如何更改 WooCommerce 购物车标签
已发表: 2022-04-10我们最近需要更改 WooCommerce 购物车的标签,但无法在线(甚至在 WooCommerce 官方文档中)找到任何关于如何做到这一点的资源。 在本文中,我们将介绍一种快速简便的方法来更改 WooCommerce 购物车表上的标签。
默认的 WooCommerce 购物车标签

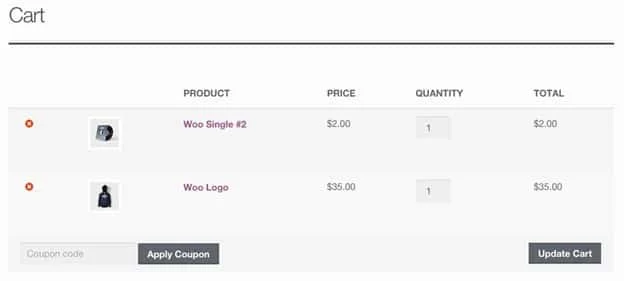
默认的 WooCommerce 购物车表有四个特定标签。 这些包括产品、价格、数量和总计。 在许多情况下,这是完美的。 如果您使用 WooCommerce 销售实体产品,则无需更改表格的标签。
然而,WooCommerce 已从销售实体产品扩展到数字商品、服务、预订等。
您什么时候想更改购物车标签?
在许多用例中,从 WooCommerce 中更改默认购物车标签是个好主意。
例如,如果您要销售预订怎么办? 而不是“产品”,一个更好的标签是“房间号/房子”。 “数量”可以更改为“夜晚”。
如果您通过 WooCommerce 销售服务,您可能不想要产品和数量的默认标签。 相反,您可以说“代理名称”和“计费时间”。
您想要更改默认 WooCommerce 卡标签的潜在用例列表可以继续下去。 令人惊讶的是,没有简单易行的方法可以做到这一点。
根据我们的研究,我们找不到任何可以轻松替换 WooCommerce 中默认购物车表格标签的插件。 这意味着我们需要自己弄清楚如何去做。 在查看 WooCommerce 文档或 Internet 上的任何代码片段时,这些也很难获得。 我们花了几个小时才想出解决方案,如下所示。
如何更改默认 WooCommerce 购物车标签
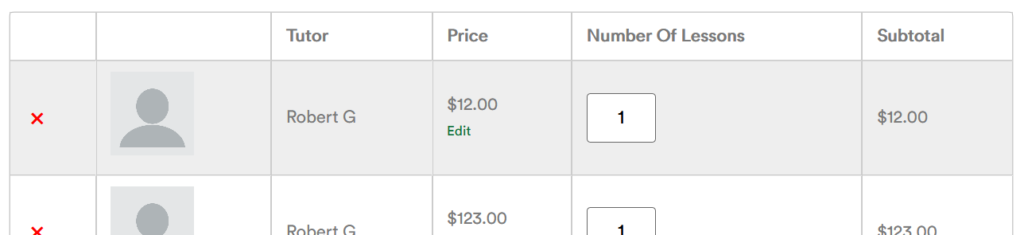
对于我们的一个客户,我们想将标签“产品”更改为“导师”,因为 WooCommerce 系统中的每个产品实际上都是一个导师名称。

为此,您需要编辑 WooCommerce 中的核心文件模板之一。 如果这对您来说听起来很可怕或令人困惑,请不要担心,这很简单。 您甚至不需要登录 FTP 来完成它。
当然,这是一种相当快速和肮脏的做事方式。 编辑这些文件时,应禁用 WooCommerce 插件。 此外,每当 WooCommerce 更新时,您都需要重新进行这些更改(尽管我们将在稍后讨论解决方法)。
我们将编辑的 WooCommerce 插件中的这个特定文件称为“Cart.PHP”。 这包含构成前端购物车页面结构的所有代码。

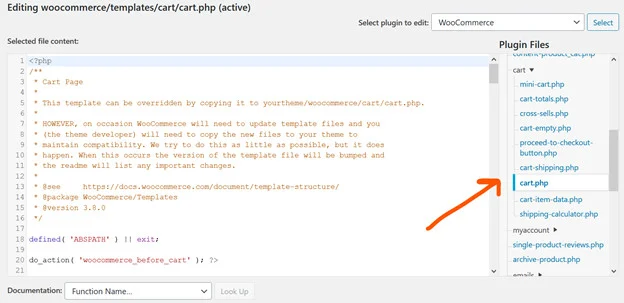
要编辑它,您可以使用核心 WordPress 插件编辑器。 这可以通过插件,插件编辑器访问。
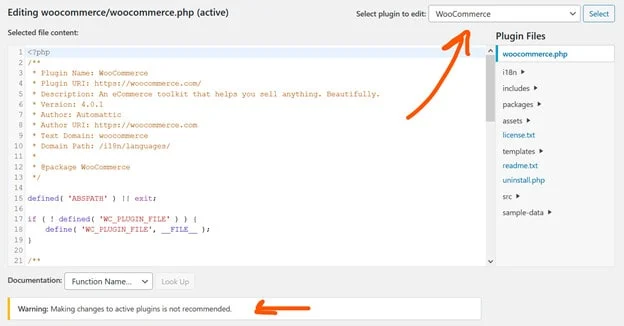
然后,在右上角选择 WooCommerce 作为要编辑的插件。

如您所见,不建议对活动插件进行更改,因此您应该在执行任何操作之前停用 WooCommerce。
然后我们需要找到 Cart.php 文件,该文件包含指示 WooCommerce 前端卡片页面中标签标题的代码。 在该 PHP 文件中更改这些标签是将自定义卡片标签添加到 WooCommerce 的最快方法。
该文件位于模板、购物车、购物车.PHP 中。 使用屏幕右侧的插件文件导航实用程序为 WooCommerce 加载购物车模板 PHP 文件。

加载此文件后,我们现在有两个选择。 我们可以创建此文件的新副本并覆盖默认模板,也可以更改此模板中的默认购物车标签。 方法一需要更多的工作,但不会在 WooCommerce 更新时被覆盖。 方法二是即时的,但会在 WooCommerce 更新时被覆盖。
以下是 WooCommerce 开发团队在 cart.PHP 文件中为您提供的指导:
可以通过将其复制到 yourtheme/woocommerce/cart/cart.php 来覆盖此模板。 * 但是,有时 WooCommerce 需要更新模板文件,而您(主题开发人员)需要将新文件复制到您的主题以保持兼容性。 我们试图尽可能少地这样做,但它确实发生了。 发生这种情况时,模板文件的版本会发生变化,自述文件将列出任何重要的更改。
请注意,如果使用更永久的路线 2,您需要偶尔复制文件并进行一些手动工作以确保兼容性。 无论您选择哪条路线,编辑都是一样的。
购物车标签显示在此文件中的两个实例中。 首先,您拥有包含在代码顶部的通用购物车标签。 默认情况下,他们会读取产品、价格、数量和小计。
在 Cart.php 的第 30-33 行找到:
< th class = "product-name" > <?php esc_html_e( 'Product' , 'woocommerce' ); ?> </ th > < th class = "product-price" > <?php esc_html_e( 'Price' , 'woocommerce' ); ?> </ th > < th class = "product-quantity" > <?php esc_html_e( 'Quantity' , 'woocommerce' ); ?> </ th > < th class = "product-subtotal" > <?php esc_html_e( 'Subtotal' , 'woocommerce' ); ?> </ th > 代码语言: HTML、XML ( xml )对 PHP 中的第一个字符串进行必要的更改以编辑购物车标签。 例如,这会将“产品”更改为“导师”

<th class="product-name"><?php esc_html_e( ' 导师', 'woocommerce' ); ?></th>
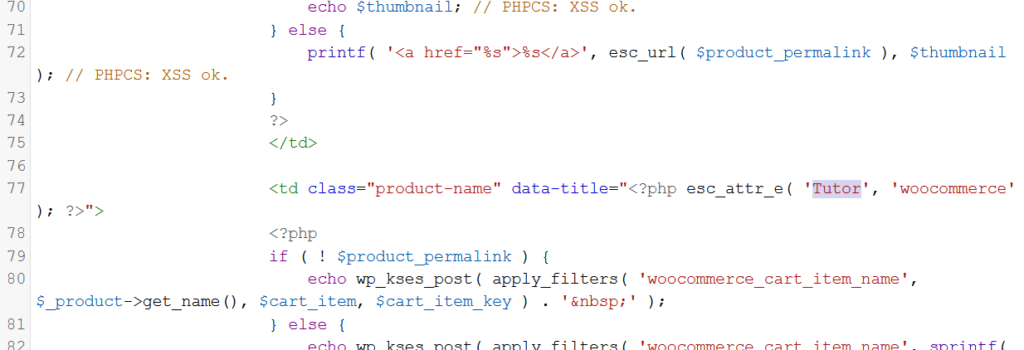
然后,在构成购物车表的 PHP 代码中,您将找到相同标签的另一个实例。 要更改 WooCommerce 中的默认购物车标签,您需要做的就是更改代码。

这是实际上构成 WooCommerce 中购物车表的结构和内容的代码。 在第 77 行,有 PHP 指定标题标签。 将其从默认的“产品”更改为“导师”,也会更改前端产品的购物车标签。
您可以简单地按 CTRL+F 查找要更改的标签的所有实例,然后用新标签替换默认实例。
对代码进行更改后,更新文件并检查前端。 您现在应该在 WooCommerce 上拥有自定义购物车标签。
结论
本文应该向您展示了一种在 WooCommerce 上更改购物车标签的快速而肮脏的方法。 据我们所知,没有插件可以让您轻松地做到这一点,而这种方法是完成它的最快和最简单的方法之一。 如果您有任何其他更改购物车标签的方法,或者有任何问题,请将它们留在下面的评论部分。
