如何使用来自优雅主题的 Divi Theme Builder 构建 WooCommerce 商店?
已发表: 2022-04-10电子商务作为一种利润丰厚的在线赚钱业务越来越受欢迎。 这就是为什么; 人们正在寻找完美的 WordPress 主题,这些主题提供最漂亮的设计和设置并具有电子商务兼容性。
另请阅读:
– WooCommerce 产品过滤器 – 最好的 WooCommerce 过滤器插件?
– 您的商店需要的 21 个必备 WordPress WooCommerce 插件
要启动成功的在线 WooCommerce 商店,您必须获得一个完全符合您的业务目标的 WordPress WooCommerce 主题。 此外,主题必须提供有吸引力和令人惊叹的商店风格以及快速实用的解决方案。
Divi 主题具有完美的 WooCommerce 兼容性和丰富的功能,包括 Divi 的商店模块。 令人难以置信的 Divi 商店模块让您以创新和现代的外观立即展示您的产品。
在本文中,我们将逐步说明如何将 WooCommerce 插件与 Divi 主题集成并实现超凡脱俗。
我们还将讨论如何使用 Divi Shop 模块建立您的电子商务商店并开始快速销售您的产品。
先决条件:
- Divi WordPress 主题
- 免费的 WooCommerce 插件
为什么 WooCommerce 是创建电子商务商店的第一选择?
WooCommerce 是一家强大的电子商务商店,被大约 230 万家电子商务商店使用。
WooCommerce 具有几个基本功能,有助于有效地创建和管理在线商店。
WooCommerce 具有多种有用的功能以及安全的支付选项,这是一种经济高效的解决方案,否则购买任何第三方插件或扩展可能会增加预算成本。
WooCommerce 为其用户提供了灵活性,您可以销售从实体产品、数字产品到订阅的任何东西。
其他一些令人难以置信的功能包括 100 多个支付网关,可以轻松集成到您的商店网站中。 此外,可通过运输区域配置的多种运输方式。
简而言之,WooCommerce 是一个紧凑的电子商务解决方案,它快速、可靠且易于调整以适应您的电子商务业务需求。
鉴于此,WooCommerce 与 Divi 主题无缝集成,您可以使用 Divi Shop 模块创建令人惊叹的商店,这些模块可根据您的业务目标进行高度定制。
如何设置 WooCommerce 插件?
设置 WooCommerce 插件是一个简单直接的过程。 安装 WooCommerce 插件后,自动设置向导将引导您完成所有商店的配置设置。

进入设置向导后,单击“ Let's Go”按钮开始设置。

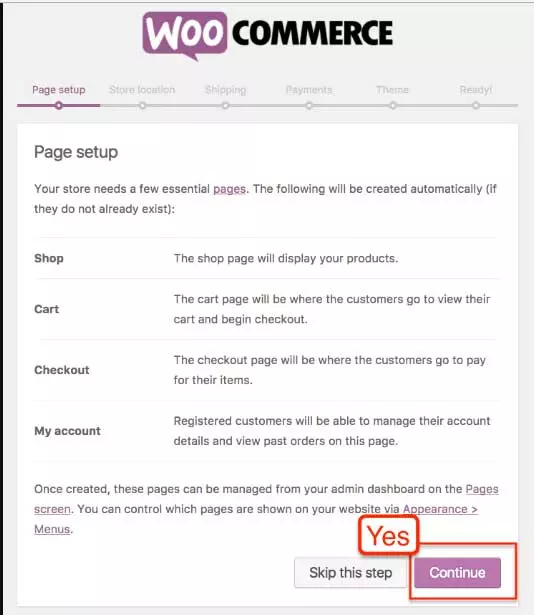
在设置菜单中,“页面设置”将为您提供信息,如果您尚未创建任何基本页面,将自动创建所有重要页面。

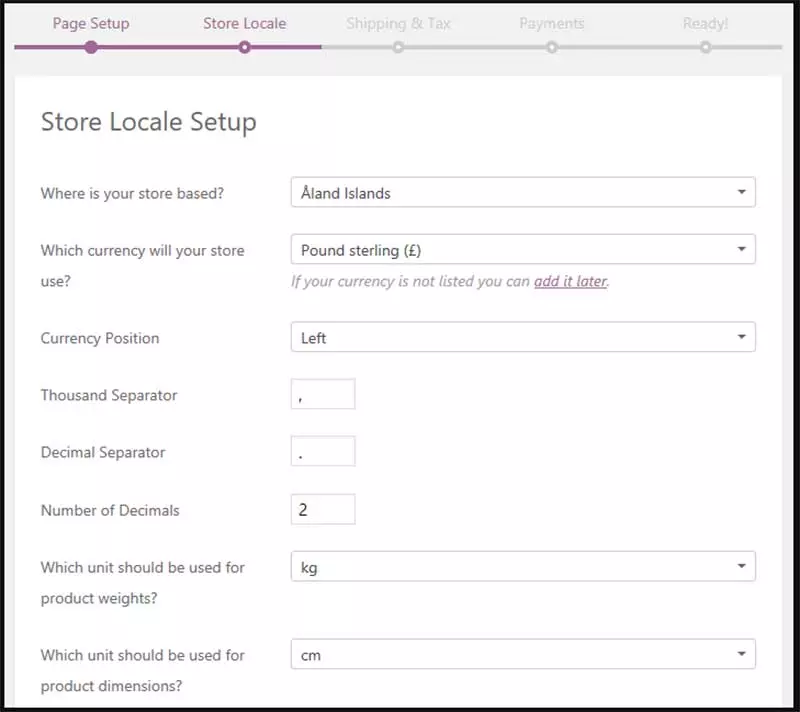
在“商店区域设置”页面中,您必须输入有关商店位置、货币、首选重量和尺寸单位的信息。

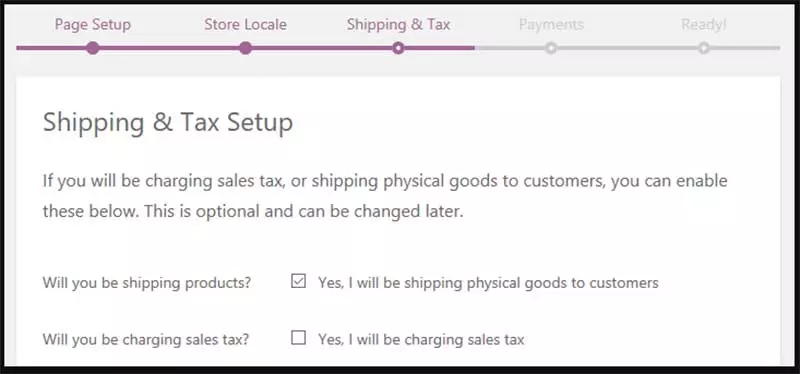
下一步需要您输入有关您的运输程序的信息。
您是否会运送实物产品并收取销售税。 您也可以稍后修改设置。

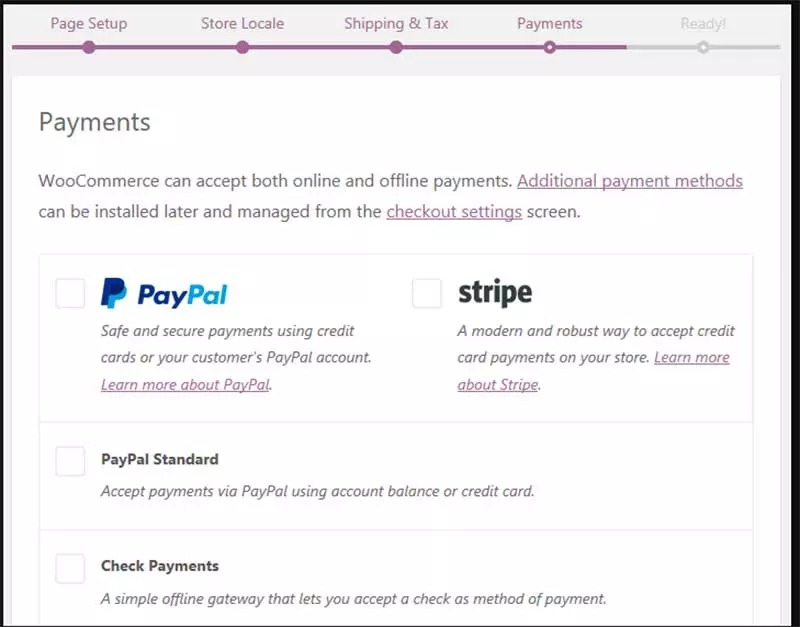
最后,你会被问到你想收到你的钱,即付款方式。
您可以选择适合您需求的任何支付网关。 WooCommerce 带有 100 多个全球公认的支付网关集成。

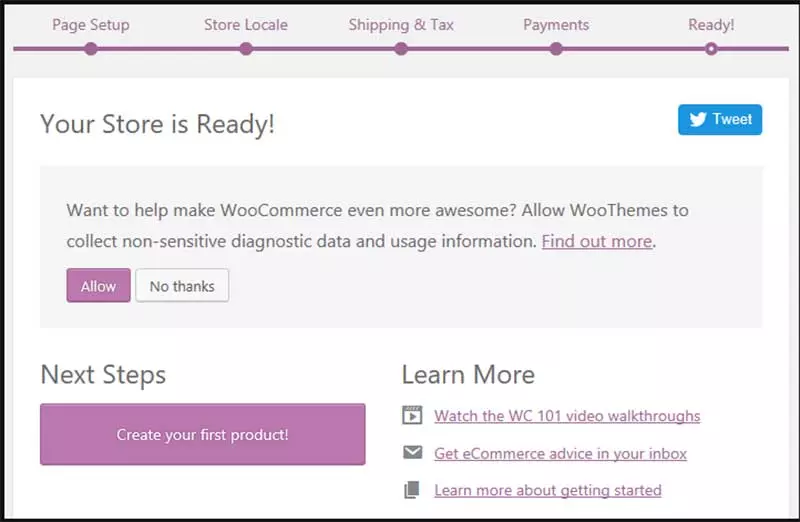
完成所有设置过程后,可以看到“商店的就绪页面”。 您可以开始添加您的产品进行销售。

有关更详细的分步指南,您还可以在此处查看我们深入的 WooCommerce 教程。
现在,当您的商店页面准备就绪时,您可以开始使用 Divi 商店模块添加您的产品。
我假设您已经在 WordPress 网站上安装了 Divi 主题。
如何使用 Divi Shop 模块添加产品?
Divi 带有令人眼花缭乱的商店模块,可通过大量自定义选项轻松与您的产品类别同步。
您可以使用商店页面中易于自定义的选项来安排、组织和重新调整您的产品。 以下是如何将产品添加到商店页面的方法。
第 1 步:创建您的第一个产品
完成设置向导后,下一步就是创建您的第一个产品。
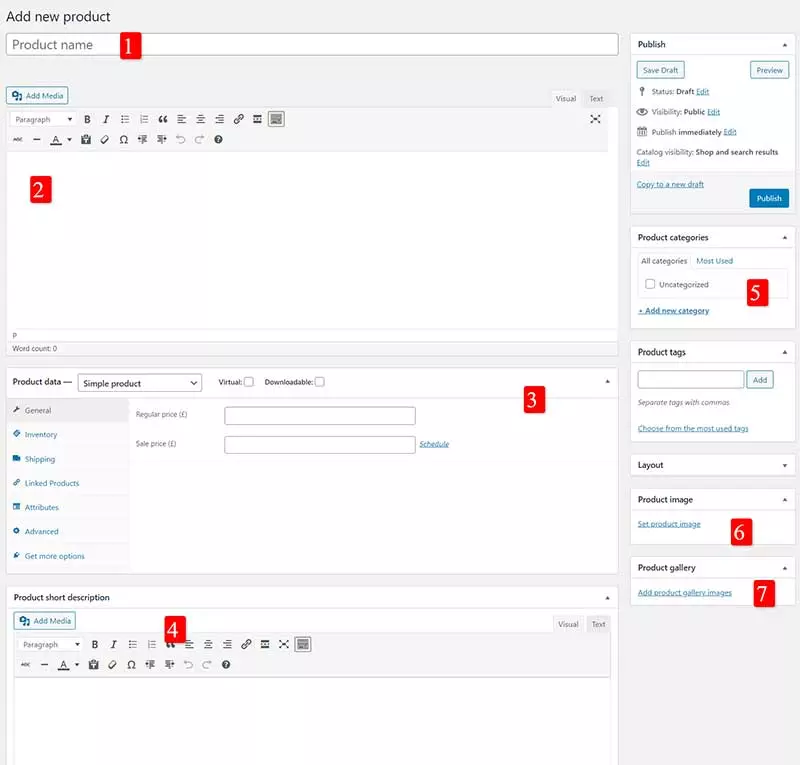
在仪表板区域中转到 Products -> Add New。 单击“添加新产品”选项卡并在标题框中编辑产品名称,然后开始在主要内容区域添加其描述。


在左侧菜单栏中的“常规”选项卡下方,您将看到有关库存、运输和其他信息的所有其他必要设置。 将所有信息放在相关字段中。
在此部分的正下方,将显示一个产品简短描述部分,此部分将显示在产品图片旁边的列表页面中。 在图片的右侧,可以看到另一部分,您可以在其中添加产品图片。
进入产品图片部分->点击“设置产品图片”->上传产品图片。 您可以将任意数量的产品图片添加到产品图库部分。
最后,您必须选择产品类别,因为商店模块需要知道您要将产品放置在哪个类别中。
现在,发布您的产品并转到下一部分,您可以在其中创建一个页面来展示您的产品。
第 2 步:创建一个页面以添加产品。
现在,当您创建了您的第一个产品时,您将需要一个页面来显示您的产品。 如果您已安装 WooCommerce 并通过设置向导,则会出现一个带有“ Shop ”名称的空白页面,如果没有出现,您可以手动创建它。
转到页面 -> 添加新页面 -> 选择“使用 Divi builder ”。

你可以用任何你喜欢的方式来设计你的商店。 例如,您可以创建与您的网站布局或任何现有网站布局相匹配的布局,或者您可以通过创建对比设计来创新地展示您的产品来完全不同。
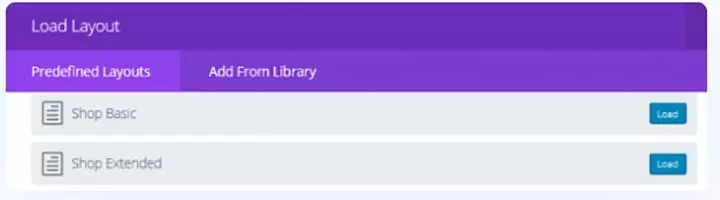
或者您可能喜欢 Divi builder 的预制商店布局。 这些预先构建的布局可以通过“从库加载”选项访问。

从此库选项中,您可以选择哪种商店布局与您的商店风格相得益彰。

第 3 步:插入您的商店模块
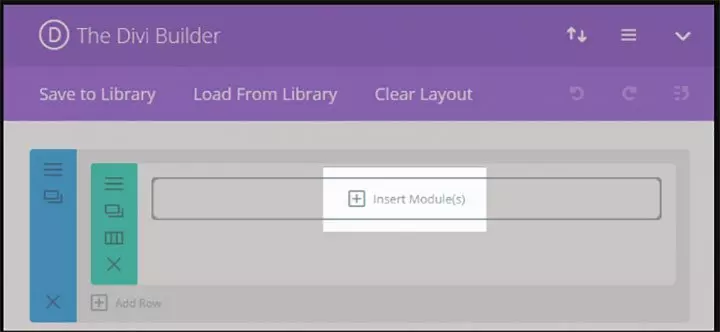
创建商店页面后,您需要将产品添加到商店页面。 如果您想创建任何自定义商店页面布局,请单击插入模块。

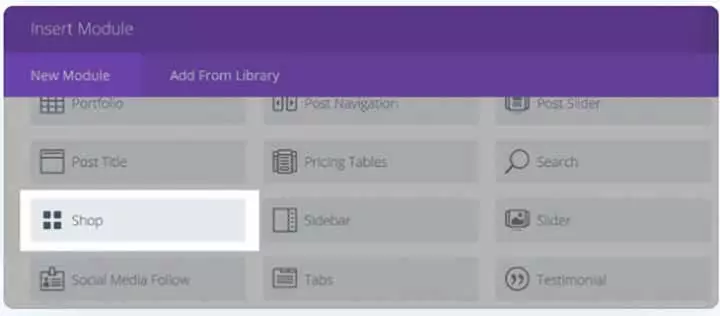
单击插入模块选项卡,然后向下滚动以选择商店选项卡。

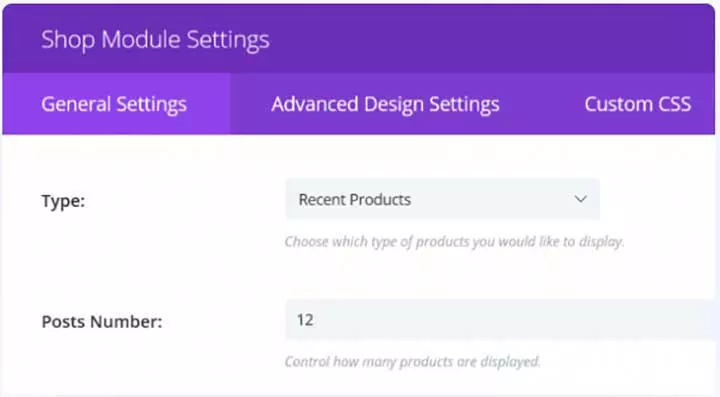
当您单击商店时,您将进入常规设置选项卡,您可以在其中自定义模块的布局。 在此店铺布局中,您可以从畅销产品、新产品或新产品类别中选择要展示的产品。

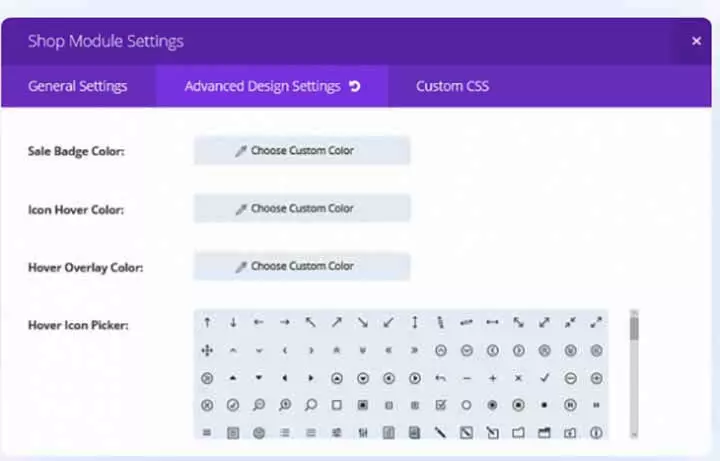
在高级设计中,设置选择您希望显示多少产品以及应显示多少列。 在最后一步,您必须选择要展示产品的顺序。 您可以按价格、日期或评级订购产品。
第 4 步:设置布局样式
完成店铺布局后,下一步就是设计店铺样式。 如果单击“高级设计”设置选项卡,您可以看到用于样式化商店的综合选项,例如字体颜色、悬停、悬停覆盖、标题和价格字体。

使用五个以上的商店模块来设计您的商店
Divi带有高度可定制的商店模块,您可以从五个以上的产品展示模块中进行选择,以惊人地展示您的产品。
让我们讨论一下默认商店模块的外观。
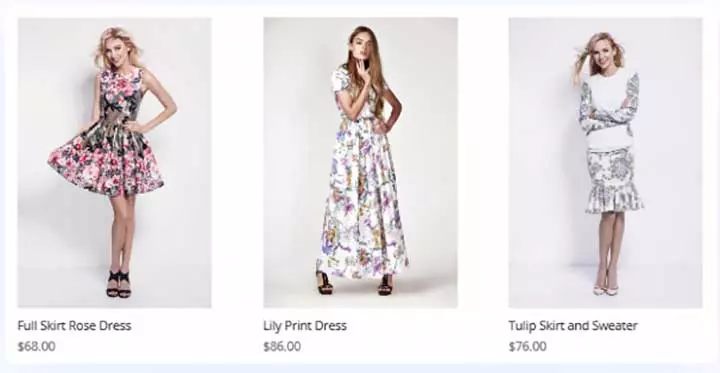
1. 默认商店模块

这就是使用默认商店模块展示您的默认产品的方式。
所有Divi shop模块涉及的一般步骤如下:-
- 从“页面部分”创建一个新页面。
- 选择“使用 Divi Builder ”选项卡。
- 单击插入列部分。
- 选择要连续显示的产品数量
- 单击插入模块,然后选择“商店”。
- 这通向一般设置区域。
- 选择您要显示的类别。
- 在帖子中,数字部分选择要在主页上显示的产品数量。
- 在列中,数字选择要显示的列数。
- 在高级设置区域,您可以更改产品图片的颜色、字体和背景。
以下是您可以选择并应用前面提到的设置的五个商店模块。
2.平面卡店模块

这是最简单而优雅的商店模块,您可以在其中以三列显示您的产品,您还可以使用自定义 CSS 选项卡更改背景颜色和字体样式。
3.材料卡商店模块

此材质卡模块通过在图像中添加阴影来创建出色的纹理和浓度。 在上面的示例中,我们分别在 3 列中创建了六个产品。 标题字体选择为 18 号,而定价字体选择为 17 号。
4. 最小叠加商店模块

这种店铺风格侧重于观众的简约观。 您可以看到没有包含价格或标题标签,因为当它们悬停在图像上时,唯一的图标将可见。
在此示例中,仅在三种列样式中选择了三种产品。
5.封闭式网格店风格

这种店铺风格有利于创造性地展示您的产品。 对于此模块,您必须为每个图块创建一个单独的 Divi 商店模块,为此,单击插入列并插入三个标记为“1/3”的图块。
现在您可以克隆整个列并将副本拖放到其他两列。
6.不规则网格商店模块

对于这种类型的商店模块,您可以组合两排 Divi 商店模块。 在上面的示例中,您可以在五个产品和五列的行上方堆叠一排三列。
要获得这种外观,请创建一个 Divi 商店模块,其一般设置为三个帖子和三列,然后在其下方添加一行。 稍后在下面插入的行中,您可以选择包含五种产品和五列的商店模块,并删除标题和价格标签,添加与下面提到的相同的不可见短代码。
交给你——如何使用来自优雅主题的 Divi 主题生成器构建 WooCommerce 商店?
您可以在本教程中看到,在 WooCommerce 和 Divi 主题的帮助下,创建一个设计良好且引人注目的在线商店不再是一项复杂的任务。 Divi 主题带有大量可自定义的选项,可帮助您创建所需的商店展示。 一旦您安装了 WooCommerce 插件和 Divi 主题,您只需输入您的产品并插入我们之前解释过的商店模块即可快速启动您的在线商店。
此外,您可以通过多种方式设计您的商店模块,Divi 主题带有五个内置的商店模块,可以根据您的业务需求进一步定制。
尽管 WooCommerce 插件对任何初学者来说都足够了,但建议使用额外的 WooCommerce 扩展来创建具有更强大功能的高级商店。
我希望您发现使用 Divi 主题和 WooCommerce 组合可以轻松启动理想的在线商店。 请告诉我们您对如何找到这篇文章的看法,如果您发现有任何挑战,请向我们发送您的疑问。
