如何更改 WordPress 中的链接颜色? (没有代码)
已发表: 2022-12-13想知道如何更改 WordPress 中的链接颜色? 如果是,那么这篇文章正是您一直在寻找的东西。
您可以使用我们在下面提到的各种方法更改链接文本颜色。 因此,请继续阅读以轻松更改 WordPress 网站上链接的颜色。
但首先,让我们了解为什么要更改 WordPress 中的链接颜色。
在 WordPress 中更改链接颜色的重要性
安装主题时,它带有默认链接颜色。 现在,有时您可能会喜欢这种颜色。 不过,如果您不喜欢默认的链接颜色,您需要更改它以匹配您网站的氛围。
除此之外,更改链接颜色可以使您的网站更美观并提高 WordPress 网站的可访问性。
如何在不使用代码的情况下更改 WordPress 中的链接颜色(4 种简单方法)
现在,让我们来看看在 WordPress 中更改链接颜色的方法。 此外,如果您使用这些方法,则不需要编码知识。
1.自定义CSS代码
第一种方法是使用自定义 CSS 代码。 基本上,您将需要要在网站上使用的颜色的十六进制代码。
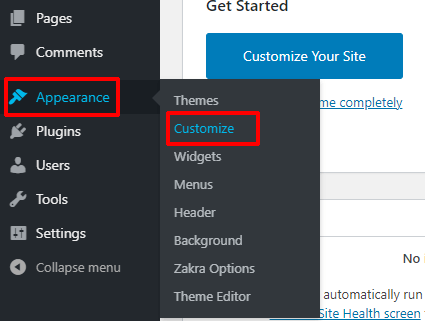
登录到 WordPress 仪表板后,转到外观 >> 自定义。

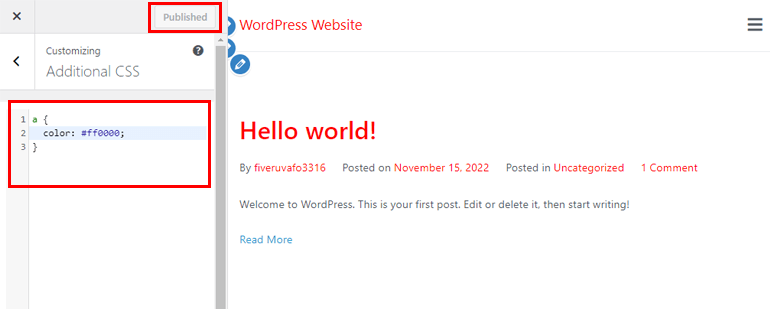
从边栏中,选择附加 CSS选项。 然后,添加以下代码:
一个{
颜色:#ff0000;
}
不要忘记点击发布按钮以保存所有更改。 您整个站点的链接颜色现在将是(ff0000) 红色。 当然,如果您对颜色不满意,可以更改您选择的十六进制代码。

2. WordPress 定制器
第二种方法是使用 WordPress 定制器。 借助您活跃的 WordPress 主题,您可以更改链接的颜色。 一个重要的问题是哪个主题提供更简单和更通用的选项来更改链接。
好吧,Zakra 是我们从我们这边建议的主题。 Zakra 提供了 80 多个适合创建任何类型的利基 WordPress 网站的演示。 除此之外,它还具有高度可定制性和优化速度。

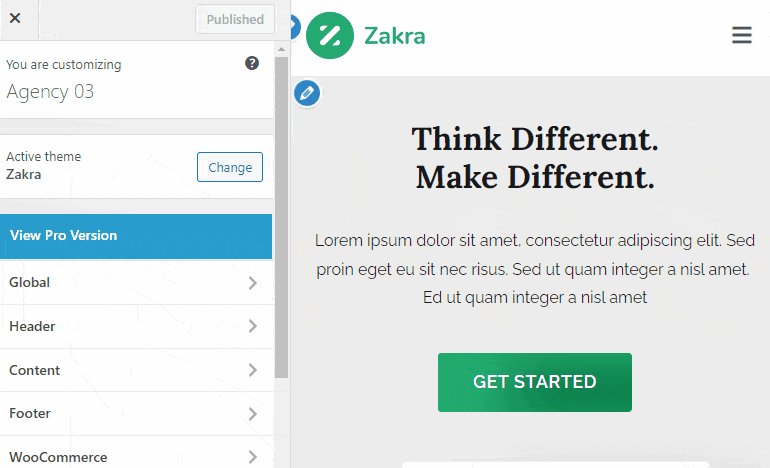
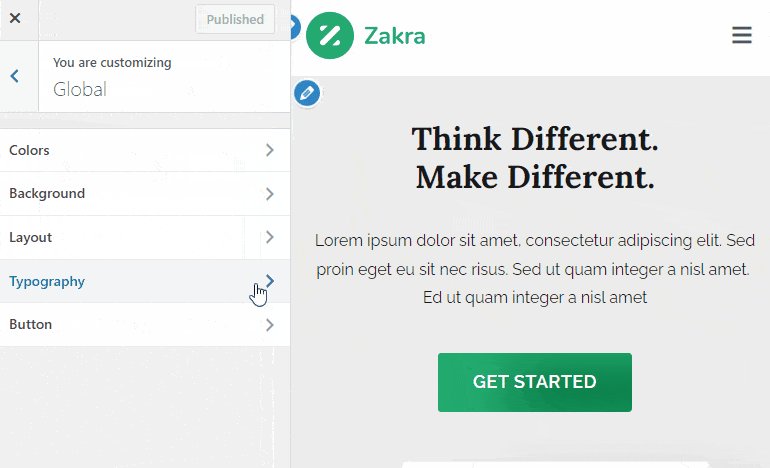
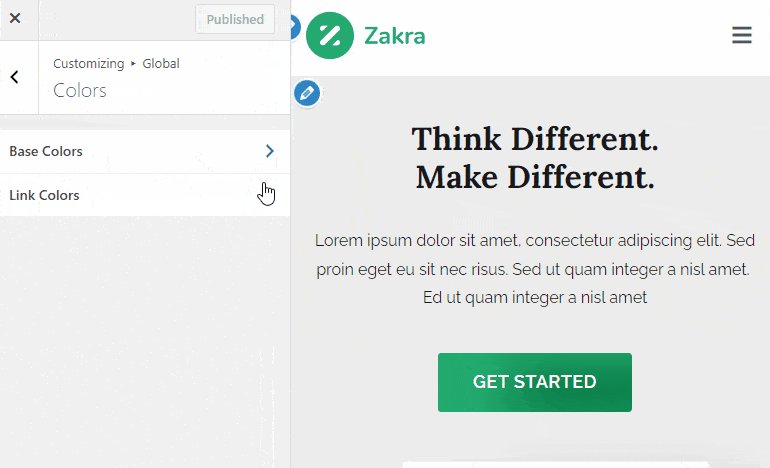
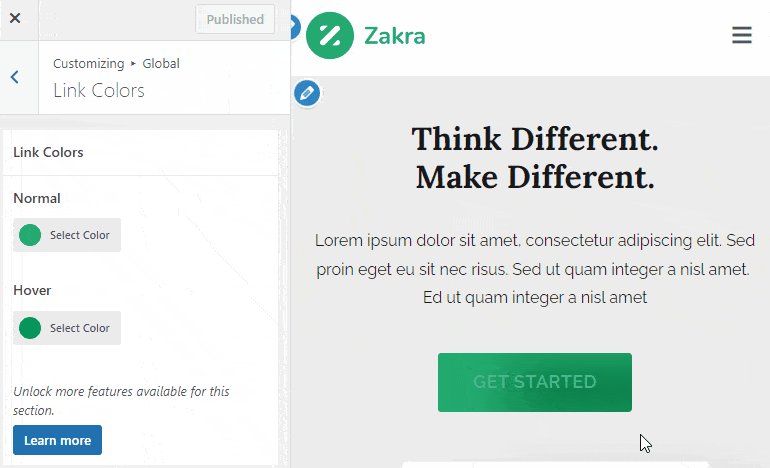
要使用 Zakra 更改链接颜色,您需要先安装主题。 安装并激活 Zakra 主题后,转到外观 >> 自定义。 然后,单击全局 >>颜色 >> 链接颜色选项。 有两个选项,如下所示:
- 正常:更改您网站上链接的颜色。
- 悬停:借助此选项,您可以更改悬停时链接的颜色。

使用 Zakra 免费版,您可以自定义以上两个选项。 尽管如此,Zakra pro 提供了更多的自定义选项。 因此,如果您想要更多控制和选项来更改站点的链接颜色,请安装并激活 Zakra Pro 附加组件。
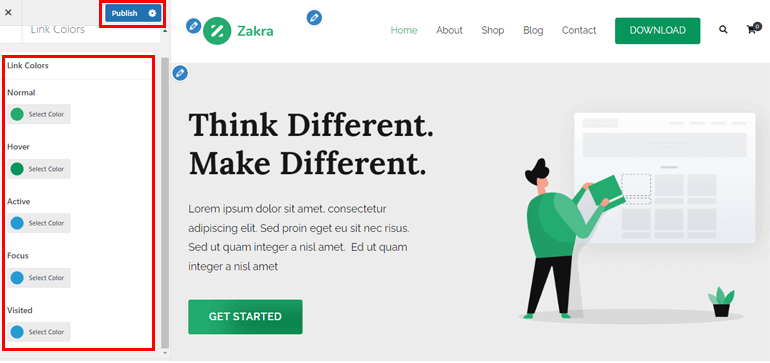
就像以前一样,转到外观 >> 自定义 >> 全局 >> 颜色 >> 链接颜色。 除了上面提到的两个选项,您会注意到我们在下面讨论了更多选项:
- 活动颜色:选择活动状态下链接的颜色。
- Focus Color :选择Focus上的链接颜色。
- 已访问颜色:更改您网站上已访问链接的颜色。

这些是您可以使用多用途 Zakra 主题更改的颜色链接选项。 最后,按发布按钮保存所有更改。

3.使用元素
关于如何在 WordPress 中更改链接颜色的下一个简单方法是使用最流行的拖放式页面构建器插件之一——Elementor。 当然,必须在您的网站上安装并激活该插件才能更改链接颜色。

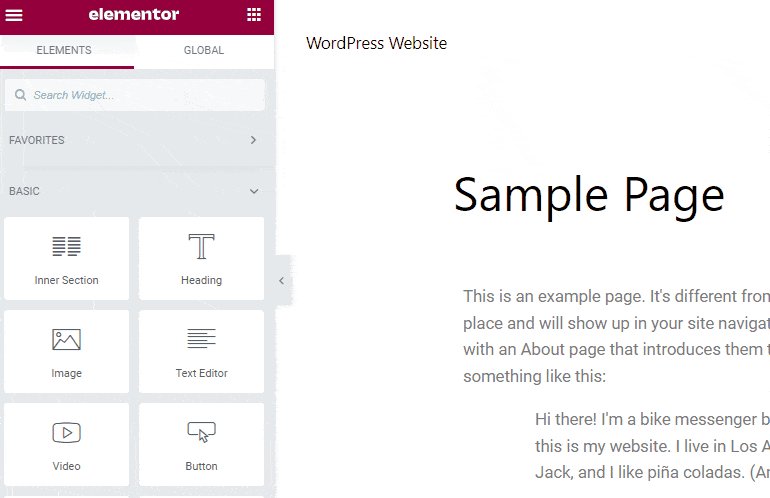
安装过程完成后,在 Elementor 编辑器中打开页面或发帖。
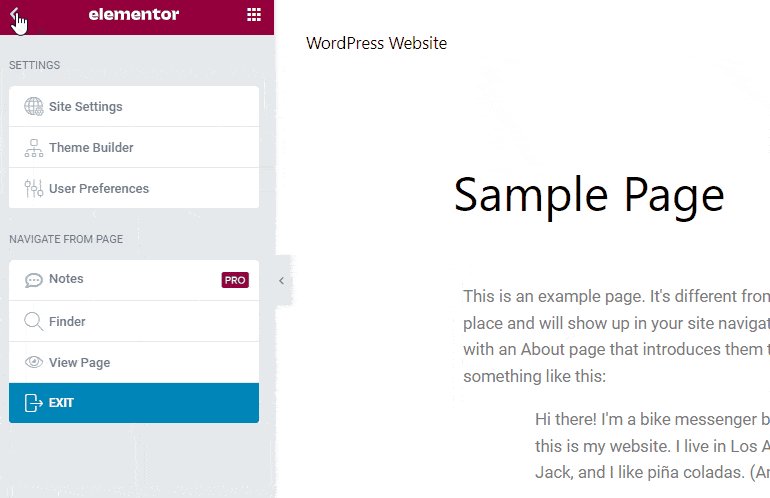
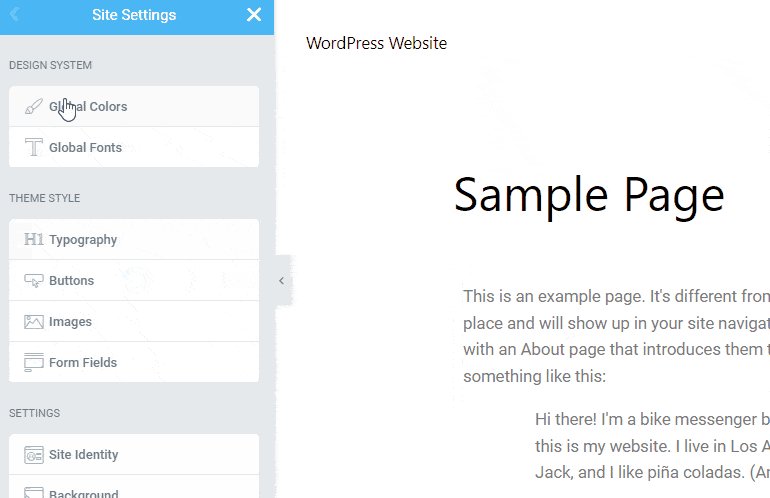
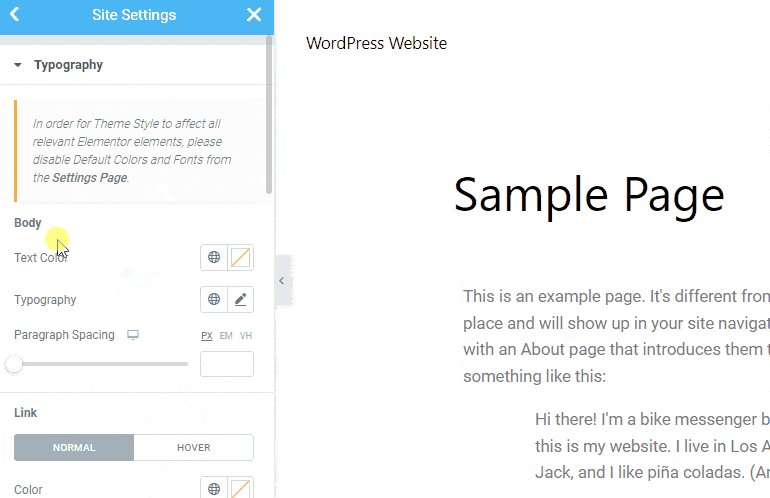
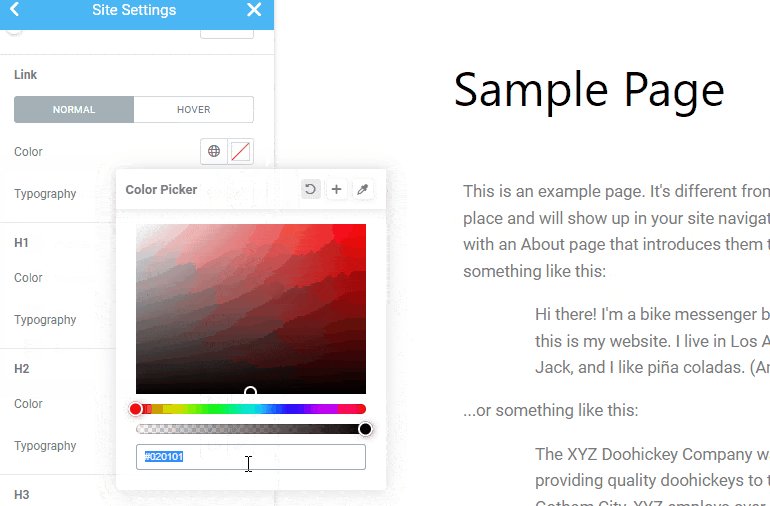
在左上角,您可以找到汉堡图标; 点击它。 然后,选择站点设置选项。 此后,单击排版选项。

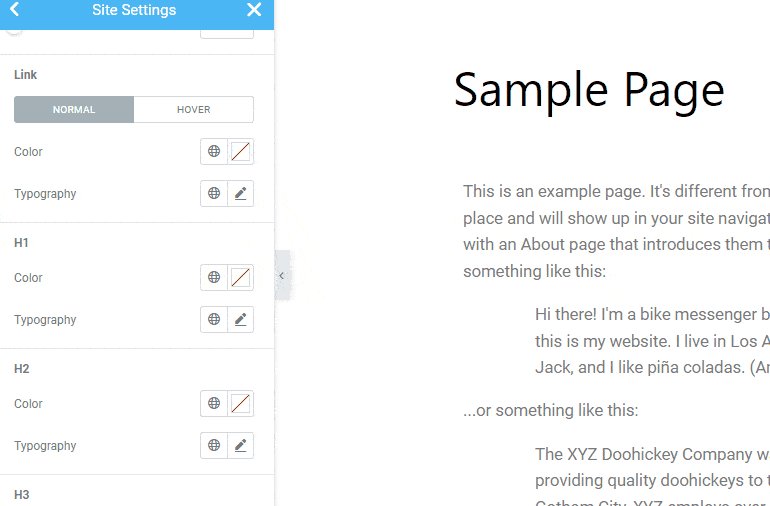
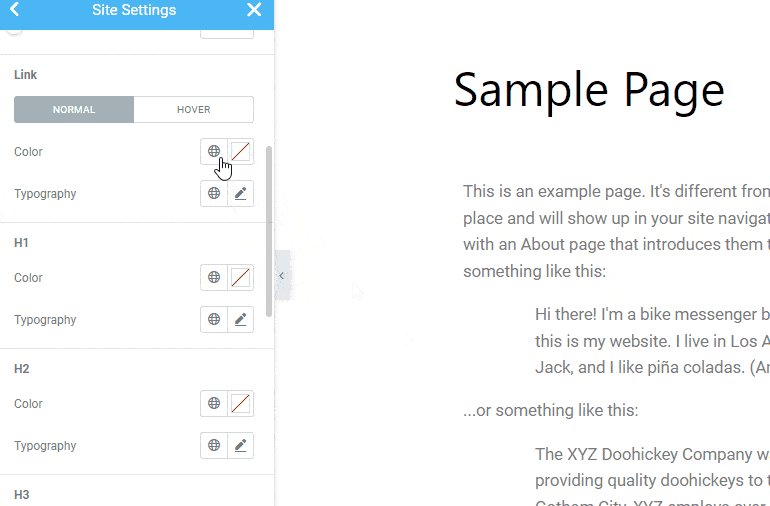
然后,从Link选项中,您可以更改Normal链接颜色和Hover上的链接颜色。 此外,还有两个选项—— Color和Typography 。
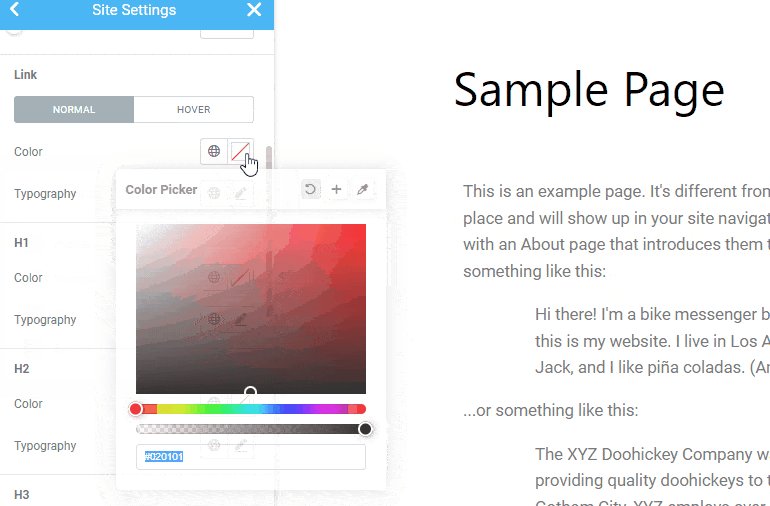
颜色:提供默认颜色。 除此之外,还提供了颜色选择器,以便您可以添加十六进制代码或选择您选择的颜色。

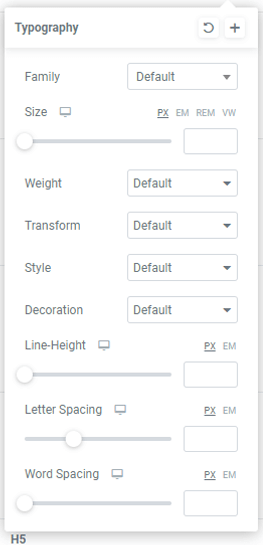
排版:除了颜色,您可能还想更改网站上链接的排版。 您可以自定义Family 、 Size 、 Weight 、 Style 、 Decoration 、 Line-Height 、 Word-Spacing等。

Elementor 还允许您更改Hover上的链接颜色。 与颜色选项类似,您可以在将鼠标悬停在网站上时更改链接颜色和版式。 如果您对自定义感到满意,请点击“更新”按钮。
4. WordPress 编辑器
上述所有方法都可用于更改整个站点的链接颜色。 但是,您可能希望特定页面比页面的其余部分更突出。 在这种情况下,您可以使用标准的WordPress 编辑器更改单个页面的链接颜色。
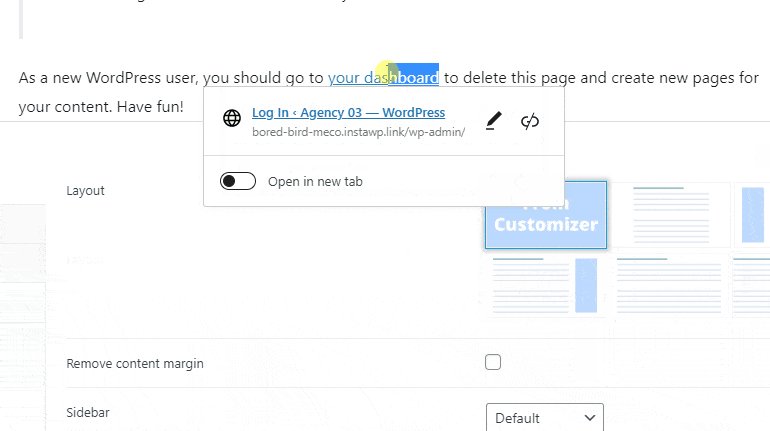
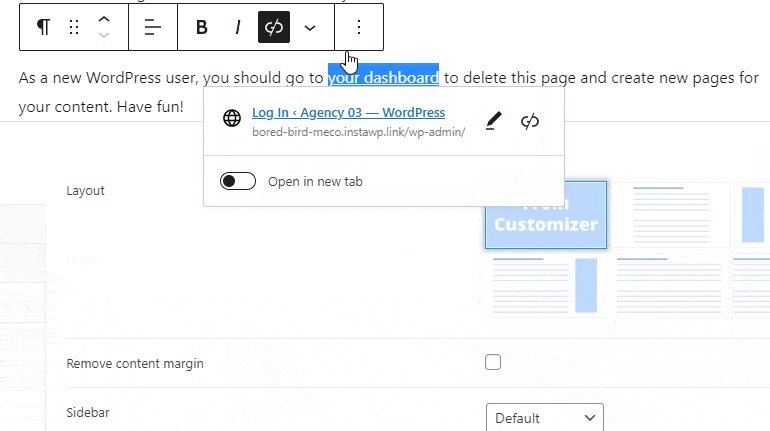
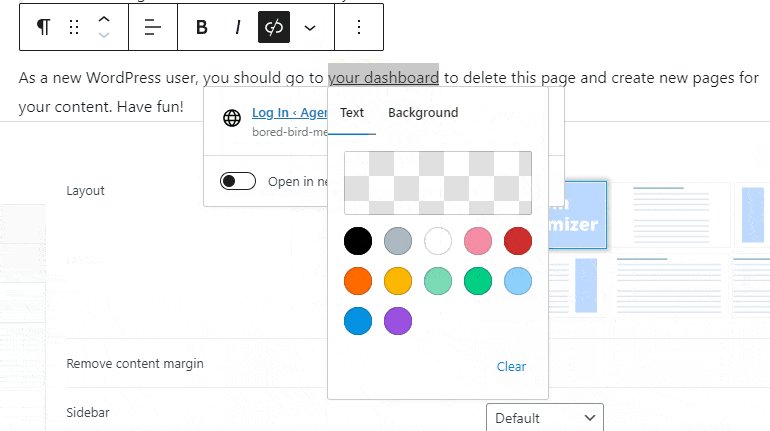
打开您选择的页面或帖子。 现在,突出显示要更改颜色的 URL 链接。 将出现一个浮动工具栏; 只需选择下拉图标并单击突出显示选项。 还有两个选项 -文本和背景。

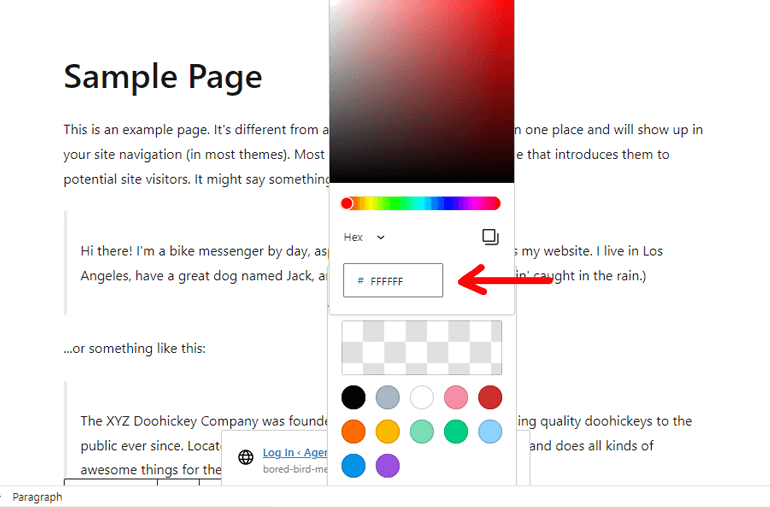
还有预定义的文本颜色和自定义文本颜色。 使用自定义文本颜色选项,您可以轻松添加您喜欢的十六进制代码。

顾名思义,背景选项允许您添加/更改背景颜色。 完成自定义过程后,更新或发布页面/帖子。
包起来!
这是这篇关于如何在 WordPress 中更改链接颜色的文章的总结。 上面,我们提到了 4 种不同的方法,您可以通过这些方法全局和单独地更改链接颜色。 在下面,我们再次提到了这些方法:
- 使用自定义 CSS
- WordPress定制器
- 使用元素插件
- WordPress 编辑器
您可以选择任何您喜欢的方法。
希望您喜欢阅读这篇文章,如果您喜欢,请在您的社交媒体上与您的朋友和家人分享。 您可以在 Twitter 和 Facebook 上关注我们,以获取定期更新和令人振奋的新闻。
在您开始之前,这里有一些有趣的文章,介绍如何在 WordPress 中制作多列表单以及如何使用 WordPress 创建 LMS 和在线教学。
