如何更改 WordPress 中的链接颜色?
已发表: 2022-12-12您如何更改 WordPress 中的链接颜色? 链接在现代网站上的作用至关重要,无论它们是用于导航还是转换。
但是,WordPress 主题的默认 URL 样式可能不符合您的标准,您可能希望更改 WordPress 中的链接颜色。
幸运的是,您可以使用编辑器选项、插件或自定义代码更改 WordPress 中的链接颜色。
可以为您的链接添加自定义颜色,使它们从背景中脱颖而出或与您的设计无缝融合。
本文将解释为什么要更改 WordPress 中的链接颜色,并提供六种有效的方法。
为什么要更改 WordPress 中的链接颜色?
您的网站必须包含链接。 例如,如果您的博客内容包含入站和出站链接,则可以增强您的搜索引擎优化 (SEO)。
在对您的内容进行排名时,Google 使用链接点击率 (CTR) 来确定应将哪些链接构建到您的 SEO 策略中。
此外,您可以使用链接将访问者引导至您网站上的其他页面。 通过将访问者引导至您的更多内容,您将能够让他们更长时间地参与其中。
然而,为了吸引点击,链接必须具有视觉吸引力。 如果链接颜色太浅,它们可能会融入您的内容,从而导致点击率 (CTR) 较低。 但是,太亮的链接可能会降低您网站的可信度。
因此,如果您没有遇到很多链接点击,您可能想要探索尝试颜色的选项。
通过优化您的链接颜色,您将提高知名度,使其与您的品牌颜色保持一致,提高可信度,并改善您网站的外观。
查看您网站的访问者会希望看到有吸引力的设计。 可以通过使用醒目的链接颜色来改善用户体验,并防止用户快速离开您的网站。
如何更改 WordPress 中的链接颜色(6 种方法)?
更改链接的颜色可让您更好地控制网站的设计,并使访问者的导航更简单。
在本节中,您将学习如何使用六种不同的方法更改 WordPress 中链接的颜色。
方法 1:通过编辑 CSS 更改 WordPress 中的链接颜色
通过向您的 WordPress 网站添加自定义 CSS 代码,您可以更改链接的颜色。 请按照以下步骤执行此操作:
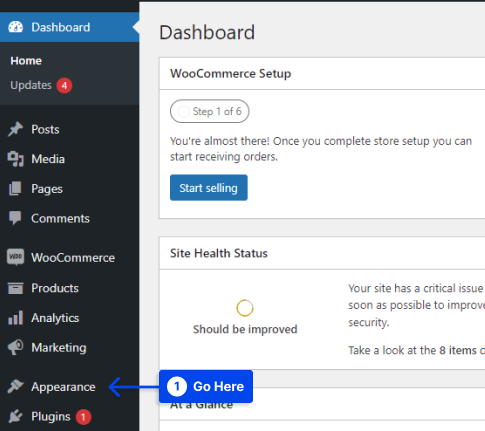
- 转到您的 WordPress 管理仪表板。
- 导航到外观。

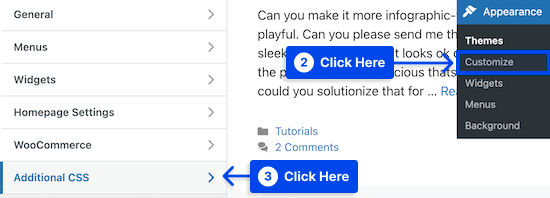
- 单击自定义选项。
- 单击菜单中的附加 CSS选项。

您将被带到一个屏幕,您可以通过单击此选项在页面左侧添加自定义 CSS 代码。
- 自定义整体链接颜色。
如果您的访问者从未点击过该链接,他们将看到这种颜色。
以下是您可以使用的 CSS 代码示例:
a { color: #FFA500; }更改此值将导致链接颜色更改为橙色。 确保 #FFA500 颜色更改为所需颜色。
- 更改链接悬停颜色。
因此,当用户将鼠标悬停在链接上时,颜色会发生变化以引起用户的注意。
可以在下面找到 CSS 代码示例:
a:hover { color: #FF0000; text-decoration: underline; }输入上面的代码后,链接颜色将变为红色,当访问者将鼠标悬停在文本上时,文本将显示为下划线。 确保将 #FF0000 颜色更改为您的选择之一。
- 更改是用户单击链接后链接的颜色。
您可以使用此功能使您的 WordPress 博客导航更轻松,并查看您的访问者已经访问了哪些链接。
您可以使用以下 CSS 代码更改已访问链接的颜色:
a:visited { color: #0000FF; }蓝色 #0000FF 必须更改为您选择的颜色。
- 单击“发布”按钮使您的更改生效。
如果您只想自定义帖子和页面中的链接,您可以使用下面的代码示例:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }上面的代码示例完成了相同的任务; 但是, .entry-content仅针对您内容中的链接。
方法 2:使用 WordPress 全局样式功能更改链接颜色(仅限块主题)
使用 WordPress 5.9,您可以通过全站点编辑 (FSE) 自定义整个站点。 使用全局样式界面,您可以修改主题中更重要的元素,而不是使用定制器工具。
然而,应该注意的是,大多数 WordPress 主题目前不支持这个新功能。
为了继续使用此方法,您应该确保您使用的是 WordPress Block Editor 和与 WordPress Block Editor 兼容的主题。
按照以下步骤使用 WordPress 全局样式功能更改链接颜色:
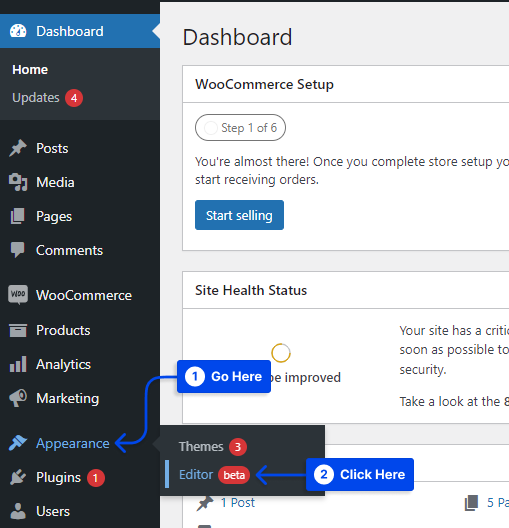
- 转到您的 WordPress 仪表板中的外观。
- 单击编辑器选项。

单击此选项,您将被定向到完整站点编辑器。
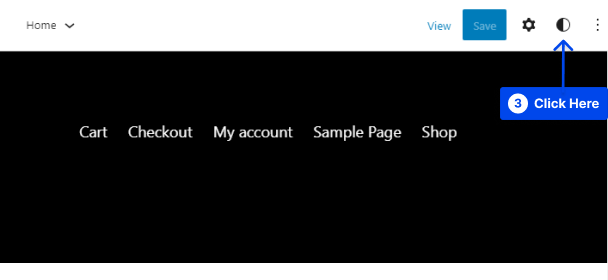
- 转到屏幕的右上角,然后单击双色调圆圈按钮。

将鼠标悬停在此按钮上后,您会发现您位于“样式”部分。
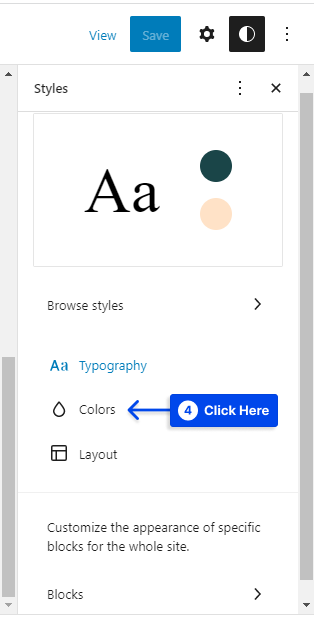
- 单击“样式”选项卡中的“颜色”选项。

您可以通过执行此操作来更改主题的配色方案。
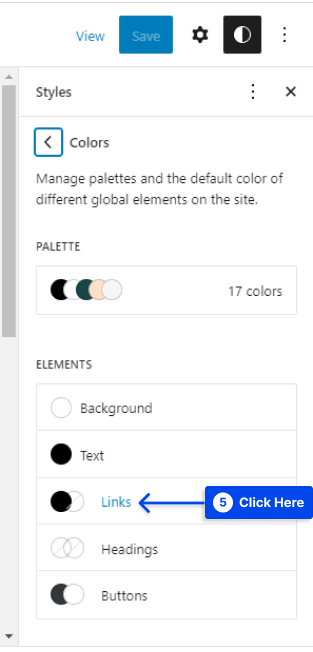
- 单击“链接”选项。

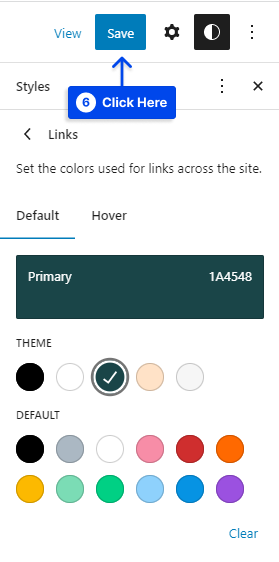
此部分将根据您选择的主题显示不同的默认颜色。 但是,颜色选择器允许您选择自定义颜色。

在文本框中,一旦您选择了要使用的颜色,自定义十六进制代码将自动输入。
- 选择颜色后单击“保存”按钮。

全局样式工具启用 FSE,因此通过使用此工具,您将能够更新整个网站的链接颜色。
方法 3:使用 WordPress Customizer 更改链接颜色
您不想升级到块主题的原因可能有很多。 例如,您可能需要更多控制才能进行更细微的调整。
或者,有限的可用块主题选择可能无法满足您的要求。
无论情况如何,您都可以使用定制工具轻松更改链接的颜色。 请按照以下步骤使用它:
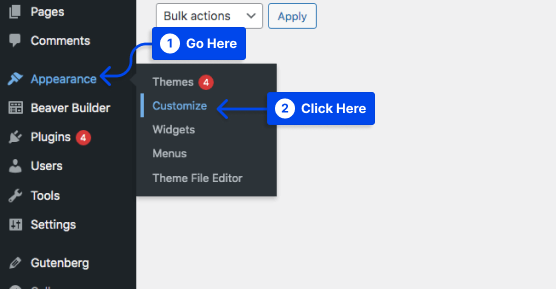
- 转到您的 WordPress 仪表板中的外观。
- 单击自定义选项。

单击此按钮时,定制程序将自动启动。
- 打开定制程序后,找到“颜色编辑”选项卡。
这将因主题而异。
在本节中,您将找到与主题颜色相关的各种设置。
- 根据您的主题转到“链接颜色”、“强调颜色”或“主要强调”。
- 使用颜色选择器选择您的颜色。
或者,您可以在文本框中输入颜色的十六进制代码。
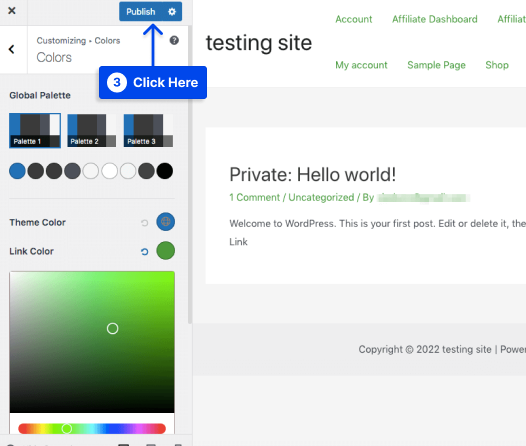
- 选择颜色后,单击“发布”按钮。

此步骤将更新您网站所有链接的颜色。
方法 4:在古腾堡编辑器中更改链接颜色
在过去几年中最受欢迎的编辑器系统是 Gutenberg,它是 WordPress 默认编辑系统的一部分。 那些狂热的古腾堡用户会发现这种方法很有帮助。
请按照以下步骤更改古腾堡中的链接颜色:
- 使用Gutenberg打开帖子/页面。
- 选择一些文本。
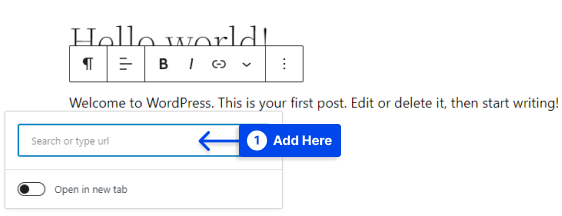
- 使用超链接图标添加指向文本的链接,然后按Enter 。

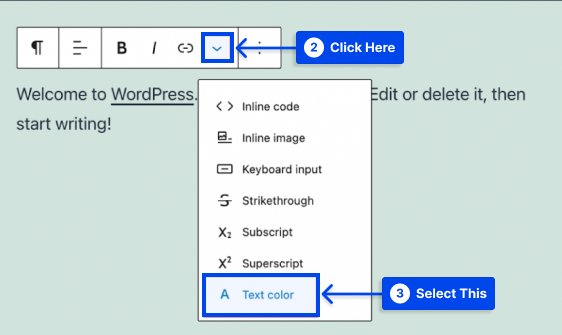
- 选择链接文本时,单击链接图标旁边的下拉箭头。
- 选择文本颜色选项。

此选项显示 WordPress 的颜色选择器,使您能够为所选文本选择自定义颜色。
- 选择您喜欢的颜色。
- 单击页面右上角的“更新”按钮。
方法 5:在 Elementor Page Builder 中更改链接颜色
在 Elementor 页面构建器中,您可以使用易于使用的可视化页面构建器来构建和自定义网站的各个方面,包括颜色。
请按照以下步骤更改 Elementor 中的链接颜色:
- 从您的 WordPress 仪表板打开一个页面。
- 单击“使用 Elementor 编辑”选项。
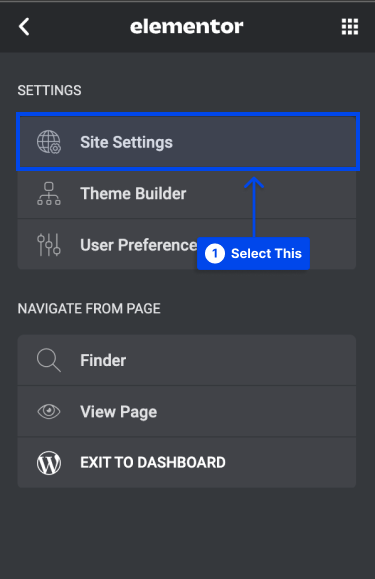
- 打开 Elementor 时,单击左上角的三行。
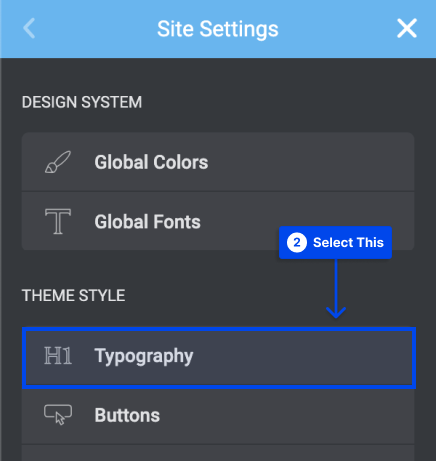
- 选择站点设置选项。

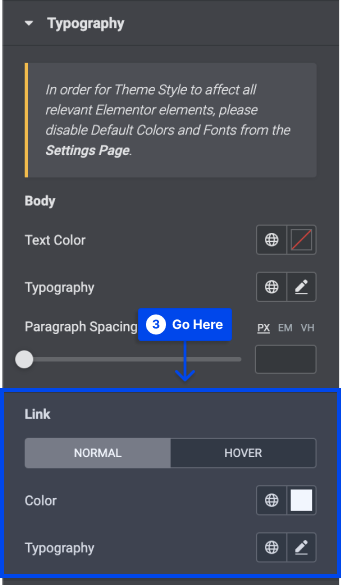
- 转到排版部分。

- 转到版式部分中的链接标题以调整颜色。

- 完成后单击“更新”按钮。
方法 6:在 Divi Page Builder 中更改链接颜色
本节的目的是解释如何使用 Divi 页面构建器更改 WordPress 中链接的颜色。
Divi Builder 是一种易于使用且快速的工具,可在短时间内创建独特的网页。 在 Divi Builder 中,您可以调整各个链接的颜色。
按照以下步骤更改 Divi Page Builder 中的链接颜色:
- 创建一个新页面并使用Divi Builder对其进行编辑。
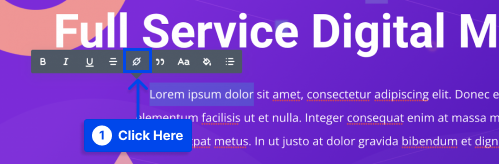
- 选择要添加链接的文本。
- 单击弹出菜单中的超链接图标。

- 在弹出窗口中输入URL 。
现在您将看到链接的默认颜色,即蓝色。
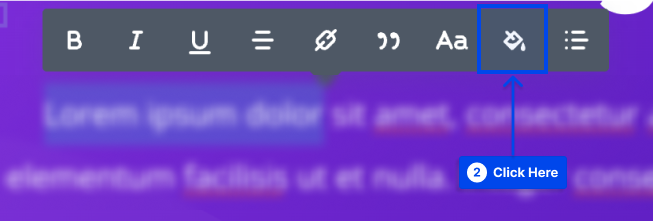
- 单击油漆桶图标以更改链接颜色。

您将能够使用打开的调色板自定义链接的颜色。
- 选择您喜欢的颜色。
- 保存您的更改。
结论
本文解释了为什么要更改 WordPress 中的链接颜色,并提供了六种有效的方法。
我们衷心感谢您抽出宝贵时间阅读本文。 如果您有任何意见或问题,请随时在评论部分发表。
我们会定期用新文章更新我们的 Facebook 和 Twitter 页面,因此请关注我们以获取最新消息。
