如何在您的 WooCommerce 中创建 A/B 测试
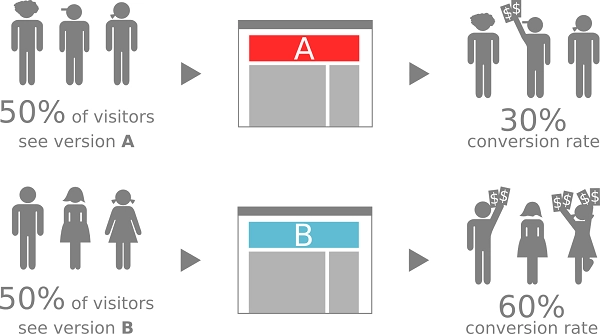
已发表: 2022-09-08A/B 测试是改善 WooCommerce 商店的最佳工具。 简而言之,A/B 测试包括基于改进假设对您的网站提出更改建议。 例如,修改主页以更好地显示某些相关信息,更改产品的描述、图像和价格以查看哪些产品获得更多销售或彻底改变主题以使其更具吸引力等。
接下来,必须拆分流量,以便一半的访问者看到原始版本,另一半看到更改后的版本。 通过这种方式,您可以分析该更改是否比以前的更改效果更好。

如果您有 WooCommerce 商店,运行 A/B 测试可以帮助您通过多种方式改进您的网站:
- 根据他们的喜好改善用户体验,并了解哪些视觉元素(图像、视频、设计、字体、颜色等)对他们更有吸引力。
- 通过解决潜在客户可能遇到的问题的标题、文本和描述来改进内容,从而降低客户获取成本。
- 通过比较不同的登陆风格,彻底改变主题、菜单或任何其他元素来降低放弃率。
- 确保您的产品对访问者有吸引力和有趣,从而提高销售额和收入,从而提高转化率。
在这篇文章中,我们将了解如何在您的 WooCommerce 商店中轻松创建 A/B 测试。
目录
- 转化率优化流程
- 使用 Nelio A/B 测试创建您自己的 A/B 测试
- WooCommerce 产品摘要测试
- 命名测试并定义变体
- 指定转化目标和操作
- 可选择分段测试流量
- 运行测试并分析结果
- 根据获得的结果改进网站
- 页面测试
- 尝试替代布局:测试菜单、模板、CSS 样式和主题
- WooCommerce 产品摘要测试
- 结论
转化率优化流程
A/B 测试是更雄心勃勃的流程的一部分,称为转化率优化或CRO流程。 让我们看看这个过程是什么以及它由什么组成。
每次访问者访问您的网站时,您都有机会在您的商店进行销售,让他们与您联系以询问有关产品的更多信息,或订阅您的邮件列表以接收优惠。 当访问者执行任何这些操作时,我们将实现“转换”。 您商店的主要目标是什么? 为了达到最大的转化次数,或者更确切地说,比率或转化率(实现的转化次数相对于访问次数)尽可能高。
因此,优化转化率的过程包括以下步骤:
- 在销售漏斗的不同阶段定义电子商务目标。 例如,增加邮件列表的订阅者数量,增加对产品细节的访问量,增加销售额等。
- 分析网站,评估它目前可能存在的哪些问题会减慢或阻止您实现先前定义的目标。
- 生成改进假设并测试要执行的想法。 例如,您可能会假设,如果您更改产品的图像、描述和价格,它会更具吸引力,您将获得更多销售额。
- 使用产生的想法创建和运行 A/B 测试并分析其影响。 也就是说,创建一个或多个您迄今为止所拥有的变体,拆分流量并查看数据。
运行测试后,您将看到其中一个变体是否是赢家,并且您将确信您将运行的最终设计已被证明是最好的,从而导致更多的转换。 从这一点开始,您可以使用第 2 点中产生的每个想法创建更多 A/B 测试。
使用 Nelio A/B 测试创建您自己的 A/B 测试
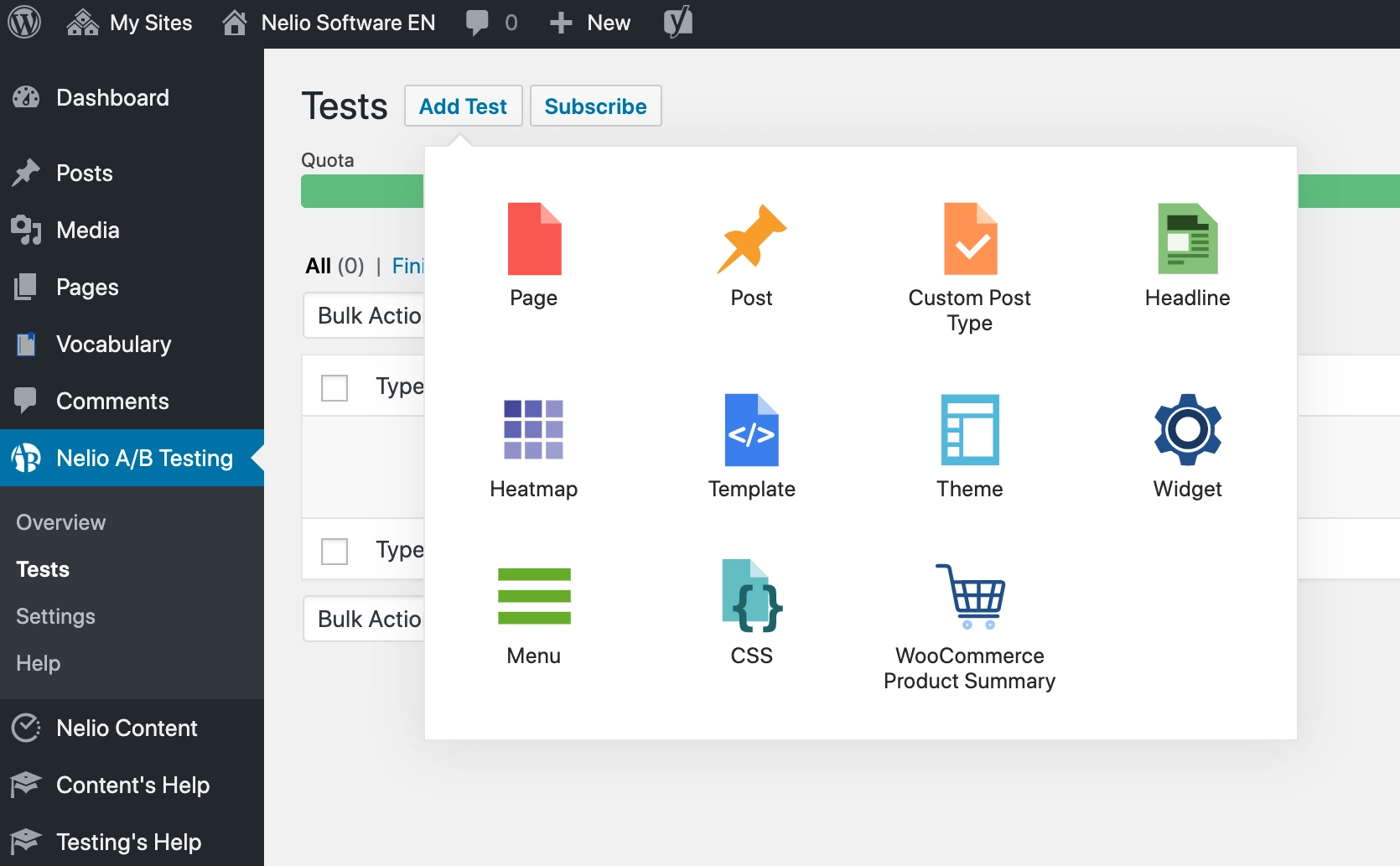
我们如何在不编写任何代码的情况下在我们的商店中创建这些 A/B 测试? 如果您使用我们的 Nelio A/B 测试插件,则非常简单。 只需单击添加测试并选择要在商店中运行的测试类型。

正如您在上图中所见,您有各种各样的测试可供选择。 对于他们每个人,您都必须:
- 命名测试以识别它,
- 定义要测试的变体,
- 指定测试的目标和转换操作,
- 指定是否要对参与测试的流量进行分段,
- 运行测试以收集数据,并且
- 根据您获得的结果改进网站。

WooCommerce 产品摘要测试
让我们首先看看您如何定义WooCommerce 产品摘要测试,这肯定是最相关的测试类型,并且您可以通过它在您的商店中获得最有影响力的结果。
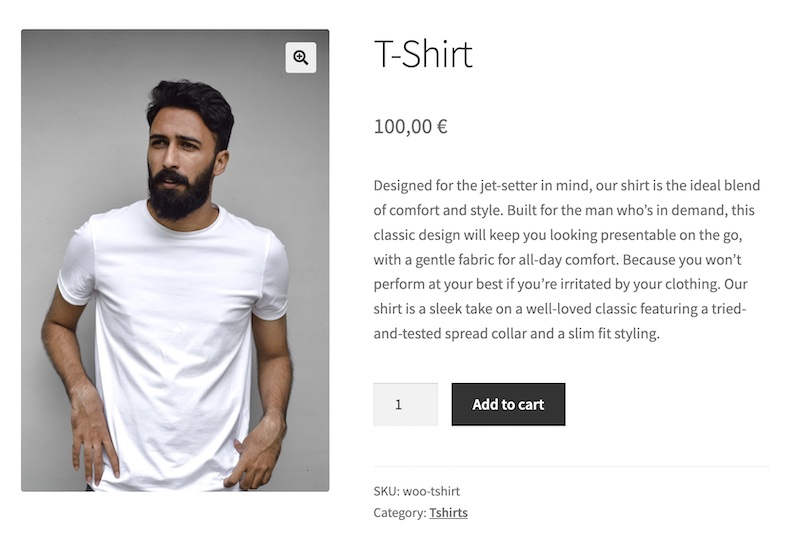
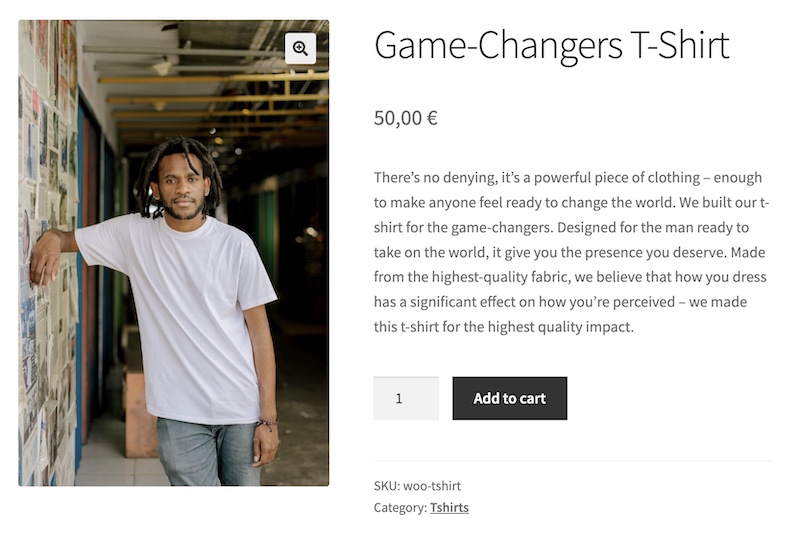
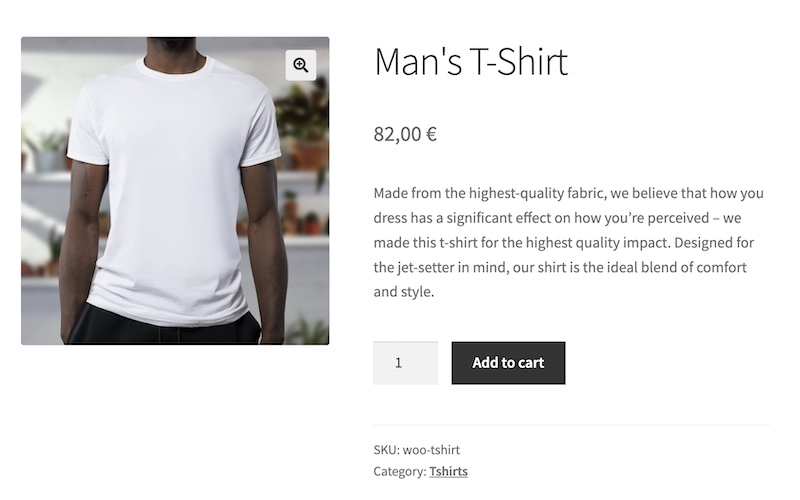
在 WooCommerce 产品摘要测试中,您测试产品名称、简短描述、图像和价格的不同组合,目的是发现哪个更能成功推动购买。
命名测试并定义变体
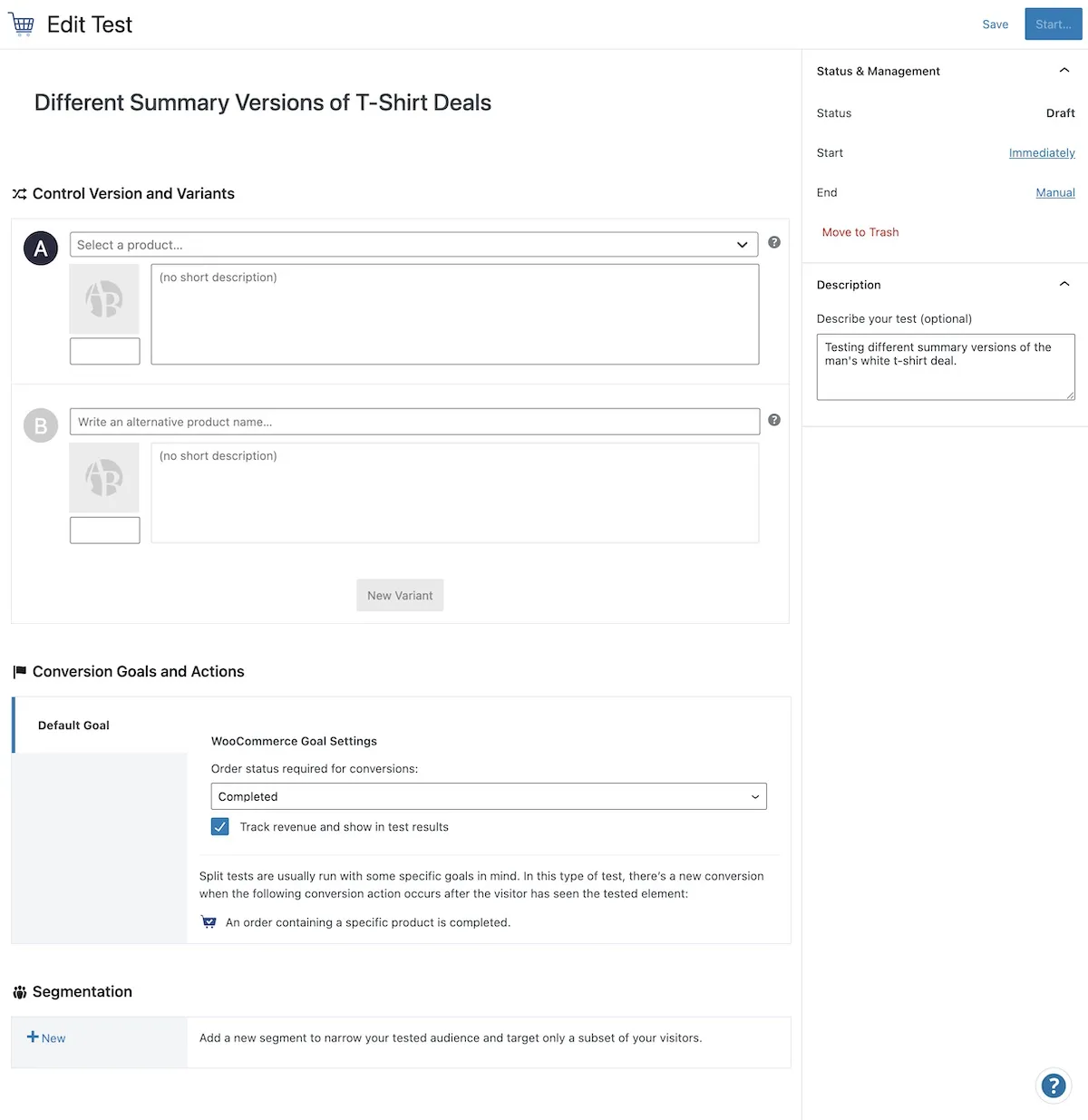
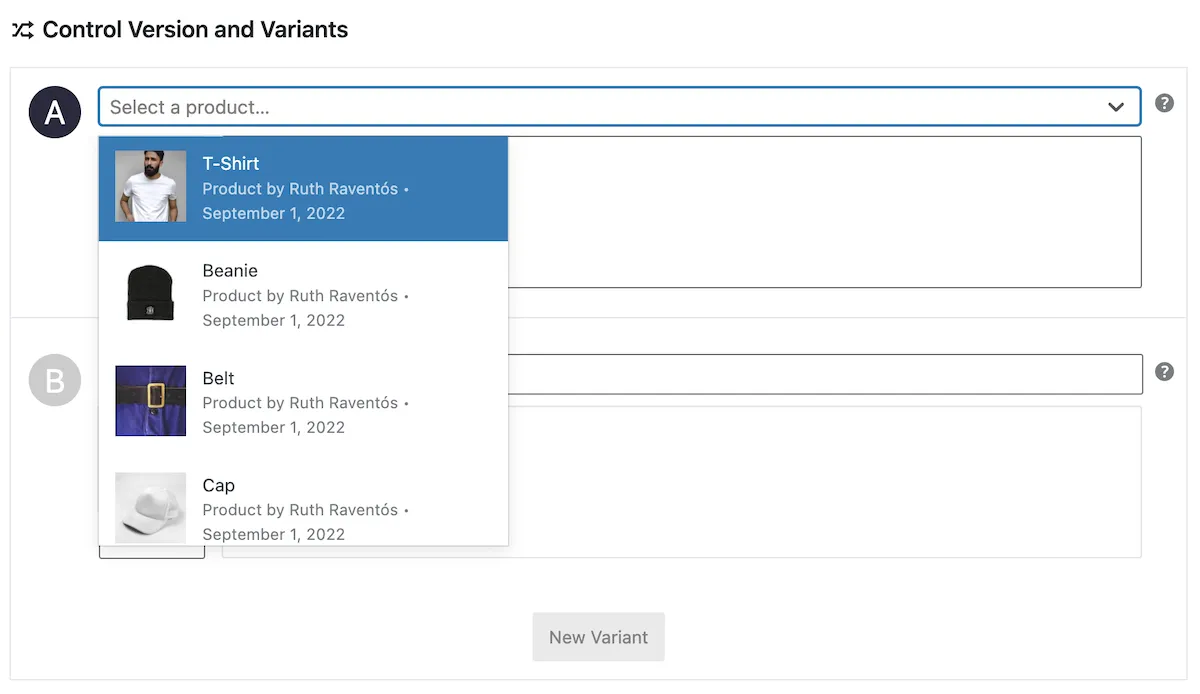
创建这种类型的测试非常简单。 单击 WooCommerce 产品摘要图标后,将打开测试编辑器供您填写测试信息。 为测试命名,然后使用此组件选择要测试的产品:

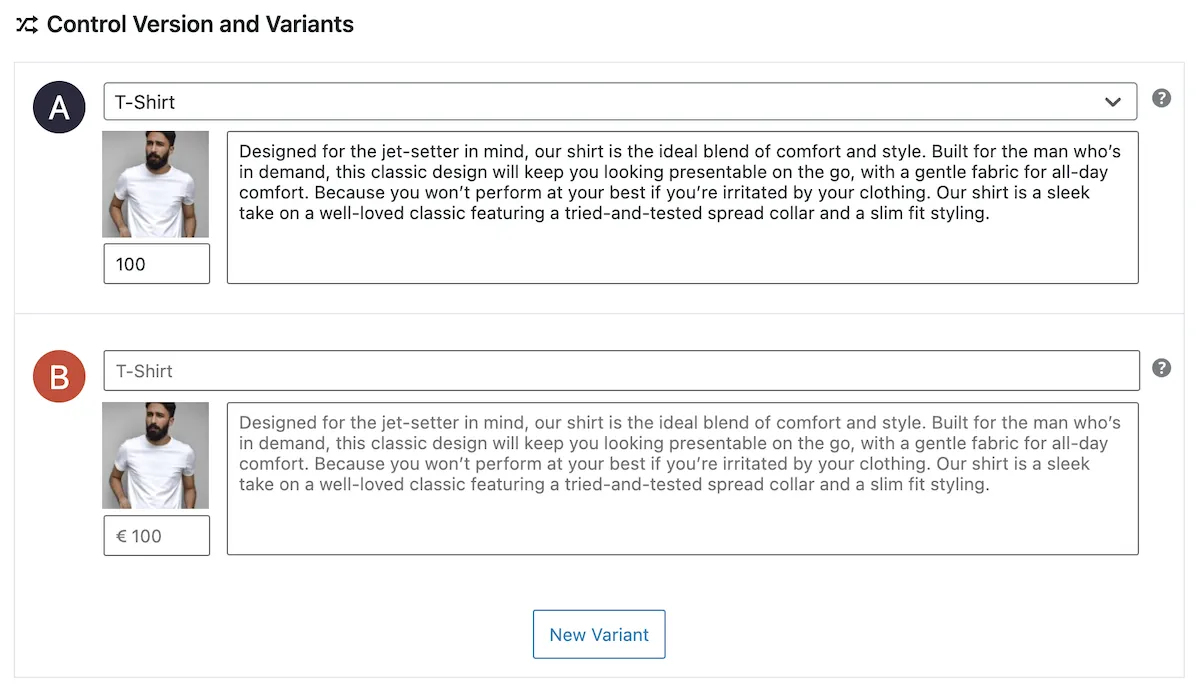
选择后,您将看到所选产品的摘要。 默认情况下,您的 B 变体将是您选择的产品的精确副本,但您可以根据需要对其进行调整:

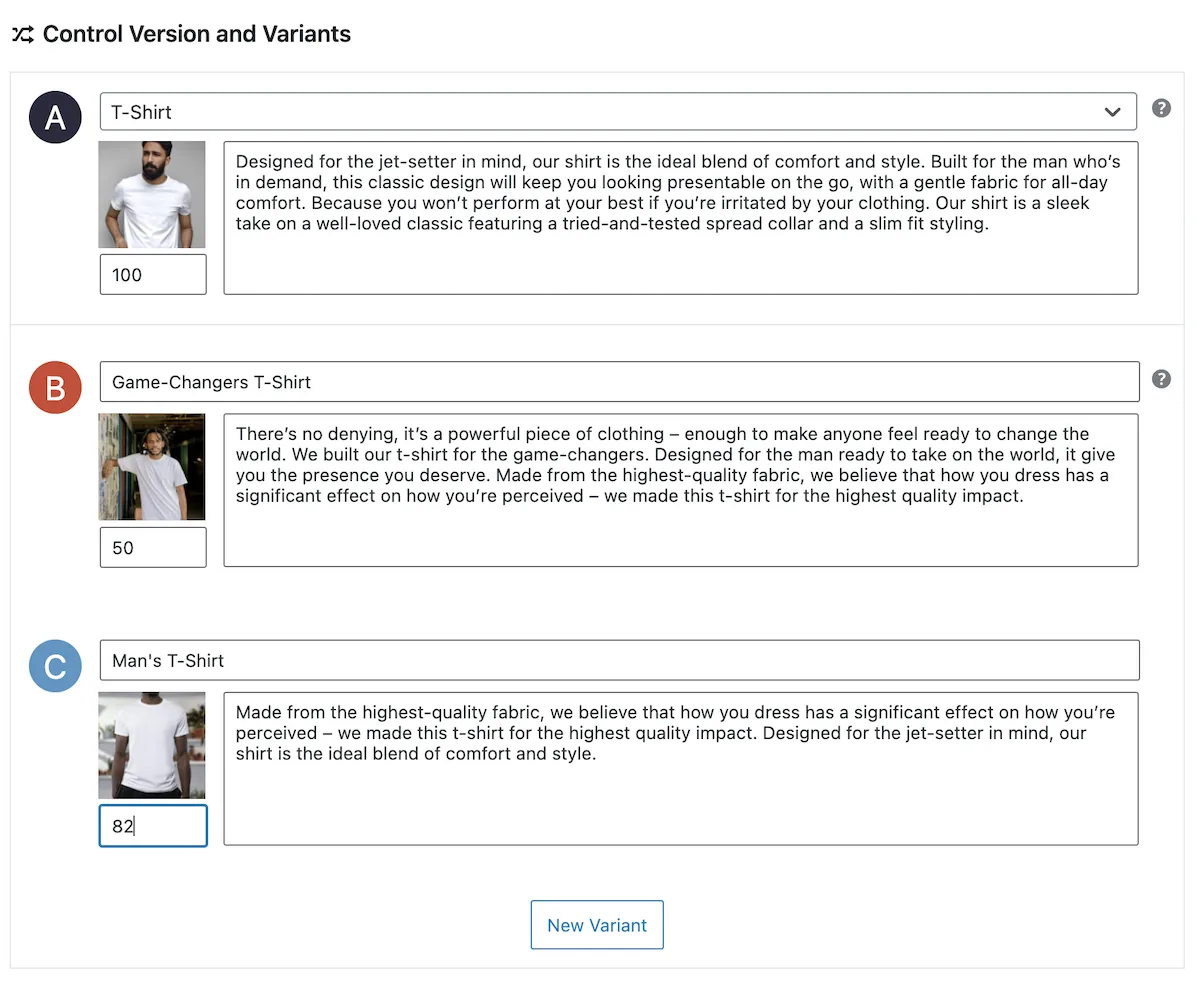
在提供的字段中写入新副本或通过单击图像并从媒体库中选择一个新图像来更改图像。 如果您愿意,您甚至可以添加更多变体!

指定转化目标和操作
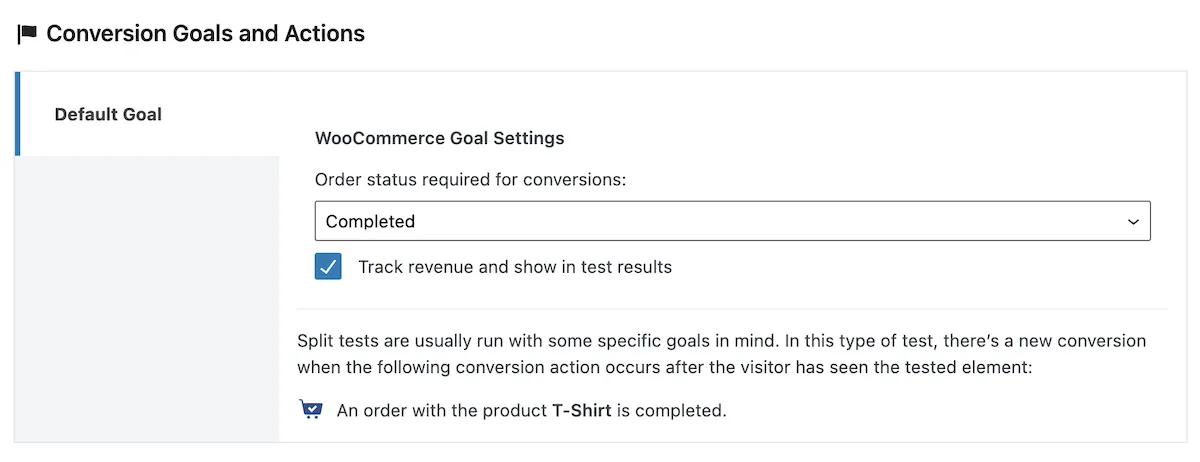
WooCommerce 产品摘要测试有一个隐含的目标:让您的访问者购买您正在测试的产品。 在这种情况下,每次完成包含所述产品的订单时,都会计算一次转换。

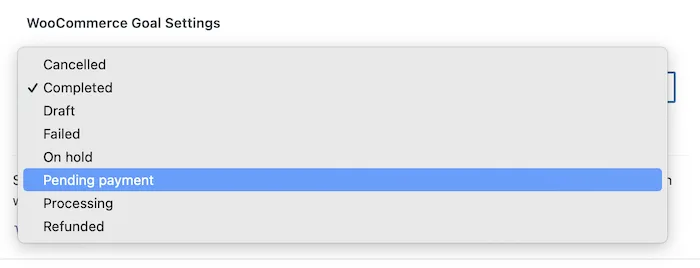
但是,您可以通过选择商店中可用的任何其他订单状态来更改转化目标。 为此,只需单击下拉列表并选择包含测试产品的订单应处于的状态,以便将其计为转化。

如果您希望 Nelio A/B 测试跟踪收入并将其显示在测试结果中,您也可以选中或取消选中。
可选择分段测试流量
您商店的访客并不完全相同。 他们来自不同的国家,说不同的语言,使用不同的浏览器,从不同的网页访问网站,使用不同的设备,以及许多其他细微和主要的差异。
Nelio A/B 测试允许您通过规则定义您希望参与测试的一组共同特征来划分您想要参与 A/B 测试的受众。 在这里,您将找到有关如何在测试中创建分段的更多详细信息。
运行测试并分析结果
测试准备好后,您所要做的就是按下“开始...”按钮。 使用高级版,您可以选择在某个日期安排测试开始,您还可以指定是否希望它在满足某些条件时自动完成(例如,在一定时间后,达到一定数量访问次数或找到具有一定信心的获胜者时)。

就是这样! 您不必担心其他任何事情,因为 Nelio A/B 测试将确保进入您网站的流量被正确分割,以便每个访问者看到三个可用变体之一。



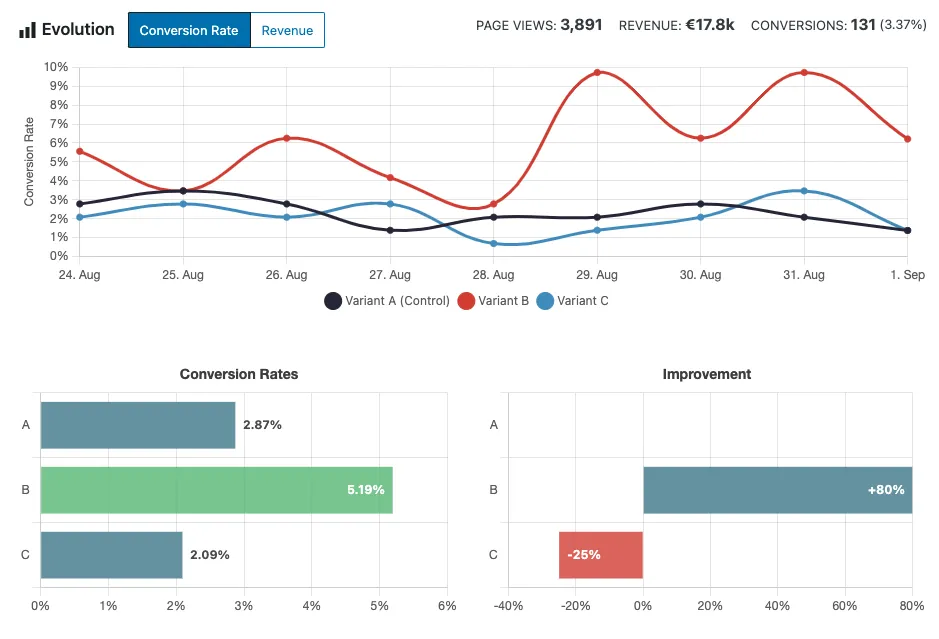
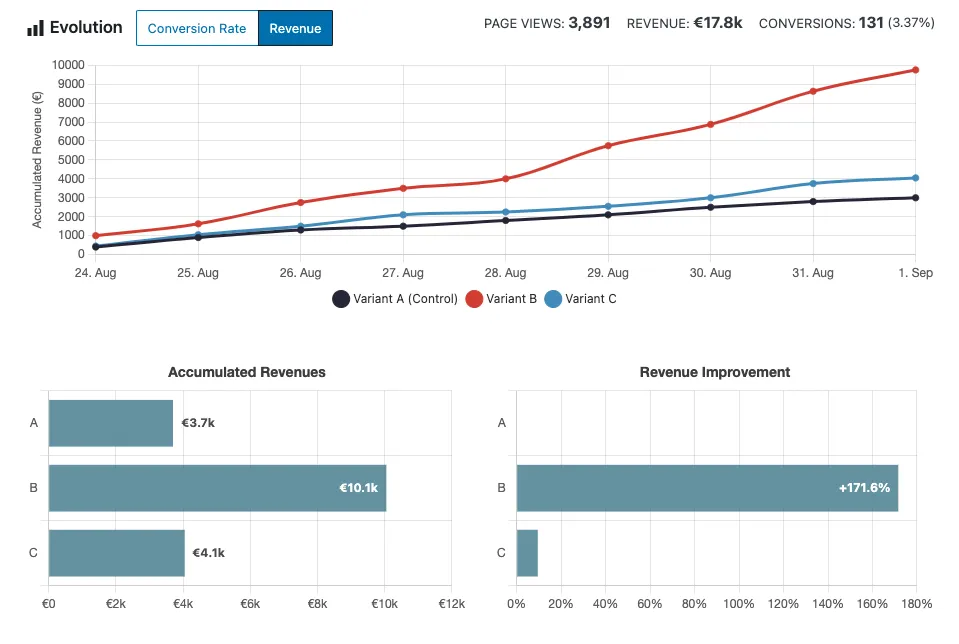
开始测试后,在结果页面上,您将能够看到描述其进度的各种图表,每种替代方案的转化率演变,以及它们与原始变体相比的改进程度。

如果您已标记以跟踪价格,您还会有一个图表显示累积收入的演变。

根据获得的结果改进网站
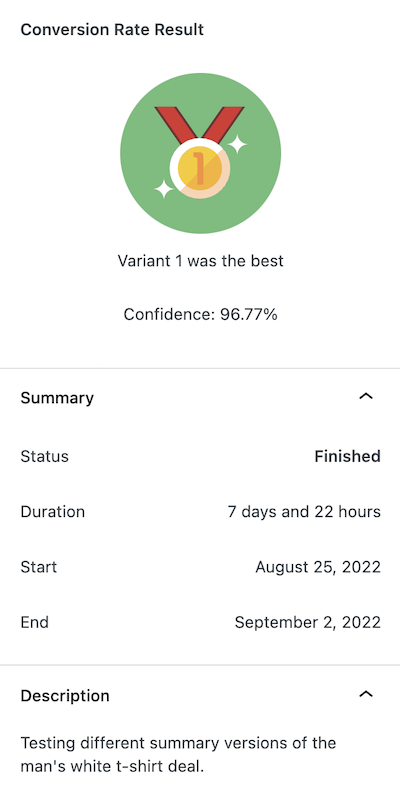
如果您没有指定测试应该在满足某些条件时结束,请在有明确的赢家(即至少有 90% 的置信度)或您觉得不会有赢家时停止测试。 此信息始终在结果页面上可用。

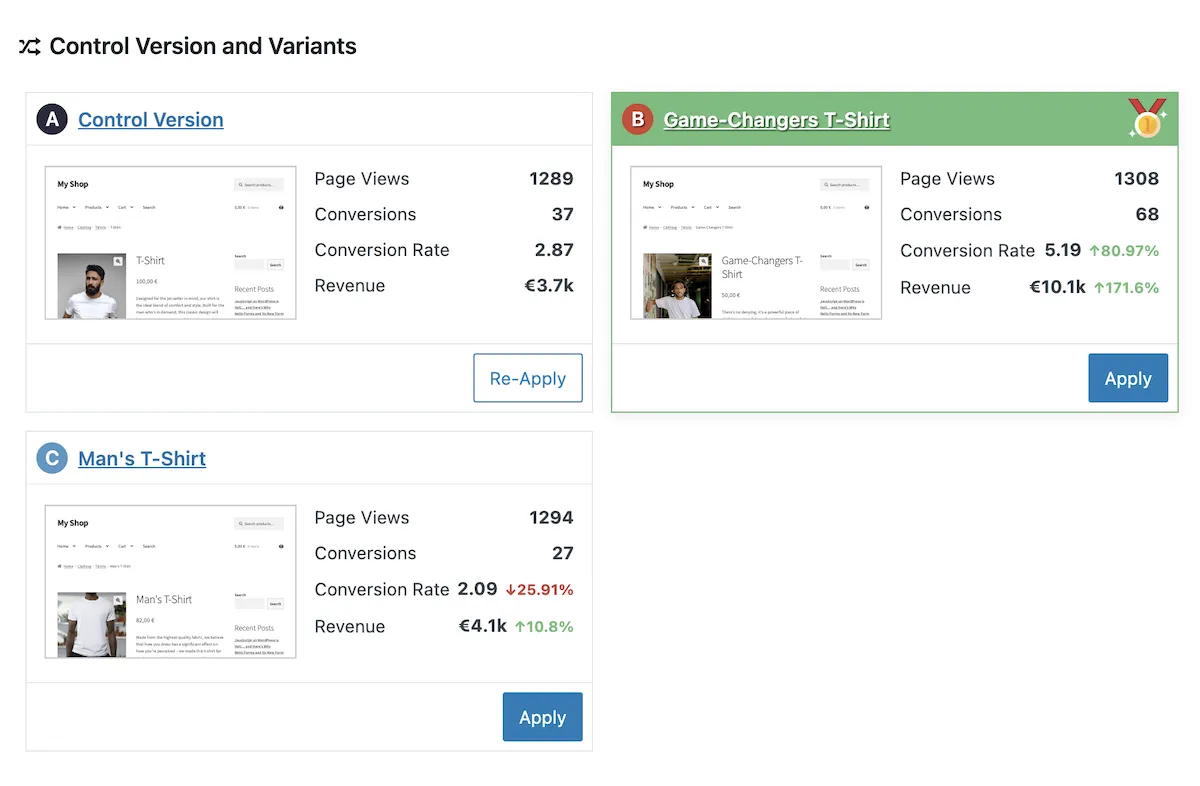
如果有获奖变体并且它是备选方案之一,您可以单击结果页面上的“应用”按钮,原始产品摘要的内容将替换为获奖变体的内容。

这样,根据访问者的偏好,您将改进 WooCommerce 产品摘要。 现在,在您的 WooCommerce 商店中,您可以继续为您的所有产品创建测试,也可以创建我在下面讨论的其他类型的测试。
页面测试
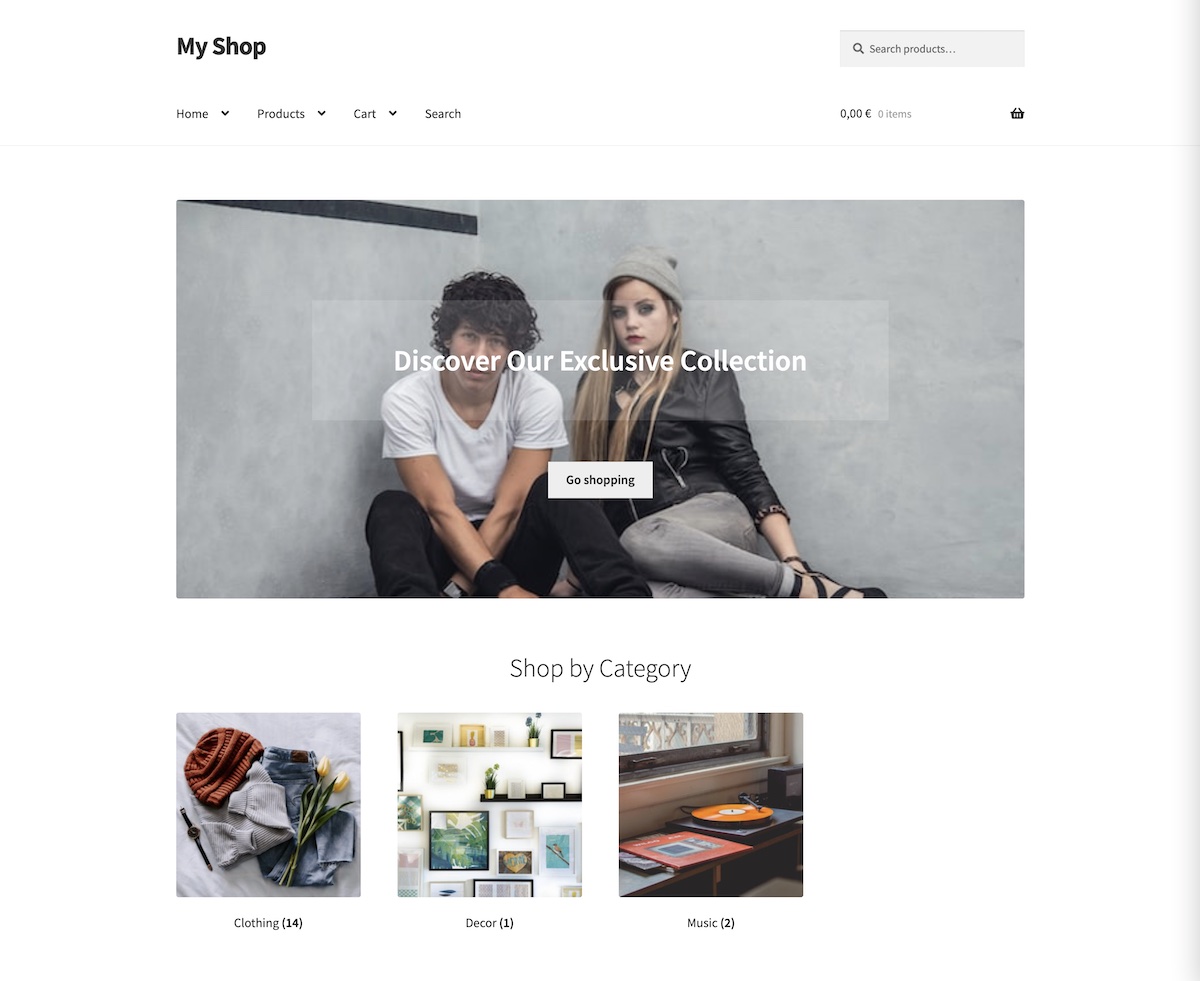
页面测试允许您测试和改进网站上任何页面的设计和内容,例如 WooCommerce 商店的主页。

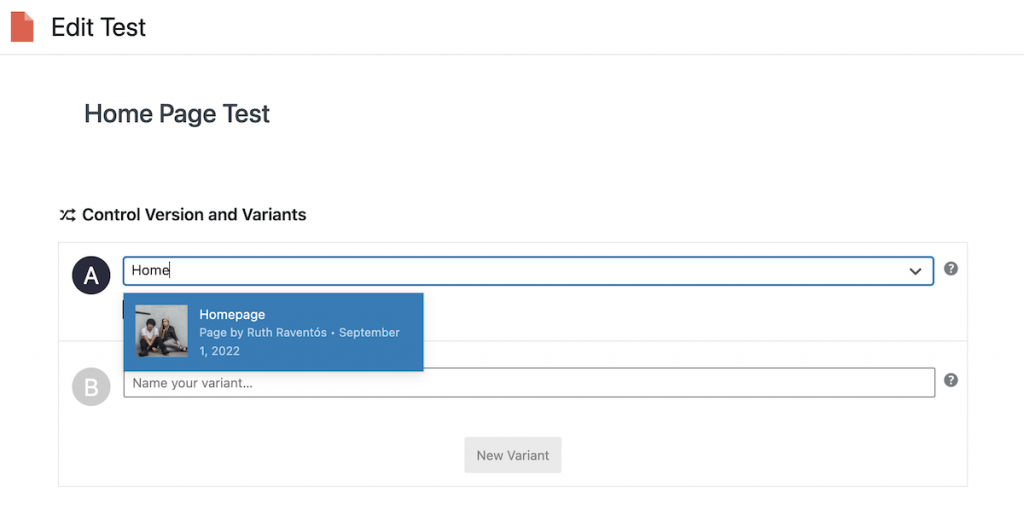
创建页面测试类似于我们上面看到的测试。 单击页面图标并为测试命名以识别它后,您只需从下拉菜单中选择要测试的商店页面。

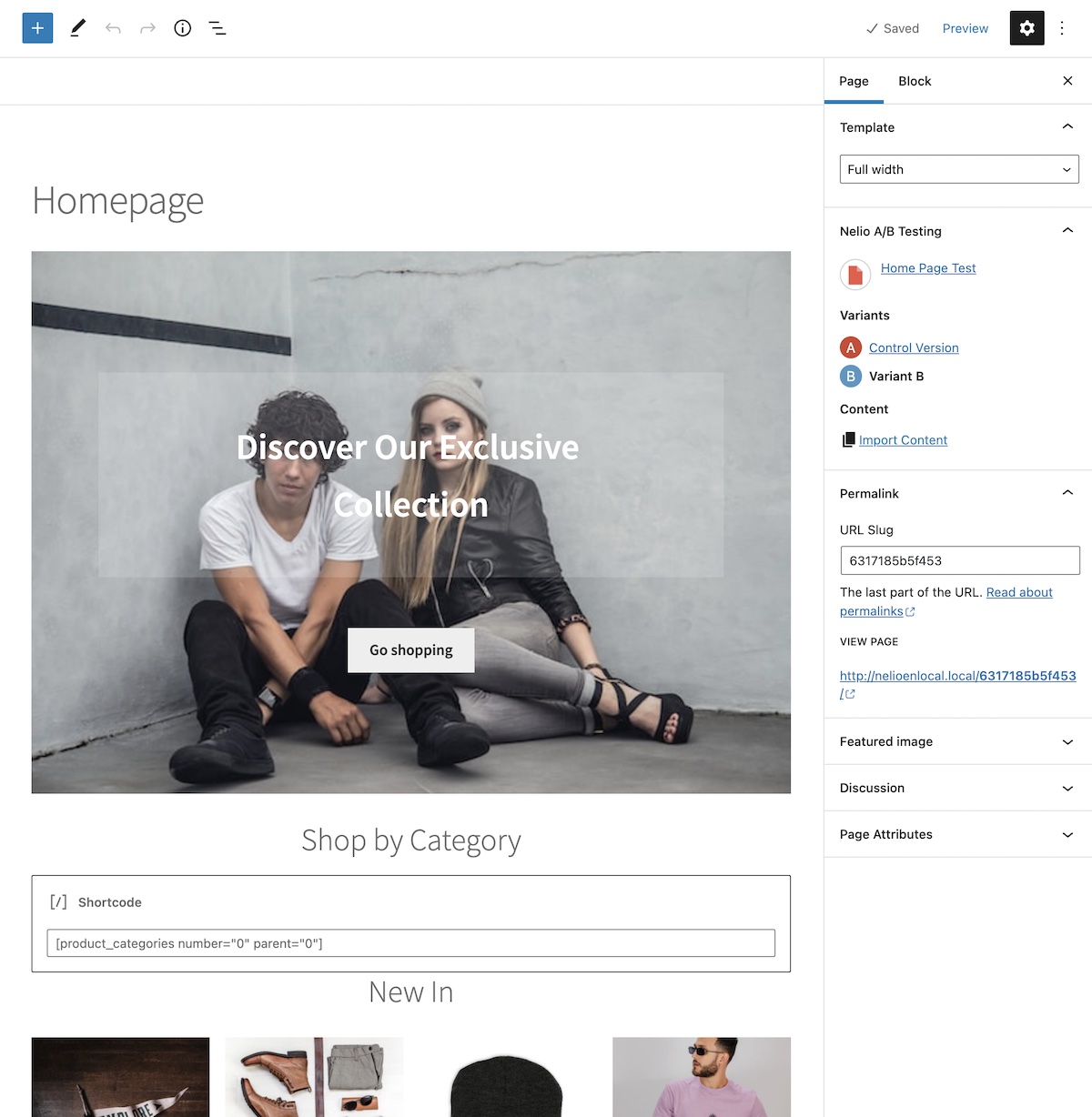
要创建一个或多个变体,您可以选择针对您网站上现有(和已发布)的页面测试原始页面,或者专门为此测试创建一个新变体。 如果您选择后者,新变体将作为测试页面的精确副本开始,但您可以使用您喜欢的页面构建器随意调整它们:

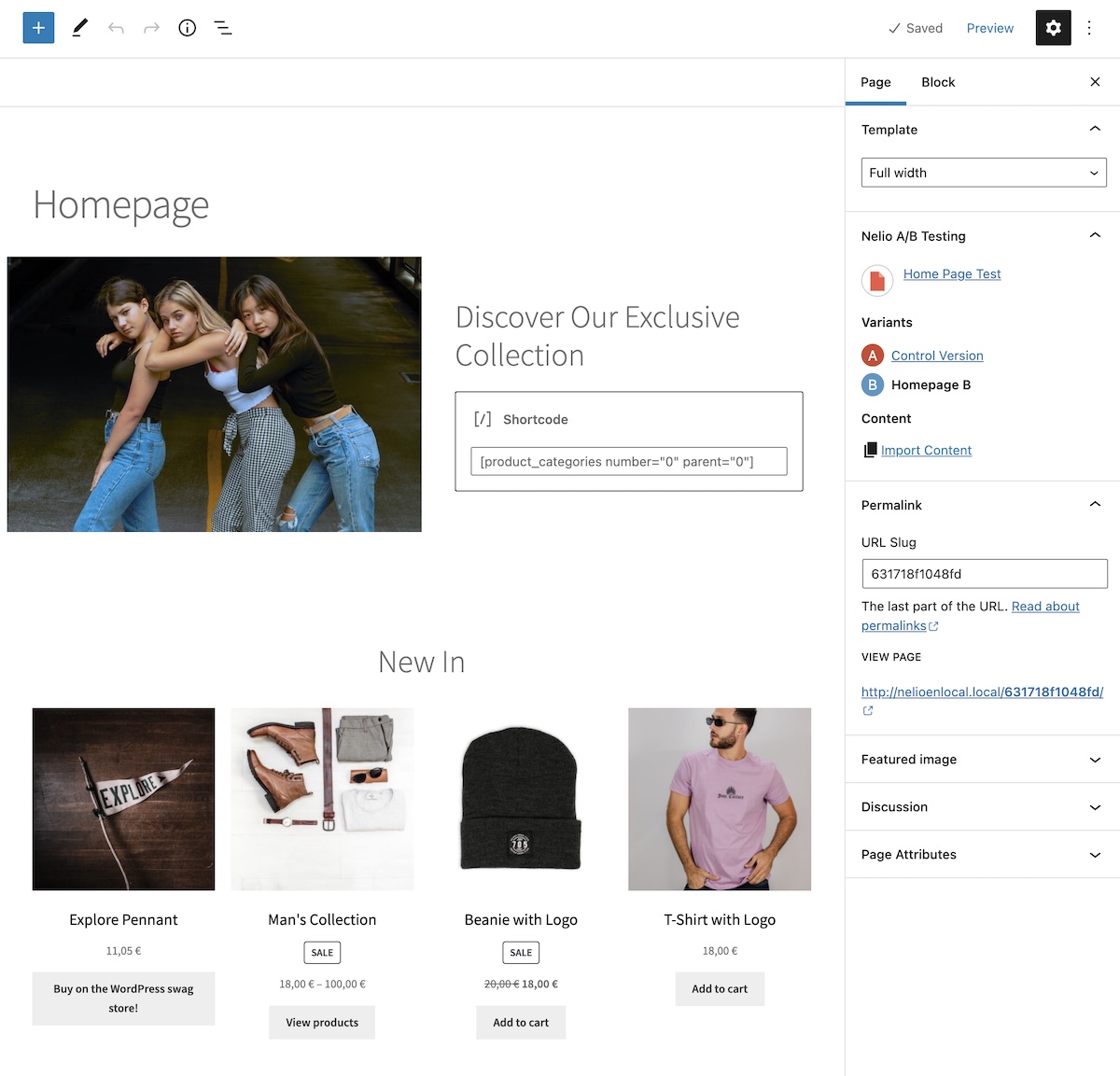
因此,例如,您可以将主页上显示的封面块更改为媒体和文本块,并进行您认为改进页面所需的任何其他更改。

保存变体后,使用侧栏中的链接返回测试版。 和之前的测试一样,您可以添加其他变体。
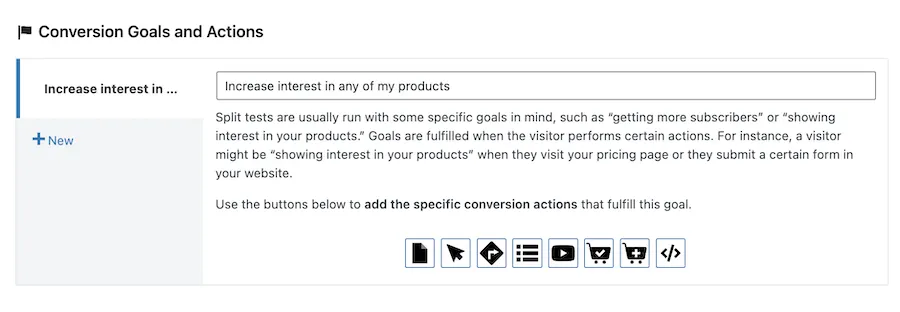
在指定转化目标和操作时,您可以在执行页面测试时使用许多转化操作:
- 访问页面、帖子或某些内容,
- 单击页面上的按钮或任何元素,
- 访问外部链接,
- 提交完整的表格,
- 将产品添加到购物车,
- 购买产品,和/或
- 发生自定义事件。

在此页面上,您将找到有关如何为每种类型的测试定义不同转化操作的更多详细信息。
因此,例如,在我们的案例中,我们可以将访问者对我们产品的兴趣指定为转化目标,并将他们将产品添加到购物车并购买这些产品的转化操作指定为转化目标。
页面测试的结果页面与前面的示例非常相似,尽管在这种情况下我们将只有与转化率相对应的图表。 和以前一样,您只需单击一下即可将获胜变体的更改应用到您的网站。
尝试替代布局:测试菜单、模板、CSS 样式和主题
在不知道它们会产生什么影响的情况下进行彻底的样式和设计更改之前,请创建菜单、模板、CSS 样式的 A/B 测试,甚至测试不同的主题并分析什么对您的客户最成功。
创建变体的过程与我们已经看到的非常相似。 在测试菜单的情况下,一旦您选择了要测试的菜单,原始菜单的副本将作为变体创建,以便您可以使用菜单编辑器对其进行编辑并进行所需的更改。 同样,在编辑 CSS 样式变体时,CSS 样式编辑器将打开,供您添加所需的任何 CSS 规则。
在模板测试的情况下,您必须先前已创建替代模板并将其选择为变体。 要测试不同的主题,您必须确保之前已将它们安装在您的站点上。
获得 A/B 测试结果的其余过程与上述非常相似,但请随时查看有关这些类型测试的以下链接以获取更多详细信息:
- 菜单的 A/B 测试
- 模板的 A/B 测试
- CSS 样式的 A/B 测试
- 主题的 A/B 测试
结论
所有网站,尤其是 WooCommerce 商店,都应不断更新和改进,以增加销售额。 A/B 测试是这方面的最佳工具,而 Nelio A/B 测试插件使您可以轻松地完成此过程,因此该过程就像创建任何其他页面一样简单。
您还在等什么来改善您的 WooCommerce 商店并增加销售额?
Abi Schreider 在 Unsplash 上的特色图片。
