如何为您的网站选择合适的字体
已发表: 2022-04-06您的在线商店的品牌由许多不同的组件组成; 从颜色和徽标到您使用的语言,以及您的客户服务质量。 而且,当然,字体是其中的重要组成部分。
您在网站上使用的字体对建立品牌感觉大有帮助——专业、古怪、严肃、有趣等。它们在为访问者(包括有远见的访问者)提供出色体验方面也发挥着非常重要的作用损伤。
但是您如何选择正确的字体并以最佳方式使用它们呢?
字体和字体简介
让我们退后一步。 您可能熟悉 Times New Roman、Helvetica 和备受诟病的 Comic Sans 等字体。 但它们到底是什么?
好吧,字体是包含几种不同样式的文本的数字表示。 例如,Helvetica 有 36 种不同的选项,包括:
- Helvetica Light(瘦版)
- Helvetica Oblique(斜体版)
- Helvetica Bold(粗体版)
- Helvetica Black(更厚、更大胆的版本)
- Helvetica Condensed(字母更靠近的版本)
- Helvetica Rounded(带有圆角字母的版本)
字体非常具体,具有精确的权重和样式。 因此,Helvetica Bold 是一种字体,而 Helvetica 是一种字体。 出于本文的目的,我们将交替使用术语“字体”和“字体”。
您可以选择四种主要类型的字体,您可以混合搭配来为您的网站创造合适的感觉。
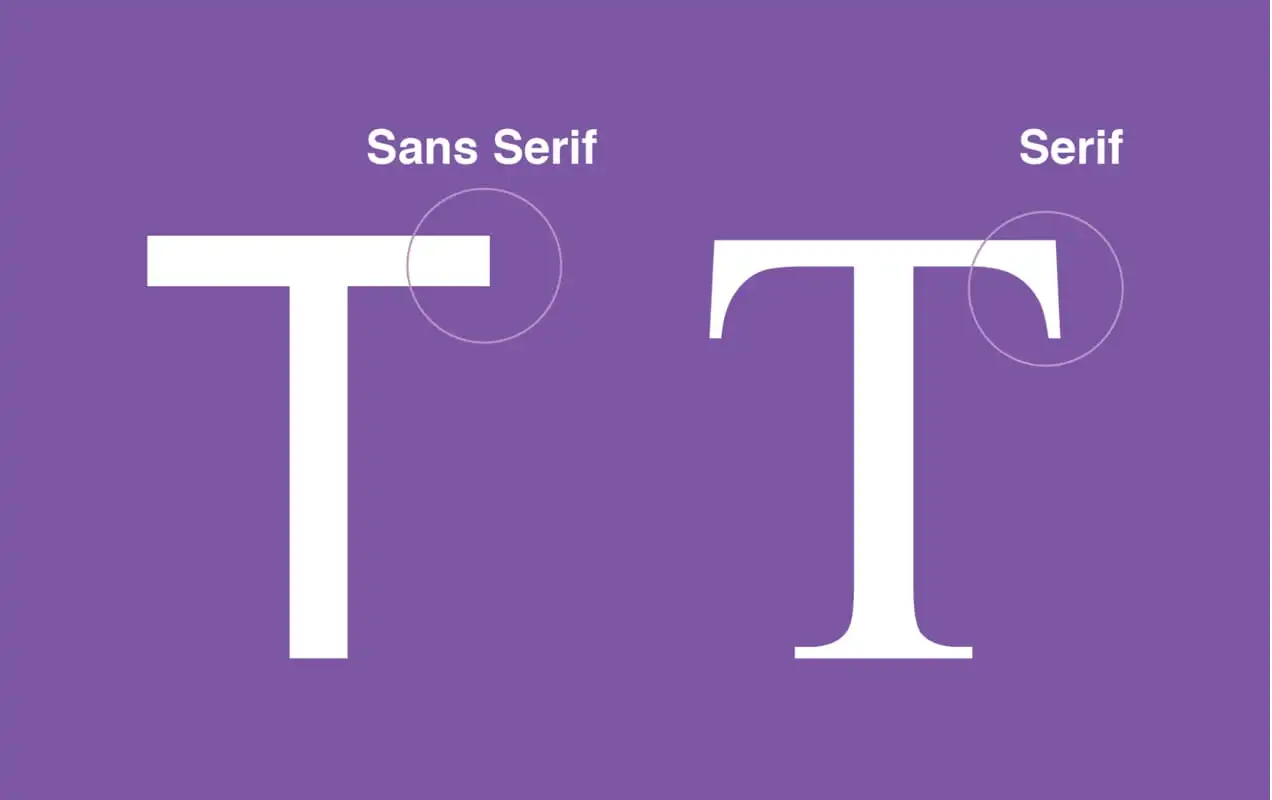
Serif 字体包括添加到某些字母的额外笔画,而Sans Serif 字体则省略了这些笔画。 您可以在下面看到带和不带衬线的字母示例:

一般来说,衬线字体更传统,是散发知识和可信度的绝佳方式。 它们也更容易阅读,因为衬线有助于单独定义每个字母。 无衬线字体很干净,感觉比同类字体更容易理解。 它们在大量文本中仍然简单易读。
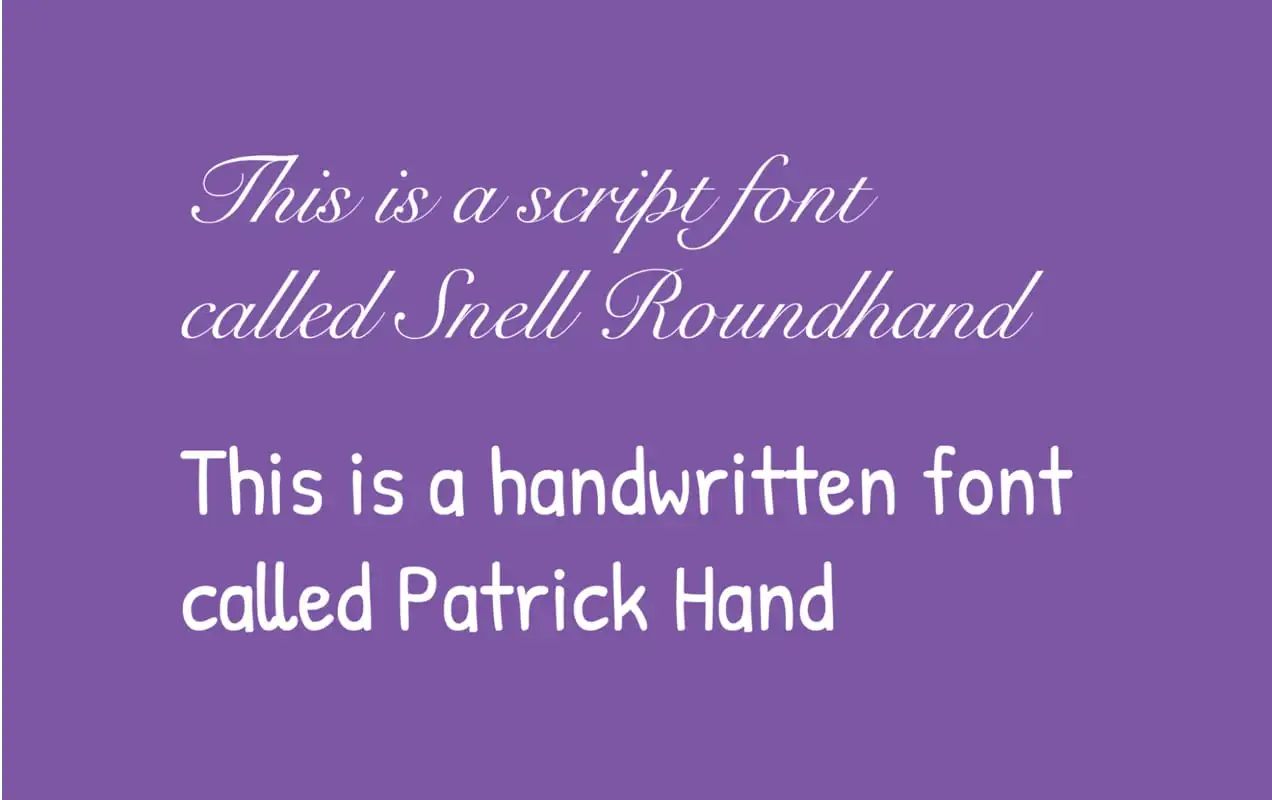
脚本和手写字体与手写体非常相似,有时非常华丽。 有些比其他的更容易阅读,而且它们的风格差异很大。 这里有几个例子:

如您所见,一个非常优雅,而另一个看起来更友好。
显示字体非常多样化,包含任何可以被认为是装饰性的东西。 它们的外观和感觉差异很大,但通常仅用于标题。 以下是显示字体的三个不同示例:

这三个看起来不太像,是吗? 但它们是建立品牌感觉的好方法。
如何选择和实施正确的字体
好的,既然我们已经建立了基础知识,让我们看一些为您的在线商店选择正确字体的实用技巧。
1.考虑易读性
文本的全部内容都是要阅读的——所以在选择字体时,易读性应该是你的首要考虑因素。 毕竟,如果访问者无法阅读您的文字,他们就无法了解您的产品或了解您的业务,更不用说购买了!
您的正文几乎总是应该是衬线字体或无衬线字体,因为它们使访问者可以轻松阅读大段或文本块。 保存标题的显示和脚本字体,即使这样,也要确保它们易于理解。
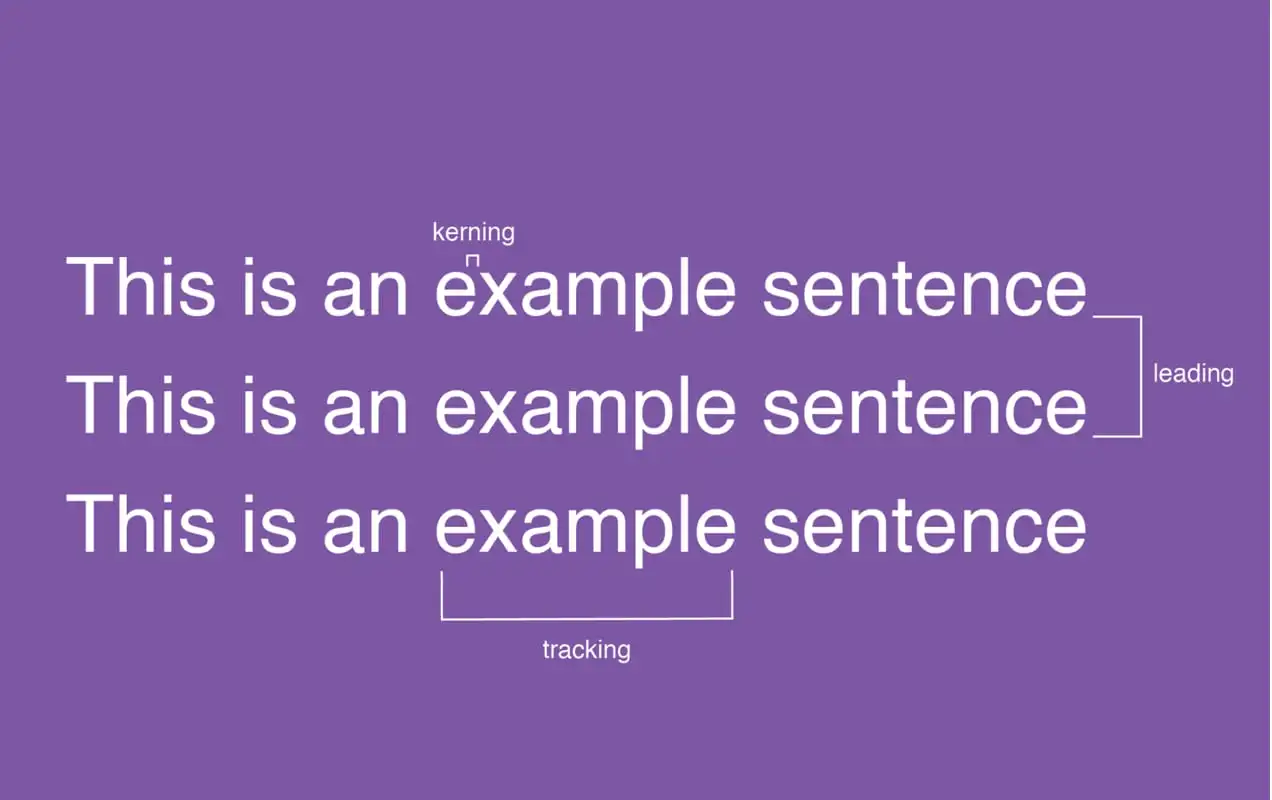
接下来要考虑的是文本之间的间距。 有三个主要的间距注意事项:
- Kerning :两个字母之间的间距。 适当的字距调整确保每个单词都清晰易读,并且一个单词最终不会看起来像两个。
- 行距:两行文本之间的距离。 适当的引导使文本段落更易于阅读。
- 跟踪:控制整个单词中的字母间距,而不是单个字符。 因此,您可以一次调整所有四个字母之间的间距,而不是仅仅调整单词“this”中“t”和“h”之间的间距。
这是所有三个的插图:

理想情况下,行和字母之间的间距将使人们易于阅读,尤其是段落形式。 不用担心; 了解更多这方面的信息会很有趣! 有一些很棒的在线游戏可以让你动手练习。
2.考虑品牌标识
品牌的身份使您与众不同。 这是您企业的个性。 您选择的字体是向潜在客户和现有客户展示这种个性的一个组成部分。
那么你想在你的网站上唤起什么样的感觉呢? 有趣又古怪? 专业可靠? 精致优雅? 让我们看看一些网站如何使用字体来代表他们的品牌。

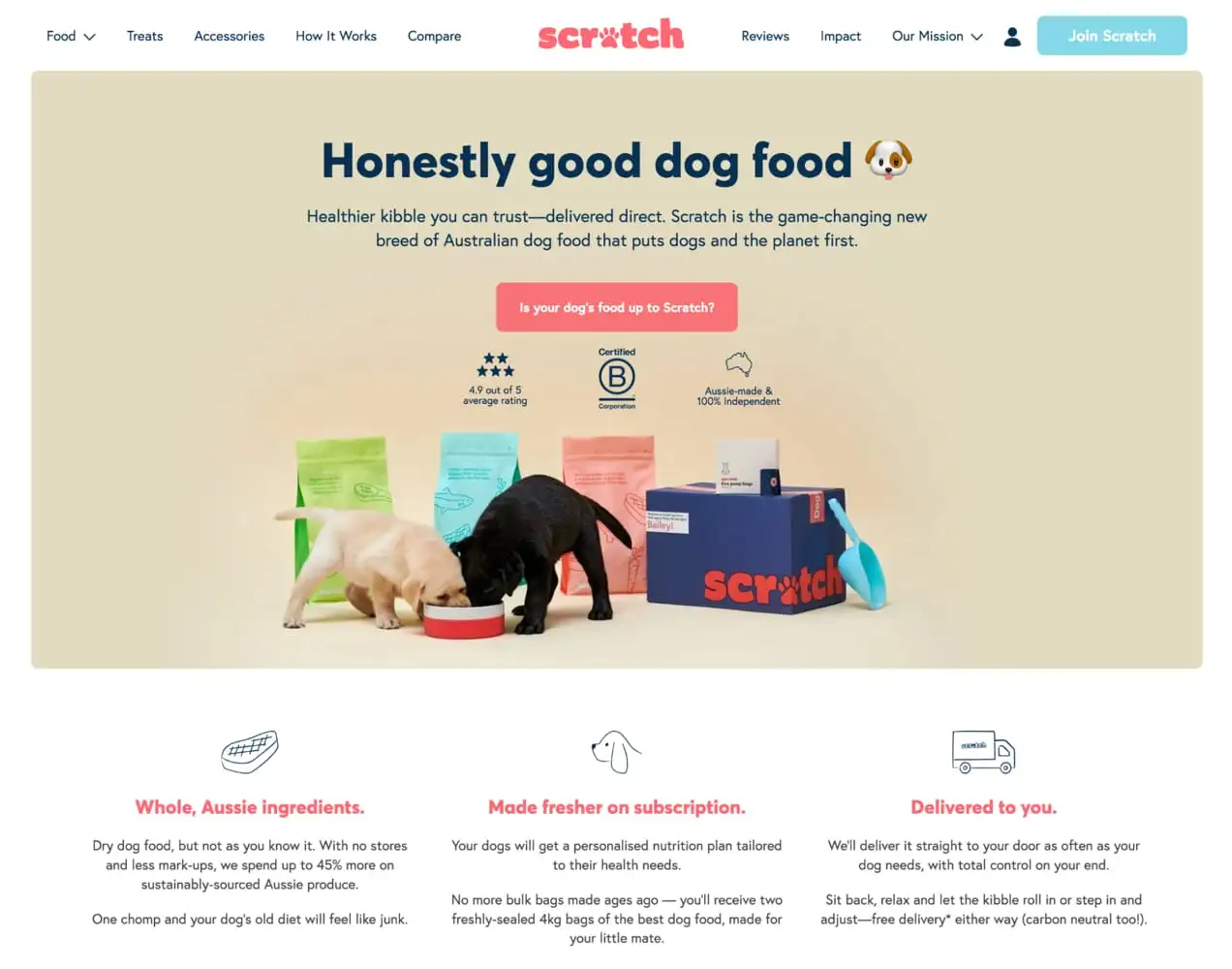
Scratch Pet Food 的品牌非常友好,他们的字体反映了这一点。 他们在标题中使用加粗的无衬线字体,在正文中使用较浅的无衬线字体。

Flwr 是一家花艺设计工作室,因为他们为婚礼等特殊活动设计,所以他们的字体优雅而美丽是有意义的。 他们结合了现代衬线和细无衬线,以定制与他们的花束相匹配的外观。

瑞安航空的公司网站是,嗯,公司 - 他们的字体反映了这一点。 他们为标题和正文选择了相同的简单、专业字体的版本。 它很专业,看起来不闷。
您是否看到所有这三个企业如何使用字体来传达他们希望人们与他们的品牌相关联的感觉? 你可以做同样的事情。 在找到完美的外观之前,不要害怕使用字体。
3. 只使用几种字体
虽然将您发现的所有优秀字体合并到您的网站中可能很诱人,但您只需要坚持几个。 否则,您的商店可能看起来不连贯,而且到处都是,您可能会为访客创造不和谐的体验。
选择字体时,将它们在不同的场景中配对,看看它们是否能很好地协同工作。 您可以为标题选择一种字体,为正文选择另一种字体。 您还可以使用字体的变体(如粗体或全部大写)将文本分开,而不会偏离同一个字体系列。

例如,Daelmans Stroopwafels 对标题和正文使用相同的字体。 他们对标题使用粗体全大写版本,对正文使用较轻的版本。 但是,为了增加更多个性,他们偶尔会使用模仿其产品中包含的焦糖的脚本字体。 该脚本在谨慎使用时可有效突出重要概念并使他们的网站感觉真实和独特。


Scrollino 是一家销售儿童产品的商店,他们的标题使用了一种超级易用且轻松的衬线字体。 他们将其与干净、简单的无衬线字体搭配用于正文,营造出可读和有趣的氛围。
4.选择合适的字体大小
重要的是您的文本要足够大,以供网站访问者阅读,包括那些有视力障碍的人。 一般来说,16px 是您应该使用的最小尺寸,尽管这可能因字体而异。 例如,某些字体较小时更难阅读。
如果可能,请真实的人检查您的文字,看看它是否易于阅读。 并确保在所有类型的设备(台式机、平板电脑和手机)上查看它。 像 Screenfly 这样的工具使这个过程变得简单多了。

Heggerty 是一家为教师提供课程和其他资源的公司,它使用令人愉悦的大字体。 虽然它们并没有太大以至于它们接管了设计,但它们在所有设备上都很简单且易于阅读。
5.考虑可访问性
当您使网站易于访问时,您就可以让每个访问者都轻松使用,包括有身体或精神障碍的人。 您可以采取多种措施来提高在线商店的可访问性,包括优化字体的使用。
如上所述,其中之一是确保您的文本足够大以阅读并且不太复杂。 但是您还需要考虑颜色对比。 您需要确保您的文本易于阅读,无论其背景如何,无论是纯色、图案还是图像。
对比度范围从 1:1(白底白)到 21:1(白底黑)。 您正在寻找的文本对比度约为 7:1 的正文和 4.5:1 的标题。 您可以使用 WAVE 可访问性工具来分析您的网站的颜色对比度以及其他可访问性因素。

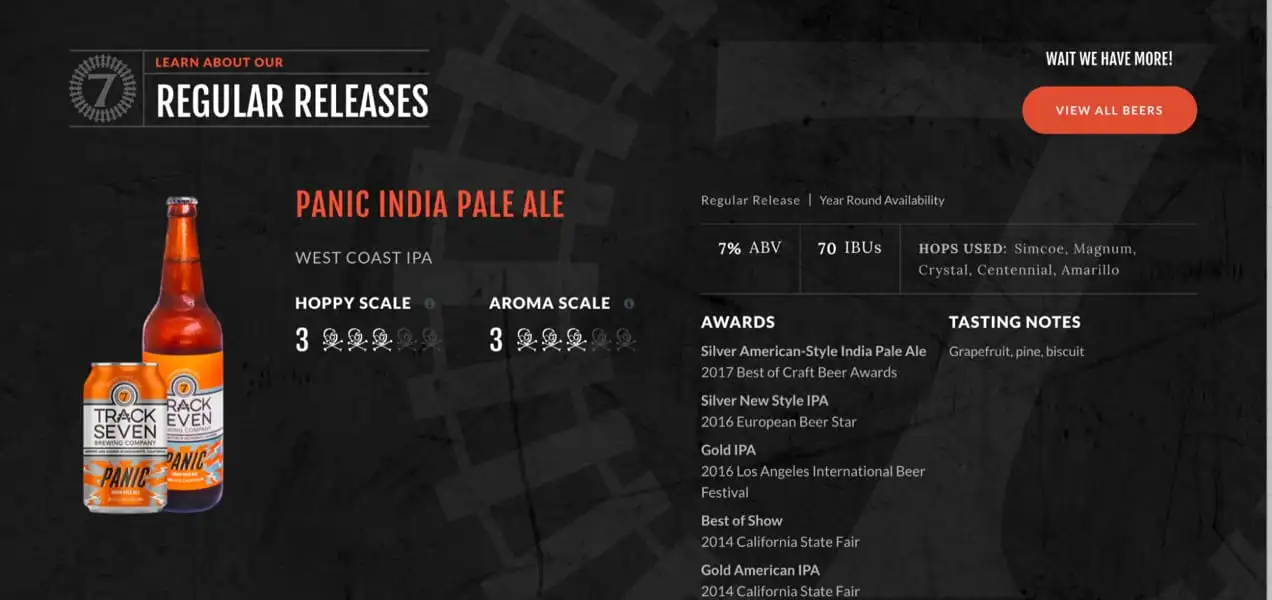
Track 7 Brewing 在深色背景上的色彩对比效果非常出色。 在他们的主页上,他们使用白色或亮橙色文本,以便从其背后的暗图像中脱颖而出。
6.避免段落中的所有大写
虽然所有大写字母都非常适合发表声明,但它们在正文中可能很难阅读。 我们的大脑在处理段落形式的大写文本时遇到了麻烦,这使得阅读变得更慢、更困难。

因此,如果您确实想使用全部大写字母,请谨慎使用,并且仅在标题中使用。 这就是 Veer 所做的——所有大写字母都非常有效地在他们的网站上提出观点和吸引注意力,但他们在段落中避免使用它。
网络安全字体怎么样?
浏览器在网络上以不同的方式呈现和加载字体。 网络安全字体看起来很棒,并且可以在每个浏览器和每个设备上正确加载。 虽然您不一定需要跳过为您的品牌选择的出色自定义字体,但您确实希望将网络安全选项添加到您的字体堆栈——您在网站上使用的字体集合。
这样做实质上为您的商店设置了一种备用字体,如果由于某种原因您的自定义字体无法为访问者加载,您可以完全控制文本的显示方式。 例如,如果您的自定义字体不可用,您可以告诉浏览器使用 Playfair,如果 Playfair 不可用,则告诉浏览器使用 Georgia,如果这些都不起作用,则使用默认衬线字体。
Kinsta 为您的网站添加备份网络安全字体提供了一些很好的建议。
在哪里可以找到您网站的字体
那么如何为您的在线商店找到出色的字体呢? 您的第一步是确保您拥有使用您选择的任何选项的合法权利。 有些对于所有目的都是免费的,有些是对所有目的都是高级的,还有一些是免费的,仅供个人使用。 花时间了解许可证如何适用于您的字体。
这里有一些很好的网站字体资源:
- Google 字体:Google 字体拥有庞大的字体库,可供个人和商业免费使用。 您还可以使用他们的工具来预览实际使用的字体。
- 您的主题:许多 WordPress 主题包括字体库,有时来自 Google 字体等来源,您可以在您的网站上使用它们。
- Creative Market :一个数字资产的在线市场,Creative Market 提供了一些非常漂亮、独特的各种风格的字体。
- Font Squirrel :此资源按类别对字体进行排序并让您预览它们。 但要小心 - 有些选项仅供个人使用,因此请确保您知道要下载的类型。
- Adobe Fonts :这些是具有 Creative Cloud 许可证的企业可以使用的高质量字体。
如何更改 WooCommerce 网站上的字体
现在您已经选择了字体,是时候将它们应用到您的网站了。 有三种主要方法可以做到这一点:
1. 使用你的主题
如前所述,许多主题都包含一个字体库。 有些允许您在自己的设置面板中将这些字体应用到您的站点。 或者,您可以使用 WordPress 定制器设置这些字体:
- 在您的 WordPress 仪表板中,转到外观 → 自定义。
- 单击字体选项。
- 打开每种文本类型的下拉列表 - 标题、基本字体等 - 并选择一种字体。 每次切换字体时,您网站的预览都会更新,因此您可以在应用之前测试它的外观。
在定制器中,您还可以调整字体样式(粗体、斜体等)和大小的选项。
2.使用插件
如果您的主题不包含字体,或者不提供您想要使用的字体,那么下一个最简单的选择是使用插件。 有多种可用选项,但如果您想使用 Google 字体,那么 WP Google Fonts 是一个不错的选择。 它提供对整个 Google 字体库的访问,然后允许您将单个字体应用到站点的各个区域,例如标题、段落和列表。
如果您想使用其他地方的自定义字体,请尝试使用自定义字体插件。 它使您可以上传自己的字体,甚至可以与流行的主题和页面构建器集成以实现更简单的设置。
3.使用自定义代码
如果您熟悉代码,则还有另外两个选择:
- 在您自己的网站上托管字体并使用代码将它们应用于文本区域
- 从第三方来源(如 Google Fonts)加载字体并将它们排入队列
有关更多详细信息和说明,请查看 Kinsta 的这篇文章。
发挥创意,但请记住,简单是最好的
玩得开心! 对您的品牌进行创意,并选择最能代表您公司感觉的选项。 但是,与此同时,请记住,简单往往是要走的路。 通过使用四五个不同的选项来选择易于阅读且不会太复杂的字体。 你的听众应该是你的首要任务。
