如何在 WooCommerce 中更改商店页面标题
已发表: 2022-05-04如果您想知道如何在 WooCommerce 中更改商店页面标题,那么您来对地方了。
商店页面是任何电子商务或 WooCommerce 商店中最重要的页面之一。 您在这里展示您的所有产品,因此该页面应该具有视觉吸引力并且具有用户友好的设计。
默认情况下,WooCommerce 商店页面的标题为“商店”。 网站所有者很自然地将其更改为更具描述性和吸引力的标题,以反映他们的品牌。
我们今天准备了一份指南,其中将介绍更改 WooCommerce 商店页面标题的详细信息。 此外,我们将添加一些额外的自定义教程,帮助您提高 WooCommerce 网站的效率。 总而言之,我们将涵盖,
- 如何更改 WooCommerce 中的商店页面标题
- 如何使 WooCommerce 产品页面全宽
- 如何在 WooCommerce 中重置订单号。
但首先,让我们回顾一下,
为什么更改默认的 WooCommerce 商店页面标题

正如我们之前所说,商店页面是网站上访问量最大的页面之一。 此外,您如何设计商店页面将有助于为用户创建您的品牌形象。 自定义产品页面时必须非常小心。
但是,当您安装 WooCommerce 时,该插件会自动创建必要的页面,如商店页面、帐户页面、结帐页面等。
您可以将默认的“商店”页面更改为您想要的任何标题。 您可以为其命名,例如“产品”或“可用产品”等。标题应该具有描述性和吸引力,有助于为客户创造更好的购物体验。
通过自定义 WooCommerce 商店页面标题,您将获得的好处是,
- 它将有助于WooCommerce 搜索引擎优化。 如果您了解 Google 和其他搜索引擎的工作原理,那么您可能知道它们会查看页面标题中使用的词来确定如何在搜索结果中对它们进行排名。
- 当您的商店页面有一个描述性标题时,它将帮助您获得更多在线商店的访问量。 如果需要,您可以在商店页面标题中添加关键字以增加流量。
- 当您获得更多流量时,它会提高您的转化率。
考虑到这一点,让我们看看如何在 WooCommerce 中更改商店页面标题的方法。
如何在 WooCommerce 中更改商店页面标题(3 种简单方法)
由于 WordPress 是开源软件,因此自定义的范围很大。 通过正确的定制,您可以让您的网站脱颖而出。
对于此 WooCommerce 自定义,您可以使用三种方法,
- 使用 WordPress 设置更改商店页面标题
- 将自定义代码添加到 Function.php 文件以更改商店页面标题
- 使用 WordPress 插件更改商店页面标题。
我们将向您展示所有 3 种方法。
方法 1:使用 WordPress 设置更改商店页面标题
如果您正在寻找更改 WooCommerce 默认商店页面标题的最简单方法,那么这就是一个。 您可以使用 WordPress 中的内置设置调整商店页面标题。
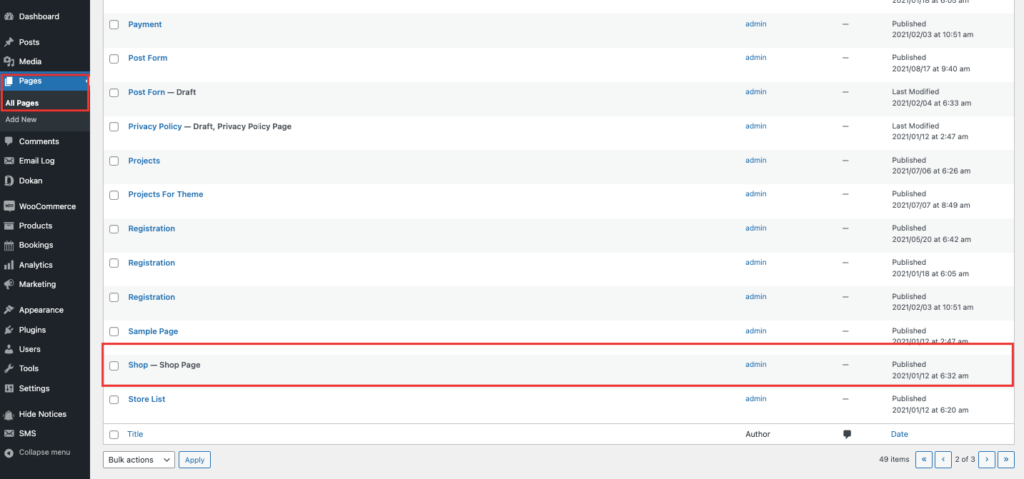
- 从您的管理仪表板转到页面–> 所有页面。 您需要找到标签为“商店 - 商店页面”的页面。 单击编辑按钮。 将鼠标悬停在它上面时,您会找到该选项。

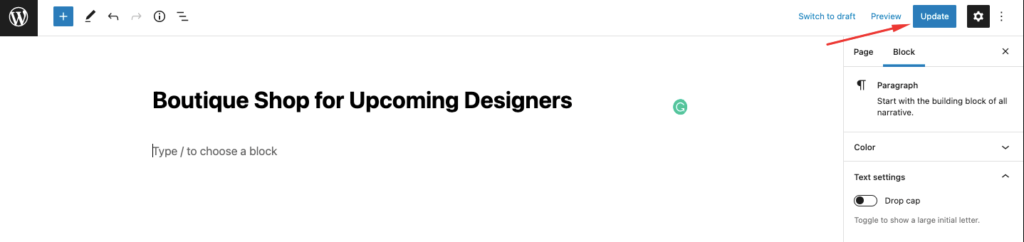
- 现在您需要做的就是通过替换默认的 WooCommerce 标题来输入您选择的页面标题。 确保在完成后单击“更新”按钮。

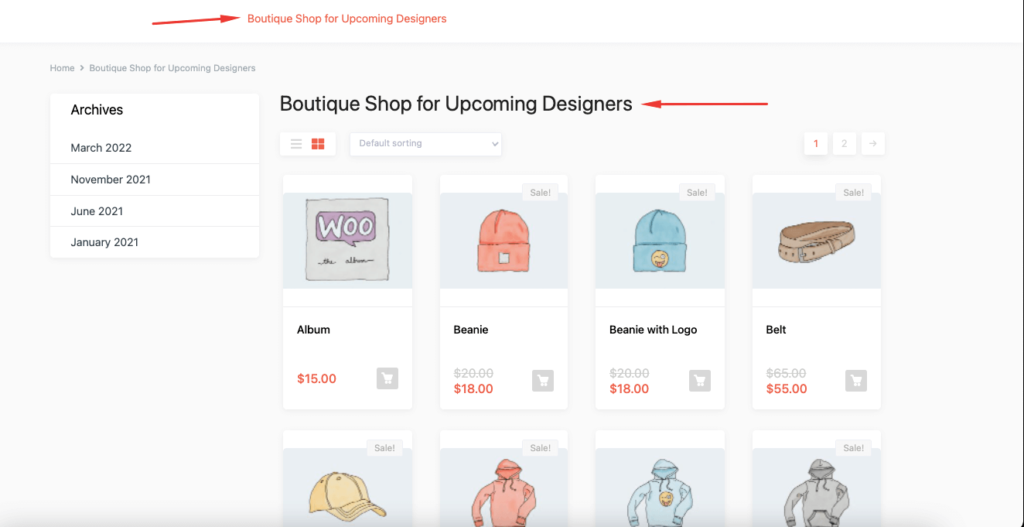
这就是页面的外观,更新后的标题也将出现在导航菜单中。

很简单。 让我们看看方法 2。
方法二:在Function.php文件中添加自定义代码修改店铺页面标题
有许多 WooCommerce 主题可能无法为您提供更改商店页面标题的范围。 或者您可能需要购买高级版本才能进行必要的更改。 要解决该问题,您可以使用自定义编码。
您可以将我们将为您提供的代码添加到主题的 function.php 文件中以进行更改。 这是步骤。
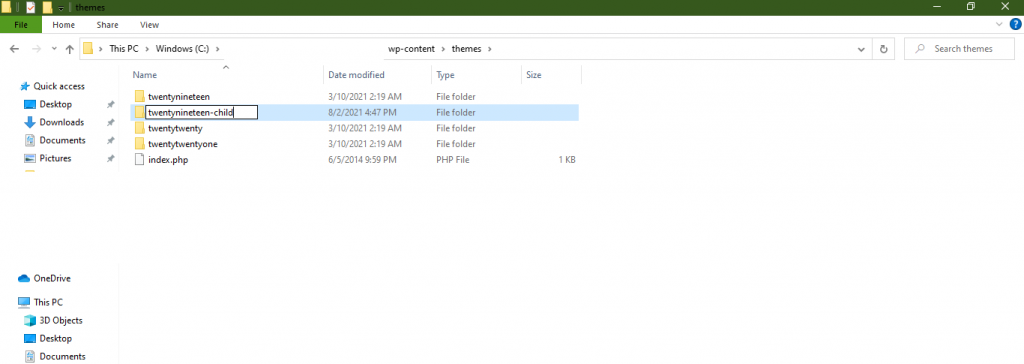
- 首先,您需要创建一个子主题。 因为您将需要一个子主题来对文件进行调整,因为此增强功能与主题相关。 创建子主题非常容易。 您可以按照本文创建子主题。 您还将在 WordPress 存储库中找到用于创建子主题的插件。

- 接下来,您需要将以下自定义代码添加到子主题的 functions.php 文件中,
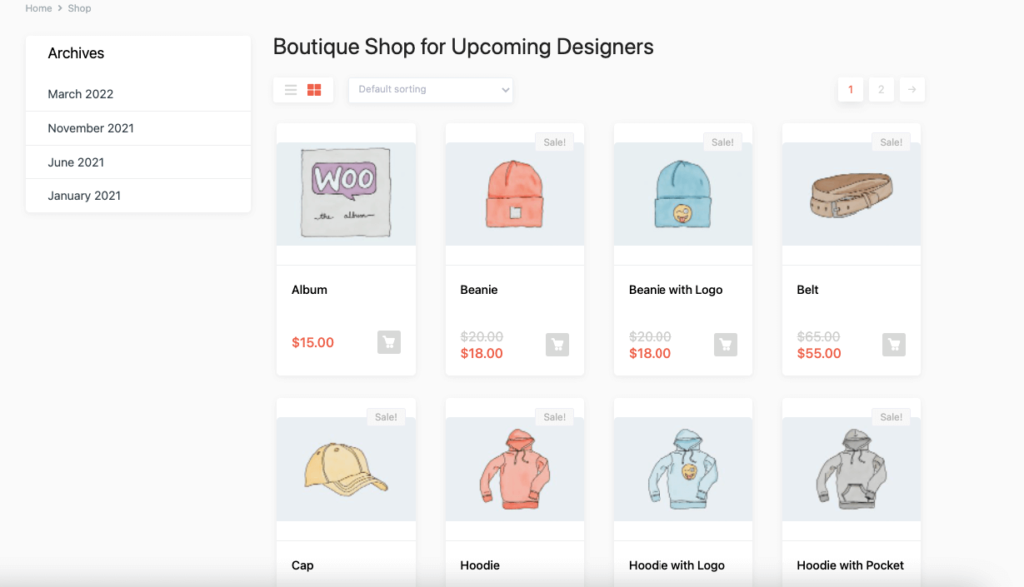
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }确保将您的店铺名称替换为您喜欢的名称。 但是,此方法只会更改您的 WooCommerce 商店页面的标题。 它不会更改商店页面 URL 或 WooCommerce 面包屑。

注意:如果您想隐藏 WooCommerce 商店页面标题,只需将以下代码添加到您的 functions.php 文件中,您将获得所需的结果。
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }方法 3:使用 WordPress SEO 插件更改商店页面标题
最后但并非最不重要的一点是,如果您对调整 WordPress 设置或向您的网站添加自定义代码没有信心,那么您可以使用 SEO 插件更改 WooCommerce 商店页面标题。 您可以更改显示在搜索引擎中的标题,称为 SEO 标题或标题标签。
这可以证明是产生更多流量和提高转化率的好方法。
要实现这一壮举,您可以使用流行的 SEO 插件 Rank Math。 这是步骤,
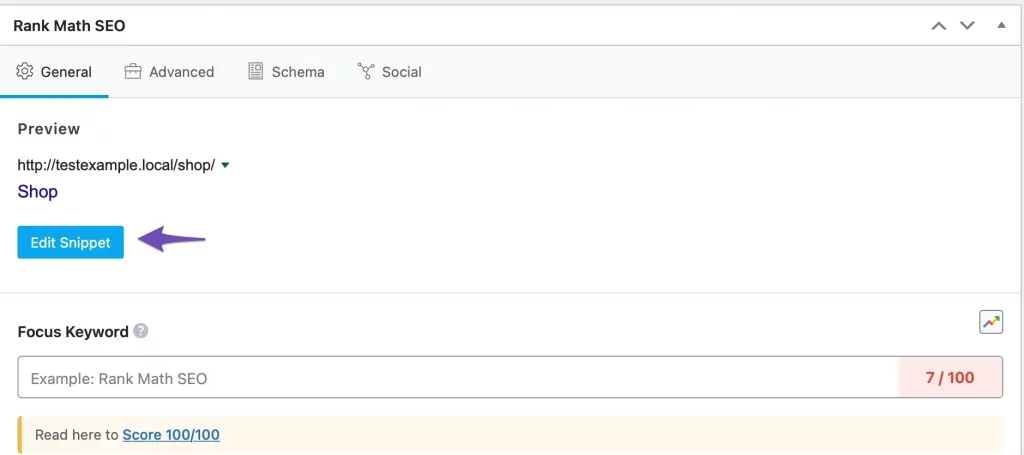
- 我们希望您已经在您的站点上安装了 Rank Math 插件。 现在打开您的商店页面并向下滚动到 Rank Math SEO 元框。 单击编辑代码段,如下所示。

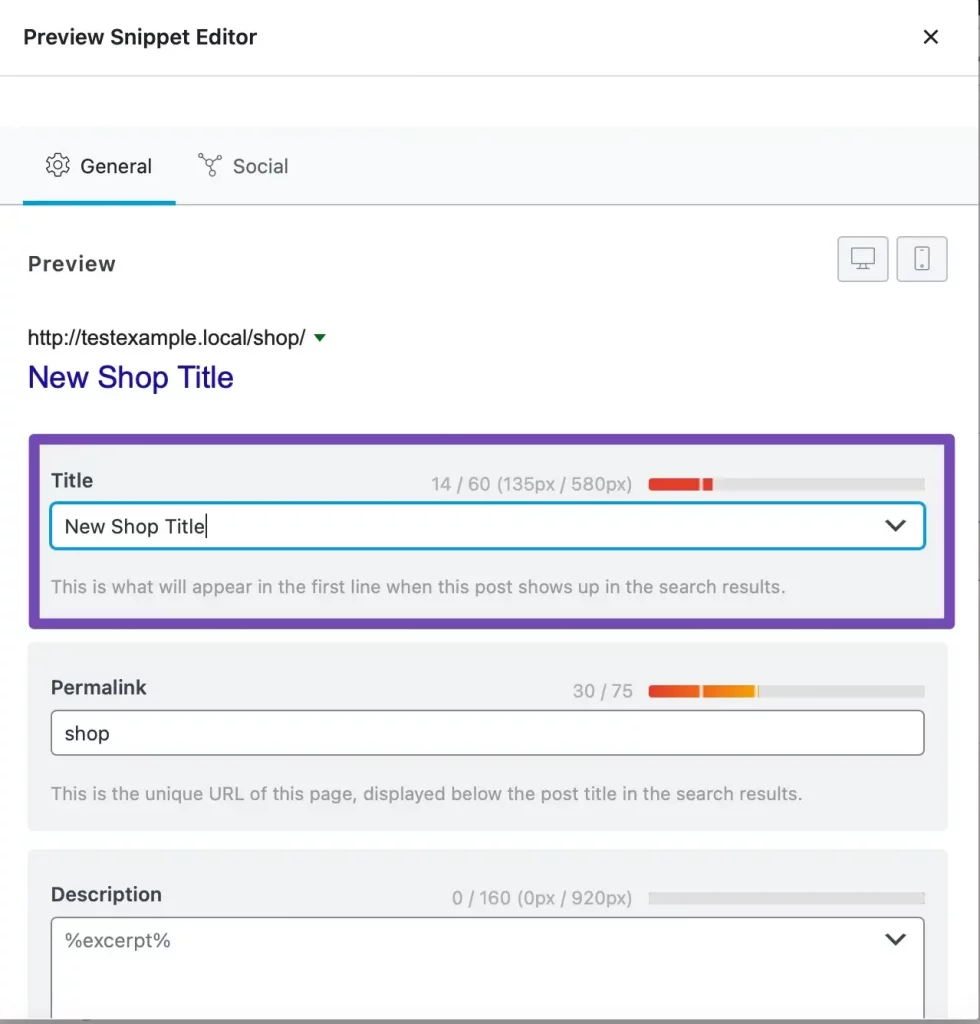
- 在标题部分添加更新后的商店页面标题并更新页面。

- 现在您可以在在线商店中看到更新后的商店页面标题。
就是这样,这些是更改 WooCommerce 默认商店页面标题的首选方法。
关于更改 WooCommerce 商店页面标题的常见问题解答
转到WooCommerce–> 设置–> 产品选项卡。 从下拉菜单中选择新的商店页面。
从仪表板菜单中,单击页面 > 所有页面。 单击“结帐页面”链接。 更改标题的名称,然后单击“更新”按钮。

转到 WooCommerce » 设置并单击“高级”选项卡。 然后,从下拉菜单中选择新的 WooCommerce 结帐页面 URL。 确保点击屏幕底部的“保存更改”
但是等等,这还没有结束。 还记得我们说过我们还在本文中包含了一些奖励部分,让我们看看它们,好吗?
红利定制 1:如何使 WooCommerce 产品页面全宽
WooCommerce 产品或商店页面对于任何电子商务商店来说都是非常重要的页面。 重要的是,此页面没有任何会分散客户注意力的设计。
许多用户一直在寻求有关如何使 WooCommerce 产品页面全宽并删除侧边栏或最近博客等部分的解决方案。

他们希望保持产品页面干净,以便客户可以完全专注于产品。 它有可能提高转化率。 我们提出了一个简单的解决方案,可以帮助这些用户使他们的 WooCommerce 产品页面全宽。
- 打开您网站的子主题的 style.css 文件并粘贴以下代码,
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- 转到您的产品或商店页面并刷新您的网站。 您会看到您的产品页面现在是全宽的。

这就是如何使您的 WooCommerce 产品页面全宽。
关于使 WooCommerce 产品页面全宽的常见问题解答
是的你可以。 您将拥有所有工具 编辑产品页面的设计和功能。
只需单击该元素的“编辑”菜单,并将其布局从默认的“盒装”更改为“全宽”,您的内容现在将在页面的垂直边缘之间完全伸展。
转到外观 > 自定义 > WooCommerce > 产品目录。 现在选择要在主商店页面上显示的内容。 然后,选择显示类别以在您的商店中显示产品类别。
红利定制 2:如何在 WooCommerce 中重置订单号
不幸的是,WooCoomerce 没有基本设置来编辑订单号。 如此多的用户正在寻找有关如何在 WooCommerce 中重置订单号的替代方法。 好吧,我们已经找到了一个解决方案,可以帮助他们做到这一点。
- 打开您孩子的主题的 function.php 文件并粘贴以下代码,
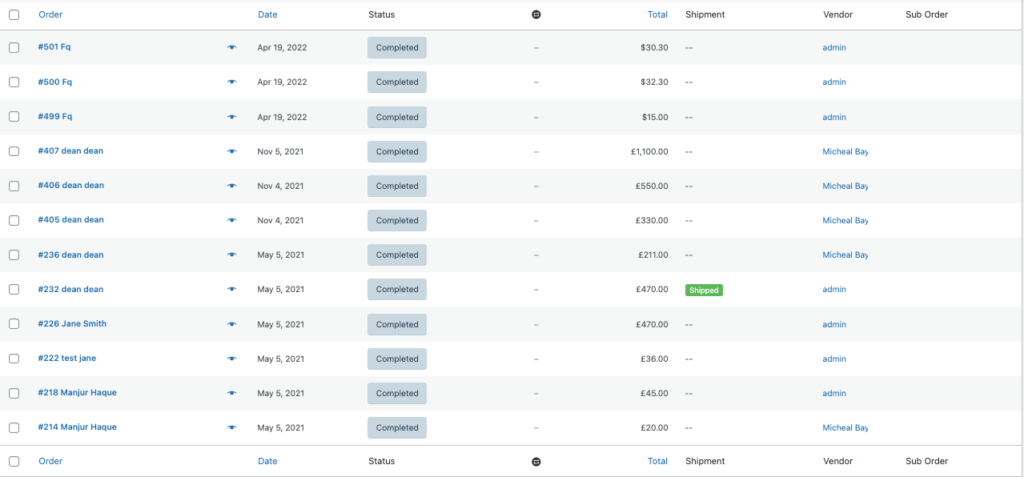
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- 这将再次从 1 重置订单号。 这是以前的订单号的样子,

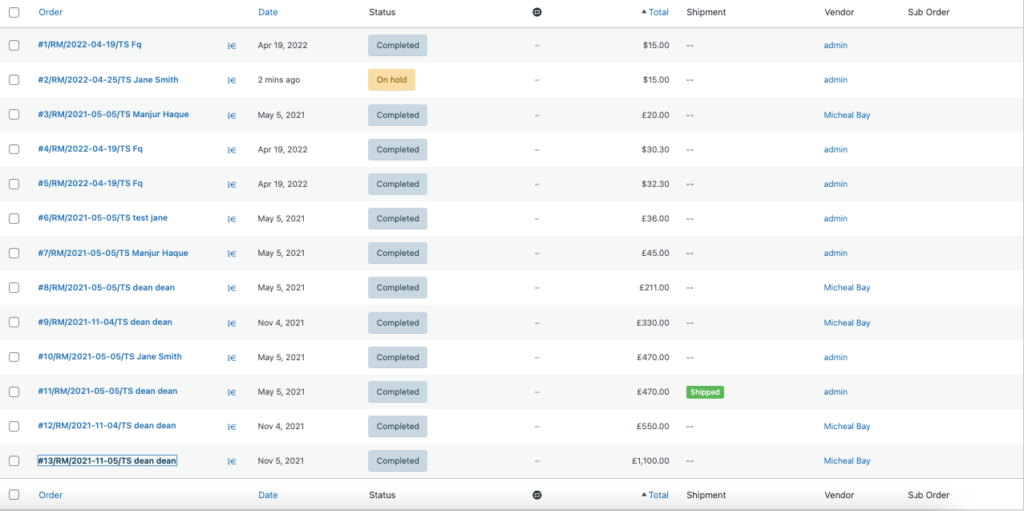
添加代码后,这就是订单号的样子,

注意:如果您想每 24 小时将 WooCommerce 订单重置为 1,则需要将以下代码添加到您的 functions.php 文件中,
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }通过更改订单号,您的竞争对手将无法根据订单 ID 猜测您迄今为止收到的订单数量。
阅读:如何将自定义订单状态添加到您的 WordPress 多供应商市场
所以,这就是如何在 WooCommerce 中重置订单号。
关于更改 WooCommerce 订单号的常见问题
它的工作方式是为 WordPress 数据库中的每个项目分配一个唯一的 ID 号,该 ID 号是按顺序分配的。 这包括订单、页面、帖子、图像等。
您可以使用此函数查找订单号: $order->get_id(); 那应该返回不带“#”的订单 ID
如果您想要 WooCommerce 订单,那么您可以使用 get_data() 函数。 它将数据作为关联数组返回,我们可以将此数组与 key=>pair value 一起使用。
进行必要的 WooCommerce 自定义以提高您的转化率!
我们在文章的结尾,希望你知道,
- 如何在 WooCommerce 中更改商店页面标题
- 如何使 WooCommerce 产品页面全宽
- 以及如何在 WooCommerce 中重置订单号。
使用我们在文章中提到的定制,您可以从人群中脱颖而出。 此外,它将有助于使您的 WooCommerce 网站更加高效和用户友好。 如果您对这些方法有任何疑问或困惑,请在评论部分告诉我们。
