如何在不丢失网站内容的情况下更改 WordPress 主题
已发表: 2022-10-07
因此,您来到我们这里是因为您相信您的网站已经超越了当前的主题,并且将受益于具有一些新功能的新外观。 好消息是使用 WordPress 主题非常有趣。 它们是可定制的,允许您快速更改网站的外观和感觉。
但是,由于主题变得越来越复杂,并且针对特定网站(例如电子商务商店)量身定制,因此它们无法无缝地相互交换。 如果您想安全地从一个 WordPress 主题切换到另一个主题,则需要进行一些挖掘。 毕竟,您的活动主题在您网站的功能中根深蒂固,任何更改都有可能破坏它。
在不打开错误之门且不丢失网站内容的情况下更改主题可能比简单地单击“激活”按钮需要更长的时间。 但是,通过几个简单的步骤,您可以确保您的站点在切换后继续正常运行,这就是我们要讨论的内容。
所以,让我们开始吧!
在更改 WordPress 主题之前您需要做什么
虽然更改主题只需单击几下鼠标,但您应该在继续之前采取一些预防措施。
我们建议您仔细阅读以下清单,以确保您的 WordPress 主题更改顺利进行并且您不会丢失任何关键数据。
第 1 步:对您的网站进行完整备份。
在对 WordPress 主题进行任何更改之前,您必须备份所有文件。 这只是一种预防措施,因为更改主题不会自动导致您的整个网站丢失,但安全总比后悔好。
您可以通过两种方式备份文件。 您可以使用插件或手动备份文件。
Updraft Plus和BackupBuddy等插件会自动备份您网站的插件、数据库、主题、内容和其他文件。 此外,备份插件通常会将您的备份文件存储在异地的安全位置,因此您不必担心有人入侵您的数据。
如果您有一个大型网站,您也可以考虑进行手动备份。 以下是手动备份的方法。
- 登录到您网站的管理面板。 您的控制面板是通过您的网站托管服务提供商提供的。
- 选择以下选项之一:“FTP 访问”、“FTP 设置”、“FTP 帐户”或“FTP 用户”。
- 登录并从正确的目录复制要备份的文件。 这是通过在不同的浏览器中输入“ftp:/yourwebsite.com”来完成的。 您可以将网站名称放在“您的网站”的位置。
- 返回控制面板并启动“phpMyAdmin”。
- 选择您的数据库。 如果您只有一个网站,它应该是唯一的一个。
- 导出数据库。 此时应该可以使用数据库导出选项。
导出后,您将手动备份站点,就像导出时一样。
第 2 步:复制当前主题的片段。
一些 WordPress 用户喜欢通过将代码片段添加到主题的 functions.php 文件来自定义他们的网站。 不幸的是,人们通常会忘记这些更改,因为它们只进行了一次。
如果您或您的 Web 开发人员进行了这些更改,请查看您当前的主题文件并记下您之前添加的所有额外代码。 这将允许您稍后将它们包含在新主题的 functions.php 文件或特定于站点的 WordPress 插件中。
第 3 步:复制您的网站数据跟踪。
一些用户直接将分析跟踪代码添加到他们的主题文件中。 WordPress 主题还允许您在其设置面板中输入 Adsense 或 Analytics 代码。 但是,当您切换主题时,该信息会丢失,并且您的网站将不再在 Google Analytics 中进行跟踪。
如果这是您的 Google Analytics 代码所在的位置,请在某处记下它,您会记住的,以便将其粘贴回新网站主题的 footer.php 文件中。
第 4 步:将您的网站保持在维护模式。
如果用户在过渡到您的新主题时登陆您的网站,您不希望他们看到损坏的网站。 因此,我们建议您在进行切换期间启用维护模式。 有许多维护模式插件可供选择。
为此,我们建议使用SeedProd插件。 这是一个著名的 WordPress 插件,可让您轻松为您的网站创建漂亮的即将推出和维护模式页面。
要启用维护模式,请使用 SeedProd 的免费版本。 还提供高级版,其中包括预建模板、高级自定义功能和电子邮件营销工具集成。 安装并激活 SeedProd 插件以使您的站点保持在维护模式。 只需转到插件→添加新的,然后安装并激活。
第 5 步:测试加载时间和与主流浏览器的兼容性。
在更改主题之前,您应该检查网站的加载时间,以便快速比较更改网站后页面加载时间的差异。 您可以使用免费的速度测试工具IsItWP 之类的 WordPress 速度测试工具来做到这一点。
请记住,WordPress 速度对于用户体验和 SEO 至关重要,因此请确保您的新主题比旧主题更快。 您还应该在所有主要浏览器中测试您的新网站主题,例如 Internet Explorer、Firefox、Safari、Google Chrome 和 Opera 浏览器。
所以,假设你已经完成了我们刚才提到的所有事情,让我们看看你接下来需要做什么。
如何安装 WordPress 主题
按照上述注意事项,下一步是为您的网站安装主题。 有数以千计的免费和付费 WordPress 主题可供选择。 但是您正在阅读这篇文章,这意味着您可能已经找到了适合您网站需求的好主题。
但是,如果您尚未选择主题,我们强烈推荐以下主题:
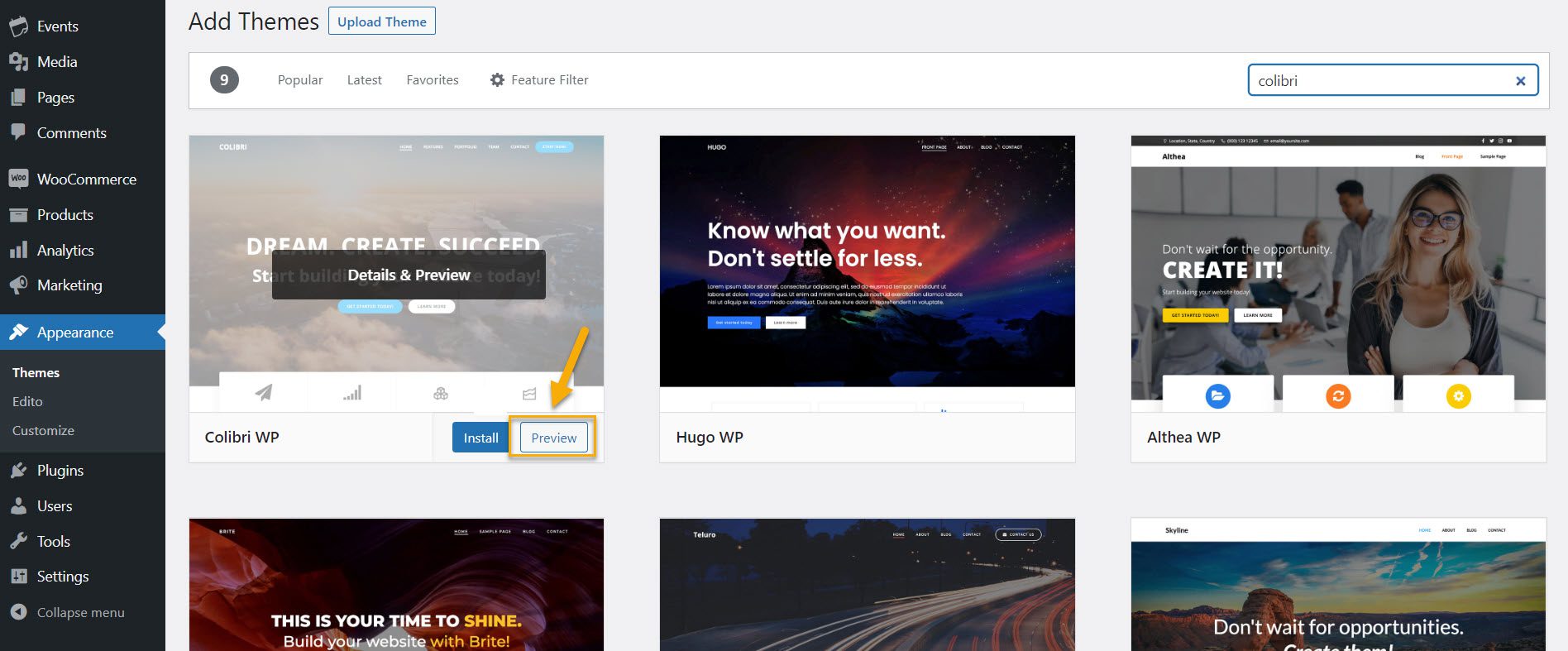
1.大肠杆菌

Colibri 是一个免费的多功能主题,与大多数免费的 WordPress 主题不同,它为您提供了更多的设计控制权。 因此,Colibri 是最受欢迎的 20 个 WordPress 主题之一。
我们建议您在主题安装和激活过程中安装 Colibri 页面构建器。 该构建器将通过添加许多强大的功能并允许您通过拖放创建 Colibri 站点来增强主题的定制器。
以下是我们喜欢 Colibri 的原因:
- 90 多个免费和高级模板网站,适用于各种细分市场。 无论您是从头开始还是使用预先设计的模板,您都可以轻松地对其进行自定义,直到达到完美像素。
- 150 多个预定义块,您可以根据需要进行修改。 一些示例是块、功能、服务、团队、推荐、投资组合、联系块等。
- 40 多个拖放组件,用于创建最终自定义块或自定义现有块;
- 在单个界面中从页眉到页脚编辑网站;
- 移动响应能力;
- 简单直观的用户界面。
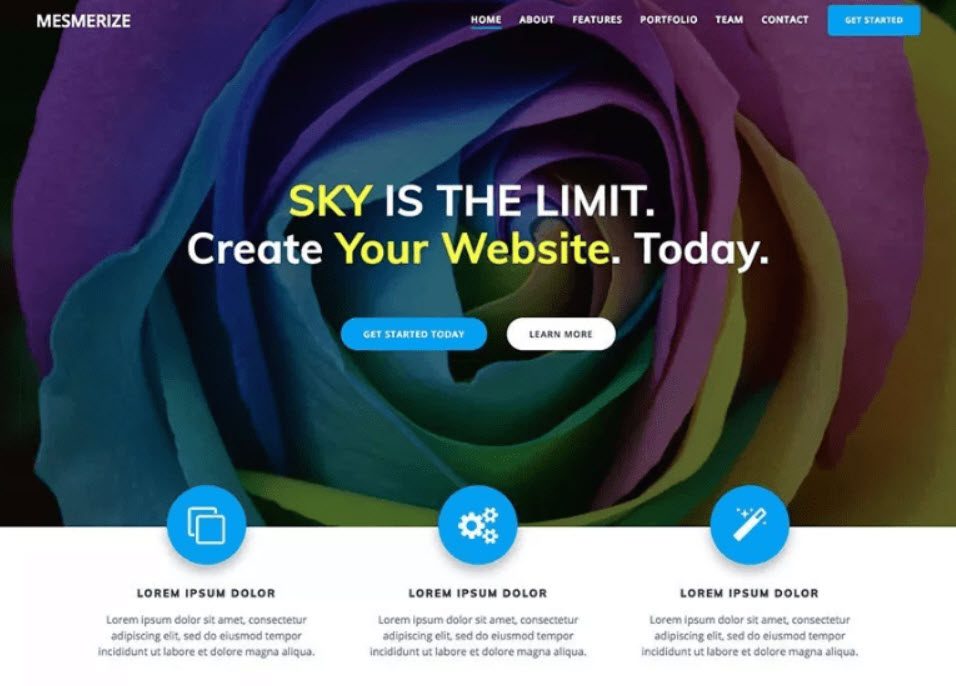
2.催眠

Mesmerize 是一个免费的多功能主题,可以快速创建网站。 它是最好的自定义选项之一(视频背景、幻灯片背景、渐变叠加等)。
以下是我们喜欢 Mesmerize 的原因:
- 它有很多内容块,您可以将它们放在页面上并组合起来以进行完美的演示;
- Mesmerize 提供了大量的标题自定义选项(这对于吸引用户的注意力至关重要);
- 主题允许您区分首页导航、内页导航和移动导航;
- Mesmerize 是移动响应式的,在移动设备和平板设备上看起来不错。
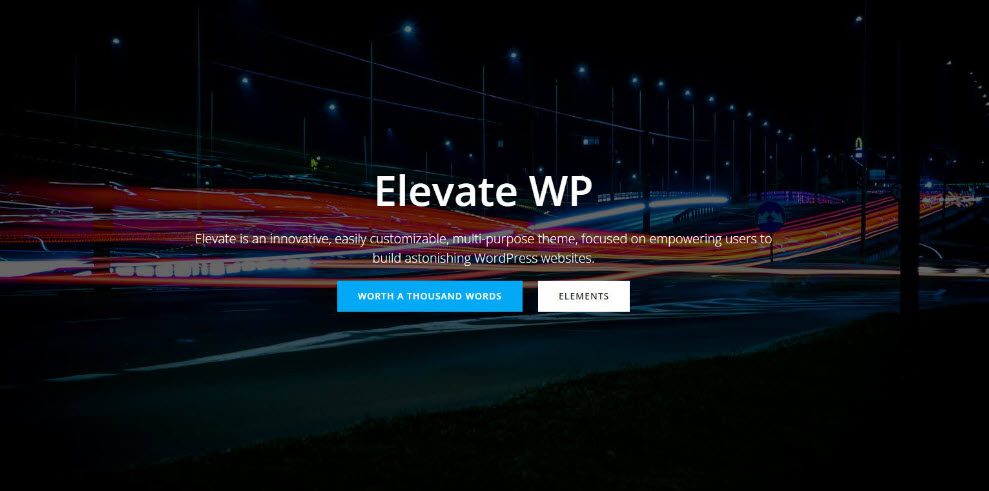
3.提升

Elevate 是 2021 年底发布的免费 WordPress 主题。与本文中介绍的大多数主题不同,它是基于块的,这意味着您将在默认 WordPress 编辑器中对其进行自定义。 其他主题与 WordPress 定制器兼容。
在 WordPress 中自定义网站有两种主要方法:
- 使用定制器——就像 Colibri、Mesmerize、Astra 和其他较旧和流行的主题一样;
- 使用默认编辑器,又名块编辑器,又名古腾堡编辑器。 2018年,这种新体验成为常态。 然而,知识仍然是基础,因此创建了像 Kubio 这样的产品来升级它并让 WordPress 用户更好地控制他们的设计。
它的优点是它建议在激活时安装 Kubio。 Kubio是一个出色的网站构建器,它将为 Elevate 主题添加独特的功能。
以下是我们喜欢 Elevate 和 Kubio 组合的地方:
- 设计师制作的入门网站;
- 170 多个现成的部分分为不同的类别:团队、客户、作品集和功能。
- 50 多个完全可自定义的块拖放块,如标题、选项卡、手风琴、滑块、轮播等等,然后在升级的块编辑器中自定义它们。
- 字体大小可以用 PX、REM 或 EM 指定。
- 要使网站易于记忆,请使用形状分隔符、叠加层、部分重叠和视差。
- 您可以创建您的调色板并在整个站点中使用它。
- 移动设备上的响应能力。 您可以跨桌面、平板电脑和移动设备自定义颜色、背景、文本和间距。
- 实时预览;
- 全站点编辑是指在单个界面中编辑整个网站的能力,而不必返回 WordPress 仪表板进行页眉、页脚、侧边栏和其他更改。
确定主题后,您必须将其安装在您的 WordPress 网站上。 您可以使用下面列出的三种方法中的任何一种来安装 WordPress 主题:

- 使用 WordPress 主题搜索选项;
- 从您的 WordPress 仪表板上传主题;
- 使用 FTP 安装主题。
如何在不上线的情况下切换 WordPress 主题
安装新主题后,您就可以切换了!
但是,始终建议在您的实时网站上实施主题之前对其进行测试。 这使您可以测试新主题与现有插件的兼容性,并确保一切按预期工作。
有两种方法可以在不上线的情况下更改 WordPress 主题:
1.使用实时预览选项更改您的 WordPress 主题。
默认情况下,WordPress 允许您在不更改网站上预览主题。 为此,请导航至管理面板左侧边栏中的外观 » 主题。

此页面显示已安装在您网站上的所有主题。 要预览主题,请将鼠标移到主题上并单击实时预览按钮。 实时预览可让您在激活之前查看新主题在您的网站上的外观,但它是有限的。 此外,实时预览不会阻止任何代码冲突。
2. 使用 Theme Switcha 插件更改您的 WordPress 主题。
而且,由于 WordPress 中的所有内容都有一个插件,因此有一个用于更改 WordPress 主题的插件是理所当然的。 您可以使用Theme Switcha在网站前端测试您的主题,同时将活动主题显示给访问者。 这个插件还有更多功能,但我们将专注于本文的主题切换功能。
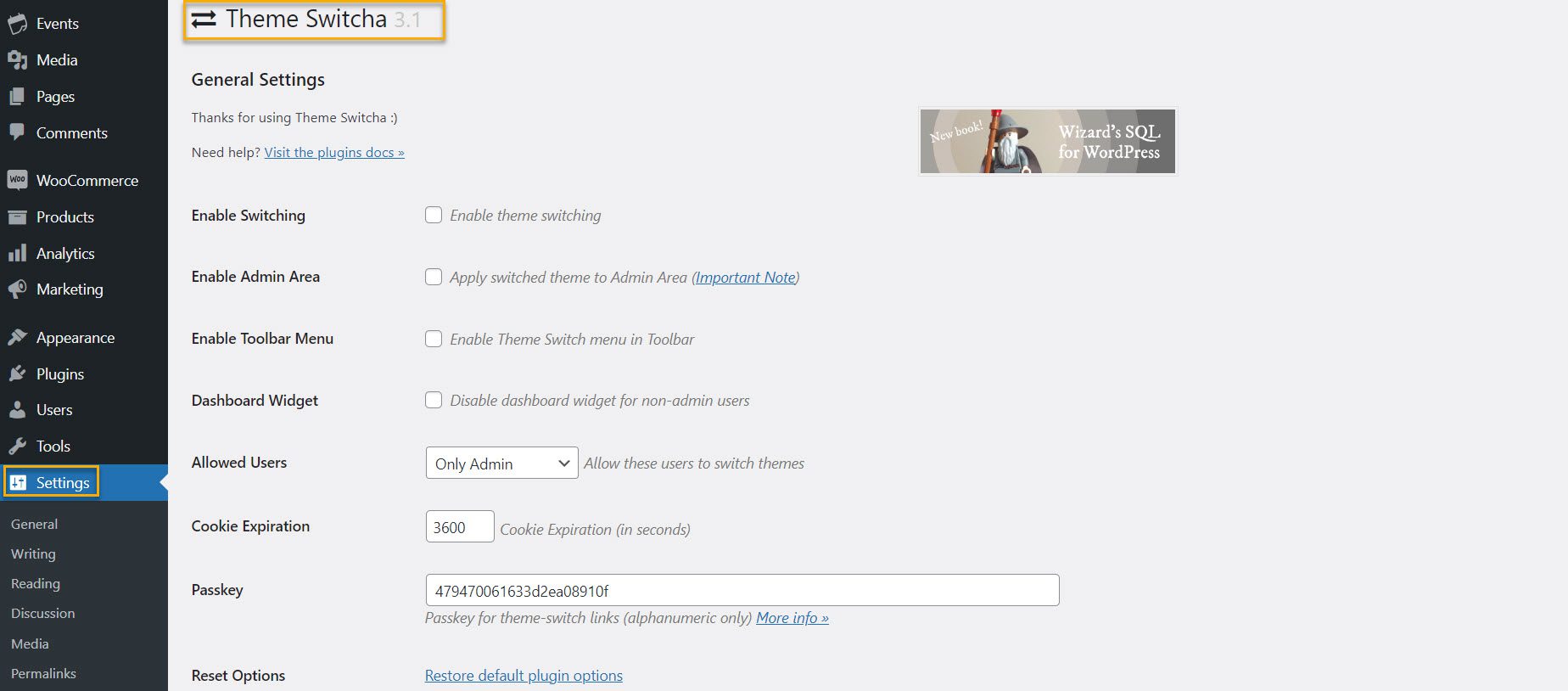
您必须首先安装并激活这个免费插件。 导航到插件 → 添加新的,然后单击安装并激活。 然后,将管理面板的左侧边栏导航到设置 → 主题切换。

在“设置”页面上,选中“启用主题切换”框,然后向下滚动到页面底部以单击“保存更改”。

在此页面的底部,此插件现在将显示您安装的所有主题。 单击您的新主题以在 Web 浏览器的新选项卡中查看它。
如何在 Live Site 上更改主题
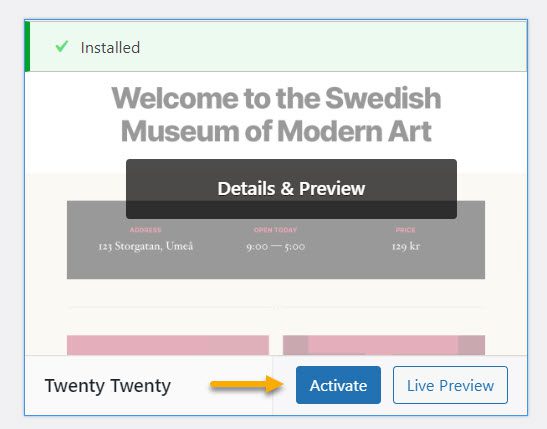
测试新主题后,您可以开始更改 WordPress 网站上的主题。 为此,请导航至 WordPress 管理面板左侧边栏中的外观 → 主题。

要更改 WordPress 主题,请将鼠标光标悬停在要使用的主题上,然后单击此页面上的激活按钮。 这里的所有都是它的。 您现在可以通过访问您网站的主页来查看新主题。
更改主题后需要做什么
在您的网站上更改主题后,您必须在退出维护模式之前完成以下任务:
测试您的网站。
首先,确保所有功能、插件和小部件都可以运行。 您还应该测试您的网站并检查各种元素,例如帖子、评论、图像和联系表格。
不要忘记检查跨浏览器兼容性。 不同的浏览器会以不同的方式显示某些内容。
为确保您的网站在所有主流浏览器中看起来都不错,请在多种浏览器中进行测试,例如 Google Chrome、Firefox、Safari 和 Internet Explorer。
添加您的跟踪代码。
在测试功能和跨浏览器兼容性后,您应该将分析和 Adsense 跟踪代码添加到您的网站。
要添加 Google Analytics 跟踪代码,请使用 MonsterInsights 插件。 这使您可以直接从 WordPress 仪表板正确配置分析并查看详细的网站统计信息。
关闭维护模式。
您可以通过关闭维护模式使您的网站上线。 例如,如果使用 SeedProd 插件,请转到 WordPress 仪表板中的 SeedProd → Pages 并将维护模式切换为“非活动”。
测试加载时间和跳出率。
一些工具允许您通过观察其页面加载所需的时间来衡量您的网站的加载时间。 Pingdom 工具是我们的最爱之一,因为它很简单并且提供多个测试服务器位置。 输入您要测试的页面的 URL,然后选择要使用 Pingdom 工具的服务器。 有四台服务器可供选择,其中两台在美国。
由于大多数流行的托管服务提供商在美国都有数据中心,因此使用这些服务器时您可能会看到更好的结果。 但是,如果您还在澳大利亚和瑞典的测试服务器上运行测试,以更好地了解您的网站为这些国家/地区的用户加载的速度,将会有所帮助。
同样重要的是要注意切换主题后您应该关注网站的跳出率。 如果您的新主题不友好且难以使用,则可能会增加您网站的跳出率。
您可以包含相关帖子、热门帖子小部件和面包屑,以降低跳出率并增加页面浏览量。
征求反馈意见。
而且,也许最重要的是用户反馈。 向您的用户索取有关如何改进网站设计的反馈。 您可以使用调查表或在线投票来收集用户反馈。
您可以使用电子邮件营销服务与订阅者分享新设计并征求反馈。 这将帮助您了解他们希望改进的内容。
切换主题后要在您的网站上查看的内容。
除了测试您的网站和添加跟踪代码之外,还有很多事情需要注意,例如:
设计元素
某些网站设计元素至关重要,直接影响访问者参与度和用户体验。 以下是主题更改完成后应立即查看的前几项:
- 主页:是否将正确的页面显示为主页? 一些主题在 WordPress 页面层次结构之外有专门的主页,因此您必须指定哪一个是正确的主页。 例如,如果旧主题有自定义主页,它将保存在页面草稿中,而新主题的默认主页将改为出现。
- 菜单:如果菜单消失,可能需要重新创建。 首先,检查每个链接以确保它们正常运行。 此外,请仔细检查上一个主题中的所有链接是否仍然可见。 例如,有些可能由于设计限制而消失。
- 自定义 CSS:自定义 CSS 是插入到网站主题中的代码片段,除了基础主题之外,还可以更改网站的外观。 这是对模板进行批量更改的简单方法。 这是不会自动延续到新主题的事情之一,因为自定义 CSS 是特定于主题的。 无论如何,鉴于您刚刚删除了旧音乐并用新音乐替换了它,您应该考虑是否需要在新主题中自定义 CSS。
- 用户体验:主题之间最显着的区别之一是用户体验。 尽管现在大多数片段在浏览器中都能正确显示,但情况并非总是如此。 网站在不同屏幕尺寸上正确呈现的能力是现代网页设计的基石。 检查网站的加载时间。 新主题的安装是否影响加载时间? 速度在 SEO 中至关重要; 作为一般规则,您希望新主题的加载速度比前一个主题快。 此外,它增强了用户体验。
- 其他元素:帖子、评论部分、图像、页面、表单等都必须检查一致性。
切换WordPress主题时可能出现的错误
根据我们的经验,新安装的 WordPress 主题可能会出现一些问题。 以下是潜在错误列表:
- 新主题强加了自己的布局,导致您现有的布局中断;
- 主题与已安装的插件不兼容;
- 主题与当前PHP版本不一致;
- 自定义小部件被移除;
- 导航菜单可能会在没有警告的情况下丢失链接。
- 联系表格已停止工作;
- 页面内的部分可能会中断;
- 您之前的主题添加的任何短代码都将被删除;
- 架构数据中的错误。
此列表并不完全全面,但它可以让您了解要避免的错误。 这就是为什么首先在临时站点上安装主题并在更改实时站点之前解决任何问题至关重要的原因。
包起来
你有它! 在您采取措施准备和保护您的网站后,更改您的主题就不再那么令人生畏或可怕了。 人们经常超越他们的网站主题并想要替换它们,而 WordPress 主题是让您的网站焕然一新的绝佳方式,而无需从头开始。
我们希望这个分步指南将帮助您快速更改您的 WordPress 主题。 现在你去完成它!
