如何构建您的第一个 WordPress 插件。 分步指南
已发表: 2020-10-06您是否一直想构建自己的 WordPress 插件,但不知道从哪里开始? 在本文中,我们将揭开插件的神秘面纱,并揭示构建 WordPress 插件实际上是多么容易。 您会惊讶于您能以多快的速度做到这一点,并希望为使用自定义插件向您的 WordPress 网站添加功能所提供的几乎无限的可能性感到兴奋。
事实证明,WordPress 作为 CMS(内容管理系统)如此受欢迎的主要原因之一是,部分由于其开源性质,它可以大量自定义使用 WordPress 构建的网站的设计和功能对于可以实现的目标几乎没有限制。
您可以通过两种方式做到这一点。 首先,通过编写代码来改变您的 WordPress 网站的设计或功能。 第二种(也是最流行的方式)是利用像 Elementor 这样的网站构建器插件来改变您网站的设计/外观,然后使用更多插件来添加功能。 任何人都可以使用插件……大多数都需要很少的技能来设置,并且不需要编码经验,这使它们成为一个非常强大的工具。
什么是插件,我为什么要创建一个?
您可能已经知道(或现在可能已经猜到)WordPress 中的插件用于扩展 WordPress 网站的功能。 WordPress“开箱即用”,具有许多准备就绪的有用功能。 插件允许您增强可用的内置功能或快速轻松地添加全新的功能,而无需编码。 将 WordPress 插件视为允许您创建根据您的确切要求构建的网站的工具之一。
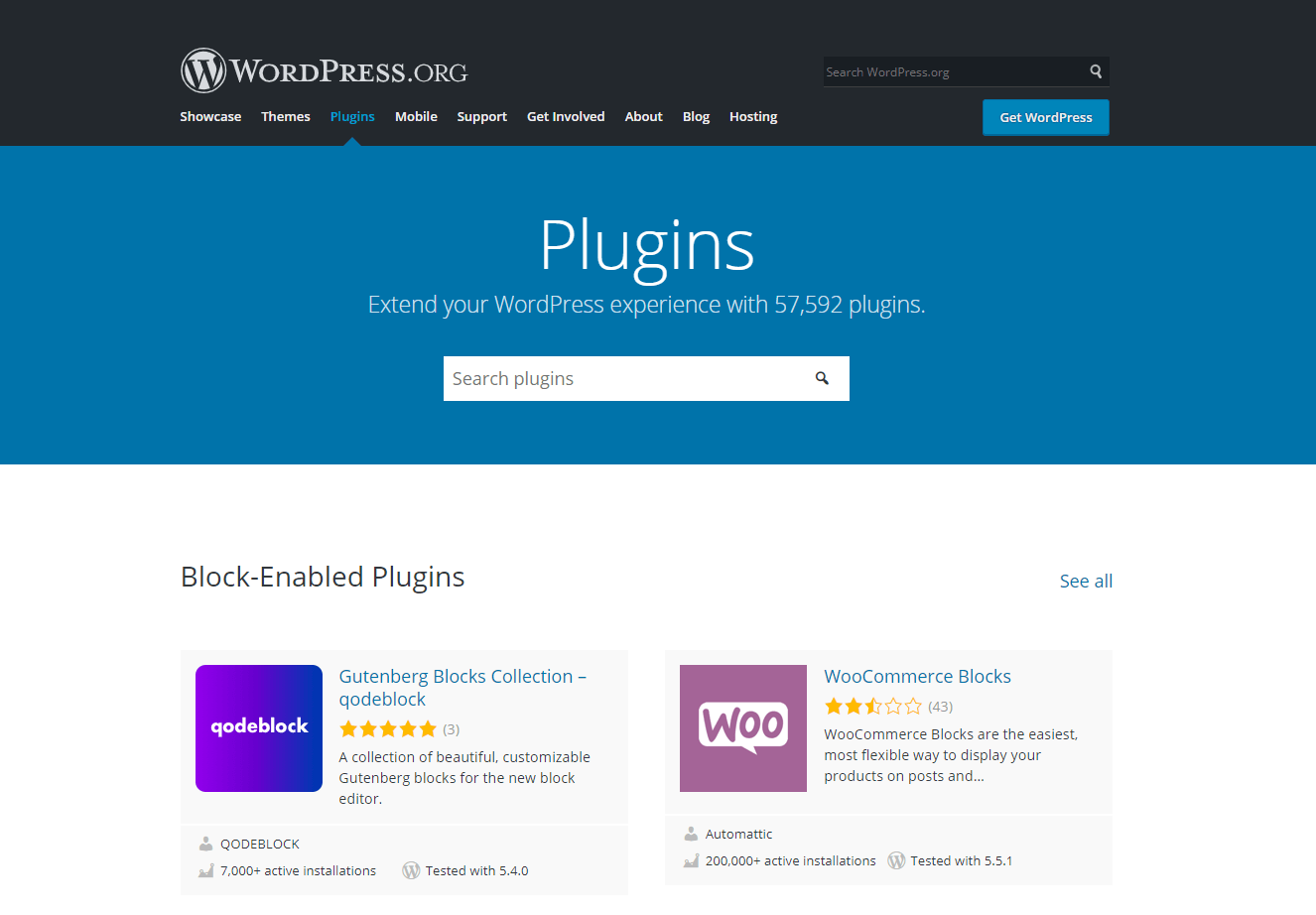
那么,你从哪里获得插件呢? 嗯,最好的起点之一是 WordPress 插件目录,其中包含(在撰写本文时)57,592 个免费插件,所有这些都旨在让您以某种方式增强您的网站。 如果您需要一个提供特定特性或功能的插件,那么很有可能有人已经构建了一个插件来完成这项工作并将其添加到目录中供您使用。

那么为什么要构建自己的插件呢? 嗯,有几个原因。 首先是许多第三方插件会遭受“功能膨胀”的困扰。 换句话说,它们可能包含比您真正需要的更多的功能。 这会使插件的设置和维护变得更加复杂。
构建自己的插件的第二个也是最可能的原因是您无法找到提供您需要的确切特性或功能的第三方插件。 在没有第三方提供合适的插件的情况下,您唯一的选择是构建自己的(或让别人为您做)。 作为奖励,您很可能可以通过将新插件出售给同样想要您为自己的网站创建的特性或功能的其他人来获利。
构建您的 WordPress 插件
让我们深入了解并完成构建自己的插件所需的步骤。 这是一个有趣的过程,它提供了一个充满可能性的世界。
命名你的插件
在我们开始任何编码之前,我们首先需要命名我们的插件。 此名称是唯一的,这一点很重要。 这样它就不会与您网站上安装的任何其他插件冲突。 为了“未来证明”您的插件,如果您选择将其上传到 WordPress 插件目录,则值得检查名称是否与已经可用的数千个插件中的任何一个发生冲突。 您可以通过在 WordPress 插件目录上进行搜索来做到这一点。
还强烈建议插件的名称代表插件的实际作用。 如果您确实发布了它,这也会增加其他人在 WordPress 目录中找到它的可能性。
决定你的插件目标
在您卷入构建插件的实际过程之前,首先要仔细定义您想要通过插件实现的目标。 当你的最终目标很清楚时,设计一些东西要比在你想要的功能明显无法交付时重新设计你的插件要容易得多。
在本教程中,我们将构建一个插件,它会在每篇博客文章的底部自动添加一个按钮。 虽然当然可以在文章底部手动添加一个按钮,但每次我们添加博客文章时这样做会相当耗时。 在拥有数千篇文章的网站上,编辑每篇文章以添加这样一个按钮将是一项艰巨的任务。
在这种情况下,自动执行此操作的插件将为我们节省大量时间。 这是需要构建您自己的插件的任务类型的经典示例。 我们将此插件称为“在帖子按钮下”。
现在我们已经定义了它的功能并命名它,我们可以开始构建它了!
注意:始终使用登台服务器来测试您的插件,而不是实时网站。
第 1 步:创建所需的文件/文件夹以使插件正常运行
在此初始步骤中,我们将创建一个插件并将其注册到我们的网站。 我们不需要担心在这个阶段添加任何功能。
创建插件文件夹
首先,通过 SFTP 客户端访问您的网站并转到 /wp-content/plugins 文件夹。 在此文件夹中创建一个具有唯一名称的新文件夹。 该名称应与您的插件名称相似,并且仅包含小写字母和破折号。 我们的文件夹将被称为“under-post-button”。

创建主文件
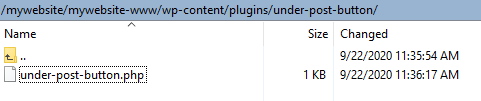
接下来,在这个新文件夹中,创建一个与我们的文件夹“under-post-button.php”同名的 PHP 文件。

让 WordPress 了解该插件
PHP 文件应包含必要的注释标头,告诉 WordPress 文件是插件并提供有关它的信息。 您需要在此处遵循特定的标准格式。 根据 WordPress 标准,可用的标头字段有:
- 插件名称
- 插件 URI
- 描述
- 版本
- 至少需要
- 需要 PHP
- 作者
- 作者 URI
- 执照
- 许可证 URI
- 文本域
- 域路径
- 网络
插件工作的最低强制性标题注释是“插件名称”。 出于本教程的目的,这就是我们将包括的全部内容。 插件中通常包含的其余标题主要在分发插件时需要(例如上传到 WordPress 插件目录)。 我们将在以后的文章中更详细地介绍这些内容。

要将插件名称添加到我们的 PHP 文件中,请在代码编辑器(如 Sublime)中打开您的 PHP 文件并添加以下内容:
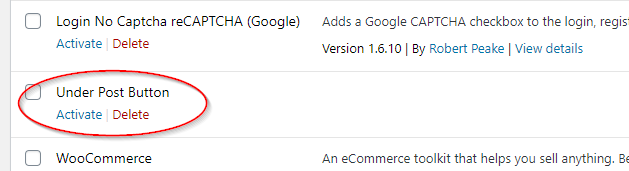
<?php /* Plugin Name: Under Post Button */ ?>现在前往您的 WordPress 管理员,点击“插件”,您应该能够在插件列表中看到您的插件。

您现在可以激活它。 该插件现在可以正常工作,但由于我们没有编写任何功能,它实际上不会做任何事情。
第 2 步:向插件添加功能
在插件的 PHP 文件中,添加以下代码:
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<button class="btn">My Button</button>'; }这段代码的作用是它使用“add_action()”钩子来添加我们的回调函数“myButton”。 这意味着“myButton”函数将与每次调用“the_content”操作时执行的默认核心函数一起执行。
默认情况下,“the_content”操作返回当前帖子的内容。 所以,从现在开始,连同内容,我们的自定义输出也将被打印出来。 如果您现在访问您网站上的任何博客文章,您将在文章文章末尾看到该按钮。 因此,如果我们的网站上有 1,000 篇文章,那么现在所有文章都会在文章末尾显示此按钮。 使用插件添加此按钮显然比手动为这 1,000 篇文章中的每一篇添加一个按钮要快得多!

如果您还不熟悉术语“钩子”和“动作”,或者您需要更好地了解它们在 WordPress 中的工作方式,请查看相关的官方 WordPress 文档。 Hooks 和 Actions 在 WordPress 中被广泛使用,因此如果您计划构建插件,重要的是要牢牢掌握它们是什么以及它们是如何工作的。
第 3 步:优化我们的插件
我们现在已经成功地在所有 WordPress 文章的底部添加了一个按钮。 此按钮是一个很棒的 CTA(号召性用语),可用于鼓励某人联系您的企业。 我们只需要进行一些小的更改,以便此按钮通过更改显示的文本并添加超链接来充当 CTA,以便在单击时将您带到目标页面。
更改按钮上显示的文本
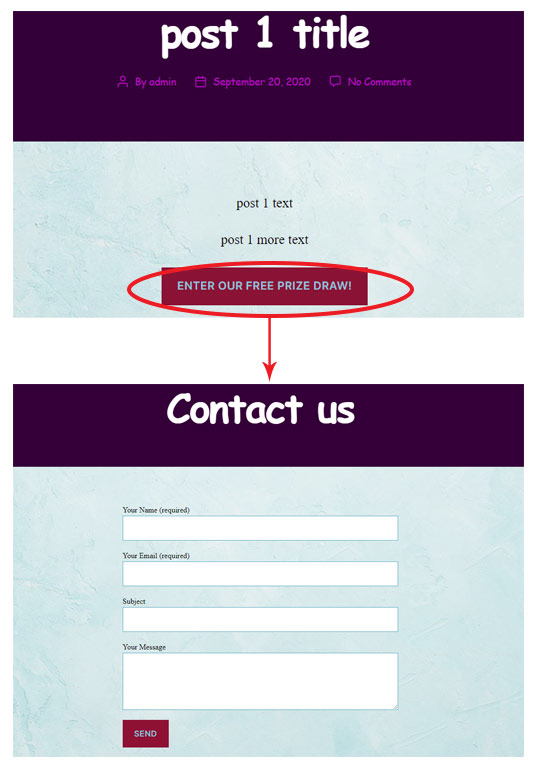
这非常容易。 只需编辑 <button class=”btn”> 标签后的文本。 在我们的案例中,我们将其更改为“输入我们的免费抽奖!”
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<button class="btn">Enter our FREE Prize Draw!</button>'; }添加到按钮的链接
如果通过表格输入我们的免费抽奖,您可以轻松添加链接,将人们引导至此表格。 出于本示例的目的,我们会将他们引导至我们的“联系我们”页面
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<a href="YOURDOMAIN.URL/contact/"><button class="btn">Enter our FREE Prize Draw!</button></a>'; }或者,您可以使用所谓的相对 url,这被认为是在 WordPress 中添加 url 的“正确”方式。
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<a href="/contact/"><button class="btn">Enter our FREE Prize Draw!</button></a>'; }我们开始吧,准备好使用我们自己的自定义 CTA 按钮来吸引新的联系人。

结论
虽然我们创建的插件无疑非常简单,但它确实展示了插件可以发挥的巨大力量。 只需几行代码,我们就可以毫不费力地为我们网站上潜在的数千个页面添加一个按钮。 虽然您可能不认为这是您见过的最神奇的插件,但希望我们的教程确实展示了在 WordPress 中构建自定义插件是多么容易。 考虑到这一点,您现在可以自由地尝试自己的插件。
在以后的教程中,我们将通过在管理区域中为您的插件构建一个界面来增强我们的插件,在 WordPress 中我们称之为选项页面。 这将增加我们插件的功能,让登录到 WordPress 管理员的用户可以轻松更改按钮名称和 url 等内容,而无需直接更新插件代码。
创建插件可以非常令人满意。 网络上有大量信息可以帮助您。 唯一真正的限制是你的想象力。 快乐的插件构建!
