如何更改 WordPress 中的边距(初学者指南)
已发表: 2023-12-04您想更改 WordPress 中的边距吗?
页边距是最重要的设计元素之一,可以显着改善用户体验和任何设计的美感。 它们在元素之间添加间距,以便您的内容可读且所有内容都易于识别。
在本初学者指南中,我们将向您展示如何在 WordPress 中添加和更改边距。 我们将向您展示更改 WordPress 网站不同区域的边距的各种方法。

WordPress 和网页设计中的边距是什么?
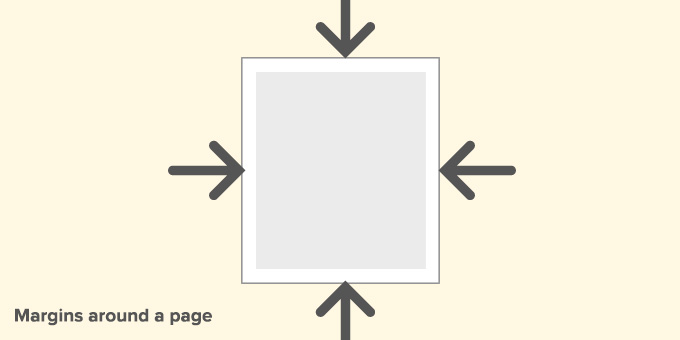
页边距是在网页或网页内其他元素周围添加的空间。
将典型的网页视为一张空纸。 页边距是纸张边缘周围的白色或空白区域。

使用边距的目的是确保网页内的元素看起来不会挤在一起。
同样,可以在页面布局内的不同元素周围使用边距。
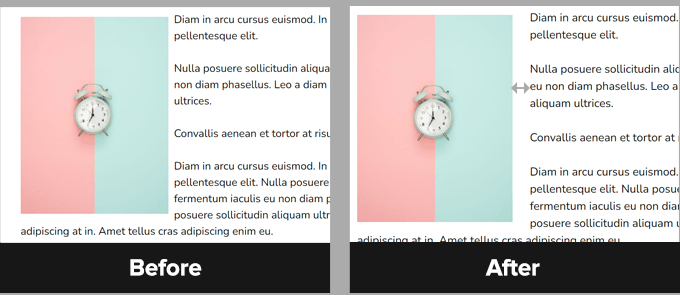
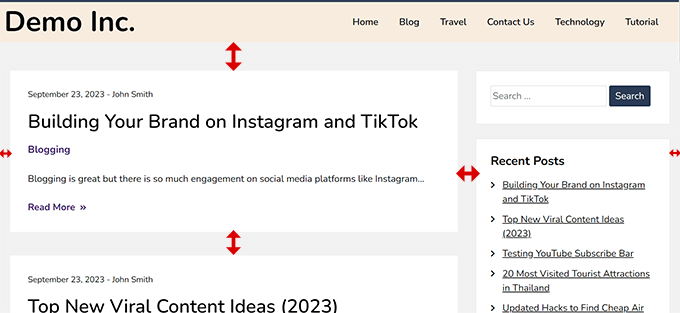
例如,您可以更改图像周围的边距,使它们不会太靠近文本,或者添加边距以在内容区域和侧边栏之间留出空间。
在本文中,我们将介绍很多内容。 单击下面的链接可跳转到您想要的任何部分。
- 边距和填充之间有什么区别?
- 为什么您可能需要在 WordPress 中添加或更改边距?
- 如何在 WordPress 中添加边距?
- 使用完整站点编辑器在 WordPress 中添加边距
- 在块编辑器中添加边距
- 使用 SeedProd 在 WordPress 中添加边距
- 使用 Thrive Architect 更改利润
- 使用 CSS 代码更改 WordPress 中的边距
- 在 WordPress 主题中使用自定义 CSS 添加和更改边距
- 使用自定义 CSS 更改站点编辑器中的边距
- 在主题定制器中使用 CSS 添加边距
- 使用 WPCode 通过自定义 CSS 代码更改边距
边距和填充之间有什么区别?
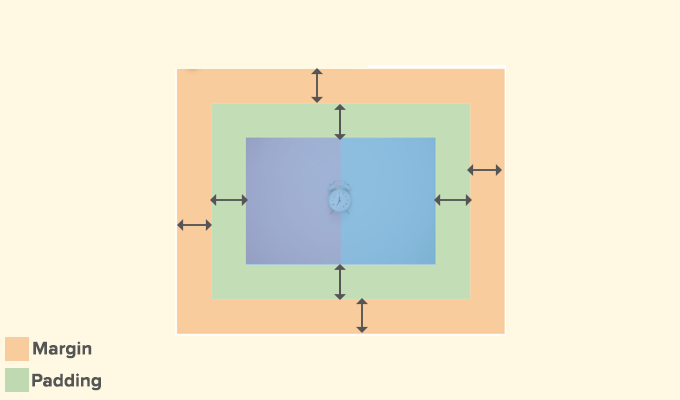
边距和内边距都用于在网页设计中添加空白。 然而,它们的使用方式却截然不同。
边距在元素外部添加空白空间,而填充在元素内部添加空白空间。

边距用于在元素外部添加空间。 它们可以让您确保网页上的元素之间有足够的空间。
例子:
1. 添加边距以增加文章中图像和文本之间的空间。

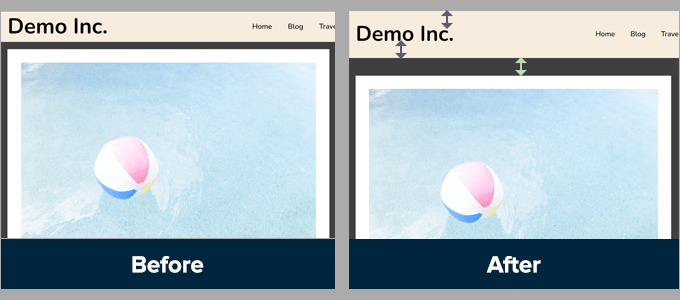
2. 调整边距以增加各部分之间的空间,例如标题和内容区域。

然而,填充用于在内容和盒子或元素的边缘之间添加缓冲空间。
例子:
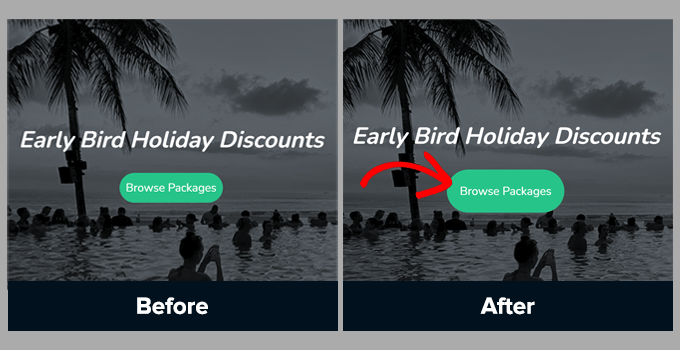
1. 调整内边距以增加号召性用语按钮中的缓冲空间。

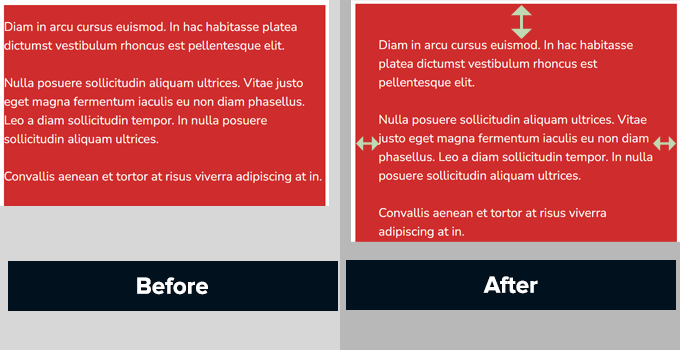
2. 增加文本列的填充

内边距和边距在网页设计中都广泛使用。
使用空白空间可以为任何设计增加呼吸空间,从而使其更加用户友好和优雅。
为什么您可能需要在 WordPress 中添加或更改边距?
页边距是网页设计的一个重要方面。 它们使您的网站看起来令人愉悦且易于用户使用。
WordPress 主题处理 WordPress 网站的设计方面。 他们中的大多数人已经在设置 CSS 规则方面做得非常出色,以确保在主题布局中使用边距有足够的空白。

但是,有时您可能需要添加边距来进行调整。
例如,您可能不喜欢导航菜单周围的边距,或者希望在号召性用语按钮周围添加更多边距。
同样,您有时可能会觉得项目彼此太近或太远。
在这种情况下,您需要自己更改 WordPress 中的边距。
如何在 WordPress 中添加边距?
在 WordPress 中添加边距的方法有很多。
根据您想要添加边距的位置以及 WordPress 主题中可用的选项,您需要选择一种适合您的方法。
让我们从 WordPress 本身的默认内置选项开始,因为它们对于初学者来说是最简单的。
使用完整站点编辑器在 WordPress 中添加边距
如果您使用具有完整站点编辑器支持的基于块的主题,则可以使用内置站点编辑器更改 WordPress 网站上任何位置的边距。
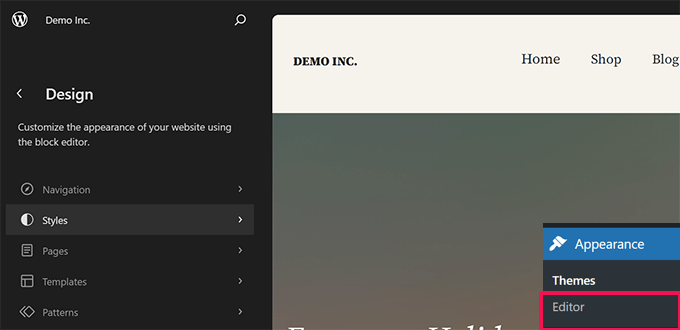
首先,您需要访问外观»编辑器以启动站点编辑器。

进入站点编辑器后,单击以从左栏中选择模板或单击预览窗口上的任意位置。
接下来,单击要更改边距的区域或元素。 在右栏中,您将在“样式”选项卡下看到调整边距的选项。

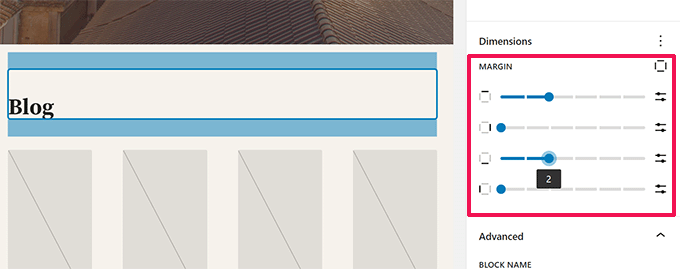
当您调整边距时,编辑器将突出显示边距区域。
您还可以选择在顶部、底部、右侧或左侧添加边距。
注意:边距选项可能不适用于站点编辑器中的所有块。 如果您看不到元素的边距选项,请尝试下面的替代方法。
在块编辑器中添加边距
如果您正在处理博客文章或页面,您将使用块编辑器。
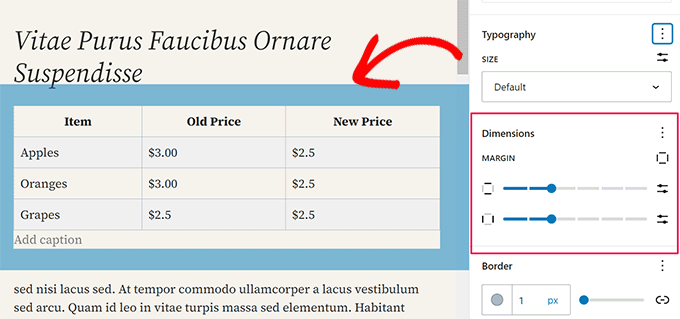
WordPress 中的块编辑器允许您添加和更改各个块的边距。
只需单击要添加/调整边距的块即可。 在块设置下,切换到“样式”选项卡并向下滚动到“尺寸”或“边距”选项。

注意:边距选项可能不适用于内容编辑器中的所有块。 如果您看不到元素的边距选项,请尝试下面的替代方法。
使用 SeedProd 在 WordPress 中添加边距
SeedProd 是市场上最好的 WordPress 页面构建器插件。 它允许您轻松地为您的网站创建自定义页面。 您甚至可以使用它从头开始创建自定义 WordPress 主题。

SeedProd 直观的拖放页面构建器允许您轻松调整编辑器内任何元素的边距。
首先,您需要安装并激活 SeedProd 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
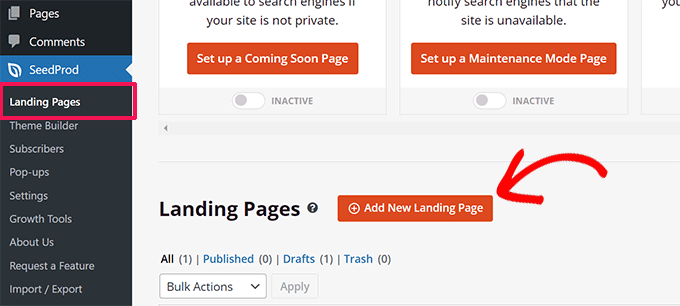
接下来,您需要访问SeedProd » 登陆页面,然后单击添加新登陆页面按钮。

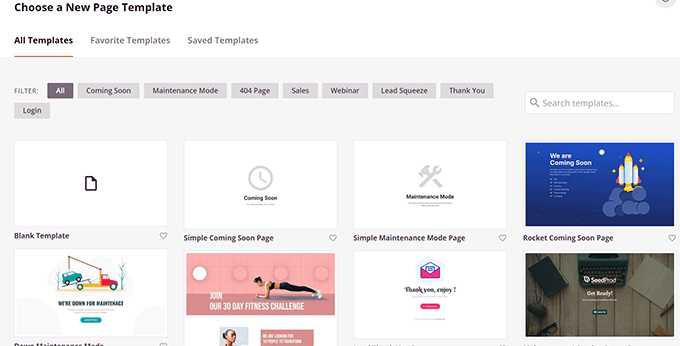
之后,系统会要求您为页面选择一个模板。
SeedProd 附带了数十个现成的模板,您可以将其用作起点,也可以从空白模板开始。

单击以选择您的模板,然后为您的目标网页提供名称。
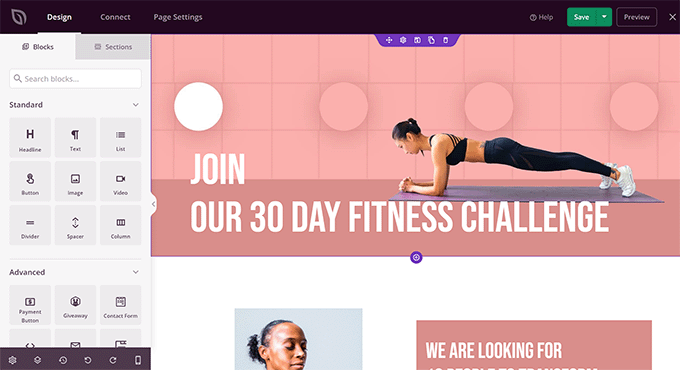
这将启动 SeedProd 的页面构建器。
您将在右侧看到页面的实时预览。 您可以在左栏中添加到页面的元素。

您可以指向并单击页面上的任何项目来对其进行编辑。
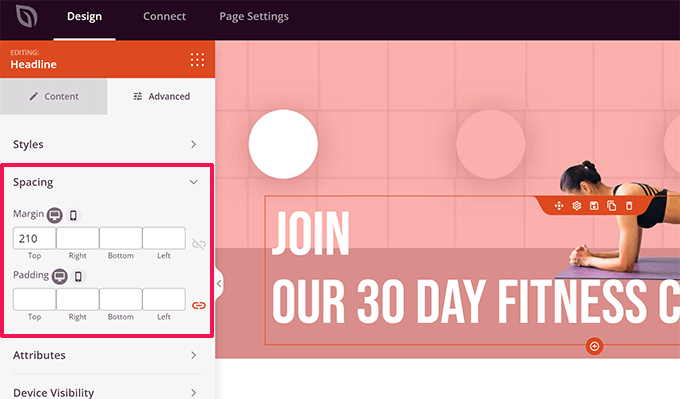
单击一个元素将选择它,您将在左栏中看到其选项。 从这里,切换到“高级”选项卡并单击“间距”选项。

您可以从此处更改所选元素的边距和填充。
完成页面编辑后,请不要忘记单击右上角的“保存并发布”按钮。

之后,您可以访问您的网站以查看操作中的更改。
使用 Thrive Architect 更改利润
Thrive Architect 是最好的 WordPress 页面构建器工具之一,可让您使用拖放界面来设计 WordPress 页面。
它附带 200 多个模板,您可以将其用作起点。 另外,您还可以使用它来编辑您的 WordPress 帖子和页面,借用现有 WordPress 主题的布局和风格。

要安装 Thrive Architect,您首先需要登录 Thrive Themes 网站上的帐户。
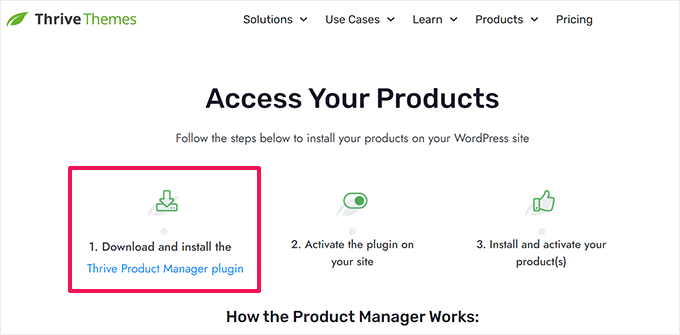
从那里,您需要下载并安装 Thrive Product Manager 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。

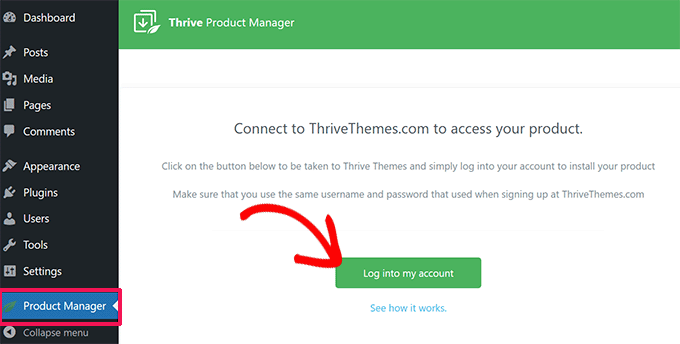
激活后,您需要访问 Thrive 产品经理页面。
单击“登录我的帐户”按钮将 WordPress 连接到您的 Thrive Themes 帐户。

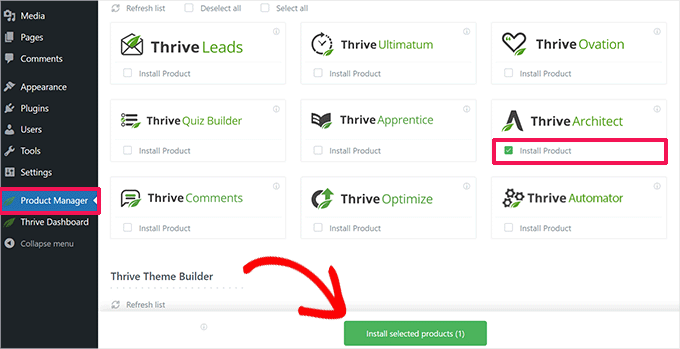
连接后,您将在您的帐户下看到可用的 Thrive Themes 产品列表。
继续并单击 Thrive Architect 下的“安装产品”复选框,然后单击底部的“安装所选产品”按钮。

Thrive 产品经理现在将为您安装 Thrive Architect 插件。
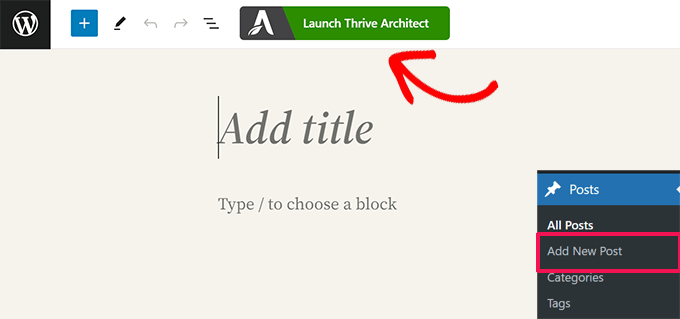
之后,您可以编辑或创建新的 WordPress 帖子或页面,然后单击“使用 Thrive Architect 编辑”按钮。

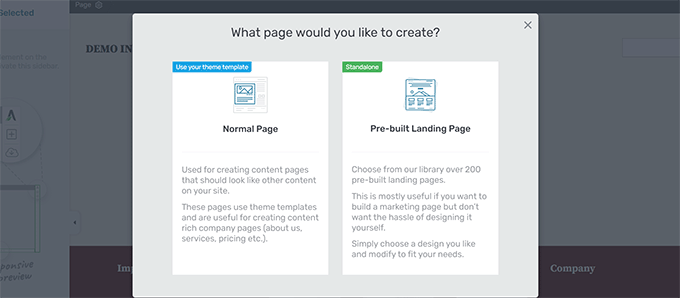
如果是新页面,Thrive Architect 会要求您选择一个模板。
您可以使用主题模板创建普通页面或预构建的登陆页面模板。

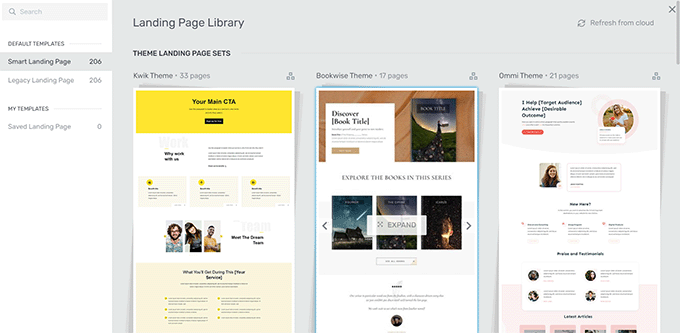
如果您选择“预建登陆页面”选项,那么该插件将向您显示一堆可供选择的模板。
只需单击即可选择与您要创建的内容相似的内容。

无论是普通页面(使用主题的样式)还是登陆页面,Thrive Architect 的页面构建器都具有相同的功能。
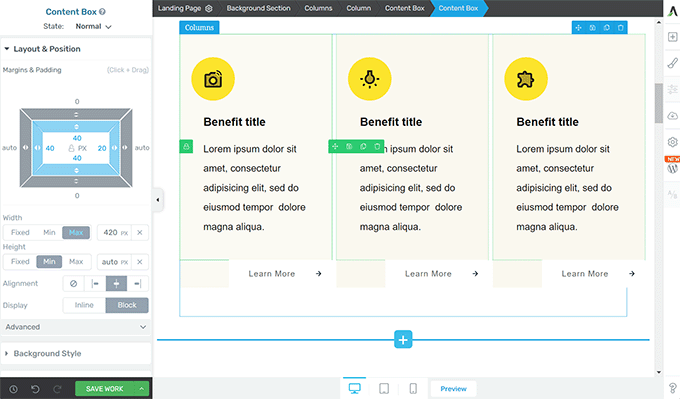
您将看到页面的实时预览,右侧有一个工具栏,左侧有一个设置面板。

您可以点击一个元素来选择它。 或者点击工具栏中的添加[+]按钮添加新元素。
单击选择并编辑元素后,其设置将显示在左栏中。
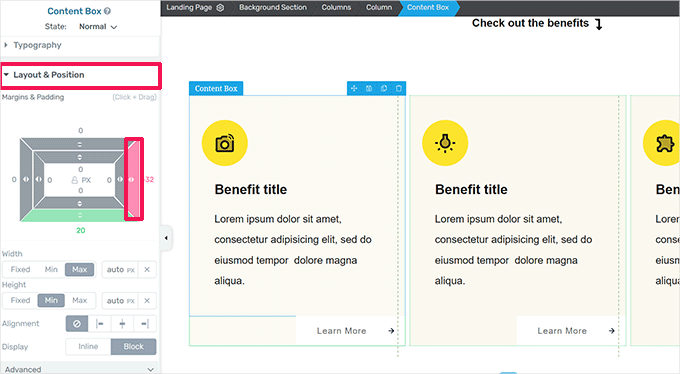
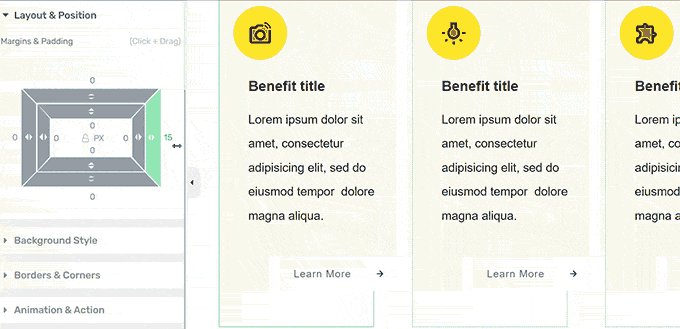
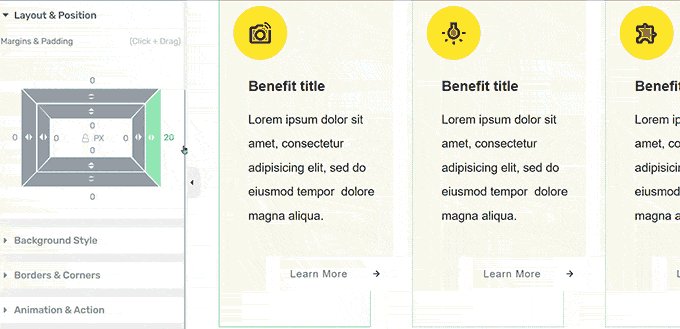
从这里,单击“布局和位置”选项卡以更改边距和填充。

您将看到边距和填充的直观表示。
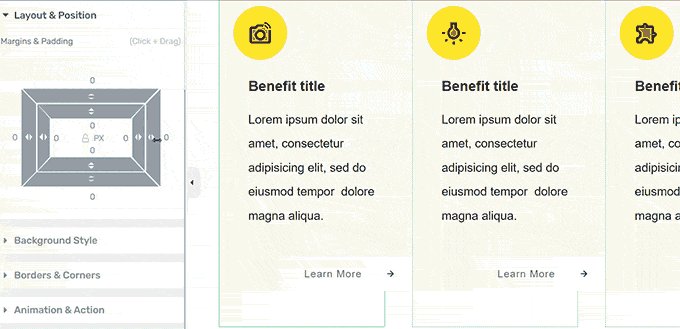
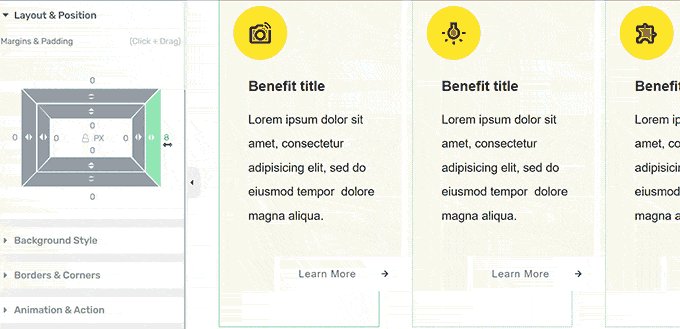
将鼠标移至边距的任意一侧,然后拖动手柄以增加或减小边距。

您可以重复此过程来更改四个边中任意边的边距。
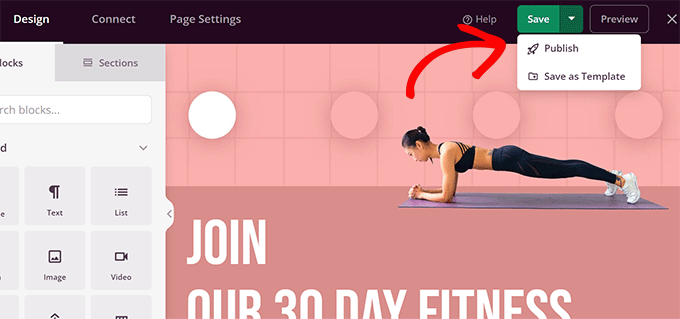
完成后,不要忘记单击“保存工作”按钮,然后选择“保存并退出到帖子编辑器”选项。

您现在可以单击“发布”或“保存”按钮来保存您的 WordPress 帖子或页面。
使用 CSS 代码更改 WordPress 中的边距
此方法需要您将 CSS 代码添加到您的 WordPress 主题中。 您还需要对 HTML 和 CSS 有非常基本的了解。
但是,此方法为您提供了更大的灵活性,因为您可以手动选择要添加或调整边距的区域。
在 WordPress 主题中使用自定义 CSS 添加和更改边距
WordPress 允许您在 WordPress 主题选项中保存自定义 CSS。 但是,根据您的 WordPress 主题,有多种方法可以做到这一点。
在使用 CSS 添加或更改边距之前,您可能需要找出 CSS 代码需要定位哪个元素。
例如,如果您想更改页面主体周围的边距,则可以使用以下代码:
body {
margin:50px;
}
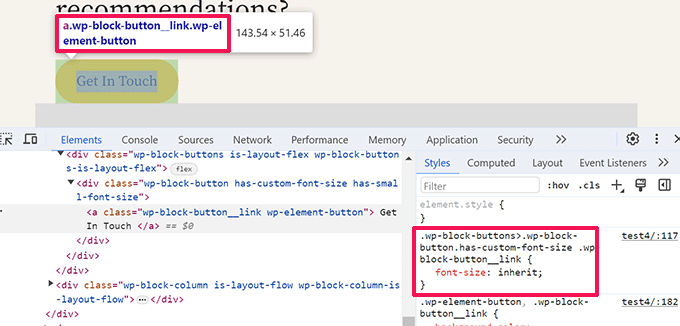
查找要定位的元素的最简单方法是使用浏览器中的检查工具。

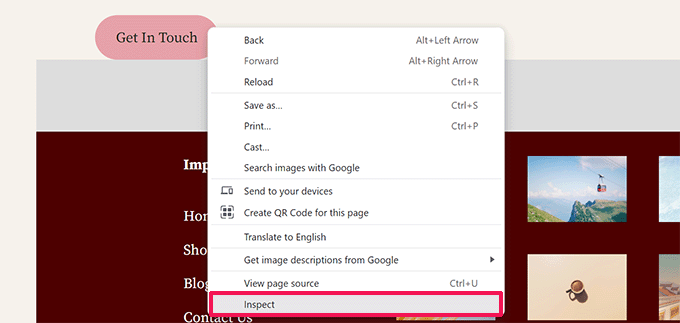
在新的浏览器选项卡中打开您的网站,并将鼠标移至您要更改边距的元素上。 之后,右键并从浏览器菜单中选择“检查”。

这将分割您的浏览器屏幕,您将看到页面后面的 HTML 代码和 CSS。
您可以将鼠标移到代码上,浏览器将突出显示受其影响的区域。

在代码中,您可以看到您需要使用自定义 CSS 定位的 HTML 元素或 CSS 类。
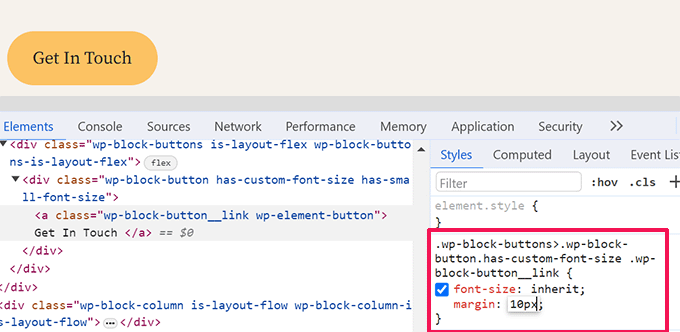
您甚至可以在此处尝试边距以预览其外观。

但是,这些更改不会保存在您的主题中,并且会在您重新加载或关闭浏览器选项卡时消失。
让我们了解一下在 WordPress 中保存此自定义 CSS 的不同方法。
使用自定义 CSS 更改站点编辑器中的边距
如果您使用的是具有完整站点编辑器支持的块主题。 然后,以下是如何将自定义 CSS 添加到主题中的方法。
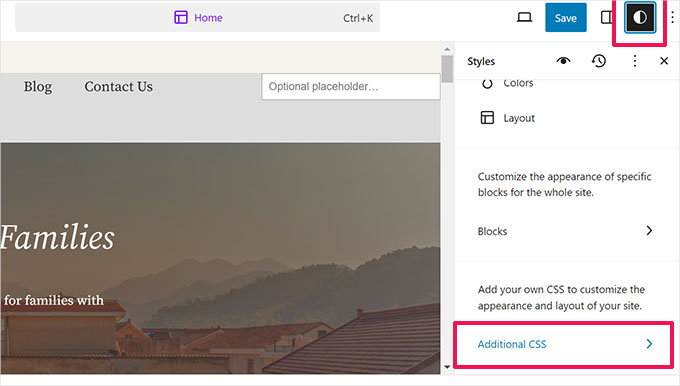
首先,转到外观»编辑器页面启动站点编辑器,然后切换到样式面板。

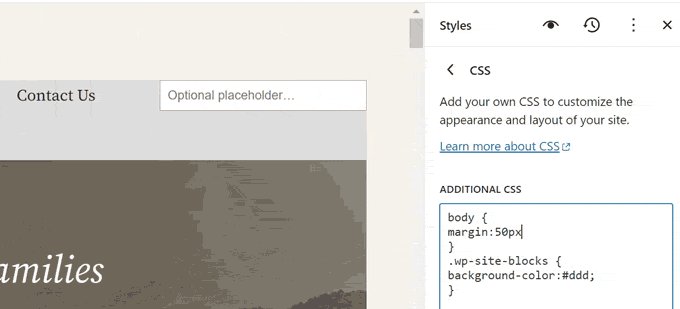
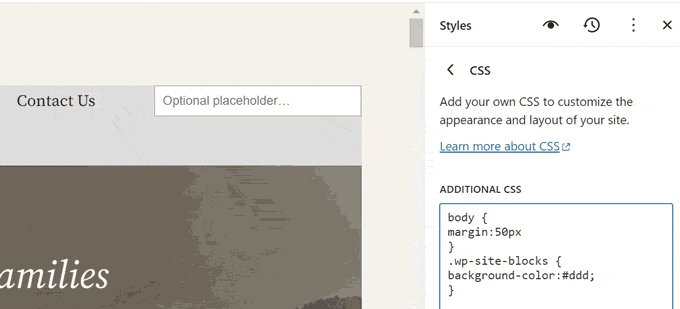
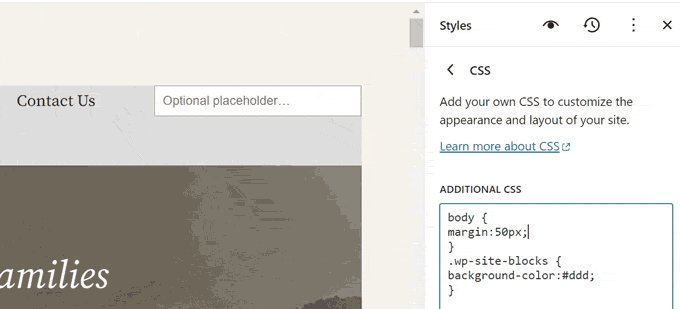
在“样式”面板底部,单击“其他 CSS”选项卡。
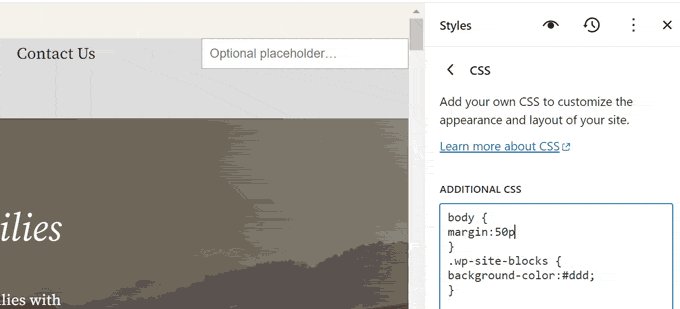
这将打开一个文本编辑器,您可以在其中添加自定义 CSS 代码。 您的 CSS 代码将立即应用,您将能够看到屏幕上显示的更改。

一旦您对更改感到满意,请不要忘记单击“保存”按钮来存储您的更改。
在主题定制器中使用 CSS 添加边距
如果您使用经典主题(没有站点编辑器支持),则可以将自定义 CSS 保存在主题定制器中。
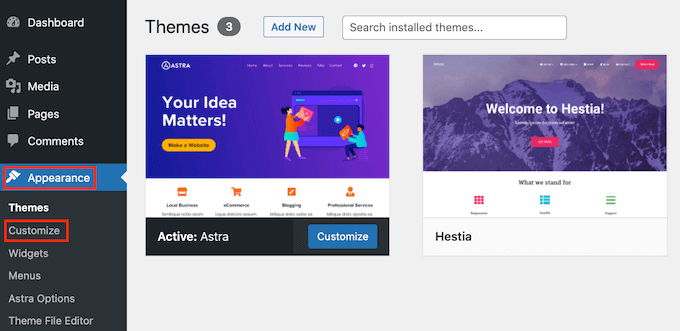
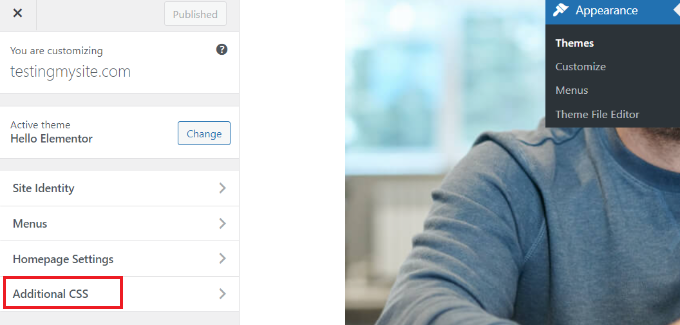
转到外观»自定义页面启动主题定制器。

定制器将根据您的 WordPress 主题显示不同的选项。
您需要单击“附加 CSS”选项卡将其展开。

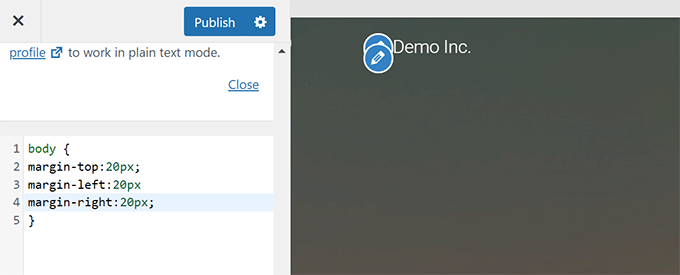
该选项卡将滑动以显示一个简单的框,您可以在其中添加自定义 CSS。
添加有效的 CSS 规则后,您将能够在网站的实时预览窗格中看到它的应用。

一旦您对更改感到满意,请单击“发布”按钮来存储您的更改。
使用 WPCode 通过自定义 CSS 代码更改边距
在 WordPress 中添加自定义 CSS 代码的最简单方法是使用 WPCode 插件。
它是最好的 WordPress 代码片段插件,允许您将任何 CSS/HTML/PHP/JavaScript 代码添加到您的 WordPress 网站而不破坏它。

使用 WPCode 的优点是切换 WordPress 主题时不会丢失 CSS 更改。
注意:您还可以使用 WPCode 的免费版本。
您需要做的第一件事是安装并激活 WPCode 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
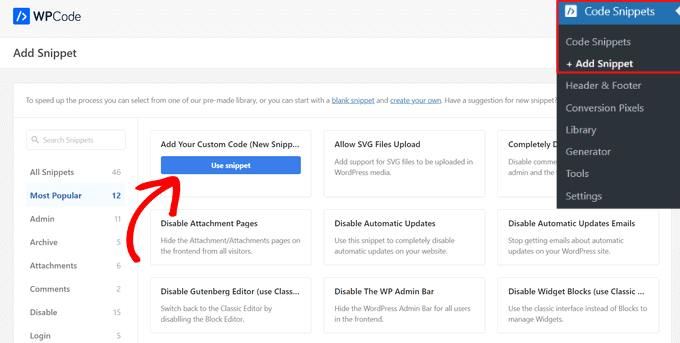
激活后,转至代码片段 » + 添加新页面。
将鼠标移至代码片段库中的“添加自定义代码(新片段)”选项,然后单击“使用片段”按钮。

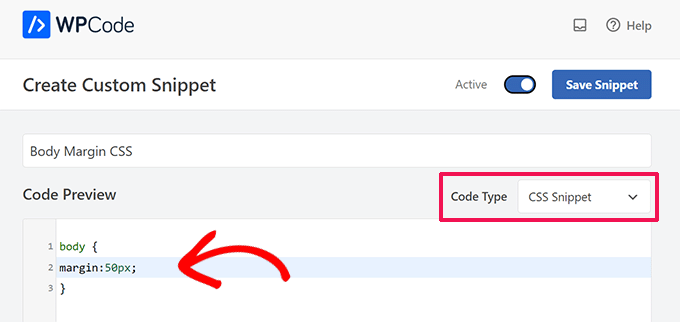
接下来,在页面顶部为自定义 CSS 代码段添加标题。 这可以是任何可以帮助您识别代码的内容。
之后,将自定义 CSS 写下或粘贴到“代码预览”框中,并通过从下拉菜单中选择“CSS 片段”选项来设置“代码类型”。

例如,如果您想添加或更改整个网页主体周围的边距,则可以使用以下 CSS 代码:
body {
margin:50px;
}
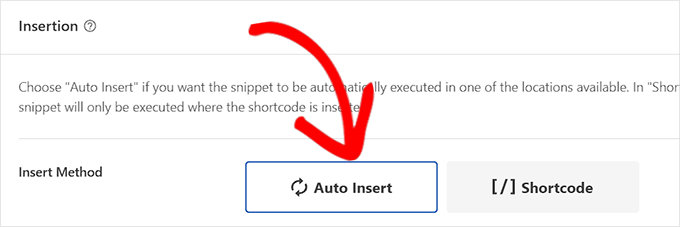
接下来,向下滚动到“插入”部分并选择“自动插入”方法以在整个 WordPress 网站上执行代码。
如果您只想在某些页面或帖子上执行代码,您可以选择“短代码”方法。

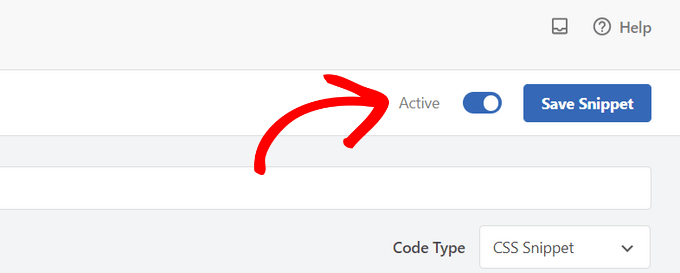
现在,您需要返回页面顶部并将开关切换到“活动”。
最后,单击“保存片段”按钮来存储您的更改。

您现在可以访问您的网站来查看自定义 CSS 的实际效果。
我们希望本文能帮助您了解如何在 WordPress 中添加或更改边距。 您可能还想查看我们完整的 WordPress 主题开发备忘单或查看我们的自定义 WordPress 主题指南。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
