如何使用 Elementor 和 WooCommerce 构建电子商务网站(快速入门指南)
已发表: 2020-07-01如果您只是在规划您的在线业务,那么这里就是您的最佳选择。 从选择最佳平台到启动您自己的电子商务网站,我们在这里涵盖了所有内容。
我们目睹了如今人们如何改变他们的购物习惯。 即使在这种大流行中,当所有类型的企业都在努力生存时,在线商店也处于领先地位。
今天,我们将引导您完成如何使用 Elementor 和 WooCommerce 构建电子商务网站的每一步。
但在开发过程之前,让我向您解释一些真实的事实。
电子商务成功背后的秘密
正如我们所说,现在人们更有可能从网上购买。 随着技术的进步,通过电子商务网站买卖产品变得更加快捷和简单。

即使您的实体店也应该有一个在线平台来继续业务增长。 培养您的在线战略以在这个竞争激烈的世界中维持下去至关重要。 否则,您的业务可能会失去大量潜在客户。
另一方面,如果您没有实体店,您仍然可以以较低的投资开始您的在线业务并将您的产品销售给您的客户。 您只需要一个专业的网站来经营您的业务。
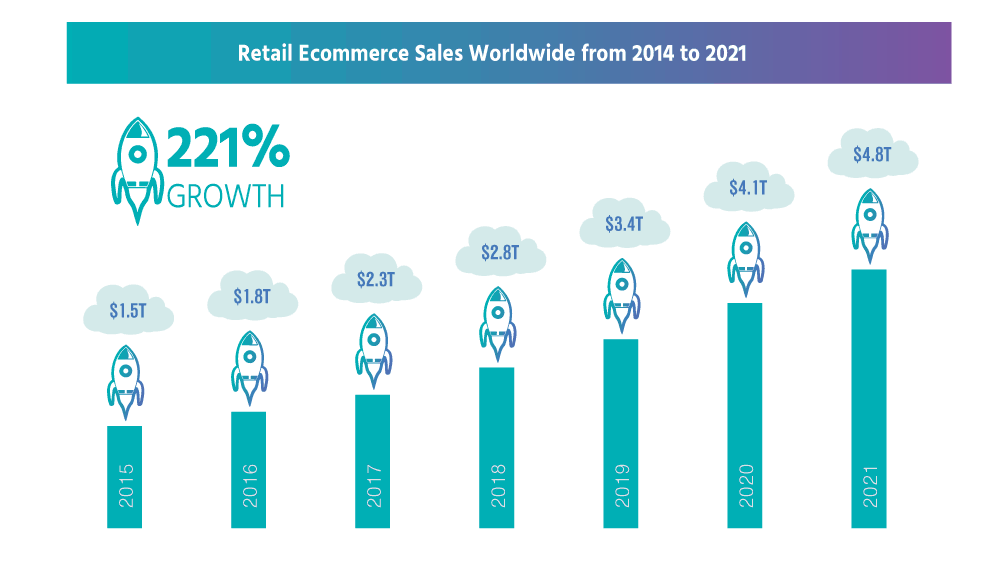
到 2040 年,估计 95% 的购买将通过电子商务进行。
纳斯达克
越来越多的数字购物者清楚地表明,现在是开展电子商务业务的最佳时机。
但是这里的问题是如何在没有任何编码知识的情况下构建电子商务网站。 好吧,几年前,WordPress 及其有用的工具包已经解决了这个问题。 但是你可能会在所有这些工具中问 -
为什么为您的 WordPress 在线商店使用 WooCommerce 和 Elementor

WooCommerce 是一个插件,可以在眨眼间将您的 WordPress 网站变成一个电子商务业务平台。 无需编码,无需 HTML,只需点击几下。 更令人惊讶的是,它完全免费提供在线商店的所有基本功能。
还没结束! 您将获得许多免费的 WooCommerce 插件选项来扩展您商店的功能。
WooCommerce 为您提供所有灵活性和各种令人兴奋的功能,例如库存、税务管理、安全支付和运输集成。 这就是 WooCommerce 经营超过 28% 的所有在线商店的原因。
在此处查看更多 WooCommerce 统计信息 →
现在,把焦点放在 Elementor 上——这个拖放式页面构建器让网站设计像 ABC 一样简单。 只需移动光标,让您的网站准备就绪。 在没有任何先验知识或专业帮助的情况下,这是构建像专业人士一样漂亮的网站的最佳选择。
这就是为什么超过 500 万人在他们的 WordPress 网站上积极使用 Elementor Page Builder。
简而言之,无论您使用 Elementor 和 WooCommerce 的二人组销售什么或销售多少,您的可能性都是无限的。
电子商务商店的基本设置和自定义
以下是创建在线商店的先决条件:
- 一个WordPress网站
- WooCommerce(免费)
- 元素(免费)
- HappyAddons – Elementor 插件(免费)
假设您已经为您的网站制定了合适的域和托管计划。 然后配置您的 WordPress 网站并安装所有必需的插件,包括 WooCommerce、Elementor 和 HappyAddon。
同时,如果这是您第一次使用 WooCommerce,请阅读这个简单的分步指南,或者您可以按照本指南在 localhost 中尝试 WordPress。
WooCommerce 的安装和激活过程与任何其他 WordPress 插件类似。 让我们详细向您展示如何配置基本的 WooCommerce 设置和页面。
第 1 步 - 从安装 WooCommerce 插件开始
要安装和激活 WooCommerce 插件-
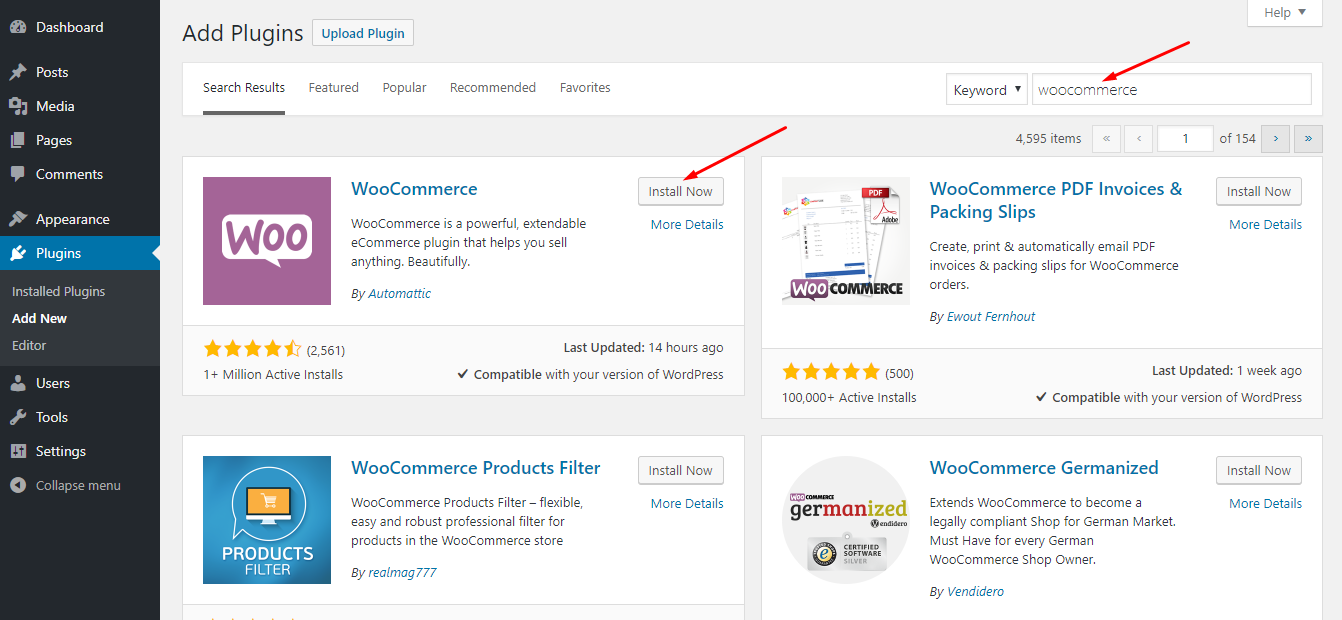
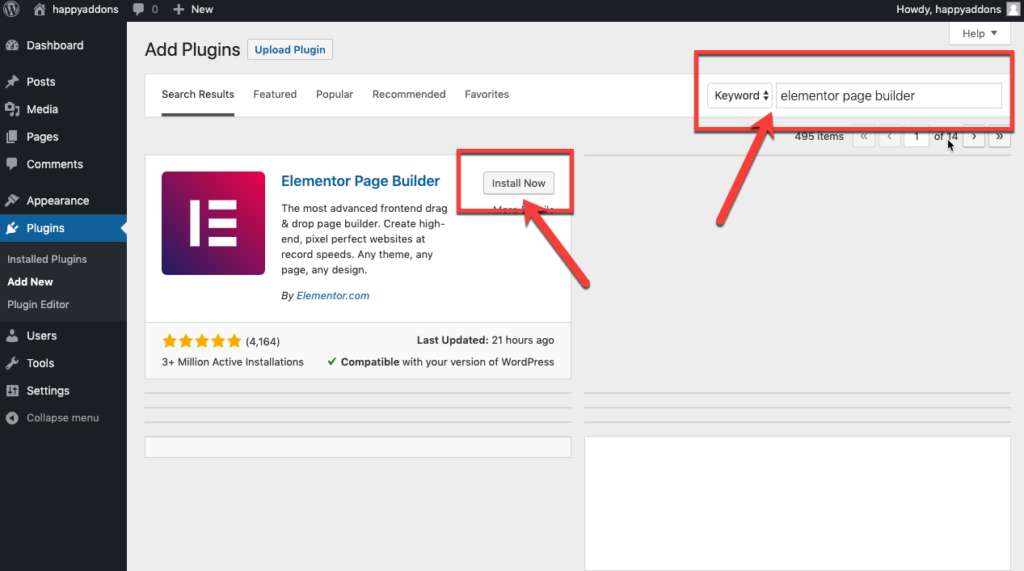
- 导航到 WordPress 管理仪表板 → 插件 → 添加新
- 搜索“WooCommerce”
- 之后,安装并激活插件

现在,连续尝试单击“立即激活”。

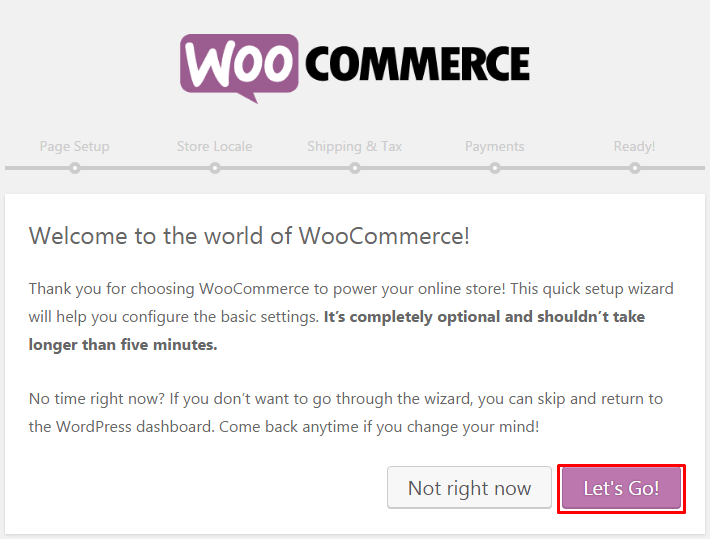
现在您将获得一个安装向导。 您可以跳过这部分并手动进行所有更改。 但最好完成整个过程并相应地进行所有基本定制。 因此,在这里我们将选择“Let's Go”来开始使用设置向导。

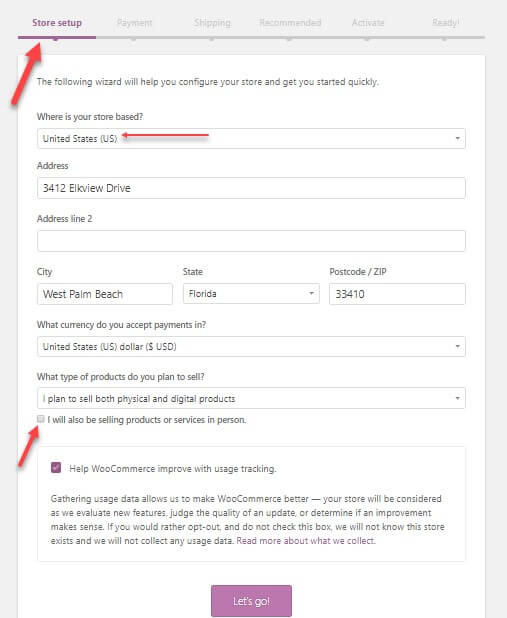
1. 提供基本信息
首先,它要求您提供商店的初始数据,包括商店位置、产品类型、您使用的货币以及您计划销售的商品类型(实体、数字、两者、面对面)等。

您还可以在此处确定是否要允许 WooCommerce 跟踪您的使用情况以改进商店。
适当地填写表格。 然后点击底部的“Let's go”按钮,直接跳转到下一个设置。
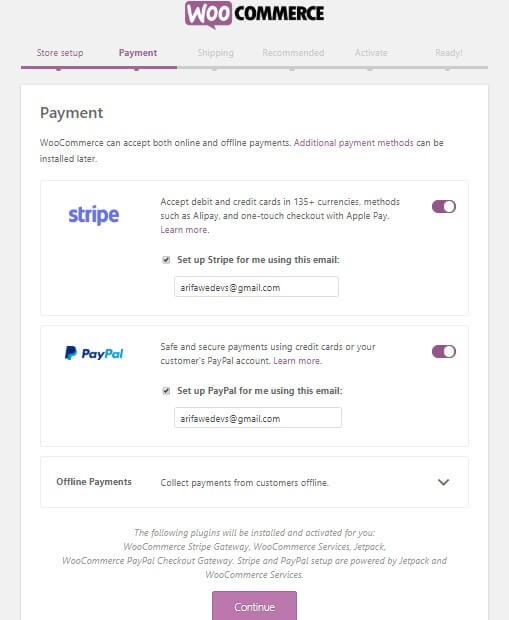
2. 设置 WooCommerce 支付网关
您可以在此处配置在线商店的付款选项。 此步骤的选项取决于您的商店位置和您要销售的产品类型。
如果您没有标记“亲自销售产品”选项,那么您只会获得 Stripe 和 Paypal。

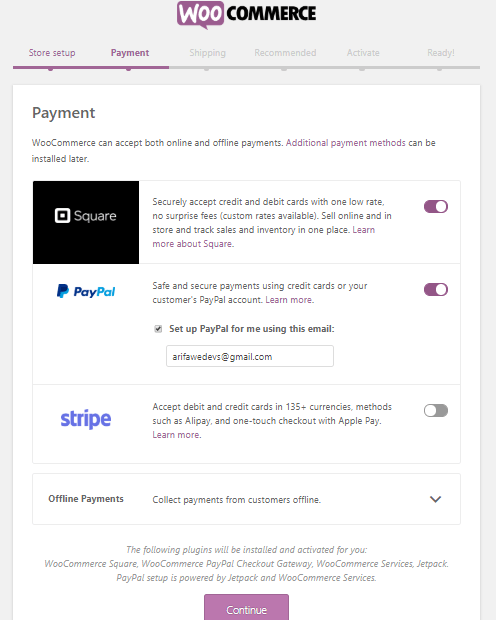
如果您标记了“面对面销售”选项并且居住在加拿大、澳大利亚、美国、日本、英国,那么您将看到 Square、PayPal 和 Stripe。
因为这些支付网关在所有这些国家都可用。

此外,您可以选择“离线支付”,然后从下拉菜单中选择支票、银行转账或现金等支付选项。
完成所有设置后,单击“继续”按钮继续下一步。
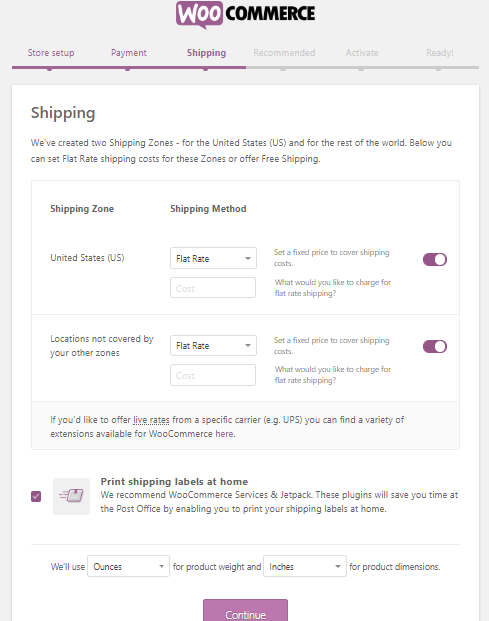
3. 设置 WooCommerce Shipping
在这一步中,一切都是关于运送您的产品详细信息。 WooCommerce 支持 2 个运输区域-
- 1 区——美国和加拿大
- 和 2 区 – 其他国家
如果您的商店位于第一个区域,您将拥有实时运费选项。 但是您可以灵活地设置统一运费或免费送货。
就实际运费而言,您必须设置正确的重量和尺寸。

在单击继续之前,不要忘记在家中勾选打印运输标签以打印您的凭证。
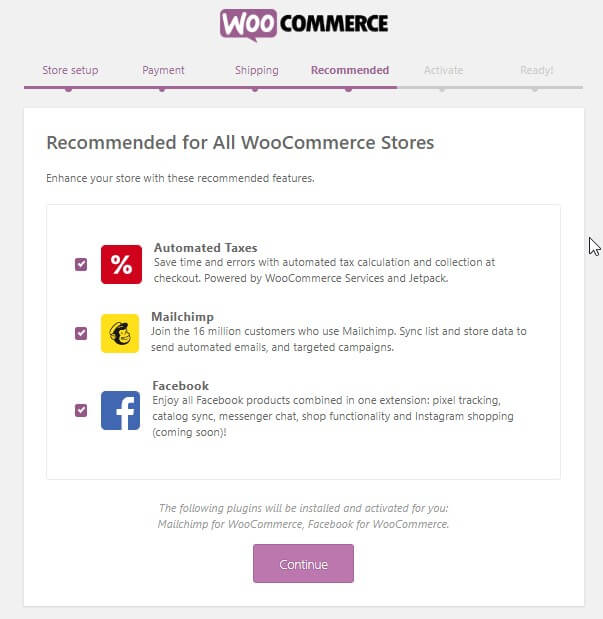
4.配置一些额外的选项
在这里 WooCommerce 要求您安装一些必要的插件。 例如 Jetpack 的自动税收、用于电子邮件营销的 MailChimp 和用于 WooCommerce 插件的 Facebook。

选择您认为对您的电子商务网站至关重要的任何内容。 只需选中复选框即可在您的网站上自动获取所有这些选项。 如果您愿意,您也可以稍后手动安装它们。
5. 将 WooCommerce 与 Jetpack 连接并完成设置
现在设置向导要求您将您的站点与上述 Jetpack 连接。 这个插件与自动税收的所有功能一起工作,确保最高的安全性。 您也可以稍后从 WordPress 目录安装它。
单击“继续使用 Jetpack”。

现在您位于向导的最后一页。
在此页面中,您可以创建、导入产品、访问仪表板或查看整个设置。 只需检查并继续。
做得好! 您已完成 WooCommerce 商店的所有基本设置。 现在您可以将产品添加到您的商店。
第 2 步:如何将产品添加到您的 WooCommerce 商店
现在是时候用人们可以购买的基本产品来占领您的在线电子商务商店了。 让我们看看怎么做!
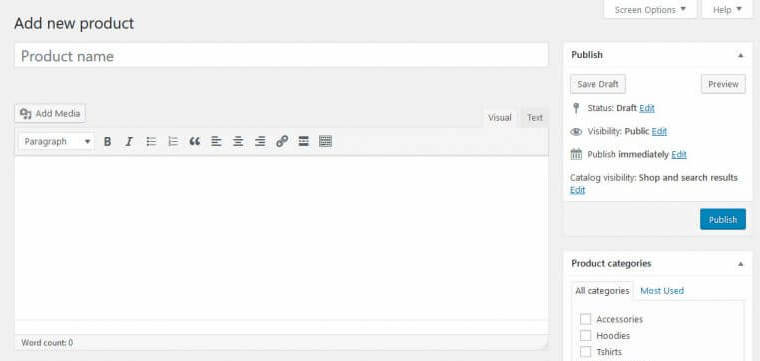
1.添加产品
从您的 WordPress 仪表板转到产品 → 添加新的。 您将在此屏幕上插入有关您的产品的信息。

在这里您可以添加您的产品详细信息,包括产品名称、类别、图像、标签、图库、描述等。 将您的所有产品一一包含在您的商店中,并提供所有必需的信息。

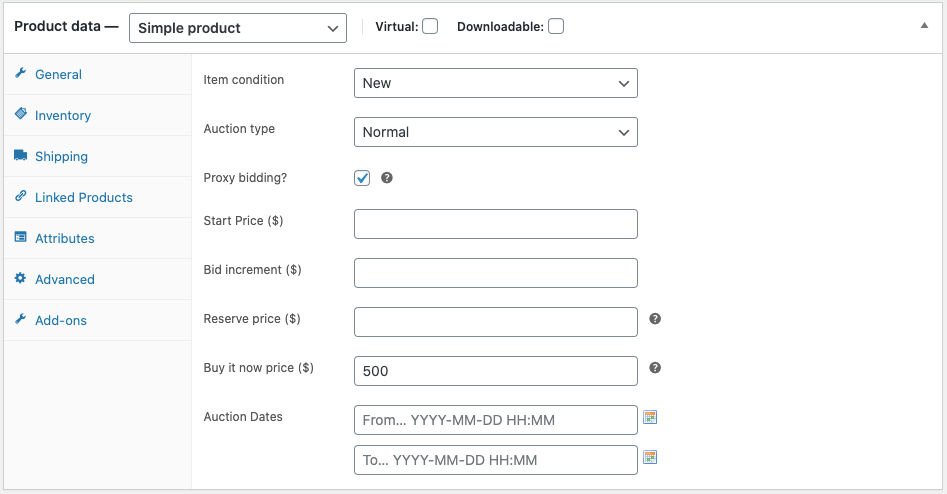
2.配置产品数据
在主编辑器窗口下方,您将获得一个面板来设置您的产品数据。 仔细自定义数据,以使您的商店顺利运作。

首先,从下拉菜单中选择您正在销售的产品的数据类型。 如-
- 简单的产品
- 分组产品
- 外部/附属产品
- 可变产品
根据您的选择,您将获得不同的配置选项。 因此,请根据您的业务利基、行业类型、产品类别等设置所有数据。
完成并保存后,您可以从“所有产品”中检查产品。
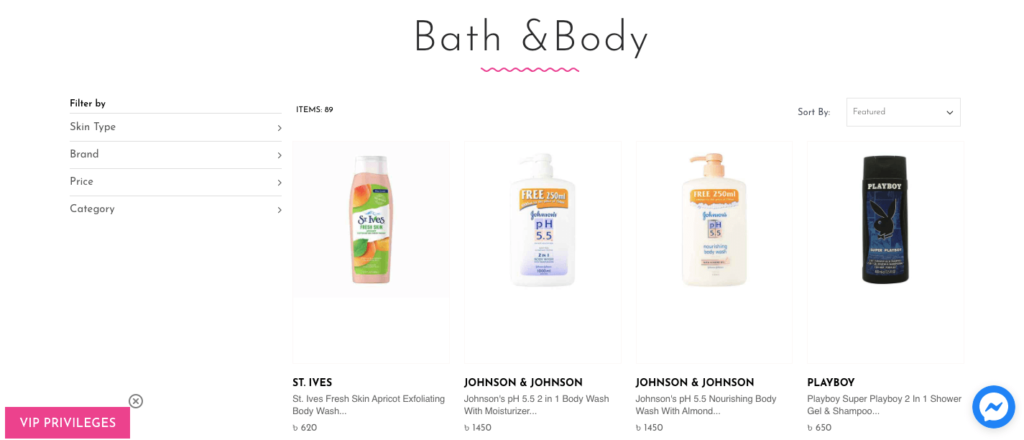
3.检查产品的前端视图
是时候查看您的在线商店的皱眉头以及产品的外观了。 但是,这在很大程度上取决于您使用的主题。 在这里,我使用了 Dokan 主题,因为它与 WooCommerce 完美配合。
这是您可以选择的最佳 WooCommerce 主题列表。

如果您希望您的单一商店变成一个广泛的多供应商市场,请查看此详细指南以构建和自定义您的多供应商市场。
第 3 步:使用 Elementor 设计您的电子商务网站
在这一步中,我们将使用 Elementor 设计我们的在线商店。 为了那个原因-
- 导航到 WordPress 管理仪表板 → 插件 → 添加新
- 搜索“元素”
- 之后,安装并激活插件

然后像我们为 WooCommerce 所做的那样激活插件。
或者,您可以手动下载 Elementor 并使用上传插件选项上传文件。
现在,开始使用 Elementor 设计您的商店页面。
1. 通过 Elementor 构建产品页面
您可以使用 Elementor 的动态功能和小部件自定义在线商店的每一寸。 如果这是您第一次使用 Elementor,那么您可以按照有关如何使用 Elementor 的分步指南进行操作。
让我们构建一个产品页面来展示特定产品的详细信息。
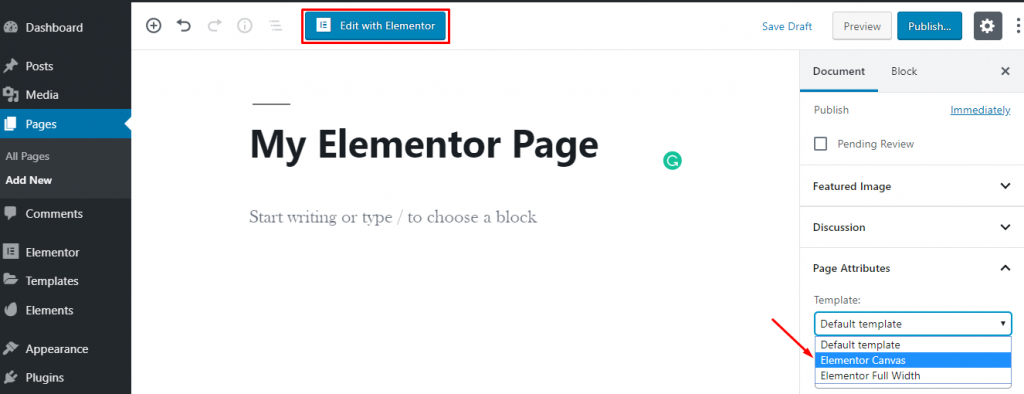
好吧,要从头开始设计页面,只需转到 WordPress Dashboard→Pages→Add New。
然后,输入页面标题并从右侧模板下拉菜单中选择 Elementor Canvas 选项。
最后,单击“使用 Elementor 编辑”按钮并开始使用此 WordPress 构建器。

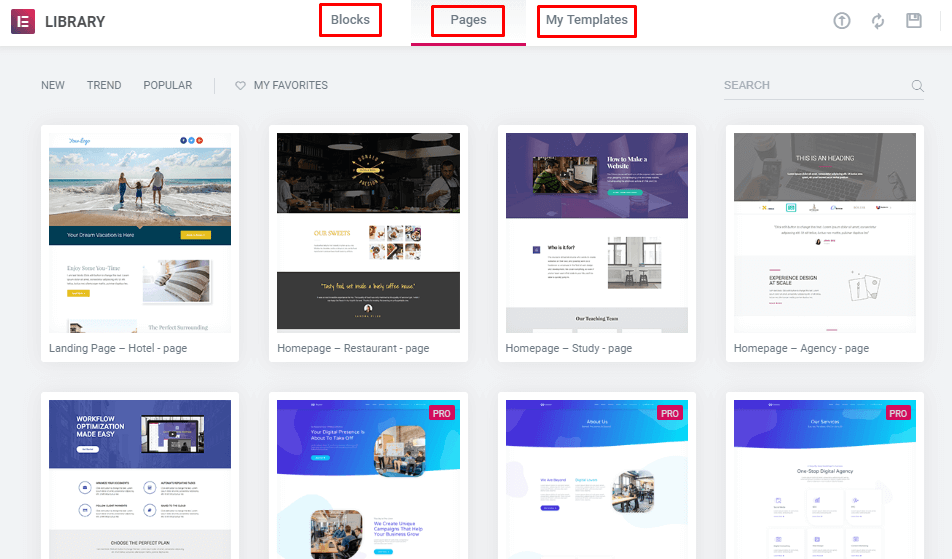
如果您愿意,您可以使用预先构建的模板或块来设计您的页面。

此外,您可以安装第三方附加组件,以扩展您的模板库具有更多独家功能。
在此处查看快乐模板 →
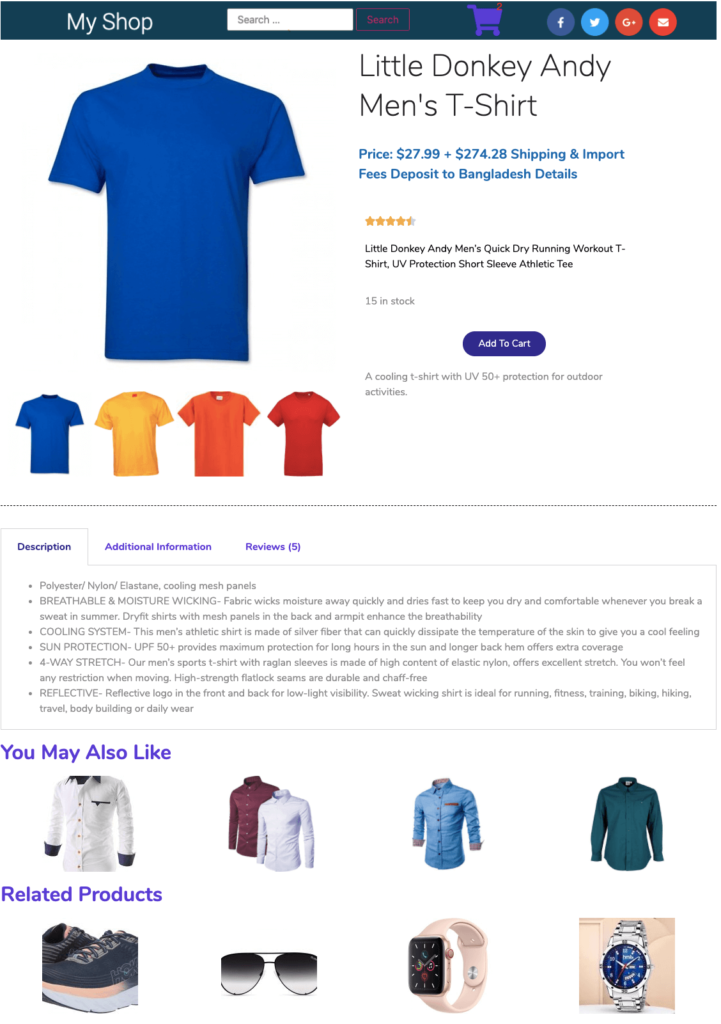
或者设计插入多种有用小部件的单独部分。 在这里,我们使用了核心 Elementor 和 HappyAddons 的小部件——一个强大的 Elementor 插件,使产品页面令人惊叹。 我们已经使用了这些工具的免费版本。

您将完全免费获得所有基本工具,以在 Elementor 中构建专业网站。 如需进一步帮助,您可以阅读有关如何使用 Elementor 创建在线课程网站的指南。 它向您展示了创建不同类别并在特定类别下发布产品的路径。
2. 完成设计
完成所有自定义后,就该发布页面了。 但在此之前设置条件以在特定类别下显示您的页面。
好吧,通过这种方式,您也可以设计其他页面。 这里没有绑定。 只需考虑一个设计,然后使用左侧编辑器面板中的不同小部件在现实生活中描绘它们。
您可能会想知道您还可以使用动画并使用快乐效果将对象移动到任何方向。
让我们快速浏览一下您在开发电子商务网站时应该包含的那些页面 -
奖励:10 多个必备页面 - 您的在线商店的功能
您的电子商务网站应该足够吸引人们在您的网站上停留很长时间。 这将增加您与他们沟通并说服他们从您的商店购买的机会。 但为此,您必须以有组织的方式安排您的网站。
让所有类型的客户都可以轻松访问您的网站,以便他们可以毫不费力地找到他们想要的产品。 作为网店老板,您知道您的客户希望您的网站上有哪些页面吗? 如果没有,请查看以下页面-
主页:这是您企业的店面,也是吸引观众注意力的主要场所。 通过主页全面了解您的业务。 同时保持简单,以便人们可以轻松地浏览其他页面。
产品页面:使用“添加到购物车”按钮显示特定产品的详细信息。 在这里,您还可以推荐类似产品或其他相关产品。
类别页面:此页面是特定类别产品的列表视图。

类别概览:展示您商店的所有类别,包括子类别和其他类别。 因此,访问者可以轻松了解您在销售什么,并立即查看他们所需的产品。 如果您的商店只有一种产品类别,则可以跳过此步骤。
搜索和搜索结果:在在线商店中,提供搜索选项对于帮助希望快速访问所需页面的客户至关重要。
登录/创建帐户:这是收集客户信息的好机会。 也有助于为您的忠实客户提供特别优惠和折扣。
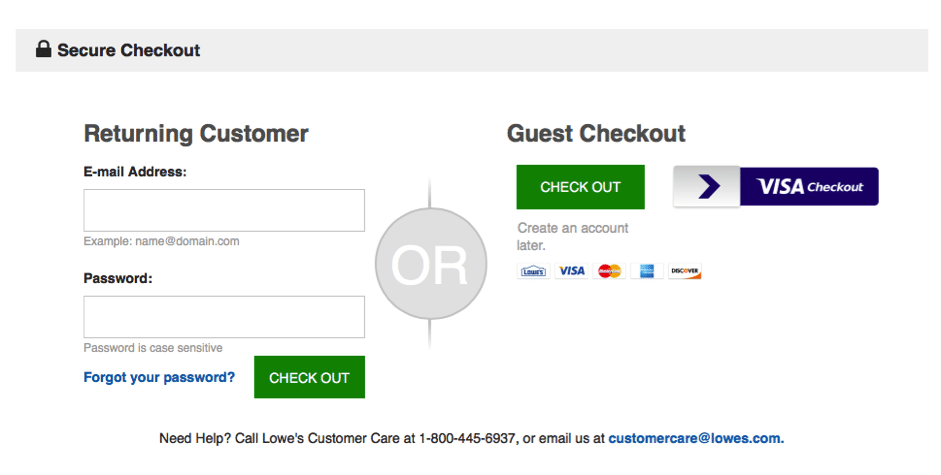
访客结帐:如果用户不想分享他们的信息,则允许他们在不注册您的网站的情况下购买。

我的订单:订单历史记录可帮助客户检查他们以前的购物项目 - 重新订购或取消项目。
购物车:在这里,数字购物者可以看到他们从您的商店添加的产品。 在此页面上,他们可以看到包括运费在内的总价、插入促销代码和折扣。 对于任何电子商务企业来说,放弃购物车都是一个大问题。
退货:在某些条件下为您的客户提供退货/换货选项。 它使您的访问者有很大的信心继续在您的网站上购物。
实体店位置:有些人查看您的网站只是为了知道离您最近的商店的地址。 因此,如果您也有实体店,请分别提供他们的地址和联系方式。
实时聊天:大量客户在在线购买过程中更喜欢人际互动。 包括一个实时聊天选项,这肯定会增加您的销售额。
评论:允许您的客户在您的电子商务网站上分享他们的观点、需求、查询和购物体验。 积极的反馈对新客户有很大的影响。

但是,根据您的业务利基或产品类型,您可能会在此列表中包含或减去某些页面。 除了这个列表,您还可以在您的网站上添加一个博客部分,您可以在其中发布与您的业务相关的信息内容。 它也可以成为分享产品可用性的重要来源。
如果您希望电子商务网站取得最大成功,也可以忽略确保安全交易和多种支付选项。
建立您的电子商务网站并立即开始攀登成功阶梯!
在线购物不再是一种奢侈品——它成为一种必需品。 难怪如今全球总人口中有 25% 在个人电脑或手机上购物。 而且这个数字上升得如此之快。
毫无疑问,在线零售可以成为快速赚钱的重要来源。 但总有硬币的另一面。 大量的人正在进入在线业务以销售他们的产品或服务。 要从人群中脱颖而出,您需要一个适当的战略和商业计划。 它可以帮助您吸引正确的受众来了解您的品牌。
好吧,现在您知道如何以简单的方式建立在线商店了。 请仔细按照上述说明进行操作,设置您的基本网站功能不会超过一小时。 我们向您保证,WooCommerce 和 Elmntor 的组合对于创建您自己的电子商务网站很有用。
如果您需要任何进一步的帮助,请在下面的评论部分发表评论。