如何更改 WordPress 网站上的主页
已发表: 2022-05-12 您想更改 WordPress 网站的主页吗? 作为网站所有者,拥有一个好的主页对您的网站至关重要。 作为用户访问您的网站时看到的第一页,它为您的整个网站定下了基调。
您想更改 WordPress 网站的主页吗? 作为网站所有者,拥有一个好的主页对您的网站至关重要。 作为用户访问您的网站时看到的第一页,它为您的整个网站定下了基调。
值得庆幸的是,WordPress 提供了不同的解决方案来帮助您创建适合您品牌的定制主页。 这个过程非常简单。
本文介绍了主页是什么、它的重要性以及更改和自定义 WordPress 网站主页的不同方法。 让我们潜入水中。
内容:
- 什么是主页?
- 一个理想的主页应该是什么样子
- 更改您的 WordPress 主页
- 为 WordPress 创建自定义主页
- 更改您当前的主题
- 使用 WordPress 主题定制器
- 使用块编辑器编辑主页
- 使用经典编辑器
- 额外提示:使用页面构建器插件
- 为您的主页构建菜单
- 结论
什么是主页
您的主页就像您网站的接待区。 这是您的访问者在输入您网站的 URL 时看到的第一页。
一个好的主页设计不仅可以吸引访问者,还可以让他们探索您的产品和服务,并可能进行购买。
因此,您的主页设计应该尽可能受欢迎和吸引人。 请记住,您只有一次机会给人留下第一印象。
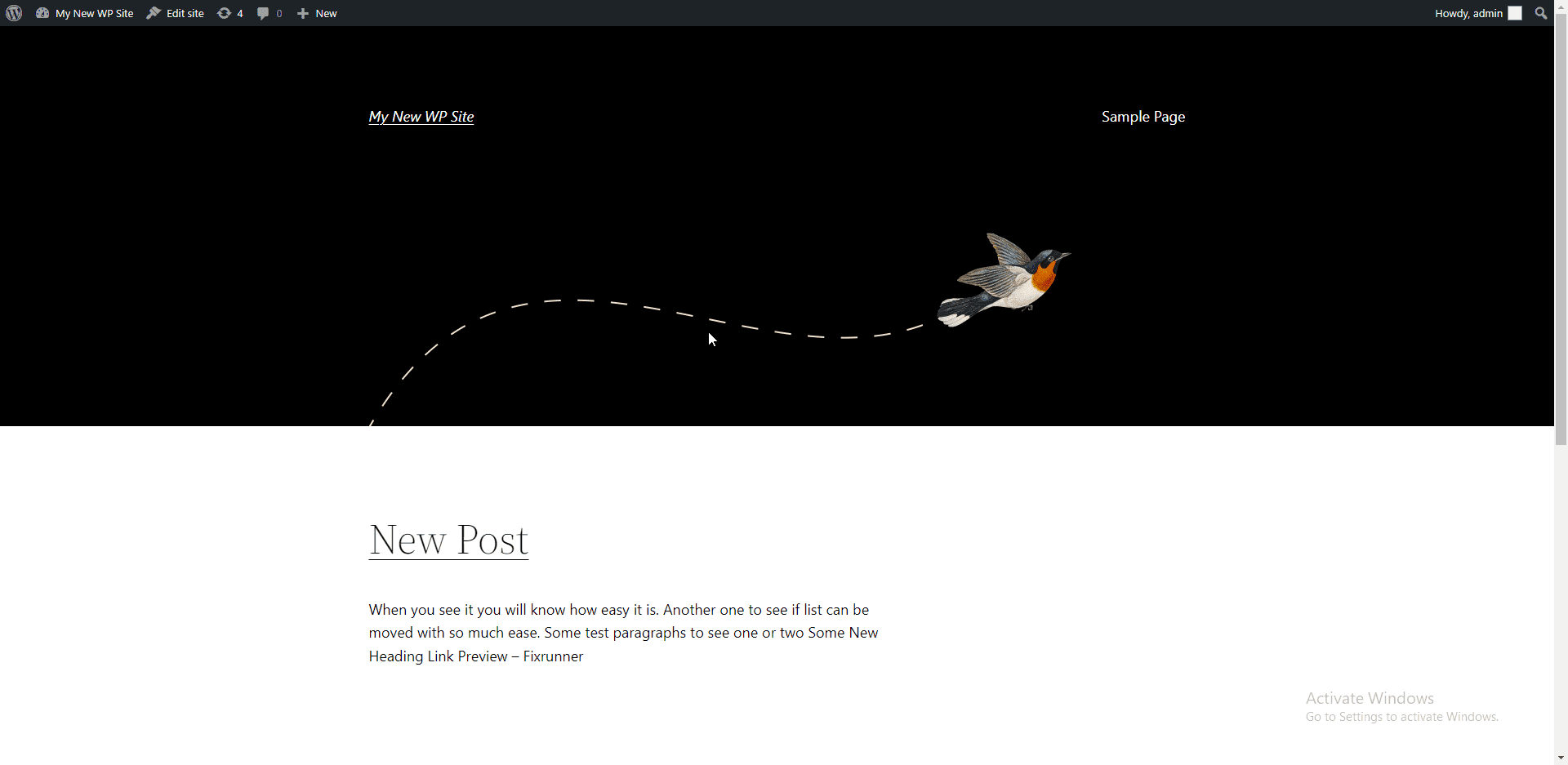
这是一个新安装的 WordPress 站点,带有 222 个默认 WordPress 主题。

您会同意这看起来很基本且不专业。 值得庆幸的是,您可以将其更改为向用户介绍您的业务的漂亮页面。
一个理想的主页应该是什么样子
在自定义您的 WP 主页之前,您至少应该知道理想主页的外观。 我们将向您介绍每个主页应具备的最重要元素:
标识
精心设计的徽标可将您的品牌与其他品牌区分开来。 您可以使用在线徽标制作工具或聘请专业设计师来帮助您设计网站徽标。

标题
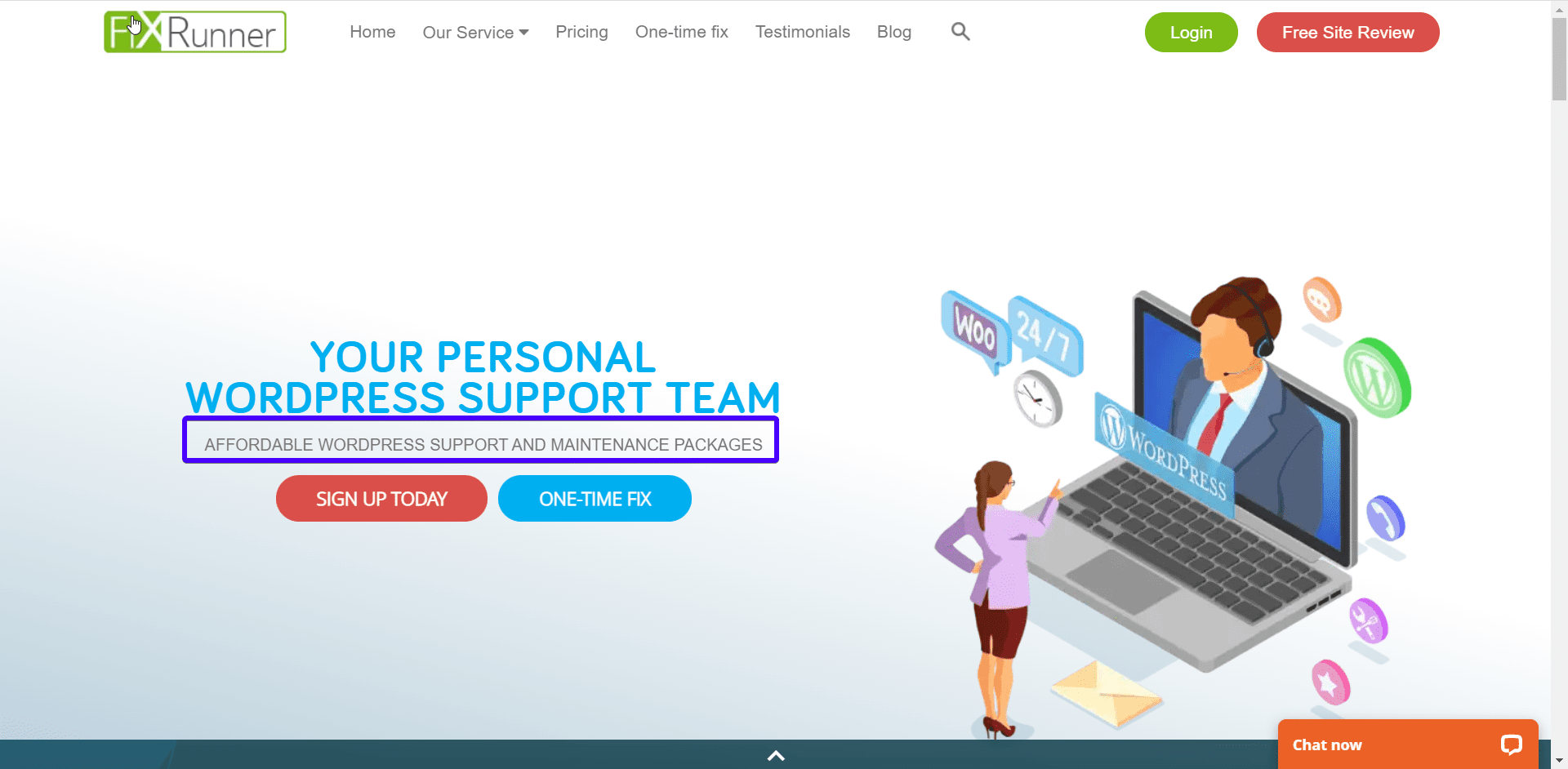
访问者应该一眼就知道您的网站是什么。 因此,清楚而简单地说明你必须提供什么。

副标题
这进一步描述了您的工作。 你也应该保持这个简单。

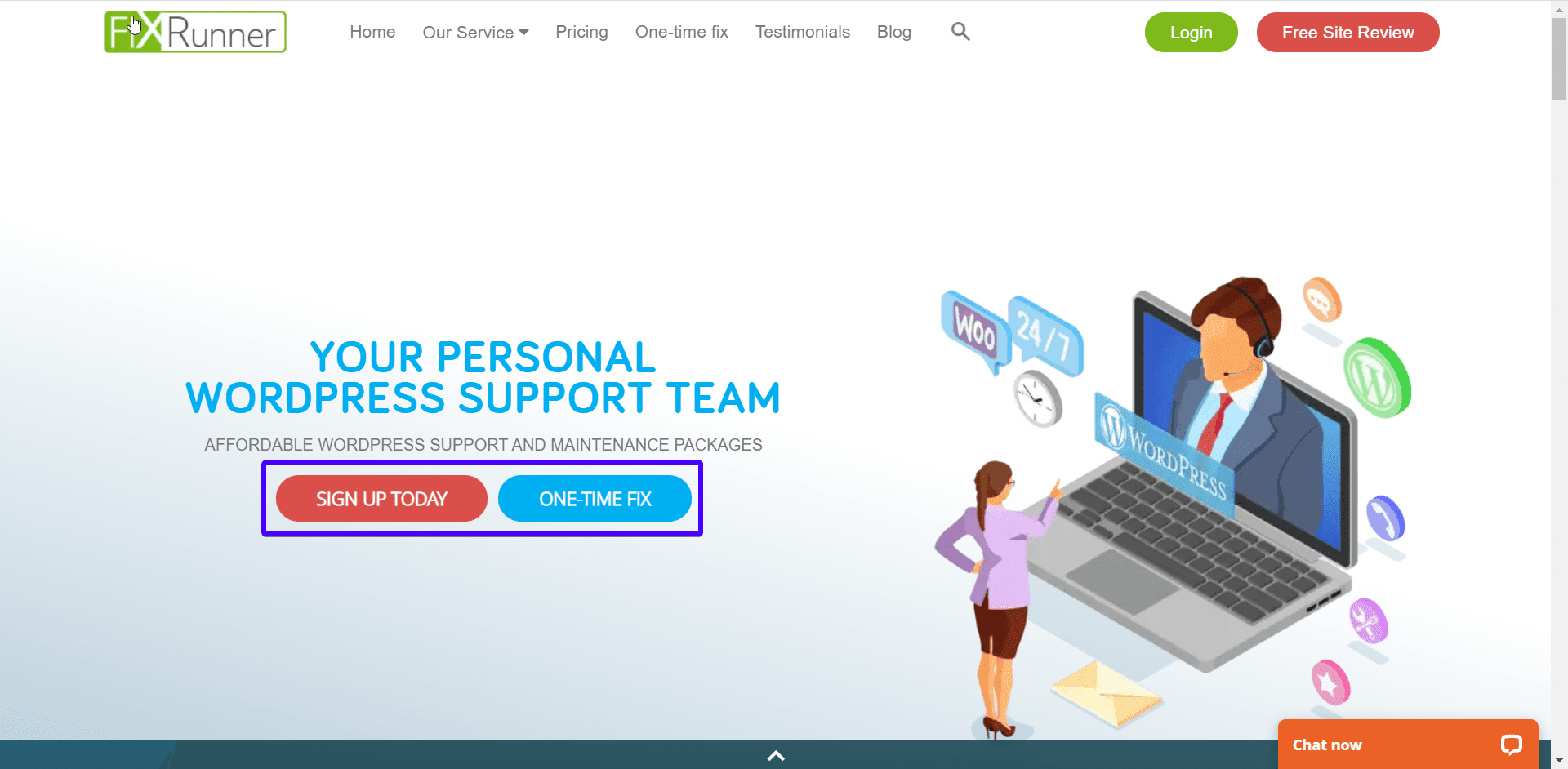
呼吁采取行动
您希望您的访客做什么? 填写联系表格? 订阅每月通讯? 不管是什么,都说清楚。
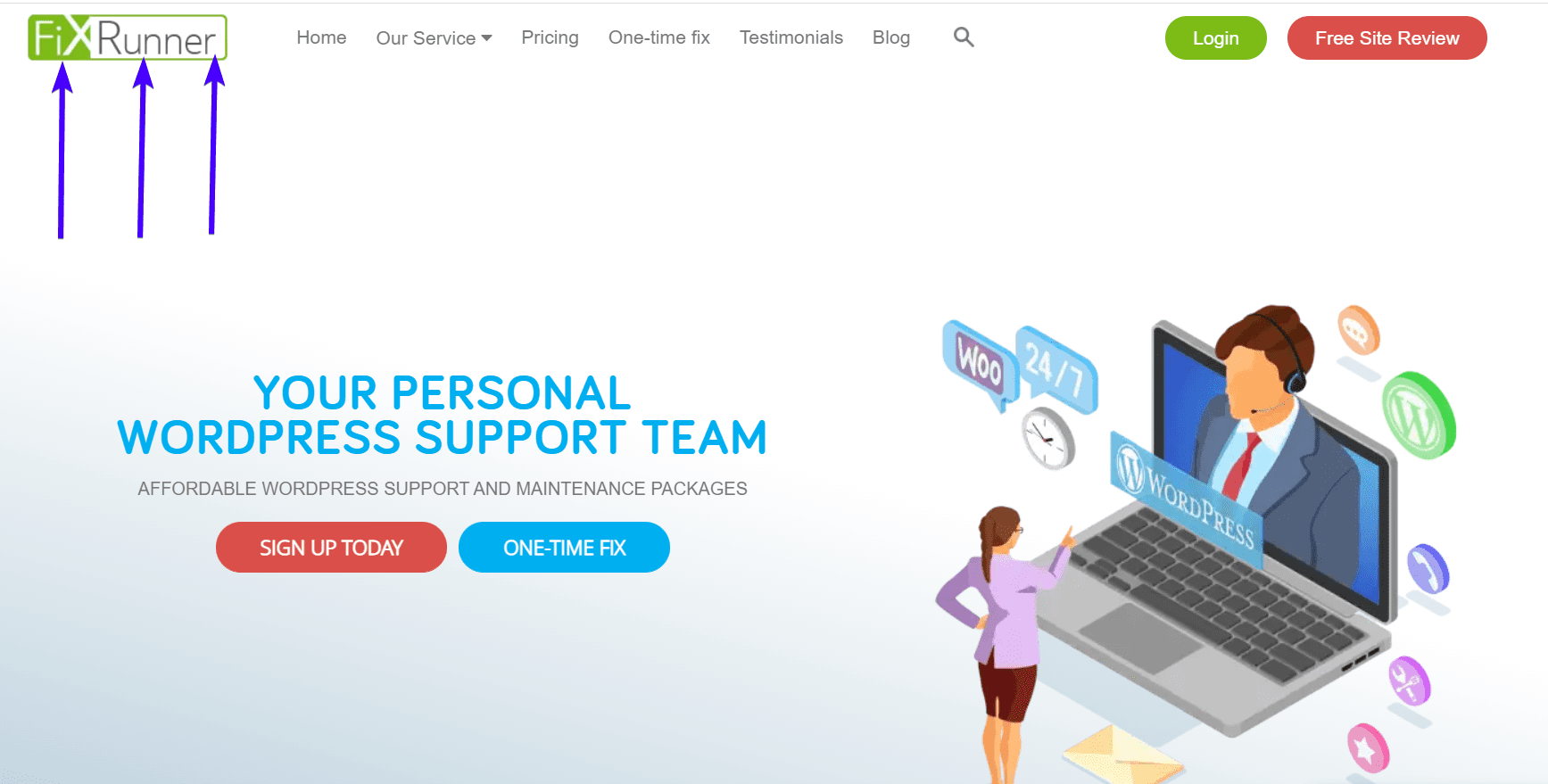
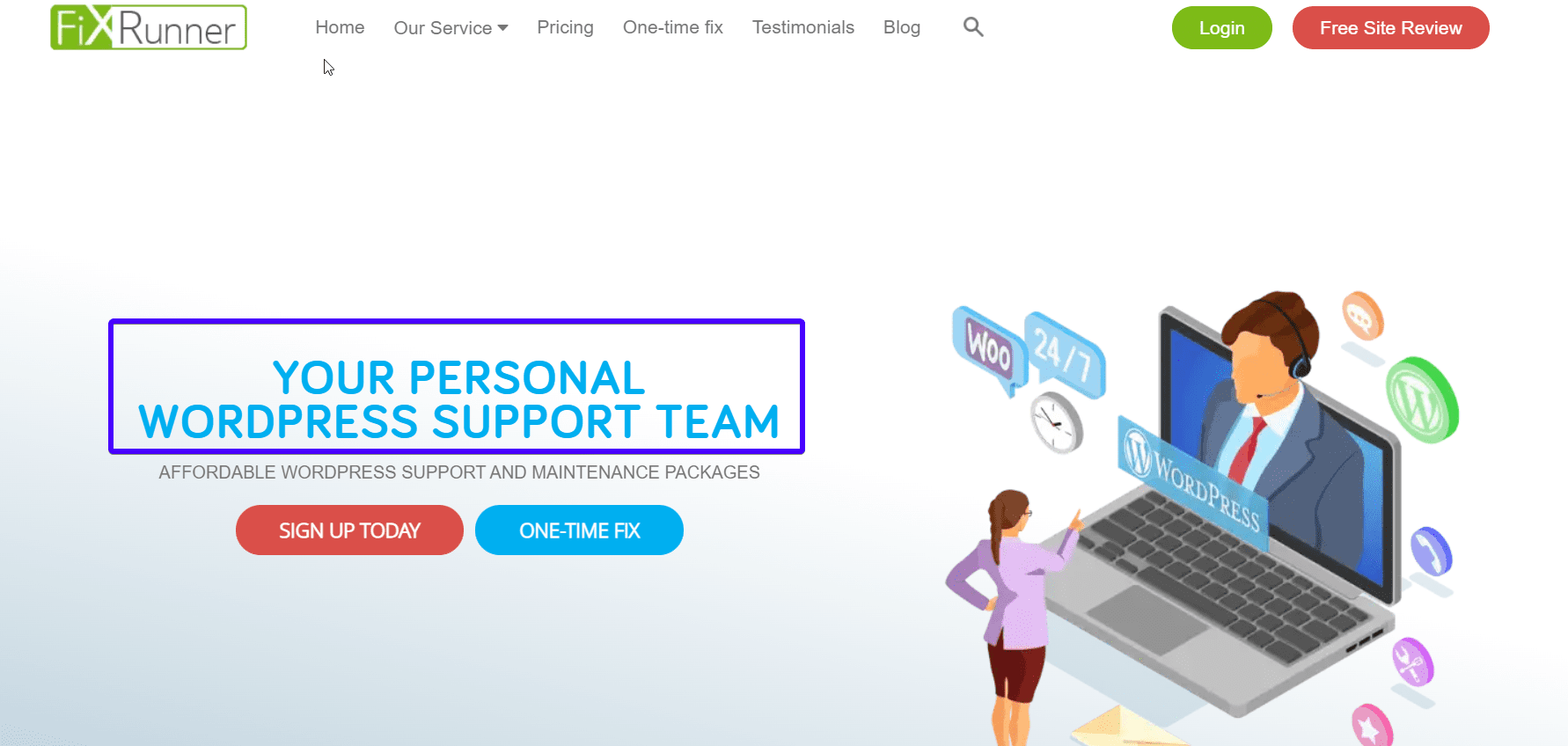
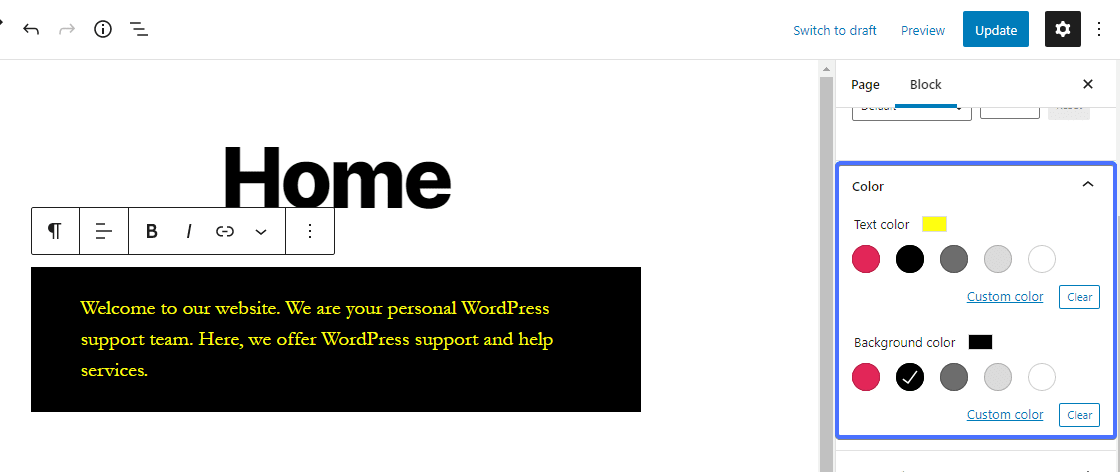
确保 CTA 按钮从页面上的其他元素中脱颖而出。 您可以通过使用对比色来做到这一点,如下图所示。

支持图片
大多数人吸收视觉信息多于文本。 使用描述您所做工作的图像。 避免使用库存图片或受版权保护的图片。
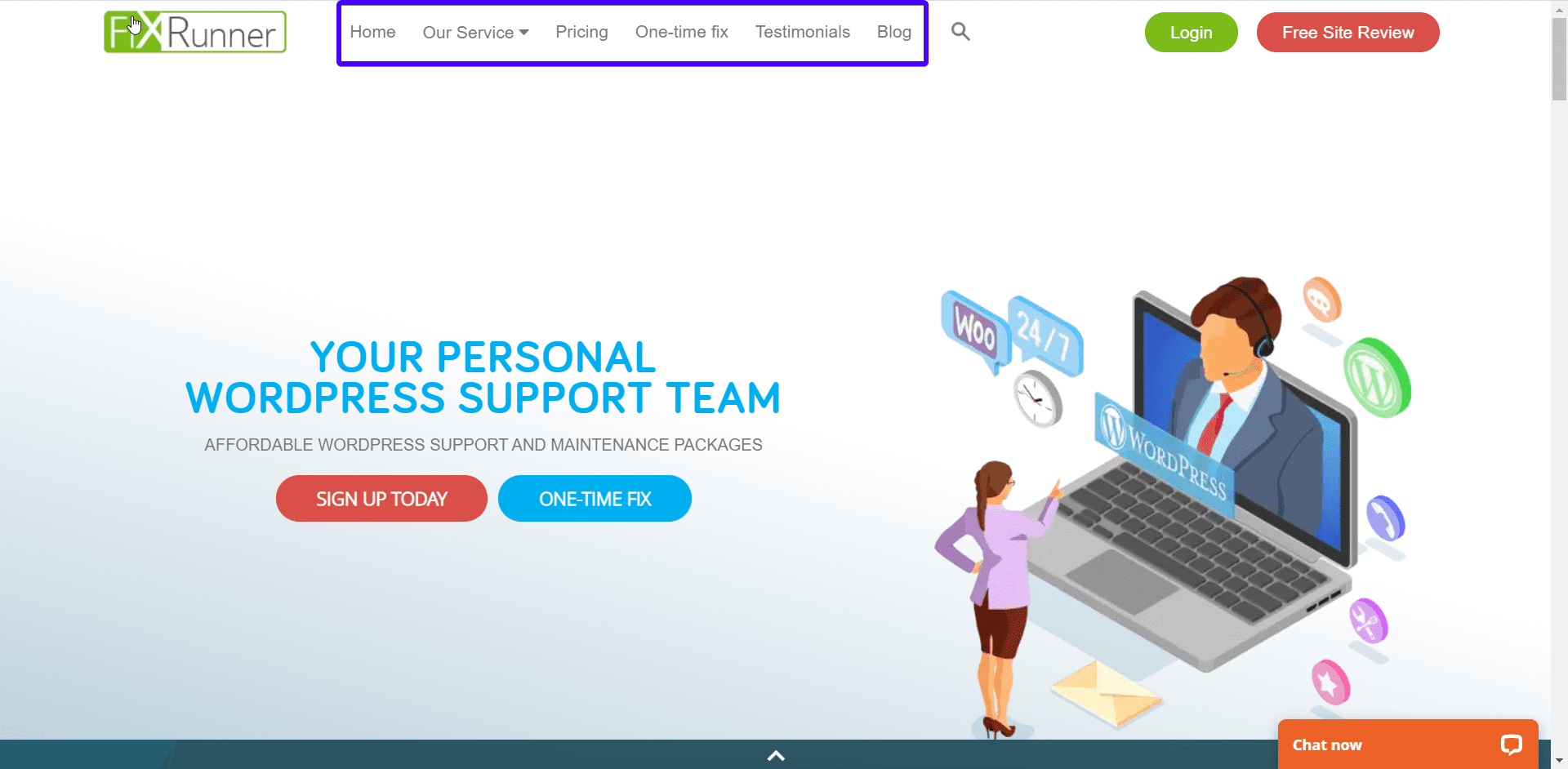
导航菜单
这将帮助用户浏览您的网站并降低跳出率。 因此,您应该将其放在网站顶部,以便用户轻松查看。

好处
您的访问者想知道他们将获得什么。 因此,请详细说明与您合作的好处。

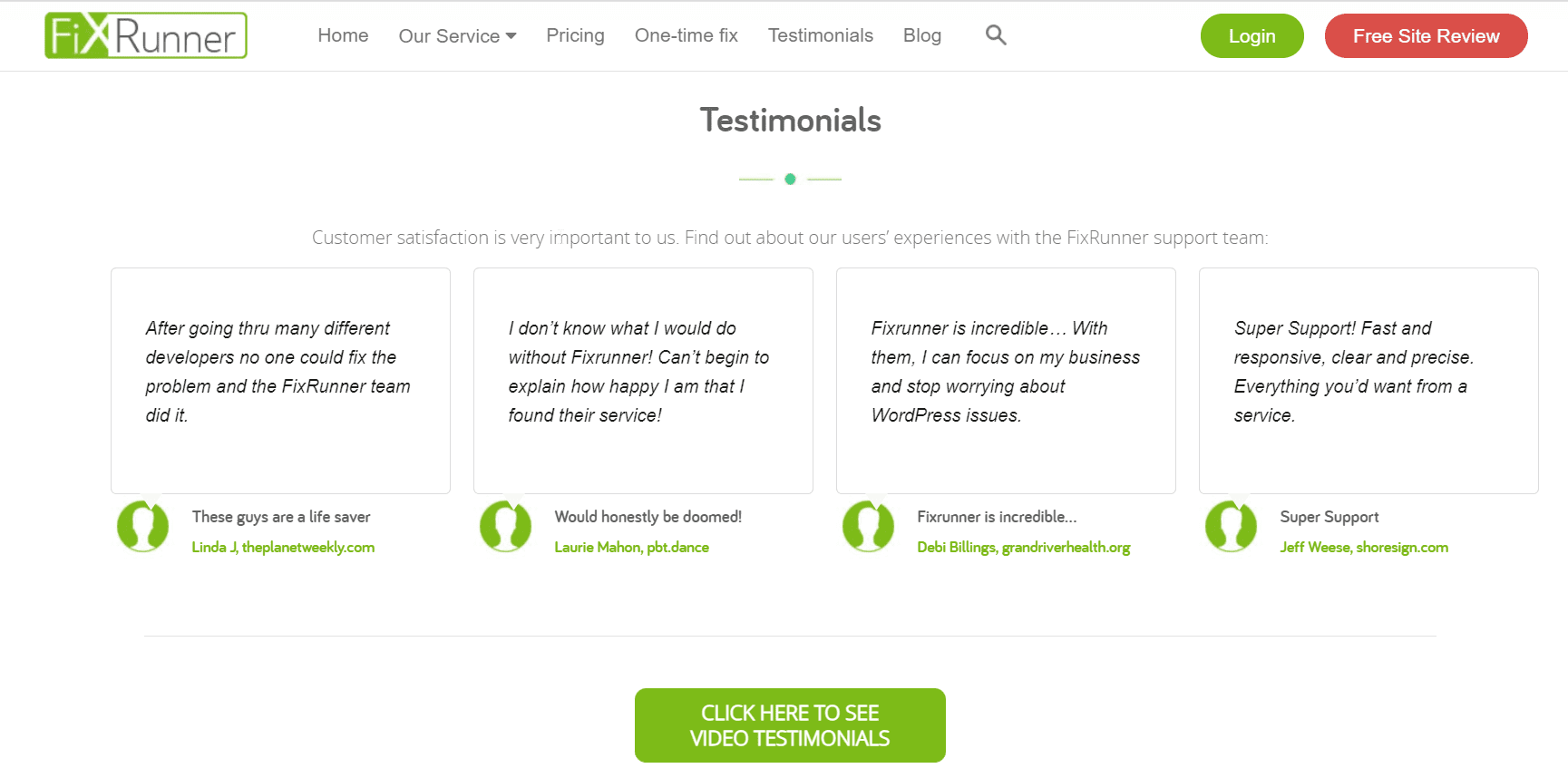
感言
推荐是激发潜在客户信任的有力手段。 它让他们知道你有能力兑现你的承诺。 因此,在与客户进行了令人难以置信的交易后,不要忘记获得评论并将其添加到您的主页。

更改 WordPress 主页
现在您已经了解了理想主页的外观,让我们来看看如何为您的网站创建自定义主页。 默认情况下,WordPress 在主页上显示博客文章。 如果您正在运行 WordPress 博客,这是理想的选择。
为了使您的网站更专业,您需要一个描述您是谁以及您提供什么服务的静态主页。
因此,要更改 WordPress 主页,您需要创建两个新页面。 一页用于主页,另一页用于您的博客页面。
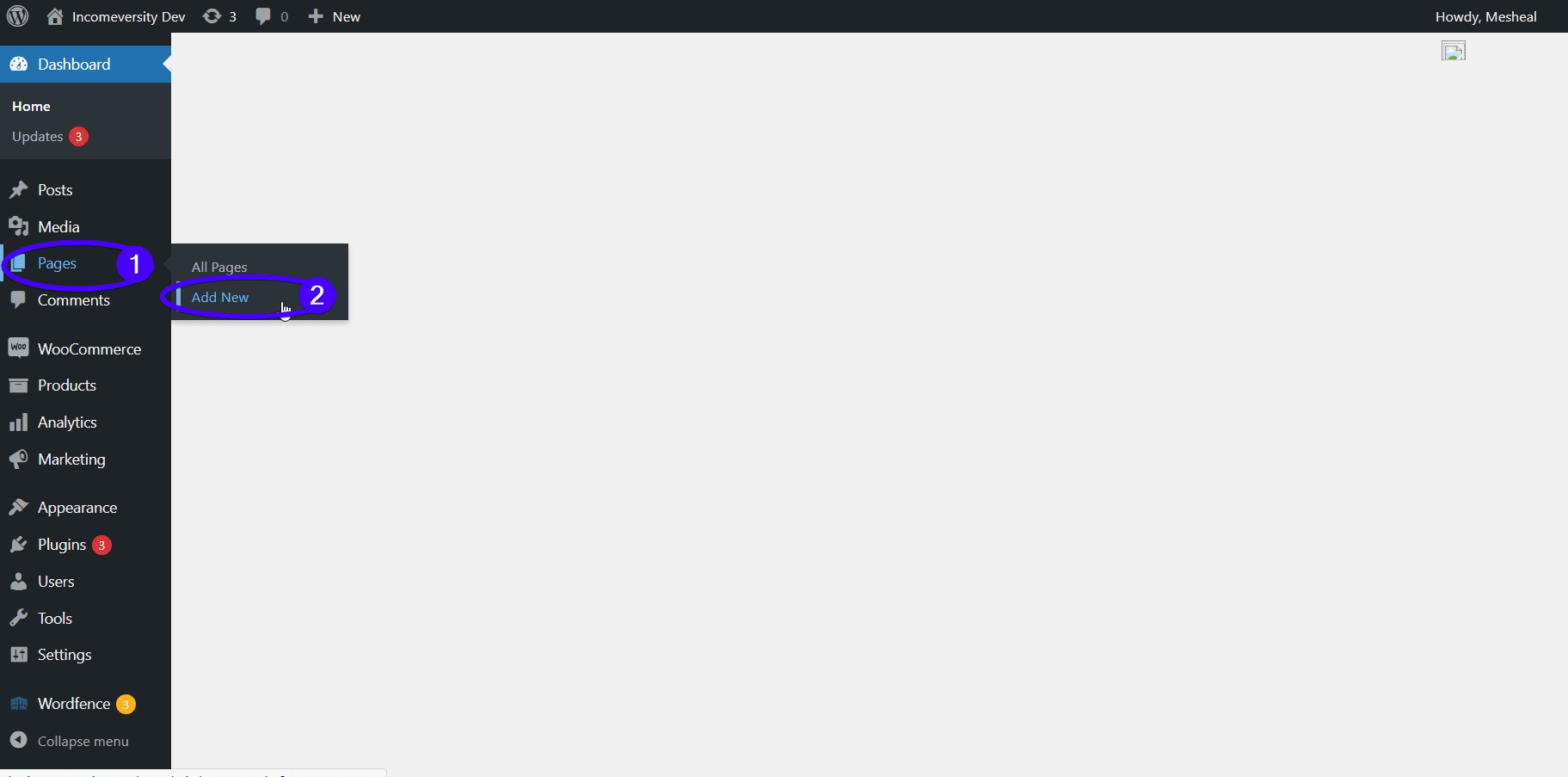
为此,请登录您的 WordPress 管理仪表板并单击Pages >> Add New :

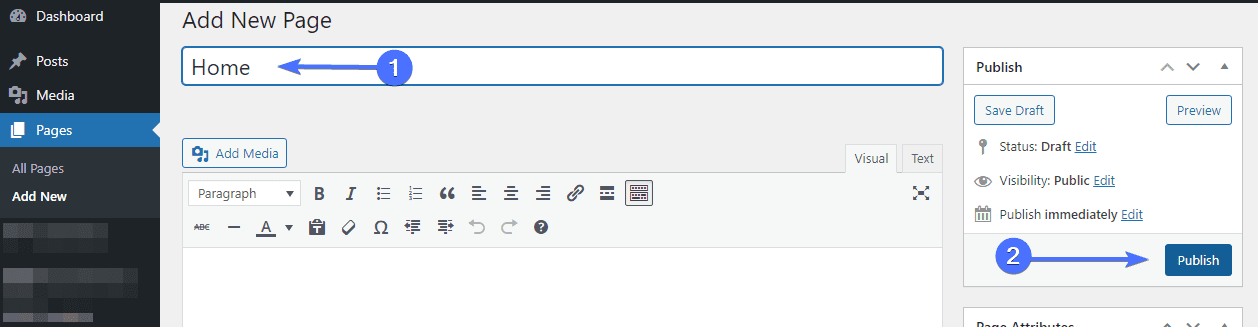
命名新的 WordPress 主页。 我们将命名我们的“家”。 完成后点击发布按钮。

现在不要担心它的布局。 我们将在下一节进一步解释如何自定义您的主页。
添加单独的博客页面
如果您想在您的商业网站上运行博客,那么您需要创建一个单独的博客页面来显示您的博客文章。
再次,转到Pages >> Add New并创建一个标题为“Blog”的页面。 继续并发布空白页。
创建页面后,您需要更新 WordPress 设置以将新页面用于您的主页和博客页面。
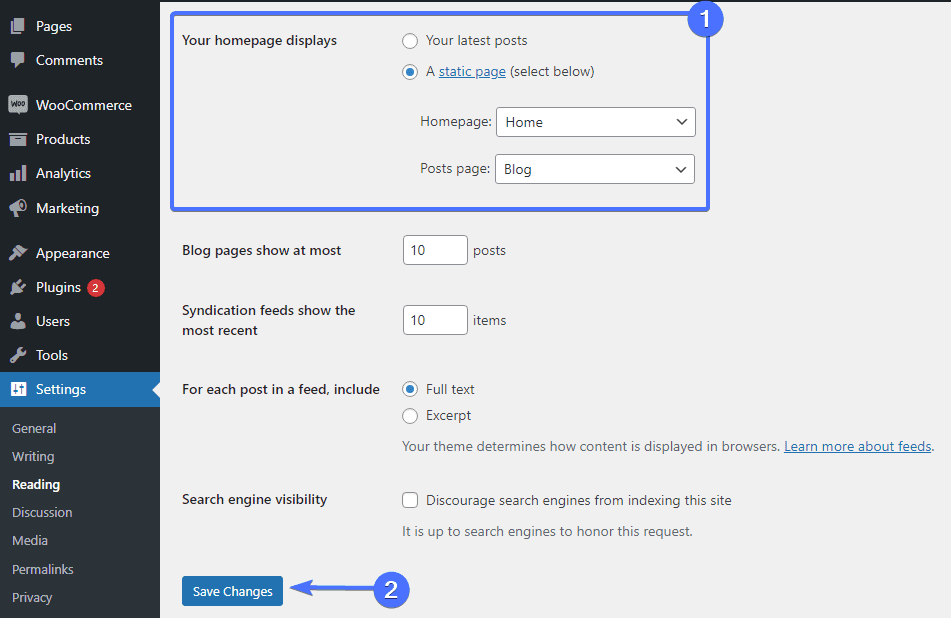
在您的 WordPress 仪表板上,转到设置>>阅读。 在此处,选择“您的主页显示”旁边的“静态页面”选项。 之后,您需要选择之前创建的主页和博客页面。

请记住单击“保存更改”按钮来存储您的设置。
在执行这些步骤时,建议将您的站点置于维护模式。 这样做会提示一条警报消息,通知访问者正在进行的更新。 它还可以防止您的网站出现损坏或出现一般错误页面。
此外,如果您的网站已经有一些来自外部来源的流量,那么这样做可以防止您网站的排名受到影响。
您可以使用 WP 维护模式插件来设置此功能:

WP 维护模式
这个响应式插件允许您创建一个页面,通知站点访问者您的站点正在维护中。 该插件还允许您创建倒数计时器以显示网站何时上线。
为 WordPress 创建自定义主页
创建自定义主页后,下一步是设计页面。 继续阅读,因为我们将向您展示可用于实现此目的的不同工具。
更改您当前的主题
如果您刚开始构建您的站点,此解决方案是合适的。 有许多带有主页模板的主题,您可以简单地导入和修改以满足您的需求。
阿斯特拉就是一个很好的例子。 这个主题带有大量的商业模板。 您几乎肯定会找到适合您需求的产品。 以下是更改主题的方法。
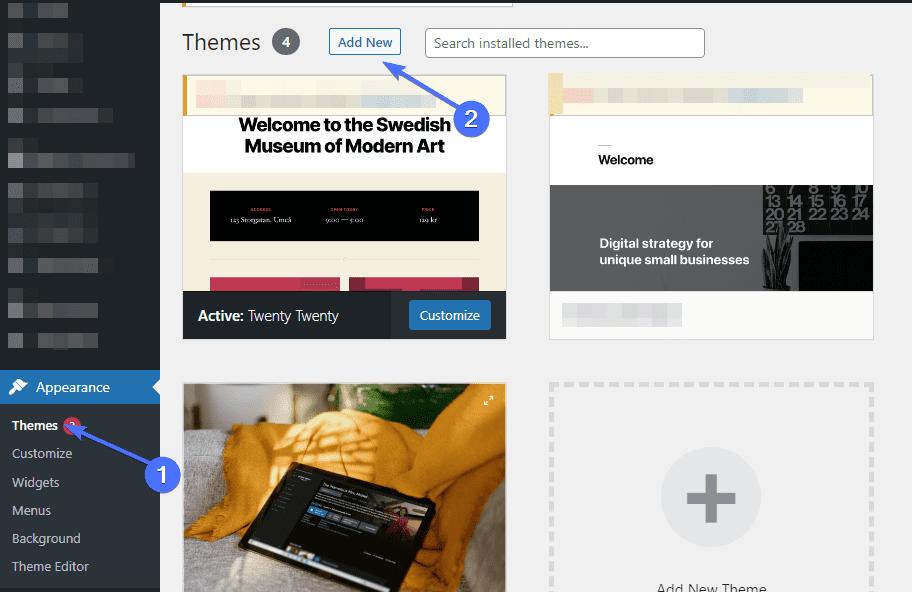
从您的管理仪表板,前往外观>>主题。 单击顶部“主题”旁边的“添加新”按钮。

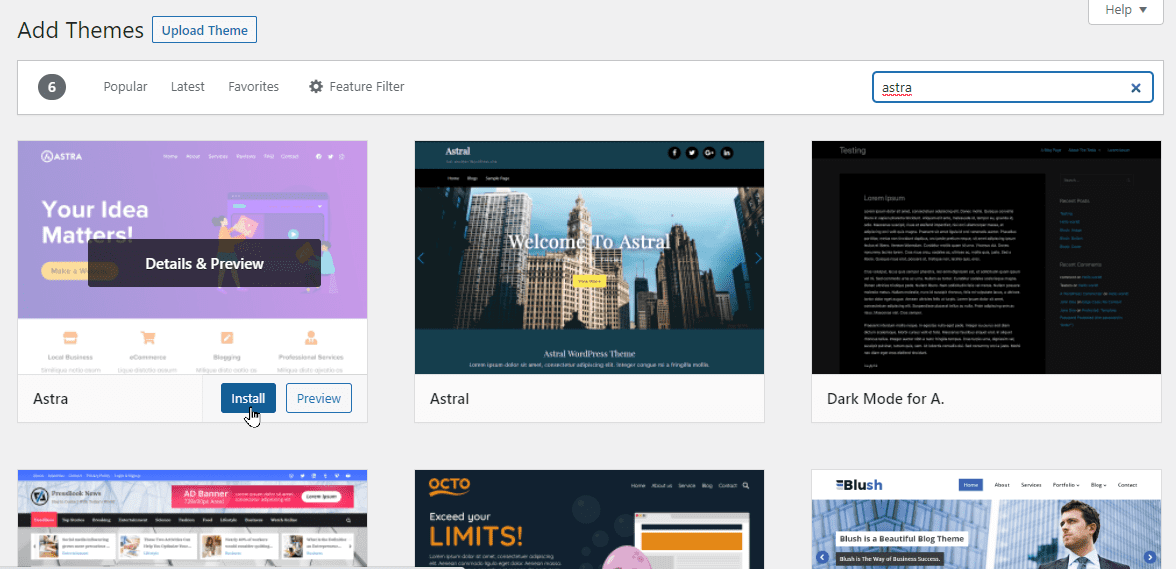
在“添加新”页面上,搜索 Astra 主题。 但是,如果您想要更多主题选项,请浏览免费主题并查看演示以查看主页的外观。
选择主题后,单击“安装”按钮。 安装完成后,单击“激活”按钮激活主题。

您可以继续自定义刚刚安装的新主题。
使用 WordPress 主题定制器更改主页
更改站点主页的另一种方法是使用主题的内置工具对其进行编辑。 这些工具可以通过主题定制器访问。
要启动该工具,请单击管理区域中的外观>>自定义。 这将带您进入 WordPress 实时定制器。 此工具可让您编辑主页并显示所做更改的实时预览。
旁注:主题定制器选项可能因一个 WordPress 主题而异。 但是,其中一些设置是通用的。
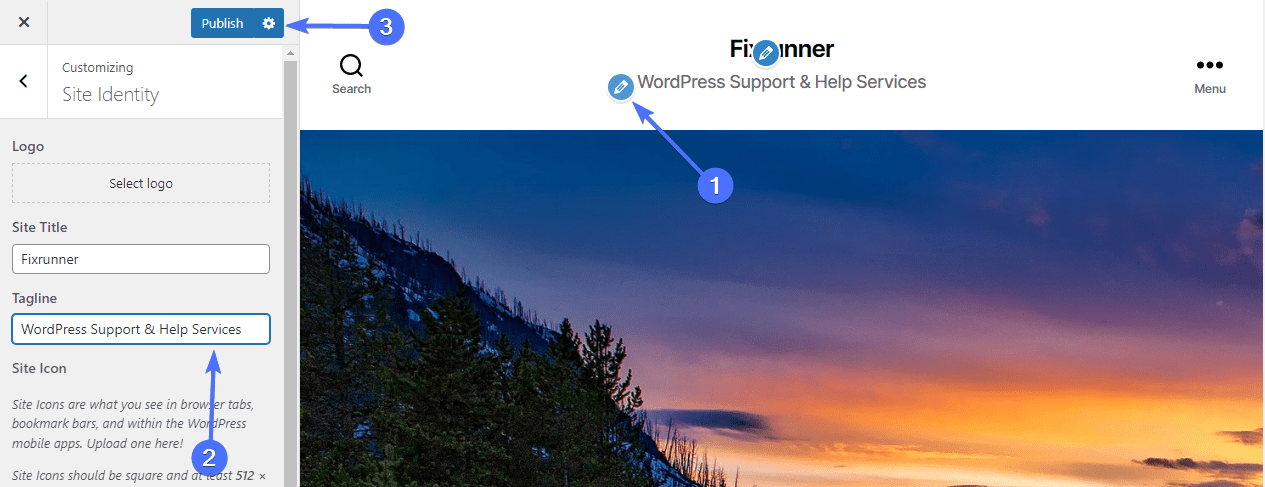
要编辑主页的任何部分,请浏览菜单选项卡或单击元素旁边的蓝色铅笔图标。 单击铅笔图标时,自定义选项在屏幕左侧变为可用。 在下图中,我们编辑了主页顶部的网站标语:

您将在预览面板上看到您的更改实时生效。 但是,在您点击“发布”按钮之前,它们不会反映在您的网站上。
继续探索其他选项,例如添加您的网站徽标、背景图片、侧边栏小部件等。请记住单击“发布”按钮以将更改保存在您的网站上。
使用块编辑器编辑主页
您还可以使用 WordPress 块编辑器从头开始自定义主页。 对于本教程,我们将使用简单的块来编辑主页。

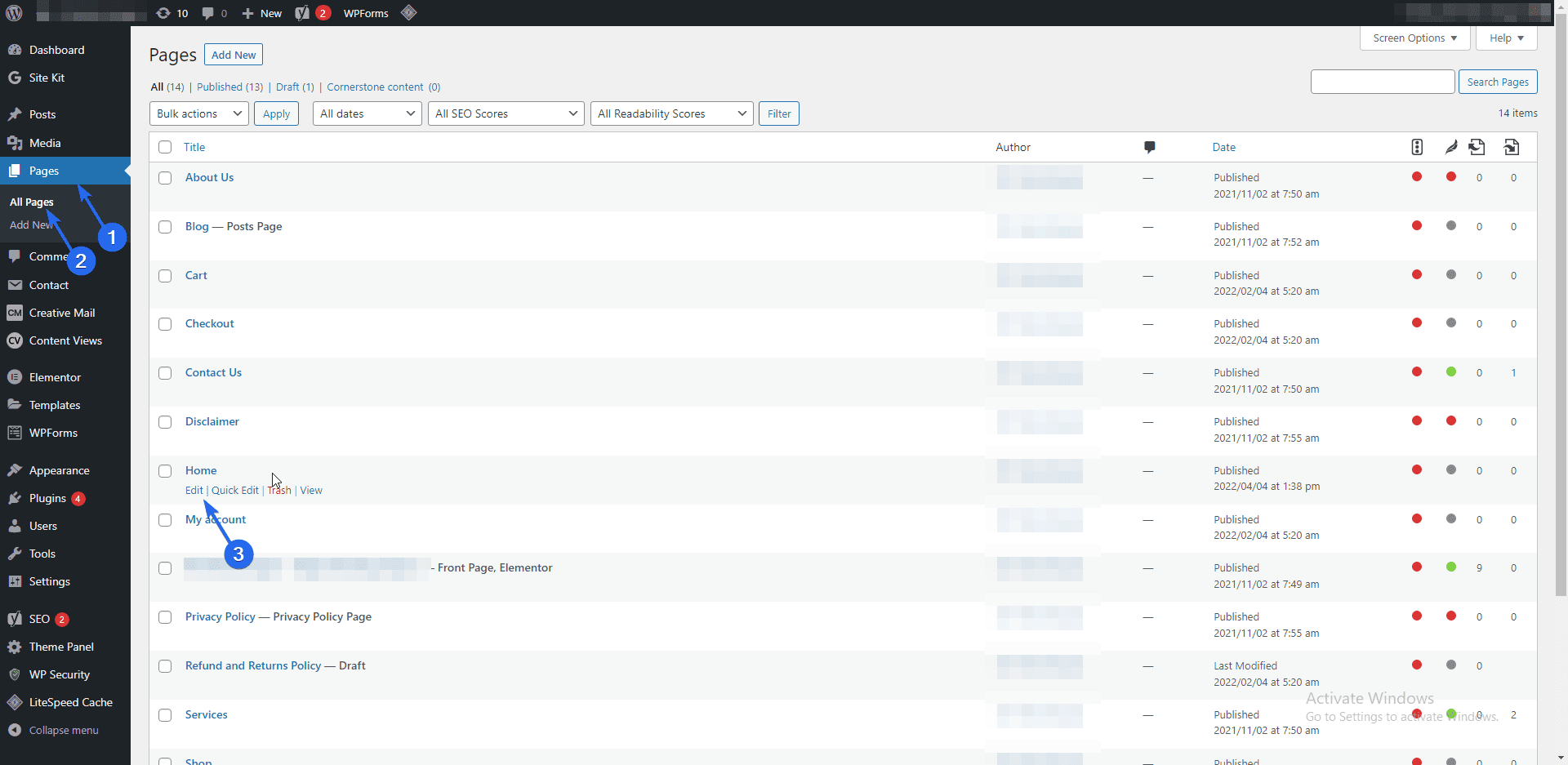
首先,转到页面>>所有页面并将鼠标放在您创建的主页上。 在页面名称下方,单击编辑链接。 这将打开块编辑器。

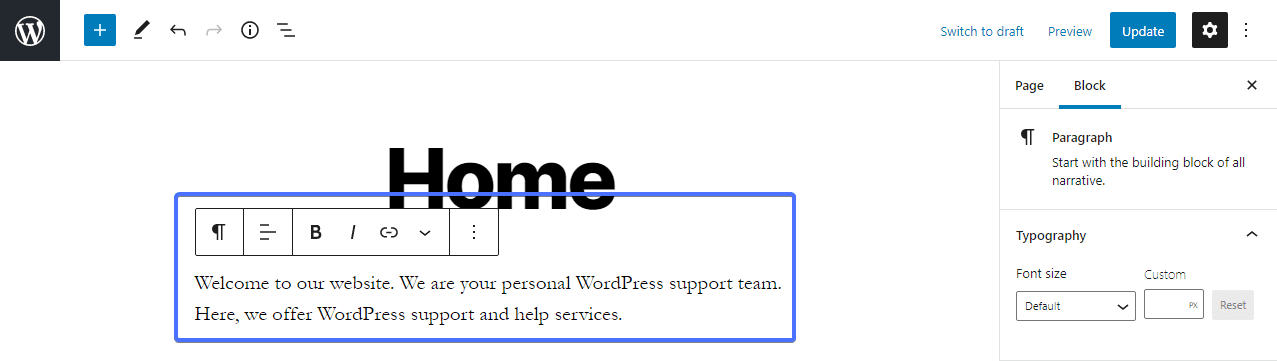
进入页面后,您可以先使用默认段落块编写有关 WordPress 网站的介绍性消息。

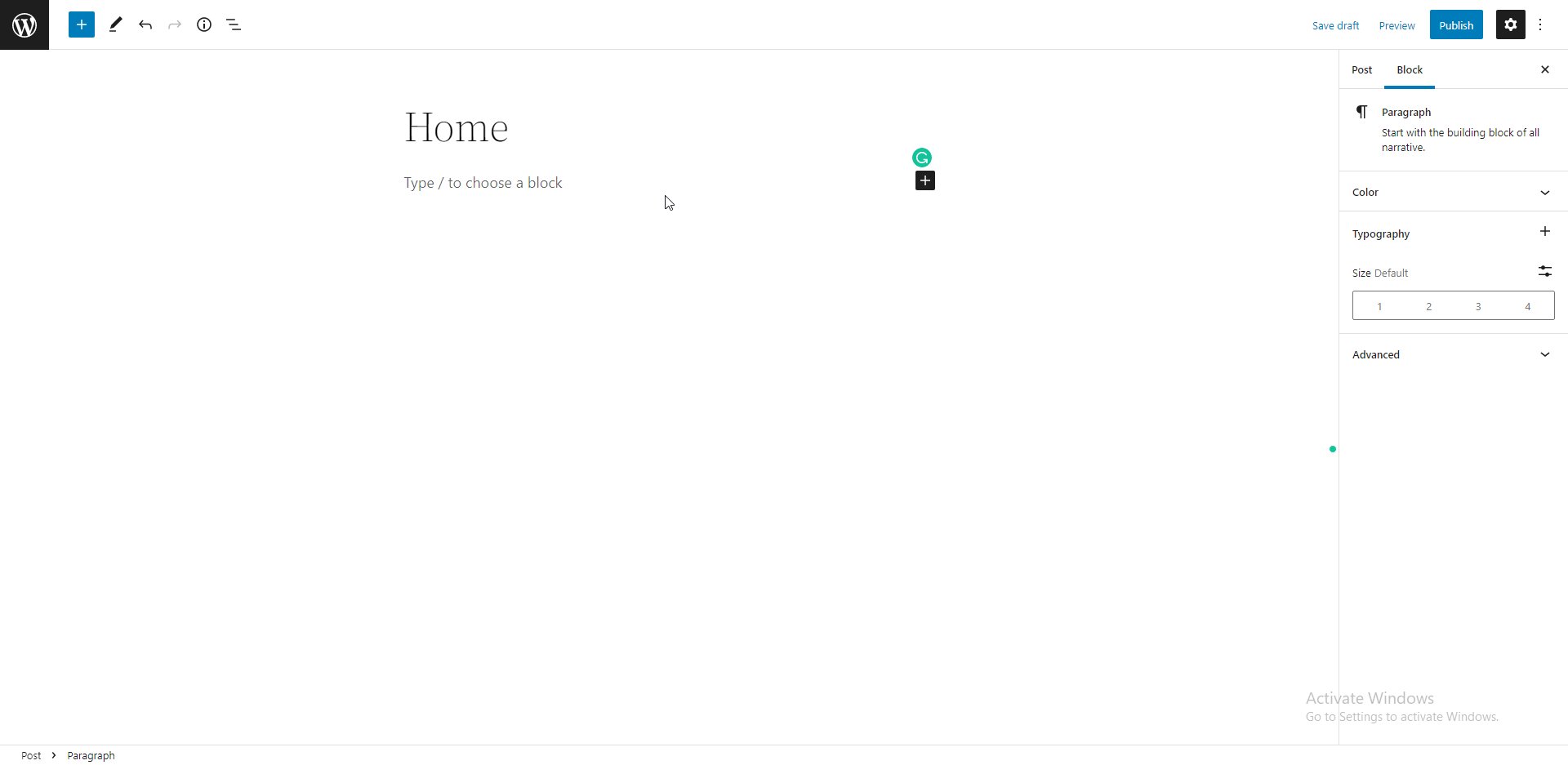
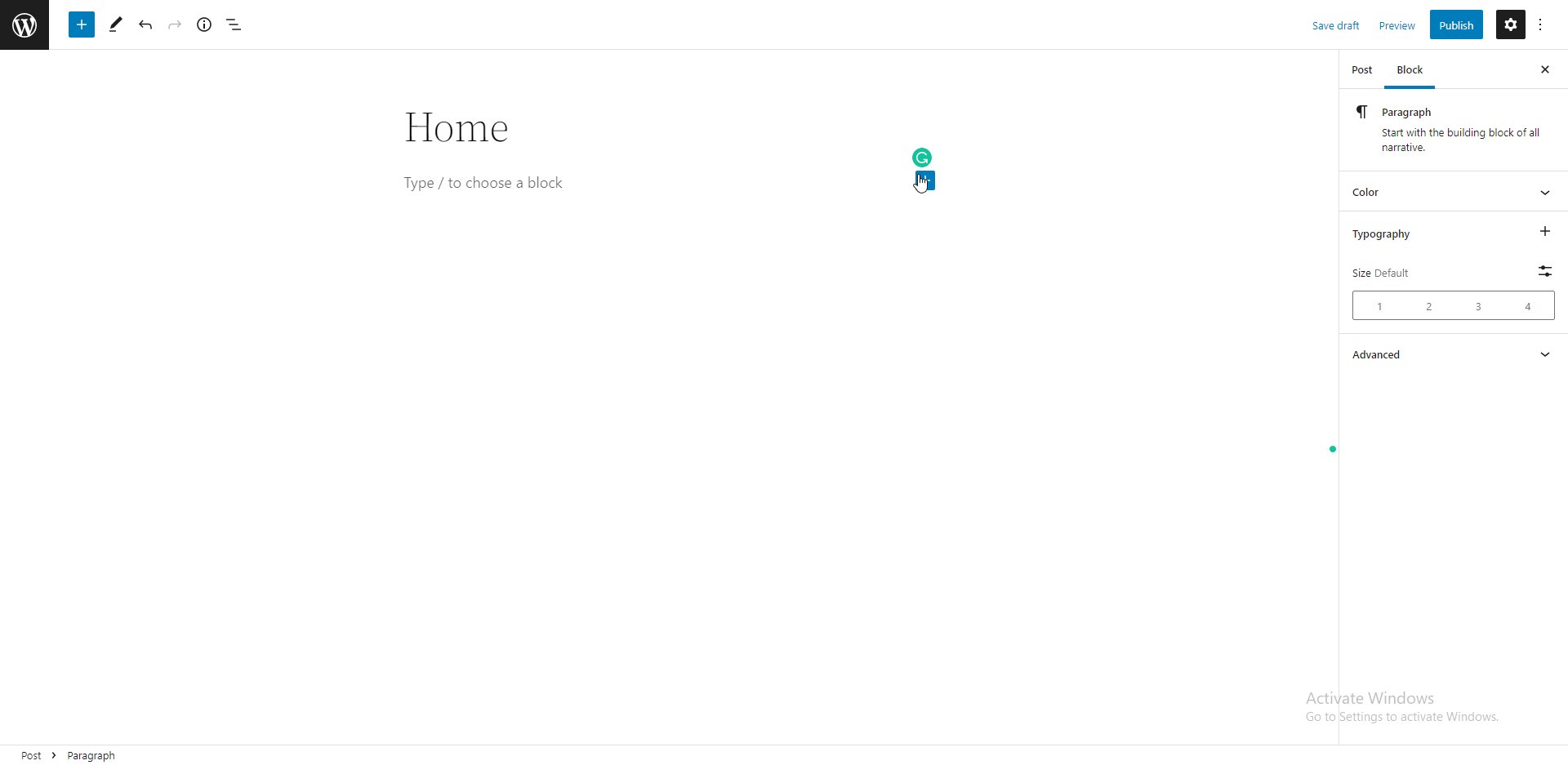
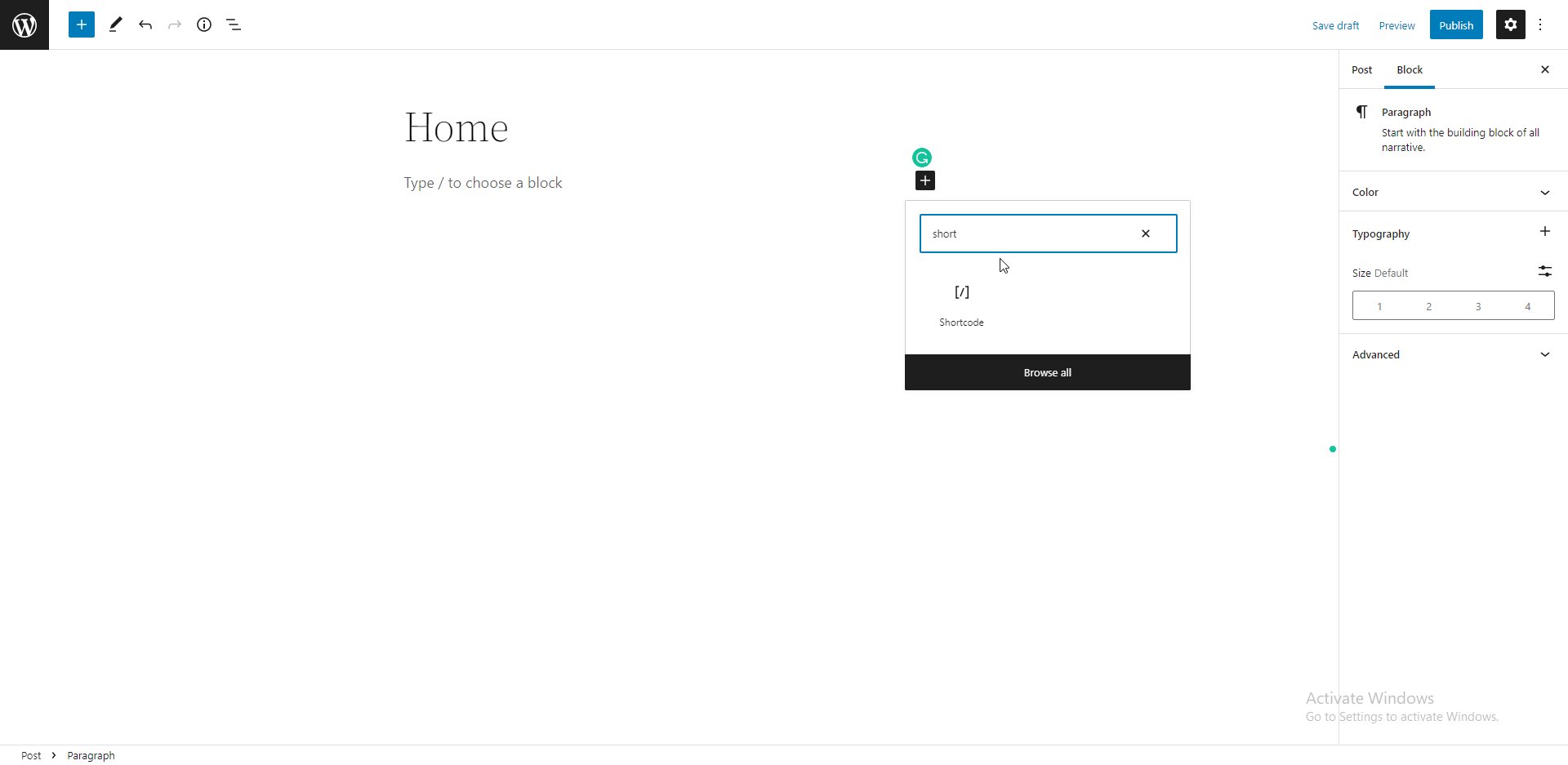
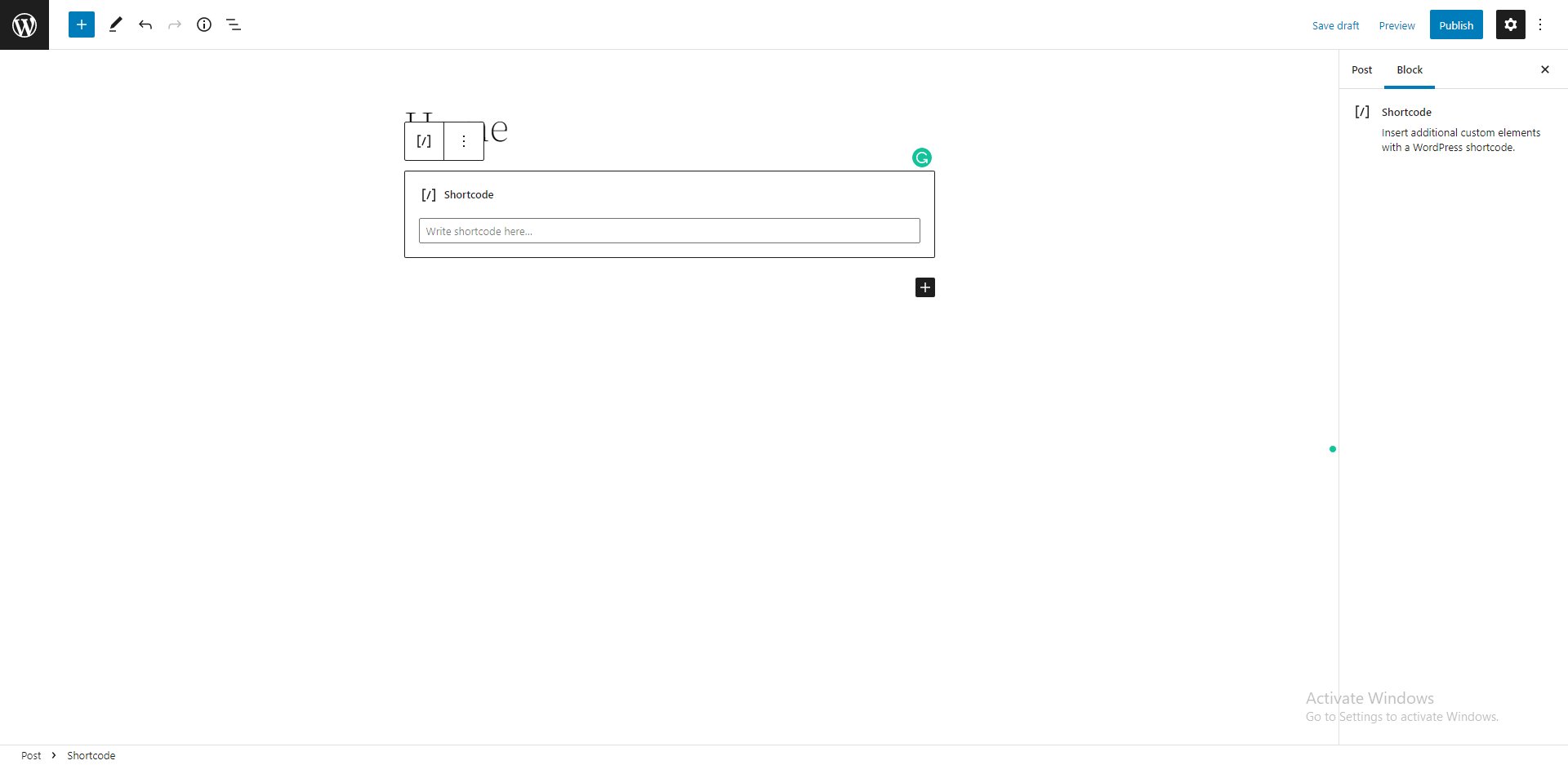
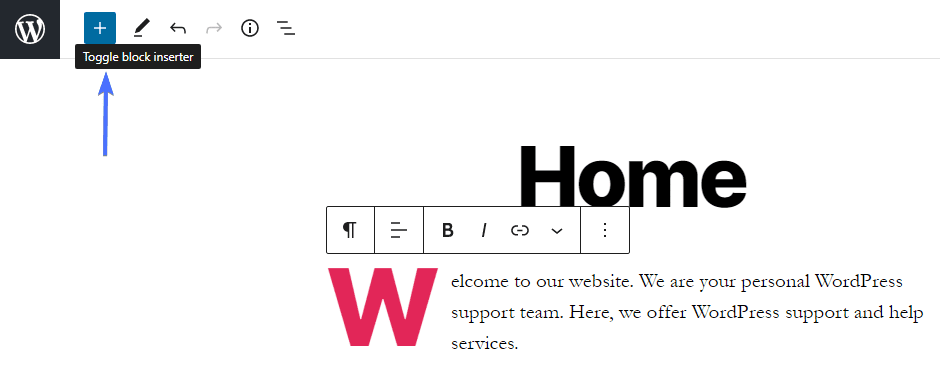
要添加新块,请单击编辑器上的加号图标,然后选择要添加的块。 您还可以使用搜索框搜索特定块。

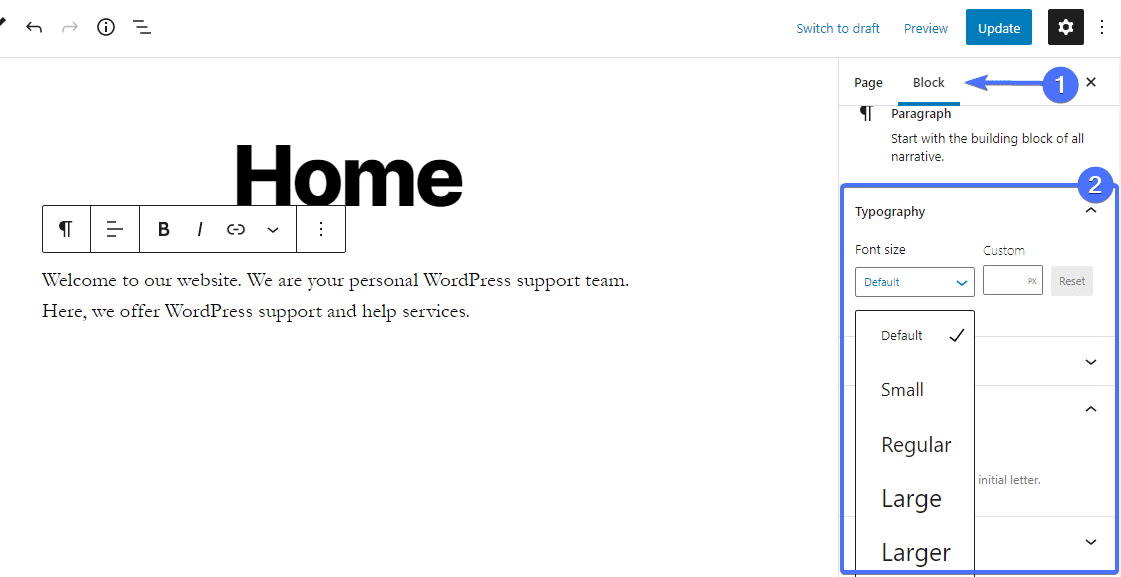
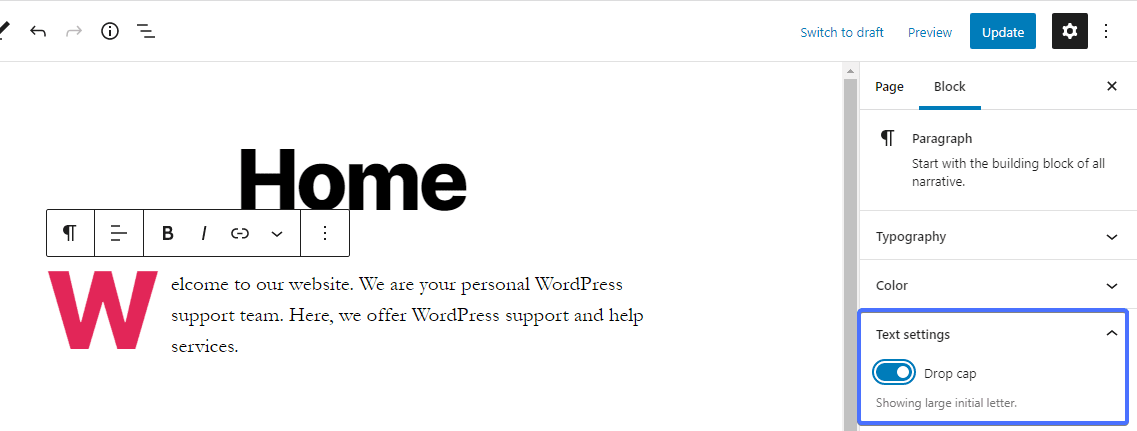
屏幕右侧是具有两个选项卡的侧边栏 - 页面和块选项卡。 在“阻止”选项卡上,有不同的设置可供探索。 在“排版”部分,您可以通过从预设或自定义大小中进行选择来更改字体大小。

接下来是颜色设置部分。 您可以在此处更改文本颜色和文本背景颜色。 从一组预定义的颜色中选择或使用自定义颜色。

在文本设置部分下,您可以为文本添加首字下沉。

将图像添加到主页
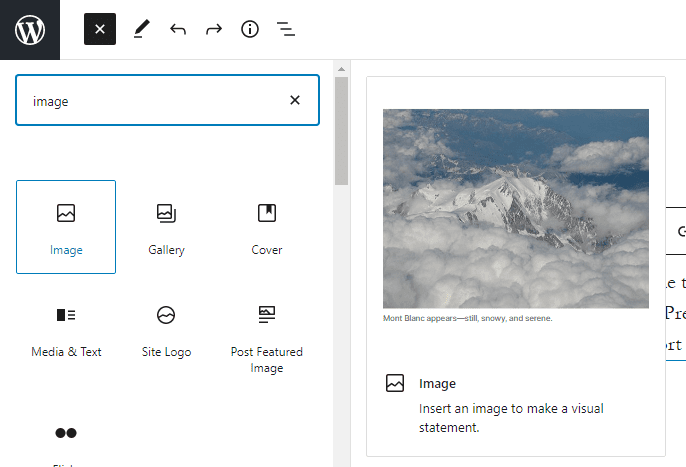
要将图像添加到您的页面,请单击编辑器左上角的添加块(加号)图标。 这将显示 WordPress 支持的所有可用块。

从该部分中选择图像块。 您也可以使用搜索框找到您需要的块。

添加块后,您可以从 PC 上传图像,从 WordPress 媒体库中选择它,或通过 URL 添加它。
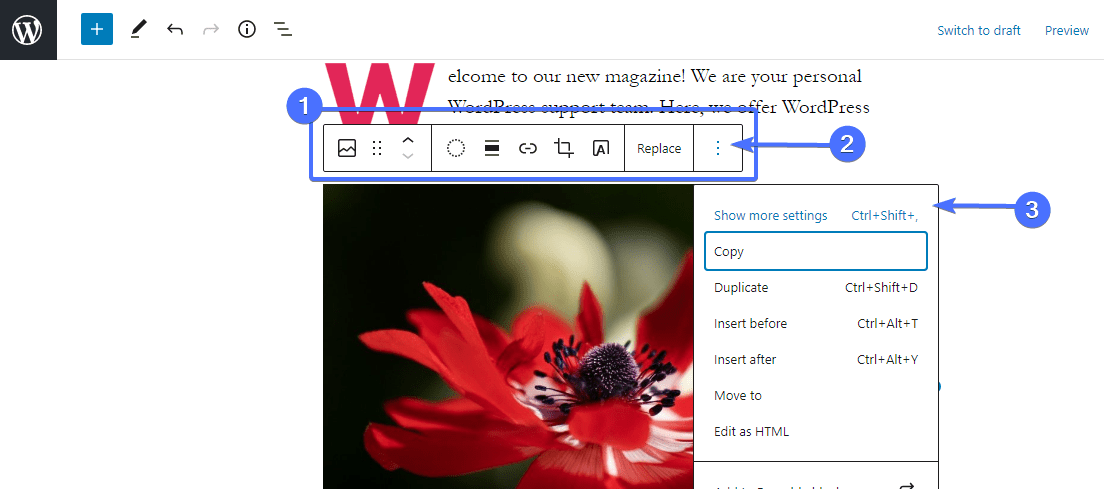
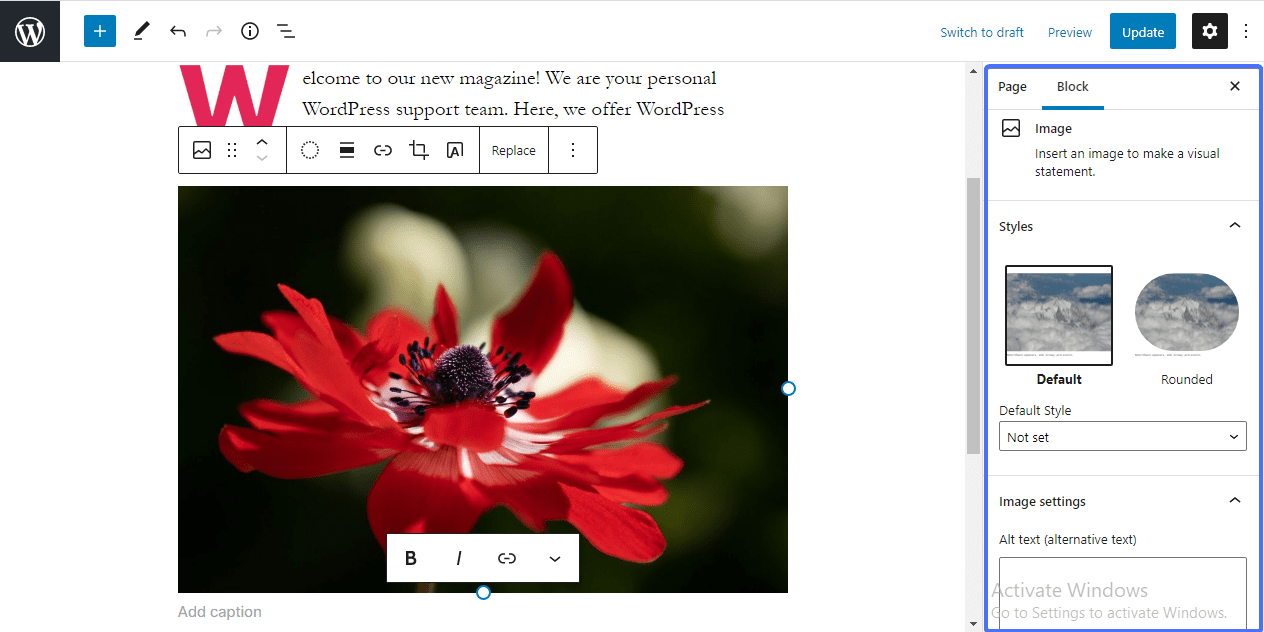
添加图像后,使用块上方的工具栏进行必要的调整。 如需更多图像设置,请单击 3 条虚线,然后选择显示更多设置以打开侧边栏。

从块设置中,您可以更改图像样式和大小,添加替代文本和标题属性,还可以添加图像链接。

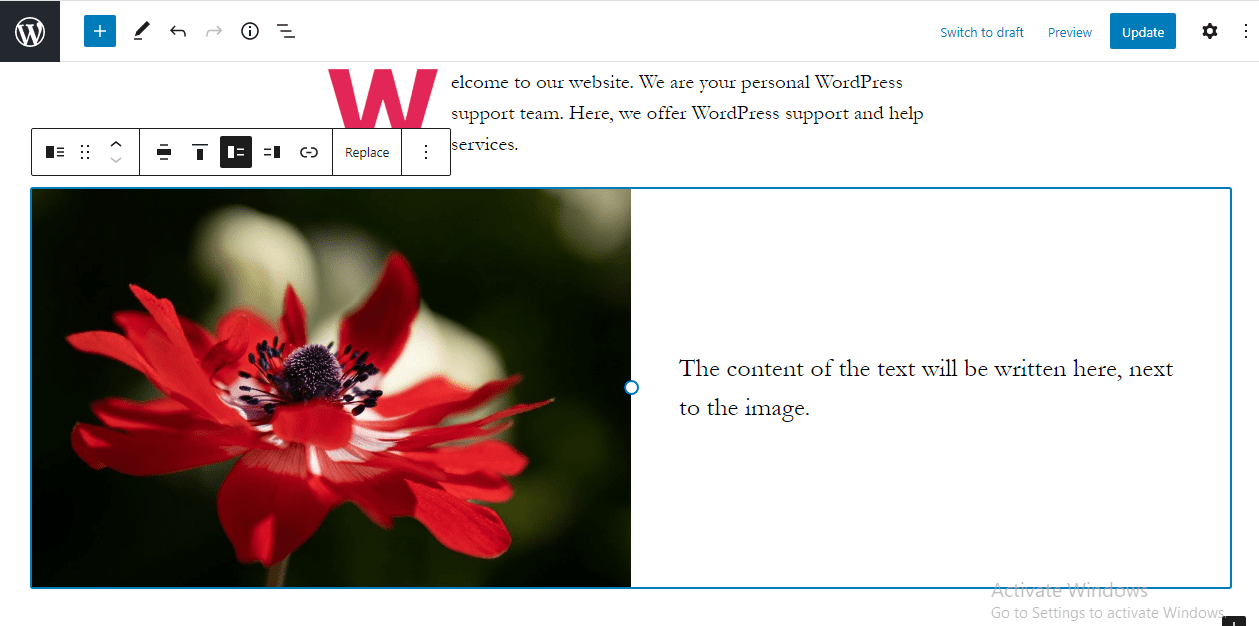
添加图像和文本块
如果要并排添加图像和文本,可以使用“媒体和文本”块。 使用上面显示的过程,添加块,并将您的图像插入媒体区域,并在其旁边的框中插入文本。

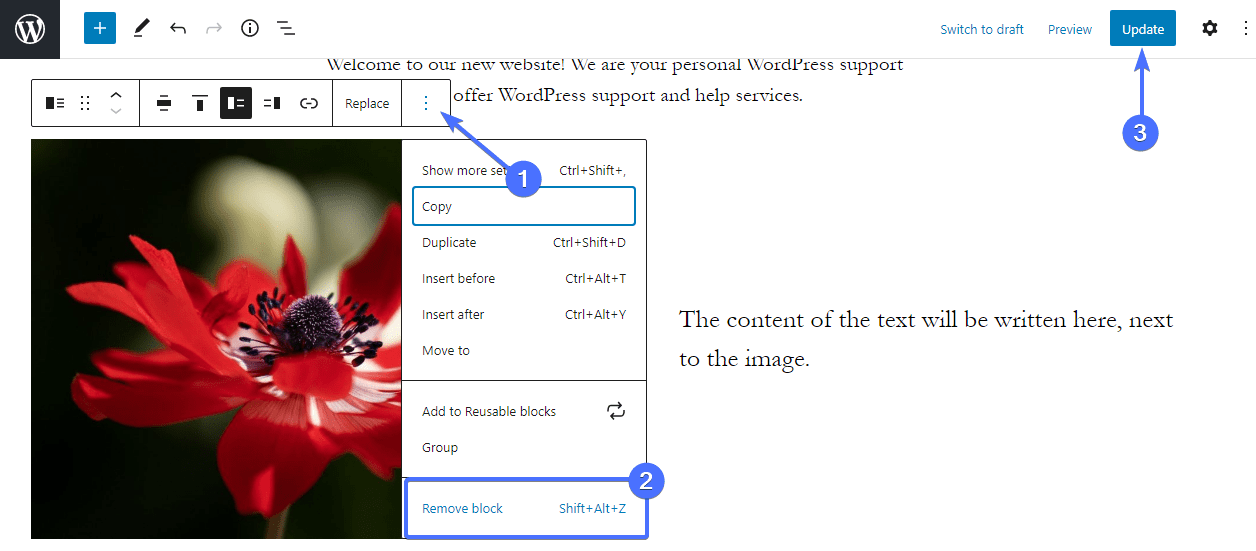
如果您想删除一个块,只需单击工具栏上的 3 个垂直点。 向下滚动并选择删除块。

块编辑器提供了帮助您创建令人惊叹的主页的工具。 因此,请使用编辑器中的块继续添加任意数量的元素。 创建完美主页后,预览以查看外观,然后单击“更新”按钮保存您的编辑。
这就是您使用 Gutenberg 编辑器自定义主页的方式。 要了解如何像专业人士一样使用它,请查看我们关于 WordPress Gutenberg 编辑器的详细教程。
注意:如果您在 WordPress 站点上使用块主题,您将可以访问 WordPress 5.9 及更高版本附带的完整站点编辑功能。 您可以在我们的WordPress 5.9指南中了解更多信息。
使用经典编辑器更改 WordPress 中的主页内容
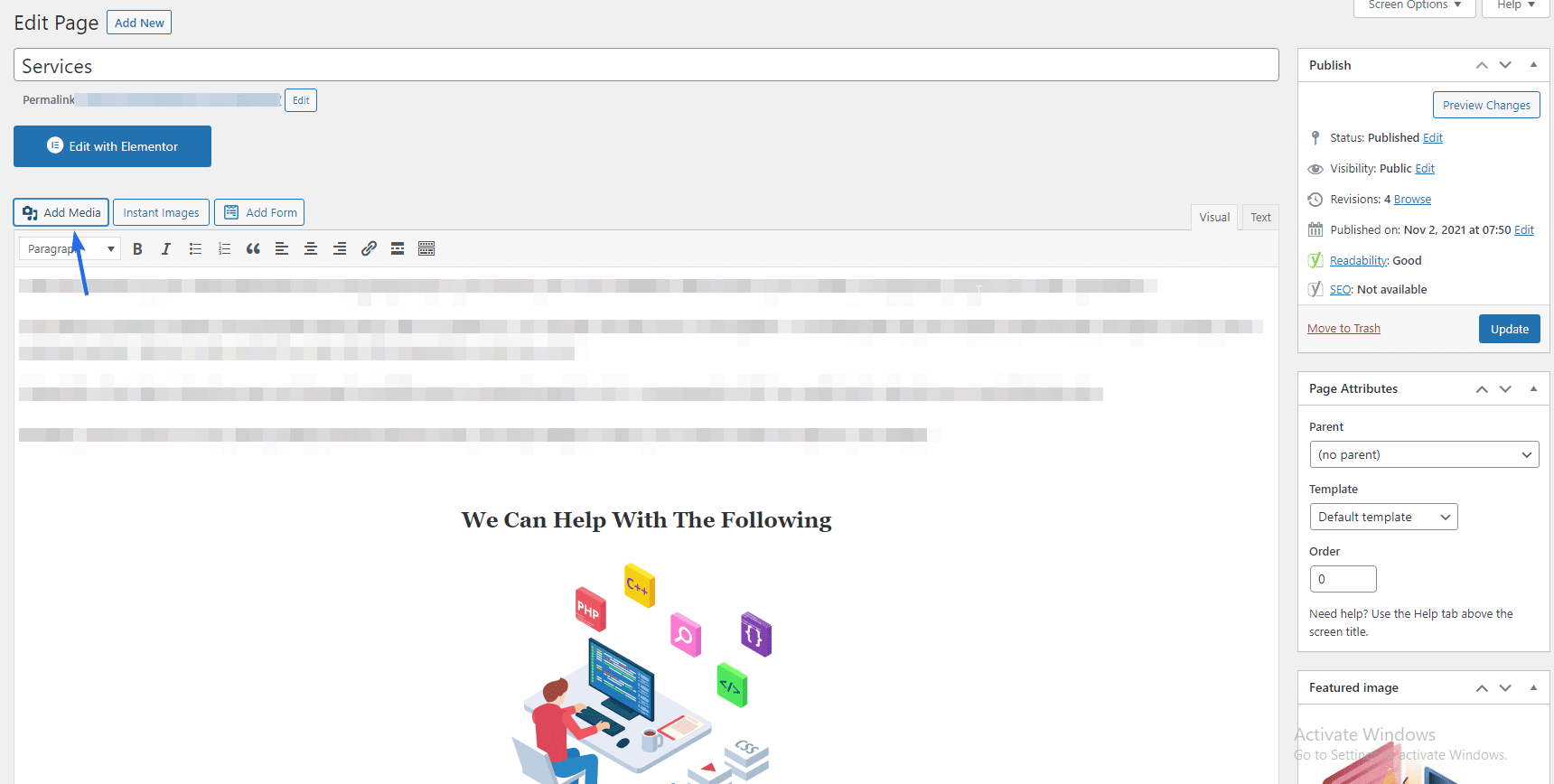
如果您更喜欢使用经典编辑器,这是给您的。 在管理仪表板中,单击Pages >> All Pages 。 接下来,单击您的主页以将其打开以进行编辑。
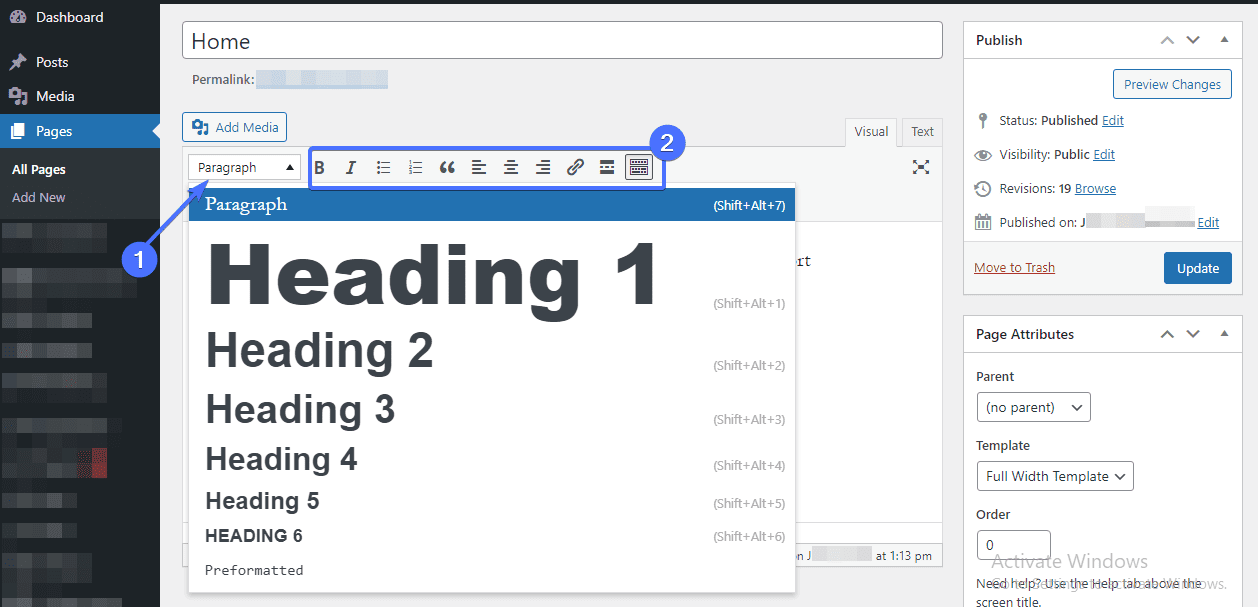
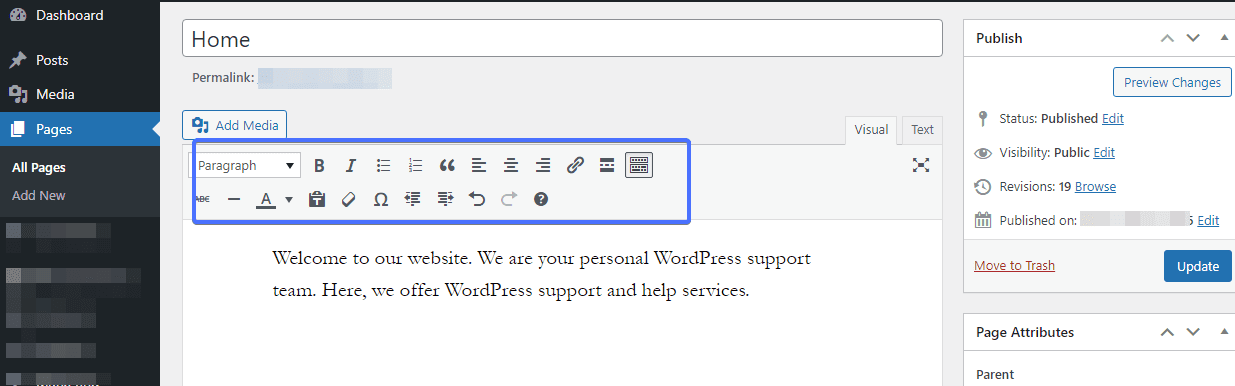
在编辑器页面上,您键入的文本默认为段落。 但是,您可以使用样式下拉菜单设置文本格式。 只需突出显示要格式化的文本,然后单击下拉菜单将其展开。
从此菜单中,您可以将文本格式化为主题中内置的不同标题和其他预定义样式。

样式菜单旁边是文本工具栏。 有了它,您可以将文本加粗、斜体、添加项目符号、插入/编辑链接、对齐和更改文本颜色等等。

您还可以使用经典编辑器添加图像。 为此,单击工具栏上方的添加媒体按钮以打开媒体库。

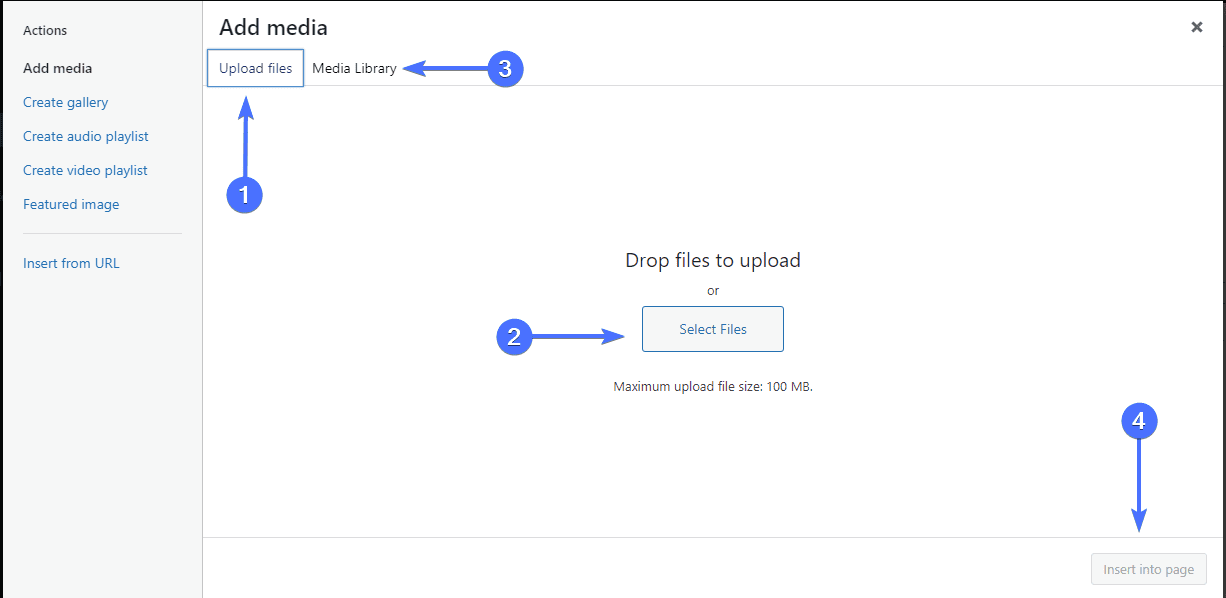
要上传新图像,请单击“上传文件”选项卡上的“选择文件”按钮。 否则,通过单击媒体库选项卡选择已上传的图像。 选择图像后,单击“插入页面”按钮。

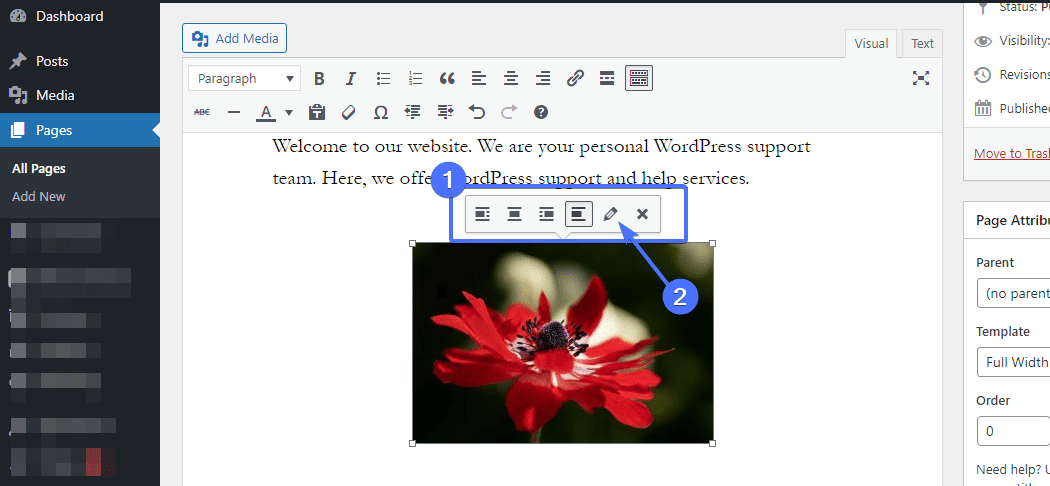
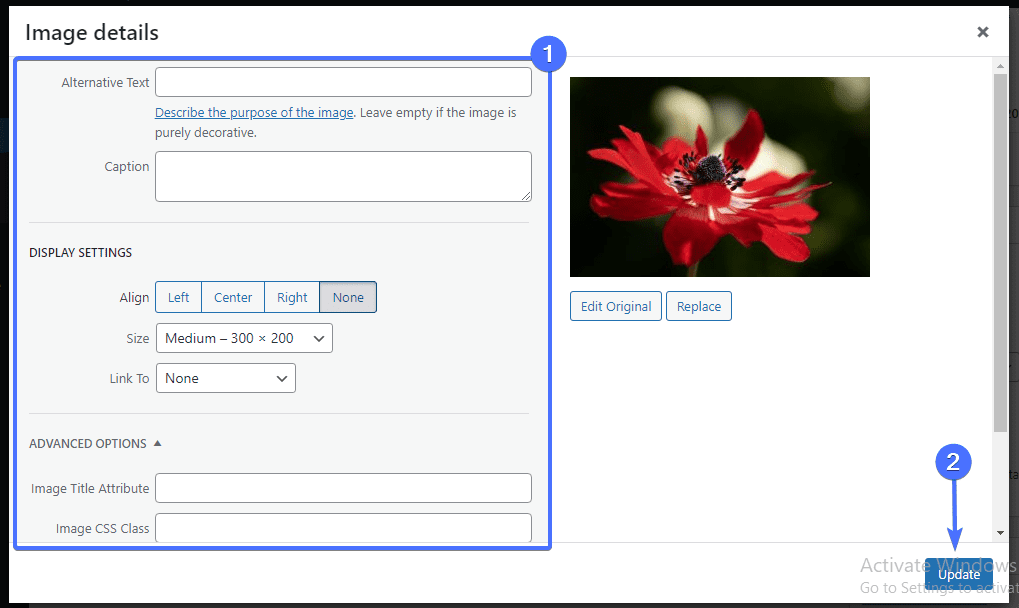
图像出现在页面上后,单击它以显示工具栏。 这是您调整图像对齐的地方。 如需更多编辑选项,请单击工具栏上的铅笔图标。

这将打开一个新窗口。 在那里,您可以输入替代文本、标题属性、编辑图像大小等。进行更改后,单击窗口底部的更新按钮。

继续预览对您的 WordPress 主页所做的每项更改。 一旦您对其外观感到满意,请单击“更新”按钮以将其反映在网站上。
额外提示:使用页面构建器插件
默认的 WordPress 页面构建器具有良好的功能。 但是,如果您想要一个具有更多选项的强大工具,那么您需要一个页面构建器插件,例如 Elementor 或海狸构建器来设计您的主页。
这些插件具有拖放功能,可让您轻松地将元素添加到页面。 您还将看到您的更改实时生效。
如果您想使用 Elementor 来设计您的主页,请查看有关如何使用页面构建器插件的官方指南。
为您的 WordPress 网站主页构建菜单
您应该考虑添加到主页的另一个重要元素是导航菜单。 这是必要的,因为它使您的网站可以轻松地为您的访问者导航。 导航菜单还让新用户有更多时间浏览您的网站,从而提高转化率。
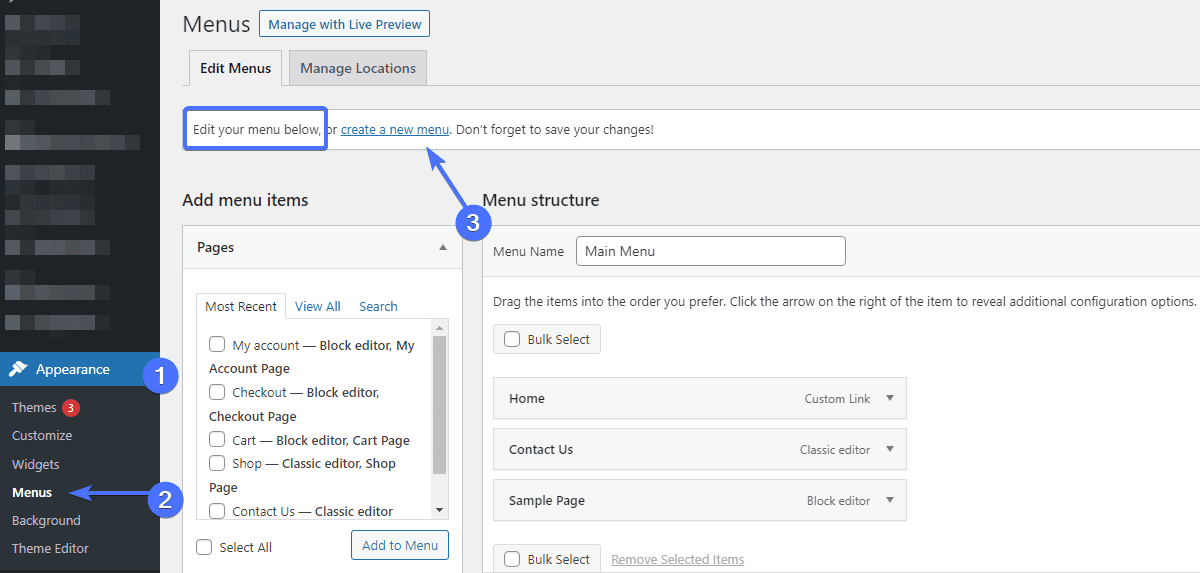
从您的 WordPress 管理仪表板,转到外观 >> 菜单。 如果有现有菜单,只需继续编辑它们。 对于本教程,我们将创建一个新菜单。

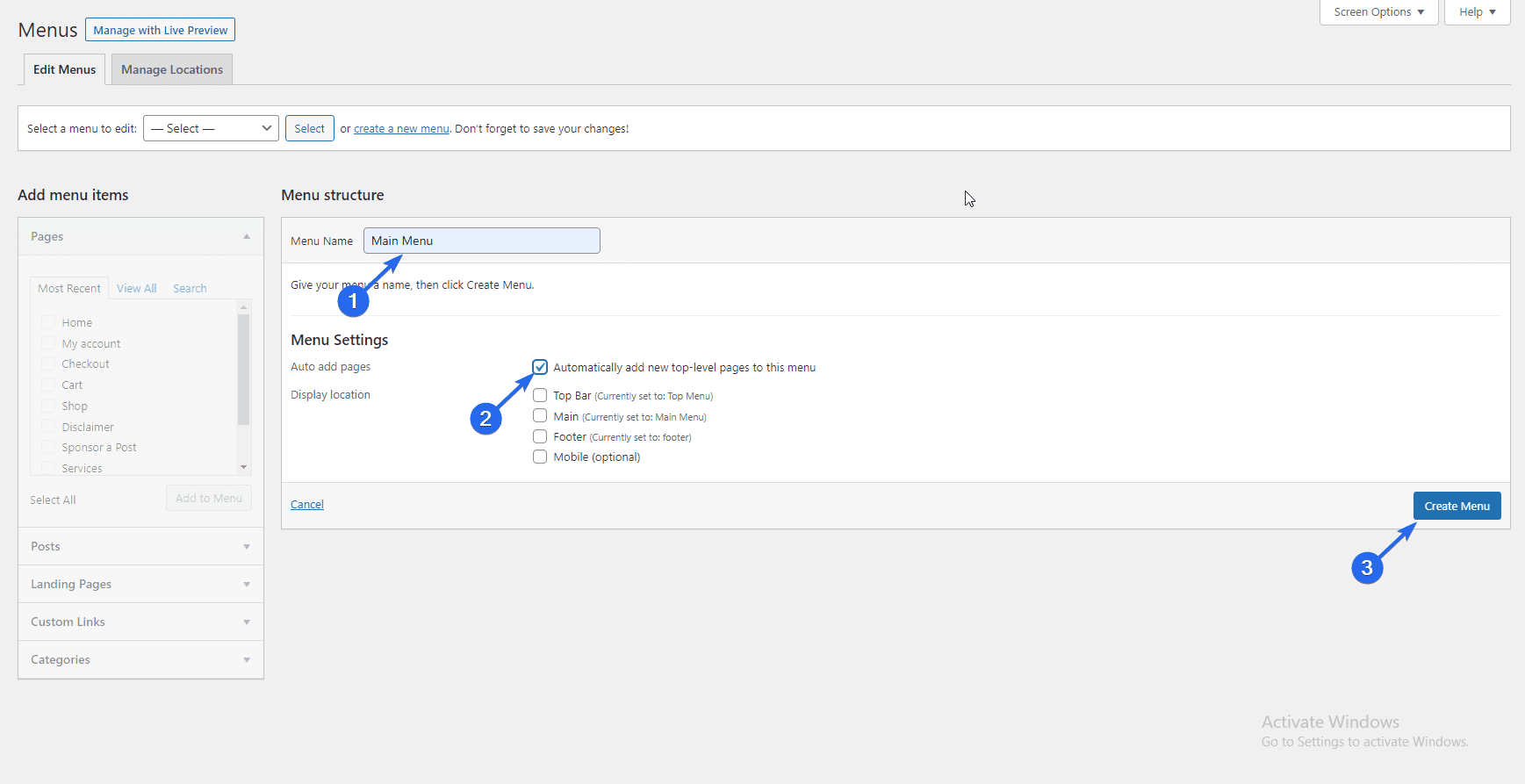
首先,单击创建新菜单链接。 在“菜单结构”部分下,在提供的文本字段中输入菜单名称,然后单击下面的创建菜单按钮。

您可以选中“菜单设置”下的“自动添加页面”框以自动添加顶级页面。
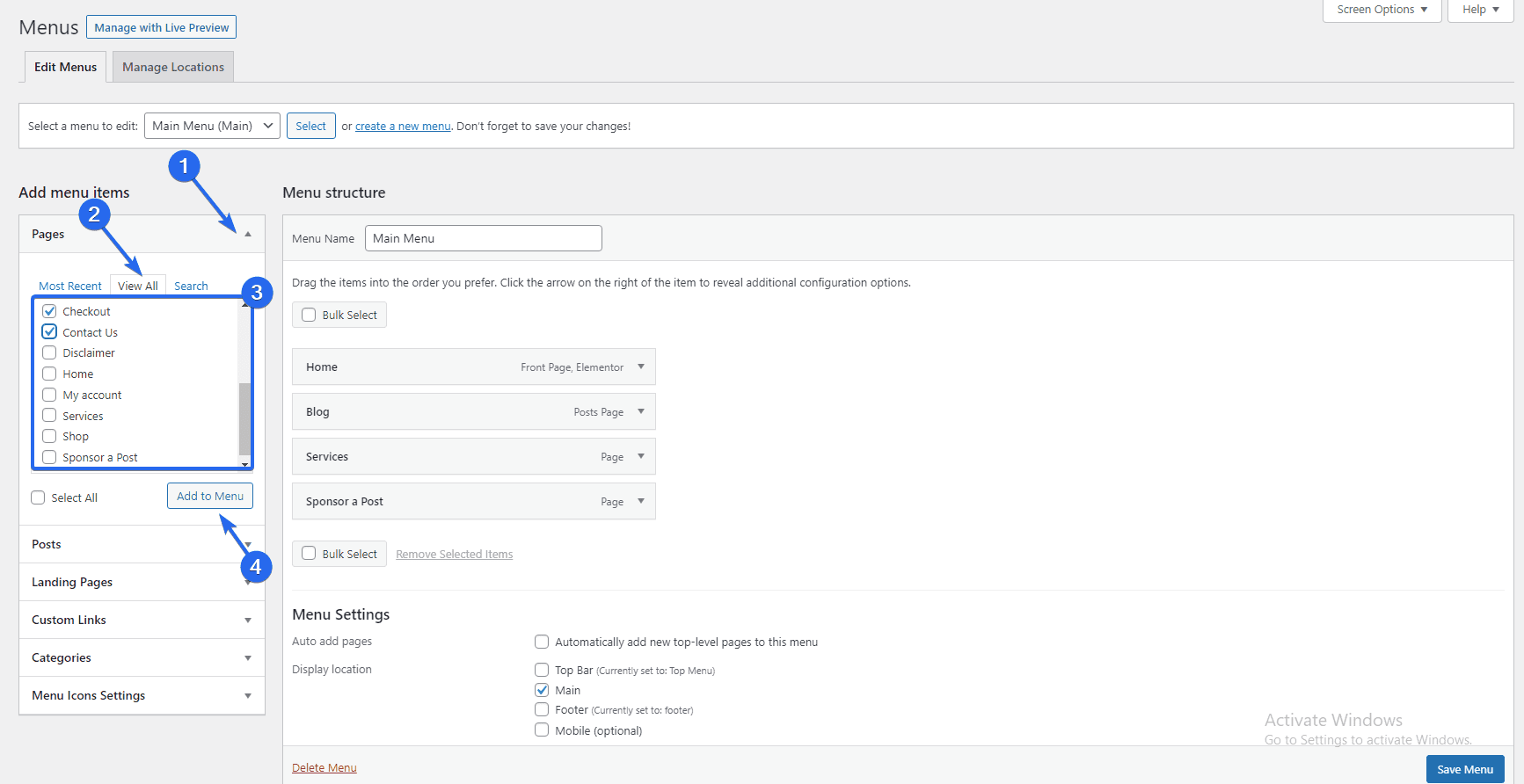
要单独添加菜单项,请展开每个部分并选择查看全部选项卡。 选中您要添加的菜单项旁边的框,然后在做出选择后单击“添加到菜单”按钮。

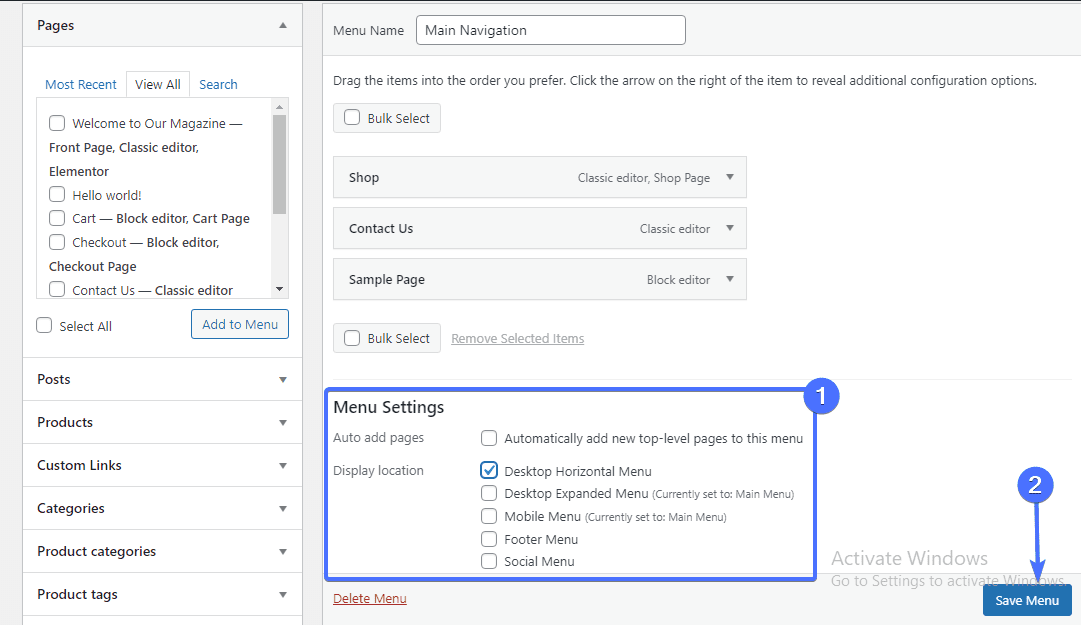
添加菜单项后,通过将它们拖放到位来确定它们的显示顺序。 之后,在“菜单设置”部分下选择您希望菜单显示的位置,然后单击保存菜单。

继续并重复相同的过程以包括帖子、自定义链接和您选择的其他菜单项。 您还可以查看我们的文章以获取有关导航菜单的更详细指南。
结论 – 更改 WordPress 主页
总而言之,主页的设计和内容对您的网站和业务的成功起着巨大的作用。 你应该不遗余力地让这个页面达到标准。
本文为您提供了帮助您创建自定义主页的提示。 在设计主页时,您可以从上面列出的不同方法中选择一种。
我们希望您发现本指南有助于编辑您的 WordPress 主页。 如果您有任何疑问,请在下面发表评论。 有关更多 WordPress 提示,请查看我们的 wp 学院。
