如何使用 ChatGPT 构建网站 – 7 个简单步骤
已发表: 2024-10-29创建网站过去需要编码技能,但现在对任何人来说都容易得多。
使用ChatGPT等工具,任何人都可以在没有任何技术经验的情况下构建网站。只需提供说明,它就会为您生成代码。
如果您对使用 ChatGPT 创建网站的提示或说明感到不确定,没关系!这个简单的分步指南将帮助您从选择域名到发布网站。我们保证,它比您想象的更简单!
因此,准备好您的计算机并按照我们的提示使用 ChatGPT 创建您的第一个网站!
ChatGPT 可以创建网站吗?
如果您想知道“ChatGPT 可以创建网站吗” ,答案是“是”和“否” 。别混淆了。让我们为您解释一下吧!
答案是“是”,因为 ChatGPT 可以极大地帮助您创建网站。它是一个有价值的工具,可以帮助您完成该过程的每个步骤。通过回答问题和提供指导,ChatGPT 可以使网站建设变得更容易,特别是对于初学者来说。
答案是否定的,因为 ChatGPT 无法直接自行构建网站。您需要输入正确的提示来生成代码和网站内容来构建您的网站。
例如,如果您不确定如何设置域或选择托管计划,ChatGPT 可以解释选项并建议最适合您需求的选项。它还有助于指导您使用 WordPress 等网站构建器、建议主题以及解释插件的工作原理。
ChatGPT 甚至可以提供有关自定义网站并针对搜索引擎进行优化的提示。尽管您将从事实际工作,但 ChatGPT 可以作为可靠的顾问来简化决策并帮助您自信而高效地构建网站。
现在让我们看看如何使用 ChatGPT 轻松构建您的网站!
如何使用 ChatGPT 构建网站:7 个简单步骤

我们将通过 7 个简单步骤展示使用 ChatGPT 创建网站的整个过程。这些步骤涵盖了从创建 ChatGPT 帐户到让全世界都能访问您的网站的所有内容。首先,快速浏览一下列表,然后我们将详细描述每一点:
- 设置要求
- 设置基础知识
- 在控制面板上安装 WordPress
- 安装所需的插件
- 选择合适的主题
- 创建基本页面
- 定制您的网站
感到兴奋吗?惊人的。现在让我们详细了解一下!
先决条件:创建 ChatGPT 帐户
请稍等。再次?是的!持续了几秒钟。
在进入主要步骤之前,您需要一个 ChatGPT 帐户。但不用担心。创建 ChatGPT 帐户的过程非常简单。
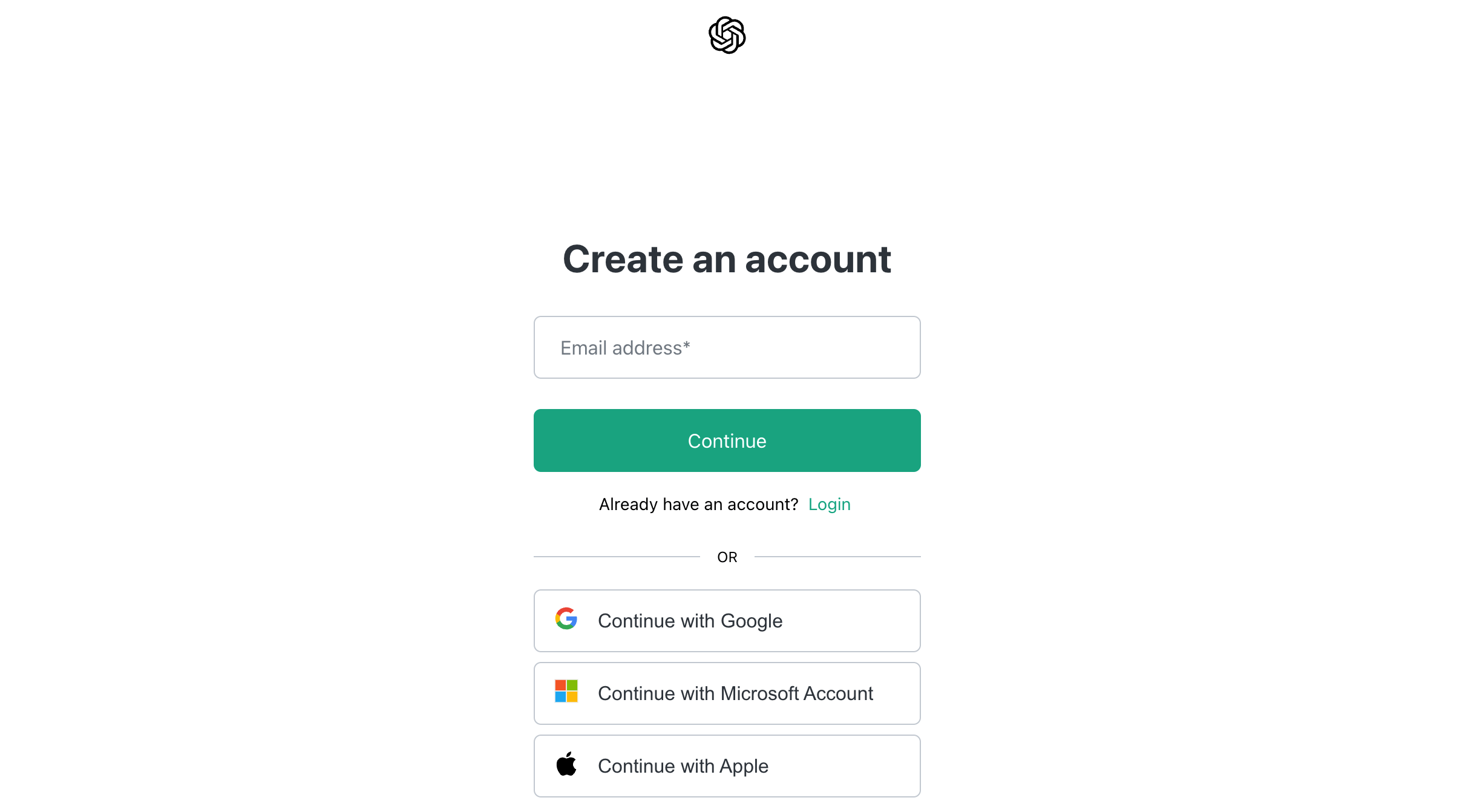
首先,访问ChatGPT网站,找到“注册”选项,通常位于主页的右上角。单击它开始注册过程。

您需要提供您的电子邮件地址并创建一个安全密码。之后,检查您的电子邮件中是否有来自 OpenAI 的确认链接。单击链接以验证您的电子邮件。验证后,您可以登录新帐户。
现在让我们使用 ChatGPT 创建您的网站!

第 1 步:设置要求
在开始构建您的网站之前,设置您的要求非常重要。这有助于确保您的网站满足您的需求并与您的受众产生共鸣。
假设您是一名博主,并且想要使用 ChatGPT 创建一个博客网站。让我们了解如何设置站点的要求:
a) 确定你的目标
首先定义您网站的主要目标。问自己这样的问题:“我想分享个人故事、提供教程还是评论产品?”拥有明确的目标可以帮助您确定所需的内容类型以及如何构建网站。
您可以使用 ChatGPT 来帮助明确您的目标。试试这个提示:
ChatGPT, help me identify the main objectives for my blogging website. I want to focus on [insert your general idea, eg, lifestyle, travel, technology].b) 描述你的受众
了解您的受众是谁可以塑造您网站的内容和设计。考虑访问者的人口统计数据,例如他们的年龄、兴趣和在线行为。这些知识使您能够创建直接满足他们的需求和偏好的有针对性的内容。
您可以使用此提示来确定您的目标受众:
ChatGPT, who should my target audience be for a blog about [insert your blog topic]? What are their interests and online habits?c) 指定基本特征
考虑一下您的博客网站需要哪些功能来实现其目的。这可能包括不同主题的类别、读者参与的评论部分或社交媒体共享选项。
使用 ChatGPT 通过以下提示集思广益这些功能:
ChatGPT, what essential features should I include on my blogging website about [insert your topic]? How can these features enhance user experience?d) 设置设计偏好
您网站的设计在吸引和留住访问者方面起着至关重要的作用。决定您想要的整体外观和感觉。这包括选择与您的品牌形象相符的配色方案、版式和布局。
研究其他网站以获取灵感,并思考哪些风格能与您的目标受众产生共鸣。您可以使用此提示来确定设计偏好:
ChatGPT, suggest design preferences for a blogging website focused on [insert your topic]. What colors, fonts, and layouts would appeal to my target audience?e) 选择一个平台
有几个平台可以创建您的网站。例如,您可以使用自定义编码、任何 SaaS 或 CMS 解决方案来完成您的工作。您可以使用 ChatGPT 根据您的专业知识选择最适合您的解决方案。
使用此提示找到最适合您的平台:
ChatGPT, I'm not a technical person. So, which solution should I use to create my site?在本博客中,我们将使用 WordPress 作为平台,使用 ChatGPT 创建一个网站。因为出于多种原因,WordPress 是最好的 CMS 平台,对于没有太多技术知识的初学者来说,它比其他替代方案要好得多。
步骤 02:设置基础知识
设置基础知识是启动网站的重要一步。这涉及注册您的域名和购买托管计划。
以下是处理每项任务的方法,以及 ChatGPT 如何帮助您:
a) 注册您的域名
您的域名是您网站在互联网上的地址,因此它应该反映您的品牌和内容。
选择域名时,请使其简短、易于记忆且与您的博客相关。使用 ChatGPT 产生想法或检查您所需域名的可用性。
您可以使用此提示:
ChatGPT, suggest some domain name ideas for my blogging website about [insert your topic]. What should I consider when choosing a domain name?获得潜在名称列表后,请访问域名注册商(例如 GoDaddy 或 Namecheap)以检查可用性并注册您选择的域名。
b) 购买托管计划
托管计划允许您在互联网上访问您的网站。有多种可用的托管选项,包括共享、VPS 和专用托管。
根据您的需求和预算,每种方案都有其优点。要找到合适的托管计划,请向 ChatGPT 询问针对您的博客量身定制的建议。您可能会使用此提示:
ChatGPT, what type of hosting plan should I choose for my blogging website about [insert your topic]? What factors should I consider when selecting a hosting provider?ChatGPT 可以帮助您了解不同托管类型的优缺点,并推荐可靠的托管提供商,例如 Bluehost 或 SiteGround。一旦您做出决定,请访问所选提供商的网站来购买您的托管计划。
步骤03:在控制面板上安装WordPress
安装 WordPress 是设置博客网站的关键一步。许多托管提供商在其控制面板中提供了 WordPress 的简单安装选项。这使得初学者的过程变得简单。
请按照以下步骤开始:
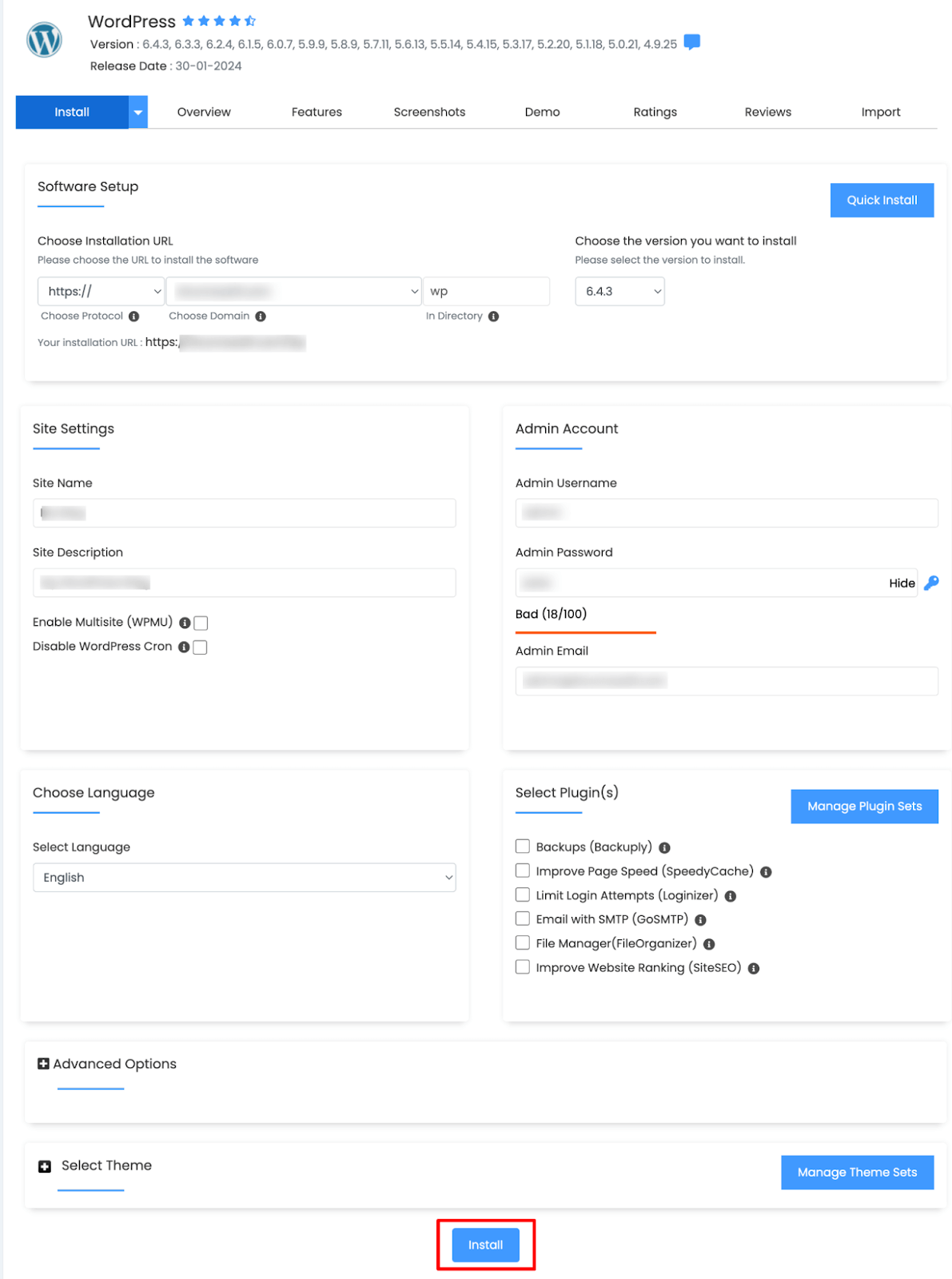
- 访问您的控制面板:登录您的主机帐户并导航至控制面板(通常称为 cPanel)。查找标有“网站”或“ Softaculous Apps Installer ”的部分,您将在其中找到用于安装各种软件(包括 WordPress)的选项。单击“ WordPress ”。
- 填写安装详细信息:您将需要输入一些信息,例如站点名称、简要说明以及管理员用户名和密码。为了安全起见,请选择一个强密码。此信息将用于管理您的 WordPress 网站。
- 完成安装:单击“安装”按钮。该过程通常只需几分钟。完成后,您将看到一条成功消息以及您的 WordPress 登录 URL。

使用您之前设置的管理员用户名和密码登录新的 WordPress 仪表板。从这里,您可以开始自定义您的网站、添加内容和选择主题。
为了使此过程更加顺利,您可以使用 ChatGPT 来回答您的任何具体问题。例如,如果您不确定安装步骤,请尝试以下提示:
ChatGPT, can you guide me through the steps to install WordPress on my hosting control panel?这样,您就可以拥有可靠的信息源来帮助您设置 WordPress 网站。
第 4 步:安装所需的插件
如果您不确切知道应该安装哪些插件,可以使用 ChatGPT 获取所需插件的列表。使用此提示获取列表:
ChatGPT, what essential plugins should I install for my blogging website? What are their benefits?但是,我们在这里分享您的博客网站所需的插件列表:
- Yoast SEO :该插件有助于优化搜索引擎的内容。它提供了改进 SEO 和可读性的建议,使您的博客更容易在搜索结果中排名更高。
- Akismet 反垃圾邮件:Akismet 保护您的博客免受垃圾评论的侵害。它会根据全球数据库自动检查评论和联系表单提交,以过滤掉任何垃圾邮件。
- Wordfence Security :此插件提供安全功能来保护您的网站。它包括防火墙保护、恶意软件扫描和登录安全措施,以确保您的博客免受威胁。
- UpdraftPlus :UpdraftPlus 是一个备份插件,可帮助您安排和存储网站的备份。如果发生数据丢失或站点问题,定期备份至关重要。
- WP Super Cache :此缓存插件通过从动态 WordPress 网站创建静态 HTML 文件来加速您的网站。更快的加载时间可以改善用户体验和搜索引擎优化 (SEO)。
- 社交媒体共享按钮和社交共享图标:此插件允许您在博客文章中添加社交共享按钮,以便读者轻松在其社交媒体平台上共享您的内容。
- 联系表单 7 :此插件使您能够为您的站点创建可自定义的联系表单。这是访问者直接与您联系的有效方式。
- MonsterInsights 的 Google Analytics for WordPress :该插件将您的网站连接到 Google Analytics,以便您跟踪访问者行为并深入了解博客的性能。
- Smush 图像压缩和优化:Smush 优化您的图像以加快加载时间,而不会牺牲质量。这有助于提高网站的整体性能。

如何安装插件
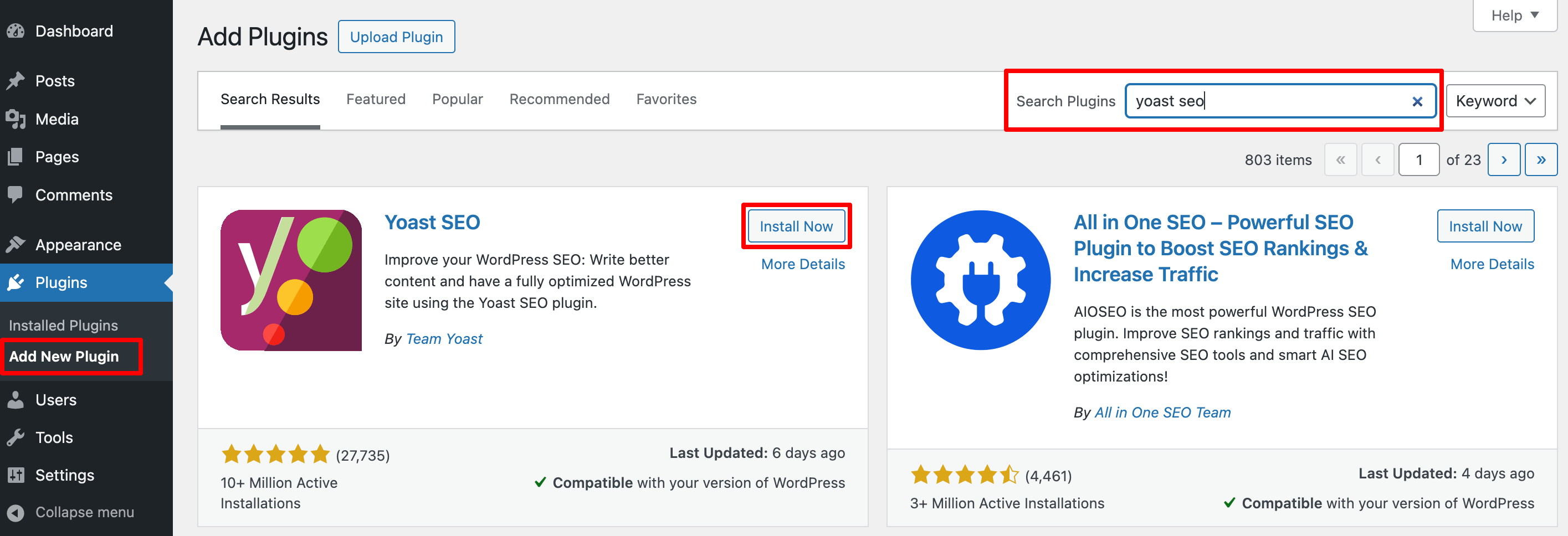
要安装插件,请转到WordPress 仪表板 -> 插件 -> 添加新插件。然后搜索插件名称并从搜索结果中安装插件。安装插件后,只需单击激活按钮即可激活插件。

按照此过程,一一安装您的网站所需的插件。完成该步骤后,跳至下一步。
步骤 05. 选择合适的主题
选择正确的主题是建立博客身份并创造视觉吸引力和用户友好体验的关键。要找到最适合您网站的主题,ChatGPT 可以帮助您。让我们看看如何!
a) 定义您的风格和需求
您应该首先确定您梦想的博客风格。您正在寻找简约、大胆或以图像为中心的东西吗?您可以使用 ChatGPT 根据您的博客的利基市场生成创意,提示如下:
ChatGPT, suggest some WordPress theme styles for my [insert blog topic, eg, food, travel, tech] blog. I want it to look [describe style, eg, modern, clean, or colorful.b) 查找具有相关功能的主题
有些博客需要特定的功能,例如用于图像的大型主页滑块或用于轻松导航的网格布局。 ChatGPT 可以推荐提供这些功能的主题。尝试询问:
ChatGPT, what WordPress themes include a [feature like grid layout, slider, or built-in social sharing] and would work well for a [blog topic] blog?c) 比较免费和高级选项
ChatGPT 可以深入了解您的博客类型的免费主题和付费主题之间的差异。使用如下提示:
ChatGPT, what are the pros and cons of free vs. premium WordPress themes for a beginner blogger?”使用 ChatGPT 的建议,您将能够快速缩小选择范围并选择最适合您博客的风格、目的和受众的主题。
第 6 步:创建基本页面
您的博客需要一些基础页面来引导访问者并创建专业的外观。这些重要页面提供有关您的信息、解释您的内容并帮助用户浏览网站。
使用这些提示为您的网站创建必要的页面:
a) 关于页面
“关于”页面是您介绍自己并分享博客背后的故事的地方。这是与读者建立信任的好地方。 ChatGPT 可以通过使用以下提示来帮助您集思广益,产生与受众产生共鸣的内容:
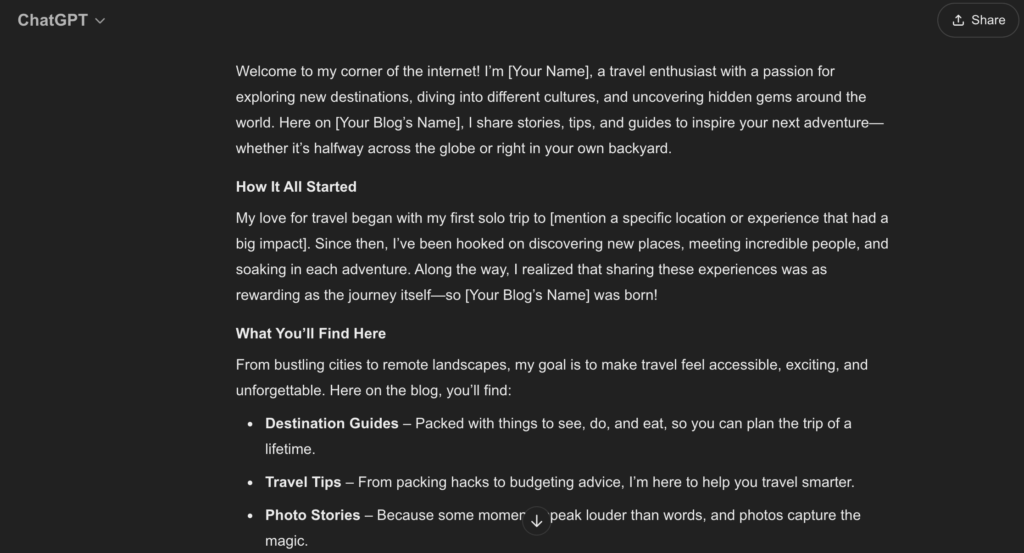
ChatGPT, help me write an About page for a [type of blog, eg, travel, food, lifestyle] blog. I want it to be friendly and share my passion for [topic].使用此提示,您将得到如下输出:

您可以使用古腾堡拖放功能来设计此页面。您还可以使用 ChatGPT 生成此页面的代码。使用此提示为“关于”页面生成代码:

Generate code for this About page. Use the Gutenberg code format to generate code since it's a WordPress website.这是输出:
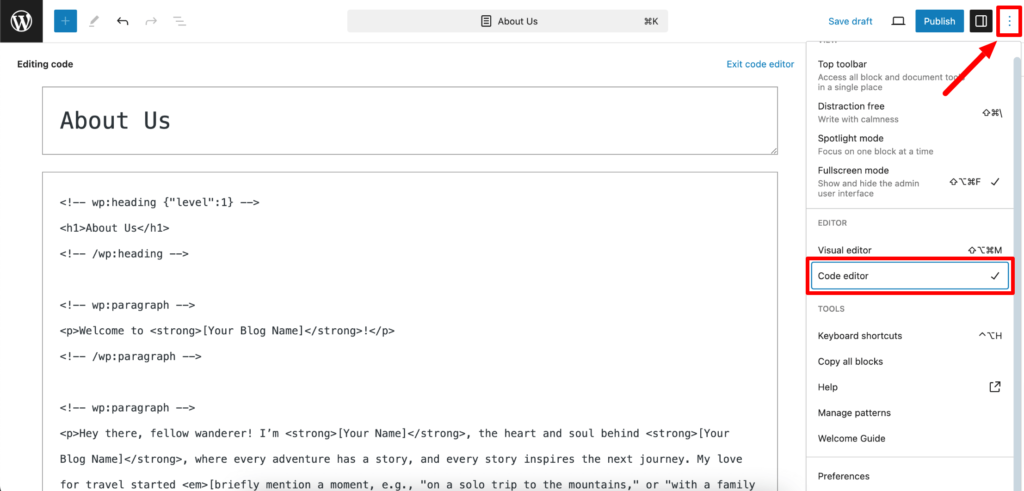
<!-- wp:heading {"level":1} --> <h1>About Us</h1> <!-- /wp:heading --> <!-- wp:paragraph --> <p>Welcome to <strong>[Your Blog Name]</strong>!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Hey there, fellow wanderer! I'm <strong>[Your Name]</strong>, the heart and soul behind <strong>[Your Blog Name]</strong>, where every adventure has a story, and every story inspires the next journey. My love for travel started <em>[briefly mention a moment, eg, "on a solo trip to the mountains," or "with a family road trip"]</em>. Since then, I've been chasing new horizons, experiencing diverse cultures, and meeting incredible people from all walks of life.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>Why I Travel</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>For me, travel is more than just a getaway – it's a way to understand the world and my place in it. Whether it's tasting local street food, wandering through historic towns, or hiking up rugged trails, each experience adds a new chapter to my story. I started this blog to share not just the destinations, but the memories, lessons, and unforgettable moments along the way.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>What You'll Find Here</h2> <!-- /wp:heading --> <!-- wp:list --> <ul> <li><strong>Inspiring Stories:</strong> From solo adventures to unforgettable journeys with friends and family, I bring you the heart and soul of each destination.</li> <li><strong>Travel Tips & Hacks:</strong> Real, practical advice to help you travel smarter, stress-free, and with more confidence.</li> <li><strong>Destination Guides:</strong> A mix of popular spots and hidden gems that will give you an insider's look at places you might want to add to your bucket list.</li> <li><strong>Cultural Insights:</strong> I dive into local customs, traditions, and foods, giving you a taste of each place's unique vibe.</li> </ul> <!-- /wp:list --> <!-- wp:heading {"level":2} --> <h2>Join the Journey!</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>My goal is to create a space where fellow travel lovers, adventurers, and dreamers feel at home. Whether you're planning your next trip, looking for travel tips, or just daydreaming about faraway places, I'm so glad you're here. So, pull up a seat, grab a coffee (or a suitcase), and let's explore the world together – one journey at a time.</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Feel free to reach out or connect on social media. I'd love to hear your travel stories, too!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Happy travels,<br> [Your Name]</p> <!-- /wp:paragraph -->现在复制此代码并将上面的代码粘贴到“代码编辑器”中。要访问代码编辑器,请创建一个新页面并按照此屏幕截图操作。首先,单击三个点,然后您将找到“代码编辑器”选项。单击它,然后粘贴代码。

另外,不要忘记将[Your Blog Name]和[Your Name]等占位符替换为您的实际博客详细信息。
请注意:如果您想使用 WordPress 以外的任何文本编辑器,您可以选择一个文本编辑器并粘贴此代码。它可以在任何平台上运行。
b) 联系页面
联系页面可让读者、潜在合作者或品牌与您联系。它通常包括电子邮件地址、社交媒体链接或联系表。为了更加个性化,您可以要求 ChatGPT 为您的联系页面起草一份引人入胜的介绍:
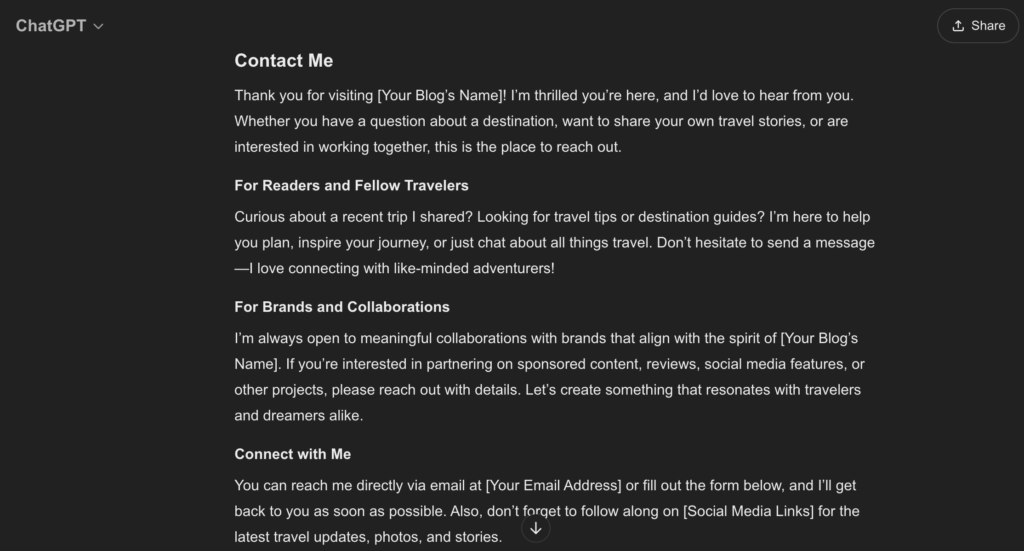
ChatGPT, write a welcoming introduction for my Contact page. I'd like it to invite readers and brands to connect with me. Also include an email, direct call, and Google Map to contact me.以下是该提示的输出:

c) 博客页面
这是显示您的博客文章的主要部分。使用此提示创建博客页面:
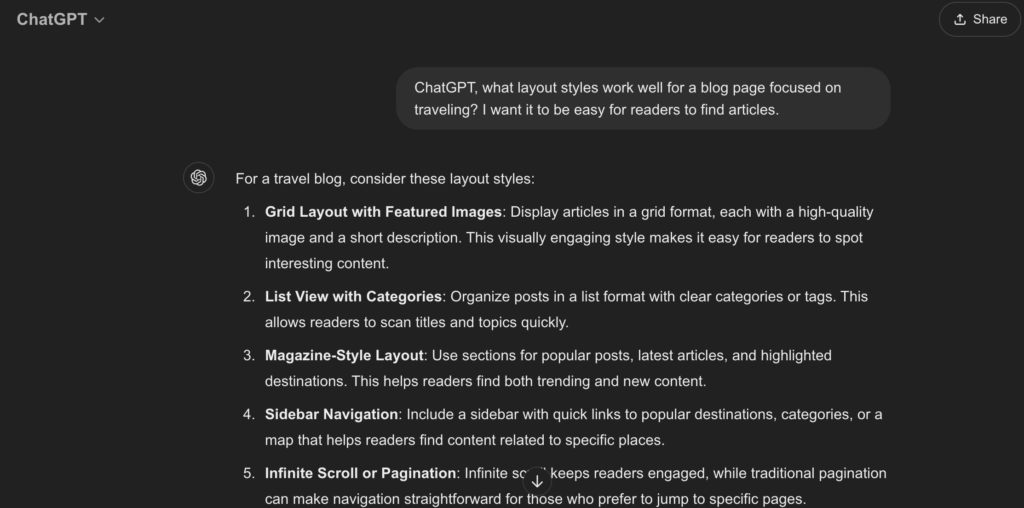
ChatGPT, what layout styles work well for a blog page focused on [your blog's topic]? I want it to be easy for readers to find articles.它将向您显示几种布局,例如网格布局、杂志式布局、基于地图的布局等。如果您想在旅行博客网站中使用网格布局,只需从列表中选择该布局即可。

d) 隐私政策页面
通常需要隐私政策页面,特别是当您收集任何用户数据(例如通过联系表单或分析)时。 ChatGPT 可以帮助简化法律语言,使该页面易于理解。尝试:
ChatGPT, write a basic Privacy Policy for a blog that uses Google Analytics and a contact form.以下是该提示的输出:

e) 特定于您的博客的其他页面
除了我们在这里提到的所有页面之外,您可能还需要根据您的要求添加一些页面。如果您不确定应该创建哪些页面,您可以使用此提示来完成您的工作:
ChatGPT, suggest some useful additional pages for a [type of blog].步骤 07. 定制您的网站
定制您的博客可以赋予其独特的外观并使其与您的品牌保持一致。调整颜色、字体、布局和其他细节可以让您的网站感觉有吸引力和专业。
现在检查 ChatGPT 如何帮助您完成定制过程:
a) 定义您的配色方案和字体
您的配色方案和字体创造了您博客的视觉个性。 ChatGPT 可以建议适合您博客主题和利基的调色板。尝试使用如下提示:
ChatGPT, suggest a color scheme for a [type of blog, eg, wellness, tech, food] that feels [tone, eg, calming, modern, vibrant].对于字体,请询问:
ChatGPT, recommend font pairings that would look good on a [type of blog].b) 组织您的导航菜单
干净直观的菜单可帮助访问者快速找到关键页面和内容。向 ChatGPT 询问与您的利基相关的菜单项的指导,提示如下:
ChatGPT, what essential menu items should I include on my [type of blog]?c) 添加小部件以获得额外功能
小部件可以通过添加最近的帖子、社交媒体链接或搜索栏等元素来增强您的博客。 ChatGPT 可以帮助您根据网站的用途决定哪些小部件可能有用。尝试:
ChatGPT, what widgets should I consider adding to my [type of blog] to improve user experience?在搜索引擎上索引您的网站
要使搜索引擎能够找到您的网站,您需要激活索引。 ChatGPT 可以帮助您完成以下基本步骤:
- 设置 Google Search Console :首先设置 Google Search Console。它是一个免费工具,您可以在其中管理您的网站在 Google 上的展示情况。
首先,请使用以下 ChatGPT 提示:
ChatGPT, guide me through setting up Google Search Console to index my WordPress blog.- 提交您的站点地图:站点地图为搜索引擎提供您网站页面的地图,帮助他们更快地为您的内容建立索引。
要生成并提交站点地图,请询问 ChatGPT:
ChatGPT, how can I create and submit a sitemap for my WordPress site to Google Search Console?奖励:创建网站时 ChatGPT 无法为您做的事情
虽然 ChatGPT 是一个很好的指导、内容创意、甚至一些技术帮助的工具,但在网站建设过程中,有一些事情它无法直接处理:
- 亲身实践网站建设:ChatGPT 无法实际设置或配置您的网站。虽然它可以引导您完成安装 WordPress 或设置插件等步骤,但您仍然需要在网站的仪表板中自行执行这些操作。
- 设计视觉元素:ChatGPT 可以提供风格建议、配色方案和一般设计建议。然而,创建自定义图形、图像或布局需要 ChatGPT 不具备的设计软件和技能。
- 直接域名和托管管理:购买、设置和管理域名或托管帐户是需要与托管提供商直接交互的过程。 ChatGPT 可以建议托管提供商或指导您完成注册过程,但无法代表您执行这些任务。
- 监控和维护:一旦您的网站上线,ChatGPT 就无法主动监控或维护您的网站。定期更新、安全检查和备份是必不可少的,但它们需要通过插件、网站管理员或您自己的管理工具来处理。

如何使用 ChatGPT 构建网站 – 结束语
那么,用 ChatGPT 建立一个网站很难吗?不,对吧?如果您能正确遵循此分步指南,那么创建网站实际上很容易。
你还在等什么?按照本教程,轻松设计和发布您的网站!
想要将 ChatGPT 用于营销目的吗?建议您阅读我们的博客 – ChatGPT for eCommerce 以增加销售额。
现在,如果您对如何使用 ChatGPT 构建网站有任何进一步疑问,您可以使用下面的评论框与我们分享。我们将感谢您的努力。祝网站建设愉快!
