如何使用 Elementor 为您的 WordPress 网站创建自定义 404 页面
已发表: 2021-12-24你去一个网站,输入网址,然后砰! 什么都没发生!
您会看到一个带有“找不到页面”的消息的页面,或者类似的内容。 这种类型的 404 错误让访问者感到沮丧,并可能导致高跳出率。 这就是 404 页面的用武之地。任何网站的一个简单但重要的部分,您可以在其中显示道歉信息并为用户指明正确的方向。
使用 Elementor,您可以在您的 WordPress 网站上创建一个自定义 404 页面,这将帮助您的访问者找到返回预期方向的方式。
在本文中,我们将解释为什么使用 404 页面是有益的,如何在 Elementor 中创建 404 页面,并分享要包含的首选元素。 最后,我们还为您提供了一些精美的 404 页面,您可以在构建自己的页面时从中汲取灵感。
WordPress什么时候出现404错误

404 错误消息意味着 Web 浏览器正在请求不存在的页面或文件。 此错误消息由原始 Web 服务器生成,以响应来自用户 Web 浏览器的无效请求。
如果问题来自 URL,那么背后可能有几个原因:
- URL 拼写错误或输入错误。
- 自上次访问以来,访问者尝试访问的网页已被重命名。
- 由于服务器故障、站点管理员维护或管理员/其他用户故意删除内容,该页面不再可用。
但是,自定义 404 页面究竟能如何帮助您,用户呢? 让我们来了解一下。
WordPress 自定义 404 页面如何提供帮助
网站通常显示的默认 404 页面(确切地说是服务器端)并不是一个好看的页面。 但是,您可以使用 Elementor 为其赋予个性化的自定义感觉。
个性化的 404 页面是一种很好的方式,可以为在网站内点击断开链接的访问者提供快速友好的响应。
您可以做到这一点的最佳方式是为用户提供一些帮助或将他们引导到另一个页面。 例如,如果有人访问您网站上不存在的页面,那么一个出色的 404 页面会将其叙述为如下所示:
“我们很抱歉找不到您要查找的页面。 请使用上面的导航菜单找到该页面。”
这样做的好处是,尽管没有找到他打算访问的页面,但用户会感到被照顾。 而对于作为网站所有者的您来说,这将使您有机会将您的访问时间延长一点,并可能导致网站转换。
如何在 Elementor 支持的网站中创建 404 页面

Elementor 的本质是它使创建网页变得超级容易。 借助 Elementor 的可视化编辑界面和大量预制的自定义模板,您可以轻松创建 404 页面。
要使用 Elementor 创建 404 页面,我们将需要以下内容 -
- Elementor (免费和专业版)
我们已经安装了这两个插件,现在让我们继续使用 Elementor 创建我们的 404 页面。
方法 1. 从 Elementor 模板库中选择一个 404 页面
我们将首先使用 Elementor 主题构建器添加一个 404 页面。 请注意,Elementor 主题构建器要求您安装插件的专业版。
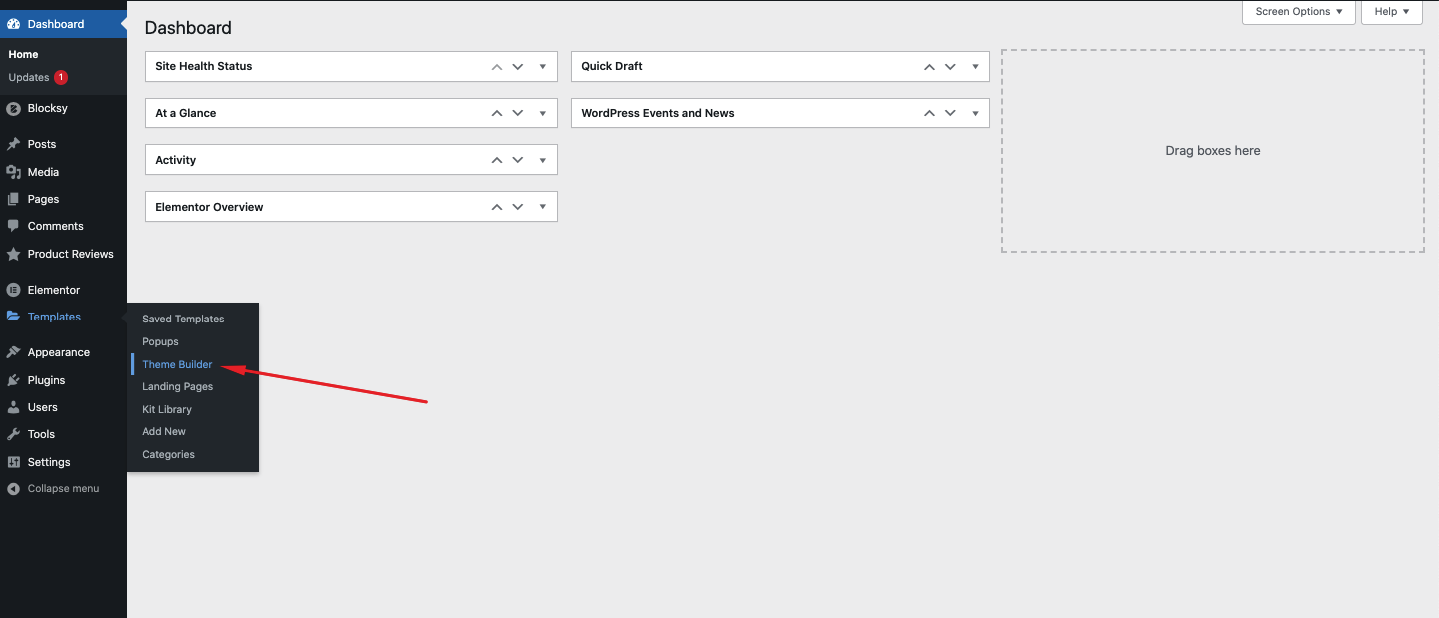
首先,导航到WordPress Admin Dashboard > Templates > Theme Builder 。

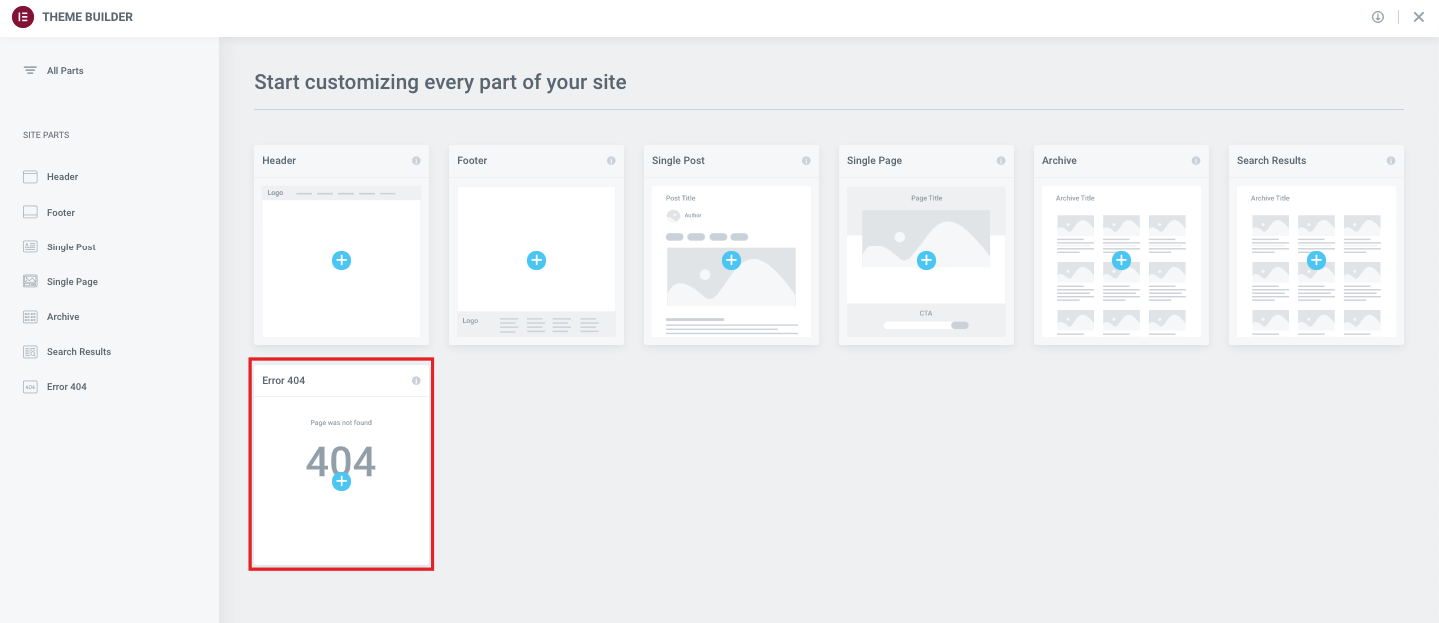
从这里,您可以在站点部分下找到错误 404选项。 单击错误 404开始自定义它。

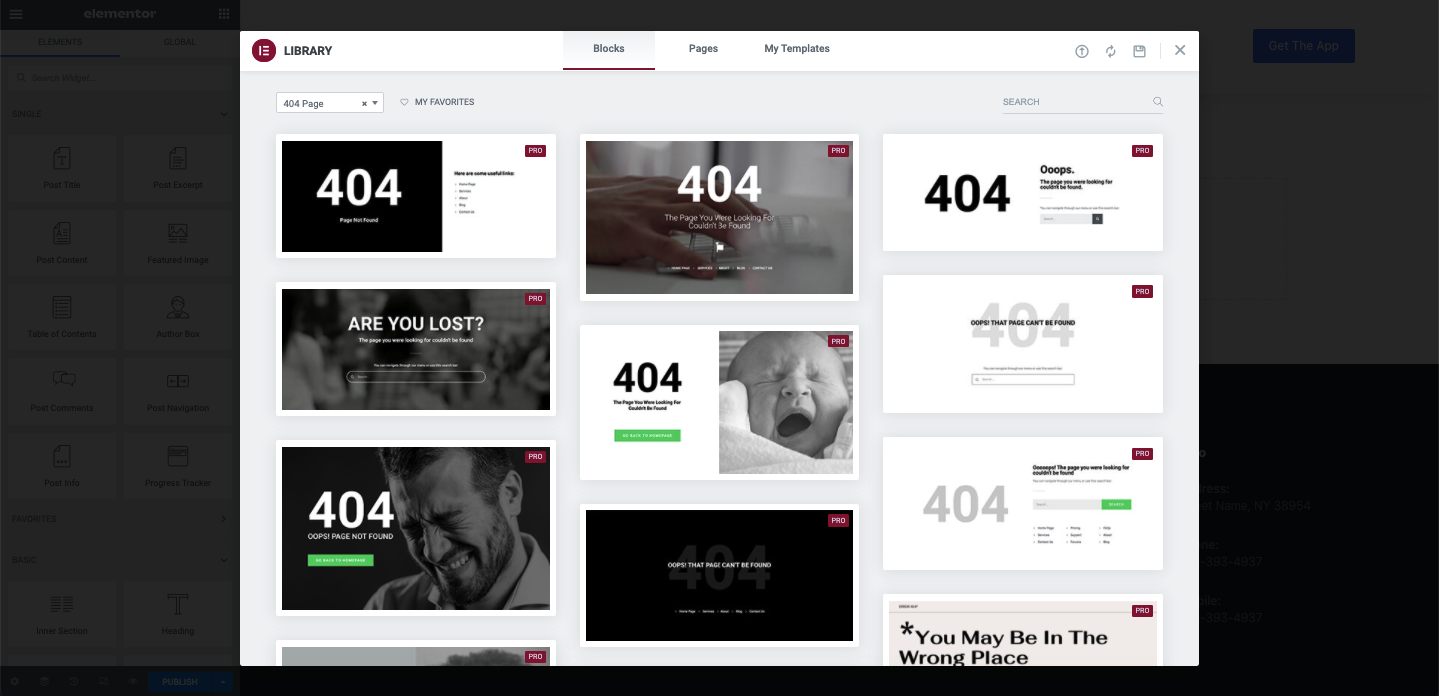
然后,您会在弹出窗口中看到很多现成的 404 页模板,如下图所示。 您可以从此页面中选择任何模板并在其上方开始自定义。 要使用模板,您只需将鼠标悬停在其上并单击Insert即可。

在以下部分中,我们将向您展示如何使用 Elementor 编辑器使用小部件从头开始创建 404 页面。 如果您不喜欢使用预制模板,我们现在将向您展示个性化的方式。 为此,首先,在不选择任何模板的情况下关闭弹出窗口。
方法 2. 从头开始创建 404 页面
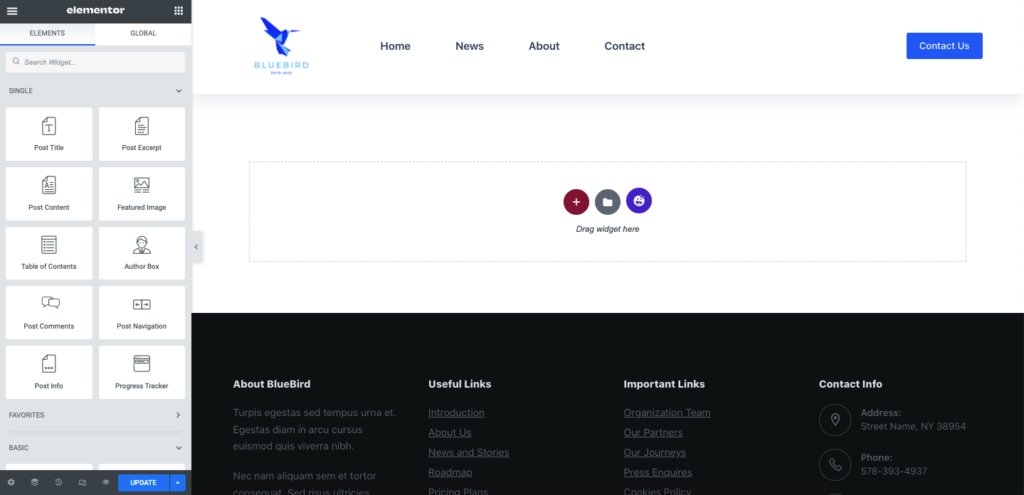
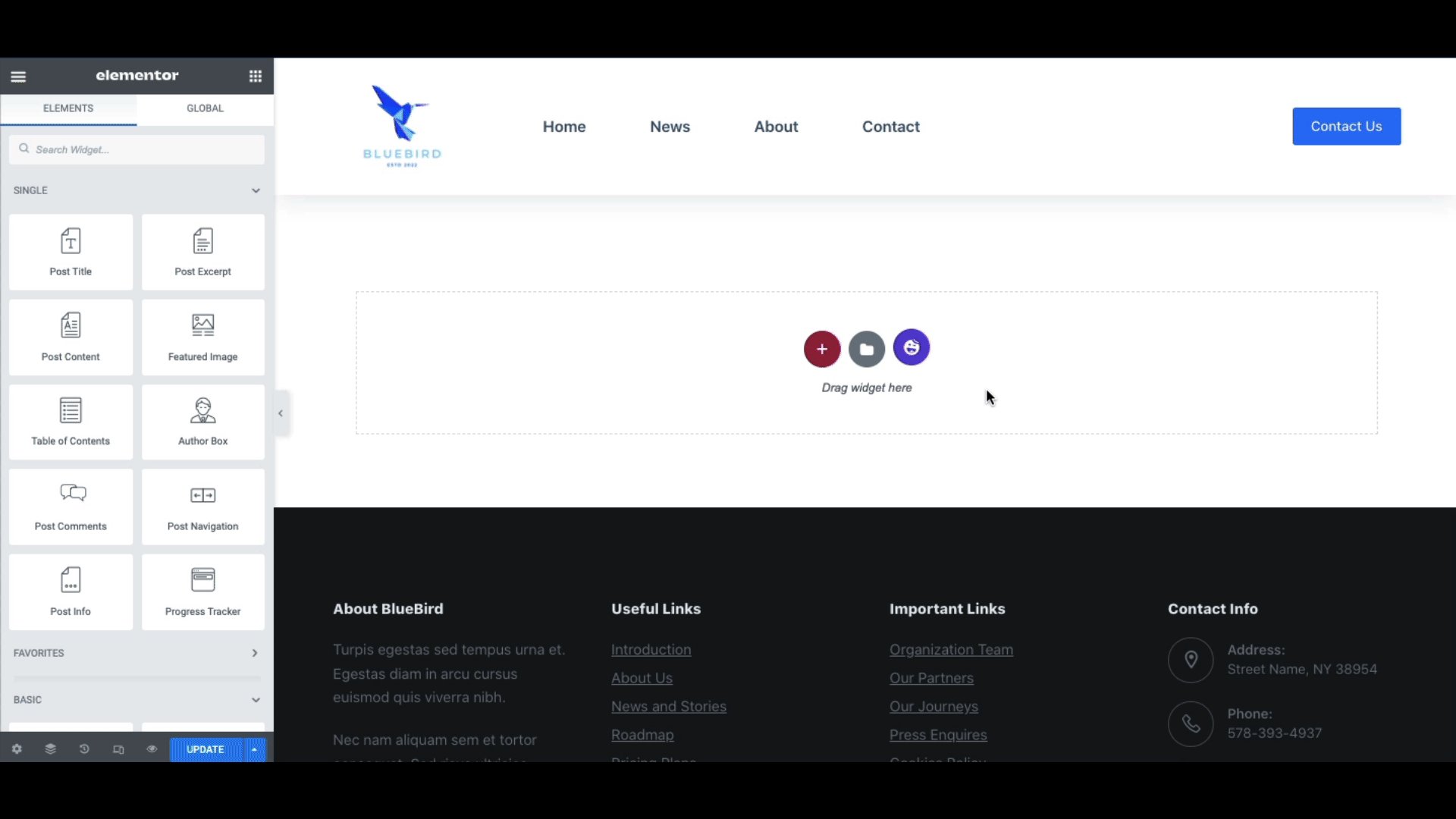
关闭模板库弹出窗口后,您将被重定向到空白的 Elementor 编辑器界面。


之后,在下图之后添加一个图像块以使用机智的 404 错误图像。

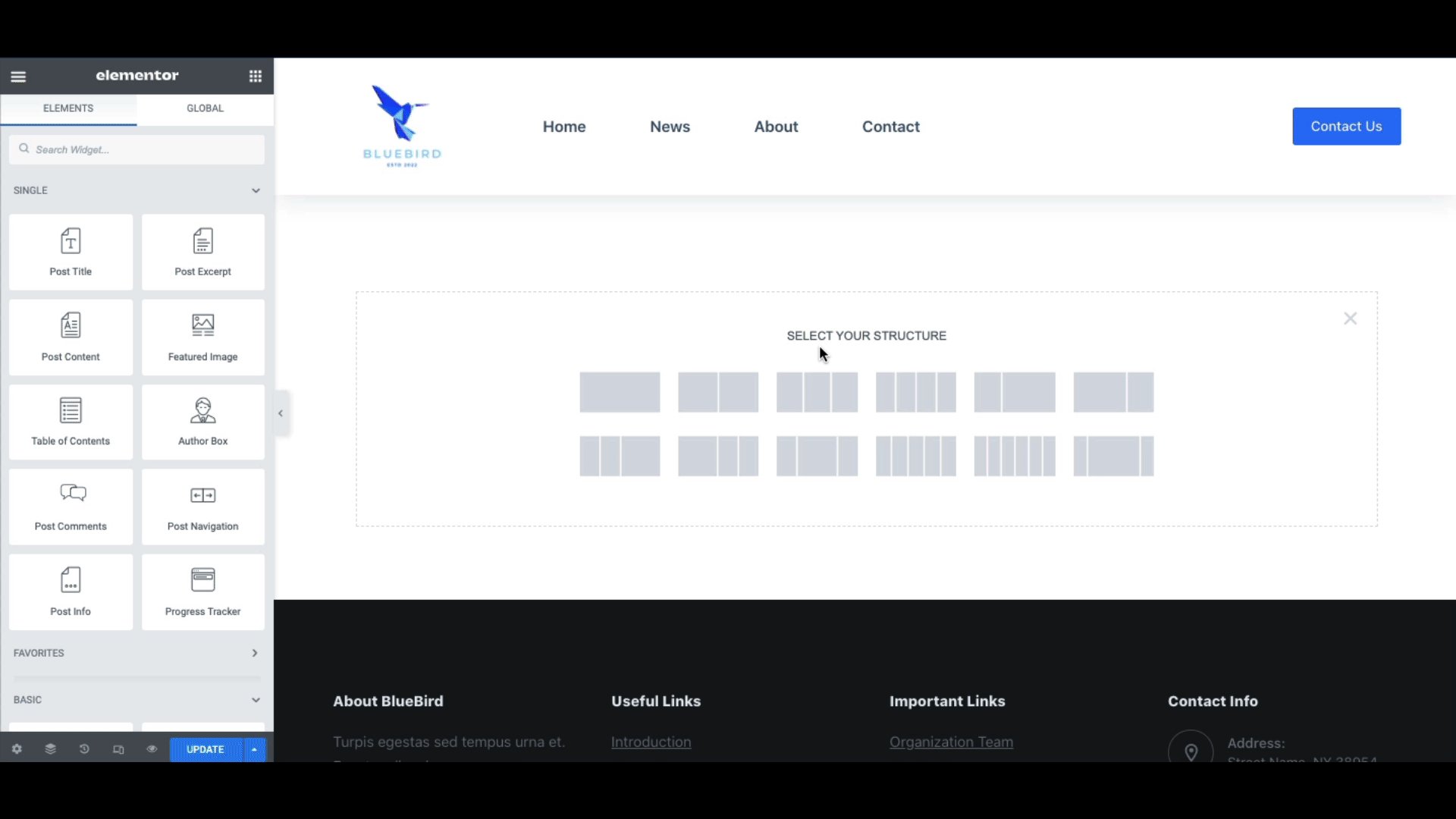
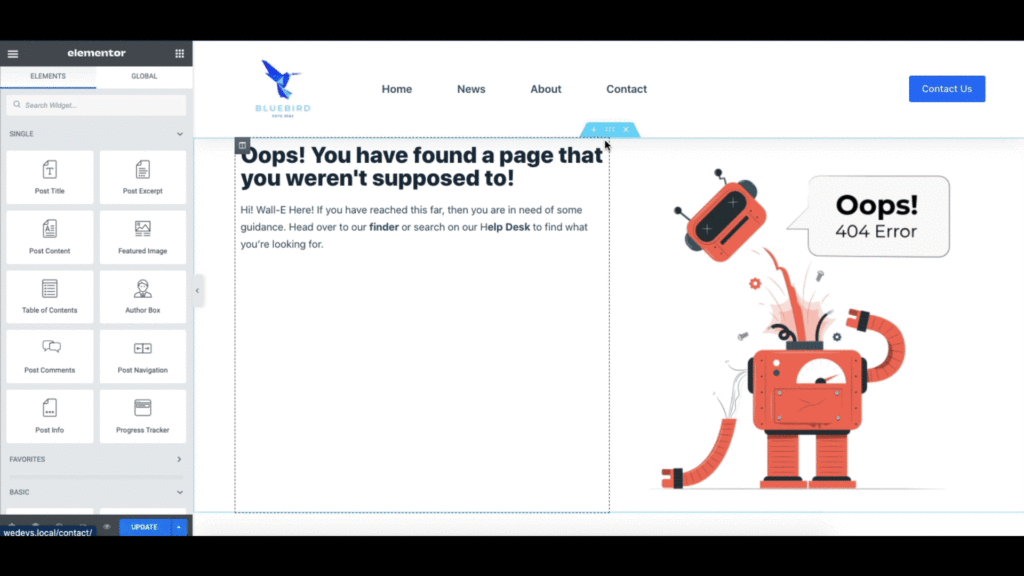
现在在页面上添加一个标题部分。

如果您愿意,也可以添加一些文本。 我们还添加了一些描述性文本。

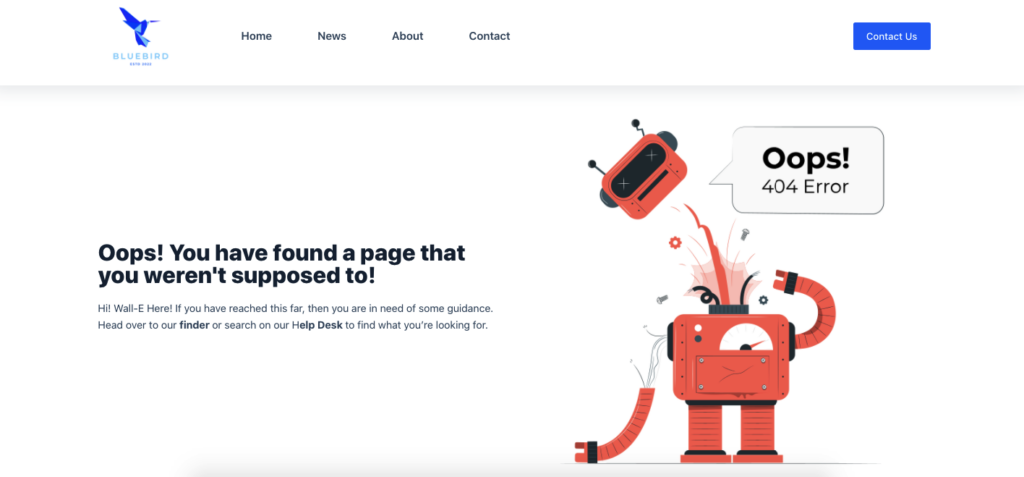
最后,我们将中间对齐列以使其看起来更好。 之后,单击更新。

我们使用 Elementor 轻松成功地设计了 404 页面。 这是它的外观。

使用 HappyAddons 获得漂亮的 404 模板
如果您已经浏览过 Elementor 并且没有找到合适的模板可供选择,您也可以使用来自 HappyAddons 的模板。

HappyAddons 目前有 70 多个现成的页面模板和 400 多个现成的块。 我们还有一些很棒的 404 模板供您选择,并且我们也在不断推出新设计。
要访问 HappyAddons 404 模板,您可以从我们离开 Elementor 主题构建器的位置开始。 为了您的方便,让我们再次从头开始。
首先,导航到WordPress 管理仪表板 > 模板 > 主题生成器,然后单击错误 404选项。 之后,您将在弹出窗口中找到 Elementor 404 模板。 关闭窗口,您会发现自己在 Elementor 编辑器上。
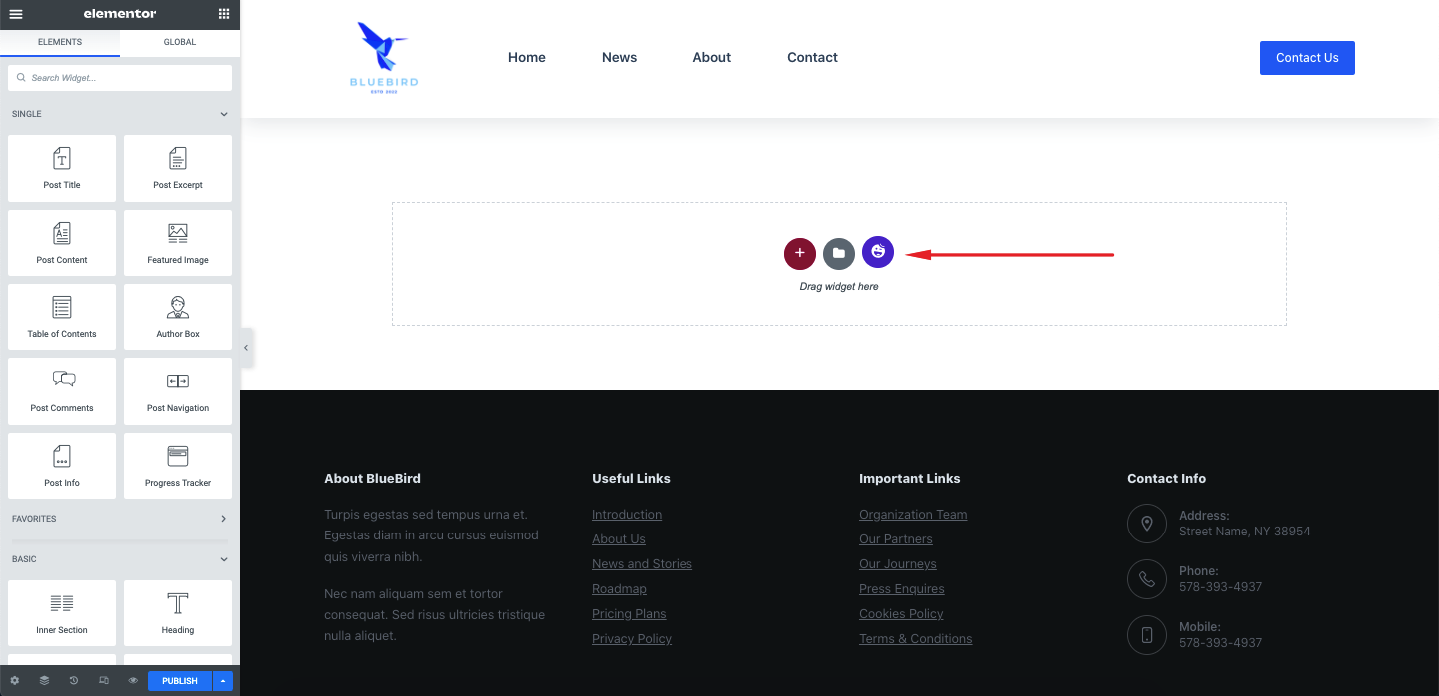
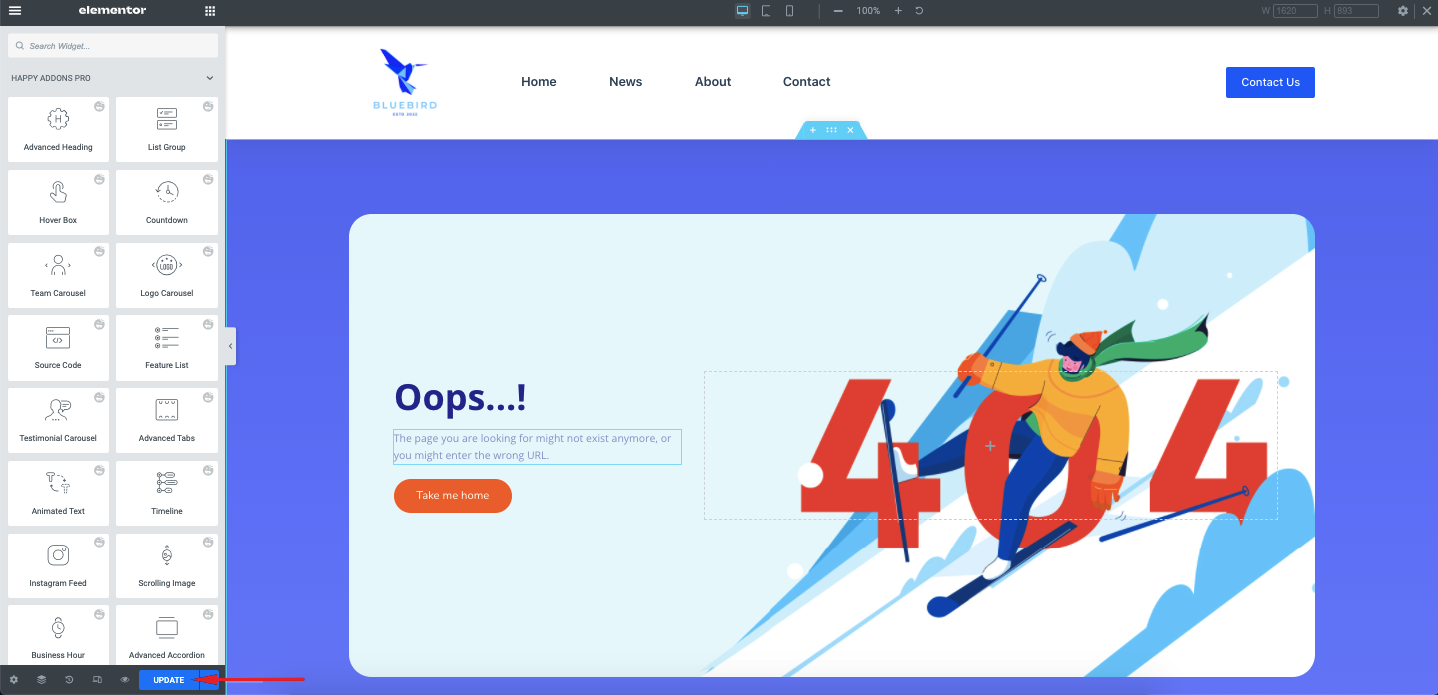
从这里,单击 HappyAddons 图标。

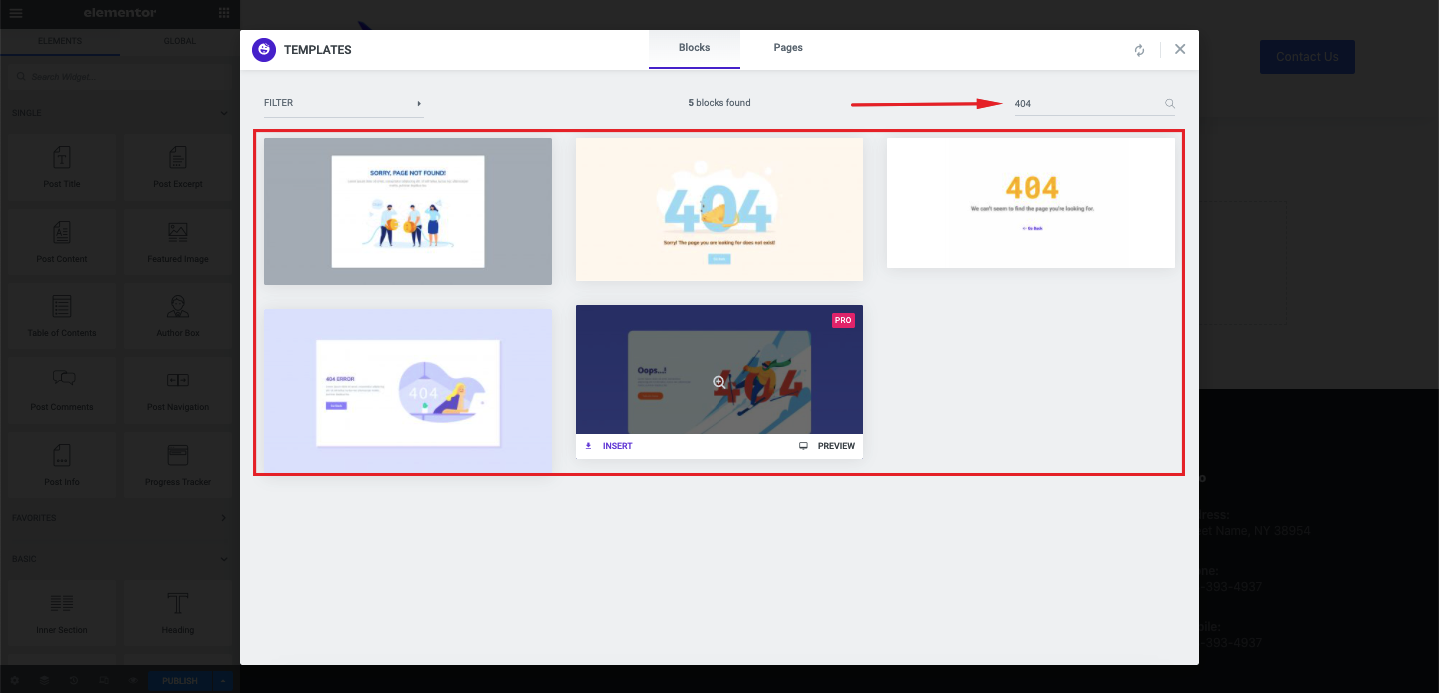
输入404 ,你会发现一些好看的404页面模板。
将鼠标悬停在您喜欢的模板上,然后单击插入。

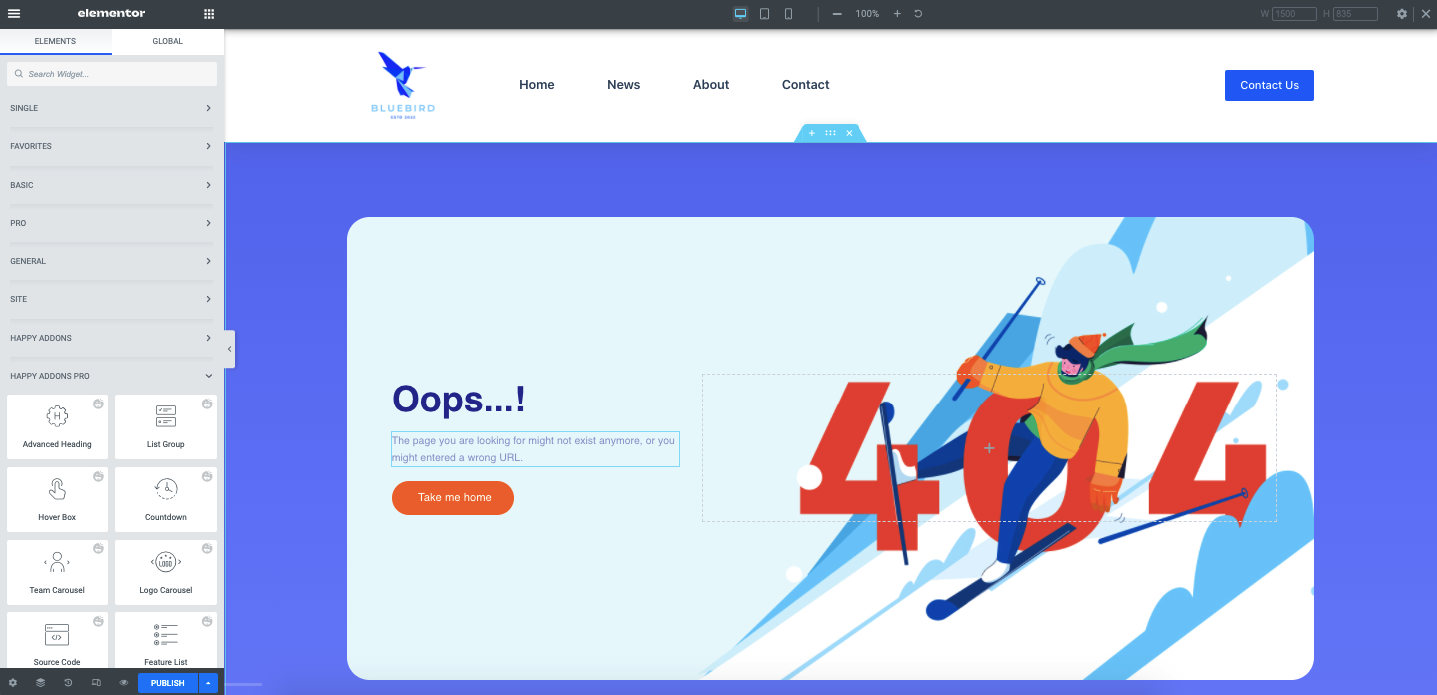
现在您应该发现您的页面配备了不会惹恼您的客户的华丽设计。

您可以通过更改文本、标题甚至图像来进一步自定义页面。
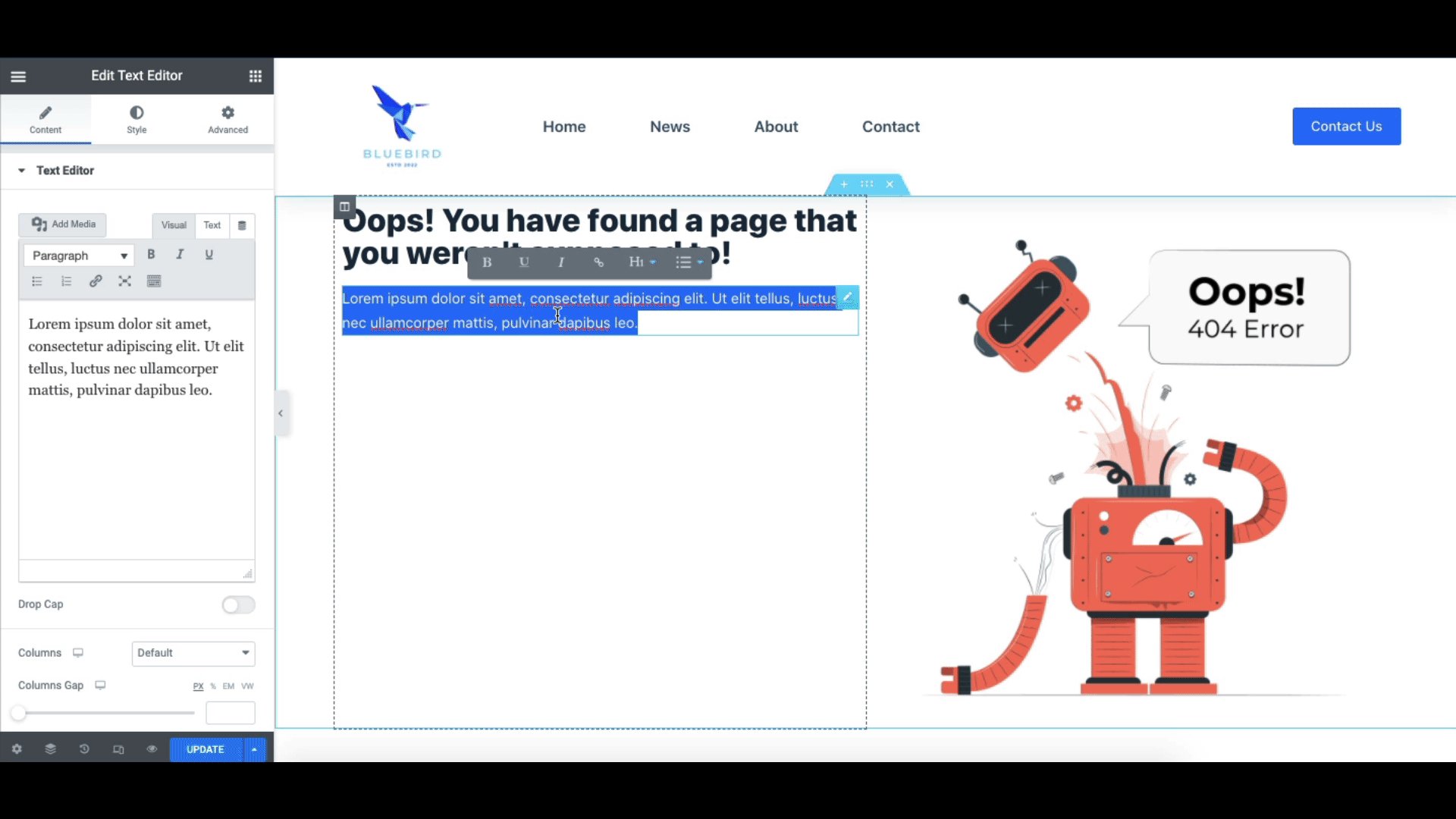
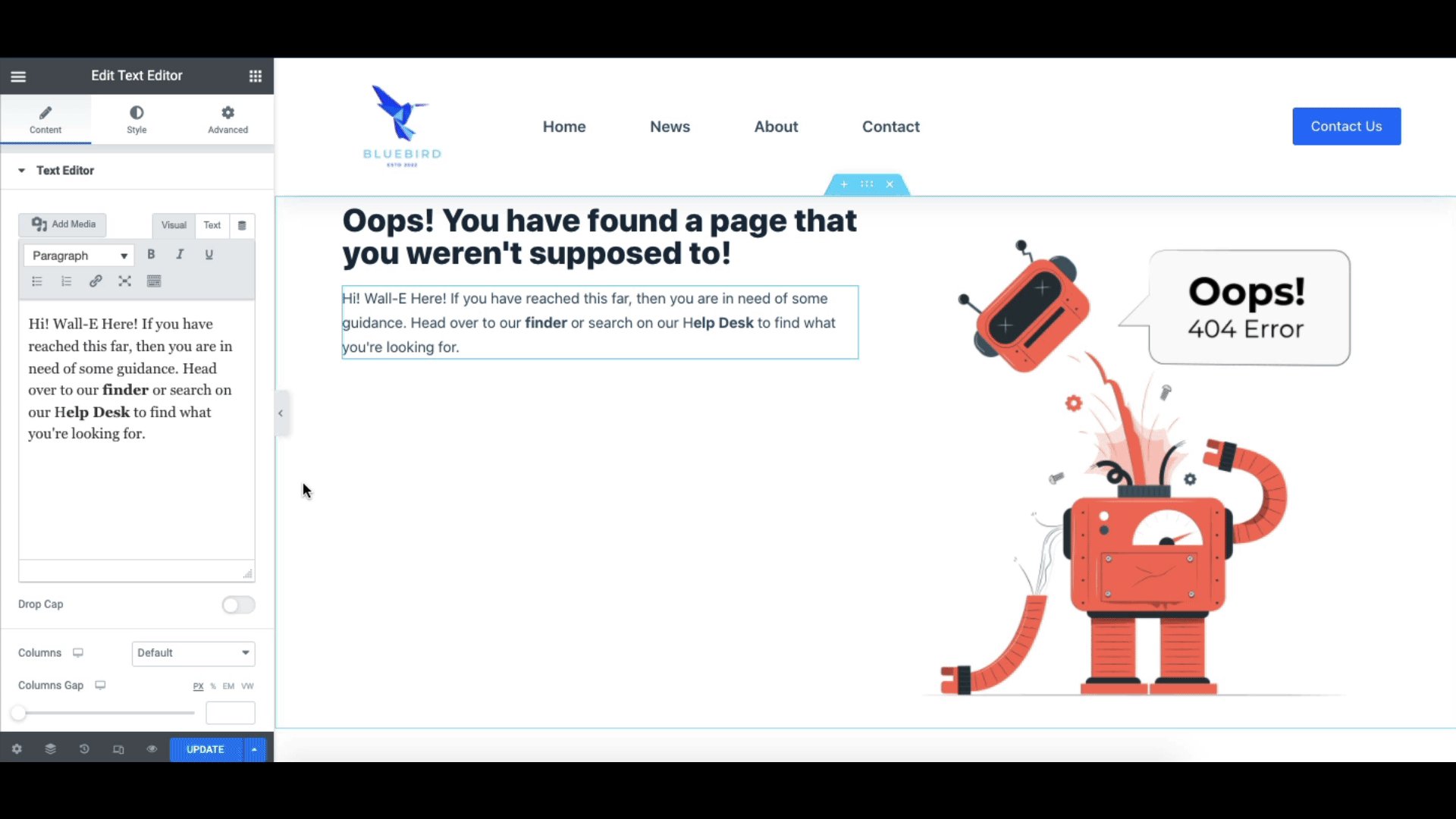
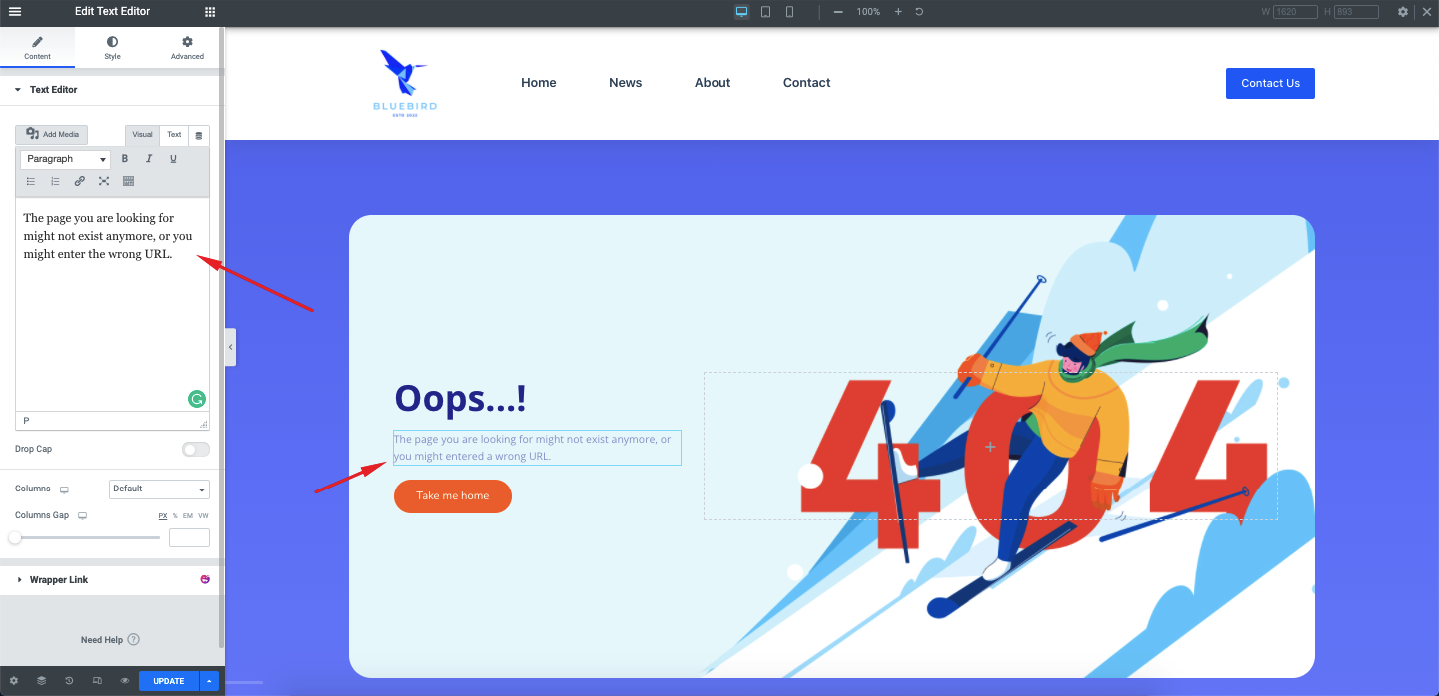
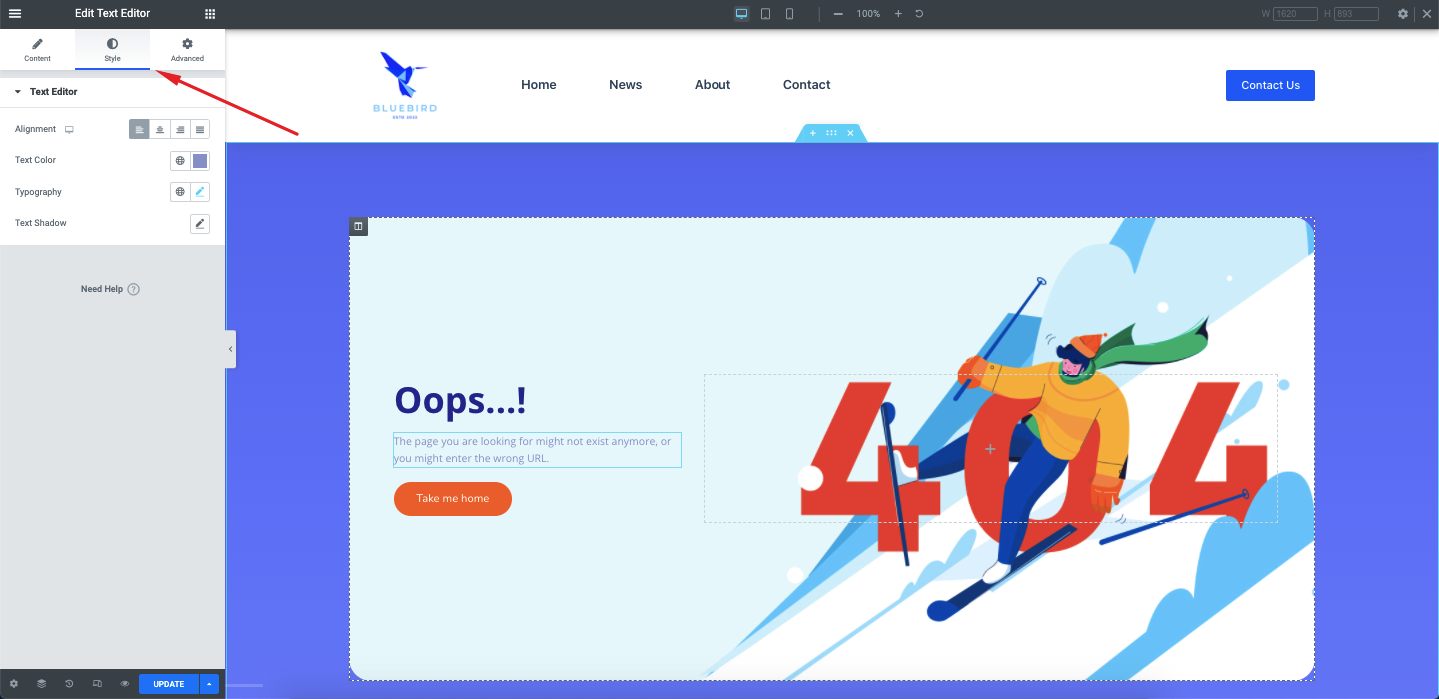
为此,单击要自定义的元素。 例如,假设您要更改段落文本。 为此,只需双击文本,您就会在侧边栏上找到一个文本编辑器。

您还可以更改文本颜色、字体、字体大小等。
为此,请单击侧边栏的样式选项卡。 它应该打开文本样式选项。 您将找到诸如文本对齐、文本颜色、排版(字体、大小等)和文本阴影之类的选项。 您可以根据需要自定义所有这些。

旁边还有一个高级选项卡,可以进一步设置样式、定位和动画。
您可以为页面的所有元素(如标题、按钮或图像)找到此类选项,以按照您喜欢的方式自定义设计。 完成后,单击Publish发布页面或更新,如果您已经发布了页面。

惊人的! 您刚刚为您的 WordPress 网站创建了一个外观精美的 Elementor 404 页面。
一些很棒的 404 页面示例可以从中获得灵感
现在让我们向您展示一些宏伟的 404 页面,以便您在自己创建 WordPress 404 页面时获得灵感。
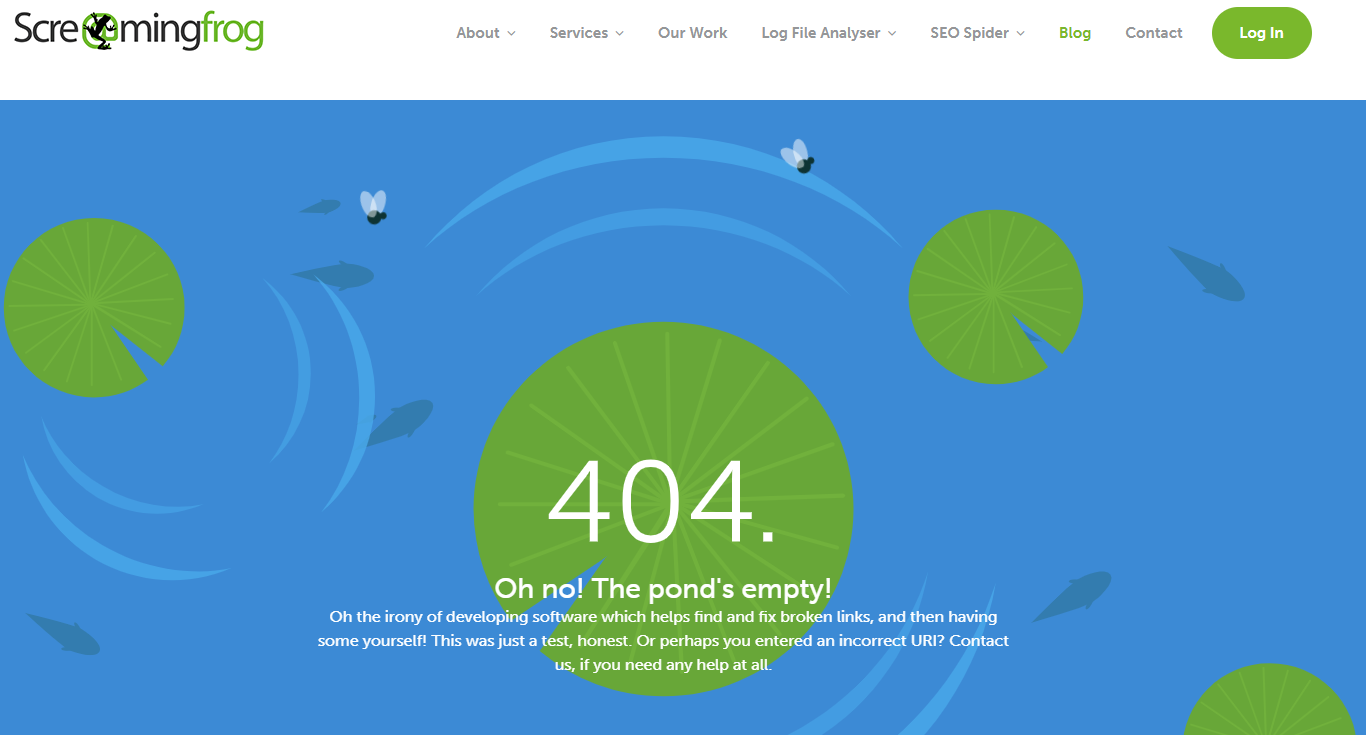
1. 尖叫的青蛙

ScreamingFrog 是广受欢迎的网络爬虫工具的所在地,它有一个精心设计的 404 页面,文字诙谐幽默。 但是,该页面也为登陆该页面的访问者提供了一些方向。 伟大的设计,检查。 机智,检查。 帮助用户,检查。
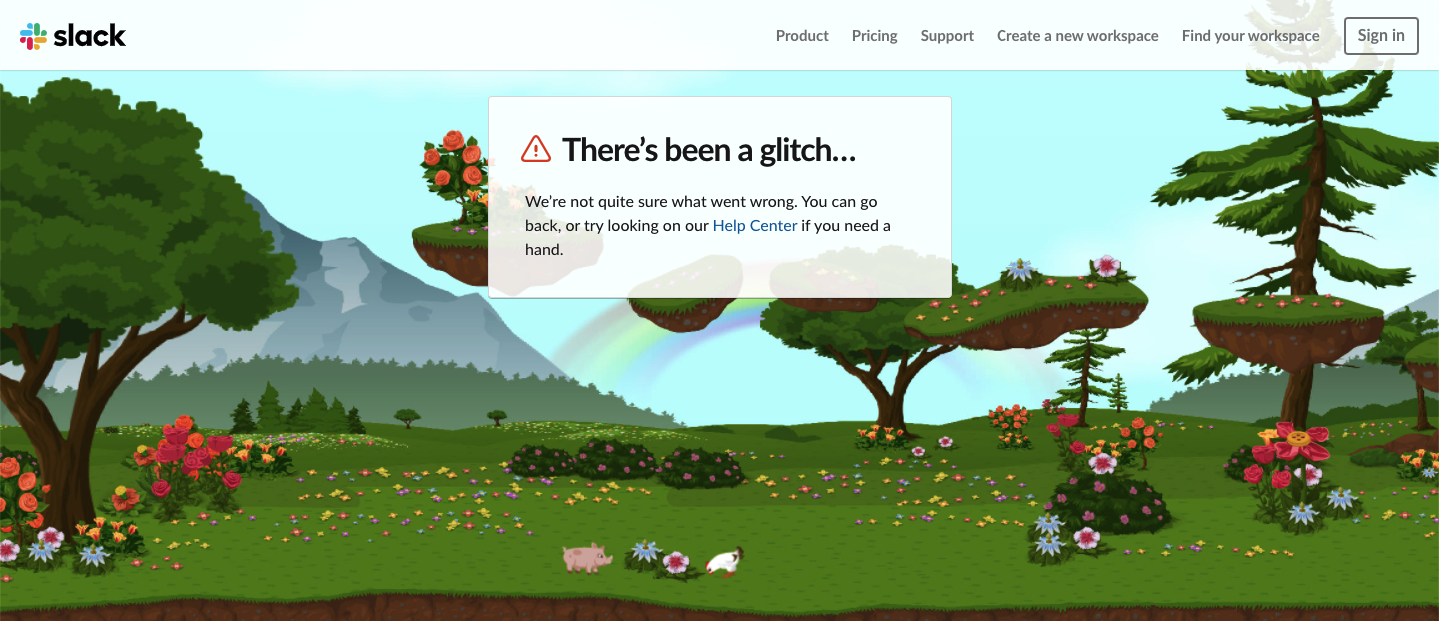
2. 松弛

Slack 是沟通的首选工具,也擅长为其软件和网站设计出色的用户界面。 他们的 404 页面包含一个自然景观,可以降低您的烦恼并给您一种平静的氛围。 因此,他们还鼓励用户访问帮助中心以查找用户正在寻找的信息。
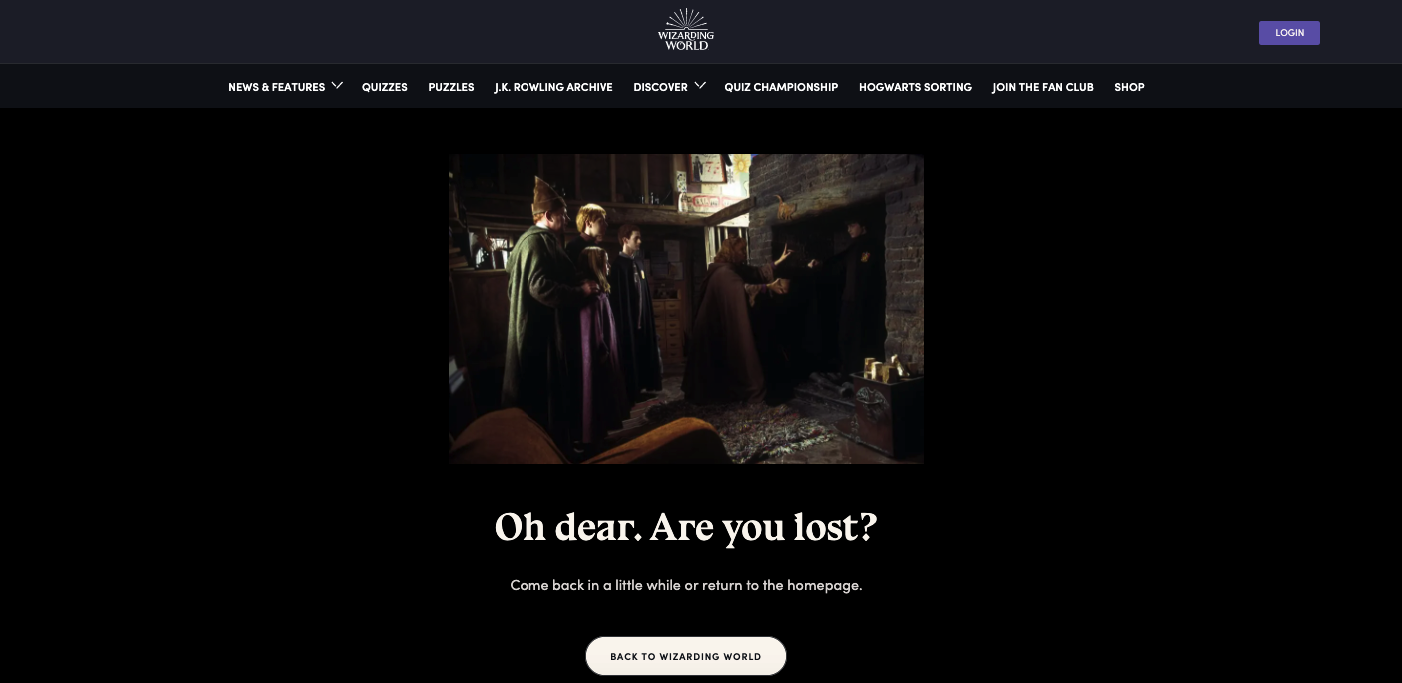
3.魔法世界

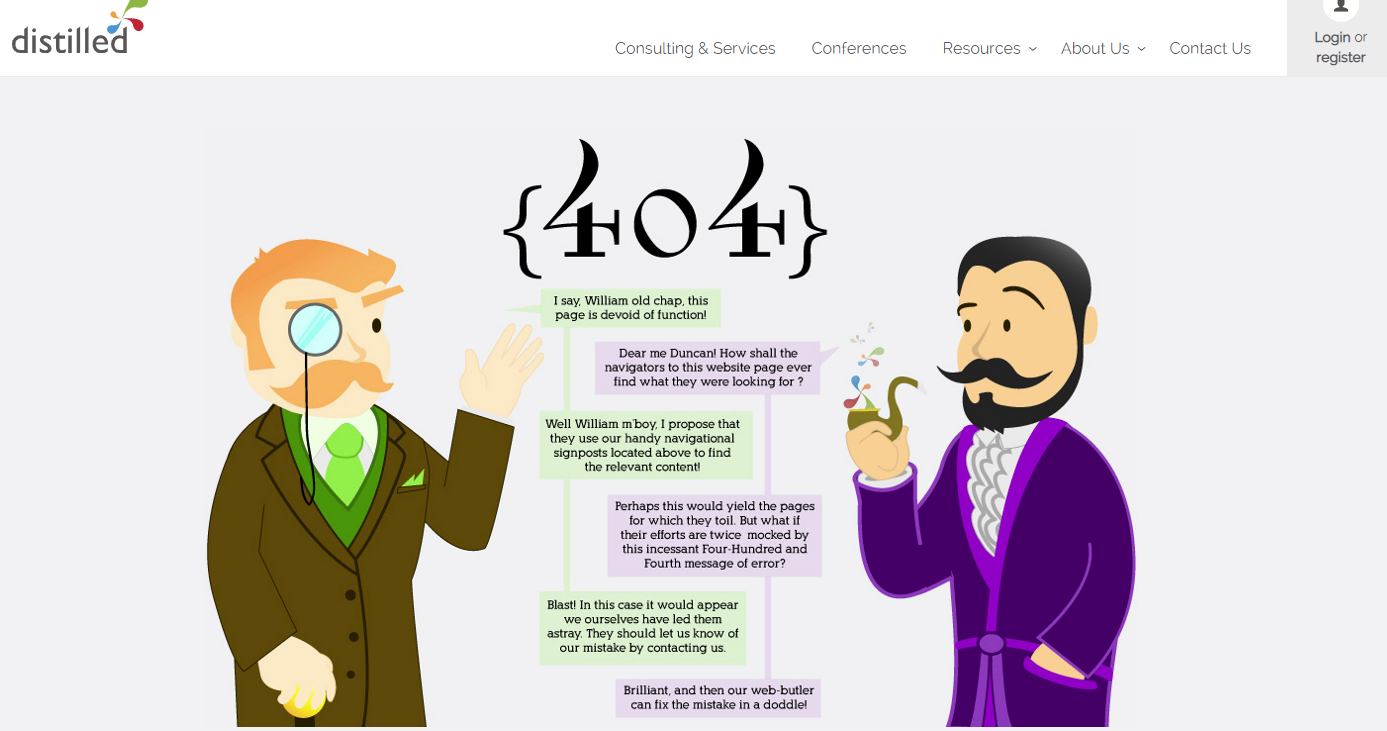
4. 蒸馏

Distilled 有,我们称之为完美的 404 页面。 现在您可能会想,为什么 404 页面必须具有吸引力,更不用说遵循品牌一致性了? 好吧,当涉及到您的受众对您的看法时,即使是您网站中最微不足道的页面也很重要。 Distilled 肯定能够通过他们的 404 页面使其变得积极,同时还帮助用户导航到预期的页面。
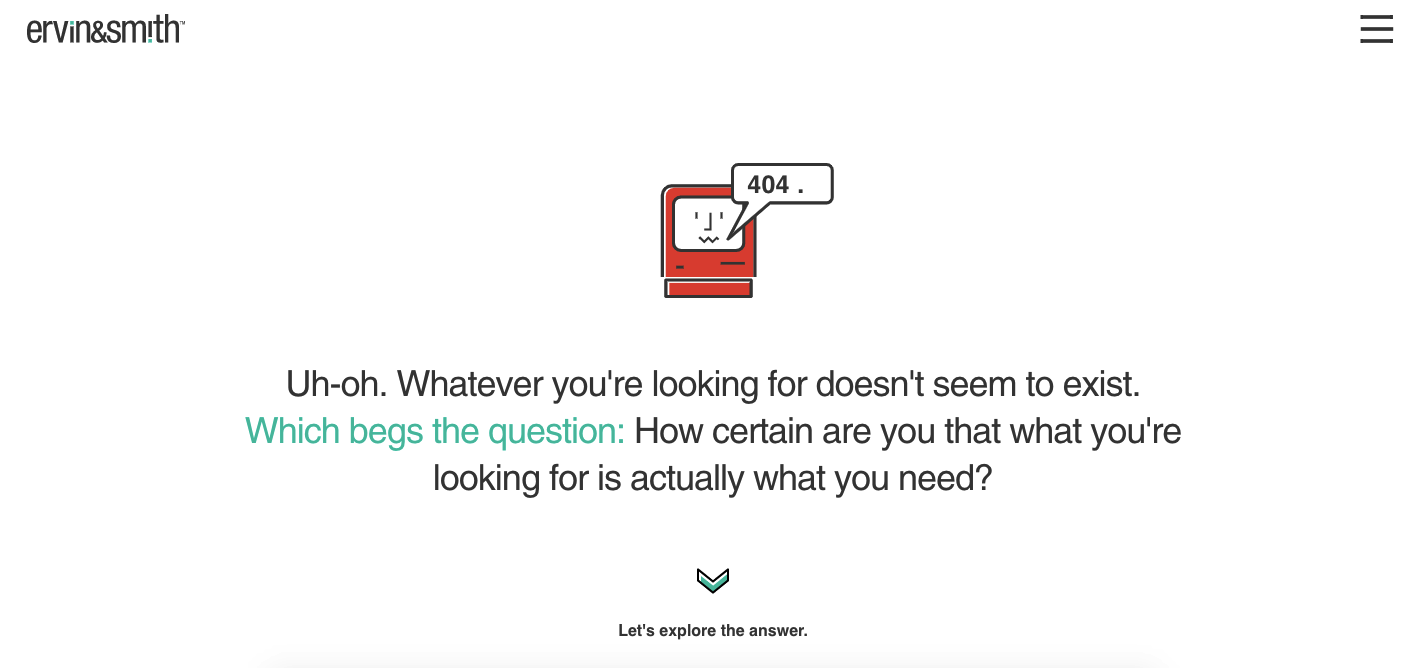
5. 欧文和史密斯

Ervin & Smith 提供了一些很棒的东西。 他们有一个巧妙的 404 页面,实际上会导致 CTA。 我们不了解您,但我们肯定会点击该 CTA 来探索答案。
原因,为什么不呢?
所以这些是一些 404 页在寻找广阔的空虚时引起了我们的注意(空虚?404?明白了吗?)。 当然还有更多很棒的 404 页面存在,其中之一可能就是您正在尝试创建的页面。 所以从今天开始,也许?
立即开始构建 Elementor 404 页面
到目前为止,您应该已经很好地理解了为什么给访问者留下良好的第一印象很重要。 您还应该了解,当您的网站出现问题时,访问者首先会看到 404 页面——这意味着它也是您提供有效体验的最重要的地方之一。 出于这个原因,您将希望投入尽可能多的时间和精力来创建一个真正让您的品牌栩栩如生的 404 页面。
创造一种不会让用户觉得您已经抛弃他们的体验,但一旦他们意识到他们的 404 错误不是您网站的真正目的,他们就会感到宽慰。
在本文中,我们向您展示了如何在 Elementor 中创建 404 页面,非常简单,不是吗? 我们希望本指南有助于教您如何使用 Elementor 从头开始构建 404 页面。 如果您仍然感到困惑或面临任何问题,请在下面的评论框中告诉我们。 另外,不要忘记订阅 HappyAddons 以获得更多类似的教程,这些教程直接发送到您的邮箱。
