如何为 WordPress 创建更好的导航标题
已发表: 2022-08-20当访问者访问您的 WordPress 网站时,如果您的网站有更好的导航标题,他会感到很舒服。 没有这个,您的网站将缺乏访问者,并且会急剧下降。 为了防止这种命运,您必须为 WordPress 创建一个更好的导航标题。
访客总能找到一个让他们有宾至如归的感觉的网站。 当网站的功能,主要是导航标题不能让他们满意时,他们会从该网站快速掉头并跳到另一个适合他们的网站。 它损害了网站的发展并减少了访问者的数量。 在本文中,我们将讨论创建更好的导航标题。
开始吧!
导航航向的定义
导航标题是网站的顶部,其中包含一系列指向网站基本区域的链接。 通常,导航标题显示在站点页面顶部的水平方向上。 使用导航标题,访问者可以轻松转到他需要的任何选项。
导航标题在 WordPress 中的工作原理
全世界有大量的人使用 WordPress。 当用户访问 WordPress 网站时,他们通常希望轻松地浏览其中的菜单和链接。 WordPress中的导航标题帮助用户达到目的。 它通过将他们带到所需的菜单或导航链接来帮助他们完成他们想做的事情。
您可能会看到的常见导航标题类型
有一些用于网站或页面的常见类型的导航标题。 这些标题包含常用的菜单和链接,您可以使用它们来满足您的正常需求。 这些在下面给出:

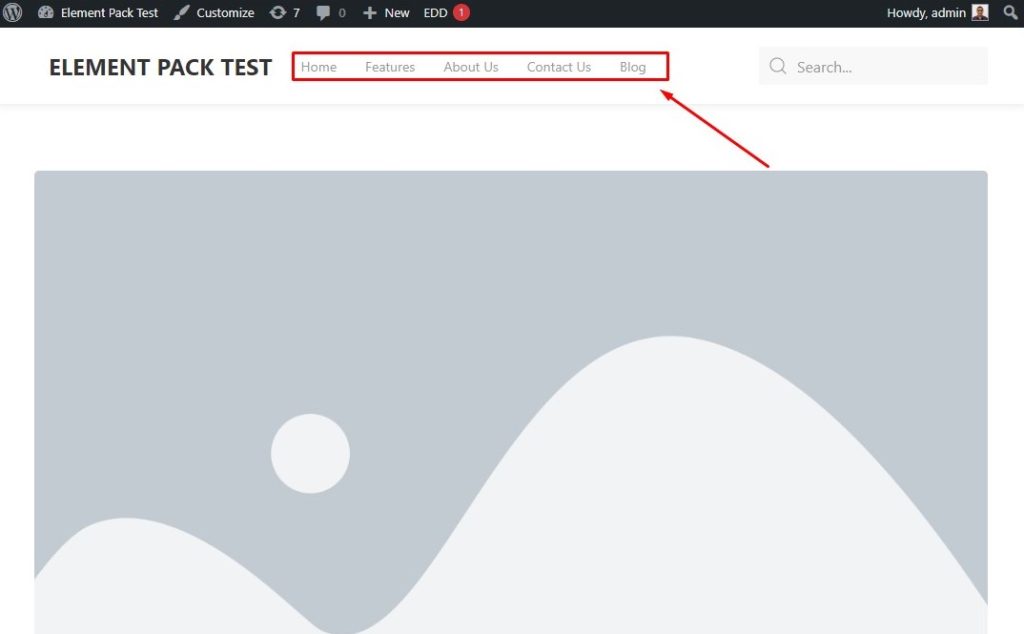
通用 WordPress 标题菜单
它是标题菜单的类型,包含很多常见的和最少需要的菜单和链接。 它通常具有徽标、主页、菜单、新闻以及任何最小菜单或链接。

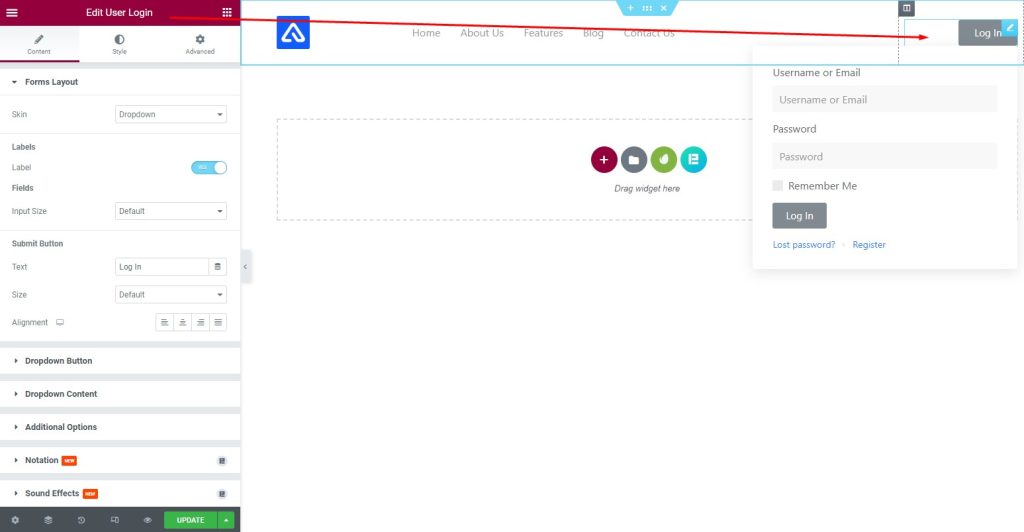
注册/登录导航标题
这种类型的导航标题包含一个注册或登录菜单,让用户成为公司网站的成员。 它直接吸引用户访问该网站。

WooCommerce 超级导航标题菜单
这是一个定制的导航标题,用于具有利基市场的商业网站,其中设置了大量的菜单和链接,以使访问者的导航更容易。
让我们在 WordPress 中构建更好的导航
现在,我们将向您展示在 WordPress 中构建更好导航的过程。 该过程如下图所示:
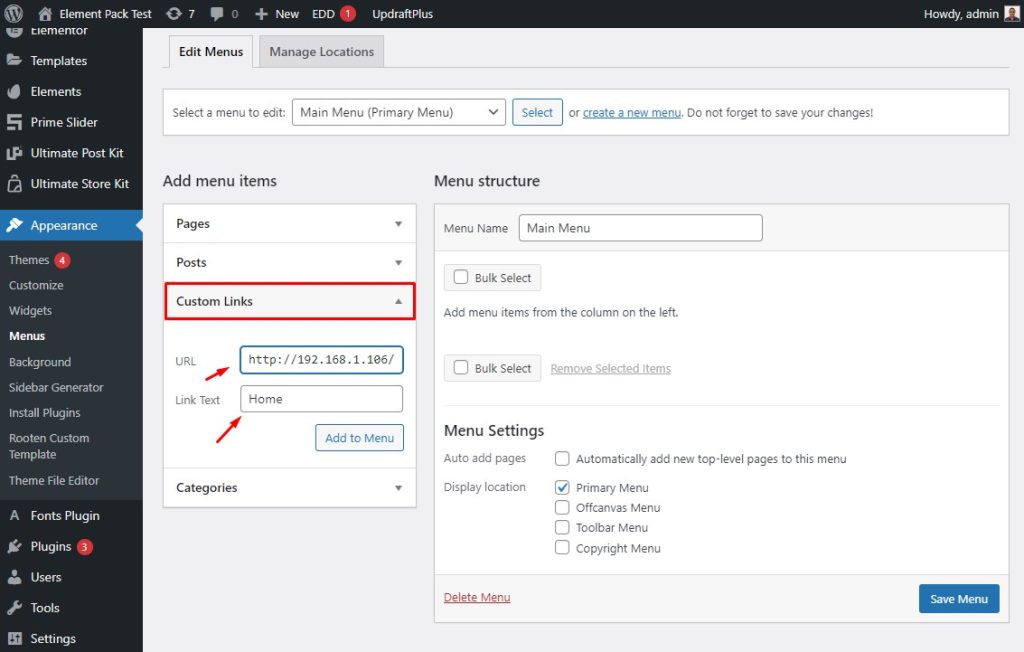
从 WordPress 菜单选项制作自定义菜单

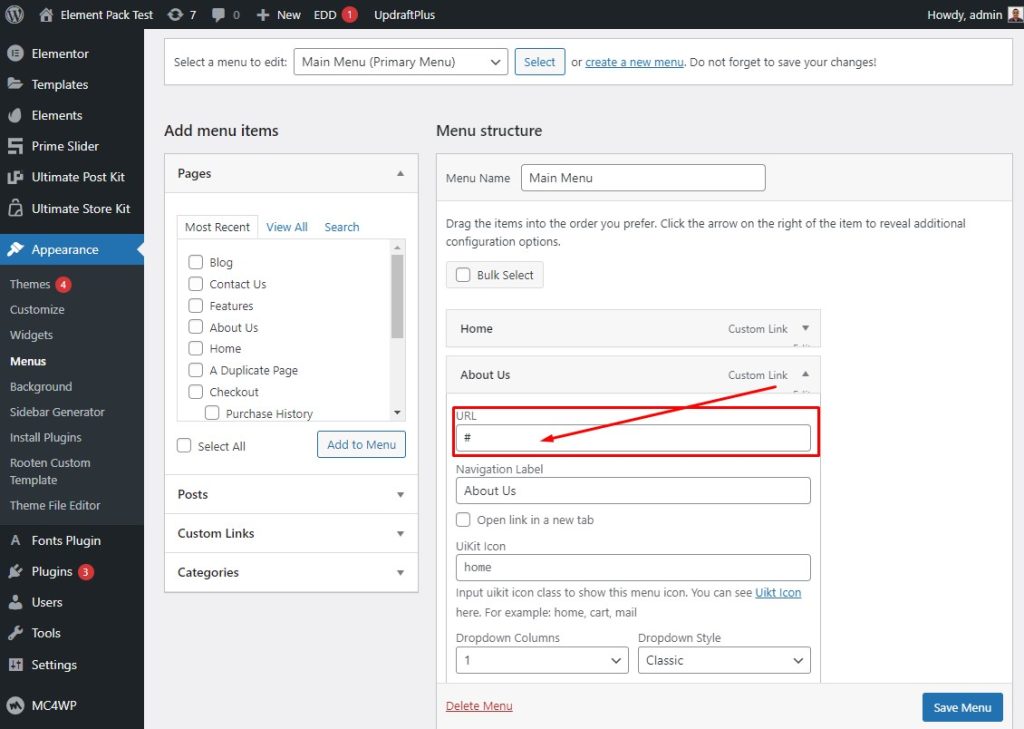
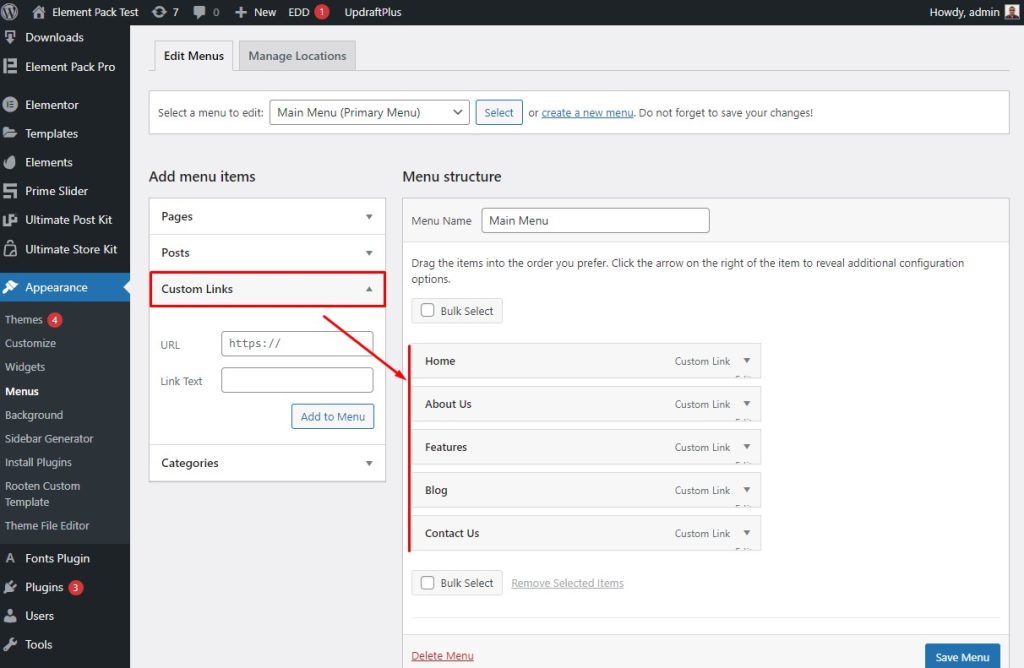
转到外观菜单,然后转到自定义链接。 之后,填写 URL 和链接文本字段。

接下来,添加如图所示的 URL。

之后,转到自定义链接,然后选择项目。 不要忘记点击保存菜单按钮。
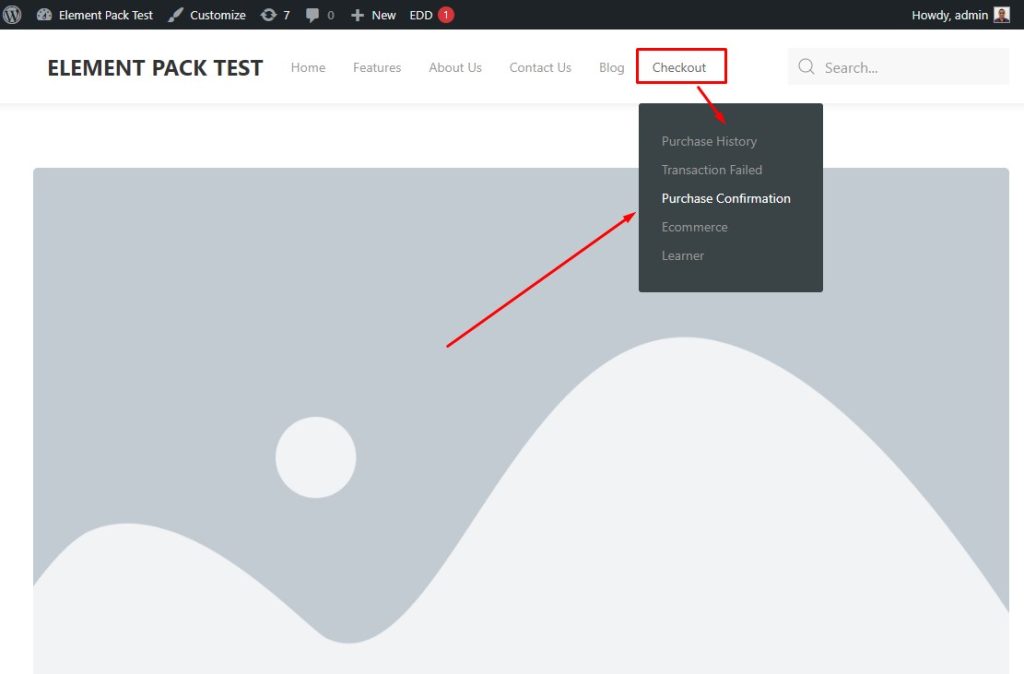
创建子菜单项

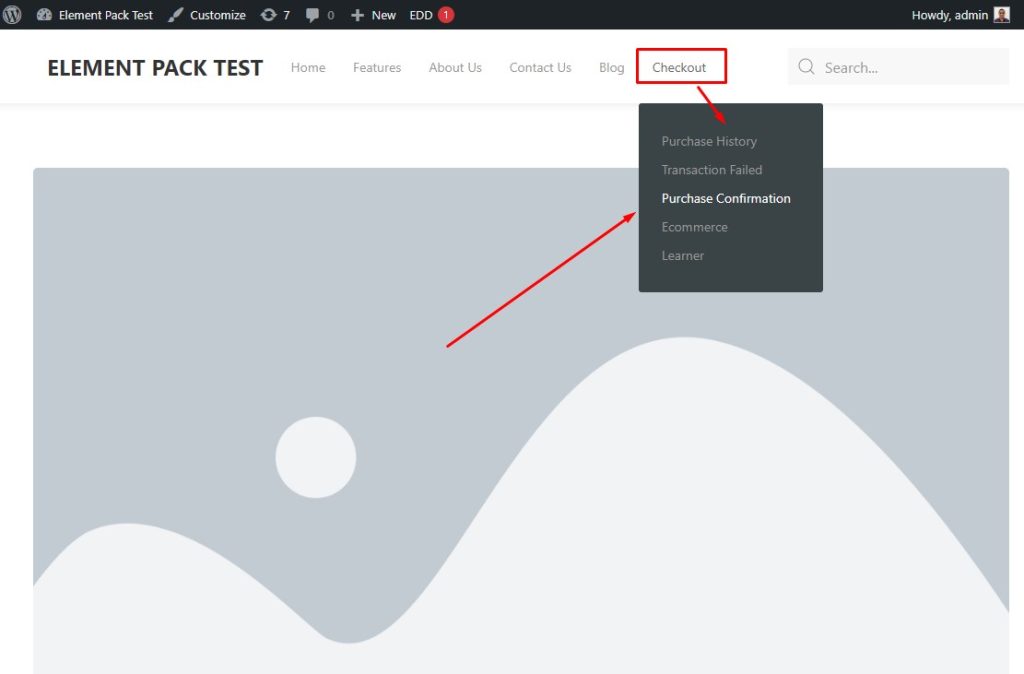
进入外观菜单。 之后,进入一个菜单,在这里选择 Checkout 菜单,然后选择它的子菜单项,然后点击 Save Menu 按钮。


之后,查看悬停在菜单上的结果,子菜单显示在这里。
在 Elementor 页面编辑器中插入标题菜单
现在,让我们在 Elementor 页面编辑器中插入标题菜单。 只需按照以下步骤操作:
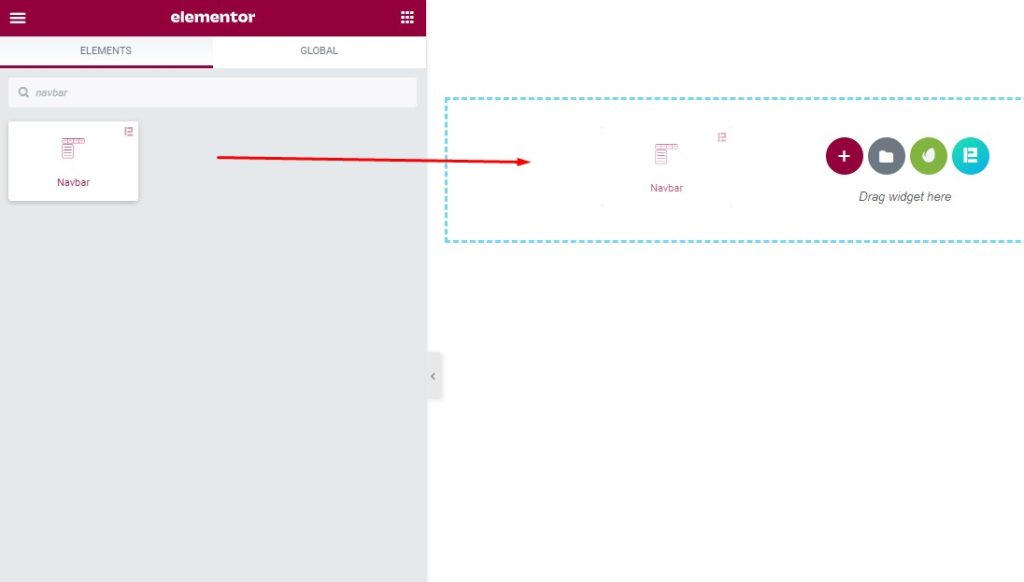
为标题菜单使用导航栏小部件

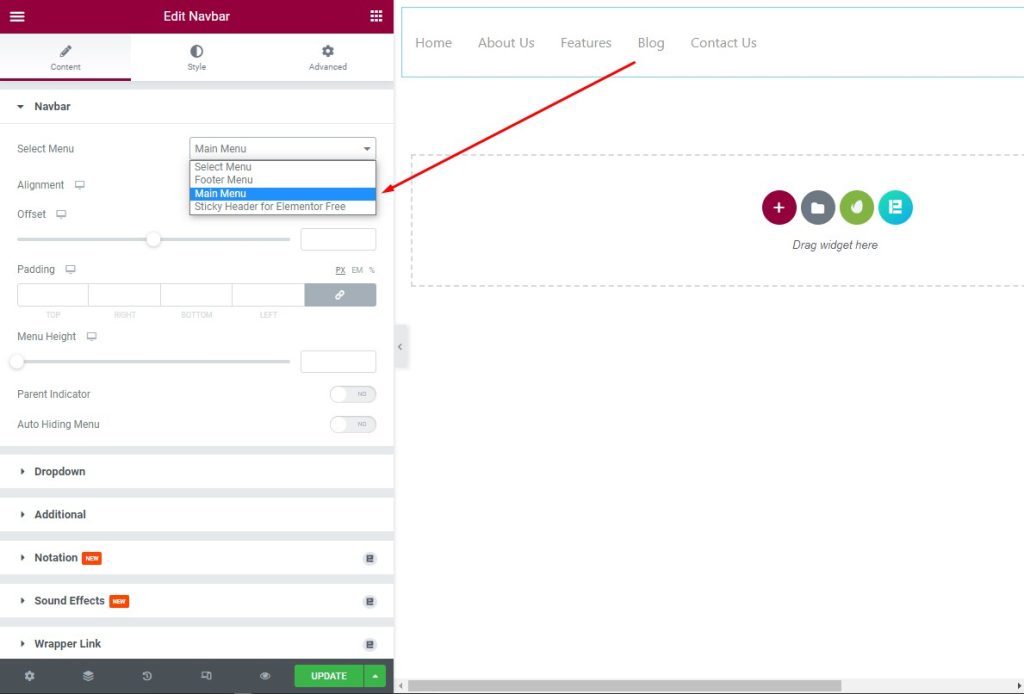
首先,转到小部件菜单,然后搜索导航栏,然后将小部件拖放到文本区域中。

之后,从选择菜单的下拉列表中选择主菜单。

自定义主菜单后,如图所示。
自定义小部件外观

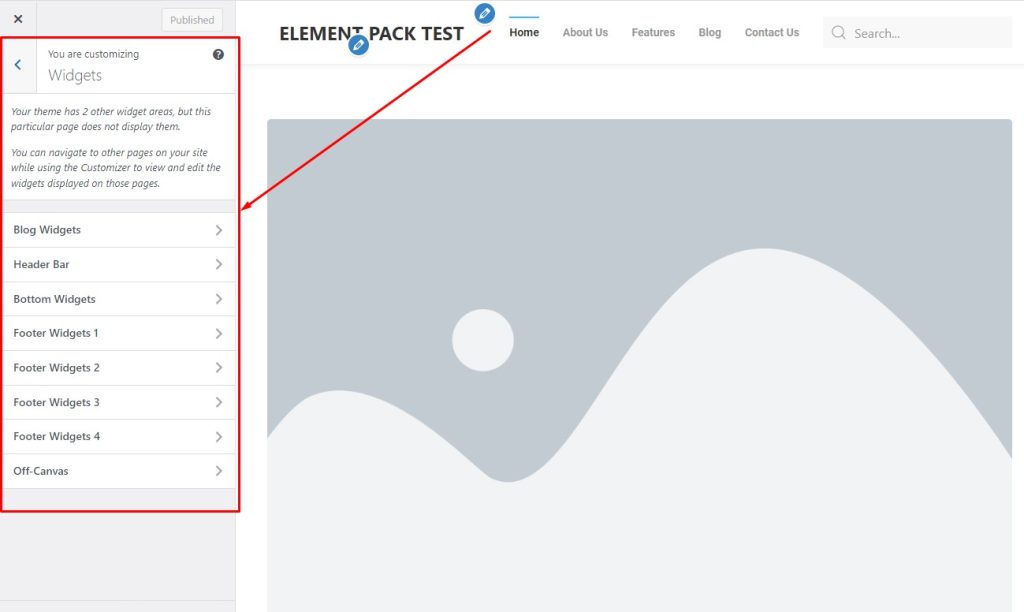
转到小部件菜单。

之后,自定义 Widgets 菜单的项目,让外观看起来不错。
将搜索字段添加到标题

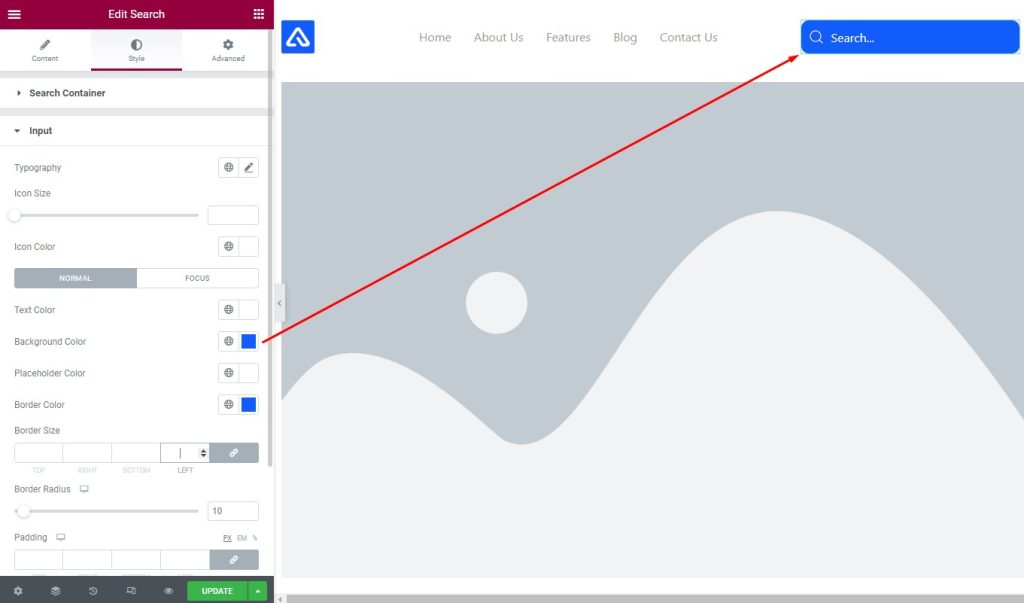
首先,转到小部件菜单,然后在搜索字段中键入“搜索”,然后将小部件拖放到文本区域中。

之后,转到样式选项卡,然后在搜索容器部分下的输入选项中更改背景颜色。 您可以在此处更改其他选项。

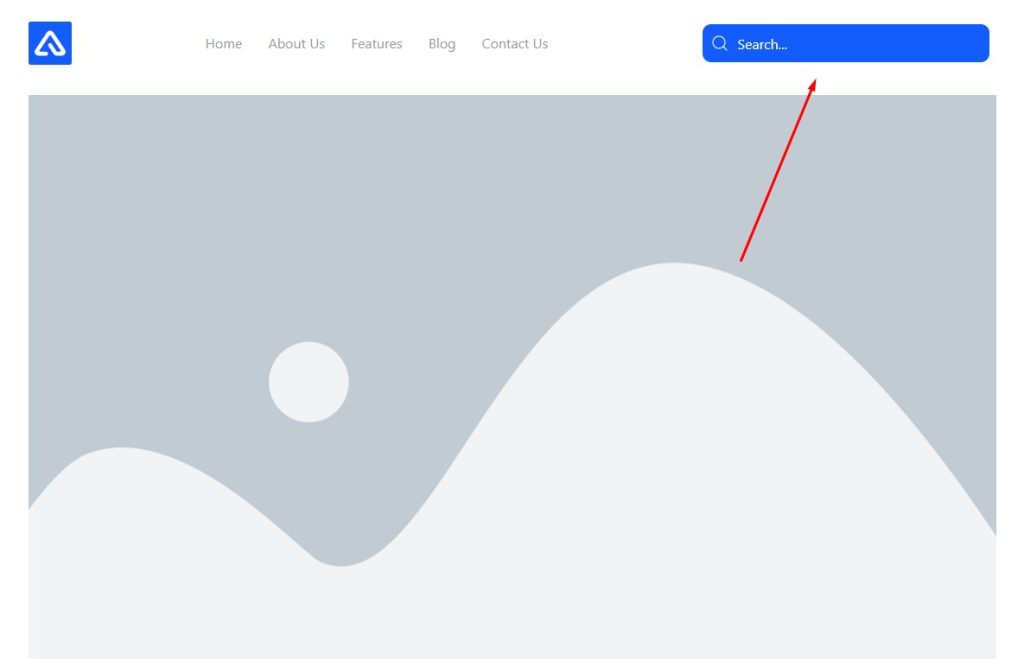
自定义后,搜索字段如图所示。
立即升级您的网站外观
我们选择了导航标题进行讨论并完成了为您创建更好的 WordPress 导航标题的过程。 在这里,我们安排了一种简单的方式,您可以理解并在您的网站上应用。 希望这会对您有很大帮助。
感谢您耐心阅读本文。 祝你今天过得愉快。
