如何更改 Divi 的可过滤投资组合模块中的列数
已发表: 2022-11-16作为设计师或创意人员,拥有一个作品集来在线展示您的作品总是一个好主意。 在我们生活的数字时代,建立个人品牌是让自己在竞争中脱颖而出的好方法。 牢记这一点,使用 Divi 创建您的投资组合网站是个好主意。 Divi 有两个原生模块可以帮助您构建您的作品集。 我们有投资组合模块,以及可过滤的投资组合模块。 两者都允许您以两种方式展示您的投资组合。 虽然作品集模块是展示您作品的好方法,但可筛选作品集模块可让您展示更多作品,并附带一个过滤器,使您能够以更有条理的方式更好地展示您的作品。 默认情况下,我们的作品集模块会根据您选择的布局在一列或四列中展示您的作品。 但是,在本教程中,我们将使用 CSS 更改 Divi 投资组合模块中的列。
在本教程中,我们将在免费的 Print Designer Layout Pack 中使用 Divi 的 Filterable Portfolio Module。 具体来说,我们将使用布局包中的 Print Designer Gallery 页面模板。 Divi 的投资组合模块中有两种布局样式。 网格布局带有四列。 全宽布局位于一栏中。 我们将使用网格布局和 CSS 来更改 Divi 投资组合模块中的列。 使用 CSS,我们将模块中的列更改为 2、3、5 和 6 列。 该模块还将对平板电脑和移动设备进行移动响应。
可过滤投资组合模块中不同列的示例
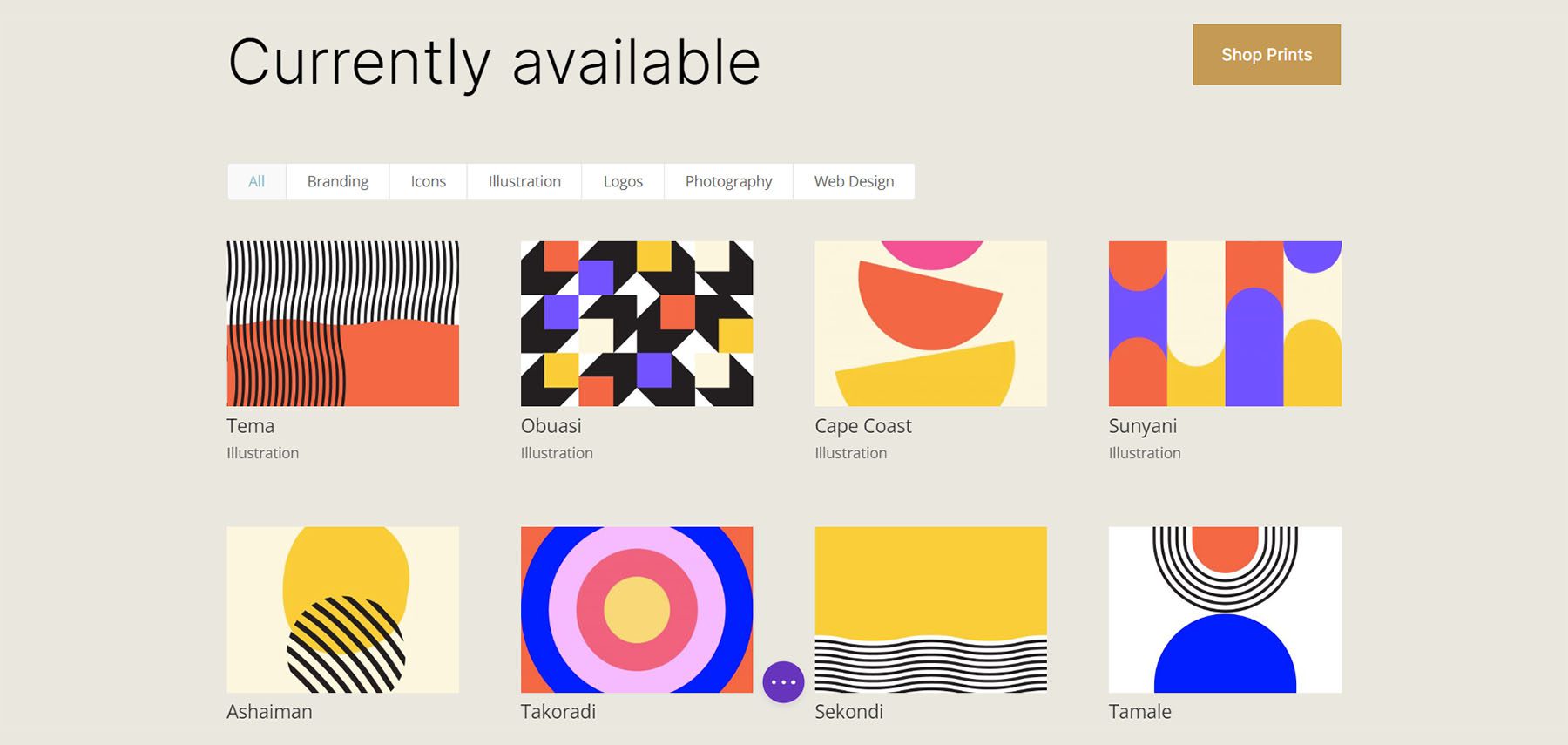
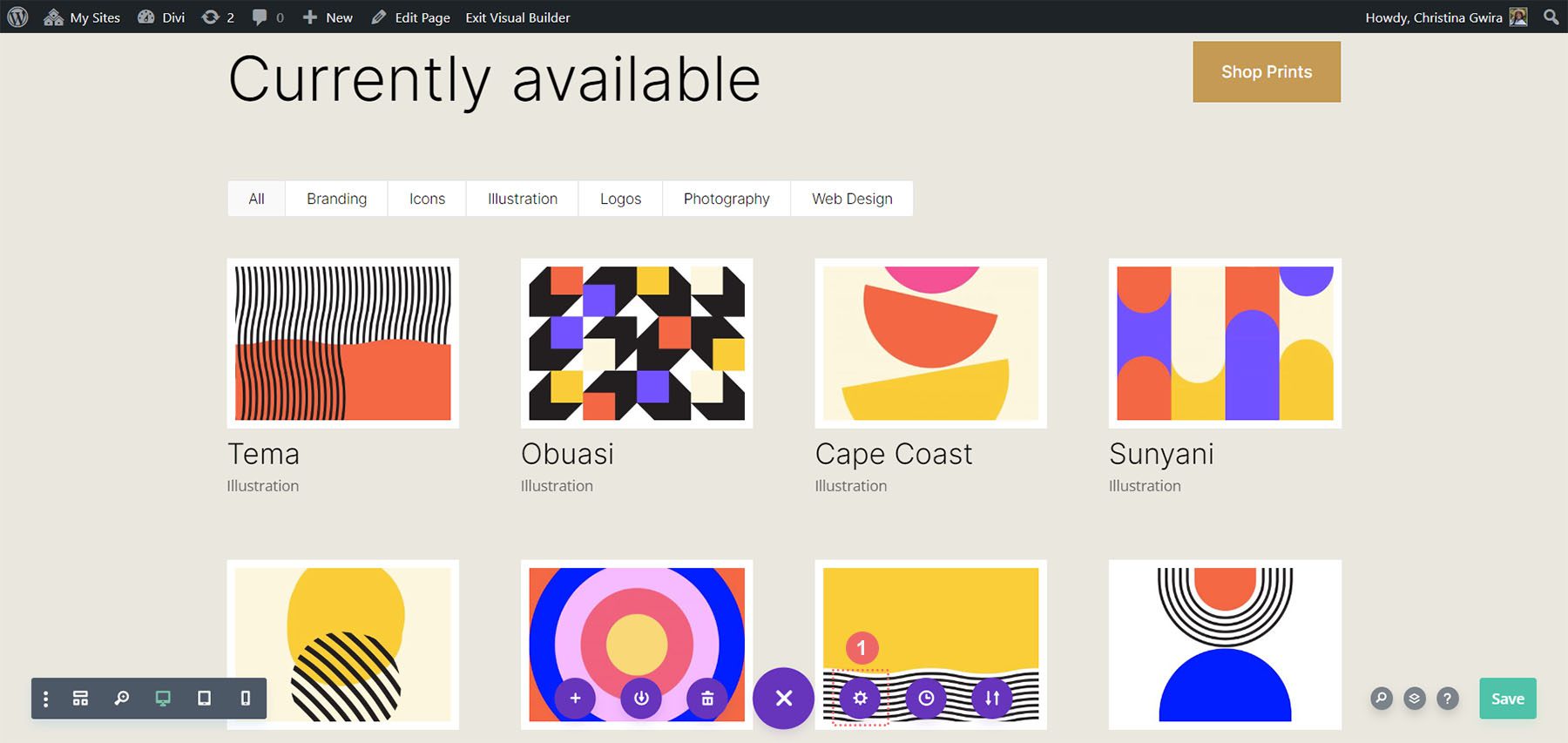
这是我们将在本教程中完成的工作的最终结果:
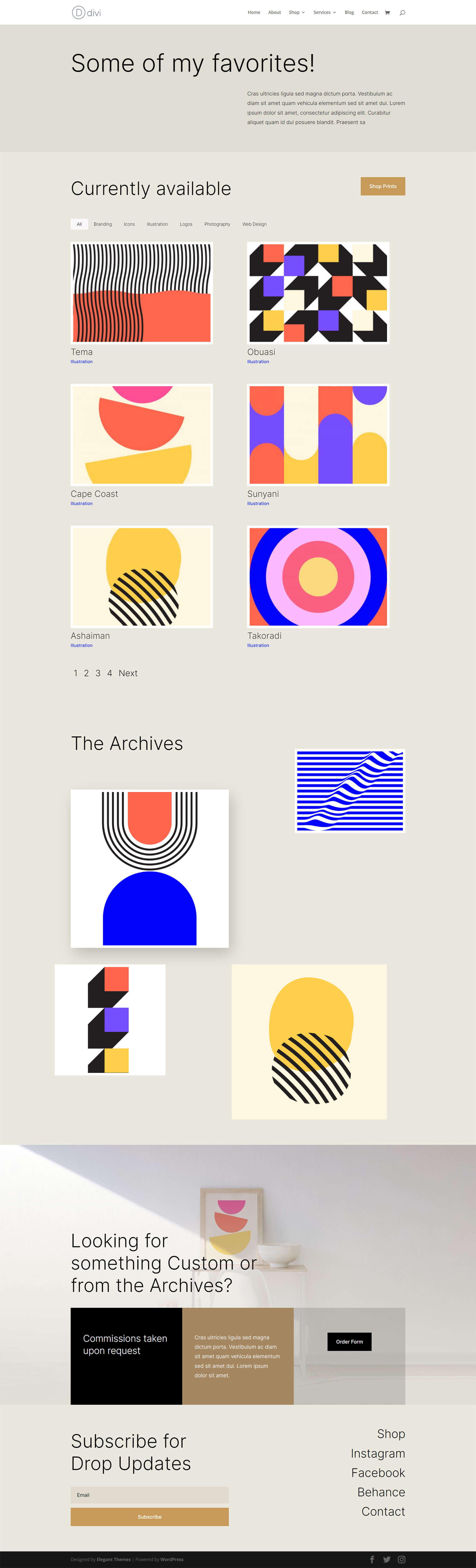
将 Divi 的可过滤投资组合模块更改为 2 列

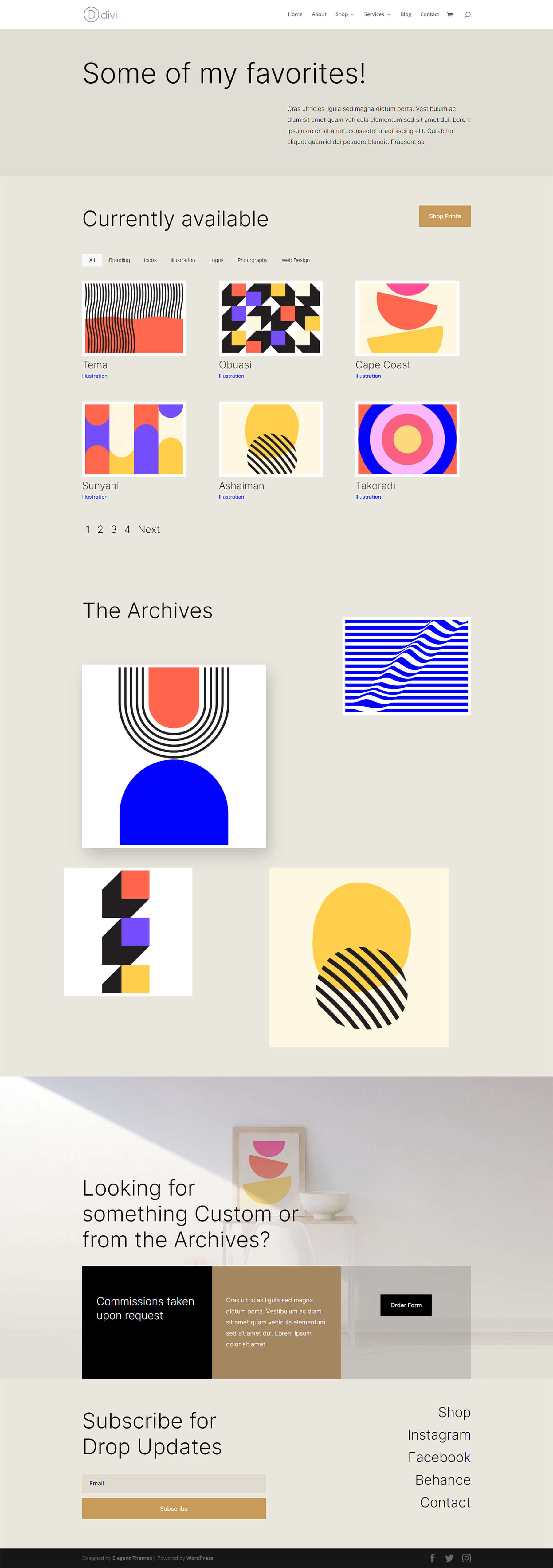
将 Divi 的可过滤投资组合模块修改为 3 列

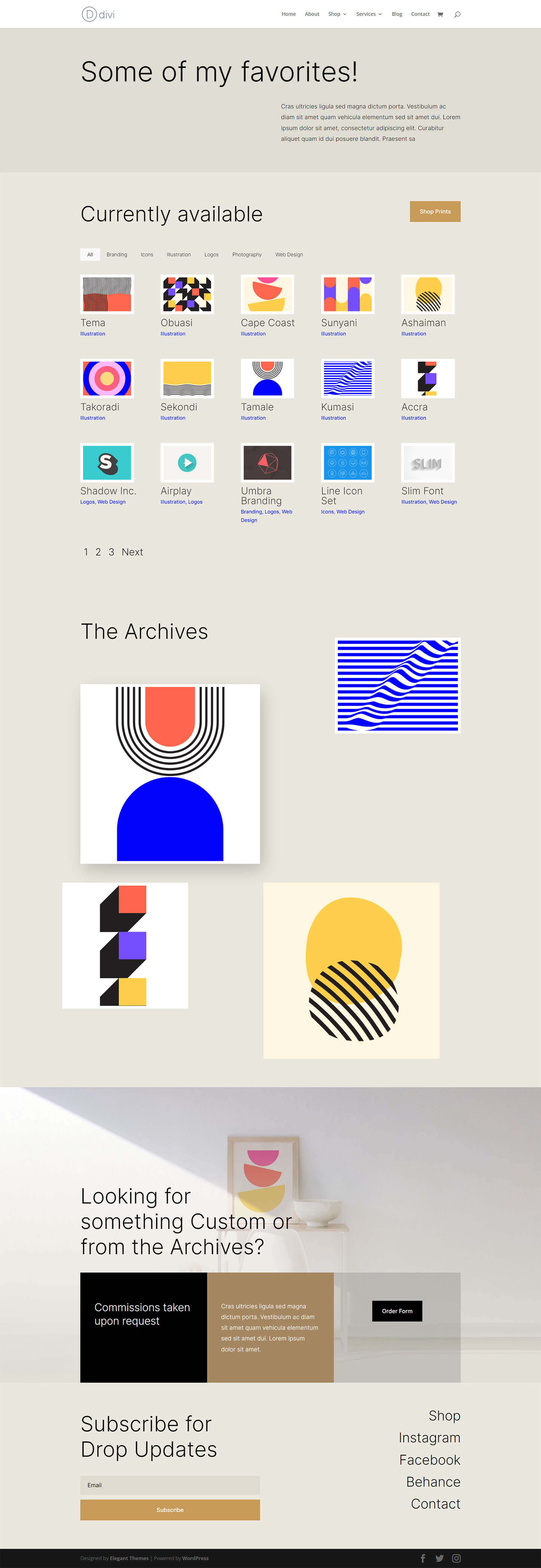
将 Divi 的可过滤投资组合模块更新为 5 列

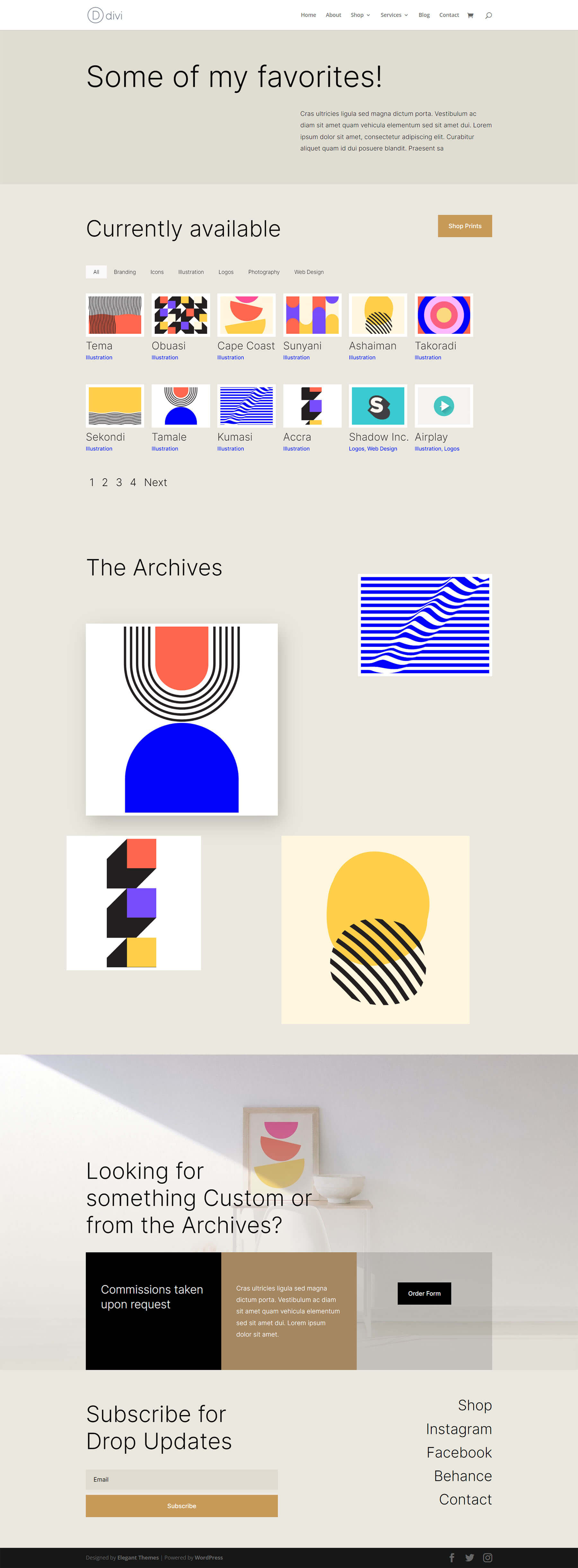
将 Divi 的可过滤投资组合模块编辑为 6 列

设计可过滤的投资组合模块
在我们应用 CSS 来更改可过滤投资组合模块中的列数之前,我们必须首先对其进行样式设置以匹配我们的模板。
更改布局
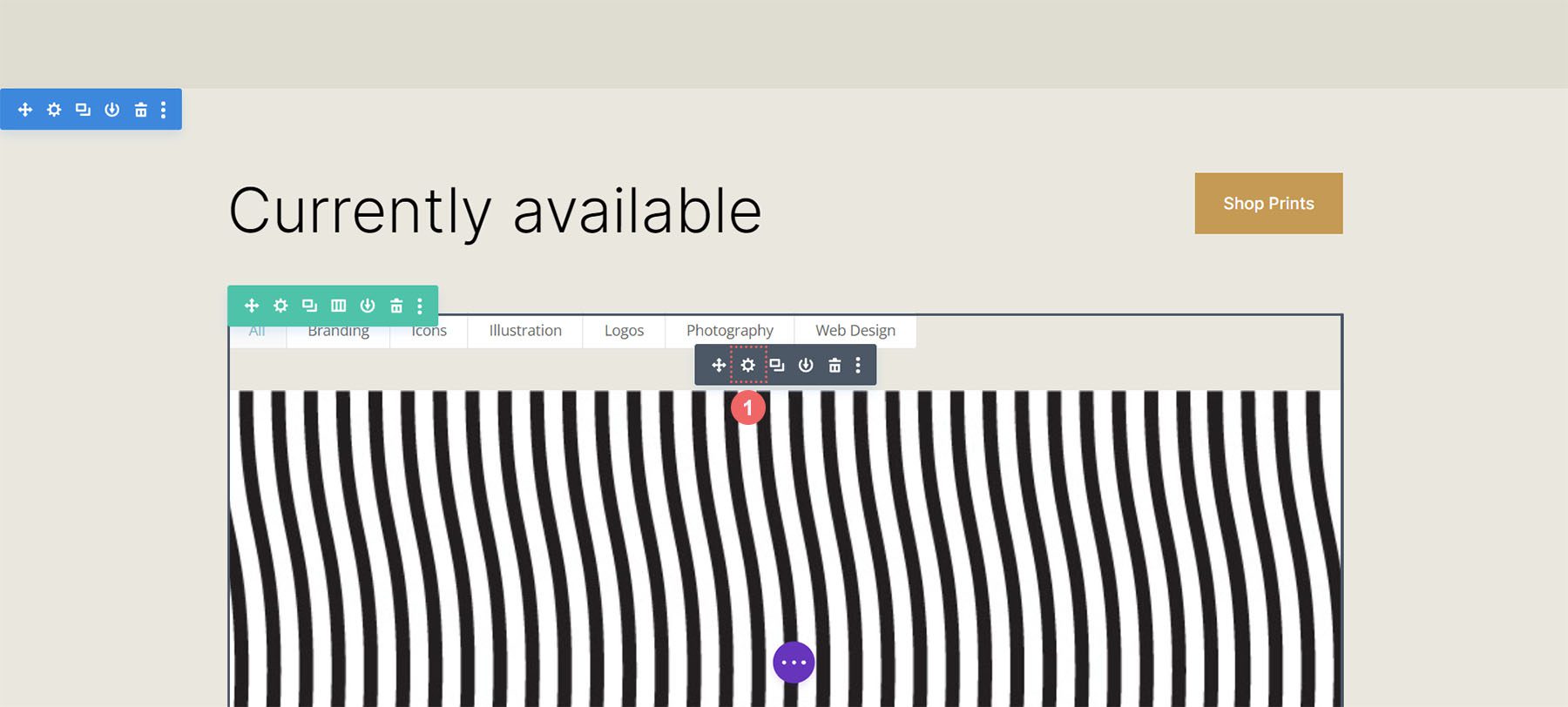
首先,我们必须改变我们的模块布局。 为此,我们单击齿轮图标以输入可过滤投资组合模块的模块设置。

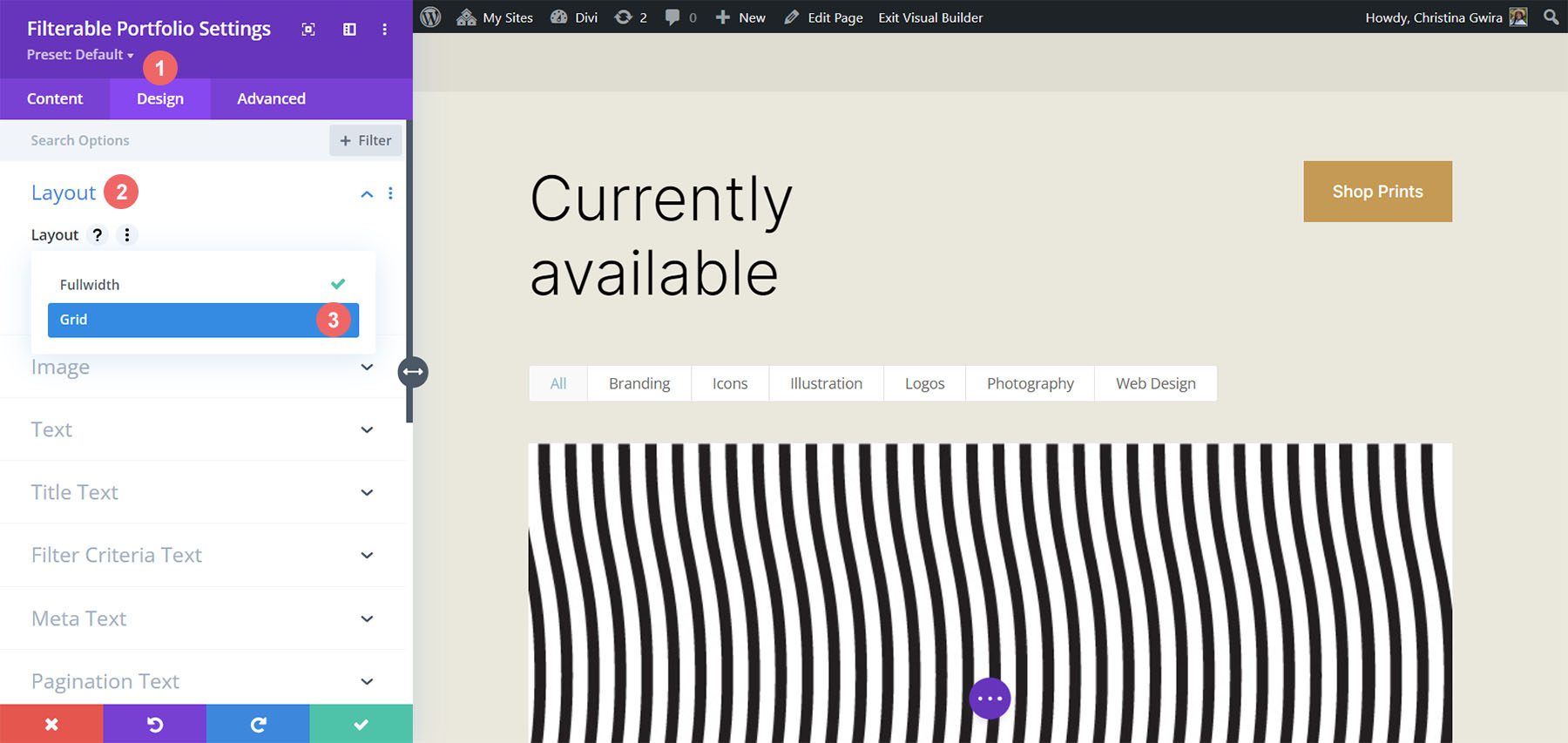
接下来,我们单击“设计”选项卡。 当我们进入此选项卡时,我们现在将单击“布局”选项卡。 然后,我们将模块的布局从 Fullwidth 更改为 Grid 。

在这里,我们可以看到默认的网格布局包含四列。

风格组合图像缩略图
现在我们已经有了网格布局,让我们来设计投资组合图像的样式。
样式化图像叠加层
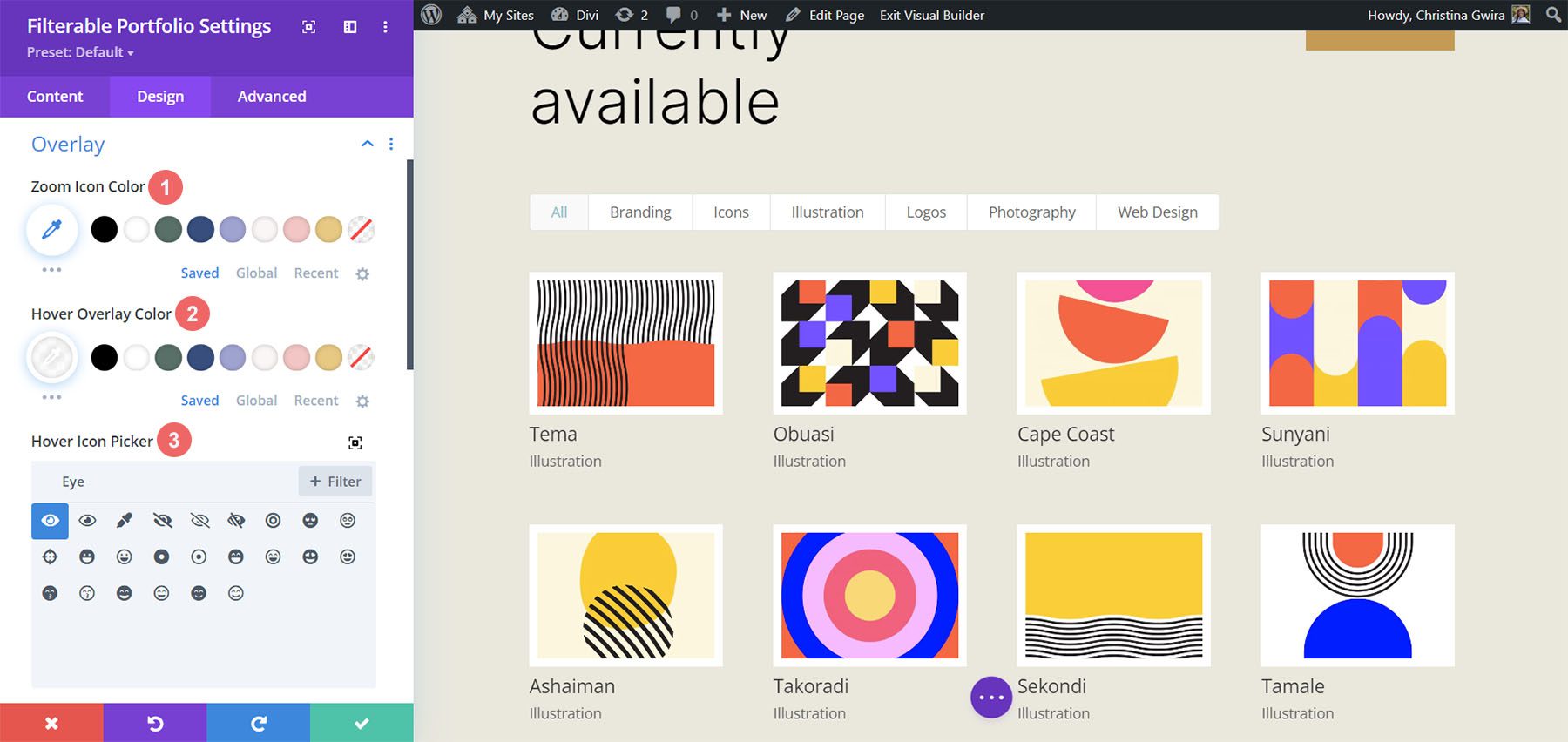
首先,我们从样式化 Overlay 开始。 向下滚动并单击 Overlay 选项卡。 使用以下设置为图像添加白色、半透明的覆盖层:
叠加设置:
- 缩放图标颜色: #000000
- 悬停叠加颜色: RGB(255,255,255,0.9)
- 悬停图标选择器:参考下面的截图

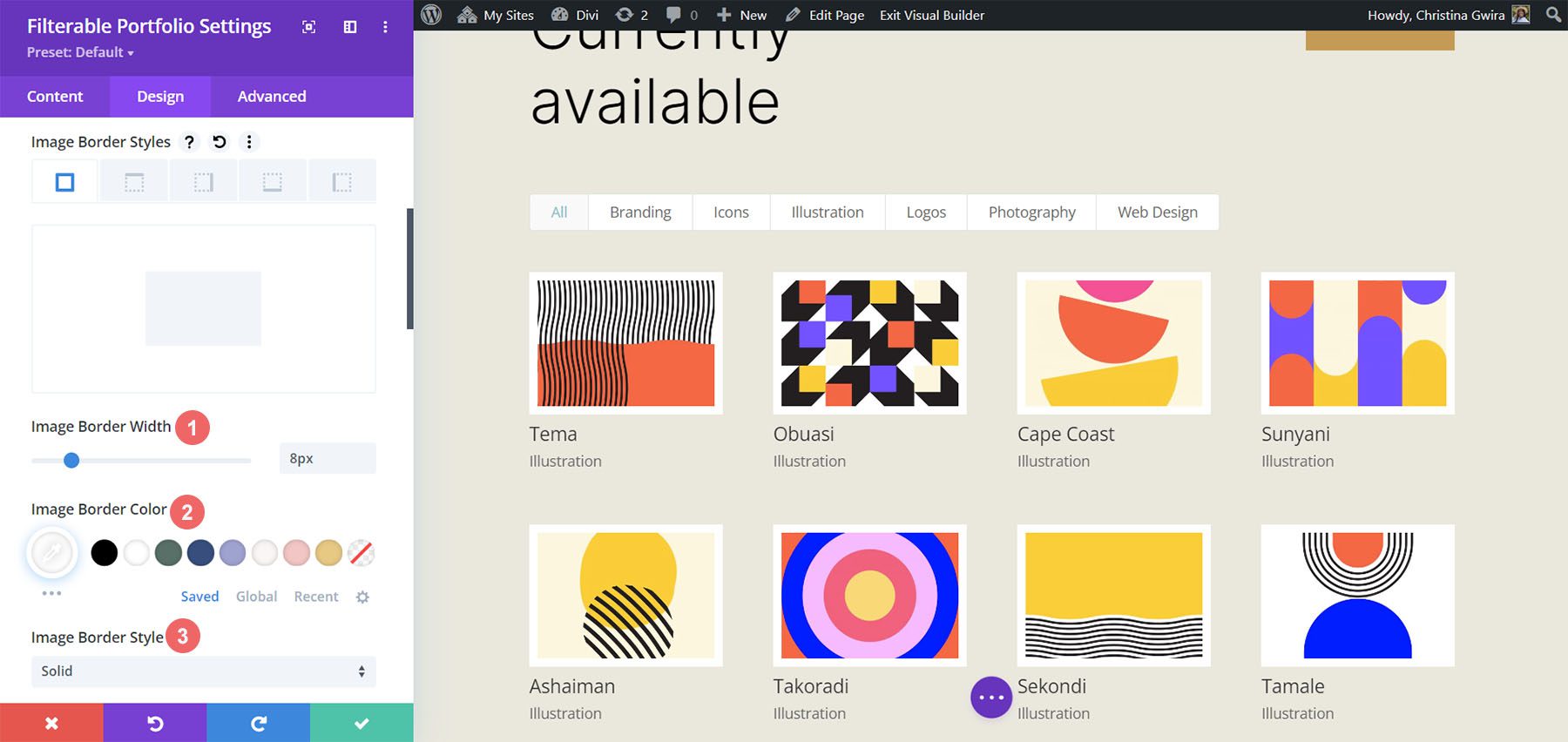
添加图像边框
在设置 Overlay 样式后,我们将添加一个边框。 为此,请向下滚动到图像选项卡。 使用以下设置来设置边框样式:
图像设置:
- 图片边框宽度: 8px
- 图片边框颜色: #ffffff
- 图像边框样式:纯色

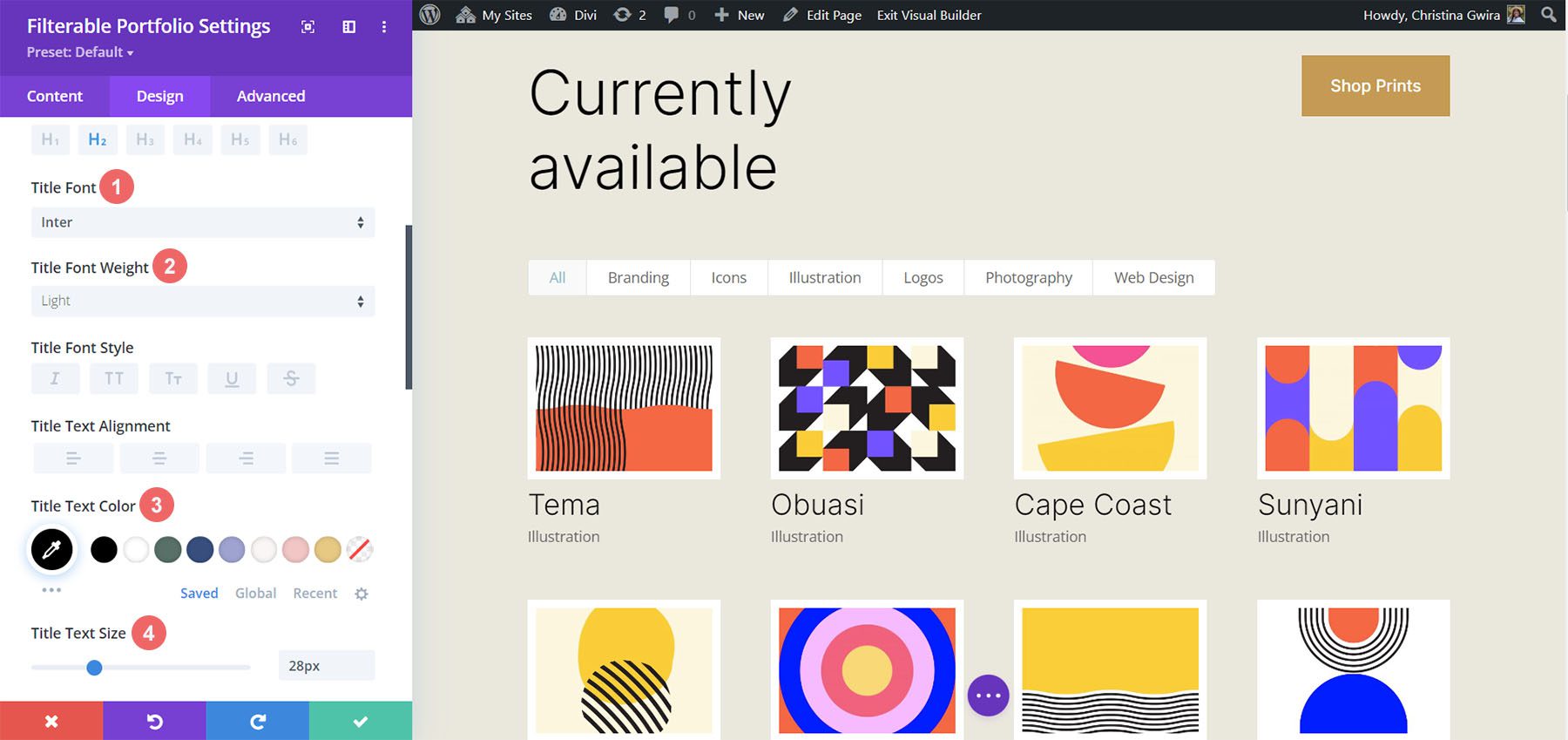
样式标题文本
接下来,我们将在模块中设置标题文本的样式。 让我们向下滚动到标题文本选项卡。 接下来,我们将使用以下设置来设置标题样式:
标题文字设置:
- 标题字体: Inter
- 标题字体粗细:轻
- 标题文字颜色: #000000
- 标题文字大小: 28px

请注意,我们使用的是通过 Print Designer Layout Pack 使用的相同字体。
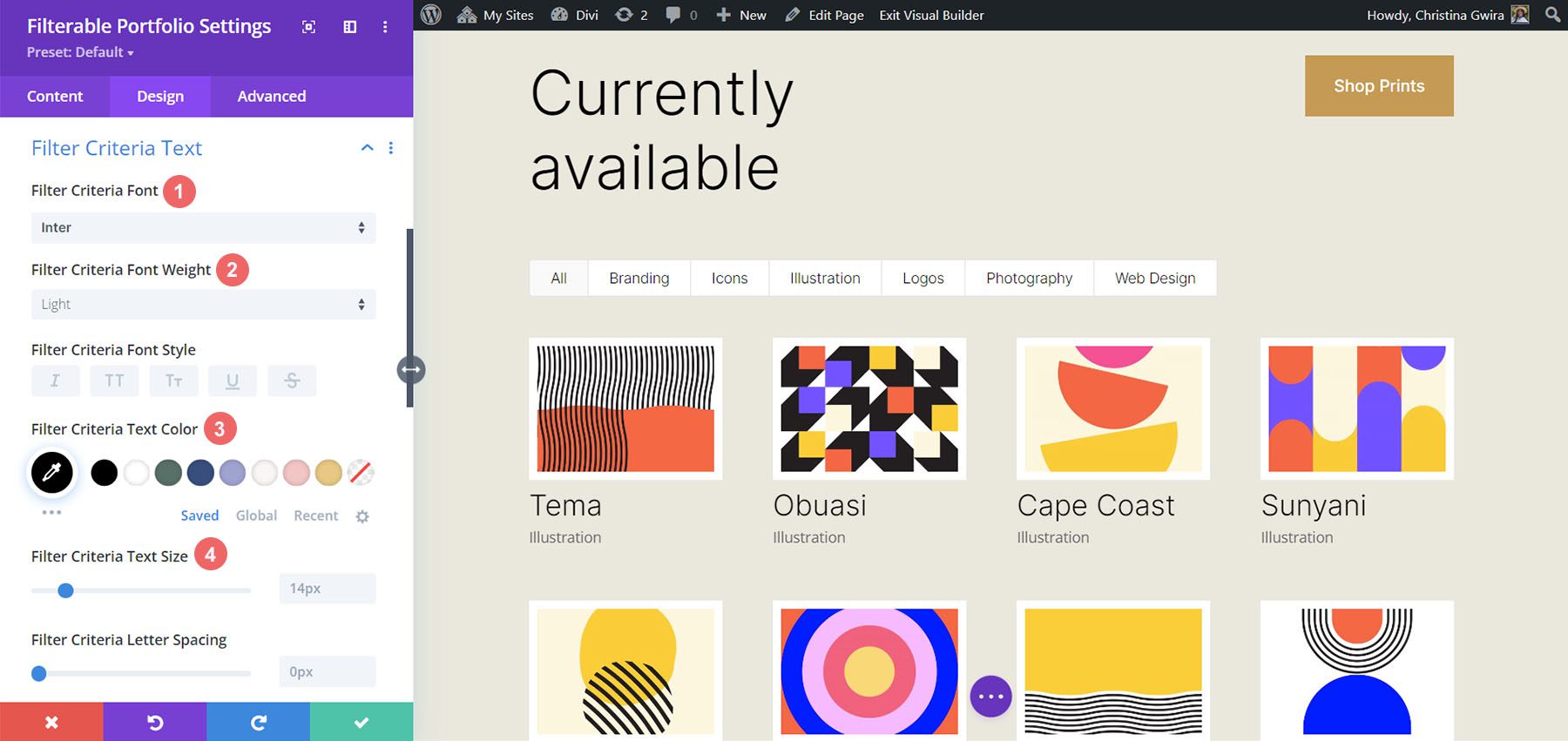
为筛选条件文本设置样式和添加 CSS
对于过滤条件文本,我们将在模块设置的“高级”选项卡中使用几行自定义 CSS。 在我们添加 CSS 之前,让我们设置样式。 首先,我们将对过滤条件文本应用相同的字体系列和颜色。
筛选条件文本设置:
- 过滤条件字体: Inter
- 过滤条件字体粗细:轻
- 过滤条件字体大小: 14px

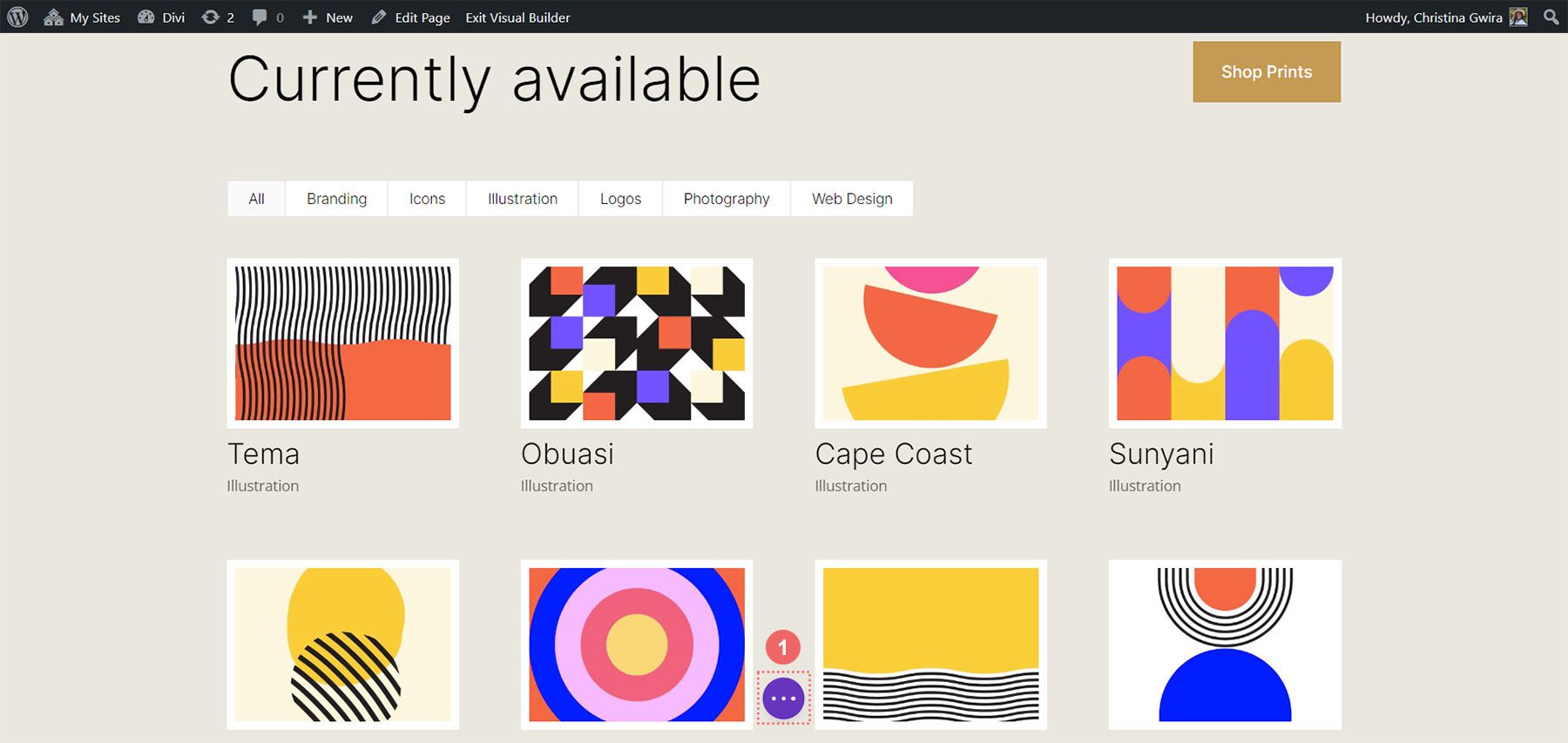
现在,我们将通过单击 Filterable Portfolio Module 模式框的绿色复选标记来保存我们的更改。 但是,我们还没有完成过滤条件文本。 我们将导航到页面设置以开始为我们的项目构建自定义 CSS。 为此,我们单击屏幕中央带有肉丸菜单的紫色圆圈。

单击此按钮后,我们将能够单击齿轮图标。 齿轮图标会将我们带入页面设置模式框。

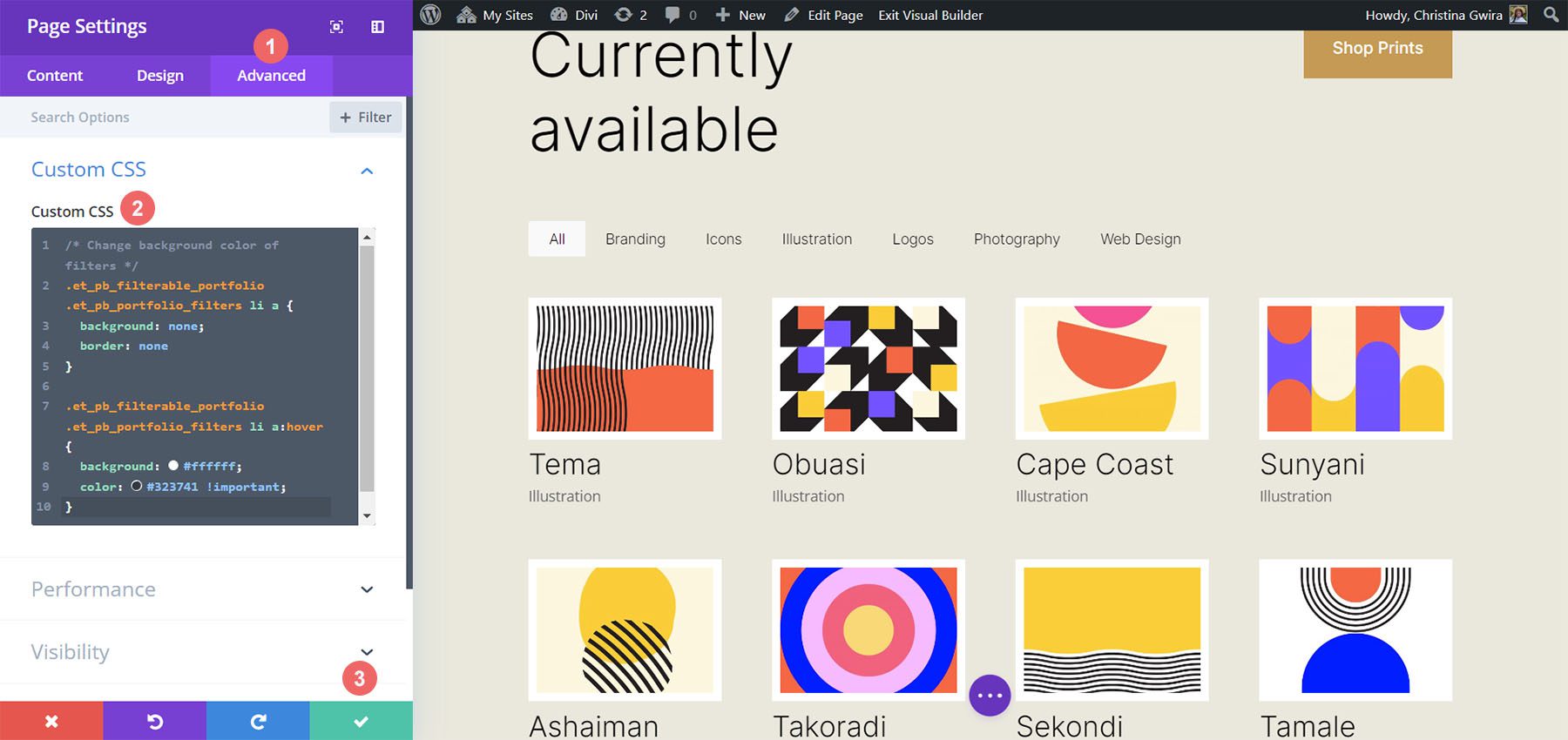
进入“页面设置”模式后,单击“高级”选项卡。 接下来,将以下 CSS 粘贴到自定义 CSS 框中:
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

请注意,我们正在评论我们的 CSS! 不要忘记这样做,因为我们将在本教程中继续添加到我们的 CSS 中。 通过单击模式框底部的绿色勾号按钮来保存更改。 现在,让我们回到编辑 Filterable Portfolio Module。
样式元文本
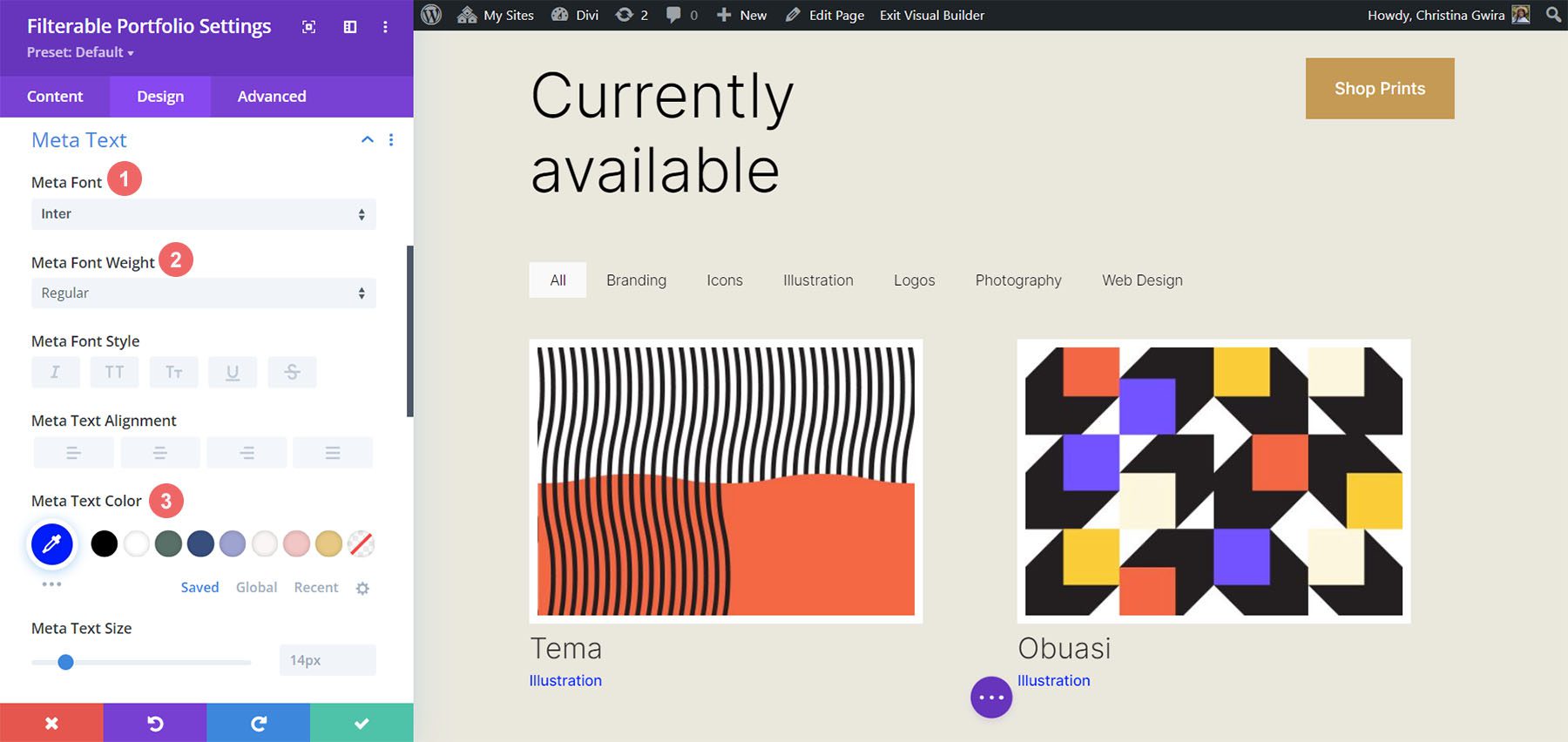
我们现在将对出现在投资组合项目标题下方的元文本进行样式设置。 我们想让它从标题中脱颖而出。 为此,我们将导航到 Filterable Portfolio 模块的 Design 选项卡,然后向下滚动到 Meta Text 选项卡。 与我们模块的其他文本组件一样,我们将使用 Inter 字体系列。 我们将使用下面列出的支持设计选择来跟进:
元文本设置:
- 元字体:国米
- 元字体粗细:常规
- 元字体颜色: #0102fa

样式分页文本
样式块上的下一个将是我们模块的分页文本。 我们将使用相同的字体回调我们的 Printer Designer Layout Pack。 但是,我们将在模块的这一方面的悬停中添加一点蓝色。 此外,我们将通过使分页文本明显大于其当前大小来引起一些兴趣。
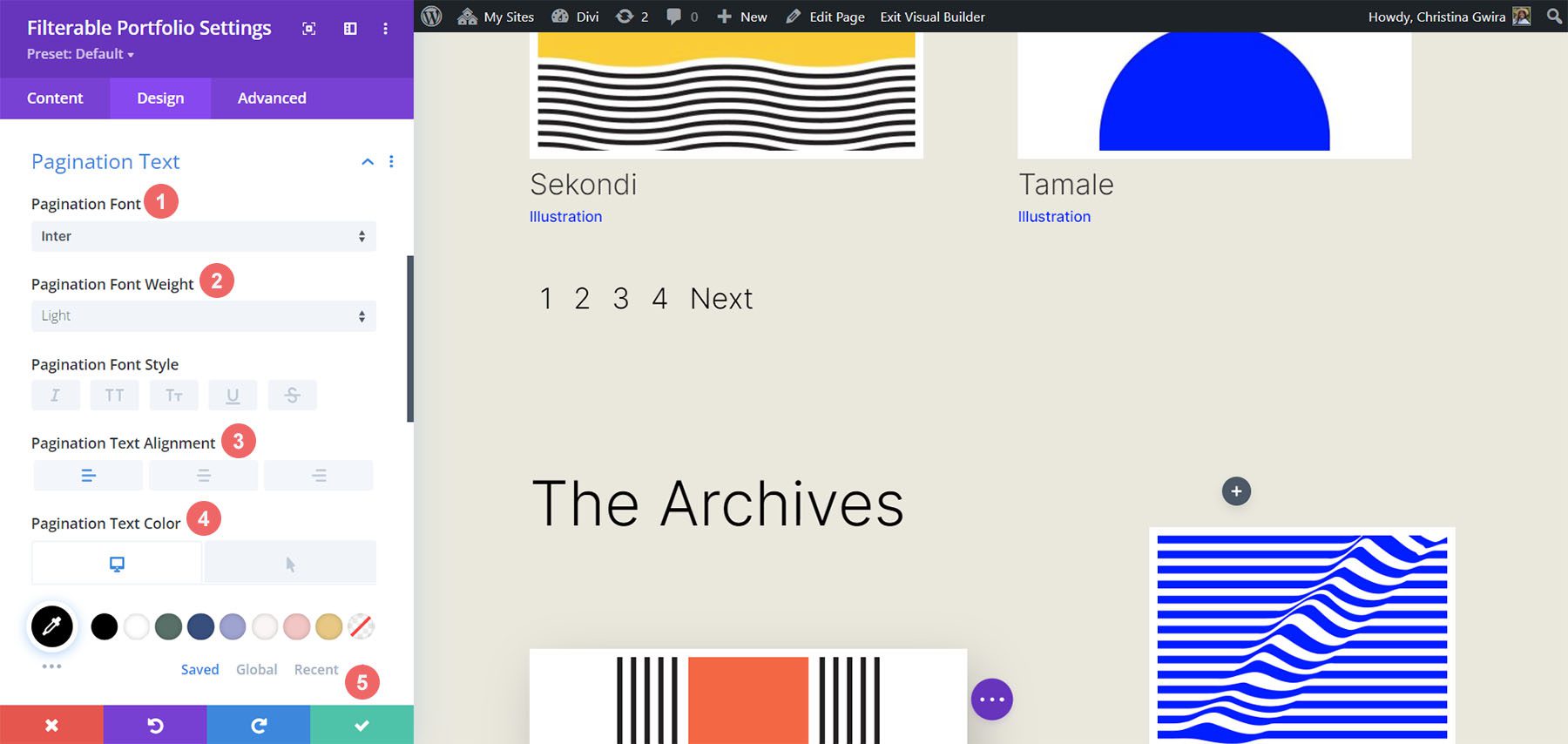
为此,首先,我们将向下滚动到分页文本选项卡并单击它。 接下来,我们将使用以下样式设置:
分页文本设置:
- 分页字体: Inter
- 分页字体粗细:轻
- 分页文本对齐方式:右
- 分页文字颜色: #000000
- 分页文本颜色(悬停): #0102fa
- 分页文字大小: 28px

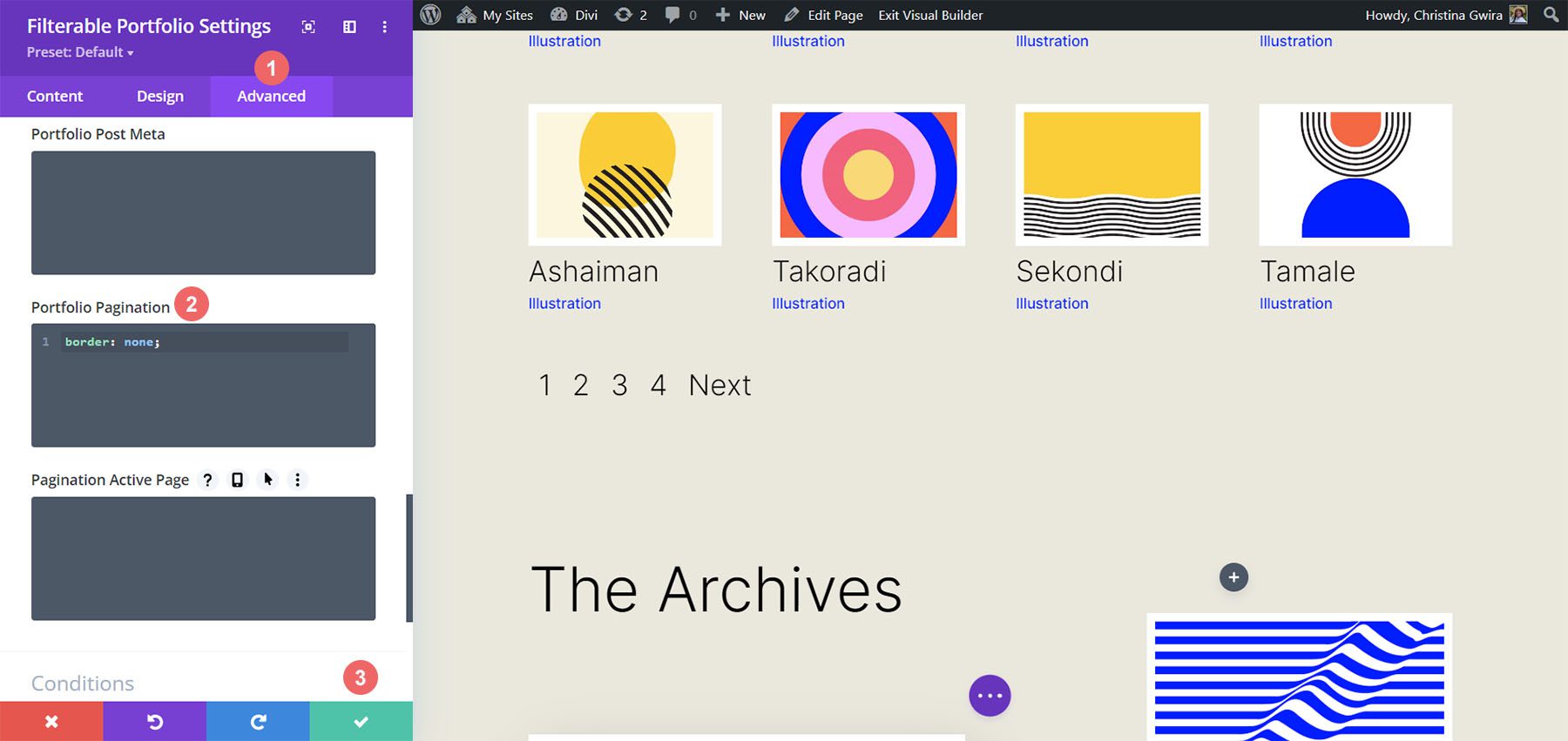
我们将在分页文本方面更进一步。 我们想要删除出现在分页文本顶部的默认边框。 为此,我们将单击模式框中的“高级”选项卡。 然后,我们将添加以下 CSS 行:
投资组合分页 CSS:

border: none;

完成此操作后,我们现在可以继续添加一些自定义 CSS,为我们的模块添加最后的润色。 单击绿色复选标记按钮以保存您的更改。 您可以继续并保存页面,以防万一您没有将您的工作与教程一起保存(不要忘记这样做!)。
使用 CSS 自定义可过滤的投资组合模块
现在我们已经在 Divi 中完成了可过滤投资组合模块的设计,现在我们将使用 CSS 来更改模块中的列数。 但首先,我们要做一个小调整。 我们将使用 CSS 删除模块默认的初始转换。
为此,我们将进入页面设置以访问自定义 CSS 选项卡。

然后,我们要将以下 CSS 添加到我们的自定义 CSS 中:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
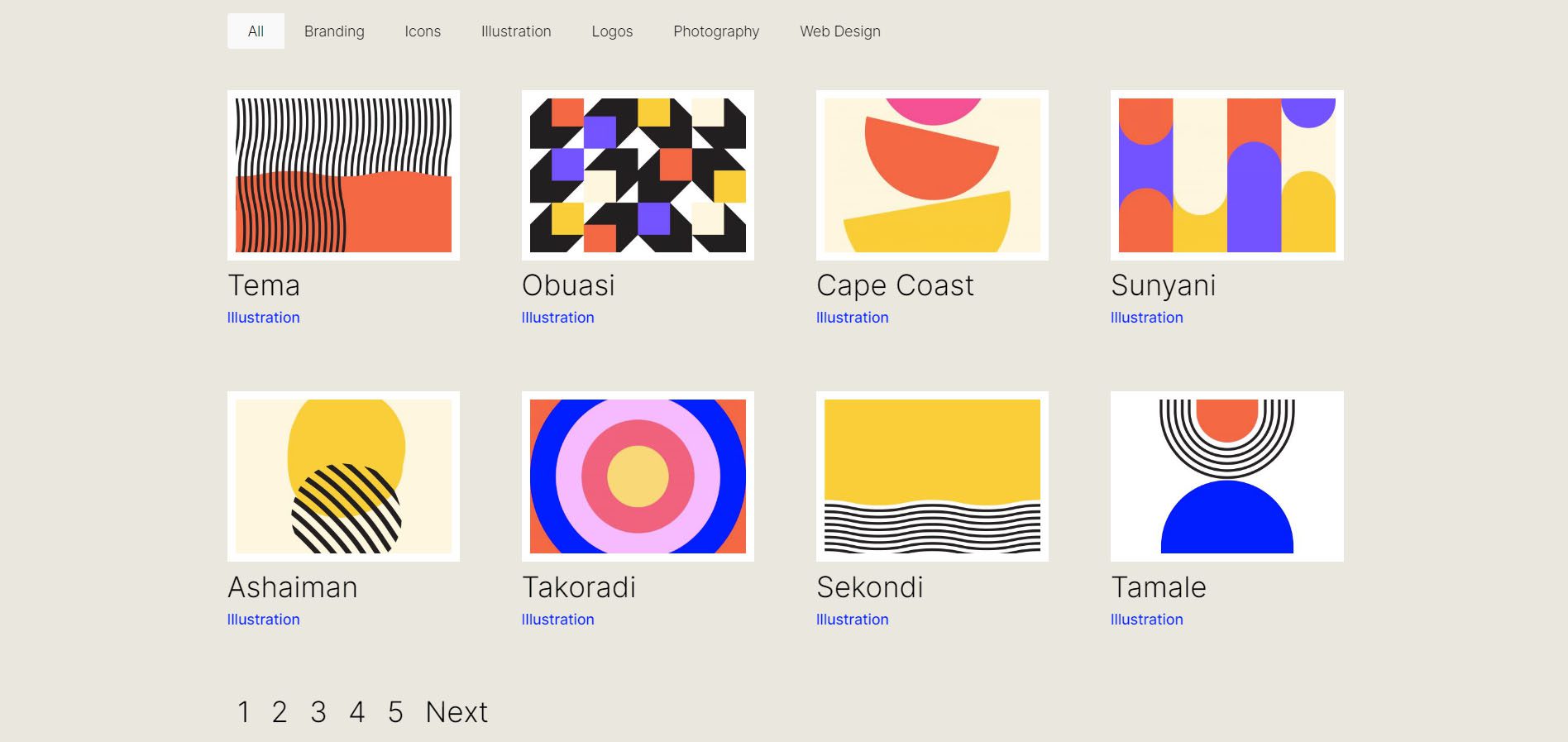
我们将其添加到之前为过滤器样式添加的 CSS 之下。 这就是我们的 Filterable Portfolio 现在的样子,包括我们所有的样式编辑。

现在,让我们将列号从 4 更改为 2。
我们的可过滤投资组合模块的 CSS 设计更改
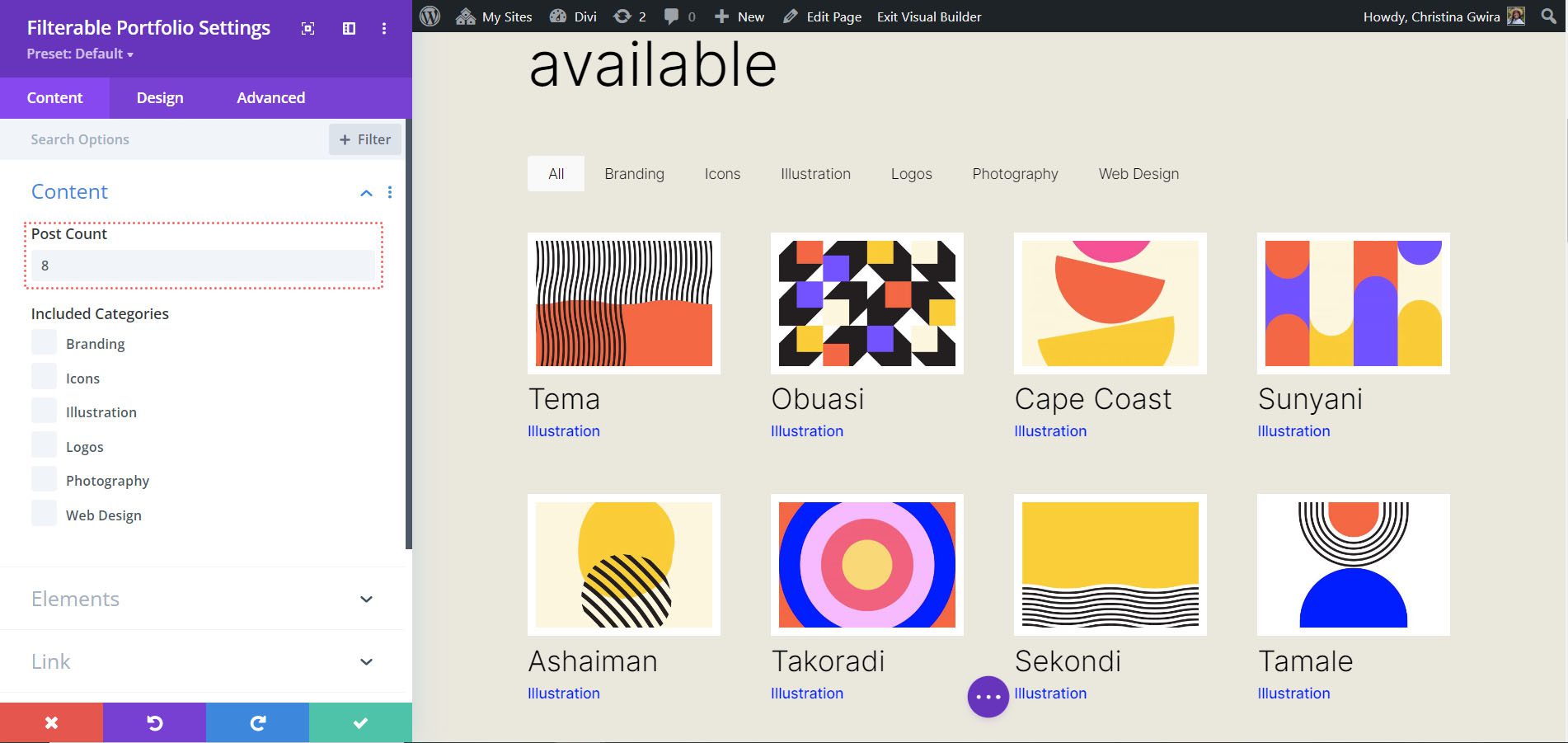
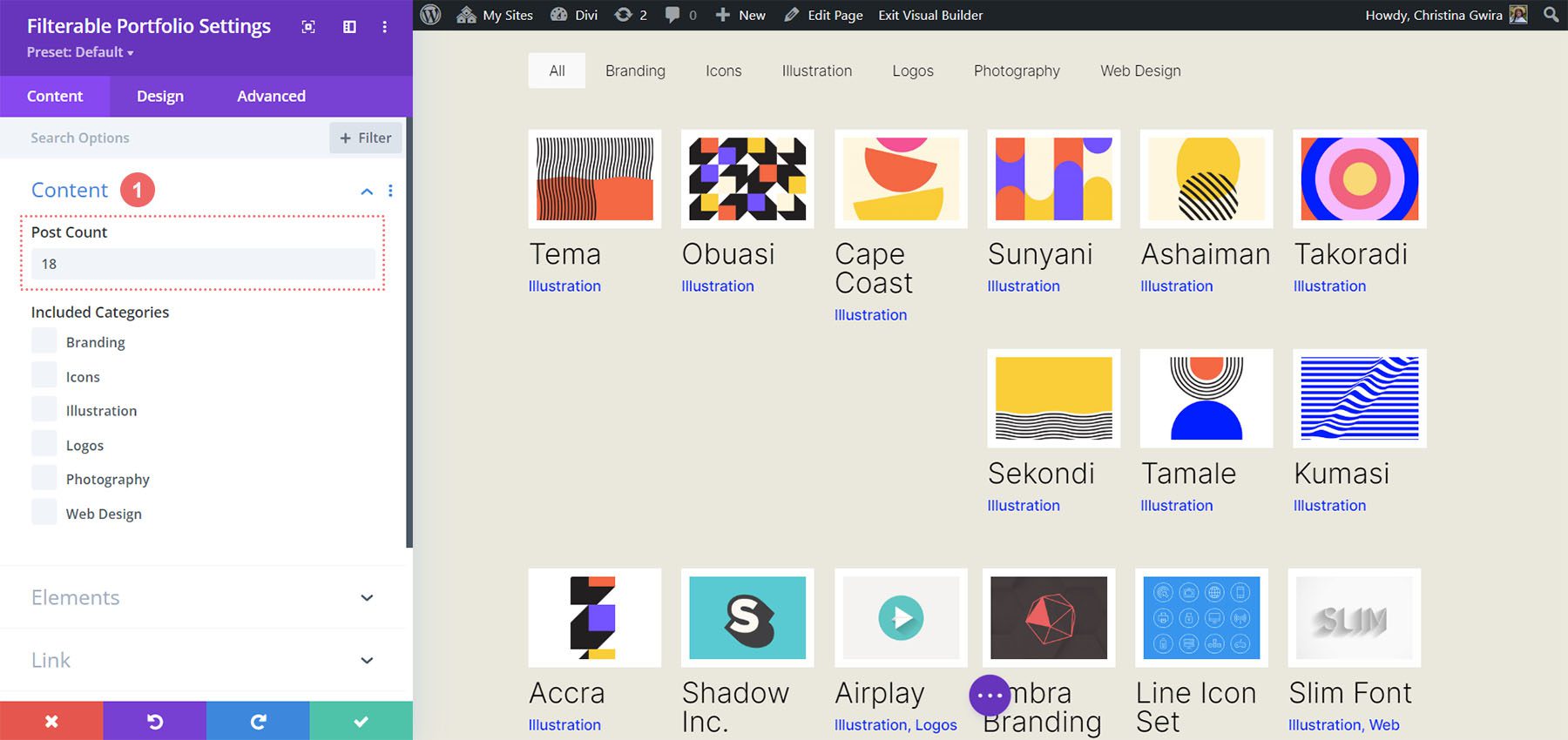
首先,使用此模块时要记住的一个重要事实是记下要在每个页面上展示的帖子数量。 为了让我们的 CSS 正常工作,请记住展示的帖子数量可以被您拥有的列数整除。 例如,如果您想在 6 列中显示您的投资组合,则最好在您的帖子数中显示至少 6 个帖子。 如果您想显示更多帖子,最好在模块中显示 12、18、24 等帖子。
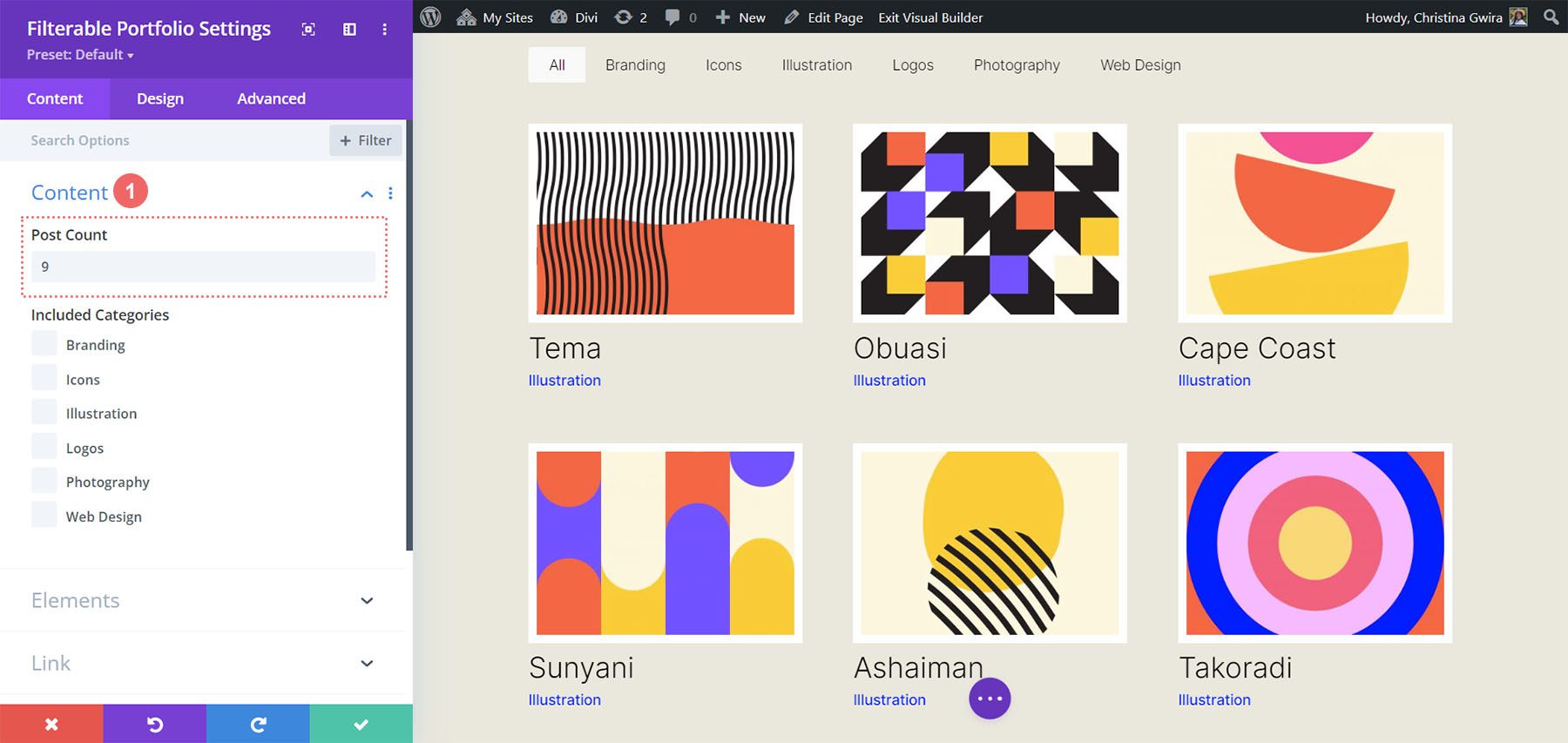
您可以在可过滤投资组合和投资组合模块的内容选项卡中找到帖子数。

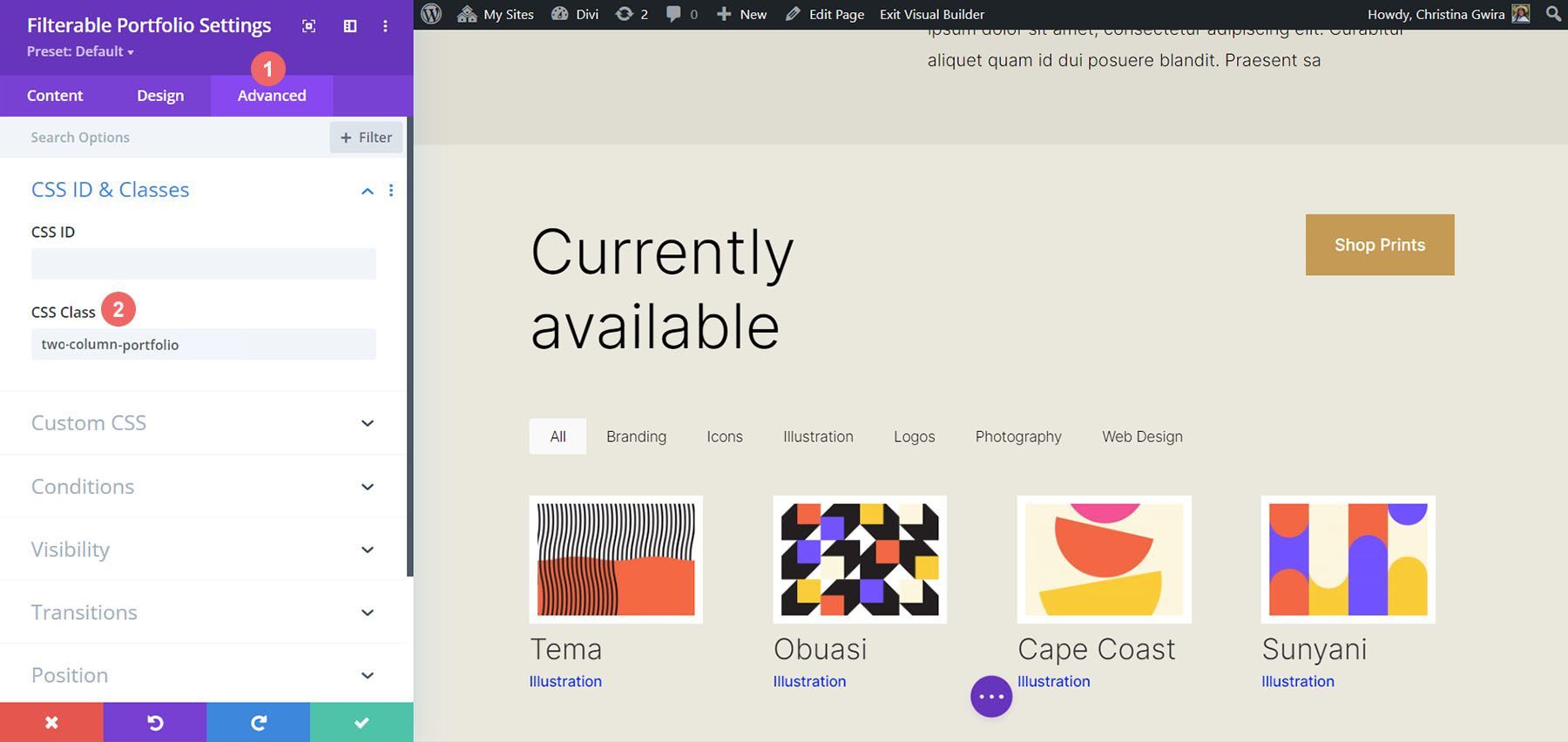
在我们添加 CSS 之前,我们需要将一个 CSS 类附加到我们的模块。 为此,我们将重新进入模块设置,单击“高级”选项卡并将我们的 CSS 类添加到我们的模块中。 我们将使用类column-portfolio 。 为了不让我们在学习本教程时感到困惑,我们将在此类前面加上我们将要创建的列数。

将可过滤的投资组合模块更改为两列
要将模块中的列数从 4 列更改为 2 列,我们将再次转到页面设置。 然后,我们将添加以下 CSS:
两列可过滤投资组合的自定义 CSS:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
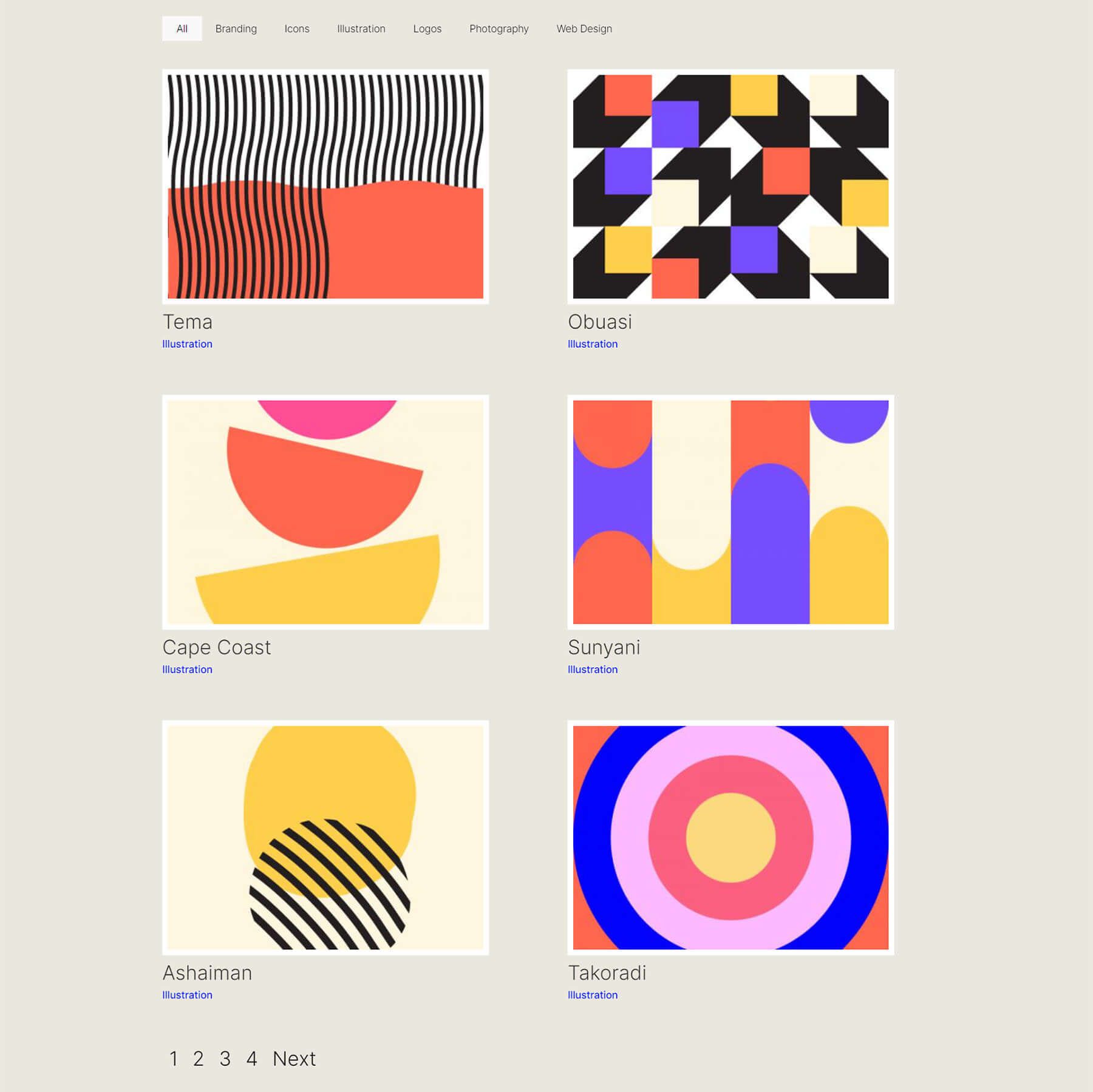
我们的第一个选择器(.two-column-portfolio .et_pb_grid_item)的宽度决定了列的宽度。 我们在整个 CSS 片段中使用的margin-right属性在我们的投资组合项目周围添加了一些填充(或间距)。 这是我们新的两列模块的样子。

使用 CSS 将可过滤组合模块更改为三列
现在,我们要将我们的模块从 2 列更改为 3 列。 这是执行此操作的新 CSS 代码段:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
请记住,在添加此 CSS 后,我们必须将帖子计数更改为可被 3 整除的数字。让我们使用 9。

将可过滤投资组合模块中的列数更改为五列
这是使我们的模块有 5 列的代码片段。
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
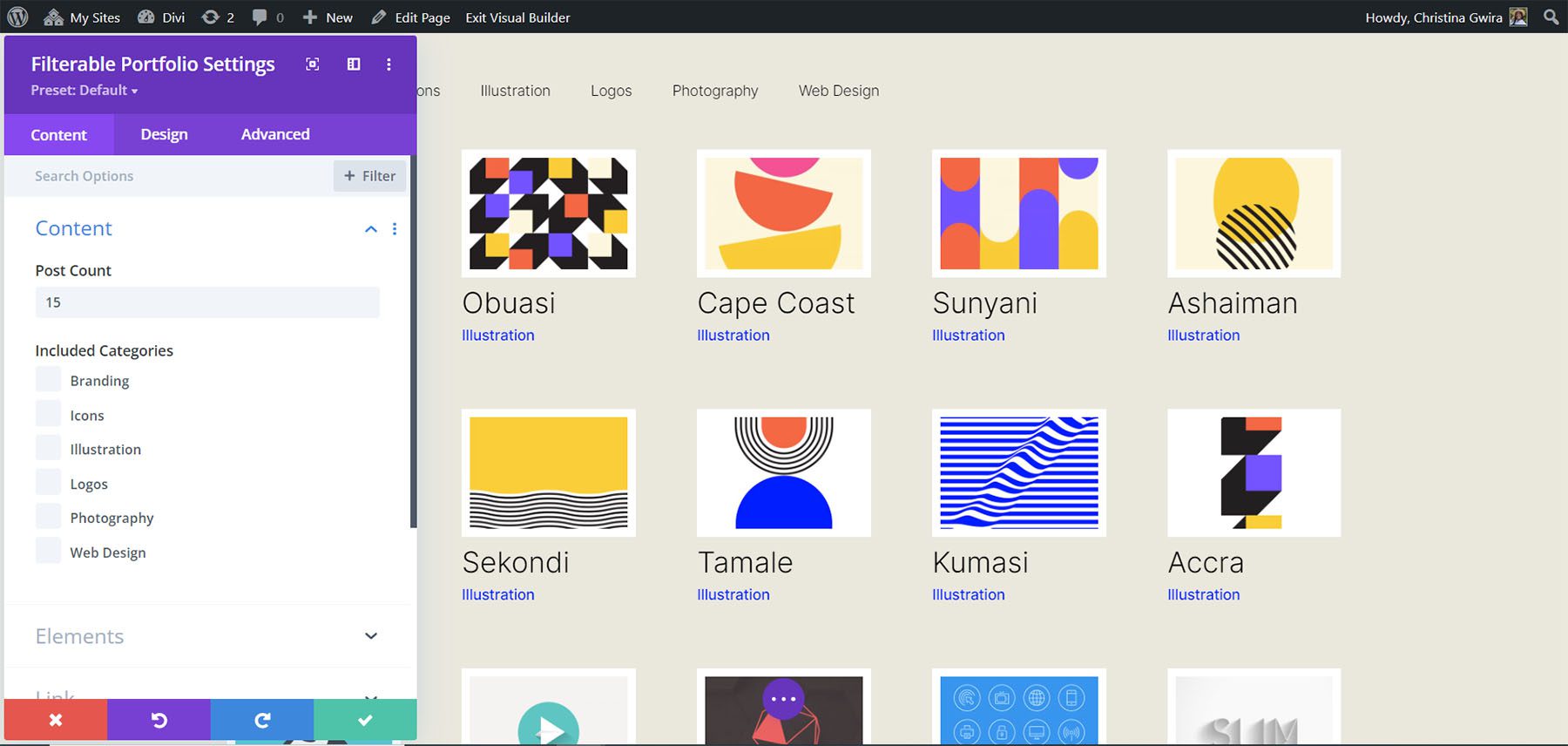
再次提醒,记得更改帖子数! 我们将在这里使用更高的数字……我们将一直增加到 15!

将可过滤投资组合模块中的列数编辑为六列
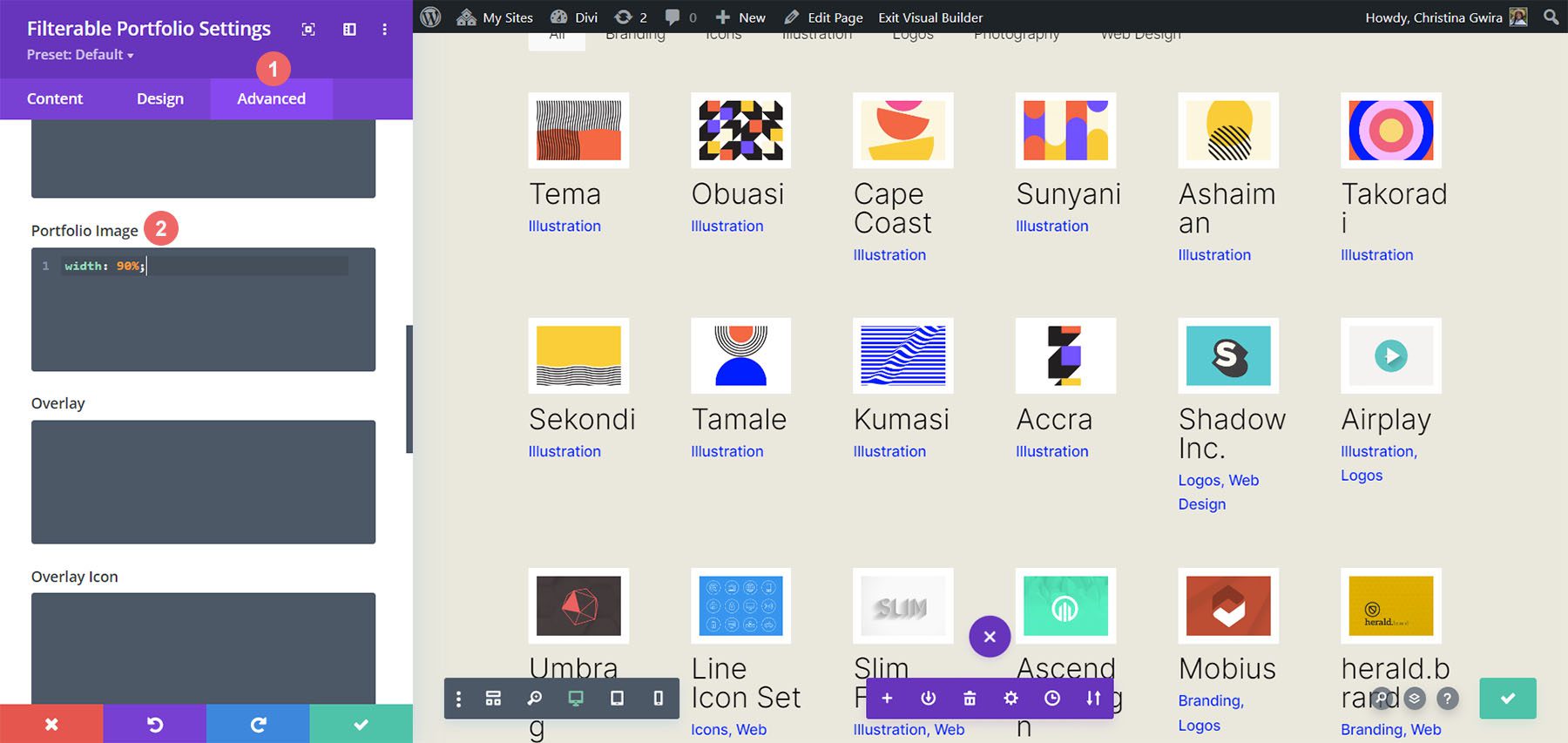
最后,我们要将投资组合更改为六列。 但是,我们需要在使用以下 CSS 片段时进行一些小调整。 我们将最后一次进入模块设置并添加一行 CSS。 此 CSS 将更改投资组合图像的大小。 我们这样做的原因是为了确保我们可以适应六列布局中的填充(装订线)和边框。
为此,我们将导航到可过滤投资组合模块的高级选项卡,并将以下 CSS 行添加到投资组合图像选项:
投资组合图像自定义 CSS:
- 投资组合图像 CSS:宽度:90%;

现在我们已经有了这个 CSS,我们可以回到页面设置并添加这个 CSS 片段,使模块有六列:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
对于此代码段,您会注意到我们已经更改了右边距的测量值。 我们这样做的原因是我们仍然可以保持我们在本教程的设计阶段实现的白色粗边框。 所以,我们将边距减少到 5px。 我们还在帖子数中使用了 18 个帖子。

让我们把它全部包起来!
当我们结束您的教程时,我希望您能够看到我们如何使用 CSS 自定义 Divi 附带的默认模块。 由于我们生活在一个不断发展的数字时代,花时间建立在线形象总是一个好主意。 这看起来像是以数字作品集的形式在线添加您的作品! 我们希望本教程能帮助您使您的作品集独一无二。
