如何将多个 WordPress 站点连接在一起(3 种方式)
已发表: 2022-07-19您想将两个或多个 WordPress 网站连接在一起吗?
拥有多个网站对您的业务来说是一个优势,因为您可以轻松地为不同的客户细分产品和服务并确保您的主要网站安全。 但是,连接每个站点并使它们一起工作可能会很棘手。
在本文中,我们将向您展示如何将多个 WordPress 站点连接在一起。

为什么将多个 WordPress 网站连接在一起?
假设您有多个网站,例如 WordPress 博客和在线课程网站。 如果有人从您的博客购买课程,那么您必须手动将他们注册到具有学习管理系统 (LMS) 的站点。
如果您需要聘请帮助来完成工作,这可能需要很多时间,或者花费很多。
另一方面,您可以通过将这些网站连接在一起来自动执行不同的任务并节省时间。 当客户购买课程时,他们会自动在单独的会员网站上注册和注册。 这是保持 WordPress 主站点安全的好习惯。
许多人在将多个站点连接在一起时会想到创建一个 WordPress 多站点网络。 但是,您无需运行多站点网络即可将每个网站连接在一起。 事实上,这通常不是最好的解决方案。
我们将向您展示使不同网站协同工作的 3 种简单方法。 您可以点击下面的链接跳转到您感兴趣的任何部分:
- 使用插件将多个 WordPress 站点连接在一起
- 创建子域以连接 WordPress 网站
- 使用互连连接 WordPress 网站
方法 1:使用插件连接多个 WordPress 站点
连接两个网站并使它们相互交谈的最佳方法是使用 Uncanny Automator 插件。 它是最好的 WordPress 自动化插件,可帮助您在网站上创建自动化工作流程。
您可以将该插件视为 WordPress 网站的 Zapier。 使用 Uncanny Automator,您可以轻松地在多个网站之间建立连接。

对于本教程,让我们考虑您拥有 WooCommerce 商店和会员网站的情况。
我们将向您展示如何使用 Uncanny Automator 连接两个网站。 我们的目标是在客户从您的商店购买课程时自动在您的会员网站上注册。
注意:在开始之前,请确保您已将产品添加到您的 WooCommerce 商店并在您的会员网站上创建了不同的会员级别。
接下来,您需要在两个网站上安装 Uncanny Automator 插件。 有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
激活后,系统会要求您安装 Uncanny Automator 免费插件。 精简版提供有限的功能,并用作专业版的基础。
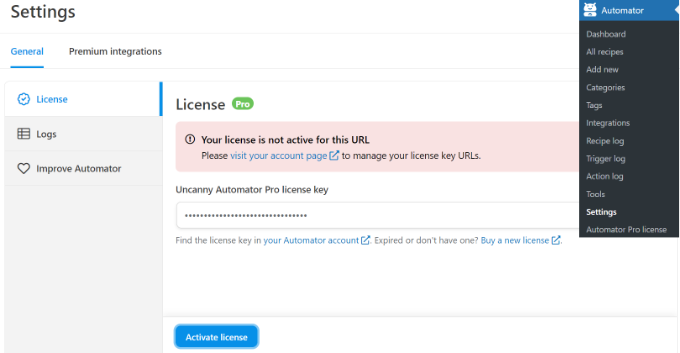
之后,您需要从 WordPress 仪表板转到Automator » 设置页面并输入您的许可证密钥。 您可以在 Uncanny Automator 帐户区域找到密钥。

输入密钥后,不要忘记单击“激活许可证”按钮。
您需要对两个 WordPress 网站重复激活步骤。
创建在您的 WooCommerce 商店购买产品的食谱
接下来,当客户购买您的产品时,您需要在 WooCommerce 商店中创建一个食谱。 “食谱”是自动化的。
首先,您可以从 WordPress 管理面板转到Automator » Add New 。
之后,系统会要求您选择一种食谱类型。 登录配方仅由登录用户触发,而“所有人”配方可由所有用户触发。

继续并选择“登录用户”作为食谱类型,因为您的客户将创建一个帐户并登录以进行购买。 然后单击“确认”按钮。
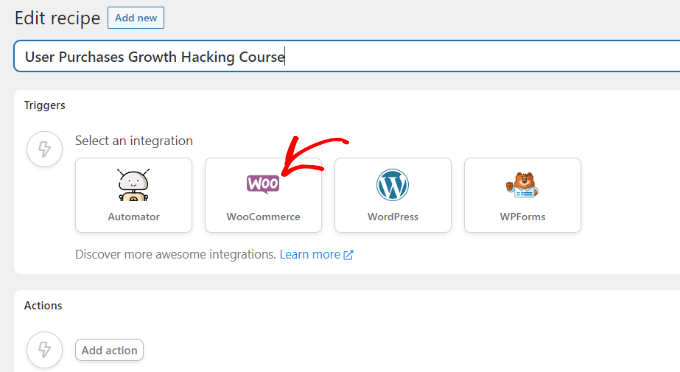
接下来,您可以输入食谱的名称并选择“WooCommerce”作为集成。 该名称仅供您参考,您的用户不会看到它。

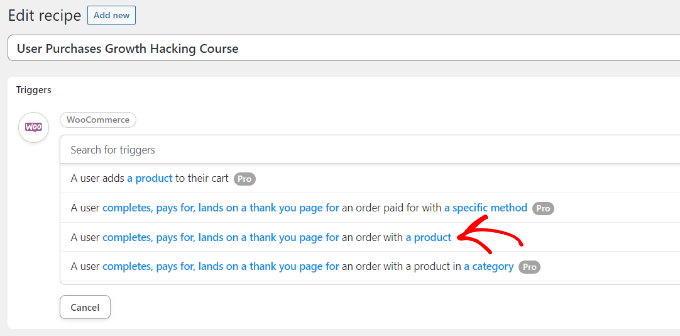
然后,您需要为您的食谱选择一个触发器。
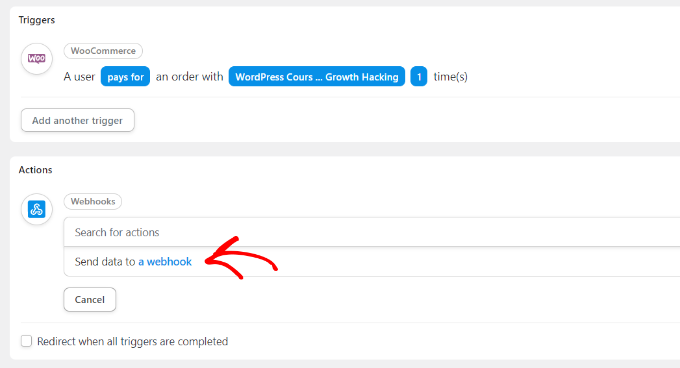
只需选择“用户完成、支付、登陆感谢页面以获取带有产品的订单”作为触发器。

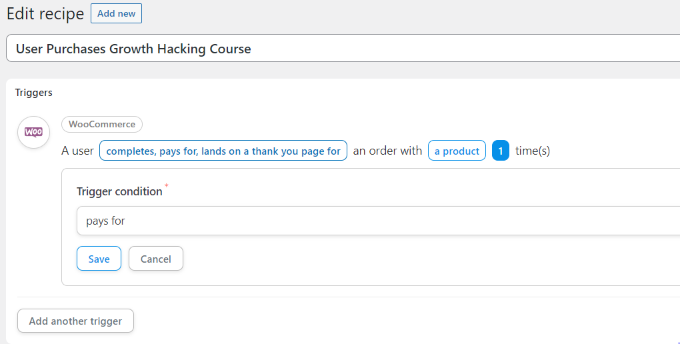
接下来,您将被要求选择触发条件。
您可以选择“支付”作为条件,然后单击“保存”按钮。

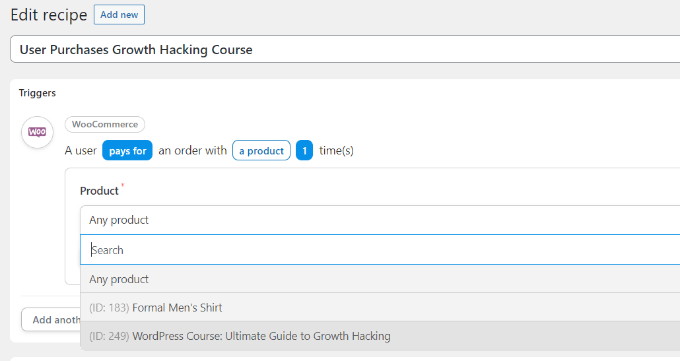
之后,Uncanny Automator 会要求您为您的食谱选择一种产品。
继续并选择您的 WooCommerce 商店中的数字产品。 例如,我们将选择 WordPress 课程:终极增长黑客作为本教程的产品。

选择产品后不要忘记单击“保存”按钮。
现在您需要为您的食谱选择一个“操作”。

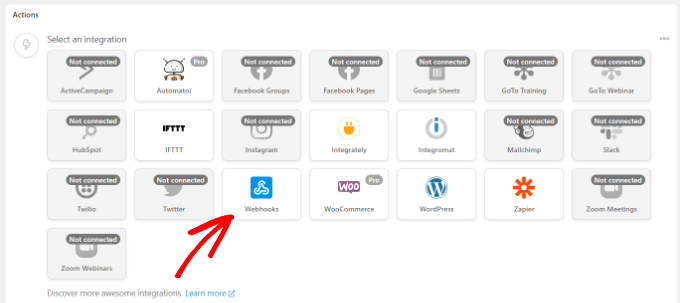
要创建操作,您需要选择一个集成。
您可以使用 webhook 轻松地将客户的注册数据发送到您的会员网站。 Webhook 是一段代码,它允许不同的工具和应用程序向其他应用程序实时提供信息。
不用担心,您无需知道如何编码即可使用它。 我们将引导您完成所有步骤。
继续并选择“Webhooks”作为集成。

在下一步中,您可以为您选择的集成选择一个操作。
只需选择“将数据发送到 webhook”选项。

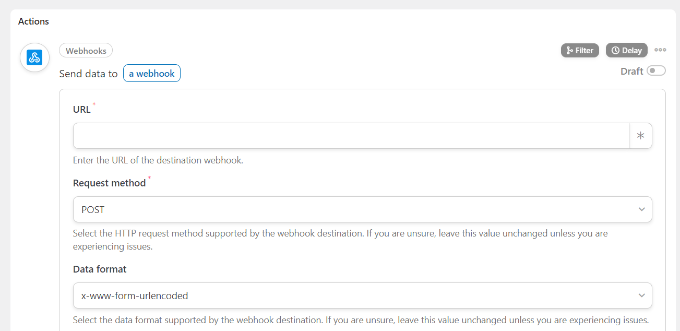
接下来,您需要输入您的 webhook 详细信息。

暂时保持此选项卡打开。
要在您的 WooCommerce 商店中完成配方并填写 webhook 详细信息,您需要在您的会员网站上创建一个 webhook。
在您的会员网站上创建 Webhook
首先,您需要在新选项卡中打开您的会员网站。 然后前往Automator » 从您的会员网站上的 WordPress 管理面板添加新的。
继续并选择“所有人”作为配方类型,然后单击“确认”按钮。

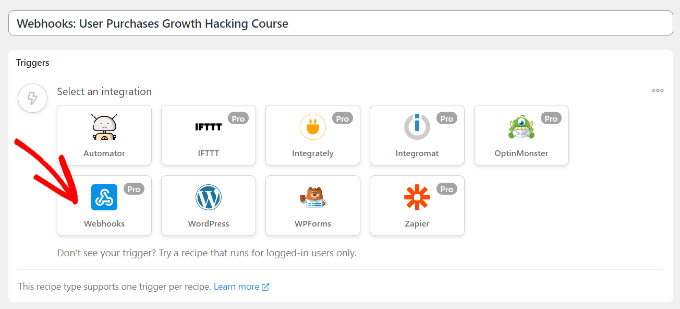
之后,您必须为您的配方输入一个名称并为您的配方选择一个触发器集成。
只需单击“Webhooks”作为集成。

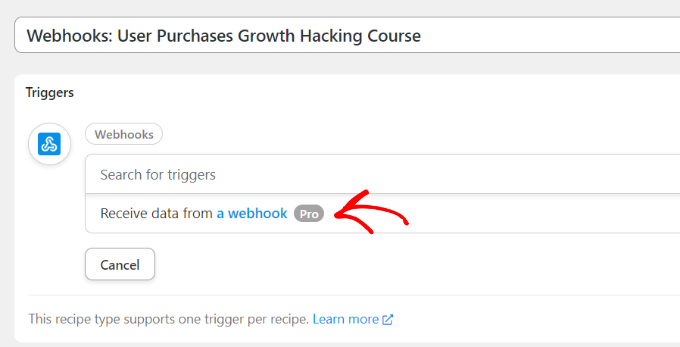
在下一步中,您需要为集成选择一个触发器。
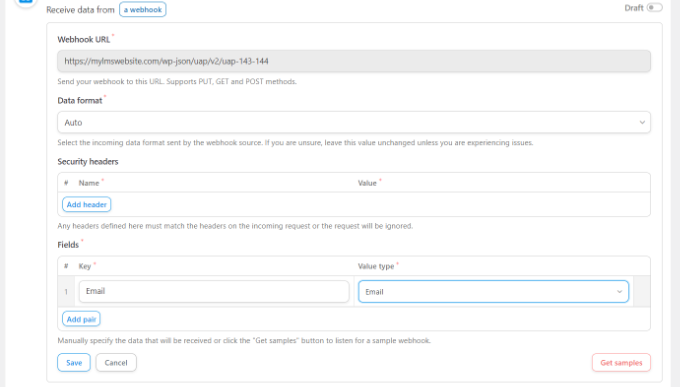
继续并选择“从 webhook 接收数据”作为触发器。

接下来,插件将显示 webbook URL。 您可以在文本文件中记下 URL,因为稍后我们将需要它来完成您的 WooCommerce 商店的食谱。

之后,向下滚动到“字段”部分。 现在在 Key 字段下输入“Email”,然后为 Value 类型选择“Email”。

不要忘记单击“保存”按钮。
接下来,您可以通过单击“添加操作”按钮将操作添加到您的食谱。

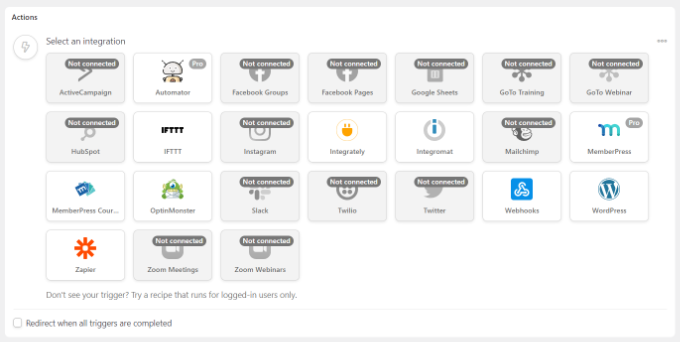
您可以为您的操作选择不同的集成。 只需选择您用于创建会员网站的会员插件。
在我们的例子中,我们将选择 MemberPress,因为我们使用它来设置会员网站。

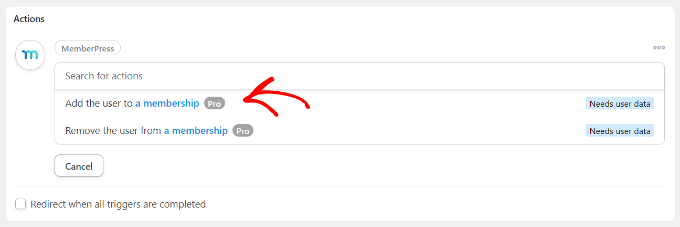
之后,您可以为您选择的集成选择一个操作。
由于我们希望我们的客户自动订阅会员资格,因此我们将选择“将用户添加到会员资格”选项。

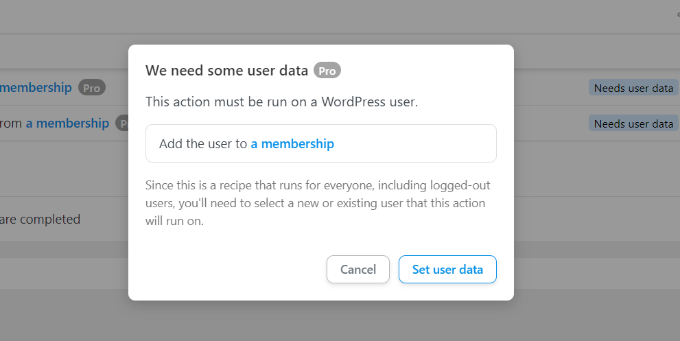
现在将出现一个弹出窗口,显示该操作将需要 WordPress 用户数据。
继续并单击“设置用户数据”按钮。

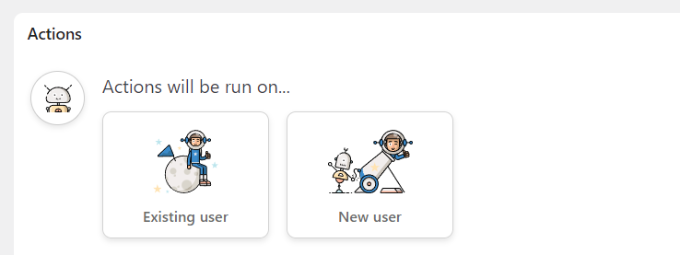
接下来,您需要在现有用户或新用户之间进行选择。
只需单击“新用户”选项。

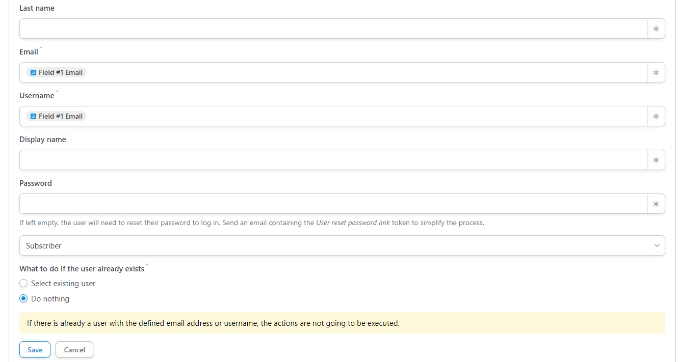
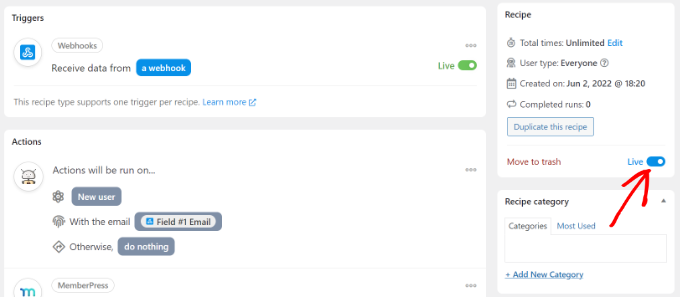
现在将出现一个表单,您可以在其中设置用户数据。 您可以将名字和姓氏字段留空。
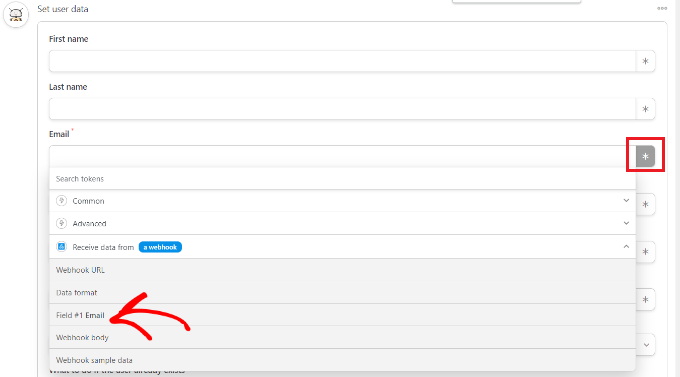
接下来,继续并单击电子邮件字段的星号图标 (*)。 从下拉选项中,选择“从 webhook 接收数据”下的“字段 #1 电子邮件”。

您也可以对用户名字段重复此步骤。 至于其他字段,您可以将它们留空。
现在,在“如果用户已经存在该怎么办”选项下,只需选择“什么都不做”并单击“保存”按钮。

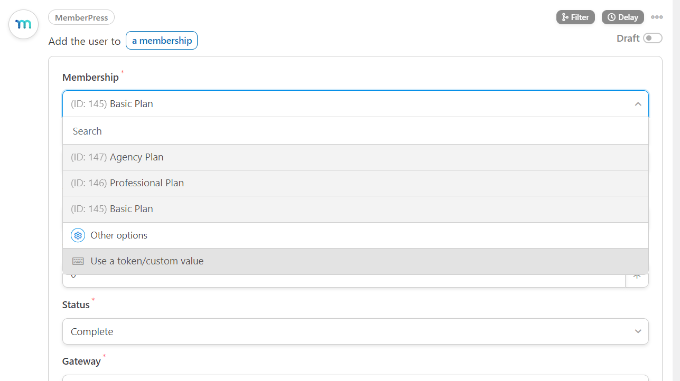
接下来,您可以通过单击“会员资格”下拉菜单来选择希望 WooCommerce 客户订阅的会员计划。
除此之外,您还会看到更多小计、税额、税率、状态、网关等字段。 您可以将它们保留为默认设置。

完成后不要忘记单击“保存”按钮。
如果您愿意,您可以在配方中添加更多操作,例如允许 WordPress 发送确认电子邮件或将用户注册到 Zoom 网络研讨会。
接下来,您现在可以继续发布您的食谱。 只需单击页面右侧的“草稿”切换按钮并将其更改为“实时”。

在 WooCommerce 中完成您的购买食谱
现在您的食谱在会员网站上处于活动状态,是时候在您的 WooCommerce 商店上完成食谱了。
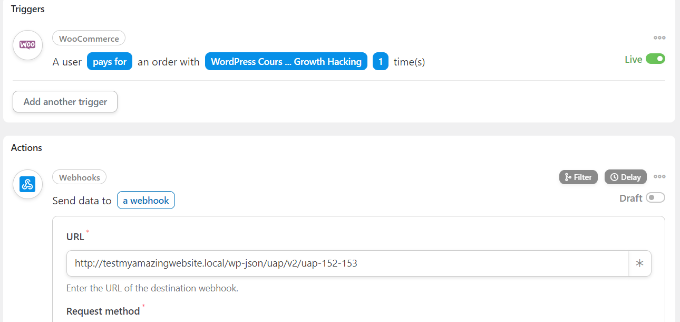
首先,返回您的 WooCommerce 网站并打开我们之前创建的食谱。 接下来,在“URL”字段下输入我们在文本文件中复制的 webhook 链接(在会员网站上创建食谱时)。

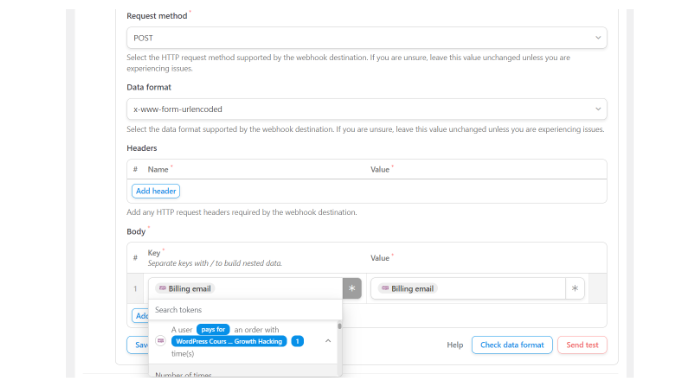
接下来,您可以向下滚动并将请求方法和数据格式保持为默认设置。
在正文部分下,您可以单击“密钥”字段的星号 (*) 并选择“账单电子邮件”作为选项。 同样,您也可以为值字段选择“帐单电子邮件”。

还有一个发送测试数据的选项,以查看您的连接是否设置正确。
完成后,不要忘记单击“保存”按钮。
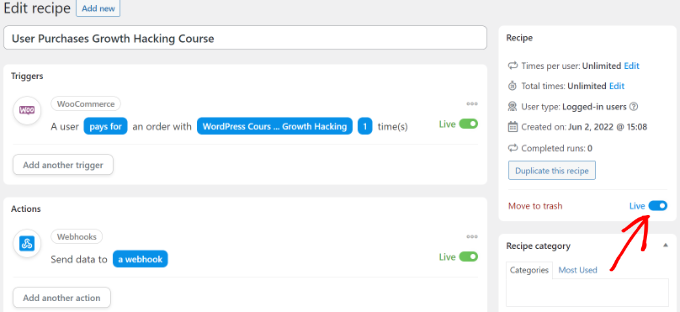
接下来,继续通过单击“草稿”切换并将其更改为“实时”来发布您的食谱。

而已!
每当客户购买您选择的 WooCommerce 产品时,他们将自动在您的会员网站上订阅会员计划。
您可以使用相同的方法来设置类似的自动化来将多个 WordPress 站点连接在一起。
方法二:创建子域来连接 WordPress 网站
连接多个 WordPress 网站的另一种方法是创建子域。
但是请记住,这些网站不会自动同步,您必须手动更新它们。
子域是主域名的附加部分,可帮助您组织 WordPress 网站的不同部分。 您可以使用它们将其他功能与您的主网站分开。
例如,假设您想创建一个电子商务商店,但要远离您的主域。 在这种情况下,您可以为您的在线商店创建一个子域,您的网站将如下所示:
https://store.yourexamplewebsite.com
同样,您可以为不同的位置创建子域,例如 uk.yourexamplesite.com 或 fr.yourexamplesite.com。
在 WPBeginner,我们还为视频内容使用子域。 您可以访问 https://videos.wpbeginner.com/ 并访问大量关于 WordPress 的视频教程。

您可以使用 WordPress 托管帐户轻松创建子域。 有关更多详细信息,您可以查看我们关于子域以及如何创建子域的说明。
然后,您可以查看我们关于如何安装 WordPress 以在子域上创建另一个 WordPress 站点的指南。
方法 3:使用互连连接网站
您还可以通过将多个 WordPress 站点链接在一起来将它们连接在一起。 这些链接将通过将权限(链接汁)传递给每个域来帮助提升您的 WordPress SEO。
一种常见的方法是向主导航菜单添加自定义链接。
您还可以添加指向您网站页脚的链接。
例如,在 WPBeginner 上,您会看到我们已链接到属于 WPBeginner 系列产品的网站以及一些网站链接。

要编辑您的 WordPress 页脚并添加指向其他网站的链接,请参阅我们的指南,了解如何在 WordPress 中编辑页脚。
我们希望本文能帮助您了解如何将多个 WordPress 网站连接在一起。 您还可以查看我们关于如何启动 WordPress 播客和最佳 WordPress 插件的指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
