如何使用 ChatGPT 构建网站(2024 年指南)
已发表: 2024-01-11企业主精心设计的网站对于吸引客户和强化您的品牌至关重要。 然而,Web 开发可能既耗时又复杂,尤其是在您缺乏编码技能的情况下。
借助人工智能驱动的聊天机器人 ChatGPT,现在只需几分钟即可构建一个网站。 这篇文章是一个简单的分步指南,将引导您在 ChatGPT 的帮助下创建您的网站。 让我们开始吧!
- 1什么是ChatGPT?
- 2 ChatGPT 如何工作?
- 3如何使用ChatGPT?
- 4使用 ChatGPT 构建网站
- 4.1使用ChatGPT构建WordPress网站
- 4.2使用 ChatGPT 构建 HTML 网站
- 使用 ChatGPT 构建网站的5 个限制
- 6最后的想法
什么是 ChatGPT?

ChatGPT 由 OpenAI 开发,是一款人工智能驱动的对话代理和聊天机器人,可以生成实时的类人响应。 它是一个智能虚拟助手,能够参与有意义的对话并提供信息、建议等。 此外,它还利用适用于从内容生成到代码生成的各种应用程序的语言处理模型。
ChatGPT 如何工作?
ChatGPT 利用自然语言处理 (NLP) 和机器学习 (ML) 与您自然地互动,了解您的上下文,并根据其丰富的知识生成相关响应。
OpenAI 使用人类反馈强化学习 (RLHF) 和近端策略优化 (PPO) 来训练 ChatGPT,以了解人类如何在海量文本数据集上的不同情况下进行交流和响应。 这使得 ChatGPT 能够生成类似人类的对话并帮助用户完成各种任务。
如何使用ChatGPT?
要使用 OpenAI 的 ChatGPT,请在其网站上创建一个帐户。 提供您的姓名、电子邮件和电话号码。 然后,在聊天机器人中编写问题或提示以使用 AI 模型。
响应速度取决于用户数量。 您可以使用“向上”或“向下”的方式对响应进行评分,以帮助人工智能学习和改进。 如果您对响应不满意,请单击聊天框上方的“重新生成响应”按钮以尝试新的响应。

使用 ChatGPT 构建网站
订阅我们的 YouTube 频道
ChatGPT 将通过创建代码片段、回答技术问题、提供工具、库和资源建议以及协助用户编写网站大纲、设计网站和生成内容创意来帮助您完成 Web 开发项目。 现在,让我们了解如何使用 ChatGPT 构建网站:
使用 ChatGPT 构建 WordPress 网站
WordPress 是一种广泛流行的内容管理系统 (CMS),占据了超过 40% 的互联网格局。 利用 ChatGPT 的强大功能可以显着加快您的 WordPress 网站设计工作流程。 那么,如何使用 ChatGPT 建立网站呢? 让我们来探索一下。
获取域名
域名作为您的网站在互联网上的固定位置,使访问者可以快速找到它。 要保护域,请选择注册商。 您将在您的注册期内(至少一年)拥有使用该名称的专有权。 您可以通过多种方式利用它,例如启动网站并将其用于电子邮件。
对于注册域名,我们推荐 NameCheap。 SiteGround 和 Bluehost 等网站托管服务经常提供额外的域名注册选项。

购买托管计划并安装 WordPress
您需要网络托管来使您的网站或应用程序可以在线访问。 这就像在提供商维护的物理服务器上租用空间。 提供商还确保您的网站安全并将其传送到访问者的浏览器。 网络托管的成本可能取决于您网站的大小。
对于托管您的 WordPress 网站,SiteGround、Hostinger 或 Cloudways 是我们的首选,具体取决于您的预算和网站类型。

与前面提到的一样,许多托管提供商都提供预装 WordPress 的 WordPress 特定计划。 您还可以在托管提供商的 cPanel 中使用 Softaculous 等一键式安装程序。 选择 WordPress 脚本,输入所需的详细信息,然后单击“安装”。 安装后,使用提供的管理员凭据访问您网站的后端 www.yoursite.com/wp-login.php。
您也可以手动安装 WordPress。 查看我们有关安装 WordPress 的综合指南。
选择一个主题
WordPress 主题是决定网站外观和功能的文件集合,可以根据您的喜好进行定制,并可以从各种来源获取,包括官方 WordPress 主题目录或第三方市场。
在选择 WordPress 主题时,我们最好的推荐是我们的 Divi。 Divi 以其全面的设计框架而脱颖而出,可以从头开始轻松实现网站个性化。 凭借其直观的拖放构建器、包含 2000 多个预先设计的布局的多样化库、对设计元素的完全控制、主题构建器和响应式编辑功能,您无需具备编码专业知识即可制作令人惊叹的网站。

此外,由 ChatGPT 提供支持的 Divi AI 可以帮助您借助人工智能创建网站。 此外,Divi 还提供详尽的文档和出色的支持。
使用 ChatGPT 进行头脑风暴页面
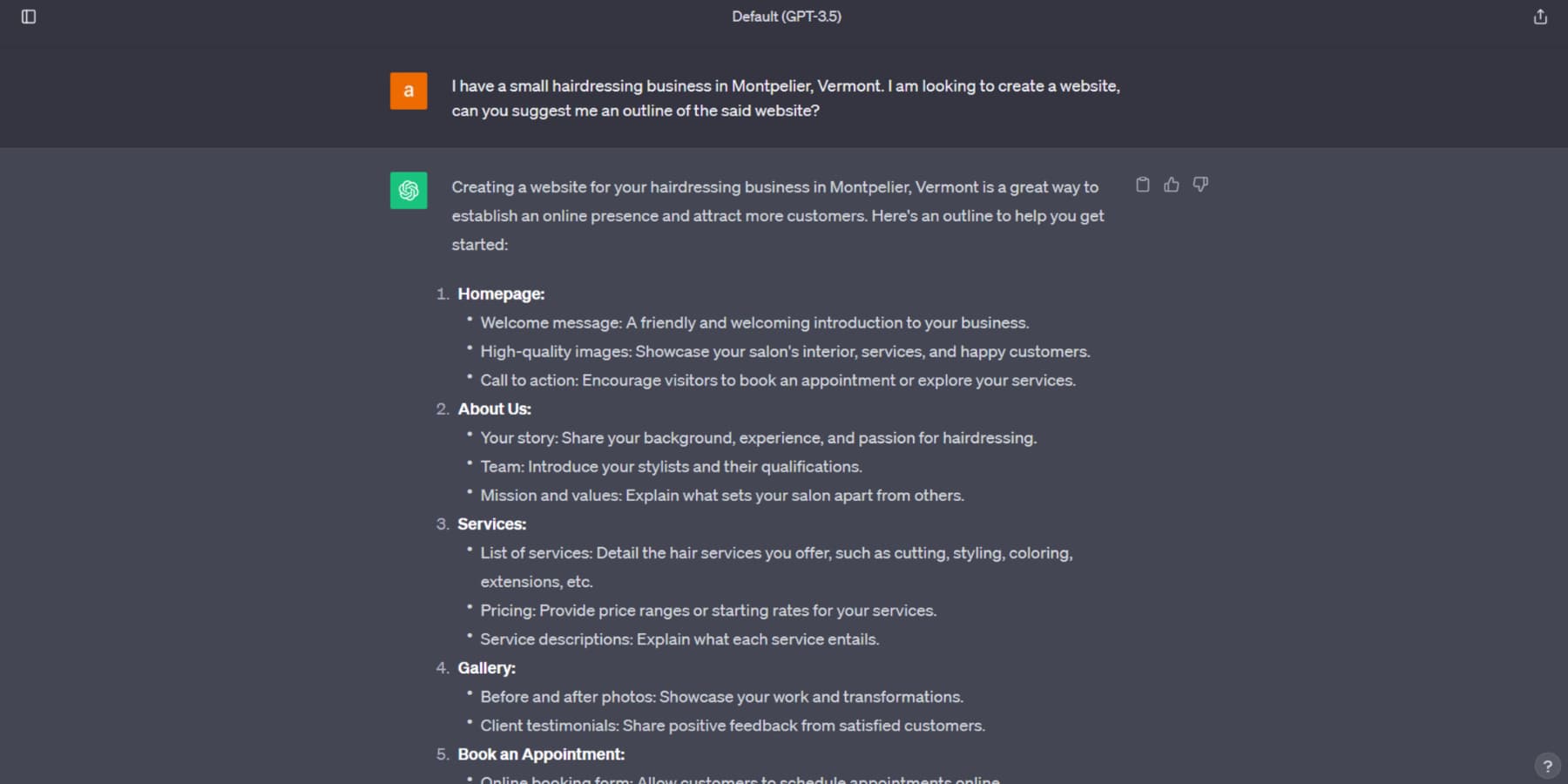
在开始构建网站之前,让我们考虑一下要包含的页面。 您可以联系 ChatGPT 寻求帮助。 在此示例中,我们正在为您的小型美发企业网站创建基本轮廓:

拟议的大纲将解释每个页面应包含的内容。 人工智能模型还可以为您的主页建议元素,并提供优化页面以获得更多转化的建议。
这些建议可以帮助简化您的初始研究阶段; 但是,建议您在将它们合并到您的 Web 开发项目之前进一步完善它们。
在 WordPress 上创建页面
确定主题和要包含的页面后,就可以创建 WordPress 页面了。 您可以首先通过后端添加新页面。
您可以使用多种选项来构建页面,包括使用 WordPress 内置块构建器、页面构建器或自定义编码。 然而,正如前面提到的,在这篇文章中我们将坚持使用 Divi。
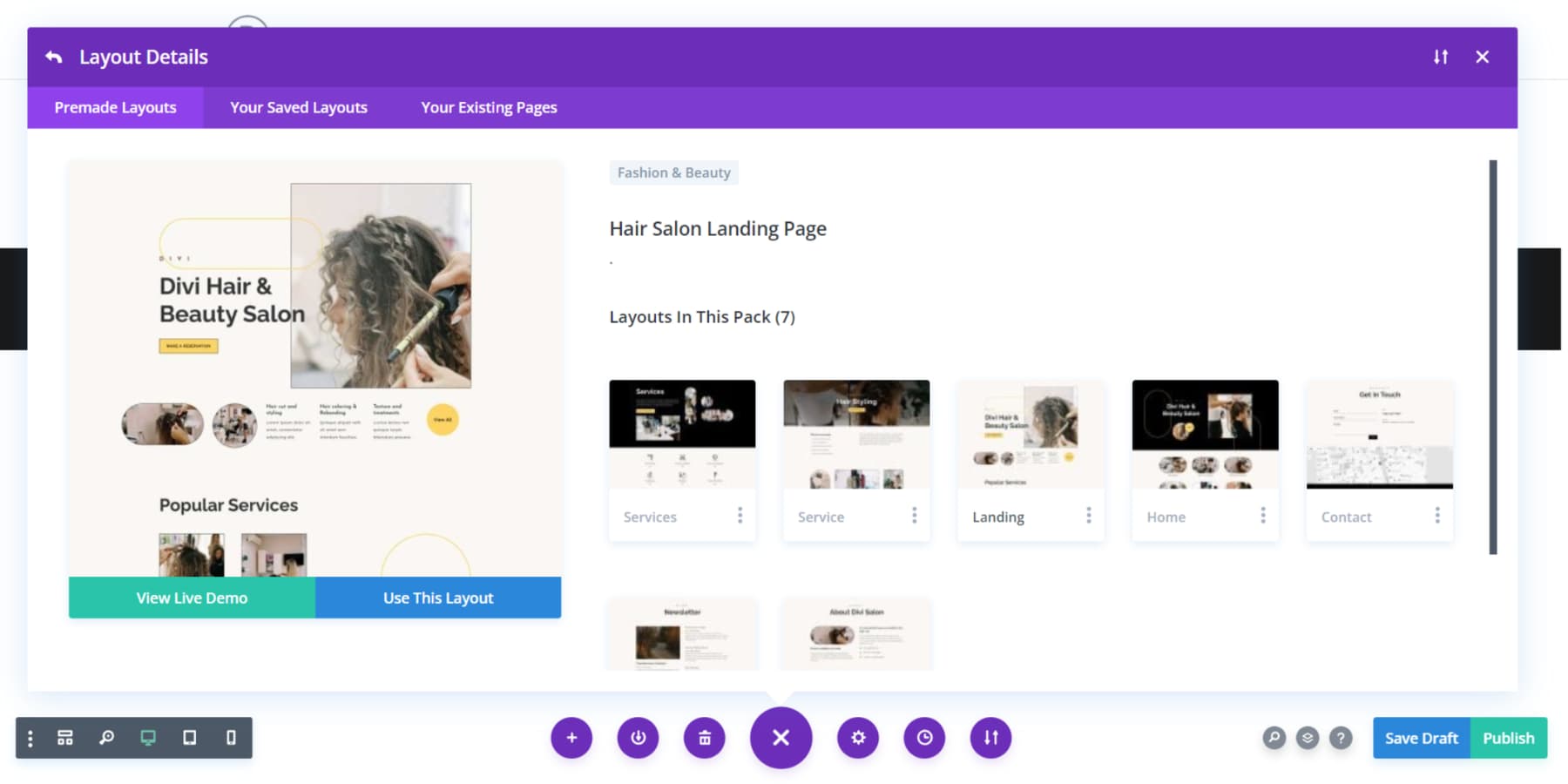
虽然从头开始创建页面是一种选择,但预制布局可以显着加快完善您的网页设计。 要在使用 Divi 时导入预制布局,请选择“浏览布局”按钮,在 2000 多个预制布局中搜索您喜欢的布局,然后在开始处理页面时出现提示时单击“使用此布局”按钮。

将布局导入到您的页面后,您可以使用 Divi 直观的拖放视觉生成器轻松对其进行个性化设置。
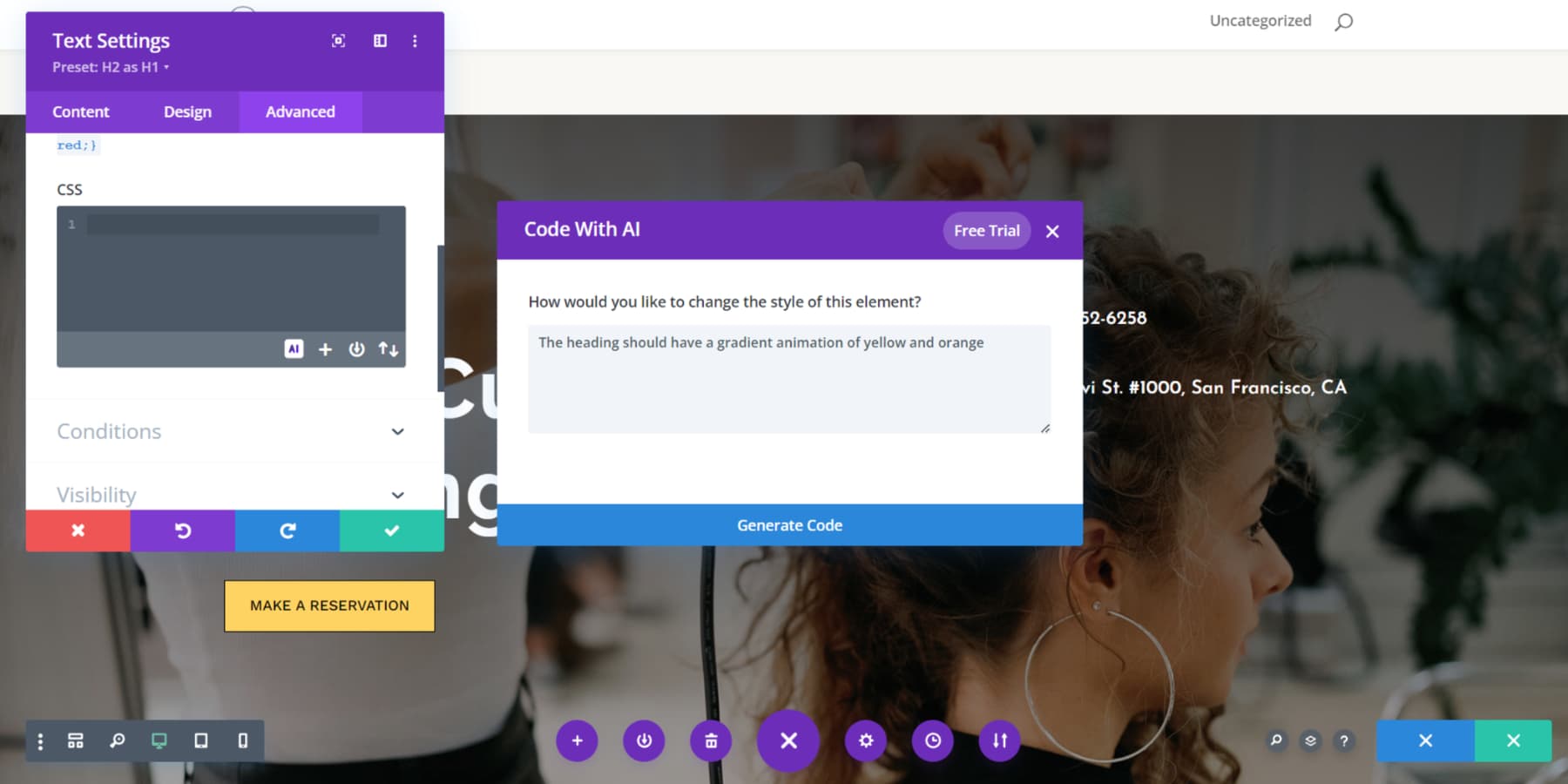
现在,让我们考虑一个常见的场景:您为网站制定了特定的布局,但不确定如何将其付诸实践,尤其是当自定义编码发挥作用时。 输入 Divi Code AI。 它允许您使用 CSS 和 HTML 代码自定义布局,即使没有专家编码员也是如此。
只需尽可能清楚地描述您想要的部分,Divi AI 就会接管。 它不仅创建所需的代码,而且将其无缝插入到该部分中。 这就像您身边有一位经验丰富的网页设计助手!

使用 ChatGPT 生成内容
现在您的页面看起来很清晰,是时候为其注入迷人的内容了。 ChatGPT 凭借其先进的语言处理功能,成为生成网站内容的绝佳资源。 它的主要优势之一在于能够生成想法和草稿,从而快速节省宝贵的时间。 借助 Divi AI,您可以在网页设计环境中利用 ChatGPT 的强大功能。
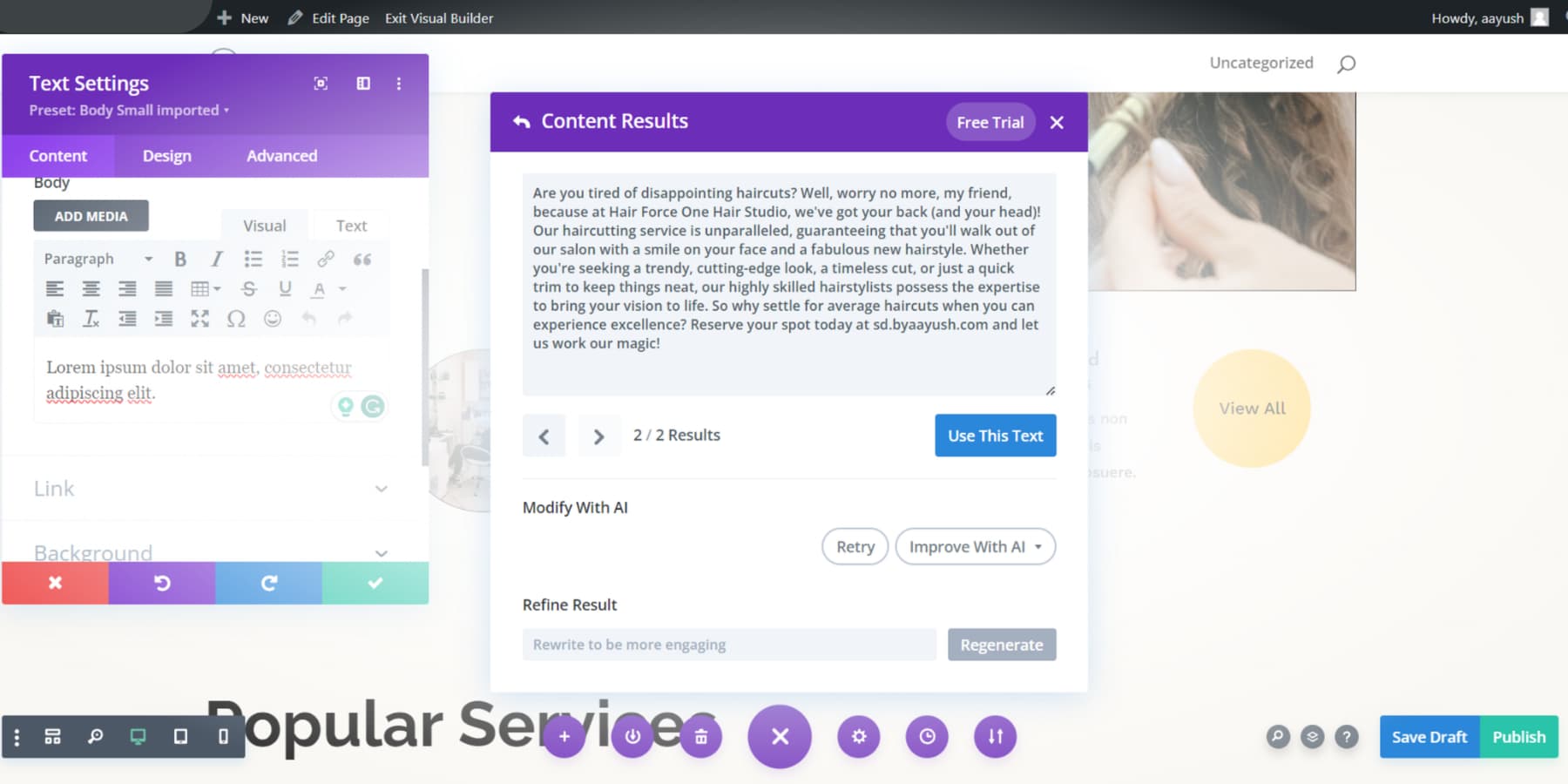
为了寻求一丝智慧和幽默感,我委托 Divi AI 为其中一项服务编写示例副本,以下是它生成的内容:

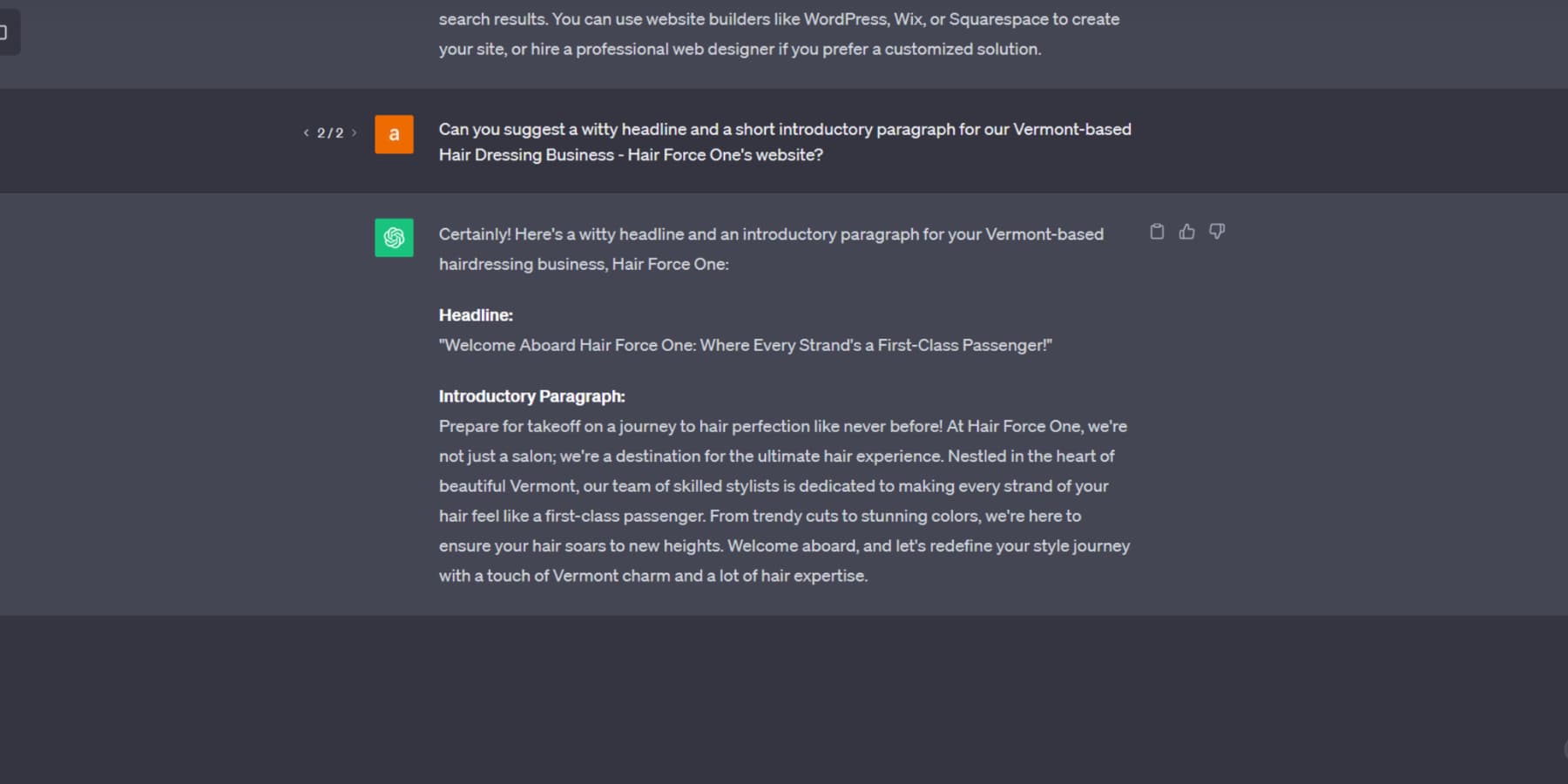
如果您不考虑使用 Divi AI,您仍然可以利用 ChatGPT 的功能来制作为静态网页量身定制的内容。 就像您为网站寻找大纲一样,让我们通过要求模型提供引人注目的标题和专门为我们网站的主页英雄部分量身定制的引人入胜的介绍来启动该过程:


您甚至可以使用 ChatGPT 或 Divi AI 根据关键字研究为您的 WordPress 网站生成 SEO 友好的博客文章。 此外,您可以根据特定的受众人口统计数据自定义内容。
使用 ChatGPT 为您的网站和博客文章创建引人入胜的内容和副本变得轻而易举。 然而,重要的是要记住,ChatGPT 和其他人工智能内容生成器无法为您的网站生成完美的内容。 为了确保创建高质量的帖子,人工校对和编辑仍然是必要的。
使用人工智能生成图像
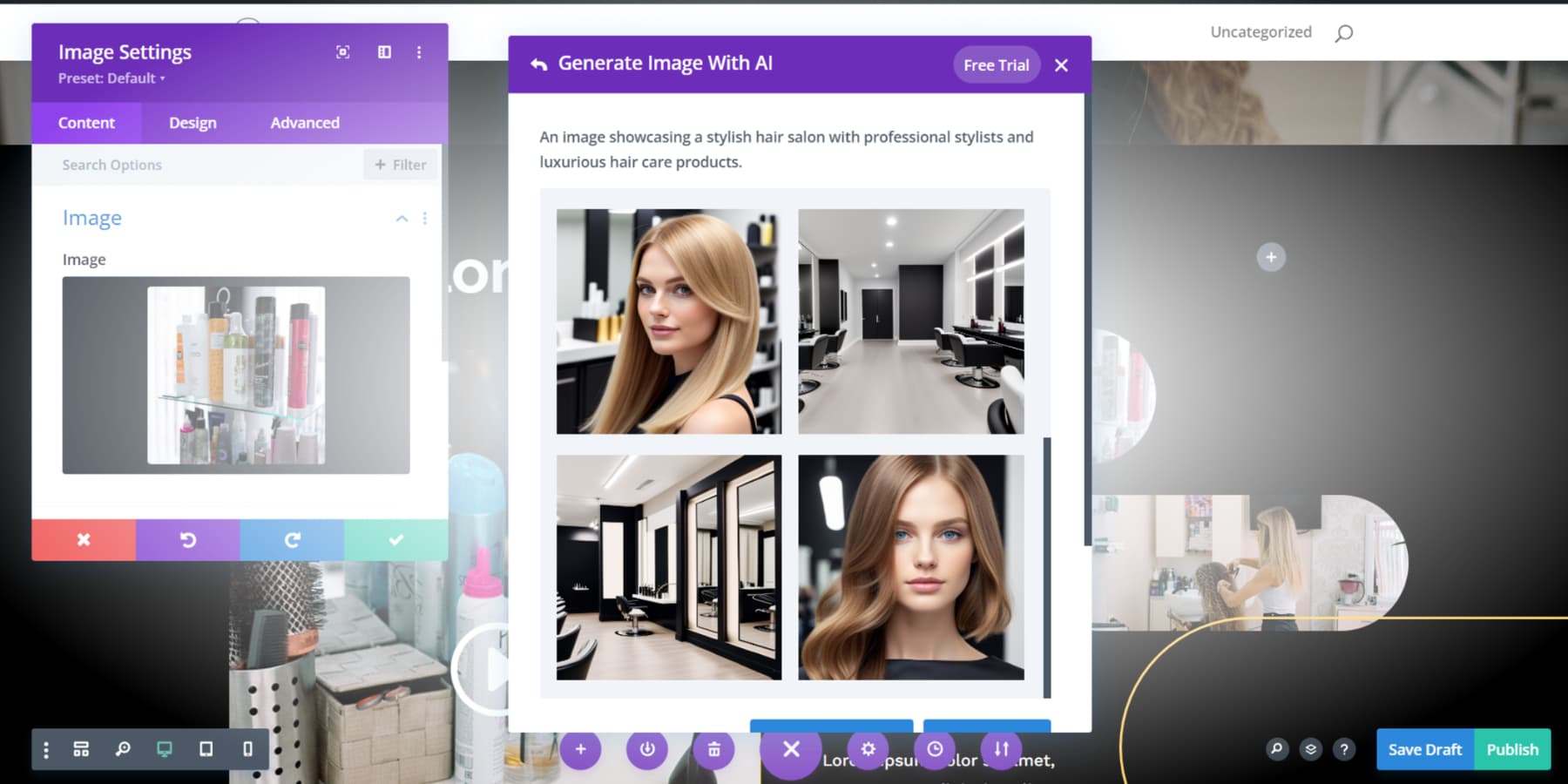
现在您的网站内容已经组织完毕,让我们探索另一个方面:Divi AI 在图像生成方面的创造性潜力。 该过程很简单 - 提供全面的描述,您将很快准备好图像。
值得注意的是,Divi AI 的图像不受版权或版税问题的影响,让您可以自由地使用它们,而无需归属或遇到使用限制。

如果您不打算使用 Divi AI,您可能需要探索使用 AI Engine、Photosonic 或 Jasper AI 等专用工具来创建 AI 图像。
这种方法的挑战在于在各种内容和图像创建选项卡之间切换所需的时间和精力,这可能非常苛刻,尤其是在紧迫的期限内操作时。
然而,Divi AI 的美妙之处在于,它使您能够直接在网站设计环境中调动 ChatGPT 的功能,从而简化您的工作流程。
就像文本一样,当使用人工智能生成图像时,它并不总是准确的,并且有可能出现一些令人惊讶或令人反感的结果。 这时,少量的手动修饰可能会派上用场。
使用 ChatGPT 构建 HTML 网站
您是否正在寻找一种传统方法来利用 ChatGPT 的强大功能来构建网站? 如果是这样,那么本部分适合您。 对于以下步骤,需要对编码有基本的了解。 如果您不确定从哪里开始,请考虑在 Udemy 或 Coursera 等平台上学习课程。 现在,让我们深入研究如何使用传统的 HTML 和编程方法使用 ChatGPT 构建网站。
使用 ChatGPT 规划页面
就像我们如何使用 ChatGPT 在 WordPress 部分创建大纲一样,您也可以使用 ChatGPT 来制定 HTML 网站页面的策略。
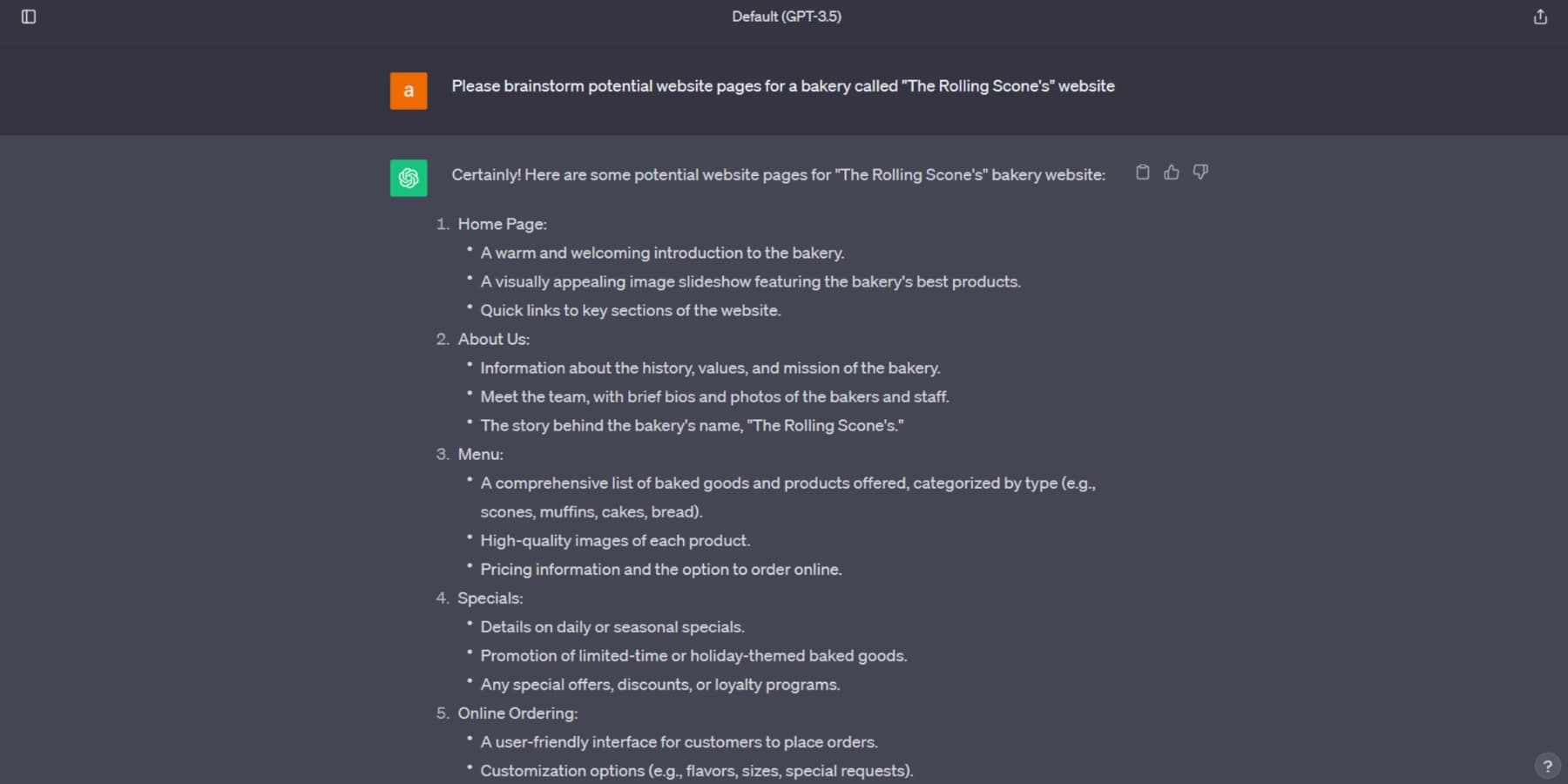
这是一个实际示例 - 我们要求 ChatGPT 为面包店业务网站开发一个简单的指南,该网站至少包含三个页面。 ChatGPT 提供了一个简单而有效的蓝图,并配有简洁的描述,详细说明了每个页面应包含的内容:

为您的页面生成 HTML 代码
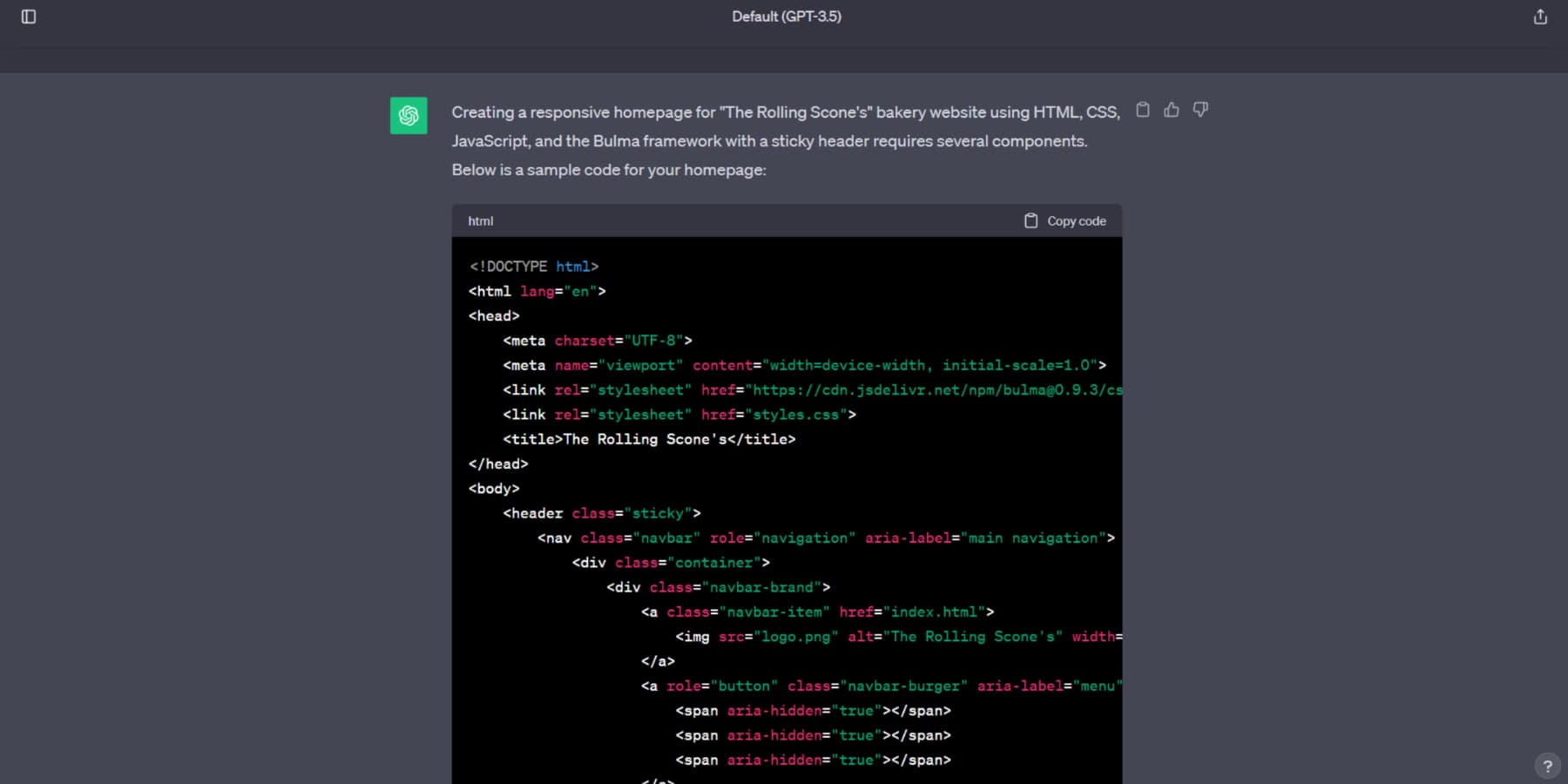
让我们探索一下 ChatGPT 的代码生成能力。 例如,我们要求它使用 HTML 和 Bulma 框架为面包店业务创建响应式主页。 提示是:
为我的面包店业务生成一个名为“The Rolling Scone's”网站的响应式主页,其中包含 HTML、CSS、JS、Bulma 和必要的组件。
聊天机器人很快生成了必要的代码:

检查 ChatGPT 生成的代码非常重要,因为它可能包含错误。 建议在浏览器中检查并进行必要的修复。 此外,较长的脚本可能会带来挑战,但您可以选择:提供后续提示、重新生成响应或开始新的聊天以重新开始。
当需要额外操作(例如修改图像路径)时,ChatGPT 可以添加有用的注释。 您可以利用 Photosonic 等 AI 工具来生成图像。 如果您有使用 Bootstrap 或 React 等语言的经验,您还可以请求这些语言的代码。
使用 AI 生成副本并进行风格化
虽然 ChatGPT 最初可能没有每个部分的内容和样式,但您可以在现有聊天中请求您需要的具体信息。
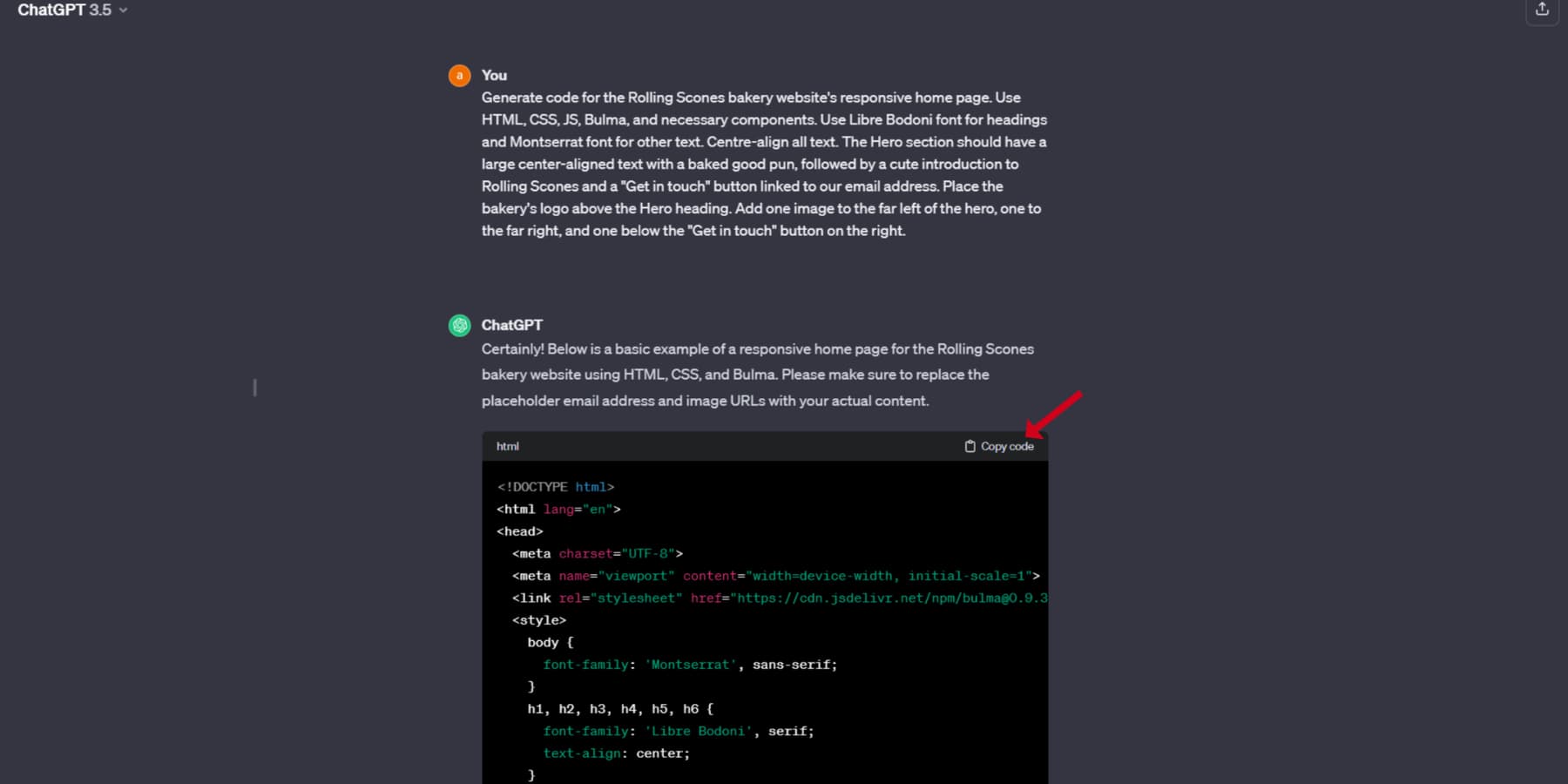
这是我用来获取具有相关内容和样式的网页 HTML 的提示 –
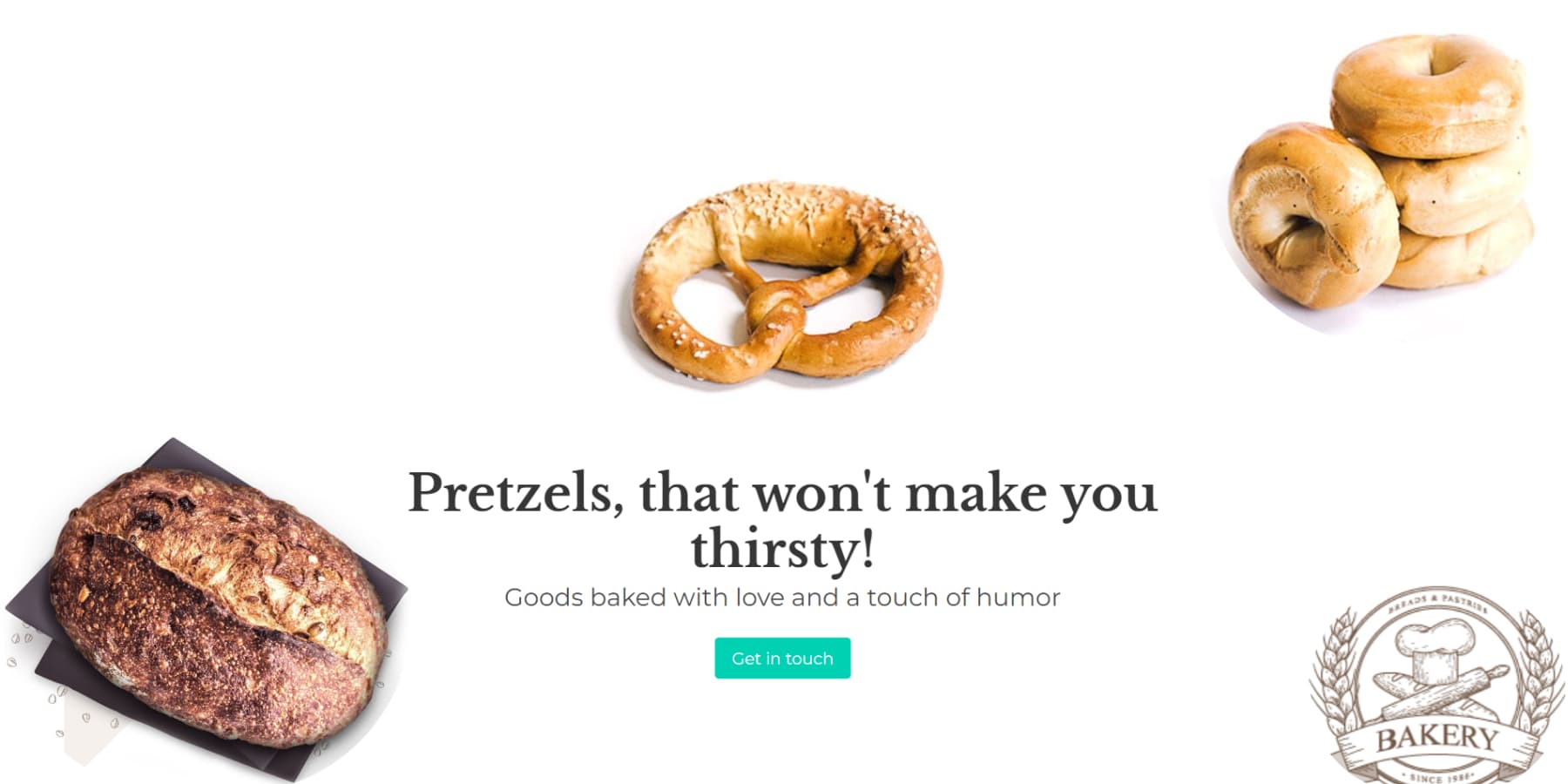
为滚烤饼面包店网站的响应式主页生成代码。 使用 HTML、CSS、JS、Bulma 和必要的组件。 标题使用 Libre Bodoni 字体,其他文本使用 Montserrat 字体。 所有文本居中对齐。 英雄部分应该有一个居中对齐的大文本,并带有一个双关语,后面是对滚烤饼的可爱介绍,以及链接到我们的电子邮件地址的“联系”按钮。 将面包店的徽标放在英雄标题上方。 在英雄的最左侧添加一张图像,在最右侧添加一张图像,在右侧的“联系”按钮下方添加一张图像。
这是一个非常具体的提示,但请记住,越具体,您得到的结果就越好。 另外,如前所述,ChatGPT 仅使用图像的占位符链接,我将其替换为实际图像的链接。 结果:

这是使您的内容创建过程更加高效的可靠方法。 值得注意的是,ChatGPT 生成的文本有时可能是概括性的或简单的。 但你有选择! Rytr 和 Jasper 等工具可以为您的内容添加更多技巧。 虽然这种方法可能需要一些手动工作(例如复制和粘贴),但为您的网页获取完美内容只需付出很小的代价。
获取域名和托管计划
使用 ChatGPT 生成的代码保存 HTML 文件后,下一步就是通过托管使其可以在线访问。 这涉及选择合适的域名和托管计划。 选择一个容易记住的域名,最好能反映您网站的内容。
NameCheap 是域名注册的推荐选择。 在寻找托管解决方案时,请优先考虑关键因素,例如速度和用户友好的控制面板,以方便站点管理。 此外,评估托管提供商的客户支持质量。
如前所述,我们建议考虑 Siteground、A2Hosting 或 Hostinger,因为它们具有出色的网络托管功能。 您还可以节省域名注册费用,因为它们与他们的计划捆绑在一起。

让您的 HTML 代码变得生动
现在您网站的 HTML 代码和内容已被选择为完美的域并获得了可靠的托管计划,是时候让您的页面向全世界展示了! 为此,您有两种选择:使用 WordPress 或不使用 WordPress。
选择 WordPress 可以提供强大的 CMS、媒体管理、集成等。 我们先来探索一下WordPress路线。 首先手动或通过托管服务将其安装在您的服务器上。
选择一个主题并创建一个新页面。 首先使用“复制代码”按钮复制 ChatGPT 的 HTML 代码:

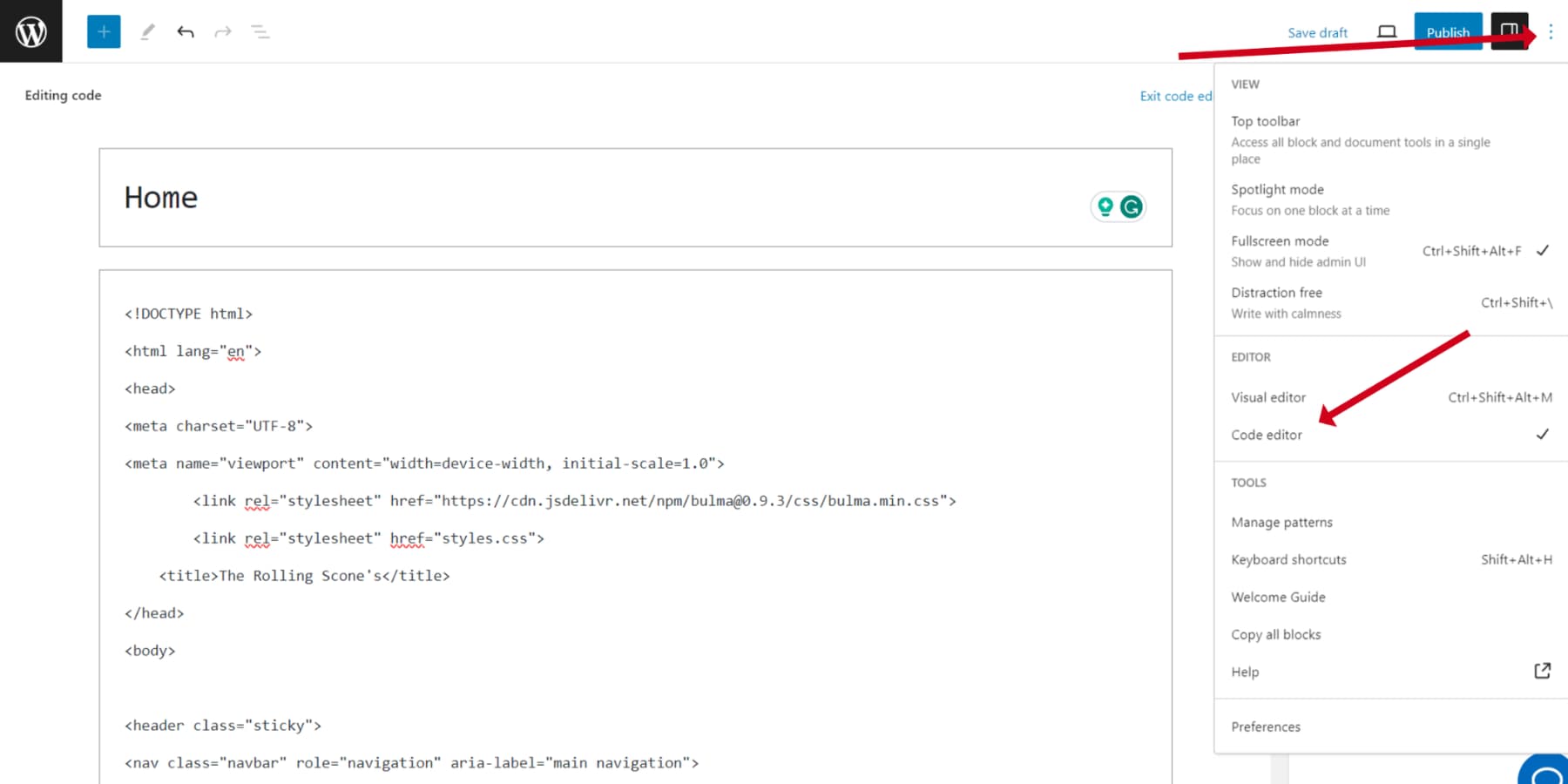
复制代码后,通过从菜单中选择“代码编辑器”或使用快捷键 CTRL + Shift + Alt + M(在 Mac 上为 Control + Shift + Option + M)切换到代码编辑器模式,然后粘贴刚刚复制的代码:

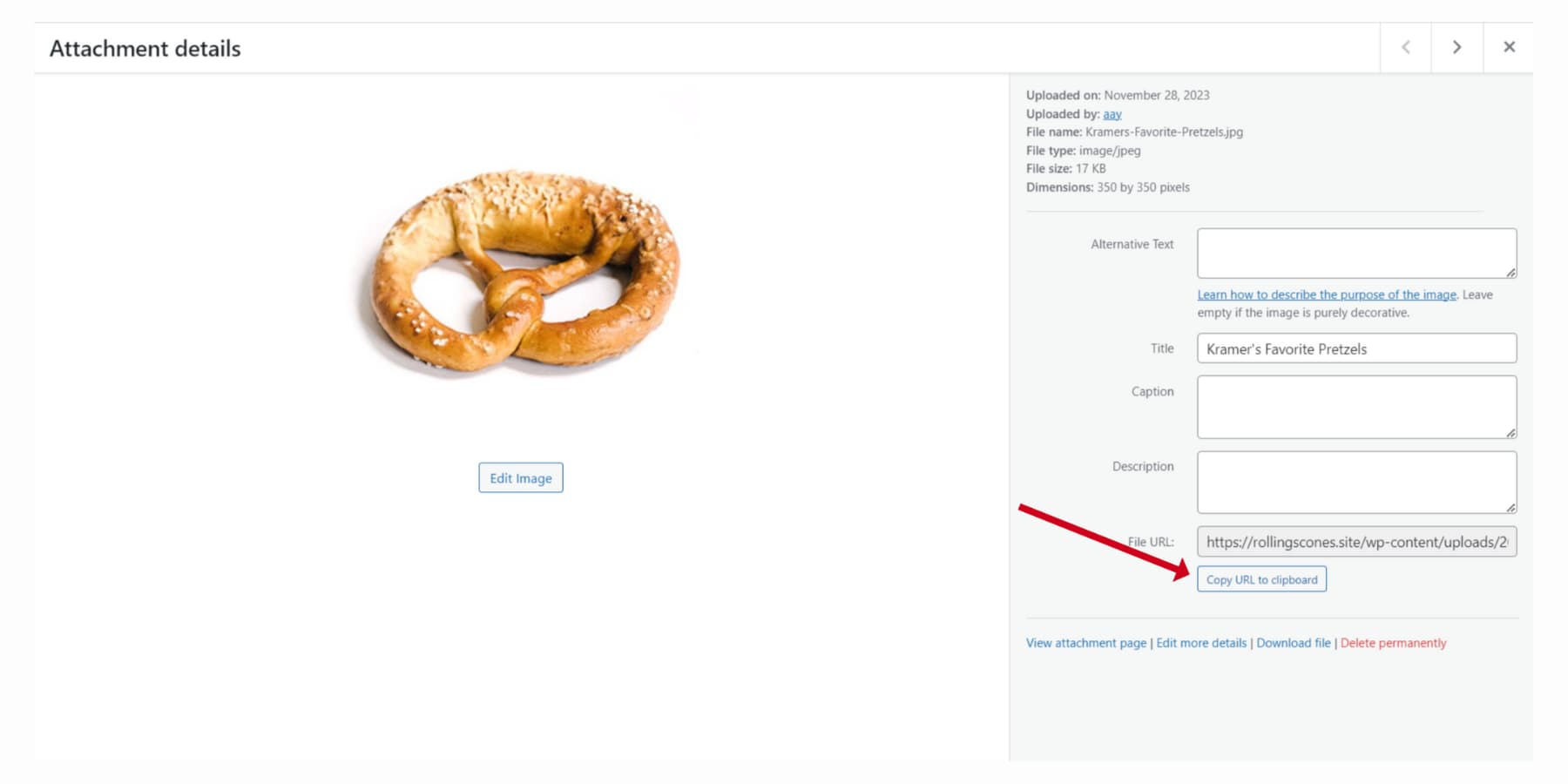
当涉及到图像时,将它们上传到 WordPress 媒体库中,并将占位符替换为实际链接,您可以通过为图像选择“将 URL 复制到剪贴板”来复制该链接。

继续其他页面的流程。 将 CSS 集成到主题的 style.css 文件中。 只是一个快速提醒:对于那些考虑使用博客文章模板或标题添加而没有像 Divi 这样的主题构建器的人来说,这就是“硬编码”发挥作用的地方。 这需要 PHP 知识,虽然它有点超出了我们教程的范围,但您始终可以在线找到全面的资源。
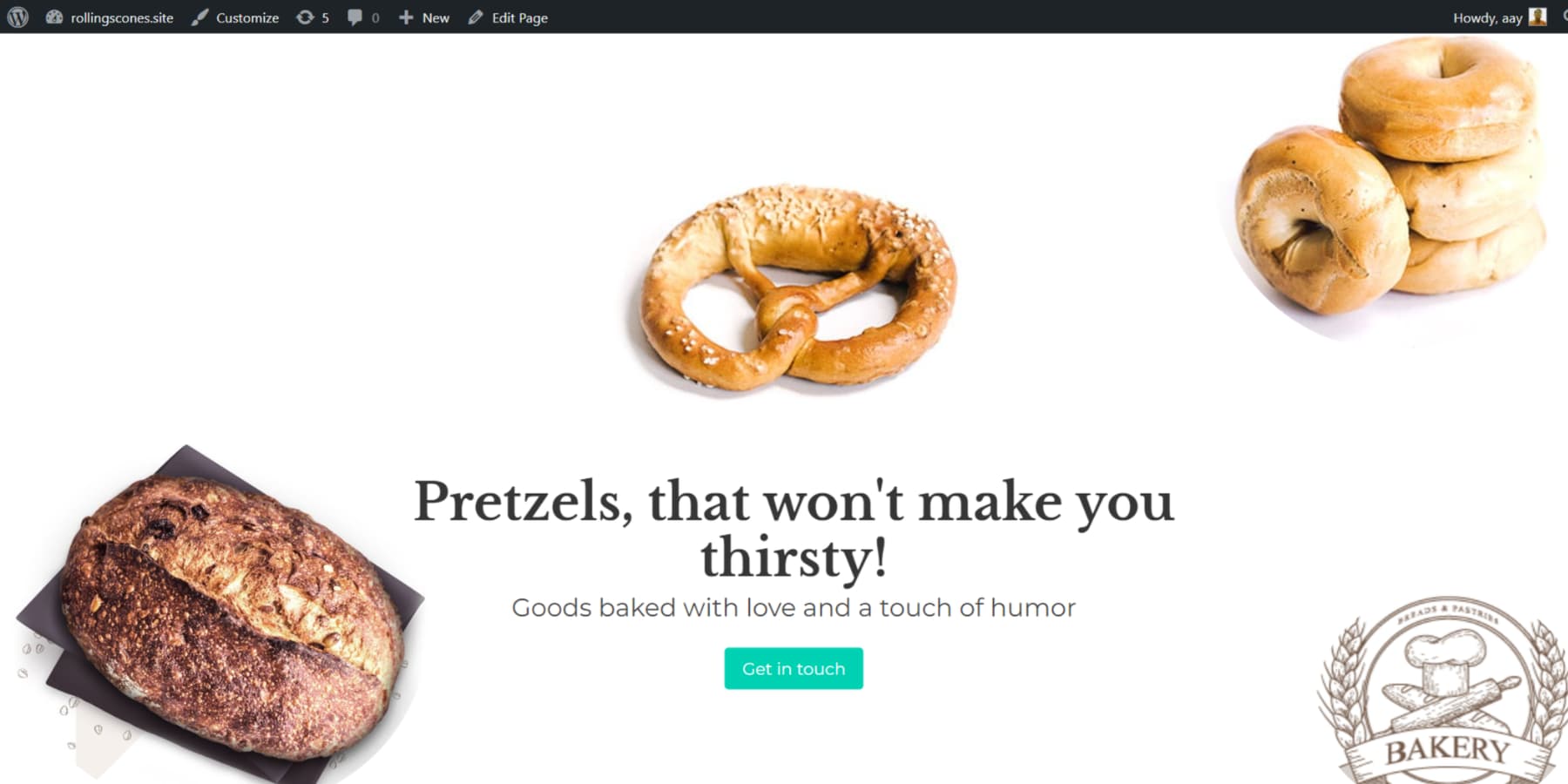
以下是我们刚刚使用 ChatGPT 生成的网站在 WordPress 上的外观:

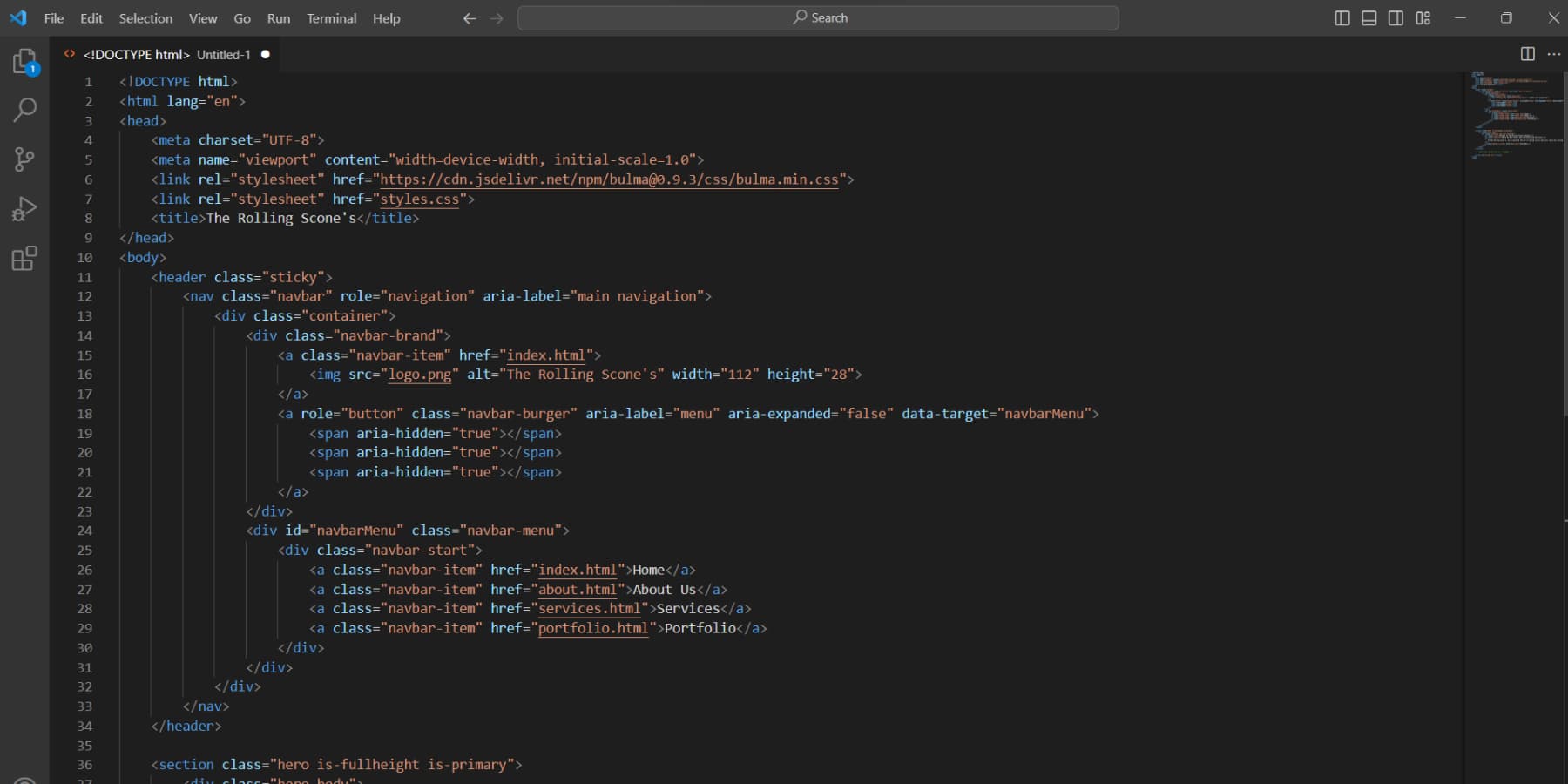
现在,让我们深入研究非 WordPress 方法。 将代码复制到您喜欢的文本编辑器(Visual Studio Code、Sublime Text 或 Atom)中,并将主页保存为“index.html”以实现兼容性。

一旦您的 HTML 和 CSS 文件准备就绪,就可以通过主机的仪表板将它们上传到您的服务器了。 不要忘记包含所有必要的页面、图像以及页眉和页脚等组件。
现在您已经完成了 – 您的 ChatGPT 制作的网站现已上线,每个人都可以访问!
使用 ChatGPT 构建网站的局限性
ChatGPT 是一个强大的网站开发工具,但它也有局限性。 它可以提供不准确和僵化的内容,而谷歌的内容排名现在考虑了用户体验。 ChatGPT 的知识主要来自 2021 年,可能导致信息过时。 事实核查至关重要。 此外,应测试 ChatGPT 生成的代码的准确性。
此外,ChatGPT 的免费版本具有代码生成限制,包括 4,096 个令牌限制、对高级功能的访问受限以及高峰时段的优先级较低。 Plus 版本提供了复杂代码、最新信息和改进访问的增强功能。
在使用人工智能进行内容生成时,尤其是在图像方面,一个经常被忽视的挑战是提示的准确性。 实现您想要的结果取决于您在编写提示时有效表达您的需求的能力。
幸运的是,有了像 Divi AI 这样的图像生成器,AI 可以通过您的正常输入创建精心设计的提示来拯救您。 此外,它还提供上传参考图像的选项,使您能够生成更符合您的创意愿景的图片。
最后的想法
ChatGPT 在网站开发方面提供广泛的帮助。 它可以通过多种方式为您提供帮助,包括帮助您提出内容创意和生成代码片段。
Divi AI 可以帮助您为 WordPress 网站生成文本、副本和图像。 但是,如果您不打算使用 Divi AI 或 WordPress,也可以使用其他 AI 工具。 要生成文本,您可以尝试 Rytr 和 Jasper。 当谈到创建令人惊叹的网站图像时,Photosonic 和 Divi AI 是您的首选。 此外,如果您需要 SEO 和营销方面的帮助,Alli AI 和 Surfer SEO 可以为您提供帮助!
虽然认识到人工智能工具的局限性至关重要,例如偶尔会产生误导性的响应或容易受到有害指令的影响,但在使用人工智能构建网站时人工编辑和监督的需求也不容忽视。
ChatGPT 专为促进重复且耗时的任务而设计,无意取代熟练的开发人员。 其目的是优化和加速流程,提高构建网站时的生产力。
您认为使用 ChatGPT 网站建设的哪些方面最令人兴奋? 请在下面的评论中告诉我们。
