如何在 WordPress 中更改块的高度和宽度
已发表: 2023-04-20您想在 WordPress 中更改块的高度和宽度吗?
默认情况下,WordPress 可以使用块轻松地为您的帖子和页面创建漂亮的内容布局。 但是,有时您可能希望调整块的大小以使它们看起来更好。
在本文中,我们将向您展示如何在 WordPress 中轻松更改块的高度和宽度。

为什么要在 WordPress 中更改块高度和宽度?
块编辑器使您能够使用不同的块向您的 WordPress 网站添加内容,包括标题、段落、图像、视频、音频等。
但是,有时您可能希望更改特定块的宽度或高度以改善其外观或整体内容的布局。
调整块大小还可以确保您的内容能够响应并在所有设备(包括手机、平板电脑和笔记本电脑)上正确显示。
例如,您可能已经在内容编辑器中上传了一张图片,但它太大而使页面看起来没有吸引力。

或者,您可能想要更改标题块的大小以使其更好地与内容对齐。
通过调整块的宽度和高度,您可以使您的帖子和页面看起来更美观。
话虽如此,让我们看看如何在 WordPress 中轻松更改块的高度和宽度。
- 方法 1:使用块设置更改块的高度和宽度
- 方法 2:使用列块更改块的高度和宽度
- 方法 3:使用组块更改块的高度和宽度
- 方法 4:使用覆盖块更改块高度
- 奖励:在 SeedProd 中使用高级块创建漂亮的页面
方法 1:使用块设置更改块的高度和宽度
对于这种方法,我们将向您展示如何使用 WordPress 提供的默认设置更改块的高度和宽度。
目前,WordPress 并未为所有块提供相同的大小调整选项。 但是,块编辑器提供了多种方法来调整不同块的高度和宽度。
让我们从 WordPress 中的图像块开始。
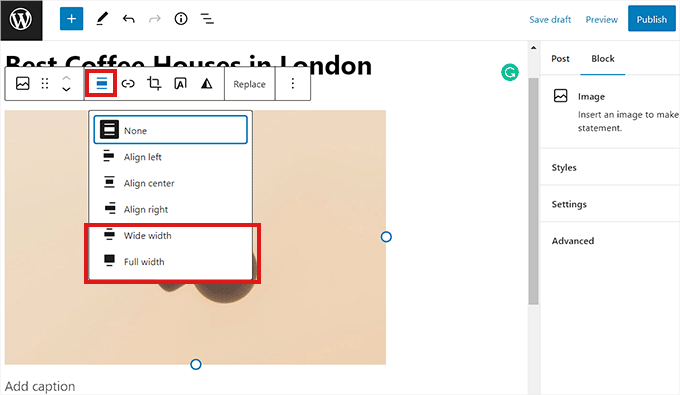
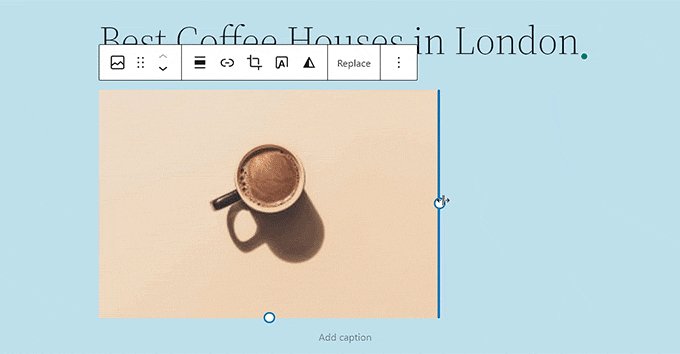
首先,您可以通过单击块上方工具栏中的“对齐”按钮来更改图像块的对齐方式。
在这里,选择“宽”选项将使块与容器的宽度相同。
或者,“全宽”对齐选项将使块占据页面的整个宽度。

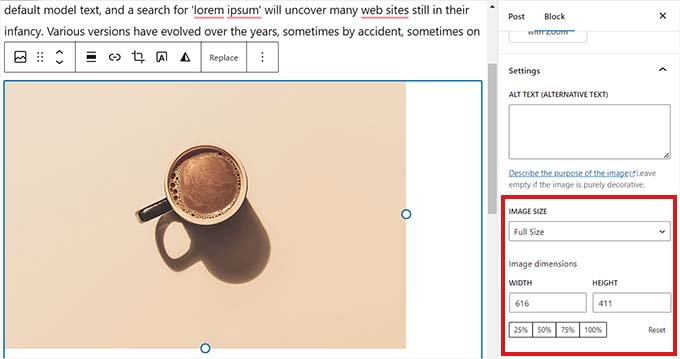
您还可以通过转到右侧的“块设置”面板并向下滚动到“设置”部分来调整块的大小。 从这里,您可以从“图像大小”下拉菜单中调整块的大小。
您还可以通过在“图像尺寸”部分的“宽度”和“高度”框中键入首选像素大小来调整块的宽度和高度。
在此之下,您还可以按百分比调整块的大小。

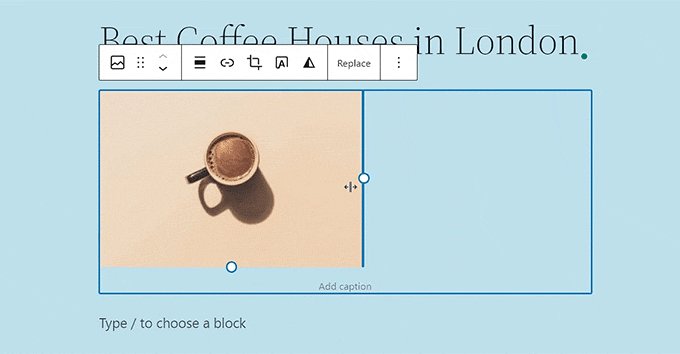
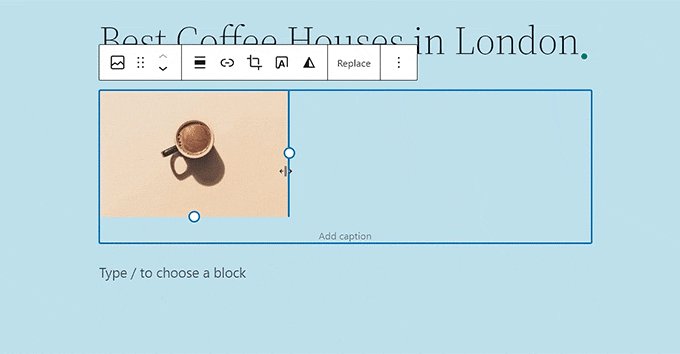
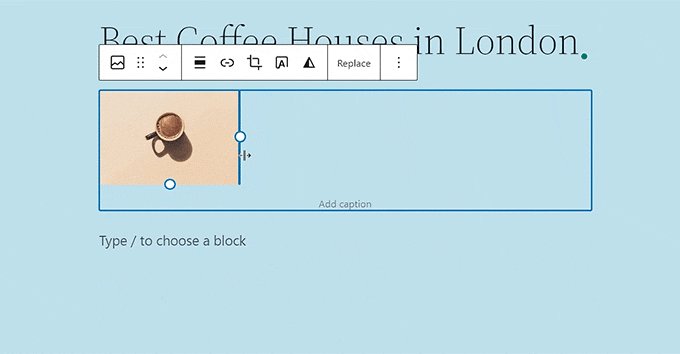
另一种调整图像块大小的方法是单击图像本身以调出带有圆形锚点的蓝色边框。
然后,只需拖动这些锚点即可更改图像块的高度和宽度。

完成后,单击“更新”或“发布”按钮以存储您的设置。
方法 2:使用列块更改块的高度和宽度
如果您要调整大小的块没有对齐按钮或调整大小设置,那么此方法适合您。
对于这种方法,我们将把我们的块放在 Columns 块中。 它充当一个容器,您可以在其中在每一列中添加块。 然后,您可以通过调整列的高度和宽度来调整这些块的大小。
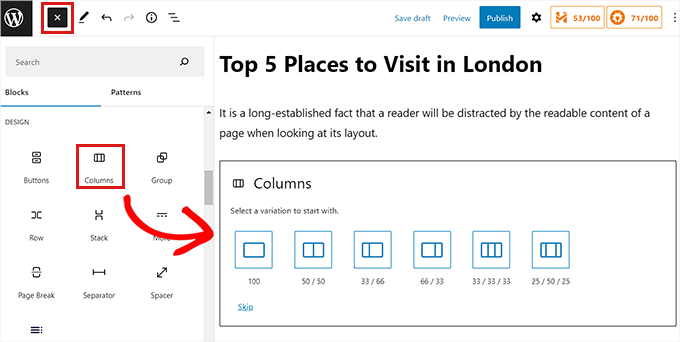
首先,您需要点击屏幕左上角的“添加区块”(+) 按钮。
从这里,只需找到 Columns 块并将其添加到内容编辑器。 然后,系统会要求您选择一个变体。

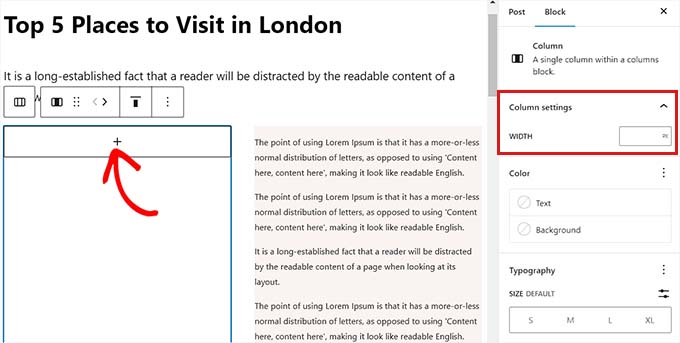
之后,列布局将显示在屏幕上,您现在可以通过单击列内的“添加块(+)”按钮来添加所需的块。
添加块后,您可以使用右侧面板中的“列设置”调整其大小。

完成后,只需单击“发布”按钮即可存储您的更改。
这是调整大小并对齐两列块内的两个段落块后内容在我们的演示网站上的样子。

方法 3:使用组块更改块的高度和宽度
您还可以使用组块调整块的宽度和高度。 它允许您将不同的块分组并将它们组合在一起。
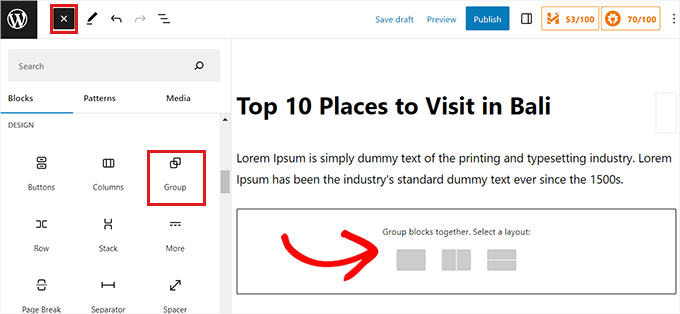
首先,您需要点击顶部的“添加区块”(+) 按钮。 接下来,您必须找到 Group 块并将其添加到内容编辑器中。
执行此操作后,组块将显示三种不同的布局选项,您可以从中进行选择。 对于本教程,我们将使用“组”布局。

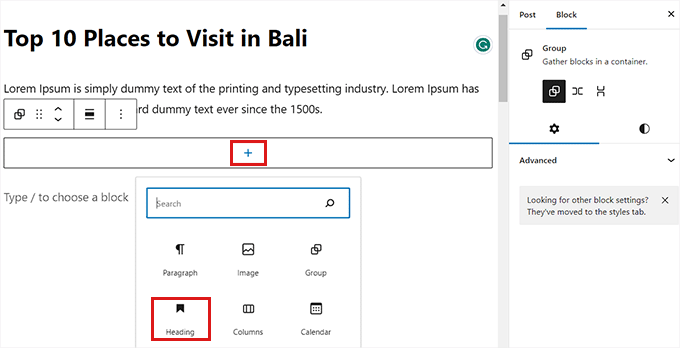
之后,“添加块”按钮将显示在屏幕上。 您现在可以添加任何您想要的块。
在本教程中,我们将添加标题块、段落块和图像块并调整其大小。

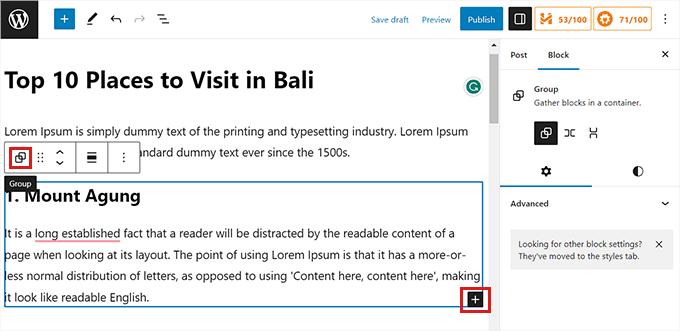
要将多个块添加到组中,您必须单击块工具栏中的“选择组”按钮。
选择组后,只需单击底部的“添加块”按钮 (+)。

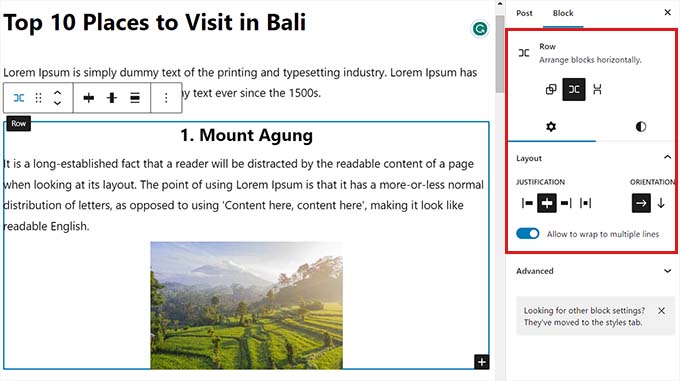
单击“选择组”按钮还会在右栏中打开阻止设置。 从这里,您可以轻松调整所有块的布局、对齐方式和方向。
改变布局也会改变不同的块大小。 您可以配置这些设置,直到您对结果满意为止。

完成后,单击“更新”或“发布”按钮以存储您的设置。
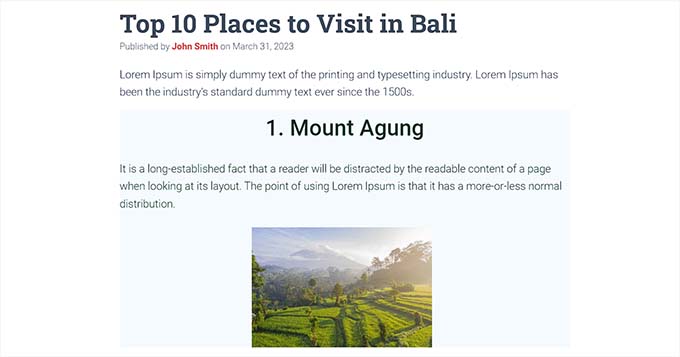
这就是 Group 块在我们的演示网站上的样子。

方法 4:使用覆盖块更改块高度
如果您想使用 Cover 块,这种调整大小的方法适合您。 它使您能够在图像或视频之上显示文本和其他内容。

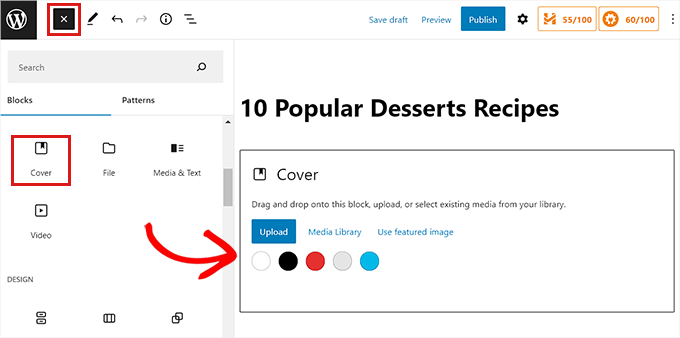
首先,您需要单击顶部的“添加块”(+) 按钮并找到封面块。
完成后,系统会要求您选择颜色或从 WordPress 媒体库上传图像。 此图像或颜色将用作封面块的背景。

接下来,只需将您想要的任何块拖放到封面块中。
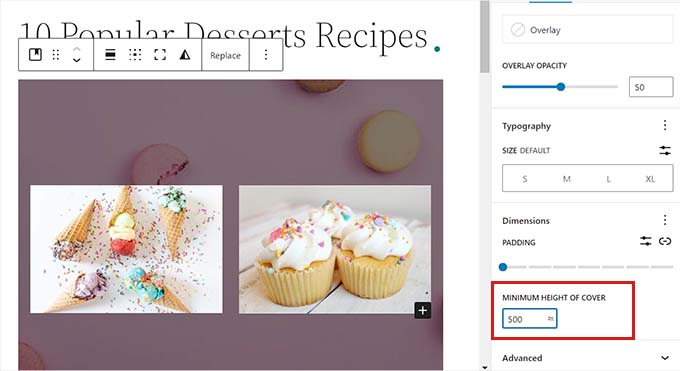
之后,您需要单击封面块以在右栏中打开其块设置。
从这里向下滚动到“尺寸”面板,您可以在其中使用像素调整封面块的高度。

最后,不要忘记单击“保存更改”按钮来存储您的设置。
有关如何使用封面块的更多详细说明,您可能希望在 WordPress 块编辑器中查看我们关于封面图像与特色图像的初学者指南。
奖励:在 SeedProd 中使用高级块创建漂亮的页面
您可以使用 SeedProd 插件轻松创建美观且赏心悦目的页面。
它是市场上最好的 WordPress 页面构建器,允许您使用块创建登录页面。 这些块也非常容易根据您的需要定制和调整大小。
首先,您需要安装并激活 SeedProd 插件。 有关更多详细信息,您可以阅读我们关于如何安装 WordPress 插件的指南。
注意: SeedProd 还提供免费版本,但我们将在本教程中使用高级版本。
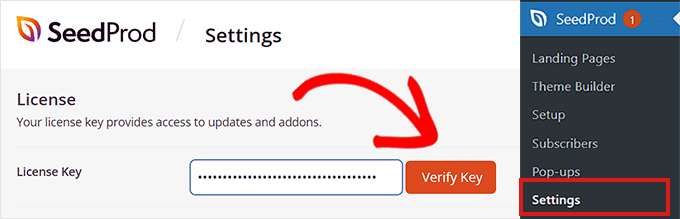
激活后,您必须从 WordPress 仪表板转到SeedProd » 设置页面,然后在“许可证密钥”框中输入许可证密钥。
您可以在 SeedProd 网站上的帐户页面上找到许可证密钥。

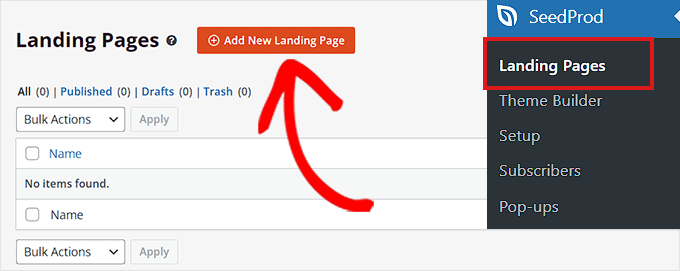
接下来,您需要从管理侧边栏访问SeedProd » 登陆页面屏幕,开始创建登陆页面。
从这里,只需点击“添加新登陆页面”按钮。

您现在将被带到“选择新页面模板”页面。 SeedProd 提供了许多预制模板供您选择。
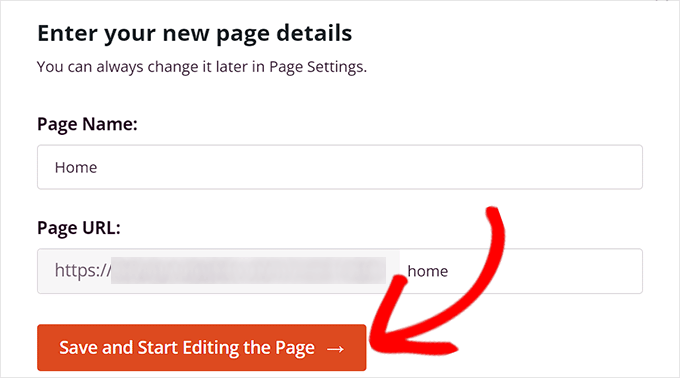
选择模板后,系统会要求您提供登录页面的名称和 URL。
添加这些详细信息后,只需单击“保存并开始编辑页面”按钮即可继续。

这将启动 SeedProd 的拖放页面构建器,您现在可以在其中开始编辑页面。
有关更多详细说明,请参阅我们关于如何使用 WordPress 创建登录页面的指南。
对于本教程,我们将添加和调整图像块和按钮块的大小。
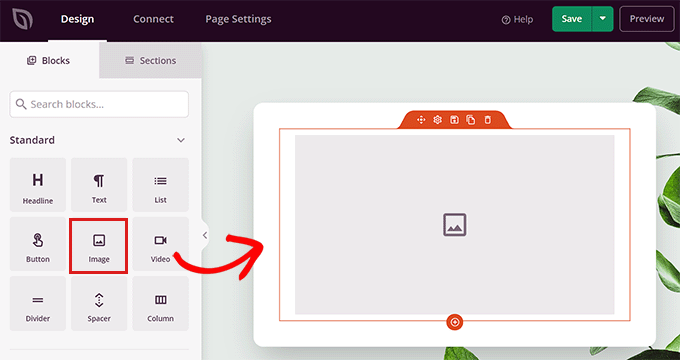
首先,您需要将图像块从左侧的块面板中拖放到页面上您喜欢的任何位置。

接下来,只需单击“图像”块即可在左栏中打开其块设置。 从这里,您可以从媒体库上传图像。
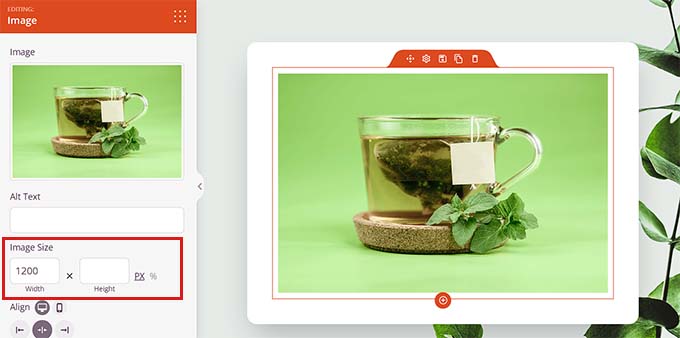
接下来,您可以使用像素或百分比更改块的高度和宽度。

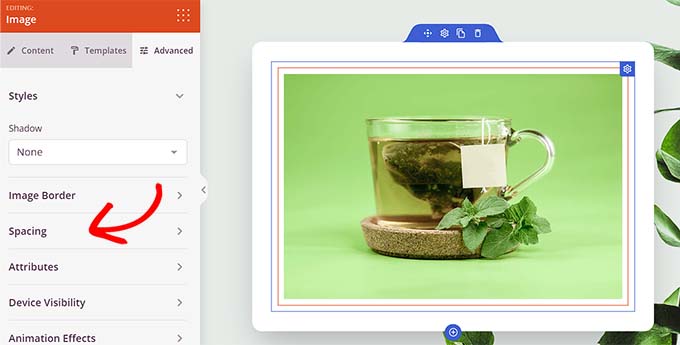
您还可以通过切换到设置面板顶部的“高级”选项卡来调整图像大小和位置。
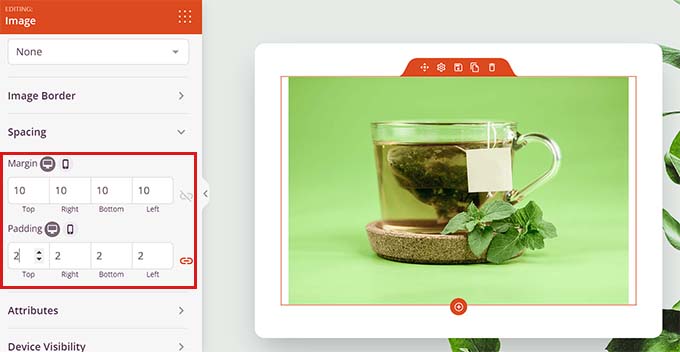
然后,只需单击“间距”面板以展开其设置。

在这里,只需添加值即可根据您的需要调整块的边距和填充。
您可以调整块的顶部、底部、左侧和右侧区域的边距和填充。

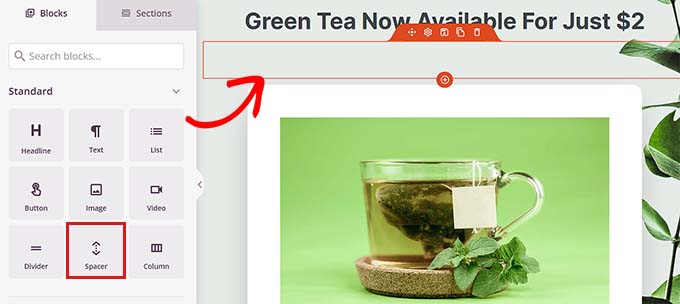
使用 Seedprod,您还可以在两个不同的块之间添加一个 Spacer 块,以在它们之间放置一些空间。
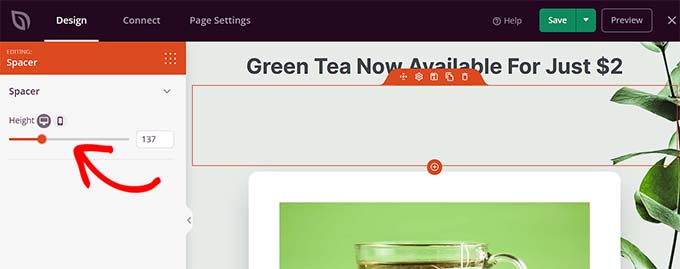
首先,您需要从左列中找到并添加“Spacer”块。 然后,单击它以打开其设置。

现在,您可以使用“高度”滑块控制垫片的高度。
间隔块可以帮助您创建一个整洁的网站。

您也可以用相同的方式更改其他块的宽度和高度,包括视频、标题和按钮块。
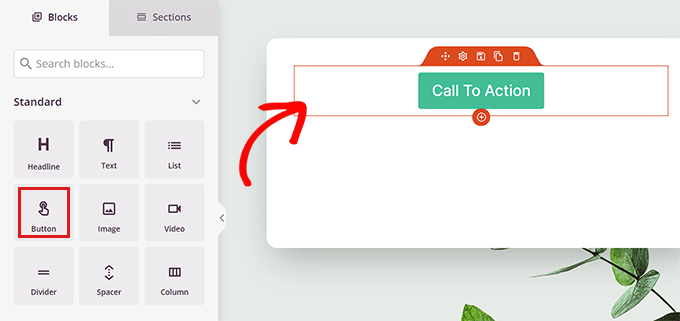
只需在左列中找到按钮块并将其拖到您的页面上。

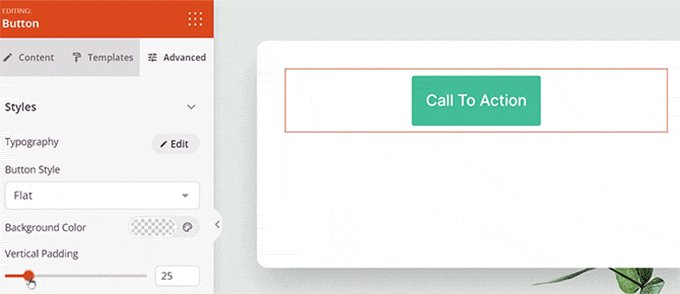
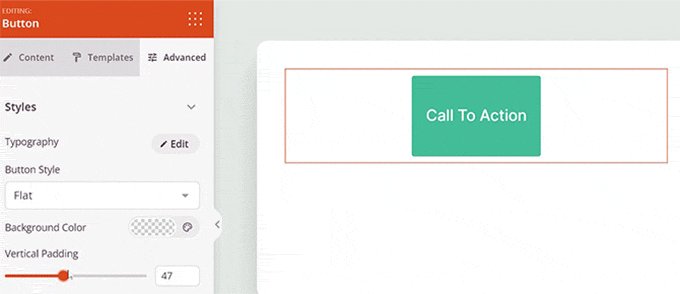
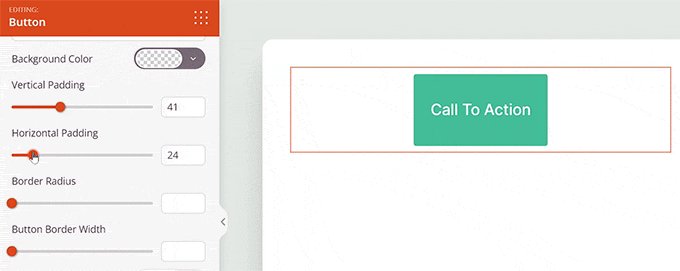
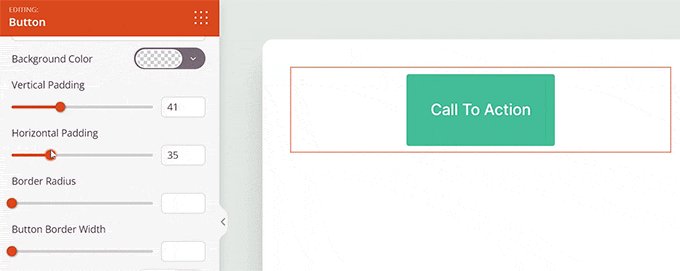
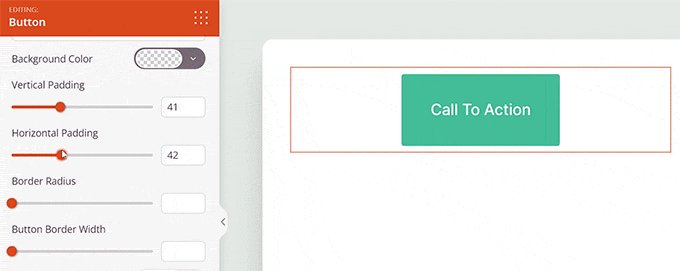
接下来,您需要单击按钮以打开其阻止设置。
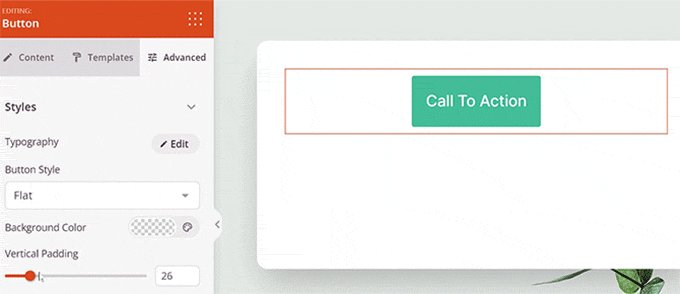
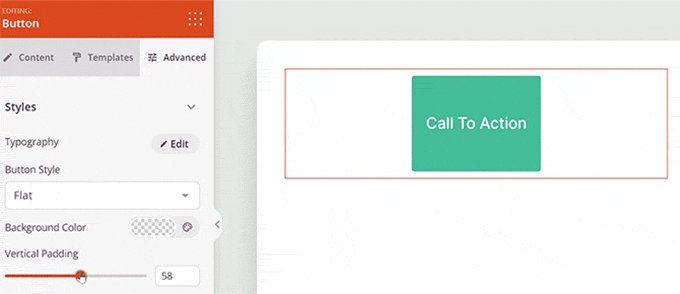
从这里,切换到顶部的“高级”选项卡。 您可以通过拖动“垂直填充”滑块来更改块的高度。

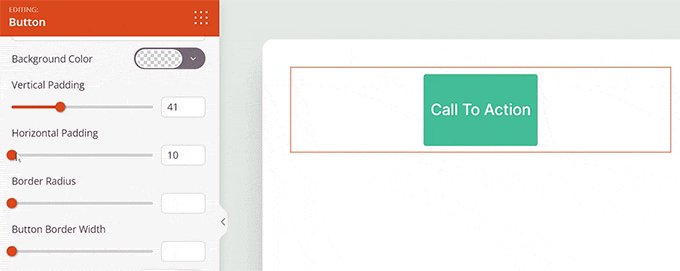
要更改宽度,请拖动左列中的“水平填充”滑块。
完成后,不要忘记单击“保存”按钮。

我们希望本文能帮助您了解如何在 WordPress 中更改块宽度和高度。 您可能还想查看我们关于如何在 WordPress 块编辑器中添加和对齐图像的文章,以及我们精选的必备 WordPress 插件以发展您的网站。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
