如何从头开始构建网站(零编码技能)
已发表: 2023-09-06如果您花点时间思考一下这些天访问的网站,您可能会惊讶地发现即使是“最简单的”网站也拥有如此之多的功能。 过去,如果您想创建一个具有专业外观的网站,您至少需要一些基本的编码技能。 现在,任何人都可以构建一个看起来很棒且功能良好的网站,并且不需要零编码。
这要归功于内容管理系统 (CMS) 和网站建设者。 这些类型的工具使 Web 开发民主化,并使您能够创建您想要的确切类型的网站。 您所需要的只是愿意了解它们的工作原理,并投入一点时间和精力。
在本文中,我们将详细讨论从头开始构建网站所需的内容。 我们将逐步指导您完成整个过程,以便您了解开始所需的一切。
从头开始创建一个网站需要什么?
如果您想创建一个无需编码的网站,您将需要合适的工具来完成这项工作。 至少,您需要:
- 一个网站建设平台。 您使用的网站构建器或 CMS 应提供设计和发布任意数量页面所需的所有功能。 其中包括用于创建和设计页面和内容、在线销售产品(如果相关)、管理用户以及您需要的任何其他内容的工具。
- 访问托管。 每个网站都需要托管。 这涉及到购买配置为存储您的文件并使您的网站向公众开放的服务器的费用。
- 一个域名。 这就是人们访问您的网站的方式(除了在搜索引擎中找到它之外)。 一个好的域名可以成就一个网站,也可以毁掉一个网站。
如果您正在考虑创建您的第一个网站,这些元素可能听起来令人生畏。 对于要使用的网站构建器和网络主机,您有几乎无限数量的选择和组合(更不用说域名了!)。
特别是,您选择的网站构建平台将决定准备网站的复杂程度。 这就是 WordPress.com 的用武之地。
WordPress.com:构建网站的最佳方式
由于您需要网站构建器、托管和域来创建网站,因此选择提供所有三个组件的解决方案是有意义的。 这正是 WordPress.com 所做的。

您可能熟悉 WordPress。 它是网络上最受欢迎的 CMS 和博客平台。 但您可能不知道的是,您可以使用它来创建几乎任何您可以想象的类型的网站。 它的许多功能在设计时都考虑到了博客,但 CMS 的可定制性却令人难以置信。
WordPress 占据 43% 左右的份额是有原因的 网站。 这是数十亿个网站,包括 Slack、时代杂志、CNN 等主要品牌。
通过 WordPress,您可以访问直观的系统,其中包括用于内容创建和管理、样式定制、用户管理、电子商务等的工具。 将插件添加到组合中,您可以将 WordPress 转变为几乎任何类型项目的完美平台。
与“自托管”WordPress 不同,WordPress.com 包括托管和免费域名(取决于您选择的计划)。 每个计划都预装了 CMS,因此您可以在注册帐户后立即开始工作。 此外,WordPress.com 比大多数其他网络主机提供更多的保护和优化。
如何从头开始建立网站(7步)
如果您对开始感到兴奋,那么您来对地方了。 在以下部分中,我们将引导您完成使用 WordPress.com 创建新网站的整个过程!
第 1 步:创建 WordPress.com 帐户
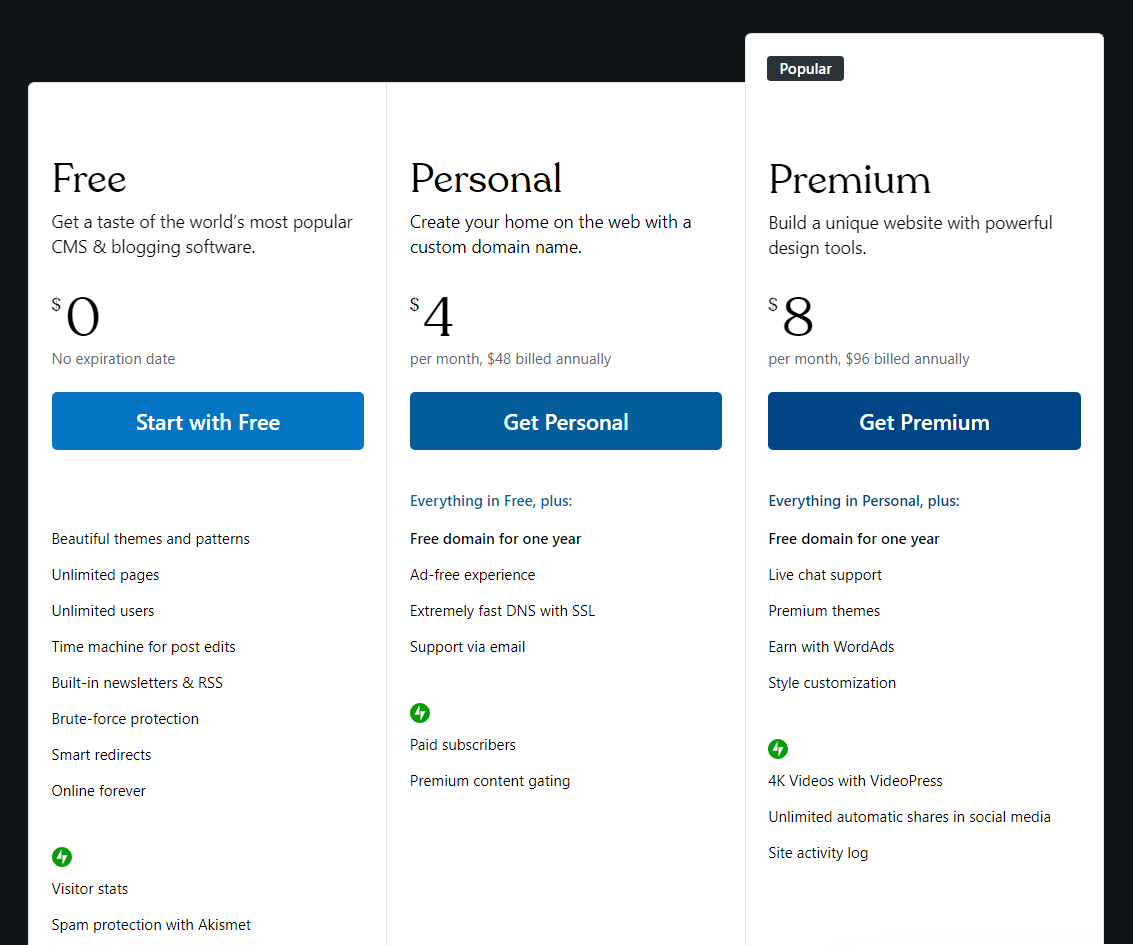
第一步是最简单的。 WordPress.com 提供了多种计划,因此您应该能够找到适合您预算的计划。 每个计划都可以让您访问完整版本的 WordPress(除了插件支持,我们将很快讨论)。

免费的 WordPress.com 计划不会对您的网站可以获得的流量设置任何限制,并且您将获得 1 GB 的存储空间。 如果您不介意让您的网站显示广告,这对于小型博客来说就足够了。
高级计划逐步添加更多功能和无广告体验。 来自个人 继续计划,您还可以获得一年的免费域名和安全套接字层 (SSL) 证书,以及自动 HTTPS(有助于保护您的网站和访问者)。
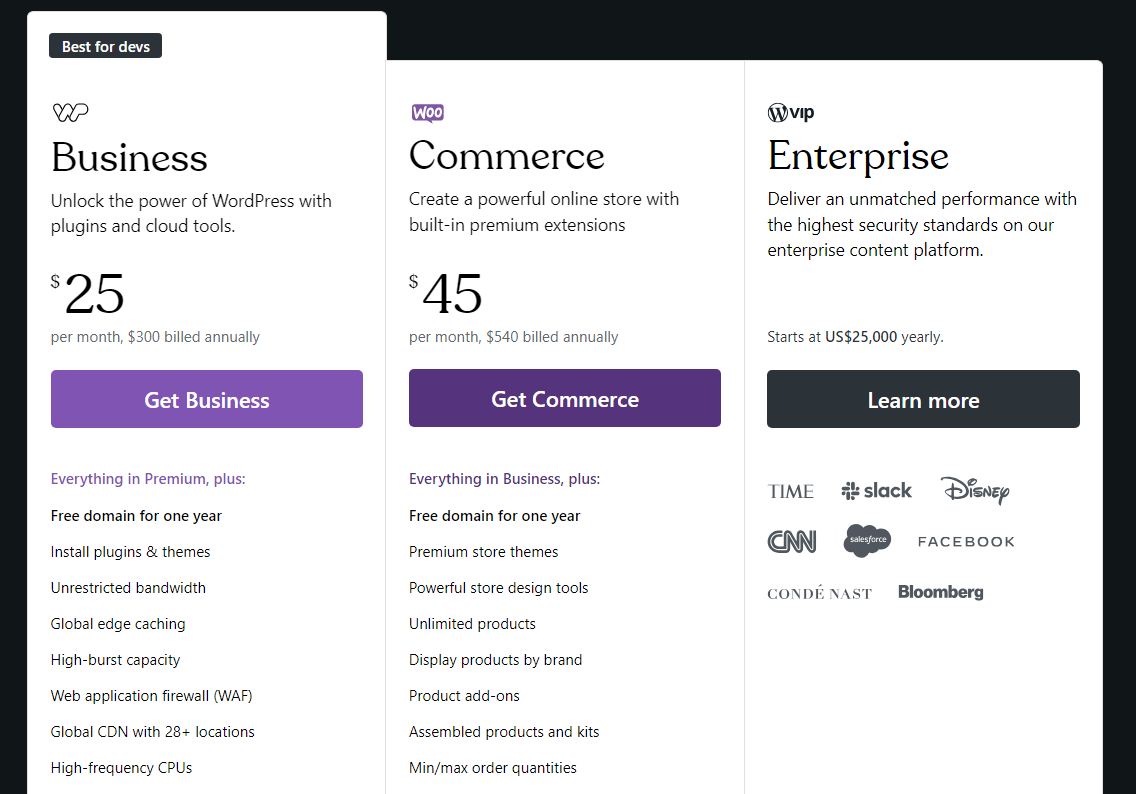
WordPress 的真正魔力随着业务的发展而释放 计划。 该选项包括对安装插件的支持。 您可以使用插件向您的网站添加各种新功能 - 从联系表格到在线课程。

最后,如果您想使用 WordPress 启动电子商务商店,您将需要 Commerce 计划。 这是 WordPress.com 提供的最详尽的计划,但它为在线商店提供了顶级的安全性和性能。
花一些时间考虑您想要使用什么计划。 如果这是您第一次使用 WordPress,最好先尝试一下免费计划。 这样,您就可以熟悉该平台并找出您想要的更高级功能。
第 2 步:选择并注册域名
接下来,您需要一个域名。 这构成了您网站 URL 的基础(例如jetpack.com )。
如果您选择附带免费域名注册的 WordPress.com 计划之一,则此过程会很快。 您可以使用第三方域名注册商,但这会产生额外费用。
平均而言, .com域名每年的费用约为 10 美元。 不过,该成本可能会因域名而异,并且每个顶级域名( .com 、 .net 、 .org )的价格并不相同。
对于您的第一个网站,通常最好坚持使用.com ,因为它是一个安全且众所周知的选项。 您所需要做的就是为您的网站找出完美的名称。
此步骤非常个人化,具体取决于您对网站的目标。 考虑到这一点,在选择域名时请记住以下一些快速提示:
- 把事情简单化。 您希望您的域名易于记忆和输入。
- 要么使其独一无二,要么与您的业务/品牌明确相关。 如果您正在努力寻找一个独特的名称,请坚持使用与您的业务或品牌相关的术语和关键字。 对于作品集和个人网站,您可以使用自己姓名的变体。
- 避免通用域。 尽管您的域名最好简单明了,但您不希望它很容易与其他品牌混淆。 像Cheaptents这样的域名。 com可能会传达要点,但它无助于独特的品牌认知度。
如果您很难想出一个名称,可以使用很多域名生成器工具。 这些工具将接受关键字并生成数百个潜在域(甚至向您显示哪些可用)。 即使他们没有建议您喜欢的任何选项,它们也非常适合集思广益。
第 3 步:选择主题来自定义网站的外观
注册 WordPress.com 后,您将立即访问新的仪表板。 在那里,您将能够看到您的网站并开始对其进行更改。 现在,您的网站应该非常空,只有主题为您设置的默认页面。

WordPress 主题是具有独特风格的模板的集合。 主题使您能够轻松更改网站的设计。 甚至还有针对特定类型网站(例如博客或在线商店)设计的主题。
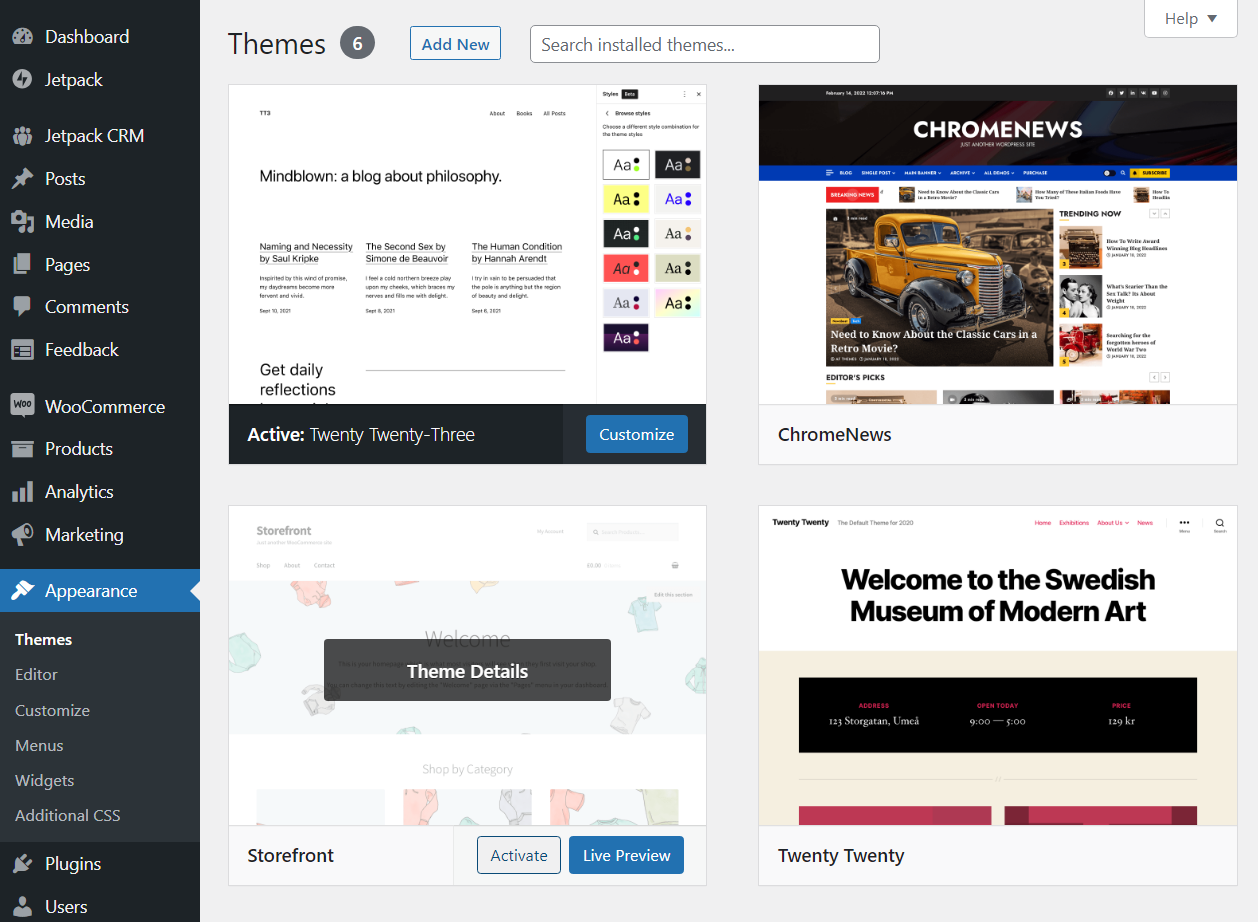
您立即看到的设计将由 WordPress 最新的默认主题决定。 要更改它,请转到“外观”→“主题”页面。 在那里,您将看到网站上安装的所有主题的概述。

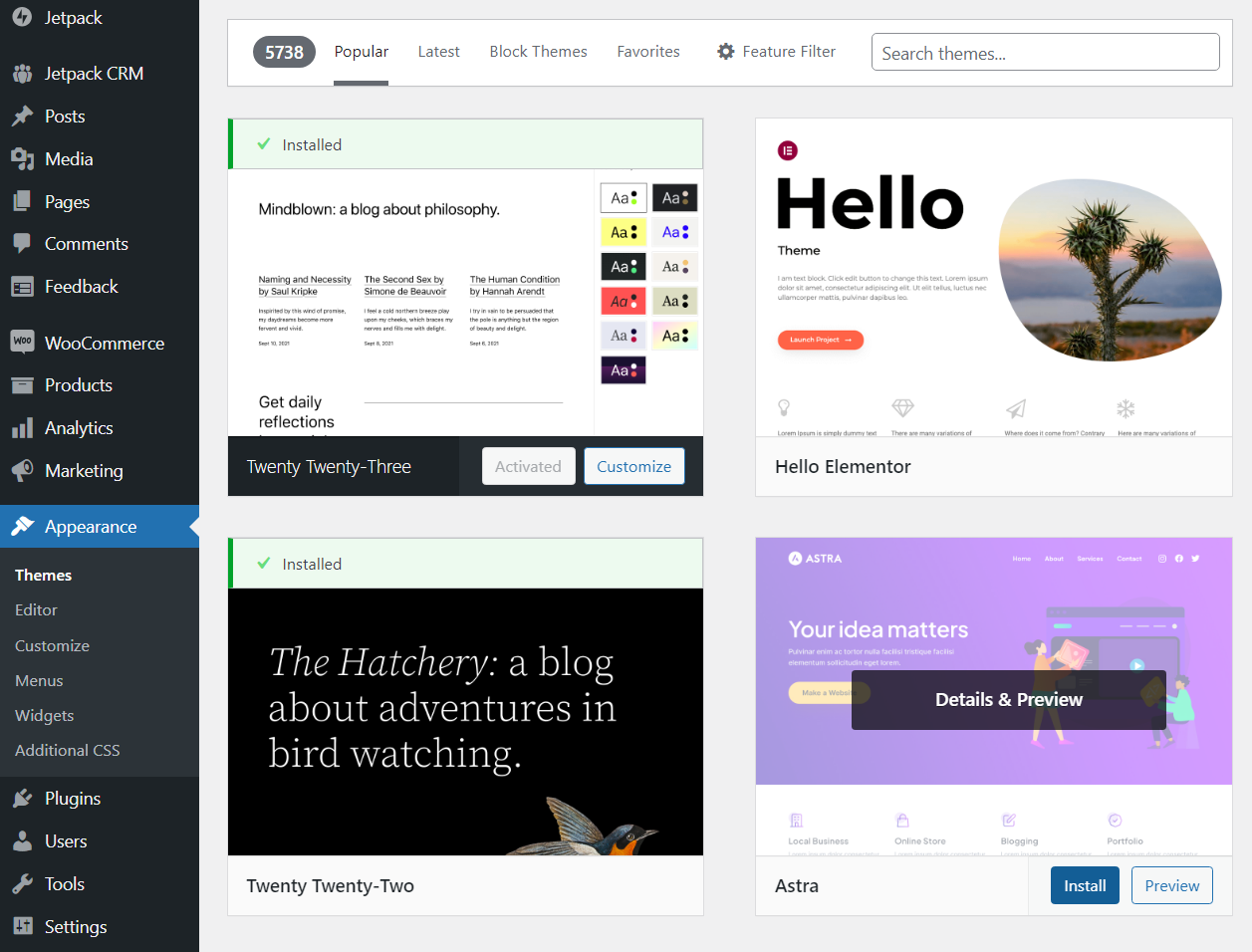
您可以通过选择一个主题并单击“激活”按钮来更改主题。 要查找新选项,请选择添加新选项。 这将在不离开仪表板的情况下打开 WordPress 主题存储库。

从这里,您可以访问 WordPress 可用的所有免费主题。 如果您看到喜欢的软件,请将鼠标悬停在其上进行预览,或者直接单击“安装” 。
WordPress 将在后台下载主题,准备就绪后,您就可以激活它。 完成后,请检查您的网站使用新主题的外观。
可能需要几次尝试才能找到完美的主题。 有数以千计的免费选项可供选择,因此请耐心等待,直到找到适合您网站愿景的设计。
请注意,某些 WordPress.com 计划还为您提供上传主题的选项。 这样您就可以使用从第三方网站和市场下载或购买的主题。
高级主题可能非常有用,但最好不要在它们上花钱,直到您更熟悉 WordPress 的工作原理。 这样,当您开始浏览第三方市场时,您就会确切地知道自己想要什么。
第 4 步:使用拖放编辑器设计您的网站
一旦您对主题感到满意,就可以开始真正的工作了。 这意味着为您的网站创建一个主页。 为此,您将使用 WordPress 拖放编辑器,也称为块编辑器。
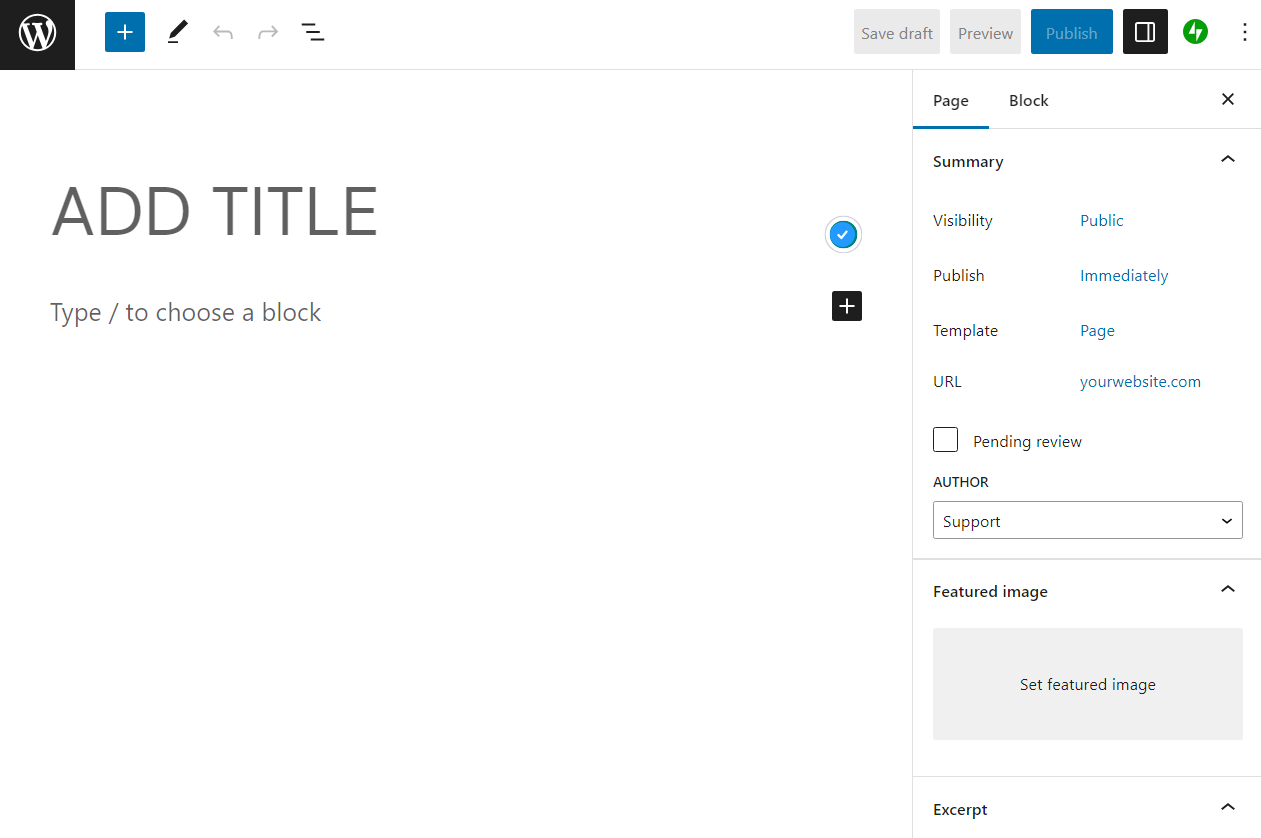
首先,转到仪表板的“页面”部分,然后选择“添加新内容” 。 这将启动块编辑器。 当您从空白页面开始时,编辑器将如下所示:

您在屏幕中间看到的加号按钮使您可以向页面添加块。 块是预先构建的元素,几乎可以是任何内容,从段落到列表、图像、表单等等。 WordPress 附带了数十个块,包括设计网站所需的每个元素。

添加块后,您可以单击它,屏幕右侧的菜单将显示其自定义选项。 您还可以添加基本文本块,例如段落和列表选项。

在此阶段,我们建议您稍微尝试一下并熟悉编辑器提供的块。 如果您不确定从哪里开始,请不要担心。 只需了解编辑器的工作原理,尝试使用不同的块,通过拖放重新排列它们,然后查看可用的自定义选项。
您可以随时单击屏幕顶部的“预览”按钮,查看您的设计发布后的外观。 如果您不满意,您可以随时继续修改它,因为 WordPress 中的每个页面都是完全可定制的。

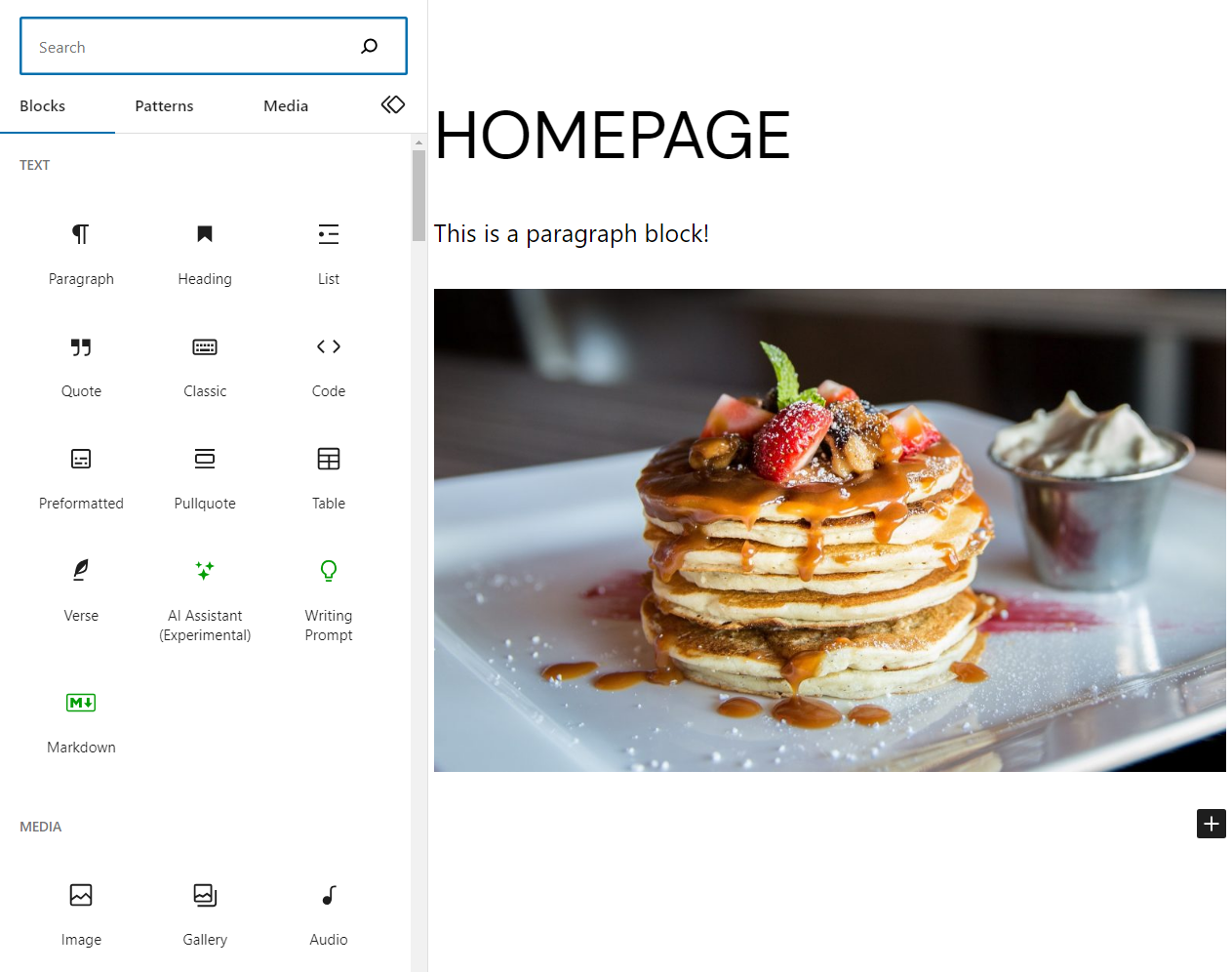
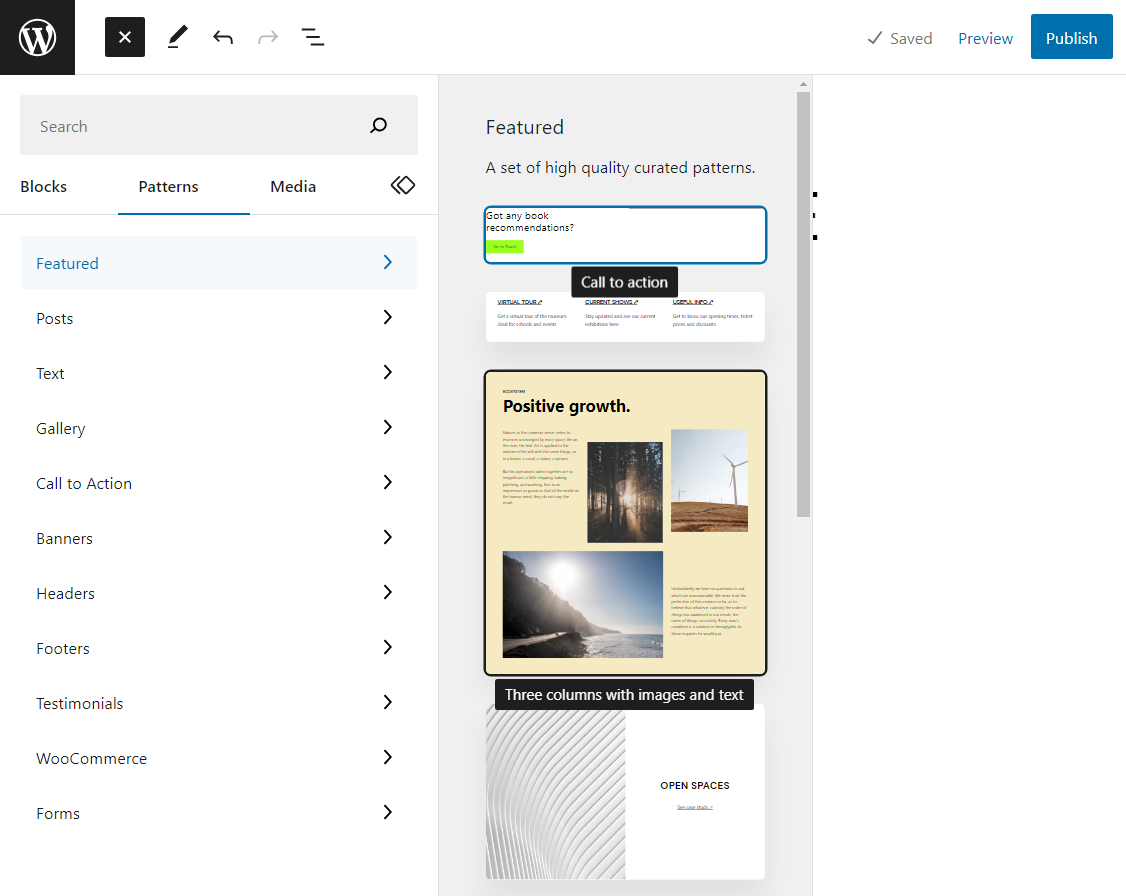
如果您不确定要使用哪种设计,可以通过单击屏幕顶部的蓝色加号进入“图案”菜单。 此菜单将显示侧栏中的所有块,以及标记为Patterns 的类别。

模式是预先设计的页面部分,您可以将其用作起点。 选择一个模式会将其添加到页面,您将能够编辑其组件(它们都是块)以根据您的喜好自定义它们。
使用模式是一个很好的捷径,可以为您提供出色的设计作为起点。 每个模式都可以免费使用,所以请继续尝试它们。
如果您对页面的设计感到满意,请单击“发布”按钮。 当您编辑页面或帖子时,WordPress 会将您的进度保存为“草稿”。 在您单击“发布”按钮之前,它实际上不会发布页面(使其对访问者可见)。
在开始处理其他页面之前,您还需要了解如何编辑 WordPress 菜单以及如何设置主页。 这将使您能够以任何您想要的方式自定义网站的导航。
请参阅我们的 WordPress 块编辑器指南了解更多信息。
第 5 步:添加页面、内容、图像和视频
创建一个页面是一个很好的开始,但它并不能构成一个完整的网站。 根据您的想法,您可能需要设计多个页面。
如果您计划设置博客、新闻源或类似功能,您可能还想创建帖子。 默认情况下,WordPress 将在博客页面上显示您的最新帖子。
创建和发布帖子的过程与页面相同。 转到“帖子”屏幕并单击“添加新帖子” 。 这将以空白状态启动编辑器。
如何构建网站内容取决于您。 尽管如此,每个帖子都可能需要文本、图像,有时还需要视频。 您可以通过选择在页面上放置块的选项来添加任何这些元素。

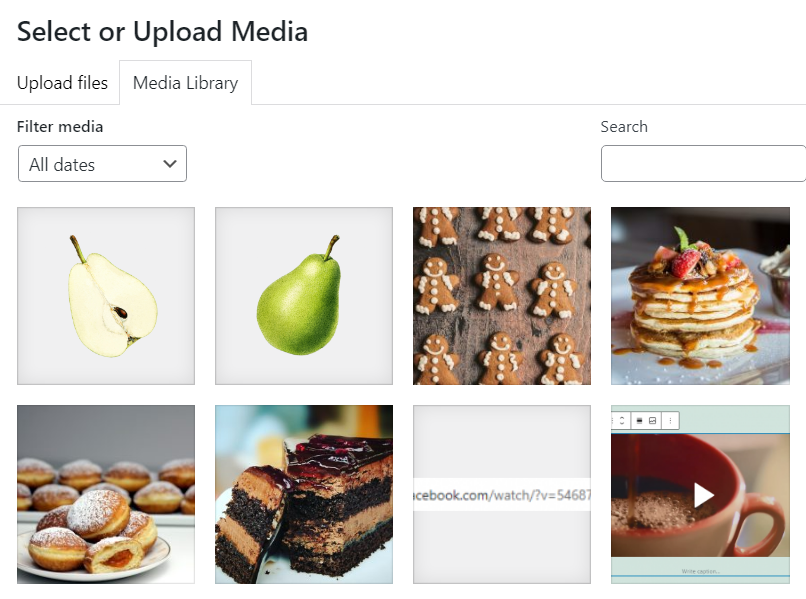
要添加图像或视频,您首先需要将它们上传到 WordPress。 为此,请从块菜单中选择“图像”或“视频”选项,然后单击“上传” 。

您可以选择从本地设备选择文件并将其上传到网站。 上传完成后,您将能够选择图像并将其放置在页面或帖子上。

请记住,您可能有存储限制,具体取决于您使用的 WordPress.com 计划。 该平台也不支持所有图像或视频格式,但它适用于所有主要选项。 如果您计划展示大量媒体,则可以使用 Jetpack 进行视频托管。
与页面一样,当您完成最新的内容时,您可以选择发布它或将其另存为草稿。 点击“发布”按钮后,访问者将能够看到您网站上的内容。
第 6 步:添加产品、付款和运输(如果适用)
此步骤仅适用于您正在构建在线商店,并且您选择了可让您使用 WooCommerce 发布和销售产品的 WordPress.com 计划。 如果您还不熟悉,WooCommerce 是 WordPress 的电子商务插件。 它添加了店面所需的所有功能。

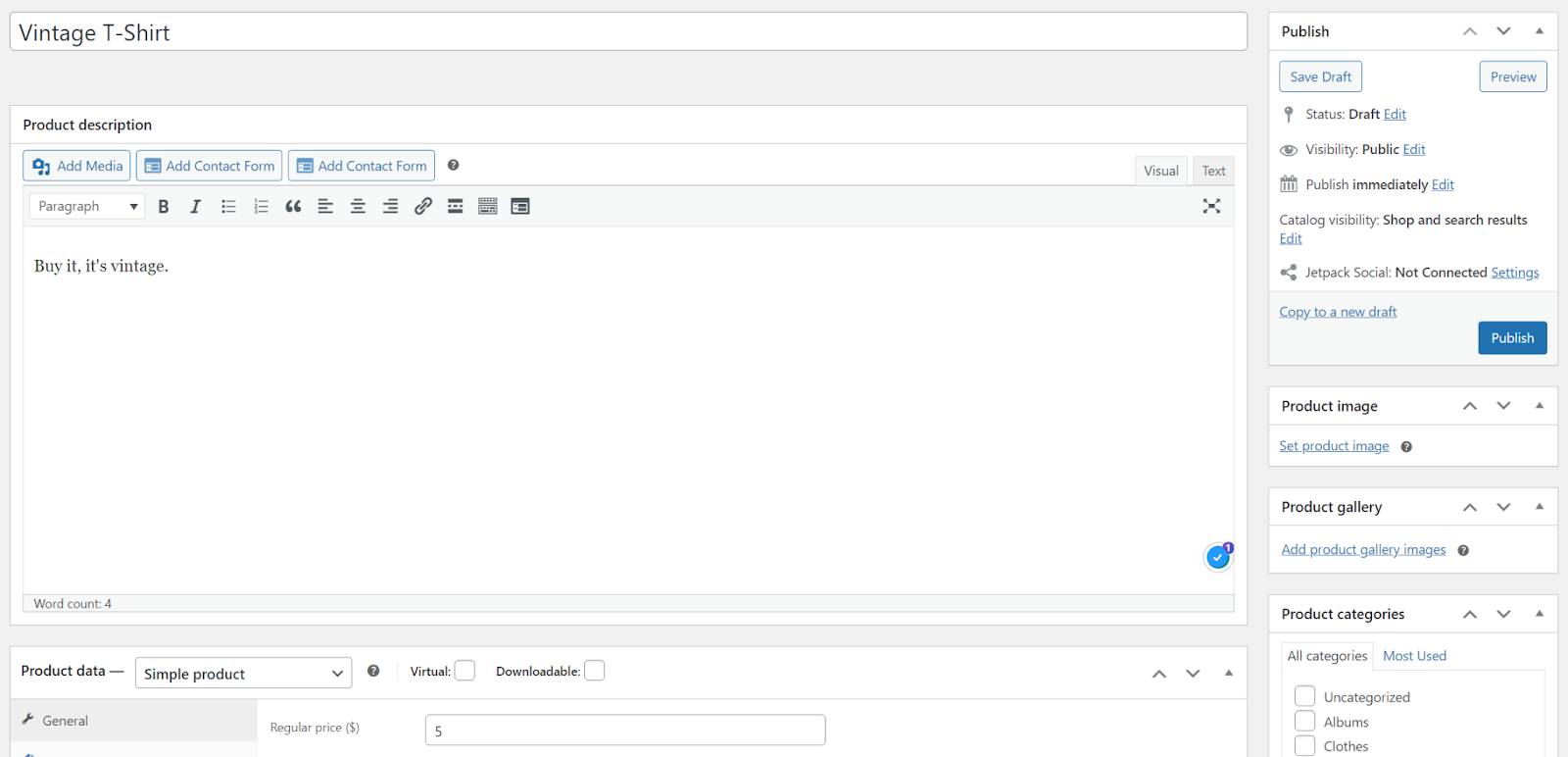
安装 WooCommerce 后,您可以开始使用产品 → 添加新选项将产品添加到您的网站。 这将启动一个简单的编辑器,您可以在其中设置产品的标题和价格,添加描述,并指定它是什么类型的项目(物理或虚拟)。

WooCommerce 编辑器不使用块。 它更像是您填写以添加产品信息的一系列表格。
如果您想了解更多信息,请查看本教程,了解如何添加和编辑 WooCommerce 产品。 在此过程中,您还可以访问这些教程,其中解释了 WooCommerce 付款方式以及如何配置运输。
第 7 步:启动您的网站
使用 WordPress.com,您无需单击“启动”按钮或任何内容即可让您的网站上线。 一旦您点击页面或帖子的“发布”按钮,访问者就可以看到它。 您所要做的就是实际吸引这些访客。
如果您想依赖搜索引擎,则需要了解搜索引擎优化 (SEO)。 您还可以使用社交媒体或付费广告来增加网站流量,具体取决于您的受众和预算。
无论您选择哪种方式,请记住,建立受众群体可能需要一段时间。 没有哪个网站会在一夜之间推出并吸引成千上万的访问者(除非您很有名),所以要有耐心并不断发布新内容。
使用 WordPress.com 构建的网站示例
即使使用像 WordPress.com 这样适合初学者的平台,构建整个网站也似乎令人生畏。 您可能不确定您希望它是什么样子,或者它应该包含什么。 如果这听起来很熟悉,那么本节适合您。
最好的开始方法是探索使用 WordPress.com 构建的现有网站。 这将使您了解什么是可能的,并帮助您弄清楚您喜欢什么和不喜欢什么。
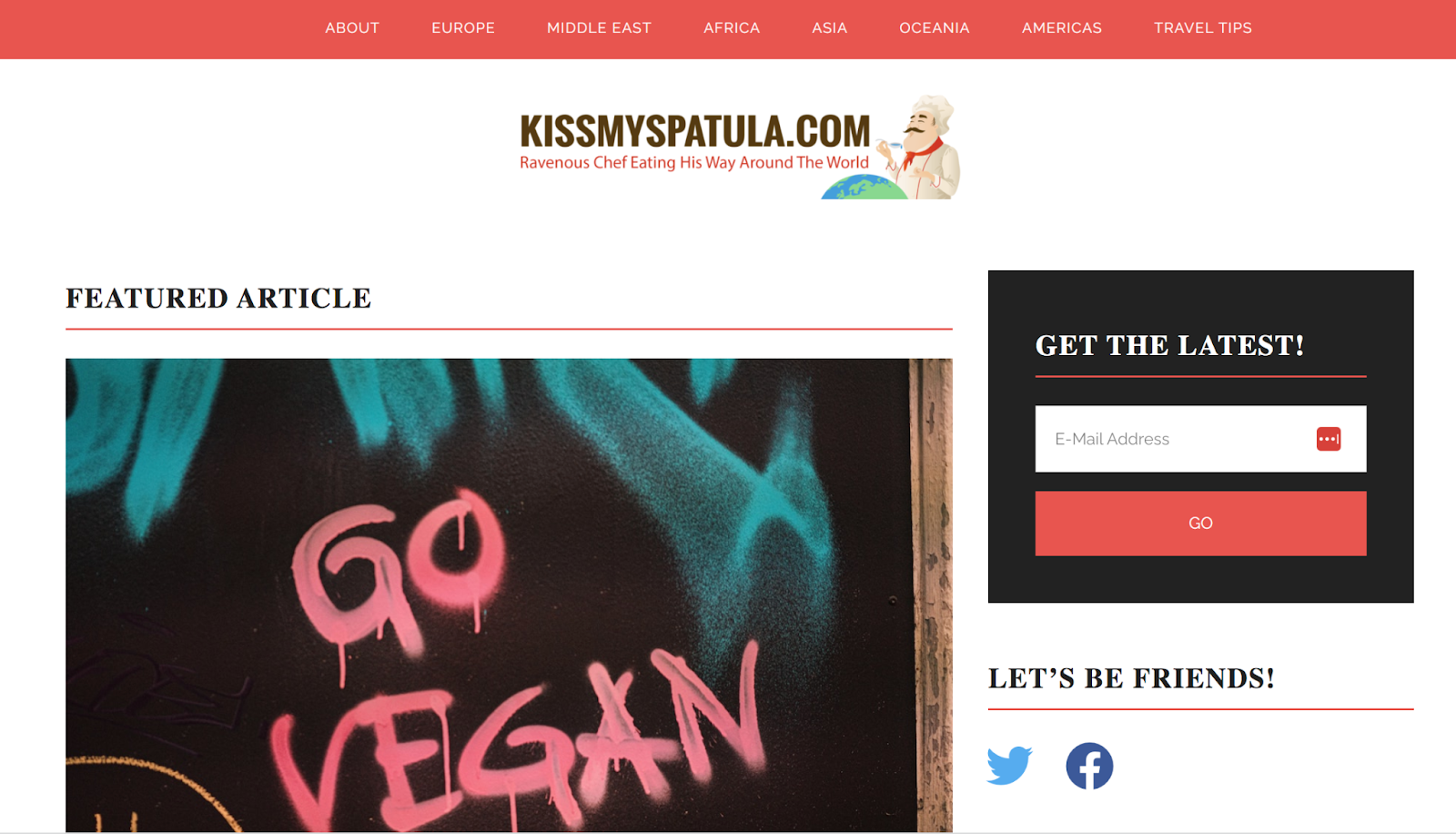
例如,Kiss My Spatula 是一个美食博客,主要介绍世界各地人们的饮食故事。 帖子按大陆分类,并展示旅行提示列表。

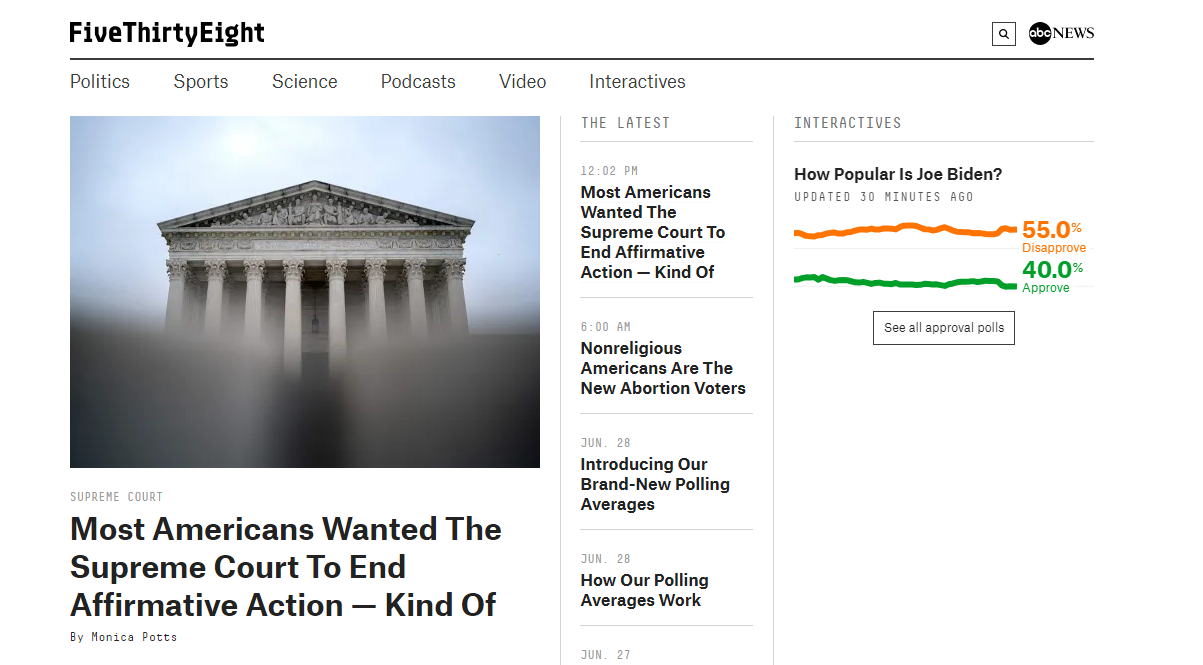
WordPress 不仅仅是博客之家。 大公司和新闻机构也依赖 WordPress.com。 例如,FiveThirtyEight 是美国最受欢迎的民意调查分析和政治网站之一。

对于许多大公司来说,使用 WordPress 很有意义,因为它是一个经过测试的、适合业务的网站构建器,可以提供您发展品牌所需的一切。 Meta Newsroom 专注于发布其旗下所有公司的新闻。

该网站由 WordPress VIP(由 Automattic 所有,就像 WordPress.com 一样)提供支持,适合企业级网站。 如果您的网站发展得足够好,您最终可能会在某个时候使用这些服务!
经常问的问题
现在,您已准备好开始使用 WordPress.com 构建您自己的网站。 在您离开之前,让我们先解决所有挥之不去的问题。
创建和托管网站需要多少钱?
创建和托管网站的成本取决于您要创建的网站类型以及您选择的托管平台。 例如,如果您想雇用一名开发人员,您的网站最终可能会花费数千美元。
WordPress.com 为您提供了许多适合不同预算的选项。 甚至还有一个免费计划,其中包括网站构建器和托管。 它确实包含广告,但不会以任何方式限制流量。
您还可以选择从一开始就选择无广告计划。 WordPress.com 提供了一个名为Personal 的出色入门计划,每月费用为 4 美元,并包含一个免费域名。
我需要编码技能来创建网站吗?
如果您想从头开始创建一个完全自定义的网站,您需要知道如何编码。 另一种方法是聘请网络开发人员或代理机构来为您完成此操作(这可能很昂贵)。
想走这条路吗? 由 WordPress.com 构建,可以为您处理一切。 由 WordPress.com Happiness Engineers 创建,您一定会在短短四天内获得一个高质量的网站。
对于其他人来说,WordPress.com 提供了可视化网站构建器体验,让您无需了解任何代码即可创建独特的网站。 即使您有 Web 开发经验,WordPress.com 也能让您比以往更快、更轻松地启动网站。
从头开始创建一个网站需要多长时间?
创建网站所需的时间取决于您对流程的熟悉程度、所使用的工具以及项目的范围。 WordPress.com 非常用户友好。 不过,您确实需要熟悉平台和块编辑器的工作原理。
一旦了解如何使用块编辑器,您就可以在短短几个小时内设计多个页面。 如果您正在构建一个相对较小的网站,您应该能够在几天内将所有内容整合在一起。
该网站对访问者来说是否安全?
必须货比三家购买网络主机的缺点之一是安全性很大程度上落在您的手中。 有些主机提供不错的安全功能,但保护您网站的责任最终由您承担。
WordPress.com 的做法有所不同。 该平台旨在提供开箱即用的安全托管体验。 每个计划都附带免费的安全套接字层 (SSL) 证书以及 Jetpack 插件。 这意味着您可以获得内置安全性、实时备份、速度优化等。
该网站适合移动设备吗?
WordPress 块编辑器非常适合移动设备。 您可以使用编辑器预览您的网站在不同分辨率下(包括在移动设备上)的外观。
还值得注意的是,某些主题比其他主题更适合移动设备。 最好在做出决定之前测试多个选项,这样您的网站对于所有访问者来说都具有良好的外观和功能。
借助 WordPress.com 无需编码即可构建网站
无论您是否知道如何编码,使用 WordPress.com 构建您的网站都是一个明智的选择。 该网站构建器提供了创建具有专业外观的页面所需的所有工具,并且您不需要任何特殊的技术专业知识。
最重要的是,WordPress.com 计划捆绑您所需的一切,包括托管和域名。 您还可以访问 Jetpack,这意味着免费的自动备份、速度优化、恶意软件扫描等等!
