如何在 WordPress 中压缩图像(有和没有插件)
已发表: 2022-01-06无论您是经营个人博客还是商业网站,都必须优化您的网站以提高速度和性能。 在提高速度方面,您网站上托管的图像起着至关重要的作用。 因此,我们将在本文中向您展示如何在 WordPress 中压缩图像,以帮助您的网站优化速度。
为什么要在 WordPress 中压缩图像?
在 WordPress 中压缩图像的主要原因是优化您的网站速度。 但是随着网站速度的提高,还有一些额外的优势。
当您向网站添加过多图像且图像尺寸较大时,网页的整体大小也会增加。 因此,加载网页需要更长的时间。 但是如果你压缩这些图片,图片尺寸会减小,网页加载速度会更快,从而获得更好的网站速度。
此外,谷歌也将网站速度视为 SEO 的排名因素。 因此,如果您希望您的网站在搜索引擎结果页面上排名更高,您还必须对其进行优化以获得更好的性能。 值得庆幸的是,压缩图像是提高网站速度的最快方法之一。
如何在 WordPress 中压缩图像
要在 WordPress 中压缩图像,我们有两种方法:
- 使用插件
- 手动
我们将看看这两个选项。
使用插件在 WordPress 中压缩图像
如果您想压缩已经上传到您的 WordPress 网站的图片,此方法可能适合您。
您所要做的就是使用 WordPress 图像压缩插件之一。 然后,该插件将自动压缩所有现有图像。 配置插件并选择压缩级别后,插件将处理图像压缩,以便您可以专注于其他任务。
对于本教程,我们将使用ShortPixel插件。 但是,您可以使用任何其他适合您需求的插件。 但是要开始使用该插件,您必须先安装并激活它。
1.安装并激活插件
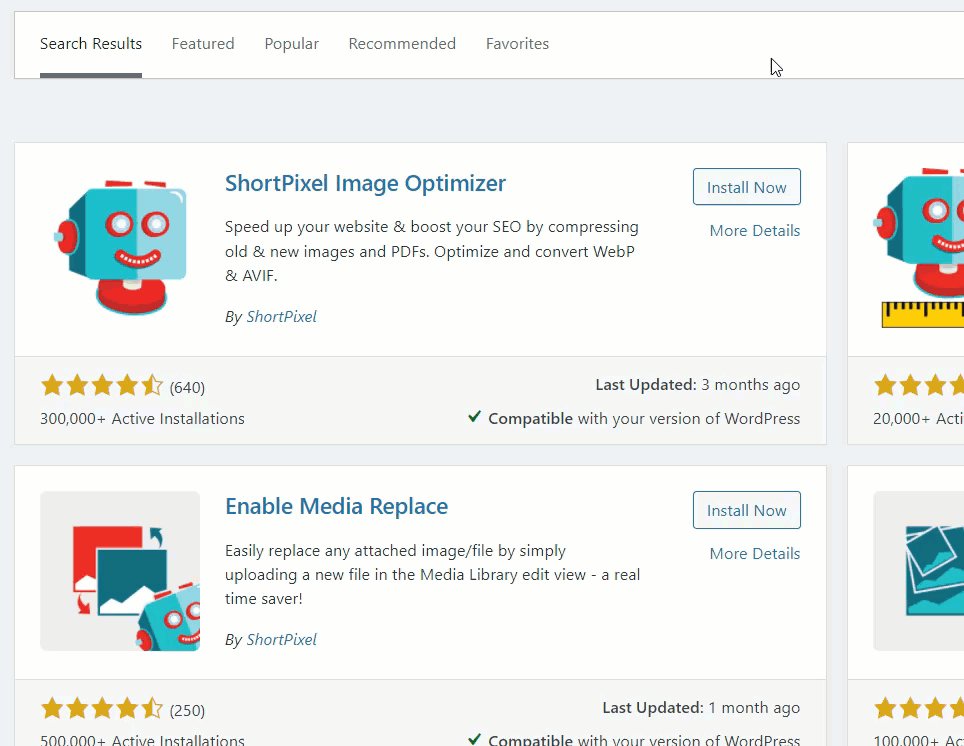
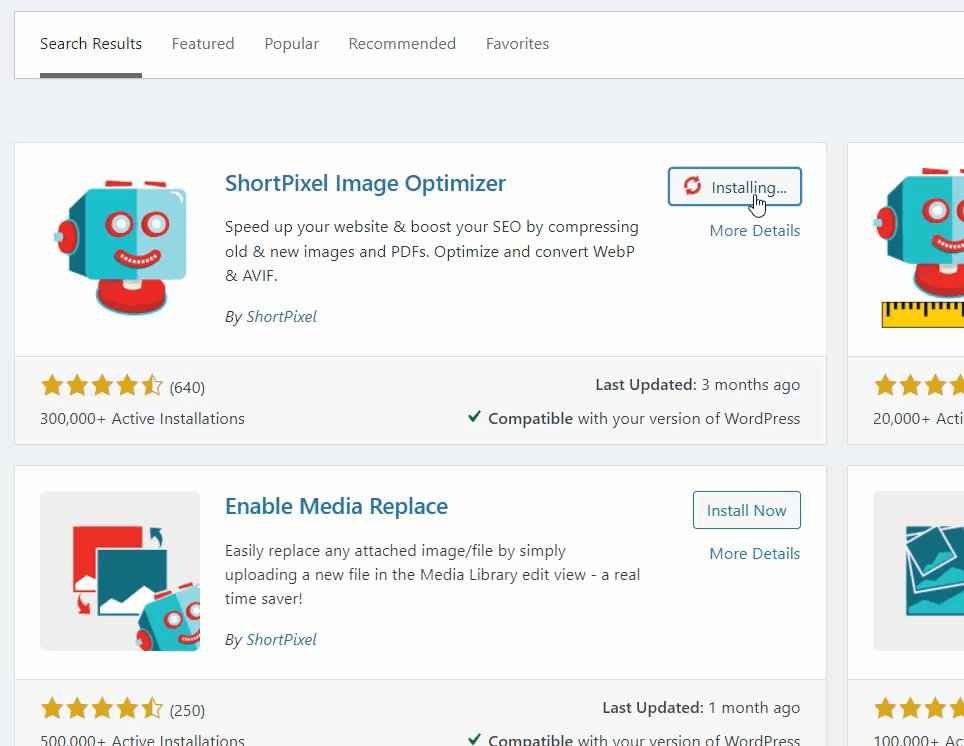
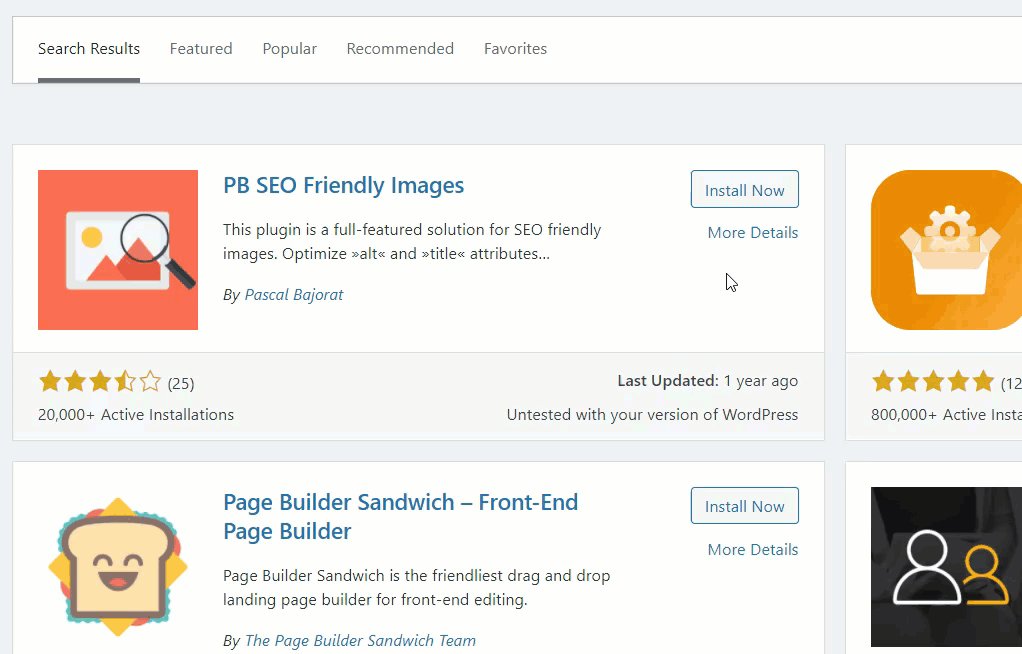
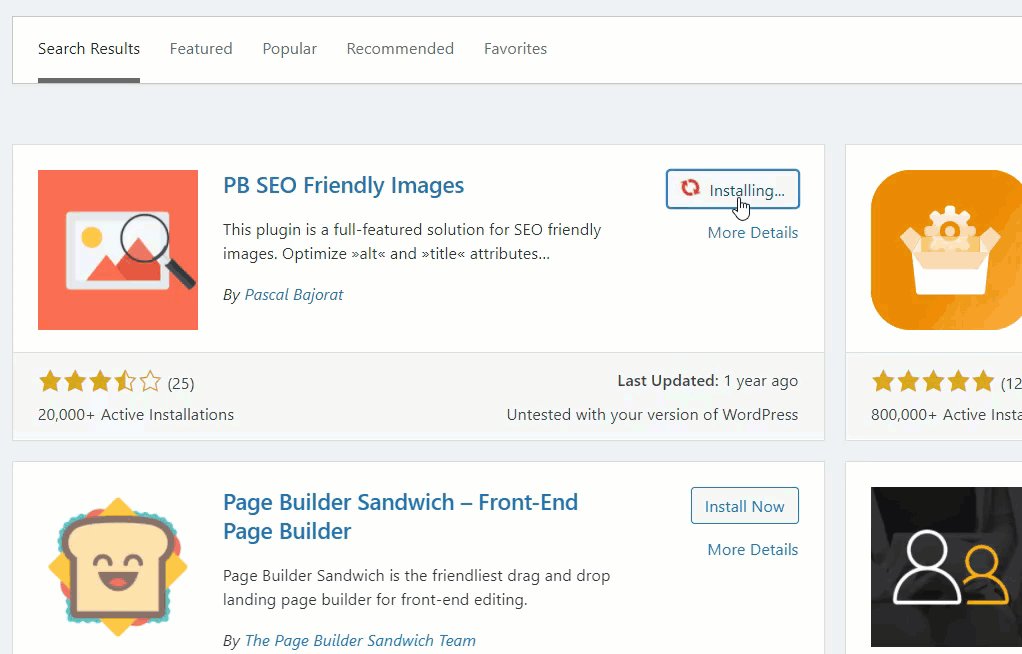
要安装插件,请从 WordPress 仪表板转到插件 > 添加新插件,然后使用关键字搜索插件。 然后,单击立即安装。
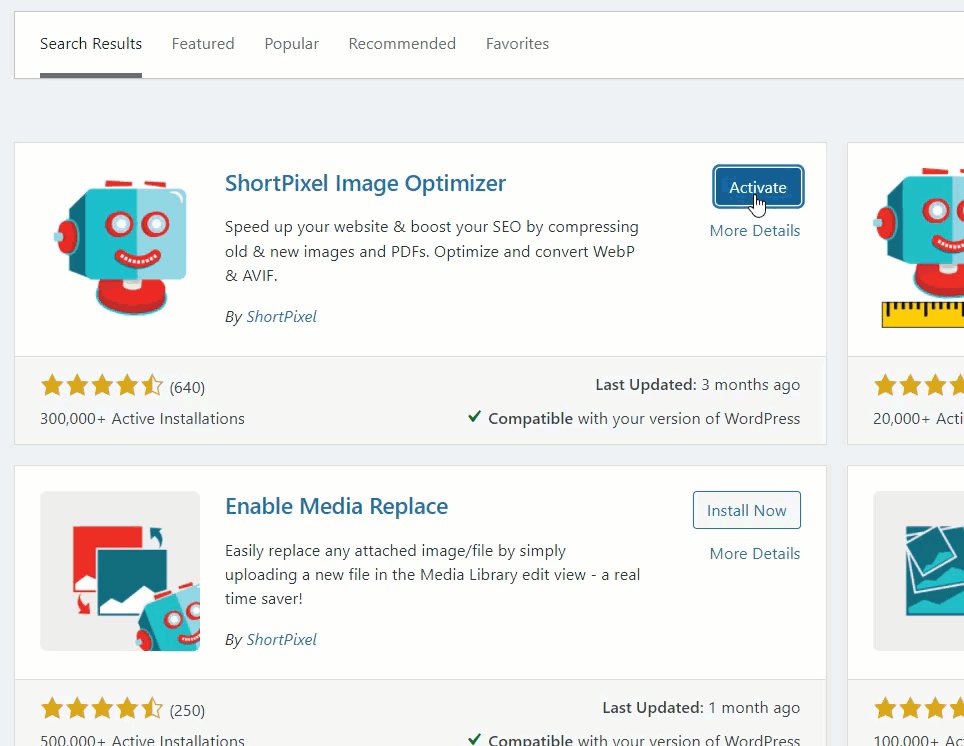
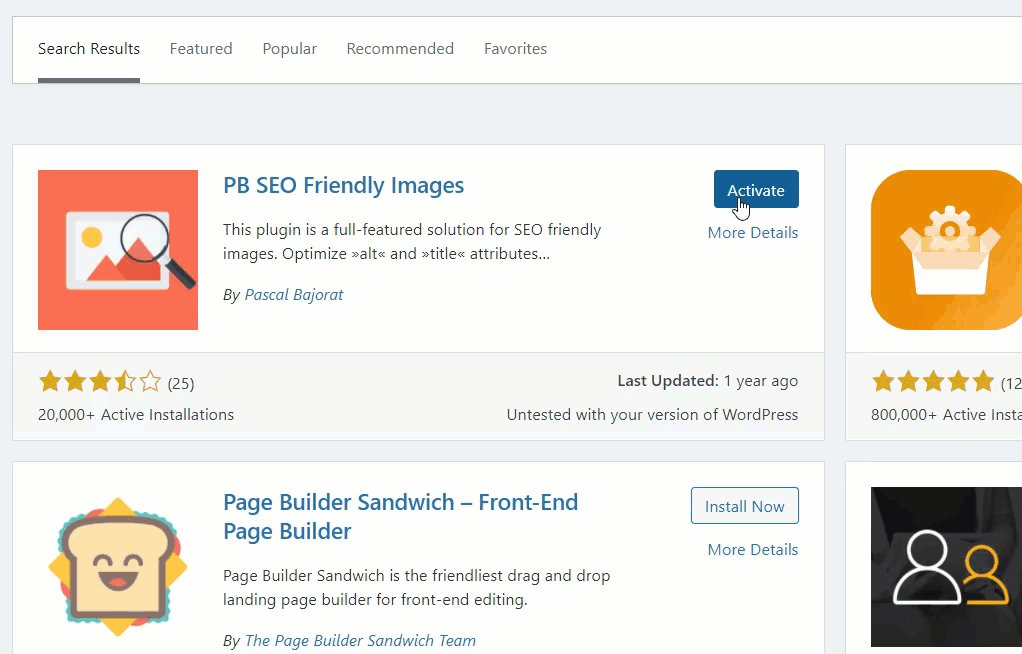
安装完成后,激活插件。

如果您想使用高级插件或未包含在 WordPress 存储库中的插件,则必须手动安装它。 您可以从插件网站或市场下载插件并将其上传到您的 WordPress 网站。 请查看我们有关如何手动安装 WordPress 插件的详细指南以获取更多信息。
2. 配置插件
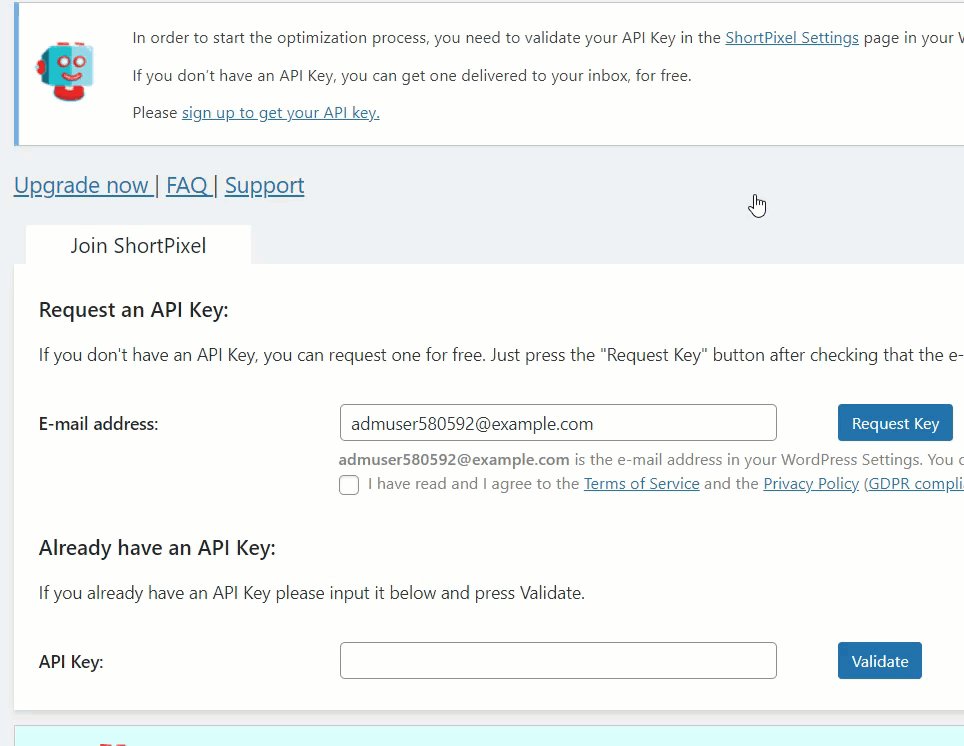
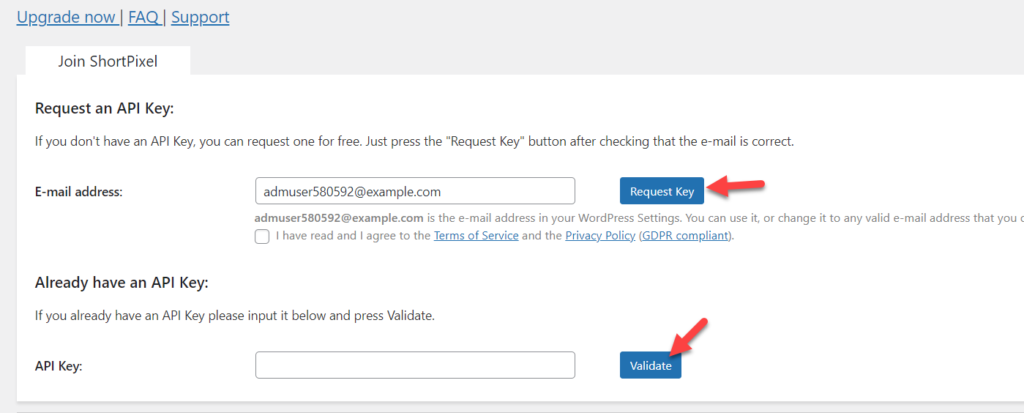
激活插件后,您需要一个 API 密钥才能开始进一步使用它。 如果您不熟悉该平台,则可以请求新的 API 密钥。 只需输入您的电子邮件地址,然后单击请求密钥。
但是,如果您已经拥有 API 密钥,请输入它并单击Validate 。

输入有效的 API 密钥后,您将能够在下一页上看到插件的设置。
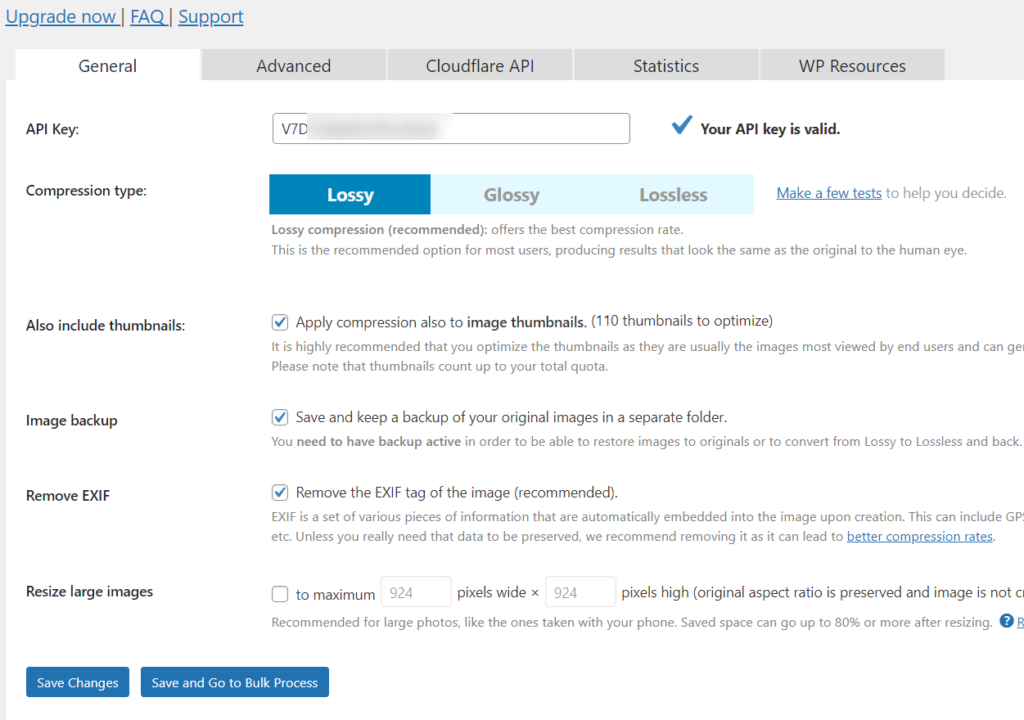
您可以从常规设置页面配置压缩模型、缩略图优化、EXIF 数据和图像大小调整等基本设置。
也可以选择将原始图像文件的备份保存在单独的文件夹中,但可能会占用更多存储空间。 如果您的托管计划可用空间有限,则将备份保留在服务器内不是明智的选择。 因此,在做出决定之前,请确保您有可用的磁盘空间和带宽。

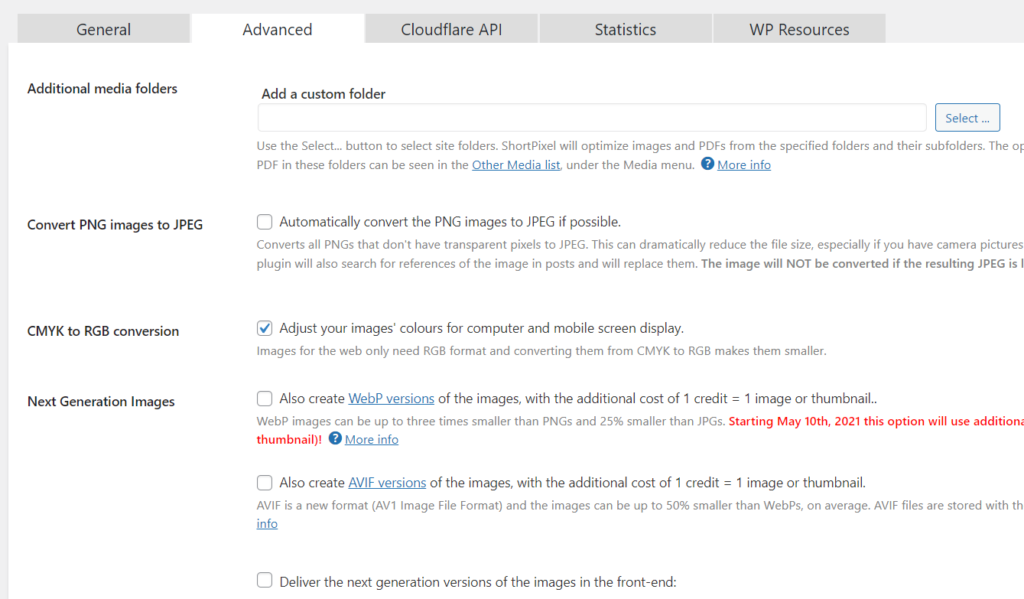
从“高级”选项卡中,您可以选择特定的图像文件夹进行优化、启用自动优化、PNG 到 JPEG 转换等。 该插件还附带了一些适合图像压缩的默认设置。 但是,如果您需要,您也可以更改它们。

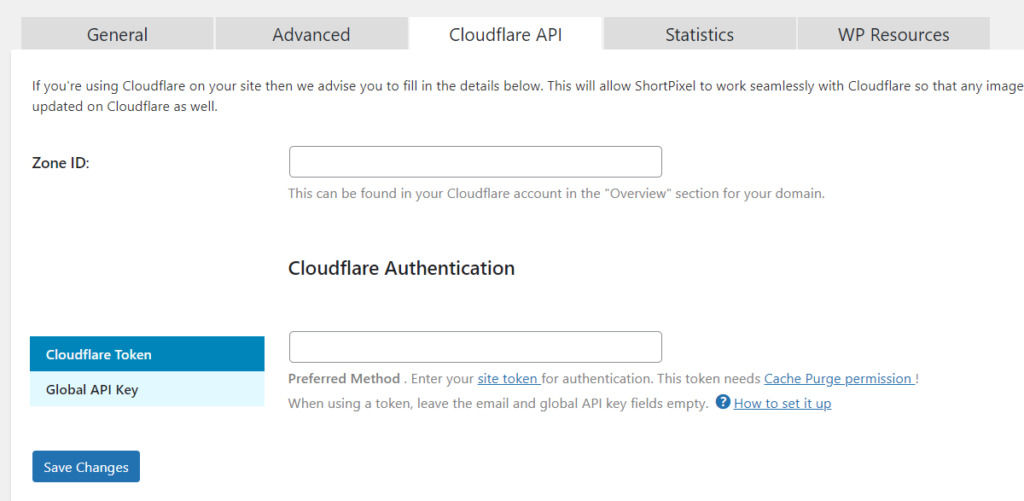
最重要的是,如果您使用 Cloudflare CDN,您可以将其与Cloudflare API选项卡中的插件集成。 这将使图像服务更快。 您只需要一个区域 ID 和令牌。

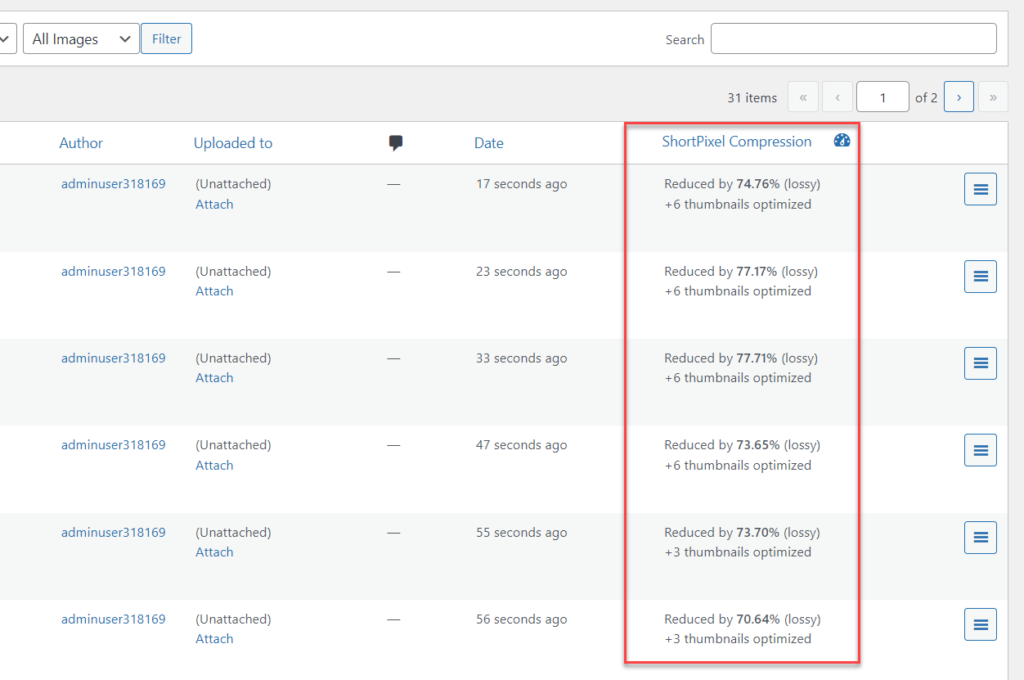
最后,统计页面显示压缩后的图像、压缩率、磁盘空间和节省的带宽。 完成配置后,您就可以开始了。 只是不要忘记在配置它们后保存更改。
从现在开始,每当您将新图像上传到库时,该插件都会自动压缩它们。

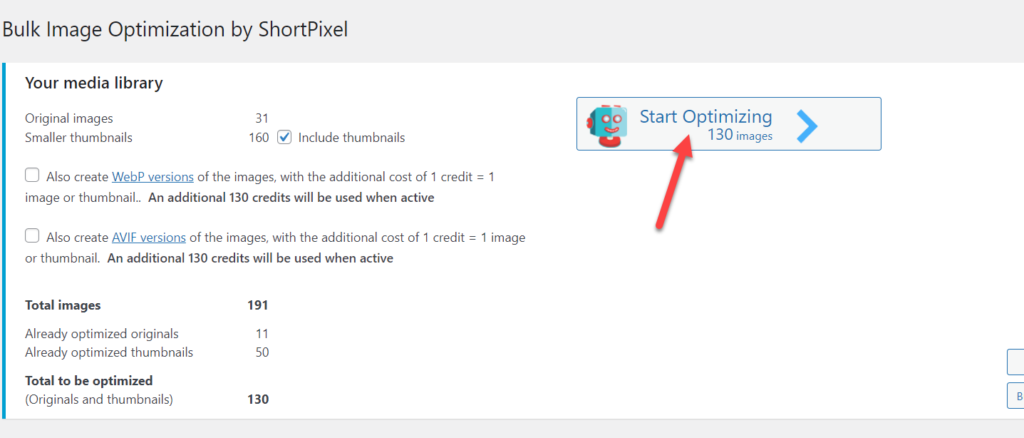
在媒体设置下,您还可以看到批量压缩选项,它可以帮助您进行批量优化。 单击开始优化后,图像优化将自动开始。

而已! 您现在可以使用 ShortPixel 减小图像大小。 即使您使用任何其他插件,步骤也非常相似。
手动压缩 WordPress 中的图像
如果您还没有开始在您的 WordPress 安装中添加图像并且还不想使用太多插件,那么这种方法更适合您。 现在有很多在线图像压缩工具可用。 您可以简单地将需要压缩的图片上传到这些工具中,并获得优化版本。
幸运的是,大多数工具都是免费的,你可以设置你需要多少图像压缩和尺寸缩小。 但仍然可能存在一些限制。 让我们通过这些步骤来详细了解该工具。
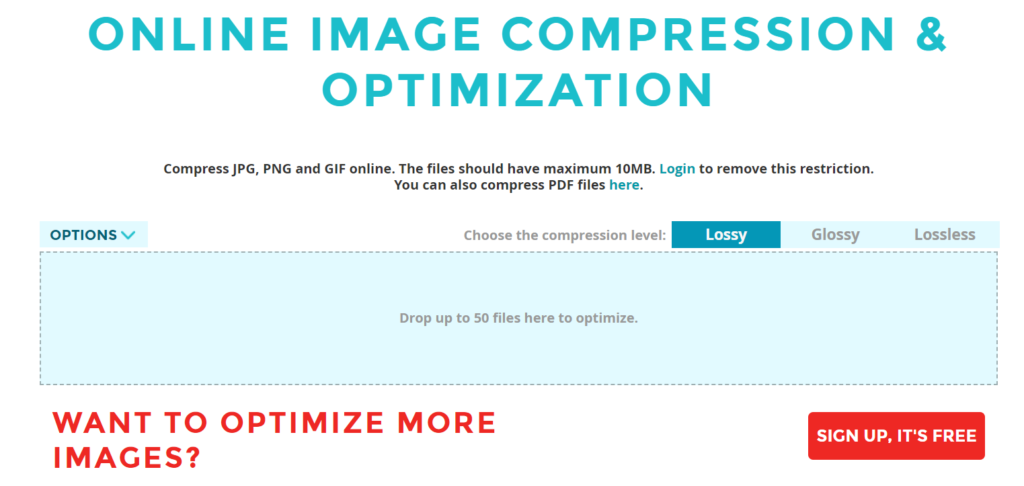
对于本教程,我们将使用ShortPixel 在线图像压缩工具。 ShortPixel 的图像压缩工具是完全免费的,并且具有足够的功能。 您可以同时优化多达 50 张图像,还可以选择三个压缩级别。

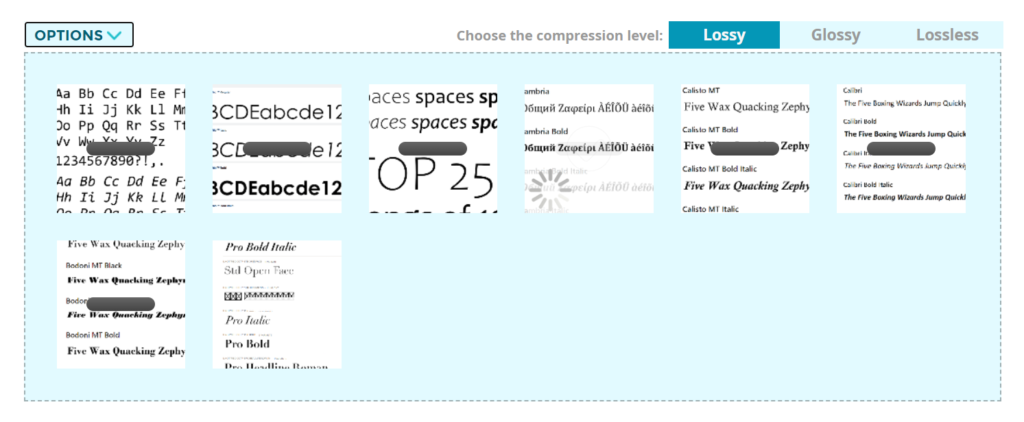
1. 选择压缩级别
在上传图片之前,您需要为图片选择压缩级别。 图像压缩有 3 个级别:
- 有损
- 光滑
- 无损
有损级别为您提供最大的尺寸缩小,无损级别为您提供最小的图像尺寸缩小。 我们建议使用有损级别来压缩图像,因为它是最体面和最平衡的。 您可以通过最大程度地缩小图像尺寸来获得出色的图像质量。

2.上传图片
选择压缩级别后,您可以开始上传要压缩的图像。 只需将它们上传到网站上的图像框。 上传图像后,该工具将开始自动压缩它们。

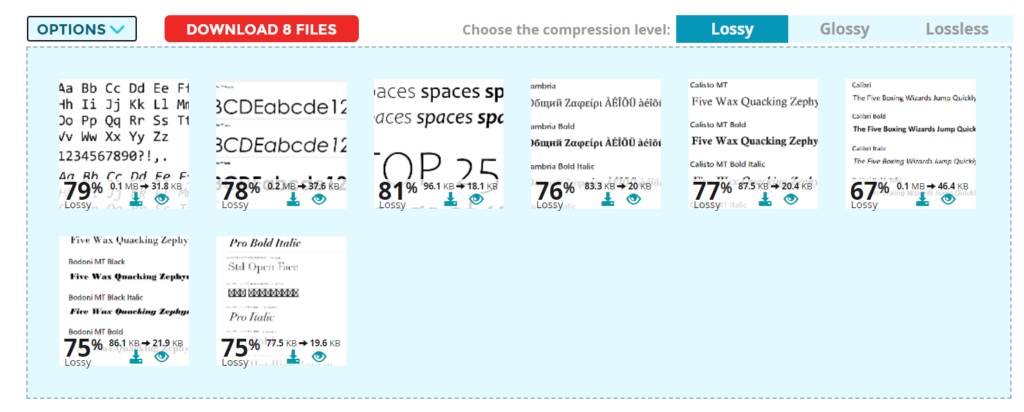
根据图像的大小和您选择的压缩级别,该过程将需要几秒钟。 之后,您将在网页上看到新压缩的图像文件以及压缩率和大小。

正如您在上面的屏幕截图中看到的,我们的图像尺寸平均减少了 75% 以上,这非常棒。 您还可以比较图像大小并注意到压缩后的图像质量仍然非常好。
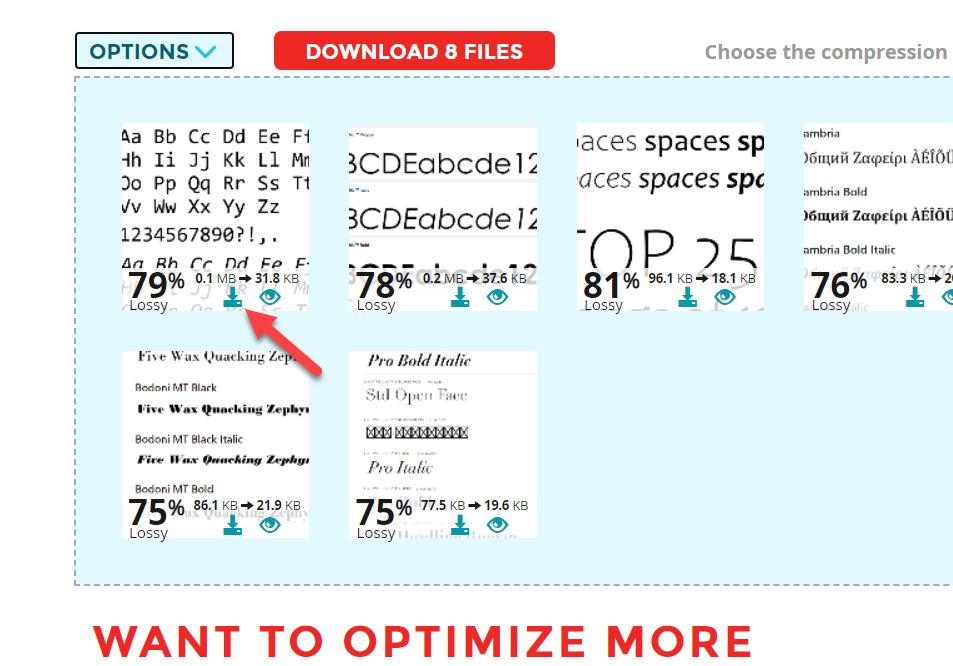
当您准备好下载图像时,您可以单独下载或以 zip 文件的形式下载。 如果您需要单独下载每个图像,您必须使用下载按钮。

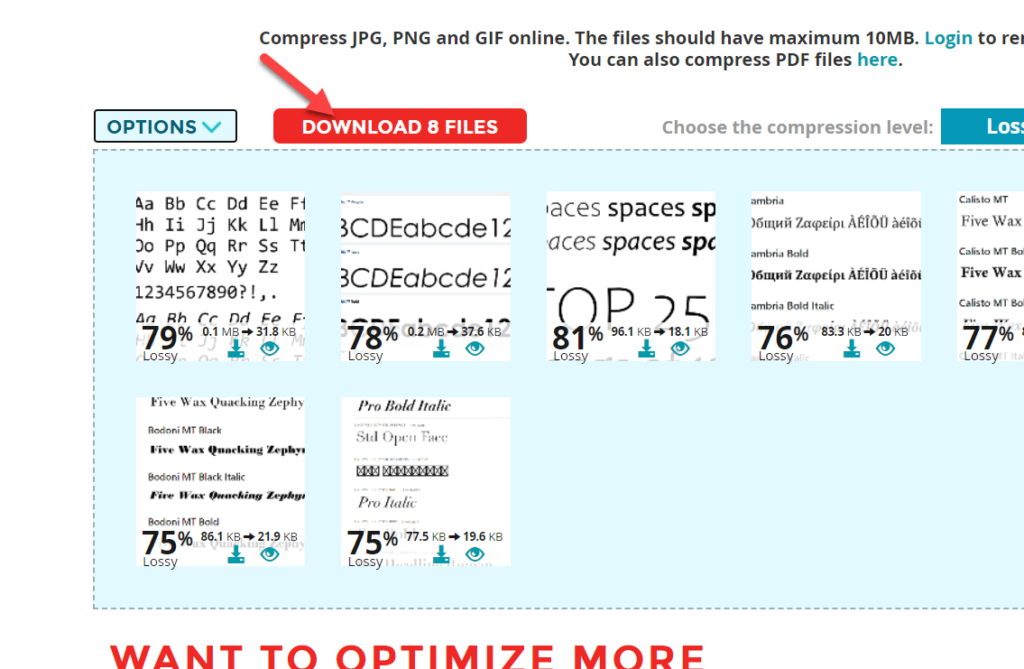
另一方面,如果您需要一次下载所有压缩图像,请单击屏幕顶部的“下载文件”按钮。

之后,您可以将这些图片上传到您的 WordPress 网站。 手动方法很简单,但与插件方法相比,需要一些额外的步骤。
现在,您知道如何在不损失图像质量的情况下在 WordPress 中压缩图像。
在 WordPress 中压缩图像的技巧
虽然您可以在 WordPress 中压缩图像以使您的网站更快,但在执行此操作时需要牢记某些事项。 它们可以进一步帮助您更快地加载图像。

1.延迟加载图像
默认情况下,当有人登陆您的任何页面时,WordPress 将立即加载整个内容。 因此,如果您的图像太多,则根据您的服务器性能需要一段时间。 但是,有一种简单的技术可用于优化图像服务,称为延迟加载。
启用它后,当有人登陆您的页面时,所有图像都不会立即加载。 相反,当用户向下滚动到网页的相应部分时,将提供图像。 这是减少页面加载时间的好方法。
大多数 WordPress缓存插件默认都带有延迟加载功能。 如果您的缓存插件不支持它,您应该考虑使用像BJ Lazy Load这样的专用插件。 该插件有一段时间没有更新,但它会完成这项工作。
2.删除EXIF数据
EXIF 数据是相机添加到图像中的小细节。 当我们将图像上传到我们的 WordPress 安装时,EXIF 数据会被存储并且默认情况下不会被删除。 但是,当我们处理 WordPress 安装时,这些都不是必需的。
因此,删除 EXIF 数据是更快地提供图像的另一个不错的选择。 可以使用 ShortPixel 等图像压缩工具轻松删除它们。 但是,您可以使用自动 EXIF 数据删除工具同时删除整个图像库的 EXIF 数据。
3.缓存图像
使用缓存系统也是加速图像服务和减少 HTTP 请求的好方法。
缓存系统将帮助您创建每个网页的副本,并在用户请求时提供它。 用户将查看网页的缓存版本。 但是您可以通过缓存插件的设置不断手动更新副本。
再一次,如果您想缓存图像,您可以使用WordPress 缓存插件或您的网络托管服务提供商提供的缓存插件。
提高网站速度的技巧
完成图像压缩后,您就完成了一半。 接下来,让我们看看一些加快 WordPress 安装速度的最佳实践。
1.使用缓存插件
缓存插件会生成网页的离线副本并将其存储在您的服务器上。 因此,当访问者登陆您的页面时,缓存插件将提供保存的副本。 这样,您可以减少对服务器的请求并优化页面速度。
一些 WordPress 托管公司带有集成的缓存系统。 但如果需要,您可以选择以下任何知名的缓存插件。
- WP火箭
- 超级缓存
- 最快的缓存
- W3 总缓存
如果您想使用除这些之外的其他插件,还有更多适用于 WordPress 的缓存插件。 点击此处查看。
所有这些插件都有最少的配置选项,可以提高页面加载速度。 此外,一些缓存插件甚至带有内置的延迟加载功能和 CDN 集成。 如前几节所述,使用这些选项可以减少额外的插件并获得更好的结果。
此外,如果您使用其中一些插件运行 WooCommerce 商店,您还可以从缓存中排除某些页面,例如结帐页面。
2.使用轻量级主题
如果您需要一个基本网站,请不要选择花哨的 WordPress 主题。 它们有繁重的框架,并带有大量的 JavaScript 和其他文件。 因此,它们可以通过降低网站速度来影响您网站的性能。
大多数主题作者都提供了一个演示网站供用户试用他们的主题。 您可以使用此演示网站了解主题的性能和速度。
只需复制演示网站 URL并转到Pingdom或PageSpeed Insight等网站速度工具。 然后,启动该过程以测试性能并查看结果。 如果是轻量级的主题,会有非常好的性能效果。
但是,请记住,演示网站并未通过缓存插件和压缩图像进行 100% 优化。 因此,测试结果会略有不同。
根据我们的经验,顶级轻量级 WordPress 主题是:
- GeneratePress – GeneratePress 评论
- Astra – Astra 主题评论
- 海洋WP
- 创世纪框架
3.选择一个好的托管服务提供商
如果您搜索网络托管公司,Google 将显示数百个搜索结果。 市场上将出现免费、免费增值和高级网络托管公司。 但是,如果您认真对待您的业务,我们不建议您使用免费的网络托管服务提供商。 高级网络托管公司将提供更大规模的服务器性能、支持和安全性。
这是您可以在 2022 年使用的最佳 WordPress 托管公司的列表。您可以根据网站的需要使用任何托管服务。
但是,如果您对当前的主机不满意,您可以随时迁移到更好的主机。 只需创建一个完整的网站备份并恢复它就可以完成这项工作。
4.使用CDN
CDN 代表内容交付网络。 当您为 WordPress 网站选择托管计划时,托管公司会询问您首选的数据中心。 著名的托管公司在多个位置拥有数据中心,用户可以根据自己的喜好从中选择。
如果您选择了位于美国的数据中心,该网站将为来自美国的访问者加载更快。 但是,另一方面,如果有人从印度或远离数据中心位置的任何其他国家访问该网站,则网站加载时间会略有延迟。 要解决此问题,您必须使用 CDN 提供商。
CDN 提供商将在全球拥有多个数据中心位置。 将您的网站添加到他们的网络后,提供商将选择最接近您的网站访问者位置的适当服务器。 因此,您可以为全球网站访问者提供优化的性能。
如果您正在寻找 CDN 提供商,请查看Cloudflare 。 Cloudflare 是一个免费增值平台,在页面性能方面您将获得许多前沿功能。
奖励:如何为搜索引擎优化图像
除了典型的谷歌搜索结果外,人们还会使用图像结果来查找他们需要的内容。 因此,为搜索引擎优化图像是一项至关重要的任务。 但是,您可以轻松地为 Google 和其他搜索引擎优化您上传的图片,只需稍作调整即可。
以下是将图像上传到 WordPress 网站时需要考虑的一些基本要素。
1. 标题标签
默认情况下,WordPress 会根据您的图片名称自动生成标题标签。 但是,您可以通过媒体库页面轻松覆盖它。 如果需要,您可以将标题标签添加到页面的 HTML 版本中,使图像更易于理解。
2. ALT标签
搜索引擎爬虫使用 alt 标签来理解图像,这就是为什么必须向图像添加 alt 标签的原因。 您可以手动或使用 WordPress 插件来完成。
当您将照片或 GIF 文件上传到媒体库时,WordPress 会要求提供 alt 标签。 只需输入与您的图片或网站内容相关的关键字,您就可以开始了。 通过正确描述图像,您可以使您的 alt 标签更好。
此外,您还可以在需要时从媒体库本身修改 alt 标签。
3. XML 站点地图
您可以通过使用站点地图插件创建站点地图来快速改善您的搜索引擎。 您需要做的就是在 Google Search Console 工具中提交站点地图并开始获取内容。 为了获得更好的图像排名,您还可以考虑创建一个包含您想要的每张图像的站点地图文件。
大多数 SEO 插件都带有此功能。 创建站点地图后,将其添加到您的 GSC 属性中。 然后,每当您添加新照片时,SEO 插件将获取每张图像并将其提交给搜索引擎索引。
如何自动添加 ALT 标签
我们已经提到了图片中 alt 标签的重要性。 因此,我们将向您展示如何使用简单的 WordPress 插件自动添加 alt 标签。
您可以找到许多插件来为 WordPress 中的图像添加 alt 标签。 但现在,我们将使用插件PB SEO Friendly Images 。
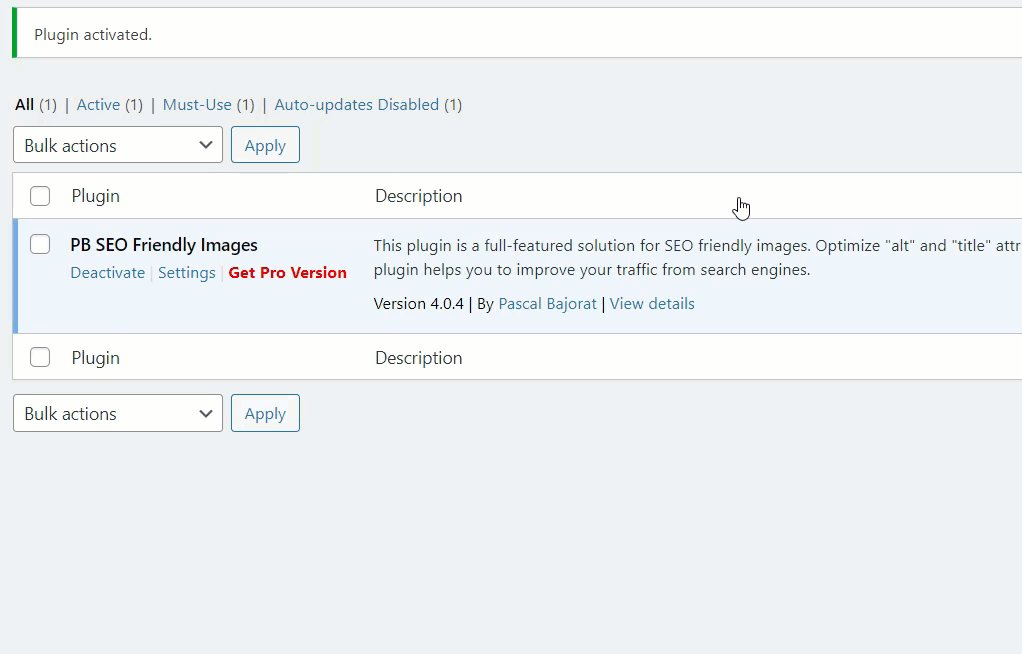
您需要做的第一件事是在您的 WordPress 网站上安装并激活该插件。

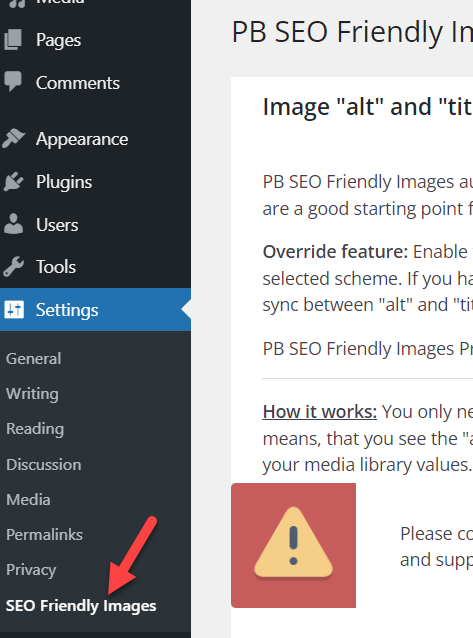
激活后,您将在左侧看到插件的配置选项。 只需从 WordPress 仪表板转到设置 > SEO 友好图像。

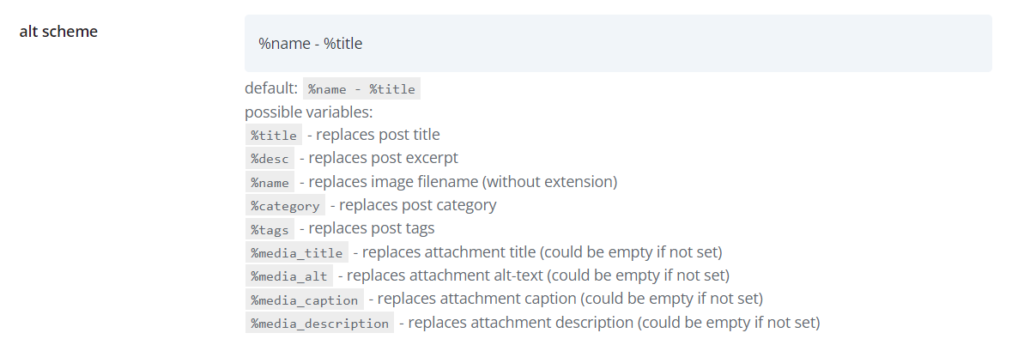
从那里,根据您的喜好修改替代方案。

修改后,您需要更新设置。
而已! 该插件将更改您从现在开始上传的每张新图片的 alt 标签。 如果您需要更多信息,我们甚至有一个详细的指南,可以自动将 alt 标签添加到 WordPress 中的图像。
结论
压缩图像是提高网站速度的最佳方法之一。 因此,如果您需要在 WordPress 中压缩图像,您应该立即进行。 它们甚至可以进一步帮助您的网站在某些时候在搜索引擎中获得更好的排名。
总而言之,您可以使用两种主要方式压缩网站中的图像:
- 使用插件
- 手动
如果您已经将图像上传到您的网站,则可以使用插件来压缩它们。 然而,如果您需要将新图像上传到您的网站,手动方法会更容易。 尽管如此,这一切都取决于您的偏好,因为无论您是否已经上传了图像,这两种方法都可以用于压缩图像。 ShortPixel 可用于这两种方法,它也是我们最喜欢的图像压缩工具,因为它具有 Cloudflare 集成和更多有用的功能。
此外,我们还提供了一些压缩图像、提高网站速度和优化搜索引擎图像的技巧。 我们还有一些您可能会喜欢的更有趣的文章:
- 如何修复 WooCommerce 图像大小问题
- 在 WooCommerce 中将图像添加到产品
- 如何在 WordPress 中添加自定义图像大小
我们希望您发现这篇文章对您有所帮助并喜欢阅读。 如果你愿意,请与其他博主分享。
您将如何在 WordPress 中压缩图像? 手动还是使用插件? 让我们在评论中知道。
