如何将多个 WordPress 站点连接在一起
已发表: 2023-06-26如果您是 WordPress 用户,您就会知道该平台有多么强大和多功能。 但您是否知道通过将多个站点连接在一起可以将您的 WordPress 体验提升到一个新的水平? 通过这样做,您可以从一个中心位置管理多个站点,在它们之间共享内容和主题,甚至改进您的 SEO。
如果您曾经想释放 WordPress 网站的全部潜力,那么这份综合指南非常适合您。
在这篇文章中,我们将介绍您需要了解的有关将多个 WordPress 站点连接在一起的所有信息,包括如何设置多站点网络、如何在站点之间管理和共享内容以及如何优化网络以获得最佳性能。
因此,无论您是博主、电子商务所有者还是介于两者之间的任何人,本指南都将帮助您将 WordPress 游戏提升到一个新的水平。

为什么您可能想要将多个 WordPress 站点连接在一起?
您可能希望将多个 WordPress 站点连接在一起的原因有多种。 首先,如果您运行多个彼此相关的网站(例如博客和在线商店),您可能希望在这些网站之间共享某些特性和功能。 这可能包括用户帐户、产品或内容等内容。
其次,如果您管理多个客户的网站,将它们连接在一起可以帮助您简化工作流程,并更轻松地从一个中心位置管理所有网站。 您可以在站点之间共享主题、插件和其他资源,这可以节省您的时间和精力。
第三,如果您运营着一个拥有多个部门或团队的大型组织,连接多个 WordPress 站点可以帮助您改善团队之间的沟通和协作。 您可以共享资源,例如文档和日历,并确保每个人都朝着相同的目标努力。
总体而言,将多个 WordPress 站点连接在一起可以帮助您提高效率并更轻松地管理您的在线状态。 它是一个功能强大的工具,可以根据您的具体需求和目标以多种不同的方式使用。
我们将向您展示 3 种使不同网站协同工作的简单方法。 您可以点击下面的链接跳转到您感兴趣的任何部分:
1. 使用插件将多个 WordPress 站点连接在一起
2. 创建子域来连接 WordPress 网站
3.使用Interlinking连接WordPress网站
方法 1:使用插件将多个 WordPress 站点连接在一起
Uncanny Automator 插件是将两个网站链接在一起并让它们相互通信的最佳解决方案。 最伟大的 WordPress 自动化插件,它有助于为您的网站开发自动化流程。

该插件可以与 WordPress 网站的 Zapier 进行比较。 您可以使用 Uncanny Automator 快速将许多网站链接在一起。
开发用于产品购买的 WooCommerce 商店配方
当消费者购买您的产品时,您接下来必须在 WooCommerce 商店中创建一个配方。 菜谱是一种自动化。
从 WordPress 管理面板,转到 Automator » 添加新内容即可开始。

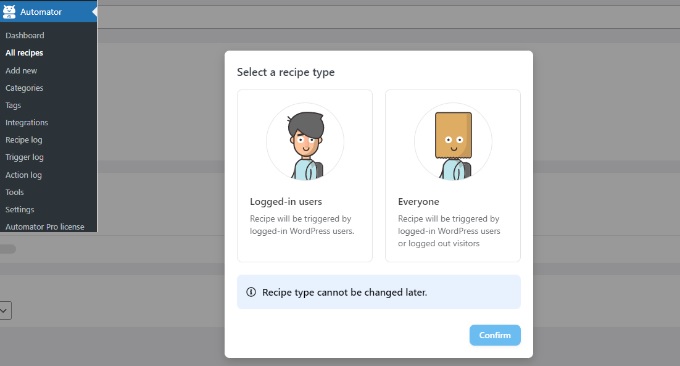
然后系统将提示您选择菜谱类型。 “所有人”食谱可以由所有用户激活,而“登录”食谱只能由登录用户触发。
由于您的消费者将建立帐户并登录进行购买,因此请继续选择菜谱类型“登录用户”。 然后按“确认”按钮。

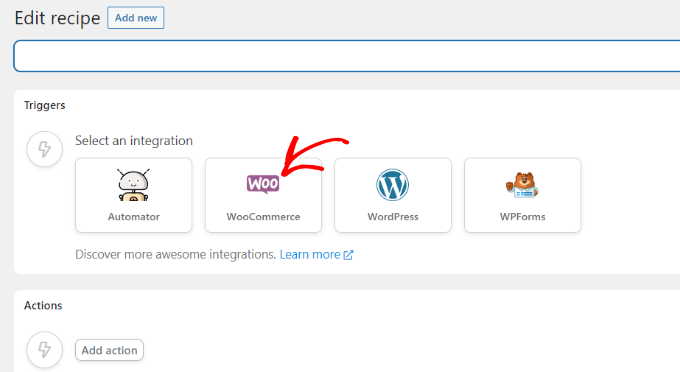
然后,您可以选择“WooCommerce”作为集成,并为您的食谱添加名称。 您的用户不会看到该名称; 它仅供您自己使用。
下一步是为您的公式选择触发器。
您只需选择触发器“用户完成、付款并登陆包含产品的订单的感谢页面”。 然后 Uncanny Automator 将提示您为您的食谱选择产品。
如有必要,请从您的 WooCommerce 商店中选择数字商品。
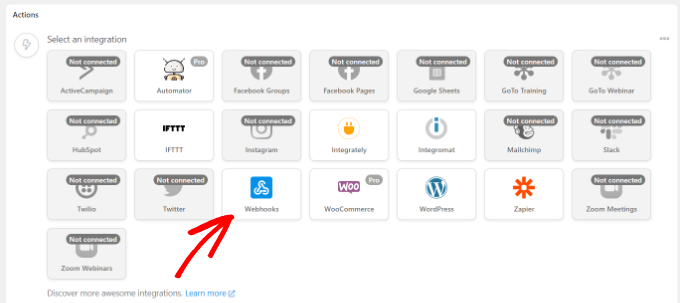
您必须先选择集成,然后才能构建活动。
使用网络钩子,您可以快速将客户的注册信息传递到您的会员网站。 Webhook 是一小段代码,使各种工具和应用程序能够立即相互共享数据。

您不需要知道如何编码即可使用它,所以不用担心。
现在选择“Webhooks”进行集成。

然后插件将显示网络书 URL。 由于我们稍后需要该 URL 来完成您的 WooCommerce 商店中的配方,因此您可以将其写在文本文件中。
之后向下滚动到“字段”部分。 随后,将“电子邮件”放入“密钥”框中,并选择“电子邮件”作为值类型。
您可以根据您的活动从各种集成中进行选择。 只需选择您用于构建会员网站的插件即可。
然后,您可以决定针对您选择的集成采取的操作。

您可以选择“将用户添加为会员资格”。
下一步是选择新用户或现有用户。
只需选择“新用户”选项即可。
通过选择会员资格下拉菜单,您可以选择您希望 WooCommerce 客户注册的会员计划。
您还会注意到小计、税额、税率、状态、网关和其他内容的其他字段。 您可以让它们自动运行。
完成后,不要忘记单击“保存”按钮。
如果您愿意,您可以在配方中添加额外的步骤,例如启用 WordPress 向客户发送确认电子邮件或为他们注册 Zoom 网络研讨会。
下一步是您发布您的食谱。 只需单击页面右侧的“草稿”选项即可将其切换为“实时”。
在 WooCommerce 中完成购买的秘诀
现在是时候在您的 WooCommerce 商店中完成食谱了,它已在会员网站上运行。
返回您的 WooCommerce 网站并打开我们之前准备的食谱。 接下来,使用我们放入文本文件中的 Webhook 链接填充“URL”部分,以便在会员网站上生成菜谱时使用。
之后向下滚动,将请求方法和数据格式保持为默认设置。
您可以通过单击“正文”部分下“密钥”列中的星号 (*) 选择“帐单电子邮件”作为选项。 同样,您可以在“值”框中使用“帐单电子邮件”。
发送测试数据是检查连接设置的另一种方法。
完成后,不要忘记点击“保存”按钮。
然后,通过单击切换按钮将菜谱从草稿切换为实时,继续发布菜谱。
通过使用 WordPress 插件,您可以将所有 WordPress 站点连接在一起并从一个中心位置进行管理。
方法2:创建子域连接WordPress网站
创建子域来连接 WordPress 网站是组织和管理多个网站的好方法。 子域是属于较大域的一部分的域,允许您创建具有自己独特的内容和 URL 的完全独立的网站。
要创建子域,您首先需要登录域托管帐户并导航到域管理部分。 从那里,您可以创建一个新的子域并为其分配一个唯一的名称。 但是,您需要主动更新这两个网站,因为它们不会自动保持彼此同步。 感谢您牢记这一点。
子域名是主域名的额外组成部分,使您能够以更合乎逻辑的方式安排 WordPress 网站的各个方面。 您可以使用它们来使用此方法来划分主网站上的不同功能。
举例来说,您希望将多个 WordPress 站点连接在一起并创建一个在线商店,但将其与您的主域分开。 在这种情况下,您将需要为您的在线商店构建一个子域,并且您的网站结构如下:
您还可以为您的网站设置特定国家/地区专有的子域,例如 uk.yourexamplesite.com 或 fr.yourexamplesite.com。
方法3:使用互连来连接WordPress网站
网站可以使用互连来连接。 您还可以将多个 WordPress 站点链接在一起,以便将它们全部集成到一个保护伞下。 您的 WordPress SEO 将因链接而得到改善,因为它们将向每个站点传递权威(也称为链接汁)。 例如,在所有站点上设置自动备份和安全扫描,以确保它们始终受到保护。
将用户创建的链接添加到主导航菜单是实现此目标的常用方法。
您还可以选择在网站的页脚中包含一个链接。
底线
我们希望我们关于如何将多个 WordPress 站点连接在一起的指南对您有所帮助。 不同 WordPress 站点之间的互连可能是一项艰巨的任务,但只要有正确的工具和知识,就可以掌握它。
通过遵循我们在本文中概述的步骤,您可以轻松地将您的 WordPress 网站链接在一起,简化您的工作流程,并提高您的整体在线形象。
