如何在 WordPress 中创建子主题(逐步)
已发表: 2021-07-23您是否曾经更新过您的 WordPress 主题,却发现您对主题本身所做的所有自定义更改都丢失了? WordPress子主题是避免这个问题的解决方案,在本文中,我们将向您展示如何创建一个。
我们走吧!
什么是 WordPress 儿童主题
一个 WordPress 子主题不被视为一个完整的主题,就像可以在 WordPress 主题目录中找到的主题一样。 相反,它完全依赖于另一个主题(称为父主题)才能被激活并正常工作。
激活后,它会继承其父主题的所有功能、特性和代码,而无需对父主题文件进行任何更改。
WordPress 将提供父主题的代码,但被子主题覆盖的部分除外,这些部分将从子主题的文件夹中提供。 这样做的结果意味着当父主题更新时,在子主题中所做的任何修改/添加等都不会丢失。
创建子主题(逐步)
在继续之前,请确保:
- 您可以通过 FTP 客户端(如 WinSCP 或 Filezilla)访问您网站的文件
- 您有一个可用的文本编辑器(如记事本++)。
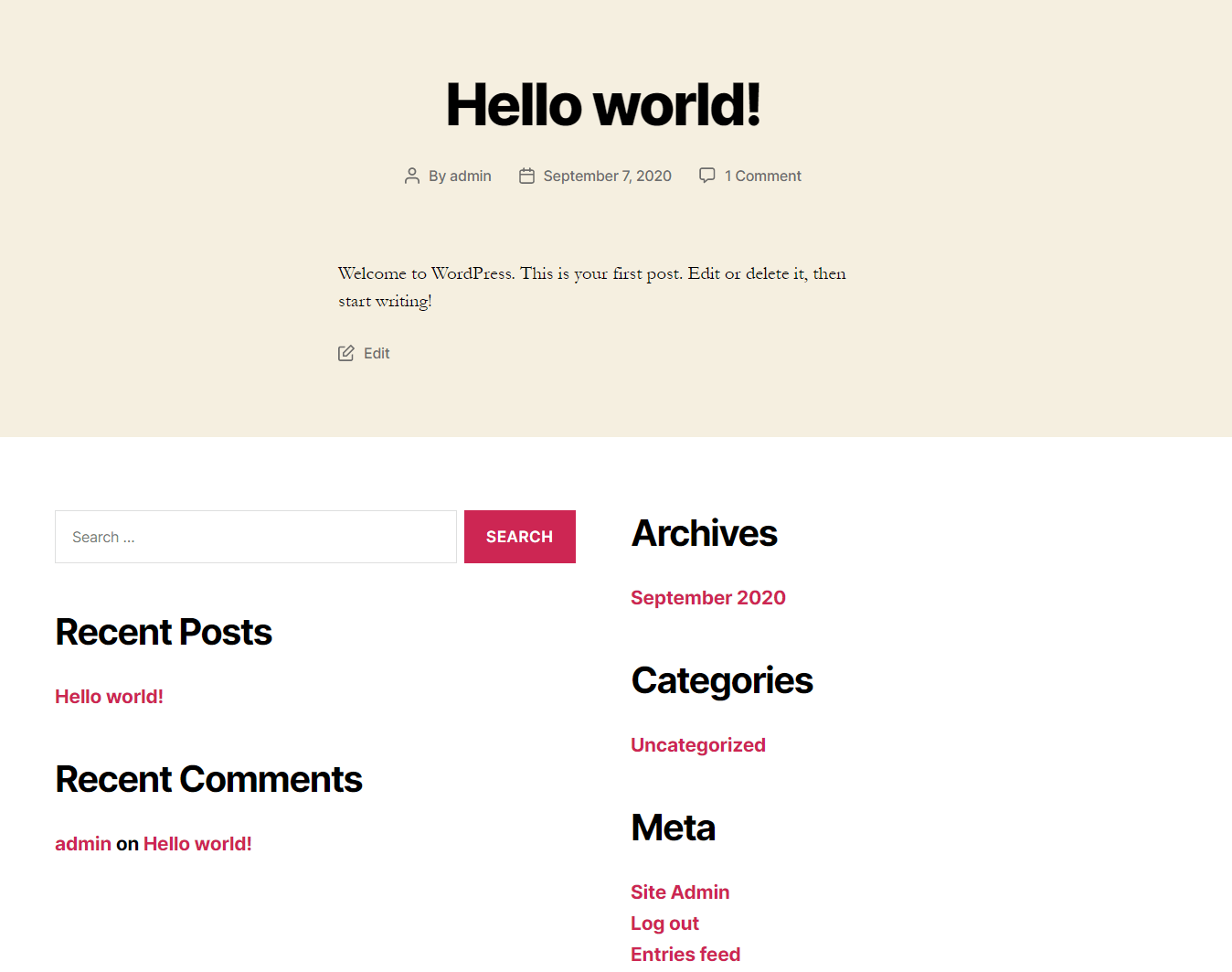
首先,我们将激活一个默认主题,也称为父主题。 在这个例子中,这将是二十二十的主题。 如果我们前往我们网站的前端,我们会看到如下内容:

现在让我们创建并激活一个“二十二十”子主题。
添加目录
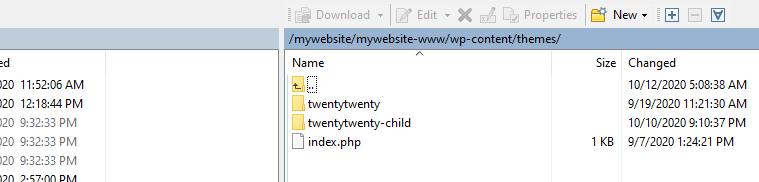
首先,我们必须在 /wp-content/themes 中创建一个新的“twentytwenty-child”目录。 请注意,只要您不使用空格或标点符号,您可以随意命名子文件夹。

添加 style.css 文件
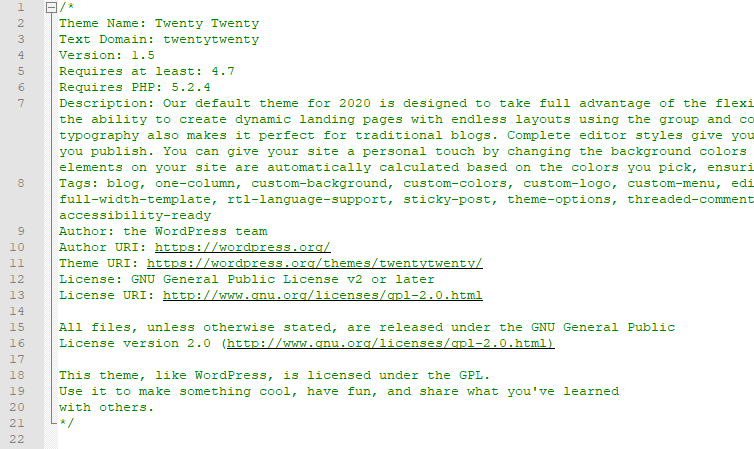
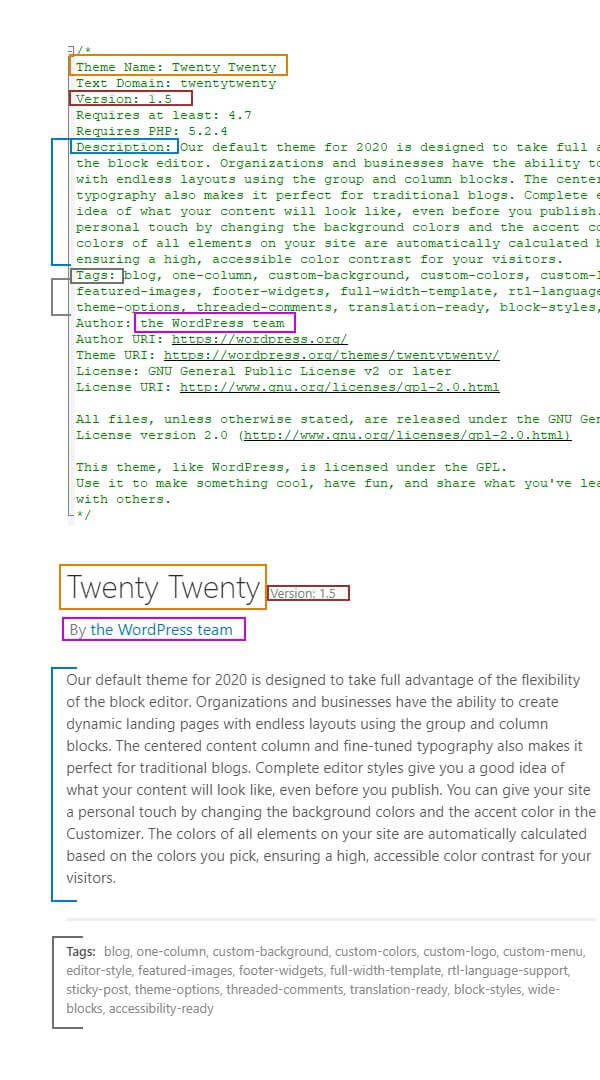
接下来,我们必须创建一个 style.css 文件并添加适当的主题标题。 在继续之前,让我们看一下父主题的 style.css。

让我们看看这些信息反映在管理区域的什么位置。
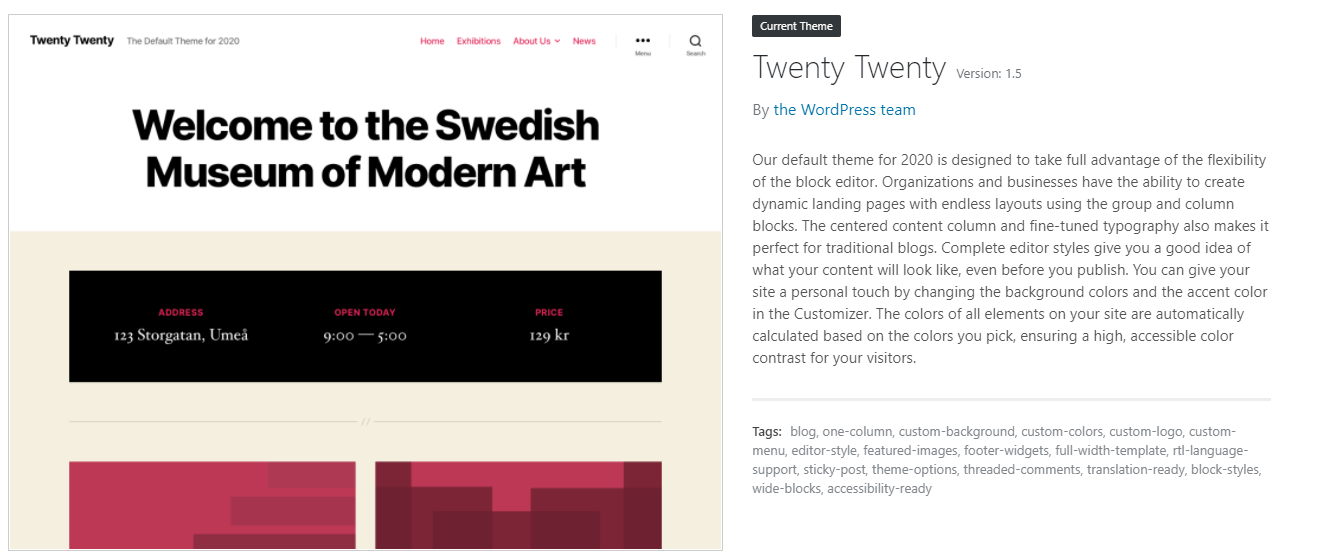
首先,在 Appearance > Themes 中打开主题详情,仔细查看右栏。

如果我们将其与样式表进行比较,我们将看到这些信息的各种元素是从哪里提取的。

我们需要开始将其中一些信息添加到我们的子主题样式表中。 应作为标题插入所需的最少信息是“主题名称”和“模板”。
/* Theme Name: Twenty Twenty - Child Template: twentytwenty */- 主题名称:将显示在 WordPress 后端的子主题的所需名称。
- 模板:这应该与父主题的目录名称相同。 它是子主题最重要的标题,因为它实际上告诉 WordPress 哪个主题是父主题,从而定义了依赖关系。 没有它,您的子主题将无法工作。
激活子主题后,您将在后端看到如下内容:

您还可以输入以下可选信息:
- 版本(主题版本)
- 至少需要(主题正常工作所需的最低 WP 版本)
- 需要 PHP(主题才能正常工作的最低 WP PHP 版本)
- 描述(与主题相关的细节)
- 标签(主题标签)
- 作者(主题开发者姓名)
- 等等
此时,如果您打开网站的前端,您可能会发现它已损坏,看起来像这样:

这是完全正常的,因为 WordPress 现在引用的样式表 (style.css) 现在来自子主题,并且此样式表是空的,除了您在上面输入的信息之外。 您可以从头开始创建自己的样式,也可以加载父主题的样式并从那里开始。 如果要导入父主题样式表,可以通过以下两种方式之一进行。
选项一:以经典方式导入父样式表
您所要做的就是将此行添加到您的子主题的 style.css 文件中:
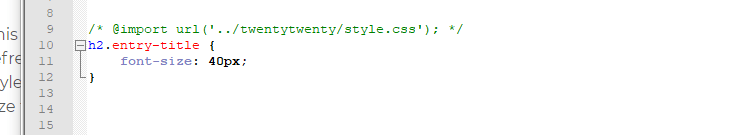
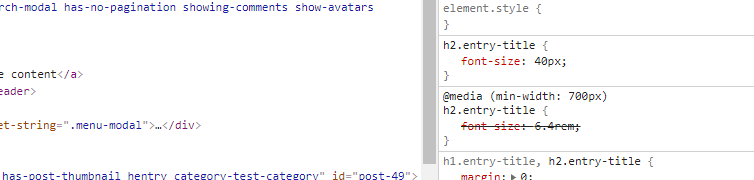
@import url('../twentytwenty/style.css');此命令告诉 WordPress 从何处查找原始 CSS 文件。 现在,如果您刷新主页,它看起来会恢复正常。 您现在在 style.css 中添加的任何内容都将覆盖导入的父样式。 例如,尝试为 h2 标题“Hello world!”添加不同的字体大小。

刷新页面并查看开发人员选项卡的元素检查器。

您会注意到添加的值被计算在内,并且默认(父样式)“font-size:6.4rem;” 已被覆盖。
但是,您必须考虑的是,使用此方法会对您的站点速度产生负面影响,因为文件被迫一个接一个地加载,而不是并行加载。 更具体地说,浏览器必须在“通知”它需要下载第二个文件之前下载、解析和执行第一个文件。
由于这些原因,不再推荐以这种方式导入父 style.css 文件。
选项二:以正确的方式导入父样式表
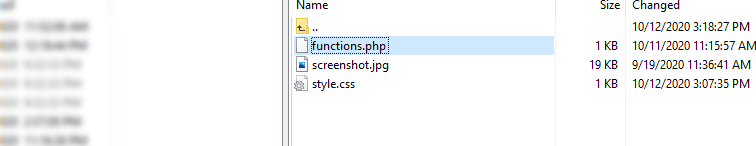
为了以“正确的方式”导入父 style.css 文件,我们首先需要在您的子主题文件夹中添加一个空的functions.php文件。

完成此操作后,使用编辑器打开它并添加一个开始 PHP 标记 (<?php),然后您可以添加以下 PHP 代码:
function twentytwenty_scripts() { wp_enqueue_style('parent-theme-style', get_template_directory_uri() . '/style.css'); } add_action('wp_enqueue_scripts', twentytwenty_scripts);如果您现在检查浏览器的开发人员工具,您会注意到结果与上面选项一中概述的“传统”方式相同,但现在它更快了。
关于 PHP 代码的一些进一步说明:
-
'parent-theme-style'是句柄名称并且必须是唯一的 get_template_directory_uri() . '/style.css'get_template_directory_uri() . '/style.css'告诉 WordPress 父 style.css 位置的源位置get_template_directory_uri()检索父主题的模板目录 URI。 在我们的例子中,它输出'http://mywebsite.onpressidium.com/wp-content/themes/twentytwenty'
为您的子主题添加功能
现在您已经创建了一个子主题,您可以开始添加一些额外的功能。 让我们首先看看您将如何在您的子主题中编辑functions.php文件,以及它在实践中是如何工作的。

子主题functions.php
与style.css文件不同的是,当您将functions.php放入子主题时,父主题的functions.php代码仍然会运行。 除了父级的functions.php内容之外,您在子级的functions.php中添加的任何内容都将被执行。
例如,让我们看看如何更改帖子视图的“阅读更多”文本:
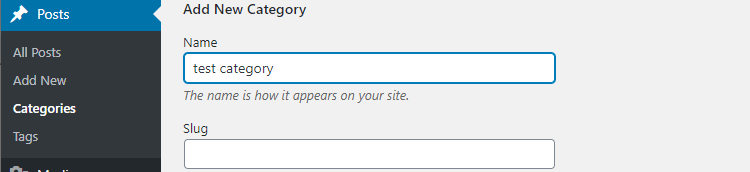
第一步:创建一个测试帖子类别:

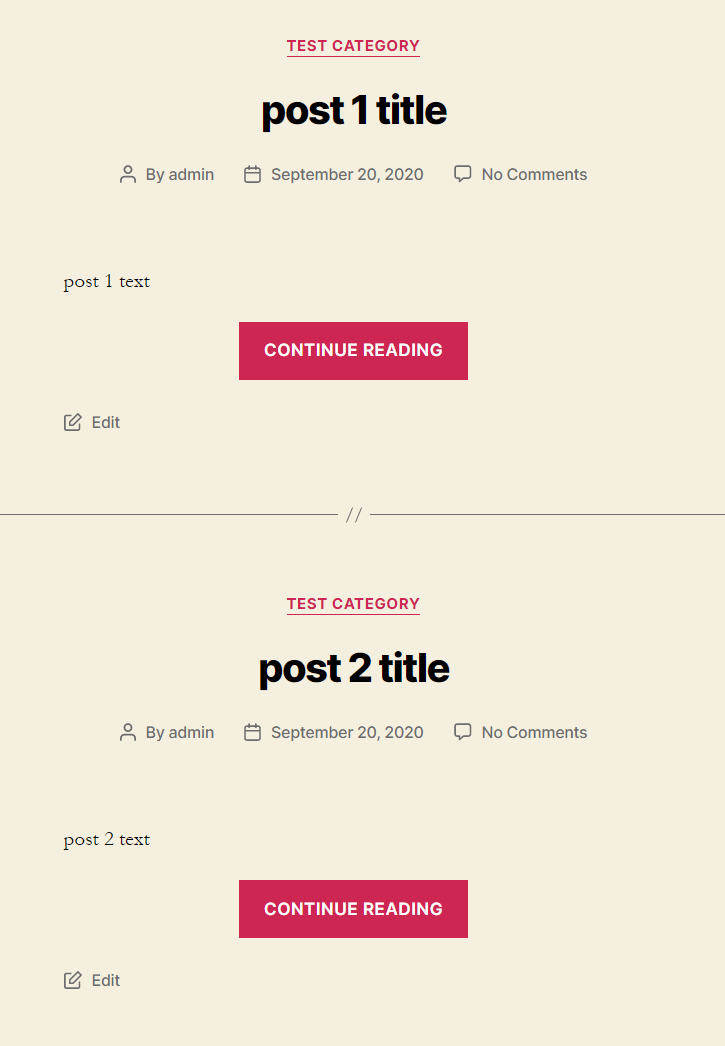
第二步:在此类别下创建两个新帖子。 让我们添加一些示例内容。 此时,如果您访问类别页面,您将看到:

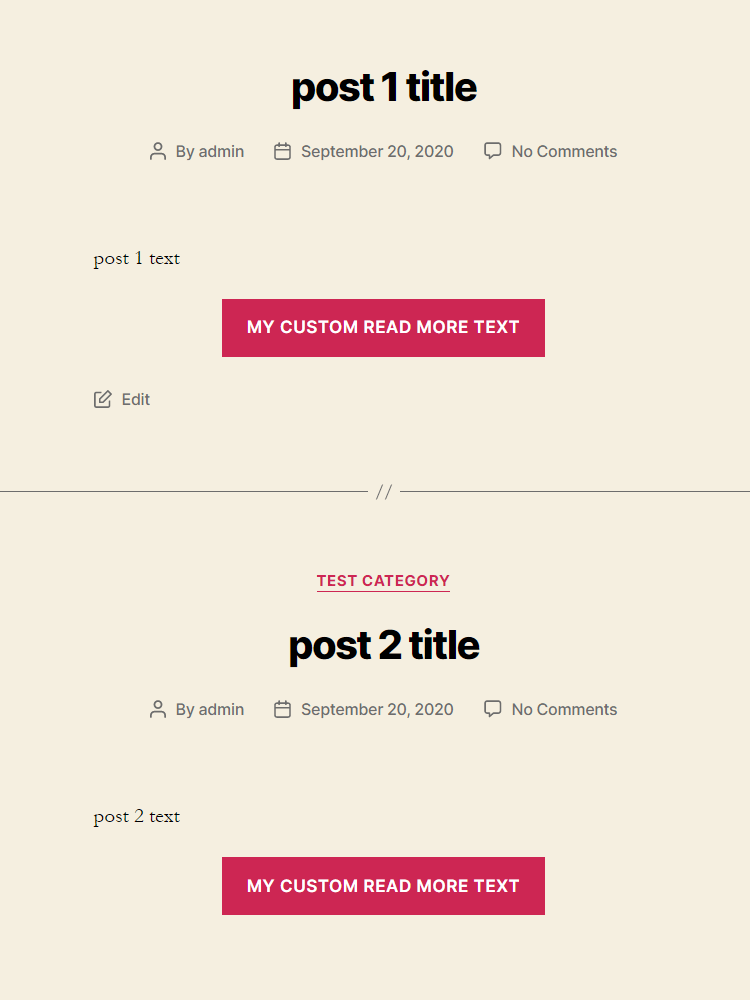
在此示例中,我们要更改加载完整帖子的按钮中显示的“继续阅读”文本。
让我们退后一步来了解这段文本是如何显示的。 在WordPress中,为了修改某个功能,我们使用过滤器。
在此示例中,要获得我们想要的内容,我们必须自定义 'the_content_more_link' 过滤器,该过滤器最初在 wp-includes/post-template.php 核心文件的第 369 行中引入,如下所示:
$output .= apply_filters( 'the_content_more_link', ' <a href="' . get_permalink( $_post ) . "#more-{$_post->ID}\" class=\"more-link\">$more_link_text</a>", $more_link_text );这目前被以下代码覆盖在其 function.php 文件(第 571 行)中的 220 个父主题:
function twentytwenty_read_more_tag( $html ) { return preg_replace( '/<a(.*)>(.*)<\/a>/iU', sprintf( '<div class="read-more-button-wrap"><a$1><span class="faux-button">$2</span> <span class="screen-reader-text">"%1$s"</span></a></div>', get_the_title( get_the_ID() ) ), $html ); } add_filter( 'the_content_more_link', 'twentytwenty_read_more_tag' ); 因此,如果您想更改按钮中的“继续阅读”文本,如果您添加以下代码,则可以在您的子主题的functions.php中覆盖它:
function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">My Custom Read More text</a>'; } add_filter( 'the_content_more_link', 'modify_read_more_link' );''the_content_more_link'' 钩子在这些文件之间是常见的,在这种情况下,孩子的钩子总是占上风。
然后刷新页面,瞧:

如何自定义 PHP 模板
上面的截图显示了帖子类别视图的 220 主题模板的内容。 那么,我们如何使用子主题更改其设计或添加/删除信息?
您可以这样做:
- 找到相关的php文件
- 将相应的文件复制到子主题文件夹并编辑
- 自定义它你认为合适
这里的第一个也是最常见的问题是我们必须找到哪个 php 文件包含我们要编辑的输出。 WordPress模板层次结构肯定会帮助您找到解决方法。
简而言之,WordPress 主题实际需要的唯一文件是 index.php 和 style.css 文件。 额外的文件和文件夹实际上是从index.php内部调用的文件。 它们是您最终将看到的index.php文件输出的片段。
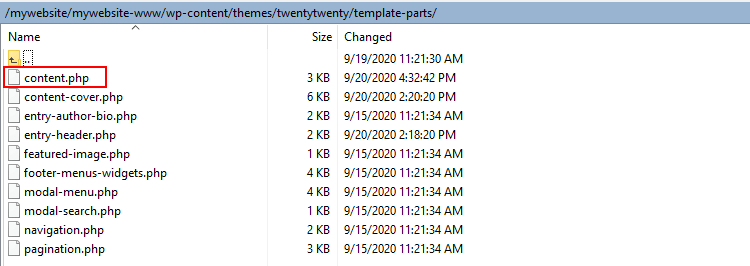
关于二十二十主题,如果我们查看它的index.php文件,我们可以在第 79 行看到,当内容为一篇或多篇文章时,则使用 template-parts/ 目录中的 php 文件。
if ( have_posts() ) { $i = 0; while ( have_posts() ) { $i++; if ( $i > 1 ) { echo '<hr class="post-separator styled-separator is-style-wide section-inner" aria-hidden="true" />'; } the_post(); get_template_part( 'template-parts/content', get_post_type() ); } 在我们的例子中,我们必须从 template-parts 主题的子文件夹中复制content.ph文件。
此外,请确保仅复制您计划自定义的 PHP 文件。 不要复制父主题中的每个 PHP 文件。

注意:子主题中的文件夹结构应该相同,以便更改反映在前端。
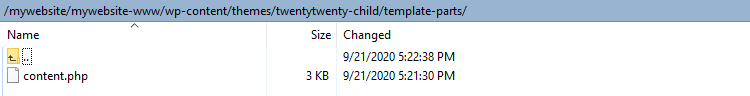
因此,我们首先创建“template-parts”子文件夹并将content.php的副本放入其中。

您现在可以在编辑器中打开文件并对其进行自定义。
首先尝试更改一些琐碎的事情以确保一切正常,例如,更改一个 div 类并刷新您的前端以检查结果。
自定义帖子类别模板
我们已经在“测试类别”类别下有两个帖子。 您现在可以创建一个“'Post Category”'项目菜单并将其链接到'test category'。 如果您单击新菜单项,您应该会看到帖子类别视图页面。
现在您可以进一步修改content.php文件并将帖子类别视图更改为您自己的样式。 作为提示,找到额外包含文件的引用,如第 23 行:
get_template_part( 'template-parts/featured-image' ); 这意味着输出特色图像的文件是template-parts/featured-image.php
因此,您可以将文件复制到子主题目录中并进行编辑。 极好的!
结论
子主题允许用户修改父主题的布局、样式和功能,而不会失去更新父主题的能力。 通常,网页设计师不愿意更新他们网站的主题,因为他们知道如果这样做,他们将丢失直接在父主题中所做的更改。 这是一个严重的问题,因为让您的主题保持最新与您的插件和 WordPress 核心一样重要。 从一开始就使用子主题消除了这个问题,并允许您根据需要更新父主题,而不必担心覆盖您对整个主题所做的所有编辑。
