如何在 WordPress(终极指南)2022 中更改字体
已发表: 2022-11-12- 在 WordPress 上更改字体的选项
- 字体是什么意思?
- 为什么需要新字体?
- 最后的话
有很多方法可以更改 WordPress 中的字体。 本文将探讨字体的含义以及如何在 WordPress 中更改字体。
您的 WordPress 网站是您的一部分,您使用的文本字体将在您网站的整体品牌标识和设计中发挥关键作用。 它还可以帮助您提高内容的可读性,并使您的网站显得专业和现代。
您不能随心所欲地更改 WordPress 博客上的字体。 你必须确定你的改变会带来什么。 使用正确的字体可以让您在竞争中脱颖而出,提高品牌知名度和用户转化率,从而挽救您的企业声誉。
错误的字体会使您的企业失去信誉并且看起来很糟糕。 因此,在选择或更改 WordPress 中的字体时需要小心谨慎。
有关更多类似指南,您可以阅读我们的教程:如何识别字体:2022 年 5 种最佳工具
在 WordPress 上更改字体的选项
更改字体时,您可以从以下任一选项中进行选择:
- WordPress 网站编辑器
- 全局样式字体编辑器
- 使用 WordPress 定制器更改字体
- 使用字体插件
- 使用 CSS 代码
- 手动添加 Google 字体
WordPress 站点编辑器允许您以任何方式编辑您的网站。 使用站点编辑器,您可以使用块来编辑站点的格式,从页眉到页脚到侧边栏和页面内容。 很少有网站有支持 WordPress 网站编辑器的主题。
但是,如果您的网站有一个支持它的主题,这里有一个使用 WordPress 网站编辑器更改字体的简单分步过程。
如果您想访问您的站点编辑器,您必须使用使用块来导航网站的块主题。
使用 WordPress 站点编辑器
第 1 步:登录 WordPress
使用您的用户名和密码登录 WordPress。 不要忘记勾选记住我框,这样您就不会在一段时间后退出。

第 2 步:访问您的仪表板
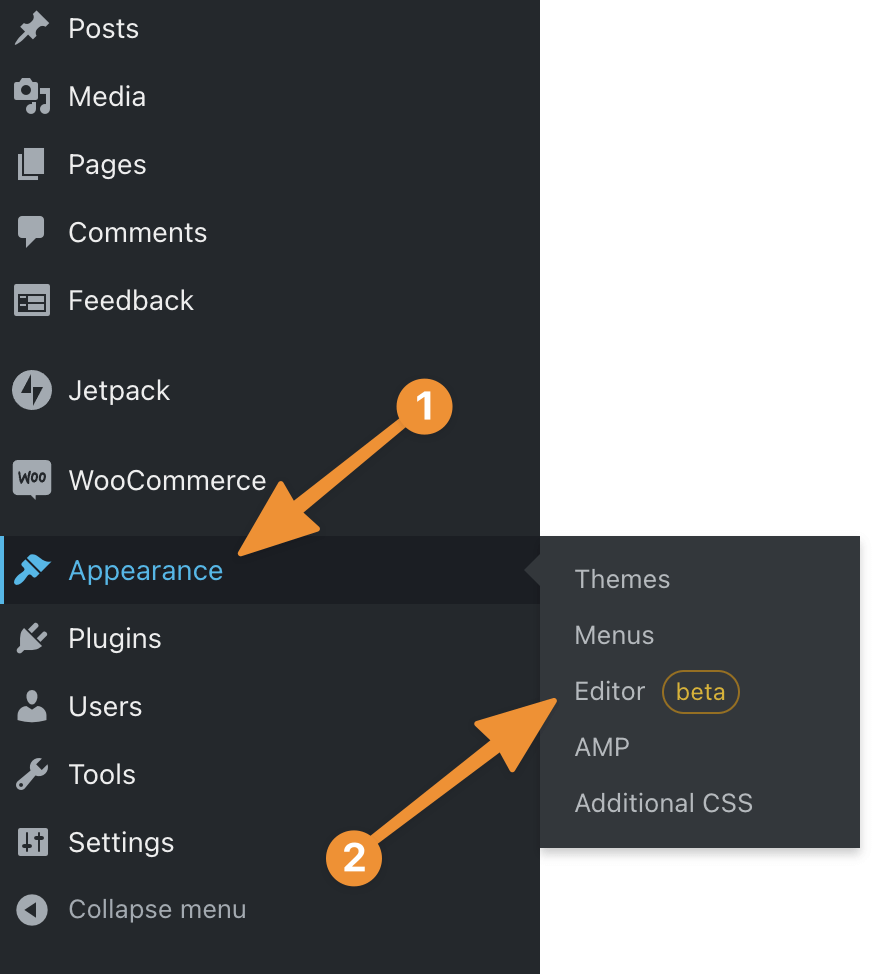
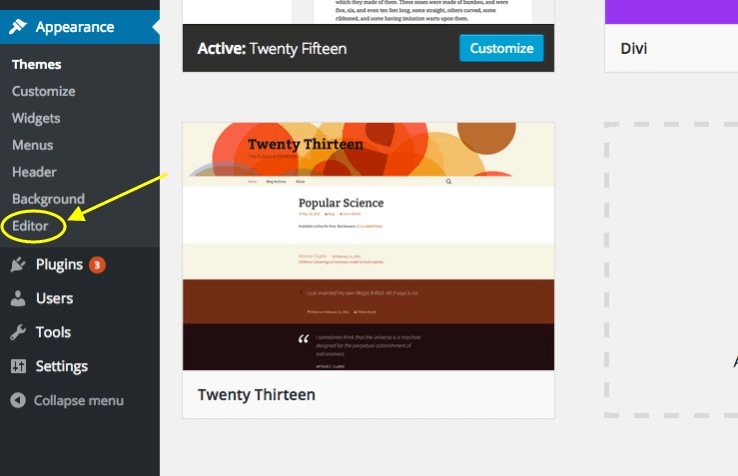
登录并访问 WordPress 管理面板后,您会在仪表板的左侧看到一个外观图标。 将光标悬停在外观上,然后单击编辑器选项。

单击编辑器将打开您的 WordPress站点编辑器。

第 3 步:导航您的站点编辑器页面
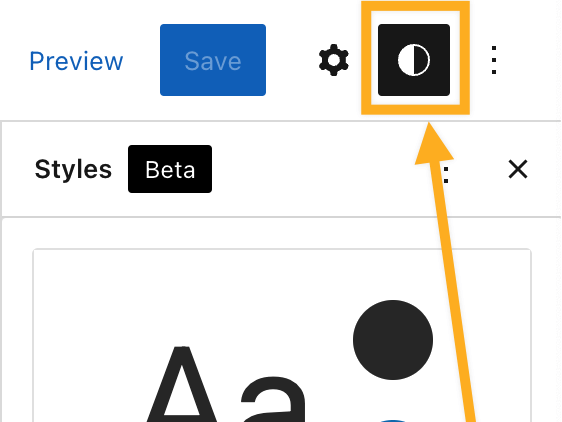
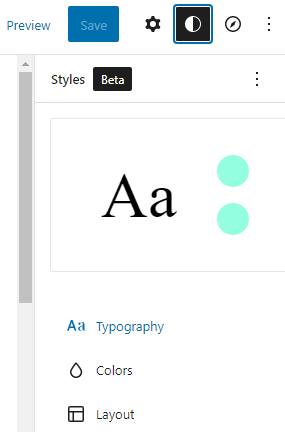
白色和黑色的半圆框在站点编辑器页面的右上角表示您的样式图标。 单击此图标,它将显示几个选项。

第 4 步:选择您的字体
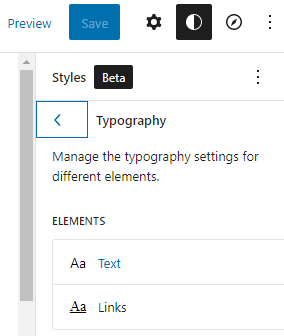
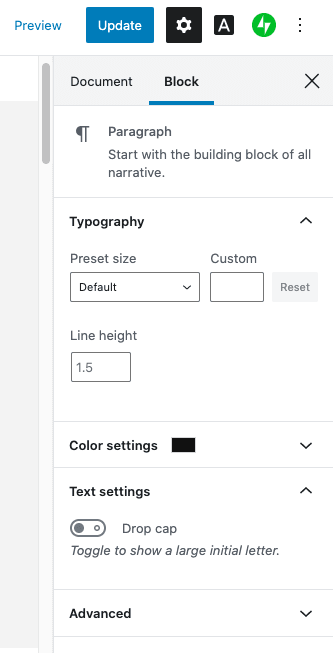
单击样式图标后,选择排版,检查您想要的字体,然后保存。

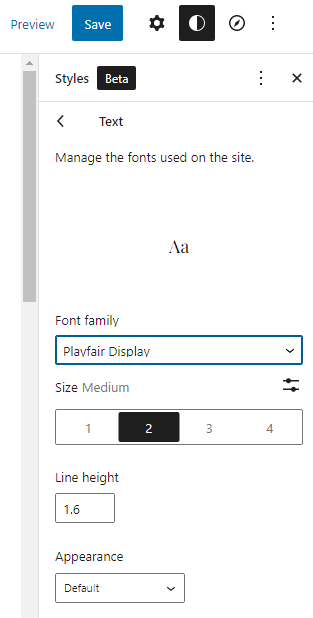
第 5 步:如果您想更改网站上的每种字体,也可以选择文本或链接。

选择文本会将您带到屏幕,其中包含字体系列、大小、行高、外观和其他添加到您的字体。

站点编辑器为您提供了一种简单、流畅和全面的字体更改方法。 它为 WordPress 编辑带来了新的控制水平。 您可以使用站点编辑器更改网站上的任何字体,包括页脚、链接和页眉。
全局样式字体编辑器
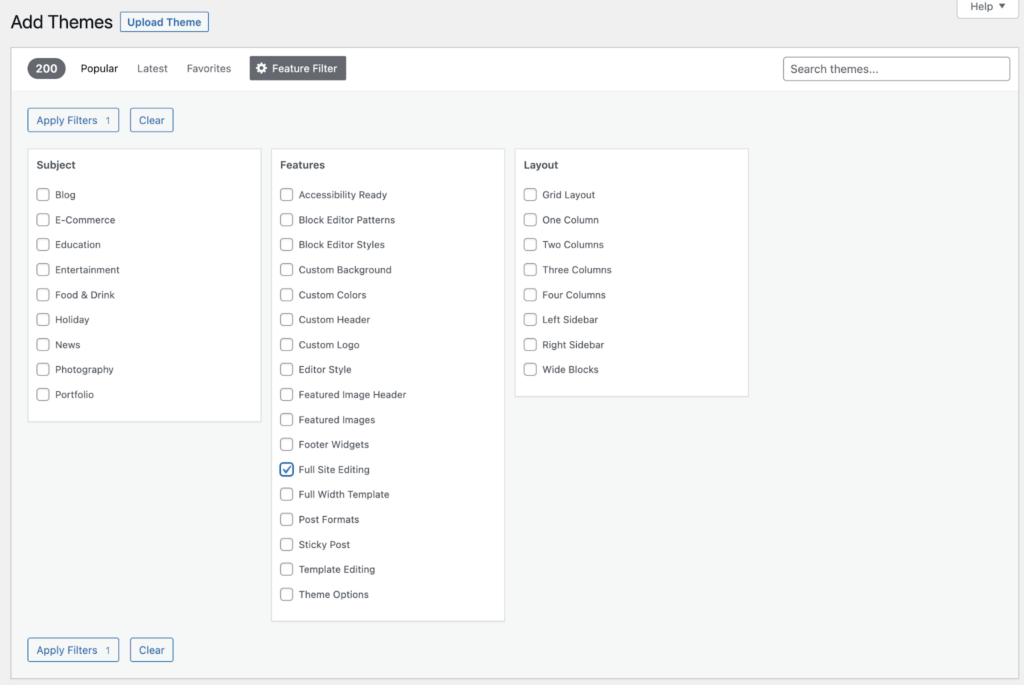
除了使用 WordPress 站点编辑器之外,如果您的站点具有支持它的主题,您还可以使用全局样式字体编辑器来更改您的字体。 如果您想走这条路线,请遵循以下指南。
第 1 步:添加新页面
登录并访问您的 WordPress 仪表板后,单击页面图标。 然后,您可以单击现有页面或“添加新页面”选项卡。 这样做将使您可以访问您的 WordPress 编辑器页面。

第 2 步:导航到“全局样式”选项卡。
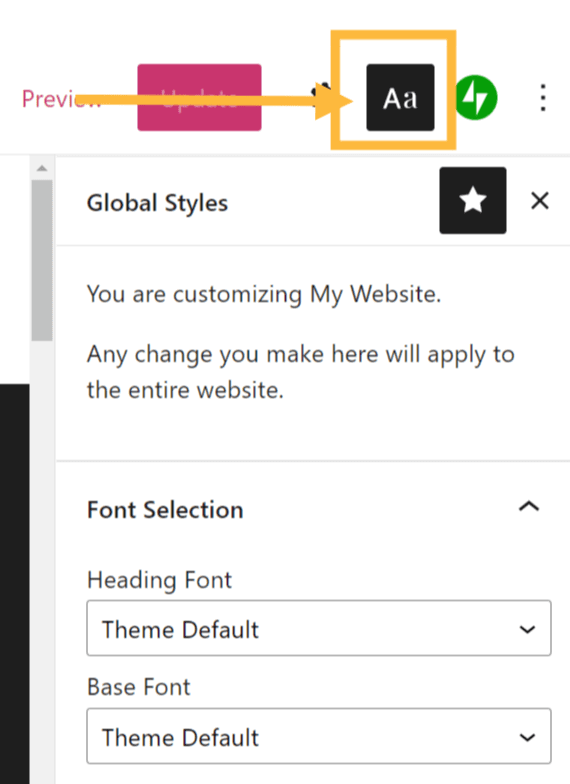
在您的 WordPress 编辑器页面上,您将看到全局样式选项卡,该选项卡显示为Aa图标。 单击该图标将显示字体选择的下拉菜单。 在字体选择选项卡上,您将看到可以从中选择的各种字体选项,例如基本字体和页眉字体。
例如,选择标题字体将更改您网站上所有标题的字体。 标题可以包括帖子、小部件标题、评论标题、帖子标题和图像标题。 选择基本字体将 更改网站上菜单和主体文本中文本的所有字体。
从下拉菜单中选择您喜欢的字体后,您所做的任何更改都应立即生效。 您应该重新加载预览页面以在您的网站上查看新字体。
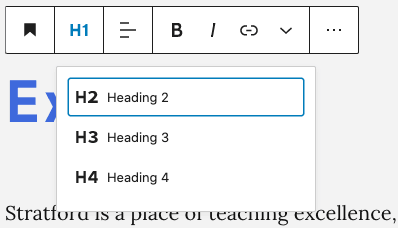
附加步骤:您可以使用块编辑器调整字体大小。

使用块编辑器可以更轻松地更改站点上块之间的字体大小。 您可以为您的标题在 H1、H2、H3 等之间自由选择。

使用 WordPress 定制器更改字体
第一次尝试使用 WordPress 发布您的网站时,您可能已经注意到为您提供的默认定制器与您听说的定制选项之间的差异。
使用 WordPress 定制器更改字体是最用户友好和方便的选项之一。 定制器允许您使用字体和页面布局的设计和样式。
如果您有兴趣使用 WordPress 定制器更改字体,以下是有关如何做到这一点的分步技术。
步骤1:
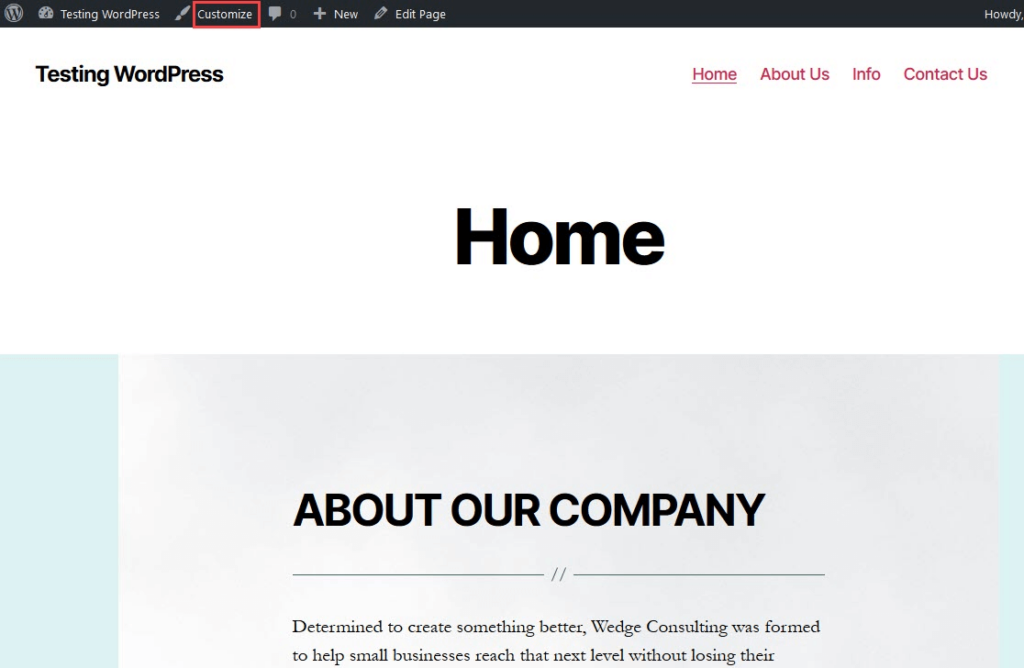
登录 WordPress 后,您可以通过两种方式访问定制器页面。 您可以单击外观选项卡并选择自定义,也可以单击站点名称并选择自定义。 无论您采取哪条路线,都会将您带到定制器页面。

或者

第2步:
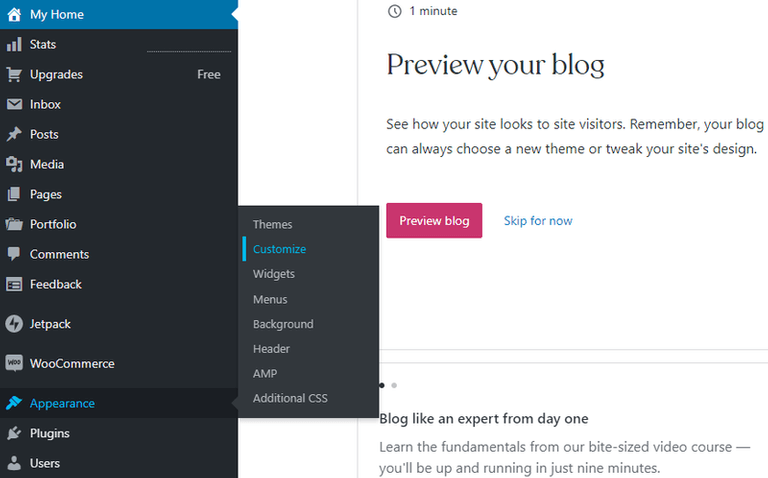
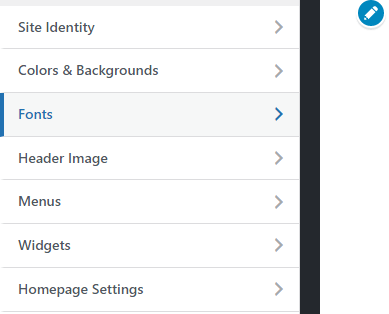
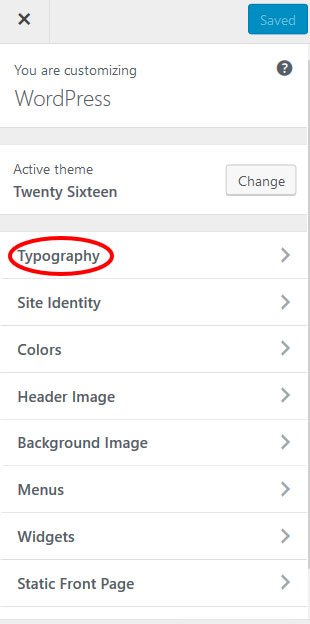
选择自定义选项卡后,您会注意到左侧边栏菜单上有一些下拉选项。 单击字体选项。

请注意,某些网站主题不支持定制器选项。 如果您的网站是这样的,您可以从本指南中的其他选项中进行选择。
第 3 步:
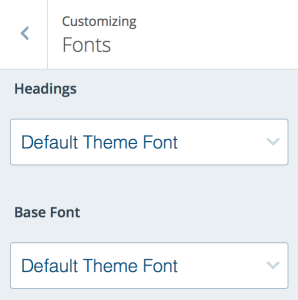
单击“字体”选项卡后,您可以进行所有必要的字体更改。 例如,您可以更改标题和基本字体以适合您的口味。

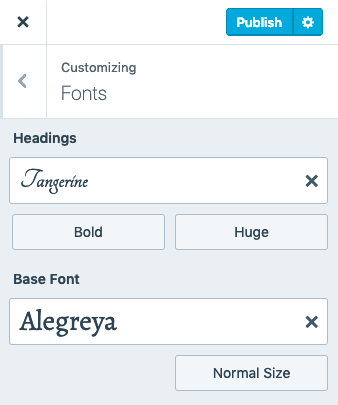
如果要更改字体大小,
要更改标题的字体样式,请单击字体左侧和下方的选项。 根据您选择的字体,有多种样式可供选择。
当您单击字体选项时,您将看到字体的实时预览。

注意:在 WordPress.com 上,您可以更改基本字体和标题。 如果您有自托管网站,则可以更改博客的字体、标题和一般字体。

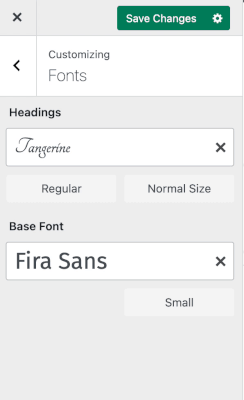
在任何一种情况下,您所要做的就是从下拉菜单中选择字体,完成后,单击顶部的保存更改。 此更改将反映在您网站的每个页面上。
第 4 步:当您对所选字体感到满意时,发布您的网站,或者如果您想稍后进行更多更改,请将其保存为草稿。
您还可以通过单击自定义字体旁边的X来重置字体。

定制器有一些挫折,尽管它提供了一种快速简便的方法来更改整个 WordPress 网站使用的字体。 首先,它的字体选项有限。
其次,它会随着页面加载逐渐加载字体,这可能会导致您的网站发生明显变化。 此外,访问者可能会觉得这很奇怪。 这将减少他们对您网站的体验。
使用字体插件
字体插件使更改字体变得容易。 您可以在您的网站上安装插件。 使用插件时,WordPress 可以轻松更改网站的字体。 您可以安装的一些插件是 Google Fonts、Custom Adobe Fonts、OMGF 等。
其中许多插件允许您手动将字体添加到您的站点。 在查看可供选择的插件时,请查看评分、好评以及开发人员的回复。 您可以在测试后删除或停用插件。 这将帮助您选择最适合您的插件。

如果您打算使用 WordPress.com,最好使用WordPress Pro计划使用一些插件
使用 Google 字体更改字体
当今 WordPress 更改字体的最佳工具之一是 Google 字体。 它允许您免费和完全访问许多可供选择的字体。 您可以从 Google 字体上提供的各种字体类别中为您的网站提供美妙的外观。
Easy Google Fonts 插件是最广泛使用和流行的插件,用于更改 WordPress 中的字体。 这个插件让您更容易更改您的 WordPress 字体并将您的网站直接连接到谷歌的数据库。
使用谷歌字体更改 WordPress 字体的第一步是从 WordPress.org 下载 Easy Google Fonts 插件并安装和激活它。 安装并激活插件后,转到设置选项卡并浏览可用的字体样式列表。 选择所需的字体样式并记下其样式和名称。
下一步是返回您的WordPress 仪表板,单击外观选项卡并转到自定义。 在自定义菜单上,将有一个新的排版选项。 此选项在您安装插件后出现。
在新的排版菜单中,您会找到网站所需的所有 google 字体。 您可以从之前的插件菜单中选择您搜索并记下的字体。

使用 CSS 代码
CSS 是另一种可用于更改 WordPress 字体的工具。 下面将解释使用 CSS 更改 WordPress 字体的各种方法。
通过 Theme 的 CSS 样式表
您将需要 Font Pair 和 Web Font Blender 等工具来访问您选择的字体。
第 1 步:要编辑主题的样式表,请在外观菜单上向下滚动并单击Editor 。

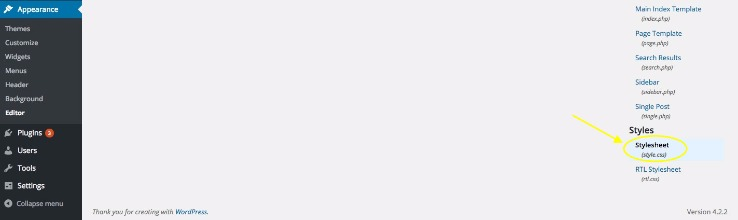
第 2 步:单击编辑器选项卡后,您应该会看到一个选项列表 在屏幕的右侧。 单击样式选项下的样式表。

或者
您可以复制样式表代码,如下所示:
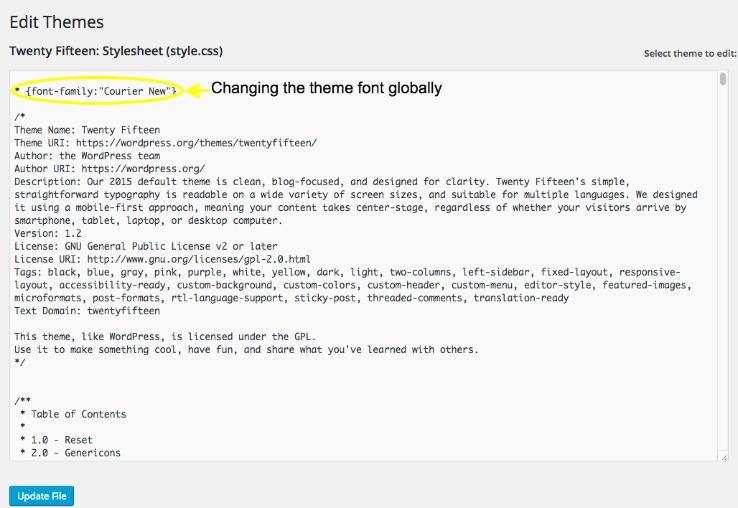
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }第 3 步:获得 CSS样式表后,您可以通过在样式表顶部输入带有字体的代码行来全局编辑字体。
例如* {font-family:”Garamond New”} 或 * {font-family:”Courier New”}

这只是使用 CSS 全局更改 WordPress 字体的众多方法之一。
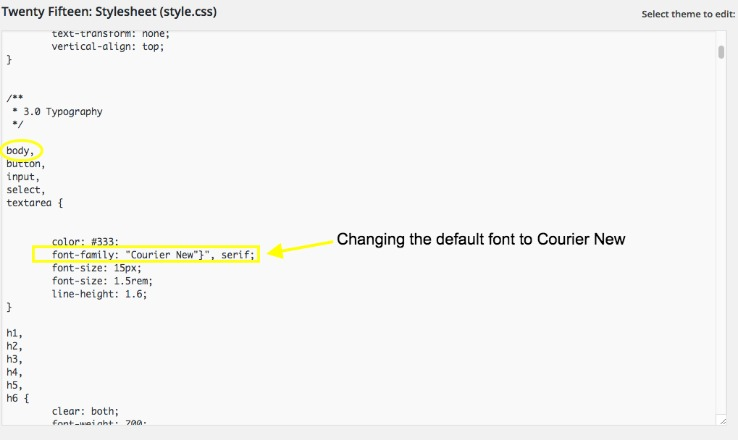
要更改特定主题区域(例如输入、正文或按钮)的字体,您必须已识别CSS 样式表中的代码片段。
要更改博客文章正文中使用的字体,您必须确定正文字体样式的定义位置。 这两个过程都可能非常痛苦。

或输入以下代码:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }此外,您还可以在此处获得有关如何将本地字体添加到 WordPress 主题的完整指南
手动添加 Google 字体
第 1 步:您需要做的第一件事是复制并粘贴WordPress主题文件的代码。 然后,去谷歌字体库选择你想要的字体。

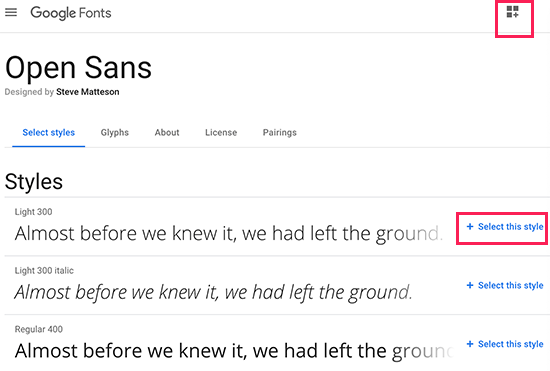
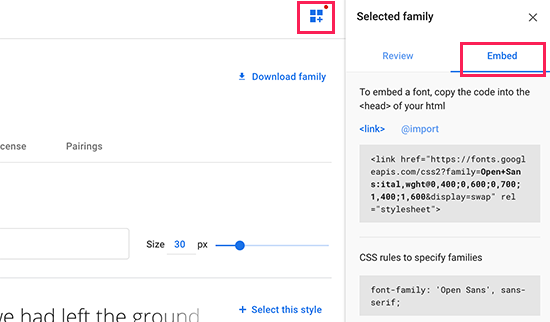
第 2 步:对于每种选择的字体,使用+ 选择此样式按钮选择您要在博客上使用的字体样式。 然后,单击“嵌入”选项卡 在边栏中复制该字体样式的代码。

您网站的主题可能不支持您要查找的字体。 如果发生这种情况并且您不喜欢页面构建器或不熟悉编码,那么专用字体插件是您最好的选择。
您可以从两种类型中进行选择:“上传器”和字体嵌入插件。 在您的网站中嵌入字体的插件通过从专门的目录(如 Google Fonts)中绘制来做到这一点。 此类插件的一个示例是Google Fonts Typography。
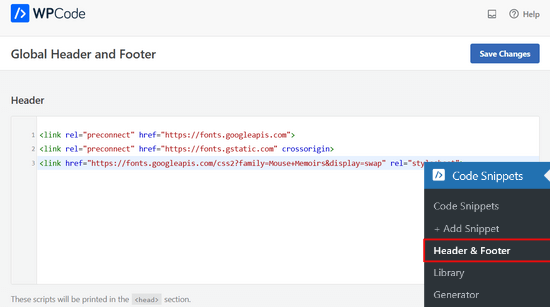
您可以编辑主题的header.php 文件并将代码粘贴到 <body> 标记之前,如下图所示。 您还可以安装 WPCode 插件以使其更容易。

完成后单击保存更改以确保保存所做的所有更改。
您可能有兴趣了解如何在 Revolution Slider 插件中添加自定义字体:如何在 Revolution Slider 中添加自定义字体
字体是什么意思?
大多数人将字体视为字体。 但是,尽管有一些相似之处,但两者的区别却大不相同。 字体是一组具有特定大小和样式的可显示或可打印的文本字符或版式。
每种字体都有其独特的用途和个性,可用于显示可读性,同时强调特定的感觉或想法。
另一方面,字体是一种文本设计风格,由无数不同重量和大小的文本字符组成,
一些常见字体样式的示例
现在有无限数量的字体样式可供使用。 除了免费的现成字体外,平面设计师还经常设计他们的字体以供使用。 以下是当今使用的两种最常见的字体样式。
衬线字体
衬线字体是一些旧字体。 他们的高龄常常与古典、浪漫、优雅、正式和既定的情绪联系在一起。 流行的衬线字体包括 Times New Roman、Georgia 和 Garamond。
衬线字体具有传统的外观,通常用于印刷书籍和报纸。 衬线字体是那些在字符边缘有细线的字体。 因为“sans”这个词的意思是“没有”,所以无衬线字体缺少这些额外的线条。
无衬线字体
无衬线字体具有更现代的外观,并且通常在网上使用。 它们被描述为“sans”,意思是“没有”,因为它们缺少区分衬线字体的笔画。 无衬线字体有助于表示整洁、简单、平易近人或现代性。
为什么需要新字体?
选择字体是使您的网站具有独特外观的绝佳方式。 更改字体的原因有很多,但大多数都归结为一些简单的偏好。 您很可能希望受到关注、给人留下深刻印象或脱颖而出。
字体通常不能单独做任何这些事情,但是当与其他设计元素结合使用时,它可以产生显着的差异。 您应该使用与主题或入门网站的默认字体不同的字体。
几乎所有 WordPress 主题都包括更改字体、字体大小和颜色选项。 但是,这些选项对于每个主题都是独一无二的。 在 WordPress 网站上更改字体时,主题的内置排版设置是最快和最好的起点。
如果您选择的主题有一些自定义选项,请尝试本指南中的其他选项之一。 根据您使用的主题,您将获得不同的选项。 一些主题可以让您轻松自定义自己,而其他主题则需要您使用高级选项。
特别是字体选择对网页设计有两个重要影响。 首先,可用性是必要的。 如果您在网站上使用难以阅读的字体,则需要帮助才能实现通知访问者的主要目标。
字体的易读性将决定访问者是留在您的网站上并了解有关您的品牌的更多信息,还是沮丧地离开并访问竞争对手的网站。 它还会影响您网站的可访问性,因为有阅读障碍或视觉障碍的用户可能难以理解小字体或复杂的脚本。
字体为您的网站设定了正确的基调。 字体选择对您的网站在品牌方面的设计有第二个影响。 虽然我们经常关注基于文本的内容的内容,但从视觉的角度来检查它也是谨慎的。
最后的话
字体是识别您的网站的一种方式。 就像身份对于一个人一样,字体对于一个人也是如此。 决定更改您的 WordPress 字体意味着您想要一些不同的东西,并且您愿意改进您网站的排版。 正如您在本指南中所了解的,您可以使用不同的选项更改字体。
手动选项易于访问,不需要先验知识。 Google Fonts 和其他插件还允许您在字体之间进行无缝转换。 使用 CSS 代码更改字体需要一些技术知识。
本指南对您有所帮助。 为什么不从今天开始更改字体?
