如何自定义您的 WooCommerce 产品按钮和价格颜色 - 简单的方法
已发表: 2022-05-01拥有大量有用的插件和动态主题库,使 WordPress 成为创建任何类型网站的完美 CMS 平台。 除了无穷无尽的自定义选项之外,用户还可以重新设计具有个人风格的网站。
然而,在 WordPress 中工作的一大挑战是很多人可能使用相同的主题/设计/格式来创建他们的网站。 为了使您的外观独一无二并从竞争对手中脱颖而出,您必须进行一些定制。 它还将确保在购买过程中提供良好的客户体验。
如果您还想自定义 WooCommerce 网站的基本设计,那么此博客适合您。 今天,我们将向您展示——
- 如何在 WooCommerce 中更改按钮颜色
- 如何在 WooCommerce 中更改价格颜色
让我们深入了解细节-
为什么在 WooCommerce 中自定义按钮和价格颜色很重要

全世界有近 12-24 百万家电子商务商店,每天都在创建越来越多的商店。 没有强大的外表和有效的营销策略,你就无法留在这个人群中。
作为任何在线商店最重要的页面之一,WooCommerce 产品页面必须具有吸引力和吸引力。 因为这是大多数客户做出购买决定的地方。 虽然默认的 WooCommerce 产品页面为您提供了一个美观且实用的产品页面来操作。 但是设计并没有那么吸引人,因为它只是页面的骨架。
好消息是,WooCommerce 为您提供了所有的灵活性和必要的工具,可以使用您独特的品牌来个性化设计。 您基本上可以修改 WooCommerce 产品页面中的每一点设计,包括 CTA 按钮、描述、价格、标题等。
此外,自定义页面对于在整个 WooCommerce 商店中保持相同的风格很重要。
更具体地说,WooCommerce 产品页面是您在线商店的基石,在转化中起着至关重要的作用。
要点:这对于自定义您的 WooCommerce 产品页面至 -
1. 让您的店铺脱颖而出
2.创造独特的购物体验
3.在竞争中生存
4. 让你的产品页面更具吸引力
4. 将更多访客转化为客户
阅读更多:如何自定义 WooCommerce 产品页面!
如何更改 WooCommerce 中的按钮颜色
WooCommerce 按钮颜色继承了您当前在网站上使用的主题的 CSS。 您必须更改/覆盖按钮的默认 CSS 样式才能更改 WooCommerce 按钮的颜色。

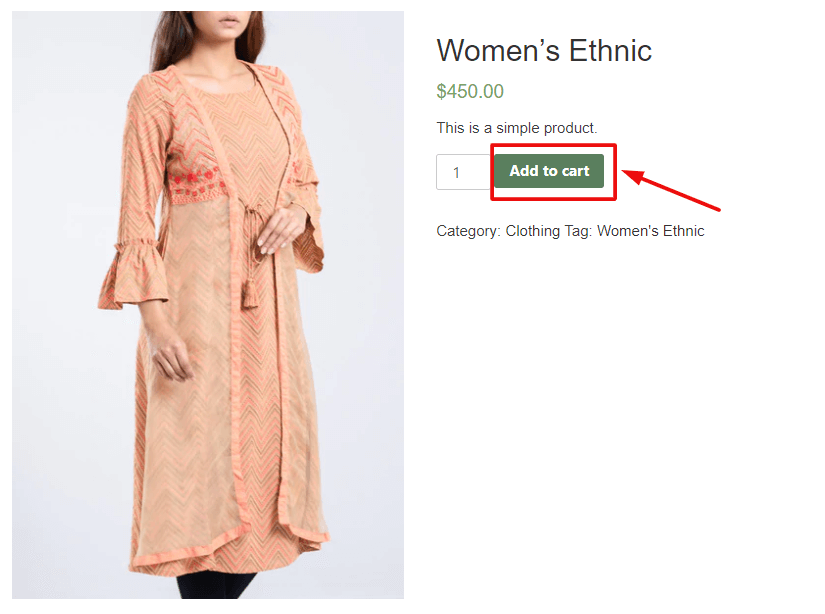
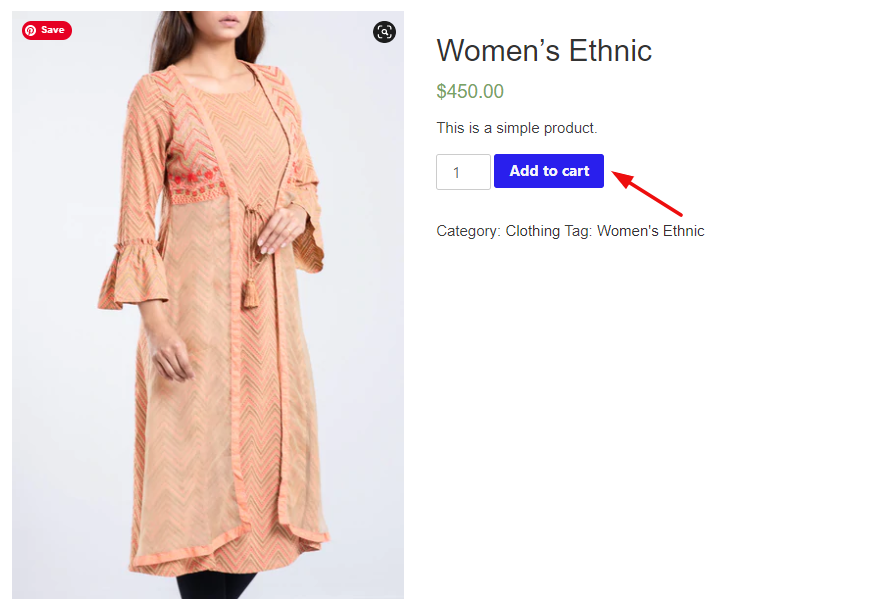
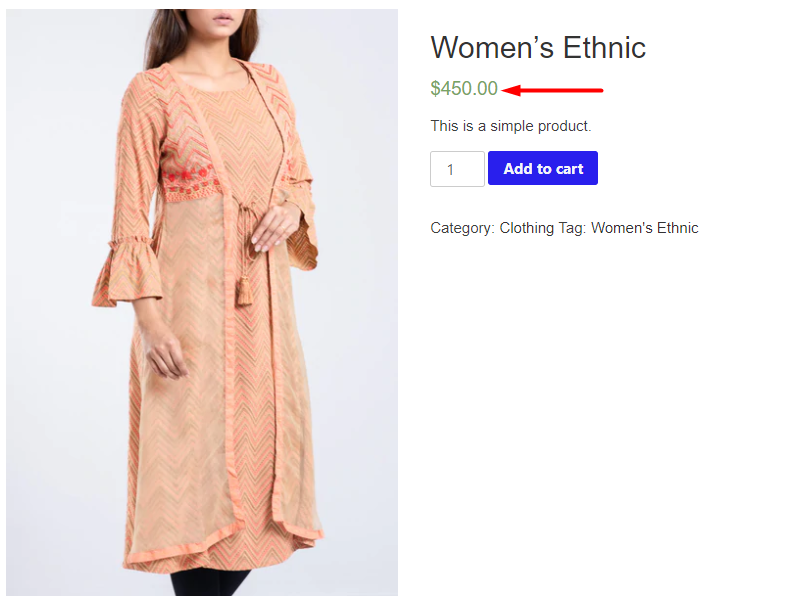
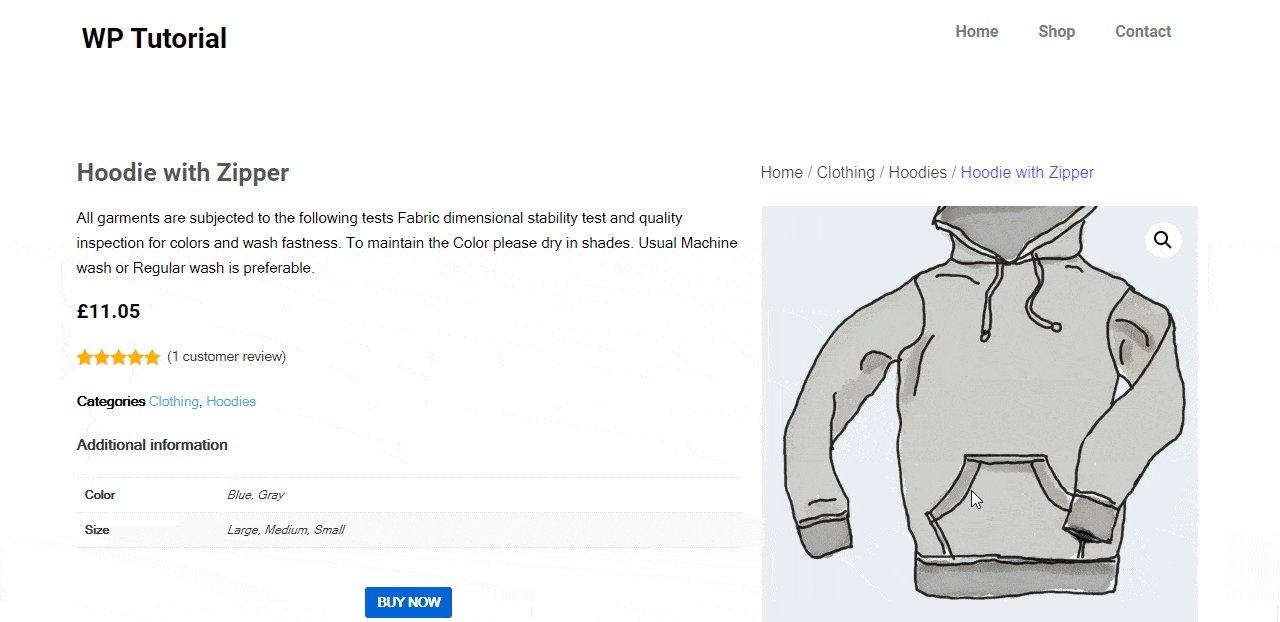
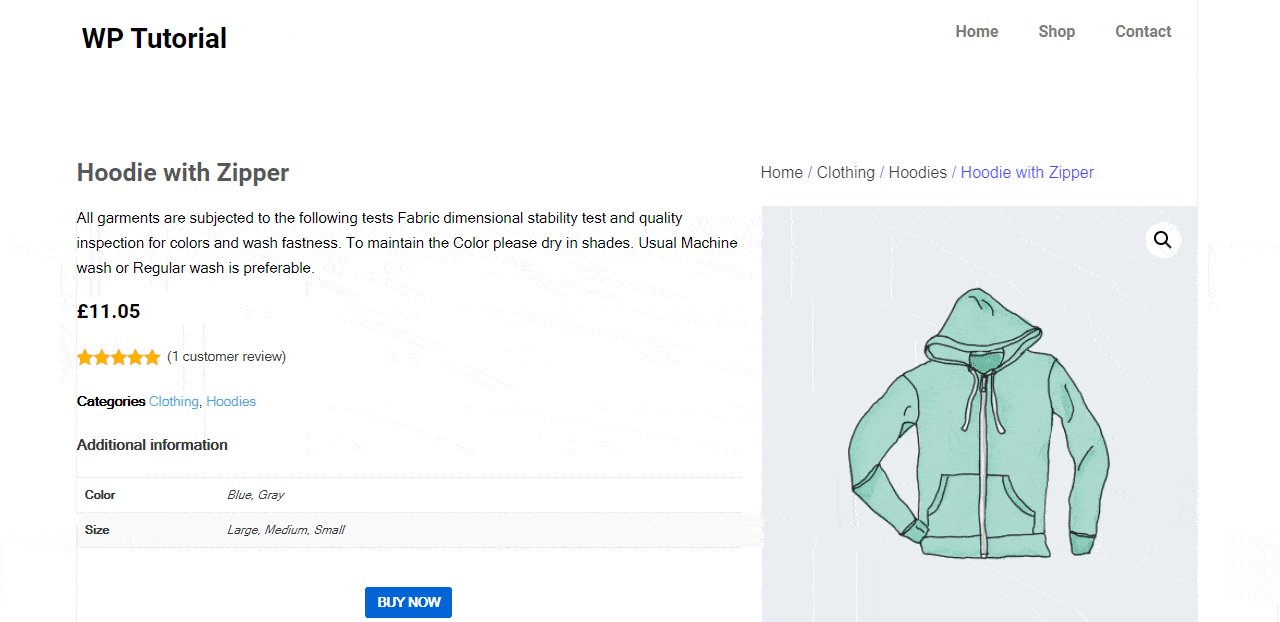
这是我们今天要改变颜色的按钮。
以下是您需要遵循的步骤 -
- 第一步:检查类名按钮
- Step2:找到颜色十六进制代码
- 第三步:应用新的 CSS 代码
第 1 步:检查类名称按钮
首先,我们需要找到今天要自定义的按钮的类名。
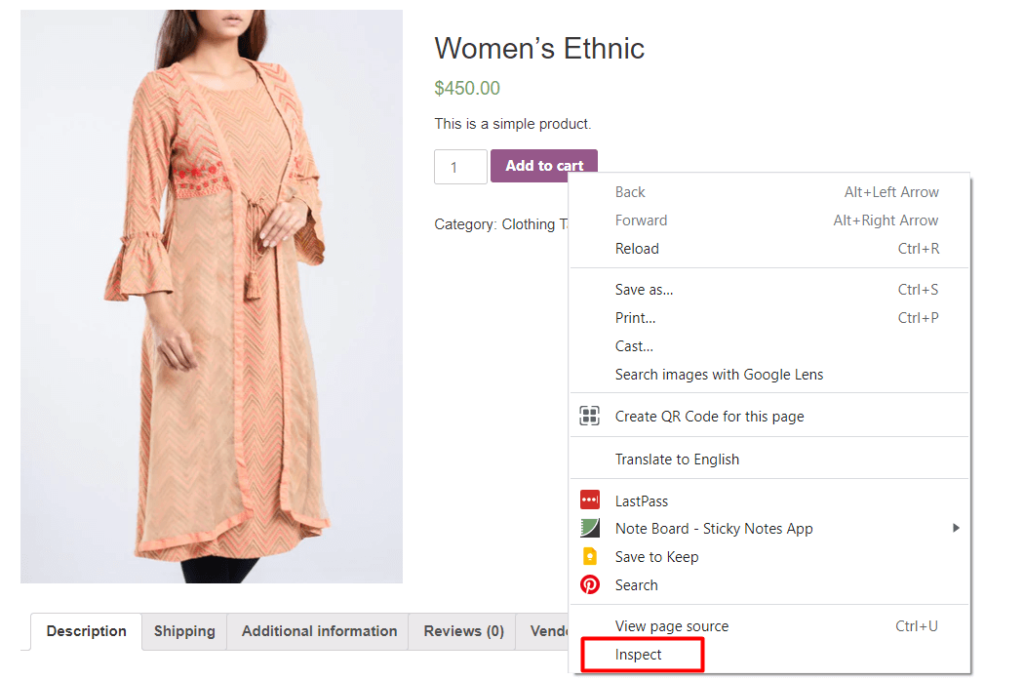
为此,请转到任何产品页面。 然后右键单击“添加到购物车”按钮,然后单击“检查” 。

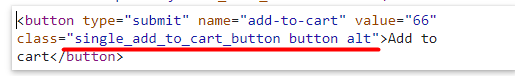
从您的浏览器控制台,您可以看到为设置按钮样式而编写的 HTML 代码。 找到按钮的类并复制它-

在上图中,您可以看到类的名称是- single_add_to_cart_button。 我们会在晚些时候使用它。
第 2 步:找到颜色十六进制代码
您需要所需颜色的十六进制代码才能将其应用于按钮。
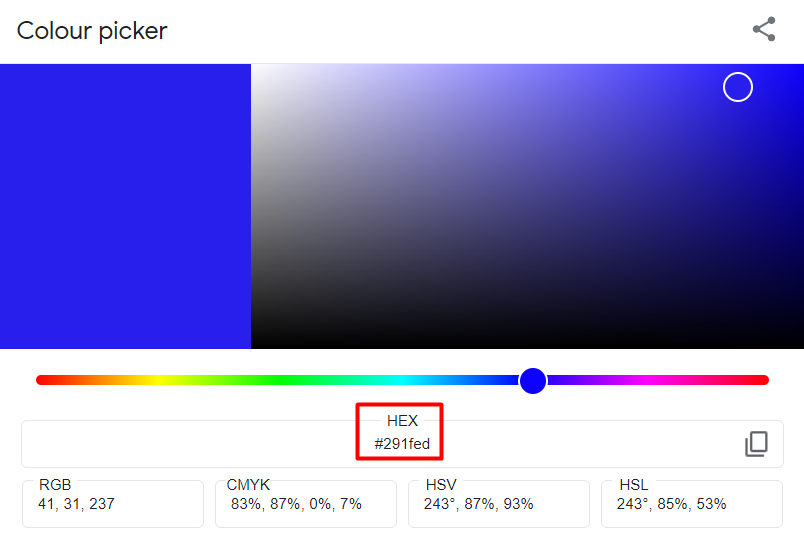
转到您的 Google 浏览器并搜索“拾色器” 。 您将获得一个调色板来为您的按钮选择一种颜色。
在这里,移动您的选择器和滑块,并将其放置在所选颜色上。 一旦决定,复制十六进制数。

在这里,我们为我们的 WooCommerce 按钮选择了颜色代码“291fed”。
第 3 步:应用新的 CSS 代码
现在我们有了按钮类和所需的颜色代码。 所以,是时候应用新的 CSS 规则了。
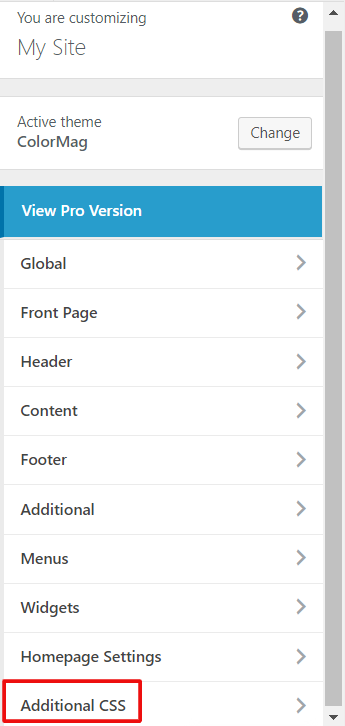
登录到您的 WordPress 仪表板并导航至Appearance → Customize → Additional CSS 。 单击选项卡后,将出现一个书写面板。

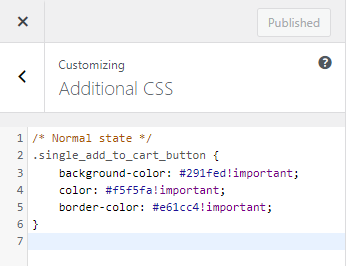
现在复制以下规则并将它们粘贴到写作编辑器中。 然后,将 Color Hex 替换为您从 Google 拾色器复制的所需颜色代码。
/* 正常状态 */ .single_add_to_cart_button { background-color: Color Hex!important; 颜色:十六进制颜色!重要; 边框颜色:十六进制颜色!重要; } /* 悬停状态 */ .single_add_to_cart_button:hover { background-color: Color Hex!important; 颜色:十六进制颜色!重要; 边框颜色:十六进制颜色!重要; }在这里,您可以找到静态按钮颜色和悬停效果的代码。

完成后点击发布。 现在,让我们从前端商店检查 WooCommerce 按钮颜色是否已成功更改。

正如您可以更改的那样,我们在这里更改了按钮的背景颜色、文本颜色和边框颜色。 但是没有必要总是使用所有的 CSS 行。 假设,您只想更改正常状态的背景颜色。 并希望保持文字颜色或边框颜色不变。 然后,.single_add_to_cart_button{background-color: Color Hex!important;} 就足以满足您的目标。
这是自定义 WooCommerce 按钮颜色的最便捷方式,因为它可以与每个主题无缝配合,并且超级容易应用。 此外,您也可以将此方法用于您网站上的其他按钮。
或者,您可以使用 WordPress 插件进行必要的更改。 您可以检查这些插件-
- WooCommerce 添加到购物车按钮自定义
- 添加到购物车按钮自定义文本和颜色
如何在 WooCommerce 中更改价格颜色
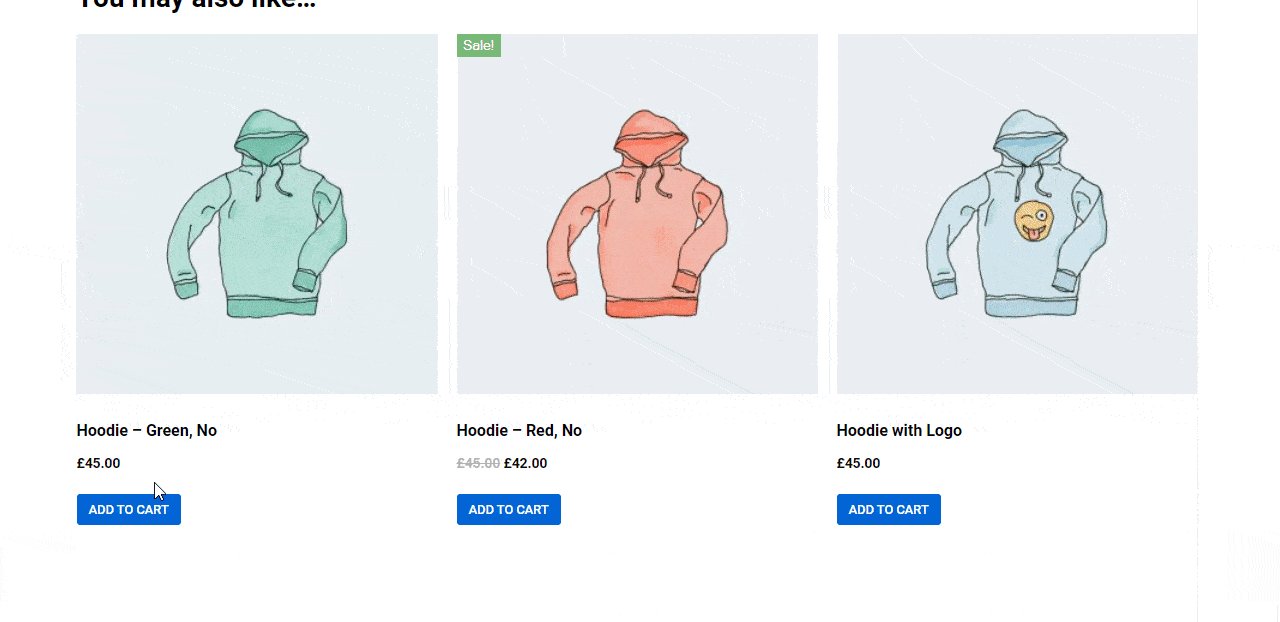
在下面的屏幕截图中,您可以看到绿色的价格:


使用不同的主题,文本的颜色会有所不同。
但是,让我们向您展示如何在 WooCommerce 中更改价格颜色。 这些是步骤-
- 第一步:检查类名文本
- Step2:找到颜色十六进制代码
- 第三步:插入新的 CSS 代码
第 1 步:检查类名文本
第一步是找到价格的 CSS 选择器。 在 Chrome 中打开 WooCommerce 网站的产品页面。 然后,右键单击价格并选择“检查”选项。
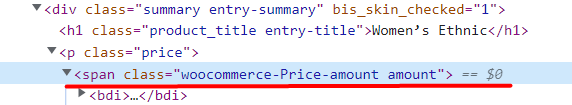
将出现一个新窗口,您可以看到为价格编写的 HTML 代码-

这意味着我们的价格金额在类别-woocommerce-Price-amount 之下。 复制类以供进一步使用。
第 2 步:找到颜色十六进制代码
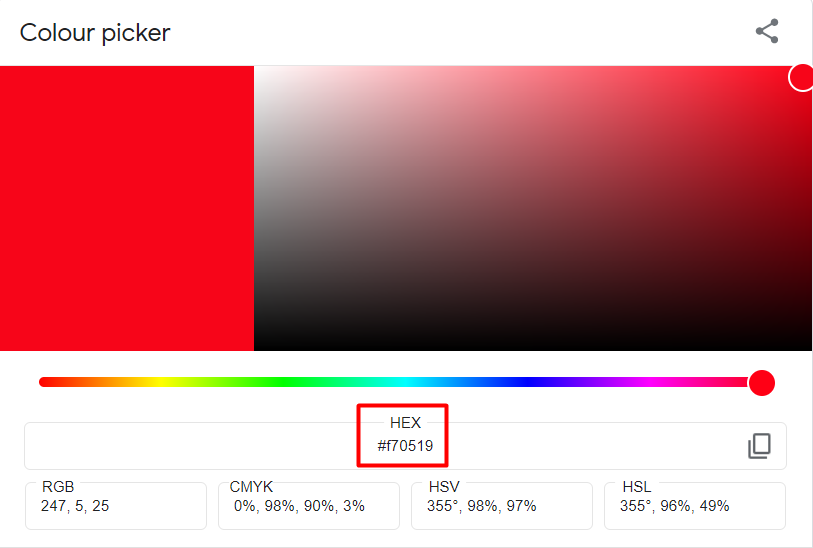
现在是时候选择要应用于价格金额的颜色了。 一种方便的方法是转到 Google 并使用术语“Color Picker”进行搜索。
通过移动选择器,您可以检查不同的颜色,直到获得所需的颜色。 找到它后,复制十六进制代码并将其保存在某个地方。

在这里,我们选择红色作为价格金额。
第 3 步:插入新的 CSS 代码
从您的 WordPress 仪表板,让我们通过导航到外观 → 自定义 → 附加 CSS转到您的主题定制器。
接下来,在代码框中插入以下规则:
/* 正常状态 */ .woocommerce-Price-amount { color: Color Hex!important; }将 Color Hex 替换为您从 Google 拾色器复制的所需颜色代码。 我会看起来像-

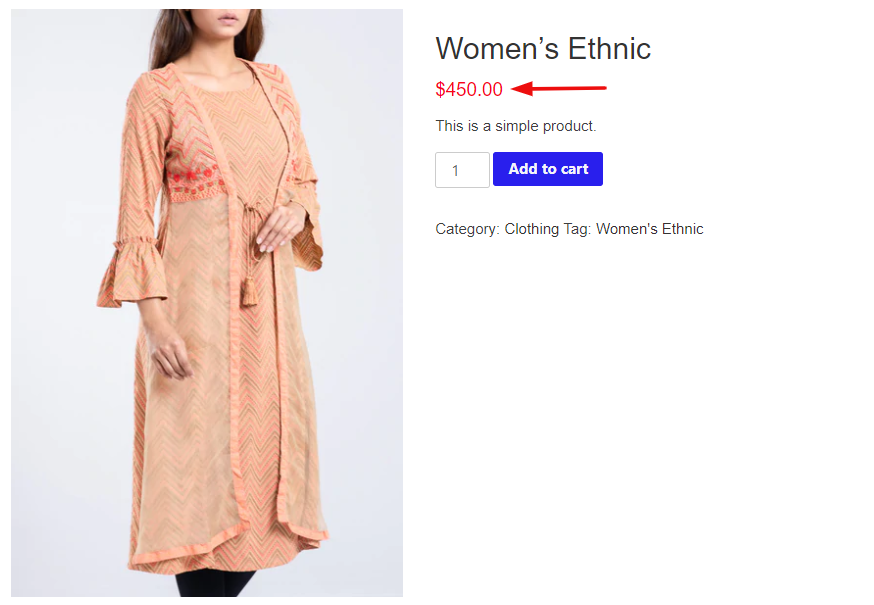
最后,点击发布按钮。 现在。 让我们从店面检查自定义视图-

与 WooCommerce 按钮颜色一样,您可以使用插件来更改 WooCommerce 价格颜色。 我们的一些编辑精选是 -
- 商店定制器
- Woocommerce 单一产品页面定制器
奖励:如何使用 Elementor 编辑 WooCommerce 产品页面

为了增强您的 Web 开发体验,您可以使用 Elementor 自定义您的 WooCommerce 产品页面。 它使您可以完全控制您的设计和产品页面布局。 而且您不需要合并操作或挂钩或插入任何代码。 使用简单的拖放选项,可以非常轻松地对您的产品页面进行必要的更改,包括新的颜色、样式、格式等。 此外,您可以在不更改选项卡的情况下通过实时预览见证所有更改
此外,Elementor 使您可以灵活地向单个产品页面添加更多功能。 例如产品附件、尺码表、360 度图像、产品视频等。
有两种方法可以编辑您的 WooCommerce 产品页面-
- 第一种方法:使用预制的单一产品页面模板
- 第二种方法:从头开始创建一个新的单一产品页面
您可以查看详细教程并了解如何轻松自定义 WooCommerce 页面的每一部分。
定制产品页面的最终预览如下所示 -

WooCommerce 产品页面定制常见问题解答
让我们来看看人们通常会问的有关 WooCommerce 产品页面定制的问题 -
1. 更改产品标题颜色和重量的代码是什么?
产品标题是产品页面中最吸引人的部分之一。 它应该具有醒目的外观,以便用户可以轻松注意到产品标题。 默认的 WooCommerce 产品标题不容易被注意到。 使用以下代码修改产品标题的颜色和格式-
.woocommerce div.product .product_title { 颜色:#f54251; 字体粗细:粗体; }2. 如何轻松编辑 WooCommerce 购物车页面?
使用 Elementor,您可以为 WooCommerce 购物车页面赋予独特的外观。 为此,您需要插件-
- WooCommerce
- 元素者
- 快乐插件免费
- 快乐插件临
激活您网站上的所有插件后,立即开始执行以下步骤:
- 步骤#1:导航到 Elementor Canvas 页面
- 第 2 步:从 Elementor Widget Gallery 拖放 WC Cart
- 第 3 步:启用优惠券和交叉销售
- 第 4 步:从样式部分自定义您的表格内容
- 第 5 步:从高级部分让您的表格更具响应性
阅读更多:如何使用 Happy Addons 自定义您的 WooCommerce 商店。
3. 如何针对 SEO 优化您的产品页面?
优化的 WooCommerce 产品页面可提高您网站的排名。 在搜索引擎上的更好位置会为您的电子商务带来更多流量。 最终,它增加了转化率并显着增加了收入。 这些是优化 SEO 产品页面的一些可行技巧-
- 遵循强大的关键字策略
- 为每个产品页面做页面搜索引擎优化
- 从真实客户那里获得反馈
- 在您的网站上使用优化的媒体文件
- 配置产品页面的面包屑
- 审核您的产品页面以解决技术问题
阅读更多: 2022 年电子商务产品页面 SEO 指南!
有效地自定义您的 WooCommerce 产品页面并开始赚取更多
电子商务成为一个竞争激烈的领域。 预计未来四年零售电子商务销售额将增长 50%,到 2025 年将达到约 7.4 万亿美元。因此,为了在这场竞争中生存,您必须具有创造力。 幸运的是,WooCommerce 为其用户提供了广泛的定制领域。
在本文中,我们讨论了 WooCommerce 产品页面的两个自定义过程——如何更改 WooCommerce 中的按钮颜色以及如何更改 WooCommerce 中的价格颜色。 这种定制非常简单,可以通过向主题定制器添加简单的代码来实现。 相反,使用 WordPress 插件为您的电子商务进行必要的定制
如果您对本教程有任何疑问或建议,请在下方发表评论。
