如何在 WordPress 中创建子主题(手动+使用插件)
已发表: 2024-04-01您找到了一个漂亮的主题,但想要更改一些内容以使其真正成为您自己的主题? 也许颜色与您的品牌不太匹配,或者字体感觉有点不对劲。
这就是儿童主题的用武之地! 它允许您安全地自定义网站的外观和功能,而不会破坏原始主题。 这就像为您最喜欢的主题创建一个特别版本。
如果您想知道如何在 WordPress 中创建子主题,不用担心。 在本博客中,我们将详细介绍您需要了解的有关创建子主题的所有信息。 主要有两种在 WordPress 中创建子主题的方法,我们将向您展示这两种方法。
那么,让我们开始吧!
WordPress 中的子主题是什么?
在 WordPress 中,子主题就像主主题的定制版本,也称为父主题。
假设您的 WordPress 网站上安装了一个名为“简单主题”的父主题。 您喜欢它的外观,但想要进行一些更改,例如更改颜色或添加新功能。
您可以创建一个子主题,而不是直接编辑“简单主题”的文件,这可能存在风险,因为您的更改可能会在主题更新时丢失。
该子主题充当安全的游乐场,您可以在其中进行所有自定义,而无需更改原始父主题。 它继承了父主题的所有内容,例如布局和基本功能。
因此,简单来说,子主题是一种自定义 WordPress 网站的方法,而不会干扰原始主题的主要设计和功能。 它可以帮助您组织和保护所做的更改,同时仍然让您的网站按照您想要的方式外观和工作。
为什么以及何时应该创建 WordPress 子主题

现在您知道什么是 WordPress 子主题了。 现在是时候描述何时应该在 WordPress 中创建子主题了。
让我们找一些场合来创建 WordPress 子主题:
- 自定义:当您想要自定义 WordPress 网站超出父主题提供的外观或功能时。 例如,更改颜色、字体、布局或添加自定义功能。
- 主题更新:如果您预计父主题将来会收到更新,则创建子主题可确保您的自定义保持不变。 这可以防止您的修改在更新父主题时被覆盖。
- 面向未来:即使您不打算立即更改主题,创建子主题也可以为将来的修改奠定基础。 这是一种积极主动的方法,可确保您的网站能够随着时间的推移而随着您的需求而发展。
- 实验:如果您不确定某些设计或功能更改,子主题允许您进行实验,而不会影响您的实时网站。 您可以在子主题环境中测试不同的修改,然后再在主站点上实施它们。
- 代码清洁度:使用子主题可以将自定义内容与原始主题文件分开,从而促进清洁的编码实践。 这使您的代码库更有条理、更易于管理,并在出现问题时简化故障排除。
如果您想了解更多详细信息,请阅读我们的指南,了解为什么应该创建子主题。
上述几点是否符合您的理由? 如果是这样,那么让我们开始学习为您的 WordPress 网站创建子主题的教程。
在 WordPress 中创建子主题的先决条件
在开始创建 WordPress 子主题之前,采取一些准备步骤以确保网站的安全至关重要。 以下是两个基本先决条件:
- 网站备份:创建整个网站的备份是第一步也是最重要的一步。 这提供了一个安全网,以防在子主题创建过程中出现任何问题。 有几种方法可以实现这一目标:
- 备份插件: BlogVault 或 UpdraftPlus 等热门选项提供用户友好的界面,用于创建和管理网站备份。
- 托管平台备份:许多托管提供商提供内置备份功能。 检查您的主机控制面板的选项。
- 考虑暂存环境(可选):虽然不是必需的,但强烈建议创建暂存环境。 这实际上会创建实时网站的临时副本,您可以在其中进行更改(例如创建和测试子主题),而不会影响访问者。 一旦您对结果感到满意,您就可以将更改从暂存环境推送到您的实时站点。
如何在 WordPress 中创建子主题 – 2 种方法

在WordPress中创建子主题主要有两种方法。 如果你是技术人员,可以通过编码手动完成。 如果您不是技术人员,您可以简单地使用 WordPress 插件来完成此操作。
但是,我们将向您展示两种方法。 那么,让我们开始吧!
方法01:在WordPress中手动创建子主题
要手动创建子主题,您需要控制面板访问权限。 如果您无权访问或忘记凭据,您应该要求您的托管提供商为您提供登录凭据。 然后按照以下步骤完成您的工作!
步骤 01:登录您的控制面板
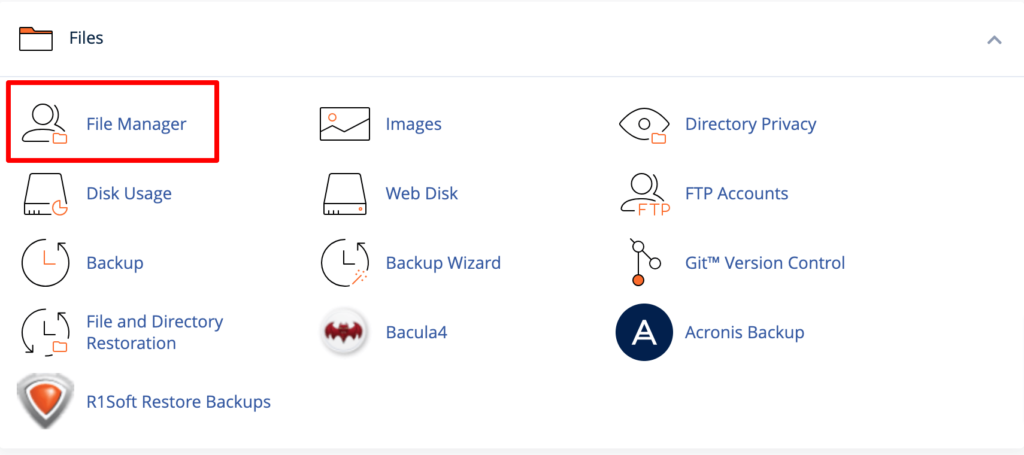
登录到控制面板 (cPanel),然后导航至“文件”->“文件管理器” 。 单击文件管理器选项。 它将带您进入一个新界面。

步骤02:创建一个新文件夹
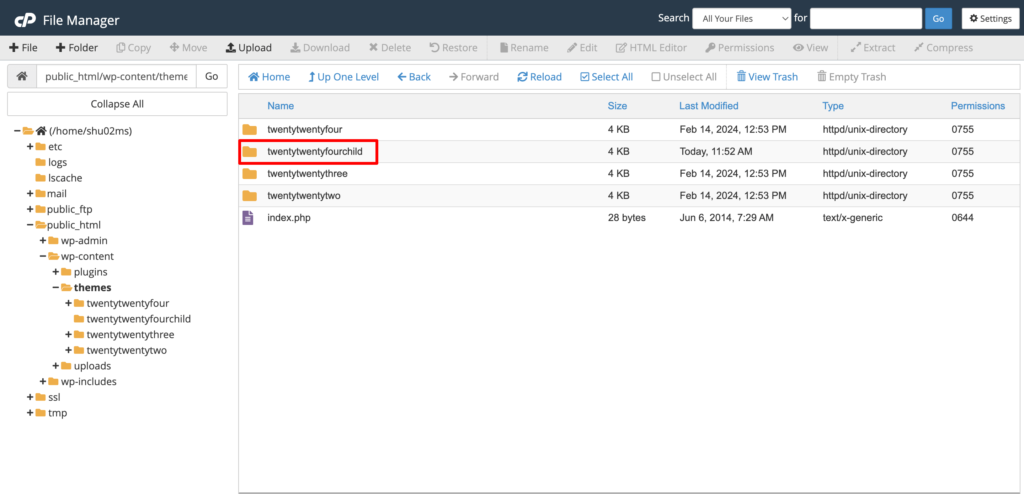
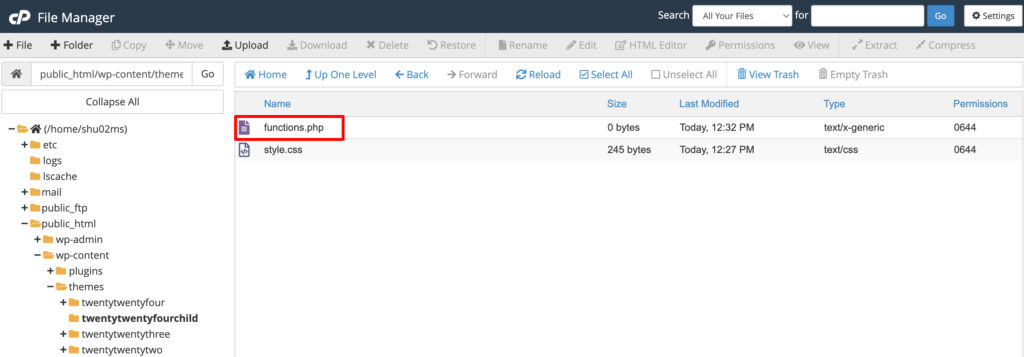
在文件管理器中,转到public_html -> wp-content -> theme 。 这是您的主题目录。 在这里您将找到您网站上安装的所有主题。
现在您需要创建一个新文件夹。 将其命名为类似的名称,以表明它是父主题的子主题。 在本教程中,我们将其命名为“ twentytwentyfourchild ”作为“ twentytwentyfour ”父主题的子主题。

步骤03:创建一个新的style.css文件
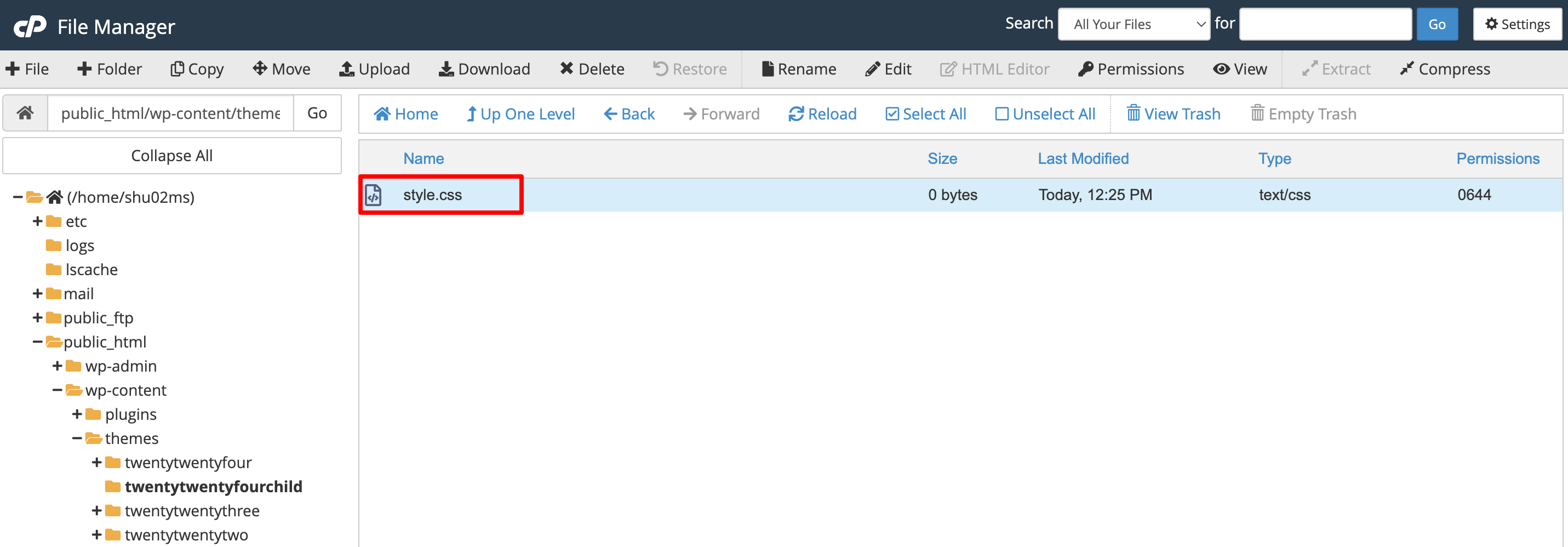
在二十二四子目录中,创建一个名为style.css的新 CSS 文件。

编辑此文件并添加以下代码。 最后保存文件即可完成此步骤。
/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */步骤04:创建一个新的functions.php文件
在子主题的目录中,创建另一个名为functions.php的新文件。

然后复制此代码并将其粘贴到文件中。 不要忘记保存文件。

<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>步骤05:安装并激活您的子主题
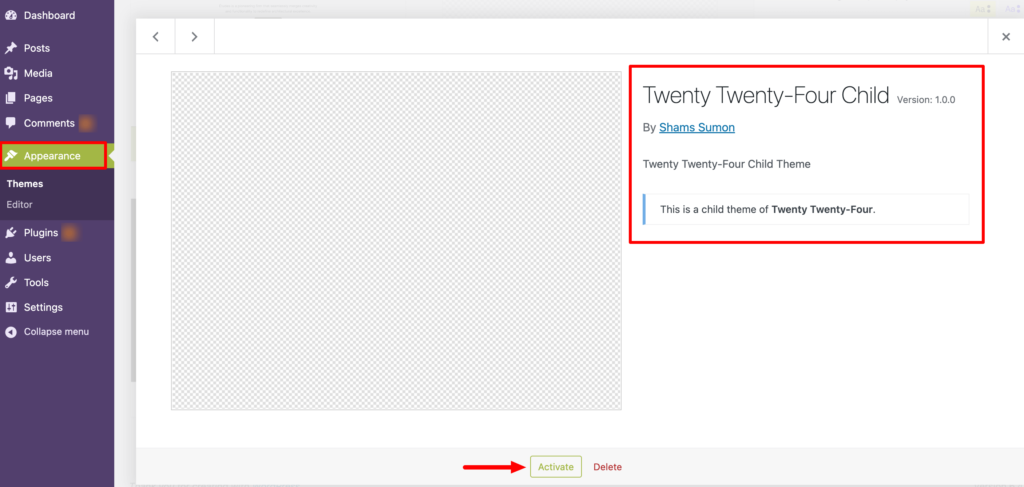
恭喜! 您已成功创建子主题。 如果您访问 WordPress 仪表板,然后转到外观 -> 主题,您将在那里找到子主题。
现在单击“激活”按钮以激活您网站上的主题。

这就是您在 WordPress 中手动创建子主题的方法。
方法 2:使用 WordPress 插件创建子主题
还有另一种在 WordPress 中创建子主题的方法,即使用插件。 创建子主题比手动创建子主题更简单。
因为当您手动创建它时,您必须编辑网站的一些关键文件,例如style.css 和 functions.php 。 如果您在这里不小心犯了任何错误,事情可能会恶化,您的网站可能会被破坏。
但是,当您使用插件创建子主题时,您不必访问站点的所有这些关键文件。 即使您是新手,也可以在几分钟内轻松完成。
让我们了解如何使用插件在 WordPress 中创建子主题:
有几个 WordPress 插件可以在这方面为您提供帮助。 但是,我们将使用 WP Child Theme Generator 插件。 这是一个免费且易于使用的插件,只需点击几下即可完成这项工作。
步骤01:安装WP儿童主题生成器插件
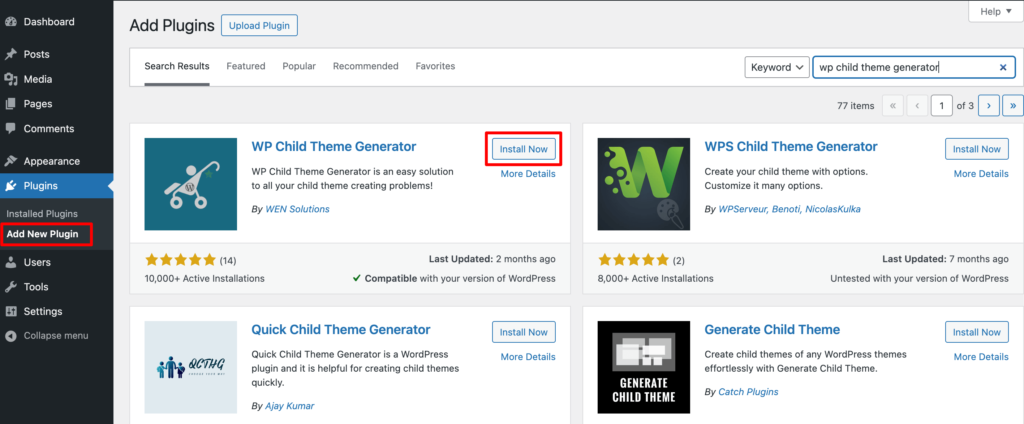
登录您的 WordPress 后端并转到插件 -> 添加新插件。 在那里你会找到一个搜索框来搜索插件。 输入插件名称 - WP Child Theme Generator 并从搜索结果中安装插件。

最后,激活插件以在您的网站上使用它。
步骤02:创建子主题
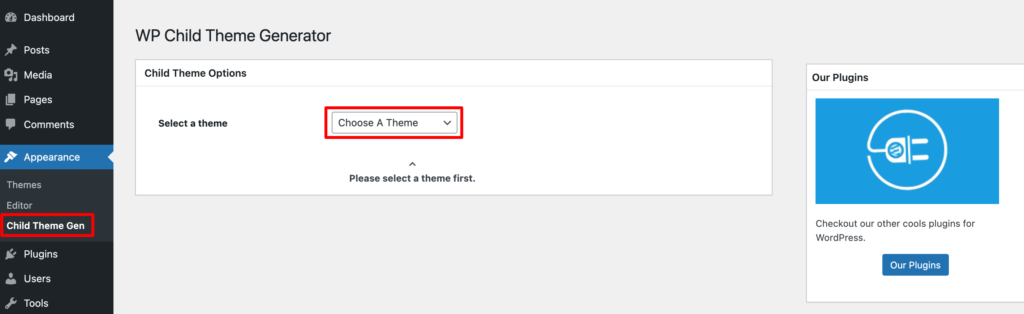
激活插件后,如果将鼠标悬停在“外观”按钮上,您将找到“子主题生成”选项。 单击该选项。 它将带您进入一个新界面。

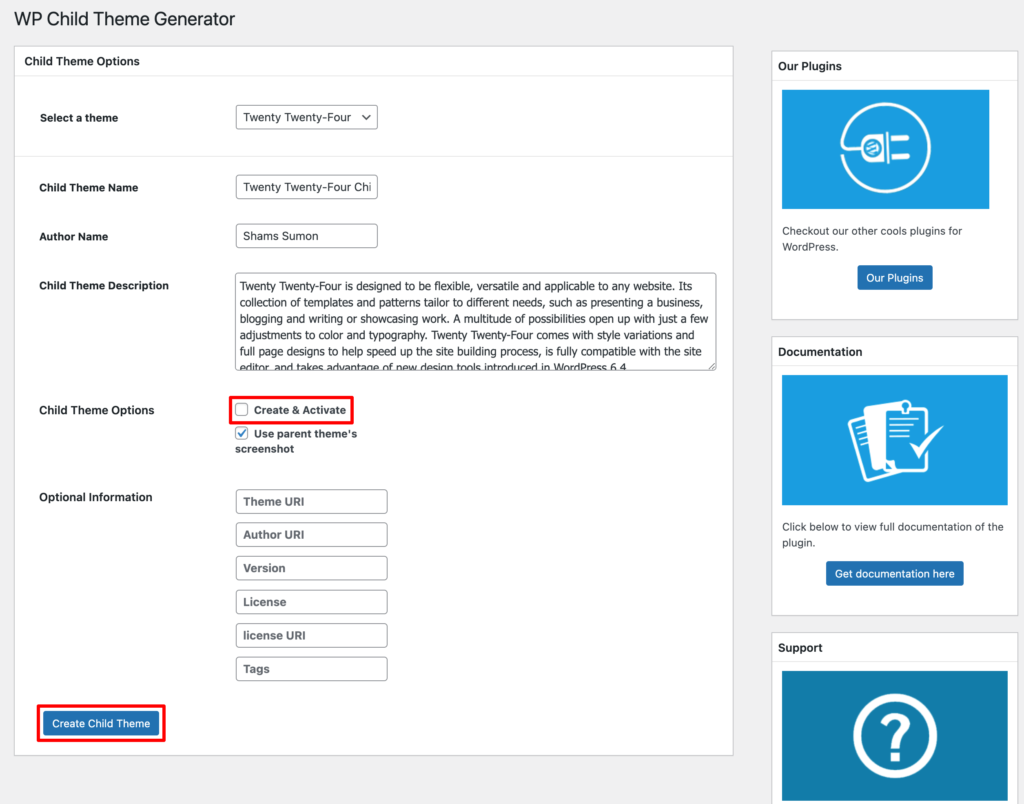
现在从下拉列表中选择一个父主题。 在这里,我们选择二十四作为父主题,这意味着我们正在为二十四主题创建子主题。 然后插入一些基本信息,如作者姓名、子主题名称等。
如果您勾选“创建并激活”选项,子主题将自动激活。 但是,如果您不选中该选项,则需要单独激活子主题。 我们将在下一步中向您展示如何激活子主题。

最后,单击“创建子主题”选项来创建您的子主题。
步骤03:激活主题
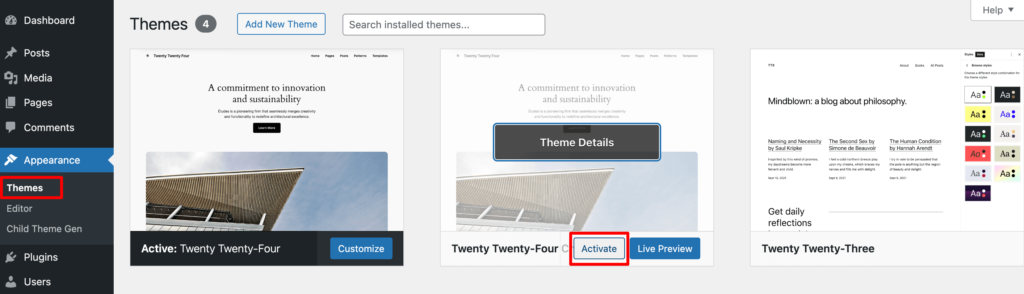
恭喜! 您已使用插件在 WordPress 中成功创建了子主题。 如果您导航到“外观”->“主题”,您将找到新创建的子主题。
现在单击“激活”选项以激活您网站上的主题。

就这样!

如何创建子主题 - 结束语
在 WordPress 中创建子主题提供了一种安全有效的方法来自定义网站的设计和功能,确保父主题的安全。 但是,在创建子主题之前,必须备份您的网站以防止出现任何意外情况。
我们在此博客中展示了两种在 WordPress 中创建子主题的方法。 您可以按照其中一种方法来完成工作- 手动或使用插件。
成功创建子主题后,您现在可以根据自己的喜好自由地个性化您的网站,因为您知道您的更改是安全且易于管理的。 因此,请继续根据需要重新设计您的网站。
也就是说,如果您对本教程有任何进一步的疑问,请随时使用下面的评论框与我们分享。 我们都洗耳恭听!
