如何更改您的 WordPress 标题徽标
已发表: 2023-03-23您的徽标是您的第一印象。 您可能将其印在您的合同、电子邮件签名中,最重要的是,在您的网站上。
网站所有者在其网站每个页面的左上角显着显示其徽标已成为一种常见的做法,使用户可以轻松识别他们所在的网站并通过单击徽标导航回该网站的主页.
因此,在创建一个新的 WordPress 站点(并实施您选择的主题)后,您首先要设置的事情之一就是顶部的徽标。
在本文中,您将了解:
徽标对您的 WordPress 网站的重要性
徽标为您的客户巩固了您的视觉形象。 一个好的标志使您的品牌与众不同,并帮助您与客户建立信任。 当一个人看到您的徽标时,他们会考虑您的工作、产品或服务的质量,并开始将这些感受与您品牌的视觉方面联系起来。
无论您是刚刚经历了品牌重塑过程并拥有新徽标,还是您是建立第一个网站的新企业主,显眼的徽标放置都是开始在受众中建立品牌认知度的最佳方式之一。
您的网站是承载大部分品牌信息的容器,因此高徽标可见性是将您的信息与视觉识别联系起来的好方法。
如何更改您的 WordPress 徽标
根据您选择的主题,更改 WordPress 网站标题徽标的过程会略有不同。 WordPress 固有的灵活性意味着您的过程可能看起来与具有不同数字架构的其他网站所有者不同,但基本步骤看起来仍然相似。
以下是您可以采取的一些快速简单的步骤,它们将帮助您更改大多数 WordPress 环境的徽标,包括标准 WordPress 主题、非标准 WordPress 主题和自定义 WordPress 主题。
注意:在对您的 WordPress 网站进行广泛更改之前,请记住始终创建您的网站的备份并使用本地开发工具,例如 Local。
更改标准 WordPress 主题上的徽标
对于大多数标准 WordPress 主题,您将能够按照以下步骤更改标题徽标。
1. 登录您的WordPress 管理员。
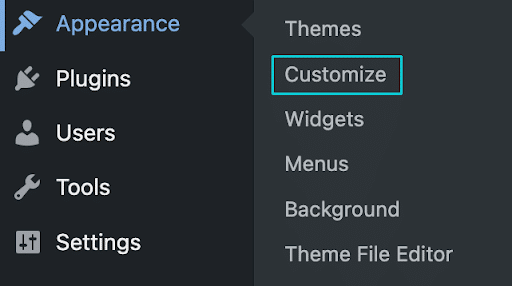
2. 单击外观 > 自定义。

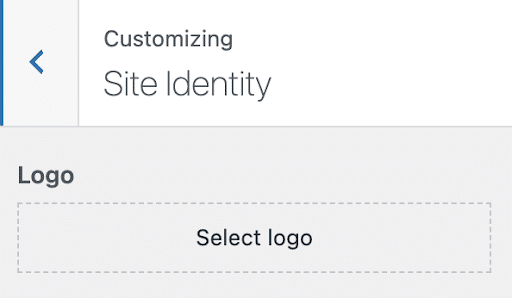
3.点击站点标识

4. 单击“选择徽标” ,或者,如果您已有徽标,请单击“更改徽标” 。
5. 将您的徽标文件上传到具有透明背景的媒体库或从媒体库中选择一个预先存在的徽标文件。 在此阶段,系统可能会提示您裁剪图像,但如果您希望完整保留图像,可以随时按“跳过裁剪”

6. 保存您的更改并发布以查看您的新徽标!

更改非标准 WordPress 主题上的徽标
如果上述步骤不适用于您选择的主题,最好的方法就是使用您最喜欢的搜索引擎搜索“如何更改 [您选择的主题] 的徽标”。
大多数有据可查的主题将提供大量信息来帮助您更改 WordPress 标题徽标——直接来自主题创建者或来自 WordPress 社区的其他成员。
更改自定义 WordPress 主题上的徽标
如果您使用的是定制主题,那么在实时部署您的更改之前,通过备份并在本地开发环境中尝试您的更改来启动此过程尤为重要。
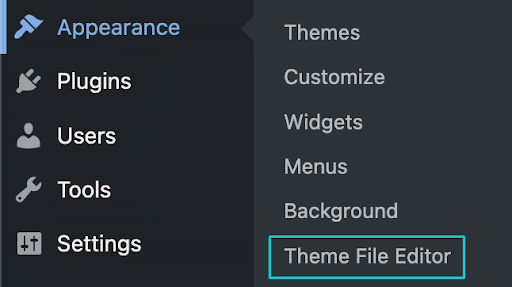
首先将具有透明背景的徽标文件上传到媒体库。 然后通过导航到外观 > 编辑器访问主题的代码。

进入编辑器后,找到头文件。 通常它会被命名为 header.php 或类似的东西。 在文件中,确定显示徽标的代码。 这通常看起来像一小段以 .img 结尾的 HTML。
现在,从媒体库中获取新徽标文件的 URL,并将“src”属性替换为该 URL。 保存您的更改并检查您的主页以及一些内部页面,以确保徽标的外观和适合您的自定义主题的范围。
如果徽标看起来符合您的预期,请继续在您的实际网站上进行这些更改。 如果没有,您可以考虑聘请 WordPress 开发人员来帮助您完成这些更改。
常见的 WordPress 徽标尺寸
因此,您已准备好更改徽标,准备好具有透明背景的文件,并且即将导出该文件。 您唯一想知道的是:常见的 WordPress 徽标尺寸是多少?
好消息是,这个问题没有硬性的答案。 一般来说,您需要确保您的徽标文件足够大以便于阅读,特别是如果您的徽标使用了一个或多个词,但又不会大到影响、移动或移动您的其他元素地点。
WordPress 徽标所需的大小可能取决于徽标的形状和主题,因此请查看主题的文档以了解有关哪些内容最适合使用它的网站的具体信息。
为获得良好的起点,请尝试将方形、三角形或圆形徽标调整为 160×160 像素,将矩形徽标调整为 200×100 像素。 在本地环境中发布更改以查看它们的外观,并从那里对您的大小进行任何必要的调整。
创建出色徽标的技巧
创建徽标没有错误或正确的方法。 无论您是与内部设计团队合作,还是聘请了一家机构来帮助您打造品牌,都有几种方法可以确保您的徽标看起来很棒并引起目标受众的共鸣。
首先,看看您所在行业的其他人在做什么。 这将使您对什么是标准有一个很好的了解,您可以在哪些方面创建您与竞争对手之间的相似之处,以及您可以在哪些方面进行有意的更改以帮助您脱颖而出。
您想确保您的徽标准确地讲述您的业务故事,但与其他徽标太相似或太不同的徽标要么会让您融入太多,要么像拇指一样突出。
您可以通过调色板与您所在行业的其他人注入一些小的相似之处。 例如,许多医疗保健标志选择中等到深色的蓝色,因为蓝色可以传达可信度和可靠性。 仔细选择您的调色板,以确保您发送的信息是您希望听众收到的。
有了总体设计理念后,请使用“斜视测试”检查您的徽标。 将您正在考虑的徽标的大小调整为您计划使用的最小尺寸(例如,您计划在网站标题中使用的徽标的大小)。 如果你眯着眼睛,那个尺寸的标志你还能认出来吗? 如果是这样,你可能做得很好。 如果不是,请考虑减少元素的数量并简化您的设计,以确保它无论在何处显示都可读。
一旦您的徽标通过斜视测试,您还可以考虑组建一个焦点小组来评估您的徽标。 这些小组应包括熟悉贵公司使命的人员和不熟悉贵公司使命的人员。
每个小组在感知您的徽标时是否都有相似的感觉? 他们的反应是否极其不同? 你的标志应该统一你的观众对你品牌的感受,所以要确保它做出明确的陈述。
使用您的 WordPress 标题徽标制作视觉声明
希望本指南能帮助您有效地使用您的徽标,在您网站的每个页面上建立您的视觉识别。
您可以访问我们的资源中心以获取更多文章,这些文章将帮助您在所有网站上创建和实施漂亮的徽标! 以下是一些可以帮助您入门的内容:
下一个徽标的灵感
如何解释标志设计的重要性
使用 CSS Sprites 使您的徽标具有响应性
