如何在 WordPress 中从容器转换为列?
已发表: 2023-07-23一、简介
WordPress 是一个强大且流行的平台,用于创建网站、博客和在线商店。 但是,有时您可能希望通过从基于容器的布局转换为基于列的布局来更改站点的外观和风格。
基于容器的布局是一种固定宽度的设计,它将您的内容限制为单个块。 基于列的布局是一种灵活的设计,允许您将内容划分为多个列,从而创建动态且具有视觉吸引力的演示文稿。
在本文中,我们将向您展示如何使用不同的工具和方法在 WordPress 中从容器转换为列。 无论您想使用主题、页面构建器还是自定义代码,我们都会指导您完成该过程的每个步骤。 读完本文后,您将能够轻松地将 WordPress 网站从基于容器的布局转换为基于列的布局。 让我们开始吧!
2. 前提条件
在开始在 WordPress 中从容器转换为列之前,您需要确保满足一些先决条件。 其中包括 WordPress 网站、支持专栏的主题或页面构建器以及 WordPress 编辑的一些基本知识。
2.1 WordPress 网站
在 WordPress 中从容器转换为列的第一个先决条件是拥有一个 WordPress 网站。 WordPress 是一款免费的开源软件,为全球数百万个网站提供支持。 您可以使用 WordPress 创建任何类型的网站,从博客和作品集到电子商务和会员网站。
要使用 WordPress,您需要拥有域名和网络托管服务。 您的网站在互联网上的地址称为域名,例如 www.example.com。 网络托管服务是在线存储您网站的文件和数据的地方。 您可以从提供 WordPress 托管计划的各种网络托管提供商中进行选择。
一旦您拥有域名和网络托管服务,您就可以在您的网站上安装 WordPress 并开始创建内容。
2.2 基于列的主题或页面构建器
在 WordPress 中从容器转换为列的第二个先决条件是拥有基于列的主题或页面构建器。 基于列的主题或页面构建器是一种允许您使用列创建和自定义网站布局的工具。
栏是页面的部分,可以显示不同类型的内容,例如文本、图像、视频等。您可以调整每栏的大小、位置和样式,以创建动态且具有视觉吸引力的设计。 WordPress 有许多基于列的主题和页面构建器,既有免费的,也有收费的。 一些最受欢迎的包括 Elementor、Divi、Beaver Builder 和 Visual Composer。
这些工具提供拖放界面、预制模板以及可用于创建列布局的各种模块和元素。 您可以选择适合您的需求、偏好和预算的主题或页面构建器。
3. 步骤
现在您已准备好先决条件,您可以开始在 WordPress 中从容器转换为列。 该过程根据您使用的是页面构建器还是完整站点编辑块主题而有所不同。
3.1 对于页面构建器
•第 1 步:创建新页面或编辑现有页面。 转至页面 > 添加新页面或页面 > 所有页面,然后选择要编辑的页面。
•步骤2 :访问列布局选项。 根据您使用的主题或页面构建器,您将看到用于添加和编辑列的不同选项。
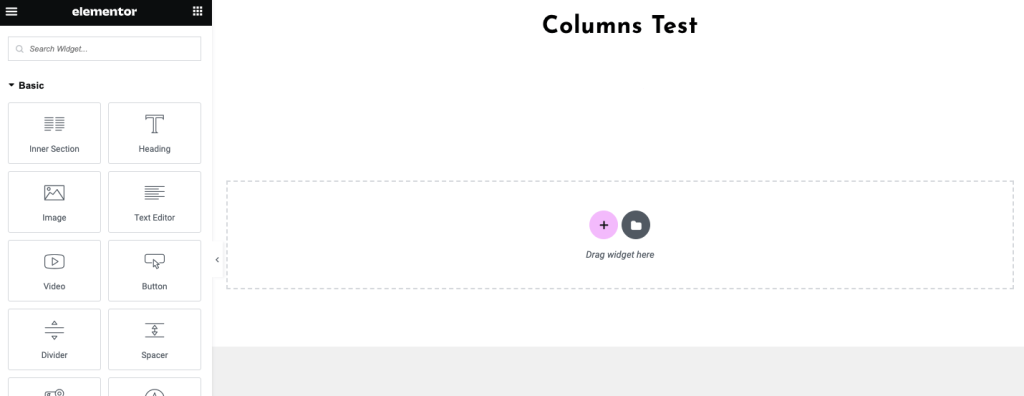
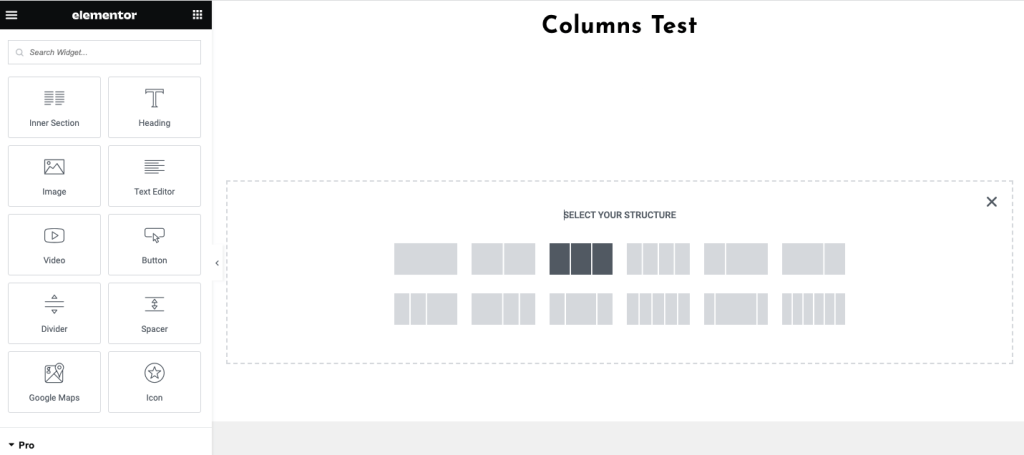
例如,如果您使用的是 Elementor,请单击+ 图标打开部分结构。 您可以从“选择结构”中选择任何列布局组合,或将“内部部分”小部件从左侧面板拖放到页面以创建嵌套列

单击 + 图标在 Elementor 页面构建器中打开结构

选择列结构:Elementor 页面构建器
如果您使用 Divi,则可以单击+ 图标并从弹出窗口中选择列结构。

•步骤3 :添加并配置列。 您可以通过拖动边缘或使用设置面板来调整列的数量、大小和位置。 您还可以向每一列添加不同的元素和模块,例如文本、图像、按钮等。
•步骤4 :自定义栏内容。 您可以使用主题或页面构建器中提供的选项设置每列及其内容的样式。 您可以更改颜色、字体、背景、边框、边距、填充、动画等。
•步骤5 :预览并发布。 一旦您对列布局感到满意,您就可以预览它在不同设备和浏览器上的外观。 也可以将其保存为模板以供将来使用。 准备好后,单击“发布”或“更新”以使您的列布局在您的网站上生效。
3.2 对于块主题
如果您使用的块主题支持全站点编辑,您还可以使用“列”块在 WordPress 中从容器转换为列。 列块是一个容器块,可让您使用列创建和自定义布局。 栏是页面中可以显示不同类型内容的部分,例如文本、图像、视频等。您可以通过拖动边缘或使用设置面板来调整栏的数量、大小和位置。
您还可以向每列添加不同的块,例如封面、图像、标题、段落等。以下是在 WordPress 中使用“列”块从容器转换为列的步骤:
•第 1 步:创建新页面或编辑现有页面。 转至页面 > 添加新页面或页面 > 所有页面,然后选择要编辑的页面。
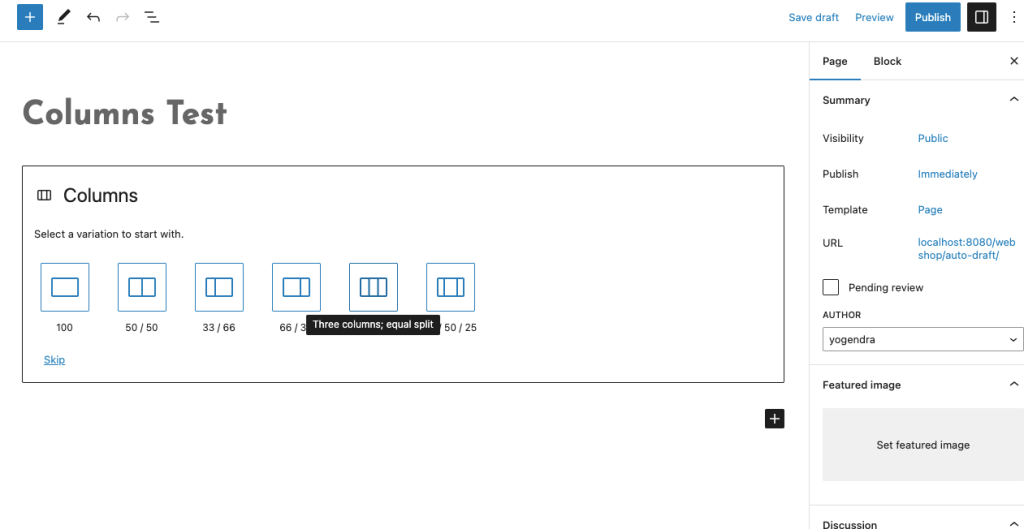
•步骤2 :添加列块。 单击插入器图标并输入列或使用斜杠命令 /columns 并选择列块。 选择列的数量和大小

块主题列选择
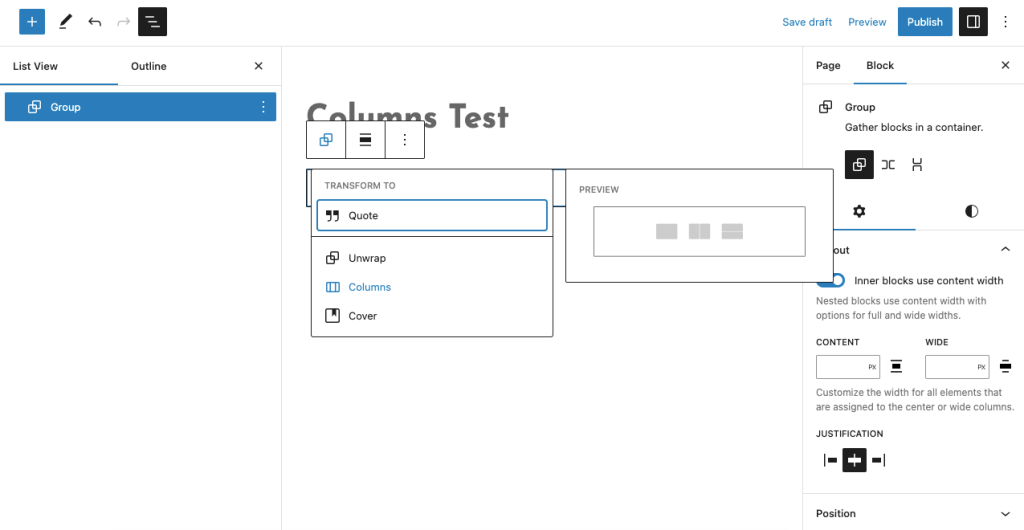
注意:创建列的另一种方法是将现有块转换为列块。 为此,请单击工具栏中的块图标,然后从下拉菜单中选择“转换为”。 您将看到一个选项列表,包括“列”。 选择“列”,该块将成为“列”块,其中包含原始块。

转换为块主题中的列
•步骤3 :添加并配置列。 您可以通过单击块工具栏或侧边栏设置中的加号或减号图标来更改列数。 您还可以拖动列的边缘来调整它们的大小。 您可以通过单击每列中的插入器图标向每列添加不同的块。
•步骤4 :自定义栏内容。 您可以使用块工具栏和侧边栏设置中的可用选项设置每列及其内容的样式。 您可以更改颜色、字体、背景、边框、边距、填充、动画等。
•步骤5 :预览并发布。 一旦您对列布局感到满意,您就可以预览它在不同设备和浏览器上的外观。 您还可以将其保存为可重复使用的块以供将来使用。 准备好后,单击“发布”或“更新”以使您的列布局在您的网站上生效。
4。结论
在 WordPress 中从容器转换为列是改进网站设计和功能的好方法。 通过使用列,您可以创建动态且具有视觉吸引力的布局,以有组织且引人入胜的方式展示您的内容。 您可以使用支持列的主题或页面构建器,使转换过程变得轻松无忧。
我们希望本文能帮助您了解如何使用不同的工具和方法在 WordPress 中从容器转换为列。 快乐的专栏建设!
其他提示:如何在 WordPress 中从容器转换为列
1. 使用基于列的主题或页面构建器可以更轻松地创建和管理列布局。
2. 使用页面编辑器或块主题中的“栏”选项快速轻松地向页面添加栏。
3. 将元素拖放到列中以快速轻松地排列内容。
4. 使用“更新”按钮保存更改并发布页面。
