如何更改 WordPress 中的字体(适用于所有主题)
已发表: 2024-04-11如果您对如何更改 WordPress 中的字体感到困惑,我不会责怪您。 这可能会有点令人困惑,因为方法有所不同,具体取决于您使用的是较新的块主题还是较旧的经典主题。 在本教程中,我将引导您使用前者的内置选项和后者的免费插件选项来更改字体。 (剧透警告:这两种方法都非常适合初学者。)
要点
- 现代 WordPress 主题具有内置字体库功能,可让您直接通过 WordPress 访问 Google 字体。
- 较旧的经典主题没有这些功能,但您可以使用免费插件来解锁其他字体。
- 这两种方法都允许您在全局(整个网站)和本地(在各个页面和帖子内)更改字体。
如何更改现代块主题中的字体
随着 WordPress 6.5 的发布,不仅可以更改字体,而且还可以通过本机字体库功能访问一千多种额外字体,这变得非常快速和容易。 只要您使用块主题,那么摆弄插件或浪费时间浏览具有您想要的字体库的主题的日子就结束了。
访问完整站点编辑器 (FSE)
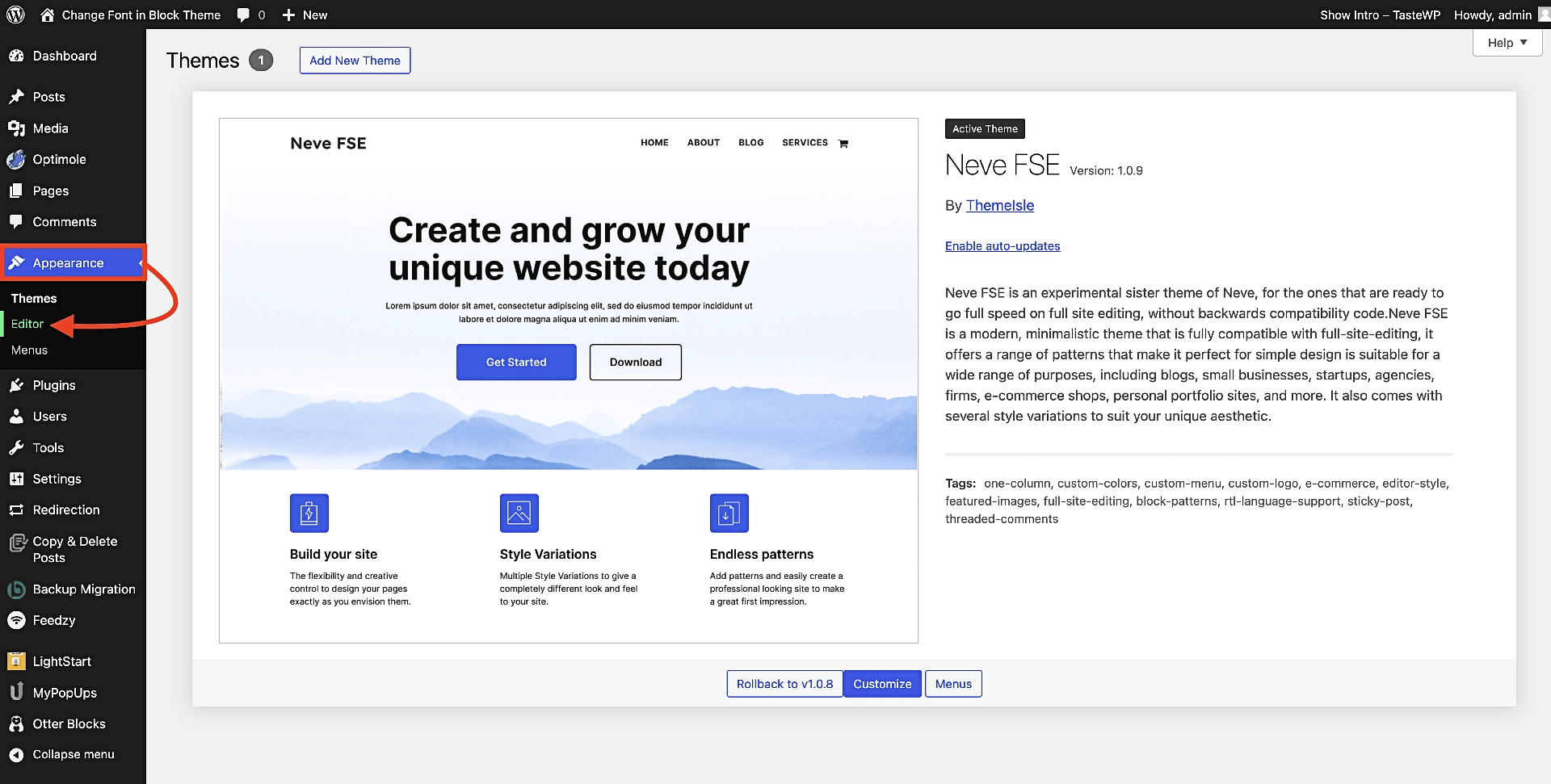
首先,从 WordPress 仪表板,转到外观 → 编辑器以打开完整站点编辑器:

⚠️ 如果您在“外观”下没有看到“编辑器”选项,而是看到“自定义” ,则意味着您使用的是经典主题而不是块主题。 您可以切换主题并安装块主题(如上图所示的 Neve FSE),或者跳至本指南的经典主题部分。
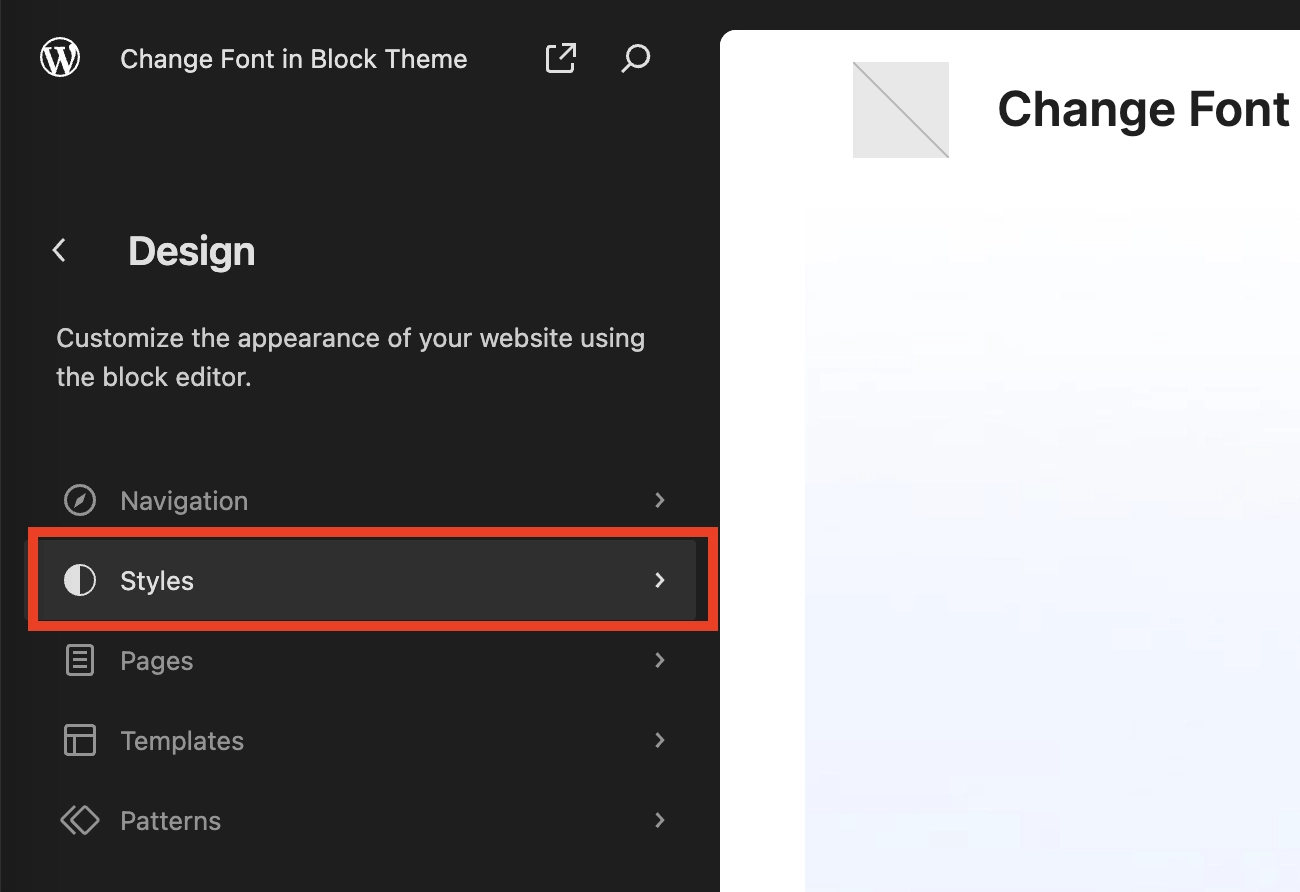
一旦您点击Editor ,您就会直接进入 FSE 界面,您可以在其中从菜单中选择样式:

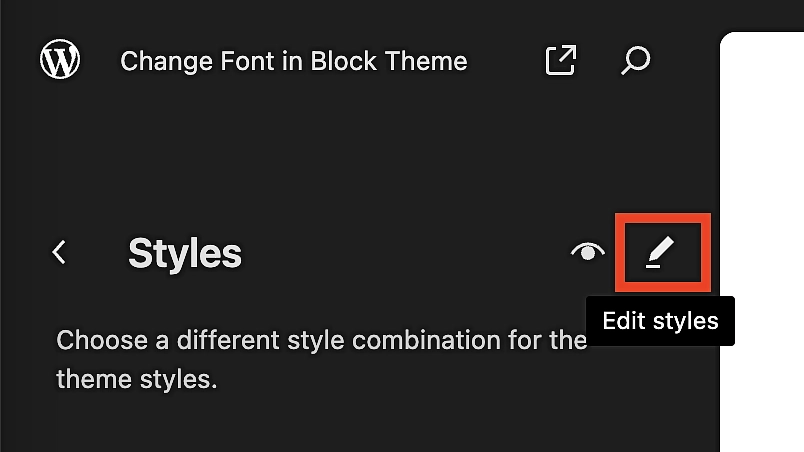
在弹出的子菜单上,找到小铅笔图标并单击它:

找到字体库并集成 Google Fonts
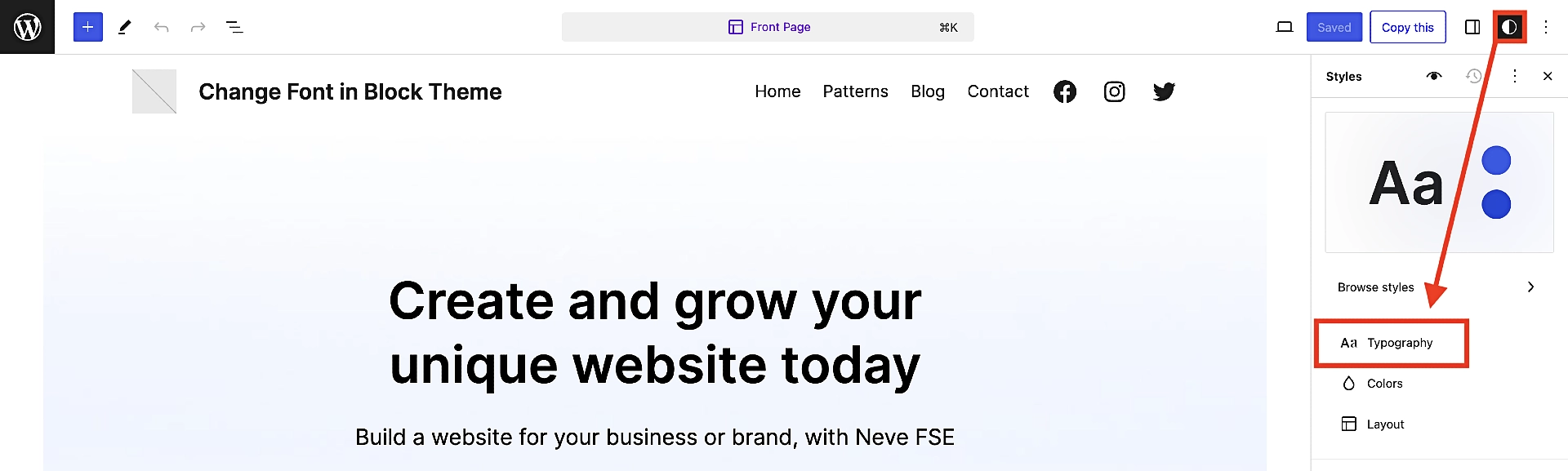
上一步将带您进入实际的编辑器,默认选择样式(分割圆圈图标)。 从那里,单击版式:

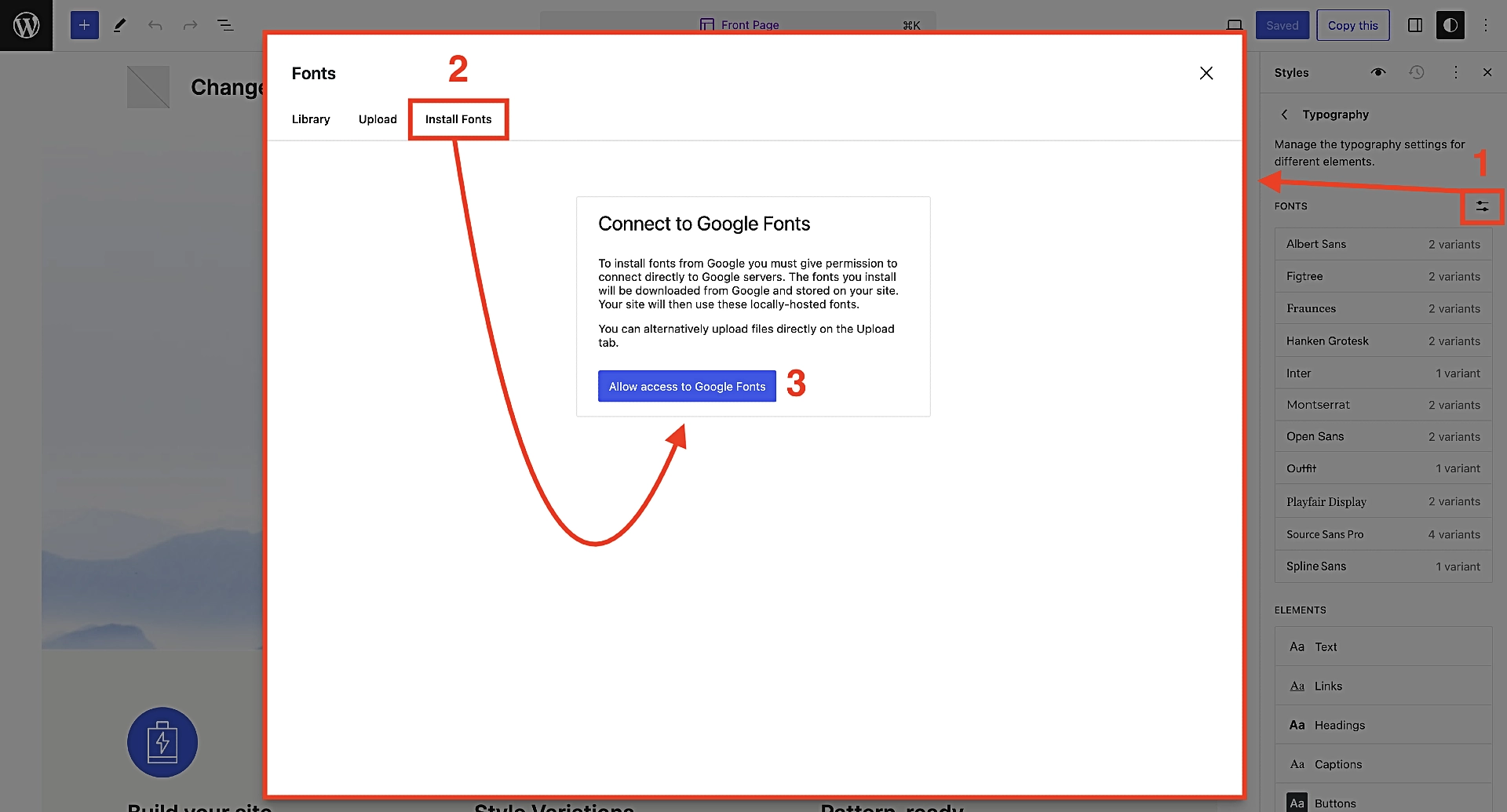
这将向您显示可用的字体列表,但要连接到 Google Fonts 并解锁 200 多页的字体选择,您还需要点击三下:
- 首先,单击标题为FONTS 的副标题右侧的图标。 它看起来像两条堆叠的线,其中嵌入了点。 这将打开字体库。
- 接下来,点击字体库中名为“安装字体”的第三个选项。
- 最后,单击“允许访问 Google Fonts” 。

就是这样!
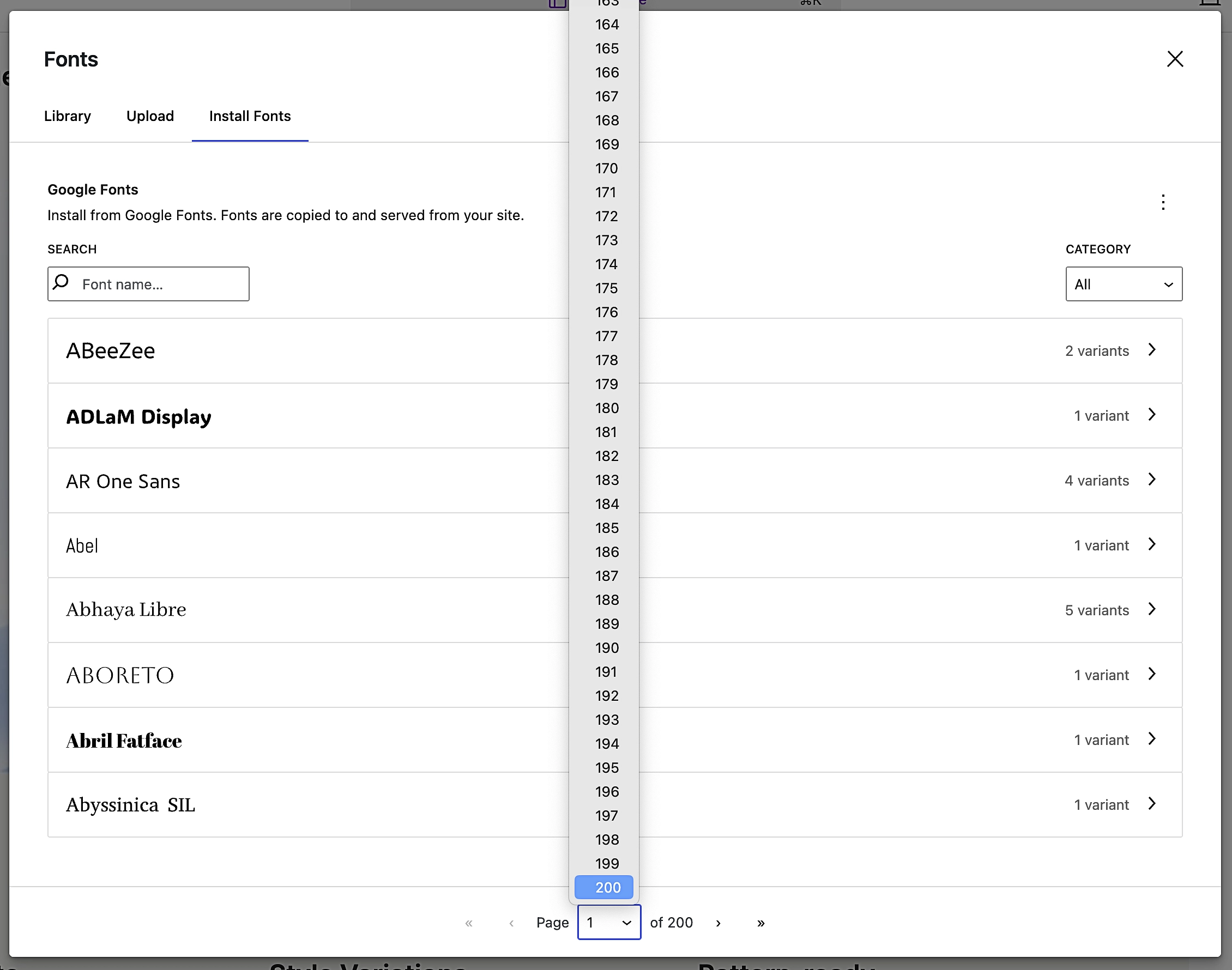
您现在会发现您可以访问如此多的字体,以至于您需要一整天的时间才能滚动浏览所有字体。 如果您需要一些帮助来缩小选择范围,请查看我们的最佳 Google 字体选项集合以获取一些灵感。

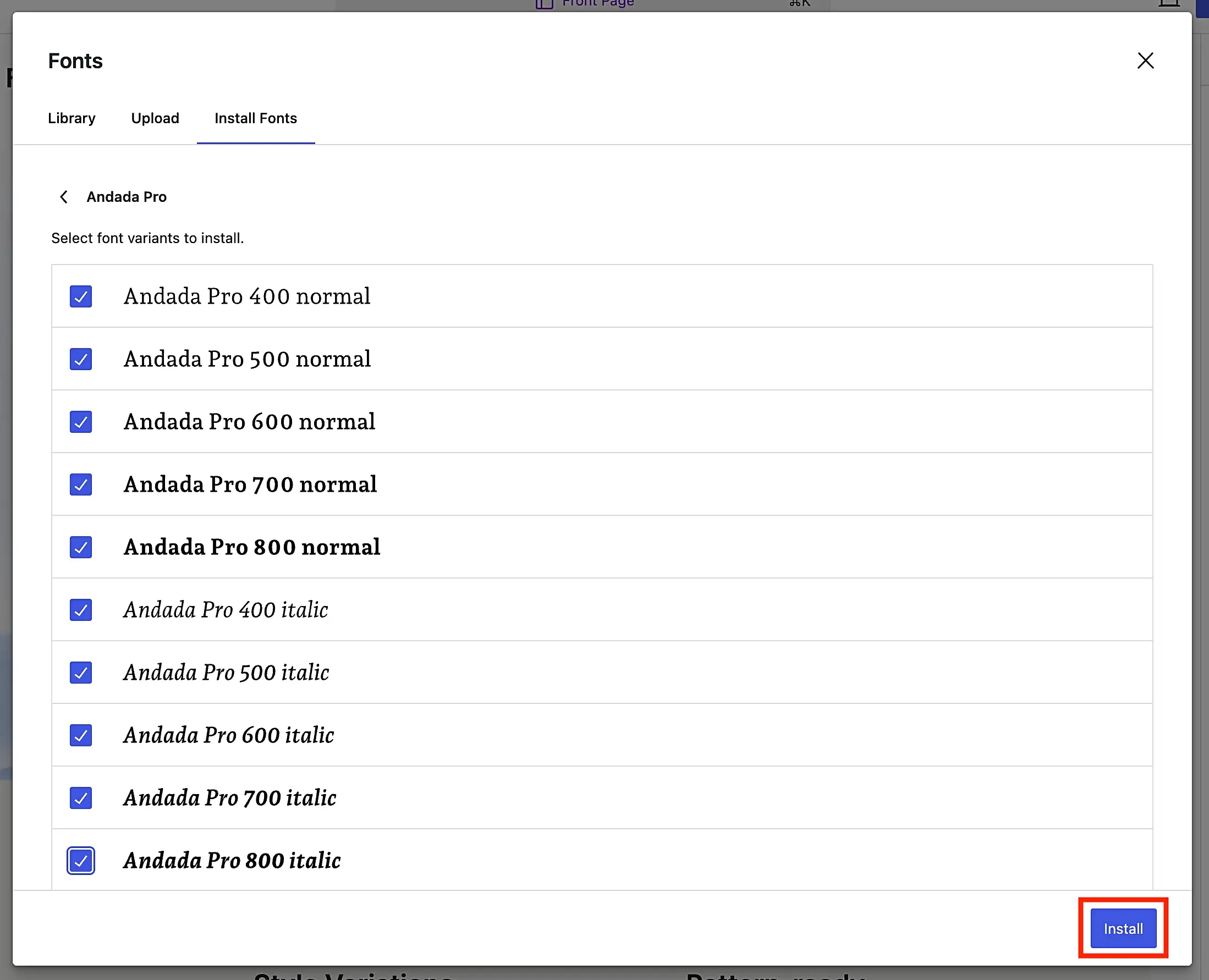
找到您喜欢的字体后,单击它。 如果字体有多种变体,只需选择您喜欢的变体,准备好后,点击右下角的安装:

假设一切顺利,您将收到一条确认/成功消息:

全局选择和编辑您的字体
现在您已准备好将您的字体选择全局应用到您网站上的各种文本。
只需按 X 退出字体库选择屏幕,即可返回到更通用的 FSE 编辑屏幕。
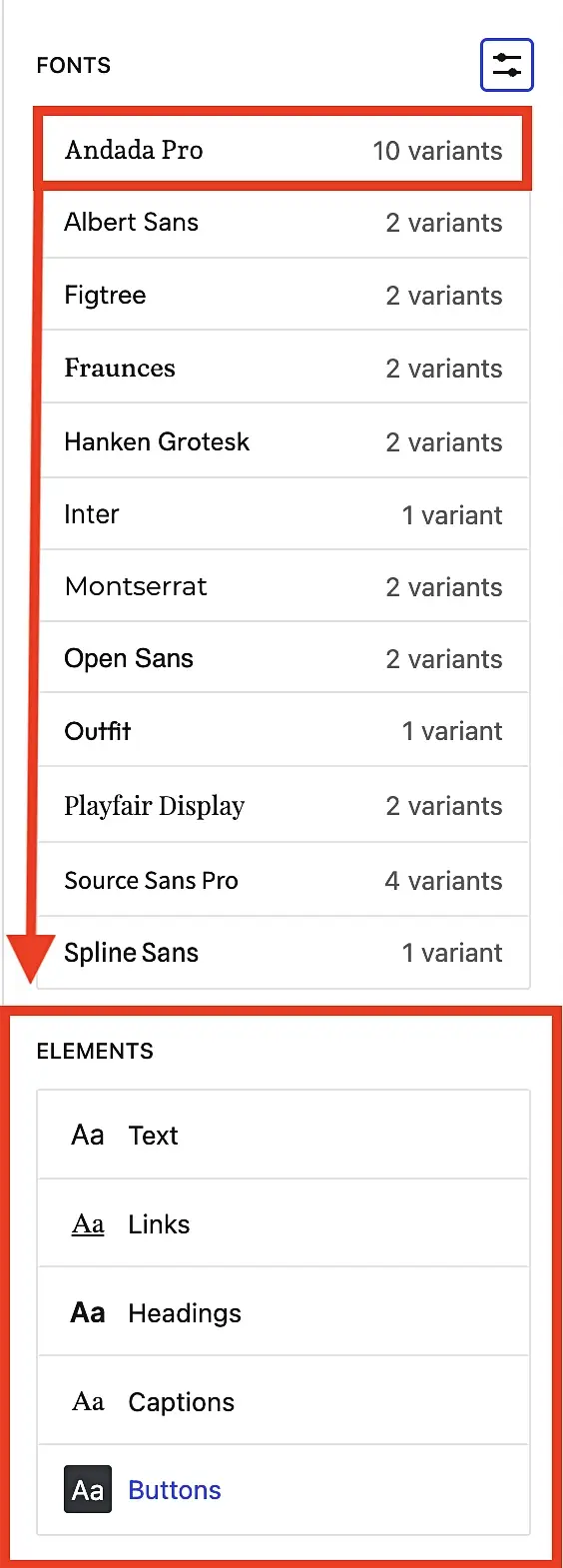
在那里,您将看到您安装的字体反映在右侧菜单的“字体”选择中。 在这个特殊的例子中,我们选择了Andada Pro ,现在可以看到。
您还会注意到“元素”区域,其中包含全局文本选择的类别:
- 文本
- 链接
- 标题
- 字幕
- 纽扣
例如,假设您想将新选择的字体应用为整个网站的标题字体。 要实现这一点,您可以单击“元素”区域下的“标题” 。
在这里,您可以将其应用于所有标题(即 H1 到 H6)或仅应用于特定标题。

然后,您可以对所有字体元素重复此过程,直到获得满意的外观。
💡 对于一些很棒的字体配对想法,请查看我们关于如何选择 WordPress 字体的文章。
在本地选择并编辑您的字体
好的,现在您知道如何设置全局排版样式,确保您的网站访问者拥有一致的体验,并且您的页面和帖子看起来很专业。 但是,如果您有特殊原因要覆盖特定文章或页面的这些设置,该怎么办?
这实际上很容易做到。 就是这样:
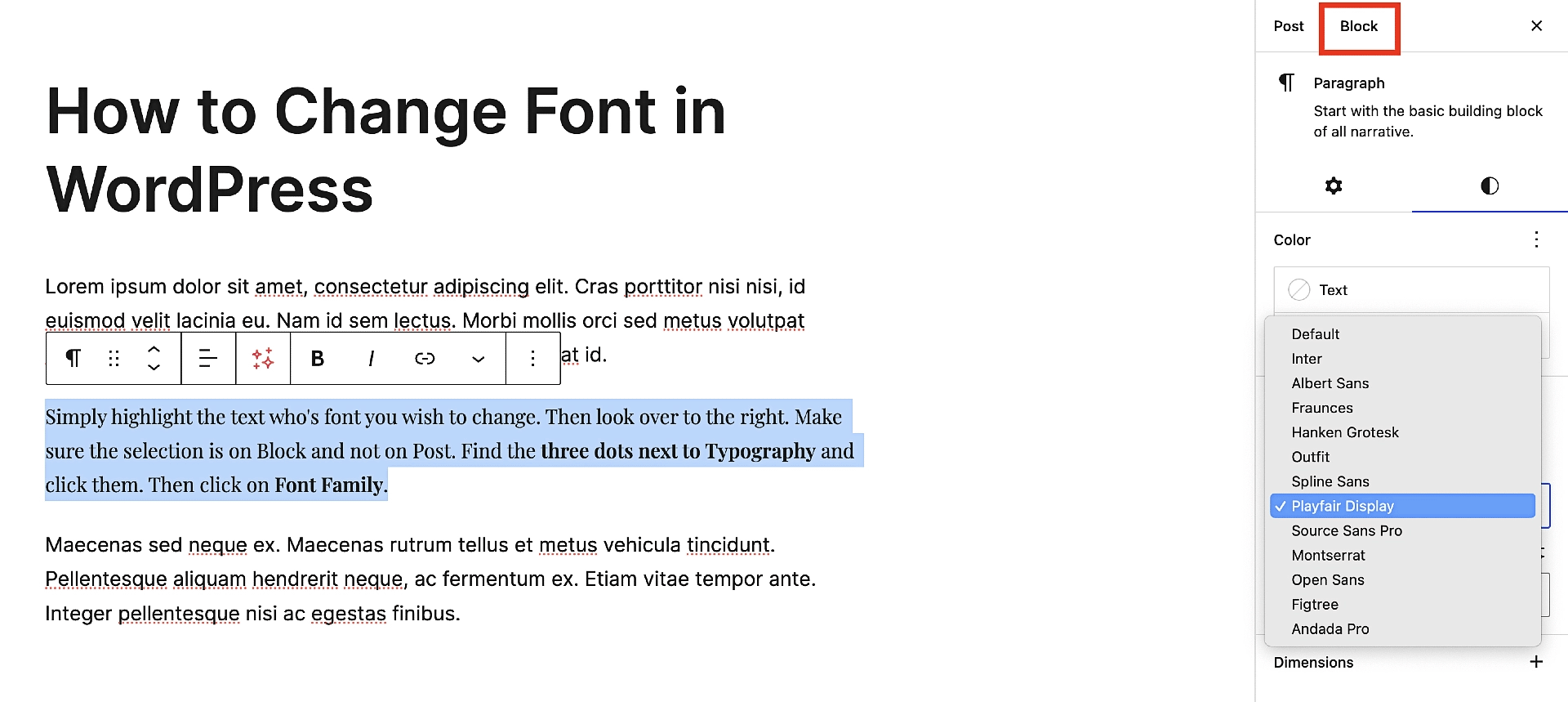
首先,进入您想要添加自定义字体的页面或帖子。 然后找到包含您要自定义的文本的文本块。 您可以单击该块将其选中,也可以突出显示文本本身。 之后,再次查看右侧菜单,确保选中“Block” ,然后单击“Typography”旁边的三个点。 然后点击字体系列。
您将看到Font和Size都将设置为Default 。 只需单击“字体” ,然后从下拉菜单中选择您想要的字体即可。 您突出显示的文本将立即转换为您想要的自定义字体,覆盖您之前创建的全局设置。

⚠️专业提示:避免过度使用本地字体自定义。 如果您对字体调整太多,可能会显得不专业,访问者也可能会觉得很奇怪,从而降低他们向您购买或返回您的网站的可能性。 简而言之,谨慎使用它并有充分的理由。
如何使用插件更改经典主题中的字体
经典 WordPress 主题依赖于本机 WordPress 定制器进行样式和设计定制,这意味着您通常会在那里找到主题的字体选择。 根据您选择的主题,您可能有大量的默认字体选择……或者您可能几乎没有。
不过别担心。 无论您拥有哪种经典主题,我们都会向您展示如何再次访问 Google Fonts,以便您有足够多的选择。
这次我们将使用流行的免费字体插件来完成工作。
 字体插件 | 谷歌字体排版
字体插件 | 谷歌字体排版当前版本: 3.6.1

最后更新时间: 2024 年 4 月 6 日
奥林巴斯-谷歌-字体.3.6.1.zip
字体插件适用于任何经典的 WordPress 主题,并允许您从 Google 提供的 1,400 多种免费字体中进行选择。 与 FSE 方法相比,它的一个缺点是,除非您升级到该插件的 Pro 版本,否则它不会让您在本地托管字体。
为了向您展示它是如何工作的,我们将使用一个名为Twenty Twenty One的较旧的默认 WordPress 主题。 我们回溯到那么远的原因是因为《二十一》之后的所有其他默认 WordPress 主题都允许您使用我们已经描述过的 FSE 方法。
安装并激活字体插件
首先,安装并激活 WordPress.org 的免费字体插件。 该过程与安装任何其他插件相同:
转到插件→添加新插件。 然后在搜索框中,开始输入“字体插件”,您应该会看到它相对较快地自动填充在结果中。 接下来,单击“立即安装” ,等待几秒钟,当“立即安装”按钮变为“激活”后,再次单击它。
在定制器中选择全局字体
接下来,我们将前往定制器来设置全局字体设置。 通常,这是通过仪表板转到“外观”→“自定义”来完成的,但在这种情况下,您可以使用插件本身的子菜单向前跳一步。
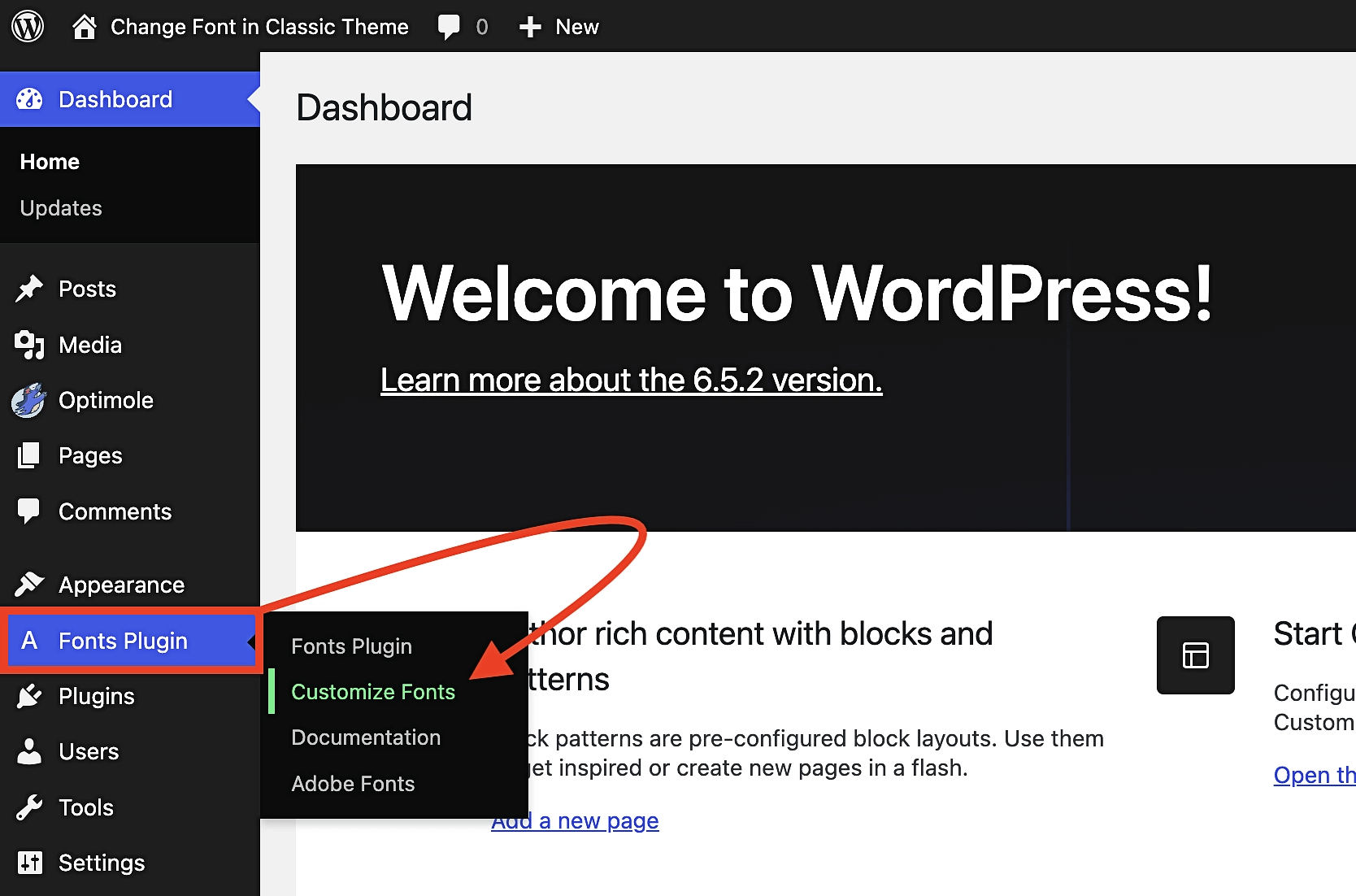
转到字体插件→自定义字体。

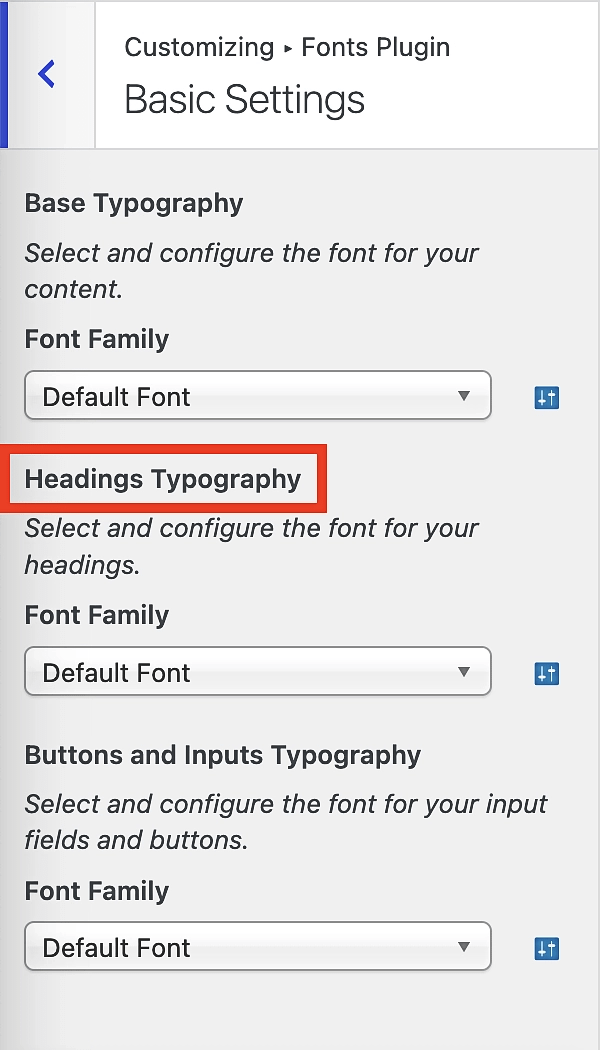
在下一个屏幕上,您要关注的两个选项是“基本设置”和“高级设置” 。 描述它们之间差异的最简单方法是,基本设置(顾名思义)使事情变得简单,而高级设置可让您在更深层次上微调字体选择。
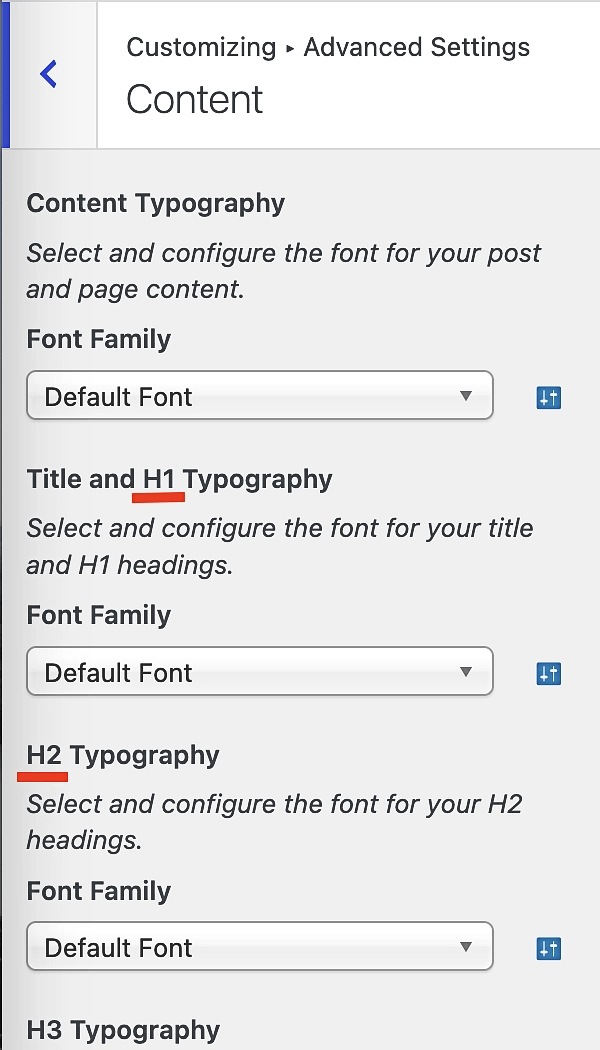
最明显的例子是标题的选择。 在基本设置中,标题的字体选择是通用的 - 这意味着您选择的任何字体都将应用于 H1、H2、H3 等。 相反,在“高级设置”下,您可以为每个单独的标题类型指定所需的字体:


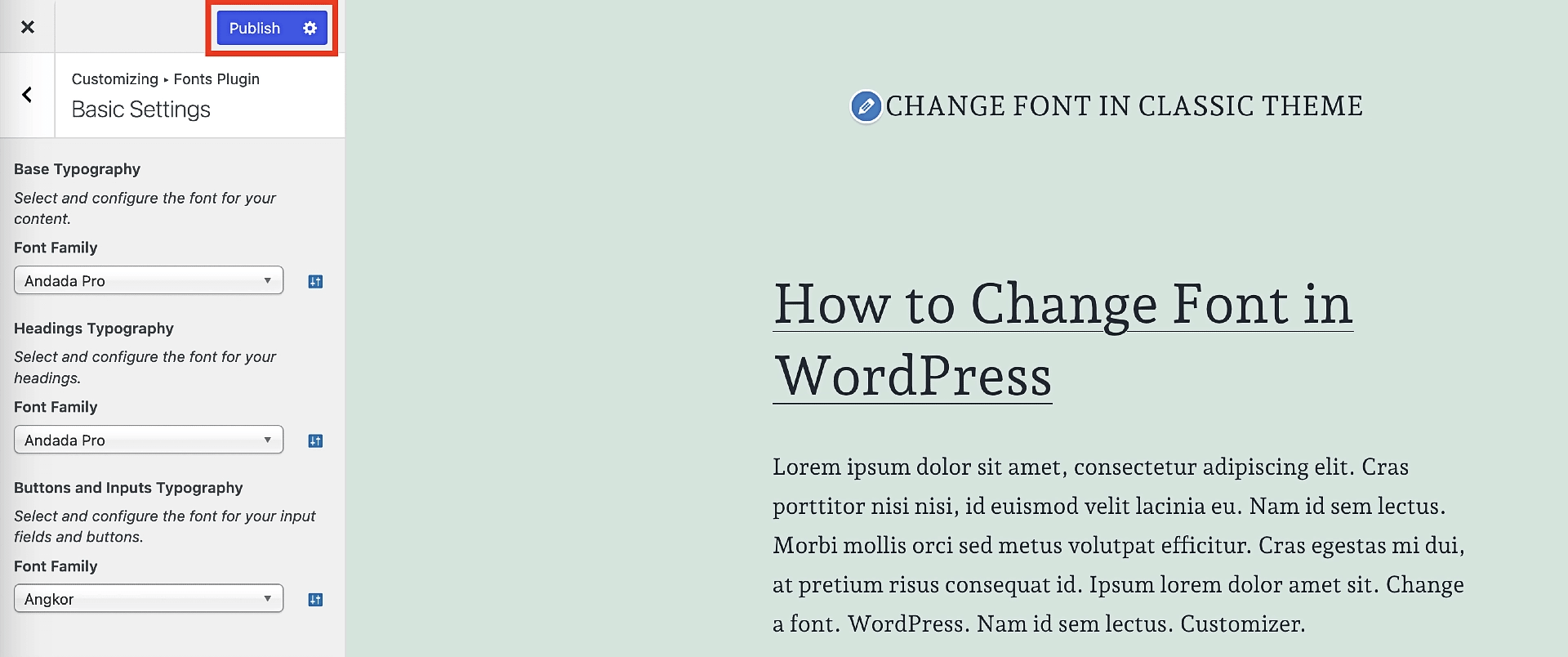
做出选择后,只需单击“发布” ,您的更改就会在您的网站上生效:

在页面或帖子中选择自定义本地字体
通过上述方法,您学习了如何更改整个网站的经典主题中的字体。 正如我们之前提到的,这称为“全局字体设置”,就像我们在 FSE 教程中所做的那样,我们将教您如何在本地更改字体。
此方法与其 FSE 对应方法有更多重叠,因为它们都发生在块编辑器中。
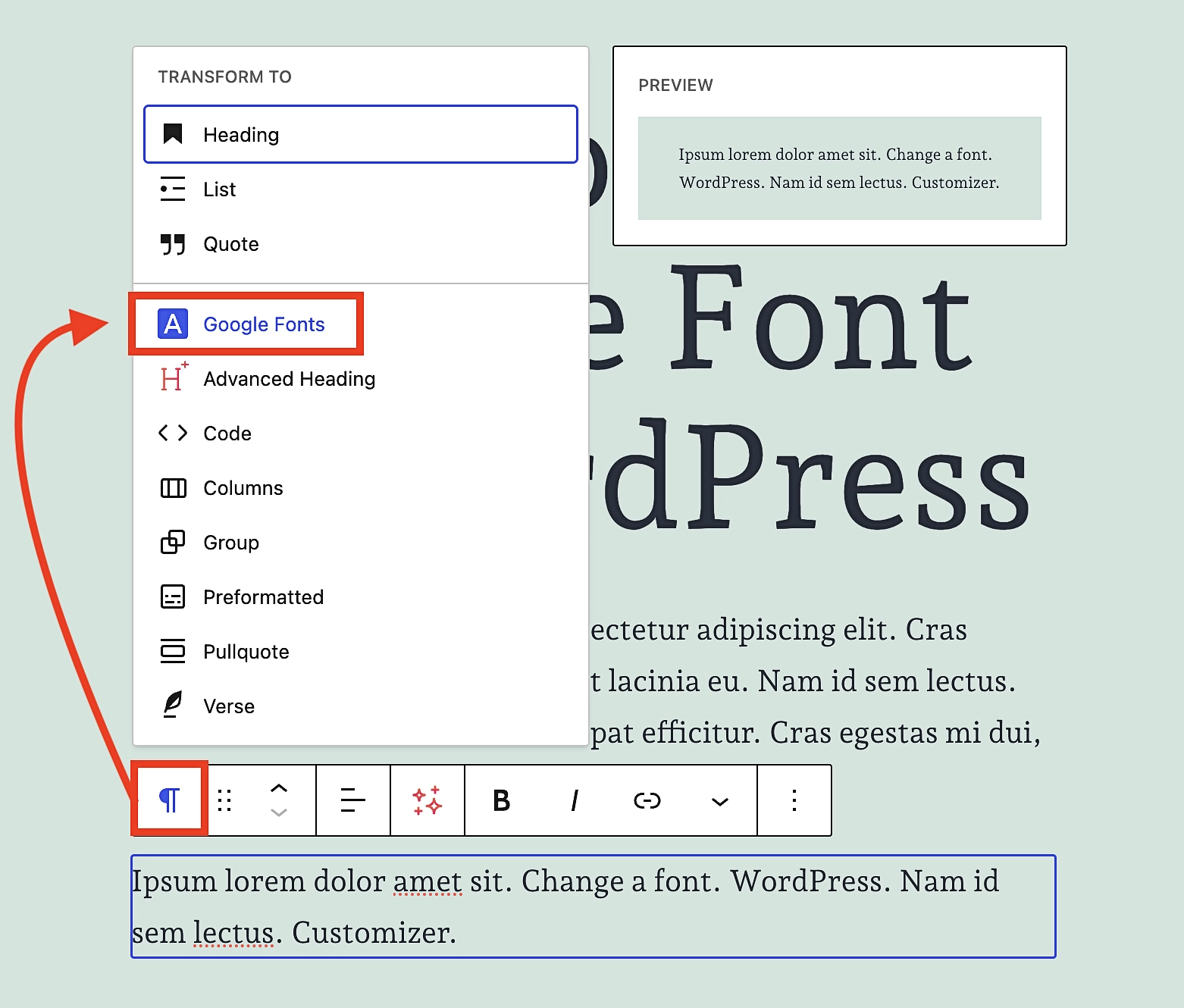
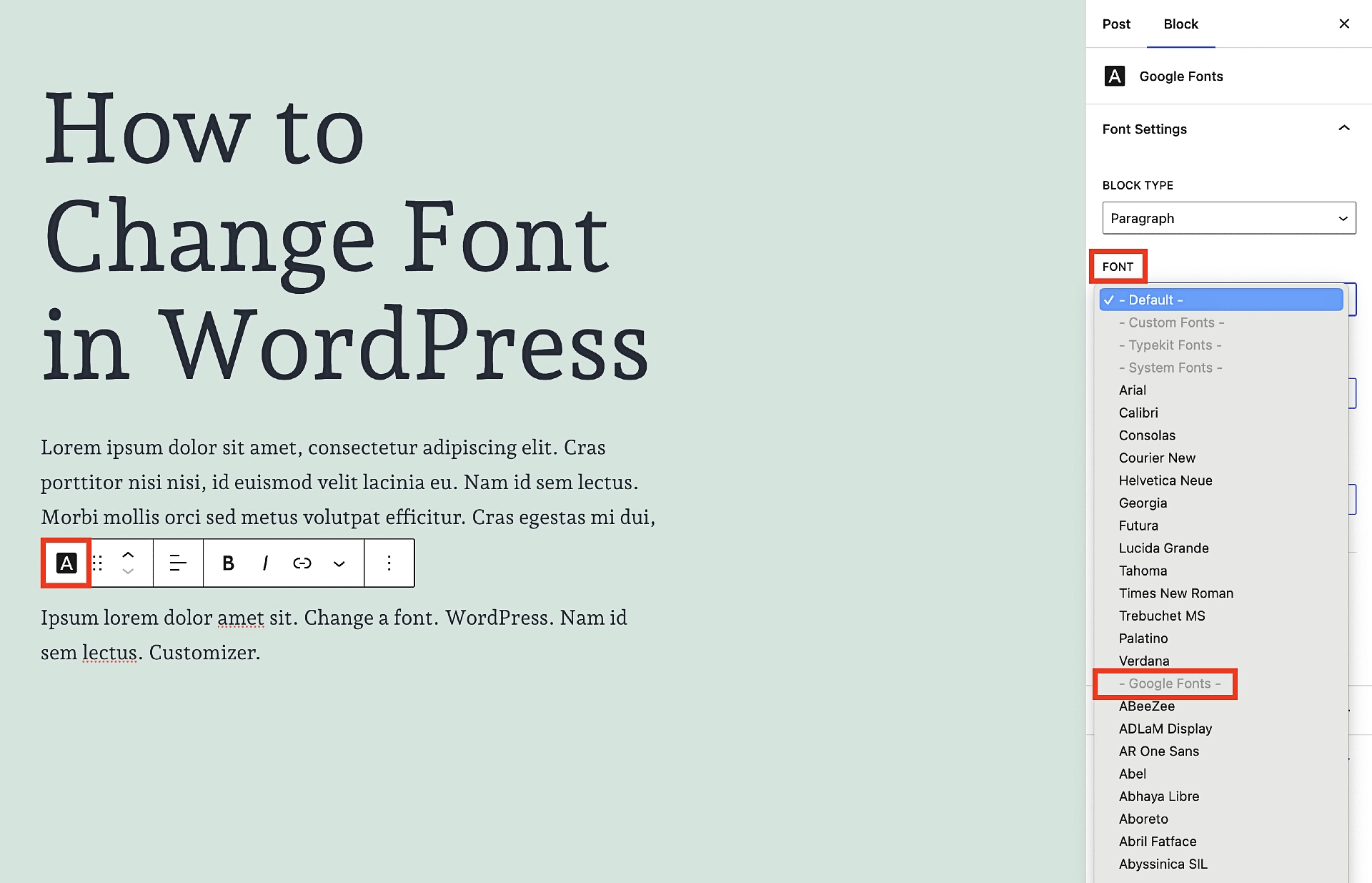
要从页面或帖子内部访问自定义字体选项,请突出显示要编辑的文本,或选择包含该文本的块。 然后单击子菜单上最左边的图标。 这将打开另一个菜单,您可以在其中选择Google Fonts :

一旦您点击Google Fonts ,右侧子菜单就会更改以显示 Google Fonts 选项。 点击“字体” ,然后滚动到您想要的内容,直到找到您喜欢的字体:

对您想要调整的任何文本块(包括标题)重复此过程。 事实上,您甚至可以在该子菜单中更改段落和标题之间的块类型。
只需点击“区块类型”并在那里进行交换即可。 但请记住我们之前所说的 - 尽量不要过度使用此功能,因为如果过度使用它会弊大于利。
你有它!
此时,您应该可以轻松地更改任何 WordPress 主题中的字体 - 无论是块还是经典。
就复杂性而言,这可以说是 WordPress 网站开发中较容易的方面之一。
这对于经典主题和块主题都适用。 话虽如此,如果您还没有选择主题并且字体选择对您很重要,那么选择块主题可能更有利。 这不仅是因为这是 WordPress 整体发展的方向,还因为它允许您通过字体库在本地托管 Google 字体。 要在经典主题中获得同样的好处,您必须付费购买专业版的字体插件。
如果您是经典主题的粉丝并且想要一个不错的中间选项,那么您总是可以选择像 Neve 这样的主题,它附带了大量的免费字体。 虽然不像 Google Fonts 那么多,但足以满足大多数需求。
有关自定义主题并使其成为您自己的主题的其他一些方法,请查看我们的指南,了解如何将任何 WordPress 主题变成自定义品牌网站。
对于如何更改 WordPress 字体仍有疑问吗? 在评论部分询问我们!

