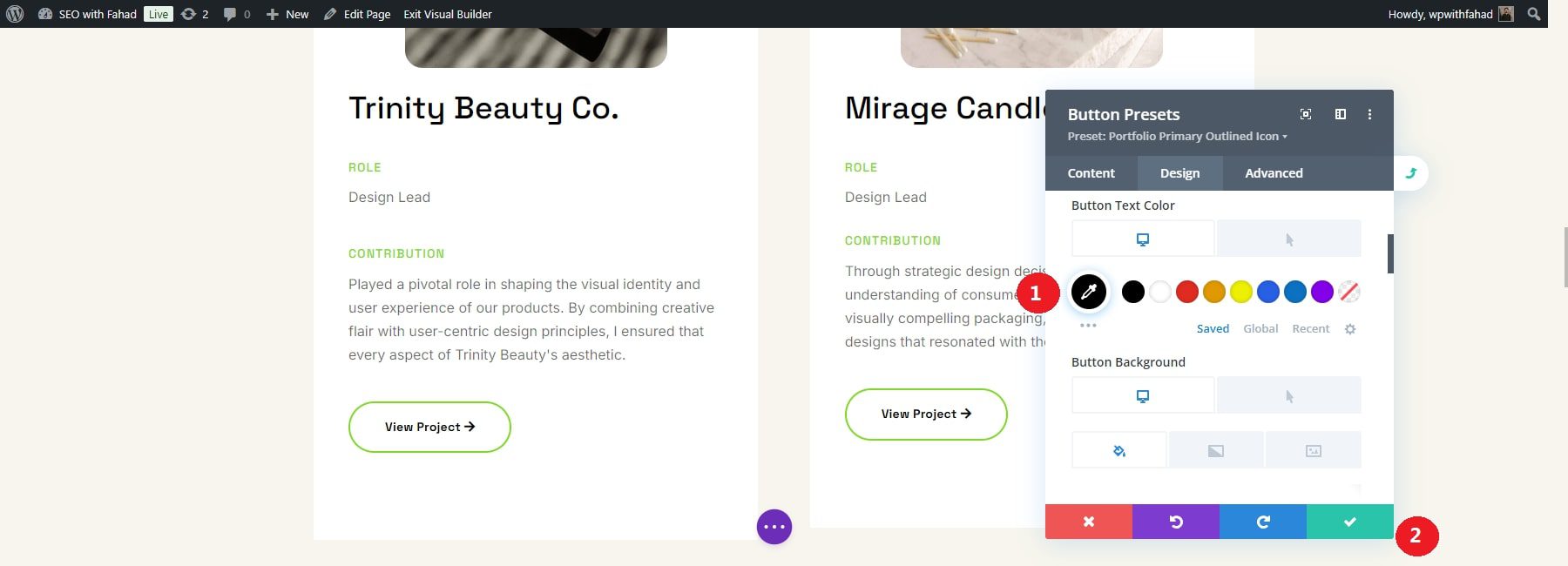
接下来,找到模块预设,例如我们示例中的“投资组合主要轮廓图标”。将鼠标悬停在预设上以显示其菜单,然后单击铅笔图标进行编辑。

编辑 Divi 预设时,模块的标题从紫色变为灰色,表示设计更改正在进行中。

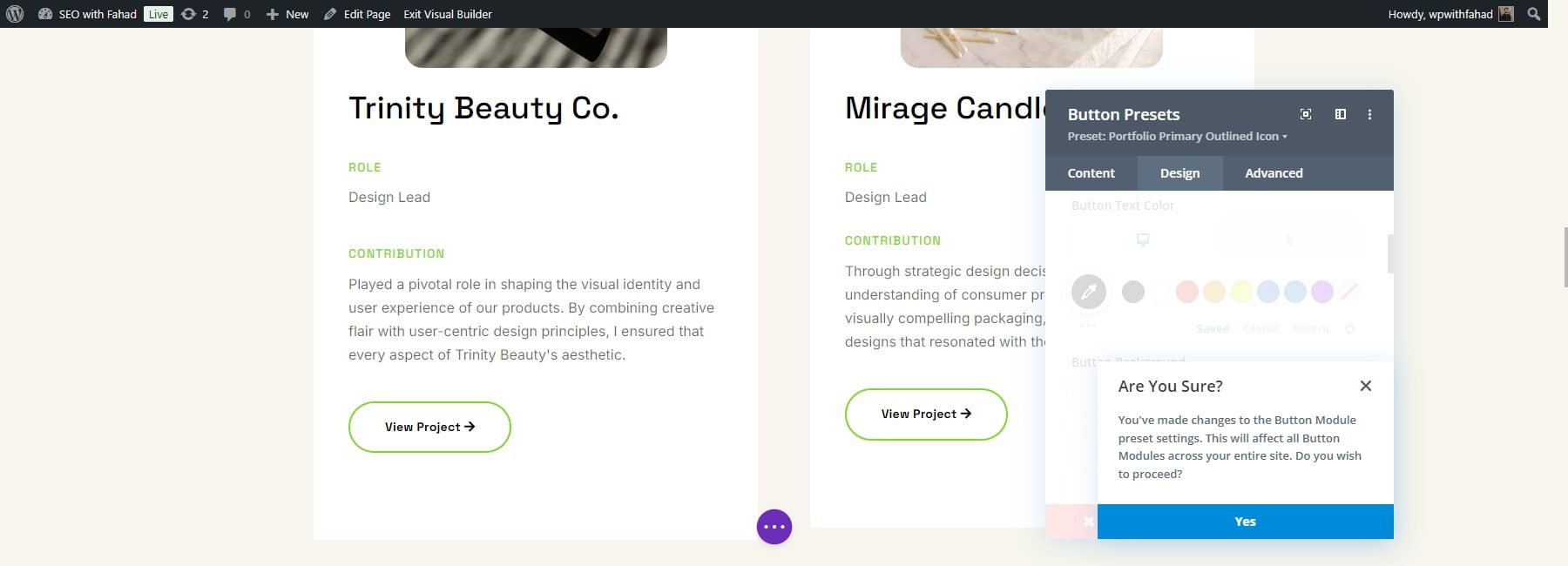
进行任何所需的设计更改,然后单击绿色复选标记按钮保存模块。在我们的例子中,我们将文本颜色从绿色更改为黑色。在我们确认之前,颜色更改将显示在我们主页上按钮的文本上。单击绿色复选框进行确认。

底部会出现一个确认对话框,询问您是否确定要更改预设。单击“是”保存更改。

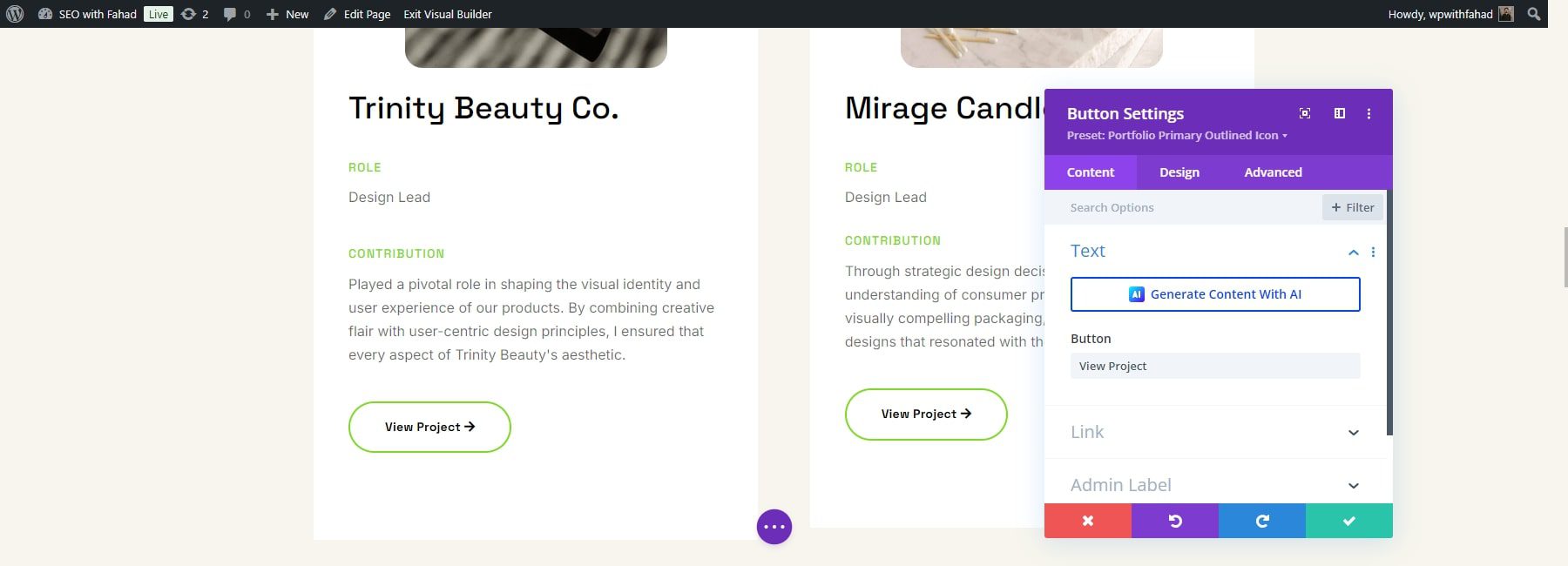
模块的标题将恢复为紫色。最后一次单击绿色保存按钮以确认预设。

编辑您的入门站点主题生成器模板
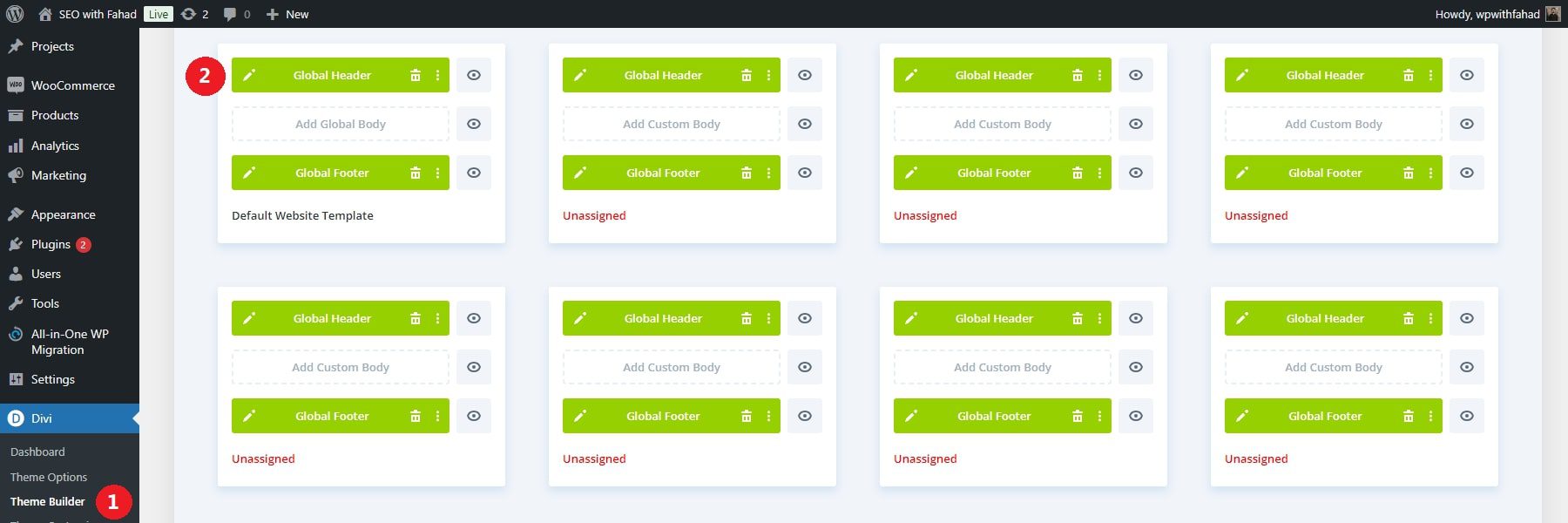
Divi Quick Sites 从 Starter 站点创建模板并将其合并到您的网站中。这些模板可以通过 WordPress 仪表板导航到Divi > 主题生成器来访问。主题生成器允许您使用 Divi 生成器个性化任何模板。

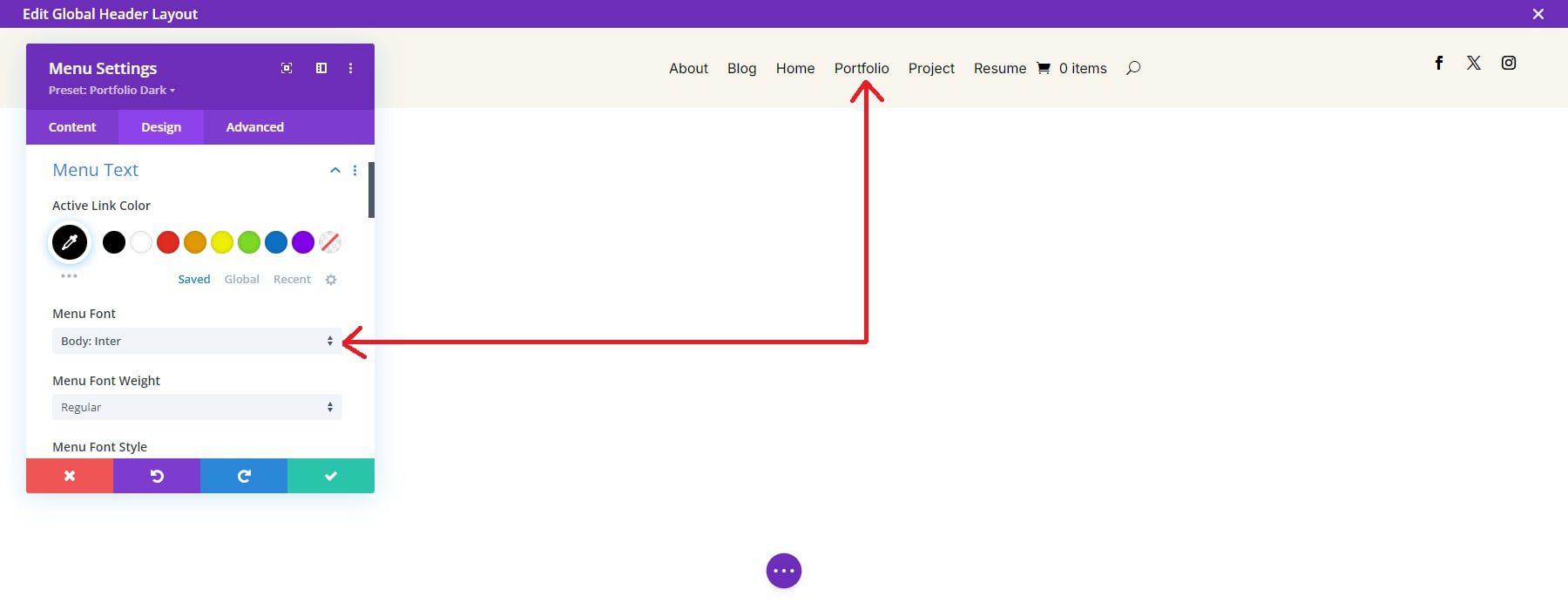
要编辑默认标题模板中的全局标题,请单击全局标题旁边的铅笔图标,这将打开 Divi 页面生成器以修改全局元素。现在,您可以调整菜单设置,包括徽标、字体、文本大小、背景颜色等。全局页脚和其他主题生成器模板可以类似地进行自定义。

请记住,对全局标题的更改将应用于所有网站页面。要了解更多信息,请探索主题生成器的强大功能。
使用 Divi 的作品集模块将作品集添加到任何页面
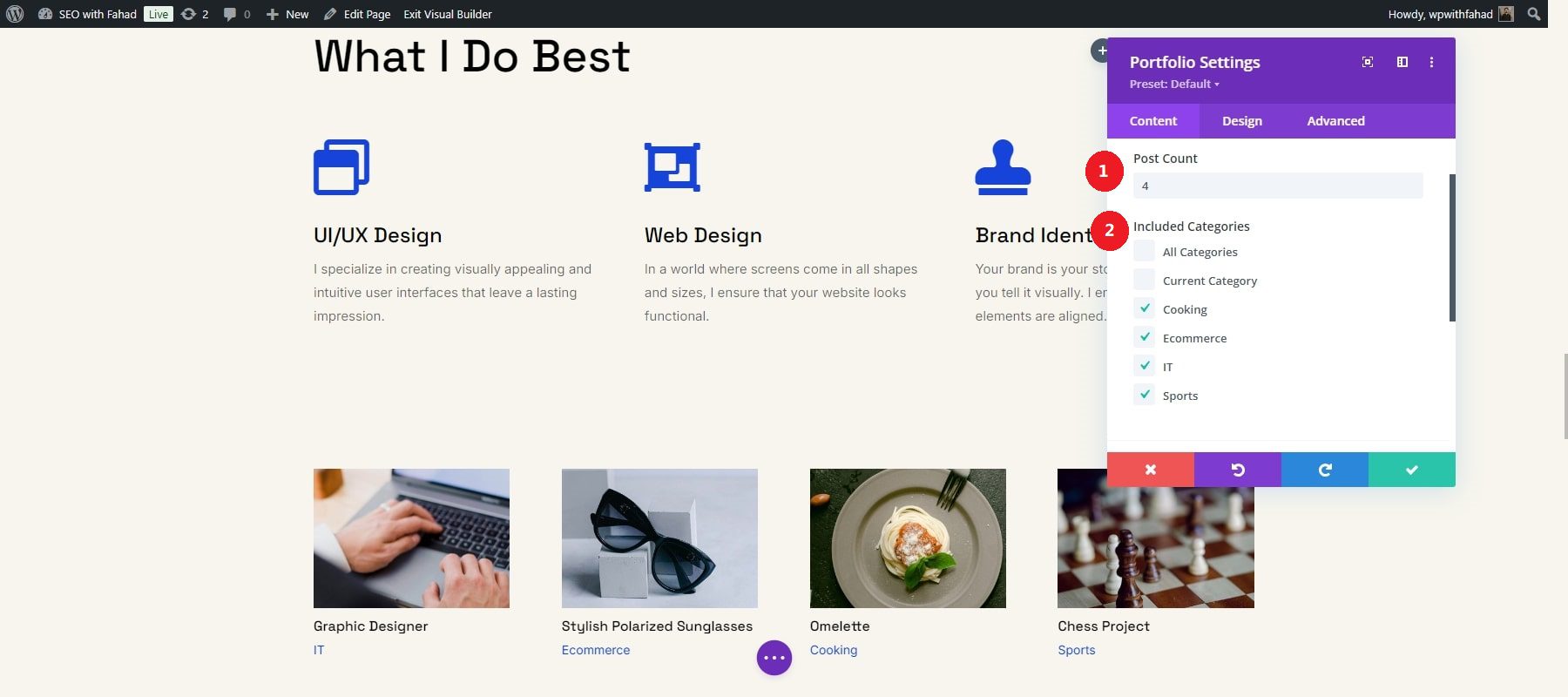
Divi 有一个投资组合模块和可过滤投资组合模块,可以在整个网站上添加投资组合显示。这使您能够以井然有序且具有视觉吸引力的格式展示您的作品。您可以设置要显示的项目或帖子的数量。您还可以选择要显示的投资组合项目的特定类别。如果您有不同类型的项目(例如“网页设计”、“摄影”),这非常有用。

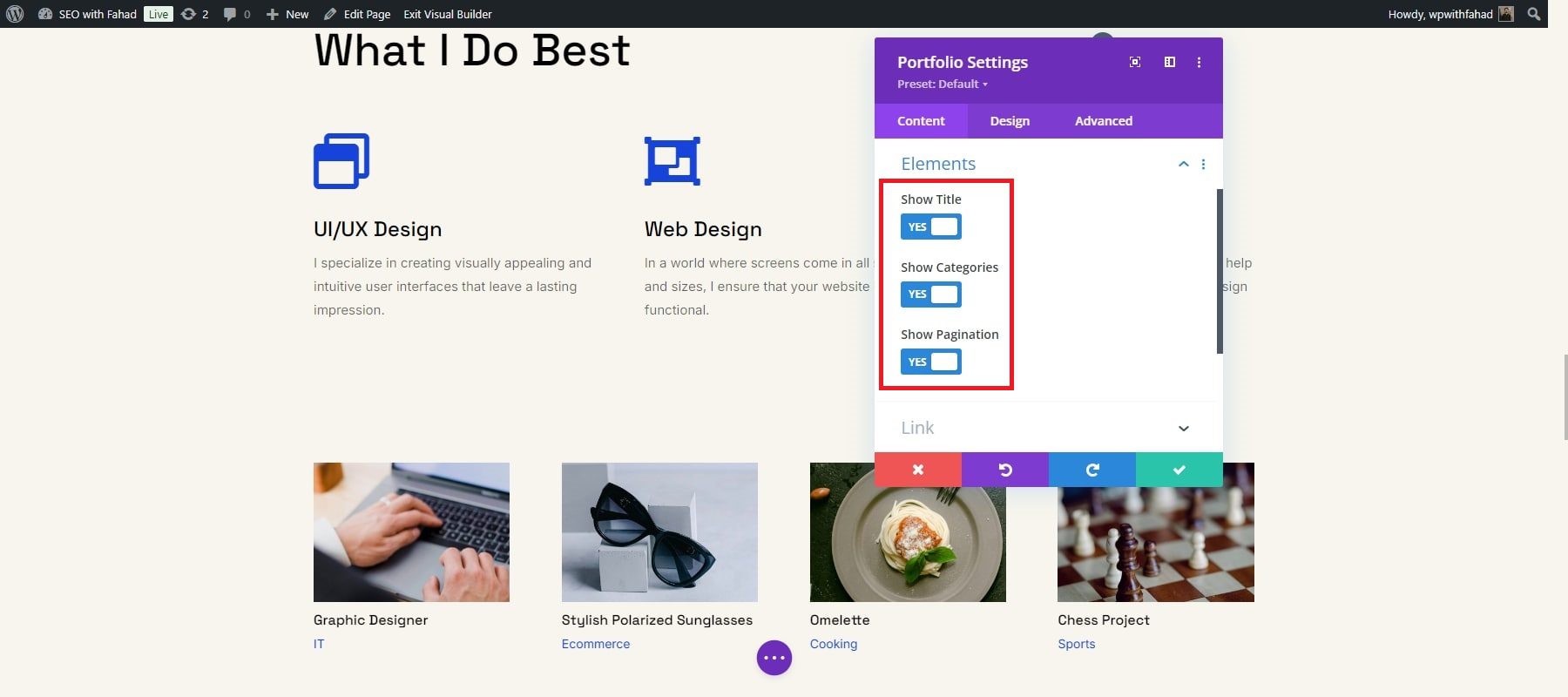
此外,您可以决定如何展示您的项目。 Divi 允许您显示项目的标题和类别。如果您有大量的作品集,启用分页有助于将内容划分为多个页面。

编辑图像设计
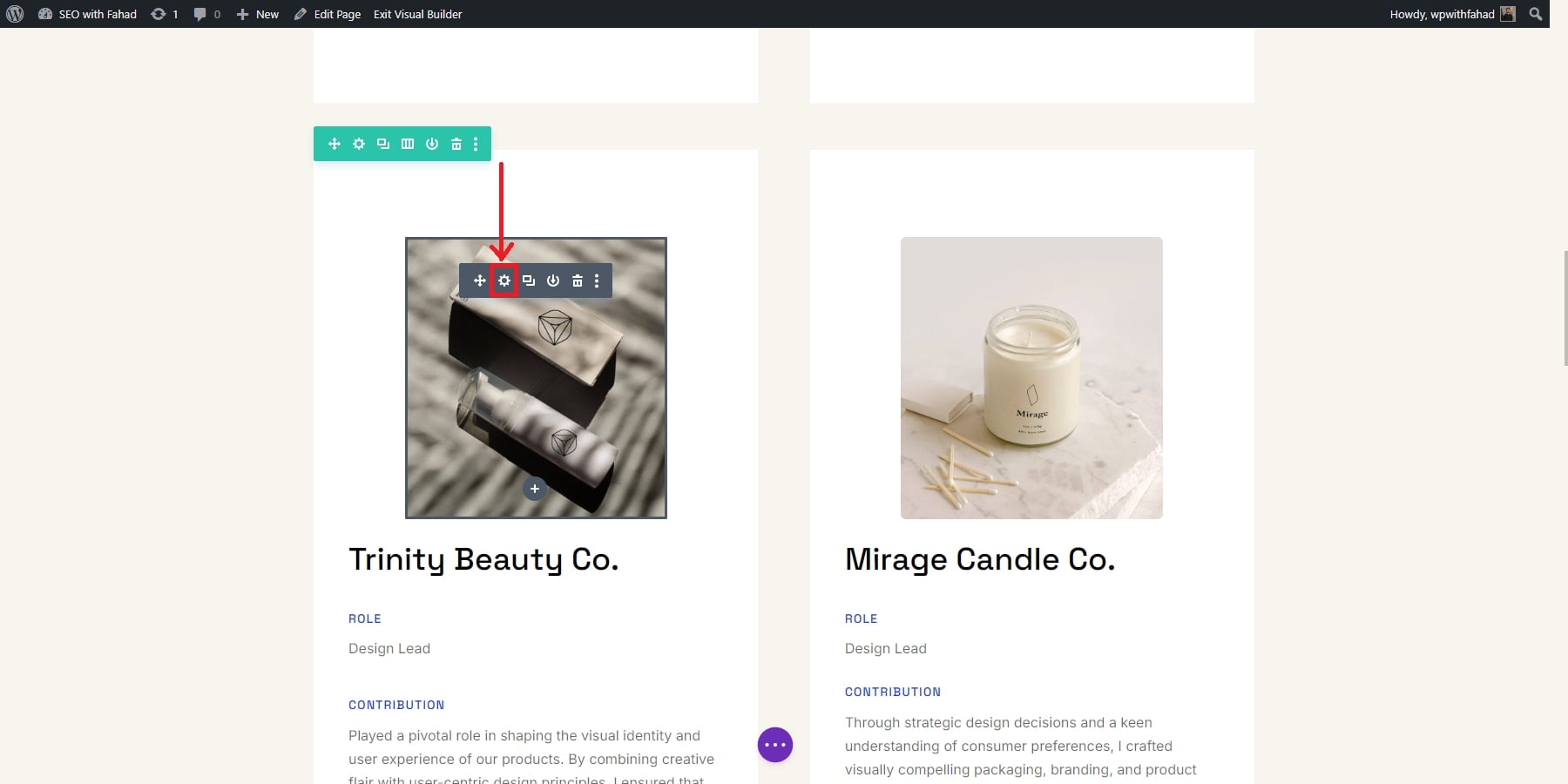
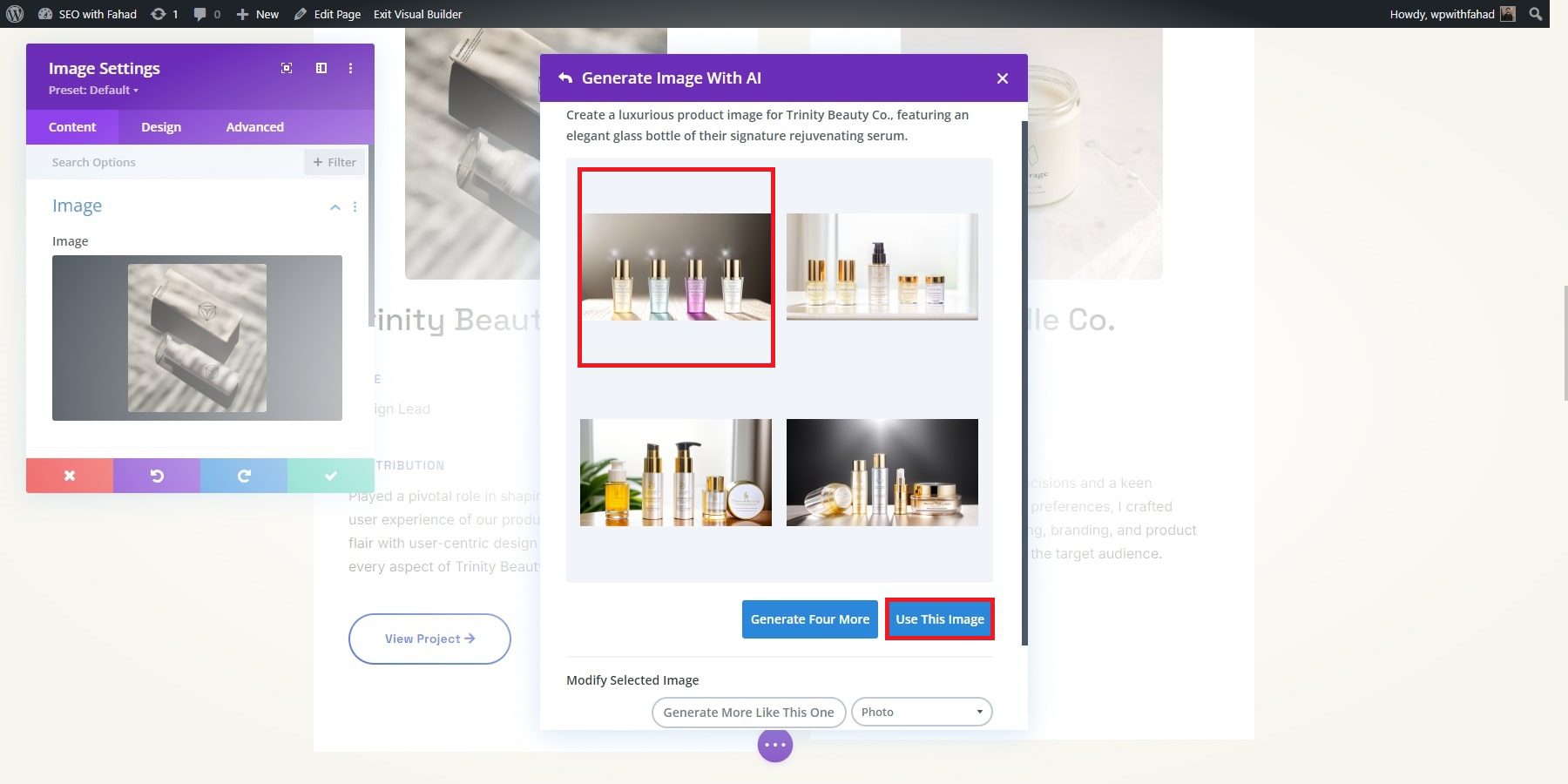
您可以使用Visual Builder和Divi AI在页面上重新生成一些照片。首先,在主页上激活 Divi Builder。然后,将鼠标悬停在图像模块上并单击它。选择后,单击灰色设置图标以访问图像模块的设置。

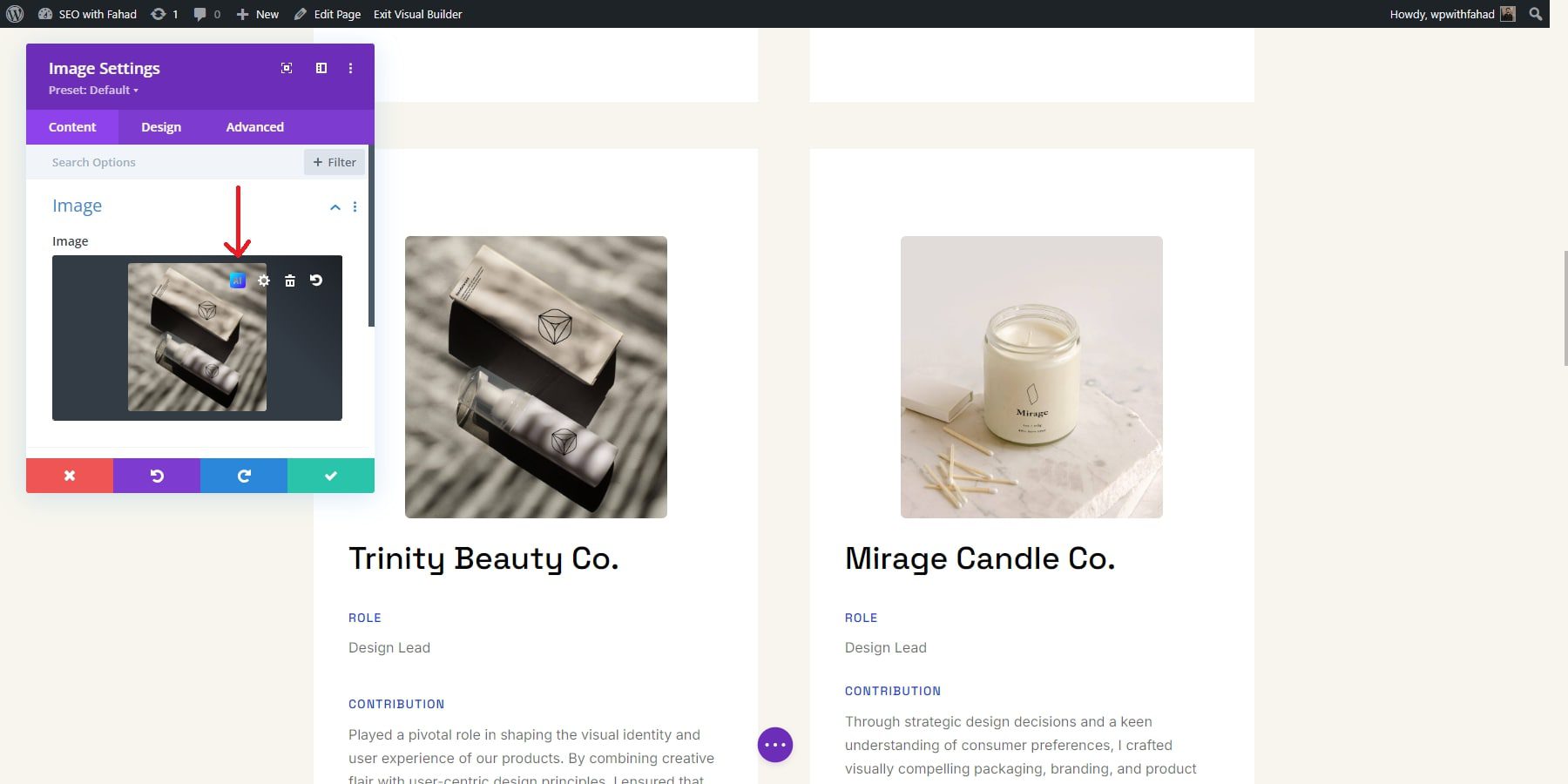
要使用 Divi AI 重新生成图像,请单击模块中图像预览中的 AI 图标。这将允许 Divi AI 为您修改图像。

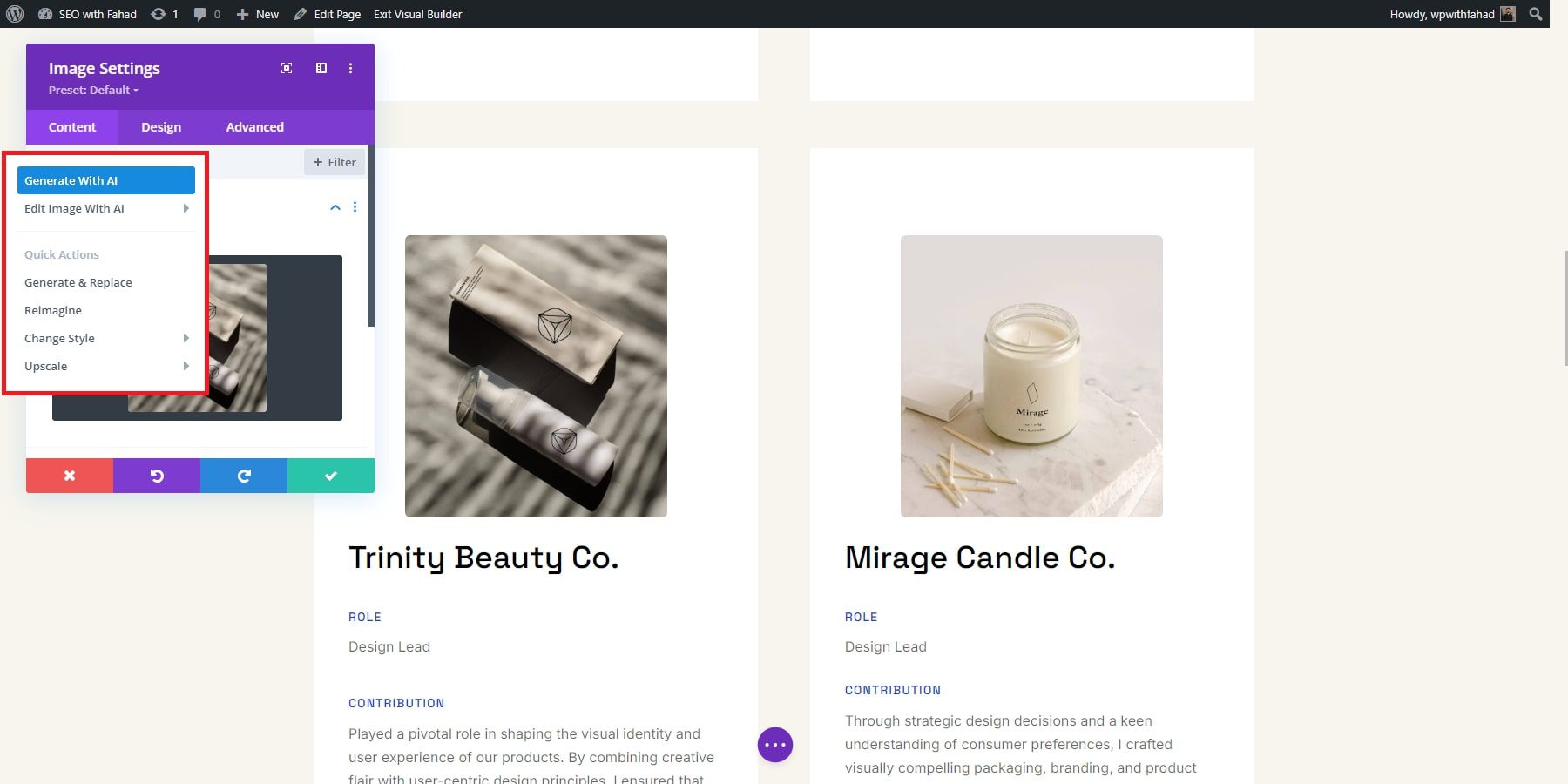
当您将鼠标悬停在AI图标上时,会出现几个选项,例如使用AI生成、使用AI编辑图像以及一些快速操作。您可以使用它们来生成和替换图像、重新构想它、调整其样式或升级它。对于此任务,您需要生成一个新图像。只需点击“Generate With AI”即可打开Divi Image AI界面。

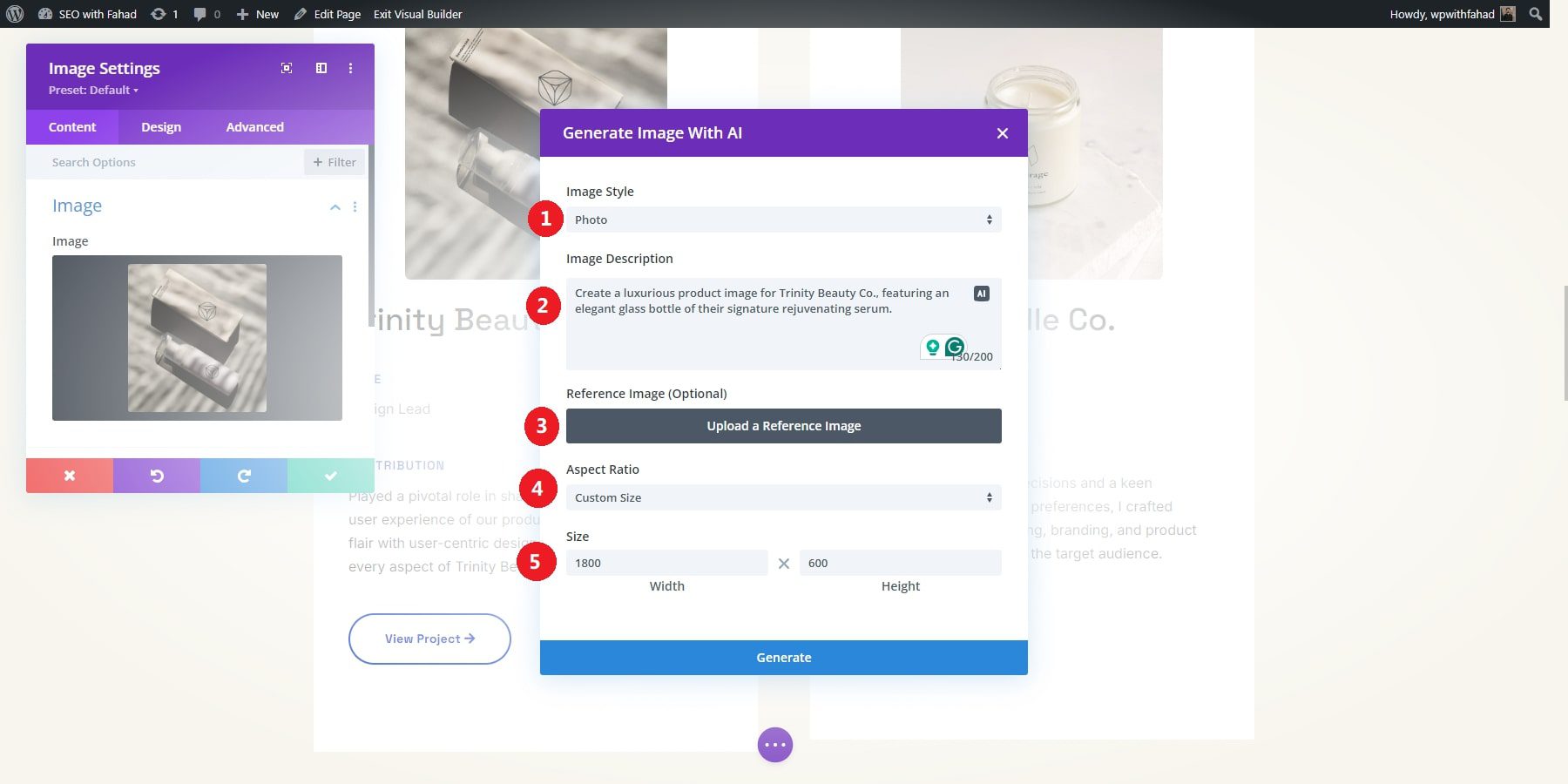
有 12 种不同的图像风格,例如照片、矢量、动漫等。由于这是一个摄影师的作品集网站,因此照片风格是最合适的选择。接下来,描述您想要生成的图像。我们将使用提示:为 Trinity Beauty Co. 创建奢华的产品图像,其中包含其标志性焕肤精华液的优雅玻璃瓶。根据您的喜好设置宽高比,并选择 1080 x 600 的尺寸。准备就绪后,单击“生成”。

Divi AI 将根据提示开始创建您的图像。它将生成四张图像供您查看。从那里,您可以生成四个附加选项,选择要使用的图像,创建更多与您选择的图像类似的图像,或者编写新的描述。要在模块中使用图像,只需选择您最喜欢的图像并单击“使用此图像”。

5. 使用插件增强您的作品集网站
设计和定制您的作品集网站后,添加必要的插件可以增强其性能和功能。这些工具可帮助您扩展网站的功能,而无需从头开始编写所有代码。 Divi 包含内置优化和营销工具,并与顶级 WordPress 插件顺利集成,以进行社交共享和电子邮件营销。这里有一些可以帮助您入门的工具。
电子邮件营销
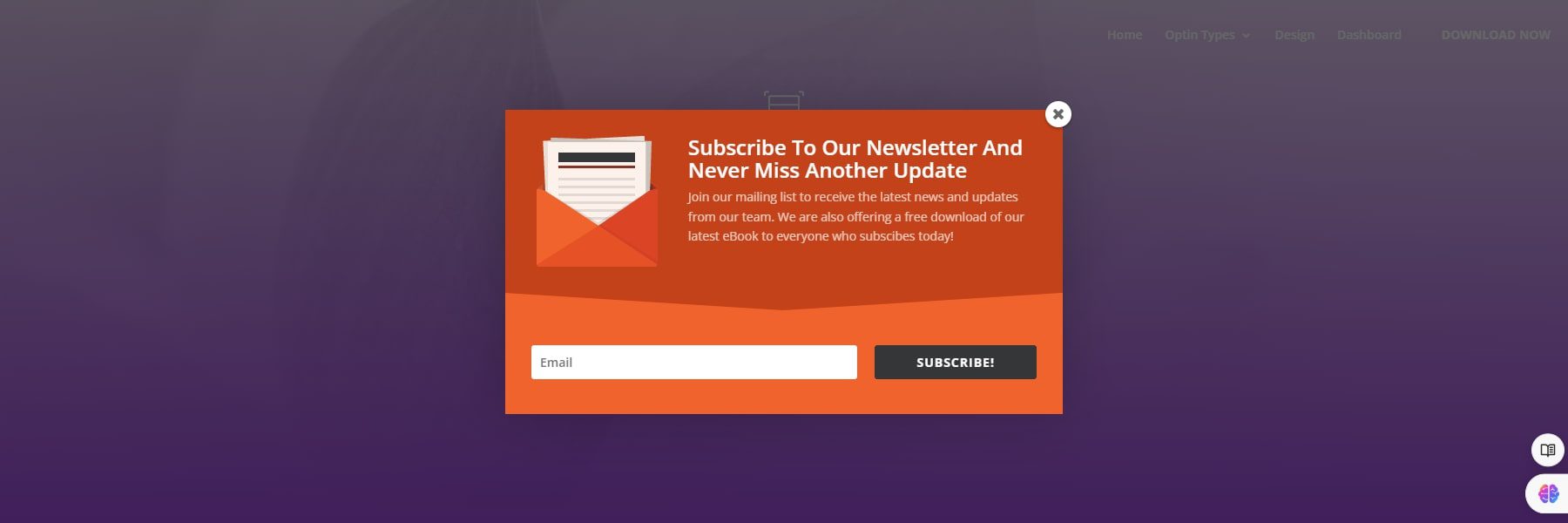
Bloom 是 Elegant Themes 推出的电子邮件选择插件,可帮助您创建具有视觉吸引力且策略性放置的电子邮件注册表单。选项包括弹出窗口、飞入窗口和内联表单。 Bloom 还集成了流行的电子邮件营销服务,例如 MailChimp、AWeber 和 ConvertKit。

绽放
社交媒体分享
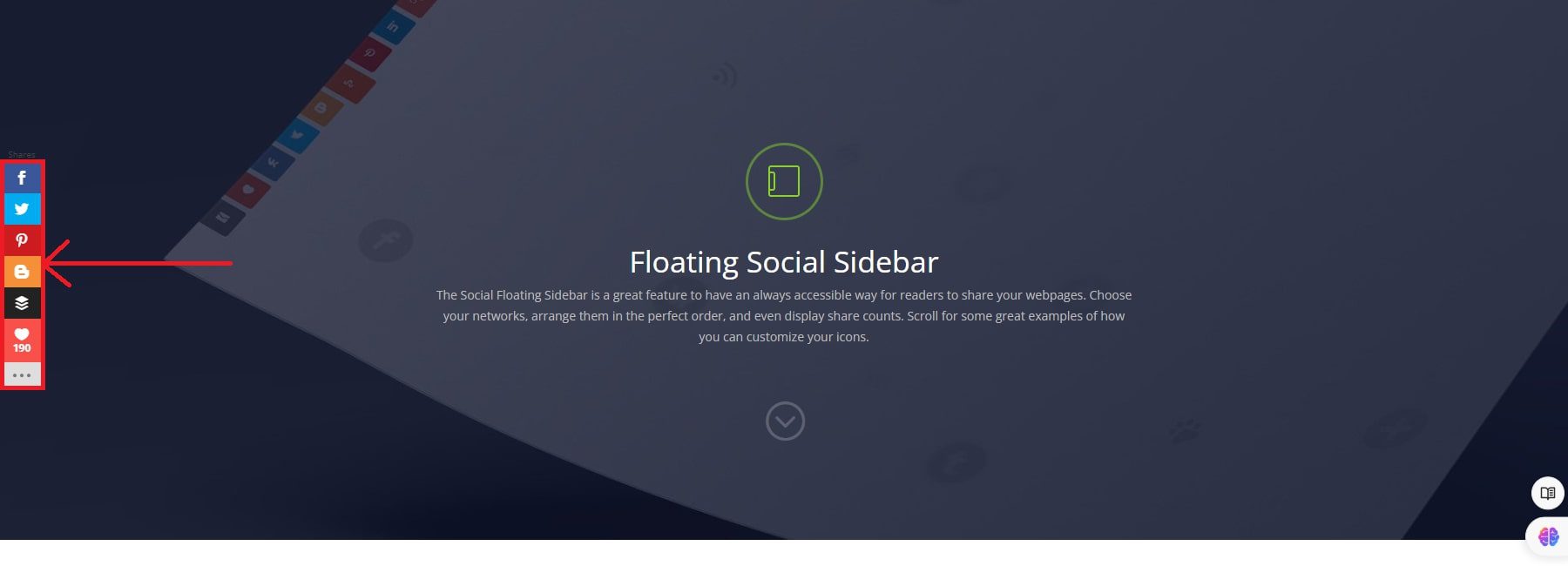
Monarch 也由 Elegant Themes 提供,提供了一个全面的解决方案,可以将共享按钮添加到您的网站以进行社交媒体共享。您可以选择不同的放置选项,例如浮动侧边栏、内嵌按钮或媒体共享。 Monarch 支持 20 多个社交网络,并允许自定义按钮的外观。

获得君主
基本 WordPress 插件
每个 WordPress 网站都可以从基本插件中受益。以下是一些可用于 WordPress 的必备示例:
- SEO 插件(如排名数学)
- 备份插件(如UpdraftPlus)
- 图像优化插件(如 EWWW Image Optimizer)
- 缓存插件(如 WP Rocket)
- 社交媒体插件
- 营销插件
6. 最后步骤
彻底测试其所有功能并制定可靠的备份计划。这将帮助您防止您的作品集网站出现潜在问题。
此外,跨浏览器(例如 Chrome、Firefox、Safari 和 Edge)和各种设备(台式机、平板电脑和移动设备)测试您的网站,以提供一致的用户体验。这将帮助您捕获并解决不同平台上可能出现的任何布局或功能问题。
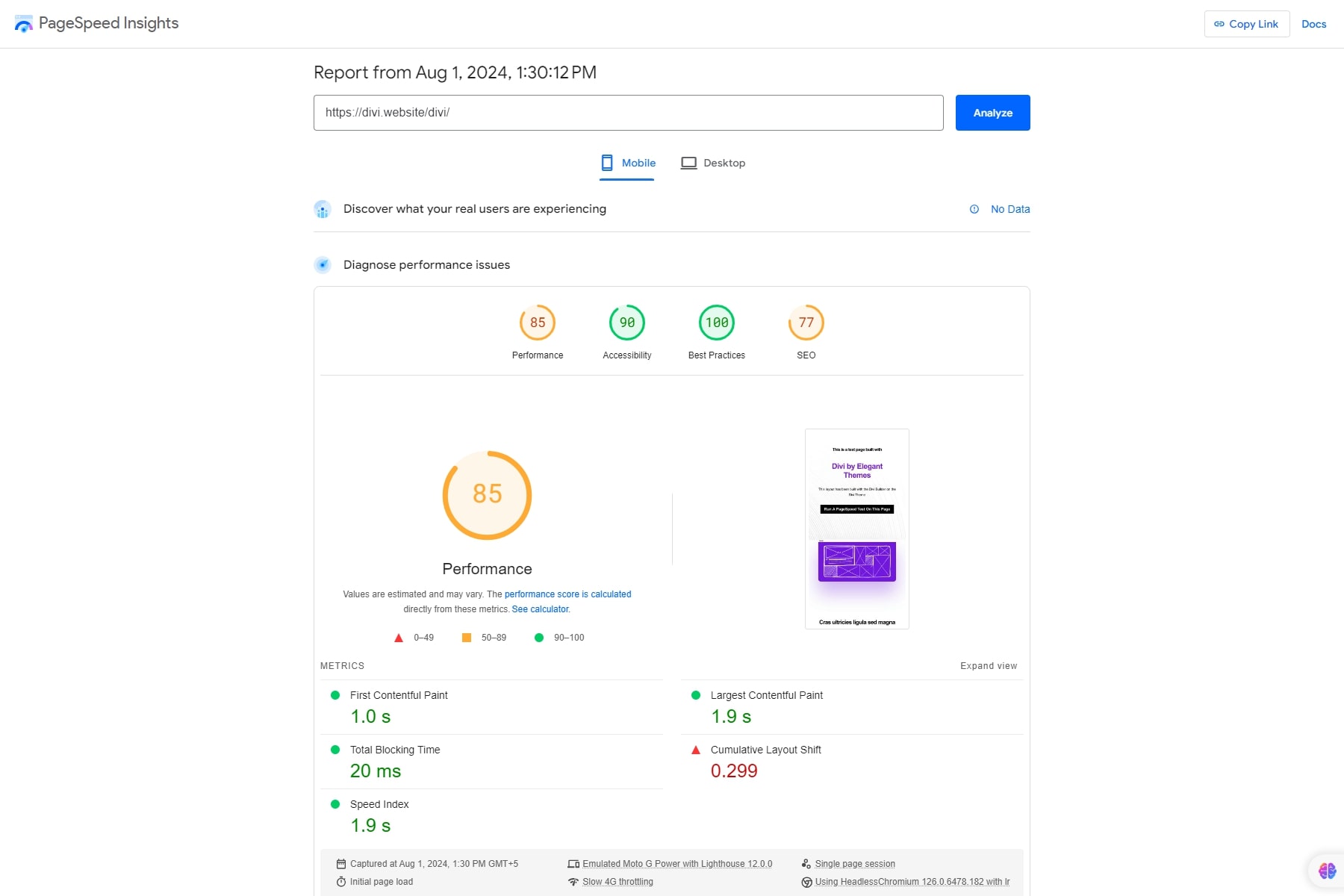
使用 Google PageSpeed Insights 或 GTmetrix 评估网站的性能和加载时间。快速加载的网站可提供更好的用户体验,因此请优化图像、简化代码并根据需要进行其他性能改进。

最后,不要忘记创建网站的完整备份,包括其数据库和所有文件。如果启动期间出现任何问题,此备份将用作恢复点。 UpdraftPlus 等插件可以帮助轻松创建和存储备份。
Divi 让构建作品集网站变得简单
您的作品集网站不仅仅是一个数字空间,它反映了您的品牌、技能和创造力。通过专注于设计、功能和参与度,您可以将您的网站从一个简单的展示转变为一个强大的工具,当您自己不在场时,它可以为您说话。有了正确的元素,您的投资组合就可以吸引注意力,激发行动,并为新机会打开大门,同时忠于您是谁以及您带来什么。
获取迪维
有兴趣建立您的投资组合网站吗?从 Divi 开始,探索我们精选的插件和工具列表,这些插件和工具可以使您的作品集网站受益。
| 提及的产品 | 起拍价 | 描述 | ||
|---|---|---|---|---|
| 1 | 场地 | 每月 2.99 美元 | 托管提供商和域名注册商 | 访问 |
| 2 | 迪维 | 每年 89 美元 | 主题和页面生成器 | 访问 |
| 3 | WP火箭 | 每年 59 美元 | 缓存插件 | 访问 |
| 4 | 排名数学 | 每年 78.96 美元 | 搜索引擎优化插件 | 访问 |
| 5 | 盛开 | 每年 89 美元(Elegant Themes 会员可用) | 电子邮件选择插件 | 访问 |
| 6 | 君主 | 每年 89 美元 | 社交媒体插件 | 访问 |
| 7 | 上升气流增强版 | 每年 70 美元 | 备份插件 | 访问 |
