如何创建咖啡店网站(快速简单)
已发表: 2024-10-26咖啡馆遍布每个角落,让您的咖啡馆成为您的首选目的地至关重要。精心设计的网站可以吸引客户,展示您独特的产品,并使订购变得轻而易举。但是,如果没有复杂的技术技能,如何才能创建一个令人惊叹的咖啡店网站呢?
借助 Divi 和 Divi Quick Sites,您可以在几分钟内构建一个专业的、引人入胜的网站 - 无需编码。准备好为您的咖啡店提供应有的在线形象了吗?让我们深入了解并开始吧。
开始使用 Divi 进行构建
- 建立咖啡网站所需的1 个基本工具
- 2如何通过 5 步建立一个咖啡店网站
- 2.1 1. 获取域名和 WordPress 托管
- 2.2 2.安装WordPress主题
- 2.3 3. 建立您的咖啡店网站
- 2.4 4. 定制您的咖啡网站
- 2.5 5. 添加您的咖啡菜单
- 2.6 6. 扩展咖啡网站的功能(可选)
- 3 Divi AI 让您的工作效率提高 10 倍
- 创建咖啡店网站的4 个常见问题解答
建立咖啡网站所需的基本工具
您只需要一些基本工具即可构建功能齐全的咖啡网站。以下是必需的:
- SiteGround 为在线托管咖啡网站提供优化的性能和安全性。它还包括一年免费域名,节省域名成本。
- WordPress:WordPress 是最流行的内容管理系统 (CMS),可有效管理您的网站内容。
- Divi:适合咖啡网站的多用途 WordPress 主题,尤其是 Divi Quick Sites,它可以在几分钟内使用Coffee Starter Site生成一个网站。
您始终可以使用附加组件来扩展站点的功能(我们将在下面讨论它们),但请记住它是可选的。管理咖啡网站所需的唯一工具是SiteGround、WordPress和Divi。
如何通过 5 步建立一个咖啡店网站
现在您已经了解了所需的工具,让我们引导您完成构建设置和创建网站的每一步。
1. 获取域名和 WordPress 托管
首先,确保域名(咖啡店的唯一网址)和可靠的 WordPress 优化托管提供商的安全,以确保您的网站顺利运行。
域名

NameCheap 是获取价格实惠的域名的好地方。但如果您喜欢让事情变得简单,那么向您的网络托管公司申请一个域名可以使其更易于管理。例如,SiteGround提供一年免费域名并集中管理。
内容管理系统(CMS)

接下来,您需要一个内容管理系统来存储您的网站数据,例如内容和图像。 WordPress 是一种流行、值得信赖且灵活的内容管理系统。它不仅免费,而且还被超过 40% 的网站使用,所以您不会后悔选择 WordPress。
WordPress 优化托管
要优化 WordPress 性能,请选择提供 WordPress 优化托管计划的托管公司,例如 SiteGround。

SiteGround 是一个可靠的网络托管,提供集中管理,包括一年免费域名和自动安装 WordPress。它提供 99.9% 的正常运行时间和高级插件(例如速度优化器和安全优化器) ,为您提供一个安全且性能优化的环境来发展您的网站。
SiteGround 入门很简单。创建您的帐户并申请您的免费域名。这是一个分步视频,展示了如何执行此操作:
获取站点地面
2.安装WordPress主题
设置网站和 WordPress 仪表板后,您需要安装主题来轻松设计您的咖啡网站。 WordPress 包含许多免费和付费主题,但我们推荐 Divi。
Divi 是一个多功能的 WordPress 主题,为咖啡馆、咖啡店和食品相关企业提供现成的模板。使用 Divi 免费的 Divi Quick Sites,您可以在短短几分钟内创建一个专业的咖啡店网站,而无需任何编码经验。
Divi 包括一个直观的拖放页面构建器,允许您直观地自定义您的网站。它还具有200 多个内容元素,例如以精美图像展示您的咖啡创作的画廊、用于轻松在线订购的联系表格以及用于突出显示您咖啡馆位置的地图集成。
您还可以通过 Divi 获得高级插件 Bloom(用于电子邮件选择加入表单)和 Monarch(用于社交媒体共享),以简化您的品牌营销。还有 Divi AI,它代表您生成内容,无论是博客文章、社交媒体内容还是电子邮件通讯。
获取迪维
为什么 Divi 非常适合咖啡网站?
- 预制咖啡入门网站:包括一个即用型咖啡入门网站,其中包含必要的页面,可节省设计时间,同时保持专业的咖啡主题美感。
- 使用 Divi 模块展示咖啡产品:使用图库模块创建令人惊叹的产品图库、滑块和网格,以展示咖啡混合物、商品和定价选项。
- 在线咖啡订购:无缝集成 WooCommerce 以销售咖啡豆、订阅和商品。定制产品页面和结账体验,实现顺畅的品牌在线购物流程。
- 地图集成:添加 Google 地图以显示您咖啡馆的位置。使用针对多个位置、营业时间和方向的图钉对其进行自定义,以通过您的网站功能增强客户的便利性。
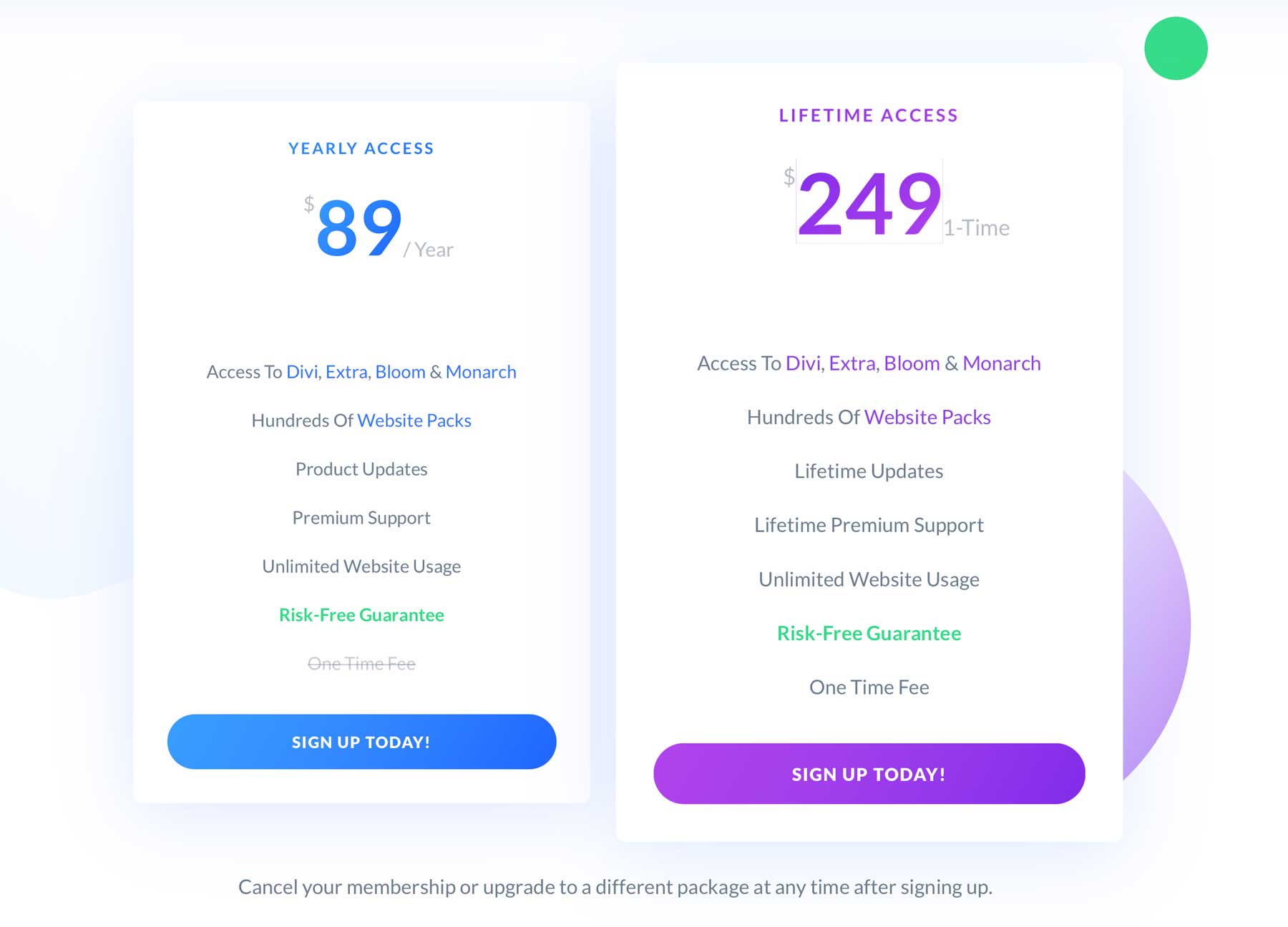
Divi 定价(按年和终身)
您可以通过选择年度会员资格来激活您的 Divi 主题会员资格,费用为89 美元/年。或者,如果您愿意支付一次,请查看 Divi 的终生定价,价格为250 美元。

一旦您购买了 Divi,安装就很容易了。以下是在 WordPress 仪表板上购买、安装和激活 Divi 主题的演练。
获取迪维
3. 建立你的咖啡店网站
使用 Divi 的最大好处是在不到五分钟的时间内生成一个完整的咖啡网站。您将使用 Divi Quick Sites 来完成此操作。
Divi Quick Sites 生成的网站包括预先设计的页面,如主页、关于、服务、菜单、联系方式和图库。它还包括主题生成器模板、全局样式和品牌预设,为您的网站提供专业的外观。
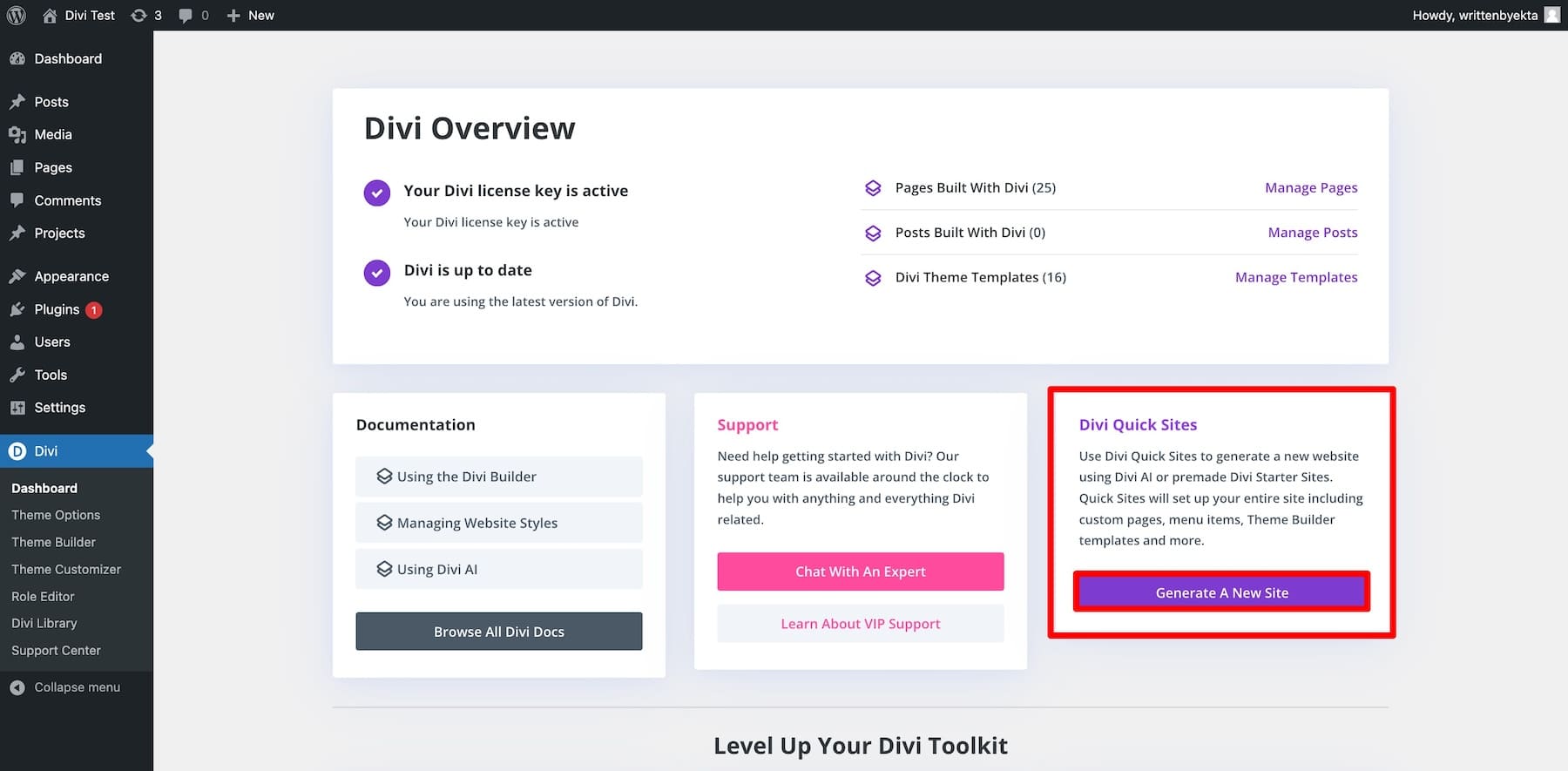
要使用 Divi Quick Sites 生成咖啡网站,请从 Divi 仪表板中单击“生成新网站” 。

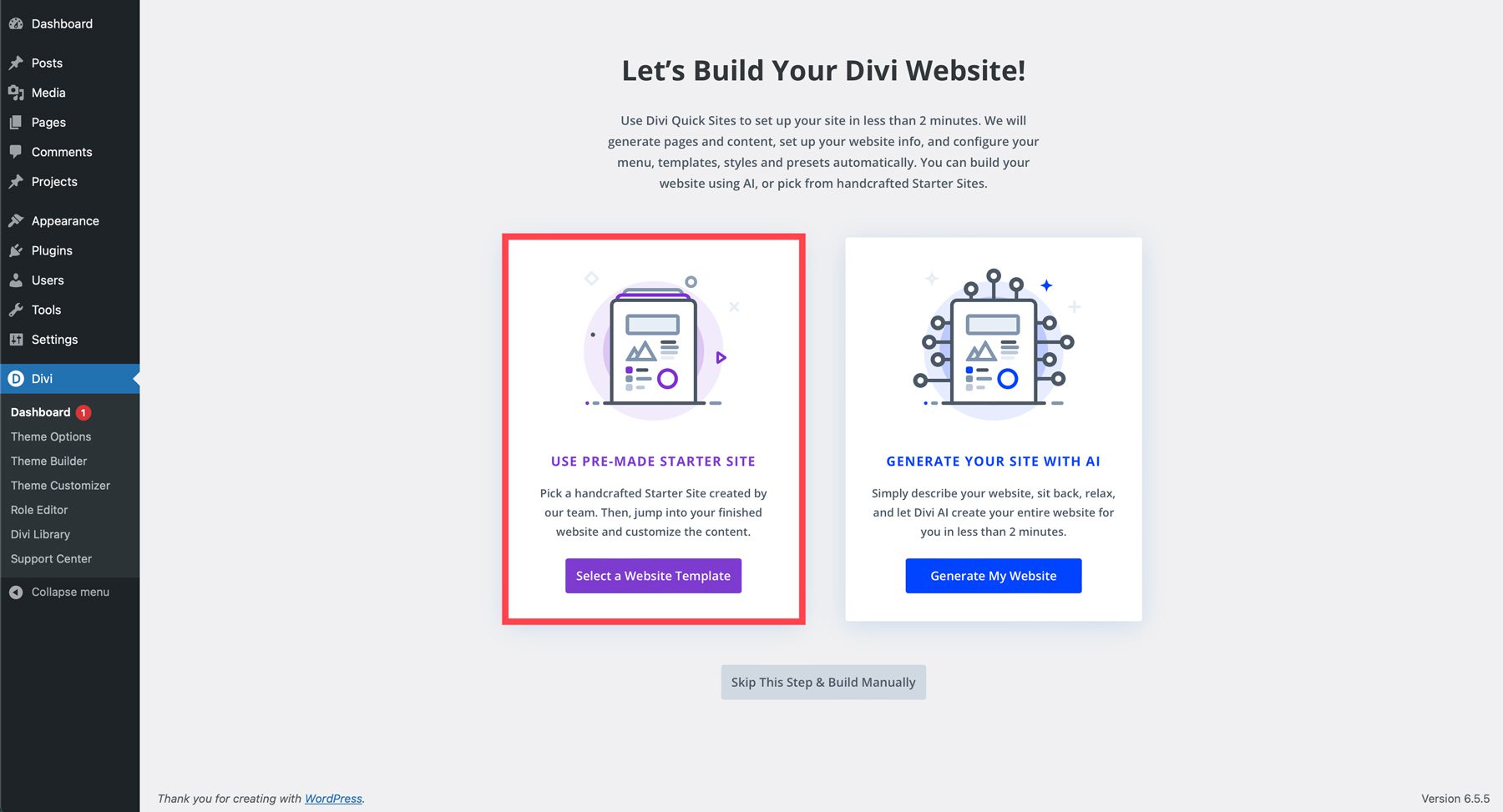
这将要求您选择:
- 使用预制的入门网站:从预先设计的入门网站中进行选择,其中包括品牌、页面和布局。您的网站将立即准备好启动。
- 使用 Divi AI 生成:在您给出 Divi AI 指令后,它将创建一个具有所需页面和功能的自定义网站。
选择预制的入门网站
如果您使用预制的入门网站,您的网站将复制所选网站,包括所有页面和品牌。您可以根据自己的喜好自定义它。由于 Divi Quick Sites 有一个咖啡入门网站,因此您无需花费太多时间对其进行自定义。
单击选择网站模板。

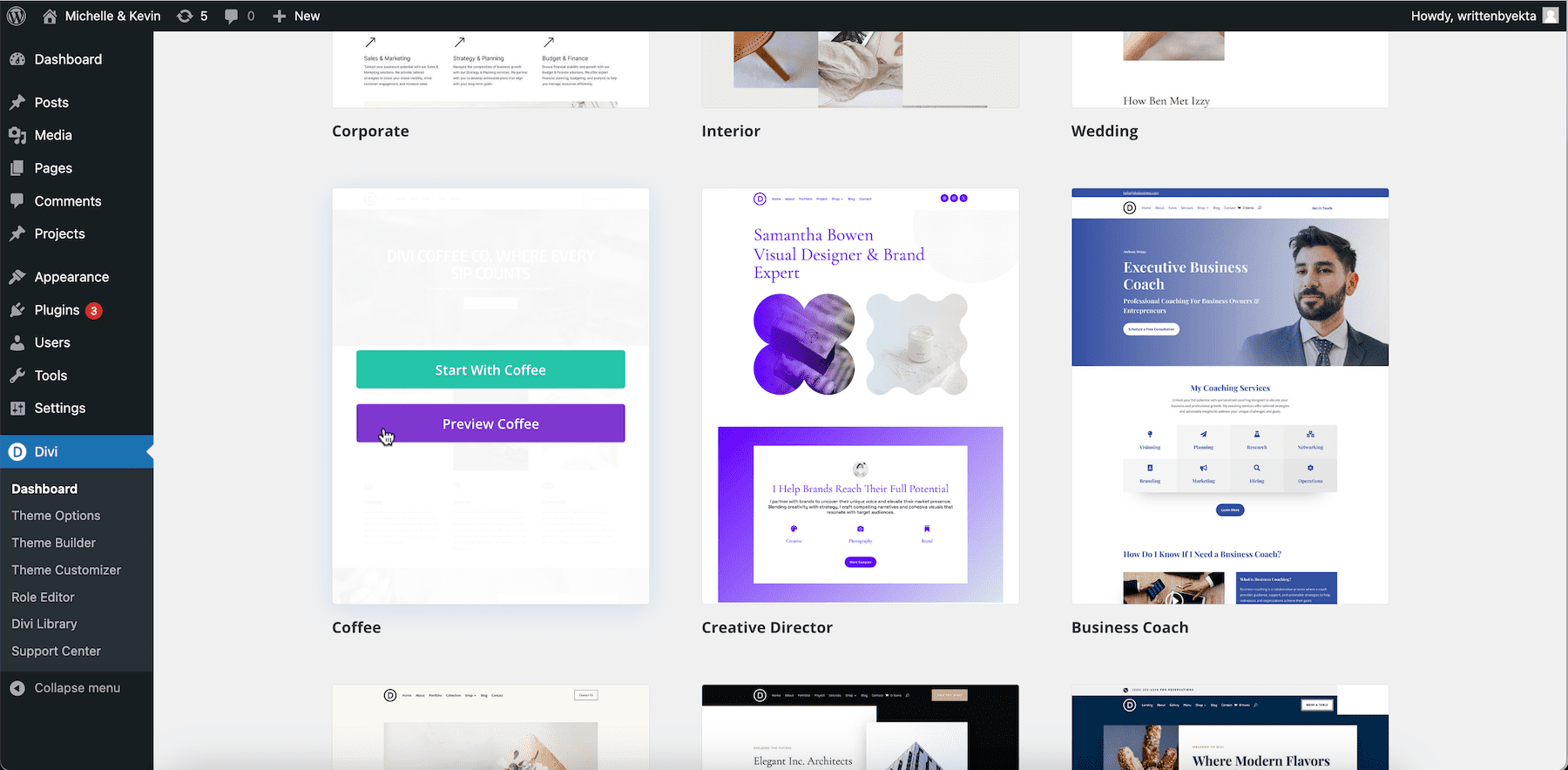
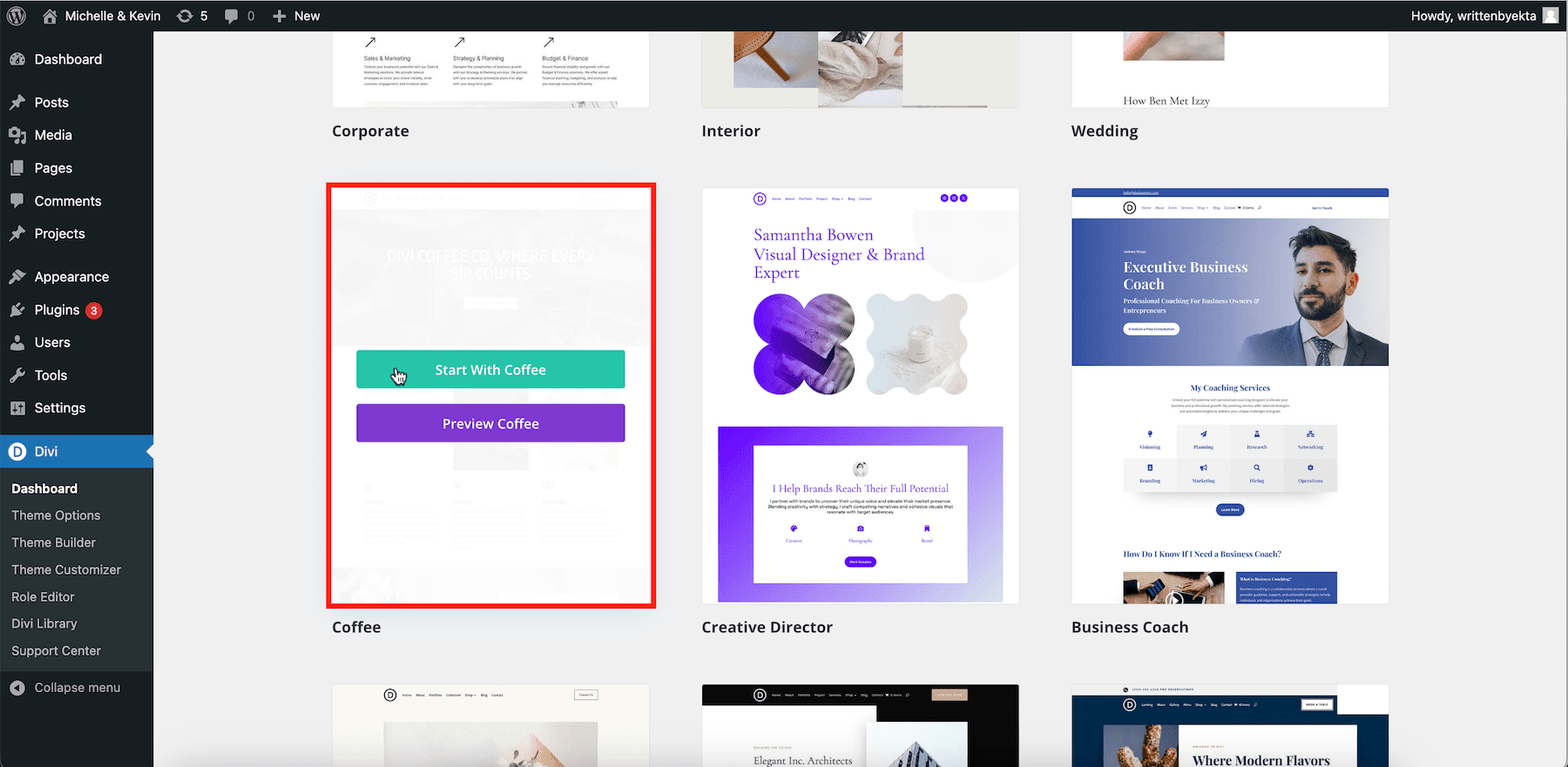
向下滚动以选择咖啡。

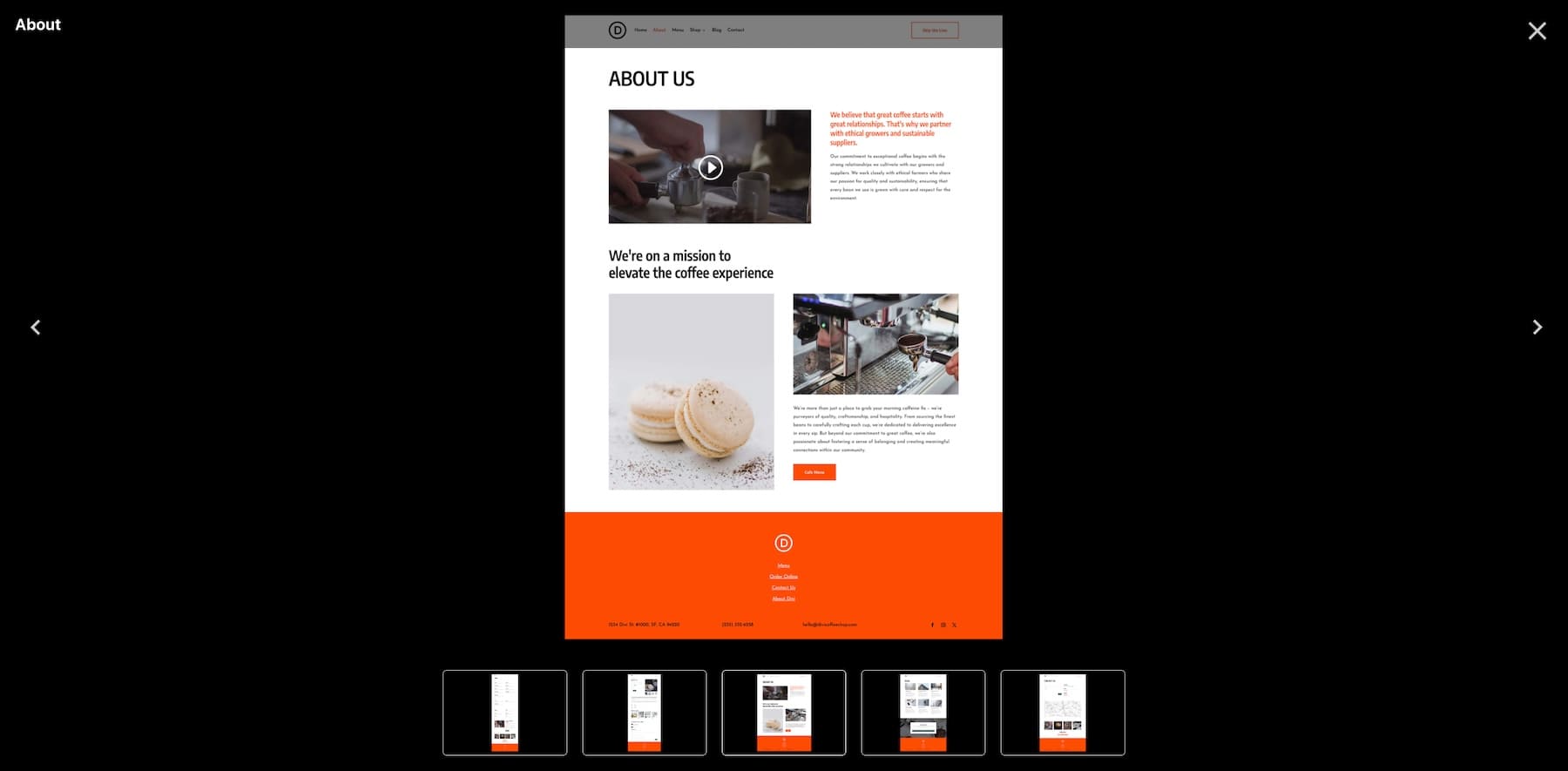
您可以将鼠标悬停在其上,然后单击“预览咖啡”以查看大的“主页”、“关于”、“商店”、“博客”和“联系方式”页面。

要开始构建您的咖啡网站,请单击“从咖啡开始”。

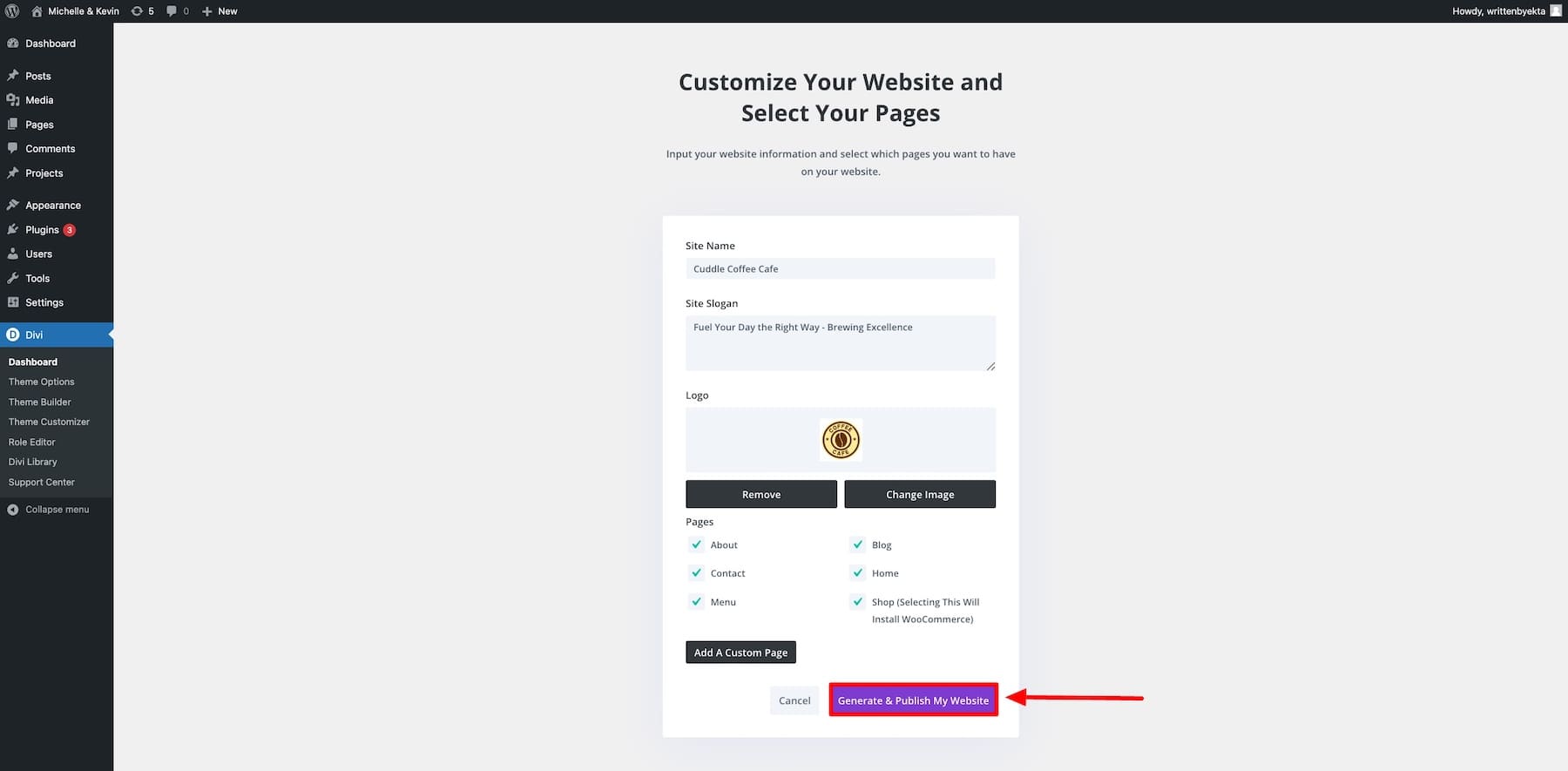
接下来,填写一些详细信息以个性化您的咖啡网站:
- 输入您的网站名称和网站口号。
- 上传您的网站徽标,将其添加到所有页面的标题中。
- 选择您想要包含的页面。如果您选中“商店”选项,Divi Quick Sites 将安装WooCommerce并将其配置为在线接受咖啡订单。
- 使用“添加自定义页面”按钮添加任何其他页面。


完成后,单击“生成并发布我的网站”。只需 2-3 分钟,您的网站就准备就绪。

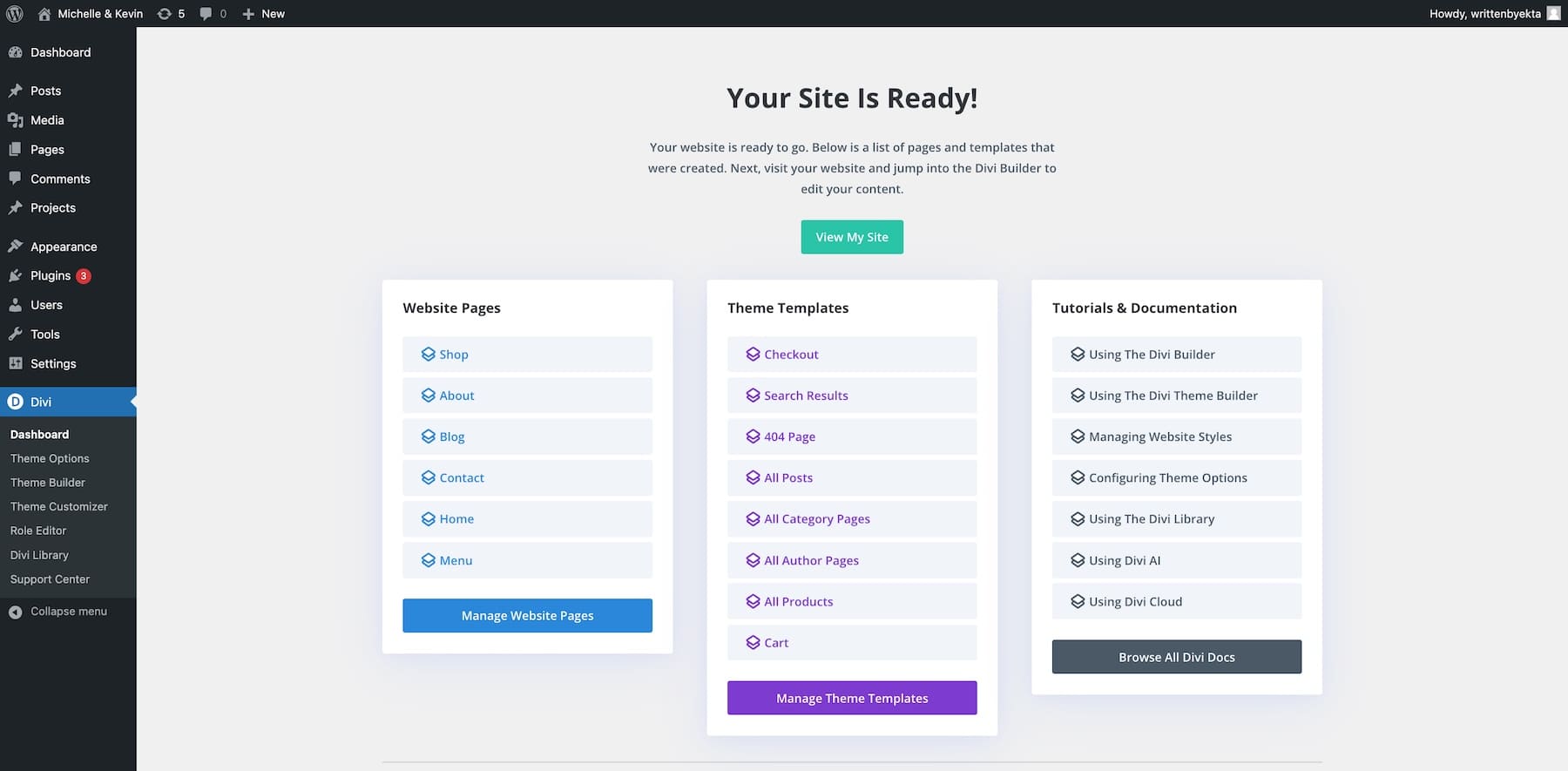
单击“查看我的网站”以查看您的网站的外观。

使用 Divi AI 创建咖啡网站
如果您希望从头开始创建自定义网站,请选择“使用 AI 生成您的网站”选项。
填写网站详细信息,等待2-3分钟,Divi AI即可创建一个完美的网站。准备就绪后,单击“生成并发布我的网站”。
开始使用 Divi
4. 定制您的咖啡网站
您的咖啡网站缺乏个性化,例如您必须手动添加的产品和咖啡馆位置。让我们从自定义您的网站页面开始。
自定义咖啡网站页面
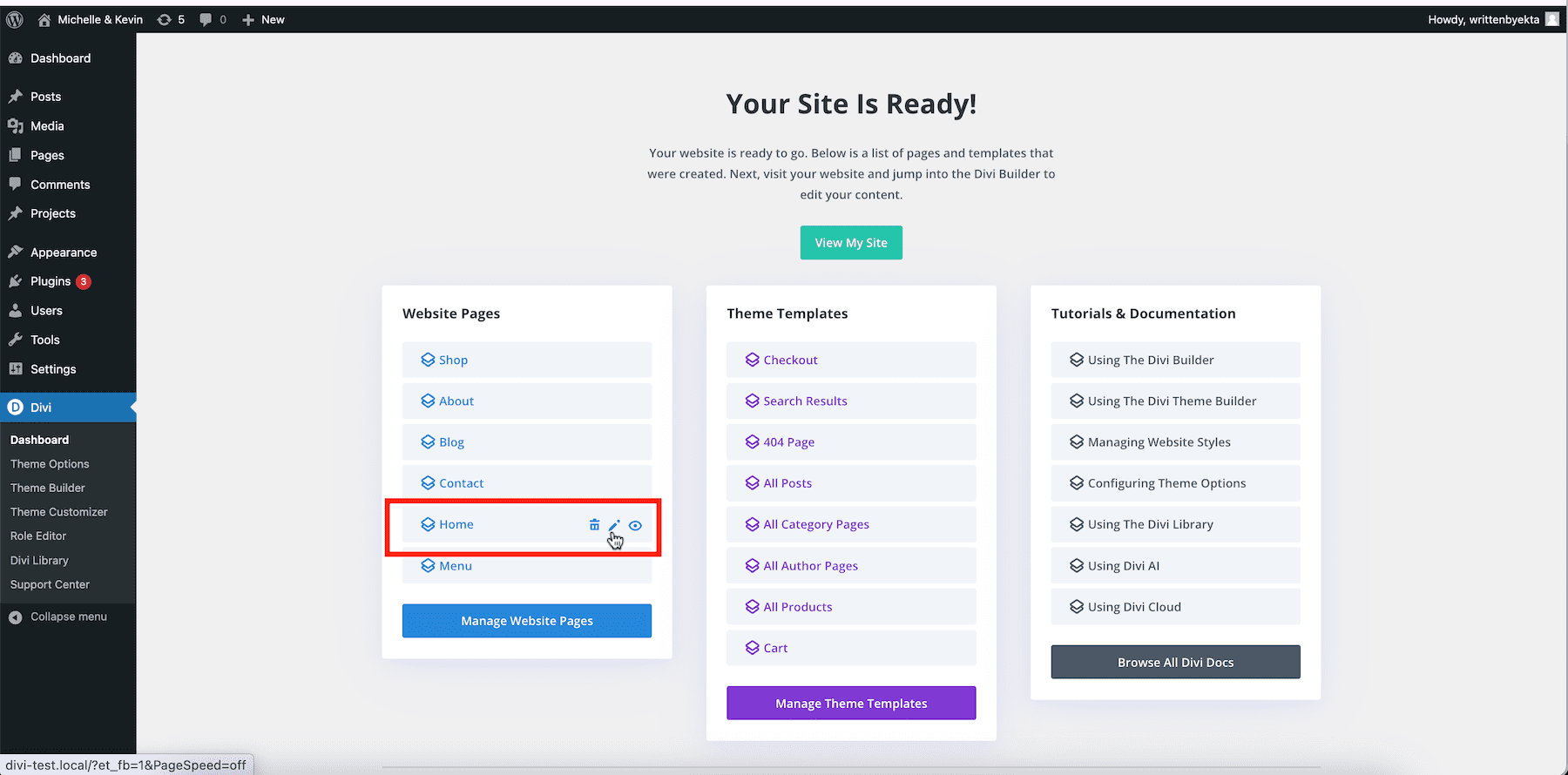
使用“您的网站已准备就绪”屏幕进行导航。要编辑主页,请单击主页旁边的铅笔图标。

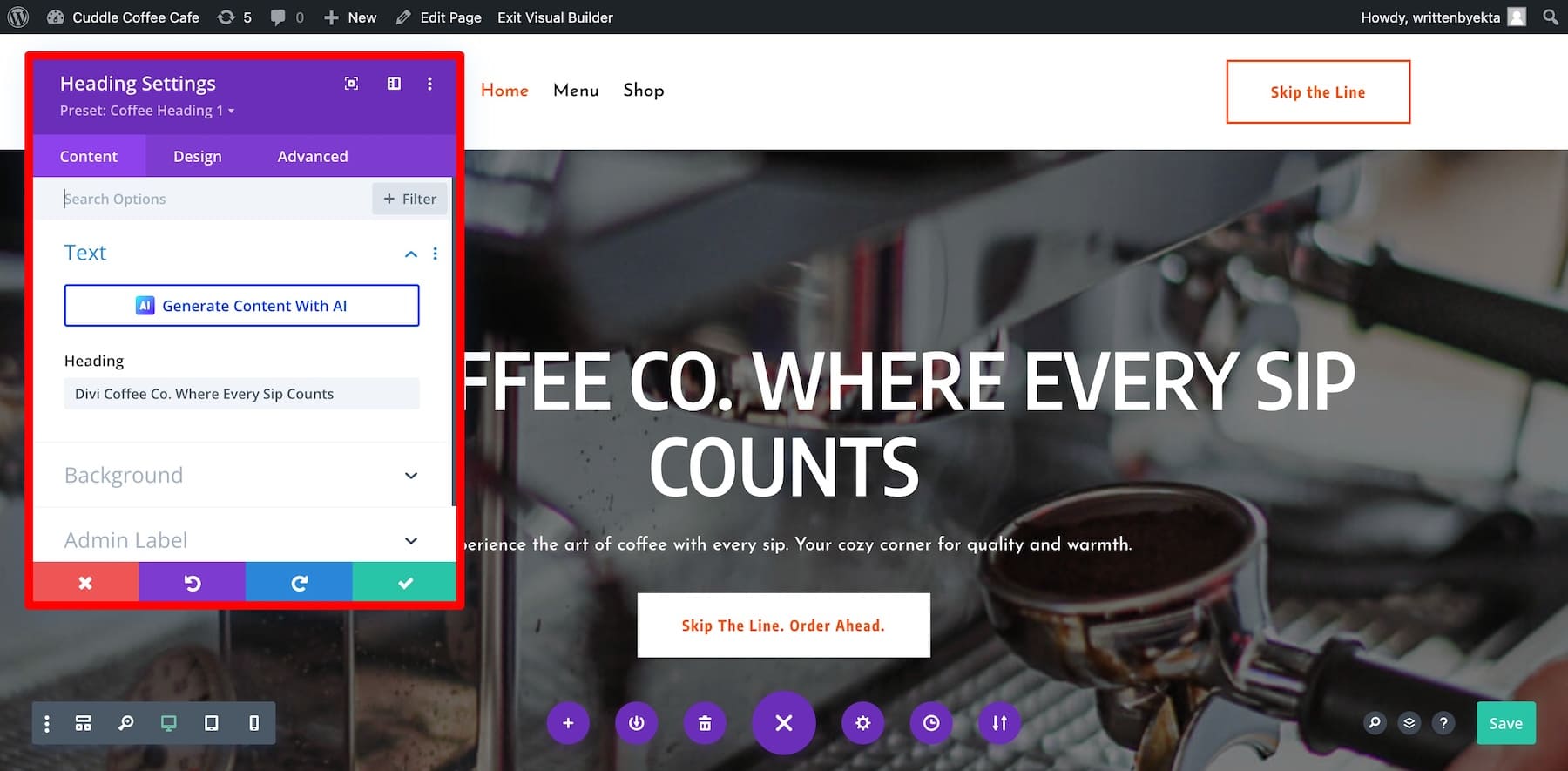
这将使用 Divi Builder 打开页面,您可以使用其拖放界面直观地对其进行自定义。要自定义标题文本,请将鼠标悬停在其上并单击齿轮图标以打开设置。

“内容”选项卡允许您编辑内容。 “设计”选项卡可自定义元素的样式, “高级”选项卡允许您添加自定义代码或条件。您会发现每个元素(无论是图像、按钮还是文本模块)都有相同的选项。
开始调整您的网站副本(您可以使用 Divi AI 生成文本)按钮、链接和图像。以下是有关使用 Divi Builder 自定义不同模块的深入教程:
为您的咖啡网站定制品牌字体
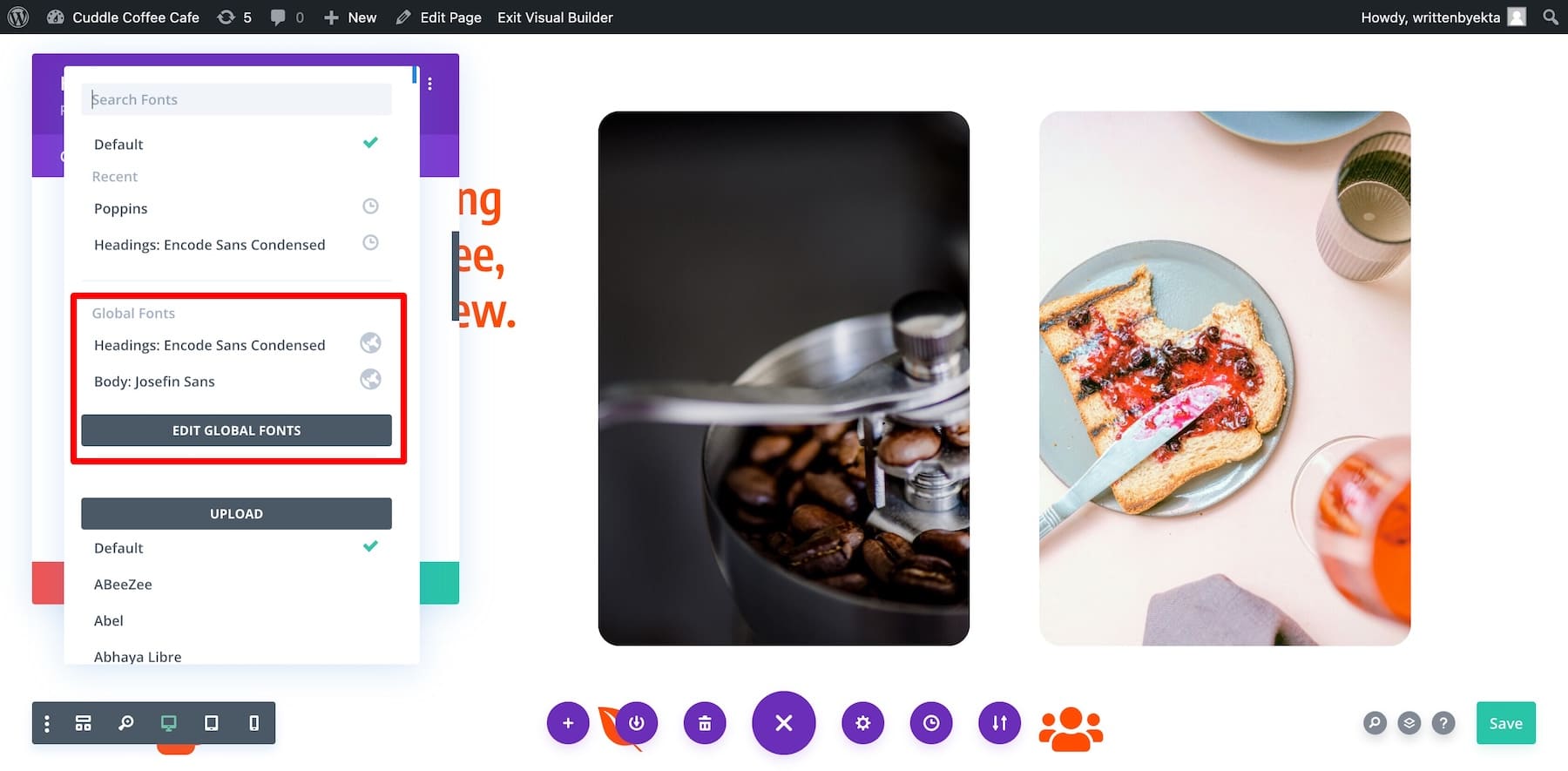
您当前的站点具有从 Coffee Starter 站点中挑选的全局字体。您可以使用它们或添加您的品牌字体。使用 Divi Builder 修改全局字体非常简单。单击任何文本元素并转到设置。切换到“设计”选项卡,滚动到“文本” ,然后单击“字体” 。

定制咖啡网站的品牌颜色
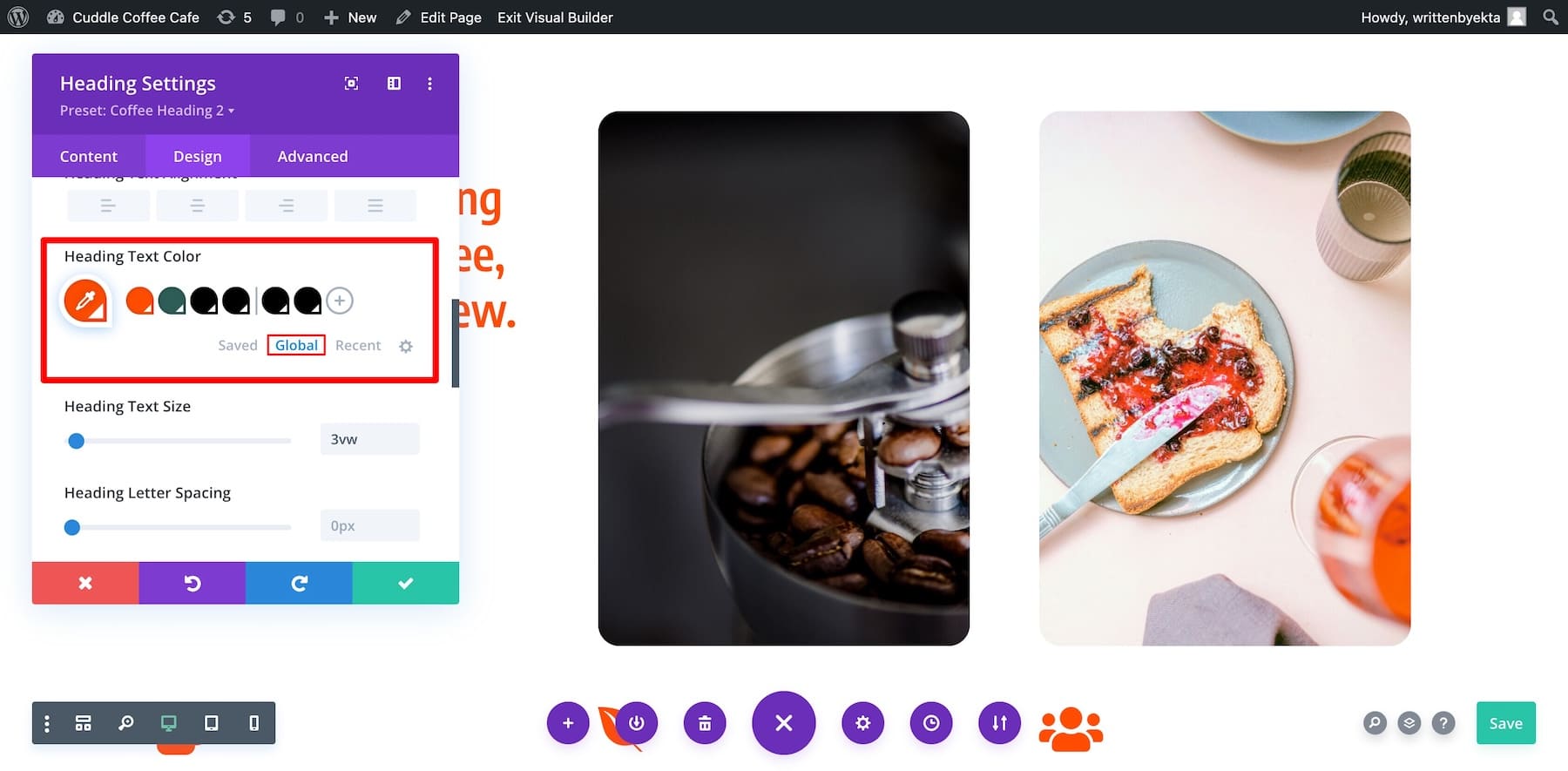
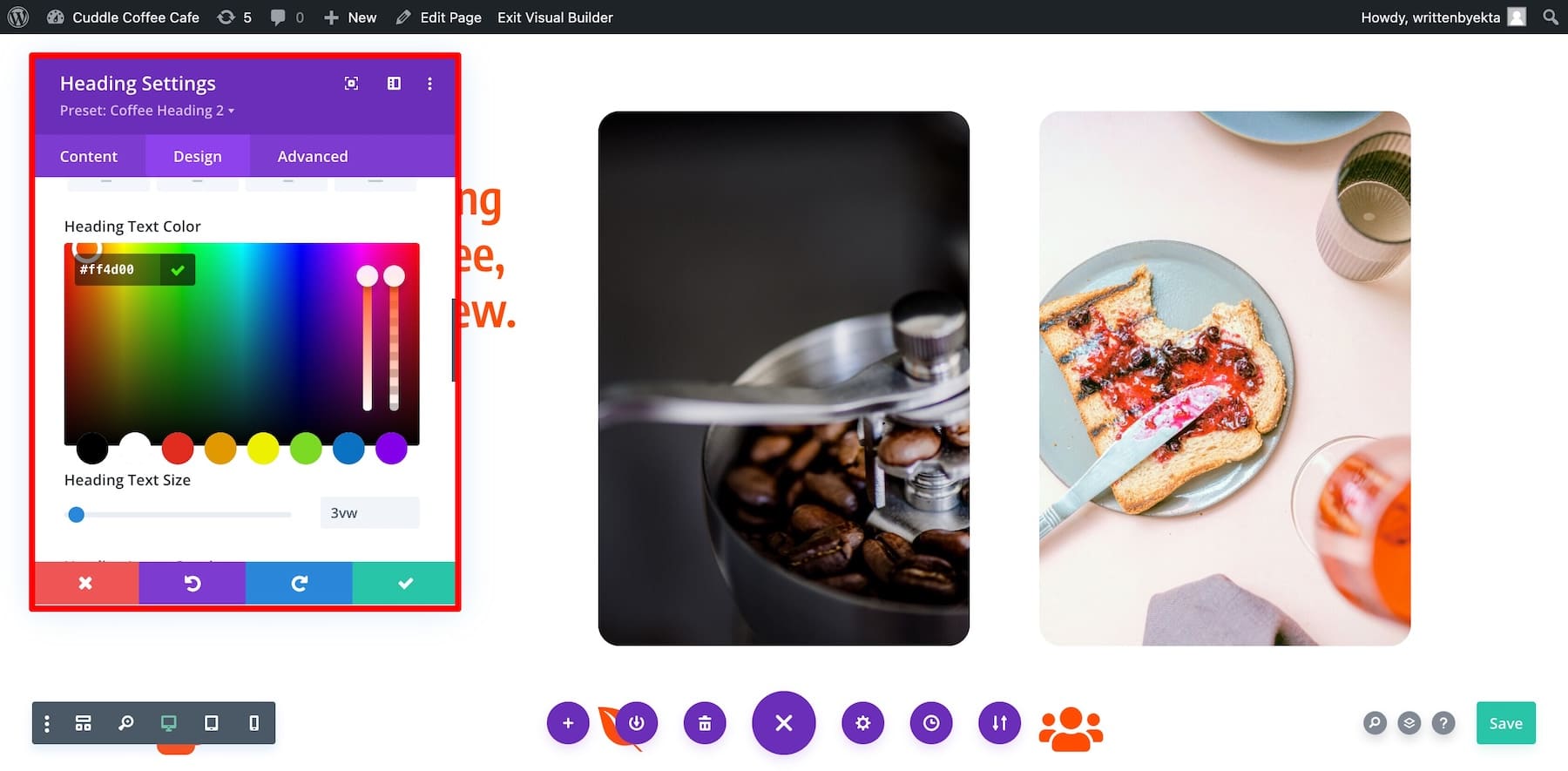
同样,当前站点具有来自Coffee Starter Site的全局颜色。要修改全局颜色,请向下滚动到“设计”选项卡中的“文本颜色” 。

从“已保存”切换到“全局” 。要编辑全局颜色,请单击管状图标以打开颜色选择器窗口。现在,选择您想要的颜色,或者您也可以添加十六进制代码。

同样,您可以编辑其他全局颜色并添加更多。
自定义页面布局模板
您的咖啡网站是使用 Divi Quick Sites 生成的,具有预定义的主题生成器模板。这些站点范围的模板为您的所有站点页面定义一致的布局。一般来说,您不需要全部修改,但需要调整一些特定部分,例如页眉和页脚。
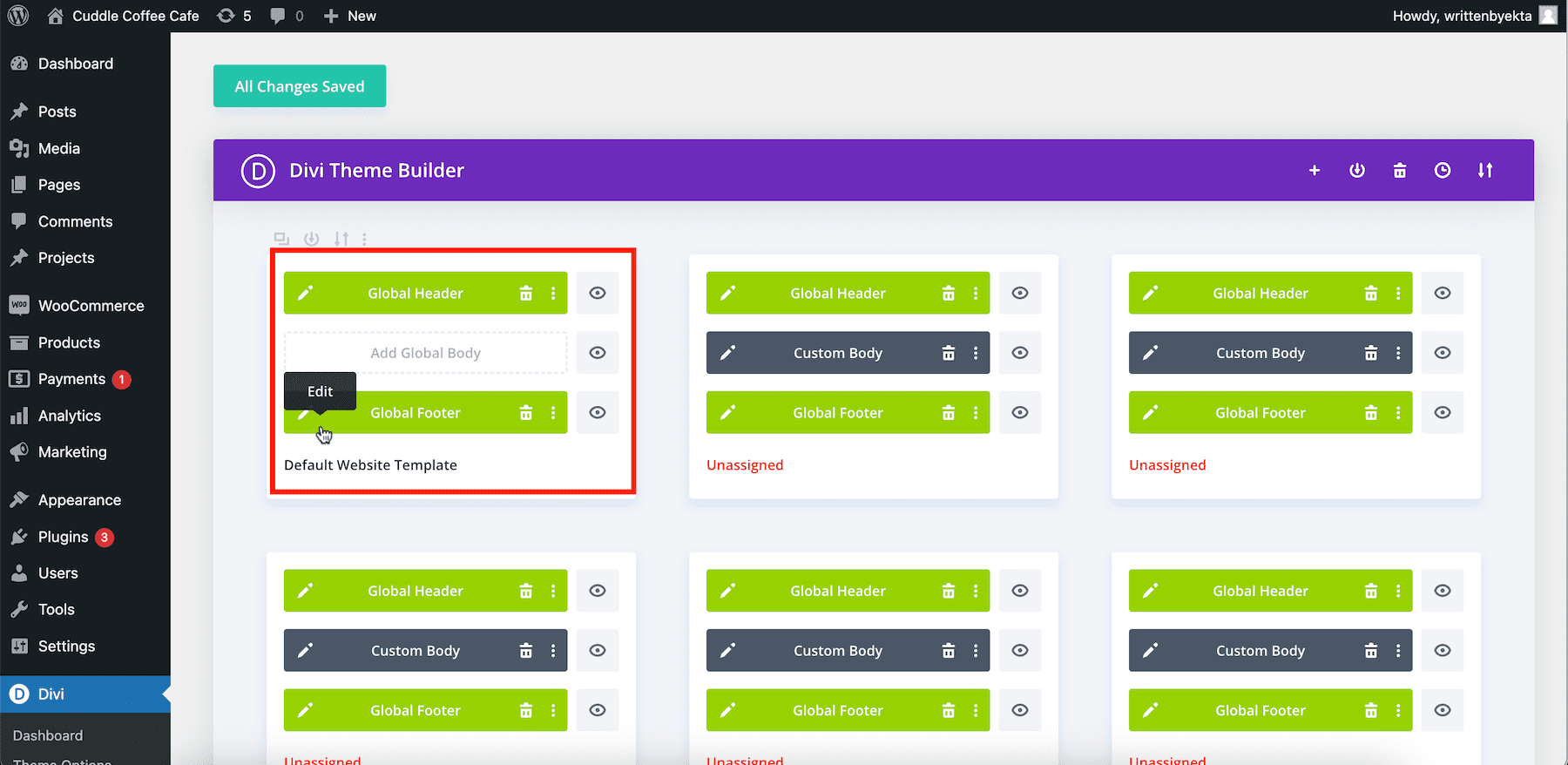
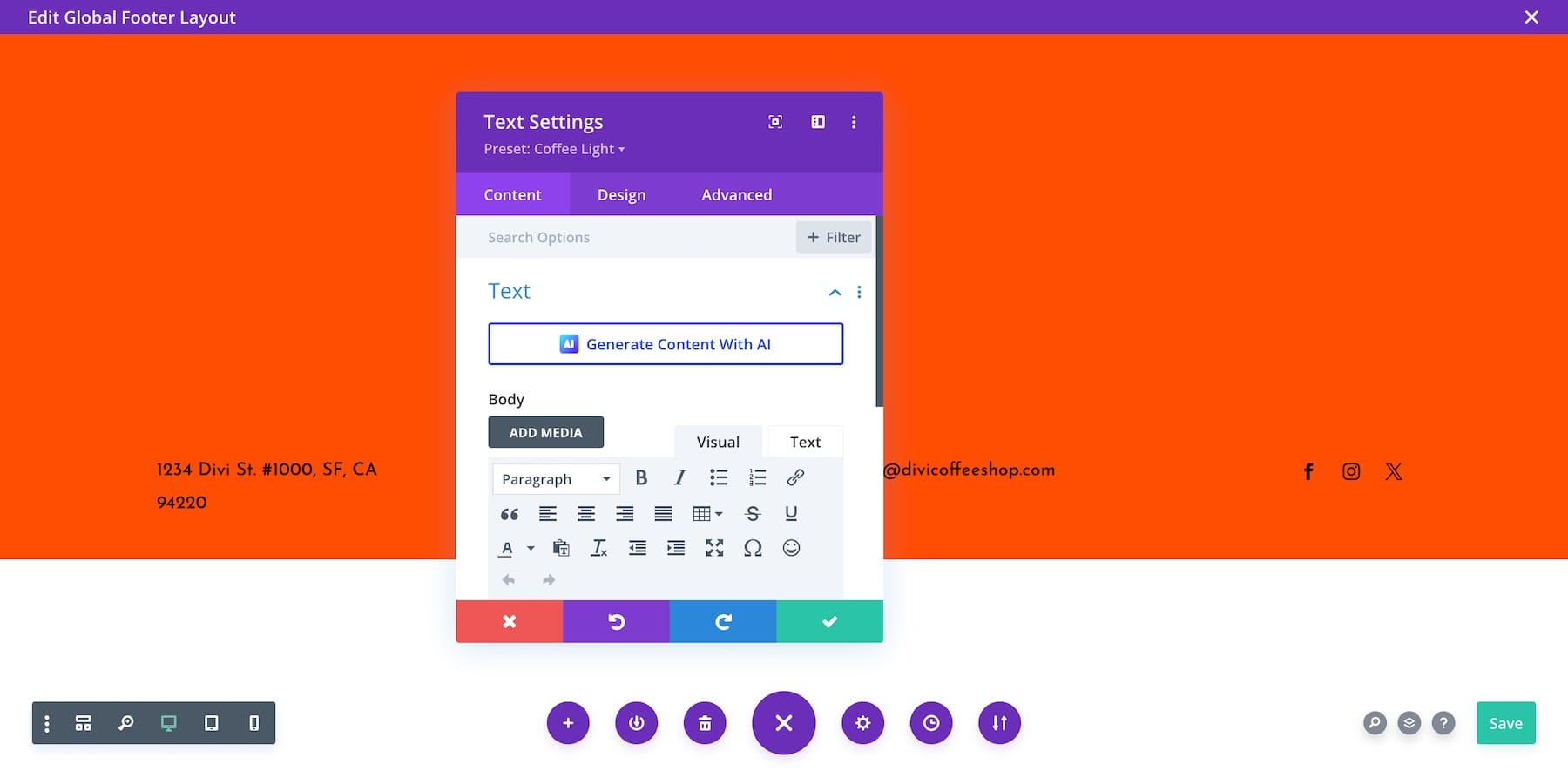
让我们自定义您的咖啡网站的页脚以添加您的咖啡馆地址。在“您的站点已准备就绪”中,单击“管理主题模板”。要自定义默认页脚,请修改默认网站模板。将鼠标悬停在其上,然后单击“页脚”按钮旁边的铅笔图标。

这将带您进入 Divi Builder,您可以在其中使用其拖放界面进行更改。

同样,您可以修改博客、产品页面、作者页面和类别的其他 Divi Theme Builder 模板。查看 Divi 主题生成器更强大的功能。
自定义保存的元素设置
就像页面布局一样,您当前的网站从各个元素中选择全局设置,以在不同页面之间保持一致的品牌。这些称为全局预设,它们也适用于站点范围。
因此,如果您修改一个按钮,所做的更改将反映在您网站上任何位置的所有按钮上。以下是修改元素的 Divi 全局预设的方法:
按照这些深入的步骤来自定义咖啡网站的每个页面。一旦您觉得它正确地反映了您的品牌,请进行最终检查并与所有人分享。
5. 添加您的咖啡菜单
您必须将菜单添加到您的网站,以便客户可以在线订购咖啡。最简单的方法是创建 PDF 文件并将其上传到您的网站。
但您不必这样做,因为咖啡入门网站包含预先设计的菜单页面。您所需要做的就是切换列表中的项目。
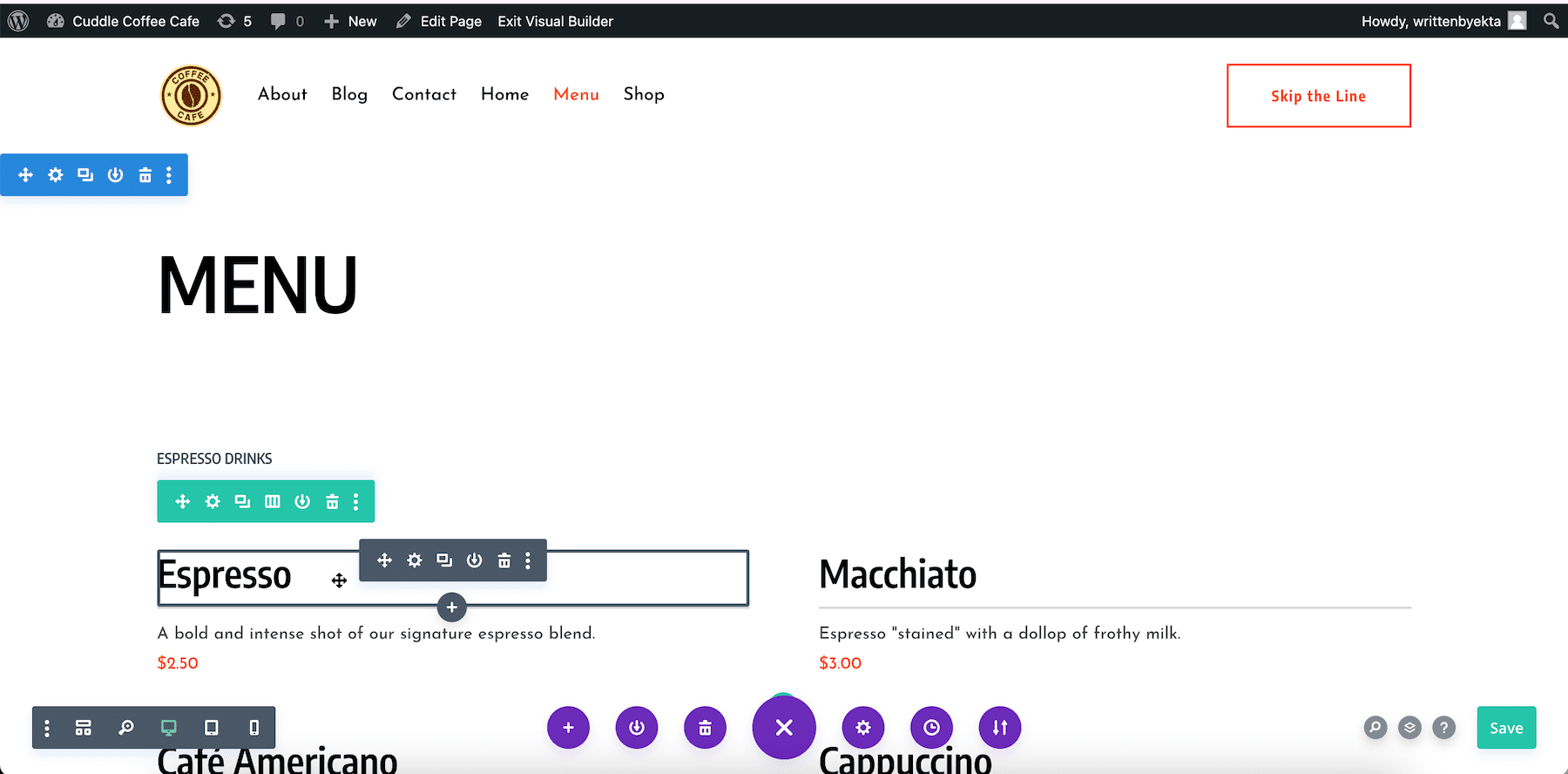
在“您的网站已准备就绪”页面中,单击“菜单”页面旁边的铅笔图标以打开 Divi Builder。您现在可以更改咖啡名称、添加描述和自定义定价。

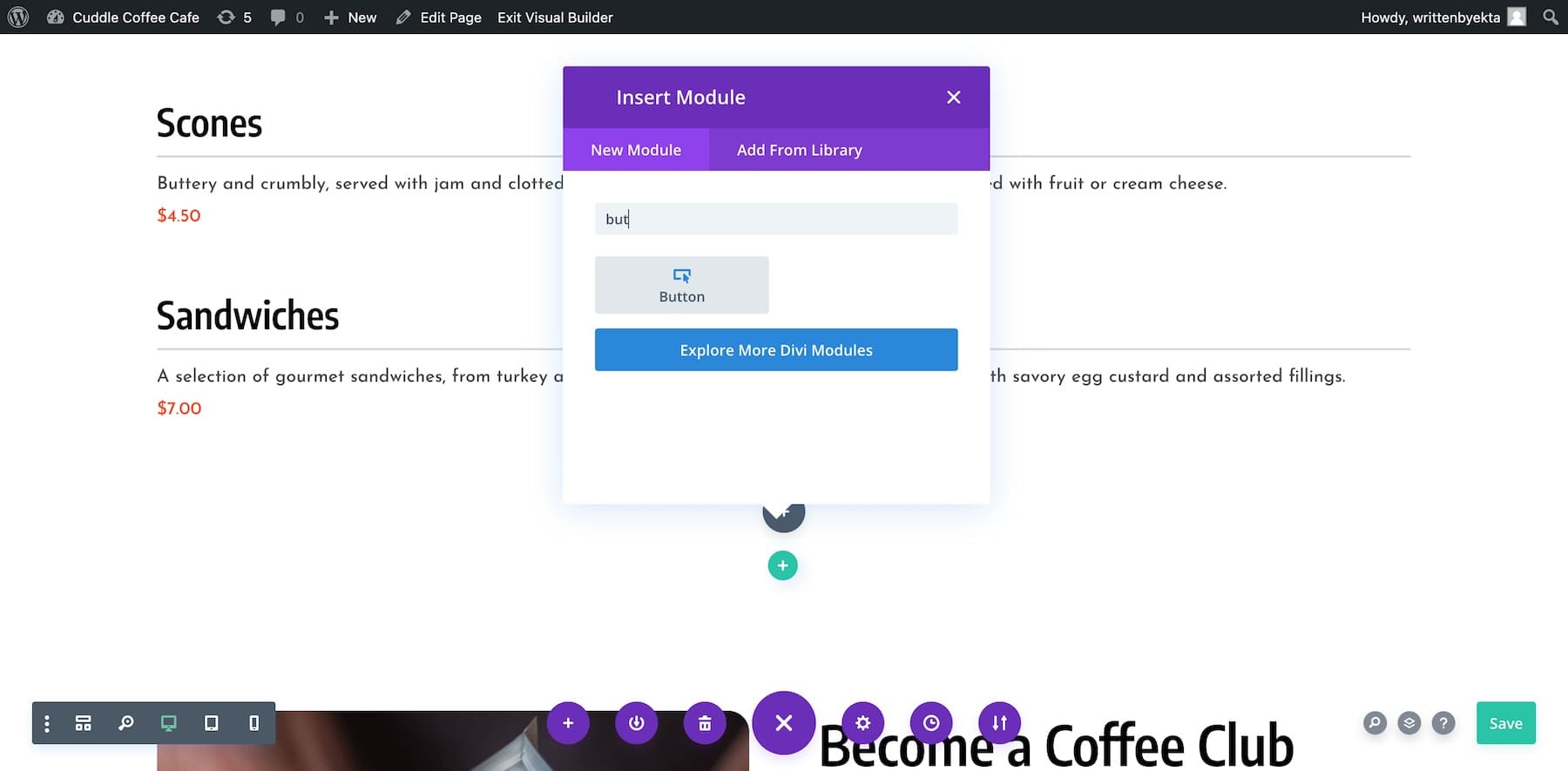
您还可以在同一页面上添加可下载的菜单。添加按钮模块。

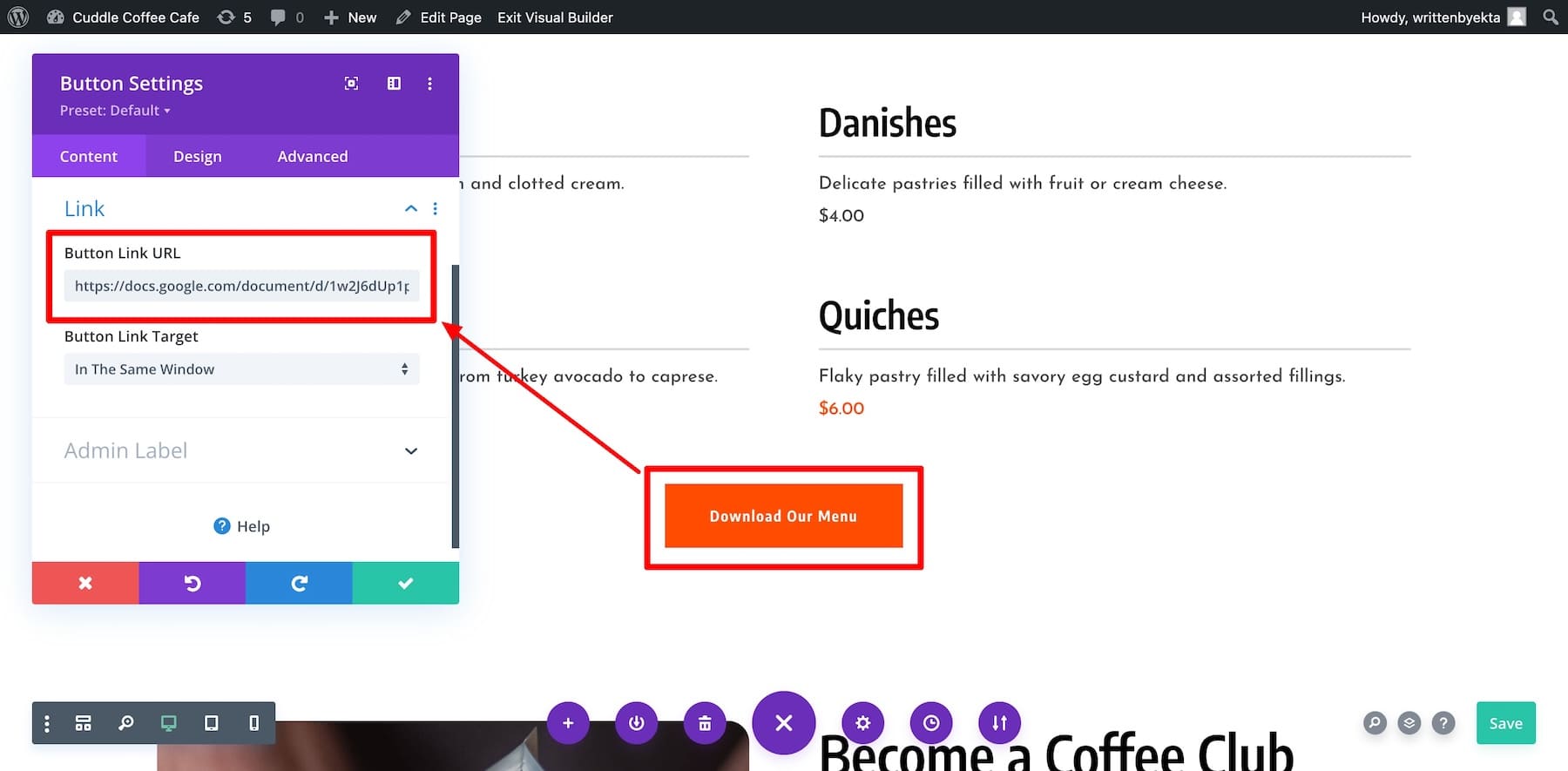
将您的按钮命名为“下载我们的菜单”,然后在“链接”选项卡中添加文件链接。

就是这样!您还可以使用 Divi Restro Menu 扩展创建漂亮的菜单,以允许客户使用过滤器。
6. 扩展咖啡网站的功能(可选)
这是一个可选步骤,但集成强大的插件是提高客户参与度、简化运营和优化网站性能的好方法。这里有一些工具建议,可以让您的网站访问者惊叹于功能强大的网站。
- 使用 Bloom 收集关注者:使用 Bloom 选择加入表单捕获客户电子邮件。培养您的电子邮件订阅者经常从您的网站订购以提高参与度。 Bloom 随 Divi 免费提供,但您也可以查看 MailOptin 和 OptinMonster。
- 通过 Monarch 增强社交影响力:向您的网站添加漂亮的社交共享按钮。这是鼓励网站访问者分享您的内容并扩大您的影响力的简单方法。 Monarch 也可以免费使用 Divi,或者您也可以尝试 Revive Social,它会在帖子发布后立即自动共享帖子。
- 在线预订餐桌:通过 Amelia,客户可以在线预订餐桌或活动。该网站带有一个分析部分和一个在移动设备上运行良好的响应式日历布局。
- 允许在线订购和交付: Divi Quick Sites 自动配置 WooCommerce 以接受咖啡或商品订单。它还为单个产品列表、结帐、购物车和其他页面创建页面布局,因此您只需添加产品即可。
- 安全支付网关:使用 2Checkout 安全地处理付款。它与您的网站顺利集成,并为客户完成购买提供安全的环境。
- 吸引自然访问者:为了推动自然流量,发布博客文章并安装 SEO 插件(例如 Rank Math SEO 或 Yoast)来针对搜索引擎优化您的网站,提高您的知名度。
- 加强您的网站安全:您的客户在购买时输入他们的信息,因此您应该使用 Wordfence 保护您的网站,以确保其安全免受在线威胁。其他安全插件包括 Solid Security 和 Sucuri。
- 定期备份您的网站: UpdraftPlus 支持自动网站备份,因此如果您的网站出现故障,可以安全地恢复。
Divi AI 让您的工作效率提高 10 倍
为了发展您的咖啡网站并吸引更多客户,持续创建内容对于增长至关重要。但手动执行此操作并不能充分利用您的时间。这就是为什么我们建议使用 Divi AI——您的智能写作助手,可以快速生成高质量的内容。
借助 Divi AI,您可以快速高效地生成博客、时事通讯和社交媒体内容,从而将工作效率提高 10 倍。无需花费数小时进行头脑风暴,让 Divi AI 简化您的流程,帮助您保持正轨并比以往更快地生成内容。
获取迪维AI
