如何在 WordPress 上创建博客页面(2 种简单方法)
已发表: 2022-05-23您想知道如何在 WordPress 上创建博客页面吗?
为您的博客创建一个单独的页面使访问者更容易找到您的最新帖子。 但是,如果您不熟悉博客页面,您可能很难设置一个。
本文将解决这个问题。 我们将逐步向您展示如何在 WordPress 中为博客文章创建单独的页面。
什么是 WordPress 博客页面?
WordPress 博客页面是 WordPress 网站上的一个页面,其中显示了您的最新帖子列表。 与包含许多不同信息的主页不同,博客页面侧重于显示您的帖子。
博客文章页面通常包含以下网页设计元素:
- 导航菜单
- 博客文章列表
- 页脚
在某些情况下,博客页面还将包含一个侧边栏,用于显示您的社交媒体个人资料图标、帖子类别、新闻订阅表格等信息。
为什么要在 WordPress 上创建博客页面?
您可能会想,“为什么我需要创建一个单独的博客页面?” 答案很简单。
默认情况下,WordPress 会在您网站的首页上显示您最近发布的帖子。
对于博客作者来说,这是一个很好的解决方案,但如果您正在运营一个小型企业网站,您可能想要一些更具吸引力的东西。 例如,您可能需要一个主页,让访问者了解您的业务、产品、联系方式以及如何购买。
您仍然可以为您的企业运行成功的博客,但您需要将博客文章移至单独的页面以保持主页的吸引力。
我们将在这篇文章中向您展示将博客页面添加到您的 WordPress 网站的 2 种简单方法。 第一种方法最简单,提供最多的自定义选项,而第二种方法使用内置的 WordPress 页面设置。
- 方法 1:使用 Page Builder 插件创建博客页面
- 方法 2:在没有插件的情况下创建单独的博客页面
如何使用页面构建器创建自定义博客页面
第一种方法将向您展示如何使用 SeedProd 主题构建器插件为博客文章创建自定义页面。

SeedProd 是 WordPress 的最佳网站构建器。 它的拖放页面构建器使您无需代码即可创建登录页面和灵活的网站布局。
SeedProd 还包括一个主题设计器,用于自定义您的博客页面、侧边栏等。 因此,您可以为博客文章创建一个单独的页面,并根据您的品牌对其进行定制,而无需聘请开发人员。
以下是使用 SeedProd 在 WordPress 上创建博客页面的方法。
第 1 步。安装 SeedProd 网站构建器插件
首先,安装并激活 SeedProd 插件。
注意:您需要 SeedProd Pro 或 Elite 计划才能使用主题生成器。
如果您需要帮助,请参阅本指南以了解如何安装 WordPress 插件。
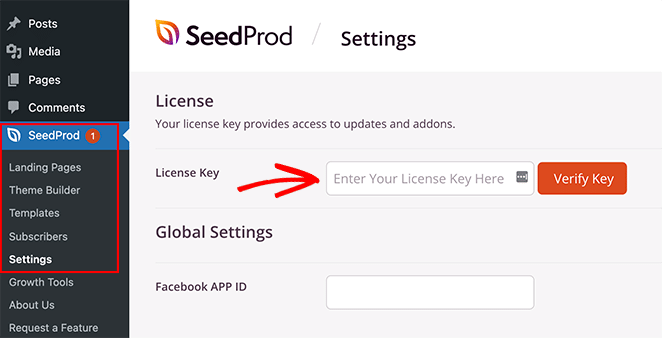
激活插件后,从您的 WordPress 仪表板转到SeedProd » 设置并输入您的插件许可证密钥。 您可以在 SeedProd 网站上的帐户信息下找到您的密钥。

单击验证密钥按钮以确认您的许可证。 然后,您可以继续创建自定义 WordPress 主题。
第 2 步。选择一个 WordPress 主题模板
这一步可能听起来很复杂,但它比您想象的要简单。
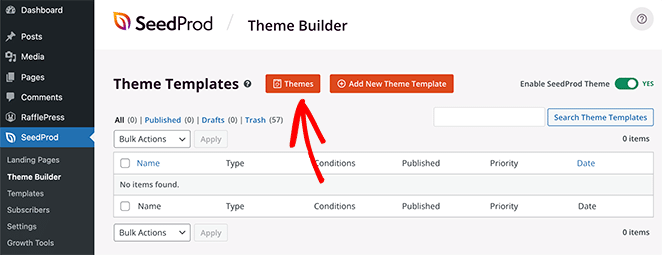
首先,转到SeedProd » Theme Builder并单击Themes按钮。 您可以在以下屏幕上选择一个主题作为起点。

稍后,当您激活主题时,它将用新设计替换您现有的 WordPress 主题。
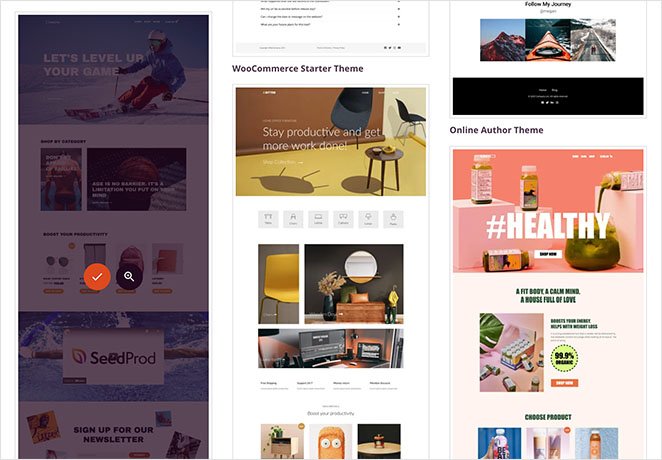
有许多针对不同类型网站的专业设计主题。 例如,您可以建立“个人投资组合”、“比萨店”甚至“运动装店”。
找到一个适合您需要的主题,然后将鼠标悬停在它上面并单击复选标记图标将其添加到您的网站。

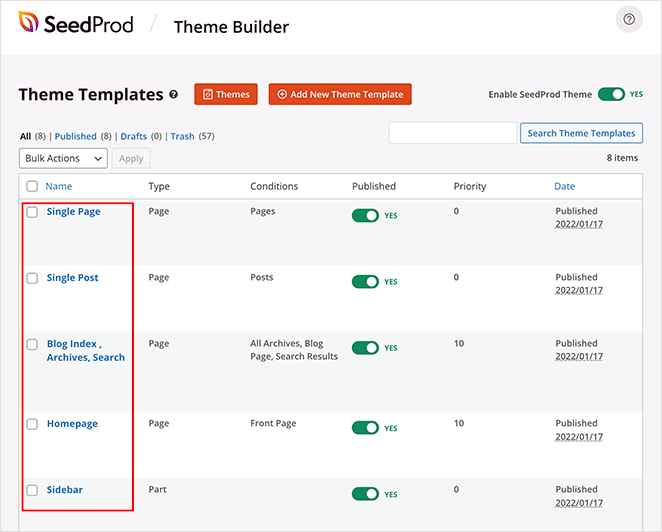
选择主题后,SeedProd 将生成主题模板,包括一个用于您的博客索引和一个用于您的主页。 每个页面都会自动设置有吸引力的布局和占位符内容,供您自定义。

我们将在本指南中向您展示如何自定义您的博客页面和主页。
第 3 步。自定义您的主页
生成 WordPress 主题模板后,您可以使用 SeedProd 的主题生成器对其进行编辑。 让我们从您的主页模板开始。
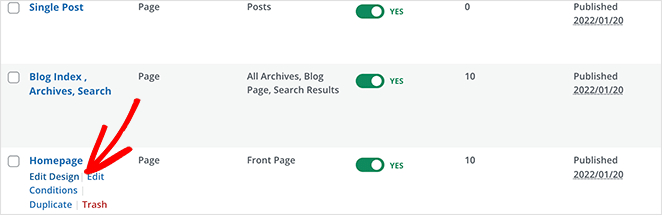
将鼠标悬停在主页模板上,然后单击“编辑设计”链接开始。

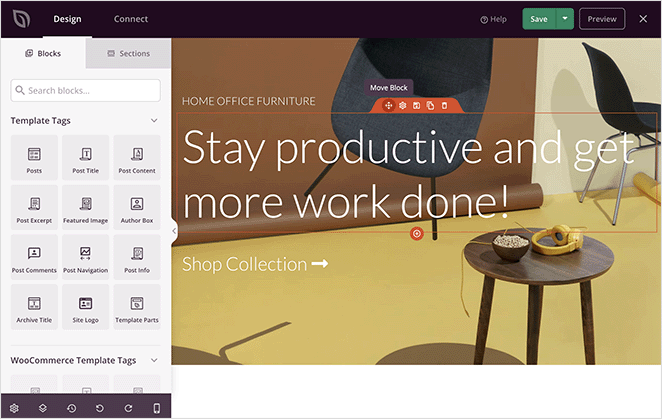
这样做将在 SeedProd 的主题构建器中启动模板文件。 拖放构建器将在右侧显示实时预览,在左侧显示块和部分。

块和部分是构成页面设计的元素。 您可以通过单击自定义任何块,用鼠标将其拖动到任何地方,并从左侧面板添加新块。
我们已经编写了有关如何编辑 WordPress 主页的完整指南。 只需转到方法 #1 并按照主题生成器说明进行操作。
第 4 步。自定义您的博客页面
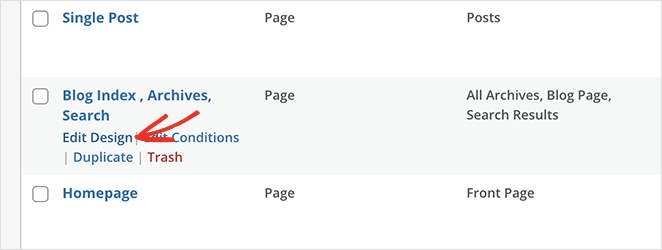
SeedProd 的主题构建器还提供了许多自定义博客页面的方法。 单击博客页面模板文件上的“编辑设计”链接开始。

您将在下一个屏幕上看到与以前相同的页面构建器布局。 然后,您可以按照与主页相同的方式自定义您的博客页面。
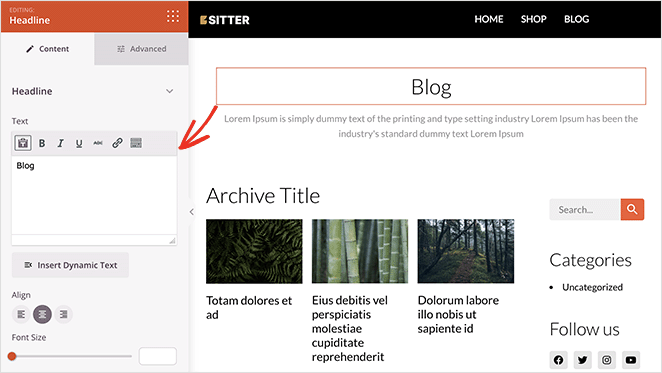
例如,您可以单击标题来更改标题、字体大小、对齐方式等。 之后,您可以单击“块”图标返回块面板。


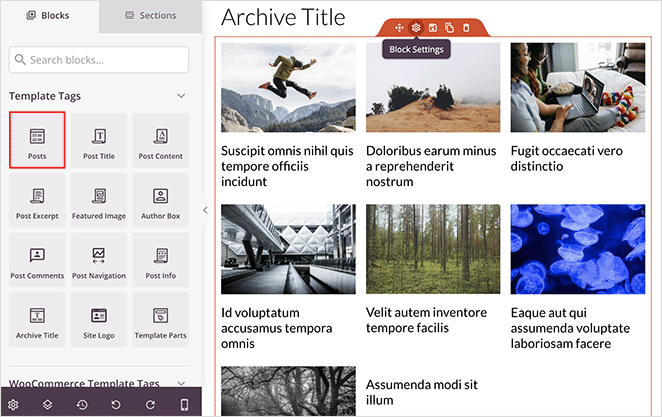
SeedProd 提供了几个可以在博客页面上使用的块。 最重要的是帖子块,它显示了最近的博客帖子列表。
帖子块将自动出现在您的博客索引模板中。 这些帖子在我们使用的模板中采用 3 列网格布局。

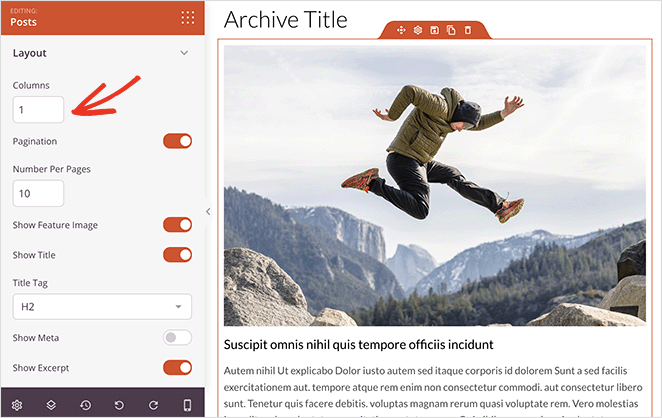
您可以通过单击它并在左侧面板中选择不同的设置来轻松更改帖子块的布局。 例如,您可以将列更改为 1 并启用摘录切换。

当您滚动浏览块设置时,您会看到其他要显示或隐藏的切换:
- 特色图片
- 阅读更多文字
- 分页
- 元信息
这些设置允许您显示您的博客文章以最适合您的目标受众。
例如,您可以选择仅显示来自特定类别、标签或自定义帖子类型的帖子。 您还可以按作者、日期、时间等过滤帖子。
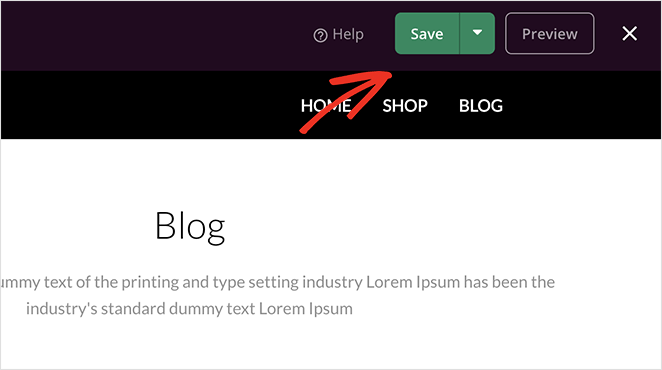
如果您对博客页面的外观感到满意,请单击右上角的绿色保存按钮。 然后,您可以单击“X”图标返回主题模板并继续自定义 WordPress 主题的其余部分。

第 5 步。启用您的 WordPress 主题
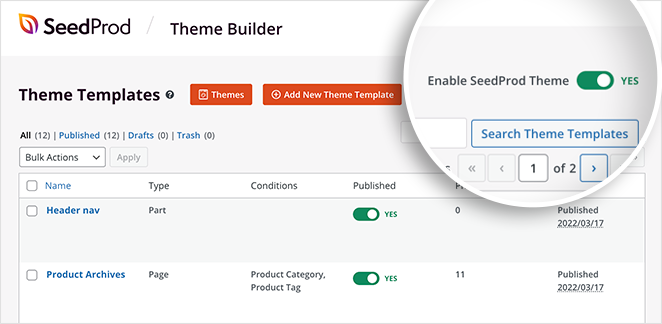
当您对主题自定义感到满意时,您可以发布新主题。 为此,请将“启用 SeedProd 主题”设置切换到“是”位置。

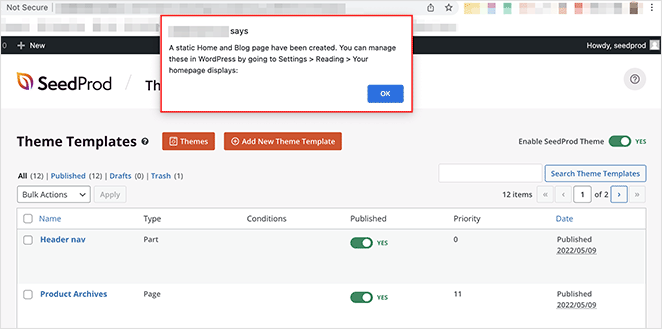
激活主题后,您会看到一条通知,提示您需要更改 WordPress 主页和博客页面设置。 单击“确定”按钮,SeedProd 将为您更改这些设置。

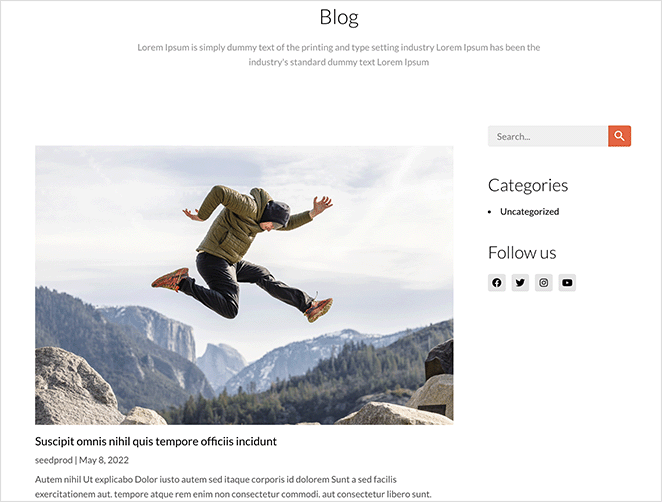
现在您可以访问您的网站以查看您的新主页和博客页面。 这是我们的演示博客页面的预览:

如何在没有插件的情况下在 WordPress 上创建博客页面
您还可以在不使用 WordPress 插件的情况下为您的 WordPress 网站创建一个单独的博客页面。 但是,此方法比方法 1 涉及更多工作,并且没有提供那么多自定义选项。
按照以下步骤创建没有插件的博客页面。
第 1 步。创建单独的主页和博客页面
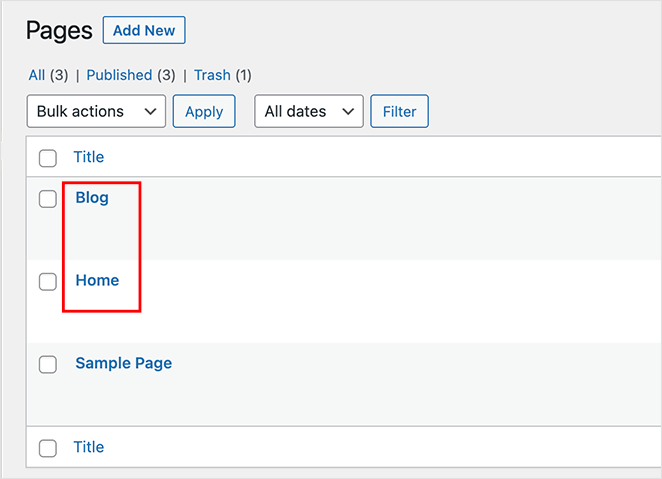
首先,您需要为您的主页和博客页面创建 2 个页面。 您可以为它们命名任何您喜欢的名称,并且无需添加任何内容。

您可以将主页命名为“主页”或“首页”,并将博客页面命名为“新闻”、“博客”或“帖子”。
步骤 2. 在阅读设置中分配主页和博客页面
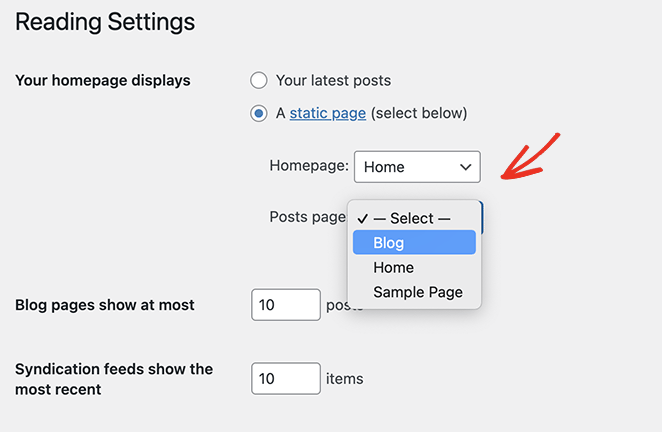
创建两个页面后,转到设置»从您的 WordPress 管理区域阅读并找到标题“您的主页显示”。 您需要从下拉菜单中选择您之前创建的页面。

在“主页”下拉列表中,选择您新创建的主页,然后在“帖子页面”下拉列表中选择您的新博客页面。
现在您可以单击保存更改按钮。
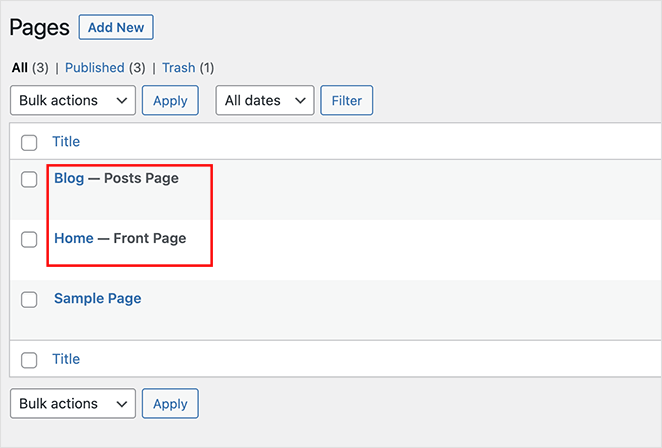
当您导航到页面 » 所有页面时,您可以看到主页具有“首页”标签,而博客页面具有“帖子页面”标签。

这些页面的外观取决于您当前的 WordPress 主题,因此您可能需要调整主题设置以更改外观。
第 3 步。自定义您的 WordPress 主页
您的新 WordPress 主页目前没有内容。 您的下一步是添加您的信息、电子邮件地址、产品和服务,以便访问者可以了解有关您的业务的更多信息。
您可以在我们指南的方法 4 中了解如何自定义您的主页。 此方法将向您展示如何使用内置的 WordPress 块编辑器自定义页面,包括:
- 画廊
- 封面图片
- 文本
- 表
您还会发现许多创造性的定制想法和技巧。
第 4 步。自定义您的 WordPress 博客页面
如果您对新的博客页面感到满意,则无需执行任何其他操作。 您的博客索引已准备好供访问者阅读您的内容。
但是,如果您想自定义博客的外观,我们建议使用方法 1。这是因为如果没有 WordPress 插件或代码,您将无法轻松自定义博客页面。
下一步
现在就是这样。 我们希望本文能帮助您了解如何在 WordPress 上创建博客页面。
您的下一步是在没有代码的情况下潜入并自定义您的博客页面。 所以点击下面的按钮开始吧。
您可能还喜欢本指南,了解如何导入和导出 WordPress 主题。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。