如何使用 Elementor 在 WordPress 中构建体育网站
已发表: 2020-07-31你经营排球、足球、曲棍球还是板球队? 无论您经营或与哪种类型的体育组织建立联系,您都可以毫无疑问地创建一个体育网站。 如果您不熟悉编码或不想聘请开发人员,那么您一定正在寻找一种简单的方法来构建体育网站。
好吧,不需要再到处搜索了。 在本文中,我们将向您展示如何在几个小时内建立一个体育网站并使其具有专业外观。
在这里,您可以从 Elementor 那里获得帮助——一个用户友好且易于使用的 WordPress 页面构建器和强大的 Elemetor 插件,名为 HappyAddons。 整个过程将逐步显示。
所以,不要浪费更多时间,让我们开始吧。 但是让我先回答你-
为什么你应该开始一个体育网站

每个成功的组织都在网络上运行。 在搜索有关公司的任何信息之前,人们首先检查网站外观。 如果它没有任何网站,大多数人认为它不真实或不可信。 除此之外,观众没有得到任何更新。 所以,让我们知道为什么需要建立一个团队网站。
- 您将能够吸引新的粉丝和追随者
- 体育组织可以获得捐款
- 您可以更轻松地为团队做营销
- 通过您的在线帖子自动获得更好的新闻报道
- 招聘新面孔会更容易
- 网站支持您建立可靠性
- 您可以控制您的在线状态
我们认为您可以感受到拥有体育网站的好处。 除了在网络上活跃于整个世界之外,别无选择。
现在,我们将解释为什么您应该使用 HappyAddons 来构建最好的体育网站。
介绍 HappyAddons - 丰富的高级功能和小部件集合

HappyAddons 承诺将您的 WordPress 提升到一个全新的水平。 它是一个基于 Elementor 的插件,是 weDevs 高级产品库的最新添加。
这个免费增值(免费+高级)页面构建器是 Elementor Page Builder 官方推荐的! 你可以在他们的官方插件页面上找到它。 关于 HappyAddons 的另一个重要信息是,目前它有 1,00,000 多个活动安装。
HappyAddons 的热门功能:
- 预设
- 浮动效果
- CSS 变换
- 跨域复制粘贴
- 实时复制
- 部分嵌套
- 背景叠加
- 快乐克隆
如何使用 Elementor 在 WordPress 中构建体育网站
要创建一个职业体育联盟网站,您应该非常小心。 否则,您可能会失去潜在客户,并且跳出率会增加。 HappyAddons 可以让您免费创建自己的体育网站,并保证该网站看起来很棒。
以下是创建体育网站的先决条件:
- WordPress
- 元素(免费)
- 快乐 Elementor 插件(免费和专业版)
确保您拥有这些元素。
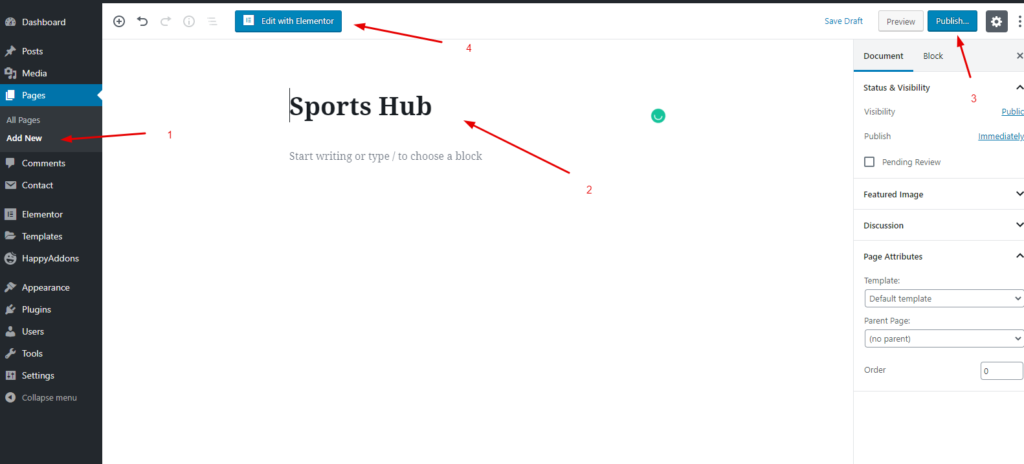
第 1 步:添加新页面
添加网页是您必须做的第一步,它非常简单,一秒钟就可以完成。 按照下面的路径。
为此,请转到WP Admin> Dashboard> Pages> Add a new page

然后添加一个标题并点击使用 elementor 编辑。 最后,将其发布或保留为草稿。
第 2 步:添加标题
页眉或页脚是网站非常重要的部分。 您可以显示您的品牌图标、提供有价值的链接、公司徽标或登录注册选项,以便轻松导航到您的体育爱好者。 因此,您应该知道如何为 WordPress 网站创建标题。
第 3 步:添加运动模板
您可以用不同的方式建立您的体育网站。 您可以直接选择内置模板,也可以手动构建它。 因此,为了您的方便,我们将从库中选择模板,然后根据网站的要求对其进行自定义。
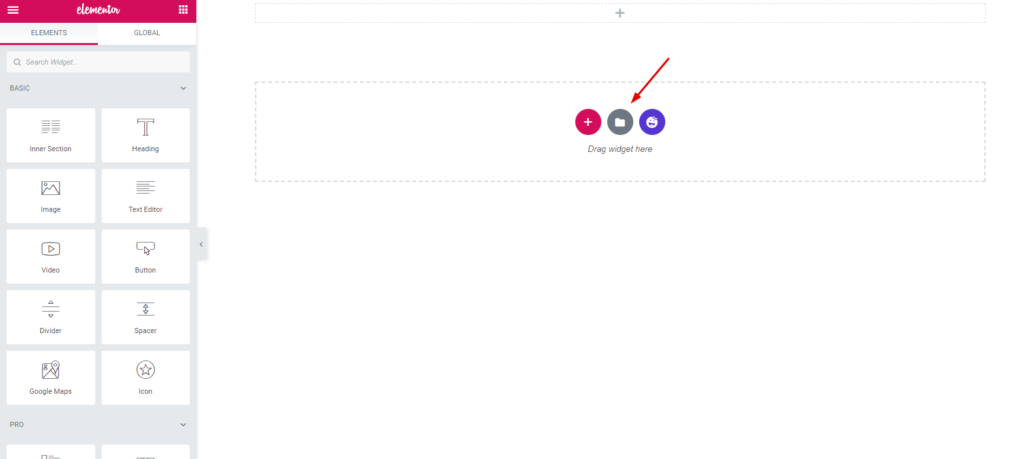
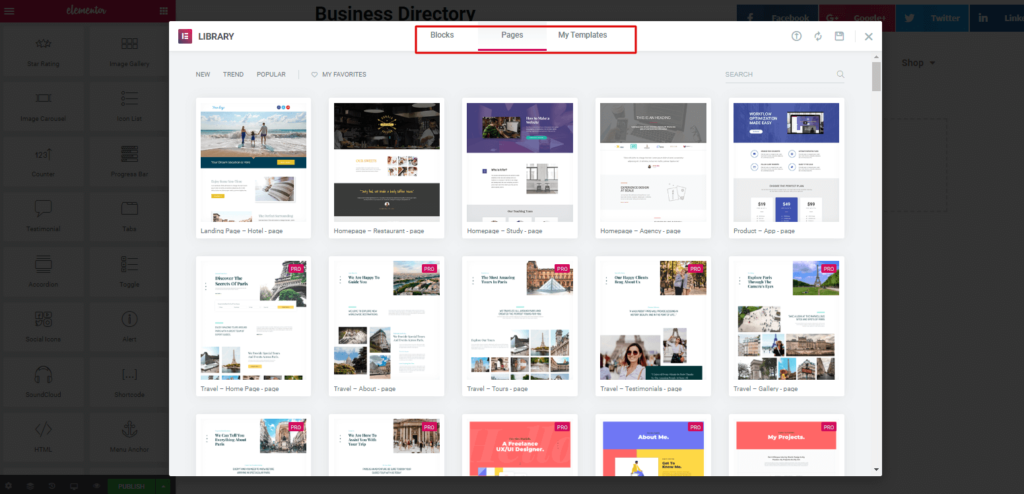
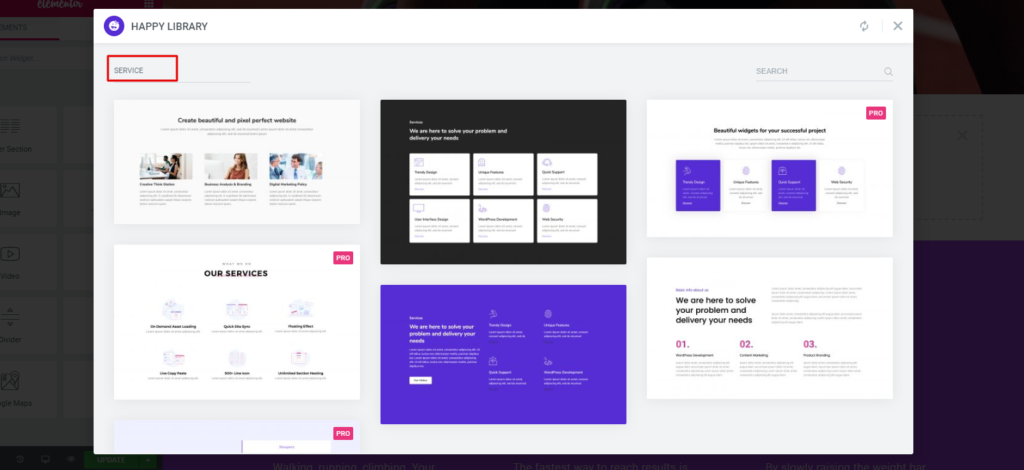
首先,单击“文件夹”之类的选项。

然后你会得到一个所有模板都可用的窗口。

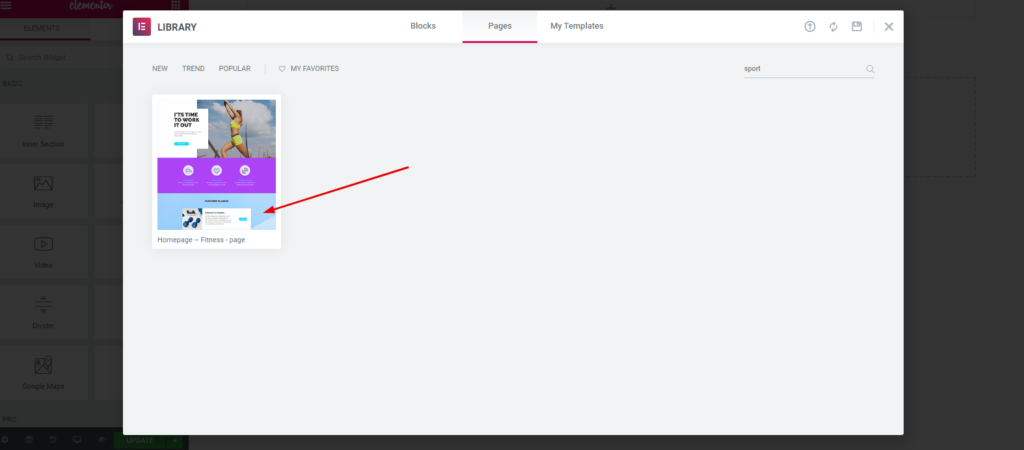
现在在搜索栏的右上角输入“体育”。 然后打开它,然后单击“插入按钮”。

好吧,它会自动出现在屏幕上,您的模板已准备好进行自定义。

因此,现在您需要仔细遵循以下说明,以使其更加专业和有利可图。
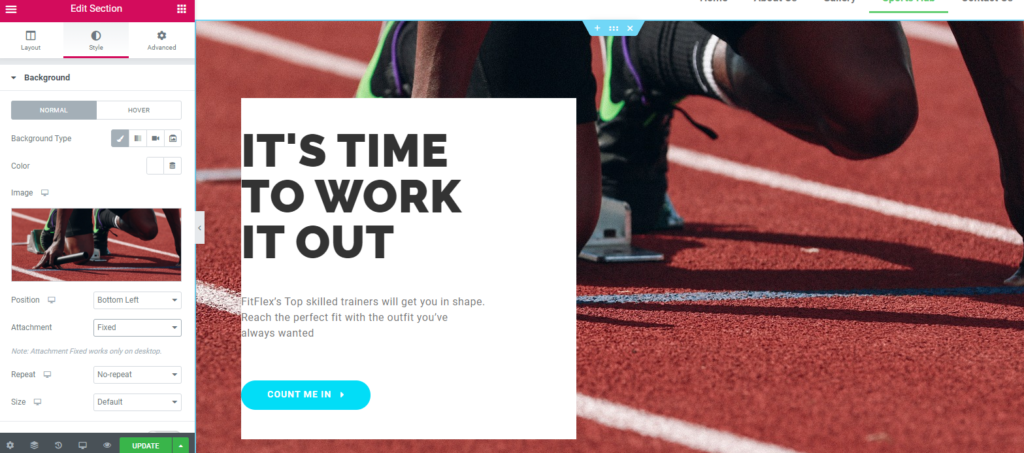
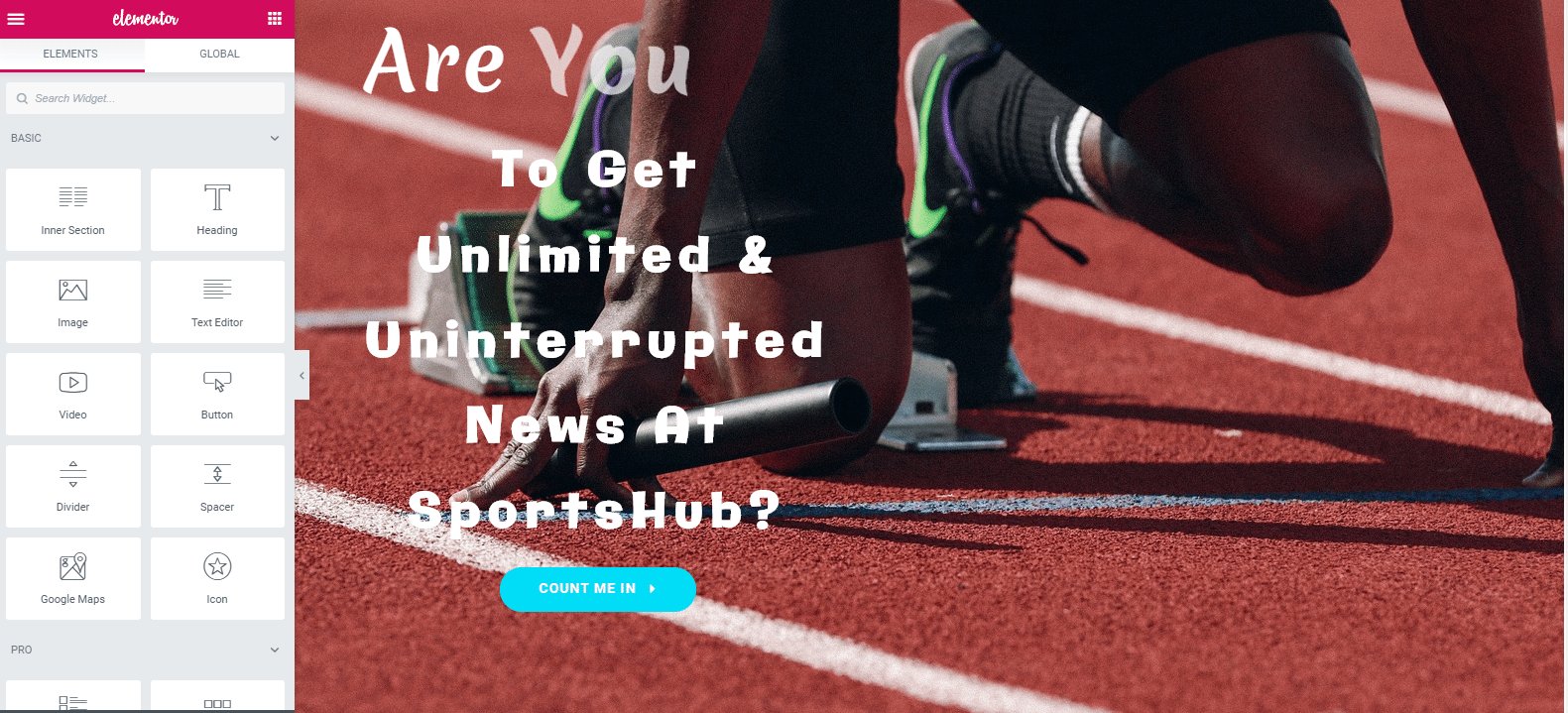
第 4 步:添加背景图像
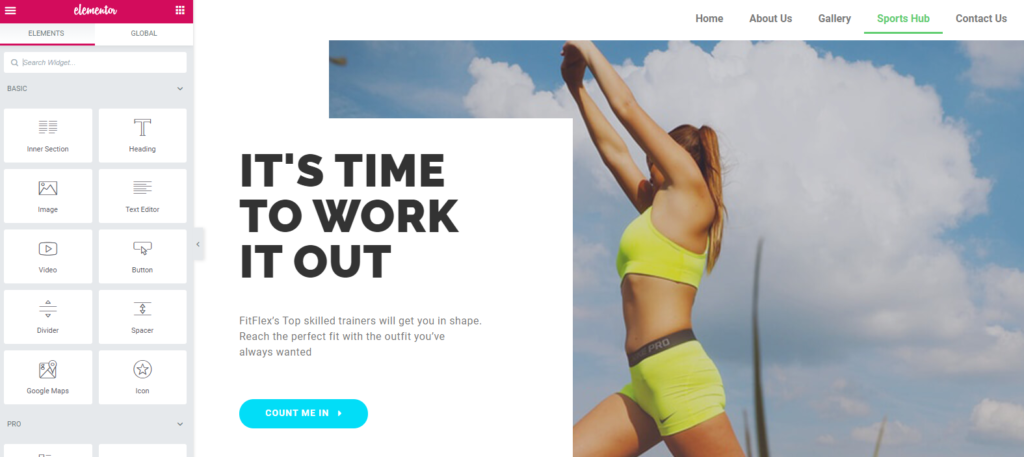
您可以保留当前图像,也可以根据需要将其与另一个图像交换。
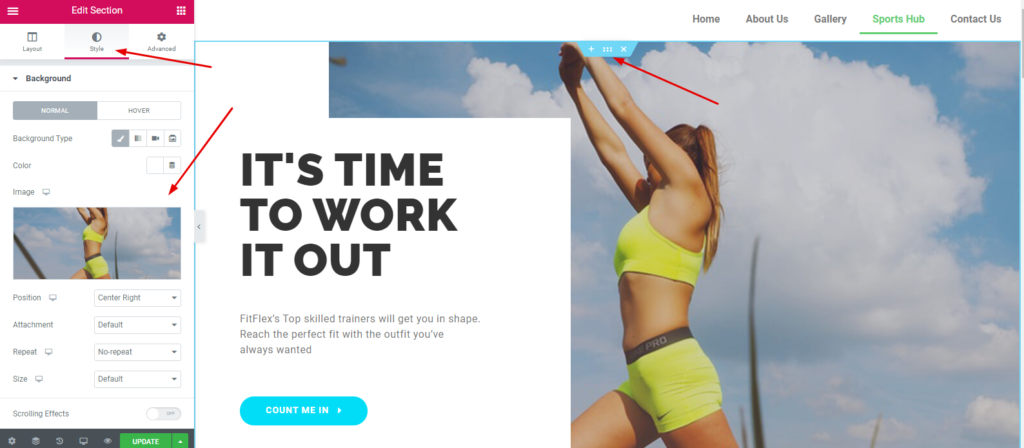
要更改图像,请执行以下步骤:
- 转到 Elementor 编辑面板
- 点击样式
- 现在通过单击更改背景图像。

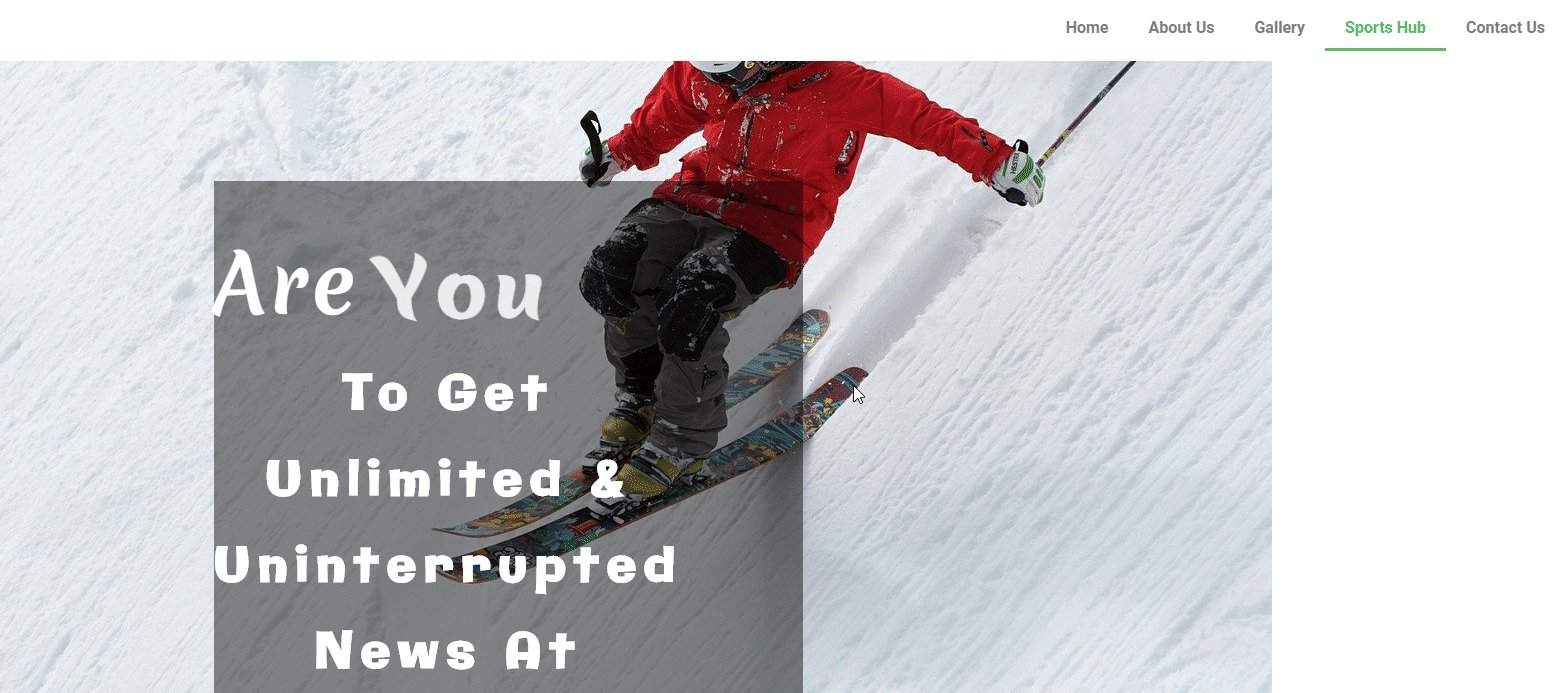
添加背景图像后,它将如下所示:-

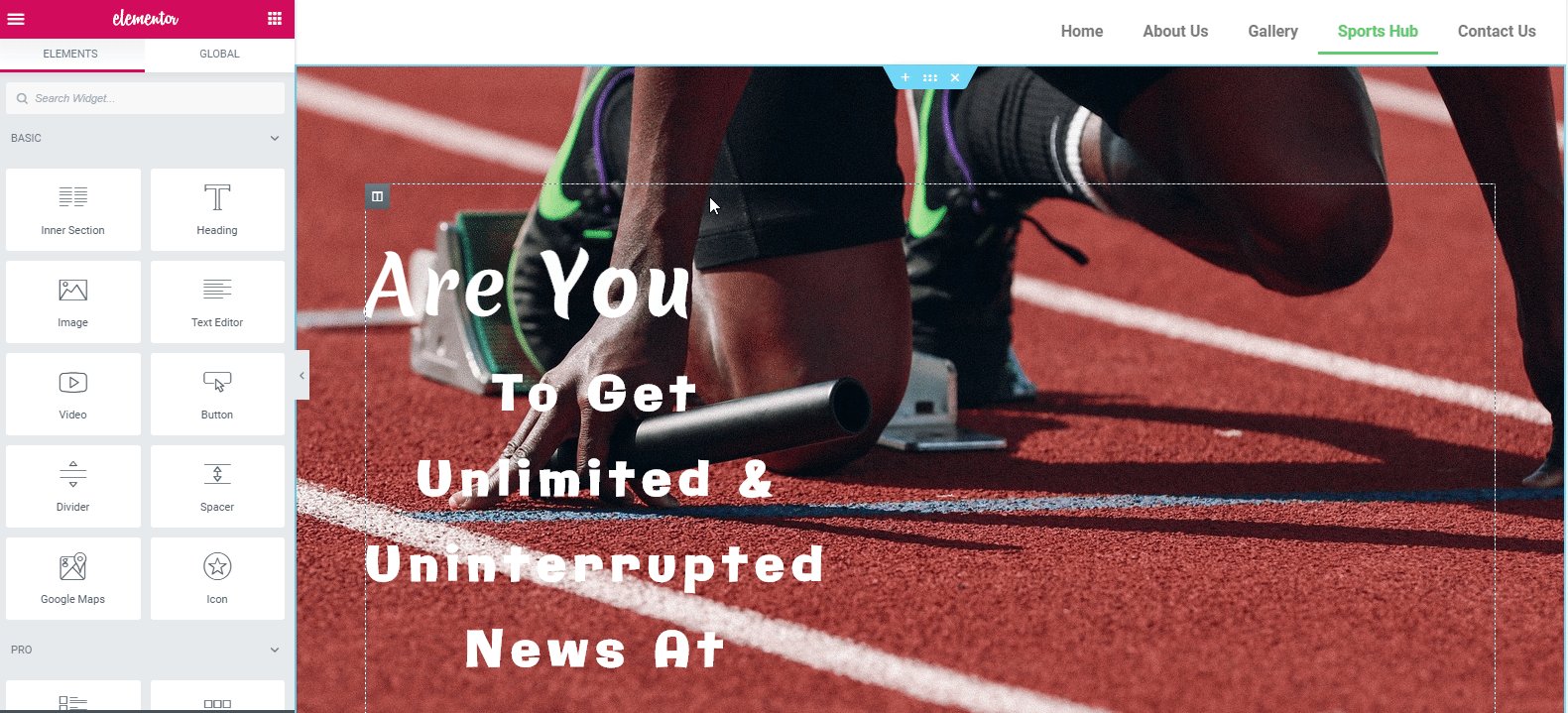
现在更改标题和描述,然后添加一个按钮小部件。
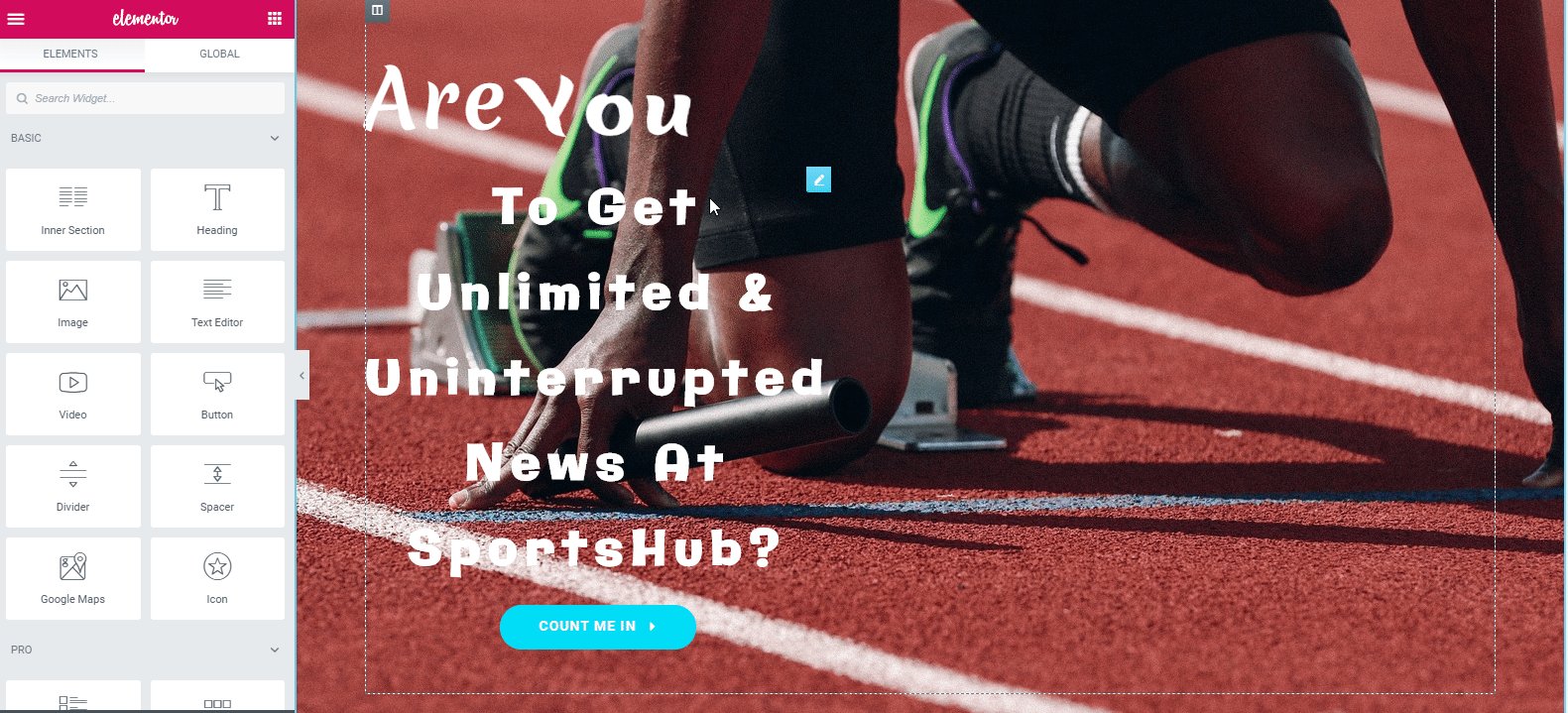
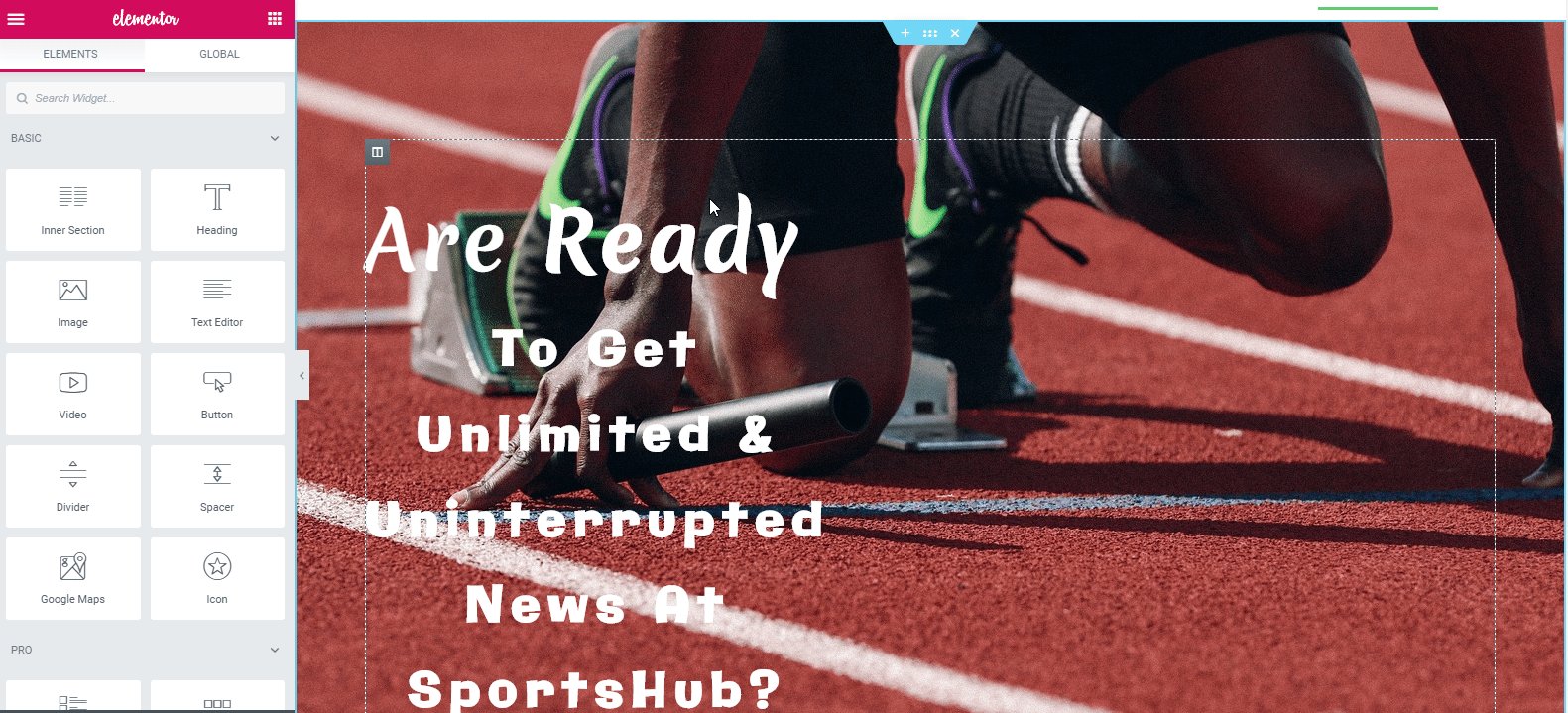
为了使您的标题部分更具吸引力,请添加快乐插件的“动画文本小部件”。 添加“动画文本小部件”并自定义标题后,设计如下:-

通过此官方文档了解有关“动画文本小部件”的更多信息。
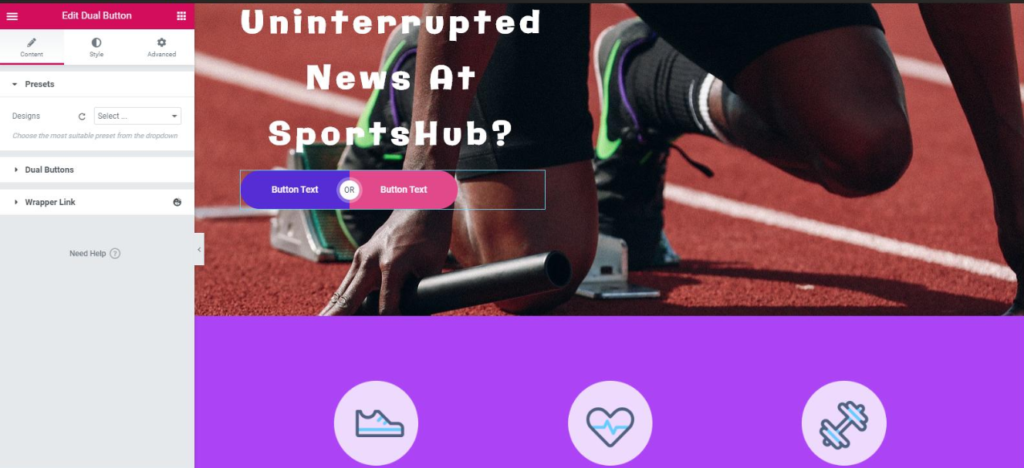
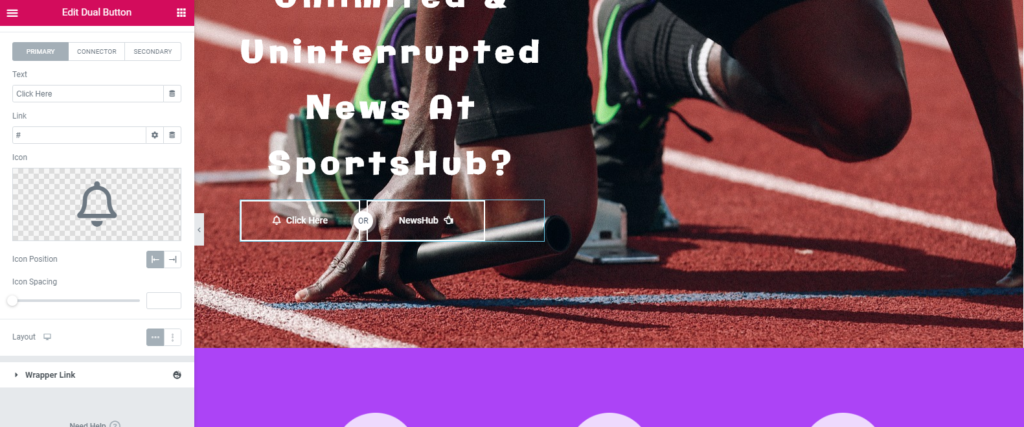
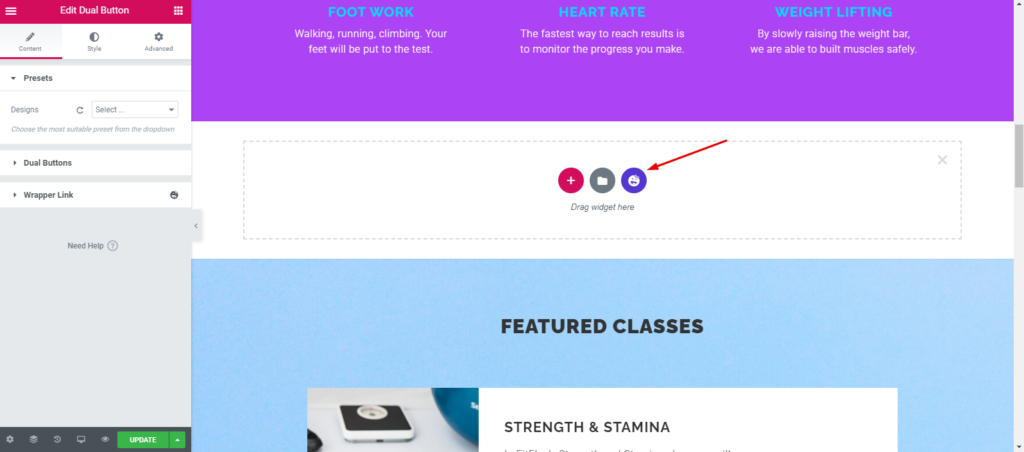
接下来,在设计下添加一个按钮。
- 从小部件库中选择“双按钮小部件”
- 拖放小部件
- 根据您的选择自定义它
- 而已!

因此,在自定义部分上的小部件后,设计将是:-

要完美应用“双按钮小部件”,您可以查看以下视频教程。
第 5 步:自定义您的服务部分
服务部分始终很重要,只要它表明您网站的目的。 因此,您需要仔细构建它,并尽一切努力使其清晰、可见和直截了当。

所以,如果你想自定义当前的布局或设计,不用担心,你可以坚持下去。 但如果你想改变它,有两种选择。 您可以手动编辑每个部分并按照自己的方式进行排列,或者您可以使用“快乐模板”来获得一些内置模板。
所以你需要做的就是,
- 点击快乐图标

- 搜索“服务”并插入它
- 选择你喜欢的任何人

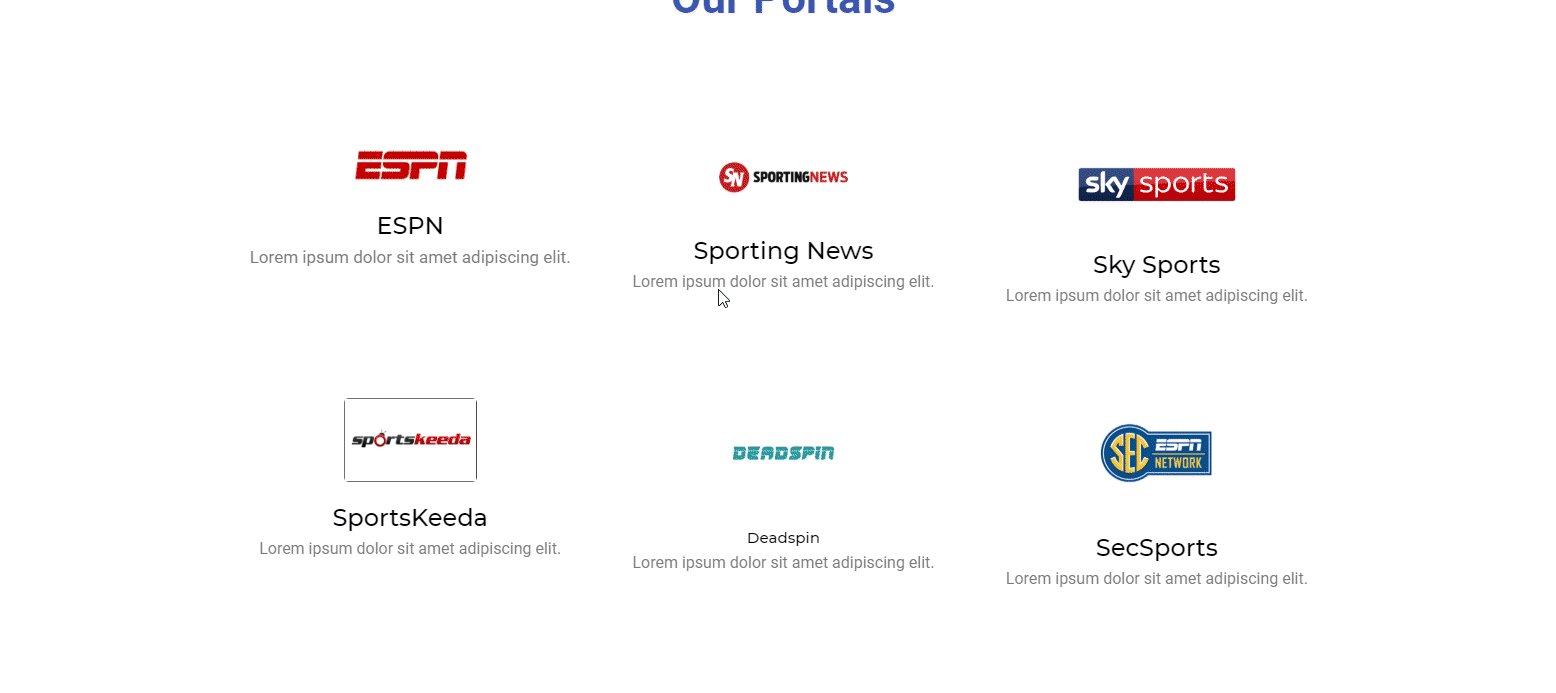
所以添加一个服务部分后,它会自动出现在屏幕上。

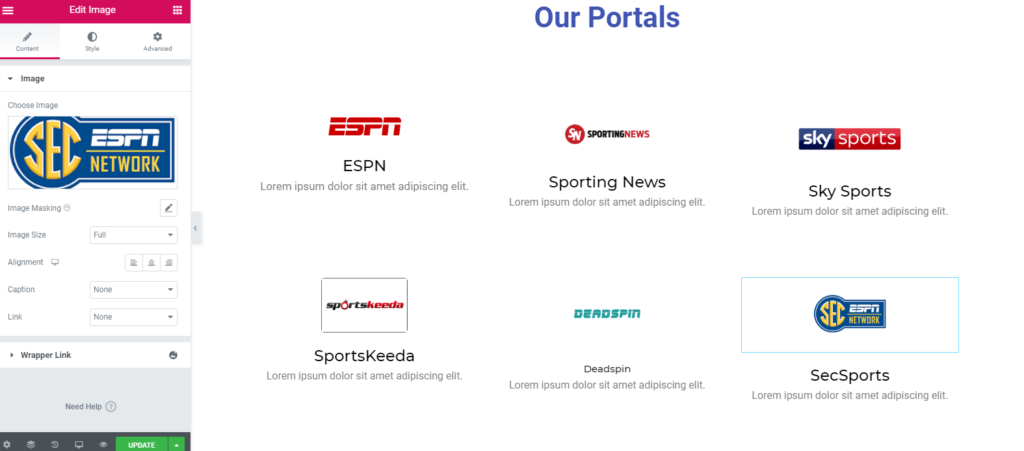
现在逐渐定制它。 在我们的案例中,我们已将标题更新为“我们的门户”。 并包括体育门户名称及其徽标以及徽标下方的简短介绍。

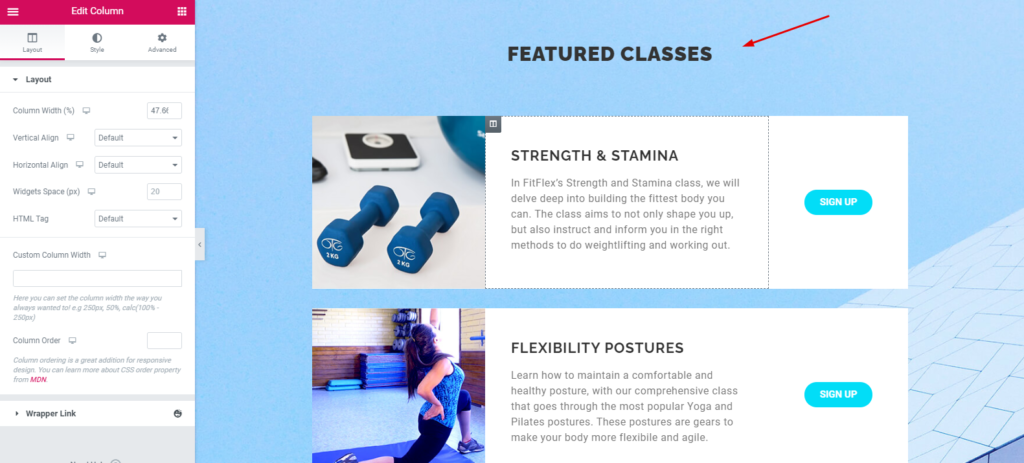
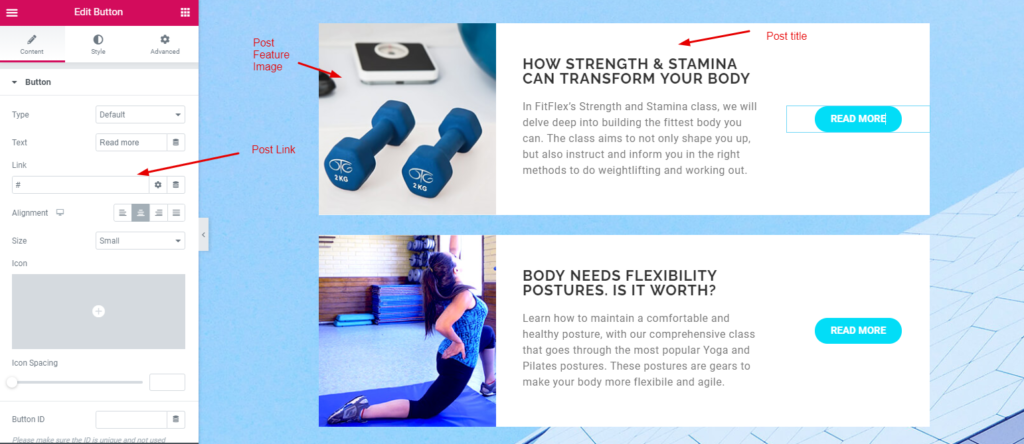
第 6 步:编辑“我们的精选博客”部分
好的,继续下一部分。 在本节中,我们将向您展示自定义“我们的特色博客”或“最受欢迎的博客”的过程,无论您叫什么。

自定义此部分后,设计将如下所示:-

或者,如果您想使用更高级的功能美化您的设计,您可以查看我们的帖子列表小部件。 使用此小部件,您可以以创新的方式显示您最受欢迎的博客文章。
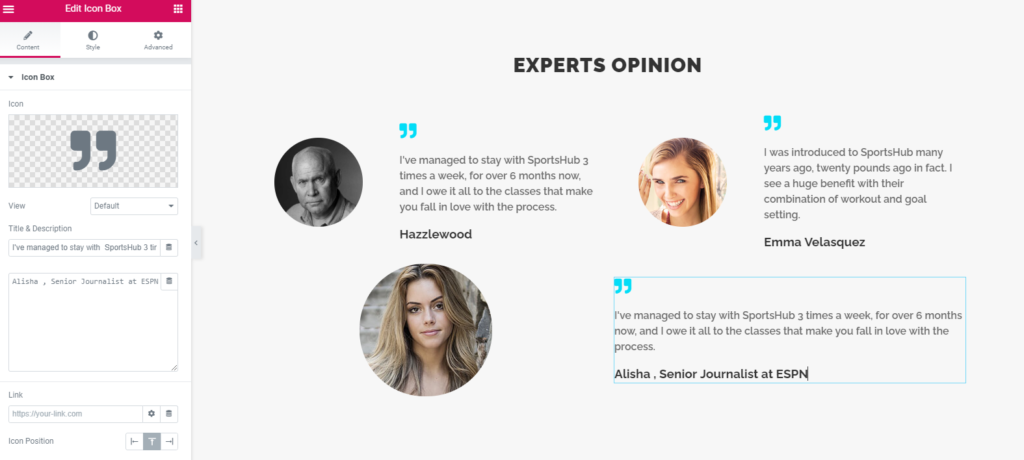
第 7 步:编辑推荐部分
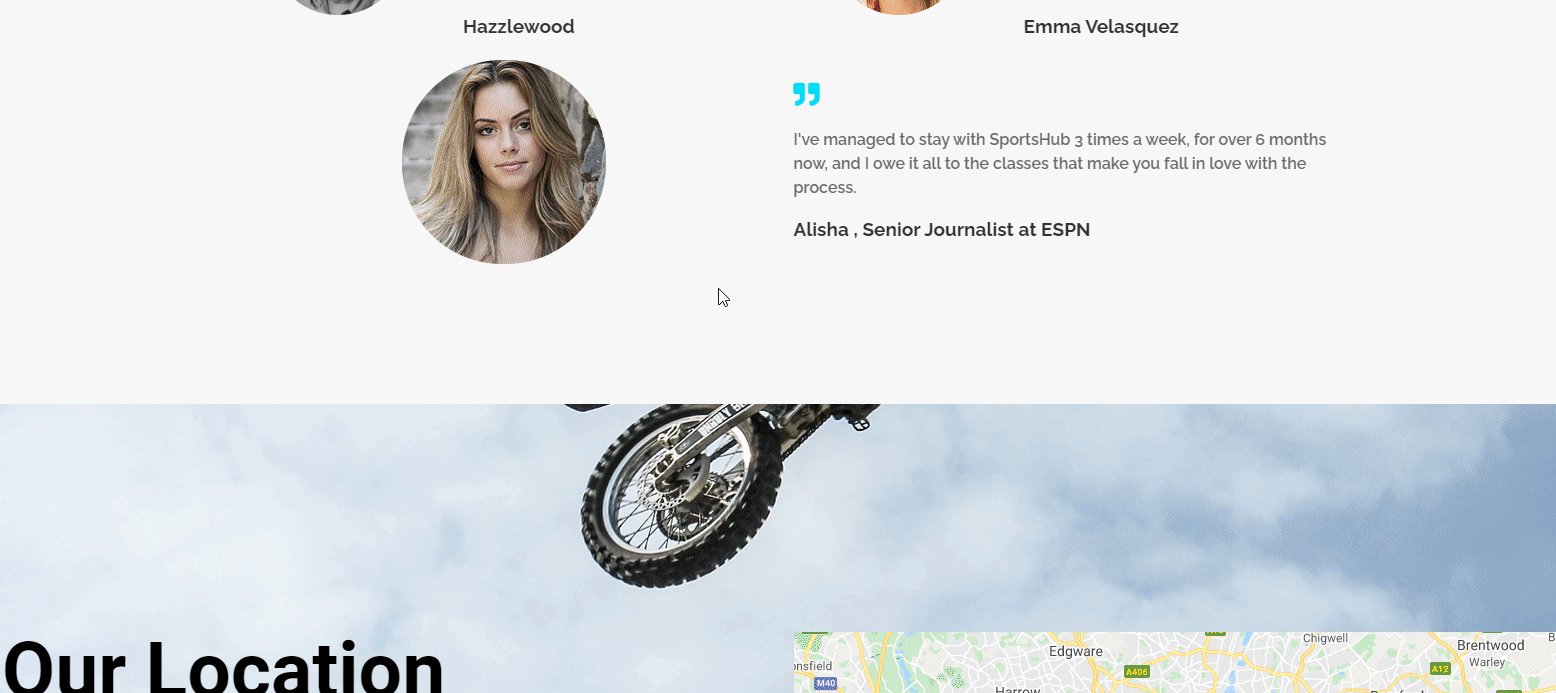
推荐小部件可以显示观众的评论或玩家的演讲。 在使用它之前,您应该记住它是 Happy Addons 的专业功能。 但是这个小部件的定制是如此有趣和丰富多彩。

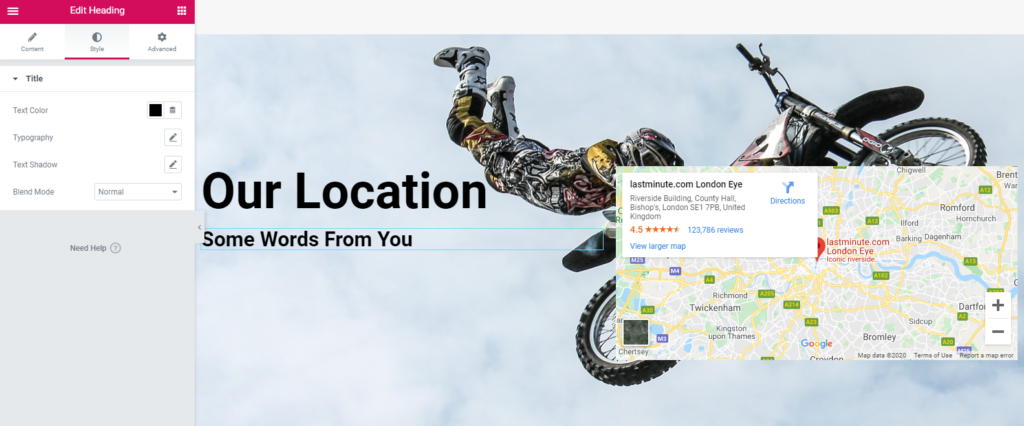
第 8 步:添加 Google 地图小部件
Google Map Widget 可以向访问者显示您的位置。 您只需像以前一样将小部件拖动到所需区域。 定制也很容易。 此外,您可以使用视频小部件添加您的位置视频。

Google Map Widget 也是 Happy Addons 的专业功能。 因此,要使用它,您必须拥有 HappyAddons Pro 版本。
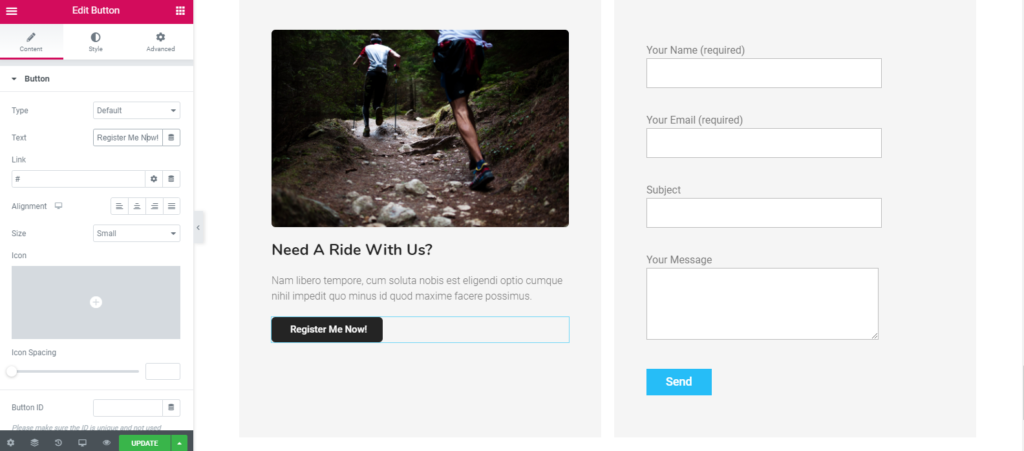
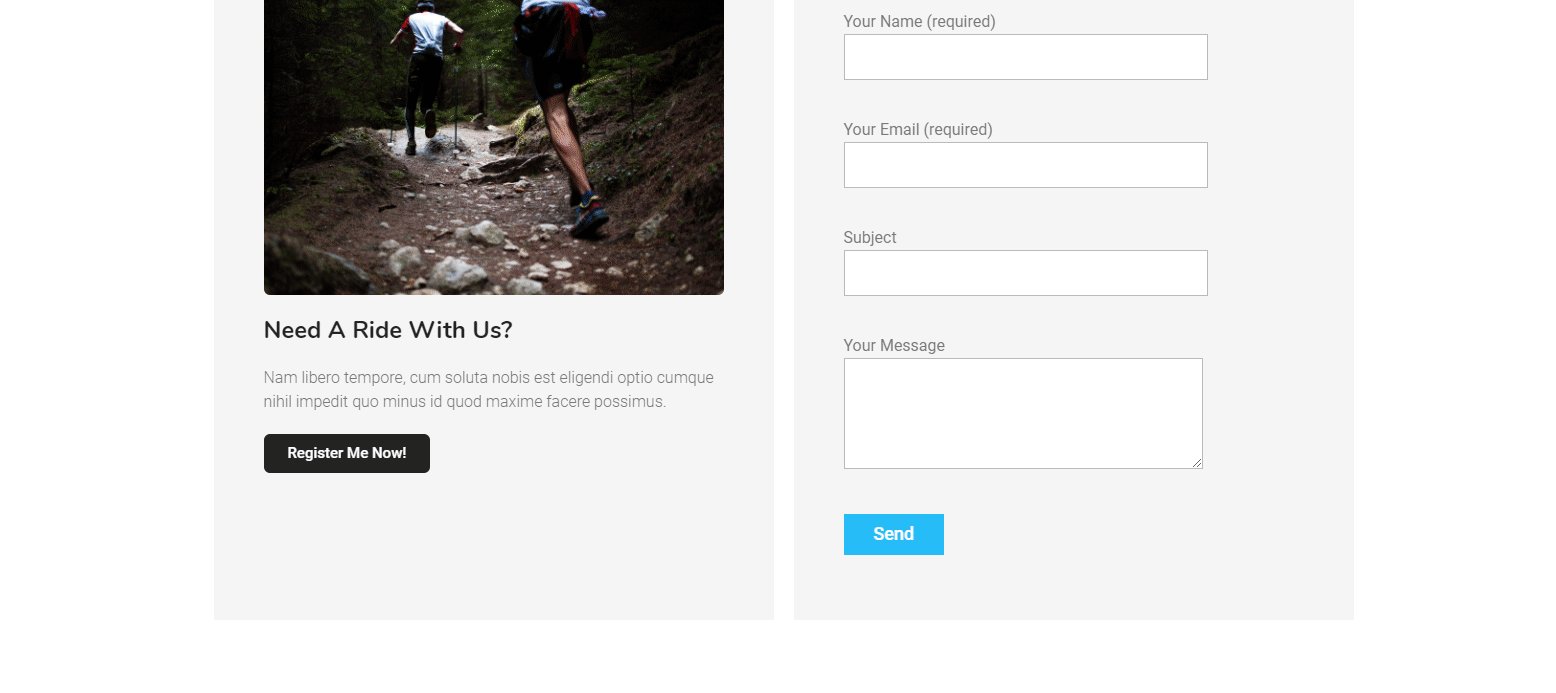
第 9 步:包括联系表
如果您没有联系表格,您可能会错过任何来自体育爱好者的捐款。 此外,如果他们获得有关您的体育组织的联系信息,优秀的球员可以加入。

快乐插件联系表可以帮助您。 您可以选择任何形式,也可以进行自定义。 您还可以使用 WP 用户前端,因为它有大量表单。 选择所需的联系表格并进行编辑。
第 10 步:添加页脚
添加页脚并不难。 Happy Addons 的功能部件可以让您的工作更轻松、更轻松。 应用此功能后,您将获得所有自定义选项。
因此,在完成所有步骤后,请查看最终输出 -
体育网站的实时预览

为您的体育网站应用实时复制粘贴功能
有很多人要求为他/她的网站提供完全类似演示的设计。 那么,HappyAddons 的 Live Copy Paste 功能可以满足您在这种情况下的愿望。 您可以将此功能用于您的体育网站,以使您的任务更轻松。
使用此功能后,您可以从前端复制到元素或编辑面板。 是不是很迷人? 这个独特的功能可以节省您的时间和精力。 同时,您可以定制自己喜欢的设计。
建立自己的体育网站并开辟新的可能性
呸! 关于如何为体育组织创建网站的教程到此结束。 毫无疑问,您不能否认 Elementor 与 Happy Addons 一起构建网站的潜力。
最重要的部分是,此页面构建器的定期更新完全没有错误。 这意味着您在加载页面时不会遇到任何问题。
因此,我们强烈建议您使用 HappyAddons 来制定体育网站。 它使您可以免费构建网站,并且还具有高级版本。 高级版可以为您提供更专业的开发人员构建外观。
如果您在创建体育网站时遇到任何问题,请随时在下面的评论中敲我们。
