如何使用 Elementor 和 Happy Card 小部件构建商店页面
已发表: 2019-11-11作为在线企业主,您必须非常关注装饰您的商店页面。 因此,它将帮助您增加更多的销售额。 因此,具有惊人功能和小部件的成熟页面构建器可以减少所有者的成本和时间。
因此,考虑到所有重要事实,我们展示了一种使用 Elementor WooCommerce Builder 创建商店页面的简单方法。 此外,您如何使用“卡片小部件”以智能方式展示您的产品。 它是 Happy Elementor Addon 的核心部件。
为您的电子商务商店创建漂亮的页面

手动或使用代码设计电子商务网站的商店页面似乎非常困难。 但好消息是,Elementor 页面构建器现已与 WooCommerce 合作。
因此,您可以使用 Elementor 页面构建器创建任何类型的令人惊叹的设计,尤其是对于您的在线商店。
设计师可以轻松更快地完成他们的电子商务项目,并在短时间内交付
WooCommerce Page Builder 的可视化过程将帮助您摆脱企业主在 WordPress 上构建任何在线商店时曾经面临的每一个设计麻烦。
但是,您可以使用 WooCommerce Page Builder 为您的在线商店获得以下好处:-
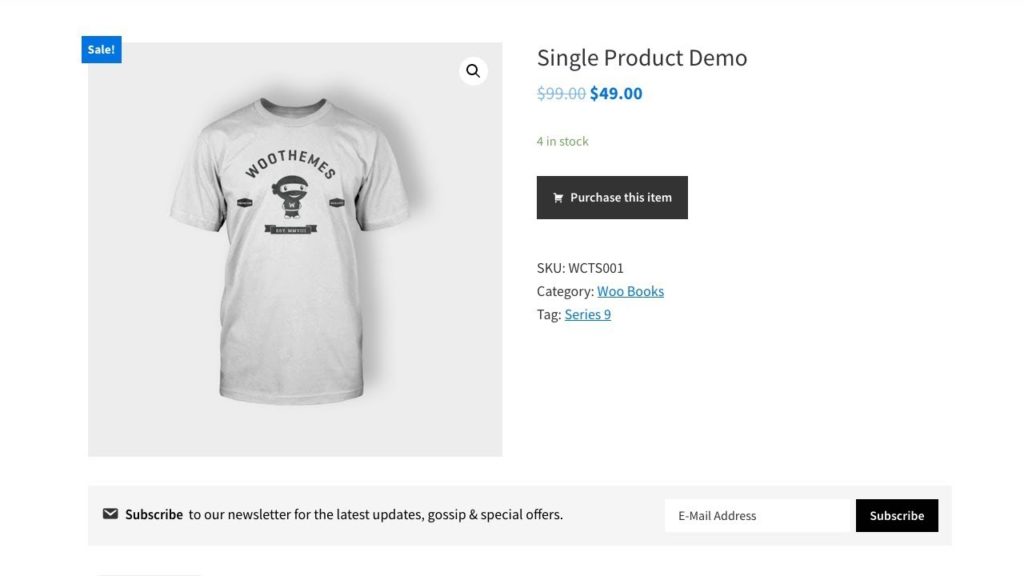
单一产品模板

使用 WooCommerce Page Builder 和 Elementor,您可以轻松地为您的在线商店创建单独的产品页面。 最令人惊奇的是,您可以为您最畅销的产品做到这一点。
您可以以非常详细的方式展示您的产品的价格、描述、尺寸、颜色和其他信息。
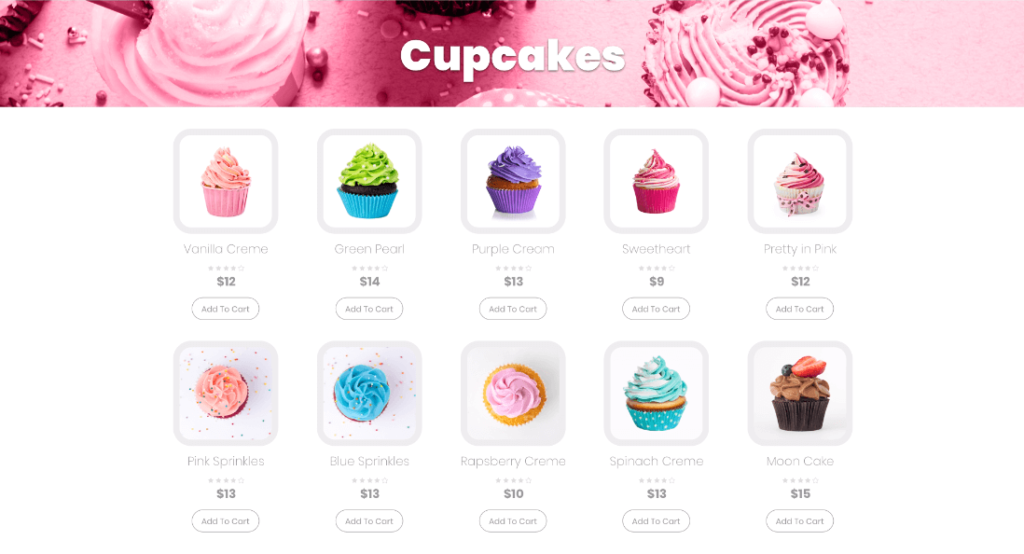
产品档案模板

您可以使用 WooCommerce Page Builder 的产品存档小部件按列表方式显示您的产品。 例如,要按组展示您最畅销的产品,您可以使用 Elementor 的产品存档模板。
产品存档模板将帮助您通过列数、搜索结果页面和排版设置访问范围广泛的产品店面。 因此,您的访问者可以找到他们正在寻找的特定产品。
因此,您可以查看以下视频,以全面了解如何使用 WooCommerce Page Builder 构建商店页面并对其进行自定义。
在下一部分中,我们将讨论如何使用 Happy Addons 的“Card Widget”轻松构建商店页面。
如何使用快乐插件卡小部件自定义您的商店页面

商店页面是电子商务网站中访问量最大的部分。 人们喜欢花时间在商店页面上购买产品、获取信息或进行任何类型的社交活动。 更重要的是?
如果您花时间设计商店页面,那么您将能够吸引客户的注意力,从而增加您的销售额。 在这一部分中,我们将展示如何使用 Happy Elementor Addons 构建商店页面。
让我们开始吧:-
第一步:基本安装
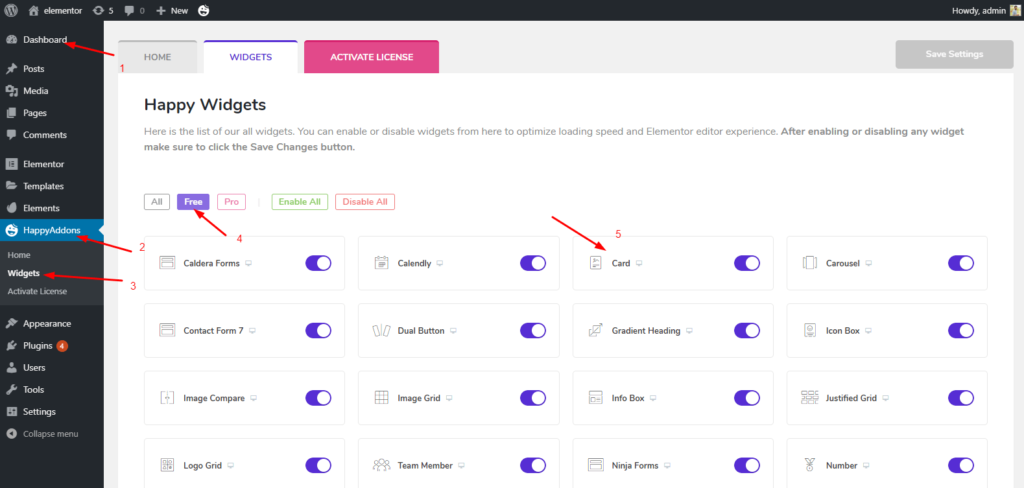
- 首先,安装 Happy Elementor 插件。 完整的安装过程
- 接下来,添加一个标题。 请参阅添加标题的完整说明
注意:在本教程中,我们将展示如何使用 Happy Elementor Widget 的 Card Widget 设计商店页面。

Card Widget 是 Happy Elementor Addon 的免费小部件。 您可以使用此小部件创建强大的产品演示。 因此,很容易用令人惊叹的文本、链接、徽章和图像来展示您的产品。
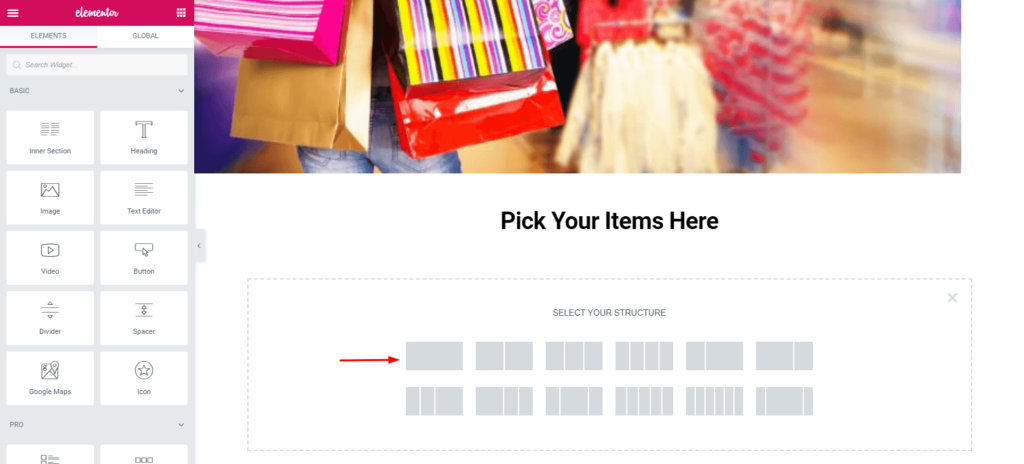
第二步:添加部分
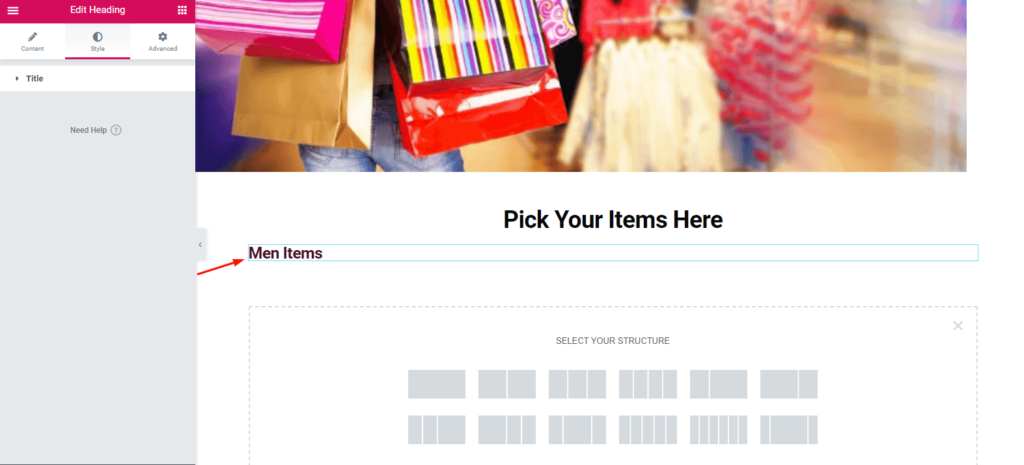
要对产品进行分类,请选择标记的部分。 添加起来非常简单。 只需将标题小部件放入该部分。

然后给这个部分起个标题。 查看以下屏幕截图。 最后,您可以轻松地为本节指定标题。

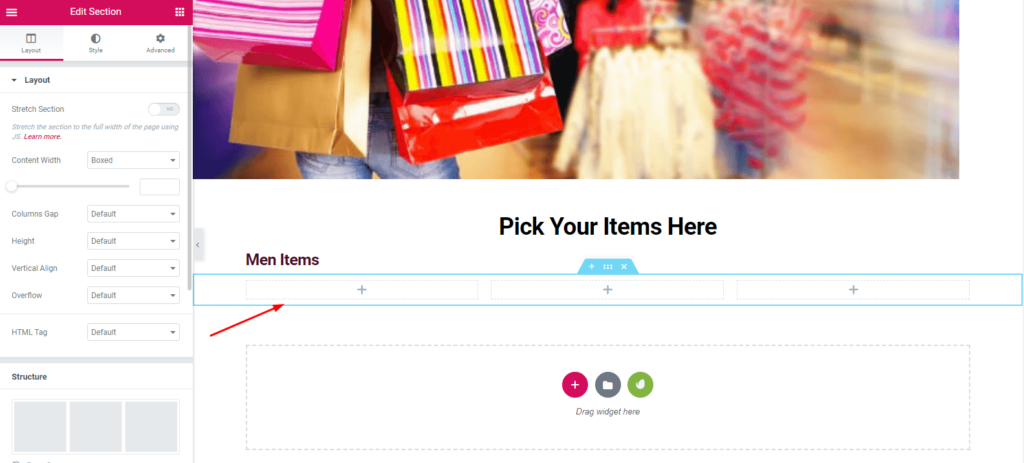
在这里您可以选择布局。 这完全取决于您的选择。 然后您只需单击所选部分,然后它就会出现在屏幕上。


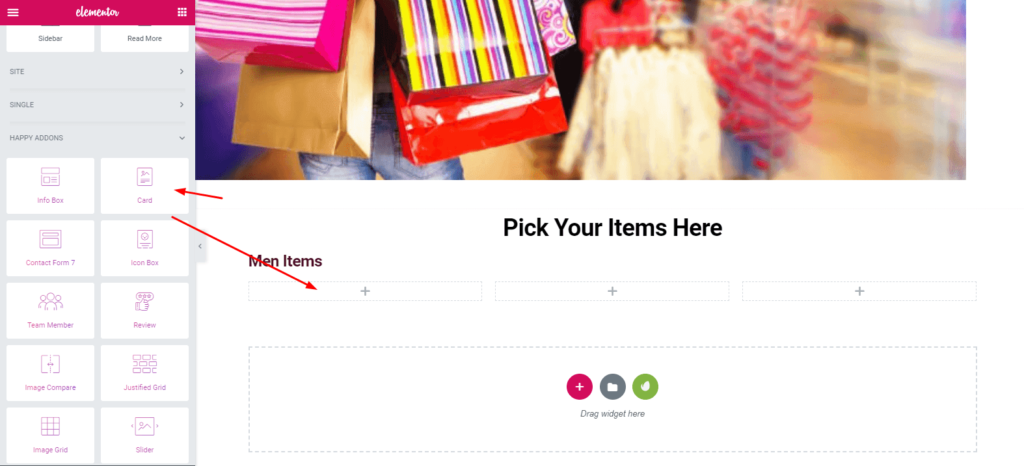
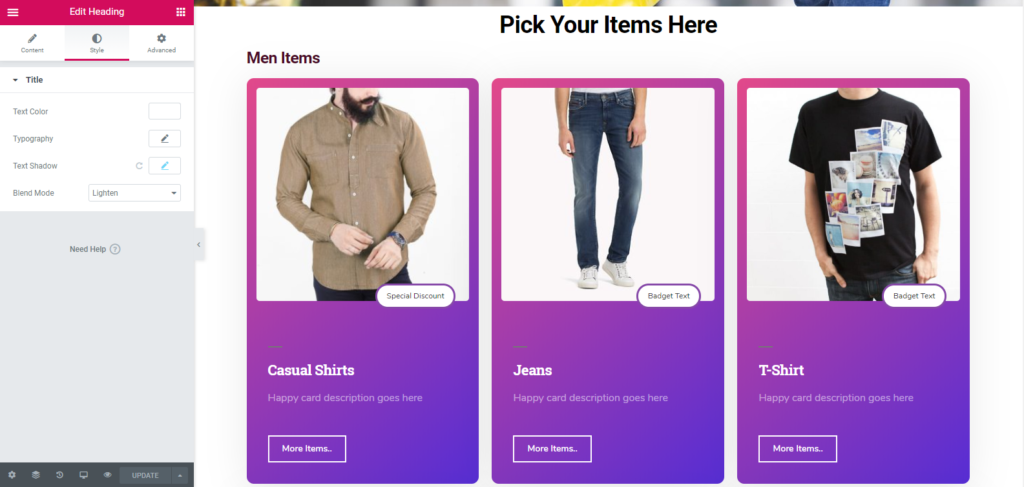
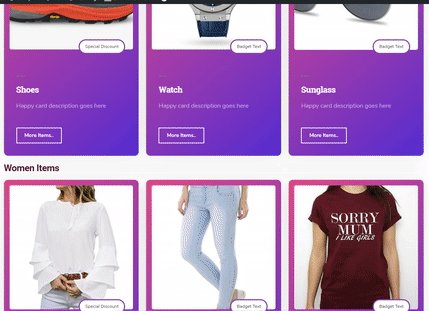
第三步:添加卡片小部件

从左侧边栏中搜索“卡片小部件”。 然后,从小部件菜单中选择“卡片小部件”。 将其拖动到选定区域。

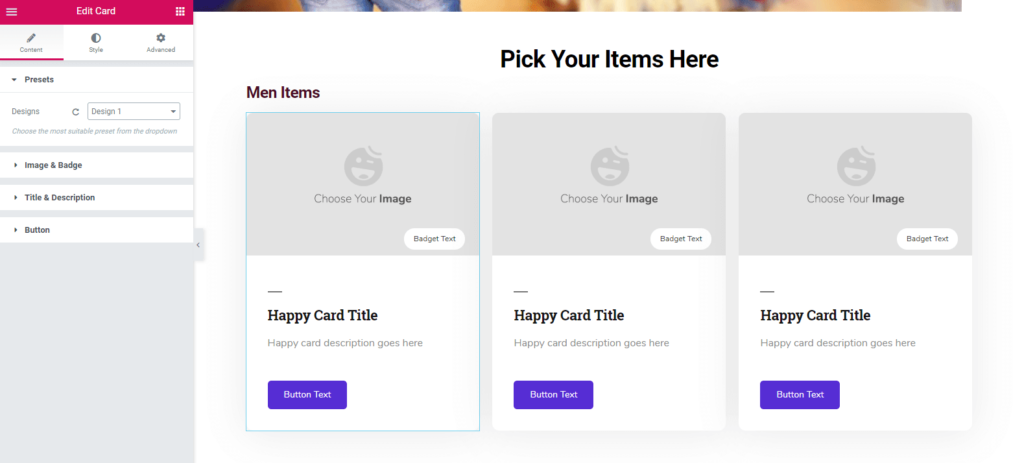
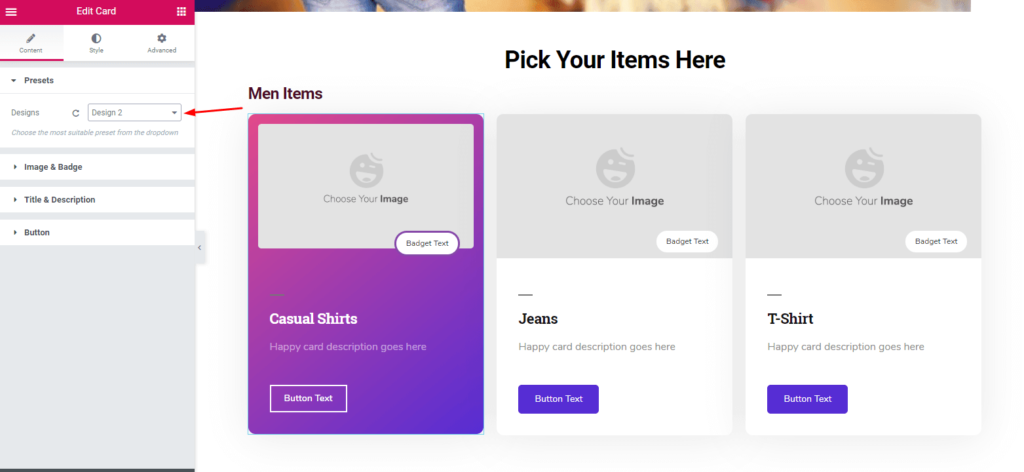
在这里,您可以轻松地从左侧边栏中提供预设、图像和徽章、标题和描述以及按钮。

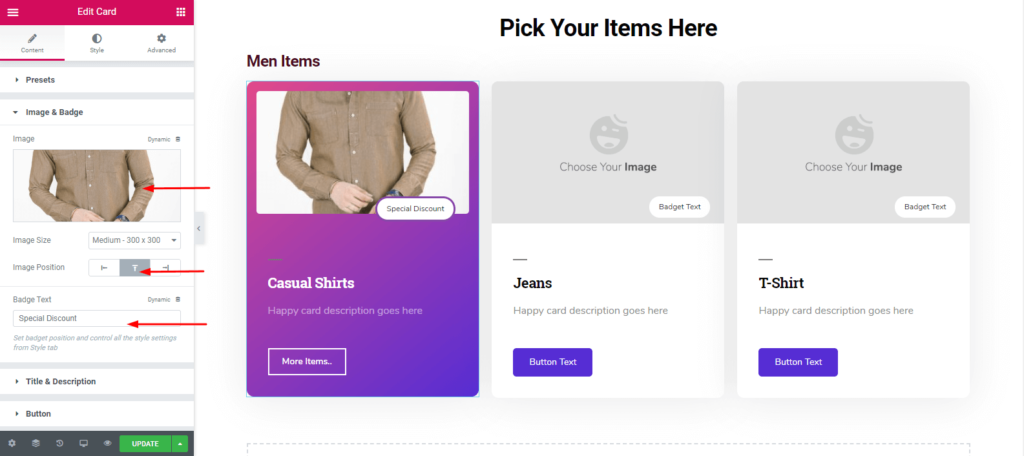
接下来,您只需要插入图像。 如果您想展示您的特殊产品、价格或提供任何折扣,您还可以对齐图像和徽章文本。 在这里,您可以使用“卡片小部件”的其他选项做很多事情。

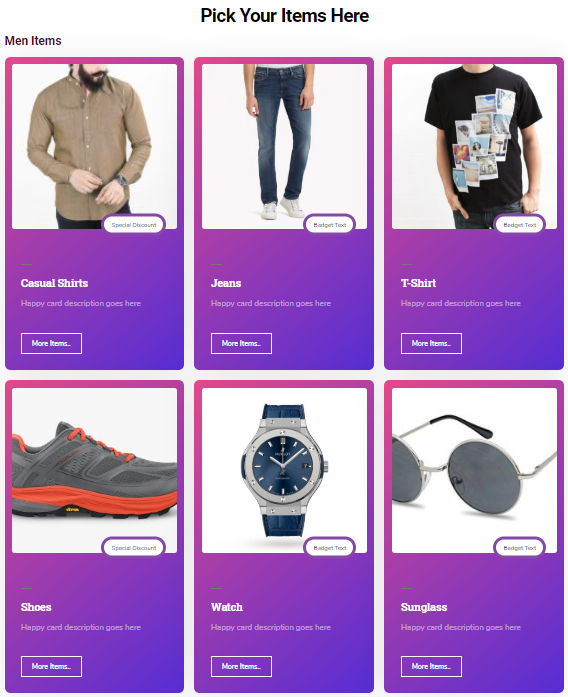
按照相同的过程,您可以添加其他项目。 牛仔裤、T恤等

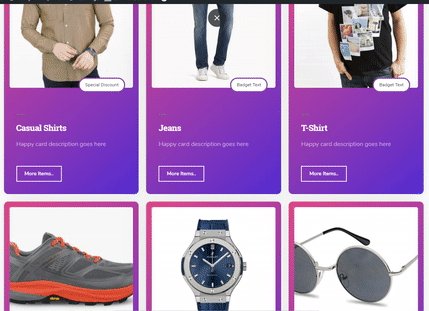
第四步:复制整个部分
您可以复制整个部分以尽量减少麻烦。 因此,您只需添加预设、标题、图像、徽章、描述和按钮文本等。
为此,请按照以下屏幕截图进行操作:-

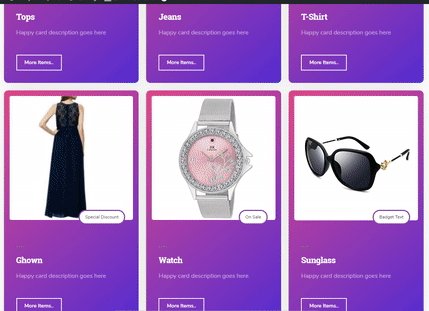
最后一步:创建其他部分
您可以按照相同的过程创建其他部分。 您只需要复制这些部分。 结果,重复的部分将出现在主要部分的下方。
然后将其拖动到所需的部分。 而已。

要获得完整的想法,请查看 Happy Elementor Addons 的“Card Widget”文档
您还可以查看以下视频以获得清晰的视图:-
最后的话
优化的商店页面或产品页面是理想电子商务网站的一个示例。 如今,客户需要合适、独特和优质的服务。 因此,作为企业主,您必须在物理上和虚拟上提供优质服务。
然而,Happy Elementor Addon 的“卡片小部件”是一个了不起的小部件。 使用此小部件,您可以进行有利可图的设计和其他很酷的事情。 我们尽力展示简单的方法,以便您可以为您的在线商店或网站创建商店页面。
