如何在 WordPress 中将 JPG 转换为 WebP(PNG、JPEG 等)
已发表: 2023-10-12您想在 WordPress 中将 JPG 转换为 WebP 吗? 如果您正在寻找分步指南,请继续阅读这篇文章。 在这里,我们将向您展示如何轻松完成任务。
您在运行 WordPress 网站或 WooCommerce 商店时可能会处理许多图像。 每个网站都必须提供图片。 您可以在撰写文章时、侧边栏或页眉/页脚区域中使用它们。
默认情况下,您将直接将图像上传到网站并嵌入它们,对吧?
但还有更好的办法吗?
您可以将这些图像转换为 WebP 格式,然后在网站上使用,而不是在网站上嵌入 JPG 或 PNG 图像。 与传统的图像格式相比,WebP图像格式具有更多的优点。
如果您需要了解有关 WebP 图像以及如何在 WordPress 中将 JPG 转换为 WebP 的更多信息,请继续阅读本文。 在这里,我们将向您展示您需要了解的有关该主题的所有信息。
首先,让我们看看为什么在 WordPress 中将 JPG 转换为 WebP。
为什么在 WordPress 中将 JPG 转换为 WebP
您应该在 WordPress 中将 JPG 转换为 WebP,主要是因为性能增强。 WebP 是现代图像格式之一,它可以更快地提供图像,没有任何麻烦。 除此之外,图像的文件大小会小得多,并且质量不会有任何影响。
由于WebP图像消耗较少的存储空间和带宽,因此您可以减少所需的存储空间和带宽消耗。 由于 Google Chrome 和 Safari 等大多数浏览器都支持 WebP 格式的图像,因此图像始终可以毫无问题地提供给访问者。
除了我们上面提到的优点之外,WebP 图像也是面向未来的。 由于技术每天都在发展,您可以使用 WebP 图像随时了解网络技术的最新动态。
现在您知道为什么将现有图像格式转换为 WebP 是一个好主意了。 接下来我们看看如何处理图像转换。
如何在 WordPress 中将 JPS 转换为 WebP
您可以通过两种方式完成任务。
- 手动(不使用 WordPress 插件)
- 使用插件
我们将在下面向您展示这两种方法。 根据您的喜好,您可以选择一个选项。
1. 手动方法
如果您不想在网站上使用第三方插件,但需要将 PNG 图像转换为 WebP,请使用此方法。 您可以看到很多免费的在线 WebP 图像在线转换。 一些流行的有:
- 转换
- 云转换
- 像素化
- 动态图
- 小IMG
等等。
在这里,我们将使用Cloud Convert 。 该工具非常易于使用,并且配置选项最少。 您需要做的第一件事是使用 Cloud Convert 的 JPG 到 WebP 转换器。

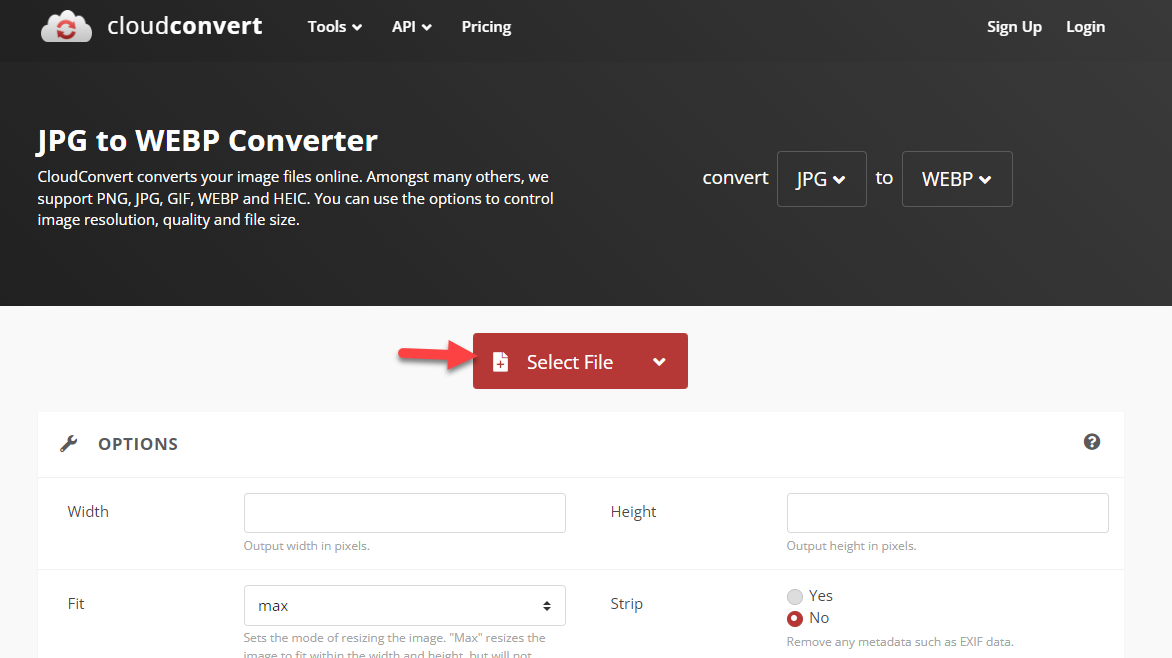
如果您的本地存储中有图像,请单击“选择文件”按钮并将其上传到该工具。

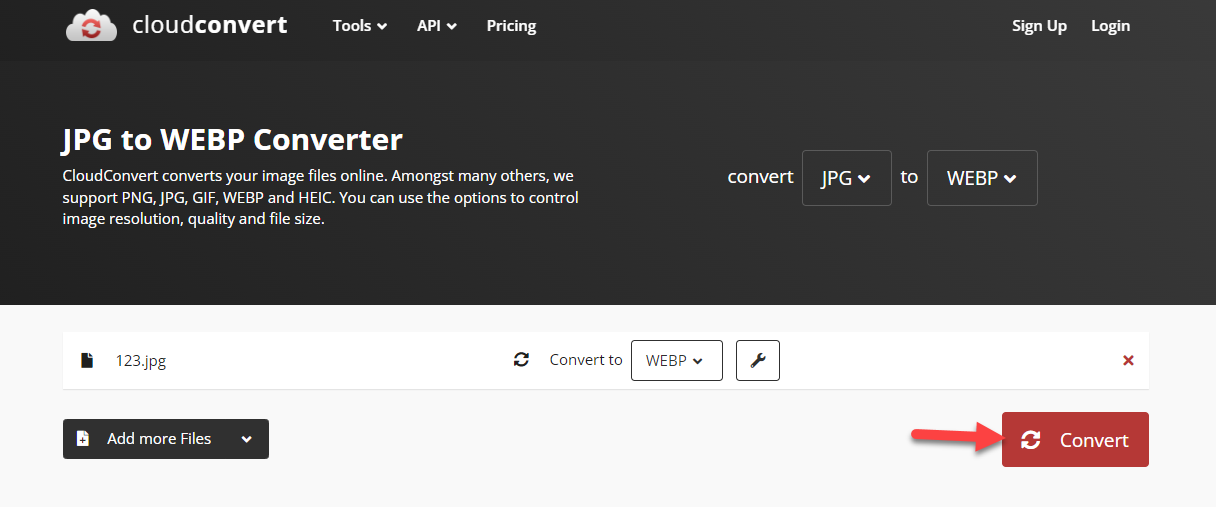
选择图像后,单击“转换” 。

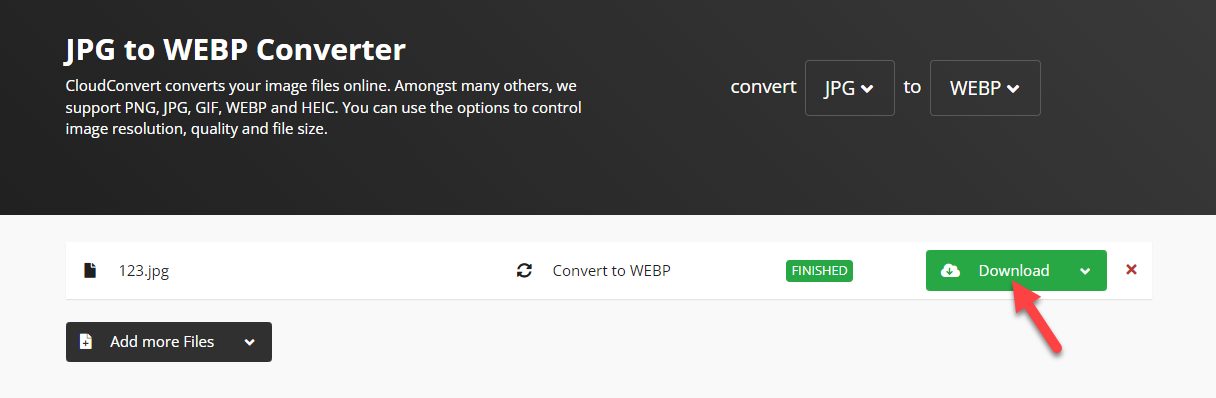
平台将需要几秒钟的时间来完成转换。 该过程完成后,您可以从页面下载图像的 WebP 版本。

这样,您就可以在 WordPress 中将 JPG 转换为 WebP。 您可以上传到网站的 WebP 图像数量不受限制。 您还可以选择多种图像格式,例如:
- 巴布亚新几内亚
- JPEG
- 聚苯乙烯
- PSD
- 生的
- 英国皇家空军
等等。

最重要的是,如果您不需要为此目的使用第三方托管工具但需要插件,请转到下一部分。
在那里,我们将解释如何使用专用的 WordPress 插件在 WordPress 中将 JPG 转换为 WebP。
2. 插件方法
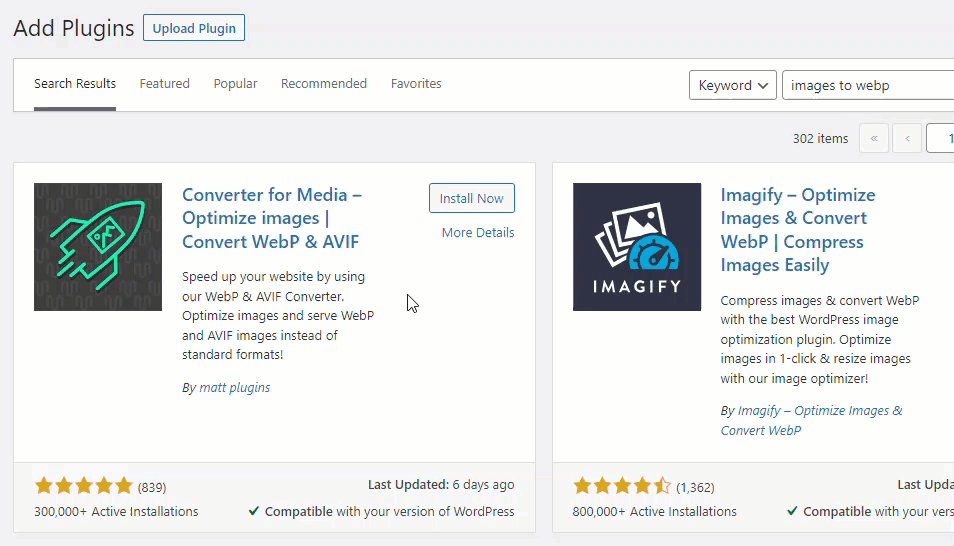
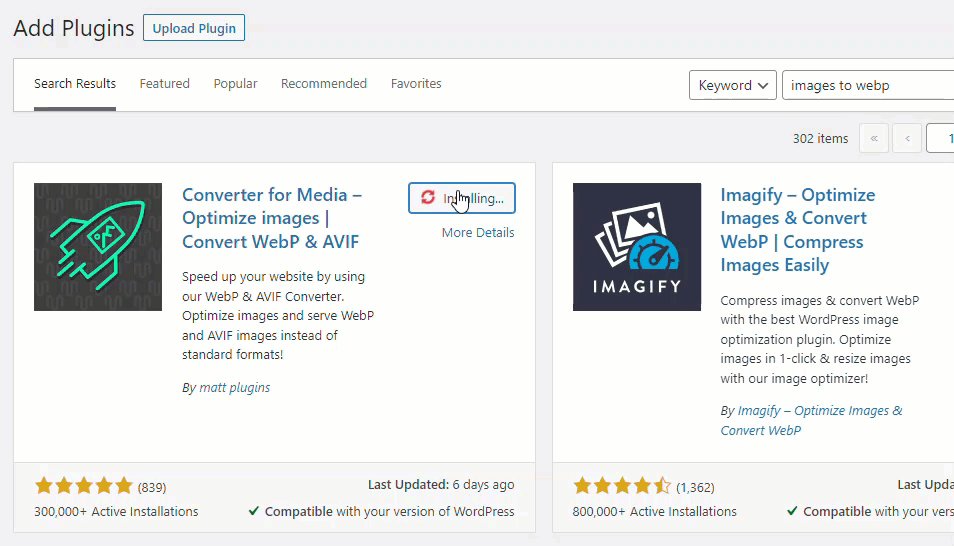
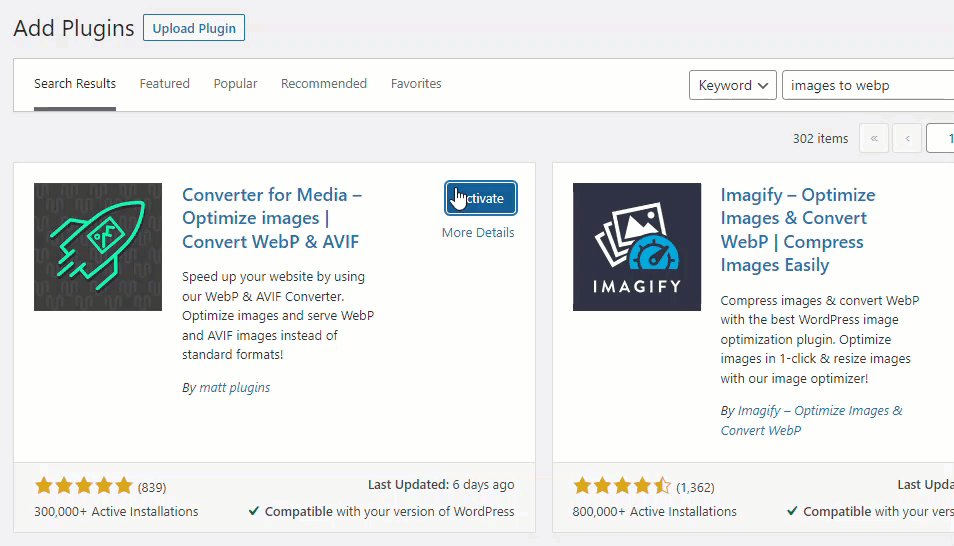
如果您需要一个简单的方法,请继续阅读本节。 有多个插件可用于 JPG 到 WebP 的转换。 在本教程中,我们将使用媒体转换器插件。 您需要做的第一件事是在您的网站上安装并激活该插件。

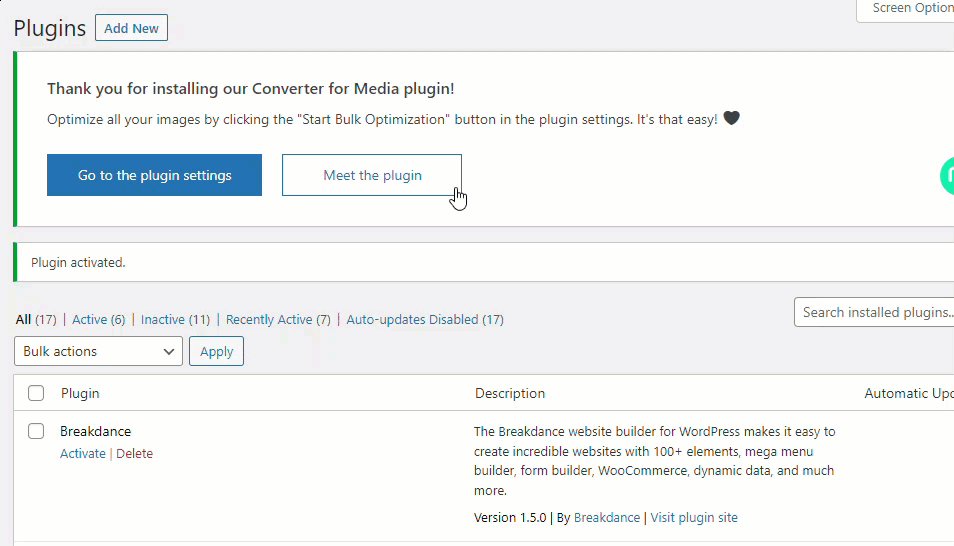
完成激活后,您可以在 WordPress 设置下看到插件的设置。

该插件带有许多配置选项。 有了它,您可以
- 优化图像
- 更改图像输出格式
- 排除/包含目录
- 启用自动图像转换
- 自定义最大图像尺寸
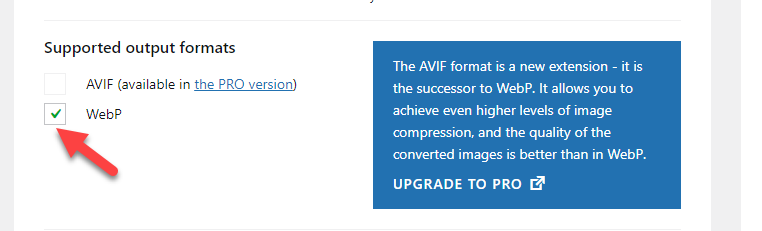
等等。 我们将使用功能列表中的更改输出格式选项。

您可以使用免费版本插件将每个图像转换为 WebP 格式。 另一方面,如果您有该插件的高级版本,您可以更进一步,将所有图像转换为 AVIF 格式。
从列表中选择 WebP 后,保存插件的设置。 现在,是时候检查更改并确保一切正常。 您可以从前端检查任何图像并验证您是否已成功修改文件格式。
就是这样!
这是在 WordPress 中使用插件将 JPG 转换为 WebP 的方法。
测试速度差异
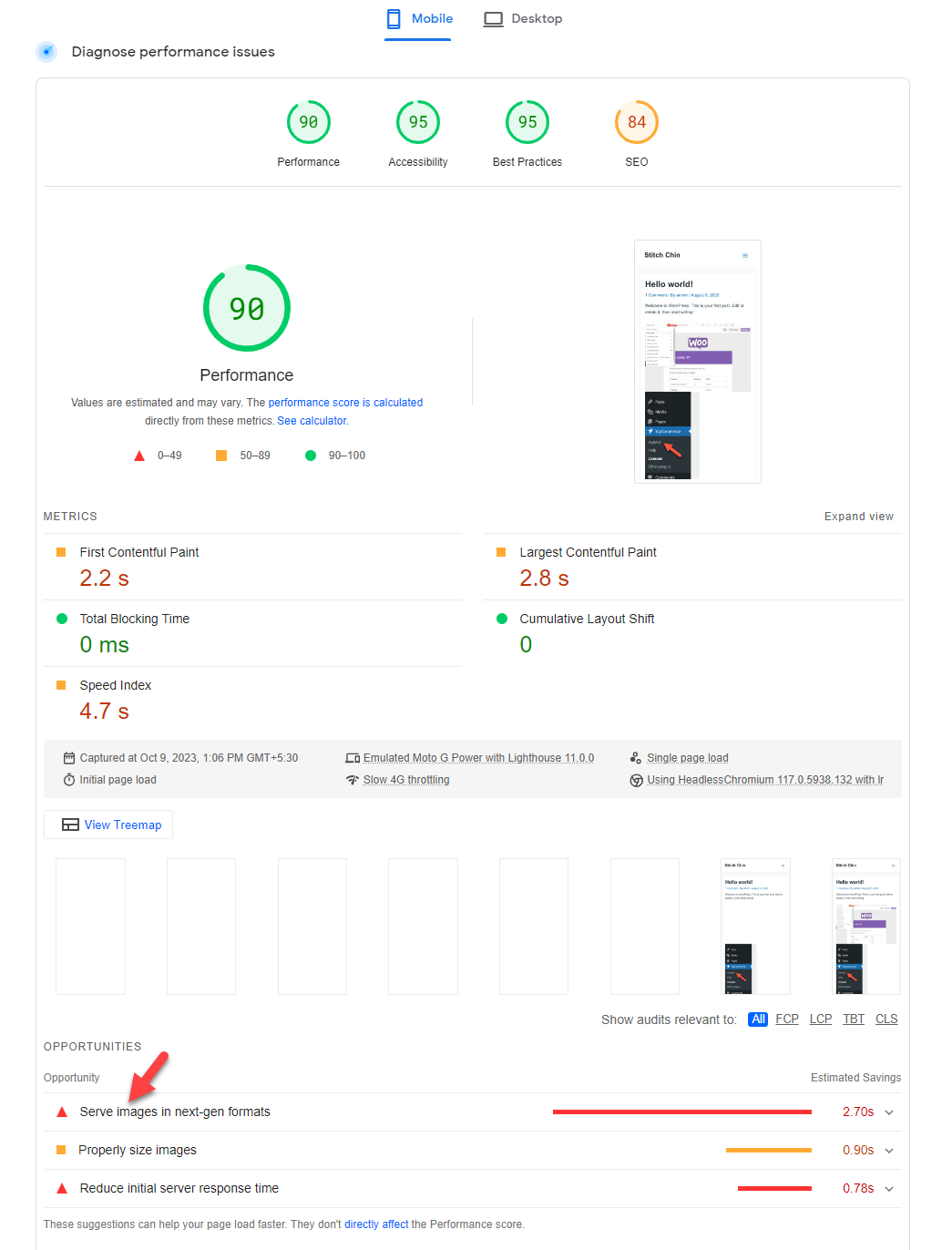
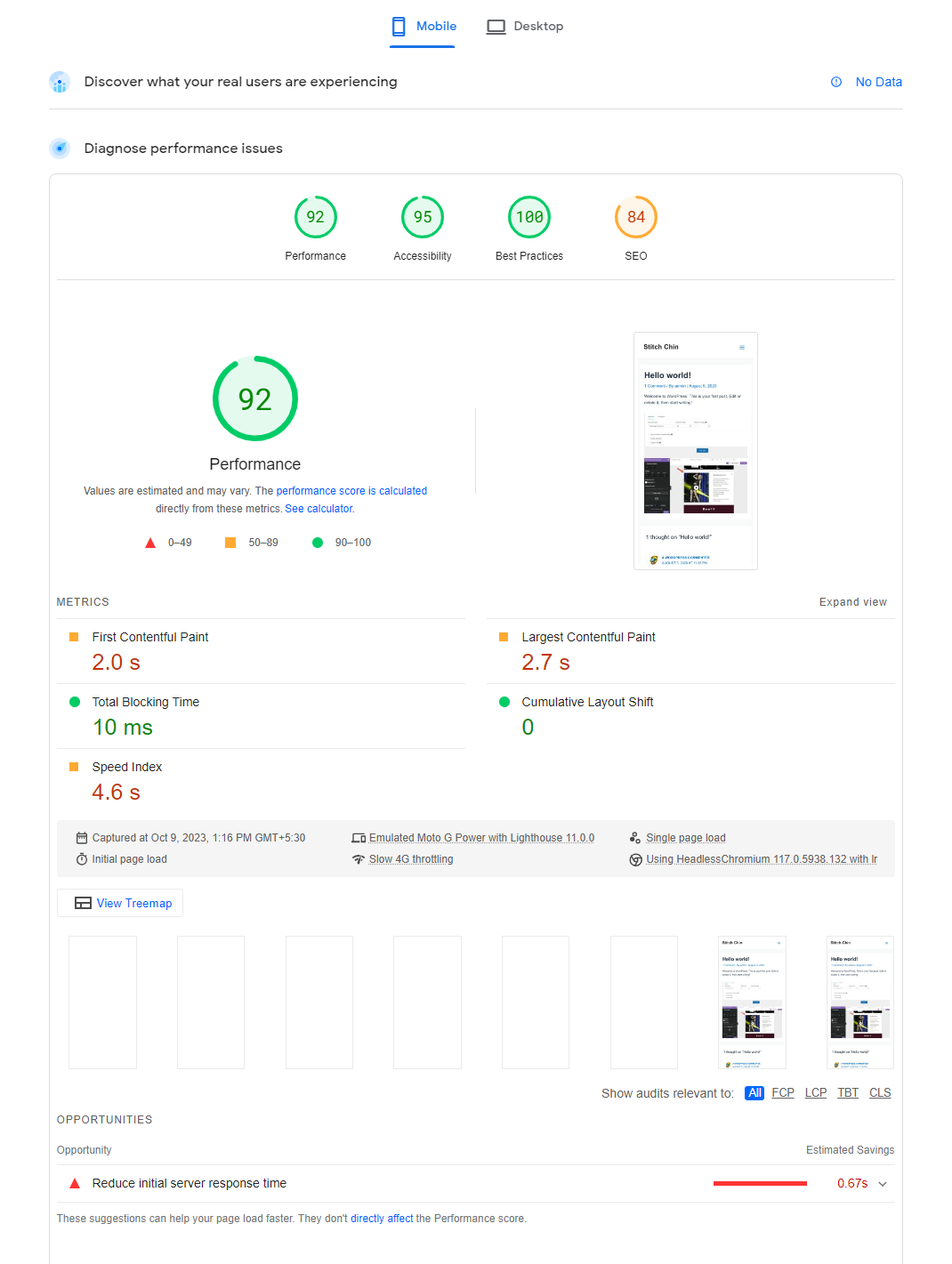
完成该过程后,必须检查性能的改进情况。 在我们的例子中,我们创建了一个示例帖子并添加了一些图像。 对于速度测试,我们将使用 Google 的页面速度见解。
这是之前的结果:

这是之后的结果:

正如您在屏幕截图中看到的,将 JPG/PNG 转换为 WebP 可以提高网站的速度。 我们可以使用轻量级主题和其他性能优化策略(例如压缩图像、启用延迟加载等)在速度测试中获得更好的分数。
结论
如果您需要优化 WordPress 网站或 WooCommerce 商店的速度,除了选择良好的托管提供商和轻量级主题之外,您还必须专注于优化图像。
默认情况下,使用任何 WordPress 图像优化插件(例如 BJ Lazy Load),您可以为图像启用延迟加载并更有效地提供它们。 然而,研究表明WebP版本的图像将有助于进一步优化网站的速度。
在本文中,我们向您展示了两种将现有图像转换为 WebP 的方法。 第一种方法使用任何可用的在线工具,第二种方法使用专用的 WordPress 插件。
如果不需要额外的工具,请使用第一种方法。 另一方面,如果您需要自动化该工作,请使用插件方法。
您会选择哪种方法?
手动方法还是插件方法?
让我们在评论中知道!
