如何在 WordPress 2024 中更改字体(快速且简单!)
已发表: 2024-08-31这看起来似乎是一个小细节,但 WordPress 字体可以显着影响用户体验。
字体的功能非常强大,选择正确的字体可以增强网站的外观和感觉,而选择不当则会降低网站的外观和感觉。这就是它们在您的网站设计和品牌标识中的重要性。
因此,当您选择特定字体时,您还需要知道如何在 WordPress 中更改字体。
有多种方法可以更改 WordPress 中的字体,具体取决于您的主题。您可能需要使用插件或手动进行更改。
无论如何,我们将在此博客中讨论各个方面,以便您可以选择最适合您需求的方法。让我们直接进入正题,不再拖延。
WordPress 中的字体是什么?
网络字体或简称字体是网站上文本字符的样式,可以改变网站设计的外观、感觉和基调。
这些主要由 Google 或 Adobe 等大型科技巨头提供,并存储在云端,这与您下载到计算机上的常规字体不同。
这意味着,当有人访问您的网站时,如果配置和设置正确,这些字体会自动从云端加载并在几秒钟内出现在您的网站上。
为什么需要更改 WordPress 中的字体?
如果您想知道为什么更改 WordPress 中的字体很重要,那么您也可能会这样做的一些原因。
- 字体对于网站设计至关重要:字体在塑造 WordPress 网站的整体外观和感觉方面发挥着重要作用。
- 对用户体验的影响:如果字体难以阅读,访问者可能会很快离开您的网站,从而降低参与度和保留率。
- 字体反映品牌形象:字体的选择可以传达有关您品牌的不同信息。例如,某些字体可以使您的网站显得更专业或更休闲,具体取决于您的品牌目标。
- WordPress 主题中的默认字体:大多数 WordPress 主题都带有预设字体、大小和颜色。但是,您可能希望自定义这些默认值以更好地满足您的设计需求或偏好。
如何更改 WordPress 中的字体? (简单的6种方法)
有多种方法可以更改 WordPress 中的字体,具体取决于您使用的主题。某些高级主题具有内置字体管理器,可自动加载 Google 字体,并可能允许您启用所有 Google 字体子集。
对于其他主题,您可以使用定制器设置来更改默认字体。如果您使用免费的全站编辑块主题,例如“二十二十二”,则可以通过编辑 theme.json 文件来添加字体。或者,您可以安装字体管理器插件、使用古腾堡块编辑器或手动添加字体。
查看这些经过验证且简单的方法来更改 WordPress 中的字体
- 使用主题定制器更改 WordPress 中的字体
- 使用完整站点编辑器更改 WordPress 中的字体
- 使用块编辑器更改 WordPress 中的字体
- 使用 WordPress 插件更改 WordPress 中的字体
- 在 WordPress 中手动添加自定义字体
- 在 WordPress 全站编辑主题中添加自定义字体
1. 使用主题定制器更改 WordPress 中的字体
更改字体最简单、最快的方法是使用 WordPress 主题定制器。该构建工具可让您更改网站的外观并实时查看。
注意:如果定制器选项不可用或丢失,您的主题可能会使用完整的站点编辑。在这种情况下,您需要尝试不同的方法或切换到另一个主题。
在本教程中,为了方便起见,我们将使用 Astra,因为它是最受欢迎且使用最广泛的 WordPress 主题。
但您还要记住,根据您的主题,选项可能会有所不同。一般来说,您应该在定制器选项中查找“字体”或“版式”等选项。
但现在,让我们看看如何在 WordPress 中更改字体:
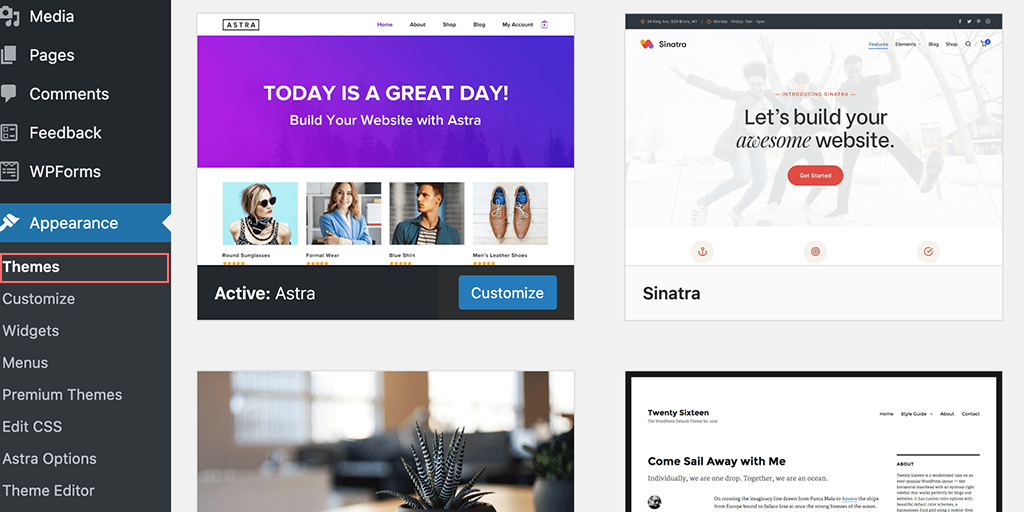
1.1.打开定制器:
– 转到您的 WordPress 仪表板。
– 导航至外观 > 自定义。

1.2.访问全局设置:
– 这将打开 WordPress 主题定制器。
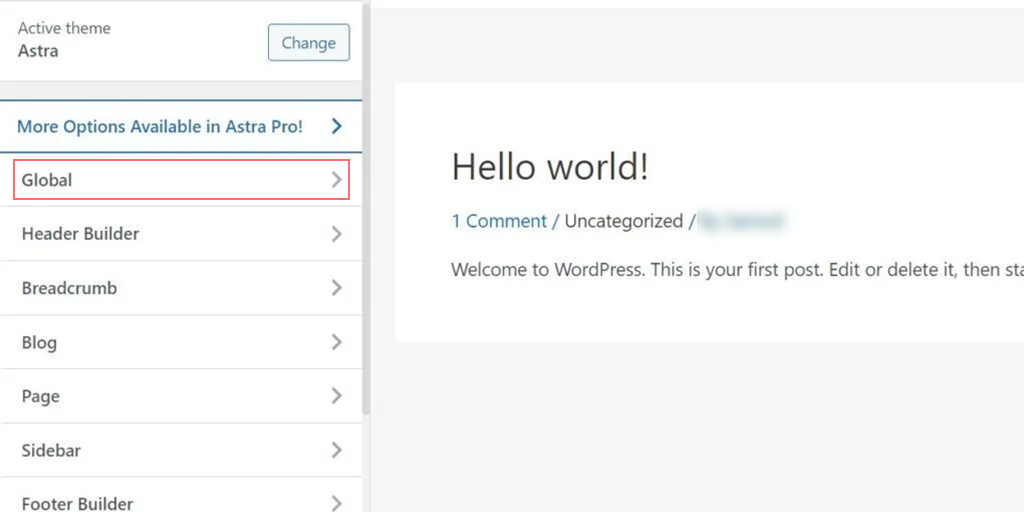
– 在Astra主题中,找到并单击“全局”部分以访问用于更改网站整体风格的选项。

1.3.选择版式设置:
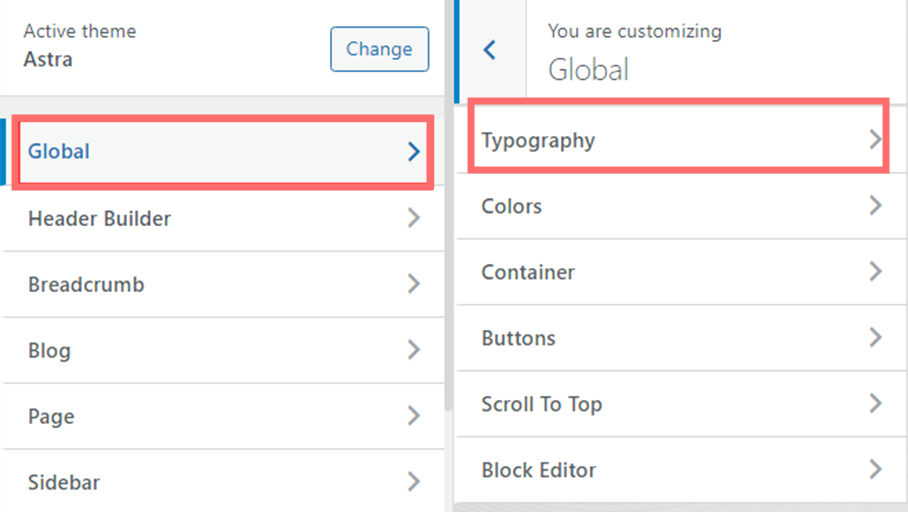
– 您将看到“版式”、“颜色”、“容器”和“按钮”等选项。 '
– 单击“版式”。

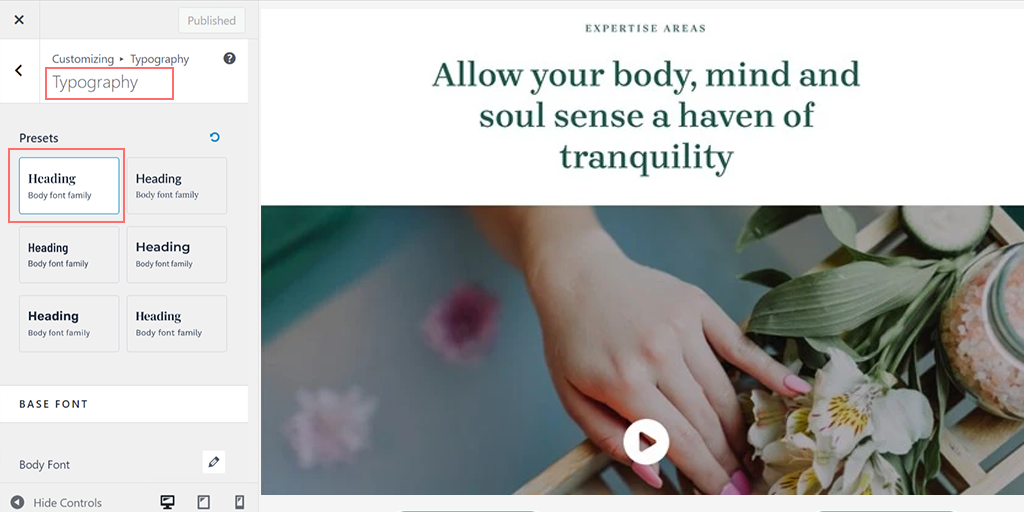
1.4.选择字体预设:
– 在“预设”部分下,您可以根据您的主题选择不同的字体组合。将鼠标悬停在每个预设上可查看字体组合(例如“Montserrat 和 Source Sans Pro”)。

– 单击预设将其应用到您的整个网站。
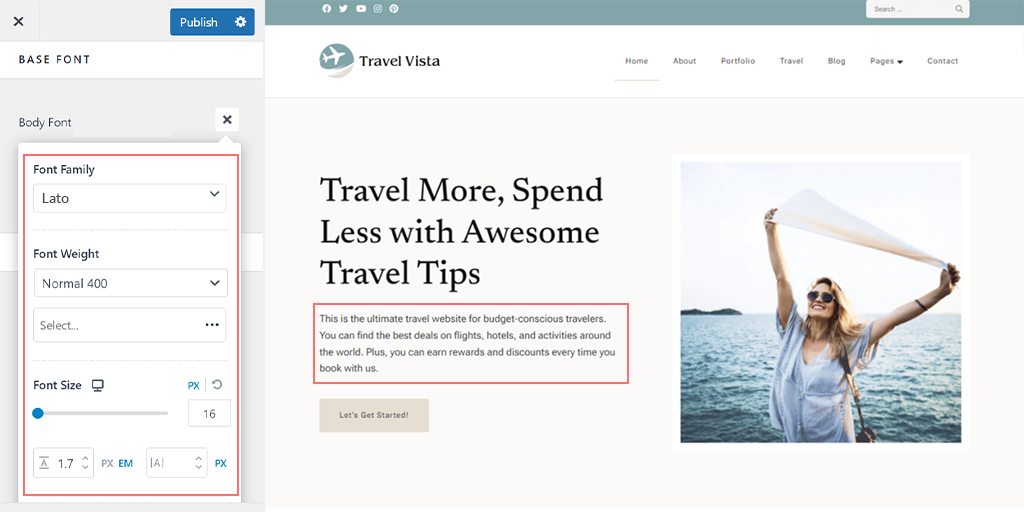
1.5.为各个元素自定义字体:
– 要更改特定元素(如正文或标题)的字体,请从“字体系列”下拉菜单中选择一种字体。

– 您可以为正文、标题甚至每个标题级别(例如,H1、H2)使用不同的字体。
1.6.调整附加字体设置:
– 您还可以调整字体大小、粗细和其他变体。
1.7.保存您的更改:
– 完成后,单击“发布”或“更新”以保存更改。
1.8.预览您的更改:
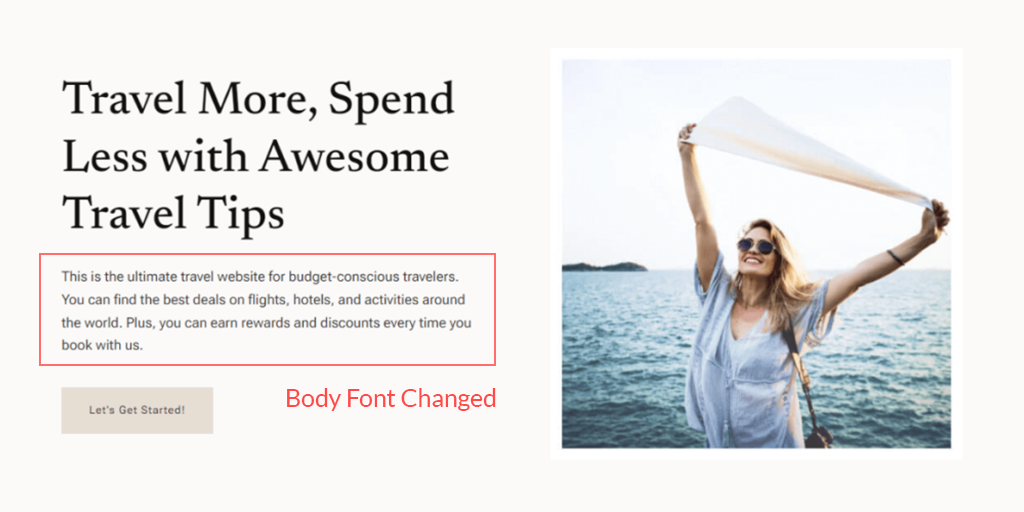
– 访问您的网站以查看新字体。例如,在我们的演示网站上,我们将正文字体更改为Roboto ,将标题字体更改为Helvetica 。

注意:并非所有主题都提供与 Astra 主题相同的选项。如果您的主题没有这些设置,您可能需要使用不同的方法。

2. 使用完整站点编辑器更改 WordPress 中的字体
大多数 WordPress 主题都预装了可供选择的字体。此功能通常在支持完整站点编辑器 (FSE) 的主题中可用。
如果您使用的是Twenty Twenty-Two这样的主题,您可以使用 FSE 更改站点的字体。
如果您不熟悉 FSE,它允许您使用块自定义整个 WordPress 主题,类似于在 WordPress 编辑器中创建或编辑帖子和页面的方式。
在本教程中,我们将使用二十二十二主题,因为默认情况下这是可用的。
第 1 步:转到 WordPress 管理面板并导航到外观 > 编辑器。
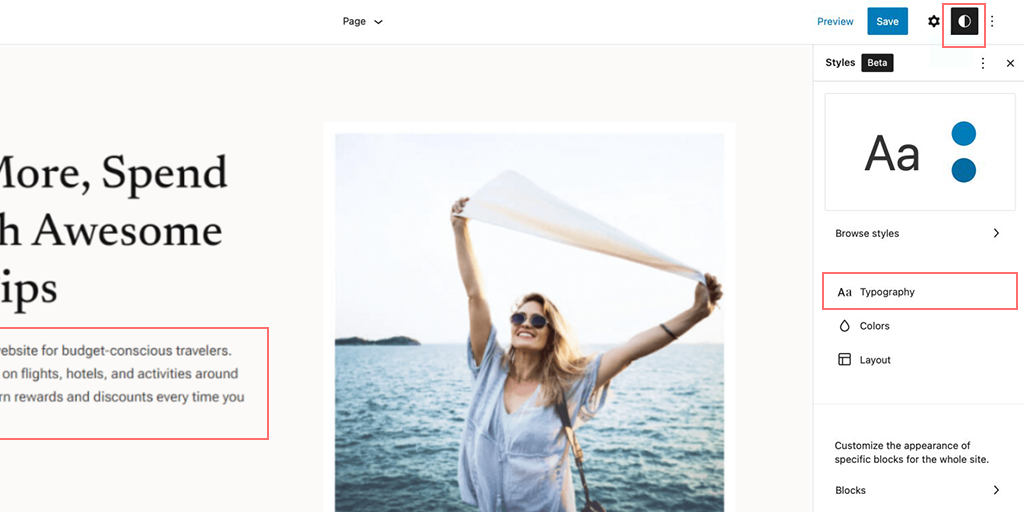
步骤 2:在完整的网站编辑器中,单击右上角的“样式”图标,然后选择“版式”选项。

第 3 步:现在,您可以选择要更改的元素,例如文本或链接。
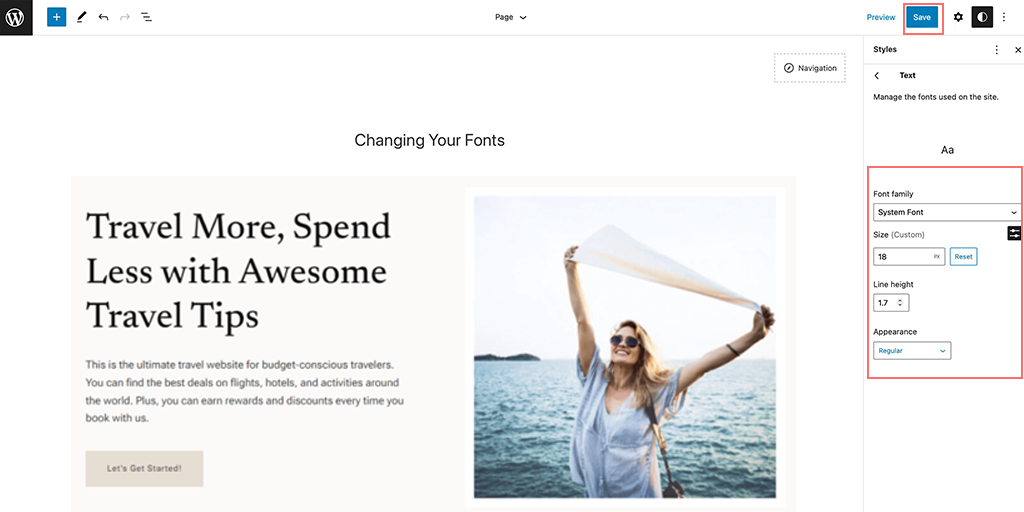
对于本示例,选择“ Text ”作为元素。
步骤 4 :单击“字体”下拉菜单选择新字体。

第 5 步:完成后,单击“保存”按钮应用更改。
第 6 步:您可以将自定义字体添加到 WordPress 网站,然后使用完整的网站编辑器来更改它们。
3. 使用块编辑器更改 WordPress 中的字体
自从引入块编辑器以来,编辑页面或博客变得简单且非常方便。使用 WordPress 中的块编辑器,您可以自定义字体在网站上的外观。
您可以执行以下操作:
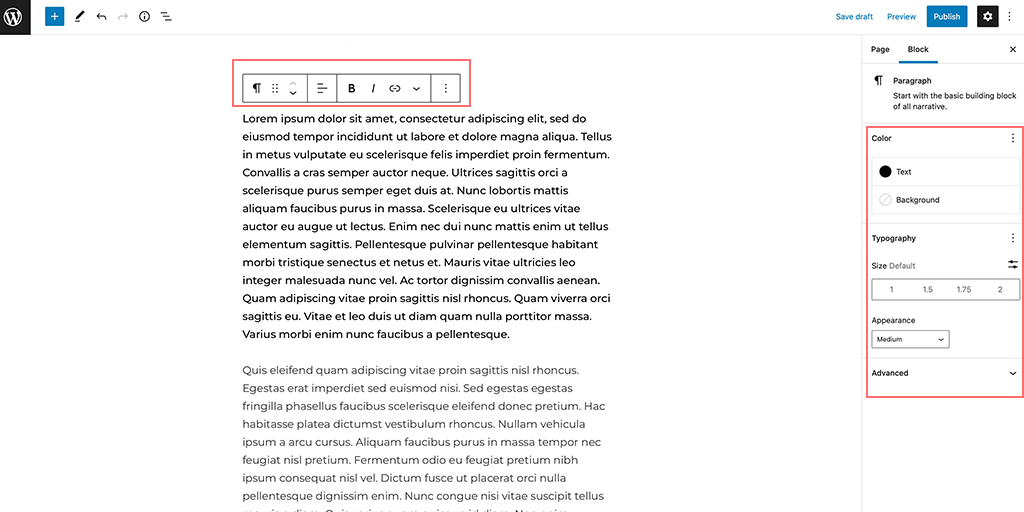
- 更改文本颜色:调整文本及其背景的颜色。

- 设置字体大小和样式:控制文本的大小和整体样式(外观)。外观选项通常包括字体粗细(如粗体),这取决于主题设置中选择的字体。
- 其他文本格式:您还可以将文本设置为粗体或斜体,并选择文本在块内的对齐方式(左对齐、居中对齐或右对齐)。
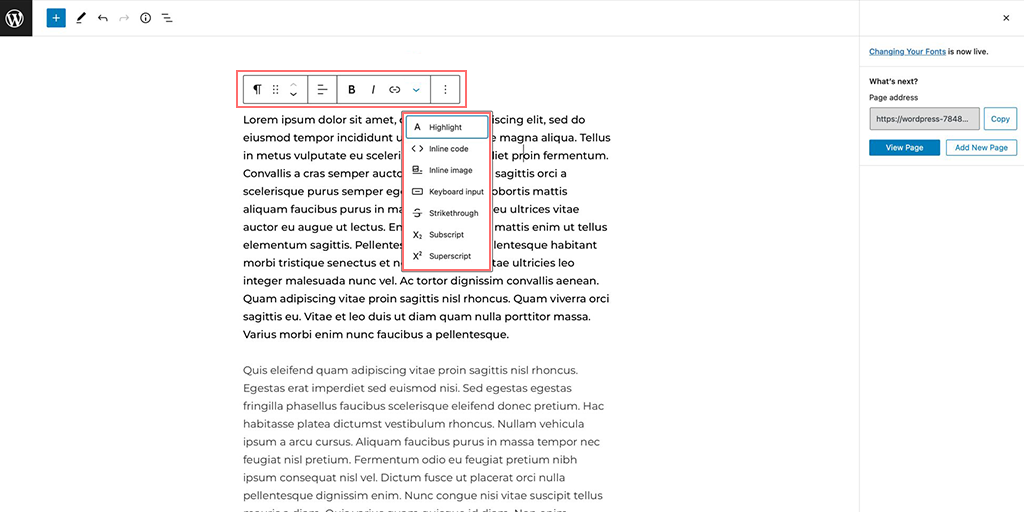
- 突出显示和设置文本样式:突出显示特定文本、应用删除线或添加特殊文本格式。

- 插入内联元素:直接在文本中添加内联元素,例如代码片段和图像。
- 使用下标和上标:将下标(行下方)或上标(行上方)字符添加到文本中。
4. 使用 WordPress 插件更改 WordPress 中的字体
如果您使用通用或非常基本的 WordPress 主题,它可能缺少内置字体。在这种情况下,您必须依赖 WordPress 插件,例如 Fonts Plugin 或 Google 的 Fonts Typography。
您可以按照以下步骤操作:
第 1 步:安装并激活字体插件
- 转到 WordPress 仪表板,然后单击左侧菜单中的“插件”。
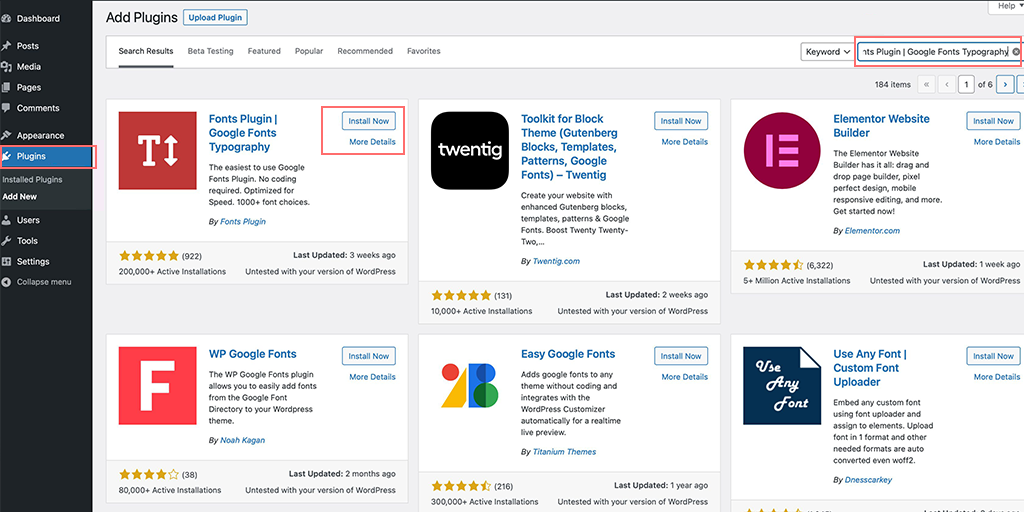
- 单击页面顶部的“新增”,然后搜索“字体插件”。
- 找到后,单击“立即安装”按钮并等待安装。

- 安装后,单击“激活”以在您的站点上启用该插件。
第 2 步:访问字体插件快速入门指南
- 激活后,快速入门指南将出现在您的 WordPress 仪表板中。
- 您可以输入您的电子邮件地址来接收包含附加说明的 PDF 指南。
- 或者,单击“自定义字体”按钮直接进入自定义选项。
第 3 步:打开自定义选项
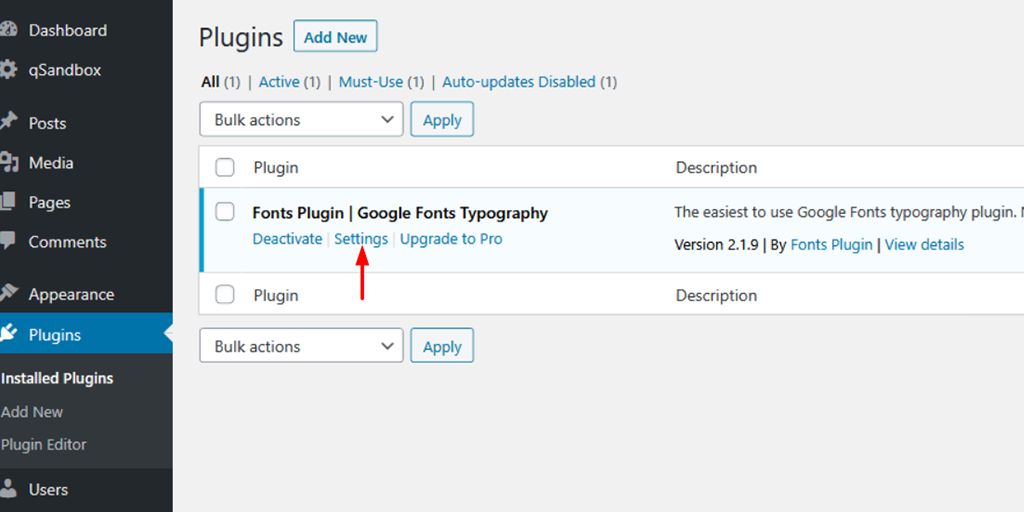
- 当您单击“自定义字体”时,插件的自定义设置将在主题的自定义程序中打开。

- 在这里,您将找到用于更改网站字体的各种选项。
第四步:打开基本设置
- 在定制器中,找到“基本设置”菜单并单击它。

- 此菜单包含用于调整网站不同部分的字体的选项。

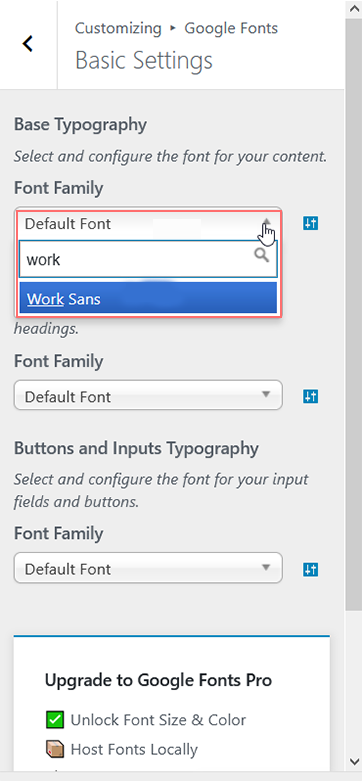
第 5 步:自定义您的字体

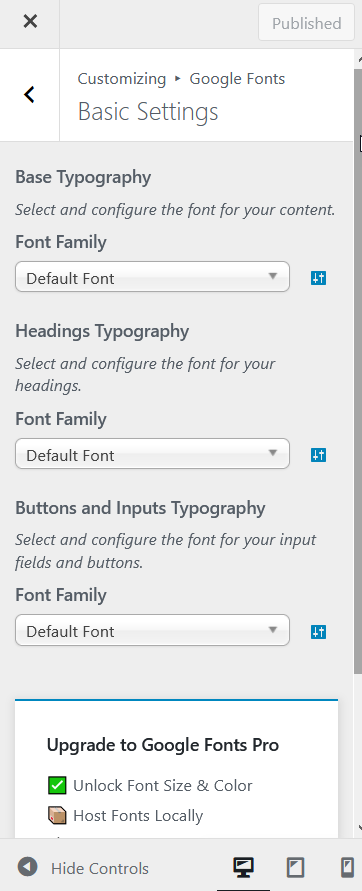
- 在“基本设置”菜单中,您将看到用于更改内容、标题和按钮字体的选项。
- 单击文本元素旁边的每个下拉菜单(例如“内容”或“标题”)。
- 从出现的列表中选择一种字体。您可以在应用每种字体之前预览它的外观。
第 6 步:保存您的更改
- 选择完所有字体后,请不要忘记单击顶部的“发布”按钮来保存更改。
- 字体插件将自动使用新字体更新您的网站,使您的内容看起来完全符合您的要求。
5.在WordPress中手动添加自定义字体
如果您想在 WordPress 网站上使用自定义字体,这是可能的,但它确实需要一些技术技能。您需要能够轻松地编辑主题文件,对 WordPress 文件的组织方式有基本的了解,并了解一些基本的编码。
为此,我们将更改一些主题文件并添加一些 CSS(样式代码)。您还需要一个您喜欢的代码编辑器和一个 FTP 程序(如 FileZilla)来访问和编辑您网站上的文件。
注意:强烈建议您在子主题而不是主主题文件中进行这些更改。这是因为即使编辑主主题文件时出现一个小错误也可能会破坏您的网站。
如果您想将 Google 的“ Sevillana ”等自定义字体添加到您的 WordPress 网站,请按照以下简单步骤操作:
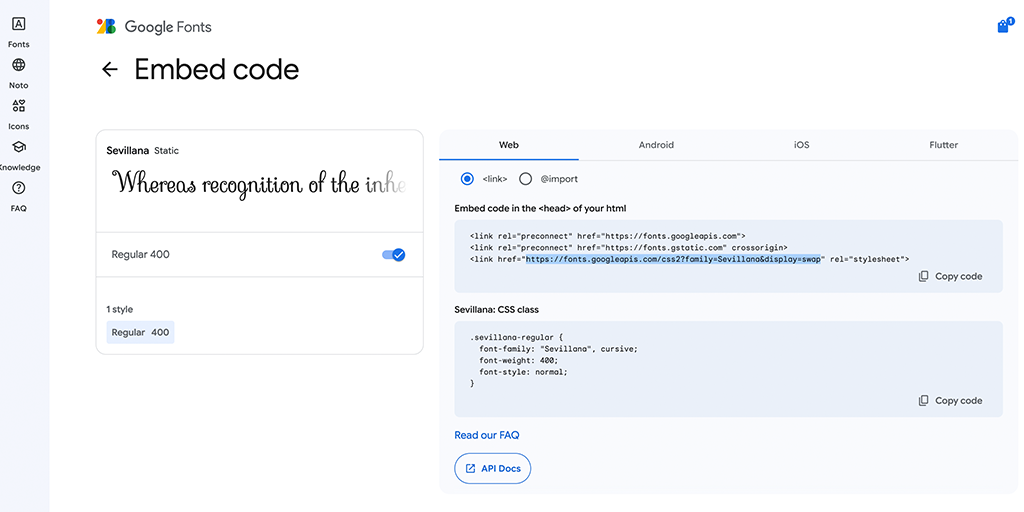
第 1 步:在 Google Fonts 上选择字体
1. 访问 Google 字体网站并搜索“ Sevillana ”。
2. 找到后,选择您想要在网站上使用的字体样式(如常规、粗体、斜体等)。
3. Google Fonts 将提供带有链接的嵌入代码,如下所示:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
复制此链接,因为您在后续步骤中将需要它。
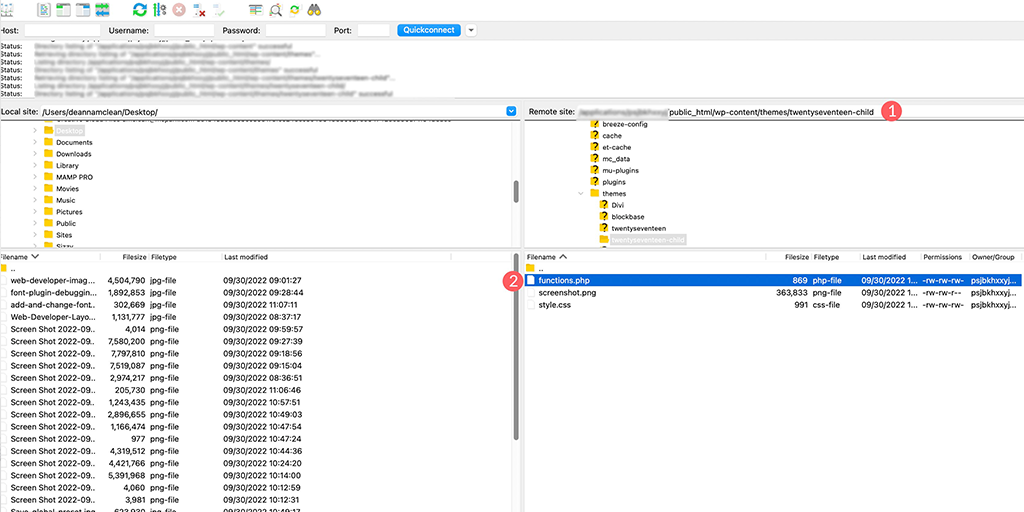
第 2 步:使用 FTP 连接到您的网站
1. 打开计算机的 FileZilla 程序(FTP 客户端)。
2. 使用 FileZilla 连接到您的网站。您将需要 FTP 登录详细信息(主机、用户名、密码)。
3. 连接后,导航至文件夹:
/public_html/wp-content/themes/yourthemechild/
注意:不要忘记将yourthemechild替换为您的子主题的名称。
第三步:编辑functions.php文件
1. 在子主题的文件夹中找到functions.php文件。

2. 右键单击functions.php文件并选择“查看/编辑”以在代码编辑器中将其打开。
3. 在文件底部添加以下代码:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
此代码告诉 WordPress 从 Google 加载 Sevillana 字体。
第 4 步:告诉 WordPress 在哪里使用字体
1. 返回子主题的文件夹并找到style.css文件(此文件控制站点的样式)。
2. 在代码编辑器中打开style.css 。
3. 在文件中添加以下代码:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
此 CSS 代码为您网站上的所有正文和标题(H1 到 H6)设置 Sevillana 字体。
第 5 步:保存您的更改
1. 保存您在functions.php和style.css文件中所做的更改。
2. 刷新您的网站以查看更改。 Sevillana 字体现在应该应用于您的文本和标题。
附加提示:
如果字体显示不正确,请仔细检查您输入的代码是否正确。
每个 WordPress 主题可能使用不同的 CSS 规则,因此如果此方法不起作用,您可能需要找到适合您的主题的特定 CSS 选择器。您可以使用浏览器的检查工具来帮助解决此问题,或联系主题的开发人员以获取指导。
阅读:如何在网站上嵌入 WordPress 图标字体?
6.在WordPress全站编辑主题中添加自定义字体
在最新的 WordPress 主题(称为全站编辑 (FSE) 主题)中,您不需要使用使用 CSS 代码添加自定义字体的旧方法 (@font-face)。
相反,您可以将字体文件直接添加到特定文件夹,然后将它们设置在名为 theme.json 的文件中。
为了演示这一点,我们采用 Google Fonts 中的 Sevillana 字体系列并使用Twenty Twenty-Two 主题作为示例。
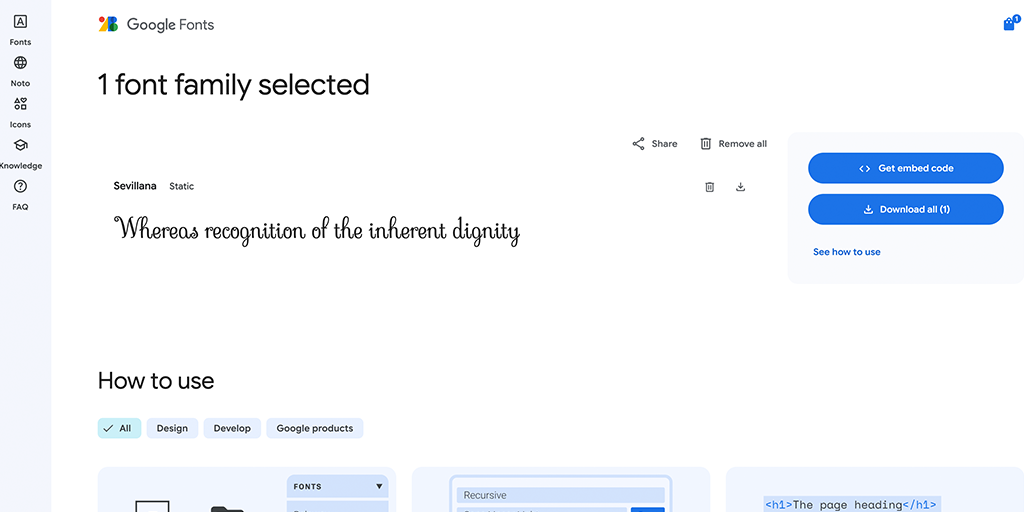
第 1 步:从 Google Fonts 下载字体
– 转到 Google 字体库,查找您要使用的字体 > 单击它。
– 现在,单击右上角的“全部下载”按钮。这会将包含字体文件的 ZIP 文件下载到您的计算机上。

第 2 步:访问您的 WordPress 主题文件
– 现在,打开计算机上的 WordPress 主题文件。您可以执行以下任一操作:
– 本地(如果您的计算机上安装了 WordPress),或者
– 通过 FTP(如果您正在开发实时网站)。
对于本指南,我们假设您正在进行本地安装。
确保您知道这些文件的位置,因为后续步骤将需要它们。
第 3 步:找到主题中的字体文件夹
– 通过导航至以下位置找到您的主题文件夹:
wp-content/themes/twentytwentytwo/
– 在主题文件夹内,转到assets文件夹,然后打开fonts夹:
wp-content/themes/twentytwentytwo/assets/fonts/
第 4 步:将下载的字体文件添加到您的主题中
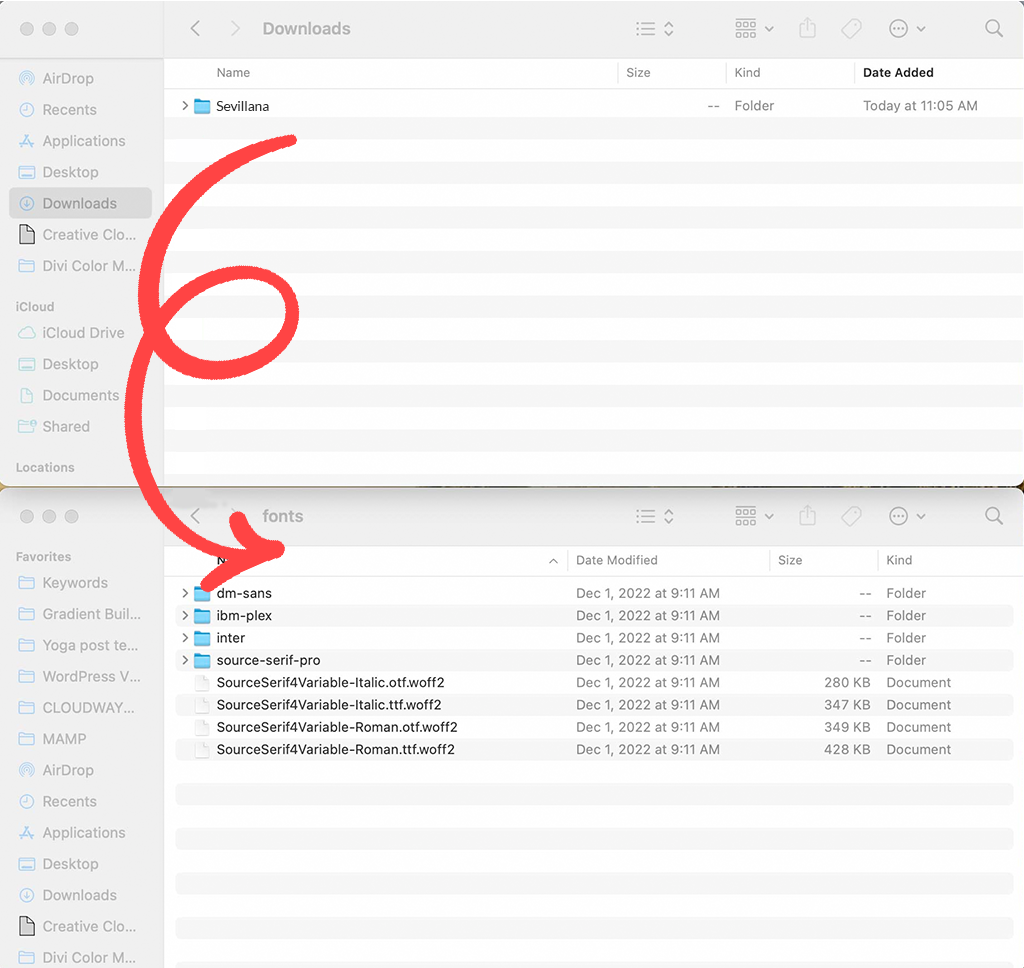
– 解压下载的 ZIP 文件以查找字体文件(例如.woff2或.woff格式)。
– 将提取的字体文件夹拖放到主题目录中的fonts夹中:
wp-content/themes/twentytwentytwo/assets/fonts/
 主题目录中的 fonts 文件夹” class=”wp-image-28070″/>
主题目录中的 fonts 文件夹” class=”wp-image-28070″/>fonts夹中第5步:打开theme.json文件
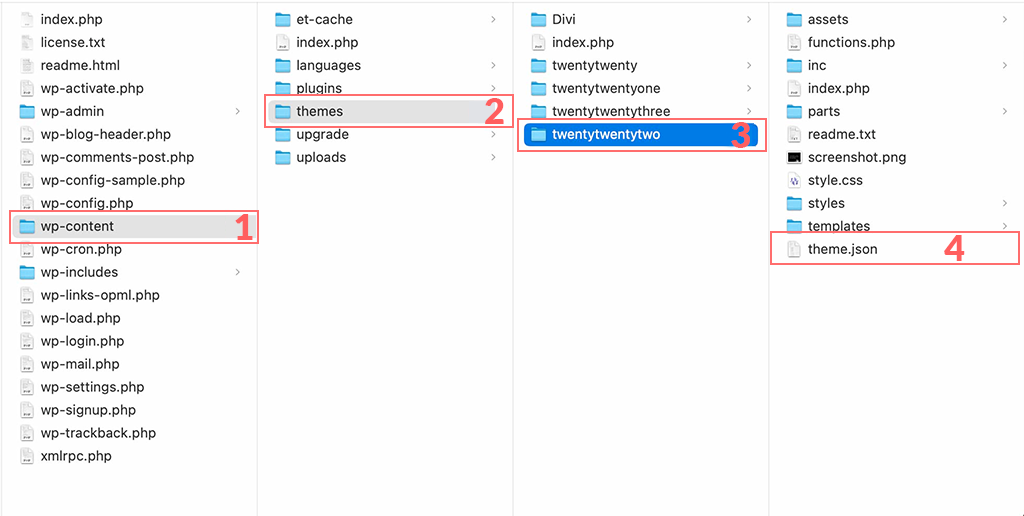
– 现在,找到theme.json文件,该文件位于主主题文件夹中:
wp-content/themes/twentytwentytwo/theme.json
 theme.json 文件,位于主主题文件夹中” class=”wp-image-28069″/>
theme.json 文件,位于主主题文件夹中” class=”wp-image-28069″/>theme.json文件,该文件位于主主题文件夹中– 右键单击theme.json并选择使用您喜欢的代码编辑器(如记事本、Visual Studio Code 等)打开它。
第 6 步:将字体详细信息添加到 theme.json 文件
– 在theme.json文件中,查找“ settings ”部分。
– 向下滚动到“版式”设置。您将看到一些定义现有字体的代码,例如“Source Sans Pro”。
现在,通过在现有字体设置后插入以下代码来添加自定义字体:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
将"Custom Font Name"替换为字体的实际名称,将"CustomFontName.woff2"替换为确切的文件名。在本例中,我们使用塞维利亚纳
第 7 步:保存并检查您的更改
- 添加新字体详细信息后保存
theme.json文件。 - 如果您在本地工作,请将更新的文件复制回主题目录的字体文件夹以覆盖现有文件。
- 如果您通过 FTP 进行工作,请将更新后的 theme.json 文件上传到您的服务器并覆盖旧文件。
步骤8:查看二十二十二主题中的字体
- 转到 WordPress 仪表板并导航到外观 > 编辑器以访问二十二十二主题中的完整站点编辑模式。
- 屏幕刷新后,单击“样式”按钮。您应该会看到列出的新字体并可供使用。

概括
如您所见,在 WordPress 中更改字体的方法有多种。如果您使用通用主题,最简单、最直接的方法是使用 WordPress 插件。
但是,如果您有完整站点编辑 (FSE) 主题,则默认情况下它可能仅提供两个或三个字体选项。您可以手动添加更多字体,但这种方法比较复杂,并且需要一些编码知识。
如果您不想使用手动方法或安装额外的插件(因为添加插件会影响网站性能),最好选择内置多种字体选项的主题。
但如果您是一名开发人员并且喜欢使用代码,那么手动添加字体可能是一项简单的任务。
如果您对本文有任何疑问或疑虑,请在下面的评论部分告诉我们。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。