如何更改 WordPress 主题中的字体(5 个解决方案)
已发表: 2023-05-18您是否正在寻找一种在 WordPress 中更改字体的简单方法?
排版在您的 WordPress 网站的设计和品牌推广中起着至关重要的作用。 它可以使您的内容更易于阅读,并以更专业和现代的外观改善您网站的美感。
在本文中,我们将向您展示如何使用主题生成器、定制器和其他工具更改 WordPress 中的字体。
为什么要在 WordPress 中更改字体?
字体是网站设计的重要组成部分,会影响网站的外观和感觉。
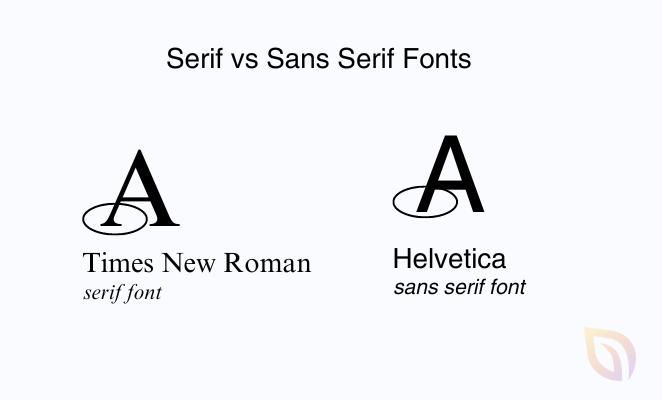
如果您的网站使用难以阅读的字体样式,访问者可能会发现很难与您的内容互动并最终放弃您的网站。 但是,如果您根据可读性选择字体选项,则可以改善用户体验。 例如,使用带有无衬线字体的衬线字体通常在任何网站上看起来都不错。

另外,使用清晰的字体可以改善页面加载时间和 SEO。 更简单的字体选项需要更少的时间来加载,这是一个搜索引擎排名因素。
同样,字体可以代表您的品牌标识。 独特且精心挑选的字体可以帮助您的 WordPress 网站与其他网站区分开来,并为您的公司创建一致、可识别的形象。
许多 WordPress 主题带有可能不适合您的品牌的默认字体文件。 自定义它们可以为您的网站增添个人风格,更好地反映您的企业个性。
然后是可访问性,这对于有阅读或视觉障碍的游客来说很重要。 选择清晰易读的字体可以使您的网站更容易被更广泛的受众访问。
如前所述,有几种方法可以更改 WordPress 中的字体。 下面,我们将向您展示最简单的方法,因此请单击任一链接跳转到您需要的链接:
- 1. 使用主题生成器更改 WordPress 字体
- 2. 使用 WordPress 主题定制器更改字体
- 3. 在 WordPress Full Site Editor 中更改字体
- 4. 使用 WordPress 插件更改字体
- 5. 在 WordPress 内容编辑器中更改字体外观
- WordPress 字体常见问题解答
1. 使用主题生成器更改 WordPress 字体
许多强大的 WordPress 主题构建器让您无需编写或编辑代码即可创建自定义主题。 您可以使用这些工具轻松更改不同网站设计元素的字体。
对于这种方法,我们将使用 SeedProd,它是 WordPress 最好的页面构建器和主题构建器插件。 它有一个拖放式构建器,允许您可视化地创建自定义 WordPress 主题,而无需触及一行代码。

首先,您需要 SeedProd Pro 版本,因为它包含主题构建器功能。 选择您的计划并下载插件后,您需要在您的 WordPress 网站上安装并激活它。
如果您需要这方面的帮助,您可以按照我们关于安装 SeedProd Pro 的分步文档进行操作。 该指南还将向您展示在何处输入您的插件许可证密钥以解锁您的高级功能。
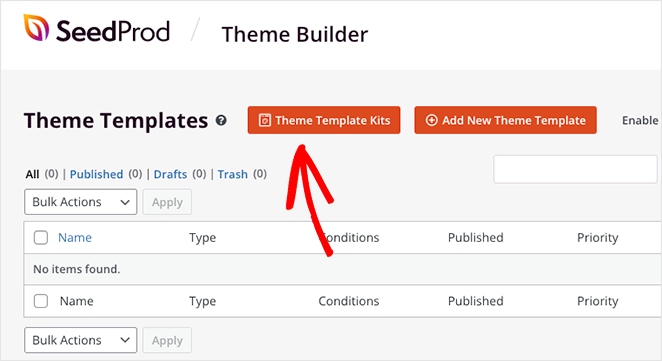
在您的网站上激活该插件后,从您的 WordPress 仪表板转到SeedProd » Theme Builder ,然后单击Theme Template Kits按钮。

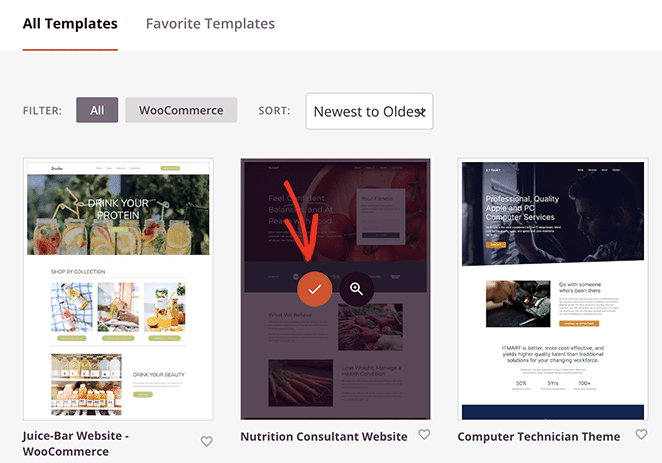
从那里,该插件将显示一个网站模板库,用作您主题的起点。
要选择一个主题,请将鼠标悬停在一个主题上并单击复选标记图标。 我们将在本指南中使用营养顾问主题。

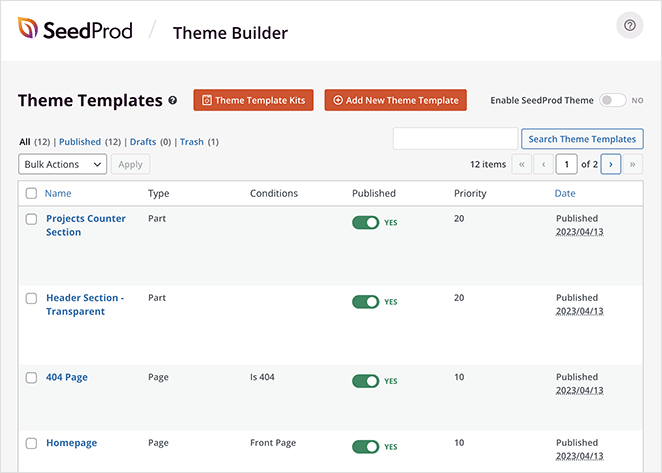
一旦您选择了一个,SeedProd 将自动生成构成您的主题的模板。

您可以编辑每个模板以自定义 WordPress 主题的外观。 还可以选择手动创建其他模板部件。
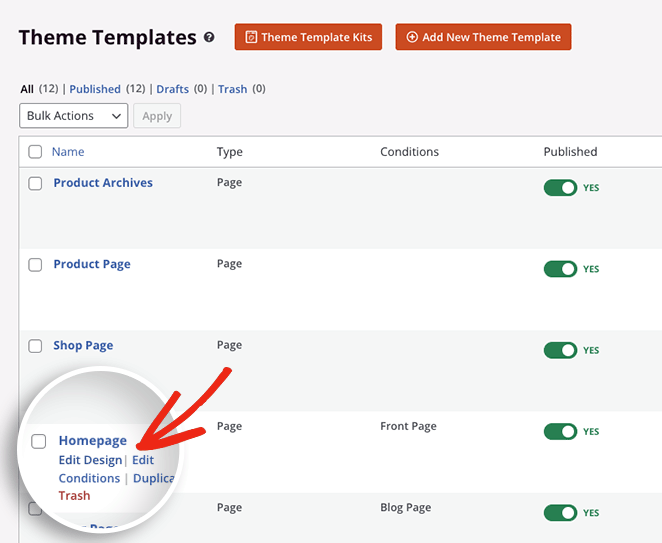
对于本指南,我们将编辑主页模板并更改不同主页元素的字体。 为此,请单击主页标题下的编辑设计链接。

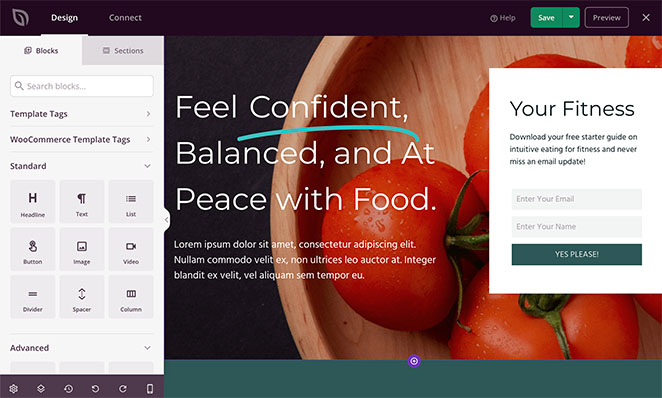
您的主页模板现在将在 SeedProd 的拖放构建器中启动。 在这里,您可以从左侧面板添加新的设计元素,并将它们放置在设计预览中您喜欢的任何位置。

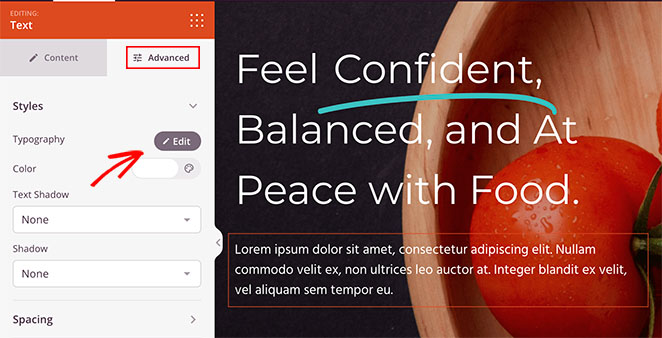
要更改任何元素的字体,您需要做的就是单击它。 例如,我们将单击标题下的文本框,这会打开阻止设置。
从那里,单击“高级”选项卡,然后单击“排版”标题旁边的编辑。

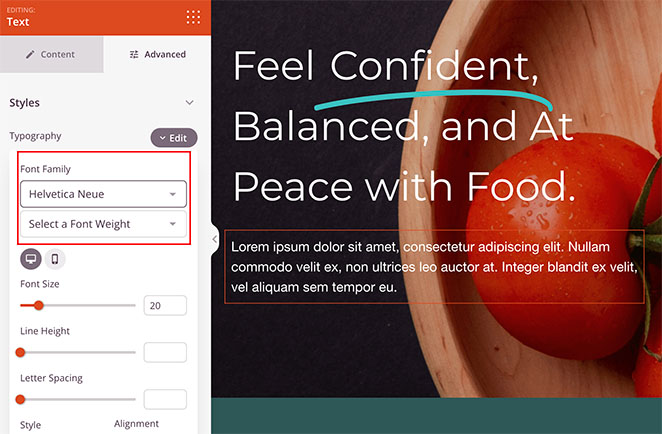
这将打开一个下拉面板,其中包含多个选项来编辑该特定设计元素的排版。
例如,单击字体系列下拉菜单可让您从各种 Google 字体中进行选择。 还有选择不同字体粗细和调整字体大小、行高、字母间距、字母大小写、对齐方式等的选项。

要使用 SeedProd 自定义 WordPress 主题的任何其他元素,请重复这些步骤。
如果您对它的外观感到满意,请单击页面顶部的“保存”按钮。
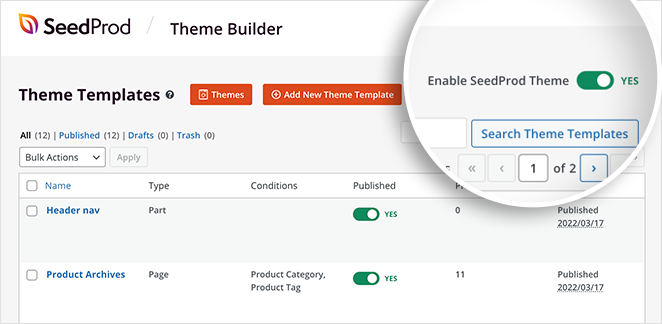
编辑和自定义您的 WordPress 主题字体后,返回到SeedProd » Theme Builder并单击启用 SeedProd 主题旁边的切换开关到 Yes 位置。

SeedProd 现在将使您的更改生效,并且您可以通过访问您的主页来查看您网站的字体。

2. 使用 WordPress 主题定制器更改字体
在 WordPress 中更改字体的另一种方法是使用 WordPress 定制器。 此方法可让您根据主题设置自定义现有的 WordPress 主题并显示实时预览。
在此示例中,我们使用 Astra WordPress 主题。 但是,您在定制器中看到的设置会因您的主题而异。 您需要查找的选项的标题中应包含“字体”或“排版”。
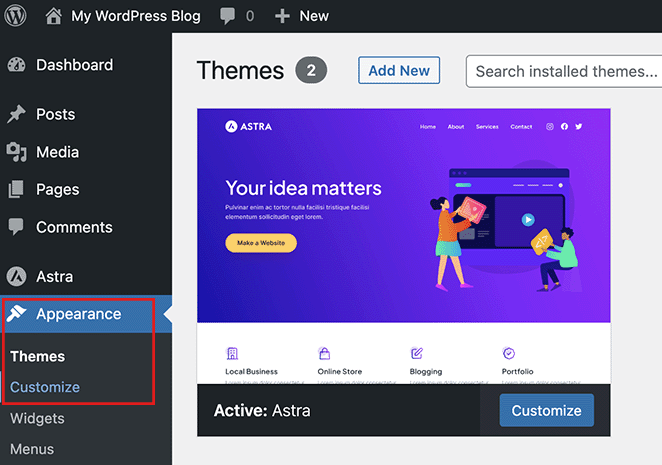
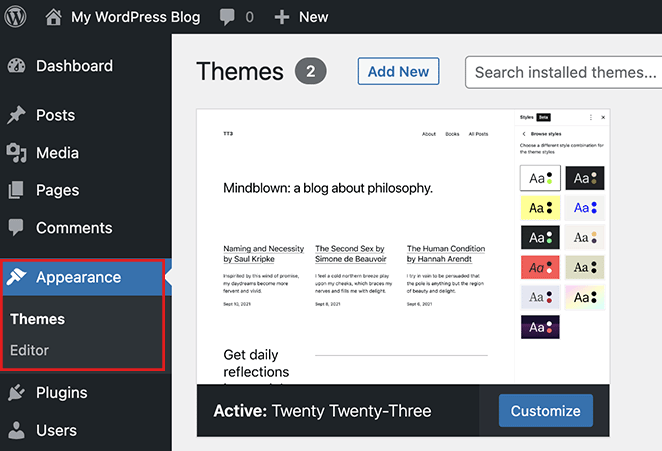
要打开 WordPress 定制器,请从您的 WordPress 管理员转到外观 » 定制。

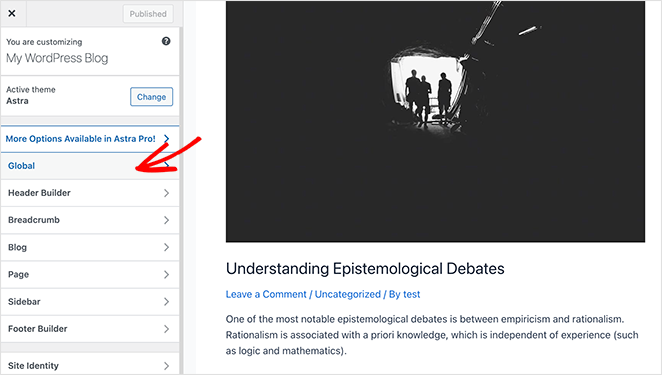
在 Astra 主题中,全局设置选项可让您进行站点范围的更改。 我们将单击此选项以更改整个网站上的字体。

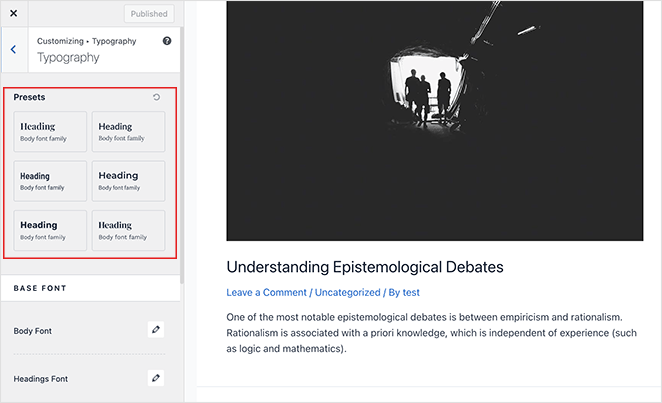
在接下来的屏幕上,您将看到几个自定义选项,包括排版、字体颜色、容器等。 单击排版选项以从不同的字体预设中进行选择,这将更改整个站点的字体。

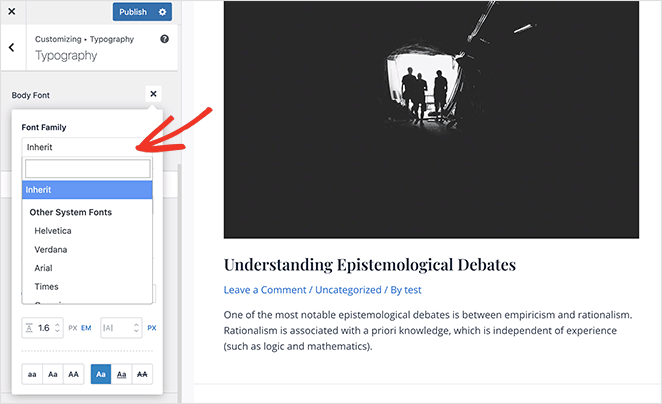
或者,您可以更改单个文本元素的字体,例如正文和标题字体。 为此,请单击编辑图标并从字体系列下拉菜单中选择一种字体。

在同一面板中,您可以调整字体粗细、大小、样式等。
如果您对字体更改感到满意,请单击“发布”按钮。 从那里,您可以访问您的网站以查看您的新字体,在本例中是 Rubik 标题字体和 Karla 正文字体。

注意:并非所有主题都提供相同的功能和自定义选项。 如果您的主题不提供此功能,请继续阅读下一步。

3. 在 WordPress Full Site Editor 中更改字体
对于像二十二十三这样基于块的 WordPress 主题,您可以使用 WordPress 的完整站点编辑器 (FSE) 来更改字体。 它允许您使用块自定义主题,类似于使用块编辑器编辑帖子和页面。
要开始使用此方法,请从您的 WordPress 管理面板导航至外观 » 编辑器,这将为您的主题打开 FSE。 在本例中,我们使用的是二十二十三主题。

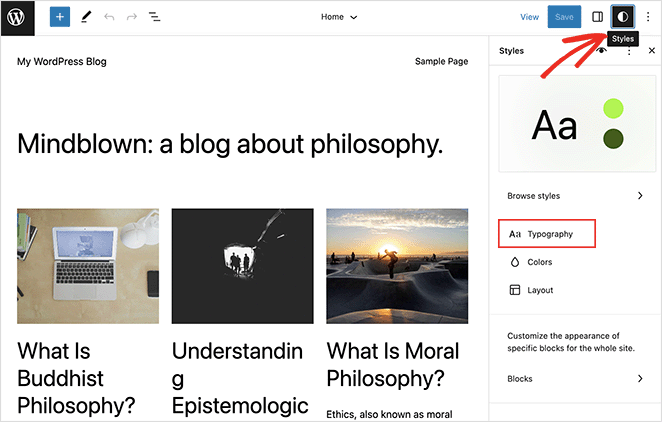
在站点编辑器中,单击主题预览的任意位置以使其全屏显示并显示一个额外的菜单栏。
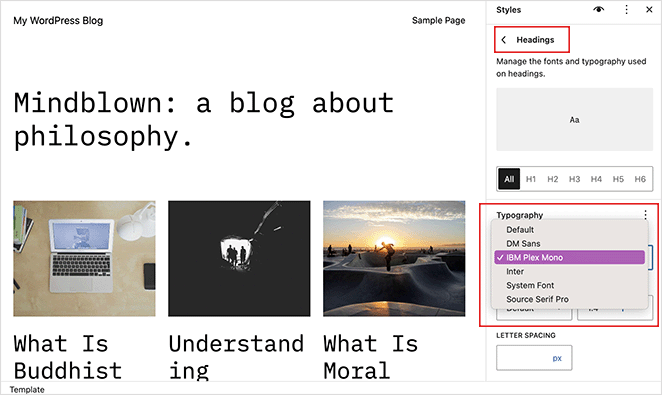
从那里,单击右上角的样式图标,然后选择版式选项。

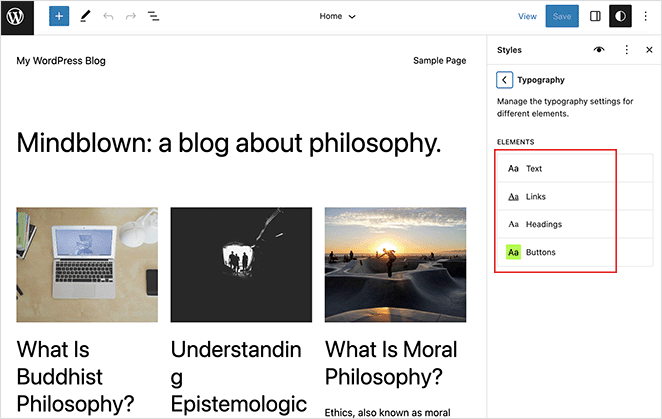
您可以在此处更改 WordPress 标题、文本、链接、按钮等中的字体。

对于此示例,我们将选择“标题”选项并从“字体”下拉菜单中选择一种新字体。

进行更改后,单击保存按钮。 您可以通过退出网站编辑器并访问您的实时网站来查看新字体更改。

4. 使用 WordPress 插件更改字体
除了上述方法外,您还可以使用 WordPress 谷歌字体插件来更改和自定义您的字体。 一些流行的解决方案是 Easy Google Fonts 和 Fonts WordPress 插件。
例如,字体插件可让您从 1455 种免费字体中进行选择,并在您的网站上使用它们。 它还包括 Adobe Fonts (Typekit) 集成并具有实时定制器预览。
首先,下载字体插件并在您的 WordPress 网站上安装和激活它。 如果您需要帮助,可以按照本指南了解如何安装 WordPress 插件。
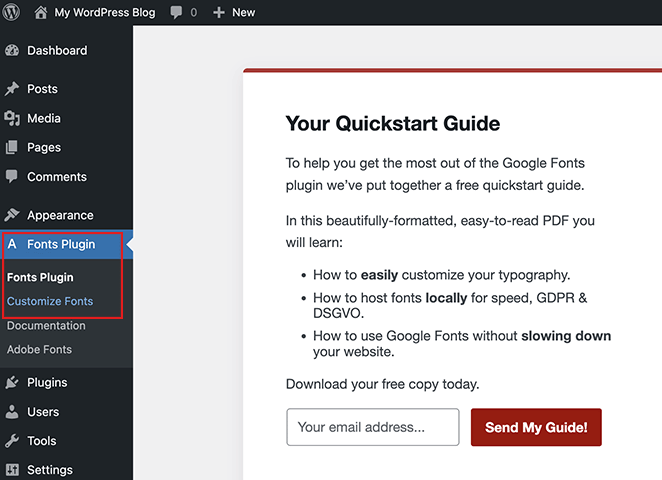
接下来,从您的仪表板转到字体插件 » 自定义字体,这将打开实时 WordPress 定制器。

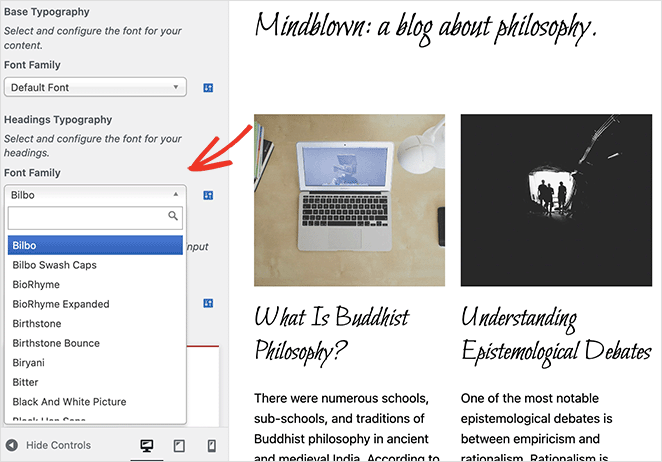
您可以在此处单击基本设置并更改基本排版、标题、按钮和输入的网络字体。

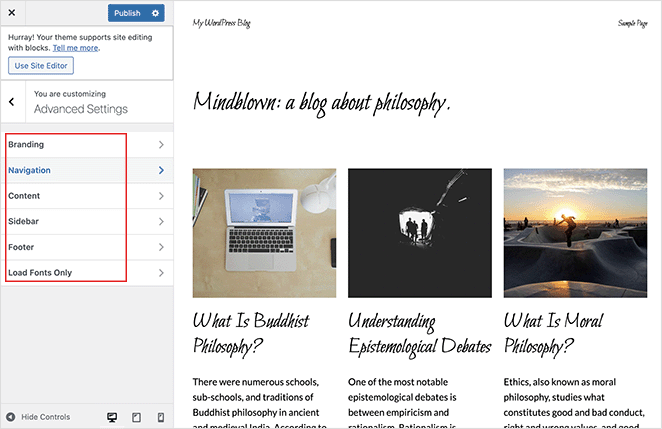
您还可以单击“高级设置”选项来更改导航链接和侧边栏的品牌字体和排版。

当您对这些更改感到满意时,请单击“发布”按钮。 从那里,您可以访问您的站点以查看正在运行的新字体。

5. 在 WordPress 内容编辑器中更改字体外观
我们将在本指南中介绍的最后一种方法是使用 WordPress 内容编辑器来更改字体在特定博客文章和页面中的外观。 虽然这是逐个帖子控制字体外观的好方法,但您需要手动重复此步骤以将类似的更改添加到其他帖子。
此解决方案非常适合自定义单个帖子,但如果您想要更改站点范围的字体,最好使用本指南中的其他方法之一。
话虽如此,以下是更改特定 WordPress 帖子字体的方法。
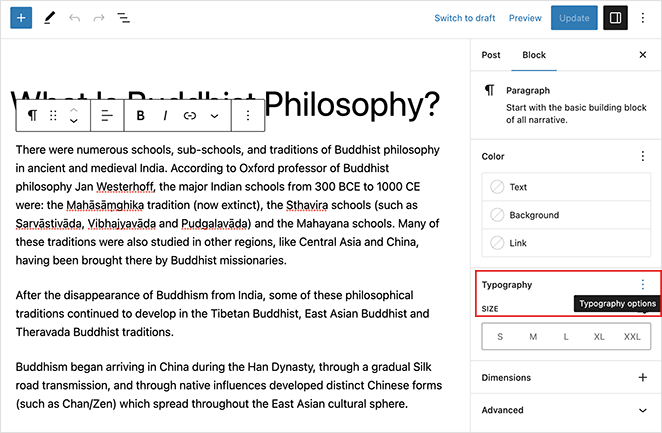
首先,编辑任何帖子以查看 WordPress 内容编辑器,然后单击要更改的文本块或正文。 在左侧边栏中,单击排版标题旁边的三个点。

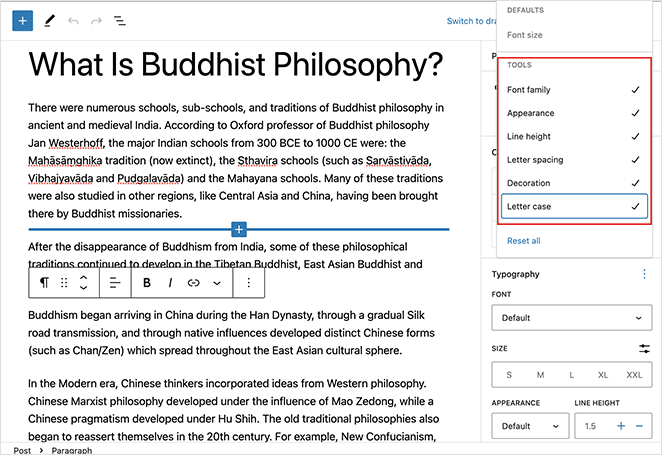
这将打开一个面板,您可以在其中选择各种设置,例如字体系列、外观、行高、字母间距等。 单击这些选项中的任何一个都会将它们添加到您的侧边栏。

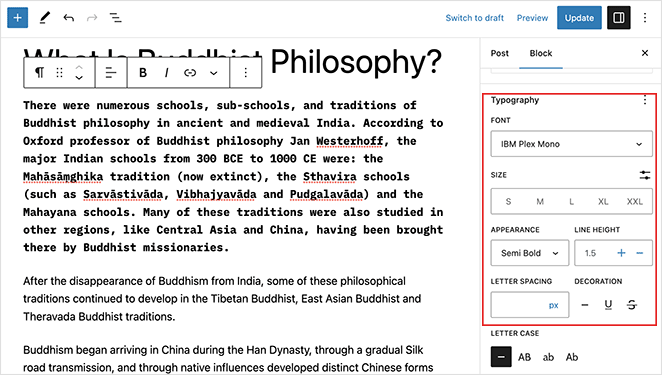
从那里,您可以编辑设置,使该特定文本块看起来与您的其他内容不同。

请记住保存您的更改,然后您可以预览帖子以查看新帖子字体的外观。

WordPress 字体常见问题解答
是的,您可以通过将 TTF 字体文件上传到您的网站并将自定义 CSS 代码添加到您的样式表 (style.css) 来在 WordPress 中使用任何字体。 要添加自定义 CSS,请导航到定制器的附加 CSS 部分并将代码粘贴到那里。
在您的网站上使用它之前,请务必获得适当的许可。
要将字体图标添加到您的 WordPress 网站,您可以使用 Font Awesome 之类的插件或 SeedProd 中的内置图标库。 这是有关如何将 Font Awesome 添加到您的 WordPress 主题的分步教程。
是的,您可以在 WordPress 网站上使用多种字体,方法是将不同的字体应用于不同的元素,例如标题、段落和链接。 小心不要使用太多字体,因为它会影响网站的可读性和整体设计。
通过使用 WordPress 多语言插件,您可以在 WordPress 网站上为不同的语言使用不同的字体。 这些插件允许您分别为每种语言自定义字体设置。
要优化 WordPress 网站上的字体性能,请考虑使用网络安全字体,从服务器或内容分发网络 (CDN) 提供字体,并使用字体显示或字体加载 API 等工具来优化加载时间。
此外,尽量减少您使用的字体变体的数量,以减小整体字体文件的大小。
就是这样!
我们希望本指南能帮助您了解如何在不编写 HTML、PHP 或 CSS 代码的情况下更改 WordPress 中的字体。 您可能还会喜欢本指南,了解如何在 WordPress 中的图像上添加文本。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。