如何在 Divi 的联系表单模块中组合内联和全角字段
已发表: 2022-10-05如果您想捕获电子邮件并将访问者转化为客户,联系表格是您网站上包含的重要元素。 Divi 联系表格模块可以轻松定制,为所有类型的网站创建有吸引力和迷人的联系表格。 该模块带有两个宽度选项,可以应用于表单中的每个字段:内联或全宽。 在本教程中,我们将使用内联和全宽字段为您的 Divi 联系表单提供四种独特的布局可能性。
让我们开始吧!
抢先看
这是我们将设计的预览。
第一个布局


第二种布局


第三个布局


第四种布局


你需要什么开始
在我们开始之前,安装并激活 Divi 主题,并确保您的网站上有最新版本的 Divi。
现在,您可以开始了!
使用内联和全宽字段为您的 Divi 联系表单提供 4 种布局可能性
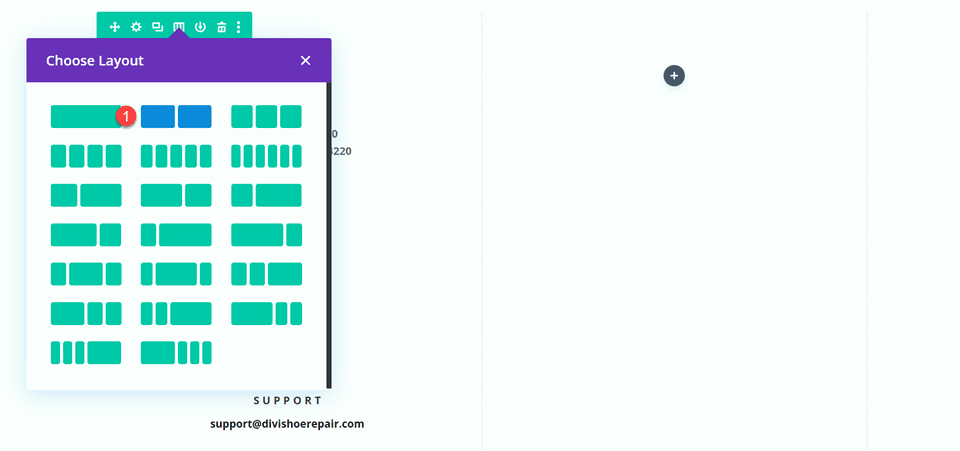
选择预制布局
4 个设计中的每一个都是从 Shoe Repair Layout Pack 中的 Shoe Repair Contact Page 布局修改而来的,您可以在 Divi 库中找到它。
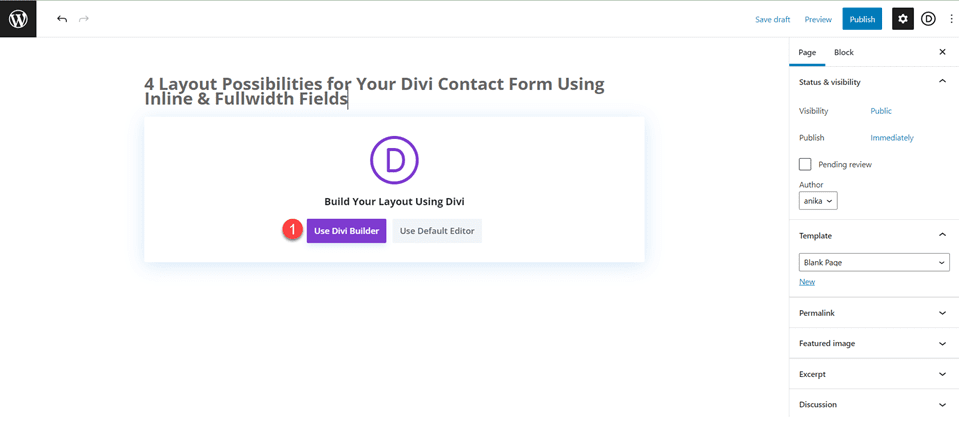
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

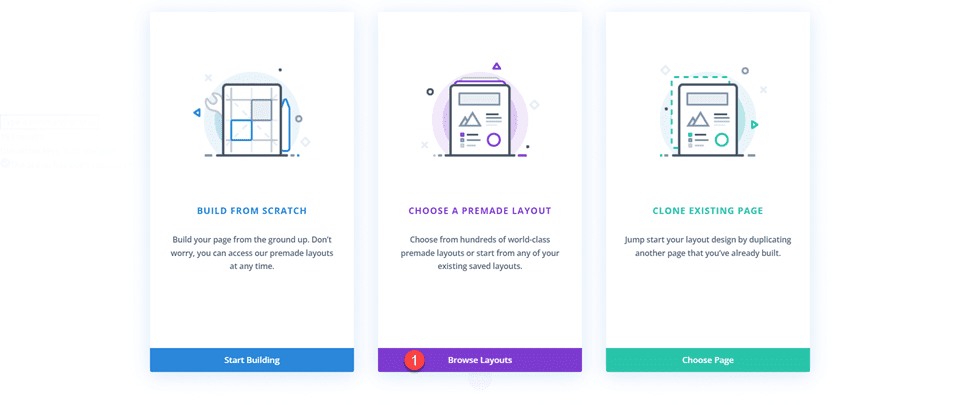
在本示例中,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

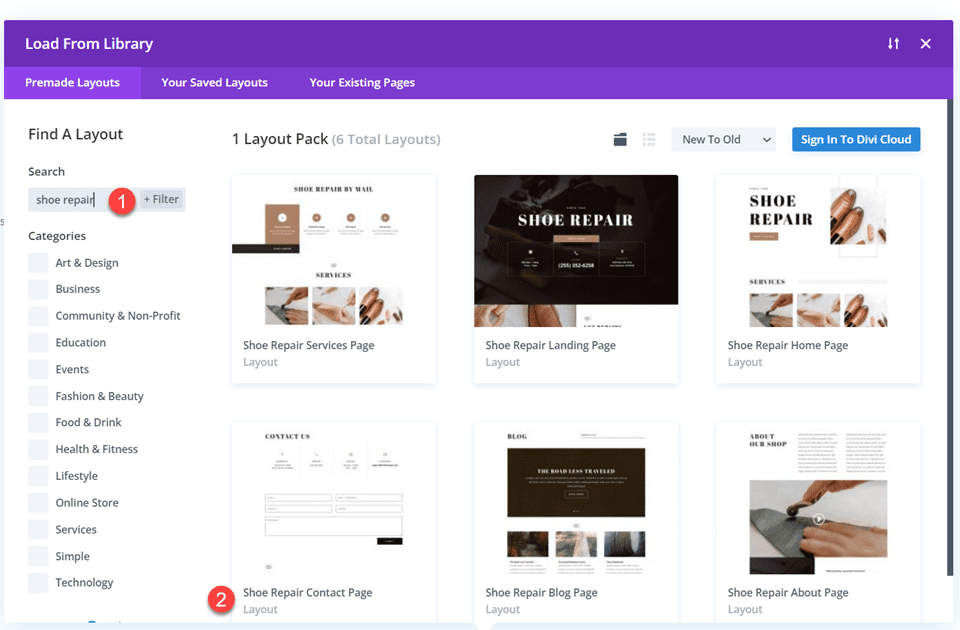
搜索并选择修鞋联系页面布局。

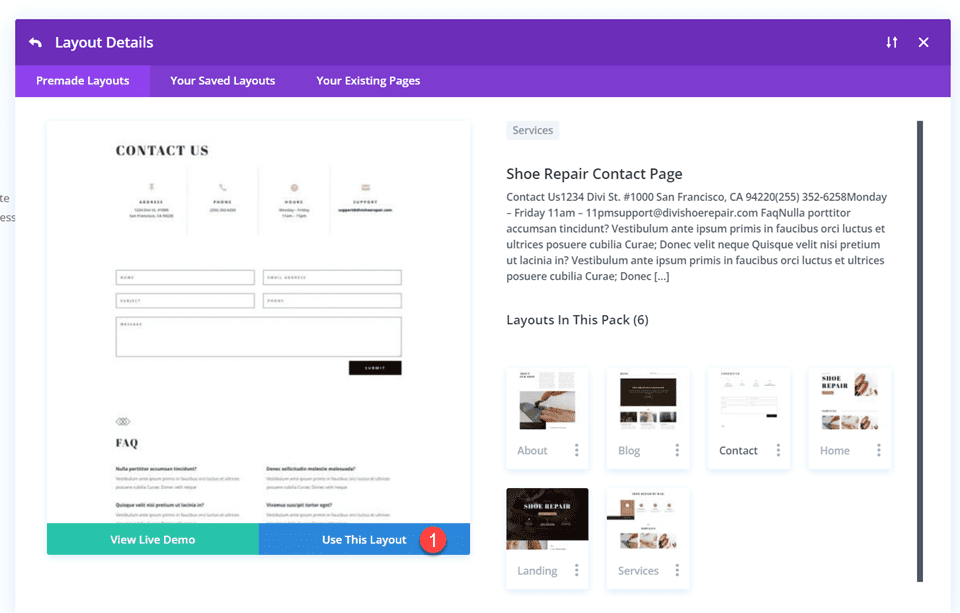
选择使用此布局将布局添加到您的页面。

现在我们已准备好构建我们的设计。
第一个布局
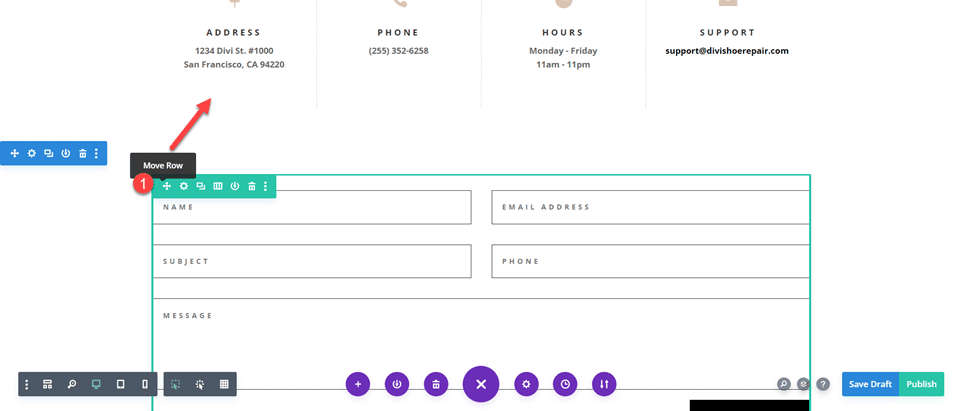
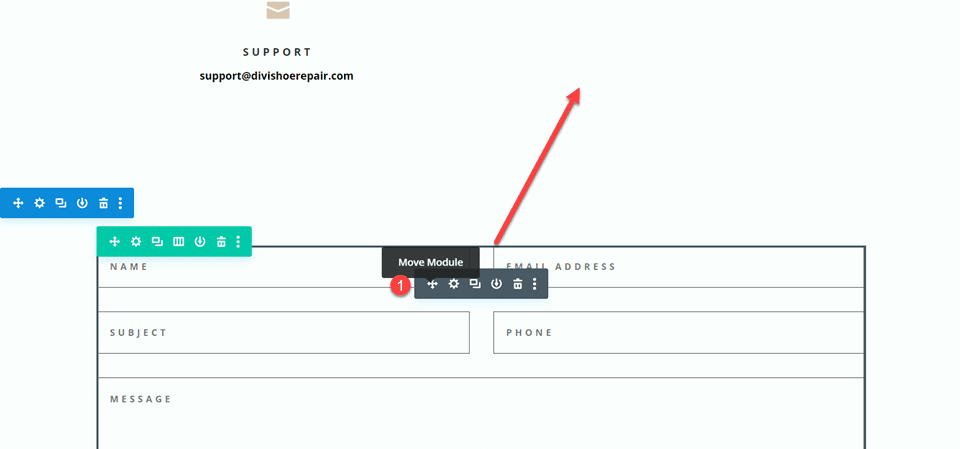
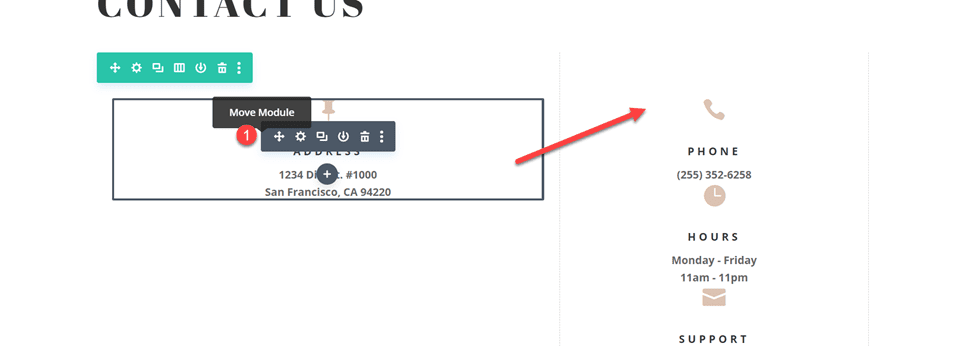
首先,将包含联系表单模块的行移到上面的部分,就在带有简介模块的行的正下方。 然后您可以删除剩余的空白部分。

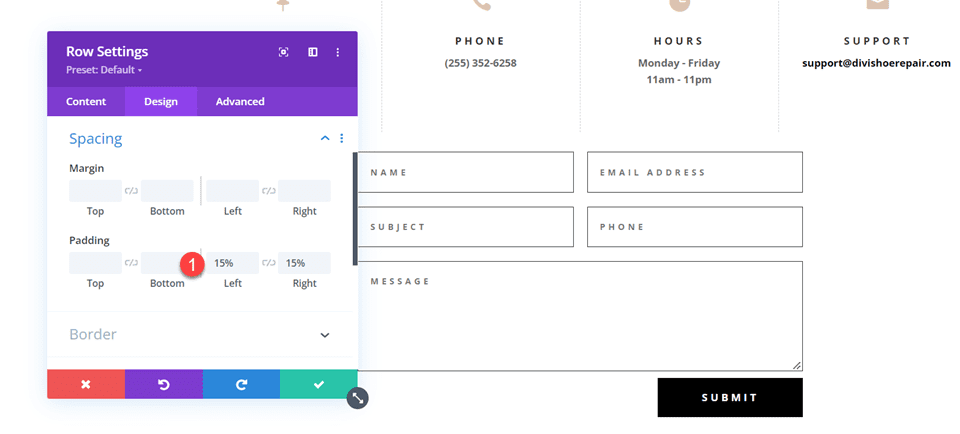
打开行设置,左右添加填充,
- 左填充:15%
- 右填充:15%

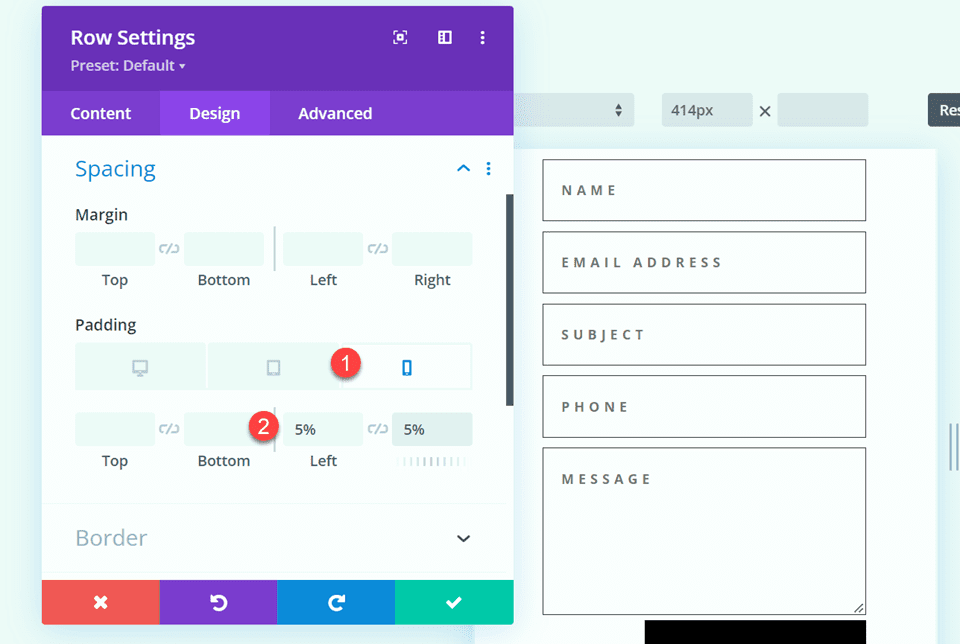
选择响应选项并设置移动填充。
- 左填充:5%
- 右填充:5%

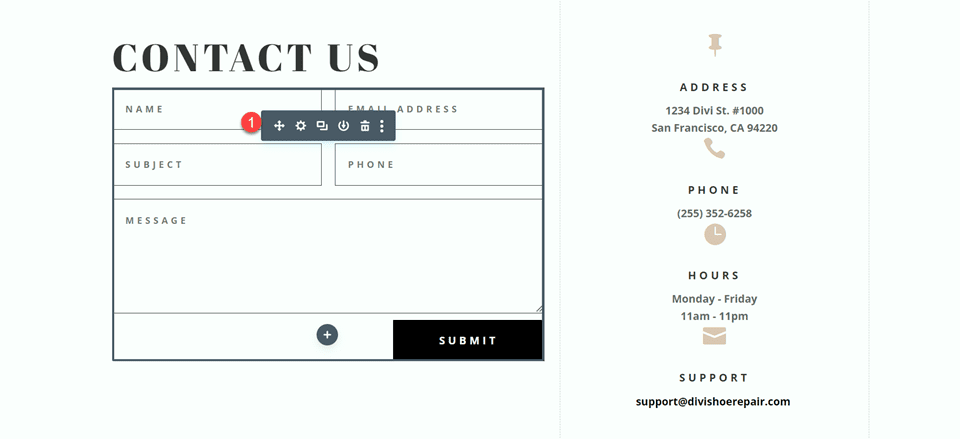
使用内联和全角字段修改联系表单布局
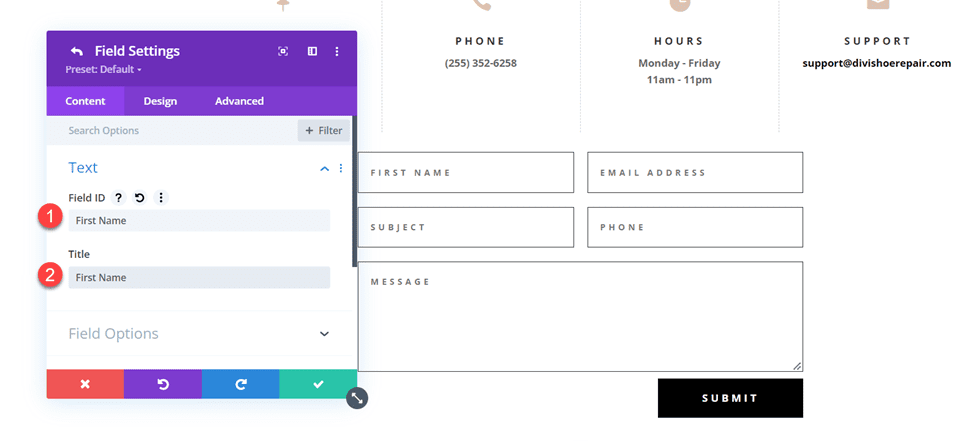
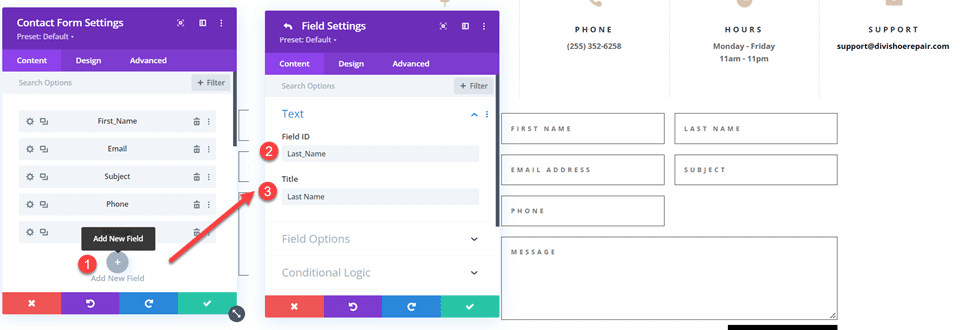
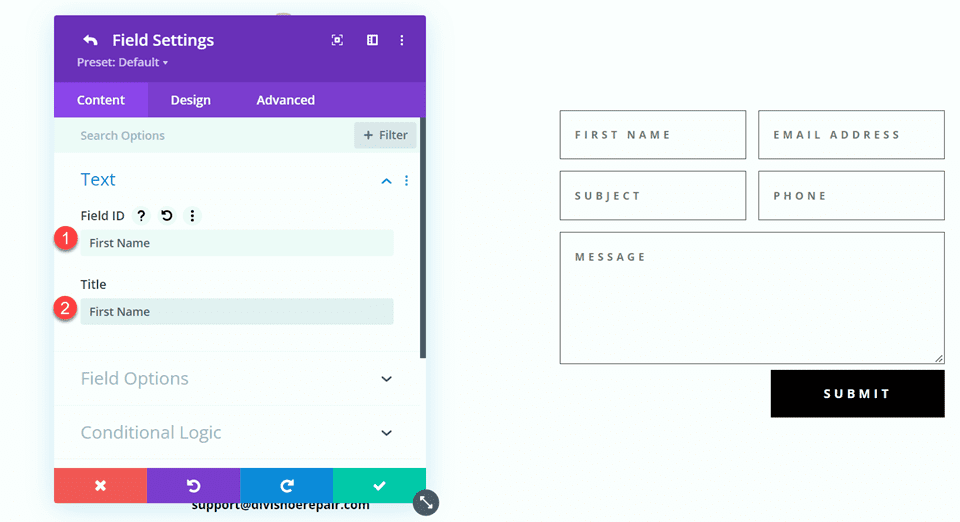
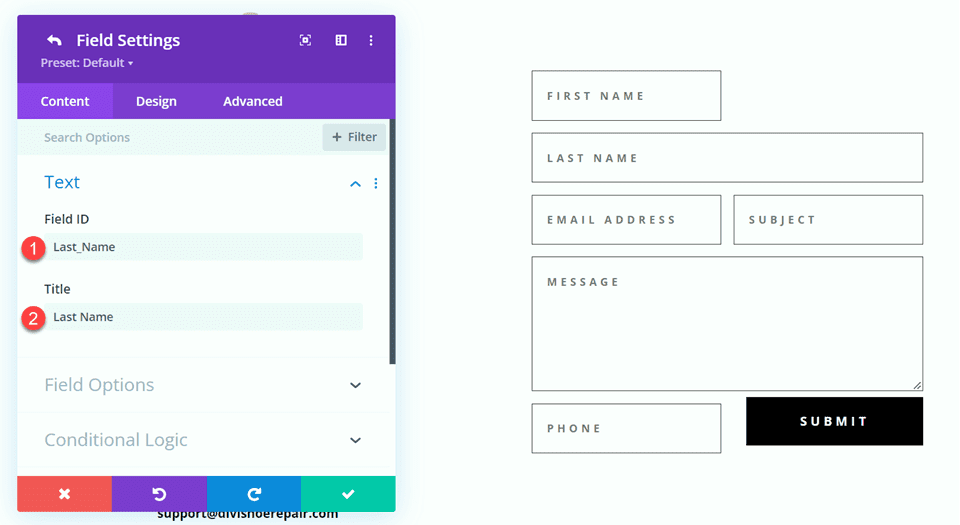
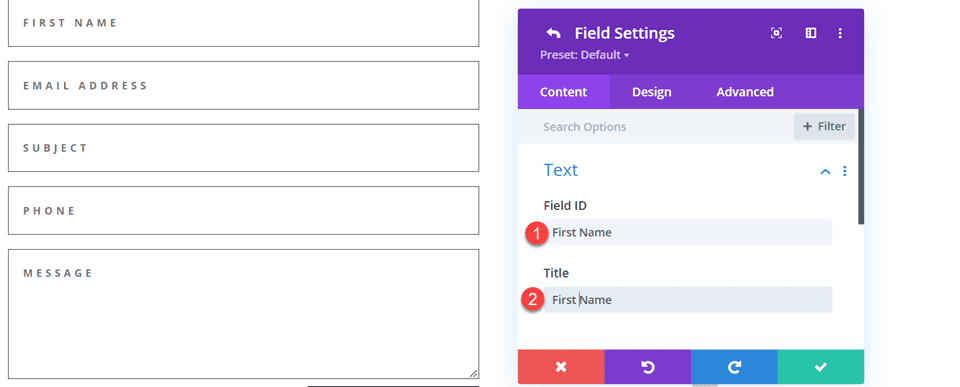
对于此布局,我们将为名字和姓氏创建两个单独的字段。 打开联系表单模块设置并将名称字段的字段 ID 和标题更改为名字。

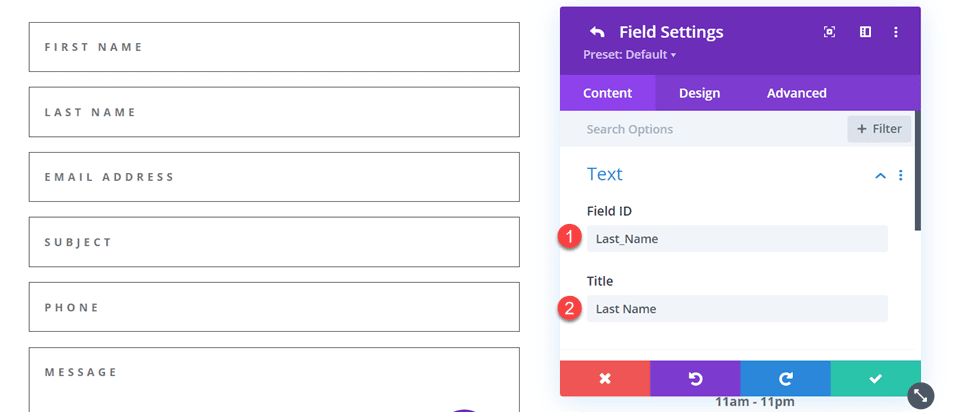
在名字字段下方添加一个新字段。 将字段 ID 和标题设置为姓氏。

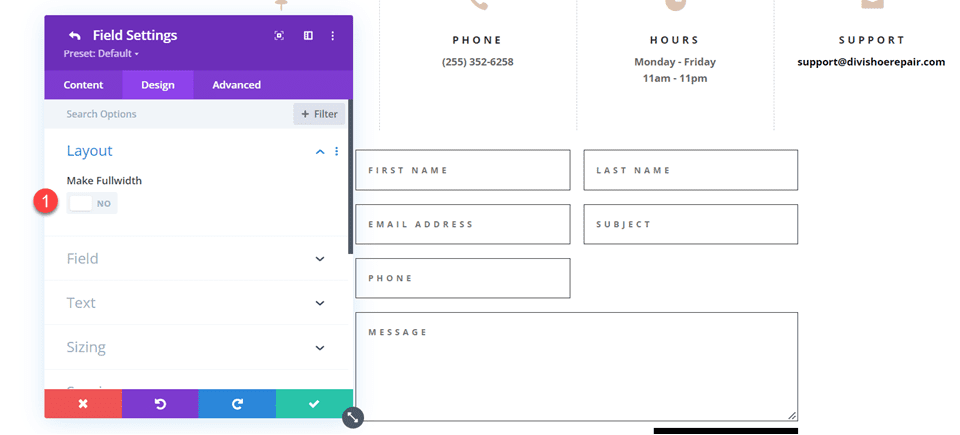
在姓氏字段设置中,打开布局设置并将全宽设置为否。
- 全宽:没有

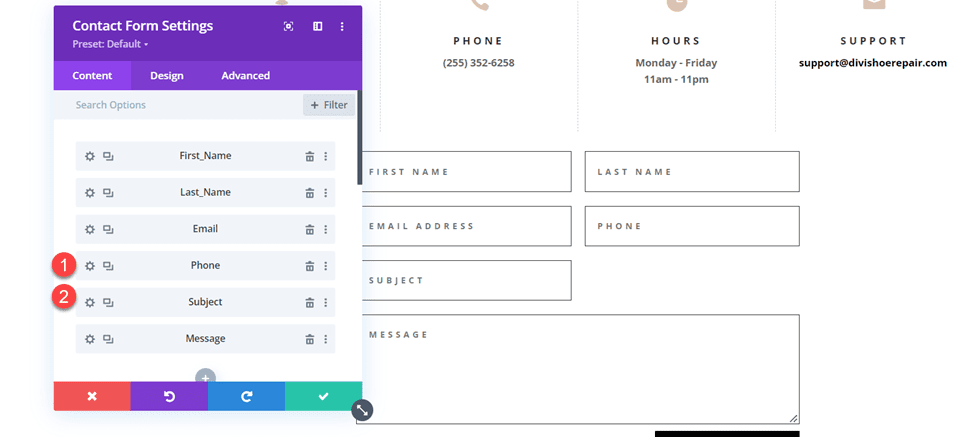
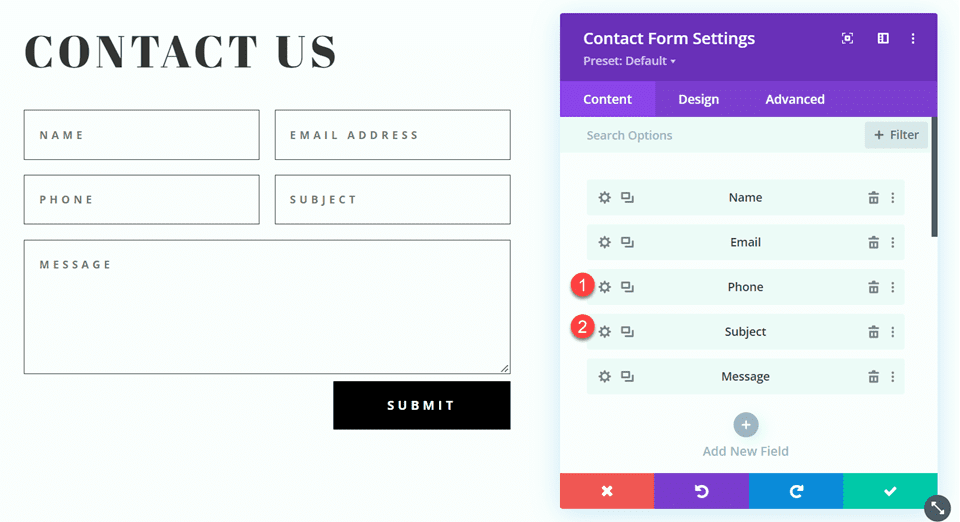
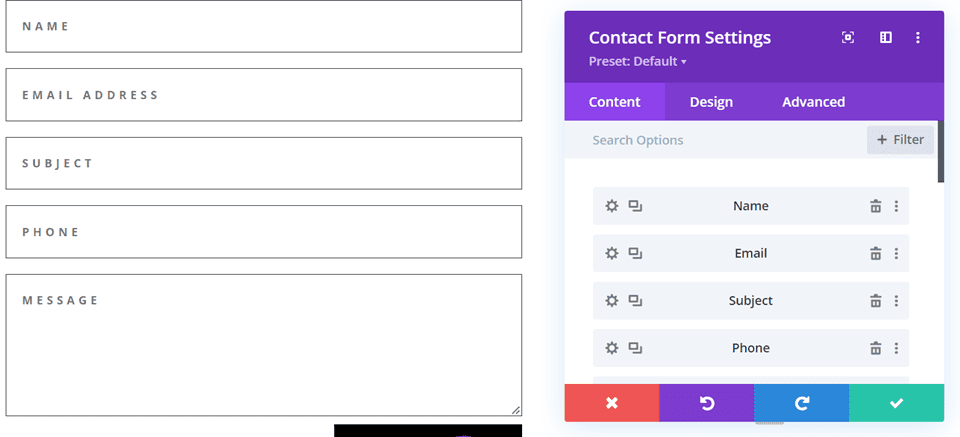
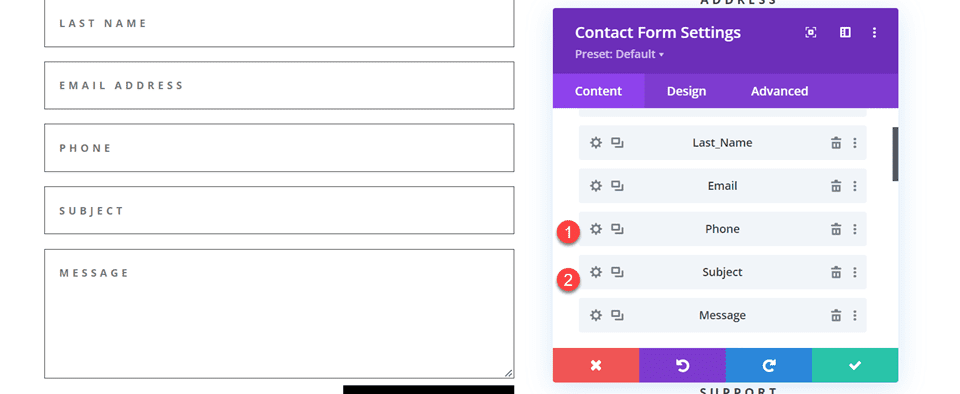
接下来,在联系表单设置下切换主题和电话的顺序,以便电话在主题之前列出。

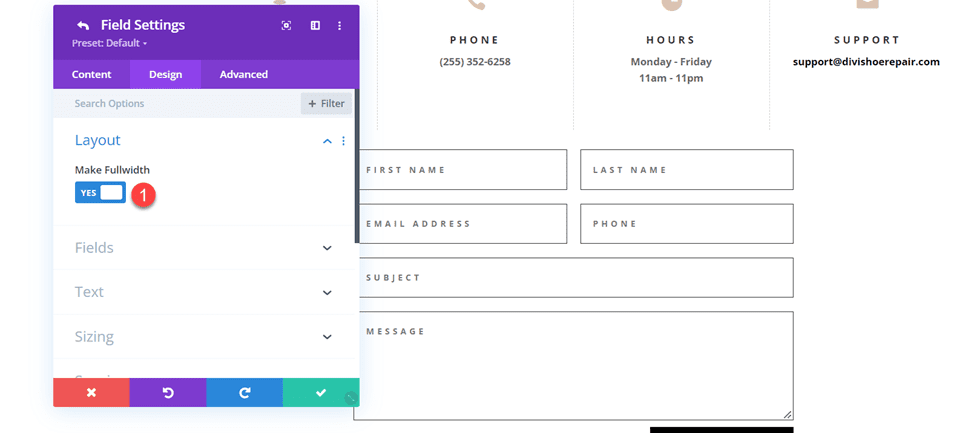
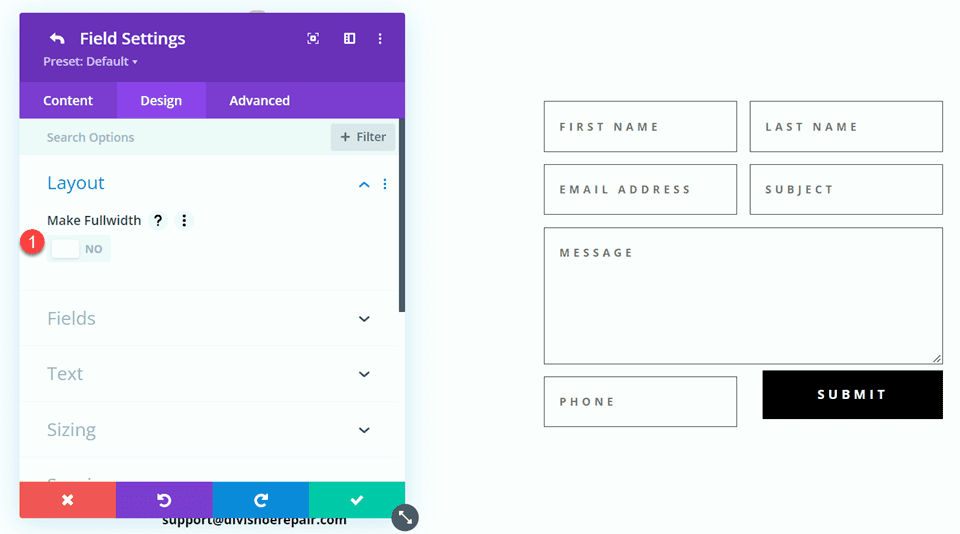
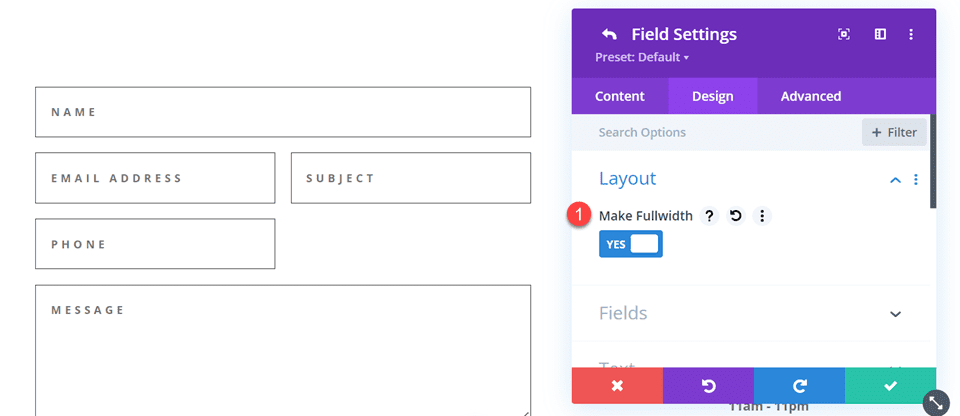
打开主题字段布局设置并使字段全宽。
- 制作全宽:是

自定义联系表单设计
现在让我们修改一些设置以完成设计。 导航到联系表单设置的设计选项卡。
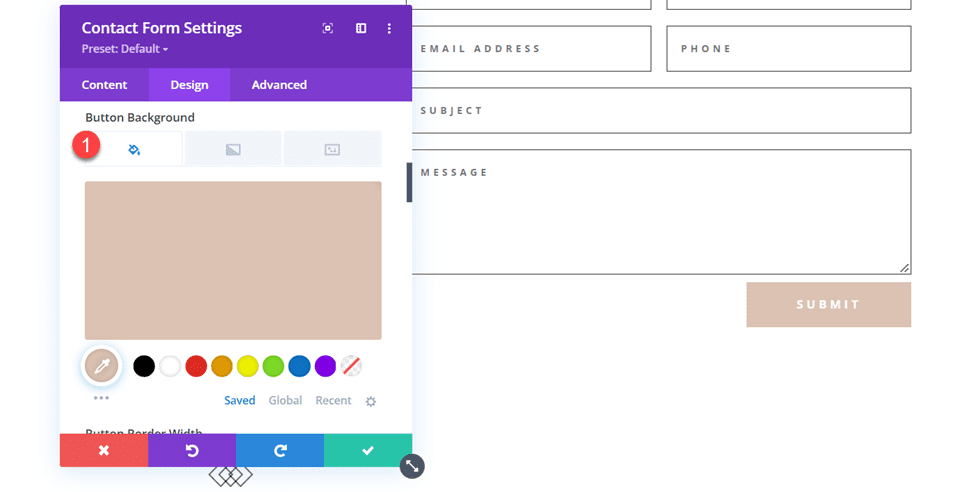
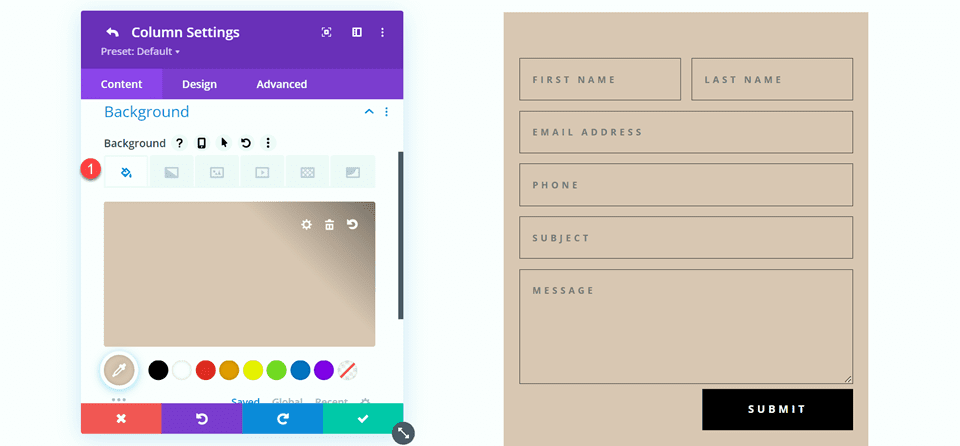
首先,更改按钮背景颜色。
- 按钮背景:#DBC2B3

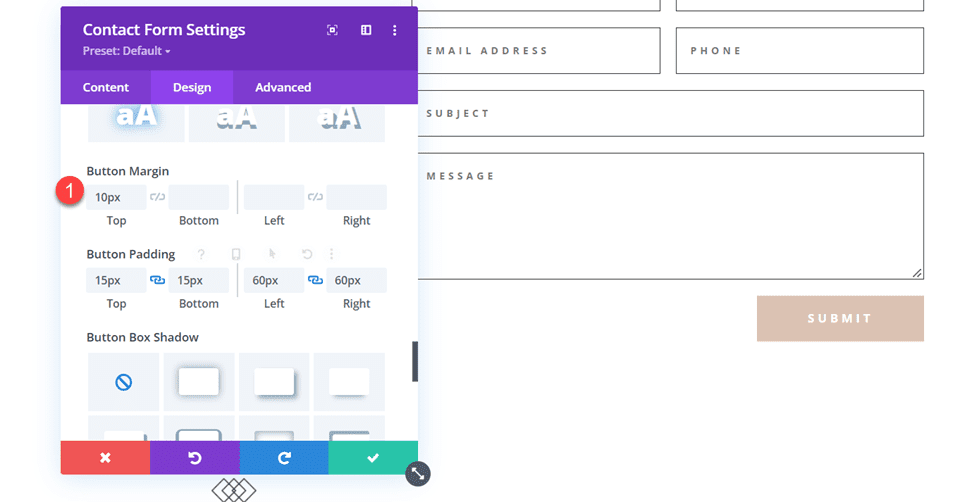
为按钮添加上边距。
- 按钮边距 - 顶部:10px

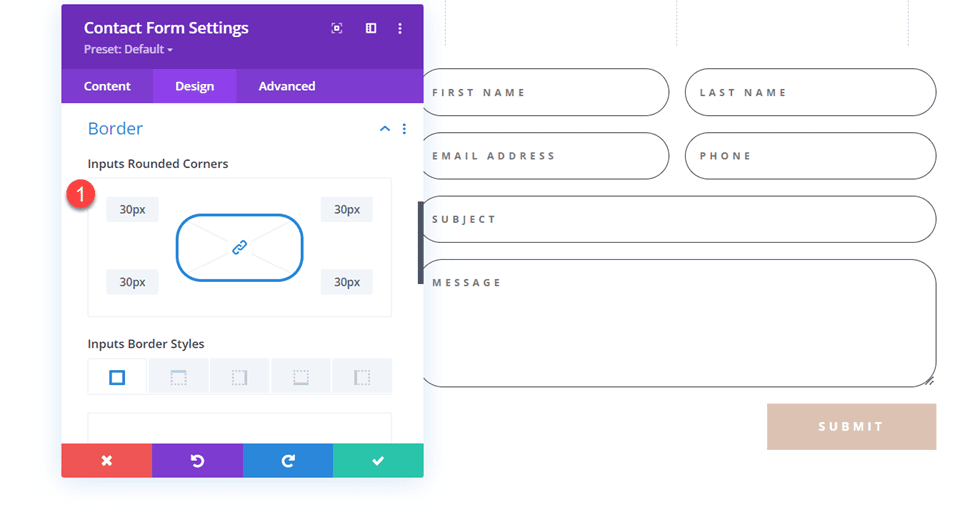
最后,导航到边框设置并为输入添加圆角。
- 输入圆角:30px

最终设计
这是桌面和移动设备上的最终设计。


第二种布局
对于我们的第二个设计,我们会将简介模块移动到页面的左侧,并将联系表放在页面的右侧。 将简介模块移至一列。

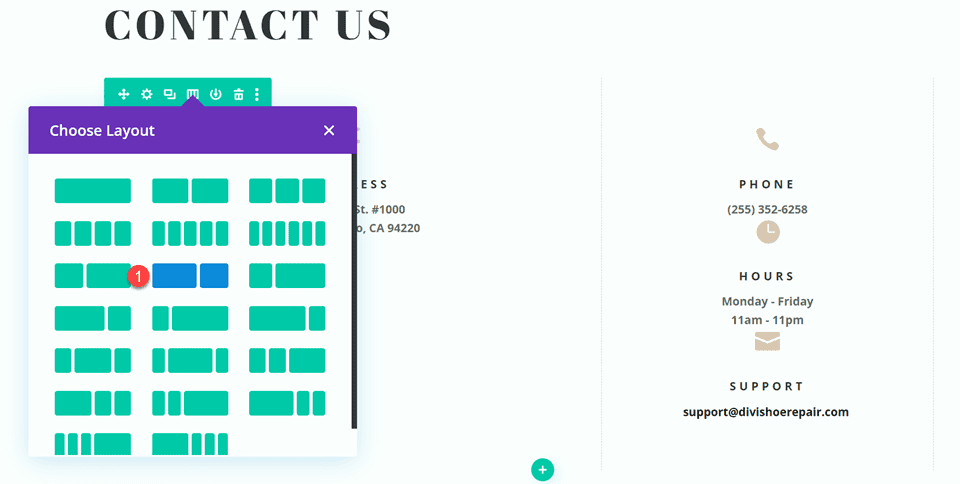
更改行布局。

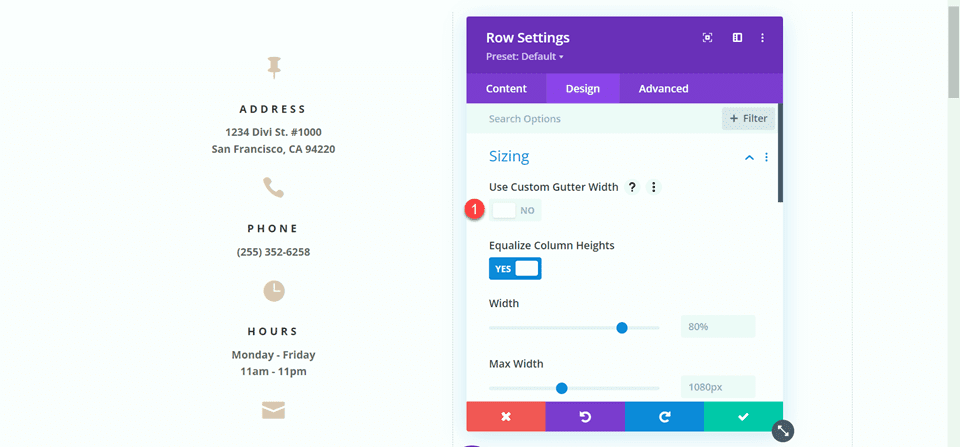
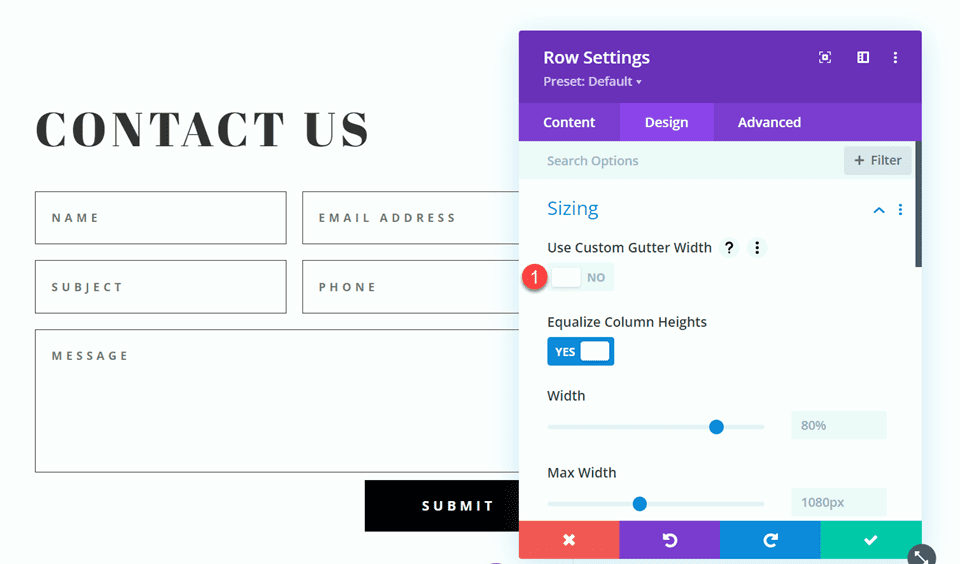
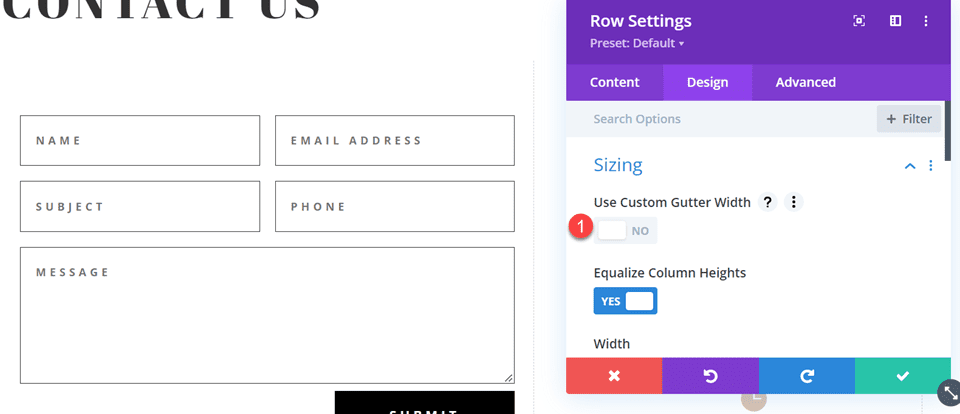
打开行设计设置并关闭使用自定义装订线宽度。
- 使用自定义装订线宽度:否

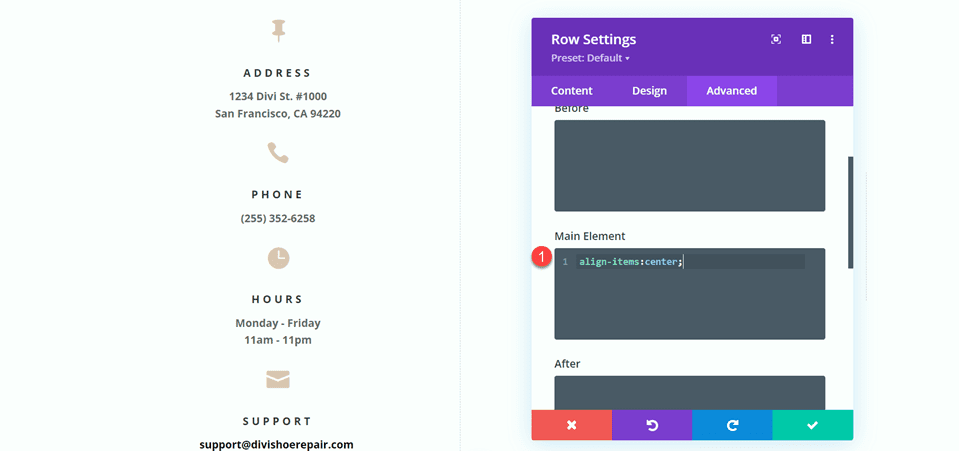
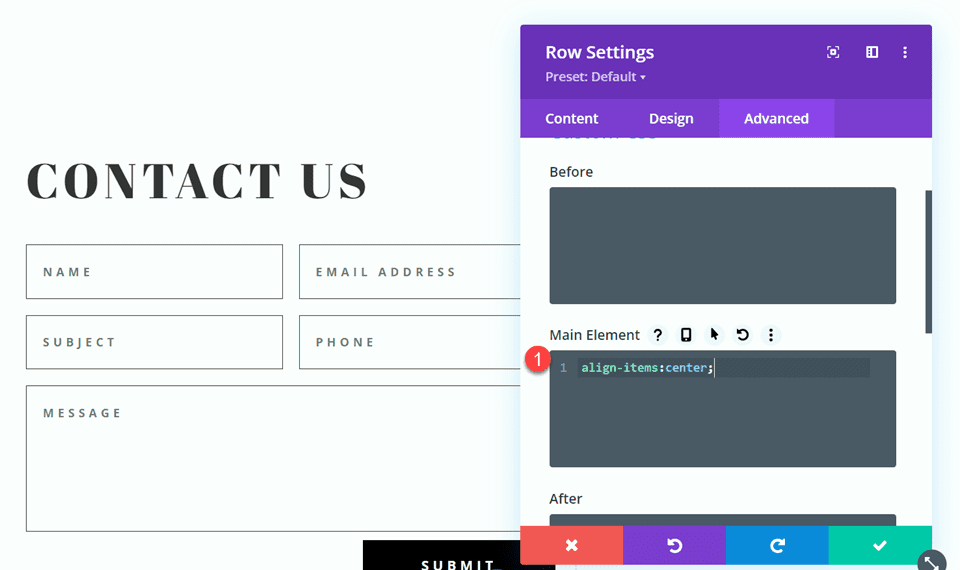
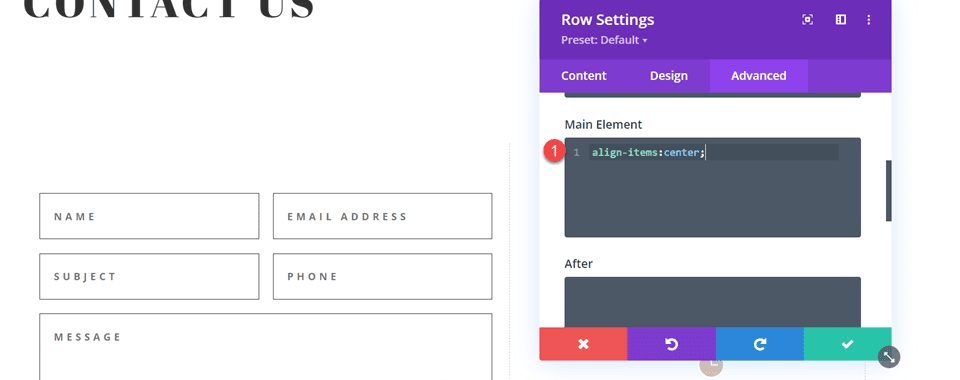
向主元素自定义 CSS 添加一些代码,以垂直对齐简介模块和联系表单。
align-items:center;

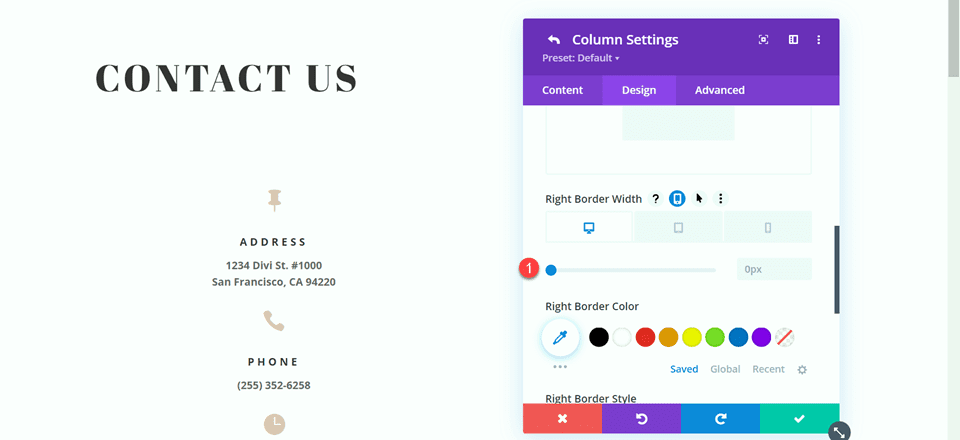
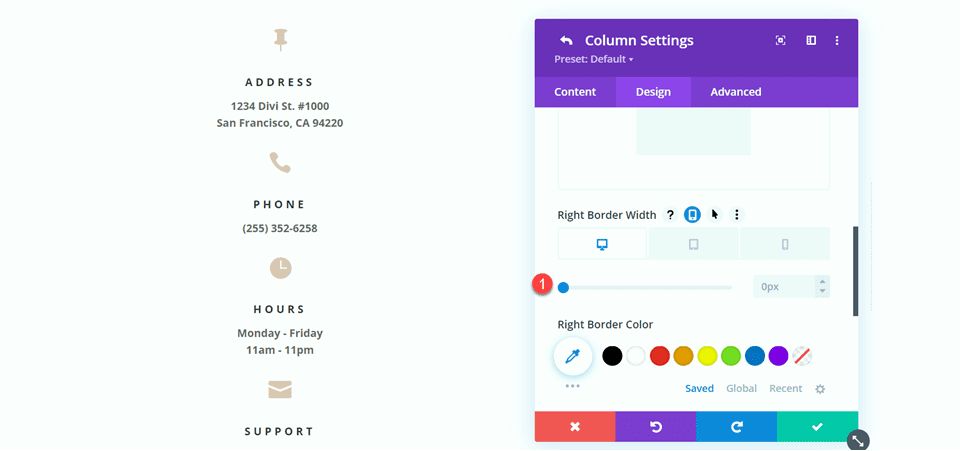
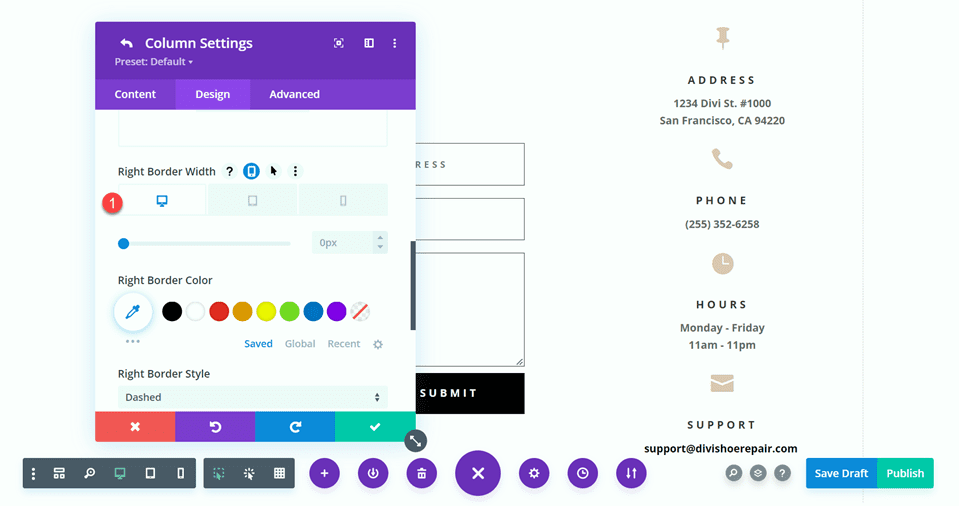
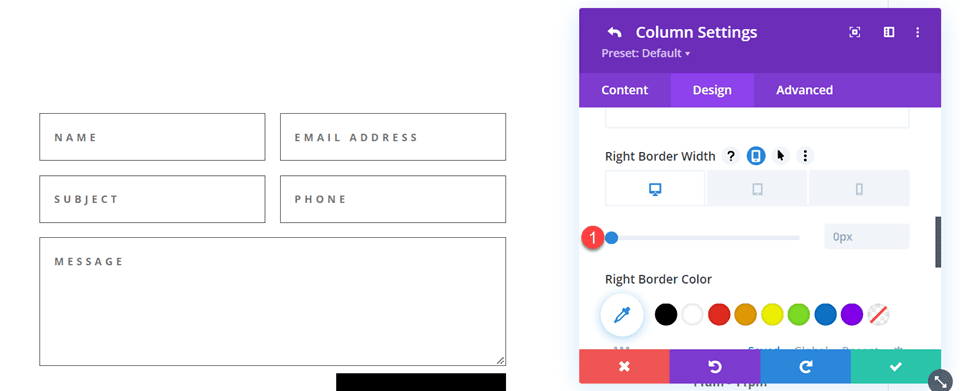
现在我们需要删除列之间的细边框。 打开行设置,然后打开第 1 列的设置。在设计选项卡下,导航到边框设置并删除边框。
- 右边框宽度:0px

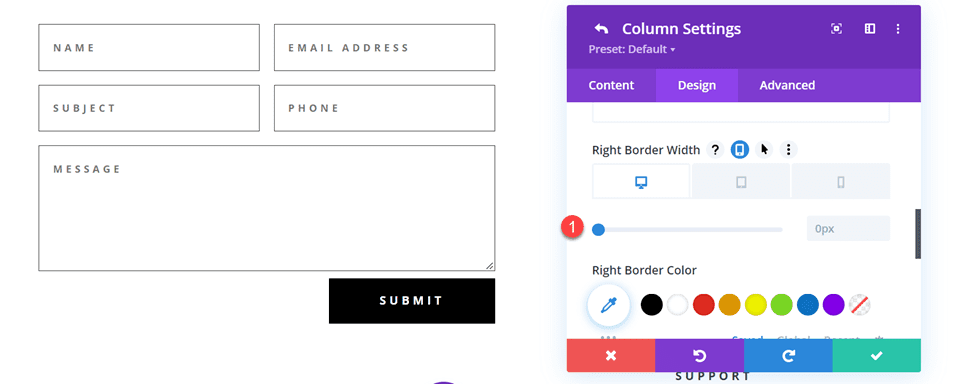
接下来,打开第 2 列的设置并重复这些步骤以删除边框。
- 右边框宽度:0px

将“联系我们”文本设置为居中。

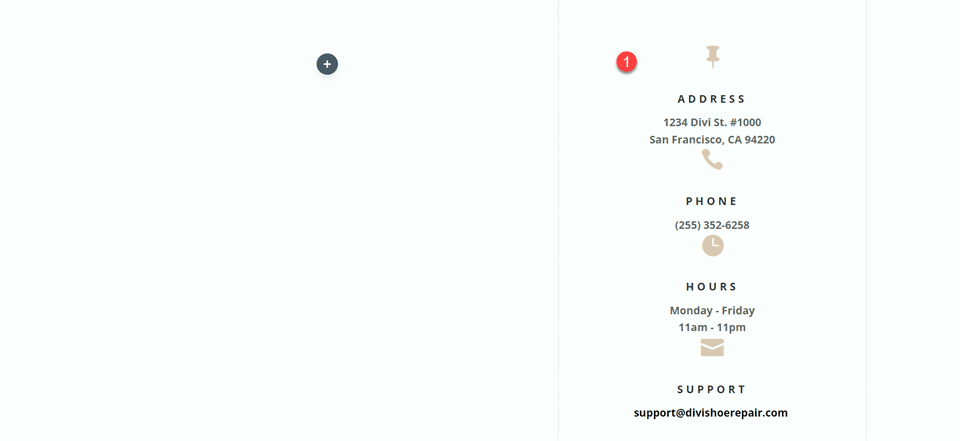
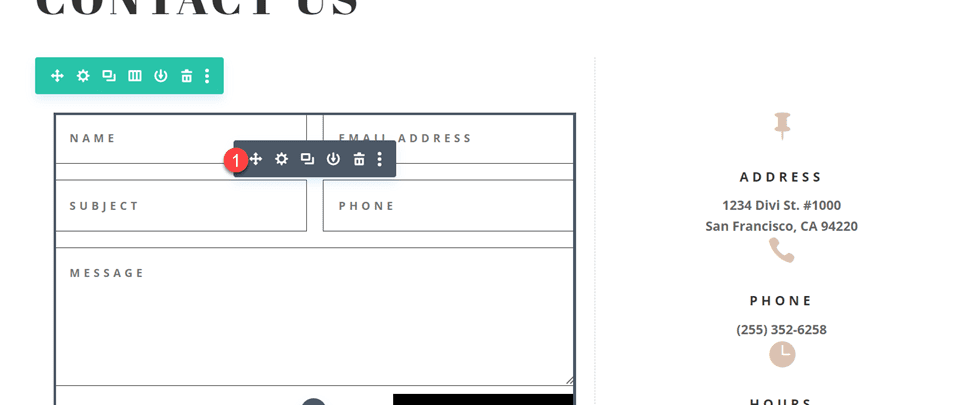
将联系表格移至右列。 删除剩余的空白部分。

使用内联和全角字段修改联系表单布局
此布局还将有两个单独的字段用于名字和姓氏。 打开联系表单模块设置并将名称字段的字段 ID 和标题更改为名字。

在名字字段下方添加一个新字段。 将字段 ID 和标题设置为姓氏。

在姓氏字段设置中,打开布局设置并将全宽设置为否。
- 全宽:没有

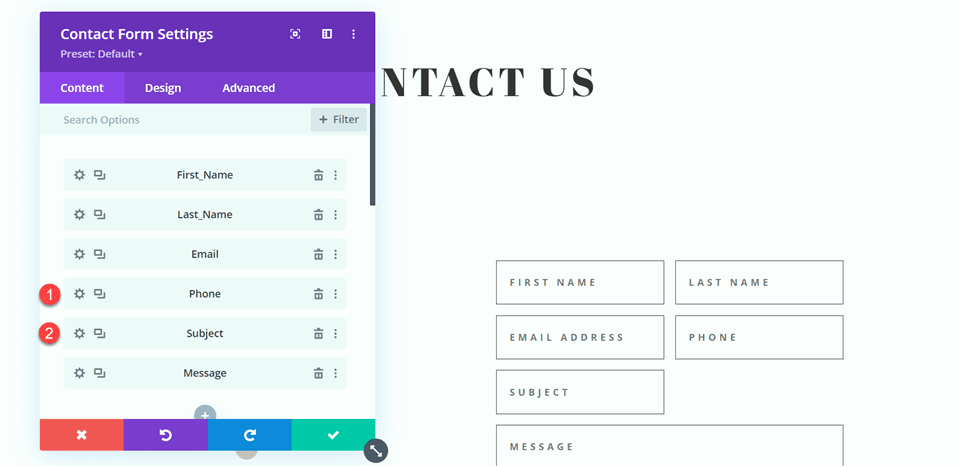
更改电话和主题字段的顺序,以便电话在主题之前。

打开电子邮件、电话和主题的字段设置,并将布局设置为全角。
- 制作全宽:是

自定义联系表单设计
打开行设置,然后打开第 2 列设置。 设置背景颜色。
- 背景:#DBC2B3

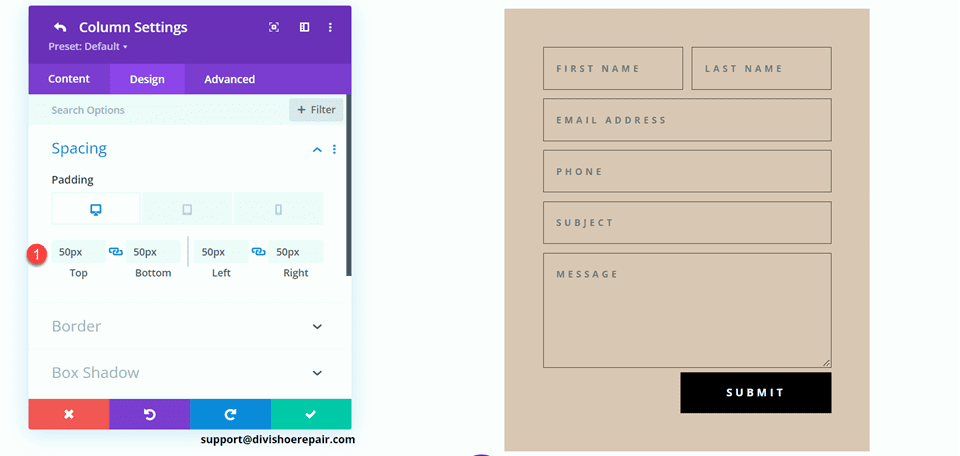
在第 2 列设置中,导航到设计选项卡并添加一些填充。
- 上边距:50px
- 填充底部:50px
- 左内边距:50px
- 右内边距:50px

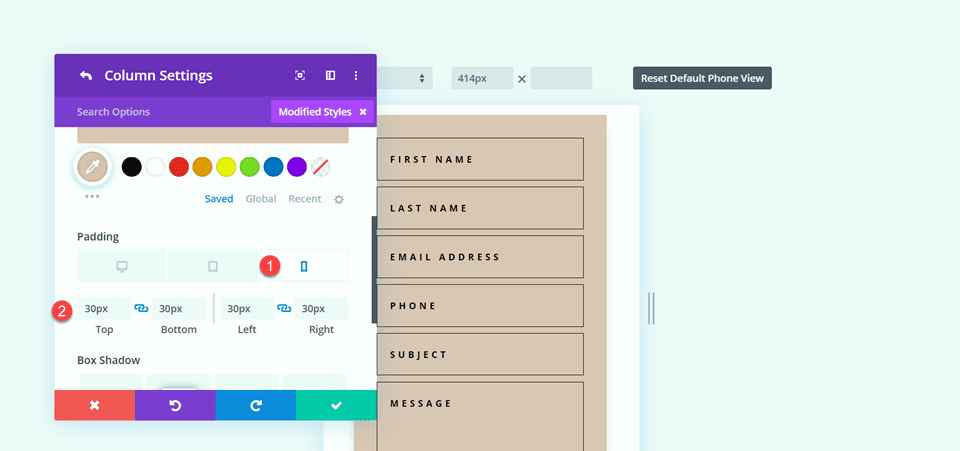
选择移动图标以修改响应设置。 为移动设备设置填充。
- 上边距:30px
- 底部填充:30px
- 左内边距:30px
- 右内边距:30px


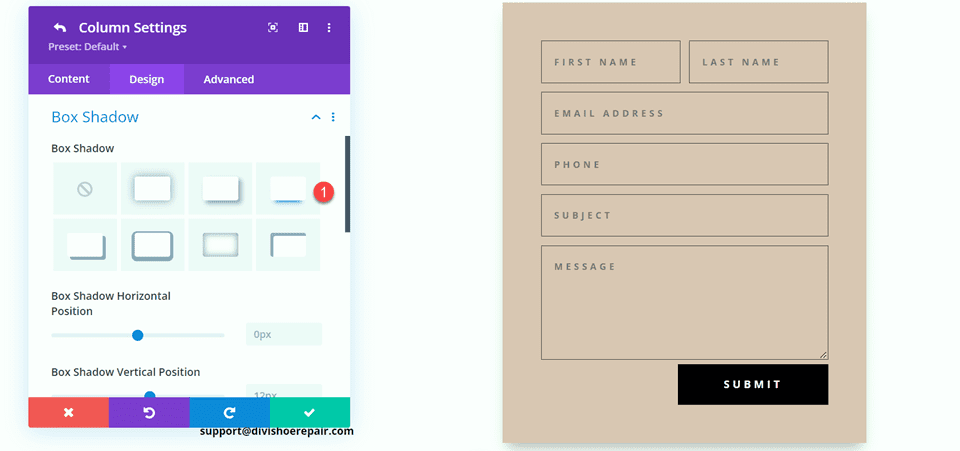
然后在列中添加一个盒子阴影。

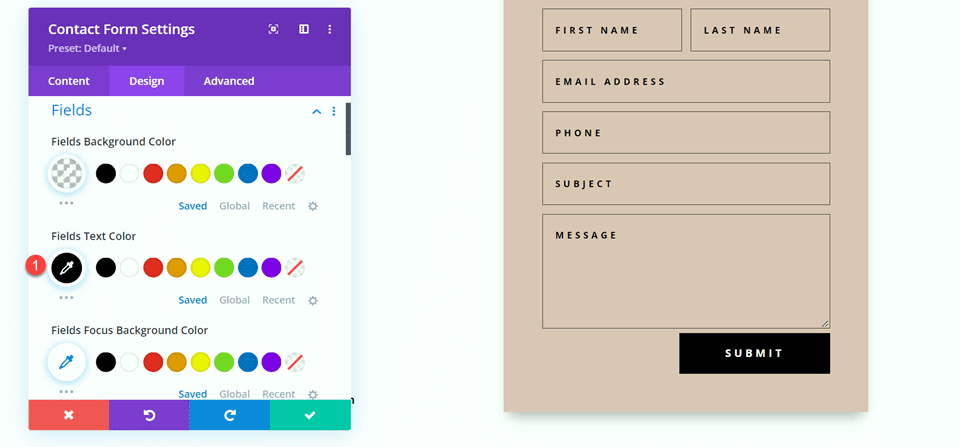
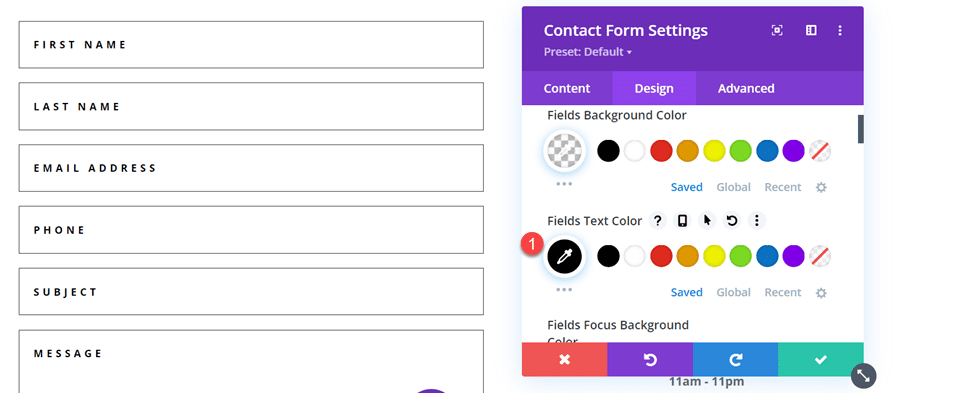
最后,打开联系表单设置并更改字段文本颜色。
- 字段文本颜色:#000000

最终设计
这是第二个布局的最终设计。


第三个布局
对于第三种布局,我们将在左侧有联系表格,在右侧有简介模块。 让我们从更改包含简介模块的行的列结构开始。

将地址模块移动到右列。

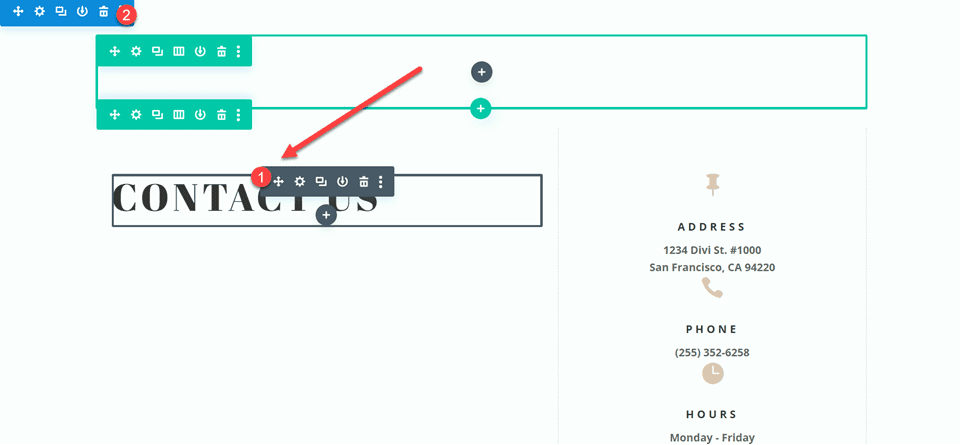
接下来,将“联系我们”文本模块移动到左列,然后删除剩余的空行。

将联系表格移至联系我们文本模块下方的左列。 删除剩余的空白部分。

打开行设计设置并关闭使用自定义装订线宽度。
- 使用自定义装订线宽度:否

向主元素自定义 CSS 添加一些代码,以垂直对齐简介模块和联系表单。
align-items:center;

打开行设置,然后打开第 1 列的设置。在设计选项卡下,导航到边框设置并删除边框。 重复这些步骤以从第 2 列中删除边框。
- 右边框宽度:0px

修改联系表单布局
我们将保留第三种设计的字段宽度,但是,打开联系表单设置并切换电话号码和主题字段的顺序,以便电话排在第一位。

最终设计
这是第三个布局的最终设计。


第四种布局
对于第四个也是最后一个布局,联系表格将位于左侧,宣传模块位于右侧。 再一次,我们将从更改包含简介模块的行的列结构开始。

将地址模块移动到右列。

将联系表格移动到左列。 删除剩余的空白部分。

打开行设计设置并关闭使用自定义装订线宽度。
- 使用自定义装订线宽度:否

向主元素自定义 CSS 添加一些代码,以垂直对齐简介模块和联系表单。
align-items:center;

打开行设置,然后打开第 1 列的设置。在设计选项卡下,导航到边框设置并删除边框。
- 右边框宽度:0px

接下来,打开第 2 列的设置并重复这些步骤以删除边框。
- 右边框宽度:0px

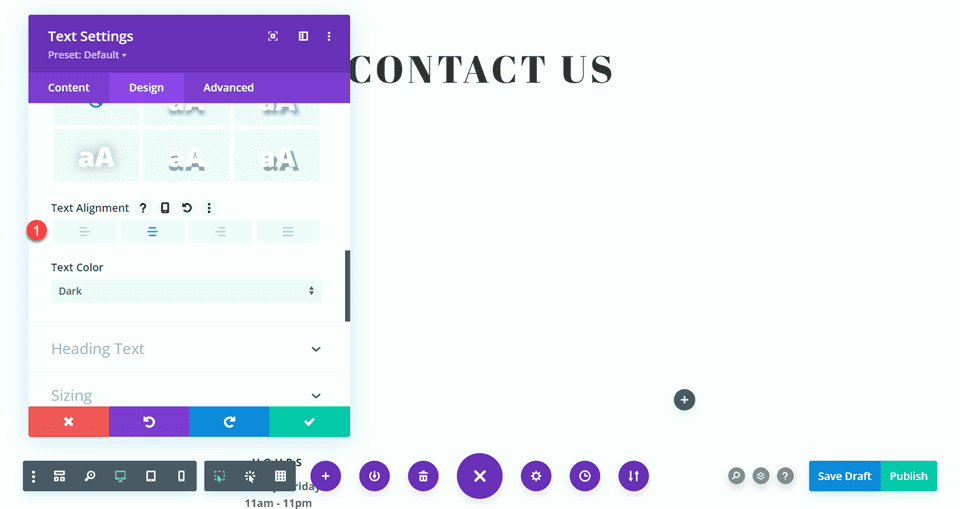
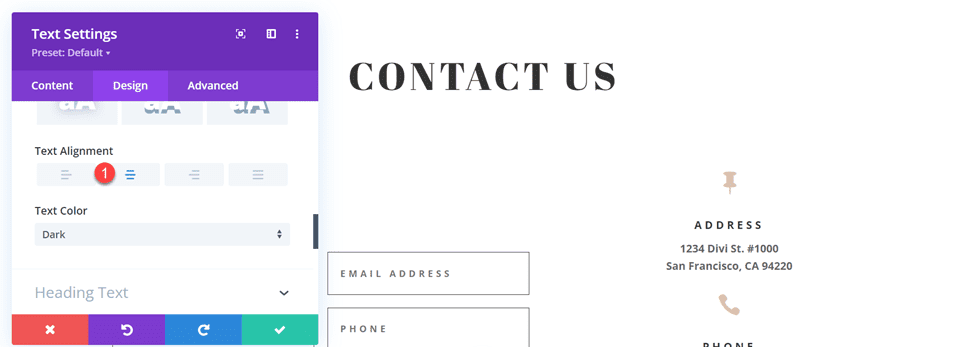
打开“联系我们”文本的文本模块设置并将文本居中。
- 文本对齐:居中

使用内联和全角字段修改联系表单布局
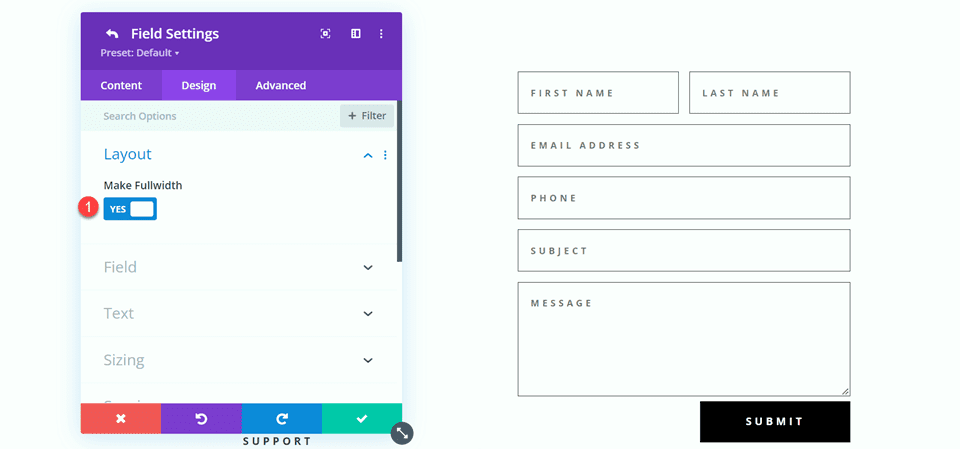
对于这个设计,我们所有的字段都是全角的。 打开联系表单设置,然后打开每个字段的设置。 在设计选项卡下,选择布局并将制作全宽设置为是。

一旦你使每个字段全宽,表单应该看起来像这样。

现在,将 Name 字段的字段 ID 和 Title 更改为 First Name。

在名字字段下方添加一个新字段。 将字段 ID 和标题设置为姓氏。

更改电话和主题字段的顺序,使电话在主题之前。

自定义联系表单设计
在联系表单设计设置中,将字段文本颜色设置为黑色。
- 字段文本颜色:#000000

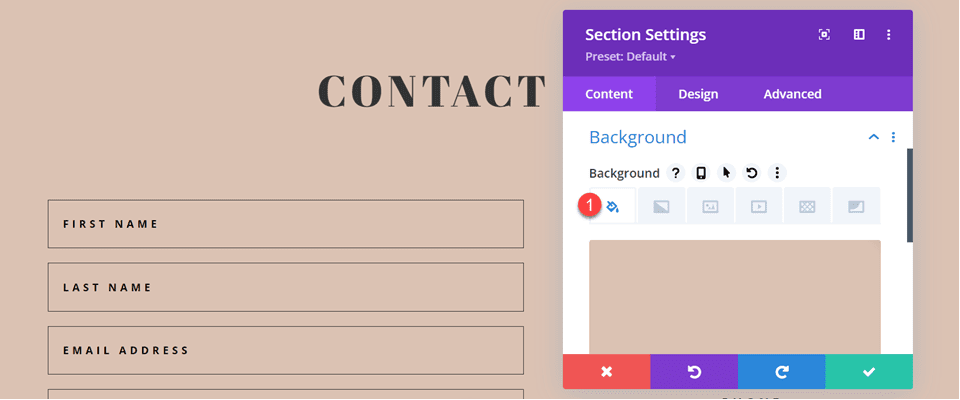
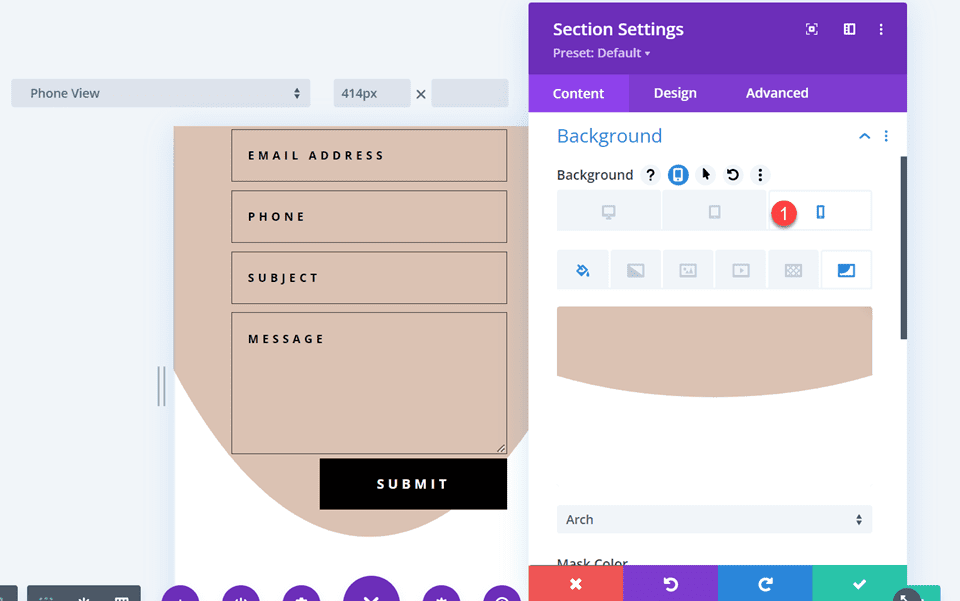
打开部分设置并添加背景颜色。
- 背景:#DBC2B3

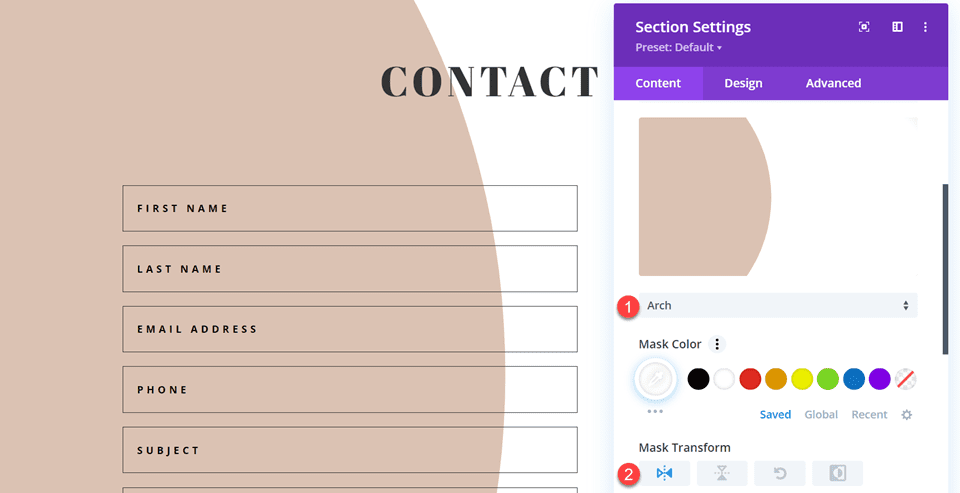
最后,添加背景蒙版。
- 背景蒙版:拱门
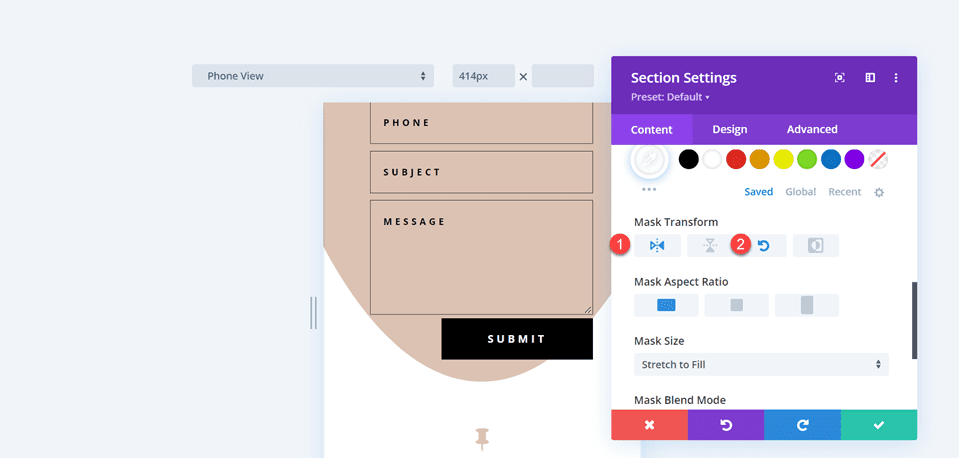
- 蒙版变换:水平

为了使背景蒙版在移动设备上更好地工作,让我们使用响应式设置。

- 移动设备上的蒙版变换:水平和旋转

最终设计
这是第四个布局的最终设计。


最后结果
让我们再次看看我们所有的最终设计。
第一个布局


第二种布局


第三个布局


第四种布局


最后的想法
拥有漂亮的联系表格可以增加您的转化率,并让您的访问者直接与您联系。 正如我们通过本文所展示的,您可以使用内联和全角字段选项为您的表单创建不同的外观和布局,Divi 的内置设计选项允许您创建独特且有吸引力的设计,以帮助表单脱颖而出。 要了解有关设置联系表单模块样式的不同方式的更多信息,请查看本教程以创建具有放大滚动动画的全屏响应式表单,以及本教程了解 5 个更多独特的样式选项。 你是如何设计你的联系表格模块的? 我们很乐意在评论中收到您的来信!
