如何使用报纸 WordPress 主题建立杂志网站
已发表: 2022-10-11创建在线杂志是与世界分享您的热情的好方法。 而且,使用 WordPress,比以往任何时候都更容易上手。
创建在线杂志时需要考虑很多因素。 但最重要的一点是选择正确的 WordPress 主题。
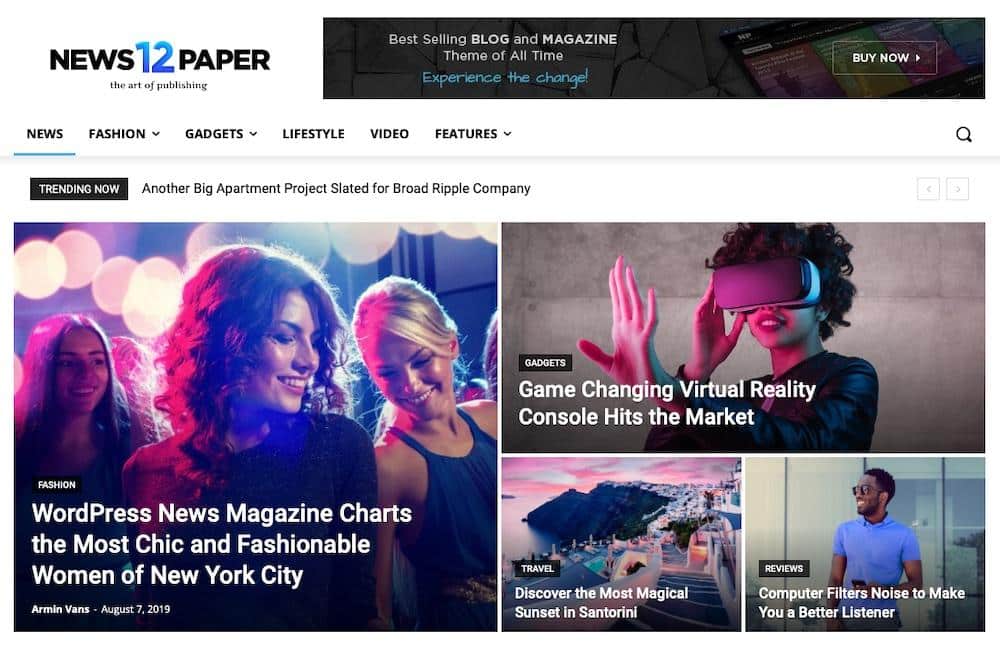
Newspaper WordPress 主题是任何杂志网站的绝佳选择。 该主题专为杂志和新闻网站设计,具有入门所需的所有功能。 在这篇文章中,我们将为您提供有关如何使用报纸主题设置您自己的杂志网站的分步指南。
但首先,让我们更详细地探讨这个主题。
表中的内容
- 关于报纸 – 新闻和 WooCommerce WordPress 主题
- 如何使用报纸 WordPress 主题建立自己的在线杂志
- 1.安装并激活报纸主题
- 2.选择网站布局设计
- 3.调整设计和样式
- 4. 设置 tagDiv Opt-In Builder
- 5. 将内容添加到您的杂志网站
- 6. 推广您的杂志网站
- 开始使用报纸 WordPress 主题
关于报纸 – 新闻和 WooCommerce WordPress 主题

Newspaper WordPress 主题是在线杂志和新闻网站的热门选择。 它包含专门为这些类型的网站设计的功能。
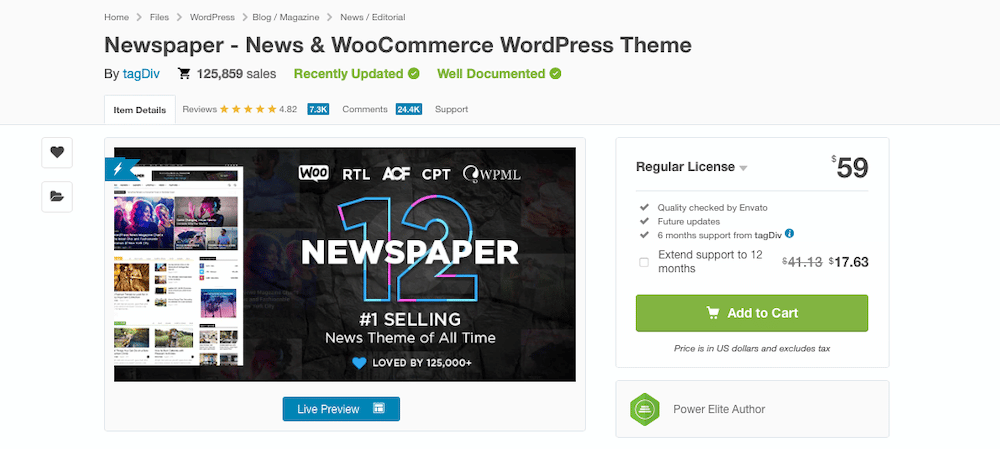
它在 ThemeForest 上有超过 7,000 条评论和 125,000 次销售。 在撰写本文时,它还获得了令人印象深刻的 4.82 星评级。
报纸主题的一些主要功能包括:
- 在所有设备上看起来都很棒的响应式设计
- 用于轻松创建内容的拖放式页面构建器
- 120 多种预建网站布局
- 与主题捆绑在一起的 9 个高级插件
- 集成的社交媒体共享按钮
- 一个易于使用的主题选项面板
- WooCommerce 集成
- 终身免费更新
使报纸主题如此受欢迎的原因之一是它非常易于使用。 即使您是初学者,也可以使用此主题创建具有专业外观的网站,特别是由于它依赖于 tagDiv Composer,这使得通过拖放创建页面和帖子变得轻而易举.

更令人印象深刻的是它包含了 tagDiv Opt-in Builder。 这个插件可以让你创建漂亮的付费墙和会员注册表格,如果你想创建一个优质的在线杂志,这是完美的。

它还包括强大的 WooCommerce 支持和几个预建的商店布局,您可以一键安装。 报纸还包括无限弹出窗口,可以轻松进行各种选择以吸引潜在订阅者。
简而言之,Newspaper WordPress 主题拥有创建成功在线杂志所需的一切。 在这篇文章中,我们将向您展示如何做到这一点。
如何使用报纸 WordPress 主题建立自己的在线杂志
现在我们已经了解了 Newspaper WordPress 主题的主要功能,让我们来看看如何使用这个主题设置您自己的在线杂志。
1.安装并激活报纸主题
您需要做的第一件事是在您的网站上安装 Newspaper WordPress 主题。 您可以通过访问 ThemeForest 网站并购买报纸主题来做到这一点。

购买主题后,您就可以从您的帐户页面下载它。 从那里,您可以通过转到外观 > 主题页面并单击添加新按钮将其上传到您的 WordPress 站点。
将主题上传到您的 WordPress 网站后,您需要激活它。 您可以通过转到外观 > 主题页面并单击报纸主题的激活按钮来执行此操作。
2.选择网站布局设计
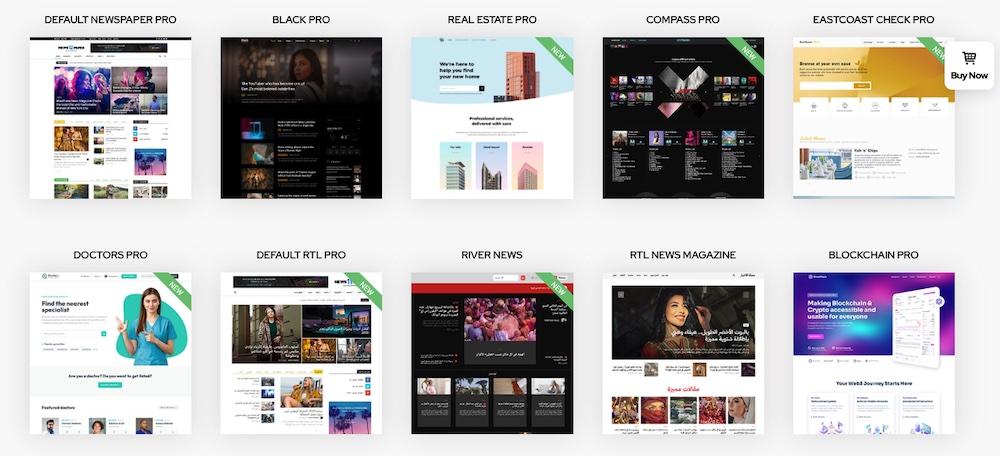
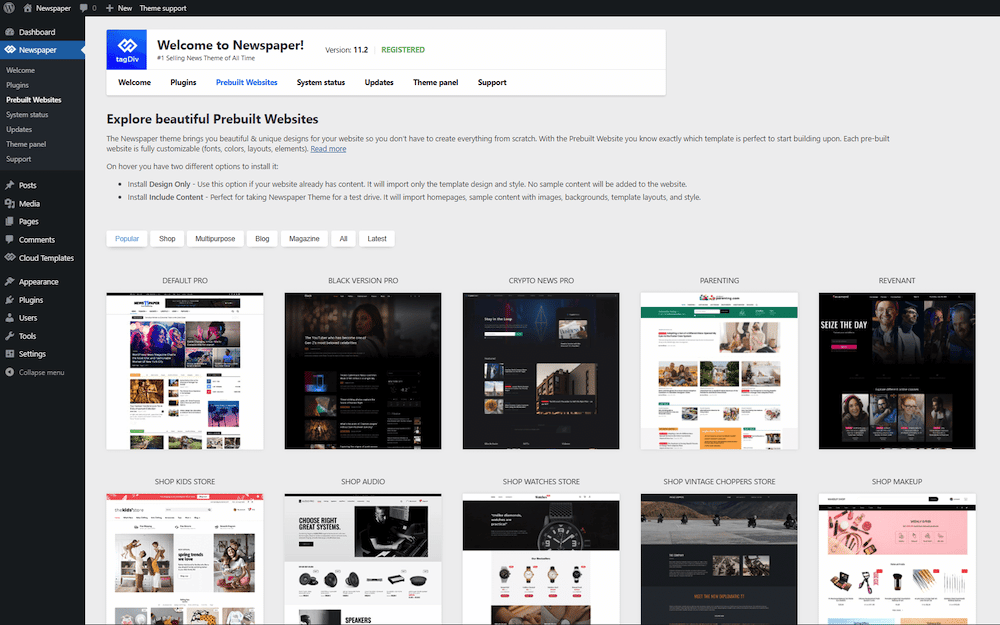
在您的 WordPress 网站上激活报纸主题后,您需要选择网站布局设计。 主题带有超过 120 多个预建的网站设计,您可以一键安装。
为此,请转到 WordPress 仪表板中的报纸,然后单击页面顶部显示“预建网站”的链接。 从那里,您可以浏览不同的布局设计并找到您喜欢的一种。

要创建杂志网站或其他在线出版物,您有很多选择,围绕着几个不同的利基市场,包括一般新闻、时尚、生活方式和加密货币。
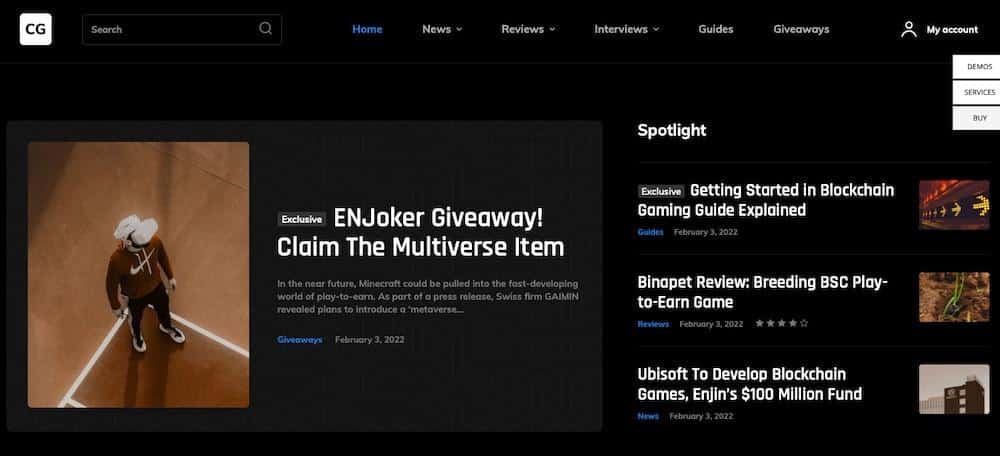
例如,Crypto Gaming 预建网站提供了适合其主题的深色设计:

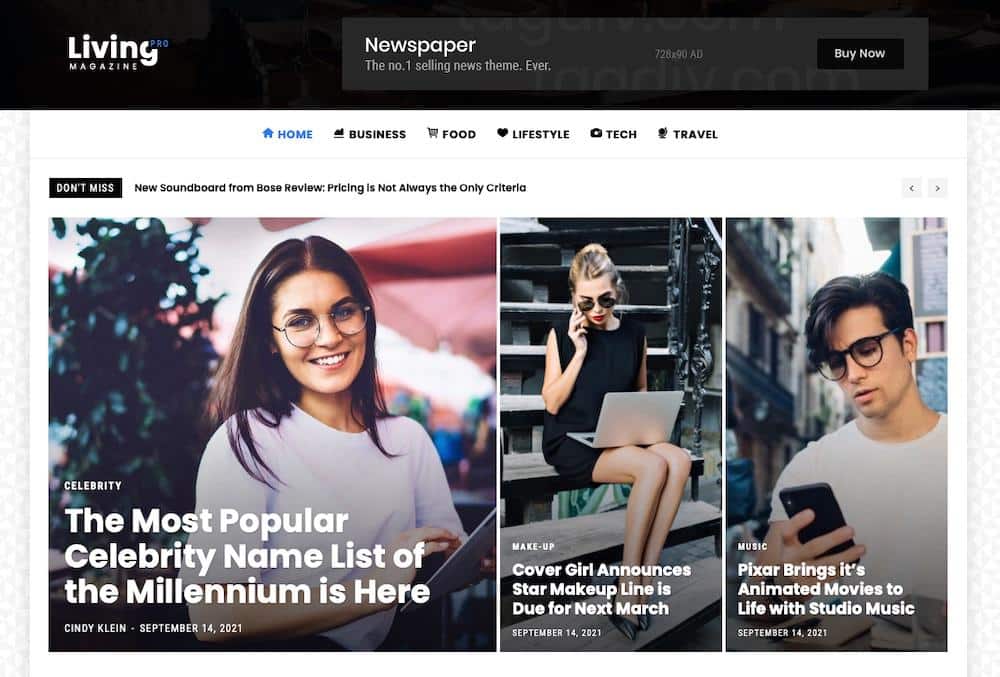
作为对比,Living Pro 采用明亮的配色方案,提供了大量展示引人注目的摄影作品的机会:


当您找到您喜欢的布局设计时,将鼠标悬停在它上面并单击“安装”按钮。
如果您发现当您将鼠标悬停在该布局上时安装该布局的选项不可用,则可能是您没有安装适当的插件来支持此布局。 将光标放在“安装”按钮上应该会在安装布局之前显示您需要的插件。
3.调整设计和样式
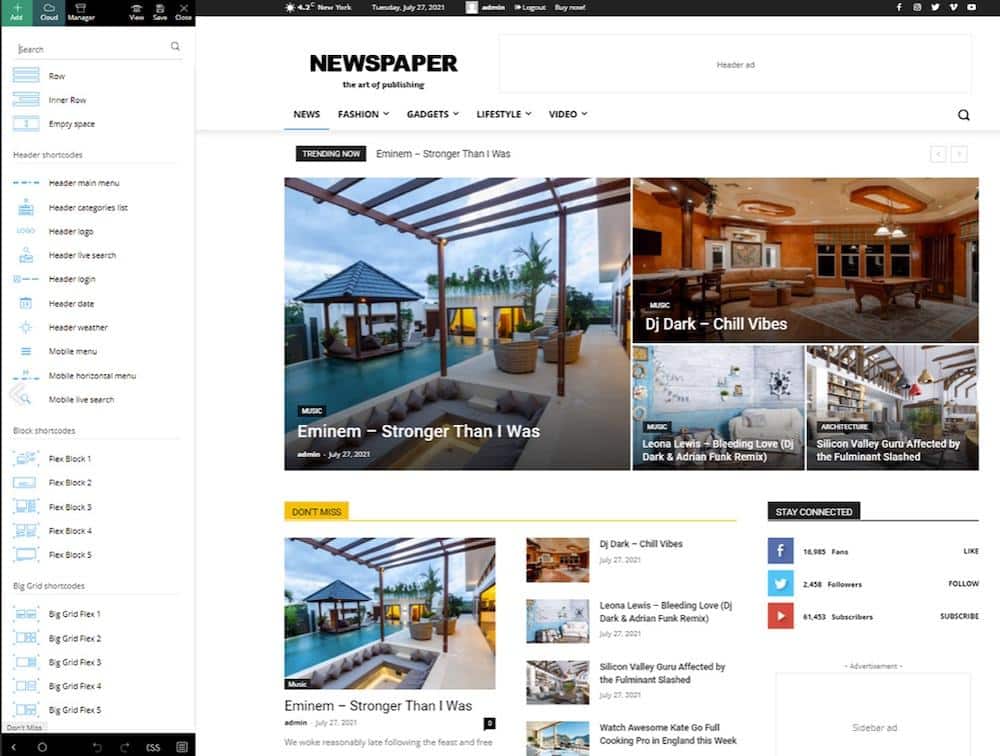
激活预建网站布局后,您可以使用随附的 tagDiv Composer 自定义杂志网站的外观。
tagDiv Composer 是一个可视化的拖放编辑器,它允许您对您的网站进行更改,而无需处理代码。 它是一个强大的工具,可让您自定义网站的几乎每个方面,从整体布局到颜色、字体和按钮等单个元素。

要开始,请转到您要在您的网站上编辑的页面。 然后,您可以单击页面顶部的“使用 tagDiv 作曲家编辑”链接。 从那里,您可以单击页面上的任何元素进行编辑。 例如,如果您想更改网站标题的颜色,您可以单击标题元素,然后从出现的选项中选择一种新颜色。
您还可以使用 tagDiv Composer 将新元素添加到您的页面。 为此,请单击屏幕左侧的+ 添加按钮。 这将打开一个可以添加到页面的元素菜单。
您可以添加的一些元素包括:
- 文本块
- 图片
- 视频
- 音频文件
- 纽扣
- 形式
4. 设置 tagDiv Opt-In Builder
tagDiv Opt-In Builder 是一个强大的工具,可让您创建漂亮的选择加入表单以增加您的电子邮件列表。
要开始使用,请转到 WordPress 仪表板中的报纸,然后单击页面顶部的插件链接。 从列出的高级插件中选择 tagDiv Opt-In Builder。
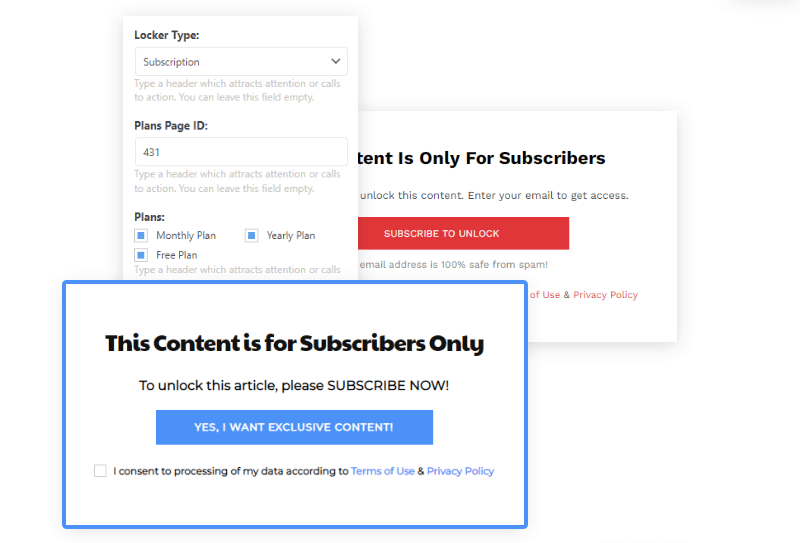
虽然您可以使用此插件来创建选择加入和注册表单,但您也可以使用它来创建订阅或付费墙系统,这对于运行付费杂志网站至关重要。

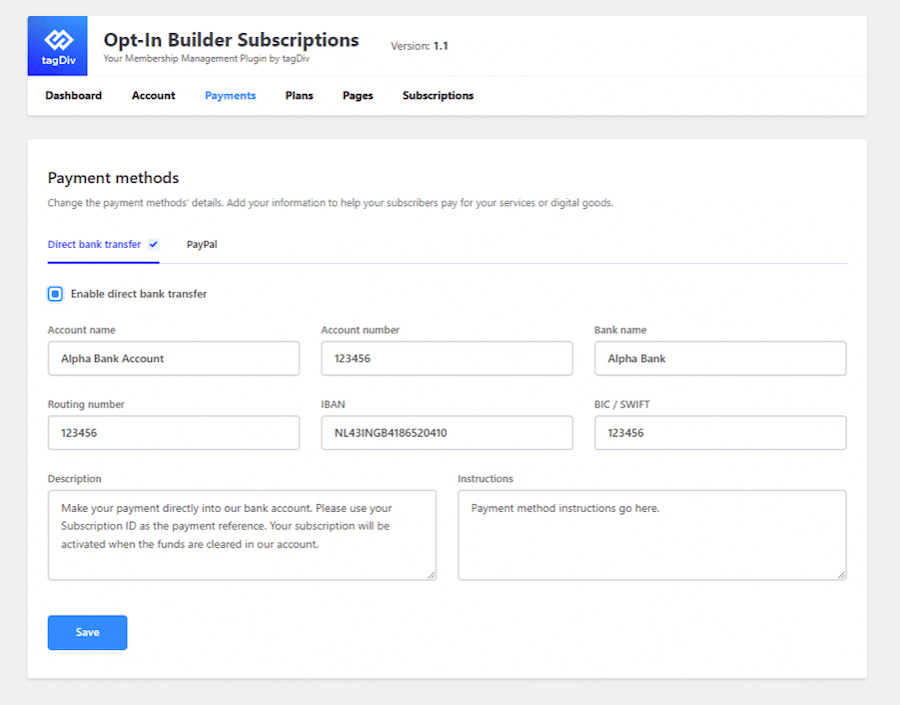
要设置付费墙/订阅,请转到 WordPress 仪表板中的Opt-In Builder ,然后单击订阅。 您将进入设置向导,您可以在其中选择要创建的订阅类型、输入付款信息并选择要保护的内容。
5. 将内容添加到您的杂志网站
现在您已经设置了基础知识,是时候开始向您的杂志网站添加内容了。 您可以从向发布站点应具有的所有标准页面添加内容开始,包括:
- 主页:这是您想要展示最新和最受欢迎的故事的地方。 您还可以包括一个专题文章部分,可以定期轮换。
- 类别页面:这些页面是您列出特定类别中所有文章的地方。 例如,如果您有一个旅行故事类别,则该类别中的所有文章都将列在旅行类别页面上。 您可以通过转到Posts > Categories在 WordPress 中创建新类别。
- 作者页面:作者页面是您列出特定作者撰写的所有文章的地方。 这是展示您最好的作家的作品并为读者提供一种找到他们可能喜欢的更多文章的好方法。
- 关于页面:关于页面是您可以告诉读者更多关于您的杂志的地方。 这是一个包含有关您的历史、任务和团队信息的好地方。
要添加新内容,请转到 WordPress 仪表板中的页面部分,然后单击添加新内容。 从那里,您可以开始编写页面内容或将其他内容添加到现有页面。
如果您正在运营一个综合新闻网站,您将希望添加有关各种主题的文章。 您可以通过转到 WordPress 仪表板中的帖子 > 添加新内容来执行此操作。
撰写文章时,请务必包含醒目的标题、引人入胜的照片和有用的标题。 您还应该利用 WordPress 的标签系统来帮助读者找到他们可能喜欢的相关文章。
6. 推广您的杂志网站
现在您的网站已经启动并运行,是时候开始推广它了。 有很多方法可以做到这一点,但其中一些最有效的方法包括:
- 社交媒体:确保在所有社交媒体平台上分享您的文章。 您还可以专门为您的杂志网站创建社交媒体帐户。
- 电子邮件营销:使用 Mailchimp 或 Constant Contact 等电子邮件营销服务定期发送包含您最新文章的时事通讯。 您还可以使用电子邮件来宣传特别优惠或订阅交易。
- 广告:在您的目标受众可能会看到的其他网站或印刷出版物上投放广告。 您还可以投放 Google AdWords 广告系列或 Facebook 广告。
开始使用报纸 WordPress 主题
对于希望创建杂志网站的任何人来说,Newspaper WordPress 主题都是一个不错的选择。 它易于使用,并具有您入门所需的所有功能。 希望通过阅读本文,您现在可以更好地了解如何使用 Newspaper WordPress Theme 来创建杂志网站。
你想开始什么类型的杂志?
