如何使用 AI 在 WordPress 中进行编码
已发表: 2023-09-30过去,没有编码知识的 WordPress 用户要么花几个小时在 Google 上搜索答案,要么寻求专业 Web 开发人员的帮助。 随着人工智能(AI)的出现,这种情况开始改变。 市面上有不少人工智能代码助手工具,但并非所有工具都专门针对 WordPress。 在这篇文章中,我们将向您展示如何使用 AI 在 WordPress 中进行编码,以便您可以节省时间和辛苦赚来的钱来完成其他任务。
让我们深入了解一下。
- 1什么是 WordPress 人工智能辅助编码?
- 2为什么你应该使用 AI 在 WordPress 中进行编码
- 3使用 AI 在 WordPress 中进行编码有哪些好处?
- 4如何使用 AI 在 WordPress 中进行编码
- 4.1如何使用 AI 在 WordPress 中编写 CSS 代码
- 4.2如何使用 AI 为 WordPress 编写 PHP 代码
- 关于使用 AI 在 WordPress 中进行编码的5 个最终想法
什么是 WordPress 人工智能辅助编码?
人工智能辅助编码是使用机器学习生成人工智能模型来帮助为 WordPress 创建代码。 大多数人工智能编码助手让 WordPress 用户通过输入简单的文本提示来描述他们想要代码执行的操作。 从那里,AI 会自动为您生成代码,并包含自定义变量名称或 CSS 类。
为什么你应该使用 AI 在 WordPress 中进行编码

使用 Divi AI 创建的图像
使用 AI 在 WordPress 中进行编码有几个原因。 首先也是最重要的,它允许新手编码人员或没有编码知识的人添加 PHP 或 JavaScript 代码片段来更改网站的功能。 同样,AI 还可以为您生成 CSS,允许您对网站的设计元素进行高级样式更改。 您应该考虑在 WordPress 中使用 AI 进行编码的另一个原因是排除错误。 如果您曾经遇到过白屏死机或其他常见错误的情况,人工智能可以帮助您找出问题所在,并帮助解决它。
使用 AI 在 WordPress 中进行编码有哪些好处?

使用 Divi AI 创建的图像
使用 AI 在 WordPress 中进行编码有无数的好处。 让我们重点介绍一些,以便您更好地了解人工智能如何帮助您的生活变得更轻松:
- 最小的学习曲线:使用 AI 时,无需在 PHP 教程上花费无数时间。 事实上,它会让你感到困惑和沮丧。 相反,选择一些人工智能帮助来提供帮助。 您可能也会学到一些东西。
- 编辑主题文件:当您主要是一名网页设计师时,您可能不习惯编辑主题文件。 有了人工智能,你就可以轻松解决你的麻烦,因为文本提示可以帮助你创建那些你以前不敢尝试的functions.php文件黑客。
- 省钱:过去,如果您需要做一些需要编码知识的事情,您要么需要学习如何编码,这既耗时又有时昂贵,要么付费请开发人员提供帮助。 使用人工智能,您可以避免中间商并节省资金购买其他东西,例如购买必要的插件或高级 WordPress 主题。
- 让您的网站脱颖而出: WordPress 用户永远不应该对千篇一律的网站感到自满。 WordPress 的美妙之处在于您可以让您的网站以任何您想要的方式显示。 也就是说,有时您的网站可能需要一点额外的“魅力”。 使用 AI 在 WordPress 中添加代码是添加动画或其他功能以使您的网站独一无二的绝佳方法。
如何使用 AI 在 WordPress 中进行编码

使用 Midjourney 创建的图像
您可以通过多种方式使用 AI 在 WordPress 中进行编码。 您可以使用 Elementor 等 AI 页面构建器来创建自定义 CSS,或使用 CodeWP for PHP 等 AI 工具。 截至撰写本文时,还没有插件允许您在 WordPress 中编写 PHP 代码。 然而,CodeWP 使用 WordPress 文件和结构进行了专门训练,因此它了解其内容。 另一个好处是能够将片段存储在云中,以便您可以保存它们以供重复使用。
在开始将自定义代码片段插入站点之前,您应该执行以下两件事之一。 我们建议创建子主题或暂存站点。 两者兼而有之也是一个好主意。 无论如何,您的父主题或实时网站将受到保护,免受可能破坏您网站的代码片段的影响。
让我们完成在 WordPress 中进行设置和生成代码所需的步骤。
如何使用 AI 在 WordPress 中编写 CSS 代码

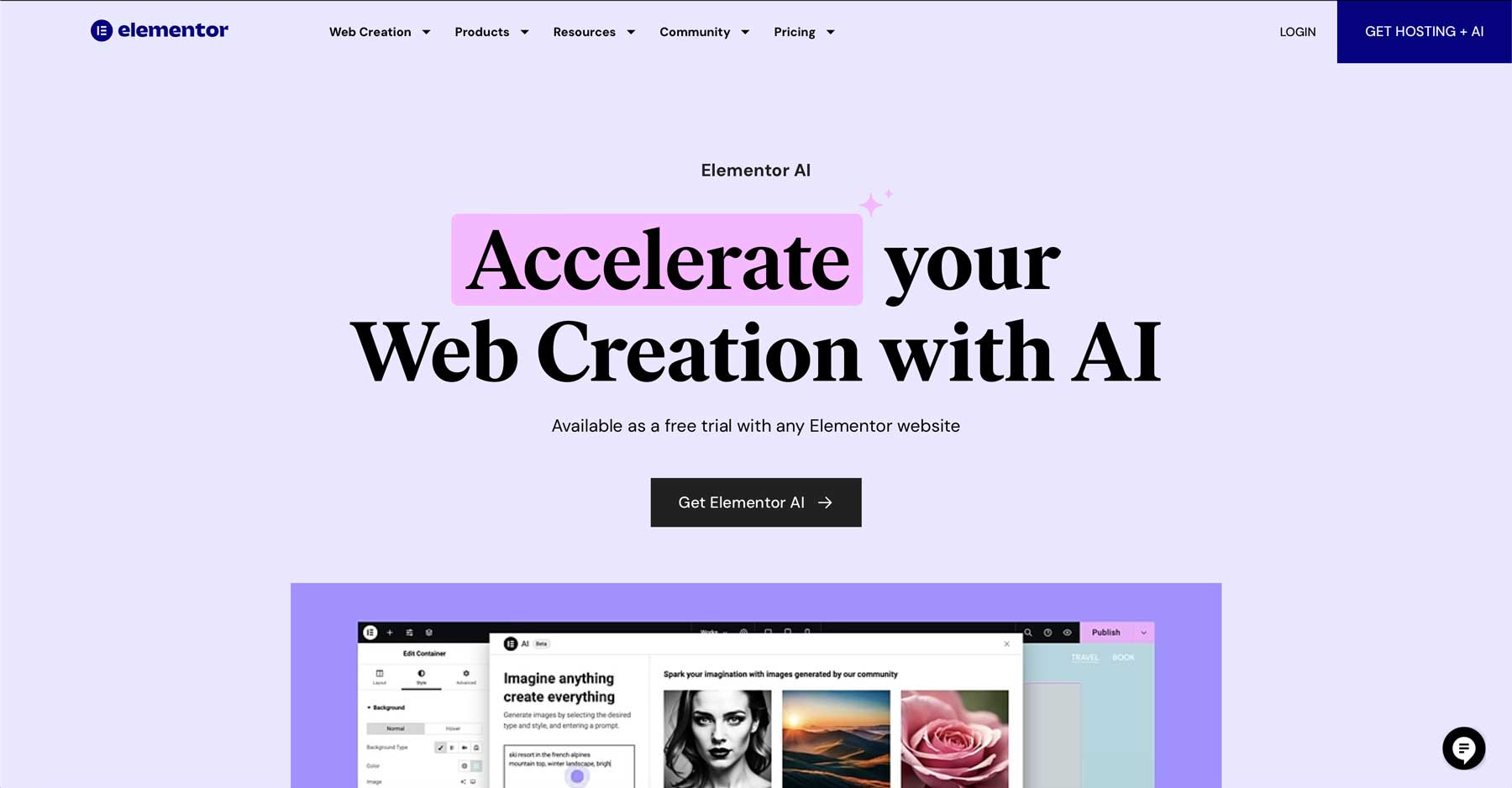
Elementor 是世界上最受欢迎的页面构建器之一。 最近几个月,他们通过提供文本、图像和自定义 CSS 生成加入了人工智能革命。 它的工作原理是在任何包含文本或图像的模块中激活 Elementor 前端页面构建器中的AI 编辑按钮。

在 Elementor AI 中生成 CSS
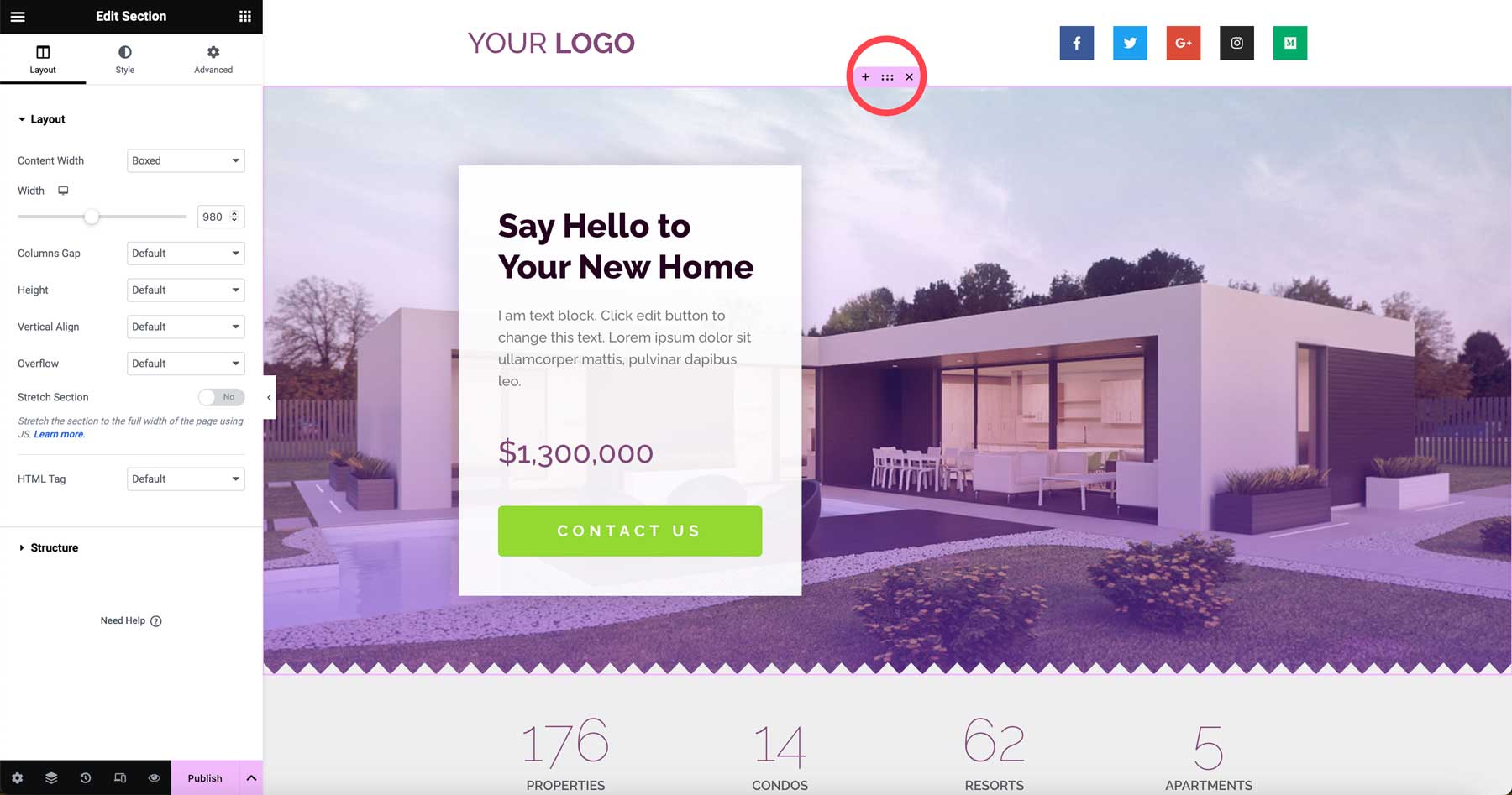
对于 CSS 生成,您必须购买专业许可证,但您可以在免费版本中尝试 Elementor AI 文本和图像生成。 激活专业版后,将鼠标悬停在某个部分上即可显示编辑部分按钮。

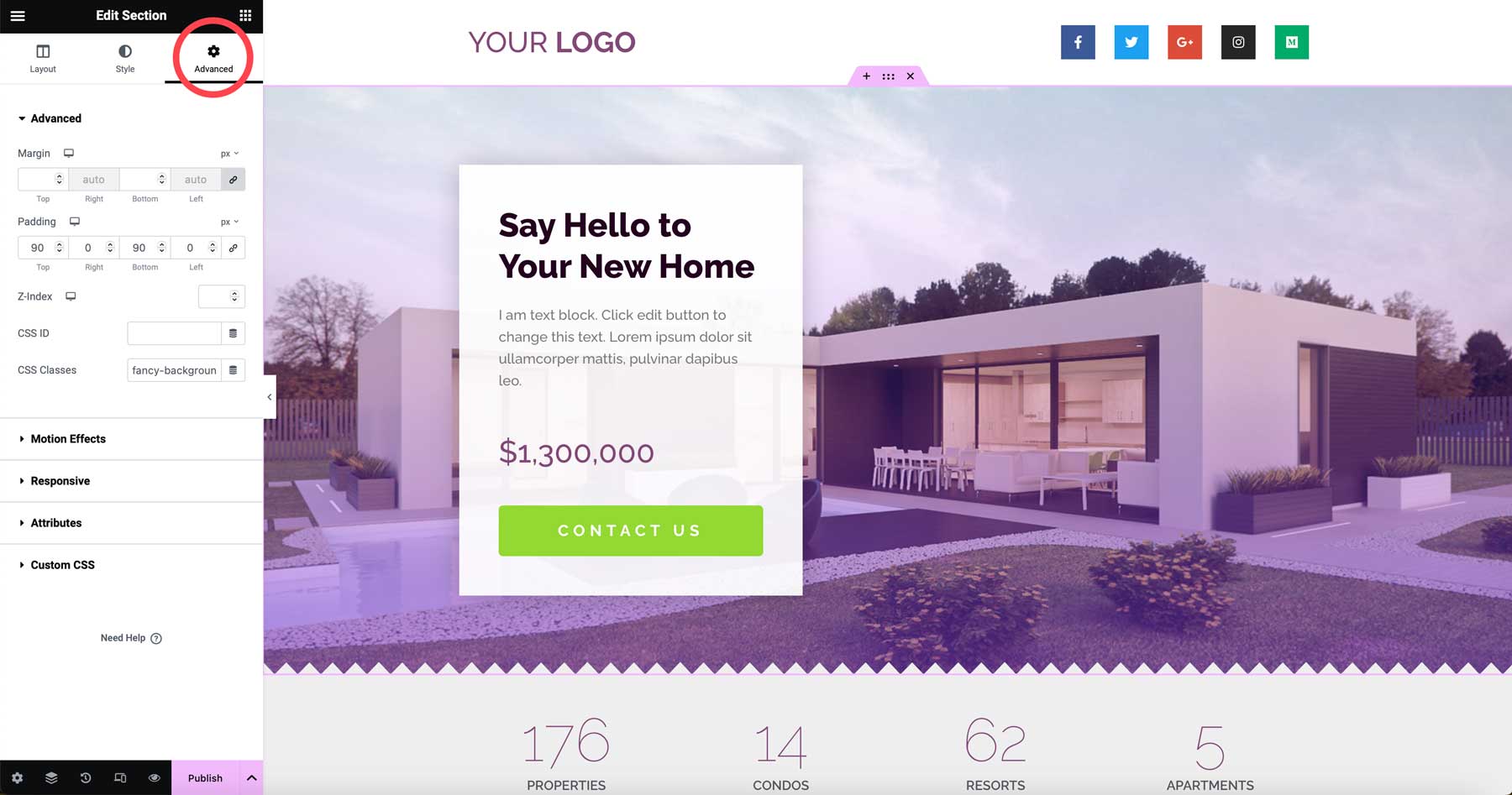
接下来,单击各部分设置中的高级图标。

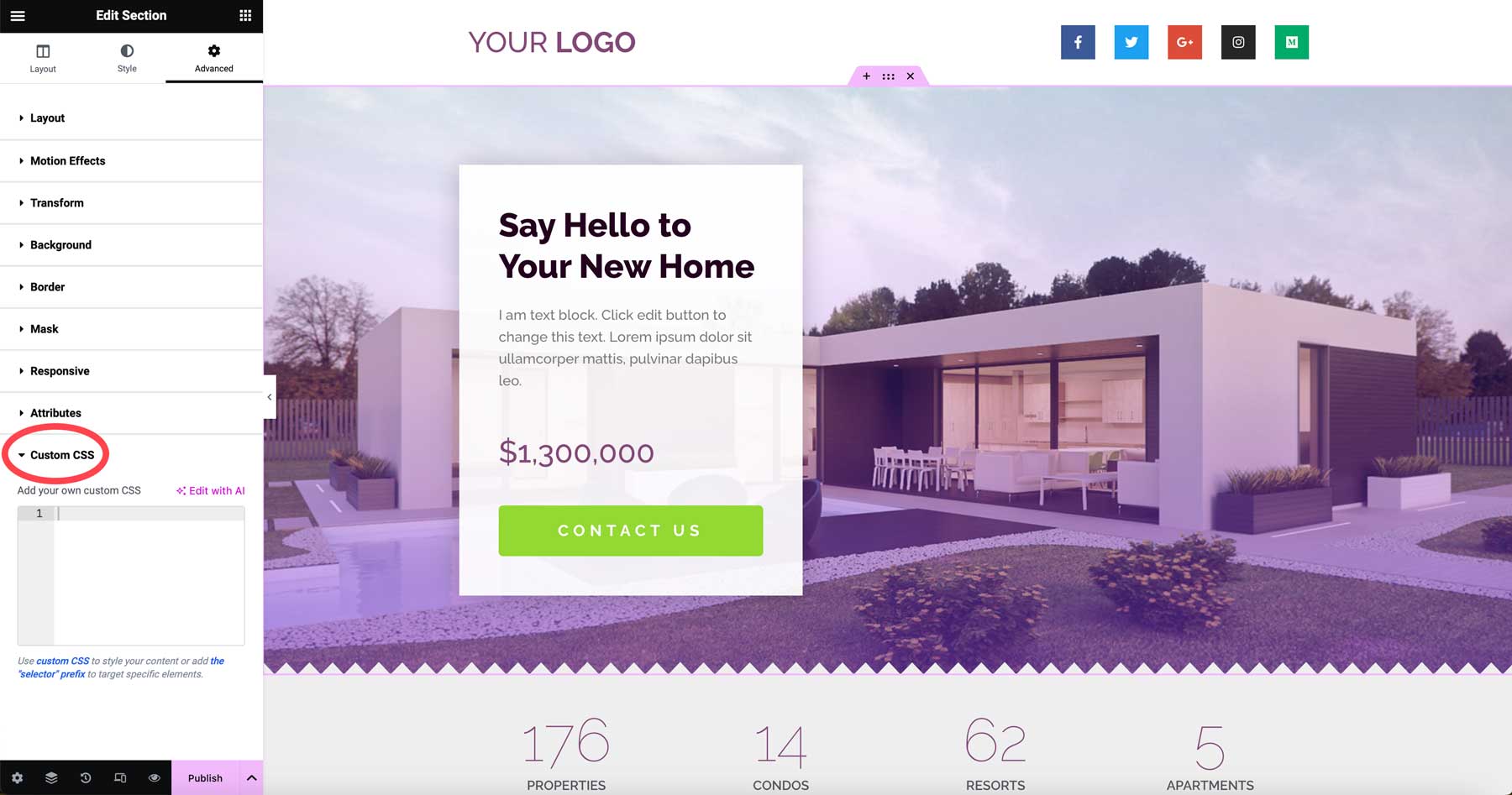
滚动以显示“自定义 CSS”选项卡。 展开下拉菜单以显示自定义 CSS框。

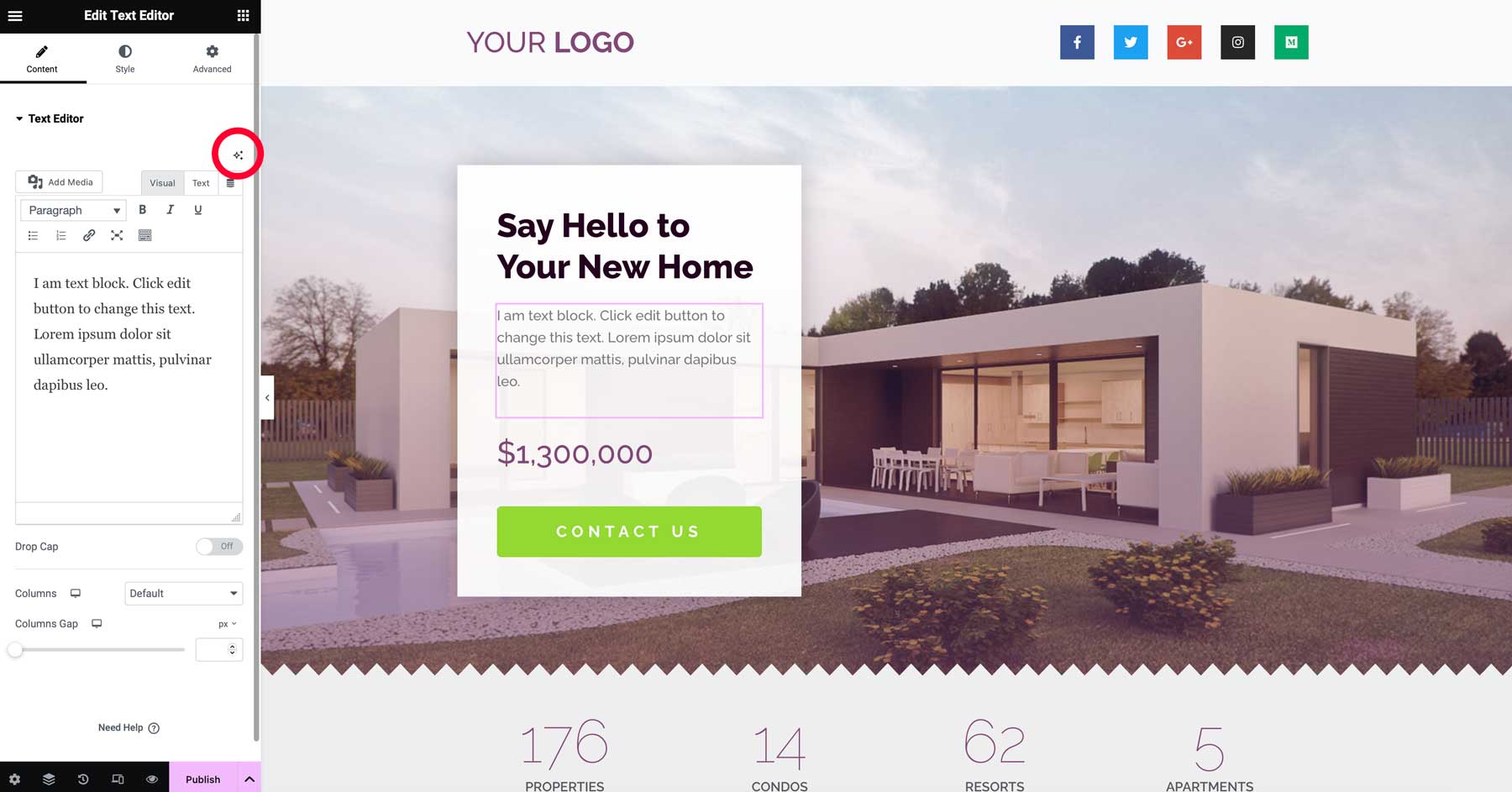
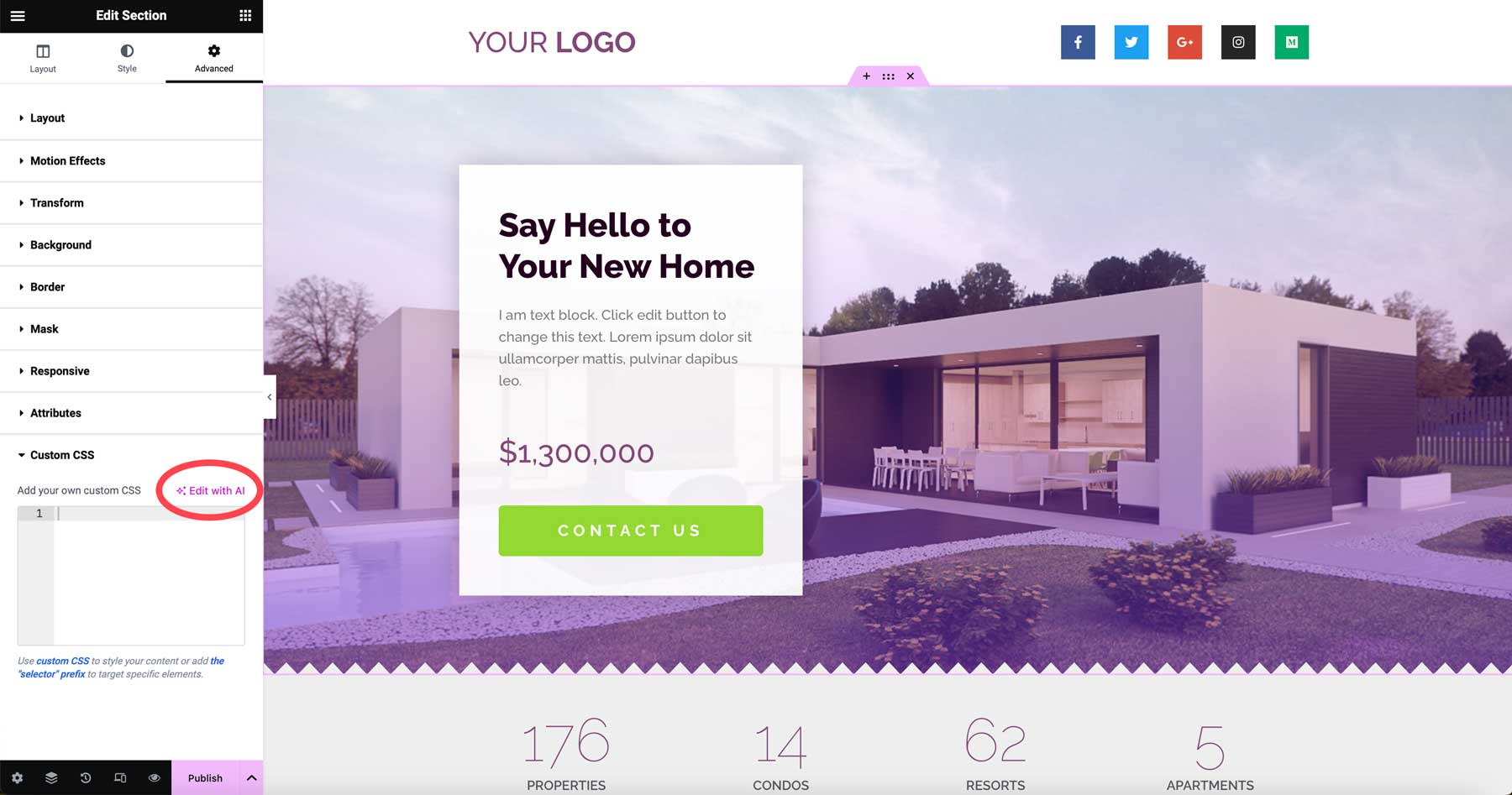
单击自定义 CSS 框上方的“使用 AI 编辑”按钮。

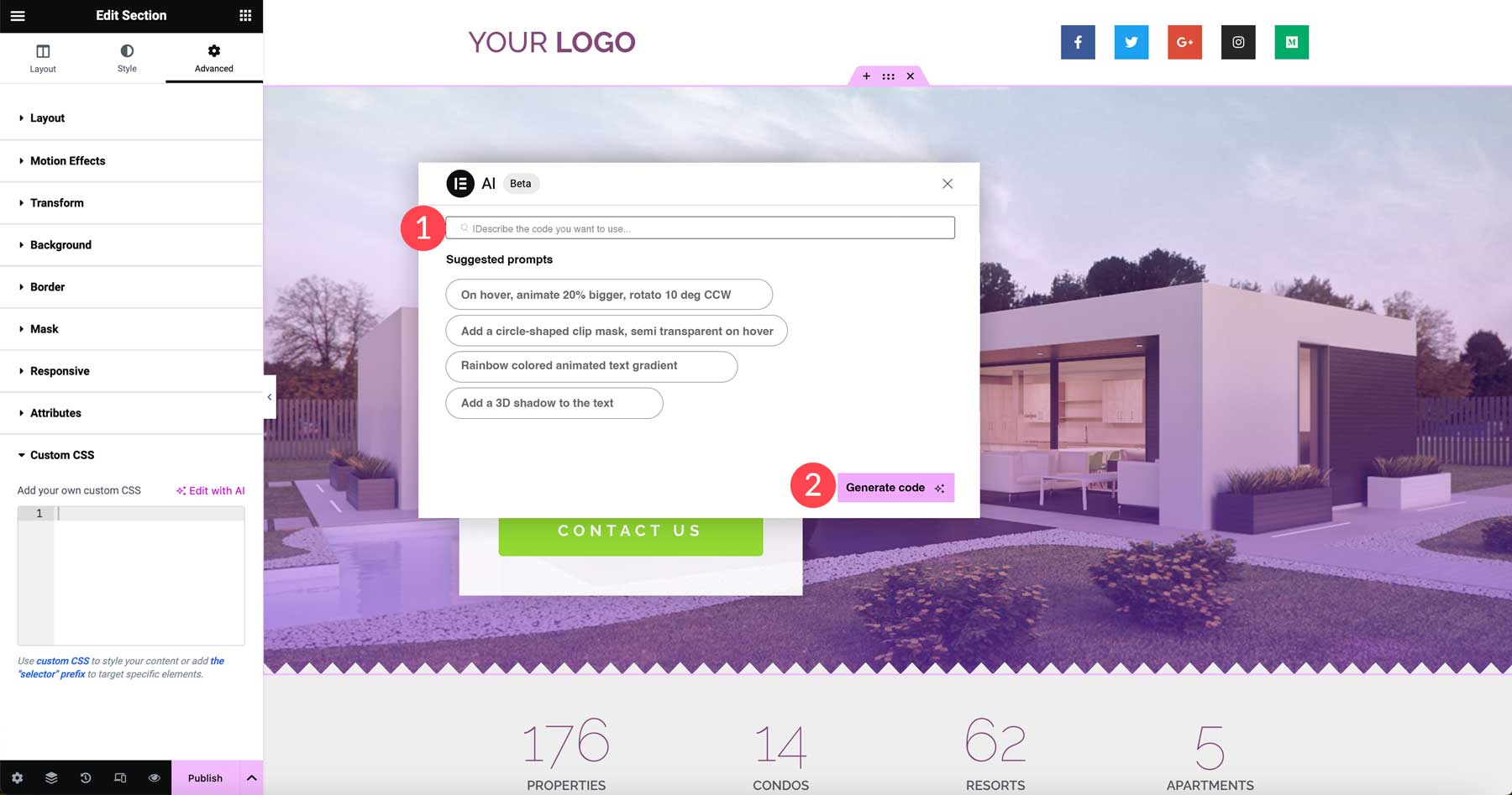
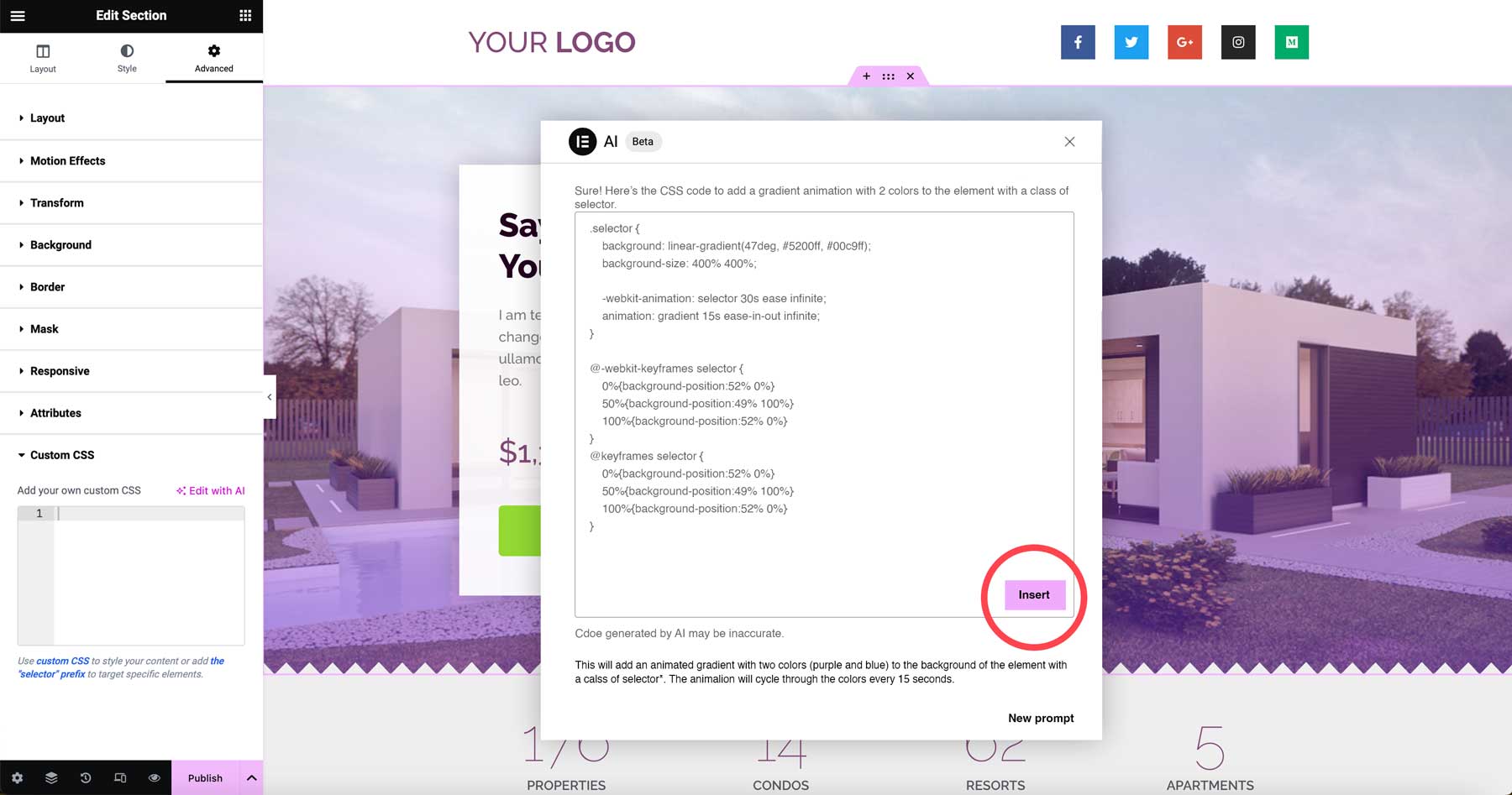
当对话框出现时,输入文本提示,例如背景颜色动画 2 颜色(1)。 然后单击生成代码按钮 (2)。


Elementor AI 将开始生成您的代码片段。 渲染可能需要长达一分钟的时间。 完成后,您将获得代码预览。 如果对结果满意,请单击插入按钮将代码添加到自定义 CSS 框中。

插入代码后,您可以在 Elementor 构建器中实时观看动画。
CSS 代码上线后,您可以更改颜色、动画速度,并进行其他调整以满足您的喜好。
如果您想使用 Elementor 轻松为您的 Web 项目生成 CSS,您可以花 59 美元注册年度 Pro 许可证。 请记住,要使用 Elementor AI 的 CSS 生成器,您需要注册付费计划。 起价为每月 2.99 美元,可获取 18,000 个积分。
如何使用 AI 为 WordPress 编写 PHP 代码

CodeWP 是一款专门使用 WordPress 训练的人工智能工具。 它可以帮助您创建自定义代码片段以扩展其功能或避免使用繁重的插件。 当您准备好实现生成的代码片段时,您需要安装代码片段插件,例如 WPCode,或创建子主题并从包含文件夹中复制特定文件以放置代码片段。
如果您是 Divi 用户并想要创建子主题,我们提供了有关您需要执行的步骤的详细教程。 也就是说,如果您是新手用户,我们强烈推荐片段插件路线。
注册 CodeWP 帐户
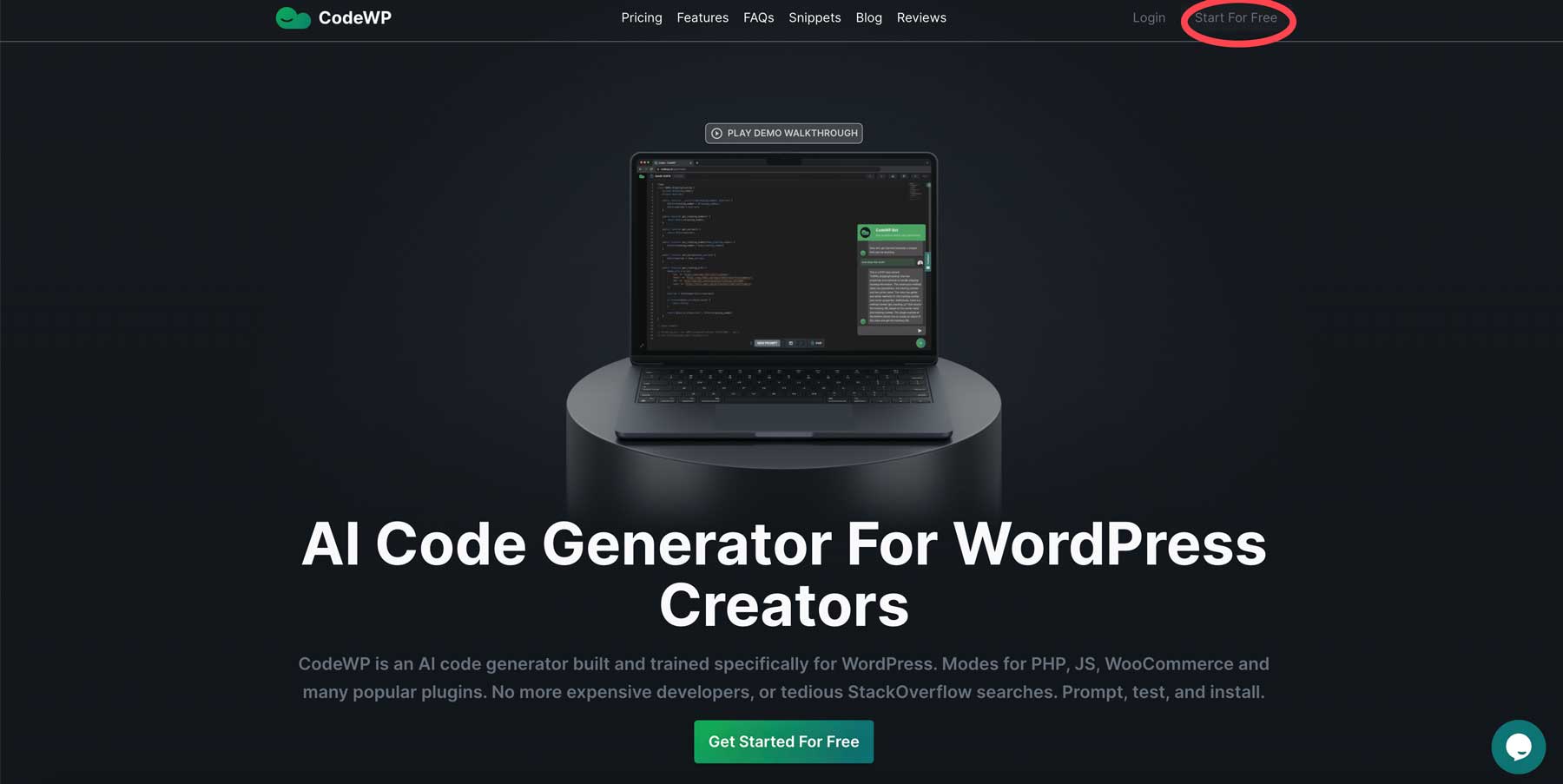
如果您尚未注册 CodeWP,请单击“免费开始”按钮。

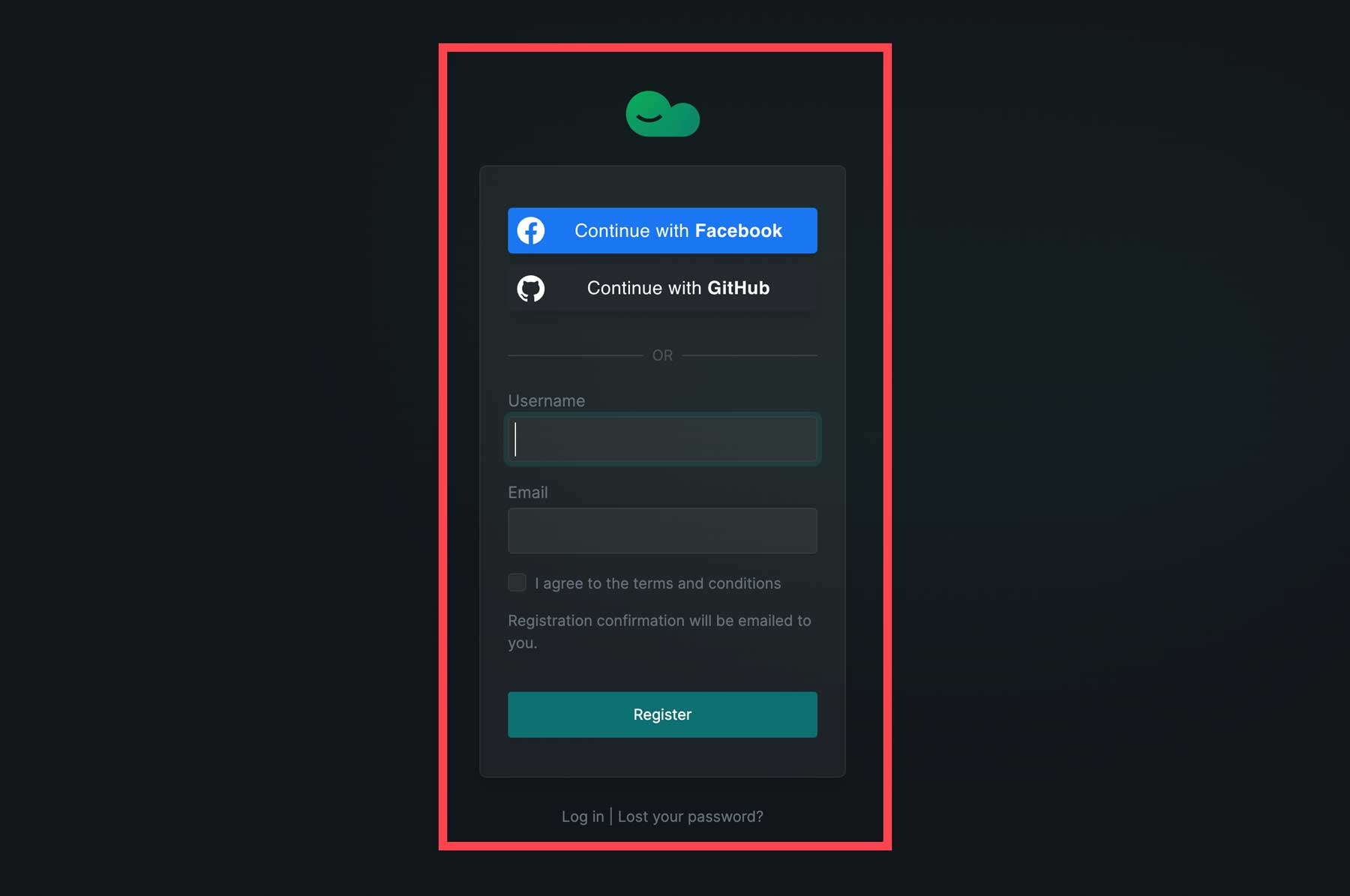
当屏幕刷新时,您可以通过链接您的 Facebook 个人资料、GitHub 帐户或创建用户名并添加您的电子邮件地址来创建帐户。

浏览 CodeWP 界面
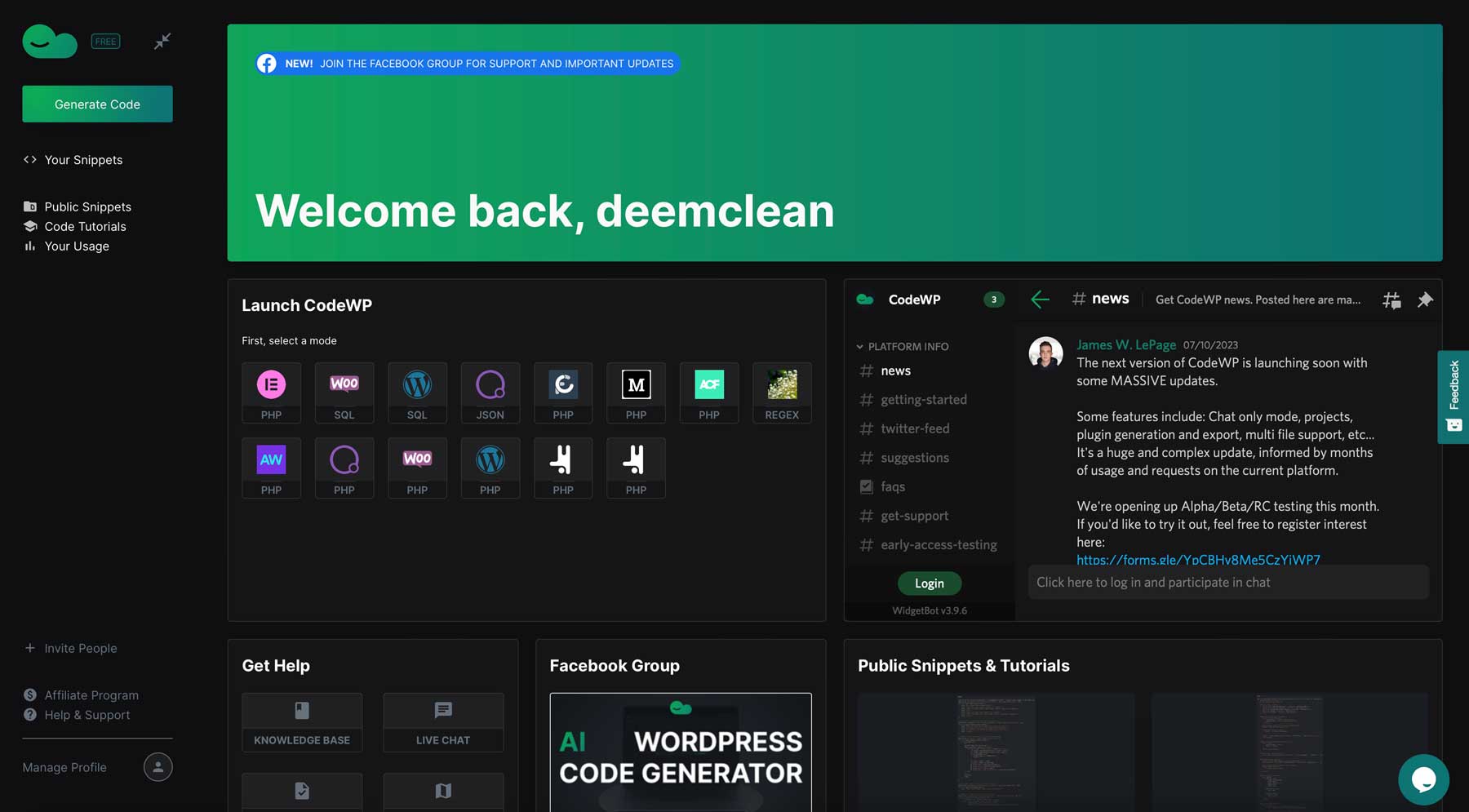
CodeWP 相当直观。 您将能够查看您的代码片段、浏览其他用户提交的公共(经过验证的)代码片段、获取最新新闻以及启动多个代码生成器。

在本教程中,我们将使用 CodeWP 的免费版本,它带有一个界面:WordPress PHP。 要解锁其他功能,您必须注册专业许可证。
在 CodeWP 中生成 PHP
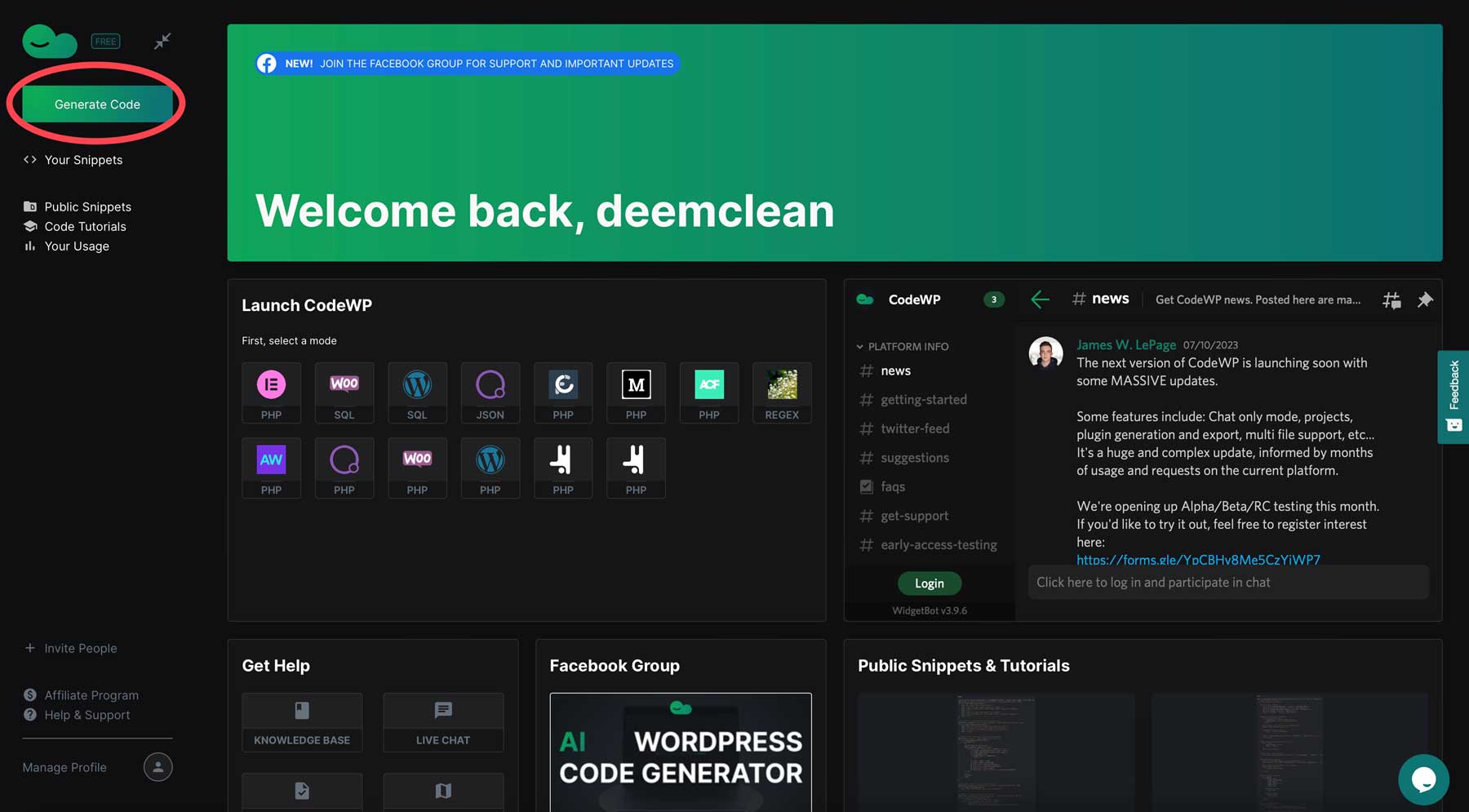
要生成第一个代码片段,请单击 CodeWP 界面左上角的“生成代码”按钮。

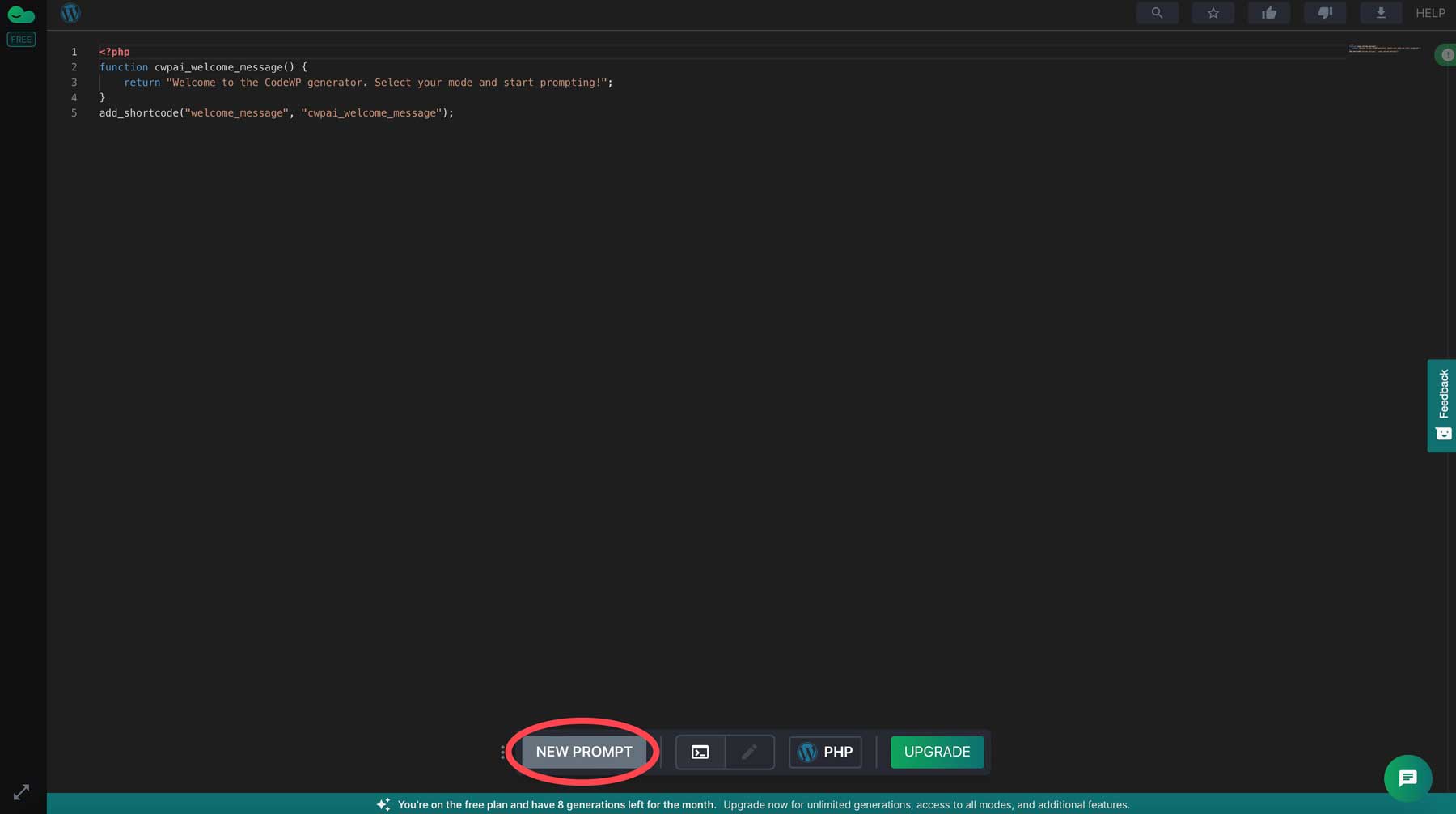
接下来,单击新建提示按钮,打开文本提示对话框。

为了演示在 CodeWP 中工作有多么容易,我们将要求它为汽车创建一个新的自定义帖子类型以及一些我们可以在汽车帖子类型中填写的自定义字段。
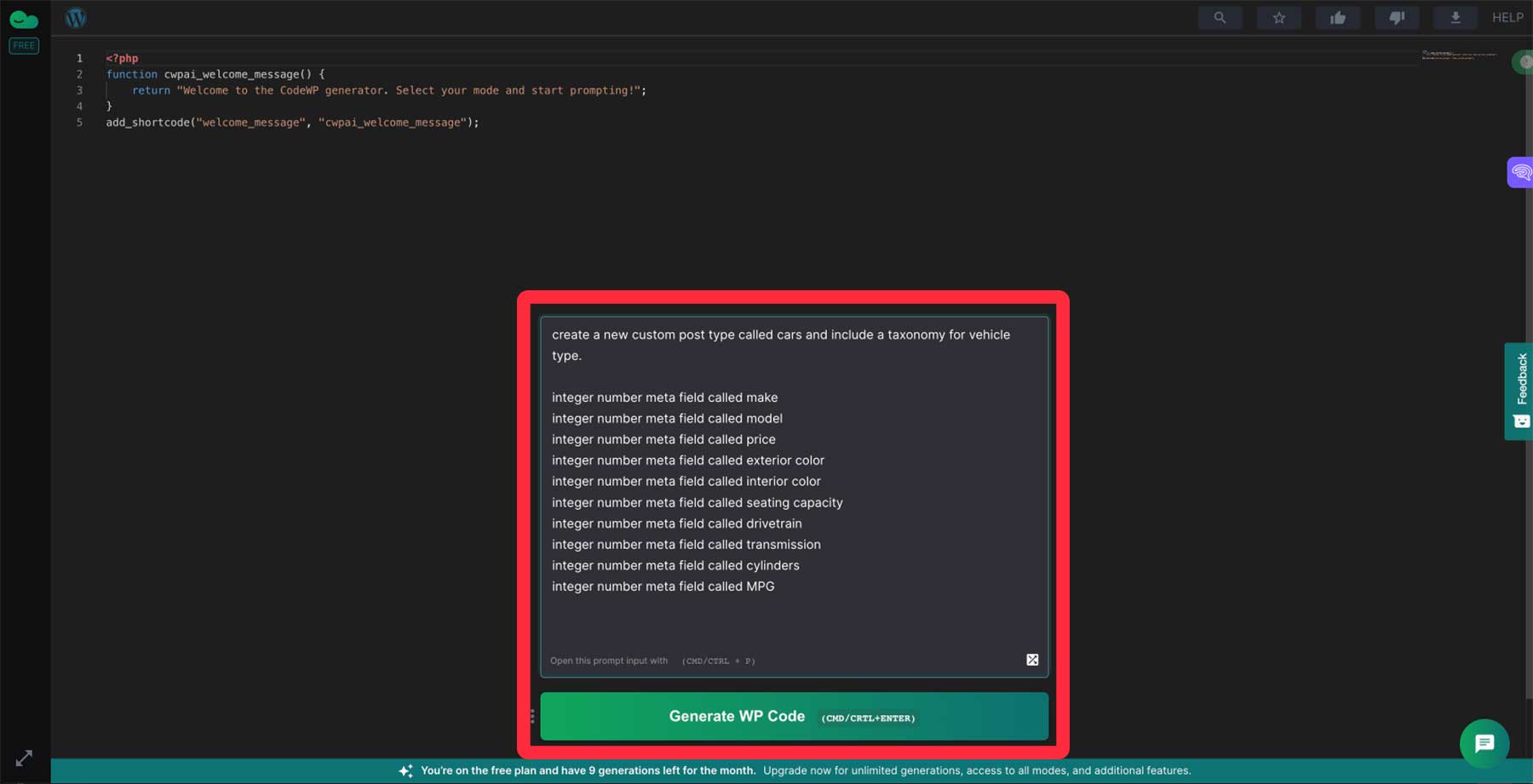
首先在文本字段中输入以下提示:
创建一个名为汽车的自定义帖子类型,并包含车辆类型的分类。 将以下元字段添加到汽车自定义帖子类型中。
名为 make 的整数元字段
称为模型的整数元字段
称为价格的整数元字段
称为外部颜色的整数元字段
称为内部颜色的整数元字段
称为座位容量的整数元字段
称为传动系统的整数元字段
称为传输的整数元字段
称为柱面的整数元字段
称为 MPG 的整数元字段
最后,单击“生成 WP 代码”按钮。

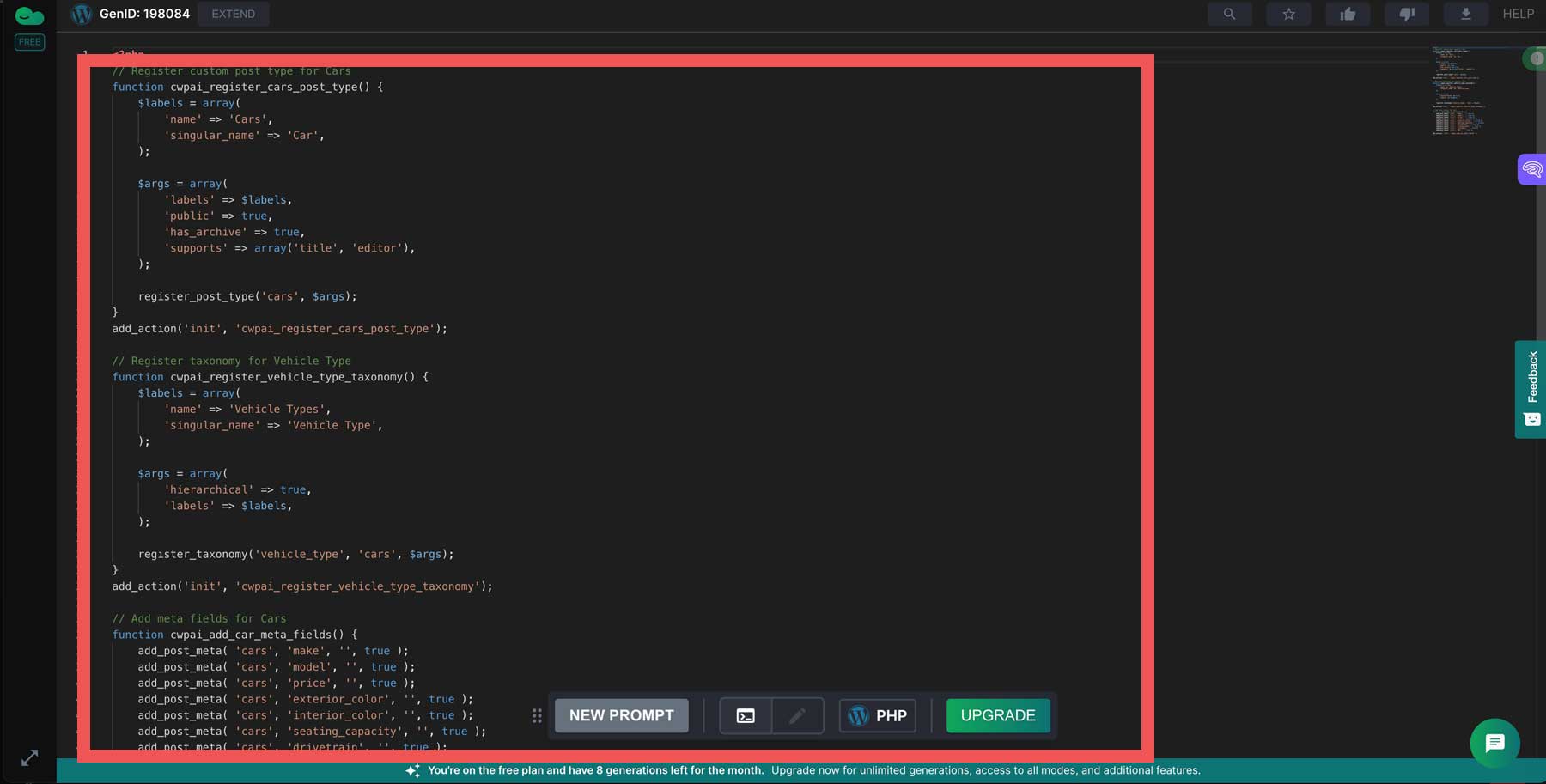
一两分钟后,CodeWP 将生成您的自定义 PHP 代码。 要在 WordPress 中使用它,我们需要使用 WPCode(或类似)代码片段插件。

复制 PHP 起始标签后的输出,以便我们可以将其粘贴到 WPCode 中。
将 PHP 代码添加到 WordPress
弹回您的 WordPress 管理仪表板。 如果您仍需要安装 WPCode,请立即安装。 如果您需要安装插件的指导,我们有一个方便的插件安装指南供您遵循。
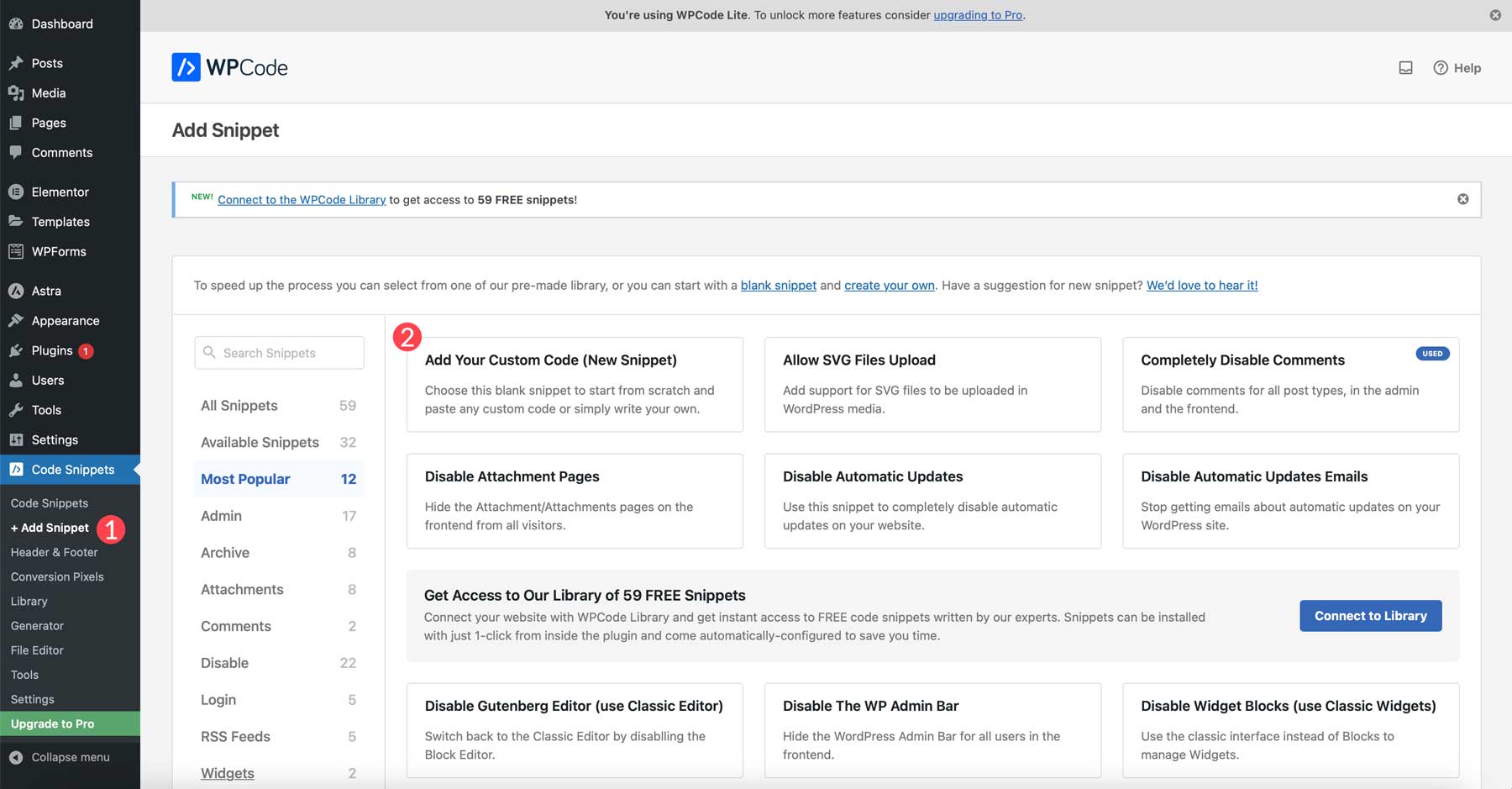
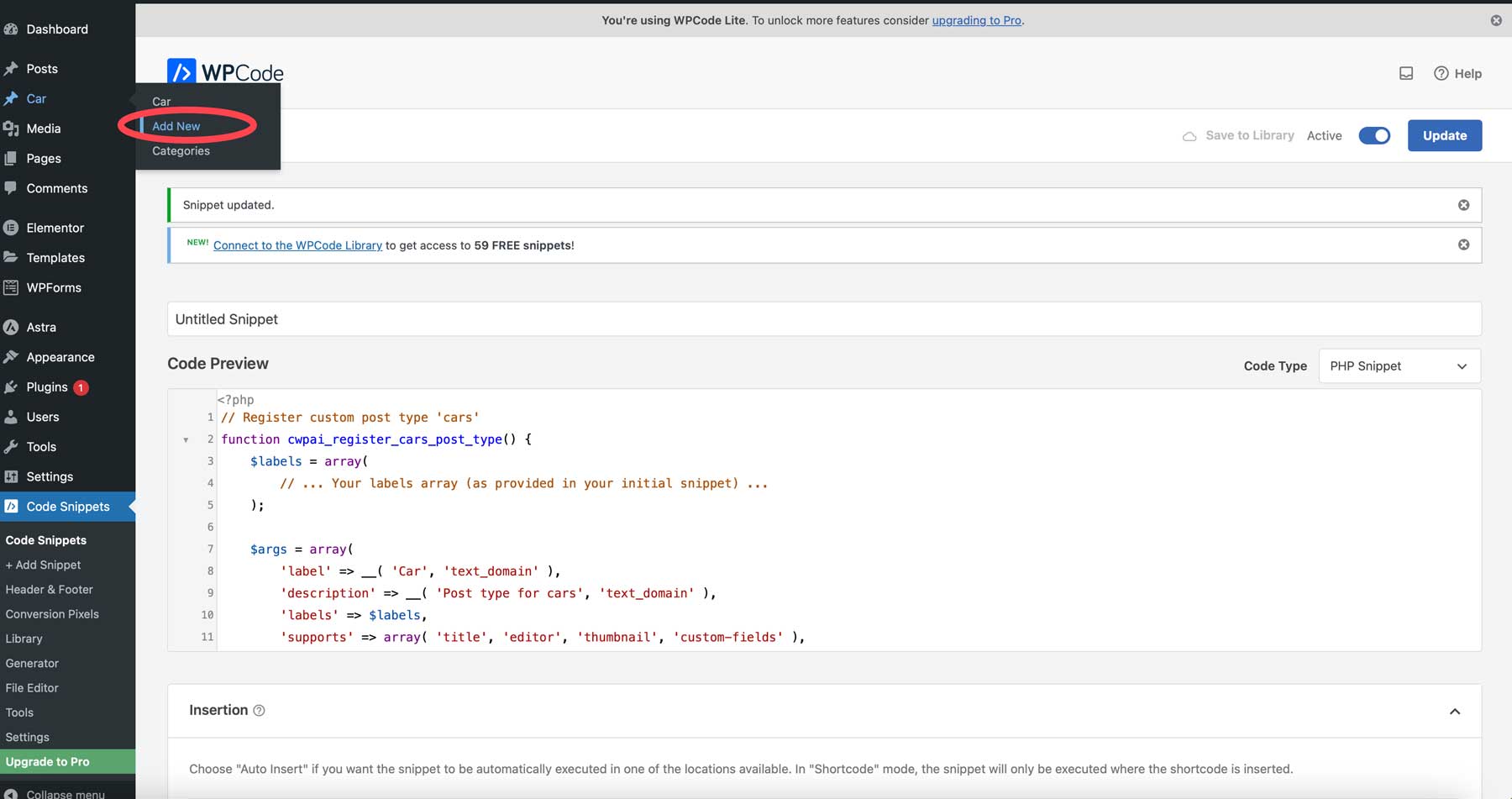
导航到代码片段 > + 添加片段(1)。 从那里,单击添加您的自定义代码(新代码段) (2)。

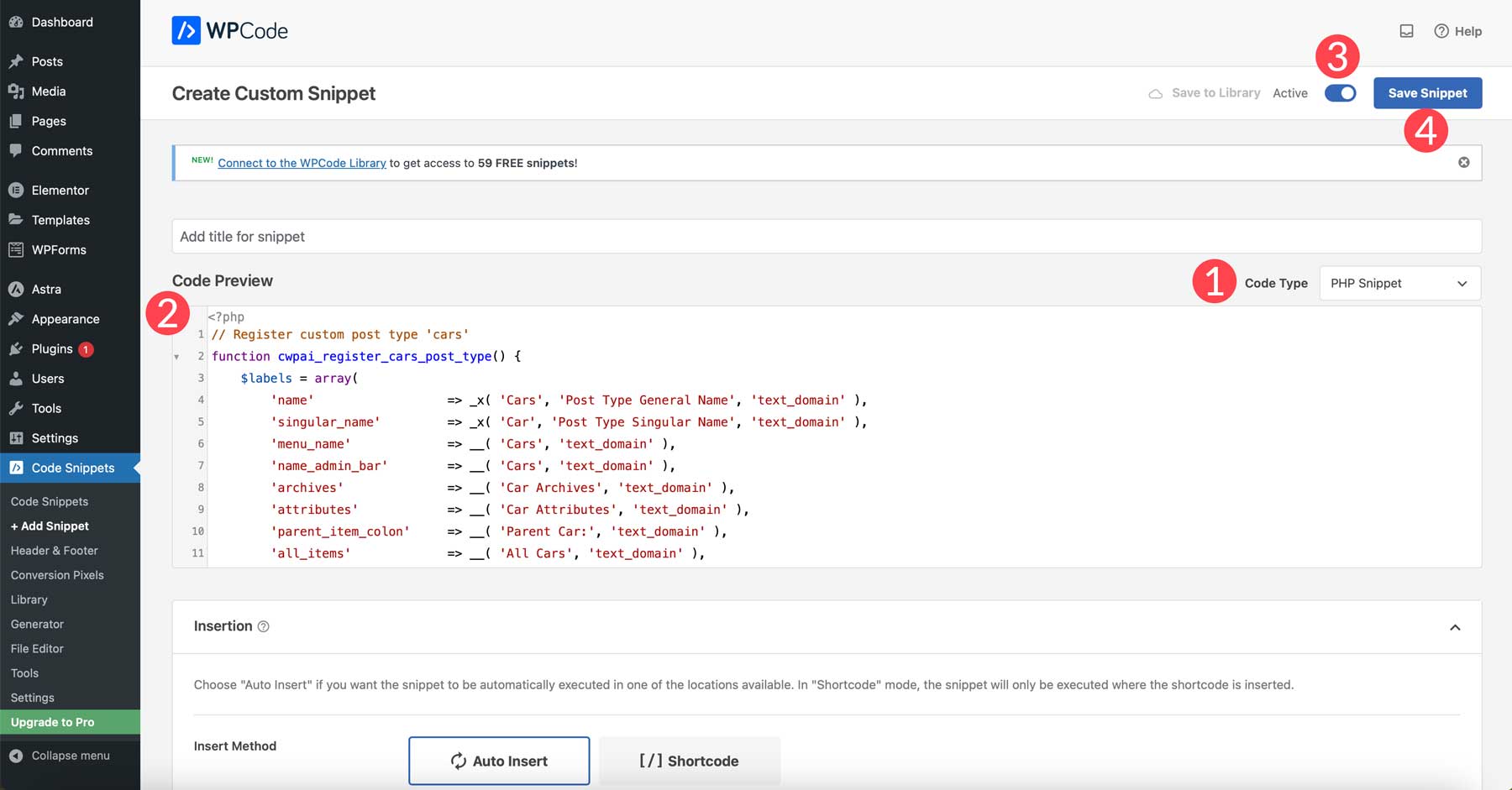
默认情况下,WPCode 选择自动插入并将位置设置为任意位置,这正是我们希望它执行的操作。 要使您的代码片段生效,请从下拉列表 (1) 中选择PHP ,并将 PHP 代码片段粘贴到代码预览(2) 中。 接下来,激活代码片段 (3) 并保存它 (4)。

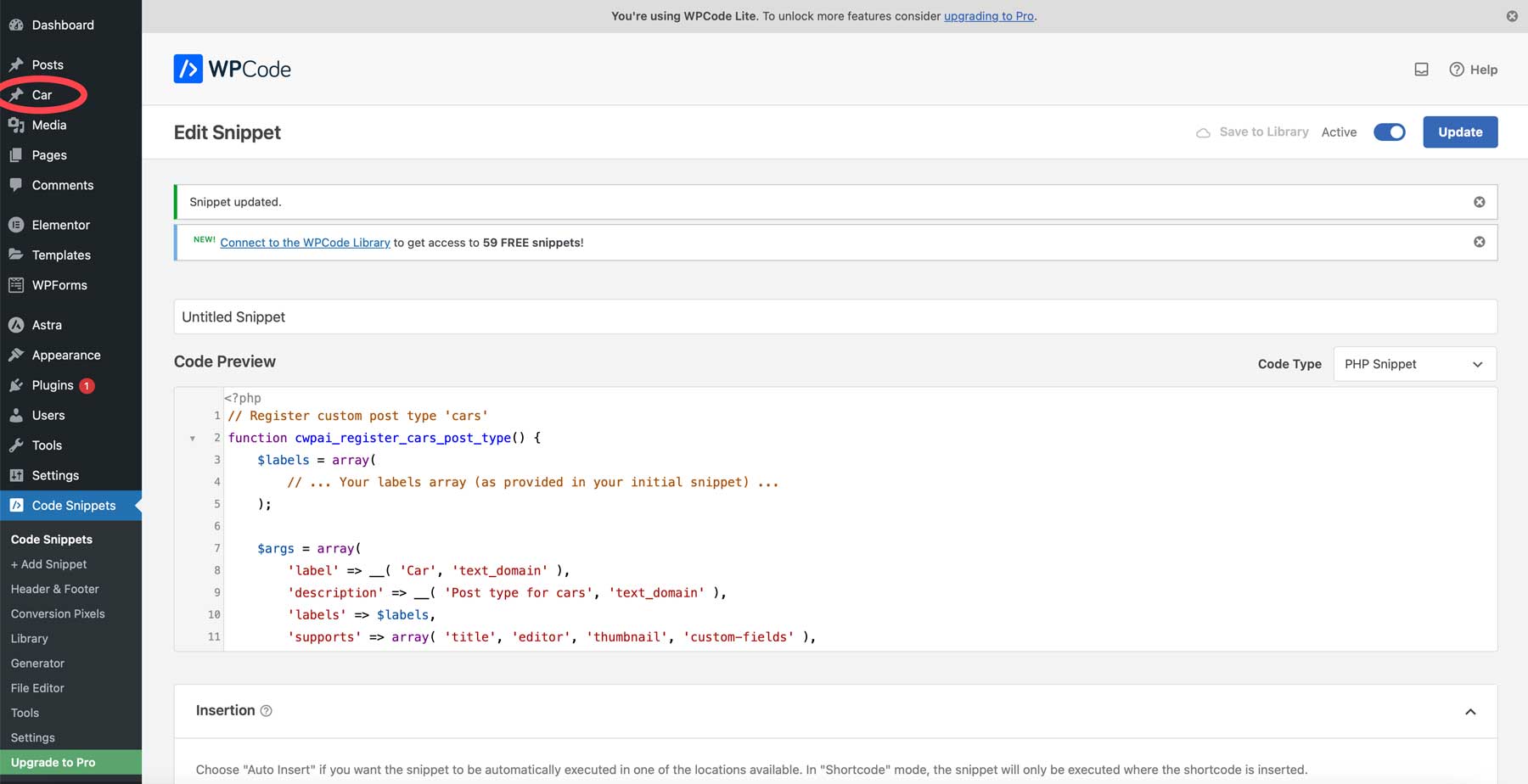
保存后,新的帖子类型将出现在 WordPress 管理仪表板中。

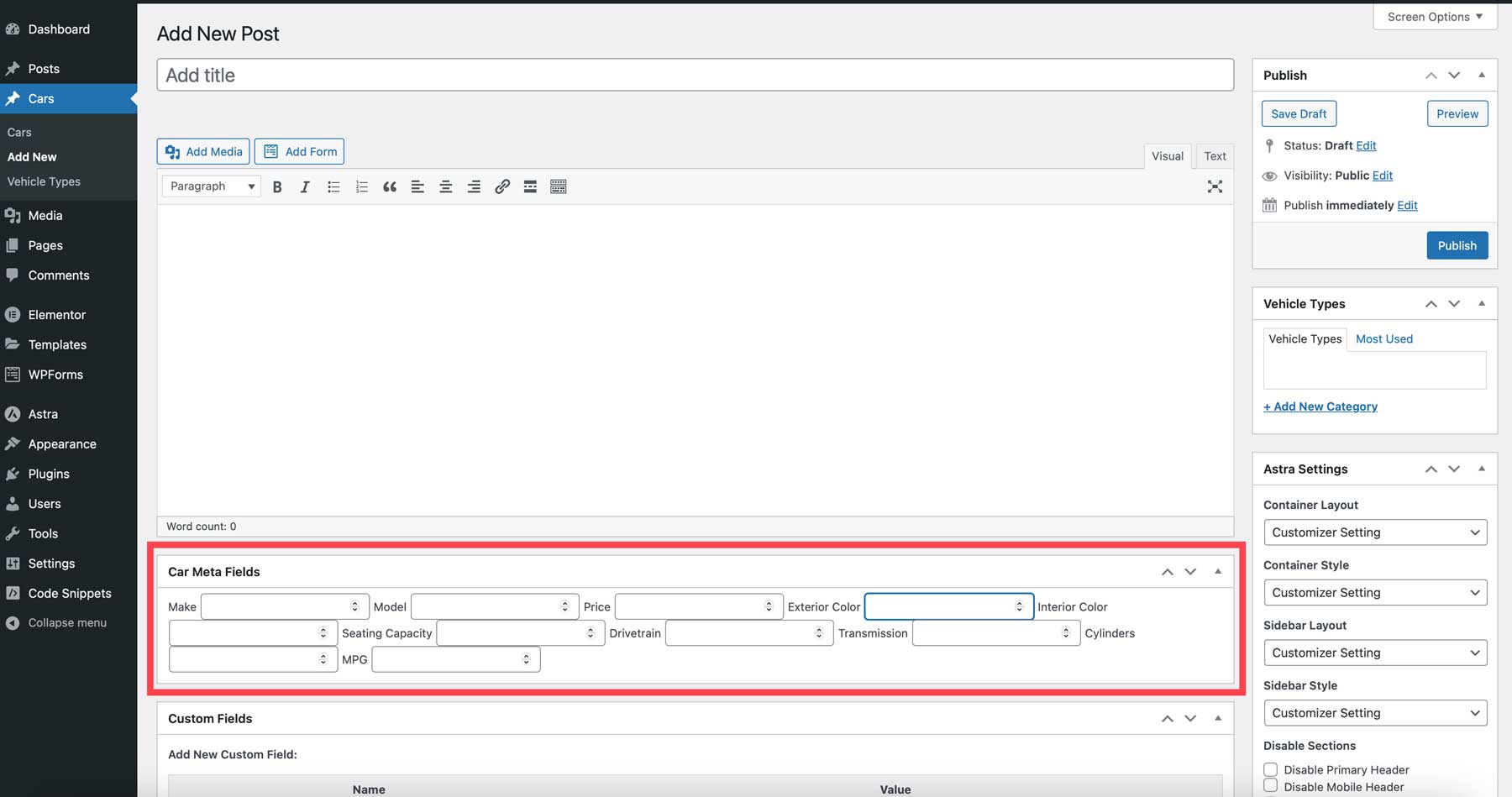
为了确保一切正常工作,请将鼠标悬停在管理面板中的汽车上,然后单击添加新的。

向下滚动直到找到汽车元字段。 如果他们在那里,恭喜你! 如果没有,您可以使用CodeWP来帮助相应地调整代码。

关于使用 AI 在 WordPress 中进行编码的最终想法
随着人工智能的集成,WordPress 的开发正在迅速发展。 使用 Elementor AI 或 CodeWP 等工具,您可以放弃数小时的研究或昂贵的 Web 开发服务。 专为 WordPress 设计的人工智能工具可以节省金钱和时间,甚至可以教最新手用户如何编码。 无论您需要添加自定义 PHP 脚本还是使用 CSS 将网站设计提升到新的水平,AI 编码助手都能提供宝贵的支持。
如果您想详细了解 WordPress 的 AI 功能,请查看我们其他一些与 AI 相关的帖子:
- 如何使用 Divi AI:您需要了解的一切
- 从头到尾使用 Divi AI 构建主页
- 如何生成具有稳定扩散的美丽 AI 图像 (2023)
- 如何使用 AI 与 Divi 一起创建令人惊叹的网页设计(使用 ChatGPT 和 MidJourney)
特色图片来自 Leonid 工作室/shutterstock.com
