如何更改 WordPress 字体 [6 种简单方法]
已发表: 2023-06-20您是否希望将 WordPress 字体更改为不同的字体?
您的网站文本字体在您的网站设计和品牌标识中起着重要作用。 它可以提高您内容的整体可读性,并使您的网站看起来现代而专业。
在本文中,我们将向您展示如何使用不同的方式更改 WordPress 字体,这样您就可以轻松地在 WordPress 中更改字体。
为什么要在您的 WordPress 网站上更改字体?
您可能想要更改 WordPress 网站上的字体的原因有很多。 这里有一些:
- 改善网站的整体外观。 正确的字体可以使您的网站更具视觉吸引力和吸引力。
- 使您的网站更具可读性。 使用正确的字体可以使您的内容更易于阅读,尤其是对于有阅读障碍或其他阅读困难的人。
- 创造一个特定的印象。 您选择的字体类型有助于为您的网站创造一定的印象。 例如,经典的衬线字体可以为您的网站提供更传统的外观,而无衬线字体可以为其提供更现代的外观。
- 匹配您的品牌。 如果您有徽标或其他品牌元素,则可以在您的网站上使用相同的字体来打造更具凝聚力的外观。
4 种网络字体类型
在我们开始使用 WordPress 字体之前,让我们先了解一下四种主要字体类型:
- Serif: Serif 字体通常适合用于标题,因为它们带有装饰,通常位于每个字母的顶部和底部。
- Sans Serif:另一方面,Sans Serif 字体适用于标题和正文,因为它们清晰易读。
- 脚本:由于其异想天开的外观,应很少使用脚本字体。
- 显示:显示字体往往又粗又粗。 它们应该只用于标题,绝不能用于正文。
如何在 WordPress 中更改字体
幸运的是,您并不局限于使用 WordPress 的默认字体。 事实上,有几种方法可以在 WordPress 中更改字体,其中大多数不需要任何编码知识。 让我们开始吧!
1) 使用 WordPress 主题定制器更改 WordPress 字体
使用 WordPress 主题定制器是更改网站字体的简便方法。 它允许您自定义网站的设计并显示实时预览。
注意:如果您没有看到自定义程序菜单选项,则您的主题很可能启用了完整的站点编辑,您需要使用不同的方法或切换主题。
对于本文,我们将使用 Astra 主题。 但是,选项会根据您使用的 WordPress 主题而有所不同。 根据您的主题,您应该在定制器中查找字体或排版选项。
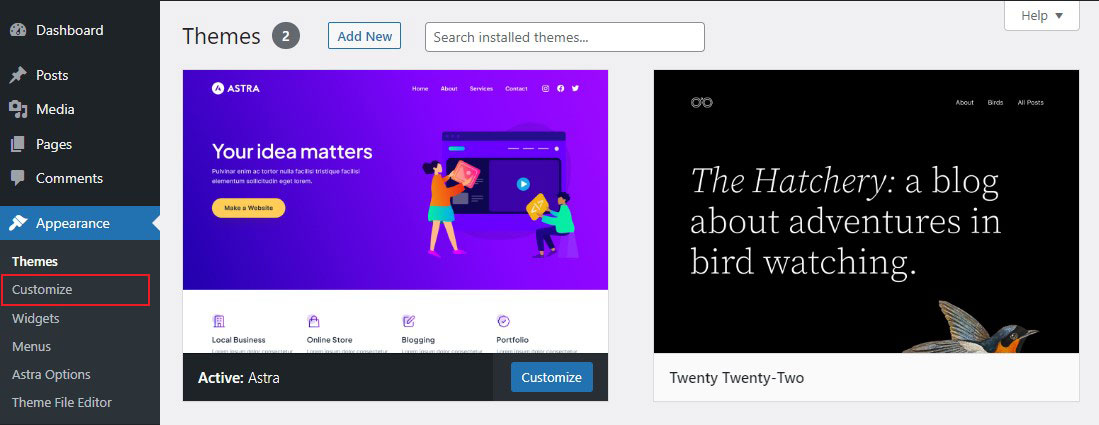
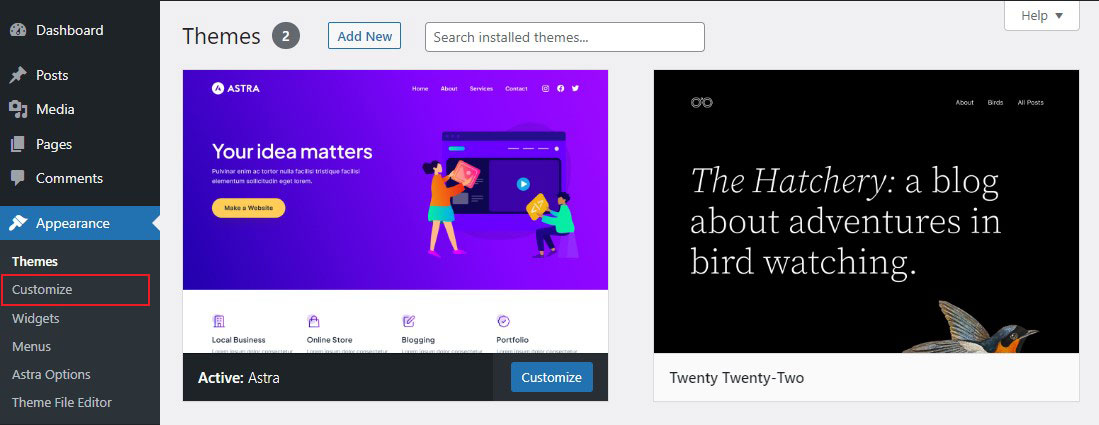
首先,转到外观 » 从您的 WordPress 仪表板自定义。

这将打开 WordPress 主题定制器。
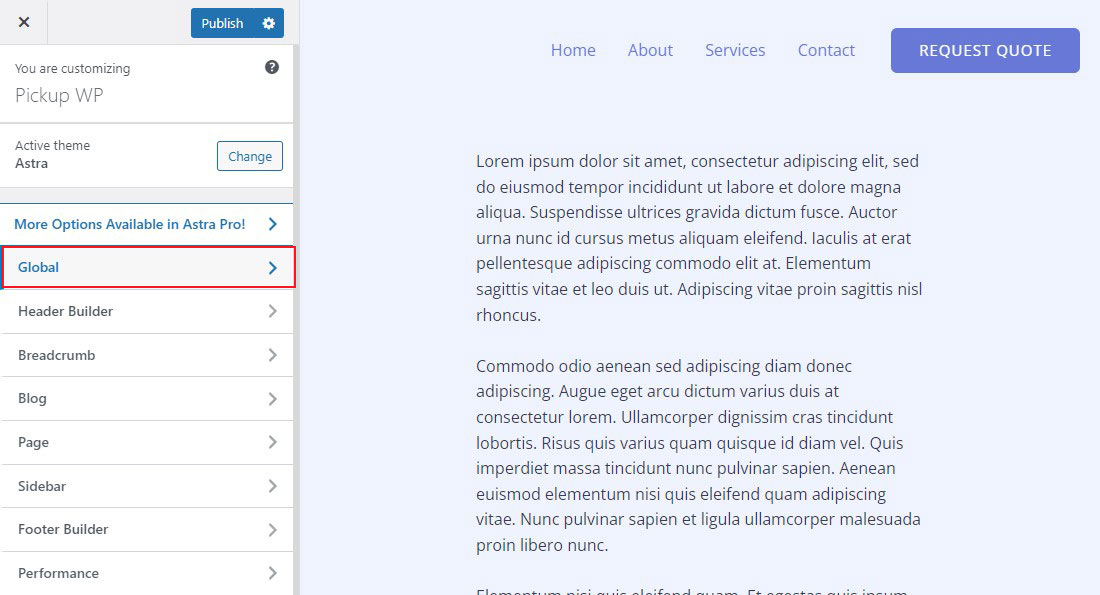
Astra 主题提供了一个全局部分,其中包含用于更改站点范围样式的选项。 要更改整个网站的字体,请使用左侧菜单中的全局选项。

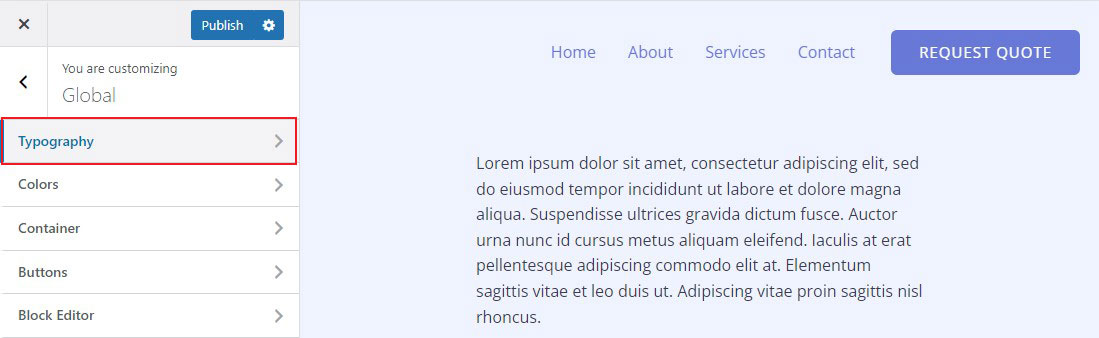
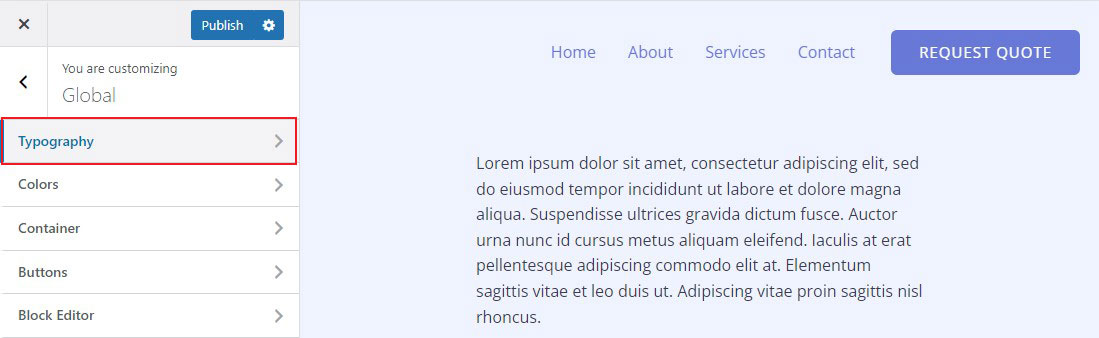
在下一个屏幕上,您将看到字体、颜色、容器、按钮等选项。
继续并选择Typography 。

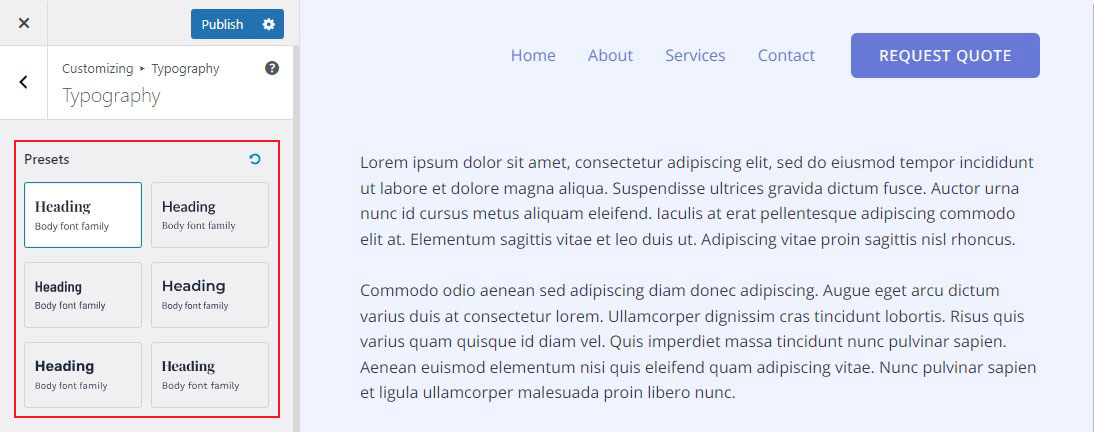
接下来,您可以在“预设”部分下选择不同的字体。
这些是主题的默认字体,选择其中一种会更改整个网站的字体。

此外,您还可以更改主题中各个元素的字体。
例如,您可以为正文和标题选择不同的字体。 甚至还有在每个标题级别使用不同字体的选项。
首先,只需从特定元素的字体系列下拉选项中选择一种字体。

此外,还有更多选项可用于更改字体的粗细、大小、变化和其他功能。
完成字体设置后,单击顶部的“发布”按钮以保存更改。
就是这样! 访问您的网站并查看新字体。
2) 在 WordPress Full Site Editor 中更改字体
如果您使用基于块的 WordPress 主题,例如二十二十二,您可以通过完整的网站编辑器更改您网站的字体。
完整的站点编辑器允许您使用块自定义 WordPress 主题,就像在 WordPress 内容编辑器中更改帖子或页面时一样。
对于本文,我们将使用二十二十二主题。
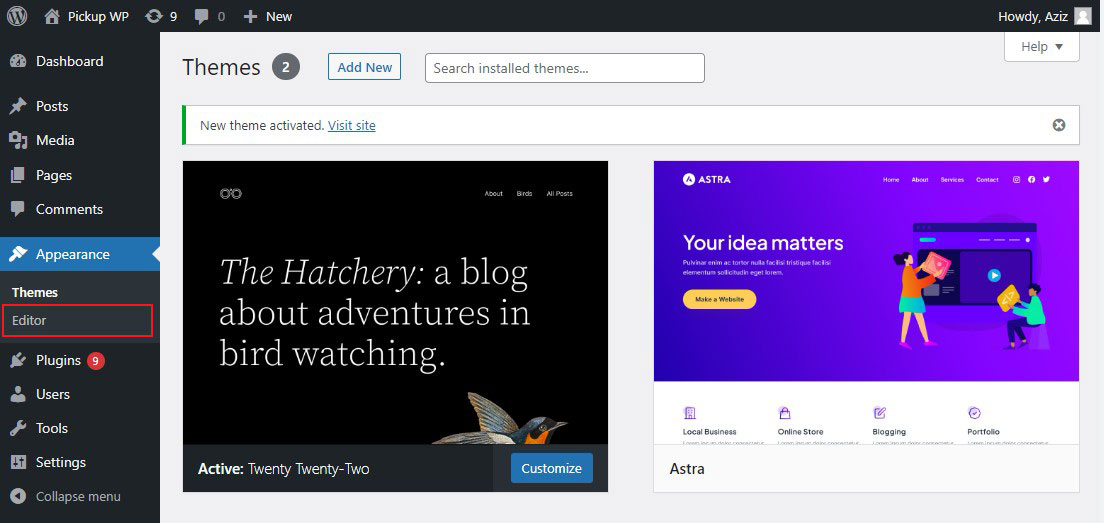
要开始,请转到 WordPress 管理面板中的外观 » 编辑器。

这将为您的 WordPress 主题启动完整的站点编辑器。
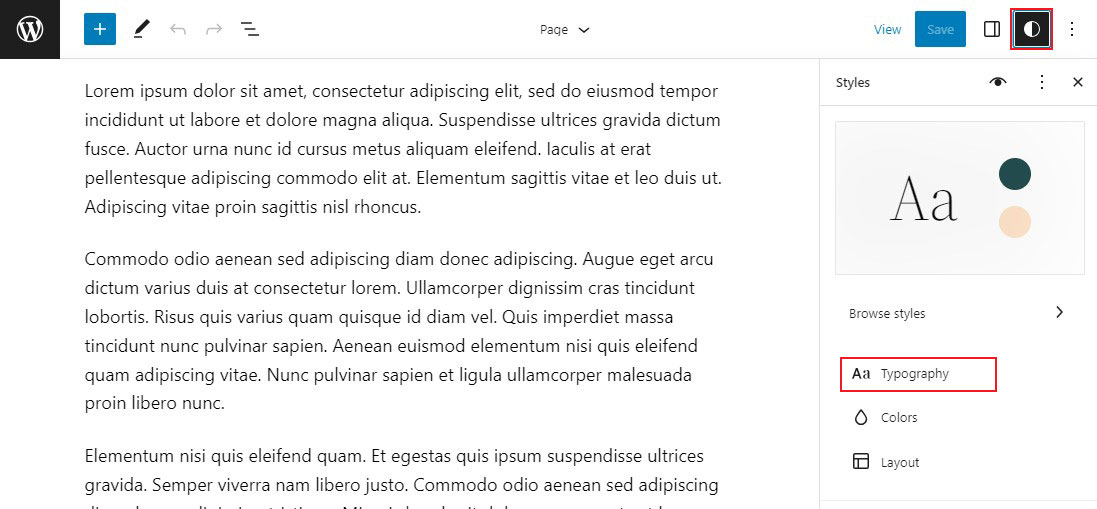
然后,在右上角,选择“样式”图标,然后选择“排版”选项。

之后,您可以更改文本和链接等元素的排版。
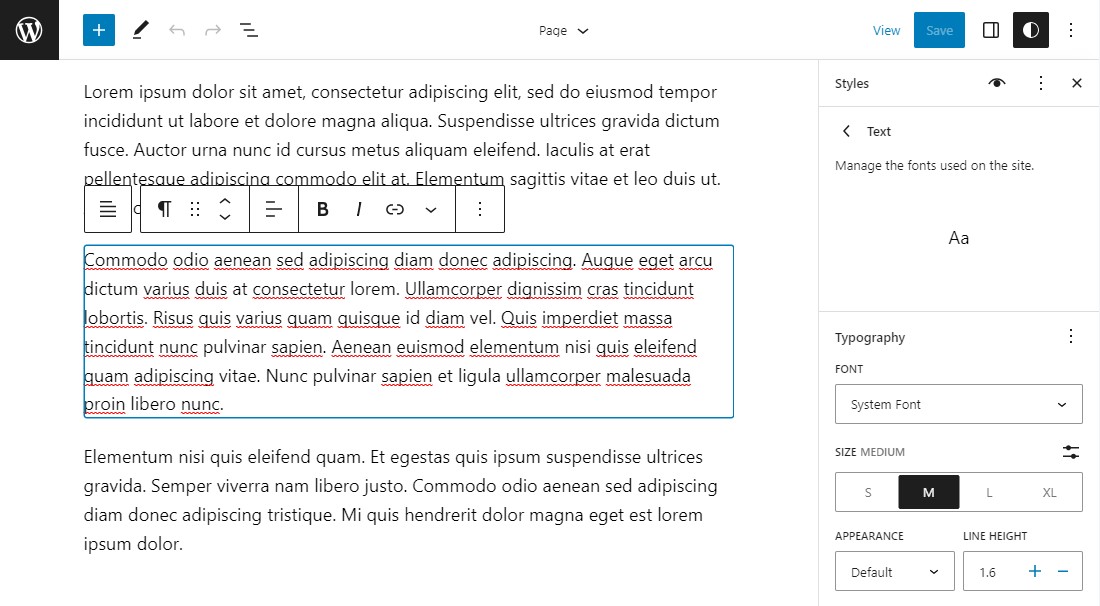
我们将选择文本作为元素,然后使用Font Family下拉选项更改其字体。

完成后,单击保存按钮。
您已使用完整站点编辑器成功更改了字体。
3) 使用 WordPress 插件更改 WordPress 字体
使用 WordPress 字体插件是另一种更改 WordPress 字体的方法。
有几个可用的插件可以改善您网站的排版选项。 选择 WordPress 字体插件时,我们建议选择一个允许您使用 Google 字体的插件。
对于本文,我们将使用 Easy Google Fonts。
这是一个免费的 WordPress 插件,允许您向您的网站添加 600 多种 Google 字体和不同的字体变体。

首先,您需要安装并激活 Easy Google Fonts 插件。 有关更多信息,请查看如何安装 WordPress 插件。
激活后,从您的 WordPress 仪表板转到外观 » 自定义。

这将打开 WordPress 主题定制器。
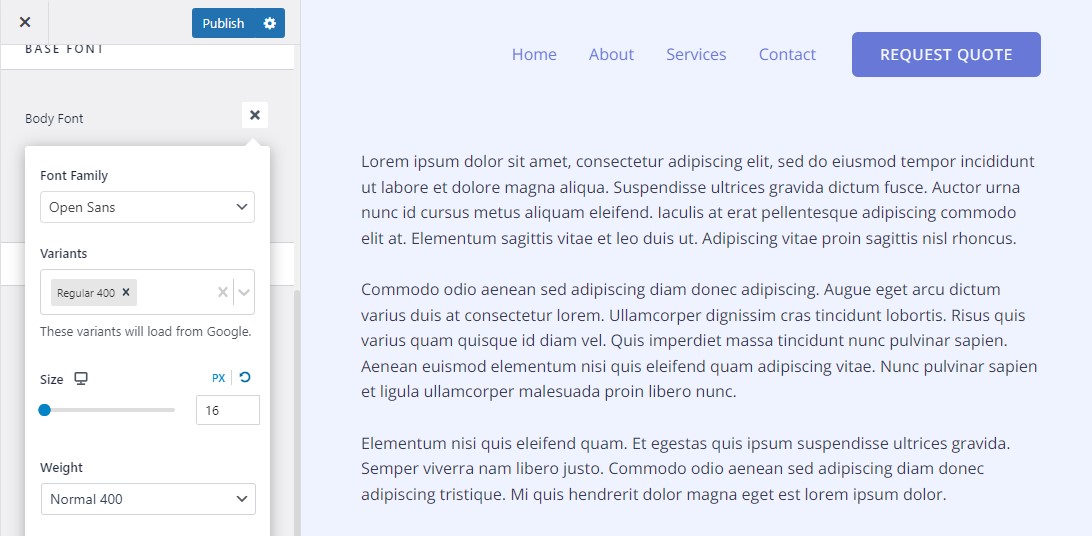
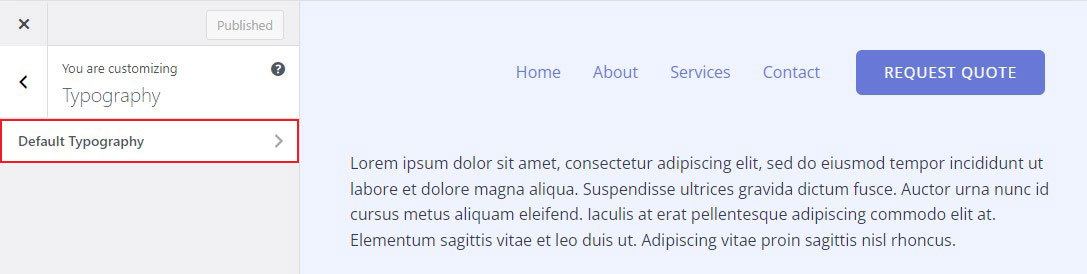
现在,单击排版选项。

在下一个屏幕上,单击“默认版式”选项。

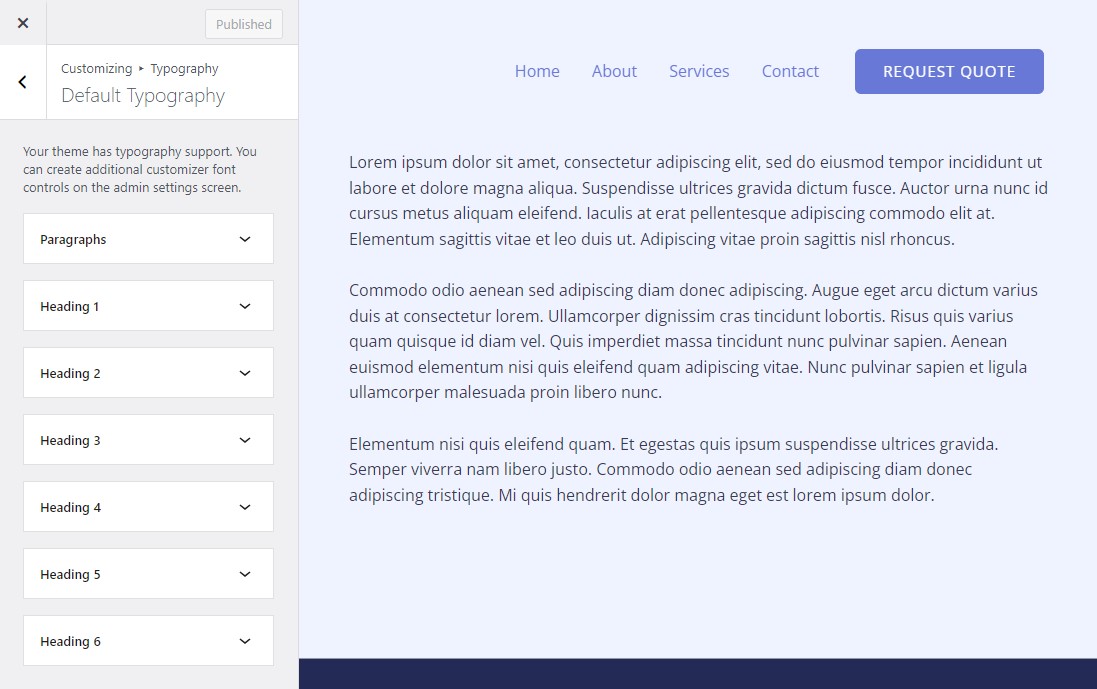
您现在可以更改网站上任何元素的字体,从段落到标题标签。 根据需要自定义它们,然后保存这些更改。

4) 在 WordPress 页面构建器中更改字体
有许多可用的 WordPress 页面构建器,让您无需编辑代码即可创建自定义页面。 您可以使用它们来更改您网站上各种元素的字体。
在本教程中,我们将使用 Elementor。 它是 WordPress 最好的页面构建器插件之一。 它提供了一个拖放构建器来创建自定义页面,而无需触及一行代码。
有关更多信息,请查看我们完整的 Elementor 评论。
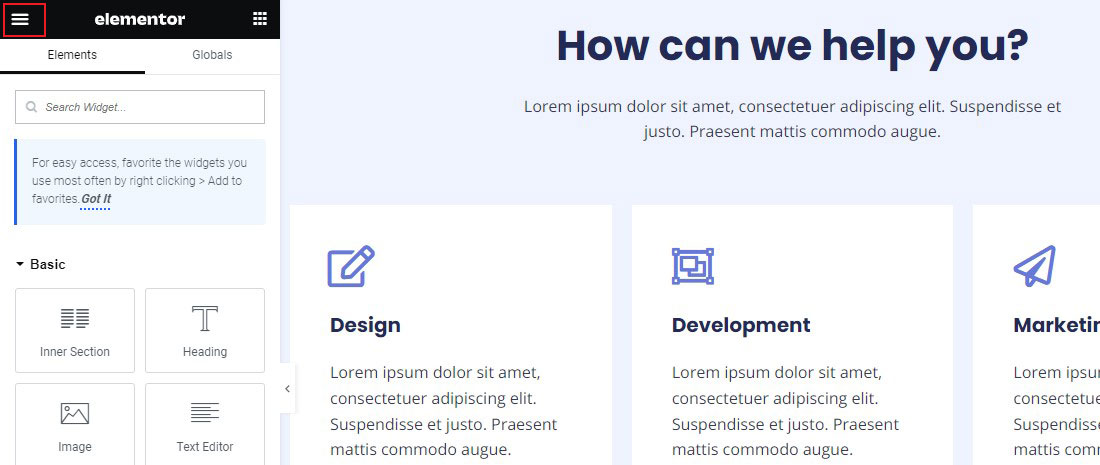
首先,使用 Elementor 编辑器打开任何页面。
打开后,单击编辑器左上角的三行。

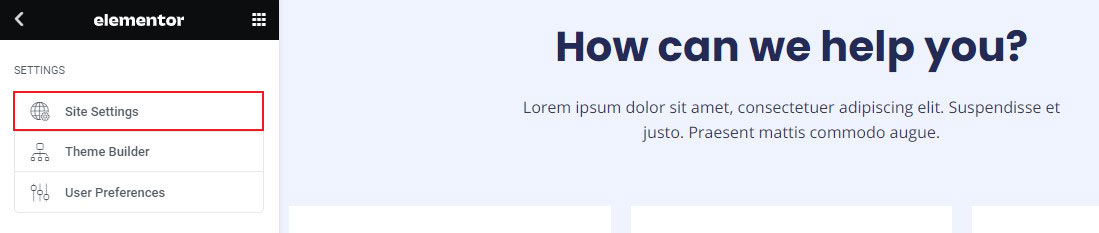
现在,点击站点设置。

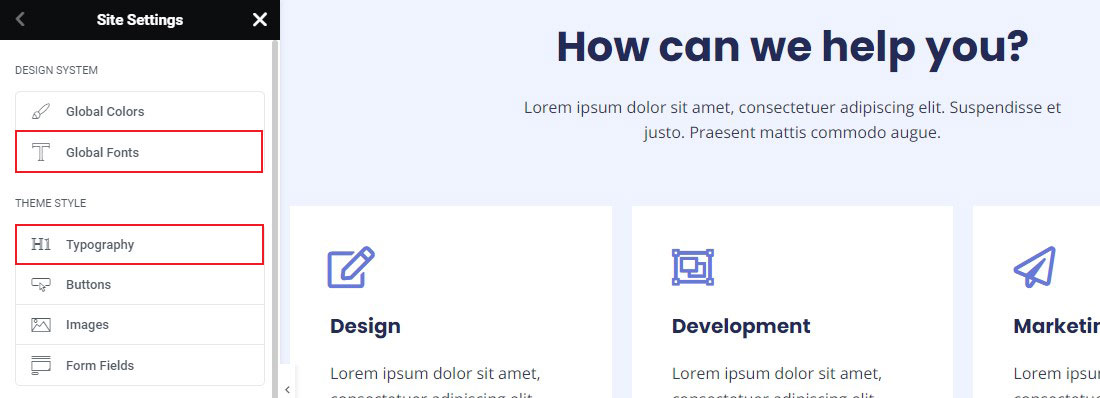
在下一个屏幕上,您将能够自定义全局颜色、全局字体、排版、按钮等等。

您可以更改主要和次要标题的字体,以及文本和重音。 对设置满意后,单击“更新”以保存更改。
使用页面构建器更改字体就是这么简单!
5) 使用块编辑器更改 WordPress 字体
您还可以使用古腾堡块编辑器更改字体在特定帖子和页面上的显示方式。
这种方法的主要缺点是它只会将新字体应用于特定的帖子或页面。 如果您想应用类似的自定义,则必须对任何其他帖子重复此过程。
这对于后期特定调整很有用,但如果您正在寻找全站字体更改选项,则应改为检查其他选项。
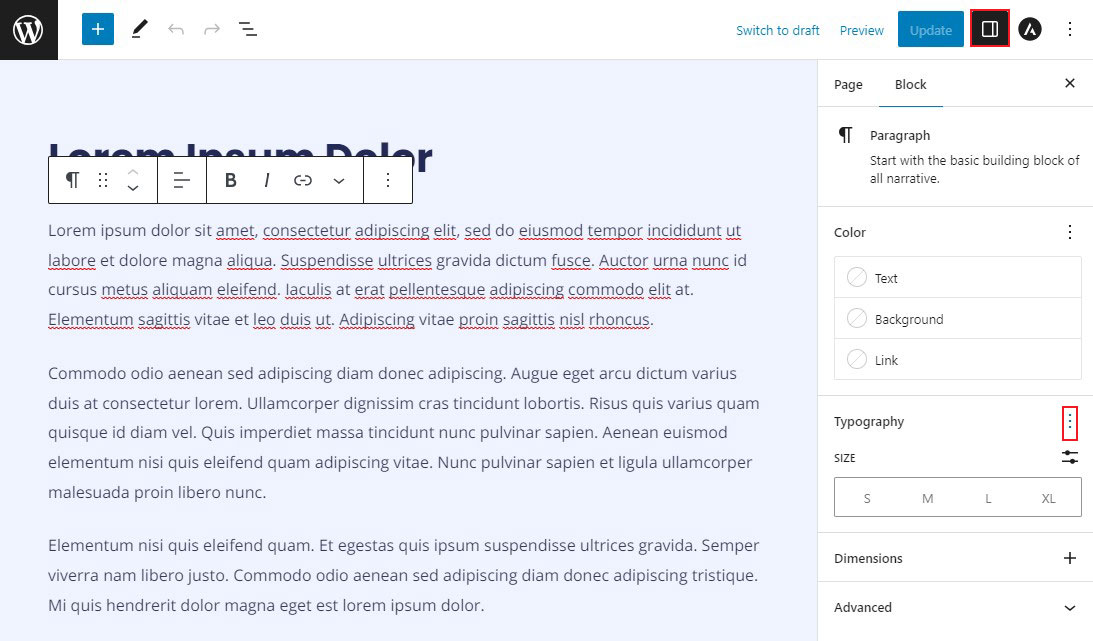
话虽如此,要使用 WordPress 块编辑器更改字体,请打开要编辑的页面或帖子。 进入 WordPress 编辑器后,选择文本以更改其外观。
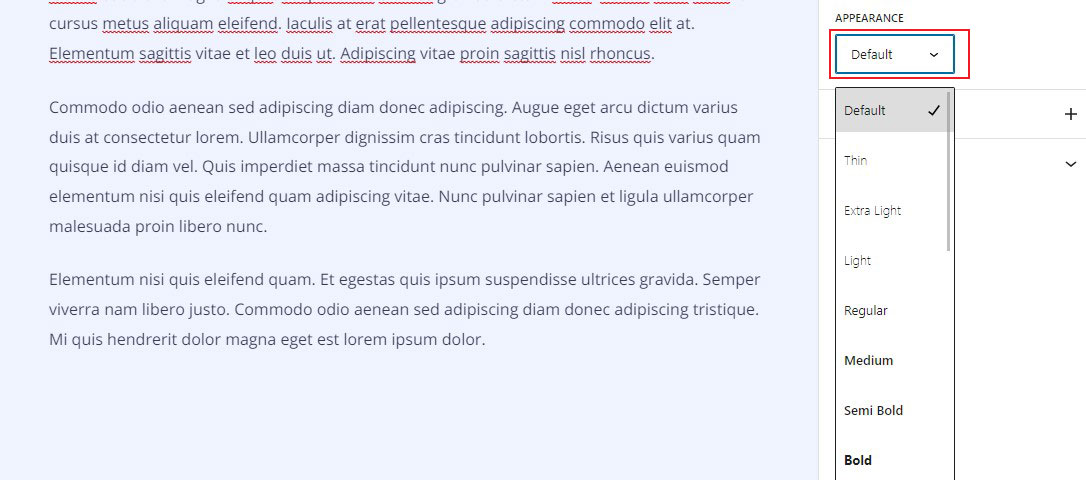
接下来,单击右上角的“设置”面板,然后转到“排版”部分。 现在单击 Typography 旁边的三个点,然后从选项中选择Appearance 。

完成后,外观选项将显示在版式部分下。
现在,单击外观菜单并为您的字体选择一种样式。

还有一些选项可以更改字体大小、更改文本颜色、启用首字下沉等等。
完成设置后,单击“更新”以保存更改。
6) 使用 CSS 更改 WordPress 字体
在 WordPress 中更改字体的另一种方法是使用 CSS。 当您的主题的自定义选项不允许您更改字体时,它很有用。
但是,如果您切换 WordPress 主题,您的更改将会丢失。 因此,在安装新主题之前,请复制您的 CSS 代码。
您可以使用 WordPress Customizer 简单地添加 CSS,而无需访问您网站的样式表。
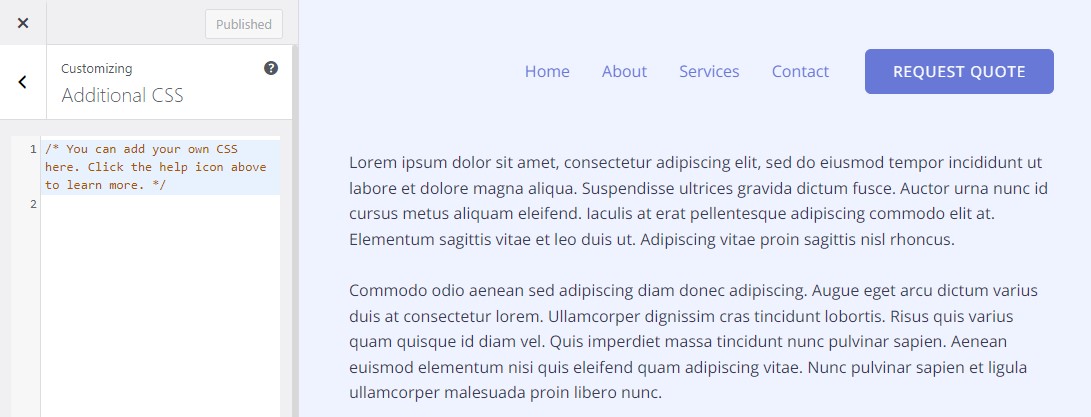
只需转到外观 » 自定义 » 其他 CSS并放置您的 CSS 代码。

例如,如果要自定义 H1 标签和段落。
CSS代码如下:
h1{ font-family: sans-serif; font-size: 28px; color: #FF0000; } p { font-size: 18px; color: #FFFFFF; }这会将您网站上的 H1 标签更改为字体大小为 28 的无衬线字体。
同样,将段落的字体更改为 18 号,白色 (#FFFFFF)。
包起来
字体在网站设计中起着重要作用,应谨慎选择。 正确的字体组合可以像正确的颜色和图像一样吸引眼球并触发正确的情绪。
好消息是 WordPress 可以轻松更改字体并对其进行自定义以满足您网站的需求。 从使用 WordPress 定制器到安装插件和使用页面构建器,我们介绍了几种可用于更改 WordPress 字体的方法。
就是这样! 我们希望本文能帮助您了解如何在 WordPress 中更改字体。
有关更多信息,请查看这些其他有用的资源:
- 如何在 WordPress 中复制页面
- 如何在 WordPress 中启用调试模式
最后,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
