如何使用 Imagify 在 WordPress 上将图像转换为 WebP
已发表: 2021-07-19有兴趣在 WordPress 上将您的图像转换为 WebP? 向 Imagify 打个招呼,这是我们的免费插件,可优化您的图像并将其转换为 WebP。
在我们的指南中,我们解释了如何在不降低网站速度的情况下提供高质量的图像。 如果您的网站上已经有数百张 PNG 或 JPG 图片,Imagify 会优化它们并将它们自动转换为 WebP。
听起来很有希望? 让我们深入研究这种现代 WebP 格式,看看它如何通过将图像文件大小缩小 35% 来影响性能!
什么是 WebP 格式?
WebP 是一种图像格式,通过减小文件大小但不影响质量来提供图像压缩。 WebP 由 Google 开发,是一种包含无损和有损压缩的现代图像文件格式。 与 JPEG 和 PNG 图像相比,该格式可以将图像文件大小减少多达 35%,同时保持高质量。 两全其美,对吧?
访问者想要质量和快速的网站。 这就是为什么近年来出现了一些新格式,这些新格式在设计时考虑到了最小化文件同时仍然保持质量。 “WebP”无疑是过去 10 年中最引人注目的更新。
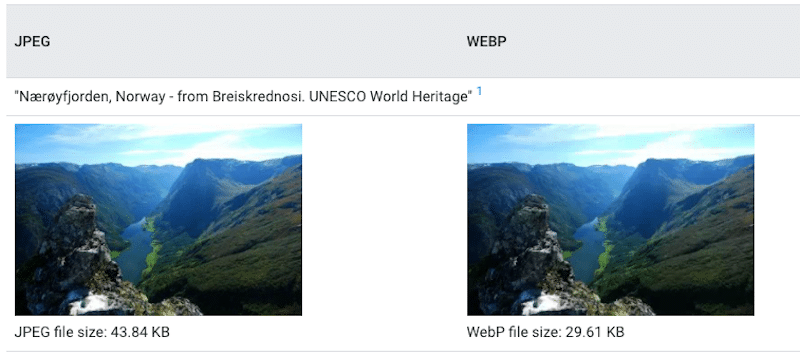
在下面的示例中 - 由 Google WebP 网站提供 - 我们比较了两个具有相同质量的图像。 一个是JPEG,另一个是WebP,我们注意到三件事,即:
- JPEG 或 WEBP 中的图像质量保持不变
- JPEG 文件大小为 43.84 KB。
- WebP 文件为 29.61 KB,比 JPEG 格式要轻得多。

WebP 格式可帮助您实现以下平衡:高质量图像和低文件大小。
为什么应该将图像转换为 WebP
WebP 格式的主要好处是创建更小的图像文件,同时保持相同的图像质量。 因此,图像压缩将导致您的网站加速。
您可能没有意识到这一点,但图片在您的服务器上占用了如此多的空间。 它不仅会疯狂地消耗存储空间,而且还会减慢网站速度并让您的访问者跑掉。
JPEG、PNG 和 GIF 是可以轻松转换为 WebP 的格式:
- JPEG :最常见的格式,非常适合色彩丰富的照片和视觉效果
- PNG:简单图形、图标和徽标的推荐格式
- GIF:用于标点您的消息的所有动画图像
Google 进行了一项 WebP 压缩研究,以了解 webP 在文件大小方面与 JPEG 和 PNG 格式的比较。 结果很有趣:
- WebP 图像比 PNG 图像小 25%。
- WebP 图像比 JPEG 图像小 25-35%。
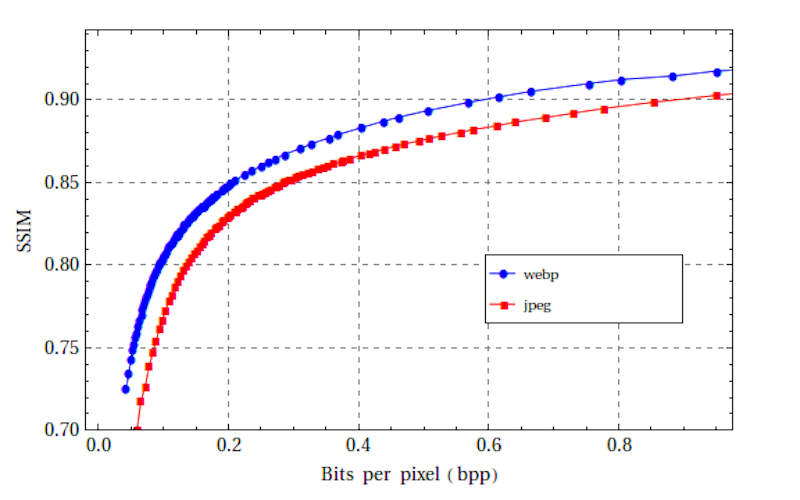
这些结果表明,与 JPEG 和 PNG 相比,WebP 可以提供显着的压缩改进。 在下图中,我们看到 WebP 图像始终需要比 JPEG 更少的每像素位数:

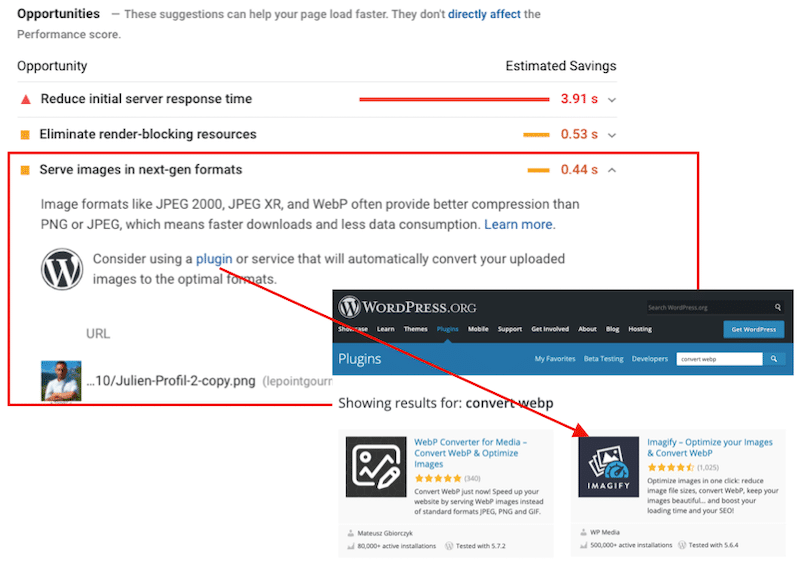
此外,Google PageSpeed Insights 建议您以下一代格式 (WebP) 提供图像,这意味着更快的下载和更少的数据消耗。 Web 性能工具还建议使用 WordPress 插件来压缩图像并将其转换为最佳格式。
猜猜谁在名单上? 想象一下!

如何将图像转换为 WebP
Imagify 是最好的 WordPress 插件之一,可以将您的图像转换为 WebP 并对其进行优化。
我们都知道可以转换多种格式(例如,从 JPG 到 PDF)的在线工具。 这些工具对用户不友好,其中大多数不允许您免费进行批量转换。
插件可能更容易将您的文件转换为 WebP。 让我们看看为什么。 当谈到 WordPress 时,事情变得有点复杂。 WordPress 5.8 允许您上传 WebP 图像,但它不会将原始格式转换为 WebP 。
这就是为什么我们建议您上传 PNG 和 JPEG 图像并让 Imagify 完成这项工作。 Imagify 插件可以在您的 WordPress 仪表板中自动将您的图像转换为 WebP 格式。 它将通过缩小网站上的任何 JPG、GIF 或 PNG 文件来优化它们,从而在不牺牲质量的情况下获得更快的浏览体验。 如果您已将图像添加到已发布的页面中,请不要担心,Imagify 也会转换它们。
Imagify 自动优化 WordPress 图像并将其转换为 WebP:
- 上传新图片时
- 在您现有的上(批量功能,这将为您节省一些宝贵的时间)
更重要的是,Imagify 可以帮助您在 WordPress 上更快地加载照片。 该插件以原始格式压缩多个图像,并将图像大小调整为一组最大尺寸而不会降低质量。 它不仅仅是一个转换器工具。 它也是一个插件,可以帮助您的 WordPress 网站运行得更快!
按照我们的分步指南了解如何使用 Imagify 将图像转换为 WebP:
第 1 步 – 免费下载 Imagify
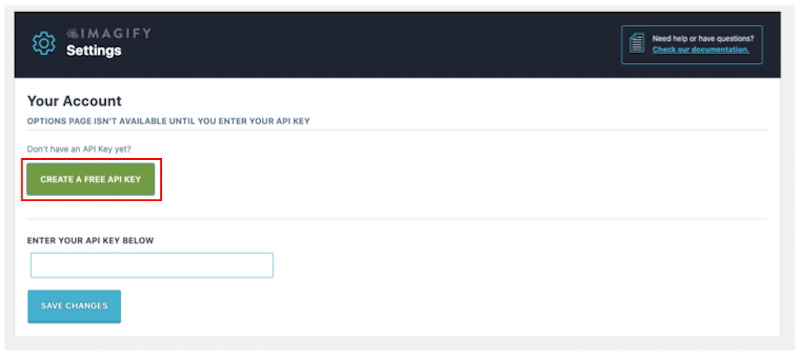
激活插件并创建一个免费的 API KEY。
(转到您的电子邮件收件箱以获取您的 API 密钥并将其粘贴到下面的框中)。

第 2 步 – 设置 WebP 转换选项
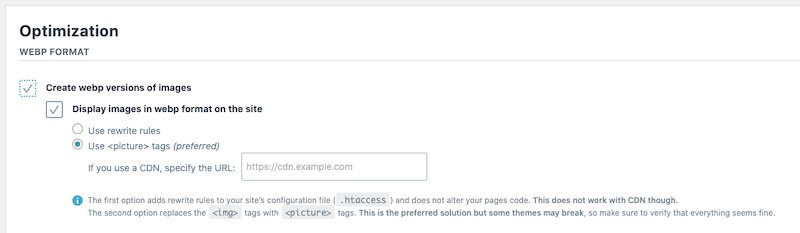
添加 Imagify API 密钥后,转到设置 → Imagify并滚动到“优化 Webp 格式”部分。 确保两个框都被选中,如下所示:

第一个框告诉 Imagify 将您的图像转换为 WebP; 第二个表示将这些 WebP 图像提供给支持的浏览器的插件。
第 3 步 - 转换图像的时间
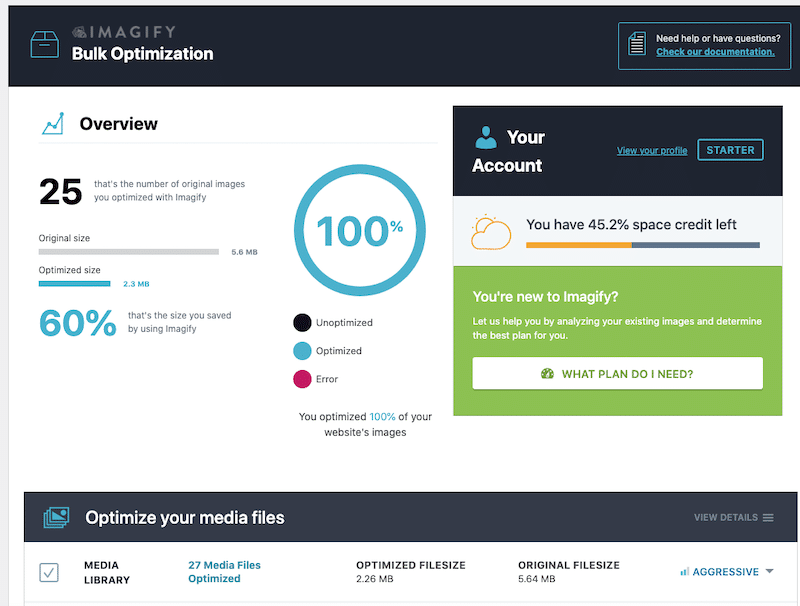
转到Media -> Bulk Optimization并按下蓝色的Imagify'em all按钮:
而已! 使用 Imagify,您只需三个步骤即可获得更快的网站。
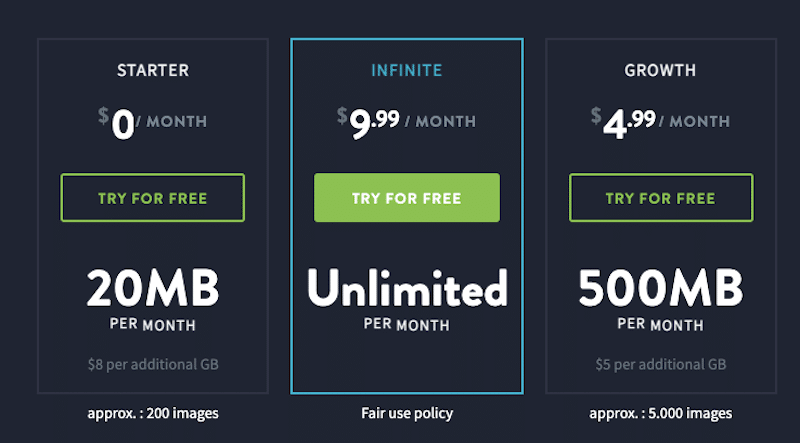
Imagify 的定价(是的,提供免费计划!)
入门计划: Imagify 允许您每月免费优化和转换 20 MB 的图像(大约 200 个图像)。
增长计划:如果您需要更多,可以升级到付费计划,500 MB(约 5,000 张图像)每月收费 4.99 美元。
无限计划:无限数据每月 9.99 美元。 如果您有一个包含数千张图片需要优化的网站,那就太好了。

WebP 对 Imagify 性能的影响
现在让我们看看如何使用 Imagify 来减小媒体文件的大小。

为了分析,我们将使用我们的 WordPress 仪表板运行两个场景:
- 我将上传 GIF、PNG、JPG 并检查每个文件的大小。
- 我将激活 Imagify,将上面的 3 个文件转换为 WebP并验证新文件的大小。
让我们运行分析。
- Imagify 对我的 GIF 文件大小的影响:
| GIF 文件大小 - 没有想象 | WebP 格式 – 使用 Imagify |
| 816 KB | 512 KB |
- Imagify 对我的 PNG 文件大小的影响:
| PNG文件大小 - 没有想象 | WebP 格式 – 使用 Imagify |
| 67 KB | 28 KB |
- Imagify 对我的 JPG 文件大小的影响:
| JPG 文件大小 - 没有想象 | WebP 格式 – 使用 Imagify |
| 755 KB | 525 KB |
在将它们转换为 WebP 时,Imagify 是否减小了我的文件大小?
答案是肯定的! 如您所见,使用 Imagify 和 WebP 格式后,所有文件大小都显着减小。 这是一个回顾:
- GIF → WebP :大小从 816 KB 变为 512 KB
- PNG → WebP :大小从 67 KB 变为 28 KB
- JPEG → WebP :大小从 755 KB 变为 525 KB。
使用 Imagify 提高我在 Google PageSpeed Insights 上的表现等级
对于此性能审核,我构建了一个显示一些媒体的页面:一张 JPG 照片、一个 PNG 元素和一个 GIF。
我们将使用 Google PageSpeed Insights 并运行以下两个场景:
- 场景 #1 – 我的页面的性能审计(PNG 和 JPG 格式的图像 + GIF) – 没有 Imagify – 没有 WebP
- 场景 #2 – 使用 Imagify 将所有媒体转换为 WebP 后页面的性能等级
场景 #1 :没有 Imagify – 没有 WebP
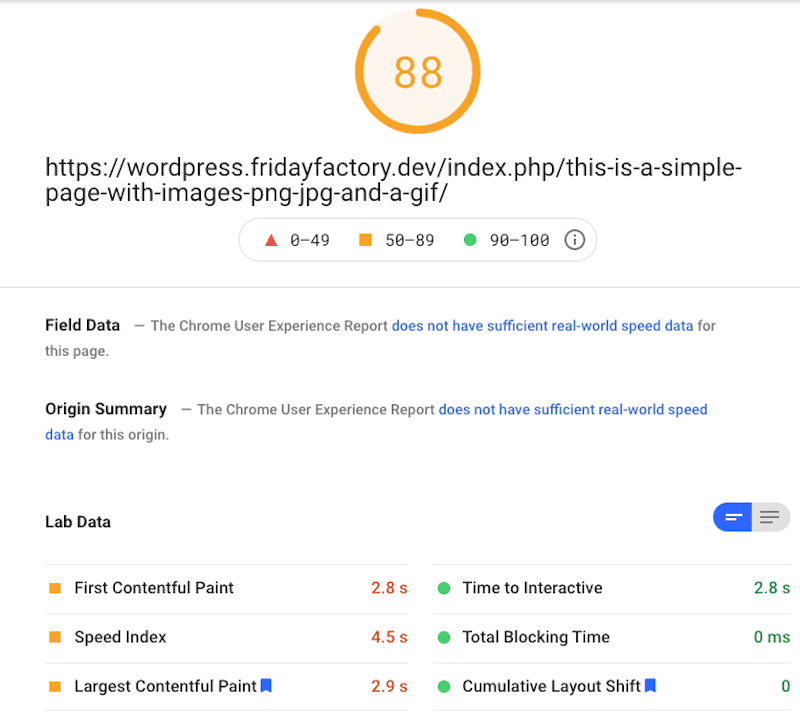
我在 Google PageSpeed Insights (88/100) 上处于橙色状态,但并非我所有的核心 Web Vitals 都处于绿色状态:

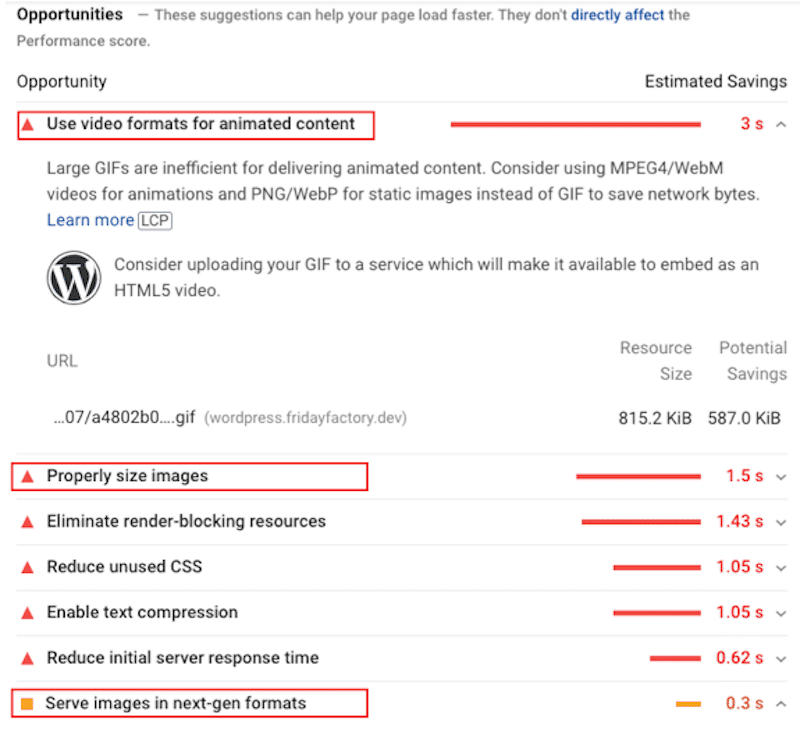
在机会部分,我们可以看到与我的图像格式相关的几个问题,例如“将视频格式用于动画内容”或“以下一代格式提供图像”。

如果我有 200 种产品的 50 页,我会非常担心手动转换它们……但幸运的是,Imagify 可以为我做到这一点!
场景 #2:使用 Imagify 的 WebP 格式
现在让我们看看使用 Imagify 将所有媒体转换为 WebP 后的结果。

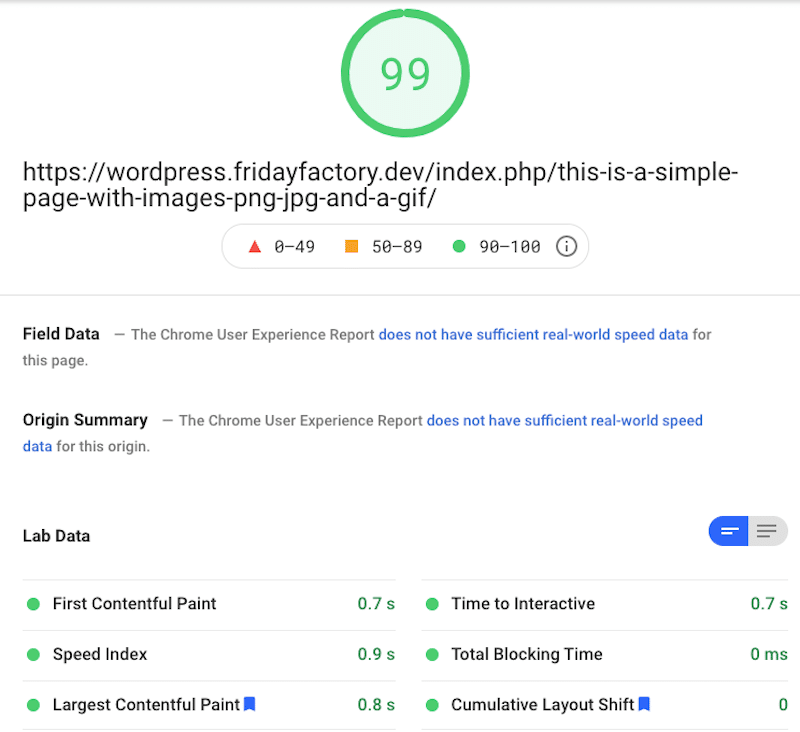
我的成绩提高了:我在果岭上,得分为 99/100!

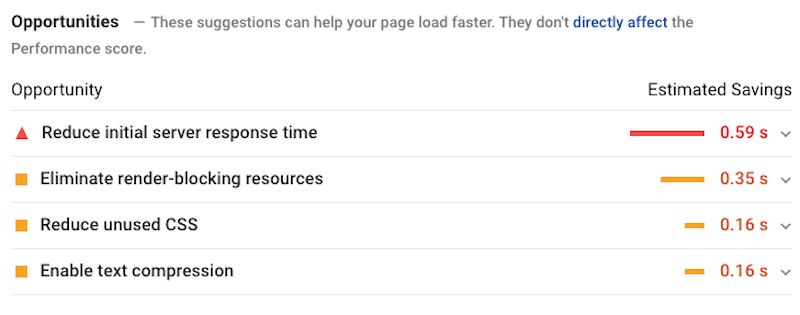
在机会部分,我所有与图像相关的问题都消失了:

包起来
WebP 无疑是一种减少图像大小并使您的 WordPress 网站加载速度更快的有效方法。 这种现代格式比 JPEG 或 PNG 文件平均节省约 25% 的存储空间。 另一个好消息是用户体验不会受到影响,因为图像质量保持不变。
此外,如果您有至少 200 个不同大小的一种类型的图像文件(png 或 .jpg),请不要担心,因为我们强大的 Imagify 插件将用优化的 WebP 格式替换它们而不会牺牲质量。
WordPress 5.8 将添加对 WebP 图像的支持(但不会将它们从原始格式转换为 WebP)。 这就是为什么我们仍然建议您使用插件来转换您的文件。 原因如下:
- 将 WebP 图像直接上传到媒体库的功能无法解决大约 5% 的浏览器不支持 WebP 的访问者。
- 图片和图片通常是 JPG 或 PNG 格式,因此要上传并批量转换,像 Imagify 这样的插件可以为您节省数百小时。
拿 Imagify 来试驾怎么样? 每月大约 200 张图片是免费的。
请记住,如果您对在 WordPress 网站上使用 WebP 有任何疑问,请在下面的评论中询问我们!
