如何使用 GravityKit 构建功能强大的 WordPress Web 应用程序
已发表: 2024-07-10您可能已经知道 WordPress 不仅仅是一个博客平台。 它还具有多功能基础设施,可帮助您构建动态 Web 应用程序! 开发人员通常会为其 WordPress Web 应用程序使用自定义代码,但框架可以简化整个过程。 WordPress 插件与核心平台一起可以模仿开发人员框架,因此您可以开发 WordPress Web 应用程序,并使快速、廉价和优质成为现实。
在这篇文章中,我们将向您展示如何使用两个插件构建 WordPress Web 应用程序:Gravity Forms 和 GravityKit。 让我们开始!
GravityKit 简介
简而言之,GravityKit 采用了流行且强大的 Gravity Forms 插件的核心功能,并对其进行了扩展。 Gravity Forms 可以让您捕获数据,而 GravityKit 则可以让您导入、编辑、显示和导出该数据。

GravityKit 的旗舰插件 – GravityView – 为 Gravity Forms 添加了一个可以自定义的前端界面。 这使您可以基于表单创建目录、招聘板和任何 WordPress Web 应用程序。 此外,其他 GravityKit 插件也与 GravityView 集成,这使您可以向 WordPress Web 应用程序添加更多功能,并随着您的成长而扩展。
GravityKit 如何帮助您使用 WordPress 构建自定义 Web 应用程序

GravityKit 的插件可以轻松地从数据库中获取重力形式数据,并使用拖放构建器构建前端界面。 套件中的每个插件都有不同的作用:
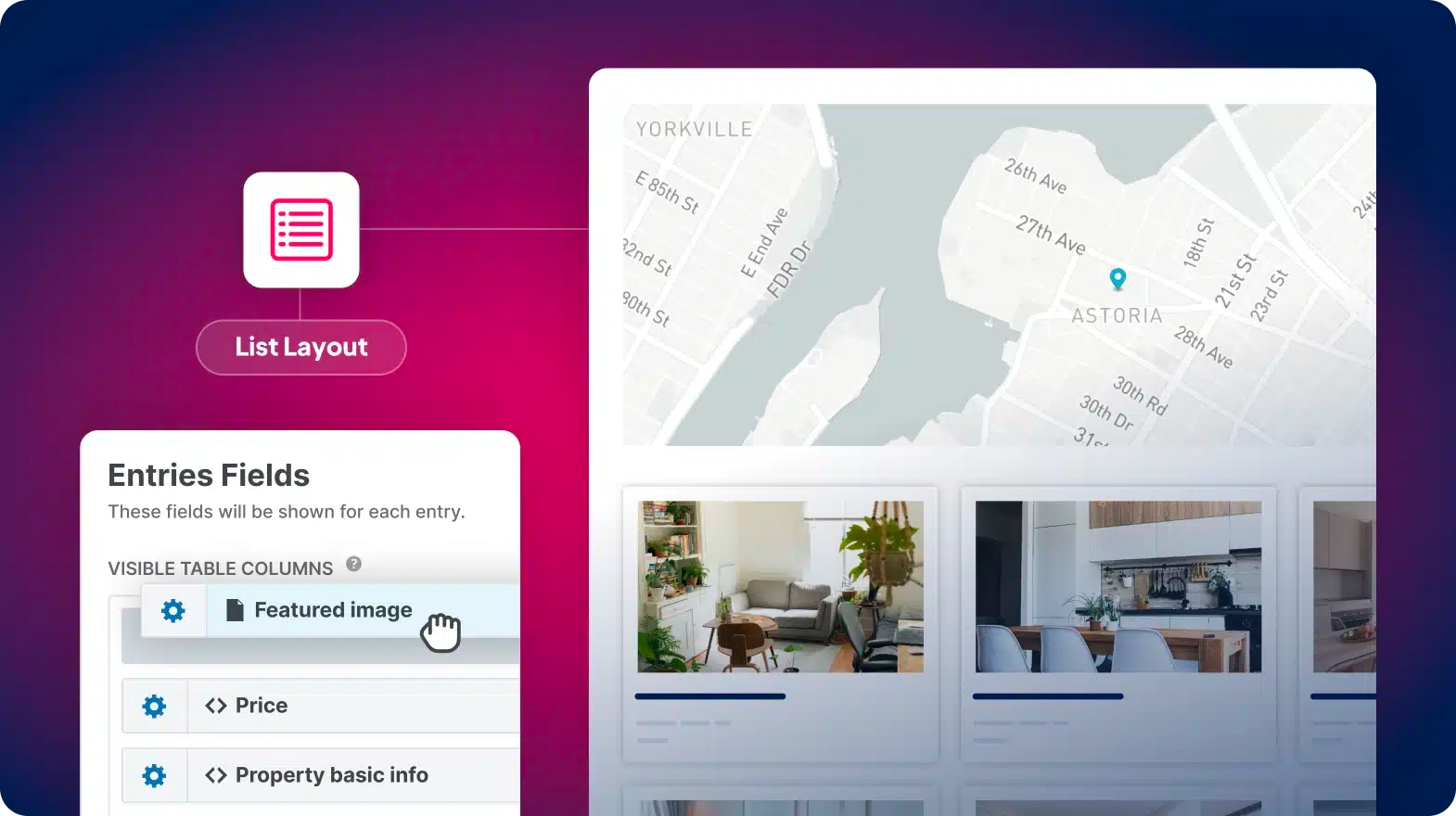
- GravityView 允许您使用各种布局显示数据。 您可以构建目录和其他类型的动态应用程序,同时保留完全控制权。
- 借助 GravityCharts,您可以通过现代图表和图形可视化您的数据。 您可以将 GravityCharts 与 GravityView 一起使用来构建数据仪表板、销售报告等。
- GravityExport 是您创建自定义数据报告以供下载和共享的方式。 您还可以将数据发送到外部存储解决方案,例如 Dropbox。
通过组合不同的 GravityKit 插件,您可以创建满足您独特用例的 WordPress Web 应用程序。 我们稍后会讨论这个方面,但首先,让我们讨论一下何时应该使用 GravityKit 来构建应用程序。
何时使用 GravityKit 构建 WordPress Web 应用程序
虽然 Gravity Forms 和 GravityKit 在许多情况下都是绝佳选择,但它们并不是每个 WordPress Web 应用程序的理想解决方案。 当然,您的项目将决定您是否使用插件。
然而,这对有一些明确的用例,我们建议在以下情况下使用 GravityKit:
- 如果更新依赖于那些没有太多技术知识的人。
- 您想要构建最小可行产品 (MVP) 或其他概念验证应用程序。
- 如果速度很重要,而您的应用程序保持中等程度的复杂性。
- 您喜欢无代码解决方案的概念,但您仍然想构建一个功能齐全的 WordPress Web 应用程序。
- 应用程序的后端必须易于导航。
如果您浏览网络,您会发现很多网站都勾选了其中一个或多个框,并且还使用 GravityKit。 在下一节中,我们将仔细研究一些内容。
5 个使用 GravityKit 为 WordPress Web 应用程序提供支持的网站
我们在此介绍的所有网站都使用 Gravity Forms 和 GravityKit 插件组合来构建和显示 WordPress Web 应用程序。 事实上,其中一个是 WordPress 中可见的领导者,而所有这些都对各自的特定领域很重要。
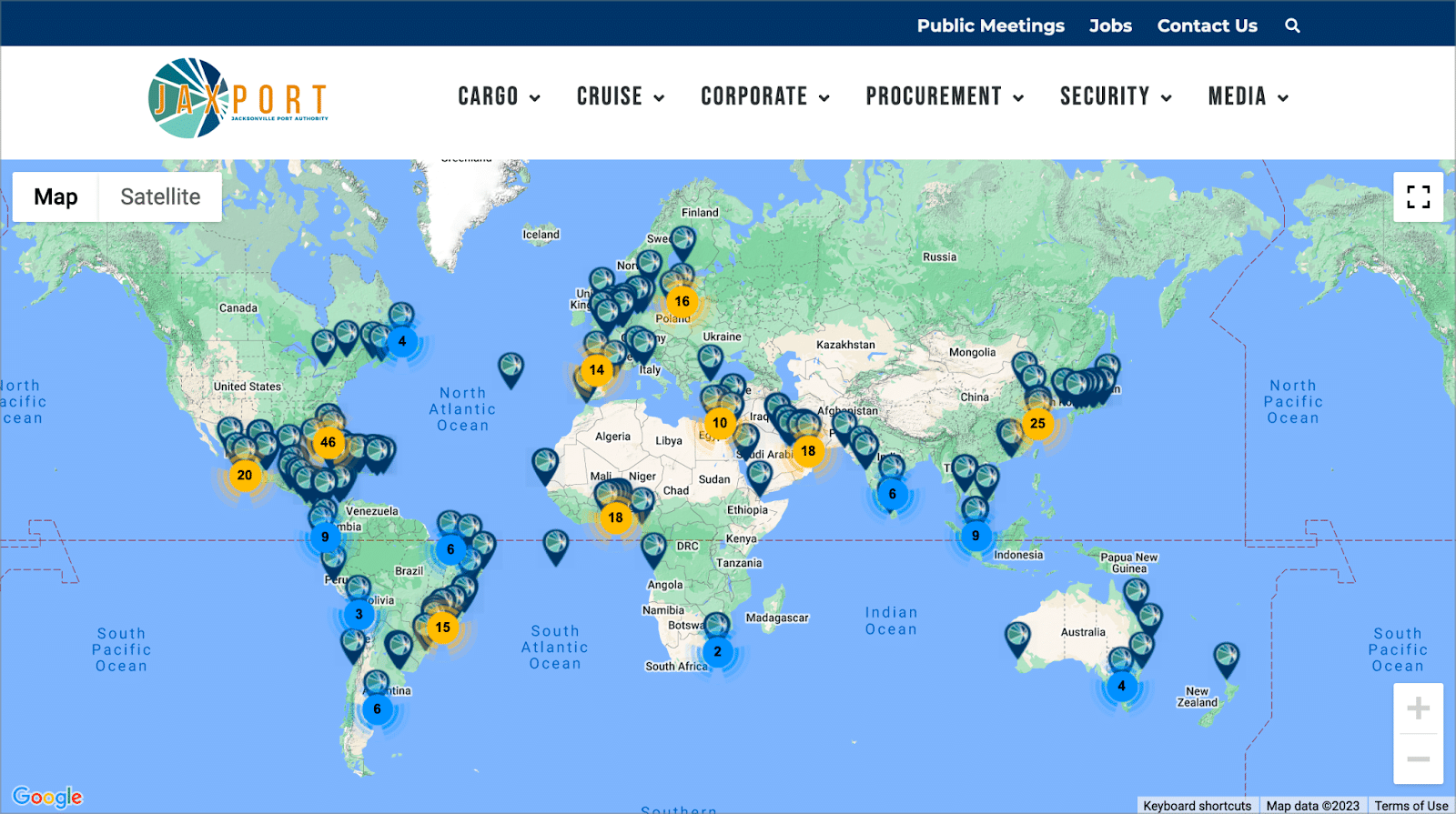
1. 杰克逊维尔港务局
杰克逊维尔港务局 (JAXPORT) 是佛罗里达州集装箱贸易第一大海港。 它也是美国最大的汽车进出口海港之一。 当然,如果没有 GravityKit 的工具,这是不可能的。

JAXPORT 使用 GravityKit 为交互式地图提供支持,该地图显示提供航运服务的城市的市场。 这使潜在客户能够直观地了解 JAXPORT 运输服务的广泛覆盖范围。 它还提供了一种探索其服务的各个城市和目的地的方式。
...我选择使用 GravityKit 的 GravityView 插件(和相关布局)作为低/无代码框架,以加快开发速度并为我们的网站访问者和客户提供附加值...
–Jeff Price,JAXPORT 营销总监
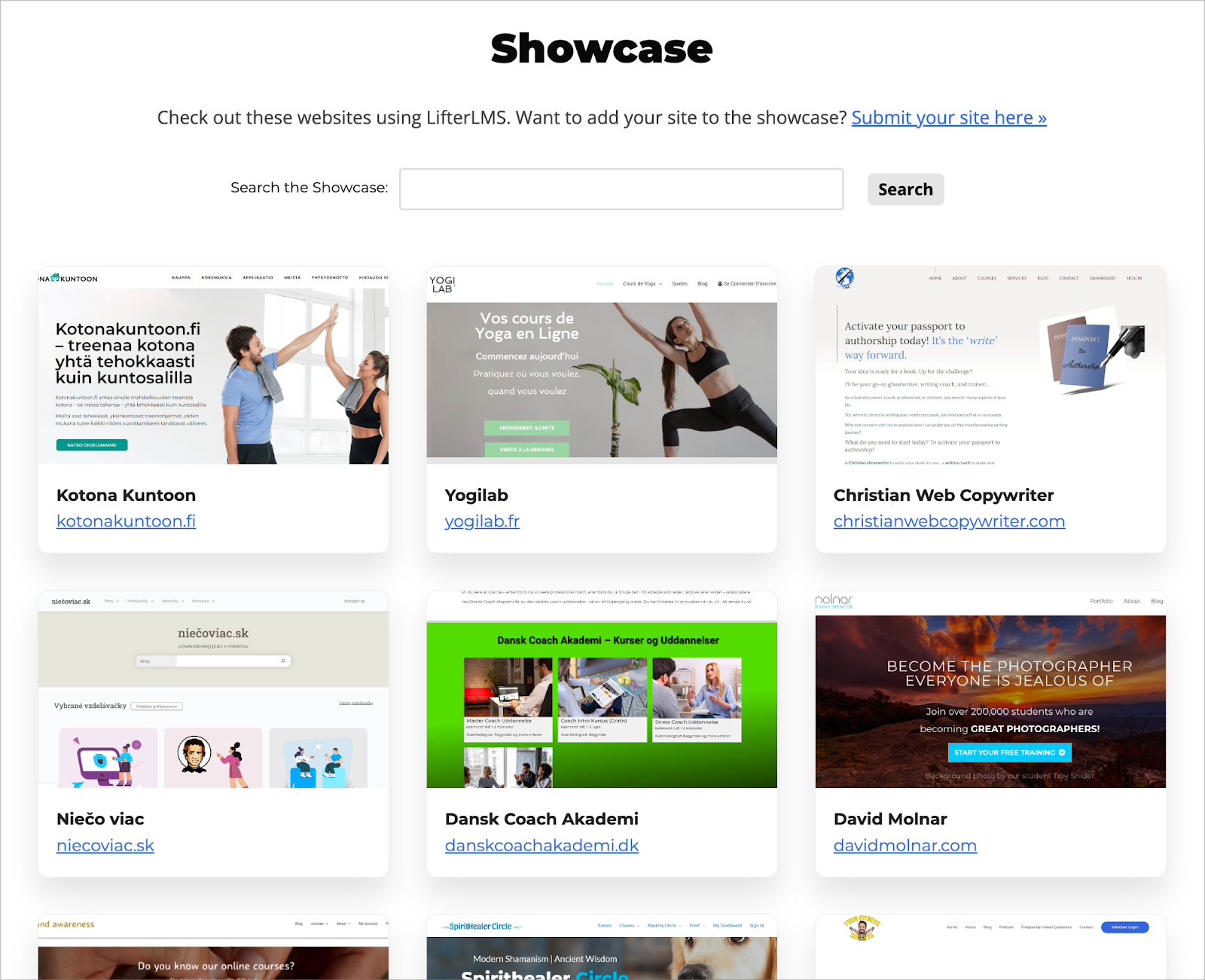
2. 升降机学习管理系统
LifterLMS 的 Chris Badgett 看到插件就知道是好插件! LifterLMS 是市场上最好的 WordPress 电子学习插件之一。 它使用户能够创建、启动或扩展在线课程、辅导计划和私人社区。

Lifter 团队使用 GravityKit 作为其自定义展示页面的核心。 其中包含日常使用 LifterLMS 软件的网站。 与其他展示页面一样,这展示了该插件的多功能性和现实世界的影响。
...GravityView 的前端编辑功能和直观的构建器使我们的团队能够轻松管理展示列表并根据需要进行更改...
–Chris Badgett,LifterLMS 创始人
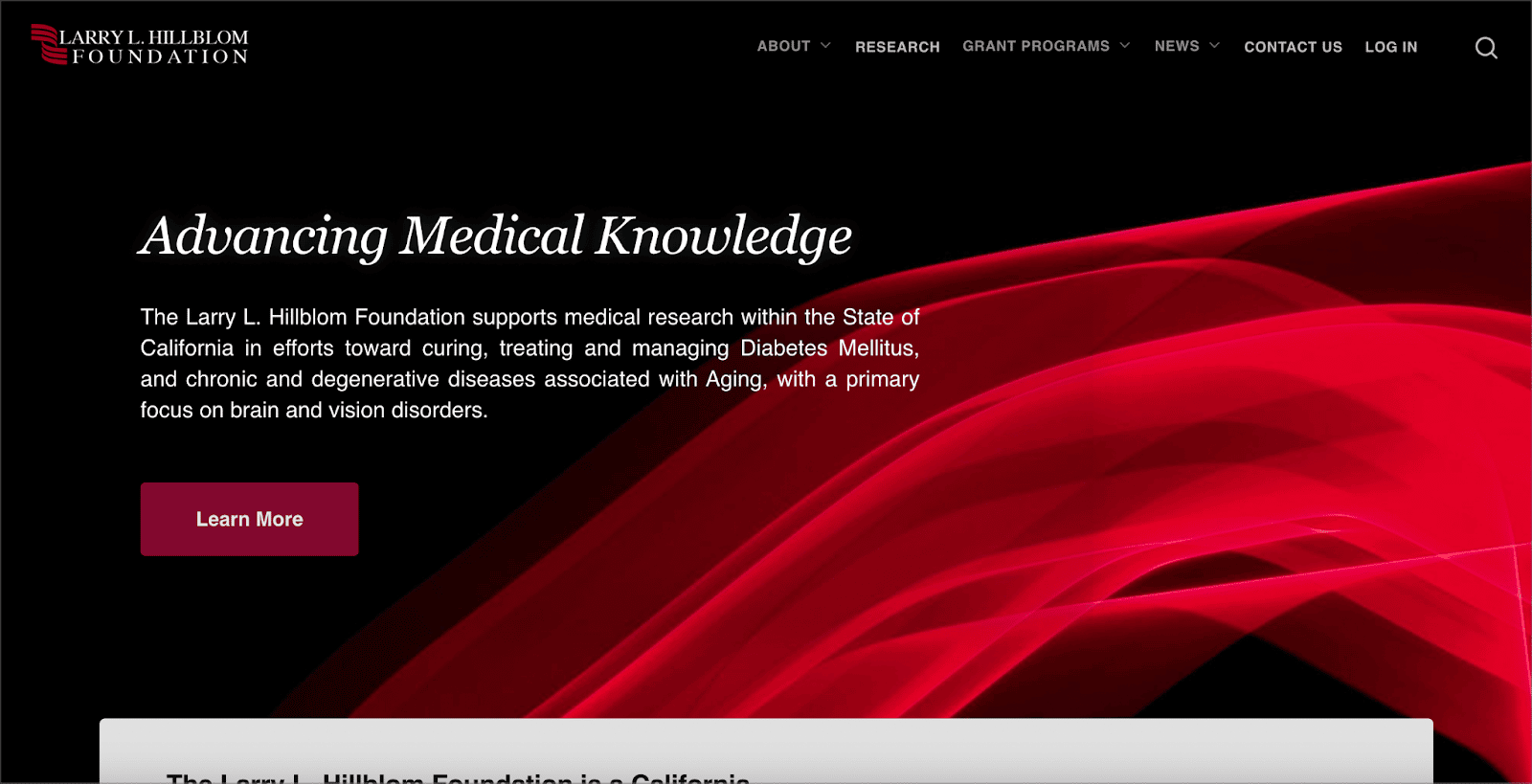
3. 拉里·希尔布洛姆基金会
Larry L. Hillblom 基金会成立于 1996 年,资助医学研究,目标是治疗和治愈糖尿病以及与衰老相关的退行性疾病。

该基金会使用 GravityKit 为其拨款申请管理系统提供支持。 这使得申请人和董事会成员都可以通过简单的前端界面跟踪、管理和编辑申请。 所有应用程序都会经过审批流程,该流程使用内置的 GravityView 审批功能。
…GravityView 使我们能够完成原本无法完成的项目。 如果没有 GravityKit,我们就无法克服技术障碍或保持盈利能力……
–Michael Kastler,43Folders 创始人兼开发人员
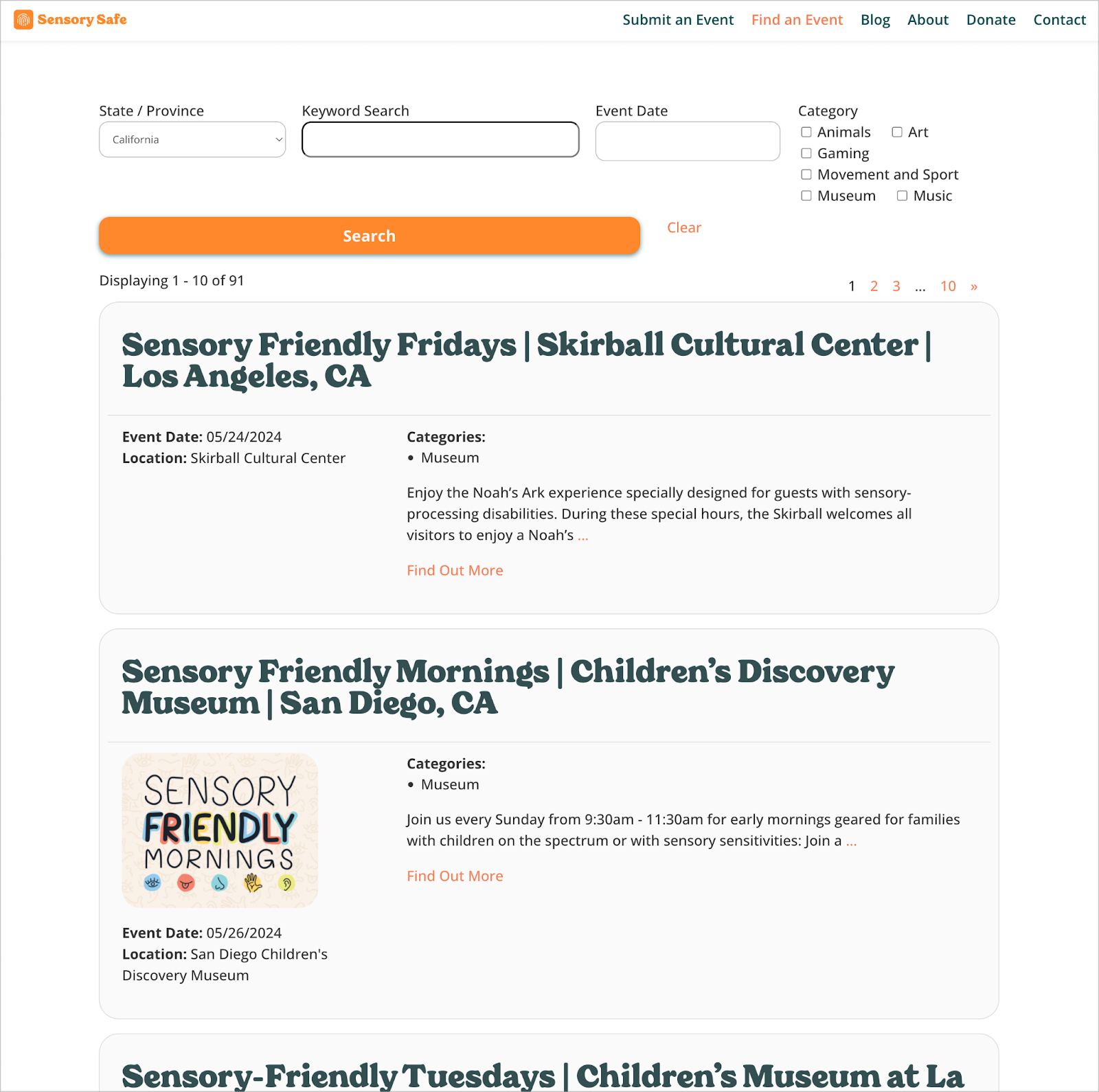
4. 感官安全
Sensory Safe 是一个非营利组织,致力于围绕感官友好的儿童活动和节目的需求创建一个支持性和包容性的社区。

该网站拥有美国各地感官安全事件的数据库。 该数据库使用 GravityKit 作为其搜索功能的核心组件,根据日期提供不同的视图。

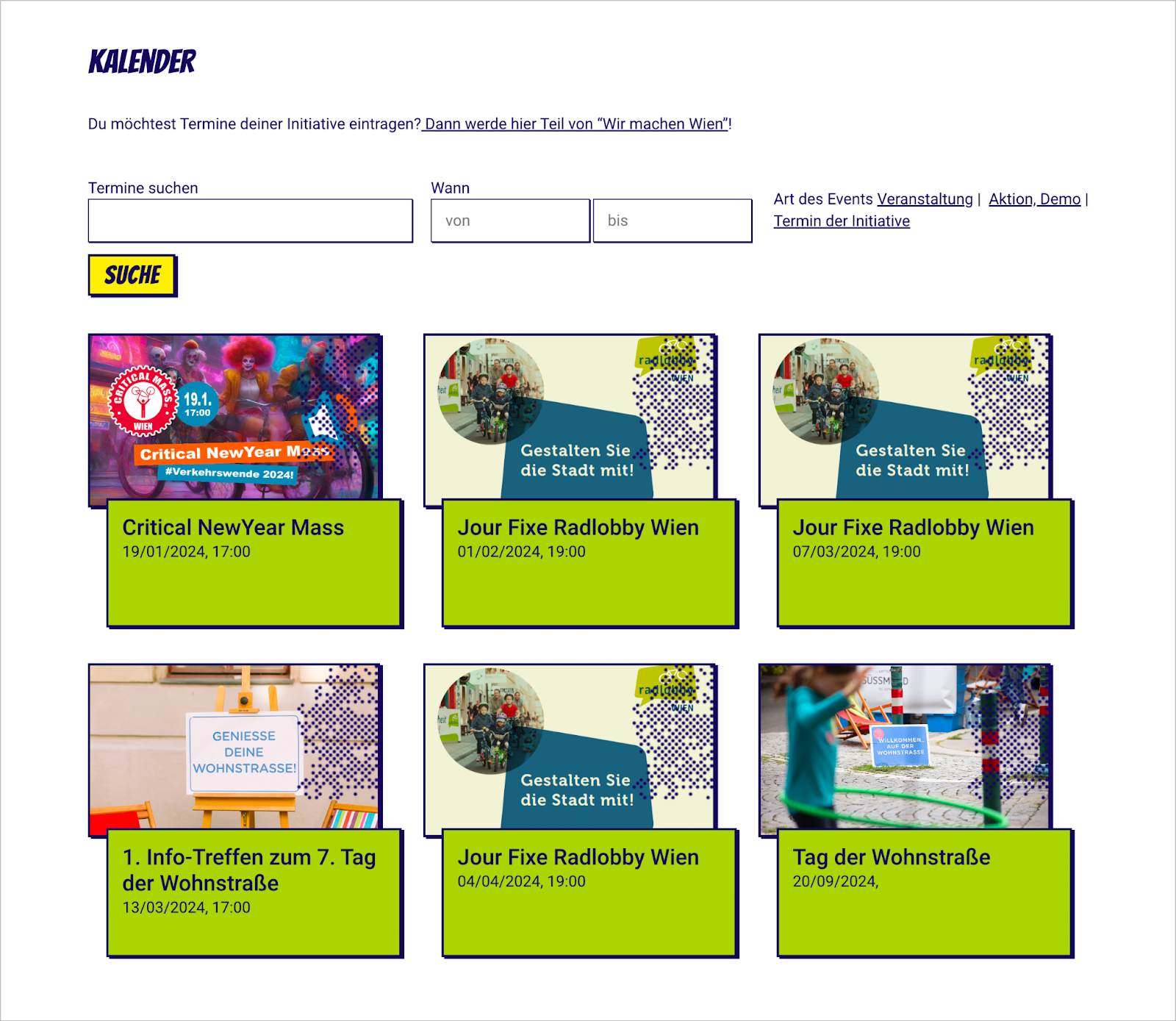
5. 维尔·马钦·维也纳
Wir Machen Wien 是一家在奥地利维也纳运营的非营利组织。 该组织致力于使维也纳市成为一个更加气候友好和宜居的城市。 这是通过促进草根、公民主导的举措,并为活动人士提供网络和协调平台来实现的。

GravityKit 为网站的多个方面提供支持,其中包括用户配置文件、活动页面以及用于共享相关设备的目录。
…在决定使用 Gravity Forms 后,使用 GravityKit 也是有意义的,它提供了一系列不同的工具,涵盖了满足不同用例和需求的一系列功能…
–Angie Weikmann,网页设计师
如何使用 Gravity Form 和 GravityKit 构建 WordPress Web 应用程序
最好的消息是,您也可以使用 GravityKit 构建 WordPress Web 应用程序。 接下来,我们将研究创建管理、批准和导出拨款申请的系统的实用方法。

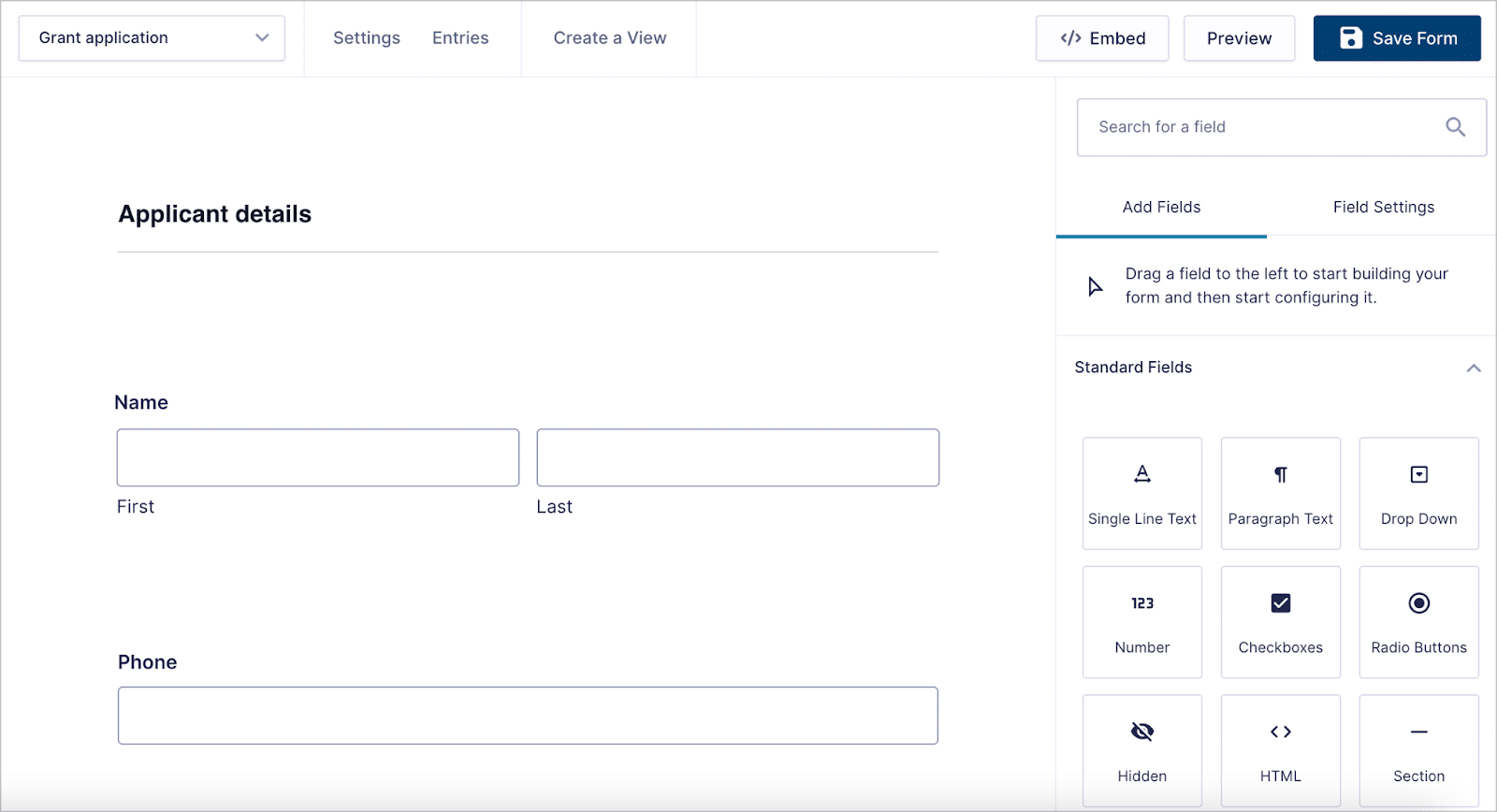
第一步是安装并激活 Gravity Forms 和 GravityKit。 接下来,我们将创建一个用于提交拨款申请的表单。 使用重力形式,从侧边栏拖放右侧字段。 在这里,还要确保根据您的喜好自定义这些字段。

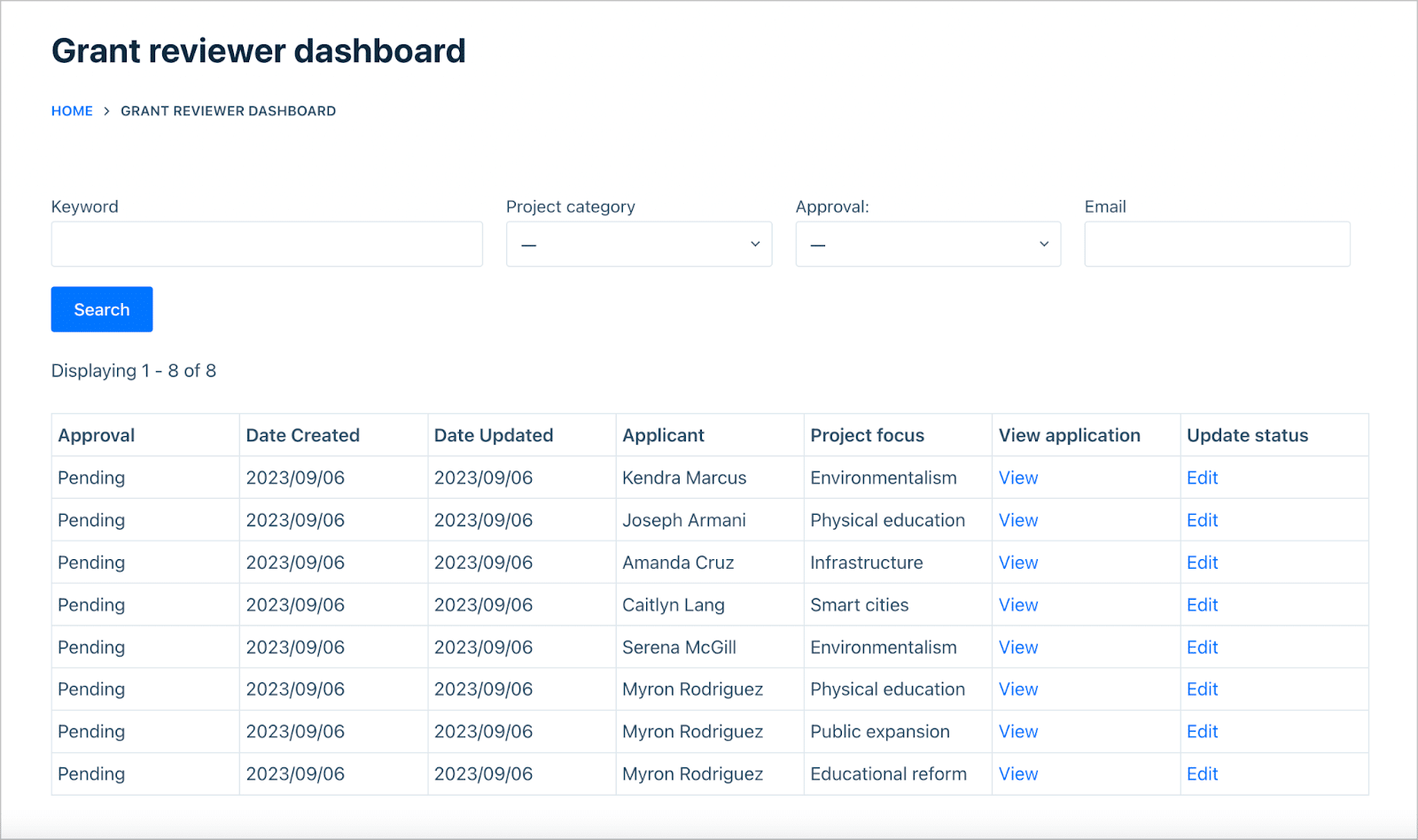
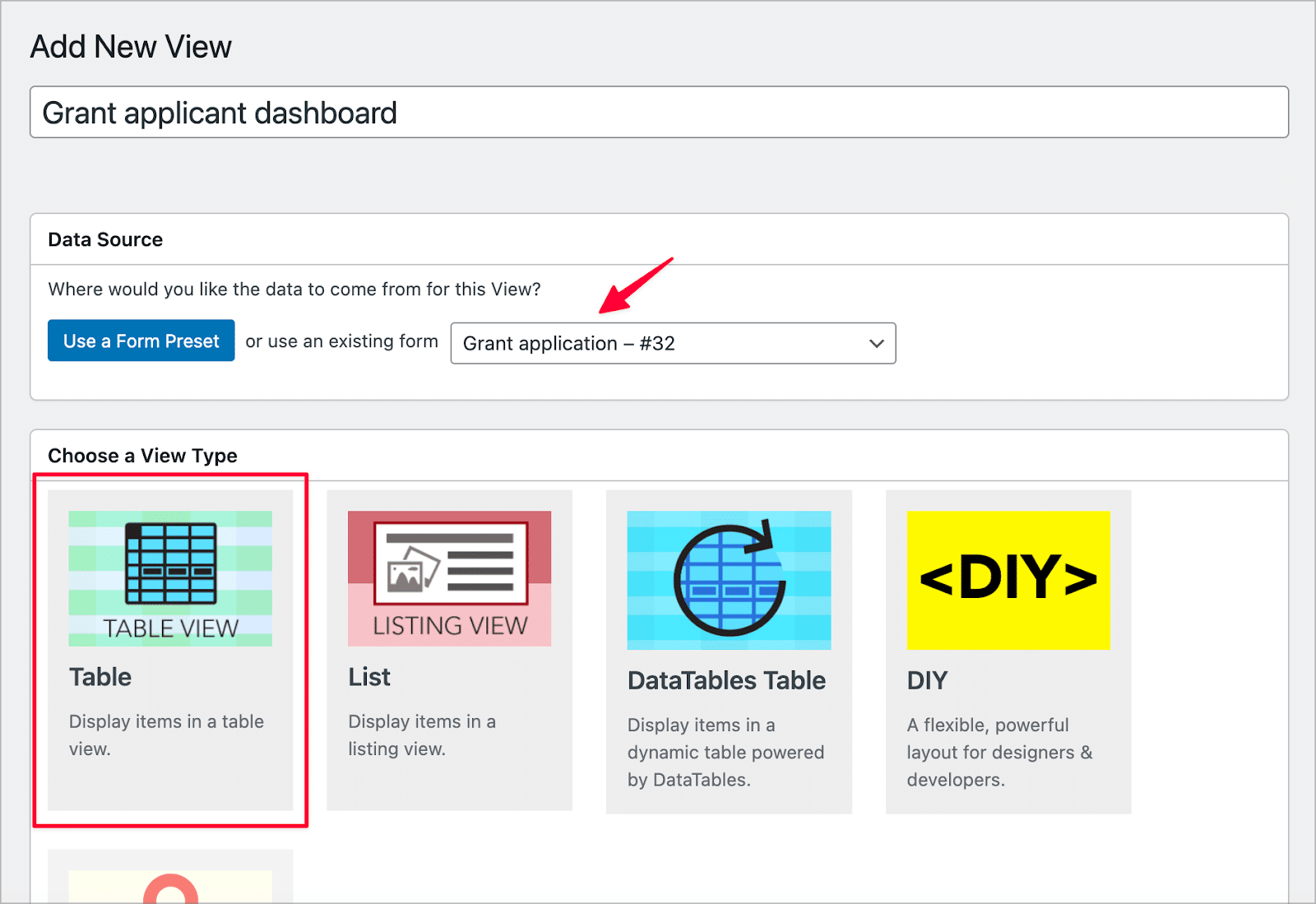
通过提交申请的方式,我们现在可以构建一个前端界面,让我们的团队管理和审核它们。 为此,我们将使用 GravityView。 首先,在 GravityView 中创建一个新的View ,将其链接到表单,然后选择Table作为View类型:

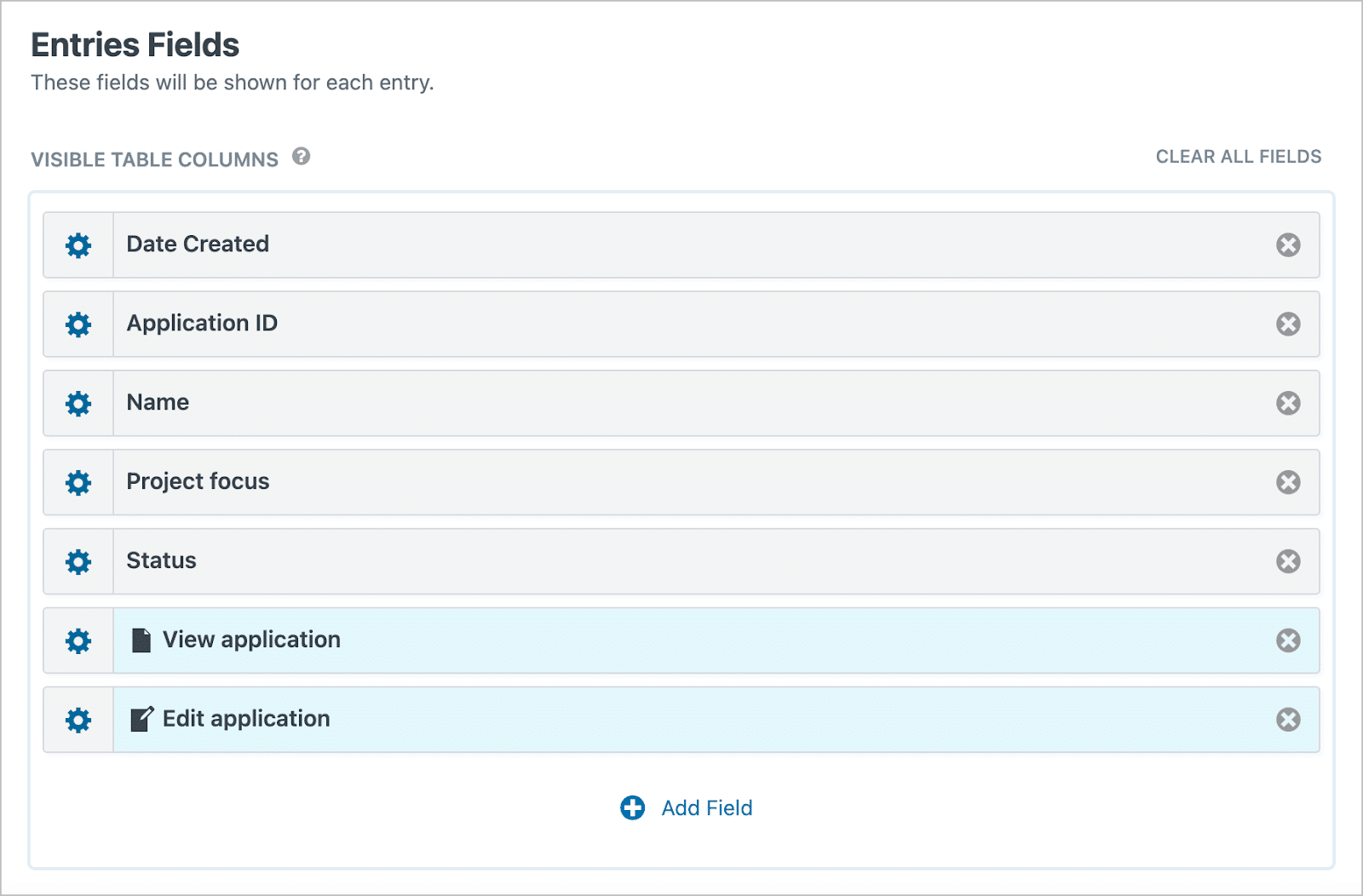
接下来,让我们使用 GravityView 直观的拖放构建器来配置界面。 在这里,选择要在表中显示的字段,然后添加指向单一条目布局的链接。 您可以在这里详细查看完整的应用程序:

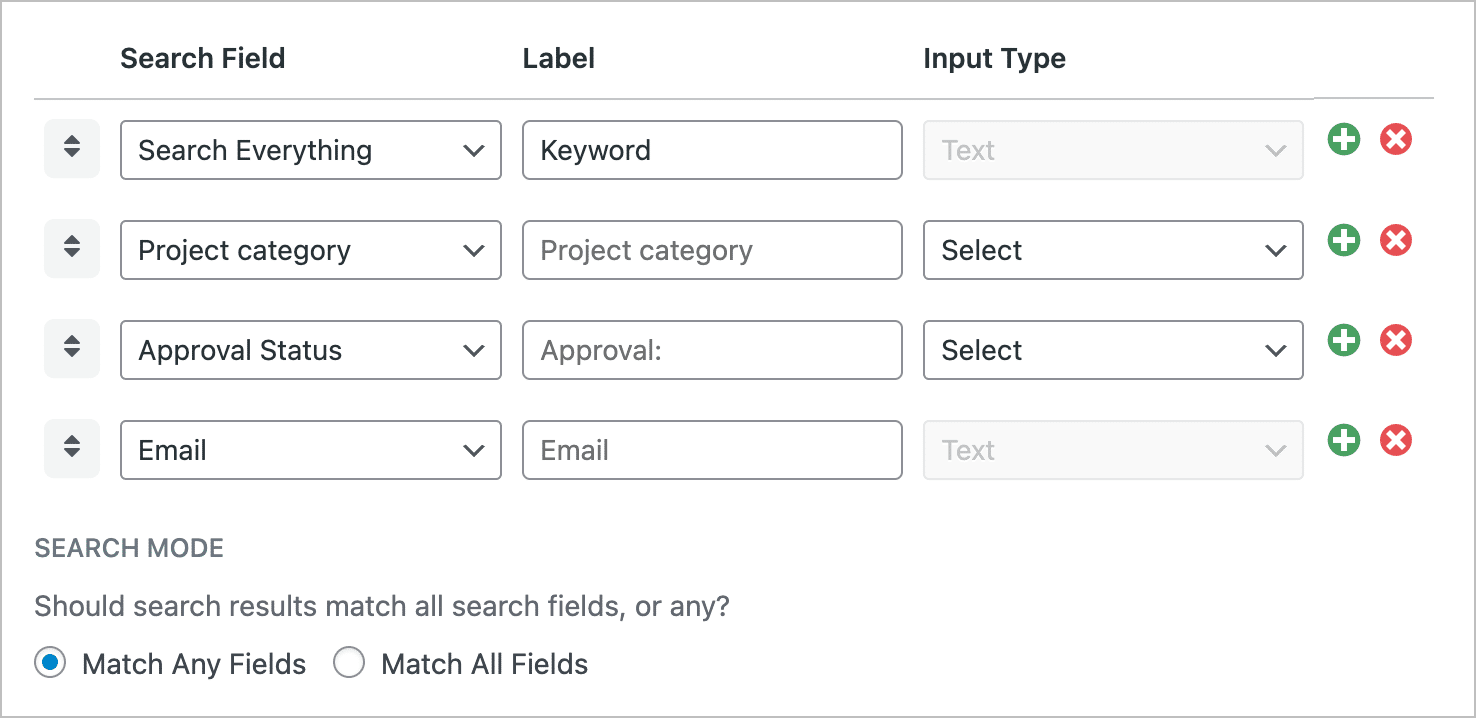
接下来,将搜索栏小部件添加到“堆栈”字段的顶部,并配置不同的搜索输入。 这将使您的团队能够根据各种标准过滤应用程序:

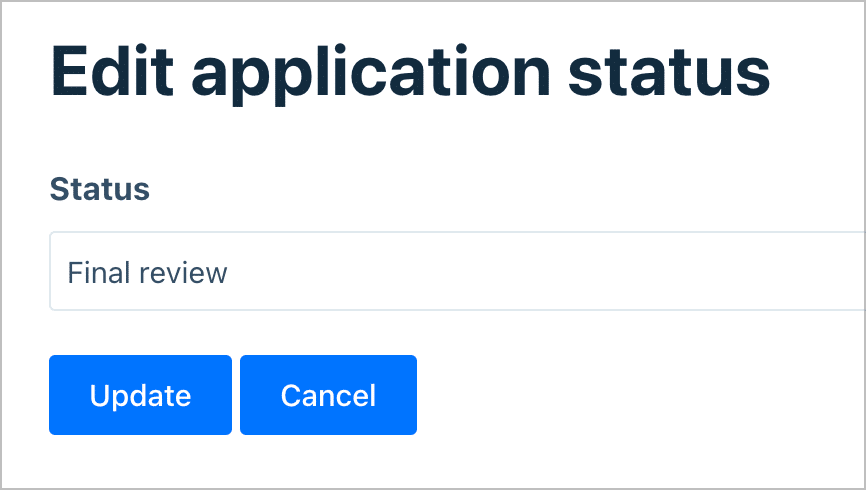
最后一步是使用 GravityView 的编辑条目布局使特定字段可从前端编辑。 这将允许审阅者更新应用程序的状态,而无需访问 WordPress 仪表板:

至此,资金申请系统就完成了! 从这里,您可以使用其他 GravityKit 插件和扩展来添加更多功能。 例如,您可能希望添加高级前端数据过滤、仅显示某些用户角色的字段、为应用程序添加 PDF 导出、提供批量导入和编辑功能等等。
关于构建 WordPress Web 应用程序的常见问题 (FAQ)
在结束之前,让我们为您解答一些与构建 WordPress Web 应用程序相关的常见问题。 其中大部分将围绕 WordPress 在流程中的位置展开。 如果您还有任何其他问题,我们很乐意在帖子末尾的评论部分中听到它们。
网站和网络应用程序有什么区别?
主要区别在于各自的功能。 网站通常是提供文章或博客文章等信息的被动方式。 另一方面,网络应用程序是动态的、交互式的。 它允许用户执行填写表格、购买或与动态内容交互等任务。
您可以使用 WordPress 创建功能齐全的 Web 应用程序吗?
是的! WordPress 的插件、自定义帖子类型和 REST API 为您提供了构建功能齐全的 Web 应用程序以满足您的特定要求的工具。 WordPress 的灵活性使其能够超越仅仅创建传统网站的范围。
什么是 WordPress:网站、应用程序、框架还是其他?
WordPress 实际上是一个内容管理系统 (CMS),您可以使用它来创建网站和 Web 应用程序。 其多功能性使其能够处理大多数用例,例如简单的博客到复杂的 Web 应用程序。 配置平台是关键。
将重力形式与 GravityKit 结合起来是终极 WordPress Web 应用程序构建器
WordPress 的用途比许多人想象的要丰富。 例如,同时使用 Gravity Forms 和 GravityKit,您可以模仿开发框架,而无需编码知识。
能够将报告、图表、图形等添加到自定义选项中可以打开一个否则无法使用的设计选择世界。 总的来说,GravityKit 工具套件是一个变色龙。 这是构建事件页面、自定义仪表板、用户配置文件等的好方法。
您是否看到使用 Gravity Forms 和 GravityKit 构建 WordPress Web 应用程序的潜力? 请在下面的评论部分告诉我们您的想法!
