如何更改 WordPress 中的文本或字体颜色? 检查所有可能的方法!
已发表: 2024-03-05
您想了解如何更改 WordPress 中的字体颜色吗? 我了解到您是 WordPress 新手,想要修改网站的文本颜色。
在 WordPress Classic 或 Gutenberg 编辑器中更改颜色是一个简单的过程,可以通过多种方式完成。
在这篇博文中,让我解释一下更改 WordPress 字体颜色的可能方法。 在深入了解细节之前,您应该了解这样做的好处!
为什么要更改 WordPress 中的字体颜色?
颜色具有吸引读者注意力的力量。 让我们来看看详细的好处吧!
提高可读性- 更改适合您网站背景的字体颜色将使您的内容更易于阅读。
表示重要性- 当您突出显示或更改特定内容的文本颜色时,它将表示重要性并促使您的受众阅读突出显示的部分并采取行动。
建立品牌- 自定义适合您的 WordPress 主题的文本颜色将使您的网站成为令人难忘的平台,从而提升您的企业品牌。
尽管这些是修改网站字体颜色的优点,但如果您选择与背景不匹配的错误颜色,则会导致糟糕的体验并让您的访问者跳过阅读您的内容。
当您通过字体颜色与读者交谈时,请小心选择正确的颜色。 它可以触发他们的情绪,因此,您可以促使他们对您的号召性用语做出反应。
让我们进入正题,如何更改 WordPress 字体颜色以及可能的方法!
改变 WordPress 字体颜色的 4 种方法
WordPress 的古腾堡编辑器具有颜色自定义设置,通过它您可以快速完成工作。 如果您想要增强颜色选择,我建议安装一个插件。
您还可以使用 WordPress 主题或添加 CSS 自定义代码来更改字体颜色。 一起来看看方法吧!
- 使用古腾堡或经典编辑器更改字体颜色
- 通过 CSS 代码更改字体颜色
- 在主题定制器的帮助下更改字体颜色
- 使用插件更改字体颜色
方法 – 1 (使用 WordPress 编辑器)
正如我之前所说,WordPress 在其 Gutenberg 和 Classic 编辑器中具有默认颜色设置。
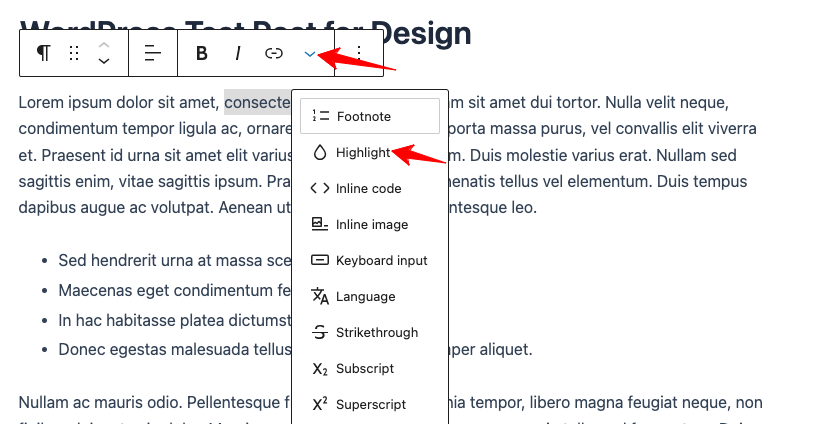
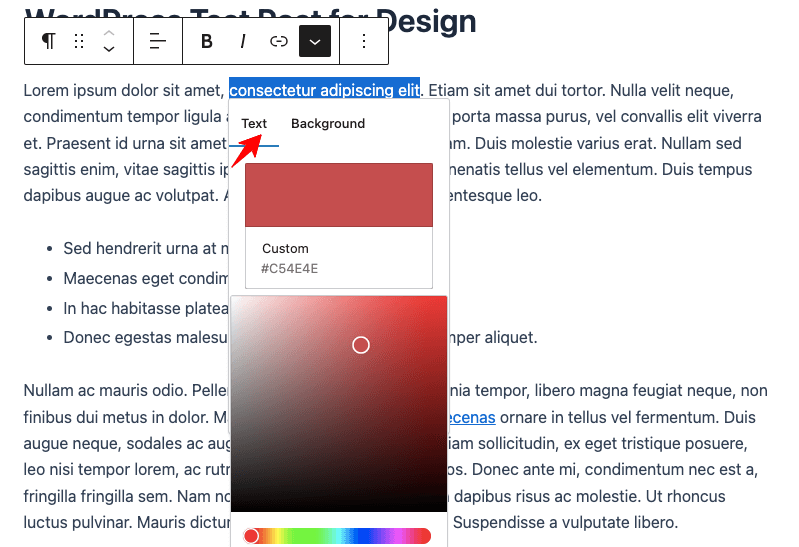
您必须在博客文章中选择特定的行、段落或标题。 然后,单击下图所示的“向下箭头符号”,然后选择“突出显示”>“文本” 。

选择您想要的颜色; 就是这样!

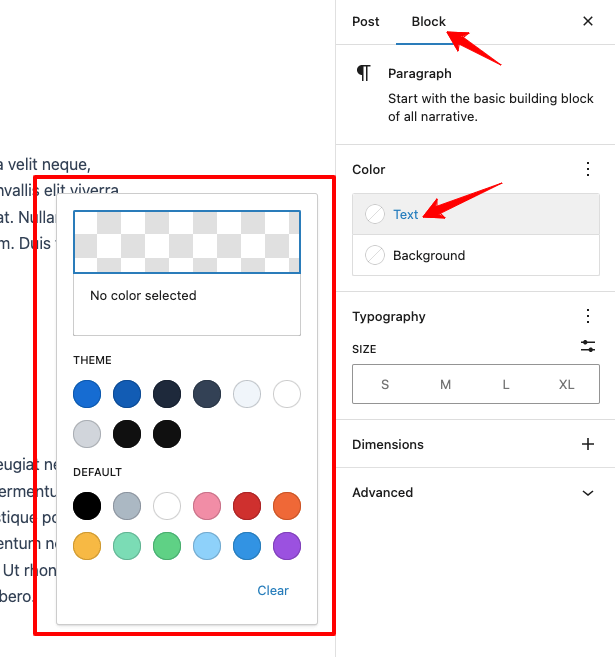
要更改古腾堡编辑器中整个块的字体,请使用右侧“块”选项卡下的默认颜色设置。 只需选择您喜欢的颜色,它就会被应用。

与古腾堡一样,WordPress 的旧经典编辑器具有下图中显示的颜色设置选项。
选择您喜欢的文本,然后单击您想要的颜色。
方法 – 2(使用 CSS 代码)
登录您的 WordPress 仪表板,转到外观 > 自定义
它将把您重定向到自定义部分; 点击“附加CSS ”
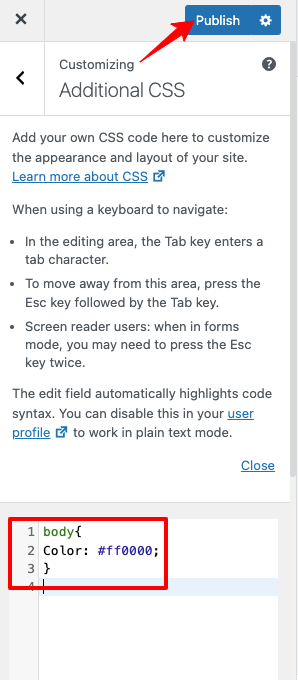
代码 1 –要更改整个站点文本颜色,请添加以下 CSS 代码(请参阅下图以供参考),然后单击“发布”。
body{ Color: #ff0000; } 
代码 2 –要更改帖子部分中的文本或字体颜色,请包含以下 CSS 代码。
.entry-content p{ color:#ff0000; }代码 3 –要更改网站的文本或字体链接颜色,请粘贴下面的 CSS 代码。
a { Color: #ff0000; }代码 4:添加此 CSS 代码以更改帖子部分中的文本或字体链接颜色。
.entry-content a { color:#ff0000; }
方法 – 3 (使用 WordPress 主题)
不想实施所解释的方法来更改 WordPress 中的字体颜色? 使用您已安装的主题!
在这里,我将详细介绍Astra、GeneratePress和Elementor等知名 WordPress 主题。
使用 Astra 主题更改 WordPress 字体颜色
Astra 是著名的 WordPress 可定制主题。 它包括更改字体颜色的设置。
转到WordPress 仪表板 > Astra > 自定义
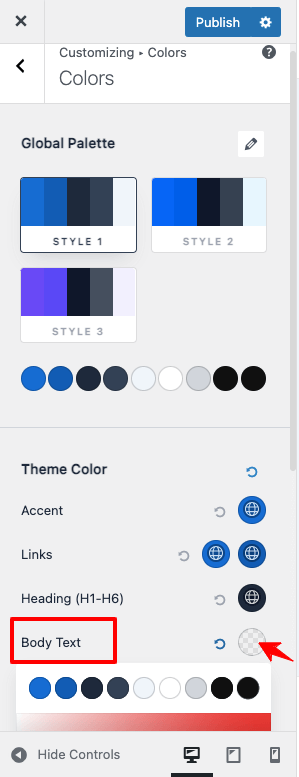
现在,单击全局>颜色>主题颜色,点击“正文文本”部分,然后选择您想要的颜色。

如何更改Astra主题链接字体颜色?
和以前一样,访问WordPress 仪表板 > Astra > 自定义

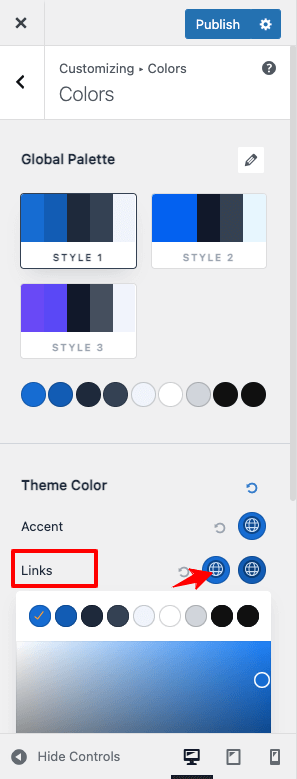
转到全局>颜色>主题颜色,单击“链接”部分,然后选择您喜欢的颜色。

如何更改GeneratePress主题中整个网站的字体颜色?
在WordPress 仪表板 > 外观 > 自定义中
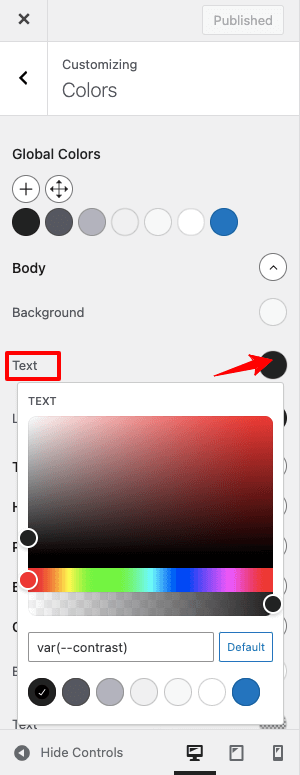
现在, 转到“颜色”>“全局颜色”>“正文” ,单击“文本”部分,然后选择所需的颜色。

如何更改GeneratePress主题中的字体链接?
进入WordPress 仪表板 > 外观 > 自定义
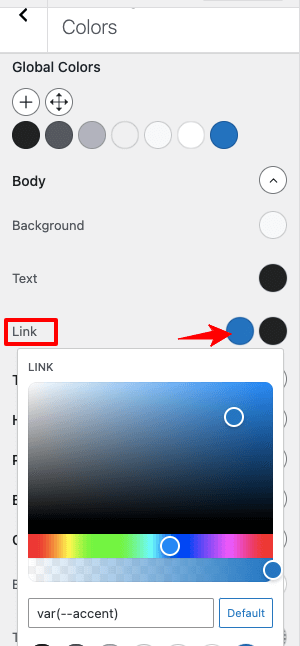
转到“颜色”>“全局颜色”>“主体”,然后单击“链接”部分选择您想要的颜色。

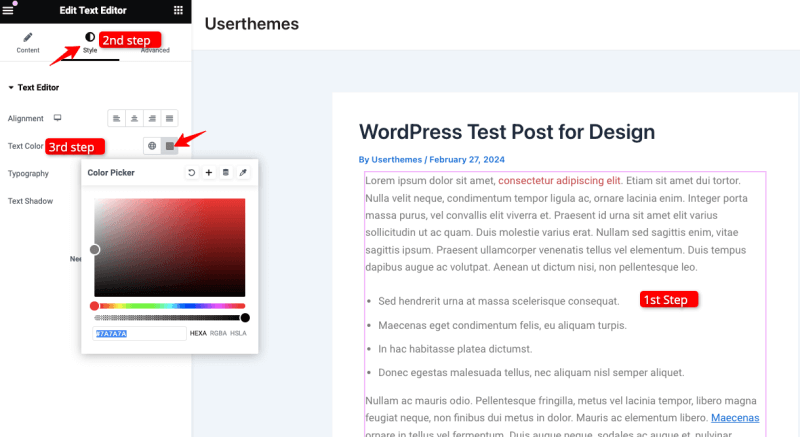
如何在 Elementor 页面生成器中更改字体颜色?
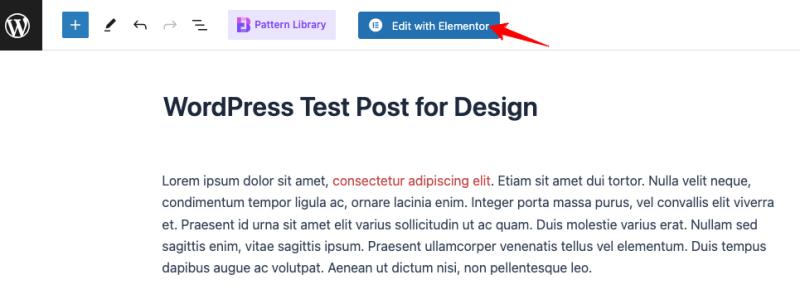
在帖子部分中,单击“使用 Elementor 编辑”

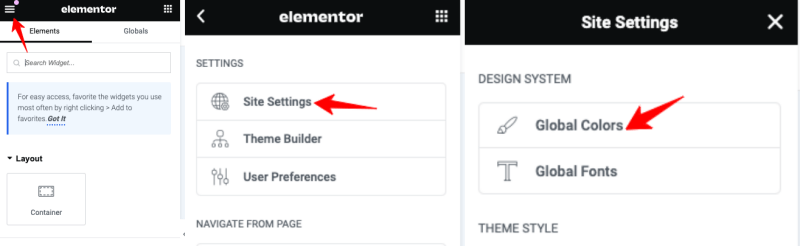
单击左上角 图标,选择站点设置 > 全局颜色

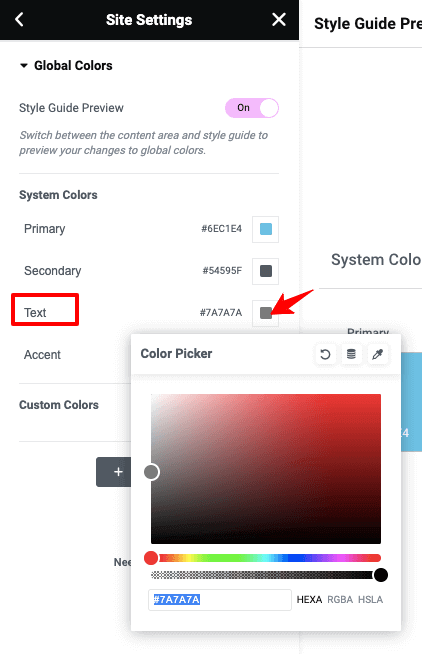
颜色部分将打开,并使用“文本”的设置来更改字体颜色。 选择您喜欢的颜色后,不要忘记点击“更新”。

如何更改Elementor 中帖子的文本颜色?
在帖子部分,单击“使用 Elementor 编辑”
在文本部分中,查看左侧的“样式”选项(如下图所示)并选择您需要的颜色。 就是这样!

方法 – 4(使用 WordPress 插件)
当您需要详细的颜色自定义功能时,请选择插件选项,因为它提供对文本的完全控制,例如更改字体样式和大小以及向文本添加背景颜色和图像。
有几个插件可以完成这项工作; 我推荐“古腾堡的基本块”插件。 这个免费的 WordPress 插件包含 40 多个令人惊叹的块,可帮助您制作更加个性化的令人惊叹的网站。
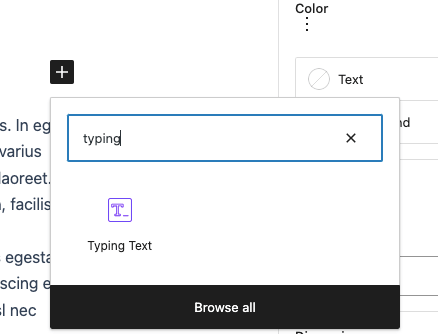
安装并激活此插件。 转到需要在 WordPress 中更改字体颜色的页面或帖子。 搜索基于文本的块 -键入文本和高级标题。

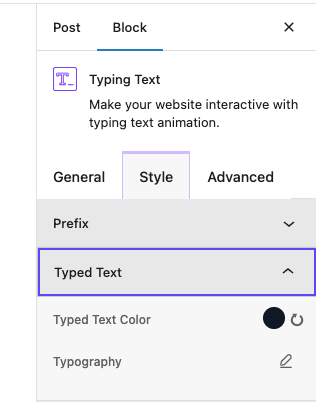
转到块设置 > 样式。 在这里,您将获得文本每个部分的颜色设置选项,包括其背景。 借助该插件,可以根据需要设计文本。

包起来
字体颜色在用户体验和商业品牌中起着至关重要的作用。 您必须谨慎选择与您的网站背景相匹配的正确颜色。 否则,您的读者会对糟糕的颜色组合感到沮丧并永远跳过您的网站。
由于我已经使用 WordPress CMS 十多年了,我已经解释了在 WordPress 中更改文本颜色的所有可能方法,并希望您能选择一种适合您的方法。
我最喜欢的方法是利用默认颜色设置并添加 CSS 代码以脱颖而出。 我很高兴有机会回答如何更改 WordPress 中的字体颜色的问题。 如果您需要设置文本颜色的帮助,请在此处发表评论。
